Что такое верстка сайтов. Методы и программы
Верстка сайта – это один из этапов веб-разработки (создания сайта), в котором верстальщик превращает все необходимые будущие элементы сайта (заголовки, картинки, текст, видео) в HTML теги и сверху покрывает все CSS стилями.
HTML – это язык разметки документов в интернете. Любой сайт или Email письмо написаны с помощью него.
CSS – это язык внешнего вида документа, когда с помощью HTML разработчик создает заголовок или рамку для текста, он придает им через CSS цвет, размер, расположение и даже форму.
Профессия: верстальщик сайтов
Последнее десятилетие наполнено самыми разными событиями, особенно в связи с развитием информационных технологий появляются новые слова и профессии.
Если в 90-ых услышав слово «верстальщик», можно было подумать про бородатого дяденьку, который стоит за станком, то сейчас забивая в Google это слово, всплывают совсем другие значения.
Верстальщик – это специалист в области web-разработки. Его главная задача перенос макета (нарисованного дизайнером) из картинки в HTML формат. Т.е превратить картинку в код.
Его главная задача перенос макета (нарисованного дизайнером) из картинки в HTML формат. Т.е превратить картинку в код.
Верстальщик обладает знанием HTML, CSS, а также полноценным языком программирования JavaScript. Последнее не столь важно, ведь многие начинают работать в сфере web-разработки только с первыми двумя навыками, а JS учат попутно.
Обычно верстальщики работают в агентствах, занимающихся Email рассылками или в крупных IT компаниях, в которых разработка сайта делится на несколько этапов, и с помощью верстальщиков разгружают frontend-разработчика. Frontend-разработчик может стать следующим этапом в карьерной лестнице верстальщика. Он отвечает за весь внешний вид сайта (его перед), который наблюдают посетители интернет-ресурса.
Методы верстки сайта
Существует несколько методов верстки, но здесь опишем только самые популярные.
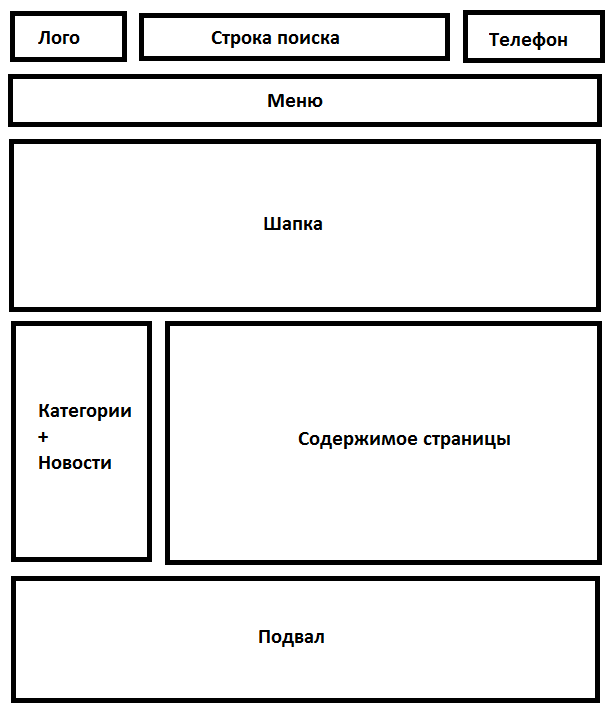
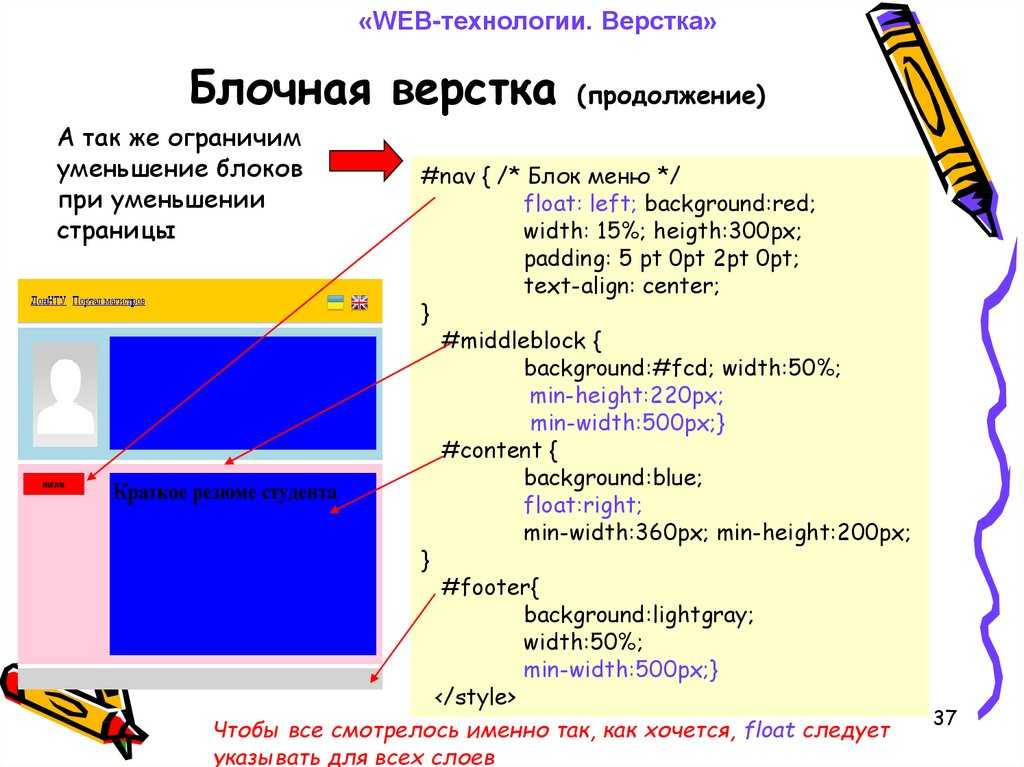
1. Блочная верстка. Это основной метод в среде веб – разработчиков. В блочной верстке основа документа состоит из тега DIV.
Объясняем: в HTML существует множество тегов, и каждый предназначен для какой-то определенной цели. Например, тег NAV нужен для блока с навигацией, а тег ARTICLE отвечает за содержание новости.
Верстая web-страницу с помощью данного метода, вы создаете очень валидный (качественный) код и избегаете множества ошибок. С примером блочной верстки можно ознакомиться на картинке выше.
2. Табличная верстка или пережиток прошлого. В 2000 была основным методом.
Преимущество табличной верстки в простоте исполнения. В свое время много ребят программистов учились создавать web-страницы с помощью этого метода.
Недостатки: огромная структура, большой кусок кода (а это влияет на скорость загрузки страницы) и сложность в обслуживании. Захотите поменять блоки местами, придется пострадать.
3. Смешанный стиль. Он заключается в использовании блоков и таблиц вместе. Данным методом пользуются и сейчас, т. к. бывают моменты при верстке сайта, в которых нужно сохранить свое личное время при решении поставленной задачи.
к. бывают моменты при верстке сайта, в которых нужно сохранить свое личное время при решении поставленной задачи.
Конечно, объем кода все равно получается чуть увеличенным, нежели это делать только блоками, но особых проблем не принесет в будущем, если это делается единоразово для какой-то конкретной задачи. Вообще, при разработке сайта используются все методы, особенно если они помогают быстро закрыть определенную задачу. Более подробно про процесс разработки можно почитать тут.
Программы для верстки сайтов
Программ для верстки существует сотни, но внимания достойны всего лишь пара штук. При разработке сайтов мы перепробовали сотни программ, поэтому здесь составим ТОП-3 наших фаворитов. Просто название и небольшое описание. Ах да, все программы из этого списка бесплатны.
Atom
Одна из лучших программ для работы с чистым HTML и CSS. Единственный недостаток, она на английском (как и все программы в этом списке). Но он здесь такой элементарный, что Вы за 5 минут разберетесь как и что нужно нажимать. А в правом нижнем углу находится удобный переключатель между вариантами просматриваемого кода.
А в правом нижнем углу находится удобный переключатель между вариантами просматриваемого кода.
