Что такое верстка сайта
Для людей, занятых в IT сфере, понятие верстки кажется очевидным. Тем более сложно объяснить его человеку, который с сайтами сталкивается только в качестве пользователя. Иногда даже друзьям не могу нормально рассказать, чем именно я занимаюсь. В этой статье постараюсь дать простой и понятный ответ на вопрос «Что такое верстка сайтов?». В следующий раз буду просто кидать ссылку, а не пытаться кое-как изобразить на пальцах.
Верстка — это вроде программирования?
Этот вопрос из заголовка очень часто слышу, когда заходит речь о профессиях. Наверное, такие ассоциации возникают у людей, потому что они слышали или видели, что верстка является кодом (какие-то там непонятные символы в блокноте). В самом деле, конечно же, не любой код можно отнести к программированию, ведь не любой код пишется для решения задач.
Верстка, если говорить просто, — это объяснение браузеру, как именно должна отображаться страница. Браузер — не Вася, и даже не Лена, он вообще не человек, так что штуки вроде «подвинь эту картинку немного левее» с ним не проходят.
Именно созданием HTML-разметки занимается верстальщик. И это не имеет много общего с программированием, так как под версткой нет никакой логической базы, она не решает задачи и не способна сказать вам, что по чем. Верстка всего лишь заботится о красивом и корректном отображении контента.
Что включает в себя верстка сайта?
От верстальщика требуется добиться такого отображения в браузере, которое будет наиболее близким к графическому макету. Для этого есть много инструментов. Самые базовые из них: языки HTML и CSS.
При помощи тегов в HTML описывается структура документа, то есть какие элементы будут находится на странице и в какой последовательности. Например, можно «сказать» браузеру, что нужно вывести картинку с котиком, потом описание вашей любви к этим животным, а потом ссылку для внушительности.
Результат:
Я очень люблю котиков! И когда я говорю «очень» — я не шучу. Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Тут ничего нет про кошек
Правда, мало кому такой результат покажется хорошим. Большинство дизайнеров заставят верстальщика «приклеить» текст к правому боку котика, перекрасить его в зеленый цвет, а еще поиграть со шрифтами. Тут приходится кстати язык CSS (каскадные таблицы стилей) — он описывает внешний вид и некоторое поведение элементов.
Результат:
Я очень люблю котиков! И когда я говорю «очень» — я не шучу. Вот вижу пушистого засранца и прям хочется обнять и потискать. Не знаю, что и делать с собой. Вот ничего и не делаю, так что все котики в моем районе потисканные и поглаженные ходят.
Тут ничего нет про кошек
Иногда для реализации странных дизайнерских задумок приходится брать на вооружение и язык программирования JavaScript, но требуется верстальщику это нечасто, и обычно используются только самые примитивные его возможности (не стоит путать верстку с frontend программированием).
Также в последнее время достаточно популярными стали разные фреймворки. Сложно объяснить примитивно, что собой являет фреймворк… По сути, это некий скелет, продуманная кем-то структура (подход), готовые наборы элементов — применение фреймворков позволяет добиться стандартизации и облегчает разработку крупных проектов.
Я в своей работе сталкивалась пока только с Bootstrap, который облегчает жизнь, когда нужна адаптивная верстка или готовые шаблонные элементы дизайна. В принципе, без фреймворков можно запросто и обойтись, если речь идет о верстке небольшого сайта. Но знание фреймворков рано или поздно понадобится, если вы решили заняться версткой профессионально и всерьез.
Какие сложности есть в верстке сайтов?
На первый взгляд кажется, что верстка сайта должна быть очень простым занятием. Вроде как, нужно только выучить язык разметки, запомнить, как называются разные стили и все…
Но в реальности, все выглядит несколько по-другому, и тут есть пару объективных причин. Во-первых, не любое, что может быть нарисовано, может быть нормально наверстано. Адекватный дизайнер не станет создавать макет с невиданными причудами, но всякое бывает. Вот даже на этом сайте дизайнер (она же я) очень хотела сделать загнутый уголок вверху странички, из-за чего верстальщику пришлось хорошенько наиграться.
Во-первых, не любое, что может быть нарисовано, может быть нормально наверстано. Адекватный дизайнер не станет создавать макет с невиданными причудами, но всякое бывает. Вот даже на этом сайте дизайнер (она же я) очень хотела сделать загнутый уголок вверху странички, из-за чего верстальщику пришлось хорошенько наиграться.
Вот пример макета, который практически невозможно наверстать под многие браузеры (пестрый фон и фигурные блоки, в которые должны выводиться фото):
Во-вторых, до сих пор не решена проблема унификации — каждый браузер себе думает что-то свое. С каждым годом они вроде все ближе к стандарту, но пока все равно приходится часто применять разные ухищрения, чтобы договориться со всеми одновременно (CSS анимация наглядный тому пример). Проблем добавляют и пользователи, которые предпочитают устаревшие версии браузеров, еще более далекие от стандарта.
Чтобы сделать плавную анимацию при наведении на конфетки слева, пришлось прописать 4 стиля, потому что не все браузеры понимают стандарт.
В-третьих, не стоит забывать, что кроме разных браузеров у пользователей бывают и разные устройства, у которых может разнится ширина и пропорции экрана. Для замечательного отображения используют адаптивную верстку.
Чтобы реализовать адаптивность сайта, прописываются разные дополнительные стили, что, кроме большего объема работы, влечет за собой продумывание поведения элементов (часто это задача дизайнера). Самый банальный пример: меню «гамбургер», заменяющее обычное на мобильных устройствах.
Вот примеры адаптивных сайтов, которые я верстала (меняем ширину окна и наблюдаем за изменениями):
http://mebel-magnit.com.ua/ http://dm.cv.ua/ http://by-bike.ru/
В-четвертых, требуется подключать на страницу разные файлы в процессе верстки. В общем случае это не сложно, но часто возникает проблема со шрифтами, форматы которых для разных браузеров нужны разные, и которые могут оказаться ломанными. Тут уже придется договариваться с дизайнером, выбравшим такие необычные шрифты, но иногда даже проще уговорить браузер.
Верстать может любой дурак?
Сегодня сфера IT считается довольно престижной, поэтому многие хотят в ней работать. Но, конечно, престижность ее не случайна, так как работа непростая и требует больших знаний и умений. Вместе с тем, часто слышу мнение, что верстать может любой дурак.
Честно говоря, я и сама часто видела, как верстают дураки, а точнее результаты их работы, так что доля правды в этом есть. Но вот хорошими верстальщиками становятся далеко не все (тут доказывать нет смысла, лучше просто пройтись по интернету и попробовать отыскать отлично наверстанные сайты — в самом деле, это не настолько просто).
Для верстки не требуется столько умственных способностей, как для программирования — это так. Но есть много других особенностей, которые необходимы.
Если вы дурак, который хорошо понимает, что такое сайт, способный выучить некоторые правила и следить за новостями в веб разработке, готовый постоянно развиваться, настроенный часами исправлять небольшие баги, если вам нравится днями напролет копаться в коде, договариваться со шрифтами и дизайнерами, тогда верстка именно для вас! Поздравляю!
Начать верстать — это просто. Но хорошо подумайте, надо ли оно вам. Работа верстальщика не относится к интересным. Такая работа требует большой дотошности и усидчивости. Часто такая деятельность не благодарна ни по деньгам, ни по отношению со стороны окружающих. Так что заставить себя работать в этой сфере, не бросить, а научиться делать действительно качественно — вот в чем сложность.
Но хорошо подумайте, надо ли оно вам. Работа верстальщика не относится к интересным. Такая работа требует большой дотошности и усидчивости. Часто такая деятельность не благодарна ни по деньгам, ни по отношению со стороны окружающих. Так что заставить себя работать в этой сфере, не бросить, а научиться делать действительно качественно — вот в чем сложность.
Просто скриншот с ноутбука верстальщика:
Лично мне верстка подходит, потому что я придирчива к мелочам и усидчива. Я люблю делать интересные сложные проекты по верстке, которые нуждаются в особом подходе. Мне приятно наблюдать, как графический макет становится сайтом. Но верстать однотипные макеты или макеты, сделанные через одно место — это ужасно!
Выбрать верстку в качестве основной профессии не есть лучшим решением для большинства людей. Уверена, что кому-то даже проще заниматься тем же программированием. Да и не обязательно влезать в то дело, которое не по душе. Я удивлена, что так многие нынче желают пролезть в IT и, как следствие, начинают верстать, ведь занятие это не из веселых.
В общем, меня занесло немного не в ту сторону. Просто многие задаются вопросом «Что такое верстка сайтов?», как раз в размышлениях заняться ею. Надеюсь, что у меня получилось объяснить нюансы профессии верстальщика, и что вы не будете зря тратить свое время на обучение, если вам такое не близко.
Что такое верстка сайта и html страниц по макету
Приветствую вас, уважаемые посетители блога Royal-Site.ru
Эта статья подготовлена специально для совсем новичков, которые хотят понять что такое верстка сайта. Скорее всего вы уже разобрались в том, как можно просто создать сайт с нуля, и хотя лучше разобраться в том как же его можно изменять.
Верстка сайта – это красивое, правильное и грамотное расположение всех блоков и элементов сайта.
Обычно верстальщики работают с уже готовым дизайном. То есть верстальщик и дизайнер – это разные люди, у которых разные задачи.
Сначала дизайнер рисует, как должен выглядеть сайт: каждый элемент, каждый блок и каждую кнопку, вплоть до мелочей! После этого верстальщик переносит всю схему этого макета на сайт и представляет его в том виде, в котором его видят пользователи в своих браузерах.
Были времена, когда сайты верстали при помощи HTML таблиц. То есть по сути вся страничка сайта состояла из таблицы с невидимыми границами и ячейками с разной высотой и шириной. Но сейчас о таком невозможно думать без улыбки.
CSS верстка сайтов
Что такое CSS и как с помощью этого верстать сайты и html страницы?
Сейчас для верстки используют такие технологии! Только успевай учится и применять. Но все же как ни крути база для верстки это CSS ( Cascading Style Sheets — каскадные таблицы стилей).
Основа верстки строится на прописывании стилей для каждого элемента сайта. Стили можно прописывать внутри тегов HTML параметром style=” (тут пишут стили)” . Например:
<div>Это блок с какой то информацией</div>
Но чаще всего, для удобства и быстрой работы сайта, все стили сайта собирают в файле с расширением .CSS и подключают эти внешние стили на страницах сайта между тегами <head></head> таким образом:
<head> <link href="style.css" rel="stylesheet"> </head>
В параметре href=”” нужно указать путь к вашему файлу стилей CSS . Можно также указывать несколько файлов для страницы вот так:
<head> <link href="style.css" rel="stylesheet">
<link href="main.css" rel="stylesheet">
</head>
Каким образом прописываются стили в файле с расширением .CSS?
Для начала скажу, что для верстки страницы к ее элементам присваивается определенный класс или id. Если сказать просто, то разница состоит в том, что элементов одинаковым классом может быть бесконечное множество на странице, а определенный id элемента только один.
Указываются эти классы и id так:
<a href="#"> Ля ля ля</a> <a href="#"> Тополя</a>
Наименования классов и id произвольны, но должны быть прописаны только латинскими буквами и цифрами.
Кроме того, одному элементу можно присвоить несколько классов стилей, для это их просто нужно перечислить через пробел. То есть допустим один класс отвечает за то что элемент зеленого цвета, другой за его ширину, а третий за отступы. Таким образом комбинируя разные классы, вам не нужно будет прописывать одни и те же стили для разных элементов.
То есть допустим один класс отвечает за то что элемент зеленого цвета, другой за его ширину, а третий за отступы. Таким образом комбинируя разные классы, вам не нужно будет прописывать одни и те же стили для разных элементов.
После того как вы указали определенный класс или id, вы должны убедиться, что для них в файле .CSS прописаны, так сказать, правила.
Для классов это указывается так:
.class-name{ тут прописываются стили}Для id :
#id-name{тут прописываются стили}Вот кусок стилей из моего файла style.css
.cod {
color: #124377;
border-radius: 5px;
border: 1px solid #A58888;
background-color: #fff;
width: auto;
}
.zayavka{
width:100%;
float:left;
background: #093e43;
color: #fff; text-align:center;
font-size:150%; padding: 3%;
}
.zayavka a{
color: #fff;
}
Это лишь пример, чтобы вы поняли основы. Эту тему можно очень долго развивать и описывать как работают эти стили, какие у них приоритетности и т. д. Но все это вы можете нагуглить и найти сами. Информации куча по этим вопросам.
д. Но все это вы можете нагуглить и найти сами. Информации куча по этим вопросам.
Если вы уж взялись изучать веб-разработку, думаю, вам будет интересно почитать о том, как стать php программистом с нуля.
Надеюсь, что эта статья дала примерное представление о том, что такое верстка сайта и как используются стили CSS.
Если что то непонятно, пишите в комментариях, спрашивайте, помогу чем смогу.
Ребята, подписывайтесь на новые статьи, чтобы быть в теме новостей блоггинга и веб-мастерства.
С уважением,
Артем Губтор.
Что такое верстка шаблона для сайта
Что такое верстка шаблона для сайта
Верстка это кодирование страниц сайта, то есть написание кода на языке HTML в соответствии с утвержденным дизайном. На сегодня страница представляет собой код из нескольких языков. Обычно это HTML, CSS, и JavaScript.
Процесс верстки сайта это сложный многоэтапный процесс и это неотъемлемая часть процесса изготовления сайта. Верстка не укладывается в понятие «работы на несколько дней», как иногда любят думать заказчики, что это легко и просто.
Верстка не укладывается в понятие «работы на несколько дней», как иногда любят думать заказчики, что это легко и просто.
Что такое верстка
Верстка шаблона – это процесс формирования веб-страницы по готовому макету. Процесс верстки заключает в себе создание кода страницы при помощи понятного браузерам языка разметки гипертекста html, и оформление её с помощью каскадных таблиц стилей (CSS).
Кто выполняет верстку шаблона
Верстку шаблона или кодирование страниц выполняет специальный человек – верстальщик.
Верстка и дизайн ширины страницы
Чтобы воплотить продуманный дизайнером шаблон для сайта нужно помнить один из важных моментов, заключающийся в том, что все устройства, через которые пользователи Интернет могут попасть на сайт, имеют различные экраны с различным разрешением.
Разрешение экрана на устройстве пользователя может быть от большого, для настольных систем, до крайне малого, в случае мобильных устройств. Как вы уже наверное знаете, существует два основных момента или требования, которые ставятся в самом начале еще при разработке макета сайта.
Как вы уже наверное знаете, существует два основных момента или требования, которые ставятся в самом начале еще при разработке макета сайта.
Дизайн сайта может быть с фиксированной шириной или с изменяемой шириной. Верстка с изменяемой шириной часто называется «резиновой» версткой.
Верстка с фиксированной шириной выбирается исходя из средней ширины обычных настольных систем. Для мониторов это часто разрешение 1024х768 пикселей. Поэтому для корректного отображения на экранах, без появления дополнительных полос прокрутки, нужно выбирать ширину рабочей площади сайта в пределах 800-990 пикселей.
Часто для этих целей, чтобы не пересчитывать ширину внутренних блоков и сделать макет ровным и четко структурированным используют так называемые сетки. Например, широко известная система сеток 960, как понятно из названия определяет ширину основной страницы в 960 пикселей.
