Что такое верстка сайта простыми словами
В этой статье мы подробно и простыми словами рассмотрим, что такое верстка сайта и насколько сложен этот процесс. Сама верстка является конечным этапом в разработке структуры и дизайна сайта.
Зачастую, заказчики не уделяют должного внимания такому этапу разработки, их больше интересуют вопросы о CMS сайта и что это такое, согласование дизайна и последующая корректная работа сайта.
Что такое верстка сайта
Все те, кто в той или иной мере касались веб-разработки, вероятно знают, что такое верстка сайта и как происходит данный процесс. Но для тех, кто только начинает свой путь разработчика или просто познаёт мир интернет-технологий мы доступно разъясним все тонкости.
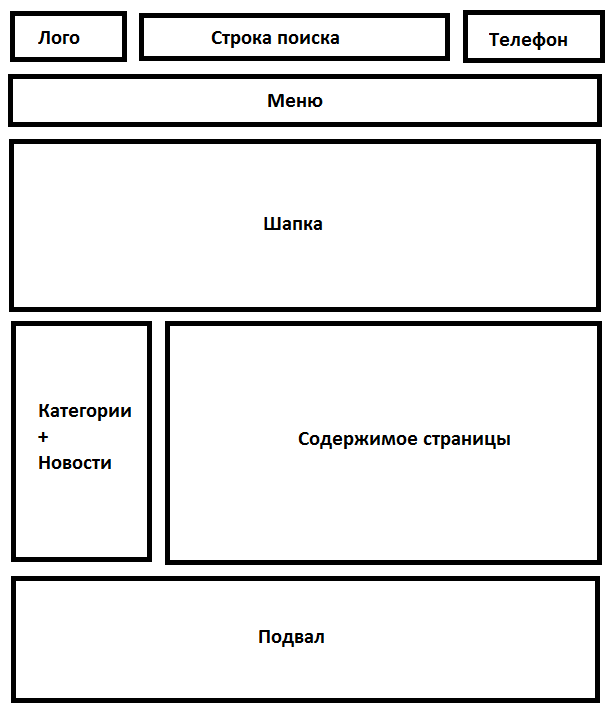
Верстка сайта – это описание программным кодом визуальной части Вашего сайта. Проще говоря – это соединение и расположение всех составных элементов сайта на странице документа. Такими составными элементами являются: текст с заголовками, различные изображения и таблицы.
Такими составными элементами являются: текст с заголовками, различные изображения и таблицы.
От того, насколько ответственно и качественно верстальщик выполнит свою работу, будет зависеть многое. Например, если Вы заказываете разработку сайта-визитки, то насколько готовый ресурс будет положительно восприниматься пользователями, покажет профессиональность разработчика. Его работа направлена так же на то, насколько быстрой будет скорость загрузки сайта и будет ли готовый сайт соответствовать требованиям той или иной поисковой системы.
Верстка сайта: с чего начать
