Рейтинг курсов — Верстка с нуля, платные и бесплатные
На этой странице вы можете выбрать курсы по фильтрам: категории — навыки, формат и школы
Сортировать по: названию / рейтингу NPS / стоимости / скидке / длительности.
Что такое рейтинг NPS
Бесплатные курсы
| Курсы | Школы | Формат | NPS (?) | Стоимость | Ссылка | |
|---|---|---|---|---|---|---|
| HTML/CSS | Otus | онлайн обучение
стажировка
студенческий чат
практики
трудоустройство
наставничество
домашние задания
. | NPS: 92 | Бесплатно | Курс на otus.ru | |
| Основы верстки сайта | Нетология | онлайн вебинары
онлайн обучение
наставничество
практики
стажировка
студенческий чат
трудоустройство
. .. .. | NPS: 23 | Бесплатно | Курс на netology.ru |
Топ лучших курсов
онлайн обучение домашние задания практики стажировка студенческий чат трудоустройство курсы наставничество
NPS(?): 100
Профессиональная вёрстка
I четверть. GeekUniversity
11970 руб
Предложить цену
https://gb.ru/courses/140Верстка Программирование
Чему вы научитесь
Работать с HTML5 & CSS3.
Верстать адаптивные сайты.
Использовать принципы валидной кроссбраузерной верстки на практике.
Работать с препроцессорами LESS & SASS.
Применять Bootstrap.
Позиционировать элементы с использованием Flexbox.
онлайн обучение стажировка студенческий чат практики трудоустройство наставничество домашние задания
NPS(?): 92
онлайн обучение стажировка студенческий чат практики трудоустройство наставничество домашние задания
NPS(?): 92
онлайн обучение домашние задания практики стажировка студенческий чат трудоустройство курсы наставничество
NPS(?): 90
онлайн обучение домашние задания онлайн вебинары наставничество практики воркшопы студенческий чат
NPS(?): 80
InDesign. Техника работы
Техника работы
Курс об особенностях работы в программе верстки InDesign. О том, как настроить комфортную среду, автоматизировать часть процессов, устранить стресс внесения правок и переложить на программу рутинные процессы, освободив силы для продумывания макетов и методов улучшения качества и скорости работы.
21250 руб 25000 руб
Скидка 3750 руб -15%
Рассрочка: 3541 руб на 10 месяцев
7 нед
26 занятий
Предложить цену
https://bangbangeducation.ru/course/indesignВерстка InDesign
Кому подойдет этот курс
Начинающим верстальщикам и дизайнерам
которые занимаются версткой многостраничных изданий, а также тем, кто стремится к быстрой и комфортной работе в программе InDesign
Чему вы научитесь
разберетесь, как настраивать программу, чтобы не тратить внимание и время на лишние элементы;
познакомитесь с принципами работы в одном текстовом фрейме;
поймете, как работать со всеми типами стилей и автоматически применять их ко всему массиву информации: изменять колонтитулы во всей книге, сдвигать нумерацию полос, перемещать блок ниже или выше без потери графики и лишних движений по приведению строк в порядок;
узнаете, как при помощи регулярных выражений менять блоки текста внутри макета;
попробуете оформлять макеты, используя только xml-таблицы.
онлайн обучение студенческий чат практики стажировка домашние задания
NPS(?): 77
Основы вёрстки контента
План обучения / Уроки
Модуль 1. ВведениеМодуль 2. Стили текста
Модуль 3. Шрифты и работа с ними
Модуль 4. Списки
Модуль 5. Колонки
Модуль 6. Единицы измерения
Модуль 7. Медиаэлементы
Модуль 8. Таблицы
Модуль 9. Формы
Модуль 10. Селекторы
Модуль 11. Псевдоклассы
Модуль 12. Псевдоэлементы
Модуль 13. Переполнение
Модуль 14.
 CSS Variables
CSS Variables Модуль 15. Фон
3900 руб / месяц
16 ч
Предложить цену
https://hexlet.io/courses/css-contentВеб разработка Верстка
Чему вы научитесь
Правильно размечать текст, списки, таблицы и медиаэлементы.
Создавать таблицы.
Обращаться к элементам используя широкие возможности селекторов.
Адаптировать страницы для людей с ограниченными возможностями.
Использовать возможности CSS Columns.
Подключать шрифты и правильно их использовать.
онлайн обучение практики наставничество
NPS(?): 64
HTML и CSS. Адаптивная вёрстка и автоматизация
Курс разработан для тех, кто хочет сменить профессию и стать высокооплачиваемым профессионалом. Он подойдёт для работающих людей, у которых мало времени.
Он подойдёт для работающих людей, у которых мало времени.
На этом курсе вы научитесь делать настоящие проекты, такие же по уровню сложности, как в индустрии. И будете делать их правильно, чтобы после обучения выдавать результат высокого уровня, за который компании готовы платить.
23900 руб
Рассрочка: 3980 руб на 6 месяцев
2 мес
Предложить цену
https://htmlacademy.ru/intensive/adaptiveВерстка
онлайн обучение практики наставничество
NPS(?): 50
HTML и CSS. Профессиональная вёрстка сайтов
Курс разработан для тех, кто хочет сменить профессию и стать высокооплачиваемым профессионалом. Он подойдёт для работающих людей, у которых мало времени.
На этом курсе вы научитесь делать настоящие проекты, такие же по уровню сложности, как в индустрии. И будете делать их правильно, чтобы после обучения выдавать результат высокого уровня, за который компании готовы платить.
15900 руб
Рассрочка: 2650 руб на 6 месяцев
2 мес
Верстка Figma
онлайн обучение домашние задания наставничество практики стажировка студенческий чат трудоустройство видеолекции
NPS(?): 33
Веб-вёрстка
Вы познакомитесь со стандартами Web 2.0, научитесь работать с макетами и форматировать код, освоите адаптивную верстку, а по итогу — сможете создавать быстрые и удобные сайты, которые точно понравятся пользователям.