Смотрите CSS? переключитесь на CSS режим. И так по порядку. Когда наберетесь опыта, можете почитать про макросы и начать их устанавливать в программу. Удобная вещь, если занимаетесь версткой более одного года!
Xcode
Только для владельцев операционной системы iOS. Рекомендую ознакомиться с ней всем, у кого данная операционная система. Существуют целые видео и текстовые статьи со скрытыми возможностями данной программы.
Sublime text
Самая известная программа в кругах программиста, у кого не спроси, все пользуются сублайном. Более топорная и менее сглаженная, нежели Atom, но с таким же функционалом. Самое главное преимущество сублайма – это скорость работы.
Просто если Вы новичок, рекомендуем начать с первого варианта (а лучше все попробовать), т.к. порог входа в нем ниже, а когда пройдет время, сами заметите с чем тянет чаще работать.
виды верстки и основные правила
09 дек 2020
1262 просмотра
5. 00/ 5 (1)
00/ 5 (1)
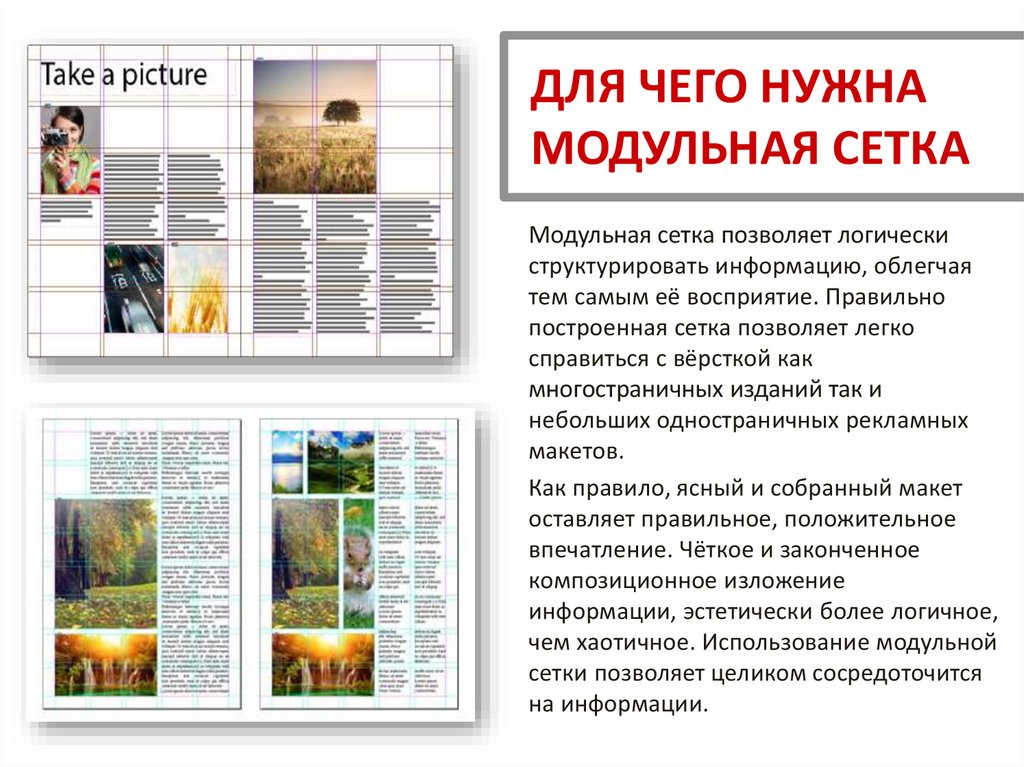
Отвечая на вопрос «что такое верстка сайта?» стоит упомянуть историю этого понятия. Изначально оно применялось к издательской и публицистической деятельности. Все ее составляющие – газеты, книги, журналы, статьи – содержат информацию, структурированную определенным образом.
Главным заданием для издателя является оптимизация расположения текста и облегчение восприятия информации читателем. Поэтому на страницах все упорядочено в колонки и блоки.
Верстка сайта что это такое? Сейчас понятие верстки применяется не только к печатным изданиям. Оно актуально и для веб-дизайна. Сама по себе верстка – это систематизация графических и текстовых элементов в единую структуру на странице документа либо сайта. Так веб-дизайнер переводит дизайн макета сайта в читаемый вид. Именно его и будут видеть пользователи сети.
Верстка сайта это один из самых важных и ответственных этапов его создания. От того, насколько высок уровень проделанной работы зависит конечный результат, качество интерфейса сайта, его функционирование и внешний вид.
Что включает в себя верстка
Разработка сайтов и их верстка – это трудоемкий и ответственный процесс. Она включает такие этапы:
- Дизайнер предоставляет верстальщику кейсы с готовым утвержденным макетом сайта или отдельной страницы.
- Верстальщик изучает и проводит анализ полученного макета. Также он осуществляет разбиение сайта на определенные горизонтальные полосы. Каждый участок проходит отдельный анализ и разделяется на небольшие колонки.
- Осуществляется верстка этих полос и колонок в них.
- После этого осуществляется проверка на кросс-платформенность. То есть проверяется готовность сайта работать с несколькими операционными системами.
- Вносятся правки, и проверка осуществляется заново.
Виды верстки сайта
Существует несколько подходов к этому вопросу. Все типы верстки сайта применимы в дизайне и создании страниц. Каждый специалист выбирает для себя тот инструмент и вид верстки, который ему максимально удобен. Какие виды верстки бывают?
Какие виды верстки бывают?
- Табличный вид. Табличная верстка – это самый старый тип систематизации, который применялся на начальных этапах сайтостроения. Основой верстки являются таблицы. Это самый удобный инструмент для выравнивания блоков с информацией. В таких таблицах можно создавать любое количество строк и столбцов. В них предусмотрены специальные настройки (выравнивание текста), что не характерно для других видов верстки. То есть некоторые графические составляющие невозможно сверстать и качественно подать без применения табличного метода. Главный недостаток данного подхода – страница не начнет отображаться, пока не будет загружен тег, который закрывает таблицу.
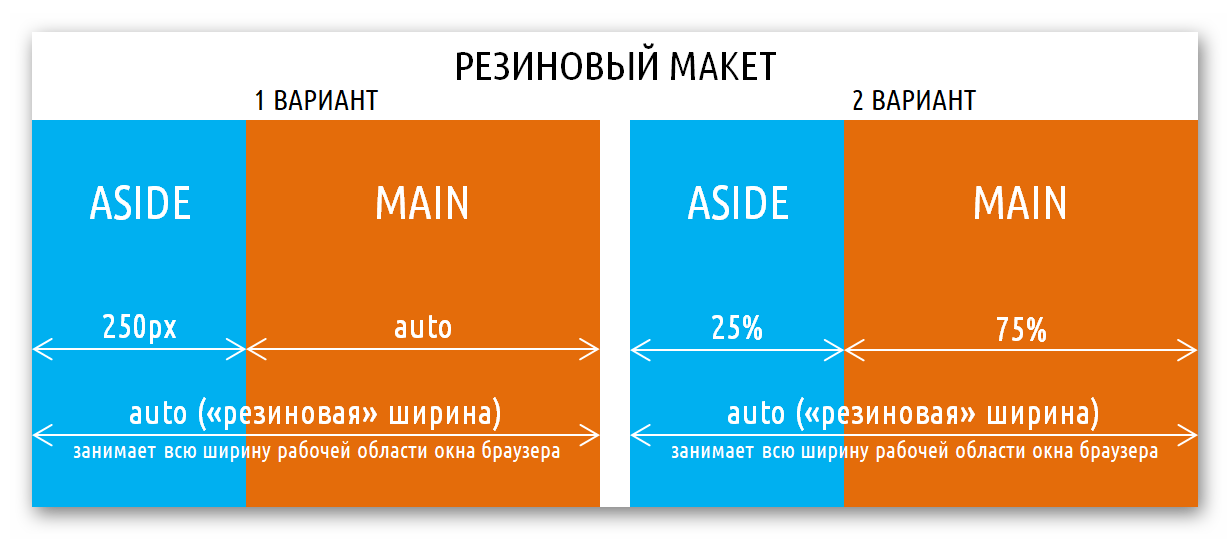
- Блочный вид. Этот способ признан универсальным. Блочная верстка позволяет создавать сайты и отдельные страницы, имеющие определенную тематику, или адаптировать их под конкретную сферу бизнеса. Главная особенность такого оформления заключается в размещении необходимых элементов сверху в низ. При этом сохраняется тот же порядок вертикального размещения, в котором оно было прописано на HTML.