Для того чтобы разобраться с чего начать верстку сайта, рассмотрим её виды. Сегодня мы поговорим только об основных видах, обычно их выделяют три – это табличная, блочная и адаптивная верстки. О последней мы поговорим чуть позже.
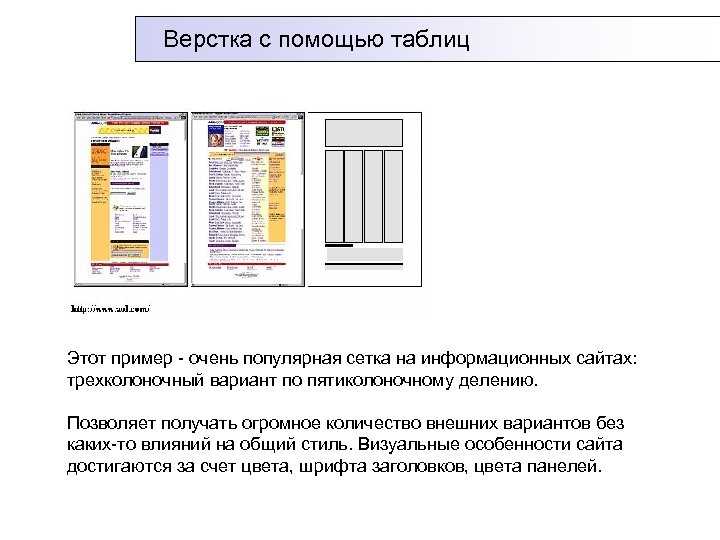
Суть табличной верстки заключается в том, что структура сайта представляется в виде таблиц, в свою очередь ячейки в таблице – это каждый элемент страницы..jpg)
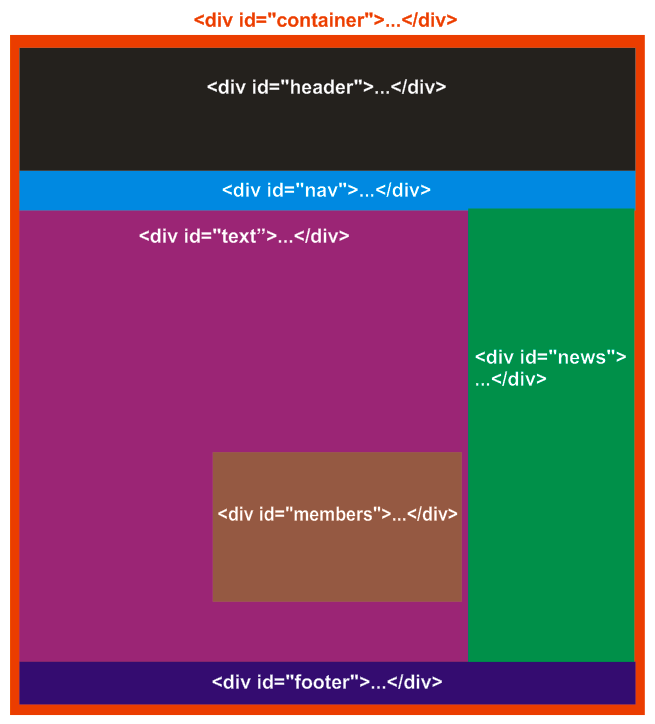
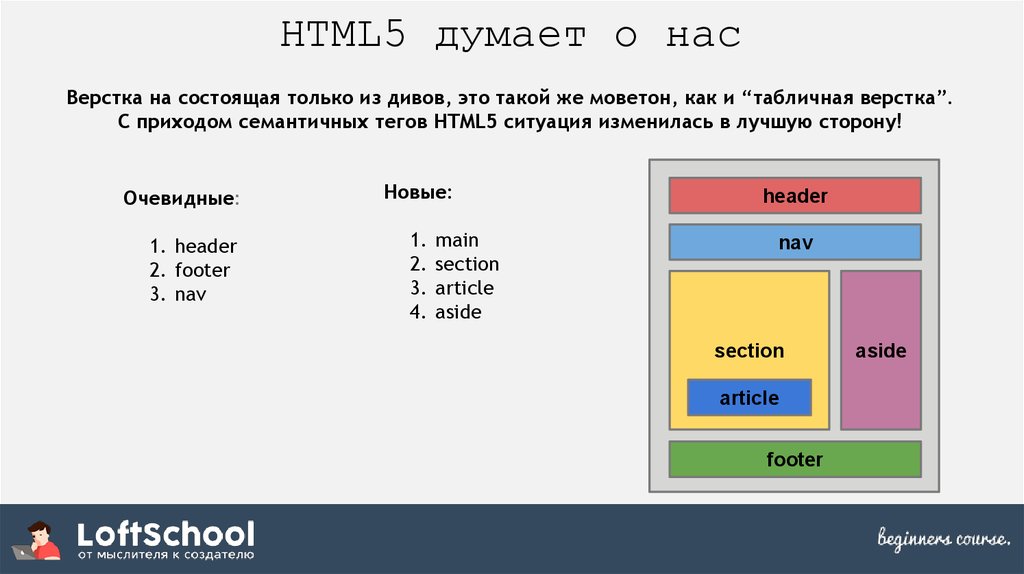
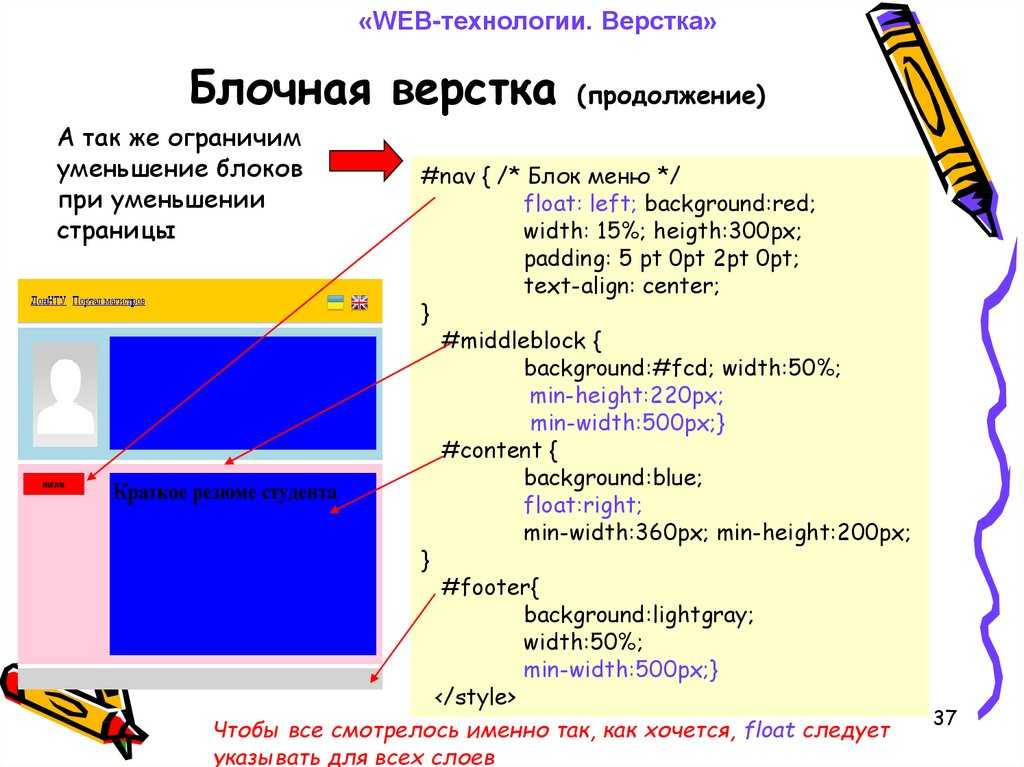
Большинство профессионалов уже перешли и продолжают переходить на более гибкую верстку, то есть блочную. Её суть заключается в создании сайта на основе блоков, или как их ещё называют тегов — «div». Они содержат в себе текст, изображения и т.д. Главный их плюс и особенность в том, что при верстке они могут накладываться друг на друга.
Адаптивная верстка сайта: что это такое
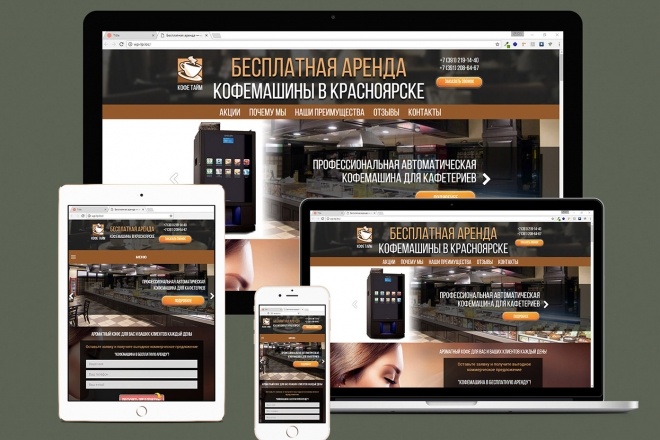
В наше время всё больше и больше отдаётся предпочтение мобильным телефонам и устройствам с широкоформатными экранами, поэтому для профессионала важно знать, что такое адаптивная верстка сайта и насколько она важна.
Многие сталкиваются с такой проблемой, когда заходишь на какой-либо ресурс с мобильного устройства дизайн и функционал сайта превращается в ужасно неудобный для использования.
Суть адаптивной верстки состоит в том, что при создании сайта используются современные технологии, которые позволяют создать все элементы «плавающими». Проще говоря, такие элементы будут самостоятельно менять свой размер, и располагаться на странице в зависимости от того устройства, на котором будет просматриваться страница.