Верстка с использованием системы сеток позволяет ускорить процесс разработки сайта и исключить ошибки при назначении значений ширины для внутренних блоков страницы. Все значения для колонок в ней уже определены. Нужно только определиться с количеством визуальных колонок вдоль рабочей ширины сайта.
Все значения для колонок в ней уже определены. Нужно только определиться с количеством визуальных колонок вдоль рабочей ширины сайта.
Недостаток верстки с фиксированной шириной, как правило, является неэффективное использование свободной площади экрана. Однако верстка макетов с фиксированной шириной способна воплотить в реальность более смелые задумки дизайнеров. Поскольку для таких сайтов можно точно «разрезать» графику, порой даже сложную, которую невозможно повторить при «резиновой» верстке.
Изменяемую ширину при «резиновой» верстке удается получить благодаря тому, что вместо определенных единиц измерения, значения ширины указываются в проценте от полной ширины экрана. При изменении ширины экрана будет изменяться и ширина всех блоков с процентной шириной.
Резиновая верстка позволяет растянуть макет на всю ширину окна браузера. Верстка и дизайн резинового макета для многих наиболее предпочтительна. В ней есть свои преимущества, хотя, как правило, резиновые дизайны не отличаются креативностью и красотой.
Кроссбраузерная верстка. Что такое верстка сайтов с учетом кроссбраузерности
Кроссбраузерность это основное свойство и требование сайта. Кроссбраузерность это способность сайта отображаться одинаково на всех устройствах пользователя, а точнее во всех популярных браузерах которые в этих устройствах установлены.
Сегодня существует множество популярных браузеров, используемых для работы в сети Интернет. К ним относятся: Mozilla Firefox, Google Chrome, Internet Explorer, Opera, Netscape Navigator, Safari и другие.
Мало того что количество этих браузеров само по себе является головной болью для разработчика, но кроме этого каждый из этих браузеров имеет множество версий, в которых один и тот же код может отображаться по-разному. Разные браузеры используют разные движки поэтому и отображать информацию они могут по-разному. Кроме того кто то поддерживает последние стандарты языков разметки а кто то еще не поддерживает или частично поддерживает эти правила.
Конечно, создатели браузеров пытаются прийти к единому стандарту отображения языка гипертекстовой разметки, но еще существует ряд разногласий, поэтому верстка сайтов и должна учитывать такое понятие как кроссбраузерность.
А теперь представьте, какая задача стоит перед верстальщиком, он должен сделать так чтобы все эти браузеры отображали страницы сайта одинаково. Для этого он должен знать не только стандарты языков, но и знать, как каждый из них может отображать тот или иной участок кода, какие правила для каких браузеров правильно использовать и как верстать для тех браузеров, которые не поддерживает нужные свойства. Большинство из этих знаний дает опыт, чем больше проектов закончил верстальщик, тем более качественный код он способен создать.
Верстка сайтов с чистым кодом
Возможно, кто-то скажет что красивый и чистый код это не самое главное в создании сайтов. Но правило хорошего тона при верстке сайта избавляет от множества проблем. Нужно стараться создавать чистый и красивый код. Что значит чистый и красивый код?
Нужно стараться создавать чистый и красивый код. Что значит чистый и красивый код?
Чистый и красивый код html разметки страницы должен быть красиво отформатирован, содержать понятные комментарии и выделенные логические блоки. Название классов должно быть также понятным, не следует сокращать название классов, использовать буквы и сочетание букв. Лучше описывать классы понятными словами без сокращений.
Использование каскадных таблиц стилей(CSS), позволяет очищать код от лишних тэгов, и делает вес страниц сайта и сайта в целом значительно меньше. Не следует смешивать языки CSS и HTML в теле документа. Лучше выносить все правила оформления в отдельный файл и не использовать вставки непосредственно в коде разметки HTML. Код HTML должен содержать только теги с назначенными для них классами.
Чистая и красивая верстка нужна для того, чтобы не только упростить и организовать код, но и избежать столкновения с наименьшим количеством проблем при его исправлении, модификации и доработке.
Кроме того правильный и чистый код должен хорошо проходить валидацию, то есть проверку на соответствии стандартам языка. Валидный и компактный код облегчит индексацию сайта поисковыми системами, а уменьшенный вес страниц уменьшает время загрузки сайта. Грамотная верстка способна ускорить продвижение сайта в поисковой выдаче.
Табличная и блочная верстка сайтов
Верстать сайт можно разными способами, но часто любую верстку условно делят на табличную верстку иблочную верстку. Как видно из названий, элементы в таких верстках располагаются либо в таблицах(<table>) либо в блоках (<div>).
Табличная верстка использует таблицы, то есть позиционирование элементов на странице осуществляют путем расположения в ячейках таблицы. Внутри документа располагается невидимая таблица из столбцов и ячеек, в них и помещают содержимое.
Семантика элементов не соответствует элементам таблицы, и по умолчанию не позволяет получить те эффекты которые, которые дают теги языка разметки. Таблицы всегда служили для одной цели, это вывод содержимого в табличной форме. Чтобы избежать ограничений при табличной верстке, как правило, приходиться создавать множество вложенных таблиц.
Таблицы всегда служили для одной цели, это вывод содержимого в табличной форме. Чтобы избежать ограничений при табличной верстке, как правило, приходиться создавать множество вложенных таблиц.
Как видите, табличная верстка представляет собой вложенные друг в друга таблицы.
Такой подход сильно затрудняет обработку таблиц на странице браузером, увеличивает размер документа и снижает скорость загрузки файлов. Ну и вполне очевидная вещь, при такой громоздкой табличной структуре вероятность появления ошибок значительно возрастает.
Как правило, таблицами верстали раньше, когда браузеры не умели корректно отображать блоки. Понятно, что желание получить чистый и простой код привело к появлению блочной верстки.
Блочная верстка использует блоки, и представляется более удобной и правильной, с точки зрения убеждений о разделении содержания и оформления. Блочная верстка позволяет верстать сайт при помощи слоев (блоков).
По сравнению с табличной версткой, блочная верстка имеет все же больше преимуществ. Как впрочем, и больше возможностей. Блочная верстка позволяет сделать код более компактным, но что более ценно, более удобочитаемым, а также позволяет увеличить скорость загрузки веб-страницы.
Как впрочем, и больше возможностей. Блочная верстка позволяет сделать код более компактным, но что более ценно, более удобочитаемым, а также позволяет увеличить скорость загрузки веб-страницы.
Управлять расположением и оформлением блоков очень удобно через стили, которые легко менять в файле CSS. Изменять свойства слоев и настраивать гораздо удобнее в одном месте. Блочная верстка, или верстка слоями позволяет гораздо более эффективно разработать сайт, который будет корректно отображаться в браузерах.
Заключение
Как видите, верстка сайтов, дело не такое простое, как может показаться на первый взгляд, и лучше доверить это дело профессионалам своего дела. Конечно, можно выучить это и самому и потратив много времени верстать свои проекты. Это нужно если вы хотите профессионально заниматься разработкой сайтов. В противном случае лучше нанять верстальщика. Профессионально сверстанный сайт будет обладать единым стилем и отображать элементы задуманного дизайна так как это задумал дизайнер.
Выполняя качественную верстку сайта нужно также обладать хорошим знанием рабочих инструментов, программ, которые облегчают и ускоряют процесс разработки. Кроме того нужно разбирается в тонкостях поведения различных браузеров для точного отображения страниц сайта.
Что такое верстка и кто такой верстальщик?
Многие знают, что создание сайта процесс сложный и состоит из нескольких этапов. Обычно все крупные сайты создаются примерно в следующей последовательности.
1) Сначала выбирается или рисуется макет сайта в каком-нибудь графическом редакторе, например, Photoshop.