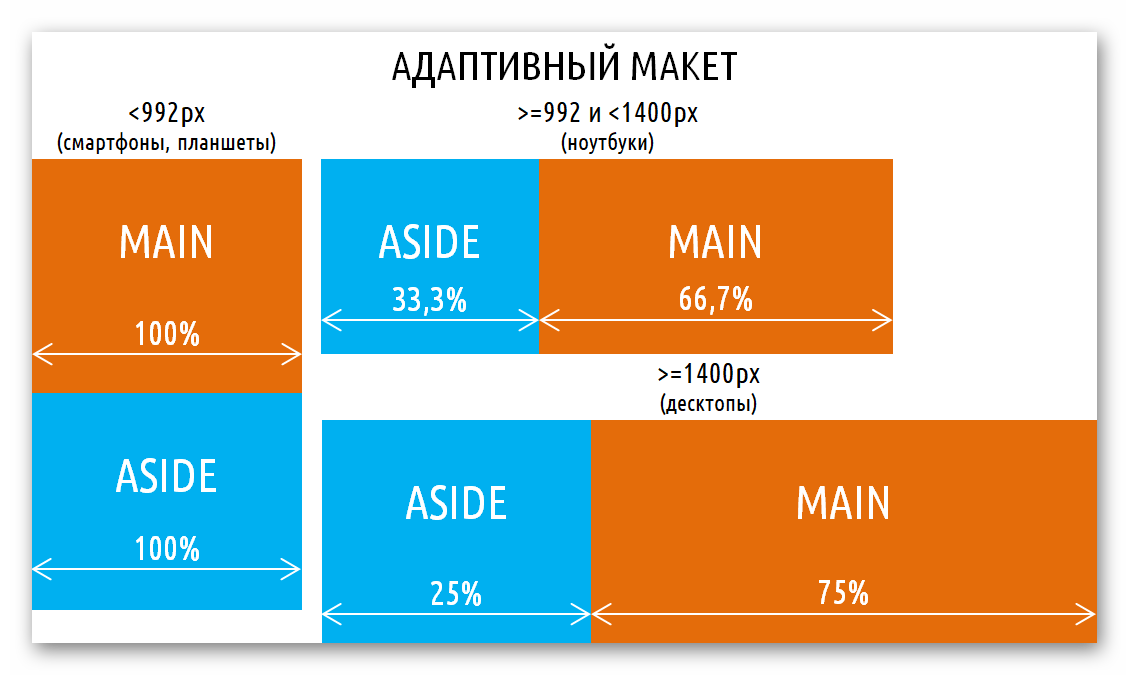
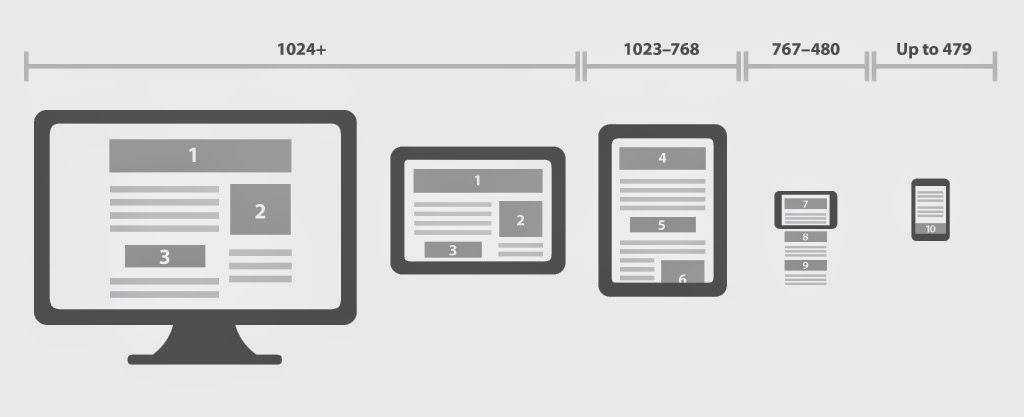
- Адаптивный вид. Адаптивная верстка сайта появилась не так давно. Она стала необходимостью для мобильных пользователей, так как потребители сети перешли на использование смартфонов. Сейчас это самый популярный метод, применяемый для верстания. Он позволяет адаптировать страницы и сайты под любое расширение экрана гаджета. Электронный ресурс легко подстраивается под мобильное устройство и поддерживается любыми браузерами.
Все эти виды верстки сайтов актуальны и применяются для создания веб-страниц с различной тематикой.
Инструменты верстальщика
Верстальщик – это человек, который профессионально занимается версткой и разработкой сайтов. В его обязанности входит разработка кода для электронных ресурсов с помощью языка разметки (самый распространенный HTML), а также оформление этого кода с использованием встроенных инструментов языка разметки.
В его обязанности входит разработка кода для электронных ресурсов с помощью языка разметки (самый распространенный HTML), а также оформление этого кода с использованием встроенных инструментов языка разметки.
Рекомендуем к прочтению «С чего начать разработку сайта»
Поскольку развитие веб-дизайна и верстки только набирает обороты, верстальщик должен совершенствовать свои умения, используя определенные инструменты:
- Редактор кода и соответствующий плагин. Это самый главный инструмент, без которого создание сайтов невозможно. Он помогает писать коды на различных языках программирования и выравнивать их, редактировать синтаксис, проводить тестирование кода. Выбор таких программ достаточно велик — Sublime Text, Atom, VSCode и др. Они имеют одинаковый функционал и назначение. А вот плагины используются для облегчения работы. С их помощью можно не перегружать страницу после каждого внесенного изменения, выравнивать код без особых усилий и затрат времени, сокращать текст, строить структуру страниц.

- Дополнения к браузеру. Без браузера работа верстальщика невозможна. Чаще всего используются Mozilla Firefox и Google Chrome. Кроме популярности, их преимуществами являются дополнения для разработчиков. Например, CSS3 Generator позволяет генерировать коды, делать верстку дизайна сайта, создавать новые цвета, переходы и градиенты. ColorZilla используется в качестве цветовой пипетки, которая помогает узнать цветовой код любого выбранного элемента страницы.
- Онлайн-инструменты. Эти инструменты доступны в сети и не требуют установки отдельных программ. Они также облегчают работу верстальщика и экономят время (Font Awesome, Google fonts и др). Чтобы выбрать подходящий, можно изучить отзывы в сети интернет.
- Инструменты для проверки качества готового кода. Проверка функционирования написанного кода – один из главных этапов работы. Необходимо убедиться в его правильность и проверить, как сайт открывается с разных браузеров и способен ли он адаптироваться под разное расширение экрана.
 Также важно чтобы все кнопки, иконки и ссылки работали так, как было задумано изначально.
Также важно чтобы все кнопки, иконки и ссылки работали так, как было задумано изначально.
Сложности, встречающиеся в верстке сайтов
Верстка сайта что нужно знать? В создании веб-страниц встречаются такие сложности:
- Недопонимание дизайнера и верстальщика. Дизайнер сайта должен четко понимать все тонкости и сложности верстки, и в соответствии с этим разрабатывать макет веб-страницы.
- Отсутствие единого стандарта. Разные браузеры воспринимают определенные элементы сайта по-разному. Это необходимо учитывать во время работы и проверять страницу во всех браузерах.
- Особенности различных устройств. Нужно учитывать различные технические требования устройств при создании интернет магазина или веб-страницы. Так сайт будет адаптивным и сможет подстраиваться под любое расширение экрана. Не все анимационные и графические элементы могут работать на разных устройствах.
