Основы верстки HTML и CSS, курс современной адаптивной верстки для начинающих, 12 уроков
Включено в курс
12 уроков (видео и/или текст)
5 упражнений в тренажере
31 проверочный тест
Самостоятельная работа
Дополнительные материалы
Помощь в «Обсуждениях»
Чему вы научитесь
- Узнаете основы веб-верстки: как разрабатывать статические веб-страницы и задавать стили элементам.
- Разберетесь, как пошагово отлаживать код для быстрого обнаружения ошибок.
- Будете использовать редакторы кода с расширениями, помогающими в разработке. Например, Emmet.
- Сможете публиковать свой сайт в интернете на хостинге GitHub Pages.
Описание
При разработке современных интерфейсов учитываются не только последние технологии, но и мировые стандарты, предъявляемые к этим интерфейсам. Чтобы лучше понимать причины и следствия их появления, правильно применять в своих проектах, мы познакомимся с профессиональной терминологией и базовыми концепциями языков разметки и стилей HTML и CSS.
HTML5 CSS3 Developer Tools Верстка
Программа курса
Продолжительность 9 часов
Введение
Курс «Основы современной верстки» является базой для изучения основ верстки сайтов HTML и CSS. В этом уроке мы кратко расскажем о том, что узнаем на курсе и как эти знания можно применять на практике.
теория
Введение в HTML
Урок посвящен HTML верстке с нуля. Говорим о роли атрибутов и изучаем общую схему описания HTML тегов.
теория
тесты
Блочная модель
Какие элементы отвечают за каркас страницы, а какие помогают в процессе ее стилизации или добавления функциональных частей? Знакомимся с блочными и строчными элементами HTML и изучаем влияние стилей на итоговую ширину элементов.
теория
тесты
Семантический HTML
Основная цель любой HTML-верстки — передача смысла блоков. В этом уроке мы рассмотрим возможности последнего стандарта HTML5 в области семантики и узнаем о доступности в веб.

теория
тесты
упражнение
Базовая структура HTML документа
Любой HTML-документ имеет базовую структуру, состоящую из тегов и служебных элементов. Они нужны браузеру для корректного отображения информации. В данном уроке разберемся с каждой строчкой этой структуры
теория
тесты
упражнение
Основы CSS
Для визуального оформления веб-страницы создан язык CSS. Изучаем базовые возможности языка, разбираемся, как их использовать вместе с HTML. Учимся подключать CSS файлы и знакомимся с базовыми типами селекторов.
теория
тесты
упражнение
Каскадность в CSS
Что такое каскадность, и как она работает в CSS? Урок посвящен различиям в приоритетах селекторов и умению использовать это в своих проектах.
теория
тесты
упражнение
Chrome DevTools
При верстке сайта важно вовремя найти ошибки или понять, как правильно преобразовать нужный нам блок.

теория
тесты
Редакторы кода
Чтобы сохранять результаты работы, вам потребуется редактор кода. В этом уроке разберем, как установить Visual Studio Code. Это мощный инструмент, который можно использовать не только для верстки, но и для программирования на любом языке.
теория
Emmet
Изучаем один из самых полезных плагинов для верстальщика — Emmet. Он позволит ускорить разметку HTML-кода и снимет бóльшую часть рутинных действий.
теория
тесты
упражнение
Публикация в интернете
Чтобы выложить проект в интернет, нужно воспользоваться хостингом — специальным сервером, который будет хранить файлы и предоставит доступ к ним через доменное имя. В этом уроке мы рассмотрим бесплатный хостинг GitHub.
теория
Графические редакторы
На рынке существует несколько основных редакторов.
 Некоторые из них специфичны только для одной операционной системы, другие имеют возможность установки на любую из них. В этом разделе посмотрим на основные действия при работе верстальщика с онлайн-редактором Figma.
Некоторые из них специфичны только для одной операционной системы, другие имеют возможность установки на любую из них. В этом разделе посмотрим на основные действия при работе верстальщика с онлайн-редактором Figma.теория
Самостоятельная работа
Дополнительные задания, которые позволяют закрепить полученную теорию
Формат обучения
Вячеслав Межуревский01 июня 2022
Спасибо за задание, было интересно!
Виктория Аблаева12 апреля 2022
Блин-блинский! 6 задание с первого раза получилось! Хекслет, спасибо за полезные уроки, которые остаются в голове!
Дмитрий Коржов01 августа 2021
Пишу здесь, потому что не нашёл, как написать отзыв ко всему курсу.
Курс отличный, как для вводного — затронуты все основные аспекты вёрстки без излишнего углубления в детали.
Из пожеланий — добавить больше практики — упражнений и, особенно, испытаний.