Что нужно для верстки сайтов
Следующий вопрос, который может возникнуть, что нужно для верстки сайтов и с помощью чего это сделать. Для того, чтобы сверстать самую обыкновенную интернет-страницу Вам может понадобиться только блокнот. Но если Вы заглядываетесь на более масштабные проекты, то здесь уже не обойтись без специализированных html-редакторов.
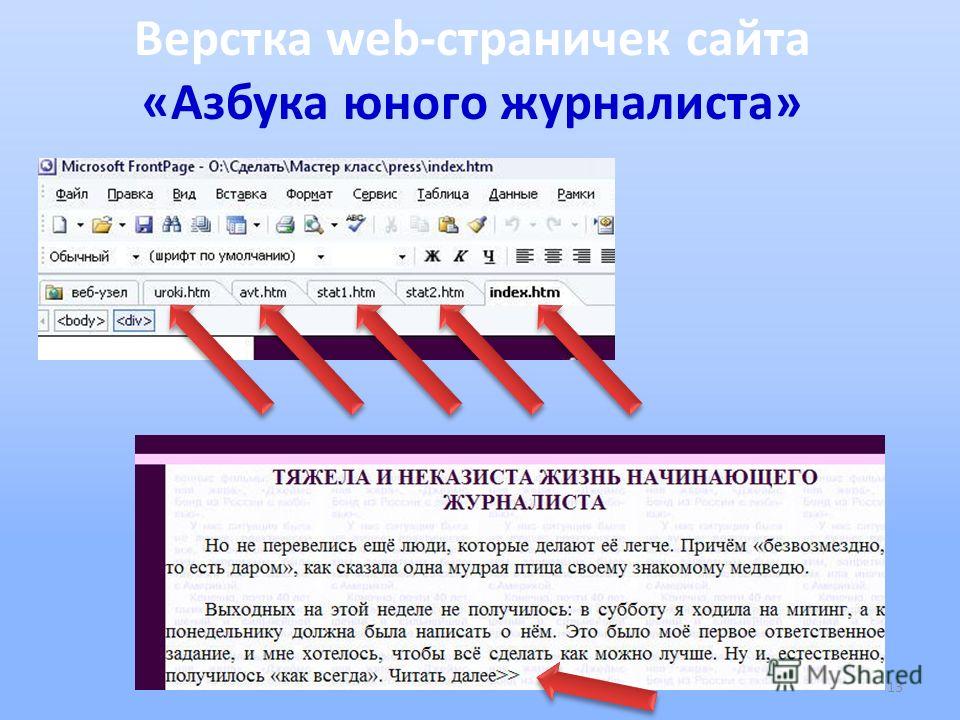
По большей части профессионалами используются такие программы, как: Notepad++, Microsoft FrontPage, CoffeeCup HTML Editor и NetBeans. Чаще всего такие редакторы делятся на обычные и визуальные. Работая со вторыми, справиться сможет даже новичок.
Сегодня мы убедились в том, что при создании сайта, верстке стоит уделять достаточно внимания и находить для этого грамотных специалистов. Если изложенной информации Вам было недостаточно, советуем изучить, что такое онлайн курсы и пройти их для получения новых знаний. Становясь хорошим специалистом, Вы сможете сотрудничать с любыми заказчиками.
Верстка сайта
Когда создан дизайн сайта, когда готовы все функциональные модули и компоненты, необходимо соединить все элементы в единое целое, т.е. сверстать сайт. 
Различают «резиновую» (изменяемую) и «жесткую» (фиксированную) верстку сайта. «Резиновая» верстка сайта позволяет изменять размеры элементов страницы, подстраиваясь под различные размеры и разрешения мониторов. При «жесткой» все элементы web-страницы имеют всегда одни и те же размеры, независимо от размера монитора пользователя и установленного разрешения экрана.
Этот процесс на сегодняшний день может быть выполнен множеством различных способов. Рассмотрим самые распространенные из них.
HTML-верстка сайта
Это процесс создания структуры сайта на основе языка гипертекстовой разметки HTML. В зависимости от основных элементов html выделяют табличную и блочную.
Табличная верстка сайта, при которой структура страницы сайта представлена в виде таблицы. Каждый элемент страницы – это одна или несколько ячеек таблицы. Табличная верстка сайта удобна и широко применяется верстальщиками, однако она не всегда может удовлетворить потребности сайта по скорости загрузки, например.
Блочная верстка сайта или как ее еще называют верстка div’ами – это процесс построения сайта на основе элементов divов. Данный вариант имеет ряд преимуществ: краткость кода, высокая скорость загрузки кода и т.д.
CSS-верстка сайта
Иногда выделяют в отдельный процесс, хотя в современном веб-дизайне каскадные таблицы стилей (css) используются практически при любой верстке. Каскадные таблицы стилей описывают внешний вид страниц сайта, написанных языком разметки: HTML, XHTML, XML.
Верстка с использованием css может использовать связанные стили, глобальные стили, внутренние стили. Связанные стили (таблицы связанных стилей) позволяют «отделить» код от внешнего оформления: все параметры форматирования тэгов размещаются в отдельном файле css. Достаточно лишь подключить этот файл в нужном месте web-страницы. Один и тот же файл css может быть использован для множества различных web-страниц.
Глобальные стили описываются в тэге , размещаемом в заголовке () web-страницы. Описанные стили будут применены только к одной странице. Внутренние стили, в свою очередь, назначаются для каждого конкретного тэга и применяются только по отношению к нему.
Описанные стили будут применены только к одной странице. Внутренние стили, в свою очередь, назначаются для каждого конкретного тэга и применяются только по отношению к нему.
В современном веб-дизайне все чаще используется комбинированная верстка сайта – это позволяет намного расширить возможности верстки, создать более сложный и привлекательный сайт.
Верстка должна соответствовать определенным стандартам, чтобы сайт корректно отображался в любом браузере, поддерживающем эти стандарты. Способность сайта корректно «работать» независимо от браузера, называется кроссбраузерностью. Кроссбраузерная верстка сайта – важное требование к качеству современных сайтов.
Рядом с понятием кроссбраузерности и верстки всегда стоит понятие ее валидности. Валидность – это соответствие кода всем стандартам качества, установленных для используемого на сайте языка разметки (HTML, XHTML, XML).