Идеальная верстка сайта
Главные признаки качественной верстки сайта в веб студии Киев:
- Верстка макета сайта корректно отображена на всех видах устройств с любым расширением экранов.

- В используемом коде не допускаются ошибки
- Код сайта короткий и простой, а стили – вынесены в отдельный файл
- Правильная структура текста, использование заголовков и абзацев.
- Структура кода с четкими тегами
- Изображения имеют четкие характеристики
- Размеры изначального макета сохраняются.
Рекомендуем прочесть «Идеальный дизайн Вашего сайта»
Проверить верстку сайта
После окончания систематизации информации на финальном этапе верстки корпоративных сайтов ее надо проверить. Осуществляется эта процедура с помощью использования базовых сценариев, где работа страницы проверяется на разных сайтах и устройствах.
Для более детального анализа используются специальные инструменты, которые предлагает лучшая веб студия. С их помощью можно получить более точный результат проверки, сверить готовую верстку с заданным макетом, проверить правильность разметки и функциональность сайта.
Давайте обсудим
Ваш проект
Бесплатная консультация
Или оставьте заявку
Мы свяжемся с Вами в ближайшее время
Макет веб-сайта: основы — определение
Макет веб-сайта — это расположение элементов страницы, направленное на обеспечение наилучшего взаимодействия с пользователем. Он определяет последовательность, в которой посетители замечают визуальные компоненты и объекты, на которые они обращают наибольшее внимание.
В статье мы определяем элементы и типы макета сайта. Мы объясняем, как разработать эффективный макет, и приводим примеры веб-сайтов, которые конвертируются.
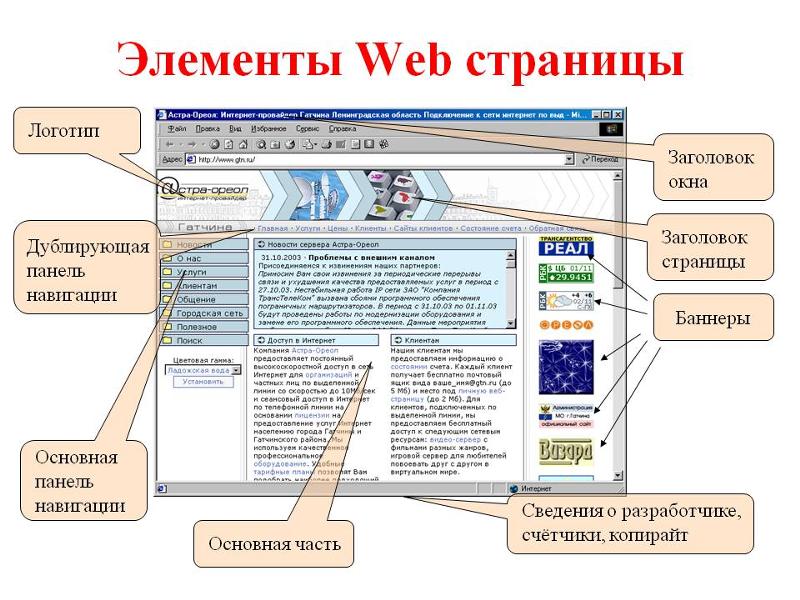
Элементы макета сайта
По данным CLIQUE, 94% первых показов веб-сайта связаны с дизайном. Ваш макет должен быть четким и привлекательным, чтобы мотивировать посетителей оставаться на нем в течение длительного времени. Изучите ниже основные элементы веб-сайта и то, как они влияют на взаимодействие с пользователем.
- Внешний вид.
 Пользователям требуется около 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте. Ваш макет должен быть интуитивно понятным, простым и красивым, чтобы привлечь их внимание. Люди должны сразу понять, что вы продаете. Сделайте каждую страницу удобной для просмотра и разместите элементы в соответствии с визуальной иерархией.
Пользователям требуется около 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте. Ваш макет должен быть интуитивно понятным, простым и красивым, чтобы привлечь их внимание. Люди должны сразу понять, что вы продаете. Сделайте каждую страницу удобной для просмотра и разместите элементы в соответствии с визуальной иерархией. - Навигация. 38% потребителей просматривают навигационные ссылки при первом посещении веб-сайта. Люди могут перемещаться по веб-сайту, используя меню заголовков, нижний колонтитул или призывы к действию. Неплохо было бы добавить кнопку «Наверх» и таким образом сделать поиск более удобным. Вы можете создать карту веб-сайта, чтобы логически упорядочить весь контент.
- Брендирование. Примечательный логотип и название вашей компании должны быть четко определены. Ваш веб-сайт должен повышать узнаваемость бренда посетителей и позволять им легко отличать ваш бизнес от других. Вы можете сделать это, реализовав один и тот же дизайн на упаковке, в социальных сетях, на сайте, в автономном режиме и даже в продуктах.
 Кроме того, выберите определенную цветовую палитру, так как 22% потребителей ищут привлекательные цвета при первом посещении веб-страницы.
Кроме того, выберите определенную цветовую палитру, так как 22% потребителей ищут привлекательные цвета при первом посещении веб-страницы. - Изображения и видео. Они могут передать ваши ценности, показать товары, которые вы продаете, или предоставить полезную информацию о вашем бренде. Будьте предельно внимательны к качеству контента, так как 40% потребителей ценят фотографии и изображения, а 21% считают, что видео являются главными визуальными элементами в веб-дизайне.
- Содержание. Организуйте данные, используя заголовок, заголовки и списки. Крайне важно придерживаться одного тона голоса, поэтому, прежде чем писать контент для своего веб-сайта, разработайте стиль, который будет соответствовать всему вашему брендингу. Предоставляйте только полезные данные в удобной для понимания форме.
- Типография. Важно то, что вы пишете в своих текстах, но важно и то, как вы их пишете. Выберите один или два читаемых шрифта и используйте их во всех своих медиа-аккаунтах.
 Это позволит вам повысить узнаваемость бренда и узнаваемость вашего бизнеса.
Это позволит вам повысить узнаваемость бренда и узнаваемость вашего бизнеса. - Удобный для Интернета и мобильных устройств макет. По данным Statista, мобильные телефоны генерируют 54,4% мирового трафика, поэтому оптимизация вашего сайта для пользователей с разных устройств имеет решающее значение. Мы рекомендуем разрабатывать ваш веб-сайт в соответствии с принципами UX, чтобы обеспечить исключительно положительный пользовательский опыт. Также важно разработать его в соответствии с требованиями SEO, чтобы выйти на первые места в поисковой выдаче.
- Оптимизация скорости. Google утверждает, что вероятность отказов увеличивается на 32% при времени загрузки страницы 1-3 секунды, и на 90% до 5 секунд. Эти статистические данные доказывают, что оптимизация скорости имеет решающее значение. Чтобы ваш сайт загружался быстрее, вам следует сжимать изображения, видео и гифки. Кроме того, вы можете перенести его на лучший хост, уменьшить количество плагинов и использовать кеширование.

- Пробел. Помогает сосредоточить внимание зрителей на самых важных элементах. Пустое пространство необходимо для создания более читаемых текстов, соединения различных компонентов веб-сайта, выработки визуальной иерархии и повышения привлекательности дизайна. Мы рекомендуем оставлять небольшое пространство между каждым элементом контента, чтобы его было легче воспринимать.
Теперь вы понимаете основные элементы сайта и как их правильно применять. Давайте подробнее рассмотрим типы макетов, которые вы можете использовать в своем дизайне.