Яна15 апреля 2021
Потрясающе удобный инструмент, особенно при составлении таблиц, которые я раньше ненавидела)) 15 символов против 139 это мощно! Спасибо за интересный курс 🙂
Рекомендуемые программы
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
9 марта 10 месяцев
Профессия
Новый с нуля
Онлайн-буткемп. Фронтенд-разработчик
Интенсивное обучение профессии в режиме полного дня20 апреля 4 месяца
Профессия
с нуля
Python-разработчик
Разработка веб-приложений на Django
9 марта 10 месяцев
Профессия
с нуля
Java-разработчик
Разработка приложений на языке Java
9 марта 10 месяцев
Профессия
с нуля
PHP-разработчик
Разработка веб-приложений на Laravel
9 марта 10 месяцев
Профессия
с нуля
Node. js-разработчик
js-разработчик
Разработка бэкенд-компонентов для веб-приложений
9 марта 10 месяцев
Профессия
с нуля
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
9 марта 16 месяцев
с нуля
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
что это простыми словами, как верстать правильно
Термин «верстка» пришел в digital из издательского ремесла. Там под версткой понимается монтаж макета газеты или книги из подготовленного материала — текста, таблиц, изображений, который потом отправляется в печать. В обоих случаях главная задача верстки — сделать так, чтобы сайт или печатное издание было удобно просматривать и взаимодействовать с ними.
Что такое верстка сайта
Верстка — это создание структуры гипертекстового документа и разработка графического пользовательского интерфейса сайта при помощи HTML, скриптов и стилей. Главная задача верстальщика — точно и без ошибок отправить прототип в реальный код. Простыми словами, верстка — это перенос предварительного макета сайта в HTML.
Главная задача верстальщика — точно и без ошибок отправить прототип в реальный код. Простыми словами, верстка — это перенос предварительного макета сайта в HTML.
Англоязычный эквивалент термина «верстка веб-страниц» — Frontend web development, что можно перевести как «фронтенд веб-разработки». Фронтенд сайта — это то, что видит обычный пользователь — текст, изображения, другие графические элементы. Бэкэнд сайта — это внутренняя, невидимая глазу пользователя часть сайта — как подкапотное пространство автомобиля.
Удобство просмотра должно обеспечиваться с любого устройства и из любого браузера.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Пример верстки
Чтобы увидеть верстку, предлагаем взглянуть на пример ниже. Это будет хедер главной страницы.
Это будет хедер главной страницы.
Размеченный пример будет содержать четыре раздела («Главная страница», «Наши проекты», «О компании», «Связаться с нами»). Сперва формируется основа в виде самостоятельного HTML-документа:
<header>
<div>
<div>
<div>
</div>
<div>
<ul>
<li><a href=»#»>Главная cтраницa</a></li>
<li><a href=»#»>Наши проекты</a></li>
<li><a href=»#»>О компании</a></li>
<li><a href=»#»>Связаться с нами</a></li>
</ul>
</div>
</div>
</div>
</header>
Теперь нужно указать все необходимые свойства для селекторов. Вот так можно задать параметры селекторов для отступов окна и полей вокруг текста:
Вот так можно задать параметры селекторов для отступов окна и полей вокруг текста:
body {
font-family: 'Kawon', Consolas;
font-size: 100%;
background: #fff;
}
.wrap {
margin: 0 auto;
width: 70%; /* это и есть отступы, относительно окна браузера */
}
.header {
padding: 1.3em 0em; /* а это непосредственные поля, окружающие текст */
…
и так далее
В итоге разметка хедера cайта главной страницы приобретает следующий вид:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<link href=’http://fonts.googleapis.com/css?family=Kawon:100,300,400,700,900′ rel=’stylesheet’ type=’text/css’>
<link href=»style.css» rel=»stylesheet» type=»text/css» media=»all» />
<title>Проекты с зарубежными компаниями</title>
</head>
<header>
<div>
<div>
<div>
<a href=»»><img src=»company-logo.
 png» alt=»»/></a>
png» alt=»»/></a></div>
<div>
<ul>
<li><a href=»#»>Главная страница</a></li>
<li><a href=»#»>Наши проекты</a></li>
<li><a href=»#»>О компании</a></li>
<li><a href=»#»>Связаться с нами</a></li>
</ul>
</div>
<div></div> /* отменить обтекание */
</div>
</div>
</header>
</body>
</html>
Так мы сверстали хедер для главной страницы с четырьмя разделами и задали оформление шапки «стилями».
Этапы верстки сайта
В зависимости от типа задачи и ее сложности этапы верстки сайта могут немного различаться. Стандартный алгоритм работы верстальщика выглядит так:
- Перенос структуры предварительного макета в HTML-документ.
- Работа со «стилями», задание глобальных настроек CSS согласно параметрам прототипа.
- Настройка и задание свойств для интерактивных компонентов страницы. При этом могут использоваться разнообразные технологии — например, JQuery и JS (и, конечно же, «стили»).
- Перенос предварительного шаблона в систему управления контентом.
- Тестирование. На этом этапе разработчик старается обнаружить типичные проблемы: например, некорректное отображение страниц в разных браузерах или съезд блоков на разных мобильных устройствах.