Теги:
верстка, верстка сайта, табличная верстка сайта, блочная верстка, html-верстка сайта, css-верстка сайта, резиновая верстка сайта, жесткая верстка сайта, кроссбраузерная верстка сайта
Как создать эффективный макет сайта (+ идеи и примеры) — Go WordPress
Каждый, кто пользуется Интернетом, каждый день смотрит на примеры макетов сайтов. Тем не менее, если вы не дизайнер или не находитесь в процессе создания собственного сайта, мало кто из нас задумывается о том, что на самом деле делает структуру веб-страницы хорошей.
Вы можете инстинктивно почувствовать это, когда столкнетесь с менее чем удовлетворительным. Но знаете ли вы, как разработать макет веб-сайта, который понравится вашим посетителям и позволит вам достичь того, чего вы хотите от своего сайта?
Если ответ на этот вопрос отрицательный, не волнуйтесь, эта статья именно для этого. Далее мы определим, что такое макет веб-сайта и какие элементы важны для его создания. После этого мы рассмотрим различные типы макетов, включая несколько примеров. Наконец, мы расскажем вам, как выбрать макет для собственного веб-сайта, а также как создать простой макет для его визуализации.
Далее мы определим, что такое макет веб-сайта и какие элементы важны для его создания. После этого мы рассмотрим различные типы макетов, включая несколько примеров. Наконец, мы расскажем вам, как выбрать макет для собственного веб-сайта, а также как создать простой макет для его визуализации.
Позвольте нашим специалистам создать ваш собственный веб-сайт WordPress.com.
Если вам нужна целевая страница или полноценный сайт электронной коммерции, академия онлайн-обучения или интерактивный информационный сайт для вашего бизнеса, мы можем создать его для вас.
НАЧАТЬ
Макет веб-сайта: определение
Давайте начнем с самого основного вопроса, что мы вообще подразумеваем под «макетом веб-сайта»? В предложении это означает способ, которым элементы на ваших веб-страницах (контент, навигация, верхний и нижний колонтитулы и все остальное видимое) устроены так, чтобы отображать информацию, содержащуюся в них.
В отличие от структуры веб-сайта, макет фокусируется на работе с отдельными страницами и на том, как пользователи используют контент на ваших страницах. Он меньше заботится о том, чтобы вести их по вашему сайту в целом (хотя, конечно, это тоже его часть).
Он меньше заботится о том, чтобы вести их по вашему сайту в целом (хотя, конечно, это тоже его часть).
Хотя разные веб-страницы на вашем сайте могут (и должны) иметь разные макеты, основная структура обычно остается неизменной. Например, информация, необходимая на странице магазина, сильно отличается от информации на странице продукта или что-то вроде раздела About . В то же время основные элементы макета, особенно верхний и нижний колонтитулы, обычно остаются неизменными на большинстве страниц.
Это обеспечивает единообразие взаимодействия с пользователем, а также гибкость предоставления пользователям различных типов контента.
Какова цель макета вашего сайта?
Хороший макет способен удерживать пользователей на вашей странице дольше и привлекать их. Плохая планировка может сделать наоборот. Во времена, когда большинство посетителей покидают ваш сайт в течение десяти секунд, вам нужно максимальное преимущество, которое вы можете получить. Вот некоторые вещи, которые достигается с помощью хорошего макета веб-сайта:
- Производит хорошее первое впечатление — Пользователи менее чем за полсекунды решают, нравится им ваш сайт или нет, поэтому вам лучше убедиться, что ваш макет соответствует действительности.

- Естественно привлекает внимание к важному контенту. – В центре внимания каждого веб-сайта находится контент, будь то продукты или информация. Структура вашей страницы может либо направлять пользователей к ней, либо от нее.
- Обеспечивает надежный пользовательский интерфейс (UX) — Хороший макет помогает посетителям найти то, что они ищут, как на странице, так и на сайте. Он также устанавливает элементы по отношению друг к другу, определяет их последовательность и присваивает вес нужным элементам.
- Обеспечивает руководство — Макет предоставляет направляющие для ваших пользователей. Он размещает самый важный контент вверху и ведет его вниз по странице к вашей цели.
Лучший макет веб-сайта — это тот, который вы едва заметите, потому что вы можете легко найти каждый элемент, который ищете. Он также направлен на вашу целевую группу, ее предпочтения, поведение и потребности.
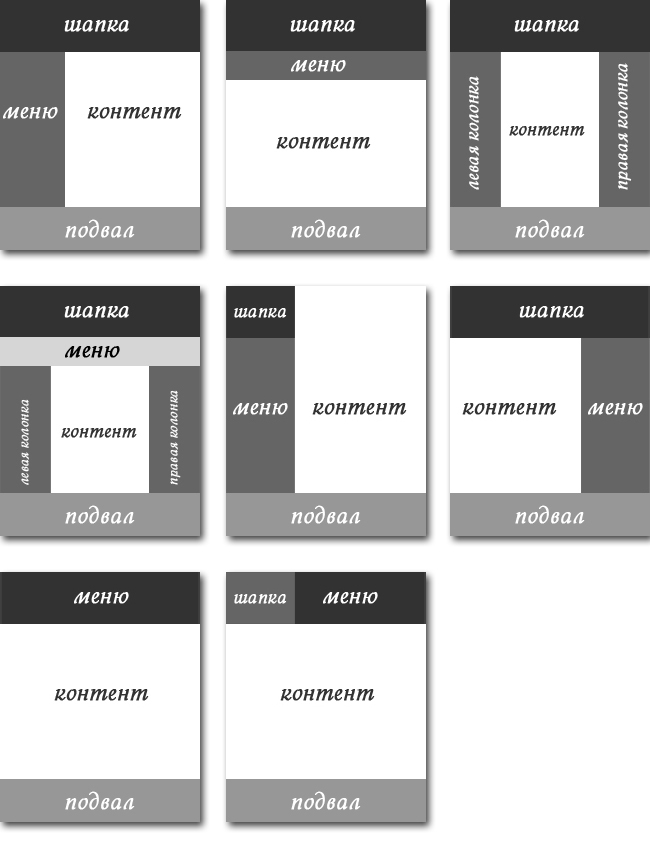
11 Распространенные типы макетов веб-сайтов
Чтобы дать вам представление о том, как может выглядеть макет веб-сайта, давайте рассмотрим некоторые распространенные типы, типы веб-сайтов, для которых они наиболее подходят, и примеры. Имейте в виду, что для некоторых из них различие немного размыто. Часто к одному сайту можно применить более одного принципа компоновки.