2) Затем этот макет преобразуется в уже знакомый нам html и css-код, который уже доступен для открытия браузером. Это так называемый процесс верстки сайта.
3) Теперь макет, который мы получили в процессе верстки, нужно наполнить содержанием и изображениями.
4) Наконец, последним шагом мы публикуем получившиеся страницы в Интернете.
Сегодня мне бы хотелось подробнее остановиться именно на процессе верстки сайта и попробовать разобраться, что же это такое. Возможно, для кого-то этот термин будет незнаком.
Возможно, для кого-то этот термин будет незнаком.
Так, что же такое верстка сайта?
Как я уже говорил, верстка – это процесс написания html и css — кода для веб-страницы. Но кода можно написать очень много, какой именно это код? На самом деле, все очень просто, этот код отвечает за то, чтобы все элементы страницы размещались там, где нужно.
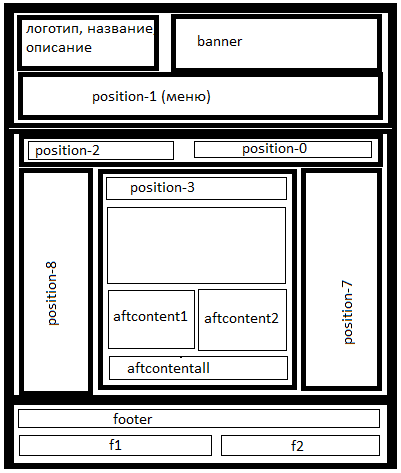
Например, двухколоночная верстка веб-сайта с заголовком (header) и нижней частью (footer).
В верхней части будет находиться логотип компании или лозунг сайта, но пока это горизонтальная полоска определенной высоты.
Далее идет область с основной информацией. Она разбита на две вертикальные колонки. Обычно в меньшей публикуют меню сайта, а в большей, его основное содержание.
Наконец, самая нижняя часть может содержать copyright или информацию о владельце сайта, а пока это тоже горизонтальная полоса, которая не содержит никакой информации.
Процесс создания таких макетов, в которых еще нет информации, но общая структура веб-страницы уже определена и называется версткой сайта.
В этой статье я не буду останавливаться на вопросе о том, какими средствами такая верстка делается. Это тема уже другой статьи.
Скажу лишь только, что весь этот процесс состоит из двух этапов.
1) Логическая разметка. На этом этапе пишется html-код, который будет содержать элементы для будущего макета.
2) Презентационная разметка. Здесь, элементы, которые мы создали средствами html-оформляются в надлежащий вид, чтобы можно было понять, за какую часть сайта тот или иной элемент отвечает и где он должен находиться.
От верстки сайта очень многое зависит и это достаточно сложный процесс, требующий определенных знаний от веб-мастера. Плохая верстка, с плохим кодом может очень сильно загрузить Ваш сайт, и он будет грузиться медленно и смотреться не так, как нужно. Процесс верстки – это один из самых главных этапов создания сайта.
Именно поэтому появились люди, которые специально занимаются таким процессом и называют они себя верстальщиками.
Найти их можно на многих сайтах с фрилансерами.
В последнее время спрос на такого рода услуги возрос и мне часто приходится встречать объявления такого рода:
— Для удаленной работы требуется верстальщик.
— Приглашаем в команду человека, разбирающегося в вёрстке веб сайтов. Дизайн готовый есть.
— и.т.д.
Цены на их услуги достаточно высокие. Поэтому на этом можно неплохо заработать или хорошо сэкономить, если Вы сами научитесь хорошо верстать сайты.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
Вёрстка веб-страниц — Википедия. Что такое Вёрстка веб-страниц
Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
Вёрстка веб-страниц — создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету[1], таким образом, чтобы элементы дизайна выглядели аналогично макету[2].
Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств[1].
Процесс сложен и имеет творческую основу, ни один из способов не является каноничным и принятым как основа[1]. Все подходы к вёрстке имеют как преимущества, так и недостатки.
Хотя работа верстальщика скрыта от глаз, именно она обеспечивает бесперебойность при работе на различных устройствах, а также скорость загрузки каждой страницы сайта[1].
История развития верстки веб-страниц
Тим Бернерс-Ли, работая в Европейском институте физики частиц придумал язык, который концентрировался не на средствах оформления, а на логике разметки текста. Некоторое время страницы оформлялись в так называемом «академическом дизайне», например, lib.ru[3].
С появлением браузера Netscape ситуация изменилась. Разработчики да браузера внедряли нестандартные для html теги, призванные улучшить внешний вид документа[3]. Браузер был настолько распространённым, что нестандартные теги не вызывали беспокойств: нет смысла беспокоиться о том, что другие браузеры не поддерживают эти теги, когда только 10 % посетителей пользуется другими браузерами[3]. Сайты перестали разрабатываться в «академическом» стиле[3]. Над дизайном стали задумываться, а значит, потребовалась более сложная верстка[3].
Браузер был настолько распространённым, что нестандартные теги не вызывали беспокойств: нет смысла беспокоиться о том, что другие браузеры не поддерживают эти теги, когда только 10 % посетителей пользуется другими браузерами[3]. Сайты перестали разрабатываться в «академическом» стиле[3]. Над дизайном стали задумываться, а значит, потребовалась более сложная верстка[3].
С середины 1990-х MS Internet Explorer захватывал всё большую часть потребителей[3]. Подходы разработчиков браузеров различались, отличался и набор поддерживаемых технологий[3]. Всё это лишь добавляло неудобств для разработчиков сайтов — увеличивая время разработки сайта[3].
Во время борьбы за рынок на смену устаревающим и плохо поддерживающим стандарты Netscape 4 и Internet Explorer 4 (IE 4) пришли пятые версии браузеров[4]. IE 5 должна была не просто исправить ошибки предшественника, а улучшить поддержку стандартов CSS[4]. На этот шаг Майкрософт была обречена хотя бы потому, что вошла в группу W3C[4]. В процессе разработки разница в отображении сайтов стал
На этот шаг Майкрософт была обречена хотя бы потому, что вошла в группу W3C[4]. В процессе разработки разница в отображении сайтов стал
Табличная HTML верстка сайта: пример и применение
При таком типе вёрстки элементы сайта располагаются по ячейкам. Создаётся файл-шаблон с разметкой и используется как основа для всех остальных страниц. Фактически от файла к файлу меняется только основной контент. Шапка сайта, его низ и меню берутся из уже готового шаблона и обычно остаются неизменными.
Табличная вёрстка проста и во всех браузерах выглядит одинаково. Но состоящие из таблиц страницы много весят, медленно загружаются и содержат избыточный код. К тому же структура таблиц позволяет создать только строгий дизайн.
Вёрстка этого типа делается просто: в теле документа создаётся таблица (и ничего, кроме неё), в ячейки которой добавляется весь контент. Вёрстка потому и называется табличной, что вся страница состоит из таблиц, а вся выводимая информация находится внутри их ячеек. Даже область с основным содержимым страницы (например, со статьёй) — это всего лишь ячейка, текст из которой отображается на экране.
Даже область с основным содержимым страницы (например, со статьёй) — это всего лишь ячейка, текст из которой отображается на экране.
HTML-документ не обязательно должен состоять из одной таблицы — их можно вкладывать друг в друга, получая более интересное оформление.
Теги для создания таблиц были рассмотрены в соответствующей статье. Ниже приведён пример их использования.