В идеале верстальщик должен перенести сайт из макета таким образом, чтобы он вообще не отличался от того, что задумал дизайнер.
Воплотить эту идею удается далеко не всегда в силу особенностей выбранной CMS, недостатка знаний у разработчика и верстальщика, ограничений по используемым технологиям, прочих технических причин.
Читайте также:
Мобильные версии сайтов 2022: интересные тенденции и неожиданные выводы
Виды верстки сайта
Сегодня самыми распространенными являются два типа верстки: блочная и табличная.
Блочная верстка
Более современная и отзывчивая, отлично сочетается со стилями уже «из коробки». Это значит, что при необходимости можно быстро изменить расположение объектов, задать нужные отступы, интервалы, изменить цветовое решение любого элемента страницы. Кроме того, блочные элементы страницы предпочтительнее с точки зрения быстродействия и отзывчивости.
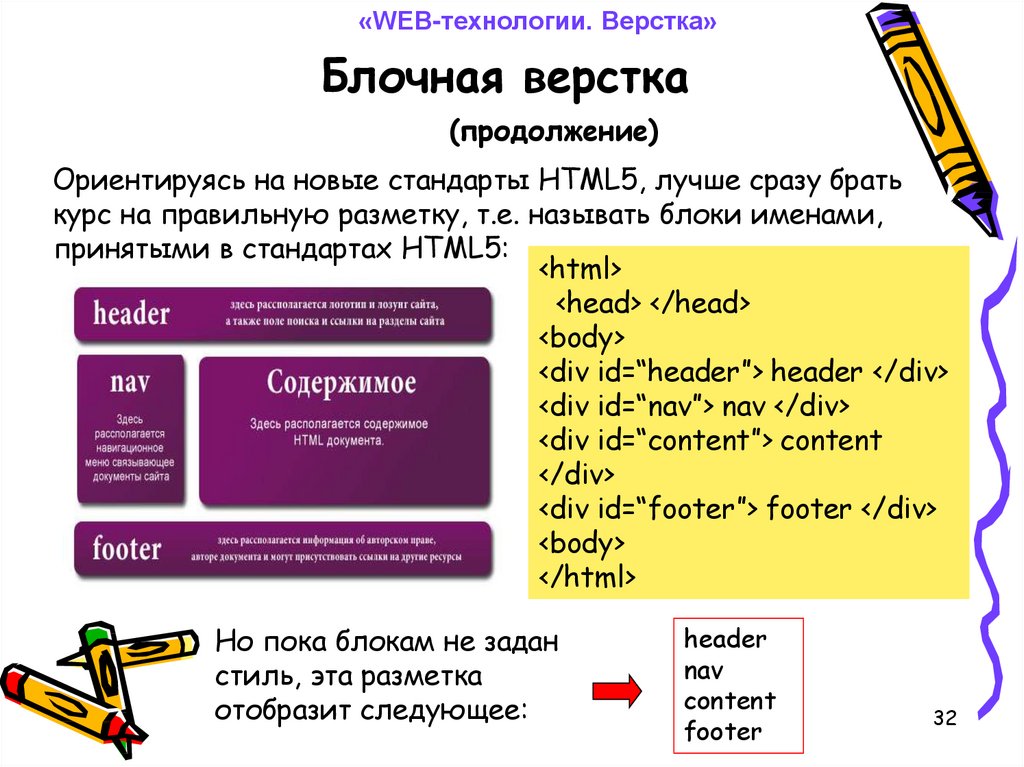
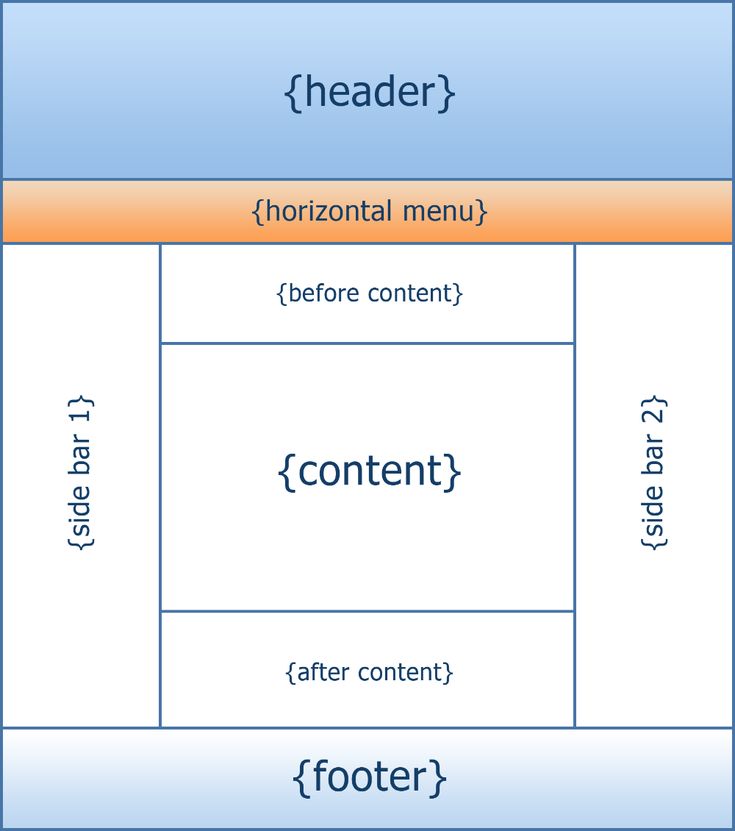
Схематично представить блочный тип верстки можно следующим образом:
Схема типичного блочного дизайнаВ блочной верстке контейнеры и другие элементы страницы создаются при помощи тега <div>, внутри которого находятся иные теги согласно иерархии. В разных контейнерах располагается содержимое конкретных блоков или содержимое всей страницы целиком.
