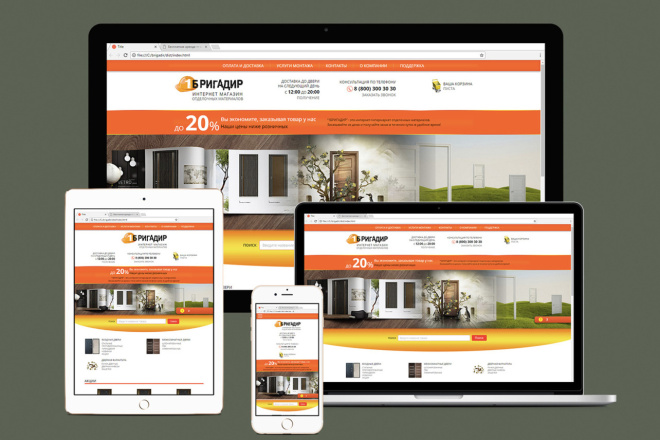
Заказать верстку сайта из макета PSD/AI/Sketch
Любой веб-ресурс, независимо от его тематики, популярности и предназначения, лежит на спинах двух огромных китов с зычными именами: front-end и back-end.
Фронтэнд – это внешняя клиентская часть, удобный интерфейс, который связывает пользователя с программно-административным комплексом, живущим на отдаленном сервере, иными словами – бэкендом. Чисто визуально фронтенд сайта отображается в браузере: красиво сверстанные страницы с удобными кнопками, навигацией, формами обратной связи, оригинальной анимацией и пр. Данная составляющая веб-ресурса отвечает за вывод на экран всей интересующей вас информации, а также превращение ваших запросов и действий в программный код, обращенный к бэкенду, который в свою очередь обращается к базам данных и выполняет серверную логику.
Frontend разработка – цели и задачи
Под каждый отдельный проект разрабатывается свой frontend с нуля, ведь если вы заказываете не шаблонный сайт, то и подход здесь нужен глубоко индивидуальный.
В своей работе фронтенд-разработчики используют так называемую «великую троицу» инструментов, а именно: HTML, CSS и JavaScript. HTML и CSS – это два языка, знание которых является обязательным для создания любых веб-ресурсов, от сайтов-визиток до интернет-магазинов. Они отвечают за создание разметки, наполнение контентом, визуализацию отдельных страниц. Их активно используют в работе верстальщики на этапе переноса страниц с макета. Знание JavaScript верстка сайтов не считает обязательным. А вот фронтендеры этот язык обязательно используют. В этом как раз и состоит отличие верстальщика от Front-end разработчика.
Что такое JavaScript?
JavaScript еще называют «языком скриптов», что, собственно, следует из его названия.
Все это – работа фронтенд разработчика. Глубина знаний в JS frontend позволяет решать самые различные задачи: от простых шаблонных действий пользователя до оригинальной анимации. Выпадающее окошко при наведении курсора мыши, появление всплывающих окон, различные таймеры, калькуляторы и пр. – эти активные элементы результат применения языка JavaScript. Если вы хотите увидеть их у себя на сайте, не забудьте сообщить об этом своему фронтендеру.
Фронтенд девелопер – сотрудник на расстоянии
 Однако и после сдачи проекта вам не обойтись без его помощи.
Однако и после сдачи проекта вам не обойтись без его помощи.Любой сайт – это живой организм, который растет, развивается, требует от вас новых «фишек», чтобы не отставать от конкурентов и соответствовать постоянно растущим запросам. Улучшать его и дополнять – задание для грамотного фронтенд девелопера. Обратите внимание, англоязычное словосочетание «frontend developer» очень четко описывает, чем занимается данный специалист: он не только создает, разрабатывает веб-ресурс, он его развивает.
Если ваша компания не может похвастаться большими размерами и баснословным бюджетом, то frontend программист на условиях почасовой оплаты – идеальный для вас вариант. Вводить в штат полноценную единицу с соответствующим уровнем заработной платы не всегда целесообразно, гораздо выгоднее воспользоваться аутсорсинг-услугами. Еще лучше, если ваш frontend разработчик удаленно работает из той веб-студии, где создавали ваш сайт. В этом случае ему, как никому другому, будет известно абсолютно все о программных кодах, спрятанных за безупречной картинкой.