Имейте в виду, что для некоторых из них различие немного размыто. Часто к одному сайту можно применить более одного принципа компоновки.
1. Z-шаблон
Этот Z-шаблон основан на естественном взгляде многих людей на содержимое веб-сайта. Они начинаются сверху слева, сканируются вверх справа, затем идут вниз влево и снова вправо.
Вы можете воспользоваться этим, например, разместив логотип в левом верхнем углу, а меню навигации напротив него. Ваша самая важная информация, такая как ваш заголовок и визуальные эффекты, появляется по диагонали слева от нее, а призыв к действию снова справа от нее.
Этот макет веб-сайта очень удобен для беглого просмотра и наиболее подходит для сайтов с относительно небольшим содержанием, которому вы хотите уделить много внимания, например, призыву к действию, формам и кнопкам.
Вы также можете выстроить несколько Z-образных узоров с чередующимися элементами, чтобы вести посетителей зигзагом вниз и поддерживать их интерес.
2. F-шаблон
Этот макет также основан на обычном поведении при сканировании страниц, впервые обнаруженном/определенном Nielsen Norman Group.
Его можно наблюдать как на настольных компьютерах, так и на мобильных устройствах, особенно на сайтах с большим количеством текста. Это делает его хорошо подходящим для веб-сайтов с большим количеством опций или письменным контентом, который необходимо быстро сканировать, например. новостные сайты или страницы результатов поиска. Вы можете воспользоваться этим, используя левую сторону в качестве якоря.
Тем не менее, важно отметить, что в последние годы NNG заявил, что, хотя F-шаблон является естественной последовательностью чтения, он не подходит для пользователей и веб-сайтов. Они заявляют, что вы должны побуждать читателей потреблять остальную часть вашего контента с помощью форматирования текста, такого как маркеры, или визуальных эффектов, таких как значки и изображения.
3. Журнал
Макеты журналов вдохновлены печатными газетами и журналами, и существует множество примеров таких веб-сайтов. Обычно они состоят из нескольких столбцов, состоящих из отдельных контейнеров, которые создают сложную визуальную иерархию.
Обычно они состоят из нескольких столбцов, состоящих из отдельных контейнеров, которые создают сложную визуальную иерархию.
В этом макете веб-сайта различным элементам часто присваивается разный вес, чтобы показать их относительную важность. Вы можете сделать это, например, с помощью больших заголовков или использования изображений. Это создает многоуровневую иерархию.
Цель состоит в том, чтобы позволить посетителям быстро просматривать большое количество информации. Как следствие, это отличный выбор для веб-сайтов с большим количеством контента, особенно для тех, которые охватывают множество тем. Информационные панели, например, для веб-приложений, также являются хорошими кандидатами. Тема Gazette — еще один отличный пример того, как использовать макет журнала.
4. Сетка
Сетчатые макеты, также называемые блочными макетами веб-сайтов, распределяют элементы по странице в соответствии с четким базовым порядком.
В результате получается хорошо структурированный и геометрически упорядоченный дизайн. Он идеально подходит для сайтов с большим количеством одинаково важного контента, например. портфели. Связанные страницы часто появляются в виде изображения, заголовка и короткой аннотации.
Он идеально подходит для сайтов с большим количеством одинаково важного контента, например. портфели. Связанные страницы часто появляются в виде изображения, заголовка и короткой аннотации.
Если ваш контент не имеет одинакового приоритета, существует множество вариантов определения относительной важности различных элементов.
5. Модульный
Следующим в нашем списке примеров макетов веб-сайтов является особый тип сетки, также известный как блочный макет. В нем каждая единица контента имеет свое собственное пространство, равномерно распределена, и поэтому ее легко найти. Возможно, вы хорошо знакомы с ним по Pinterest и другим сайтам, использующим карточный макет.
Этот макет веб-сайта также отлично подходит для мобильного дизайна, поскольку он хорошо перестраивается для небольших экранов. Если вы хотите использовать его, он больше всего подходит для бизнес-сайтов, коллекций контента, таких как страницы продуктов, или для отображения пользовательских типов сообщений.
6. Один столбец
Наш следующий пример макета веб-сайта упорядочивает весь контент в один вертикальный столбец и упорядочивает его последовательно.
Макеты с одним столбцом популярны и просты в использовании, особенно на мобильных устройствах, где пользователи предпочитают прокручивать страницы, щелкая их со страницы на страницу. С этой целью он выигрывает от кнопки возврата наверх и липкого меню.
Если ваш контент очень насыщен текстом, не забудьте разбить его изображениями, чтобы обеспечить удобочитаемость. Как вы можете себе представить, этот макет веб-сайта часто используется для блогов и всего, что имеет конвейер контента, похожий на ленту. Целевые страницы также являются хорошим кандидатом.
7. Контент-ориентированный
Как следует из названия, этот макет наиболее подходит для веб-сайтов, чья основная привлекательность — это (письменный) контент. Это похоже на вариант с одним столбцом, часто с одним основным столбцом и одним или несколькими боковыми столбцами для дополнительной информации.
Хотя основное внимание уделяется основному контенту, вы можете окружить его другими элементами, которые вы хотите, чтобы посетители заметили после перехода на страницу главной достопримечательности. Это может быть форма подписки на новостную рассылку на боковой панели, реклама вашего продукта или услуги или рекламный баннер.
Естественно, такая структура страницы лучше всего подходит для блогов или других веб-сайтов, которые в основном занимаются письменной деятельностью. В то же время отдельные страницы на веб-сайтах с другим макетом также могут выиграть от подхода, ориентированного на контент.
8. Полноэкранный
Это макет веб-сайта, который охватывает всю страницу. Боковых панелей нет, экран выглядит как единое целое.
Иногда этот дизайн сочетается с модульной сборкой, которая прокручивает экран за экраном, так что каждый раздел представляет собой отдельную страницу. На заднем фоне часто есть изображение или даже видео.
Полноэкранные макеты лучше всего подходят для одностраничных дизайнов, повествования и страниц продуктов. Они работают лучше всего, если вы сочетаете их с очаровательными цветами и/или визуальными эффектами. Если вам нравится этот внешний вид, тема Afterlight может стать для вас хорошим вариантом.
Они работают лучше всего, если вы сочетаете их с очаровательными цветами и/или визуальными эффектами. Если вам нравится этот внешний вид, тема Afterlight может стать для вас хорошим вариантом.