В разных контейнерах располагается содержимое конкретных блоков или содержимое всей страницы целиком.
Блочная верстка целиком отвечает главным принципам адаптивности и никак им не противоречит. Современный сайт лучше верстать именно с ее помощью.
Читайте также:
Что такое адаптивная вёрстка страниц сайта: полный гайд, теория и практика
Табличная верстка
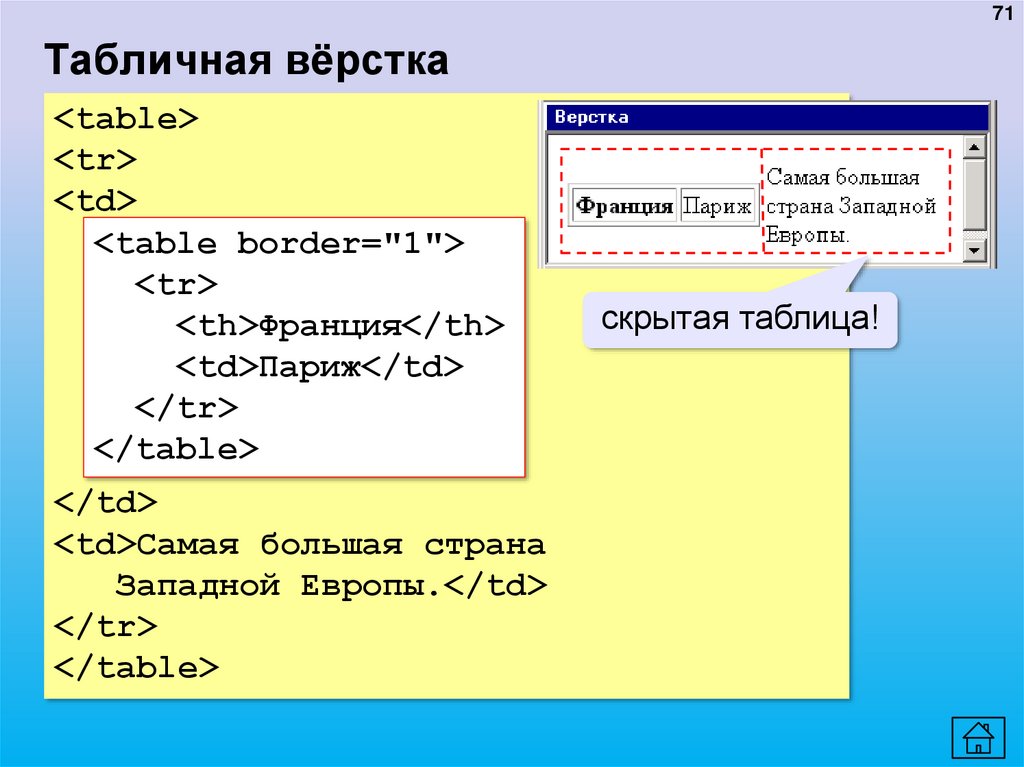
Устаревшее решение, которое активно использовалось в интернете десятки лет назад. Сегодня этот подход разметки при создании сайтов практически не встречается. Суть табличной верстки в том, что страница делится на множество мелких ячеек, прямо как рабочая область в Google Sheets:
Google Таблицы и верстка сайта. Казалось бы, что у них общего…А это старая-добрая табличная верстка:
Сравнение структуры таблицы Google Sheets и табличной версткиВ отличие от блочного подхода, в табличном разметка задается тегом <table>. После него в иерархическом порядке следует <tr> и <td> — это строки и столбцы, соответственно.
После него в иерархическом порядке следует <tr> и <td> — это строки и столбцы, соответственно.
Разместить элемент на странице можно только создавая пустые ячейки, которые будут служить подобием скелета. Такой подход довольно трудоемкий. Кроме того, он увеличивает физический размер страницы, что всегда плохо.