Junnior, Middle, Senior – в чем различие?
В зависимости от сложности проекта, знаний и навыков, которые будет использовать ваш фронтенд разработчик, будет зависеть и его почасовая ставка. Традиционно принято выделять три профессиональных уровня IT-специалистов:
- Junior
- Middle
- Senior.
Чем глубже уровень знаний, чем более длительным является опыт работы, тем выше и стоимость услуг фронтенд программиста. Качество конечного продукта неизменно высоко в любом случае, разница лишь в том, что обладателям несложных проектов нет смысла переплачивать за «статусность» аутсорсера, а вот тем, кто нуждается в доработке оригинального многоуровневого корпоративного портала, либо же мечтает внедрить абсолютно уникальные программные решения, придется прибегнуть к помощи опытного senior frontend developer с соответствующей оплатой труда.
Как заказать разработку и поддержку?
В команде студии Flamix есть опытные специалисты любого из трех квалификационных уровней. Вы можете прибегнуть к их помощи в вопросах доработки и поддержки вашего сайта на условиях почасовой оплаты, либо же заказать фронтенд с нуля, если ваш проект пребывает на стадии не воплощенной в жизнь идеи. Цена frontend услуг зависит от сложности вашего заказа, от типа сайта, сроков выполнения, наличия дополнительных услуг. При этом привязки к вашему региону у нас нет: frontend разработка сайта в Пензе, СПб или Москве будет стоить одинаково.
Вы можете прибегнуть к их помощи в вопросах доработки и поддержки вашего сайта на условиях почасовой оплаты, либо же заказать фронтенд с нуля, если ваш проект пребывает на стадии не воплощенной в жизнь идеи. Цена frontend услуг зависит от сложности вашего заказа, от типа сайта, сроков выполнения, наличия дополнительных услуг. При этом привязки к вашему региону у нас нет: frontend разработка сайта в Пензе, СПб или Москве будет стоить одинаково.
Заказать разработку сайта либо же получить квалифицированную консультацию вы можете при помощи формы обратной связи – оставьте свои данные и наш менеджер свяжется с вами, чтобы ответить на все интересующие вас вопросы.
Pixel Perfect верстка. Что это такое и когда ее применяют
Pixel Perfect верстка — это особая техника создания структуры HTML-кода, которая позволяет сверстанному HTML-шаблону максимально точно совпадать с оригинальным макетом пиксель в пиксель. При наложении HTML-шаблона на макет PSD должно произойти полное совпадение графических элементов, изображений и текста.![]()
Зачем нужна Pixel Perfect верстка
Представьте, дизайнер нарисовал вам красивый макет сайта в Figma. Он вам очень понравился, вы заплатили за работу и отдали дизайн верстальщику.
Верстальщик создал сайт и прислал вам. Но результат не нравится, «что-то не так». Сайт вроде похож на дизайн, но выглядит иначе. При этом шрифты, цвета, картинки — все сходится.
В этом случае поможет Pixel Perfect верстка. Когда верстальщик работает по этому принципу, он проверяет себя. Буквально накладывает друг на друга два слоя — дизайн и готовый сайт.
При наложении сразу видно, чем HTML-страница отличается от дизайна. Размеры картинки не совпадают, текст сместился
В итоге шрифты не плывут, расстояние между строками и буквами совпадает, иконки одинакового размера. Сайт получается точь-в-точь как задумал дизайнер и одобрил заказчик.
Как проверить верстку Pixel Perfect
Если вы ищете подрядчика, лучше на стадии техзадания уточнить требование работать Pixel Perfect. Проверить результат такой работы несложно.
Проверить результат такой работы несложно.
Для этого скачайте специальный плагин для вашего браузера:
- Pixel Perfect для Firefox;
- Pixel Perfect под Google Chrome;
- WellDoneCode — кроссбраузерный.
Алгоритм работы примерно одинаков для всех плагинов:
- Сохраните оригинальный PSD-макет в формате .png. Это можно сделать через Photoshop или прямо в Figma.
- Откройте сверстанный HTML-шаблон в браузере.
- С помощью плагина наложите на него второй слой — свой макет в .png.
- Посмотрите и зафиксируйте разницу.
Далее вы сможете исправить ошибки или поставить такую задачу верстальщику.
Насколько точной должна быть попиксельная верстка
Термин пиксель-перфект появился давно, когда количество размеров экранов было маленьким. Сейчас их количество возросло до тысяч — смартфоны, планшеты, ноутбуки, компьютеры, телевизоры, умные часы. Верстать пиксель-перфект для всех устройств уже практически невозможно. Основной задачей разработчика становится сохранить созданный дизайнером стиль сайта на разных разрешениях.
Верстать пиксель-перфект для всех устройств уже практически невозможно. Основной задачей разработчика становится сохранить созданный дизайнером стиль сайта на разных разрешениях.
Кроме того, попиксельная верстка может привести к увеличению объема кода. Сайт становится тяжелее, медленно загружается. Эта проблема часто возникает из-за ошибок дизайнера. Например, он указал другой отступ или вид шрифта, а заказчик требует идеального сходства. В этом случае пиксель-перфект бессмысленна, это пустая трата ресурсов.
Сегодня на смену этой технике приходит «Look & Feel» (Видеть и Чувствовать). В контексте веб-дизайна она означает то, как человек видит дизайн с точки зрения UI и как он чувствует его с точки зрения функциональности и интерактивности.
Классно, если верстальщик разбирается в дизайне, понимает, какие его элементы критичны. При таком подходе дизайнер и верстальщик работают сообща и вместе делают хороший продукт.
Главные мысли
Новый макет направляющих в Photoshop CC
Старый способ добавления направляющих в Photoshop
Прежде чем мы узнаем все о новой функции макета направляющих, давайте быстро рассмотрим «старый способ» добавления направляющих. Традиционно мы начали бы с включения линеек Photoshop, перейдя в меню View в строке меню в верхней части экрана и выбрав Rulers :
Традиционно мы начали бы с включения линеек Photoshop, перейдя в меню View в строке меню в верхней части экрана и выбрав Rulers :
Перейдите в меню «Вид» > «Линейки».
Это помещает линейки вдоль верхней и левой стороны документа:
Теперь линейки видны сверху и слева.
Чтобы добавить вертикальную направляющую, мы щелкнули внутри линейки слева и, удерживая нажатой кнопку мыши, перетащили направляющую с линейки в документ:
Перетаскивание вертикальной направляющей из линейки слева.
Чтобы добавить горизонтальную направляющую, мы щелкаем внутри линейки вверху и, снова удерживая нажатой кнопку мыши, перетаскиваем направляющую вниз с линейки в документ:
Перетаскивание горизонтальной направляющей из линейки вверху.
Этот способ добавления направляющих путем перетаскивания их с линеек по-прежнему работает даже в последних версиях Photoshop, но в Photoshop CC есть способ получше, а именно использование параметра «Новый макет направляющей». Давайте посмотрим, как это работает.
Давайте посмотрим, как это работает.
Новый вариант макета направляющей
Чтобы получить доступ к опции «Новый макет направляющей», перейдите в меню View в верхней части экрана и выберите Новый макет направляющей . Опять же, это доступно только в Photoshop CC:
.Переход к просмотру > новый макет направляющей.
Откроется диалоговое окно «Новый макет направляющей». Из этого диалогового окна мы можем легко добавить любое количество строк и столбцов в наш макет. Мы можем указать точную ширину для столбцов или точную высоту для строк, или позволить Photoshop распределить их одинаково для нас! Мы можем добавить желоб между направляющими и добавить поля сверху, слева, снизу и справа нашего документа. Мы даже можем сохранить наш собственный макет в качестве предустановки, чтобы быстро загрузить его в следующий раз, когда он нам понадобится!
Если вы ранее не использовали функцию «Новый макет направляющей», появится диалоговое окно с настройками по умолчанию, которые добавляют в документ восемь столбцов, каждый из которых разделен отступом в 20 пикселей. Строки не добавляются с настройками по умолчанию, но позже мы увидим, как легко добавлять строки:
Строки не добавляются с настройками по умолчанию, но позже мы увидим, как легко добавлять строки:
Диалоговое окно «Новый макет направляющей».
Вот как выглядит макет руководства по умолчанию. Обратите внимание, однако, что две мои исходные направляющие (вертикальная и горизонтальная направляющие, которые я вытащил из линеек) все еще на месте, прорезая центр документа:
Компоновка направляющих по умолчанию плюс две исходные направляющие.