9. Hero
Особый тип полноэкранного макета веб-сайта с большим изображением вверху (также называемым «основным изображением»), который содержит основные элементы, такие как заголовок вашего сайта, призыв к действию и т. д.
Основные макеты хороший способ быстро привлечь внимание и уточнить тему страницы, особенно для продуктов. Это большое смелое визуальное заявление с дополнительной информацией в виде текстовых элементов.
Макет лучше всего подходит для страниц продуктов и веб-сайтов электронной коммерции в целом. Однако некоторые блоги также используют его.
10. Разделенный экран
В этом макете веб-сайта экран разделен посередине.
Макеты с разделенным экраном обеспечивают сбалансированную симметрию, позволяющую представить две разные идеи и уделить им одинаковое внимание. Кроме того, вы также можете продемонстрировать одну и ту же идею с разных сторон или использовать ее для разделения клиентов электронной коммерции в начале их пути.
Кроме того, вы также можете продемонстрировать одну и ту же идею с разных сторон или использовать ее для разделения клиентов электронной коммерции в начале их пути.
Разделенный экран — отличный вариант для веб-сайтов, которые используют два разных типа контента (например, изображения и текст) или предлагают два разных пути клиента. Он также подходит просто для веб-сайтов, которым нужен современный вид. Тем не менее, он не так хорош для текстового дизайна, потому что он плохо масштабируется, особенно на мобильных устройствах.
11. Асимметричный
Дизайн, похожий на разделенный экран или сетку, но с неравномерным распределением, обеспечивающим дополнительную динамику.
Вы можете использовать масштаб, цвет, ширину и другие параметры, чтобы выделить на странице различные точки фокусировки и выделения. Однако асимметрия не означает хаос. В основе лежит порядок, обеспечивающий элегантность и соответствие.
Какие кандидаты подходят для асимметричных макетов веб-сайтов?
Веб-сайты, которые хотят сделать что-то современное, инновационное и динамично направлять внимание пользователя. Бизнес-сайты, онлайн-портфолио или целевые страницы являются главными бенефициарами.
Бизнес-сайты, онлайн-портфолио или целевые страницы являются главными бенефициарами.
Как выбрать макет веб-сайта
Имея более полное представление о существующих типах макетов веб-сайтов, как выбрать правильный макет для своего веб-сайта? Вот несколько практических советов, как это сделать.
Учитывайте тип создаваемого веб-сайта
Как вы видели выше, разные макеты веб-сайтов более или менее подходят для разных типов веб-сайтов. Поэтому, чтобы выбрать правильный для вас, вы должны сначала четко представлять, какой сайт вы строите.
Бизнес-сайты, магазины, блоги — все они имеют очень разные фокусы и требуют разного макета. Ясность в этой сфере – первый шаг к правильному выбору.
Определите свои цели
Кроме того, макет также зависит от того, чего вы пытаетесь достичь. Создавая его, всегда делайте это, имея в виду цель. Как для вас выглядит успех? Какое поведение пользователей вы пытаетесь поощрять?
Зная это заранее, вы сможете выбрать дизайн, соответствующий вашим целям.
Сделайте свое исследование
Ваш веб-сайт не существует в вакууме. Посмотрите на веб-сайты того же типа, что и ваш (например, блог, электронная коммерция, B2B, B2C и т. д.), но продают разные типы продуктов/услуг или обслуживают другие отрасли/ниши, отличные от ваших.
Когда вы это сделаете, определите общие макеты веб-сайтов, лучшие практики, что выглядит хорошо, и посмотрите, что вы можете улучшить с вашим макетом.
Думай, что тебе нравится
Да, веб-сайт в первую очередь предназначен для обслуживания других людей. Однако, в то же время, это также должно быть что-то, что вам нравится. Если вас отталкивает собственный веб-сайт, маловероятно, что вы будете вкладывать энергию и энтузиазм, необходимые для его запуска и достижения успеха.
По этой причине, обдумывая, какой макет веб-сайта выбрать, также проведите некоторый самоанализ. Подумайте, что лично вам нравится и хотелось бы видеть на вашем сайте.
Основывайте свой дизайн на общих макетах
Макеты веб-сайтов, которые мы обсуждали выше, широко известны, потому что они работают. Со временем они доказали свою пригодность для использования, знакомы пользователям и готовы к работе. Поэтому рекомендуется использовать один из установленных макетов, а затем добавить к нему свой индивидуальный вкус.
Со временем они доказали свою пригодность для использования, знакомы пользователям и готовы к работе. Поэтому рекомендуется использовать один из установленных макетов, а затем добавить к нему свой индивидуальный вкус.
Создание макета макета веб-сайта
Темы WordPress достаточно гибки, чтобы поддерживать различные типы макетов страниц из коробки. Но что, если вы разрабатываете свою собственную тему или работаете с разработчиком веб-сайта? В этом случае вы можете захотеть создать каркас. Это помогает наметить макет страницы, а также прояснить ваши идеи и перенести их на бумагу.
Что такое каркас и как его создать?
Каркас похож на карту вашей страницы. Это не законченный дизайн, а то, что показывает его структуру.
Вот как создать простую каркасную схему:
- Подумайте о пути пользователя — Знайте, каковы ваши цели с вашим макетом, куда вы хотите направить посетителей и что вы хотите, чтобы они делали.
- Создавайте эскизы (и начинайте с мобильных устройств) .
 Вайрфреймы не должны быть суперпричудливыми или детализированными. Таким образом, вы можете сразу приступить к работе (см. инструменты ниже). Хорошая идея — начать с мобильного дизайна, а затем перейти к экранам большего размера.
Вайрфреймы не должны быть суперпричудливыми или детализированными. Таким образом, вы можете сразу приступить к работе (см. инструменты ниже). Хорошая идея — начать с мобильного дизайна, а затем перейти к экранам большего размера. - Создайте базовую структуру — Взгляните с высоты птичьего полета, сначала решите основные проблемы проектирования. Подумайте, где разместить навигацию и другие основные элементы пользовательского интерфейса.
- Определите области контента — Отметьте, куда идет ваш контент. Для этого важно знать контент, который вы будете использовать заранее (как количество слов, так и изображения), чтобы вы могли точно включить его в карту.
- Итерация — Даже если вы удовлетворены своей первой идеей, сделайте еще несколько проходов, чтобы дать себе варианты. Часто требуется время, чтобы лучшие идеи всплыли на поверхность.