Табличная верстка не подходит для современных сайтов, которые проектируются на основе адаптивного дизайна. Пожалуй, единственное удачное применение табличной верстки — это «резиновый» дизайн страниц (когда страница открывается на весь экран независимо от разрешения). Также она до сих пор является стандартом для email-рассылок.
Читайте также:
Внутренняя оптимизация сайтов
Что такое валидность верстки
Верстка современного сайта должна быть валидной, то есть не содержать формальных ошибок: например, отсутствия глобальных HTML-тегов (HTML, HEAD, BODY) или элемента DOCTYPE в самом начале документа. Это самые примитивные сценарии, но они хорошо иллюстрируют суть ошибок валидации. Требования касательно валидности верстки прописаны в W3C.
Это самые примитивные сценарии, но они хорошо иллюстрируют суть ошибок валидации. Требования касательно валидности верстки прописаны в W3C.
Консорциум World Wide Web (W3C) — международная организация, которая поддерживает правила устройства интернета. Состоит из более чем 350 организаций, которые совместно , проводят информационные программы, поддерживают открытый форум для обсуждения Сети и разрабатывают веб-стандарты.
Для проверки валидации вы можете использовать их же инструмент — W3C Markup Validation Service (валидатор разметки HTML-документов).
Пример предупреждений и ошибок, которые нашел W3C Markup Validation ServiceТакже следует учитывать, что далеко не все ошибки являются критическими: многие из них можно опустить.
Как говорит Google, корректная валидация верстки — один из сигналов качества сайта в разрезе Core Web Vitals.
Инструменты для верстки сайта
Для создания простой верстки небольшого сайта можно использовать даже стандартный блокнот, но это не удобно. Он не умеет работать с кодом так, как это делает даже самый простенький, но профессиональный редактор.
Он не умеет работать с кодом так, как это делает даже самый простенький, но профессиональный редактор.
Текстовый редактор — это программа, в которой разработчики пишут свой код.
Разработчики пользуются специализированными редакторами:
- NetBeans. Свободно доступная среда разработки с открытым исходным кодом, используемая для разработки настольных приложений, веб-приложений и мобильных приложений.
- SublimeText. Текстовый редактор, написанный на C++ и Python, доступный для Windows, Mac и Linux.
- Notepad++. Простой текстовый редактор. Мы могли бы использовать и встроенный блокнот Windows (который имеет много схожих общих функций), но Notepad++ имеет несколько приятных функций, полезных именно для верстальщика.
- WinMerge. Бесплатный программный инструмент для сравнения файлов и объединения текстовых файлов. Полезен для определения того, что изменилось между версиями, например.

- CoffeeCup. Бесплатный инструмент, который упрощает разработку веб-страниц с использованием HTML/CSS.
- Adobe DreamWeaver. Программа для разработки веб-страниц, по сути, более полнофункциональный веб-редактор HTML и программный редактор.
- Firebug. Расширение (надстройка) для браузера Mozilla Firefox. Помогает просматривать исходный код и тем самым идентифицировать различные его элементы.
Кроме вышеописанных редакторов кода, для верстки сайта используются и графические редакторы и валидаторы. Инструменты для работы с графикой — это, в первую очередь, «Крита» и «Гимп», а вот Photoshop верстальщики используют гораздо реже, потому что он нацелен на растровую графику, а не векторы.
Читайте также:
Как самостоятельно сделать сайт с нуля
Из валидаторов можно выделить CSS Validator, CrossBrowserTesting, Dr. Watson, Markup Validator, Validator.w3. Для проверки поведения скриптов и рендера сайта внутри разных версий Internet Explorer используется IETester.
Watson, Markup Validator, Validator.w3. Для проверки поведения скриптов и рендера сайта внутри разных версий Internet Explorer используется IETester.
Тестирование верстки может проводиться как с помощью автоматических скриптов, так и вручную.
Тесты в программе IETesterПроверка верстки на ошибки
Еще один надежный способ проверить верстку сайта на ошибки — воспользоваться встроенным отладчиком. Он есть в любом браузере и вызывается нажатием клавиши F12. Преимущество отладчиков в том, что они автоматически выделяют ошибки.
Отладчик браузера в Google ChromeВстроенный браузерный отладчик позволяет посмотреть, как именно страница поменяет свой вид при удалении CSS или деактивации каких-либо компонентов. При необходимости можно быстро отключить CSS и проследить за тем, как теперь рендерится страница.
Это удобно и быстро — особенно когда страниц очень много или код очень «тяжелый». Ни один разработчик не ищет ошибки в коде вручную, а использование отладчика — первый шаг к их исправлению.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Самые частые ошибки верстки сайта
Когда все сложные этапы разработки успешно пройдены и осталось просто перенести макет в HTML-код — тут-то и возникают сложности. Тем обиднее, ведь разработка плавно подходила к финишу. Макет сайта был красивым, функциональным, удобным, но…
В реальности сайт получился совсем другим! Поменялись цвета и расстояние между кнопками, изображения вылезают за границы необходимой области. Верстка сломалась — все пропало, шеф!