Очистить существующие направляющие
Чтобы удалить все предыдущие направляющие и оставить только новый макет направляющих, выберите параметр Очистить существующие направляющие в нижней части диалогового окна:
Выбор «Удалить существующие направляющие».
И теперь эти предыдущие руководства ушли, оставив мне только мой новый восьмиколоночный макет:
Предыдущие направляющие были удалены.
Изменение количества столбцов
Чтобы изменить количество столбцов в макете, просто измените значение в поле Число . Я уменьшу значение с 8 до
Я уменьшу значение с 8 до
Уменьшение количества столбцов с 8 до 4.
Photoshop мгновенно обновляет макет, изменяя количество столбцов и равномерно распределяя их слева направо:
Макет теперь содержит четыре равноотстоящих столбца вместо восьми, с отступом в 20 пикселей между каждым.
Вариант предварительного просмотра
Если вы не видите предварительный просмотр своих изменений в реальном времени, убедитесь, что параметр Предварительный просмотр в диалоговом окне включен (отмечен флажком):
Должен быть установлен флажок Предварительный просмотр.
Замена желоба
Пространство между столбцами (и строками) известно как желоб . Чтобы увеличить или уменьшить желоб, измените значение в поле Gutter . Размер поля по умолчанию составляет 20 пикселей, что добавляет 20 пикселей пространства между каждым столбцом. На самом деле я собираюсь полностью удалить желоб, выделив значение Gutter с помощью мыши и нажав Backspace (Win) / Удалить клавишу (Mac) на моей клавиатуре. Это очистит значение желоба и оставит поле пустым:
Это очистит значение желоба и оставит поле пустым:
Удаление пространства между столбцами путем очистки значения Gutter.
При пустом поле Gutter столбцы больше не разделяются пробелами:
Пространство между столбцами удалено.
Указание ширины столбца
По умолчанию Photoshop автоматически изменяет размер столбцов таким образом, чтобы они были равномерно распределены по всему документу слева направо, но мы можем установить ширину самостоятельно, введя значение в поле 9.0005 Ширина поля . Например, я введу ширину для своих столбцов 150 пикселей :
.Ввод определенной ширины столбцов.
Photoshop снова обновляет макет, на этот раз устанавливая ширину каждого столбца ровно на 150 пикселей:
Макет после указания ширины столбцов.
Центрирование колонн
Обратите внимание, что столбцы больше не центрированы в документе. Вместо этого они смещены влево. Чтобы центрировать их после того, как вы ввели определенную ширину, выберите Центральные столбцы Опция в нижней части диалогового окна:
Включение опции «Центрировать столбцы».
Если флажок «Центрировать столбцы» установлен, столбцы снова центрируются в макете:
Макет после центрирования столбцов.
Добавление строк
Чтобы добавить строки в макет, сначала выберите параметр строк (по умолчанию он отключен):
Включение рядов.
Затем просто введите необходимое количество строк в Поле номера . Вы можете ввести определенную высоту для каждой строки в поле Высота или оставить его пустым и позволить Photoshop распределить их одинаково. Вы также можете ввести значение Gutter , чтобы добавить пространство между каждой строкой.
В моем случае я собираюсь установить количество строк на 3 , а также изменить количество столбцов на 3 . Я оставлю поле «Ширина» для столбцов и поле «Высота» для строк пустыми, чтобы позволить Photoshop распределить их одинаково, и я также оставлю пустыми поля Gutter:
Установка столбцов и строк на 3.
Это быстрый и простой способ создания стандартной сетки 3 на 3, которую я, возможно, захочу использовать, чтобы упорядочить и скомпоновать различные элементы в моем документе, используя «правило третей»:
Стандартная сетка 3 на 3 легко создается с помощью функции «Новый макет направляющей».
Добавление полей
Чтобы добавить поля по краям документа, сначала выберите параметр Margin , чтобы включить его, затем введите количество места, которое вы хотите добавить, в поле Верхний , Левый , Нижний и Правый коробки. В моем случае я установлю все четыре значения на 20 px :
Добавление полей к макету.
Это добавляет 20 пикселей пространства вокруг внутренних краев моего документа. Photoshop автоматически изменяет размеры столбцов и строк соответственно:
Тот же макет 3 на 3 с добавленными полями.
Мы можем даже добавить отрицательные поля, просто введя отрицательные значения. Отрицательные поля могут быть полезны при добавлении элементов в документ или при выборе объектов, размер которых превышает видимую область документа (холст). Я изменю каждое из четырех значений (сверху, слева, снизу и справа) на 9.0005 -20 пикселей :
Отрицательные поля могут быть полезны при добавлении элементов в документ или при выборе объектов, размер которых превышает видимую область документа (холст). Я изменю каждое из четырех значений (сверху, слева, снизу и справа) на 9.0005 -20 пикселей :
Добавление отрицательных полей к макету.
Это дает мне те же поля шириной 20 пикселей, но перемещает их за пределы видимой области документа. И снова Photoshop автоматически изменяет размеры столбцов и строк:
.Поля теперь находятся вне области документа, а не внутри.
Сохранение пользовательского макета направляющей в качестве предустановки
Если вы знаете, что в будущем вам потребуется снова создать такой же макет направляющей, вы можете сэкономить время, сохранив макет в качестве предустановки. Нажмите на Поле Preset в верхней части диалогового окна (где написано «Custom»):
Нажатие на поле выбора Preset.
Это открывает меню с несколькими встроенными предустановленными макетами на выбор (8 столбцов, 12 столбцов, 18 столбцов и 24 столбца), но нам нужен вариант Сохранить пресет :
Выбор параметра «Сохранить предустановку».
Когда появится диалоговое окно «Сохранить», введите описательное имя для нового пресета в поле «Сохранить как ». Я назову свой «cols-3-rows-3-margins-neg20px». Затем нажмите Сохранить кнопка:
Присвоение имени и сохранение нового пресета.
Теперь, когда макет сохранен как предустановка, в следующий раз, когда он вам понадобится, вы сможете быстро выбрать его из списка предустановок:
Пользовательская предустановка теперь отображается в списке.
После создания нужного макета направляющей нажмите OK , чтобы закрыть диалоговое окно «Новый макет направляющей»:
Нажмите OK, чтобы принять новый макет.
Скрытие и очистка направляющих
Чтобы временно скрыть макет направляющей из документа, перейдите в меню View , выберите Show , затем выберите Guides . Сделайте то же самое еще раз, чтобы снова включить его. Или просто нажмите Ctrl+; (Победа) / Команда+; (Mac) на клавиатуре для включения и выключения направляющих:
Перейдите в «Вид» > «Показать» > «Направляющие», чтобы включить или выключить макет.
Чтобы полностью очистить макет направляющей, перейдите к View и выберите Clear Guides :
Перейдите в меню «Просмотр» > «Очистить направляющие».
Изменение макета фрагмента в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование панели Touch Bar с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop для iPad
- Photoshop для iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия .
- Знакомство с рабочей областью
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к облачным документам
- Сотрудничать с заинтересованными сторонами

- Генеративный ИИ
- Откройте для себя будущее Photoshop с Генеративной заливкой
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Управление облачными документами и работа с ними в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- Параметры HTML для фрагментов
- Изменить макет фрагмента
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка недопустимого маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Разрядность и настройки
- Слои
- Основы слоев
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого из других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочее пространство «Выбор и маска»
- Выберите с помощью инструментов выделения
- Выделить с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основные сведения о каналах
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замените небо на изображениях
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Инструменты для рисования
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Изменить пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Форматировать абзацы
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазывание областей изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохраняйте файлы в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохраняйте файлы в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разрезать веб-страницы
- вариантов HTML для фрагментов
- Изменить макет фрагмента
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентификация и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Распространенные вопросы о снятых с производства 3D-функциях
Выберите один или несколько фрагментов
Выполните одно из следующих действий:
- Выберите инструмент «Выбор фрагмента» и щелкните фрагмент на изображении.
 При работе с перекрывающимися фрагментами щелкните видимую часть нижележащего фрагмента, чтобы выбрать его.
При работе с перекрывающимися фрагментами щелкните видимую часть нижележащего фрагмента, чтобы выбрать его. - Выберите инструмент «Выбор фрагмента» и щелкните, удерживая клавишу Shift, чтобы добавить фрагменты к выделению.
- Выберите инструмент «Выбор фрагмента» в диалоговом окне «Сохранить для Интернета и устройств», щелкните автоматический фрагмент или за пределами области изображения и перетащите его по фрагментам, которые нужно выбрать. (Нажатие пользовательского фрагмента и перетаскивание перемещают фрагмент.)
- Выберите «Файл» > «Сохранить для Интернета и устройств». В диалоговом окне с помощью инструмента «Срез» выберите срез .
При использовании инструмента «Фрагмент» или «Выделение фрагмента» можно переключаться с одного инструмента на другой, удерживая нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS).
Перемещение, изменение размера и привязка пользовательских фрагментов
Вы можете перемещать и изменять размер пользовательских фрагментов в Photoshop, но не в диалоговом окне «Сохранить для Интернета и устройств».
Переместить или изменить размер пользовательского фрагмента
Выберите один или несколько пользовательских фрагментов.
Выполните одно из следующих действий:
Чтобы переместить фрагмент, переместите указатель внутрь границу выбора фрагмента и перетащите фрагмент в новое положение. Нажмите Shift, чтобы ограничить движение по вертикали, горизонтали или под углом 45°. диагональная линия.
Чтобы изменить размер фрагмента, возьмитесь за боковой или угловой маркер фрагмента и перетащите его. Если вы выберете соседние фрагменты и измените их размер, общие ребра, общие для фрагментов, изменяются вместе.
Измените размер или переместите пользовательский фрагмент с помощью числовые координаты
Выберите один или несколько пользовательских фрагментов.
Нажмите кнопку «Параметры» на панели параметров.
 Ты можешь
также дважды щелкните фрагмент, чтобы отобразить параметры.
Ты можешь
также дважды щелкните фрагмент, чтобы отобразить параметры.В области «Размеры» диалогового окна «Параметры среза» изменить один или несколько следующих параметров:
Икс
Задает расстояние в пикселях между левым краем фрагмента и исходной точки линейки в окне документа.
Д
Задает расстояние в пикселях между верхним краем среза и исходной точкой линейки в окне документа.
Примечание:Исходной точкой линейки по умолчанию является левый верхний угол изображения.
Вт
Задает ширину среза.
ЧАС
Задает высоту среза.
Привязка фрагментов к направляющей, пользовательскому фрагменту, или другой предмет
Выбрать нужные параметры в подменю «Вид» > «Привязать к».

Выберите «Вид» > «Привязка». Галочка указывает что эта опция включена.
Переместите выбранные фрагменты по желанию. Ломтики щелкают к любому из выбранных вами объектов в пределах 4 пикселей.
Разделение пользовательских и автоматических фрагментов
Используйте диалоговое окно «Разделить фрагмент» для разделения разрезы по горизонтали, вертикали или по обоим направлениям. Разделенные фрагменты всегда пользовательские фрагменты, независимо от того, является ли оригинал пользовательским фрагментом или автоматический фрагмент.
Примечание:Нельзя разделить по слоям ломтики.
Выберите один или несколько фрагментов.
- С Инструмент выбора фрагмента , нажмите Разделите на панели параметров.
Выберите «Предварительный просмотр» в диалоговом окне «Разделить фрагмент» для предварительного просмотра.
 перемены.
перемены.В диалоговом окне «Разделить фрагмент» выберите один или оба следующие опции:
Разделить по горизонтали на
Разделяет срез по длине.
Разделить по вертикали на
Разделяет срез по ширине.
Определите, как вы хотите разделить каждый выбранный срез:
Выберите и введите значение для «Слайсы вниз» или Slices Across, чтобы равномерно разделить каждый срез на указанные количество ломтиков.
Выберите и введите значение параметра «Пиксели на срез», чтобы создавать фрагменты с указанным количеством пикселей. Если срез нельзя разделить поровну на это количество пикселей, остаток превращается в другой срез. Например, если вы разделите кусок, который шириной 100 пикселей на три новых среза шириной 30 пикселей каждый, остальные Область шириной 10 пикселей становится новым фрагментом.

Нажмите OK.
Дублирующие срезы
Вы можно создать дубликат среза с теми же размерами и настройками оптимизации как оригинал. Если исходный фрагмент является связанным пользовательским фрагментом, дубликат связан с той же коллекцией связанных фрагментов. Дублировать фрагменты всегда являются пользовательскими фрагментами, независимо от того, является ли исходный является пользовательским фрагментом, фрагментом на основе слоев или автоматическим фрагментом.