35602 руб 54772 руб
Скидка 19170 руб -34%
Рассрочка: 5934 руб на 12 месяцев
4 мес
Предложить цену
https://skillbox. ru/course/weblayout/
ru/course/weblayout/Верстка
Кому подойдет этот курс
Новичкам в разработке
Вы поймёте назначение основных тегов HTML, сможете стилизовать и размещать элементы с помощью CSS и сверстаете свой первый макет.
Начинающим верстальщикам
Вы расширите знания об HTML-разметке и CSS-технологиях, научитесь создавать интерактивные сайты на JavaScript и работать с системой контроля версий Git, пополните портфолио новыми проектами и сможете зарабатывать больше.
Фрилансерам
Вы освоите базовые принципы веб-вёрстки и поймете, как работать с макетами, а по итогу станете универсальным специалистом и сможете создавать сайты для клиентов без привлечения подрядчиков.
Чему вы научитесь
Блочная, резиновая и адаптивная верстка
Верстка интернет-магазина
Работа с системой контроля версий Git
Проверка сайта на доступность
Основы CSS, HTML и JavaScript
Тестирование и исправление браузерных несовместимостей
Работа с современными инструментами
онлайн обучение домашние задания наставничество практики стажировка студенческий чат трудоустройство видеолекции
NPS(?): 33
Веб-разработчик с нуля до PRO
Вы научитесь верстать сайты на HTML и CSS, изучите JavaScript, сможете разрабатывать на PHP серверную часть сайта и сделаете первые проекты для портфолио.
85296 руб 113728 руб
Скидка 28432 руб -25%
Рассрочка: 7108 руб на 12 месяцев
9 мес
Предложить цену
https://skillbox.ru/course/webdev/Программирование Веб разработка PHP разработка Верстка Javascript разработка
Кому подойдет этот курс
Новичкам в веб-разработке
Вы с нуля изучите основы программирования, научитесь верстать сайты и создадите первые проекты для портфолио.
Начинающим разработчикам
Вы прокачаете навыки программирования на JavaScript и PHP и расширите круг своих компетенций.
IT-специалистам
Вы сможете создавать проекты на JavaScript, программировать на PHP и верстать. Научитесь основам менеджмента и работе в команде по методике Scrum.
Чему вы научитесь
Качественной верстке сайтов
Узнаете, как разрабатывать сайты с помощью HTML и CSS для всех актуальных версий браузеров и платформ.
Разработке интерактивных сайтов
Научитесь делать сложную анимацию, слайдеры, попап-окна, выпадающее меню с помощью JavaScript.
Программированию на PHP
Сможете создавать сайты и веб-приложения повышенной сложности, обрабатывать пользовательские функции и работать с файлами.
онлайн обучение домашние задания наставничество практики стажировка студенческий чат трудоустройство видеолекции
NPS(?): 33
InDesign
Вы освоите самую популярную программу для вёрстки книг, журналов и брошюр. Сможете уверенно и быстро работать в InDesign, самостоятельно готовить макеты к печати и устроиться в редакцию или уйти на фриланс.
23650 руб 36384 руб
Скидка 12734 руб -34%
Рассрочка: 3942 руб на 12 месяцев
4 мес
Предложить цену
https://skillbox. ru/course/indesign/
ru/course/indesign/Дизайн InDesign Верстка
Кому подойдет этот курс
Новичкам в дизайне
Вы научитесь работать в InDesign с изображениями и текстом. Сможете устроиться в редакцию или вести проекты на фрилансе.
Дизайнерам-верстальщикам
Вы научитесь быстро создавать сложные макеты и взаимодействовать с типографией. Сможете повысить стоимость своих услуг.
Дизайнерам смежных направлений
Освоите новый инструмент и научитесь книжной вёрстке. Станете универсальным специалистом или сможете уйти в дизайн печатных изданий.
Чему вы научитесь
Работать с растровой и векторной графикой
Редактировать стили
Работать с якорными объектами и табуляцией
Создавать сетки
Настраивать мастер-страницы
Настраивать таблицы
Делать интерактивные формы
Создавать оглавления
Готовить файлы к печати
онлайн обучение онлайн вебинары наставничество практики стажировка студенческий чат трудоустройство
NPS(?): 23
Веб-разработчик с нуля
Дата начала: 16. 12.2022
12.2022
Пройдите курс по веб-разработке, если вы хотите войти в IT, но не умеете программировать ни на одном языке и даже не знаете, с чего начать. Программа с постепенным нарастанием уровня сложности разработана для тех, кто не писал ни строчки кода и никогда не верстал. Вы изучите модули по фронтенду, в которые входят: вёрстка HTML, JavaScript, Git, GitHub, а также основы бэкенда — основы PHP. По завершении курса с базовыми навыками вы сможете начать работу junior-разработчиком в небольшой компании и выбрать дальнейшую специализацию.
159000 руб 265000 руб
Скидка 106000 руб -40%
16.12.2022
23 мес
44 занятий
Предложить цену
https://netology.ru/programs/web-developerВеб разработка Git PHP разработка Верстка Javascript разработка Frontend разработка
видеолекции онлайн обучение наставничество онлайн вебинары практики стажировка студенческий чат трудоустройство
NPS(?): 23
Адаптивная верстка писем в email-маркетинге
Большинство электронных писем на мобильных устройствах отображаются некорректно. Рисунки расходятся, а текст приходится скроллить и масштабировать. Чтобы письма хорошо выглядели на разных платформах, необходимо использовать адаптивную верстку.Эта важная часть общего курса веб-дизайна адресована HTML-верстальщикам, разработчикам и email-маркетологам с базовыми знаниями HTML и CSS. Для начинающих web-дизайнеров обучение тоже будет полезным. В ходе уроков вы узнаете, что такое мобильная и резиновая верстка, блочная и фланговая адаптация. Пошагового рассмотрите основы, как подготавливать изображения для писем, и научитесь с нуля пользоваться базовыми инструментами верстальщика.После курса вы сможете создавать письма, которые одинаково хорошо отображаются на компьютере и мобильных устройствах.