Итак, пример табличной вёрстки:
<!DOCTYPE html>
<html>
<head>
<title>Табличная вёрстка</title>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0">
<tr>
<th colspan=2>шапка сайта (логотип, слоган, телефон)</th>
</tr>
<tr>
<th>навигация</th>
<th>заголовок</th>
</tr>
<tr>
<td>
<ul>
<li><a href="index.html" title="Ссылка 1">Ссылка 1</a></li>
<li><a href="index.html" title="Ссылка 2">Ссылка 2</a></li>
<li><a href="index. html" title="Ссылка 3">Ссылка 3</a></li>
</ul>
</td>
<td>контент</td>
</tr>
<tr>
<td colspan=2>Низ сайта (баннеры, счетчики, информация)</td>
</tr>
</table>
</body>
</html>
html" title="Ссылка 3">Ссылка 3</a></li>
</ul>
</td>
<td>контент</td>
</tr>
<tr>
<td colspan=2>Низ сайта (баннеры, счетчики, информация)</td>
</tr>
</table>
</body>
</html>Если поместить этот код в тело HTML-документа и открыть получившийся файл в браузере, то страница будет выглядеть так:
Вот и вся разметка. Для создания страниц вам остаётся только сделать копию файла и вместо отображаемых слов вставить свой контент. Так, копируя файлы и редактируя содержащийся в ячейках текст, вы можете создать сколь угодно большой веб-сайт с табличной вёрсткой.
Но взглянем на код с пояснениями.
<table border="1" cellpadding="0" cellspacing="0">
- Тег <table> открывает таблицу.
- Атрибут border задаёт толщину табличных рамок.
- Cellspacing устанавливает расстояние между ячейками. В данном случае оно сделано нулевым, чтобы таблица не расползалась.

<th colspan=2>шапка сайта (логотип, слоган, телефон)</th>
- <th> — открывающий тег ячейки заголовка таблицы. В отличие от других, текст в этой ячейке будет выровнен по центру и выделен полужирным.
- Colspan — атрибут, значение которого определяет, сколько ячеек по горизонтали относительно других строк текущий элемент будет занимать.
- </th> закрывает ячейку.
- Текст между тегами <th> и </th> — это и есть содержимое ячейки, ради него всё и делалось.
</tr> — конец строки.
<th>навигация</th> <th>заголовок</th>
Я разделил 100% ширины страницы на две части: 20% отдал под блок навигации, 80% — под основной контент.
<td> <ul> <li><a href="index.html" title="Ссылка 1">Ссылка 1</a></li> <li><a href="index.html" title="Ссылка 2">Ссылка 2</a></li> <li><a href="index.html" title="Ссылка 3">Ссылка 3</a></li> </ul>
Вёрстка блока навигации. Создаю ячейку, занимающую 20% ширины таблицы. Внутри тегов <ul> </ul> расположен список ссылок. На его основе можно сделать меню сайта.
<tr><td colspan=2>Низ сайта (баннеры, счетчики, информация)</td></tr>
В следующей строке настраиваю подвал (низ) сайта. Для этого использую уже знакомые теги. При помощи colspan=2 делаю, чтобы низ сайта занимал по горизонтали сразу две ячейки, как шапка — эти части, в отличие от тела страницы, на блоки в моём случае делить не нужно.
Таким образом, для создания табличной вёрстки сайта, содержащего все основные элементы (шапку, низ, меню, контент страницы) понадобилась таблица, состоящая из четырёх строк и шести ячеек (строки головы и ног сайта содержат по одному элементу).
На современных сайтах практикуется блочная верстка, а таблицы уже вчерашний день.
Полезные ссылки:
Как будет выглядеть ваш сайт? — Изучите веб-разработку
Как будет выглядеть ваш сайт? обсуждает работу по планированию и дизайну, которую вы должны выполнить для своего веб-сайта перед написанием кода, в том числе «Какую информацию предлагает мой веб-сайт?», «Какие шрифты и цвета мне нужны?» И «Что делает мой сайт?»
Прежде чем что-либо делать, вам нужны идеи. Что на самом деле должен делать ваш сайт? Веб-сайт может делать все, что угодно, но для первой попытки все должно быть проще.Мы начнем с создания простой веб-страницы с заголовком, изображением и несколькими абзацами.
Для начала вам нужно ответить на следующие вопросы:
- О чем ваш сайт? Тебе нравятся собаки, Нью-Йорк или Pac-Man?
- Какую информацию вы представляете по этому вопросу? Напишите заголовок и несколько абзацев и подумайте об изображении, которое вы бы хотели показать на своей странице.

- Как выглядит ваш веб-сайт, простым высокоуровневым языком? Какой цвет фона? Какой шрифт подходит: формальный, мультяшный, жирный и громкий, тонкий?
Примечание : Сложным проектам требуются подробные инструкции, которые включают все детали, касающиеся цветов, шрифтов, интервалов между элементами на странице, подходящего стиля письма и т. Д.Иногда это называют руководством по дизайну, системой дизайна или брендбуком, и вы можете увидеть пример в Firefox Photon Design System.
Затем возьмите ручку и бумагу и примерно набросайте, как вы хотите, чтобы ваш сайт выглядел. Для вашей первой простой веб-страницы набросать особо нечего, но вы должны иметь привычку делать это сейчас. Это действительно помогает — вам не обязательно быть Ван Гогом!
Примечание : Даже на реальных сложных веб-сайтах команды дизайнеров обычно начинают с черновых набросков на бумаге, а затем создают цифровые макеты с помощью графического редактора или веб-технологий.
Веб-команды часто включают в себя как графического дизайнера, так и дизайнера взаимодействия с пользователем (UX). Графические дизайнеры создают визуальные эффекты веб-сайта. UX-дизайнеры играют несколько более абстрактную роль в определении того, как пользователи будут взаимодействовать с веб-сайтом.
На этом этапе хорошо начать собирать контент, который в конечном итоге появится на вашей веб-странице.
Текст
У вас все еще должны быть параграфы и заголовок из ранее. Держите их под рукой.
Цвет темы
Чтобы выбрать цвет, перейдите в палитру цветов и найдите нужный цвет. Когда вы нажимаете на цвет, вы видите странный шестизначный код, например # 660066 . Это называется шестнадцатеричным кодом (сокращенно от шестнадцатеричного) и представляет ваш цвет. Скопируйте код в безопасное место.
Изображения
Чтобы выбрать изображение, перейдите в Google Images и найдите что-нибудь подходящее.
- Когда вы найдете нужное изображение, нажмите на него, чтобы увеличить его.
- Щелкните изображение правой кнопкой мыши (Ctrl + щелчок на Mac), выберите Сохранить изображение как … и выберите безопасное место для сохранения изображения. Или скопируйте веб-адрес изображения из адресной строки браузера для дальнейшего использования.
Обратите внимание, что большинство изображений в Интернете, в том числе в Картинках Google, защищены авторским правом. Чтобы снизить вероятность нарушения авторских прав, вы можете использовать фильтр лицензий Google. Нажмите кнопку Tools , а затем — получившуюся опцию Usage rights , которая появится ниже.Вам следует выбрать такой вариант, как С меткой для повторного использования .
Шрифт
Чтобы выбрать шрифт:
- Перейдите в Google Fonts и прокрутите список вниз, пока не найдете тот, который вам нравится. Вы также можете использовать элементы управления справа для дальнейшей фильтрации результатов.

- Щелкните значок «плюс» (Добавить в) рядом с нужным шрифтом.
- Нажмите кнопку «* Выбрано семейство» на панели внизу страницы («*» зависит от того, сколько шрифтов вы выбрали).
- Во всплывающем окне вы можете увидеть и скопировать строки кода, которые Google предоставляет вам, в текстовый редактор, чтобы сохранить их на будущее.
Что такое макет продукта? (с иллюстрациями)
Схема продукта — одна из трех основных схем производства и производства. В этом проекте компоновка оборудования и процессов на рабочих станциях распределена вокруг потребностей конечного продукта. Каждой станции дается небольшое задание, которое нужно выполнить в определенной последовательности.Когда эта задача завершена, заготовка передается на следующую рабочую станцию в последовательности для дальнейшей сборки.
Схема продукта — одна из трех основных схем производства и производства.
На производственной сборочной линии заготовки в этой конструкции перемещаются по конвейеру мимо отдельных рабочих мест.По мере прохождения отдельных рабочих станций рабочий на станции выполняет небольшую задачу, например, наклеивает наклейку или затягивает болт. По мере того, как эти работы выполняются по очереди, готовый продукт начинает формироваться.
У каждого рабочего на сборочной линии есть определенные задачи, которые он должен выполнить за ограниченное время. Конструкция, используемая при компоновке продукта, отличается от технологической компоновки и компоновки с фиксированным положением тем, что сборочная линия организована в логическом порядке сборки. В некоторых случаях эта простая производственная схема реализуется в виде единой производственной линии с различными рабочими станциями. Дизайн макета продукта может быть далее разбит на более мелкие линейки модулей, которые используют несколько процессов для выполнения одной групповой задачи.Например, производитель автомобилей может иметь модуль сборочного конвейера, в котором кузов автомобиля очищается, грунтуется и окрашивается на одном участке завода, а не перемещается на три разных рабочих места.
Дизайн макета продукта может быть далее разбит на более мелкие линейки модулей, которые используют несколько процессов для выполнения одной групповой задачи.Например, производитель автомобилей может иметь модуль сборочного конвейера, в котором кузов автомобиля очищается, грунтуется и окрашивается на одном участке завода, а не перемещается на три разных рабочих места.
Компоновка продукта часто дает определенные преимущества по сравнению с другими компоновками завода.Используя эту конструкцию, производители отметили повышение производительности и сокращение рабочей силы. Кроме того, поскольку каждый раздел макета специализирован для выполнения своей собственной функции, сотрудники часто становятся более опытными в выполнении своих задач, создавая лучший общий продукт.
Недостаток макетов продукции заключается в том, что производственный процесс сосредоточен вокруг конечного продукта.В однолинейной конструкции производственный процесс может стать узким местом, если одна рабочая станция отключена. В то время как профилактические меры могут быть приняты, чтобы избежать этой проблемы, незапланированное техническое обслуживание или обучение новых операторов станции может привести к необходимости остановки всей сборочной линии. Рабочие станции перед линией могут продолжать работать, но последующие модули страдают из-за производственных проблем, возникающих при проектировании компоновки продукта. Чтобы избежать этого, в некоторых производственных схемах используются отдельные линии для дальнейшего разделения рабочей нагрузки, гарантируя, что одна линия остается работоспособной в большинстве случаев.
Почему верстка и дизайн важны для всех веб-страниц
При создании любого типа цифрового контента макет веб-страницы является ключевым фактором, который следует учитывать. Но что делает идеальный макет и почему структура веб-сайта важна для SEO?
Что подразумевается под макетом веб-страницы?
Проще говоря, макет веб-страницы относится к структуре сайта.Цель любого макета — эффективно структурировать, классифицировать и представить информацию, размещенную на веб-сайте, что, в свою очередь, проливает свет на наиболее важный контент и лучшие пути для пользователей.
В целом, дизайн веб-страницы должен обеспечивать простые пути для навигации и четко представлять информацию как для поисковых систем, так и для пользователей сайта.
Общие и эффективные макеты веб-страниц
Макет F
Макет F основан на типичном поведении пользователя.Он основан на том, как посетители сайта читают слева направо и проводят большую часть своего времени в левой части страницы.
Подходит для различных веб-сайтов, включая коммерческие страницы, этот макет веб-страницы представляет контент в форме буквы «F» и побуждает взгляд пользователя в первую очередь обращать внимание на наиболее важную информацию.
Плохой макет может привести к тому, что пользователи покинут ваш сайт с угрожающей скоростью.Зигзагообразный макет
Зигзагообразный макет — еще один популярный выбор, основанный на том, как некоторые пользователи из западных культур перемещают взгляд по экрану в форме буквы «Z».
Принимая во внимание поведение пользователей, этот дизайн помогает поисковикам быстро находить информацию, которую они ищут, и побуждает их возвращаться на сайт в будущем.
Сетка
Макет сетки — это сайт, на котором информация и контент организованы в сетки.
Этот дизайн, популярный среди платформ обмена видео и новостных издателей, таких как The Telegraph, улучшает навигацию пользователя и способствует эффективному просмотру.Он также четко разделяет информацию на категории и темы.
Почему макет веб-страницы важен для SEO и взаимодействия с пользователем (UX)?
Это хорошо и хорошо, если вы применяете тактику оптимизации, чтобы помочь вашему сайту охватить пользователей, ищущих, но также важно поддерживать их заинтересованность.
Сложный макет может быть фактором, побуждающим пользователя покинуть страницу и вернуться на страницы результатов поисковой системы (SERP). Эта реакция, также известная как «прилипание», информирует поисковые системы о том, что страница не удовлетворяет запросу пользователя и, следовательно, может привести к снижению рейтинга.
С другой стороны, понятный макет, по которому легко ориентироваться и усваивать, помогает заинтересовать пользователей и побуждает их оставаться на сайте дольше.
Как создать идеальный макет веб-страницы
1 Примените структуру перевернутой пирамиды
Перевернутая пирамида — это стиль письма, при котором информация размещается в иерархии важности, а наиболее значимый текст представляется читателям впереди.
Чаще всего встречается в журналистских работах, структура может соблюдаться при создании контента для различных веб-сайтов и может повысить как ваше SEO, так и вовлеченность пользователей.
Размещая наиболее важную информацию в верхней части веб-страницы и как можно раньше включив в текст самые важные ключевые слова, ваш сайт будет ориентироваться на релевантные поисковые запросы, помогая пользователям эффективно переваривать ваш контент.
2 Используйте теги заголовков и подзаголовки с большим количеством ключевых слов
Заголовки, также известные как HTML-теги, четко очерчивают структуру веб-страницы как для пользователей, так и для поисковых систем.
Начиная с h2, самого большого тега заголовка, и заканчивая H6, самым маленьким тегом заголовка, они обычно появляются на странице в виде уменьшающегося большого текста и помогают привлечь внимание пользователей к ключевым разделам.
Использование тегов h2 для заголовков и последующее добавление тегов h3-6 для новых подзаголовков помогает разбить текст и улучшить читаемость вашего сайта.
В частности, заголовки помогают роботам поисковых систем легко сканировать сайты, демонстрируя, что слова, используемые в тегах, имеют более высокий приоритет и ценность, чем остальной текст. В результате их можно стратегически использовать для нацеливания на популярные ключевые слова и поисковые запросы.
Современное структурирование контента:
— более короткие абзацы
— заголовки
— стили (полужирный, курсив, подчеркнутый)
— цитаты
— щелкните, чтобы твитнуть
— спискиВеские причины для структурирования контента:
— Kevin_Indig (@Kevin_Indig) 2 июля 2019 г.
— легче бегло просматривать
— ниже препятствие для чтения длинной формы
— более быстрое понимание
— более быстрое открытие основных фактов
3 Установите подходящее соотношение слов к изображениям
Привлекательный, насыщенный ключевыми словами текст необходим для привлечения пользователей и улучшения SEO веб-сайта, но высококачественные визуальные эффекты улучшают внешний вид веб-сайта, привлекают внимание читателей и потенциально могут побудить пользователя совершить покупку.
Фактически, при исследовании более одного миллиона статей BuzzSumo обнаружил, что статьи с изображением каждые 75–100 слов получили в два раза больше репостов, чем статьи с меньшим количеством изображений.
Практика и дизайн макетов веб-страниц, которых следует избегать
1 Отсутствие пробелов
Пробел — это незаполненные области на сайте. Он создает чистый дизайн и помогает сгруппировать связанную информацию.
Но отсутствие белого пространства может негативно повлиять на UX, не позволяя посетителям с легкостью сканировать сайт и затрудняя их взгляд на текст и графику.
2 Плохой дизайн сайта для мобильных устройств
Больше людей, чем когда-либо, используют свои мобильные телефоны и планшеты для поиска информации, а это значит, что сейчас важно, чтобы веб-сайты создавались с учетом этих устройств.
Отсутствие внимания к мобильным пользователям может не только привести к падению трафика, но теперь Google сканирует и индексирует страницы на основе мобильной версии веб-сайтов. Это означает, что сайты с нулевыми функциями, удобными для мобильных устройств, могут упасть в выдаче.
3. Медленная загрузка страницы
Google обнаружил, что с увеличением времени загрузки страницы увеличивается вероятность отказов: 53% посетителей мобильных сайтов покидают страницу, загрузка которой занимает более трех секунд.
Поисковая система также указала, что скорость сайта, время загрузки страницы для выборки просмотров страниц на сайте, используется ее алгоритмом для ранжирования страниц. Следовательно, медленная загрузка страницы может ограничить ваше присутствие в результатах поиска.
Разница между веб-сайтом и веб-приложением
- Домой
Тестирование
- Назад
- Гибкое тестирование
- BugZilla
- Огурец
- Тестирование базы данных
- Тестирование ETL
- Jmeter
- JIRA 9023
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества (ALM)
- RPA
- SAP Testing
- Selenium Soap Управление тестированием
- TestLink
SAP
- Назад
- AB AP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports
- FICO
- HANA
- HR
- MM
- QM
- Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials
Web Back
- Apache
- AngularJS
- ASP.Net
- C
- C #
- C ++
- CodeIgniter
- DBMS
- JavaScript
- Назад
- Java
- JSP
- Kotlin
- Linux
- MariaDB
- MS Access
- MYSQL
- Node. js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL
- SQLite
- Назад
- SQL Server
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно изучите!
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Бизнес-аналитик
- Создание веб-сайта
- Облачные вычисления
- COBOL
- Дизайн компилятора
- Назад
Что приходит первым? Макет или контент?
Пропустить навигацию
- Войдите в UX Certification
Поиск
Nielsen Norman GroupМировые лидеры в области пользовательского опыта, основанного на исследованиях
- Главная
- Статьи
- Обучение и мероприятия
- Консультации
- Отчеты и книги
- О NN / г
- Главная
- Статьи
- Обучение и мероприятия
- Обзор
- UX конференция
- Сертификат UX
- Внутреннее обучение
- 1-часовые онлайн-семинары
- Консультации
- Обзор
- Пользовательское тестирование
- Индивидуальные исследования пользователей
- Обзор эксперта
- Внутреннее обучение UX
- Интенсивно-прикладные мастерские
- Основной доклад
- Отчеты и книги
- О NN / г
- Обзор
- Люди
- История
- Клиенты
- Новости
- Свяжитесь с нами
- Войти
Поиск
- Гибкая
- Процесс проектирования
- Электронная торговля
- Интранет
- Навигация
- Психология и UX
- Методы исследования
- Пользовательское тестирование
- Веб-удобство использования
- Написание для Интернета
- Просмотреть все темы
- Посмотреть меньше тем
- Доступность
- Проворный
- Аналитика и показатели
- Дизайн приложений
- Сайты B2B
- Паттерны поведения
- Брендинг
- Контентная стратегия
- Корпоративные сайты
- Путешествия с клиентами
- Паттерны проектирования
- Процесс проектирования
- Электронная торговля
- Электронная почта
- Eyetracking
- Эвристическая оценка
- Взаимодействие человека с компьютером
- Идея
- Информационная архитектура
- Дизайн взаимодействия
- Международные пользователи
- Интранет
- Менеджмент
- Мобильный и планшет
- Навигация
- Сайты некоммерческих организаций
- Персоны
- Убедительный дизайн
- Прототип
- Психология и UX
- Удаленная работа UX
- Методы исследования
- Искать
- Социальные сети
- Стратегия
- Пользовательское тестирование
- UX Юмор
- UX-команды
- Визуальный дизайн
- Веб-удобство использования
- Написание для Интернета
- Молодые пользователи
- 10 Эвристика удобства использования для проектирования пользовательского интерфейса
- Когда и какие методы исследования пользовательского опыта использовать
- Отображение эмпатии: первый шаг в дизайнерском мышлении Чертежи услуг
- : определение
- Между Субъектами vs.Дизайн внутрипредметного исследования
- Юзабилити 101: Введение в юзабилити
- Памятка по исследованиям UX Сравнение методов сопоставления UX
- : шпаргалка
- Составление карты путешествия 101
- Почему вам нужно тестировать только 5 пользователей
- Шаблон для отслеживания взгляда газонокосилки для сканирования сравнительных таблиц
- Справка и документация: 10-я эвристика юзабилити
- Руководство по пользовательскому интерфейсу для торговых инструментов с дополненной реальностью
- Контекстный запрос: вдохновите на дизайн, наблюдая и опрашивая пользователей в их контексте
- Управление пользователями и свобода (эвристика удобства использования #
Знакомство с интерфейсом LayOut | Справка SketchUp
Если вы новичок в создании документов и презентаций в LayOut, краткий обзор интерфейса и несколько советов по мышке могут помочь вам сориентироваться в основных инструментах и функциях LayOut.
Части интерфейса LayOut, такие как поле «Измерения» и некоторые приемы мышки, выглядят как SketchUp. Другие части, такие как некоторые меню и диалоговые окна, являются уникальными для LayOut.
Готовы изучить интерфейс? Пусть следующие разделы будут вашим руководством.
Знакомство с интерфейсом LayOut
После того, как вы откроете LayOut и выберете шаблон, интерфейс LayOut для вашей текущей операционной системы будет выглядеть, как показано на следующем рисунке. Вот краткий обзор основных элементов интерфейса, и вы найдете более подробную информацию в следующих разделах.
- Строка меню
- Панель инструментов по умолчанию
- Область документа
- Поднос и панели
- Строка состояния
- Измерительная коробка
- Масштаб меню
Большинство доступных команд LayOut находится в строке меню. При добавлении элементов в документ LayOut меню «Упорядочить» позволяет перемещать элементы вперед или назад, а также центрировать, переворачивать и выравнивать элементы. Меню «Страницы» позволяет добавлять, дублировать и перемещаться по страницам в документе LayOut.
Другие меню: Файл, Правка, Просмотр, Инструменты, Окно и Справка. В Mac OS X вы также видите меню LayOut слева.
Совет: Если вам когда-нибудь понадобится помощь, выберите Справка> Справочный центр , и вы сразу перейдете в раздел LayOut в Центре знаний.
2. Панель инструментов по умолчанию
Панель инструментов по умолчанию содержит инструменты, которые новички используют чаще всего. В следующей таблице приведены краткие пояснения по каждому инструменту.
| Инструмент | Имя | Что с ним можно делать | Узнать больше |
|---|---|---|---|
| Выбрать | Выберите объекты на экране. | Выбор вещей | |
| Строка | Нарисуйте прямые линии. | Рисование линий и фигур | |
| От руки | Нарисуйте линии и кривые от руки. | Рисование линий и фигур | |
| Арка | Нарисуйте дугу на основе угла. | Рисование линий и фигур | |
| 2 точки дуги | Нарисуйте конечные точки дуги и перетащите выпуклость дуги. | Рисование линий и фигур | |
| 3-точечная дуга | Нарисуйте дугу от точки поворота. | Рисование линий и фигур | |
| Пирог | Создайте замкнутую дугу, как кусок пирога. | Рисование линий и фигур | |
| Прямоугольник | Нарисуйте основной прямоугольник. | Рисование линий и фигур | |
| Прямоугольник со скругленными углами | Создайте прямоугольник со скругленными углами. | Рисование линий и фигур | |
| Пастилки | Создайте прямоугольник с очень закругленными углами. | Рисование линий и фигур | |
| Выпуклый прямоугольник | Нарисуйте прямоугольник с двумя выступающими сторонами. | Рисование линий и фигур | |
| Круг | Нарисуйте круг. | Рисование линий и фигур | |
| Эллипс | Нарисуйте эллипс. | Рисование линий и фигур | |
| Многоугольник | Создайте многоугольник с определенным количеством сторон. | Рисование линий и фигур | |
| Текст | Добавьте текст в ограниченное или неограниченное текстовое поле. | Добавление текста, меток и размеров | |
| Этикетка | Обозначьте определенные элементы в документе. | Добавление текста, меток и размеров | |
| Линейный размер | Отметьте прямой размер в указанных единицах. | Добавление текста, меток и размеров | |
| Угловой размер | Отметьте размер угла. | Добавление текста, меток и размеров | |
| Стереть | Удалить элемент на экране. | Копирование, вставка, стирание и другие задачи редактирования | |
| Стиль | Пример настроек заливки и обводки элемента и примените их к другим элементам. | Применение стилей | |
| Сплит | Разделение линий или фигур. | Рисование линий и фигур | |
| Присоединиться к | Соедините перекрывающиеся фигуры. | Рисование линий и фигур | |
| Начать презентацию | Перейти в полноэкранный режим презентации. | Представление вашего проекта LayOut | |
| Добавить страницу | Добавьте страницу в документ LayOut. | Управление страницами и навигация по ним | |
| Следующая страница | Перейти на следующую страницу. | Управление страницами и навигация по ним | |
| Предыдущая страница | Перейти на предыдущую страницу. | Управление страницами и навигация по ним |
3. Область документа
Область документа — это то место, куда вы вставляете модели или изображения SketchUp, а затем добавляете формы, текст, размеры и другие детали для создания документа или презентации.
Когда вы создаете новый документ LayOut, выбранный вами шаблон определяет размер и ориентацию области документа. (Подробнее см. В разделе «Создание и сохранение документа LayOut».)
4. Поднос и панели
В правой части экрана все панели располагаются друг над другом. Эти панели позволяют получить доступ к параметрам линии фигуры и заливки, параметрам цвета, стилям текста и размеров и многому другому.
В Microsoft Windows все панели отображаются на панели задач.В Mac OS X панели складываются вместе, но вы можете перетащить панель влево, чтобы она вырвалась из стека и плавала сама по себе.
- Чтобы открыть панель, щелкните ее строку заголовка. Снова щелкните строку заголовка, чтобы скрыть панель.
- Чтобы закрыть панель, нажмите ее кнопку «Закрыть». В Microsoft Windows это X справа от строки заголовка панели. В Mac OS X это красный значок закрытия слева от строки заголовка панели.
- Чтобы освободить больше места в области документа, у вас есть несколько вариантов:
- В Microsoft Windows щелкните значок «Автоскрытие» в правом верхнем углу рядом с названием панели задач, и панель исчезнет за вкладкой.Чтобы увидеть лоток, наведите указатель мыши на вкладку, и вы увидите панели в уменьшенном виде. Чтобы полностью закрыть лоток, нажмите X рядом с названием лотка или выберите «Окно »> «Скрыть лоток ». Чтобы снова увидеть лоток и его панели, выберите «Окно »> «Показать лоток ».
- В Mac OS X у вас нет лотка, но вы можете закрыть все панели, чтобы они занимали меньше места, или нажмите кнопку «Закрыть» на каждой панели, чтобы они не мешали вам.
Совет: Панель инструктора научит вас использовать текущий выбранный инструмент.Вы видите анимацию инструмента в действии, шаги по использованию инструмента и то, какие клавиши-модификаторы (если они есть) добавляют инструменту особые функции. Если вы никогда не знаете, как работает инструмент LayOut, панель инструктора всегда готова вам помочь.
5. Строка состояния
Строка состояния — это серый прямоугольник в нижней части окна LayOut. Слева в строке состояния отображаются полезные советы для текущего выбранного инструмента. Строка состояния также позволяет узнать, когда LayOut автоматически сохраняет документ.
В правой части строки состояния вы найдете поле «Измерения» и меню «Масштаб».
6. Ящик для измерений
Окно «Измерения» выполняет несколько задач: отображение координат и изменение объектов.
В поле «Измерения» отображаются координаты, когда вам нужно щелкнуть, чтобы начать рисование элемента. Например, если вы выберете инструмент «Прямоугольник», в поле «Измерения» отобразятся координаты, над которыми в данный момент находится курсор «Прямоугольник». Когда в поле «Измерения» отображаются координаты, координаты отсчитываются относительно верхнего левого угла области документа, то есть координаты 0,0.
Вы можете ввести значения в поле «Измерения», чтобы изменить объекты, если ваш текущий инструмент позволяет это сделать. Например, когда вы используете инструмент «Многоугольник», вы можете ввести координаты, чтобы задать центральную точку многоугольника, или указать, сколько сторон должен иметь многоугольник.
Меню «Масштаб» позволяет вам увеличивать масштаб до определенного значения, например 50%, 75%, 100%, 150% и т. Д. В меню также есть удобная опция «Масштабирование до » (Microsoft Windows) или «Масштабирование до » (Mac OS X), которая изменяет размер области документа до максимального размера, допускаемого окном.
Корпус вокруг интерфейса LayOut
Мышь — ваш основной инструмент для взаимодействия с интерфейсом LayOut.
Трехкнопочная или однокнопочная мышь (обычная для компьютеров Mac) работает нормально, но вы можете работать более эффективно с трехкнопочной мышью (где одна кнопка на самом деле является колесом прокрутки). Обратите внимание, что Magic Mouse, которая поставляется с новыми компьютерами Mac, обладает некоторыми функциями колеса прокрутки, которые есть у трехкнопочной мыши.
В следующей таблице описаны основные способы взаимодействия мыши с интерфейсом LayOut.
| Действие | Трехкнопочная мышь | Мышь с одной кнопкой | Magic Mouse |
|---|---|---|---|
| Щелкните или выберите | Нажмите и отпустите левую кнопку мыши | Нажмите и отпустите кнопку мыши | Нажмите и отпустите мышь |
| Щелкните и перетащите | Нажмите и удерживайте левую кнопку мыши, перемещая мышь | Нажмите и удерживайте кнопку мыши при перетаскивании | Нажмите и удерживайте мышь при перетаскивании |
| Прокрутка | Прокрутите колесо прокрутки вперед или назад | Нет в наличии | Проведите пальцем по верхней части мыши |
| Контекстное нажатие | Щелкните правой кнопкой мыши | Нажмите и удерживайте клавишу Option , щелкнув | Нажмите и удерживайте клавишу Option , щелкнув |
Совет: Когда вы контекстно щелкаете элемент в интерфейсе LayOut, это действие обычно открывает контекстное меню с командами, связанными с этим элементом.Например, при щелчке фигуры контекстом открывается меню команд для работы с фигурами, таких как «Вырезать», «Копировать», «Удалить», «Упорядочить», «Центрировать», «Отразить» и т. Д.
Просмотр краткой справки по LayOut
Краткая справочная карта — это удобное для печати руководство по всем инструментам LayOut и их клавишам-модификаторам. Держите его под рукой, когда начнете использовать LayOut, и вы научитесь моделировать быстро и эффективно. Вот как выглядит краткая справочная карточка:
Чтобы загрузить PDF-файл с краткой справкой, щелкните ссылку, соответствующую вашей операционной системе: .