Мы подготовили несколько рекомендаций, которые помогут сохранить изначально заданную верстку. Проверьте каждый пункт и убедитесь, что описанный сценарий не подтверждается на вашем сайте:
- Ненужные div-теги.
 Не нужно оборачивать в них все подряд: URL, списки, изображения, параграфы. Строчные компоненты должны прописываться в стилях как блочные.
Не нужно оборачивать в них все подряд: URL, списки, изображения, параграфы. Строчные компоненты должны прописываться в стилях как блочные. - Некорректные значения классов и ID. Если существует несовпадение в файле HTML и файле, который регламентирует стили, браузер не сможет корректно интерпретировать указание в HTML. Внимательно проверьте ID всех уникальных контейнеров, в особенности для всех блоков с одинаковыми свойствами. Даже один лишний символ может привести к тому, что верстка полетит.
- Лишние или недостающие символы в коде. Опечатки нужно искать постоянно и желательно во всем коде сразу. Они бывают даже у опытных разработчиков. Совсем не обязательно искать опечатки вручную: есть программы, которые автоматически маркируют их. Кроме того, в редакторах кода есть подсветка синтаксиса, которая значительно улучшает визуальное восприятие кода:
Обычное отображение кода страницы и отображение с подсветкой синтаксиса
Ориентация слеша (прямой или обратный), точка, шарпы, даже простая запятая влияют на то, как сайт будет выводиться в браузере.

- Единицы для указания размера. Для типографики и блоков необходимо использовать идентичные значения. Самые распространенный сценарий — это px. Убедитесь, что единицы измерения в коде и стилях не отличаются друг от друга, иначе верстка сломается. Особенно внимательным нужно быть при создании адаптивного дизайна страниц, так как размерность в таком случае задается не в абсолютных, а в относительных единицах (em).
- Некорректные названия файлов. Эта проблема особенно актуальна при добавлении картинок и других медиафайлов, а также при подключении URL. Главные ошибки здесь: использование кириллических символов, спецсимволов, пустых пробелов. Если в названии изображения или другого медиафайла используется несколько слов, отделяйте их не пробелами, а дефисом.
- Изменение структуры блоков. Блочная верстка, несмотря на примитивный принцип «малое внутри большого», может иметь довольно сложную иерархию.
 Чтобы избежать ошибок при размещении больших контейнеров внутри маленьких, используйте валидаторы. Они маркируют строки с подобными ошибками и сразу указывают на них. Чем сложнее структура блоков, тем выше вероятность, что вы допустите в них ошибку. Поэтому пренебрегать валидаторами точно не стоит.
Чтобы избежать ошибок при размещении больших контейнеров внутри маленьких, используйте валидаторы. Они маркируют строки с подобными ошибками и сразу указывают на них. Чем сложнее структура блоков, тем выше вероятность, что вы допустите в них ошибку. Поэтому пренебрегать валидаторами точно не стоит.
Создаем сайты с адаптивной версткой
Сайт
Телефон
Создание базового макета веб-сайта с помощью HTML CSS
Создание базового макета веб-сайта с помощью HTML CSS
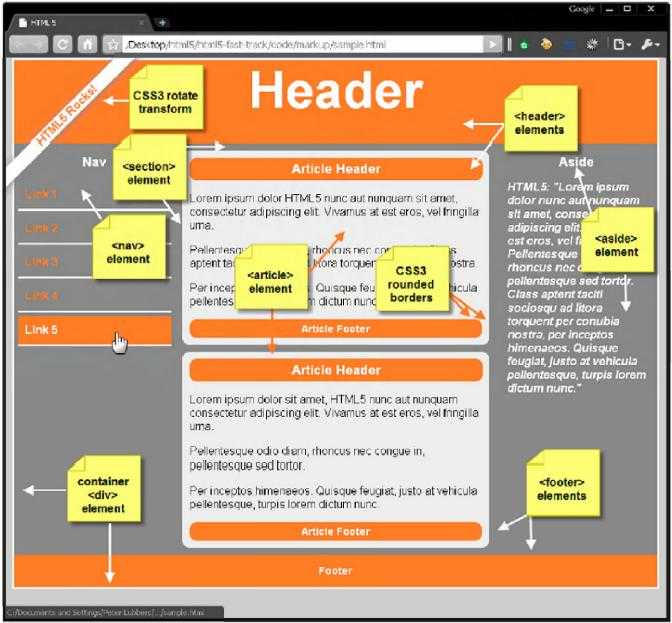
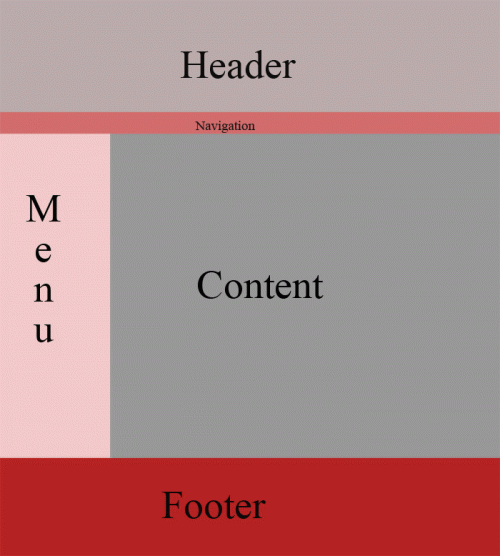
Это будет краткий базовый учебник, предназначенный специально для начинающих. Мы создадим базовый макет веб-сайта с помощью HTML CSS. Почти каждый веб-сайт состоит из этого базового макета, который включает в себя заголовок, боковую панель, область содержимого и нижний колонтитул.