Рисунки расходятся, а текст приходится скроллить и масштабировать. Чтобы письма хорошо выглядели на разных платформах, необходимо использовать адаптивную верстку.Эта важная часть общего курса веб-дизайна адресована HTML-верстальщикам, разработчикам и email-маркетологам с базовыми знаниями HTML и CSS. Для начинающих web-дизайнеров обучение тоже будет полезным. В ходе уроков вы узнаете, что такое мобильная и резиновая верстка, блочная и фланговая адаптация. Пошагового рассмотрите основы, как подготавливать изображения для писем, и научитесь с нуля пользоваться базовыми инструментами верстальщика.После курса вы сможете создавать письма, которые одинаково хорошо отображаются на компьютере и мобильных устройствах.
790 руб
Предложить цену
https://netology.ru/courses/adaptivnaya-verstka-em…Маркетинг Верстка Email маркетинг
онлайн вебинары онлайн обучение наставничество практики стажировка студенческий чат трудоустройство
NPS(?): 23
Основы верстки сайта
Дата начала: 19. 12.2022
12.2022
После этого курса вы сможете легко внести правки в HTML-страницу, подправить оформление страницы, написав несколько свойств CSS, а также хорошо будете понимать, как устроен интернет и какие специалисты работают над отдельными частями веб-проекта.
19.12.2022
12 занятий
Предложить цену
https://netology.ru/programs/html-css-baseПрограммирование Верстка
Добавить новое обучение и отзыв
Разработка сайтов с нуля (Верстка HTML+CSS) — Лаборатория программирования
Модуль 1. Введение и основные понятия
Как это работает? Что такое web-сервер, web-сайт, web-страница
Цели и задачи языка HTML
HTML-разметка. Элементы
Структура HTML-документа:
Использование комментариев
Базовые элементы разметки:
Атрибуты элементов
Специальные символы
Лабораторная работа по теме
Модуль 2. Анатомия страницы
Понимаем, как мы пишем: синтаксис HTML
Элементы форматирования текста
Понимаем, что мы пишем: семантика элементов
Валидация HTML-документа
Структурные элементы разметки
Лабораторные работы по теме
Модуль 3.
 Гиперссылки
ГиперссылкиПонятие гиперссылок в WWW
Внешние и внутренние гиперссылки
Типы адресов в WWW
Дополнительные атрибуты гиперссылок
Лабораторная работа по теме
Модуль 4. CSS. Каскадные таблицы стилей: основные свойства
Основные понятия CSS
Способы определения стилей
Каскадирование и наследование
Единицы измерения в CSS
Основные типы селекторов
Псевдоклассы и псевдоэлементы
Свойства шрифтов
Свойства текста
Свойства цвета и фона
Лабораторные работы по теме
Модуль 5. Использование изображений на странице
Типы изображений используемые в WWW
Вставка изображений на страницу
Атрибуты элемента img
Лабораторная работа по теме
Модуль 6. Структурирование информации при помощи списков
Неупорядоченный список
Упорядоченный список
Список определений
CSS свойства для списков
Лабораторная работа по теме
Модуль 7. Представление табличных данных при помощи таблицы
Основные элементы таблицы
CSS свойства элементов таблиц
Объединение ячеек таблицы
Дополнительные элементы таблицы
Лабораторная работа по теме
Модуль 8.
 Встраивание внешних данных при помощи фрейма
Встраивание внешних данных при помощи фреймаИстория фреймов
Встраиваемые фреймы
Фреймы и гиперссылки
Лабораторная работа по теме
Модуль 9. Передача пользовательских данных при помощи формы
Что такое веб-формы?
Элемент form и его атрибуты
Элементы формы: текстовые поля и кнопки
Элементы формы: элементы выбора
Дополнительные атрибуты элементов формы
Лабораторная работа по теме
Модуль 10. Использование CSS для макетирования
Оформление границ элемента
Внутренние отступы элемента
Наружные отступы элемента
Размеры элемента
Плавающие элементы
Видимость элемента
Лабораторные работы по теме
Модуль 11. Дополнительные возможности HTML и CSS
Практическая работа для закрепления изученных тем
Стили для различных типов носителей
Свойства курсора
Встраивание аудио- и видео-файлов
Лабораторные работы по теме
Модуль 12. Мета-информация на странице
Использование мета-информации
Элемент meta и его атрибуты
Поясняющая мета-информация
Мета-информация для роботов
Эмуляция заголовков ответа сервера
Модуль 13.
 Выбор хостинга и поддержка сайта
Выбор хостинга и поддержка сайтаПонятие хостинга
Поиск хостера
Услуги хостера
Использование FTP-клиента
Доступ к ftp-серверу через проводник Windows
Модуль 14. Что дальше?