- Тест . После того, как вы собрали несколько идей макета веб-сайта, пришло время представить их потенциальным пользователям и собрать отзывы.
 Перечисленные ниже инструменты подходят и для этого. Получение отзывов из реальной жизни полезно для улучшения и приближения к финальной версии.
Перечисленные ниже инструменты подходят и для этого. Получение отзывов из реальной жизни полезно для улучшения и приближения к финальной версии. - Промыть и повторить . Делайте это снова и снова, пока не будете удовлетворены результатами и не будете готовы перейти к этапу проектирования.
Совет профессионала : Знаете ли вы, что сайты, размещенные на WordPress.com, содержат шаблоны каркасных блоков, которые вы можете использовать? Это шаблоны, которые ближе к чистому листу для вашей страницы без особого дизайна, но они включают в себя базовую структурную компоновку. Просто выберите понравившийся шаблон каркаса из библиотеки шаблонов и настройте его в соответствии со своими потребностями.
Дополнительные советы
Чтобы создать наилучший макет веб-сайта, следует помнить несколько советов и концепций:
- Создайте визуальную иерархию что он фокусируется на них. Убедитесь, что они размещены там, где их легко заметить и идентифицировать.

- Используйте сетку — Почти весь веб-дизайн основан на какой-либо сетке. Он обеспечивает порядок, базовую структуру и основу, по которой вы можете упорядочивать элементы своей страницы.
- Используйте правило шансов – Используйте нечетное количество элементов, а не четное. Таким образом, фокус всегда находится на одном элементе, а не между двумя из них.
- Обеспечение сканируемости — Мы уже говорили о шаблонах чтения. При разработке макета веб-сайта обязательно учитывайте то, как посетители потребляют контент, чтобы было легче уловить суть вашего сайта.
- Сосредоточьтесь на сгибе — Сгиб — это место, где экран обрывается, когда кто-то впервые попадает на ваш сайт. Над ней, в той части, которую посетители увидят первой, у вас должен быть самый важный контент и призыв к действию.
- Используйте достаточно свободного пространства – Негативное пространство, часть без содержимого, так же важно, как и само содержимое.
 Это дает пространство для дыхания и позволяет акцентировать внимание пользователей там, где вы хотите.
Это дает пространство для дыхания и позволяет акцентировать внимание пользователей там, где вы хотите.
Инструменты для создания каркасов
Для построения каркасов можно использовать различные инструменты:
- Ручка и бумага — классический, но мощный, простой в новый инструмент.
- Whimsical — инструмент для совместной работы, который работает с каркасами, а также позволяет получать отзывы. Он также прост в использовании и имеет бесплатный план.
- Проницательность — похожа на Причудливую. Также работает для совместного проектирования. Поставляется с каркасными шаблонами и имеет бесплатный план для трех онлайн-досок.
- Figma — популярный инструмент для проектирования и прототипирования, в котором есть бесплатные наборы каркасов для быстрого запуска. Используйте бесплатный план, чтобы начать без оплаты.
- Каркасные шаблоны WordPress.com. Если вы хотите начать с предварительно разработанного каркасного шаблона и настраивать его, на WordPress.
 com есть несколько шаблонов, которые упростят эту задачу.
com есть несколько шаблонов, которые упростят эту задачу.
Найдите правильный макет сайта для вашего сайта WordPress
Макет — один из решающих факторов удобства использования вашего сайта. По этой причине он заслуживает достаточного внимания, чтобы вы могли обслуживать своих посетителей наилучшим образом.
Установленные структуры страниц — отличный способ начать работу. Они зарекомендовали себя с течением времени и способны оправдать установленные ожидания пользователей. Хотя вы можете (и должны) добавить свой собственный вкус, вам не нужно изобретать велосипед. Также часто возможно и целесообразно использовать более одного макета на веб-сайте, особенно на разных страницах.
Принимая решения, учитывайте тип вашего веб-сайта, цели, отрасль и личные предпочтения. Затем используйте каркас, чтобы зафиксировать свои идеи для макета вашего сайта. И помните, все дело в ваших пользователях. Лучшие макеты — это те, которые они почти не замечают.
Хотите больше советов? Получайте уведомления о новых сообщениях по электронной почте.
Введите адрес электронной почты…
Наши дизайнеры создают красивые блочные темы со встроенным редактированием сайта. Интересно узнать, как выглядят некоторые из них?
Взгляните на наш выбор тем
Нравится:
Нравится Загрузка…
Как создать идеальный макет веб-сайта? › Design Powers
Когда посетитель заходит на ваш сайт, ему требуется меньше секунды, чтобы составить мнение о вас, вашей компании и о том, готовы ли они отдать вам свои деньги.
Если им не нравится внешний вид вашего веб-сайта, есть вероятность, что они перейдут в руки вашего конкурента.
Выбор цвета и привлекательные изображения, безусловно, способствуют общей привлекательности вашего веб-сайта, но наличие потрясающего произведения искусства на вашем веб-сайте ничего не будет значить, если ваши посетители не смогут найти то, что ищут.
Когда дело доходит до успеха веб-сайта, очень важен хороший макет. Это может быть не сексуально, это может быть не весело, но макет вашего сайта играет самую важную роль, когда дело доходит до предоставления вашим посетителям удобного опыта.
Преимущества хорошего макета веб-сайта
Прежде чем мы приступим к разработке идеального макета веб-сайта, мы должны обсудить, зачем вам вообще нужен хороший макет веб-сайта.
В 2019 году в Интернете насчитывалось более 1,94 миллиарда веб-сайтов.
Из них в настоящее время активны только 400 миллионов.
Интернет-мир перенасыщен (к тому времени, когда вы закончите читать этот блог, будет запущено еще несколько тысяч веб-сайтов, чтобы добавить к этой статистике!)
Какое отношение это имеет к макету вашего сайта? точно? Все . Вашим потенциальным клиентам не придется соглашаться на компанию с посредственным веб-сайтом, который даже не загружается на их телефоне.
Людям нужен быстрый и легкий доступ к информации, которую они ищут.
Веб-дизайн — это взаимодействие с пользователем, и огромная часть создания положительного пользовательского опыта на вашем веб-сайте — это предоставление им того, что они хотят, и тогда, когда они этого хотят.