Мы собираемся использовать HTML-тег DIV, потому что это будет дизайн на основе DIV, а мы используем только HTML и CSS. Вначале у вас будет дизайн, созданный вами или предоставленный другим дизайнером или клиентом. Вы можете увидеть дизайн на картинке ниже. Так как это только пустой демонстрационный дизайн, то есть только четыре раздела. Очевидно, что полный дизайн веб-сайта будет иметь больше разделов, и как только вы научитесь создавать этот базовый макет, вы сможете легко создавать больше разделов. В этом разделе мы дали этой странице заголовок «Демонстрационный макет» и связали файл таблицы стилей Как видите, мы используем теги DIV и каждому из них назначен класс. Мы будем использовать эти классы позже в файле таблицы стилей, вызывая имена каждого назначенного класса. Перед оформлением каждой секции вам необходимо знать размеры, такие как ширина и высота каждой секции. Эти измерения, очевидно, будут отличаться от проекта к проекту. Я использую инструмент «Линейка» в Adobe Photoshop, чтобы получить измерения, щелкая и перетаскивая из одной точки в другую. Как видно из названия «.wrap», это называется оберткой DIV, которая содержит все остальные DIV. Очевидно, вы можете присвоить любое другое имя, такое как обертка, контейнер или main_div и т. д., но я предпочитаю называть его .wrap выглядит чистым и коротким. Мы задали ширину 980 пикселей и добавили верхнее/нижнее поле как 0 и правое/левое поле как Просто сброс полей и отступов по умолчанию для тела. Я надеюсь, что это довольно просто и объясняется именами свойств CSS, которым мы присвоили высоту 140 пикселей, нижнее поле 15 пикселей и цвет фона «#0d7963», используя цветовой код. Мы добавили свойство Как вы заметили, мы использовали чистый DIV, который, вероятно, будет таким же, как и во всех других проектах, без текста или содержимого. Цель этого DIV — очистить пространство для плавающих элементов выше, иначе DIV нижнего колонтитула проигнорирует плавающие DIV выше и привяжется к DIV заголовка. Довольно просто, как заголовок DIV. Вот полный код для «Создание базового макета веб-сайта с помощью HTML CSS». Вы также можете загрузить дизайн PSD и файлы HTML / CSS с боковой панели выше. Этот «Создание базового макета веб-сайта с помощью HTML CSS» — базовый туториал для начинающих. Вы можете посмотреть больше руководств по HTML здесь. Скоро появятся более продвинутые руководства. Стабильный веб-сайт EV: шаблон начальной загрузки html css javascript jquery Просмотр HTML-шаблон сайта Nextmv, тема администратора, css bootstrap js php HTML-шаблон веб-сайта Nextmv, тема администратора, css bootstrap js php Посмотреть пункт HTML-шаблон веб-сайта, тема администратора, css bootstrap js php Пункт HTML-шаблон веб-сайта, тема администратора, css bootstrap js php HTML-шаблон веб-сайта по уходу за животными, тема администратора, css bootstrap php HTML-шаблон веб-сайта по уходу за животными, тема администратора, css bootstrap php Посмотреть HTML-шаблон веб-сайта OpenColony, тему администратора, css bootstrap js HTML-шаблон веб-сайта OpenColony, тема администратора, css bootstrap js Просмотр ИИ для лучшего кулинарного опыта Веб-сайт html css bootstrap js ИИ для лучшего кулинарного опыта Веб-сайт html css bootstrap js Просмотр HTML-шаблон веб-сайта йоги, тема администратора, css bootstrap js php HTML-шаблон веб-сайта йоги, тема администратора, css bootstrap js php Посмотреть агентство по разработке программного обеспечения агентство по разработке программного обеспечения Просмотр html-шаблона веб-сайта Atopa, темы администратора, css bootstrap js php HTML-шаблон веб-сайта Atopa, тема администратора, css bootstrap js php Просмотреть HTML-шаблон сайта виртуального музея, тема админки, css js php HTML-шаблон сайта виртуального музея, тема администратора, css js php HTML-шаблон веб-сайта Cellebrite, тема администратора, css bootstrap js Сайт портала просмотра фильмов и сериалов html шаблон, css bootstrap Портал фильмов и сериалов HTML-шаблон сайта, css bootstrap Посмотреть HTML-шаблон веб-сайта Ninox, тему администратора, css bootstrap js php HTML-шаблон веб-сайта Ninox, тема администратора, css bootstrap js php Посмотреть HTML-шаблон веб-сайта Wizeline, тему администратора, css bootstrap js HTML-шаблон веб-сайта Wizeline, тема администратора, css bootstrap js Просмотр Blackdesk — веб-сайт Blackdesk — веб-сайт Посмотреть новые HTML-шаблоны Plasma 🥳 Новые HTML-шаблоны Plasma 🥳 Посмотреть целевую страницу Oniexmint😍 Лендинг Oniexmint😍 Посмотреть числовую анимацию Цифровая анимация Просмотр войны. Проекты на основе DIV намного эффективнее и приводят к более чистому коду по сравнению с проектами на основе таблиц. В табличном дизайне мы используем
Проекты на основе DIV намного эффективнее и приводят к более чистому коду по сравнению с проектами на основе таблиц. В табличном дизайне мы используем Тег и его столбцы / строки для построения макета, который вообще не считается правильным способом.