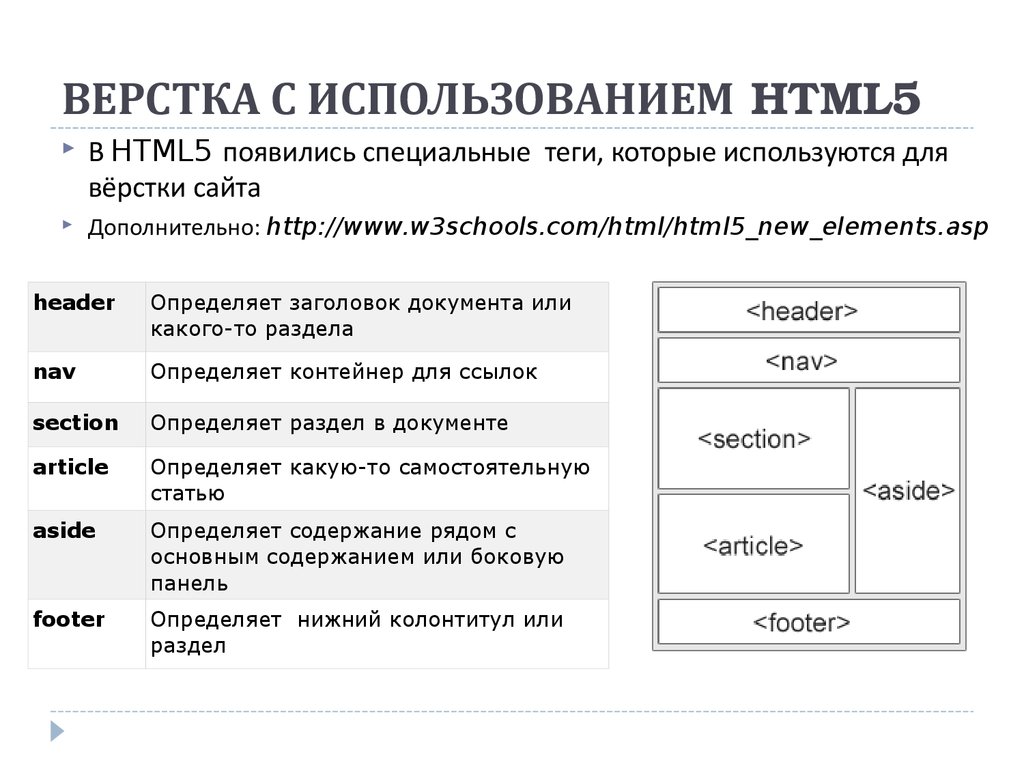
Обзор HTML5 API
Тонкая настройка сайта на стороне сервера
Динамические элементы на странице
Динамическое создание контента на сервере
Современные способы предоставления информации
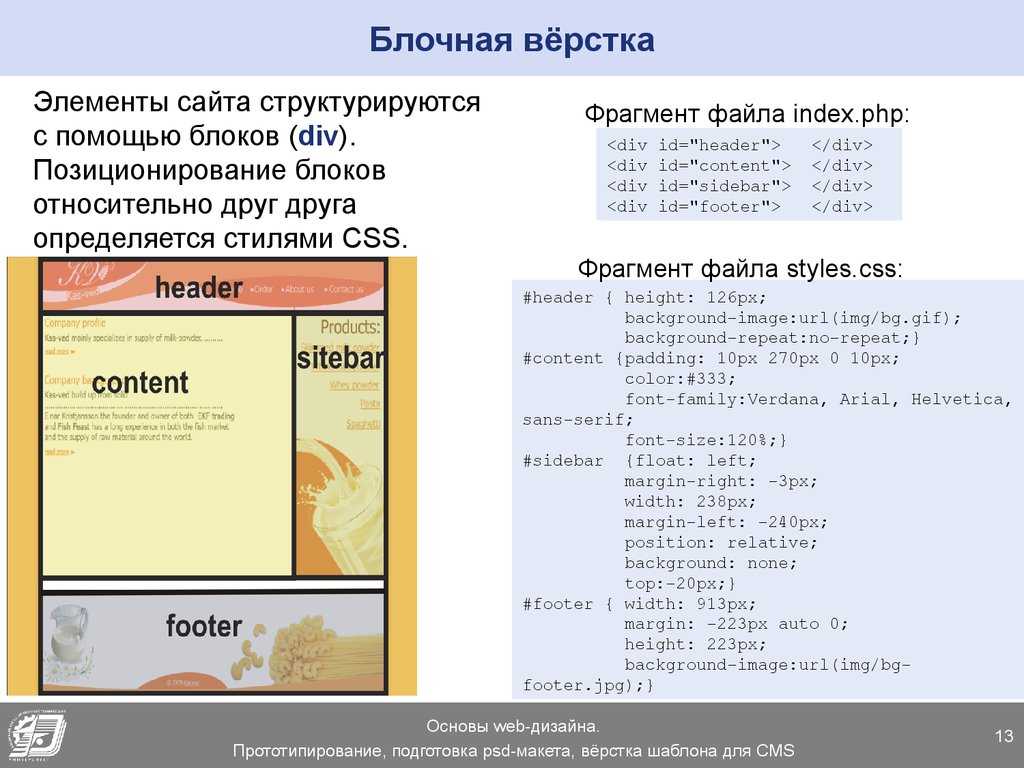
Модуль 15. Верстка сайта по psd макету
Модуль 16. Bootstrap
☆Магазин идеального макета☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
- Создать
- Исследовать
- Идеи
- О
#1нояб. 15, 2020 16:30:26
- amiable_dolphin Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Главная ☆ Условия ☆ Анкеты ☆ Персонал ☆ Партнеры и Федерации ☆ Обзоры ☆ Новости ☆ Примеры ☆
Добро пожаловать в ☆Магазин Perfect Layout☆
Здесь вы можете получить систематизированный макет всего, что вам нужно!
ПРИМЕЧАНИЕ. Мы предоставляем только макет, вы должны предоставить все услуги Text
Мы предоставляем только макет, вы должны предоставить все услуги Text
владелец/основатель: @Amailt_dolphin
:
- О ME Mayouts
- Что я работаю над макетами
- . Форум Подпись макетов
- Магазин макетов
- BBcode
- Студия Описание макета
3 Любой другой макет!
Пакеты
Новый пакет магазинов
Включает в себя:
✤ Шах
Пакет New Look
Включает:
✤ Макет обо мне
✤ Макет над чем я работаю
✤ Макет описания студии Hangout
Пакет New Project
:Включает0022 ✤ Макет инструкций
✤ Макет Notes and Credits
✤ Макет описания студии (если есть)
✤ Макет темы форума (если есть)
При бампах используйте этот баннер:
[img]https://u.cubeupload.com/hakjdn1_2/2.png[/img]
Помогите нам расти, поставив это в свою подпись:
[url=https://scratch.mit.edu/discuss/topic/457732/] [ img]https://u.cubeupload.com/hakjdn1_2/361.png[/img][/url]
Последний раз редактировалось amiable_dolphin (28 ноября 2020 г., 17:09):37)
#ПОЭЗИЯ FTWWW
#2нояб. 15, 2020 16:35:58
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Главная ☆ Условия ☆ Анкеты ☆ Персонал ☆ Партнеры и Федерации ☆ Обзоры ☆ Новости ☆ Примеры ☆
Общие правила:Эти правила распространяются на всех!
Следуйте принципам сообщества Scratch.
Не копируйте этот магазин в точности, иначе будет сообщено о копии.
Пожалуйста, вырезайте сообщения, чтобы не засорять тему.
Персонал:Уважительно относитесь к клиентам.
Не принимать заказы, если в них нет кодового слова
При приеме заказа клиента цитата «Принято, ваш заказ должен быть выполнен в ближайшее время!» или что-то подобное.
Если у вас есть вопросы об их заказе, пожалуйста, прокомментируйте их профиль.
Сотрудники должны всегда соблюдать правила, иначе они получат предупреждение или будут уволены.
Сотрудники могут получать предупреждения, если не соблюдают правила, не реагируют на проверку активности, не выполняют заказ до установленного срока или проявляют невежливость и грубость по отношению к клиентам и/или другим сотрудникам.
Когда вы получите 3 предупреждения, вы будете уволены.
Вы должны подписаться на эту тему.
Пожалуйста, вырезайте сообщения, чтобы не засорять тему.
Поместите слово «Искра» где-нибудь в своем приложении.
Заказ:Заполните правильную форму.
Обратите внимание, что ваш заказ не будет выполнен немедленно и что заказ может быть немного запоздалым, чтобы убедиться, что он самого высокого качества.
Пожалуйста, вырезайте сообщения, чтобы не засорять тему.
Если вы используете заказ, пожалуйста, отдайте должное работнику, который его сделал. Если вы не кредитуете, мы будем продолжать просить вас сделать это, пока вы не сделаете это!
Пожалуйста, дайте нам минимум 2 дня на выполнение заказов
Включите слово «Совершенство» где-нибудь в форму заказа.
Партнерство:Заполните правильную форму.
Обратите внимание, что ваше партнерство может быть отклонено, если мы считаем, что вы нам не подходите.
Мы можем отдавать заказы нашим партнерам, если мы не можем их выполнить, и они могут отдавать нам заказы, если не могут их выполнить, при условии, что эти заказы соответствуют предлагаемым нами услугам.
Время от времени мы проводим здесь проверку активности, на которую вам нужно будет ответить в течение заданного периода времени.
Вы должны подписаться на эту тему.
Пожалуйста, вырезайте сообщения, чтобы не засорять тему.
Если вы не ответите на 3 проверки активности подряд, партнерство будет расторгнуто.
Включите слово «Качество» где-нибудь в форму заявки.
этот раздел немного взят из The Rain Or Shine Art Shop
#ПОЭЗИЯ FTWWW
#3нояб. 15, 2020 16:46:31
- amiable_dolphin Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Главная ☆ Условия ☆ Анкеты ☆ Сотрудники ☆ Партнеры и федерации ☆ Обзоры ☆ Новости ☆ Примеры ☆
Форма заказа
Что вы хотите:
Подробное описание:
Вы прочитали условия:
Deadline:
:290 Preferred
Другое
Форма заявки
Имя пользователя:
Деятельность (1-10):
Примеры работы:
Какие из наших услуг вы можете сделать:
Вы прочитали условия:
Другое:
Форма партнерства
Название магазина/федерации:
Баннер магазина/федерации:
Владелец магазина/федерации:
Разрешение владельца магазина/федерации? :
Вы прочитали условия:
Ссылка на магазин/федерацию:
Другое:
Форма отзыва
Имя пользователя:
Кто принял ваш заказ:
Что вы думаете:
Рейтинг (1-10):
Что нужно улучшить:
Другой:
Последний раз редактировалось amiable_dolphin (18 ноября, 2020 16:05:24)
#ПОЭЗИЯ FTWWW
#4нояб. 15, 2020 16:48:41
15, 2020 16:48:41
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Главная ☆ Условия ☆ Формы ☆ Персонал ☆ Партнеры и федерации ☆ Обзоры ☆ Новости ☆ Примеры ☆
Партнеры
федерации
2
#ПОЭЗИЯ FTWWW
#5нояб. 15, 2020 16:49:48
15, 2020 16:49:48
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Последний раз редактировалось amiable_dolphin (18 ноября 2020 г., 16:06:44)
#ПОЭЗИЯ FTWWW
#6нояб. 15, 2020 16:52:19
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Home ☆ Terms ☆ Forms ☆ Staff ☆ Partners and Federations ☆ Reviews ☆ News ☆ Examples ☆
15 November 2020: Shop started
16 November 2020: Shop joined it’s first federation
18 November 2020 : Пример страницы добавлен
20 ноября 2020 г.
: Магазин начал предлагать пакеты
Последний раз редактировалось amiable_dolphin (20 ноября 2020 г., 10:07:06)
#ПОЭЗИЯ FTWWW
#7нояб. 15, 2020 16:57:40
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Главная ☆ Условия ☆ Формы ☆ Сотрудники ☆ Партнеры и федерации ☆ Обзоры ☆ Новости ☆ Примеры ☆
BOD
❄︎ Президент: @amiails_dolphin (полный контроль)
❄︎ Менеджер: свободный ❄︎ Сотрудник по связям с общественностью (PRO): ВАКАНТ (может принимать/отклонять партнерские отношения, ежемесячно проверяет активность всех партнеров.Прекращает партнерские отношения, если они не отвечают)
Другой персонал
Ключ
* = забастовка
» = в отпуске
❖ = в СД
◘ = ранее входил в состав СД
#ПОЭЗИЯ FTWWW
#8Nov. 15, 2020 17:18:25
- любезный_дельфин Скретчер
500+ постов
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Мы открыты!
#ПОЭЗИЯ FTWWW
#9нояб. 16, 2020 04:54:31
16, 2020 04:54:31
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
#ПОЭЗИЯ FTWWW
#10Nov. 16, 2020 07:19:31
- Луна_Робинсон Скретчер
100+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Форма заказа
Что вам нужно: Макет подписи на форуме 4 моя старая учетная запись
Подробное описание: включить в мое имя пользователя (-Moon-Shine-) информацию о том, что эта учетная запись является моим основным магазином, которым я владею (Palm Tree PFPs 2. 0, The Banner Shop, Breezy Benefits 2.0, Howling Image Hosting). Другой факт обо мне, возможно (см. подпись), используйте для всего этого цвета mediumseagreen и black. Также используйте это: ❀
0, The Banner Shop, Breezy Benefits 2.0, Howling Image Hosting). Другой факт обо мне, возможно (см. подпись), используйте для всего этого цвета mediumseagreen и black. Также используйте это: ❀
Вы читали условия: Этот Магазин — все о совершенстве, эй?
Предпочитаемый работник: Хм, интересно…
Крайний срок: через две недели
Другое: Ваш еженедельный заказ от Breezy Benefits 2.0!
Последний раз редактировалось Luna_Robinson (16 ноября 2020 г., 07:20:34)
#11Nov. 16, 2020 07:21:14
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Luna_Robinson написал:
Форма заказа
Что вы хотите: Макет подписи форума 4 моя старая учетная запись
Подробное описание: Включите мое имя пользователя (-Moon-Shine-) что-то о том, что эта учетная запись является моей основной магазинами, которыми я владею ( Palm Tree PFPs 2.0, The Banner Shop, Breezy Benefits 2.0, Howling Image Hosting). Другой факт обо мне, возможно (см. подпись), используйте для всего этого цвета mediumseagreen и black. Также используйте это: ❀
Вы читали условия: Этот Магазин — все о совершенстве, эй?
Предпочитаемый работник: Хм, интересно…
Крайний срок: через две недели
Другое: Ваш еженедельный заказ от Breezy Benefits 2.0!
Снято! Скоро будет сделано
#ПОЭЗИЯ FTWWW
#12Nov. 16, 2020 10:46:32
- любезный_дельфин Скретчер
500+ постов
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
@Luna_Robinson, ваш заказ выполнен! Не стесняйтесь просить об изменениях и оставить отзыв, если у вас есть время. 0016
0016
❀ Женский ❀ Австралийский ❀ 10-13 лет ❀
❀ Warriors ❀ CCs ❀ Магазины ❀
[Center][big][b][color=mediumseagreen]❀[/color]-Moon-Shine -[color=mediumseagreen]❀[/color][/b][/big][/center][b]
[center]❀[url=https://scratch.mit.edu/users/Luna_Robinson/][ color=mediumseagreen] Моя главная[/color][/url] ❀[url=https://scratch.mit.edu/discuss/topic/436521/?page=1] [color=mediumseagreen]Пальма PFPS 2.0[/ url] [/color]❀ [url=https://scratch.mit.edu/discuss/topic/444226/][color=mediumseagreen]Магазин баннеров[/url][/color] ❀[url=https:/ /scratch.mit.edu/обсудить/тема/448949/?page=1#post-4517202][color=mediumseagreen] Breezy Benifits 2.0 [/color][/url]❀[url=https://scratch.mit.edu/discuss/topic/453435/] [color =mediumseagreen]Хостинг изображений Howling[/url] [/color]❀[/b][b]
[center][color=mediumseagreen]❀[/color] Женский [color=mediumseagreen]❀[/color] Австралийский [color =mediumseagreen]❀[/color] 10–13 лет [color=mediumseagreen]❀[/color][/b]
[b]❀[color=mediumseagreen] Воины [/color]❀[color=mediumseagreen] CCs [/color]❀ [color=mediumseagreen] Магазины [/color] [/b]❀
#ПОЭЗИЯ FTWWW
#13Nov. 16, 2020 20:21:27
16, 2020 20:21:27
- Луна_Робинсон Скретчер
100+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
amiable_dolphin написал:
@Luna_Robinson, ваш заказ выполнен! Не стесняйтесь просить об изменениях и оставить отзыв, если у вас есть время. ❀ Австралийцы ❀ 10-13 лет ❀
❀ Warriors ❀ CC ❀ Магазины ❀[Center][big][b][color=mediumseagreen]❀[/color]-Moon-Shine-[color= средняя морская зелень]❀[/color][/b][/big][/center][b]
[center]❀[url=https://scratch.mit.edu/users/Luna_Robinson/][color=mediumseagreen] Мой главный[/color][/url] ❀[url=https://scratch.mit. edu/discuss/topic/436521/?page=1] [color=mediumseagreen]Пальма PFPS 2.0[/url] [/color]❀ [url=https://scratch.mit.edu/discuss/topic/444226/ ][color=mediumseagreen]Магазин баннеров[/url][/color] ❀[url=https://scratch.mit.edu/discuss/topic/448949/?page=1#post-4517202][color=mediumseagreen ] Breezy Benifits 2.0 [/color][/url]❀[url=https://scratch.mit.edu/discuss/topic/453435/] [color=mediumseagreen]Хостинг изображений Howling[/url] [/color]❀ [/б][б]
[center][color=mediumseagreen]❀[/color] Девочка [color=mediumseagreen]❀[/color] Австралийка [color=mediumseagreen]❀[/color] 10-13 лет [color=mediumseagreen]❀[/ color][/b]
[b]❀[color=mediumseagreen] Воины [/color]❀[color=mediumseagreen] CCs [/color]❀ [color=mediumseagreen] Магазины [/color] [/b]❀
Спасибо!
#14нояб. 17, 2020 07:58:20
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Последний раз редактировалось amiable_dolphin (17 ноября 2020 г. , 07:58:46)
, 07:58:46)
#ПОЭЗИЯ FTWWW
#15нояб. 18, 2020 14:14:05
- amiable_dolphin Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
#ПОЭЗИЯ FTWWW
#16Nov. 18, 2020 16:00:53
- amiable_dolphin Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Главная ☆ Условия ☆ Анкеты ☆ Сотрудники ☆ Партнеры и Федерации ☆ Обзоры ☆ Новости ☆ Примеры ☆
Примеры наших работ:
Последнее редактирование: 02:08. 11.11.
11.11.
#ПОЭЗИЯ FTWWW
#17Nov. 18, 2020 18:01:56
- ланнистил Скретчер
100+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
Имя пользователя: lannysteel
Активность (1-10): 8/5
Примеры работы: https://scratch.mit.edu/projects/450692295/ и https://linkpicture.com/q/Untitled-3_7.jpg
Какие из наших услуг вы можете сделать: рисование и скрипты/кодирование
Вы прочитали условия: да
Другое: Н/Д
#18Nov. 19, 2020 04:30:08
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
lannysteel написал:
Имя пользователя: lannysteel
Активность (1-10): 8/5
Примеры работы: https://scratch.mit.edu/projects/450692295/ и https://linkpicture.com/q/ Untitled-3_7.jpg
Какие из наших услуг вы можете сделать: арт и скрипты/кодирование
Вы ознакомились с условиями: да
Другое: N/A
1. Могу сказать, что вы не читали условия
2 , Это магазин макетов, а не арт/кодирование
#ПОЭЗИЯ FTWWW
#19нояб. 20, 2020 05:58:12
- любезный_дельфин Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
#ПОЭЗИЯ FTWWW
#20нояб. 21, 2020 05:01:41
21, 2020 05:01:41
- amiable_dolphin Скретчер
500+ сообщений
☆Магазин идеальной планировки☆ — Все выглядит намного аккуратнее! ☆ ТОРЖЕСТВЕННОЕ ОТКРЫТИЕ ☆ Найм сейчас ☆ Сейчас предлагаем пакеты ☆ Закажите или присоединитесь к персоналу сейчас!
#POETRY FTWWW
Oldscratch.css: Scratch 2.0 Editor Layout for Scratch 3.0
- Создать
- Исследовать
- Идеи
- О
#1янв. 26, 2019 22:38:29
- Эндрюкоул Скретчер
500+ сообщений
Oldscratch.
 css: Макет редактора Scratch 2.0 для Scratch 3.0
css: Макет редактора Scratch 2.0 для Scratch 3.0 Небольшой пользовательский стиль, чтобы сделать макет редактора Scratch немного более похожим на макет 2.0. Также уменьшаются некоторые набивки на некоторых кнопках.
Не используйте стильный; это в основном рекламное ПО. Я рекомендую использовать Stylus.
Ссылка
мой сайт
#2Jan. 31, 201907:49:30
- Поиск Дилана Скретчер
50 сообщений
Oldscratch.css: Макет редактора Scratch 2.0 для Scratch 3.0
Отлично. Я мог бы использовать его…
Используйте поиск Dylan на dylan.global!
;
#3авг. 17, 2019 05:36:07
- TIXfan22 Скретчер
90 сообщений
Oldscratch.
 css: Макет редактора Scratch 2.0 для Scratch 3.0
css: Макет редактора Scratch 2.0 для Scratch 3.0andrewjcole написал:
Небольшой пользовательский стиль, чтобы сделать макет редактора Scratch немного больше похожим на макет 2.0. Также уменьшаются некоторые набивки на некоторых кнопках.
Не используйте Стильный; это в основном рекламное ПО. Я рекомендую использовать Stylus.
Ссылка
исправить размер, цвет, вернуть шрифт, светлый текст, пользовательские цвета блоков, старые отступы, все.
#4авг. 17, 2019 20:16:58
- обсуждение_мужчина Новое в нулях
89 сообщений
Oldscratch.css: Макет редактора Scratch 2.0 для Scratch 3.0
TIXfan22 написал:
исправить размер, цвет, вернуть шрифт, светлый текст, пользовательские цвета блоков, старые отступы, все.andrewjcole написал:
Небольшой пользовательский стиль, чтобы сделать макет редактора Scratch немного больше похожим на 2.0. Также уменьшаются некоторые набивки на некоторых кнопках.
Не используйте стильный; это в основном рекламное ПО. Я рекомендую использовать Stylus.
Ссылка
Идк, в этот момент вы можете просто использовать автономный редактор Scratch 2.
Если вы хотите поговорить о чем-либо по какой-либо причине, оставьте комментарий в моем профиле!
Я не знаю, что делаю
#5авг. 18, 2019 03:30:43
- инфинититек Скретчер
1000+ сообщений
Oldscratch.css: Макет редактора Scratch 2.
 0 для Scratch 3.0
0 для Scratch 3.0TIXfan22 написал:
исправить размер, цвет, вернуть шрифт, светлый текст, пользовательские цвета блоков, старые отступы, все.
Это мой пользовательский скрипт, который делает это. К сожалению, из-за политики Scratch Team я не могу поделиться ссылкой на него.
Здесь немного, но иногда я прячусь.
У Бога есть план. У него есть план на все и на всех.
#6окт. 28, 2019 16:42:35
- Джеймстеблип2 Скретчер
1 сообщение
Oldscratch.css: Редактор Scratch 2.0 Макет для Scratch 3.0
Сделайте это сейчас или множество людей будут кричать ПОЖАЛУЙСТА!!!! даже я.
#7окт. 28, 201921:15:16
- Компьютер_Физз Скретчер
100+ сообщений
Oldscratch.
 css: макет редактора Scratch 2.0 для Scratch 3.0
css: макет редактора Scratch 2.0 для Scratch 3.0infinitytec написал:
Это мой пользовательский скрипт, который делает это. К сожалению, из-за политики Scratch Team я не могу поделиться ссылкой на него.
вы можете поделиться им как обычный код javascript
#8Oct. 30, 2019 20:44:45
- infinitytec Скретчер
1000+ сообщений
Oldscratch.css: макет редактора Scratch 2.0 для Scratch 3.0
Computer_Fizz написал:
вы можете поделиться им как обычным кодом javascriptinfinitytec написал:
Это мой пользовательский скрипт, который делает это. К сожалению, из-за политики Scratch Team я не могу поделиться ссылкой на него.
К сожалению, нет, потому что я использовал код, специфичный для пользовательского скрипта.
Здесь немного, но иногда я прячусь.
У Бога есть план. У него есть план на все и на всех.
#9дек. 9, 2019 22:35:13
- пух64 Скретчер
41 сообщение
Oldscratch.css: Редактор Scratch 2.0 Макет для Scratch 3.0
КАК ПОЛОЖИТЬ НА SCRATCH!!!
[/big]
широковещательная рассылка [HELPv]
когда я получаю [HELPv]
пожалуйста (ПОМОГИТЕ) мне
Привет, я Fluff64! #10Dec. 9, 2019 23:48:29
- Овчарка Скретчер
1000+ сообщений
Oldscratch.
 css: Scratch 2.0 Editor Макет для Scratch 3.0
css: Scratch 2.0 Editor Макет для Scratch 3.0fluff64 писал(а):
КАК ЕГО ПОСТАВИТЬ НА SCRATCH!!![/big]
широковещательная рассылка [HELPv]когда я получу [HELPv]
пожалуйста (ПОМОГИТЕ) мне
Недавняя политика Scratch Team запрещает нам сообщать вам об этом.
— Sheep_maker Это подпись без кумквата. 😛
Это моя подпись. Он появляется под всеми моими сообщениями. Обсуждайте это в моем профиле, а не на форумах. Вот как сделать свой собственный.
.postsignature { переполнение: авто; } .scratchblocks { переполнение-х: авто; переполнение-y: скрыто; }
#11дек. 15, 2019 07:58:11
- Бумер001 Скретчер
1000+ сообщений
Oldscratch.
 css: макет редактора Scratch 2.0 для Scratch 3.0
css: макет редактора Scratch 2.0 для Scratch 3.0TIXfan22 написал:
исправить размер, цвет, вернуть шрифт, светлый текст, пользовательские цвета блоков, старые отступы, все.andrewjcole написал:
Небольшой пользовательский стиль, чтобы сделать макет Scratch Editor немного более похожим на макет 2.0. Также уменьшаются некоторые набивки на некоторых кнопках.
Не используйте стильный; это в основном рекламное ПО. Я рекомендую использовать Stylus.
Ссылка
Вы можете использовать ScratchX, на самом деле он создан для экспериментальных расширений, но его можно использовать и как обычный редактор 2.0
::::::::: :::::::: :::::::: :::: :::: :::::::::: :::: ::::: ::::::: ::::::: ::: :+: :+: :+: :+: :+: :+: +:+:+: :+:+:+ :+: :+: :+: :+: :+: :+: :+ : :+:+: +:+ +:+ +:+ +:+ +:+ +:+ +:+ +:+:+ +:+ +:+ +:+ +:+ +:+ :+:+ +:+ :+ :+ +:+ +#++:++#+ +#+ +:+ +#+ +:+ +#+ +:+ +#+ +#++:++# +#++:++#: +#+ + +:+ +#+ + +:+ +#+ +#+ +#+ +#+ +#+ +#+ +#+ +#+ +#+ +#+ +#+ +#+ +#+# +#+ +#+# +#+ +#+ #+# #+# #+# #+# #+# #+# #+# #+# #+# #+# #+# #+# #+# #+# #+# #+# ######### ######## ######## ### ### ########## ### ### ### #### ####### #######
ПРОВЕРЬТЕ МОЮ СТАТИСТИКУ ФОРУМА
#12Dec. 15, 2019 08:54:11
15, 2019 08:54:11
- Намбасекинг01 Скретчер
1000+ сообщений
Oldscratch.css: Макет редактора Scratch 2.0 для Scratch 3.0
Пожалуйста, не публикуйте пользовательские скрипты на Scratch в соответствии с этой политикой. Сообщаю, что тема закрыта.
Привет! Меня зовут Намми. Я мужчина-помощник форума и редактор Scratch Wiki.
Профиль | Тестовый аккаунт | Поговори со мной здесь! | Гриффпатч покидает Scratch?!
#13дек. 15, 2019 10:40:40
- Зерофайл Скретчер
100+ сообщений
Oldscratch.css: Макет редактора Scratch 2.0 для Scratch 3.
 0
0Nambaseking01 написал:
Пожалуйста, не публикуйте пользовательские скрипты на Scratch в соответствии с этой политикой. Сообщаю, что тема закрыта.
Это пользовательский стиль, а не пользовательский скрипт, он не запускает javascript.
спасибо за сайт СТ
#14дек. 15, 2019 17:34:21
- Харакоу Скретч-команда
1000+ сообщений
Oldscratch.css: макет редактора Scratch 2.0 для Scratch 3.0
Nambaseking01 написал:
Пожалуйста, не публикуйте пользовательские скрипты на Scratch в соответствии с этой политикой. Сообщаю, что тема закрыта.
CSS, хотя технически завершен по Тьюрингу, не является пользовательским скриптом.
#155 апреля 2020 г. 17:29:15
- A-E- Скретчер
100+ сообщений
Oldscratch.css: Макет редактора Scratch 2.0 для Scratch 3.0
Harakou написал:
CSS, хотя технически завершен по Тьюрингу, не является пользовательским скриптом.Nambaseking01 написал:
Пожалуйста, не делитесь пользовательскими скриптами на Scratch в соответствии с этой политикой. Сообщаю, что тема закрыта.
На самом деле, CSS завершен по Тьюрингу только в старом IE (я думаю, IE 7), потому что в нем был способ использовать JS в таблице стилей. Теперь CSS + HTML завершен по Тьюрингу, но HTML является неотъемлемой частью.
Веб — 0x278551B83A43D075 — GitHub — Дайте мне Интернет
#165 апреля 2020 г. 17:32:44
17:32:44
- A-E- Скретчер
100+ сообщений
Oldscratch.css: Scratch 2.0 Editor Layout for Scratch 3.0
infinitytec написал:
TIXfan22 написал:
исправить размер, цвет, вернуть шрифт, светлый текст, пользовательские цвета блоков, старые отступы, все.Это мой пользовательский скрипт, который делает это. К сожалению, из-за политики Scratch Team я не могу поделиться ссылкой на него.
Это на его Github.
Веб — 0x278551B83A43D075 — GitHub — Дайте мне Интернет
#175 апреля 2020 г. 23:28:25
- infinitytec Скретчер
1000+ сообщений
Oldscratch.
 css: макет редактора Scratch 2.0 для Scratch 3.0
css: макет редактора Scratch 2.0 для Scratch 3.0A-E- написал:
Это на его Github.infinitytec написал:
TIXfan22 написал:
исправить размер, цвет, вернуть шрифт, светлый текст, пользовательские цвета блоков, старые отступы, все.Это мой пользовательский скрипт, который делает это. К сожалению, из-за политики Scratch Team я не могу поделиться ссылкой на него.
Ага.
Здесь немного, но иногда я прячусь.
У Бога есть план. У него есть план на все и на всех.
#1814 июня 2020 г. 11:58:45
- скретчпродукшн80 Скретчер
10 сообщений
Oldscratch.