Если вы пытаетесь продать свою книгу по саморазвитию в Интернете, не заставляйте посетителей вашего сайта пролистывать четыре страницы запутанного текста коммерческого предложения, прежде чем они смогут нажать волшебную кнопку «Купить сейчас». Сделайте так, чтобы люди могли легко и быстро подписаться на ваши услуги, купить ваши продукты или назначить встречу.
Ваш веб-сайт нужен для быстрого и эффективного решения проблем посетителей.
Взамен посетители вознаградят вас за решение их проблем, став платными клиентами. Если на вашем сайте легко ориентироваться, они с большей вероятностью сделают покупку или подпишутся на ваше предложение.
Эффективные макеты веб-сайтов:
Простой — Не нужно ничего сложного. Ваш веб-сайт может выглядеть великолепно, но в первую очередь он должен функционировать (а над этим работает команда дизайнеров!)
Предсказуемый — Не заставляйте людей работать за то, что они ищут.
 Вообще говоря, веб-сайты имеют логотип в левом верхнем углу навигации, меню справа, изображение заголовка под ним с простым текстом, объясняющим, что вы делаете и как это решит проблемы посетителей вашего сайта.
Вообще говоря, веб-сайты имеют логотип в левом верхнем углу навигации, меню справа, изображение заголовка под ним с простым текстом, объясняющим, что вы делаете и как это решит проблемы посетителей вашего сайта.Интуитивно понятный — У вас есть одна услуга, которая популярнее других? Разместите ссылку на эту страницу на главной странице, в начале и в центре. Вы знаете своих клиентов лучше, чем кто-либо — так дайте им то, что они хотят!
Мы знаем, что вы думаете, предсказуемый макет совсем не кажется забавным. Вам нужно что-то уникальное, креативное и вызывающее радость у ваших посетителей каждый раз, когда они нажимают на вашу страницу.
Как бы замечательно это ни звучало, это может не дать вам того, чего вы хотите.
Самые эффективные и удобные для клиентов веб-сайты всегда практически не содержат беспорядка.
Пустое пространство не страшно — используйте его с пользой! Это делает ваш сайт более легким для чтения и более приятным для глаз.
Основные темы отличного макета веб-сайта:
Целеустремленность — Отличные макеты веб-сайтов четкие и быстро доходят до сути. Он показывает посетителю, куда идти и что делать с заметными CTA (призывами к действию).
Создан для считывателей — Люди не воспринимают много информации и склонны пролистывать страницы текста. Не загромождайте свой сайт большими блоками текста. Делайте заголовки крупными и удобным для чтения шрифтом.
Удобство для мобильных устройств . Лучшие веб-сайты обслуживают пользователей на любых устройствах. Убедитесь, что ваш сайт корректно работает на мобильных устройствах, планшетах и компьютерах, чтобы все ваши посетители были довольны.
Вот как можно добиться идеального макета веб-сайта за четыре простых шага
Шаг 1. Поставьте цели платежеспособный клиент.
Прежде чем вы сможете даже подумать о макете своего сайта, вы должны подумать о своих посетителях. По-настоящему войти в их шкуру.
По-настоящему войти в их шкуру.
Что они ищут?
Какое им дело?
Что им нравится? Что они ненавидят?
Что не дает им спать по ночам?
На кого они равняются?
Какую проблему вы решаете для них? Как это делает их жизнь лучше?
Почему они предпочли вас вашим ближайшим конкурентам?
Прежде чем вы начнете направлять своих потенциальных клиентов к конечной цели, вам нужно знать, что это за конечная цель (и почему их это должно волновать).
Шаг 2: Планируйте свой контент
Как только вы поймете, что нужно вашим посетителям и как вы можете им это дать, вы можете начать планировать свой контент.
Золотое правило веб-сайтов: ваш сайт не для вас.
Ваш сайт не место для того, чтобы похвастаться всеми своими достижениями.
Это ваш круглосуточный продавец, который должен общаться напрямую с вашими клиентами. Решите их проблемы, покажите им, какой хорошей станет жизнь, когда эти проблемы будут решены.
Решите их проблемы, покажите им, какой хорошей станет жизнь, когда эти проблемы будут решены.
Как они решают эти проблемы? Они нанимают вас. Они покупают вашу продукцию. Они записываются на консультацию. Вы поняли идею.
Ваш контент — это то, что будет сообщать вам об этом.
Спросите себя, какую информацию ищет ваш идеальный клиент и как лучше всего донести ее до него.
Контент имеет решающее значение, и он станет основой макета вашего веб-сайта. Помните о пути клиента.
Когда посетитель попадает на ваш сайт, он должен получить то, что ему нужно, за минимальное количество шагов. Нет смысла иметь красиво оформленный веб-сайт, если ваши клиенты не могут найти то, что ищут.
Сохраняйте карту сайта (иерархию страниц вашего веб-сайта) максимально простой. Это не должно быть охотой за сокровищами, чтобы найти контент, который они хотят, поэтому важно наметить свой контент до выбора макета сайта и реализации дизайна.
Шаг 3. Карты сайта и каркасы — ваши друзья
Прежде чем зацикливаться на том, как ваш сайт должен выглядеть с точки зрения дизайна, решите, как вы хотите, чтобы ваш макет выглядел, набросав его на бумаге или используя программное обеспечение для создания каркасов. Решите, какие страницы у вас будут и где будет размещаться контент на каждой странице.
Решите, какие страницы у вас будут и где будет размещаться контент на каждой странице.
Карты сайта и вайрфреймы значительно сэкономят вам время на этапах написания текстов и дизайна вашего веб-сайта.
Шаг 4: Поддерживайте функциональность
Итак, вы выяснили, что и где будет говориться на вашем веб-сайте, но теперь вам нужно выяснить, как все это будет сочетаться друг с другом.
Что касается функциональности и дизайна веб-сайта в целом, лучше меньше, да лучше.
Если вы продаете через Интернет, ограничьте процесс оформления заказа одной страницей. Старайтесь, чтобы детали, которые вы просите клиентов заполнить, были как можно меньше и существеннее. Ничто так не отпугивает покупателя, как необходимость заполнить историю своей жизни перед оплатой.
У вас есть онлайн-планировщик? Интегрируйте его с вашим сайтом для удобства пользователей.
Вы не хотите перегружать своих посетителей — будьте проще, будьте проще. Одна из причин, по которой мы рекомендуем Squarespace для малого бизнеса, заключается в том, что платформа имеет все функции, необходимые малому бизнесу, в одном месте.