Приступим
ГОЛОВНАЯ Секция
<голова>
<мета-кодировка="utf-8">
style. в каталоге css. Если вы не знаете этих основ, вы можете узнать больше об этом здесь. css
css Кузовная часть
<тело>
<дел>
<дел>
<дел>
<дел>
<дел>
<дел>
Мы также добавили комментарии с одинаковым именем каждого назначенного класса после каждого закрытия DIV. Добавление комментариев считается хорошей практикой, и это также делает код удобным для других пользователей, которые могут редактировать или читать ваш код. CSS
 Размеры этой базовой компоновки можно увидеть на рисунке выше. Вы также можете скачать прилагаемый пустой PSD-дизайн.
Размеры этой базовой компоновки можно увидеть на рисунке выше. Вы также можете скачать прилагаемый пустой PSD-дизайн.
.сворачивать {
ширина: 980 пикселей;
поле:0 авто;
}
auto . Это поле auto с обеих сторон делает наш веб-сайт выровненным по центру по горизонтали.
тело { поле: 0; заполнение: 0; }
.заголовок {
высота: 140 пикселей;
нижняя граница: 15px;
цвет фона: # 0d7963;
}
 Я использовал инструмент выбора цвета, чтобы получить цветовой код в Adobe Photoshop.
Я использовал инструмент выбора цвета, чтобы получить цветовой код в Adobe Photoshop.
.содержание {
ширина: 690 пикселей;
высота: 450 пикселей;
цвет фона: # 0d7963;
поплавок: справа;
}
.сайдбар {
ширина: 275 пикселей;
высота: 450 пикселей;
цвет фона: # 0d7963;
плыть налево;
}
float , чтобы сделать этот DIV плавающим. Таким образом, мы можем поставить эти DIV рядом друг с другом. Без свойства float DIV занимал бы всю ширину страницы, а новый DIV «.sidebar» начинался бы под DIV «.content». Вы можете поменять местами значения float , чтобы изменить положение боковой панели на левую или правую сторону.
.прозрачный {
ясно: оба;
}
 Нажмите здесь, чтобы узнать больше о свойстве clear.
Нажмите здесь, чтобы узнать больше о свойстве clear.
.нижний колонтитул {
высота: 70 пикселей;
верхнее поле: 15 пикселей;
цвет фона: # 0d7963;
}
Полный код HTML и CSS
HTML
<голова>
<мета-кодировка="utf-8">
КСС
тело { поле: 0; заполнение: 0; }
.сворачивать {
ширина: 980 пикселей;
поле:0 авто;
}
.заголовок {
высота: 140 пикселей;
нижняя граница: 15px;
цвет фона: # 0d7963;
}
.содержание {
ширина: 690 пикселей;
высота: 450 пикселей;
цвет фона: # 0d7963;
поплавок: справа;
}
. сайдбар {
ширина: 275 пикселей;
высота: 450 пикселей;
цвет фона: # 0d7963;
плыть налево;
}
.нижний колонтитул {
высота: 70 пикселей;
верхнее поле: 15 пикселей;
цвет фона: # 0d7963;
}
.прозрачный {
ясно: оба;
}
сайдбар {
ширина: 275 пикселей;
высота: 450 пикселей;
цвет фона: # 0d7963;
плыть налево;
}
.нижний колонтитул {
высота: 70 пикселей;
верхнее поле: 15 пикселей;
цвет фона: # 0d7963;
}
.прозрачный {
ясно: оба;
}
Html Css Дизайн веб-сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble