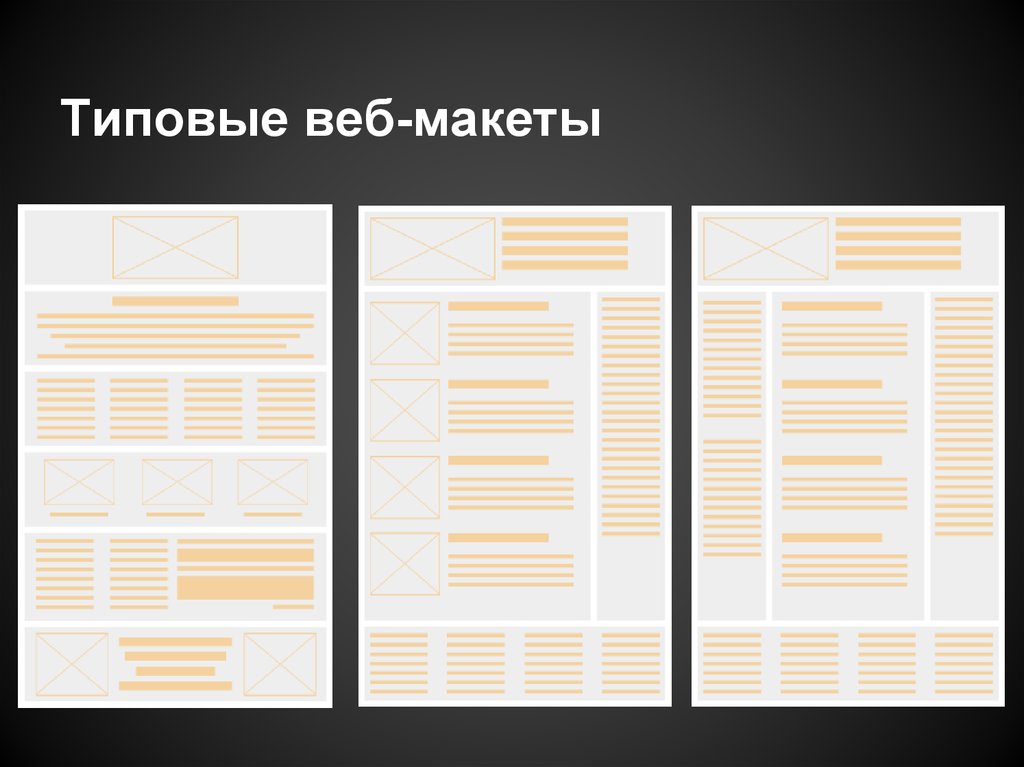
Типы макетов веб-сайтов
- Макет с одним столбцом
- Макет полноэкранного изображения
- Горизонтальная полоса
- Z-образный макет
- F-образная раскладка
- Макет разделенного экрана
- Асимметричное расположение
- Макет карты
- Макет магазина
Выбор наиболее привлекательного макета имеет решающее значение. Это позволяет сделать ваш веб-сайт простым в использовании, сосредоточить внимание посетителей на наиболее важных элементах и передать ваше маркетинговое сообщение. Ниже мы представляем 10 самых популярных типов макетов и некоторые идеи о том, как их эффективно использовать.
Это позволяет сделать ваш веб-сайт простым в использовании, сосредоточить внимание посетителей на наиболее важных элементах и передать ваше маркетинговое сообщение. Ниже мы представляем 10 самых популярных типов макетов и некоторые идеи о том, как их эффективно использовать.
Макет с одним столбцом
Одноколоночная компоновка чрезвычайно распространена. Он включает контент в один вертикальный столбец, поэтому зрители могут прокручивать его, чтобы найти больше данных. Этот макет хорошо выглядит как на мобильных, так и на веб-экранах. Дизайнеры часто используют его для размещения давно читаемых постов в блогах. В таком случае разделите текст на части и добавьте изображения, видео и гифки, чтобы контент было легче воспринимать.
Источник: Line25Макет полноэкранного изображения
Макет полноэкранного изображения включает только одно изображение и иногда слоган. Зрители не могут прокрутить его, чтобы найти больше информации, так как его тип должен изображать продукты, а не описывать их. Макет полноэкранного изображения позволяет произвести потрясающее первое впечатление, поскольку 90% данных, которые обрабатывает наш мозг, являются визуальными. Однако он не подходит для некоторых веб-сайтов, таких как блоги, онлайн-журналы, магазины и других, где вам нужно разместить много контента.
Макет полноэкранного изображения позволяет произвести потрясающее первое впечатление, поскольку 90% данных, которые обрабатывает наш мозг, являются визуальными. Однако он не подходит для некоторых веб-сайтов, таких как блоги, онлайн-журналы, магазины и других, где вам нужно разместить много контента.
Макет с горизонтальной полосой
Макет с горизонтальной полосой включает фотографии, видео и иллюстрации, занимающие весь экран. Когда пользователи просматривают такие веб-сайты, они видят новые полноэкранные изображения. Вы можете добавить броские слоганы или краткие описания, чтобы предоставить больше деталей. Этот макет позволяет вам привлекать потребителей и организовывать информацию по разделам, создавая изображения с различными цветами фона.
Источник: Дизайн МондоZ-образный макет
Макет Z-шаблона основан на поведении людей при сканировании. Исследования говорят, что потребители воспринимают небольшие фрагменты информации в зигзагообразной форме. Вы должны указать наиболее важные данные, на которых зрители останавливают свое внимание. Например, дизайнеры часто размещают логотипы в левом верхнем углу, меню навигации вверху и призывы к действию внизу страницы. Вы можете смешивать текст и изображения, чтобы заинтересовать потребителей и упростить сканирование.
Вы должны указать наиболее важные данные, на которых зрители останавливают свое внимание. Например, дизайнеры часто размещают логотипы в левом верхнем углу, меню навигации вверху и призывы к действию внизу страницы. Вы можете смешивать текст и изображения, чтобы заинтересовать потребителей и упростить сканирование.
Макет F-образной формы
МакетF-шаблона также разработан в соответствии с поведением зрителей при сканировании. Люди читают огромные массивы данных в форме буквы «F». Мы рекомендуем использовать этот макет для долго читаемых постов. Помните, что потребители больше внимания уделяют тексту с левой стороны, поэтому его лучше организовывать с помощью списков. Кроме того, вы можете разместить навигационное меню, баннеры или специальные предложения выше, так как потребители всегда замечают элементы в верхней части страницы.
Источник: Monster PostМакет разделенного экрана
Компоновка разделенного экрана состоит из двух столбцов, разделенных по центру вертикально. Он подходит компаниям, которые продают два разных продукта или предлагают два разных типа контента. Кроме того, вы можете использовать его, если вы ориентируетесь на два сегмента аудитории, например, мужчин и женщин, подростков и взрослых и т. д. Разделение экрана позволяет найти баланс, но может показаться скучным. Не размещайте слишком много текста, добавляйте изображения и анимированные детали, чтобы ваш сайт выглядел более динамично.
Он подходит компаниям, которые продают два разных продукта или предлагают два разных типа контента. Кроме того, вы можете использовать его, если вы ориентируетесь на два сегмента аудитории, например, мужчин и женщин, подростков и взрослых и т. д. Разделение экрана позволяет найти баланс, но может показаться скучным. Не размещайте слишком много текста, добавляйте изображения и анимированные детали, чтобы ваш сайт выглядел более динамично.
Асимметричная планировка
Асимметричный макет основан на разделенном экране, но части не равны. Это позволяет вам сосредоточить внимание зрителей на наиболее важных частях контента, добавив им визуальный вес. Для этого используйте яркие цвета и делайте одни элементы больше других. Асимметричный макет помогает сделать ваш веб-дизайн более динамичным и привлекательным, а также позволяет людям быстрее просматривать страницы.
Источник: пионердизайнМакет карты
Макет карты состоит из нескольких частей контента, организованных в одинаковых блоках. Каждая карточка обычно включает заголовок, изображение и несколько предложений текста. Если зрители нажимают на нее, браузер ведет их на отдельную страницу с описанием этого продукта. Этот макет подходит для веб-сайтов с большим количеством контента. Чтобы сделать его более интерактивным, вы можете добавить предварительный просмотр размером с укус. Обратите внимание на пустое пространство между карточками, так как его отсутствие может негативно сказаться на читабельности вашего сайта.
Каждая карточка обычно включает заголовок, изображение и несколько предложений текста. Если зрители нажимают на нее, браузер ведет их на отдельную страницу с описанием этого продукта. Этот макет подходит для веб-сайтов с большим количеством контента. Чтобы сделать его более интерактивным, вы можете добавить предварительный просмотр размером с укус. Обратите внимание на пустое пространство между карточками, так как его отсутствие может негативно сказаться на читабельности вашего сайта.
Макет журнала
Макет журнала необходим, когда нужно разместить много контента на одной странице. Он основан на модульной сетке. Вы можете размещать контент в столбцах и выделять важную информацию, добавляя визуальный вес. Приоритизируйте данные, используя заголовки и яркие цвета, увеличьте наиболее заметные фрагменты контента и разместите их в центре страницы. Ваш макет должен оставаться удобочитаемым и содержать пробелы между элементами, чтобы его было легче просматривать.
После того, как вы выбрали тип макета, который больше всего подходит для вашего веб-сайта, пришло время спроектировать его в соответствии с вашими потребностями. Узнайте, как это сделать, в следующем разделе.
Согласно Обзору 42, 75% людей судят о надежности компании по ее веб-сайту. Выбор и разработка удобного макета напрямую влияет на количество конверсий. Узнайте, как создать эффективный веб-сайт ниже.
- Установите свои цели. Макет веб-сайта побуждает посетителей к определенным действиям, поэтому вы должны создать его в соответствии с целями вашей компании. Возможно, вы захотите повысить узнаваемость бренда среди потребителей, проинформировать их о чем-то или продать свою продукцию. Обратите внимание, что макеты могут варьироваться от страницы к странице в зависимости от ваших целей.
- Оцените количество и важность контента, который вы разместите. Размер текста, изображений и видео определяет выбор макета.
 Вам нужно понять, на каком контенте нужно сосредоточить внимание пользователей, чтобы создать визуальную иерархию и в то же время сделать так, чтобы все элементы целостно смотрелись вместе.
Вам нужно понять, на каком контенте нужно сосредоточить внимание пользователей, чтобы создать визуальную иерархию и в то же время сделать так, чтобы все элементы целостно смотрелись вместе. - Создание каркасов. Он позволит вам распределить пространство и расставить приоритеты для основных элементов. Обратите особое внимание на белое пространство и его распределение. 79% потребителей только просматривают страницы, поэтому вам следует облегчить восприятие данных. Обратите внимание, что ваш каркас должен подходить для всех размеров экрана, поэтому очень важно начинать с самого маленького, обычно для мобильных телефонов, и постепенно увеличивать его.
- Определение стилистики и создание контента. Затем следует выбрать цветовую палитру и определить внешний вид вашего сайта. Стиль должен оставаться одинаковым во всех ваших медиа-аккаунтах и соответствовать вашему брендингу.
- Используйте передовые сервисы для разработки.
 Создание веб-сайта может показаться сложным, но сейчас существует множество сервисов, которые могут вам помочь. Используйте конструктор перетаскивания SendPulse, чтобы создать лендинг или интернет-магазин, не написав ни строчки кода. Вы можете вставлять виджеты многоканальной подписки и добавлять кнопки и несколько ссылок на учетные записи социальных сетей, чтобы оптимизировать свой веб-сайт.
Создание веб-сайта может показаться сложным, но сейчас существует множество сервисов, которые могут вам помочь. Используйте конструктор перетаскивания SendPulse, чтобы создать лендинг или интернет-магазин, не написав ни строчки кода. Вы можете вставлять виджеты многоканальной подписки и добавлять кнопки и несколько ссылок на учетные записи социальных сетей, чтобы оптимизировать свой веб-сайт. - Проверьте производительность и оптимизируйте. Удобный дизайн нуждается в постоянном улучшении, чтобы оставаться актуальным. Вы можете попросить нескольких человек попробовать ваш сайт и оставить отзыв. Их действия лучше записывать на экран, чтобы сразу найти и устранить проблемы.
Теперь вы почти готовы создать функциональный и эстетичный макет, который будет преобразовываться. Продолжайте читать, чтобы открыть для себя примеры эффективных веб-сайтов и получить некоторые идеи для будущего развития.
Примеры макетов веб-сайтов, которые конвертируют
HubSpot утверждает, что 50% пользователей уверены, что дизайн веб-сайта влияет на бренд в целом. Тенденции меняются, но основы конвертирующего макета остаются прежними. Изучите несколько примеров, чтобы получить идеи для своего веб-дизайна.
Тенденции меняются, но основы конвертирующего макета остаются прежними. Изучите несколько примеров, чтобы получить идеи для своего веб-дизайна.
Shopify
Эта платформа электронной коммерции позволяет людям запускать бренды и продавать через свой веб-сайт. Дизайнеры создали бесплатную пробную страницу на основе одноколоночного макета. Несколько блоков включают в себя все элементы, которые потребители учитывают перед принятием решения. Такое решение позволяет зрителям сразу изучить все преимущества и оформить подписку.
RealSpace
Это сервис архитектурного рендеринга и 3D-анимации. Его дизайн выглядит стильно и привлекательно и идеально подходит для прогрессивных и технологически образованных специалистов, на которых они нацелены. На первом снимке экрана дизайн основан на макете с разделенным экраном, но изменен путем размещения изображения в центре. Второй экран представляет собой сетку карточек, которая позволяет вам больше узнать о решениях, предлагаемых компанией. На этом веб-сайте много свободного места и потрясающие изображения, которые мотивируют зрителей продолжать поиск и, возможно, начать пользоваться сервисом.
На этом веб-сайте много свободного места и потрясающие изображения, которые мотивируют зрителей продолжать поиск и, возможно, начать пользоваться сервисом.
Мудрый
Это сервис для перевода денег. За основу разработки сайта дизайнеры взяли Z-образную верстку. Главное преимущество его главной страницы заключается в том, что она включает в себя калькулятор комиссий и советы по использованию платформы. Вы можете щелкнуть CTA, чтобы открыть страницы с подробным описанием преимуществ. Как правило, макет прост для понимания и очень привлекателен.
Поздравляем, теперь вы знаете, что такое макет сайта, его элементы и виды. Используйте конструктор SendPulse, чтобы создать эффектный лендинг, не нанимая дизайнера. Продвигайте его с помощью наших кампаний по электронной почте, SMS и веб-push, чтобы привлечь и конвертировать множество клиентов.
Последнее обновление: 28. 10.2022
10.2022
9 лучших примеров макетов веб-сайтов и способы их использования (2021)
Пришло время отточить наши знания в области дизайна и окружить себя дизайнерским вдохновением первоклассных макетов веб-сайтов. Узнайте, что такое хороший дизайн макета веб-сайта и как эксперты овладели этим искусством.
Роль макетов веб-сайтов в обеспечении качества дизайна понятна каждому профессиональному дизайнеру. Шаблон и структура веб-сайта — это самые первые вещи, о которых мы думаем на самых ранних этапах нашего процесса проектирования. После определения целей нашего сайта и элементов, которые он должен включать, дизайн макета страницы эффективно начинает первый этап воплощения идей на бумаге.
Только после того, как вы определитесь с анатомией своего веб-сайта и соответствующим образом наметите свой контент, вы сможете создавать каркасы lo-fi и исследовать, что лучше всего подходит для того, чего вы хотите достичь.
Является ли эта домашняя страница насыщенной визуальными элементами, которая лучше всего подходит для вашей контент-стратегии в виде полноэкранного мультимедийного макета? Или имеет смысл распределить информационную иерархию в более равномерном формате, используя макет с разделенным экраном для отображения нескольких разделов контента, имеющих взаимное значение?
Это именно то, что мы собираемся изучить, рассмотрев девять отобранных нами примеров макетов веб-сайтов, наиболее часто используемых профессиональными дизайнерами.
Оценка этих примеров поможет нам понять роль каждого типа макета в создании контента веб-сайта, который реализует наши цели дизайна. В конечном счете, знание того, когда и как использовать правильный макет для наших сайтов, даст нам возможность разрабатывать более надежные стратегии дизайна и создавать еще более красивые веб-сайты.
Содержание
- Что такое макет сайта?
- Что должен включать каждый макет веб-сайта
- 9 самых эффективных макетов веб-сайтов
- 1. Макет с одной колонкой: всемирно известный iPad
- 2. Макет с двумя столбцами: целевой показатель
- 3. Макет с тремя коробками: KatchMe
- 4. Макет с разделенным экраном: Bose
- 5. Асимметричная компоновка: нижняя часть живота
- 6. Фиксированная боковая панель: ресторан Arbor
- 7.
 Полноэкранный формат медиа: Голландская национальная опера и балет
Полноэкранный формат медиа: Голландская национальная опера и балет - 8. Макет сетки: Малика Фавр
- 9. Расположение ящиков: TSX Broadway
- Готово, Установить, Построить
Что такое макет веб-сайта?
Макет веб-сайта — это структура, определяющая структуру веб-сайта. Макет размещает ключевые элементы веб-сайта спереди и по центру и предоставляет пользователям четкий путь для навигации. Макет веб-сайта является критическим элементом, который определяет, будет ли сайт успешным или нет.
Цели макета веб-сайта — улучшить взаимодействие с пользователями, сделать веб-страницы визуально привлекательными и организовать содержимое сайта таким образом, чтобы оно соответствовало четкой последовательности
Что должен включать каждый макет веб-сайта красота в том, что в профессиональном веб-дизайне существует множество макетов, есть также важные компоненты, которые должен включать каждый тип макета, даже если он включен нетрадиционным способом.
 Как мы знаем из закона Джейкоба, одного из самых фундаментальных принципов веб-дизайна, заключается в том, что макеты интерфейса и потоки навигации должны быть привлекательными и уникальными, но при этом должны быть сбалансированы с привычностью, логичностью и интуитивностью для пользователей.
Как мы знаем из закона Джейкоба, одного из самых фундаментальных принципов веб-дизайна, заключается в том, что макеты интерфейса и потоки навигации должны быть привлекательными и уникальными, но при этом должны быть сбалансированы с привычностью, логичностью и интуитивностью для пользователей.По сути, при планировании макета страницы мы никогда не должны забывать о том, чтобы включить:
- Заголовок веб-сайта , который всегда должен отражать самые простые элементы навигации, которые передают основную структуру вашего веб-сайта и то, как найти то, что вам нужно. ищете
- Тело страницы , означает основной раздел вашей веб-страницы, такой как ваш визуальный контент, основные сообщения и так далее.
- Навигационное меню , , будь то боковая панель, гамбургер-меню, подзаголовок, мегаменю, активируемое прокруткой, фиксированное или фиксированное меню и, возможно, другие.
- Нижний колонтитул веб-сайта , независимо от того, насколько он короткий или высокий, нижние колонтитулы обычно содержат ссылки на социальные каналы, уведомления об авторских правах и ссылки на политику конфиденциальности, а также другие необязательные элементы, такие как дубликат содержимого меню вашего заголовка, призыв к действию, например «подписаться», «связаться с нами» или даже отправить форму.

А теперь, для вдохновения веб-дизайна, которого мы так долго ждали, некоторые из наших любимых примеров наиболее часто используемых макетов веб-сайтов.
9Самые эффективные макеты веб-сайтов
Для веб-дизайнеров понимание широкого спектра типов макетов становится основой их рабочего процесса проектирования и путем к успеху. Глядя на лучшие примеры дизайнов макетов веб-сайтов, мы можем вернуться домой с совершенно новым набором инструментов, который поможет нам укрепить наше понимание и навыки того, что делает веб-сайт самым лучшим.
1. Макет с одним столбцом: всемирно известный iPad
Как вы можете видеть на странице продукта Apple iPad, макеты с одним столбцом представляют основной контент в одном вертикальном столбце. Окруженный большим количеством пустого пространства, прокрутка плавная, а изображения большого размера четкие и четкие. Это новаторское использование пустого пространства делает основной контент страницы таким подробным и всеобъемлющим, но при этом не утомляющим глаз.
Из этого мы можем сделать вывод, что если вы хотите подчеркнуть отдельные детали, идеальным вариантом будут отдельные столбцы и пустое пространство. При правильном использовании макеты с одним столбцом улучшают как пользовательский опыт, так и пользовательский интерфейс, делая посещение вашего сайта не только удобным для пользователей (независимо от их устройства), но и визуально приятным.
Когда использовать макет с одной колонкой
- Текстовые истории в личном блоге или статье.
- Минималистский дизайн.
- Мобильный дизайн.
2. Макет с двумя колонками: Earmark
Макет с двумя колонками описывает страницу, которая разделена на две вертикальные секции/столбцы, разделяя экран на две вертикальные секции (секции могут быть одинаковой ширины, но также могут быть делится неравномерно). Два макета столбца рекомендуются для страниц с двумя основными элементами контента, имеющими общий уровень важности.
Как показано выше, Earmark — это платформа управления финансами, которая помогает пользователям отслеживать свои финансы на нескольких банковских счетах — все на одной панели. Цель этой веб-страницы — предоставить посетителям возможность беглого взгляда на то, что повлечет за собой этот новый продукт и каковы его преимущества. В конечном счете, этот одностраничный веб-сайт ориентирован на краткое, но исчерпывающее изложение ценности продукта.
Цель этой веб-страницы — предоставить посетителям возможность беглого взгляда на то, что повлечет за собой этот новый продукт и каковы его преимущества. В конечном счете, этот одностраничный веб-сайт ориентирован на краткое, но исчерпывающее изложение ценности продукта.
В этом контексте преимущество макета с двумя столбцами заключается в том, что он использует ширину страницы и оставляет место для насыщенных, подробных визуальных эффектов — наряду с пояснительными текстами, которые находят минимальное количество слов, необходимых для того, чтобы рассказать свою информацию. история. Предложения лаконичны, призывы к действию ясны и легко узнаваемы, а изображения точно визуализируют вербальное содержание.
Когда использовать макет с двумя столбцами
- Демонстрация визуальных и текстовых элементов, имеющих взаимное значение.
- Очень увлекательный или даже интерактивный опыт.
В целом, если вы хотите избежать утомительной визуальной монотонности, расположение двух столбцов — отличное решение.
3. Макет с тремя коробками: KatchMe
KatchMe — кадровое агентство из Парижа, специализирующееся на подборе специалистов для работы в сфере ИТ и цифровых технологий. На их веб-сайте используется макет из трех блоков, чтобы представить комбинацию видео, текстовых элементов, анимации, акцентов и многого другого.
Как вы можете видеть, прокручивая ниже основной раздел, макет веб-сайта «три поля» описывает веб-страницу, которая имеет одну основную область графического содержимого, за которой следуют два меньших поля или раздела под ней. Каждый из этих отдельных разделов может содержать содержимое любого типа — графику, текст или их комбинацию. При этом макет с тремя блоками очень часто используется для страниц, на которых нужно разместить несколько больших фотографий в организованном иерархическом порядке.
Уникальность макета с тремя блоками заключается в том, что он позволяет дизайнеру использовать как полноэкранную ширину, так и «секционное» или «разделенное» пространство. Учитывая, что отдельные элементы дизайна часто имеют свою уникальную ширину и общие размеры, макет с тремя блоками является прекрасным выбором для размещения нескольких типов контента в формате для конкретного случая, который лучше всего дополняет их внешний вид.
Учитывая, что отдельные элементы дизайна часто имеют свою уникальную ширину и общие размеры, макет с тремя блоками является прекрасным выбором для размещения нескольких типов контента в формате для конкретного случая, который лучше всего дополняет их внешний вид.
Когда использовать макет с тремя блоками
- Объединение видеоконтента. и статическое изображение
- Страница портфолио с несколькими образцами графики или визуальных эффектов.
- Визуальная иерархия между несколькими изображениями на странице.
- Сайты электронной коммерции с рекомендуемыми изображениями продуктов и сопутствующими товарами.
4. Макет с разделенным экраном: Bose
Макет с разделенным экраном существует, когда основная область содержимого страницы разделена на две или более вертикальные части. Когда разделение осуществляется логично и организованно, макеты с разделенным экраном могут предложить вашим пользователям уникальный опыт просмотра.
Этот пример с веб-сайта Bose уникален, так как экран с пятью колонками встречается гораздо реже, чем обычные веб-сайты с разделенным экраном, которые имеют две или три колонки. Используя особенно креативную разделенную компоновку, всемирно известный производитель аудиооборудования демонстрирует нестандартный способ революционизировать внешний вид разделенного экрана.
В этом конкретном случае вариант использования сайта Bose с пятью колонками хорошо работает по трем причинам (среди прочих):
- Все содержимое страницы находится в верхней части страницы.
- В каждом столбце есть одно изображение объекта похожего типа, что обеспечивает согласованность между изображениями и столбцами.
- Аналогичная цветовая схема хорошо сочетается друг с другом, и все они имеют одинаковые оттенки — смелые и яркие, но не слишком много того и другого.
Когда использовать режим разделения экрана
- Два (или более) различных варианта на выбор пользователей.

- Подсветка вертикального изображения.
- Макет напрямую точно соответствует визуальному потоку.
- Статическое изображение, наложенное на видео или анимацию.
- Контраст между двумя или более типами контента или областями.
- Целевая страница в стиле Side-by-Side.
5. Асимметричный макет: Underbelly
Underbelly — агентство цифрового дизайна и разработки, расположенное в Солт-Лейк-Сити, штат Юта. Они предоставляют широкий спектр услуг для брендов и предприятий, включая интерактивные проекты, разработку, бренд и маркетинг, а также создание контента. Прокручивая их домашнюю страницу, вы заметите несколько крупных брендов, таких как Facebook, Citi Bike и XBOX.
Домашняя страница Underbelly представляет собой асимметричный макет во всей его красе, поскольку он прекрасно представляет самое основное определение того, что такое асимметричный макет: неравномерное распределение контента разных размеров по всей странице — без какой-либо симметрии между ними.
В соответствии с мотивом асимметрии Underbelly также использует тему разнообразия при выборе типов визуального контента. Сюда входят полноразмерные фотографии, фотографии с фильтрами, простые квадраты со сплошным фоном и текстовый элемент по центру. И, конечно же, полноформатное видеофоновое слайд-шоу разнообразно само по себе, так как сочетает в себе разные типы медиа: как иллюстрированные видеоролики, так и реальные кадры.
Когда использовать асимметричный макет
- Визуальный баланс превыше всего.
- Большое разнообразие визуальных элементов и типов контента.
- Расширенная галерея изображений.
- Баланс между контрастными цветами.
- Интерактивная динамика с посетителями.
6. Фиксированная боковая панель: Ресторан Беседка
Arbor — ресторан для гурманов, отмеченный звездой Мишлен, розочкой ресторанного гида Автомобильной ассоциации Великобритании, бар и место для проведения мероприятий, расположенное в Борнмуте, Англия. Найденный уникальный макет домашней страницы состоит из полноэкранного слайд-шоу с фоновым изображением и липкой боковой панелью, прикрепленной к левому краю страницы.
Найденный уникальный макет домашней страницы состоит из полноэкранного слайд-шоу с фоновым изображением и липкой боковой панелью, прикрепленной к левому краю страницы.
В веб-дизайне липкая боковая панель повсеместно определяется как фиксированное меню навигации на веб-странице, которое остается в том же положении, когда пользователь просматривает и прокручивает страницу, оставаясь видимым все время.
Ресторан Arbor находит несколько уникальных способов включить технику липкой боковой панели на каждую страницу своего веб-сайта, зарекомендовав себя как лидер в создании креативных макетов веб-сайтов.
Когда использовать фиксированный макет боковой панели
- Простой доступ к основным функциям.
- Преимущества в удобстве использования.
- Большое количество страниц категорий или отдельных страниц.
7. Макет полноэкранного мультимедиа: Голландская национальная опера и балет
Как следует из названия, Голландская национальная опера и балет — это национальная балетная труппа Нидерландов, расположенная в амстердамской ратуше и театре. Компания является одним из крупнейших культурных учреждений страны и работает как на национальном, так и на международном уровне.
Компания является одним из крупнейших культурных учреждений страны и работает как на национальном, так и на международном уровне.
Веб-сайт Национального балета Нидерландов использует полноэкранный медиа-макет для дизайна своей домашней страницы, что по сути означает использование фонового видео в качестве основного изображения. Полноэкранные медиамакеты — беспроигрышный вариант в веб-дизайне по целому ряду причин:
- Они обеспечивают богатый пользовательский опыт.
- Отлично подходят для адаптивного дизайна.
- Эффектный, но простой дизайн.
- Их легко разработать.
- Они вызывают у посетителей желание прокрутить вниз и узнать больше.
Это конкретное использование полноэкранного макета мультимедиа, когда оно содержит видео (или несколько видео), является уникальным произведением дизайнерского вдохновения. Он не только дает посетителю веб-сайта по-настоящему аутентичный фокус того, что представляет и предлагает бренд или продукт, — он также делает больше. Видео, в частности, представляет реальную, интерактивную перспективу контента. Из-за аутентичности полноэкранного режима этот тип макета мультимедиа помогает установить доверие пользователей, когда посетители впервые заходят на ваш сайт.
Видео, в частности, представляет реальную, интерактивную перспективу контента. Из-за аутентичности полноэкранного режима этот тип макета мультимедиа помогает установить доверие пользователей, когда посетители впервые заходят на ваш сайт.
Когда использовать полноэкранный макет мультимедиа
- Уровень конверсии является главным приоритетом.
- Быстрое принятие решений пользователем.
- Акцент на сценарии использования вашего продукта.
- Сильный брендинг.
8. Макет сетки: Малика Фавр
Макеты сетки, как вы можете видеть на этом веб-сайте, созданном Маликой Фавр, французской художницей из Лондона, могут быть отличной возможностью продемонстрировать множество визуальных эффектов и произведений искусства в один интерфейс. Всегда балансирующий акт в веб-дизайне, задача манипулирования различными цветовыми контрастами между несколькими иллюстрациями облегчается стилем цветовых блоков общей сетки.
Начав с модульной сетки, а затем перейдя к иерархической сетке примерно на полпути вниз по странице, этот выбор дизайна позволяет посетителям узнать, какие проекты могут быть более доминирующими в портфолио дизайнеров.
Еще одна уникальная дизайнерская техника в этом примере — отсутствие промежутков между изображениями, что на жаргоне веб-дизайна известно как желоба (или переулки). При тщательном построении симметричные сетки (и особенно галереи изображений в форме сетки) могут улучшить внешний вид контента веб-сайта с помощью уникального, приятного для глаз присутствия.
Когда использовать сетку
- Организованно выглядящие архивные страницы и медиа-галереи.
- Изображения с наложением текста.
- Блог с чистой версткой.
9. Макет боксов: TSX Broadway
Далее идет (что очень популярно среди веб-дизайнеров) — макет боксов. Этот тип макета относится к веб-страницам (очень часто к домашней странице), основной раздел которых представляет собой большой блок во всю ширину (часто, но не всегда, полноразмерное изображение или видео), за которым непосредственно под ним следуют блоки меньшего размера. В идеале количество этих маленьких ящиков должно варьироваться от двух до пяти.
TSX Broadway — это открытая сцена в центре Таймс-сквер, которая включает в себя подиум площадью 18 000 квадратных футов и открытую террасу, где проходят прямые трансляции, выступления, выступления и лайки.
На сайте TSX расположение коробок используется для создания визуального представления того опыта, который вы получаете, стоя на их месте, наблюдая за живописным видом на Таймс-сквер с высоты птичьего полета. Как только вы все это усвоите, вы переходите на главную страницу к различным столбцам и квадратам, каждый элемент направляет посетителя веб-сайта к конкретным деталям и объяснениям, необходимым для понимания того, что такое опыт TSX.
Когда использовать
- Страницы с несколькими типами носителей разных размеров.
- Обеспечивает визуальную широкоугольную перспективу.
- Адаптивные визуальные макеты.
- Макетов сайтов Evergreen.
Готово, установлено, построено
Значение понимания богатого разнообразия вариантов макета веб-сайта и того, как включить эти знания в процессы веб-дизайна, абсолютно бесценно.