Выберите часть или несколько частей.
Удерживая нажатой клавишу Alt (Windows) или Option (Mac OS), перетащите из внутри выделения.
Скопируйте и вставьте фрагмент
Вы
может копировать и вставлять выбранный фрагмент изображения в другой
изображение или в другое приложение, например Dreamweaver. Копирование
срез копирует все слои в пределах слайса (а не только
активный слой).
- Выберите один или несколько фрагментов с помощью Slice Select инструмент .
Выберите «Правка» > «Копировать».
Примечание:Слайс не может быть скопирован, если есть активное выделение в документе (выделенный пиксел или выбранный путь).
Выполните одно из следующих действий:
Если вы хотите вставить фрагмент в другой изображение, откройте и отобразите это изображение.
При вставке в Dreamweaver сделайте свой Dreamweaver задокументировать активное окно.
Выберите «Правка» > «Вставить». Создается новый слой когда фрагмент вставляется в изображение Photoshop.
Примечание:Фрагмент, скопированный в Dreamweaver, сохраняет информацию об имени файла и пути исходного файла Photoshop.
 Чтобы просмотреть эту информацию в Dreamweaver, щелкните правой кнопкой мыши (Windows) или
Щелкните изображение, удерживая нажатой клавишу CTRL (Mac OS), выберите «Заметки разработчика», затем
найдите поле FilePathSrc на вкладке All Info.
Чтобы просмотреть эту информацию в Dreamweaver, щелкните правой кнопкой мыши (Windows) или
Щелкните изображение, удерживая нажатой клавишу CTRL (Mac OS), выберите «Заметки разработчика», затем
найдите поле FilePathSrc на вкладке All Info.
Объедините кусочки
Вы может объединять два или более фрагмента в один фрагмент. Фотошоп определяет размеры и положение результирующего среза из прямоугольника создается путем соединения внешних краев объединенных фрагментов. Если объединенные ломтики не являются смежными или имеют разные пропорции или выравнивания, вновь объединенный слайс может перекрывать другие слайсы.
комбинированный срез принимает настройки оптимизации первого среза в выбранной серии фрагментов. Комбинированный срез всегда пользовательский фрагмент, независимо от того, содержат ли исходные фрагменты авто нарезки.
Примечание: Вы не можете комбинировать слои на основе
ломтики.
Выберите два или более фрагмента.
Щелкните правой кнопкой мыши (Windows) или нажмите, удерживая нажатой клавишу Ctrl (Mac OS), и выберите «Объединить фрагменты».
Изменение порядка размещения слоев
Когда слои перекрываются, последний Создаваемый вами слайс является верхним слайсом в порядке наложения. Ты можешь изменить порядок наложения, чтобы получить доступ к базовым слайсам. Ты может указать, какой слайс находится в верхней и нижней части стека и перемещать фрагменты вверх или вниз в порядке укладки.
Примечание:Вы не может упорядочить порядок расположения автоматических фрагментов.
Выберите часть или несколько частей.
- Выберите инструмент «Выделение фрагмента» и
щелкните параметр порядка размещения на панели параметров.
 Варианты заказа штабелирования
Варианты заказа штабелированияA. На передний план B. На передний план Вперед C. Отправить назад D. Отправить Назад
Выравнивание и распределение пользовательских фрагментов
Вы может выравнивать пользовательские фрагменты по краю или их центрам и распределять пользователь нарезает равномерно вдоль вертикальной или горизонтальной оси. Путем согласования и распределяя пользовательские фрагменты, вы можете устранить ненужные автоматически нарезает фрагменты и создает более эффективный HTML-файл меньшего размера.
Примечание:Чтобы выровнять или распределить слои на основе слоев, выровняйте или распределите содержимое слоев.
Выберите пользовательские фрагменты, которые вы хотите выровнять.
- Выберите инструмент «Выделение фрагмента» и
выберите параметр на панели параметров.
 Варианты выравнивания
Варианты выравниванияA. Верхний B. Вертикальный Центр C. Нижний D. Левый E. Горизонтальный Центры Ф. Справа
Варианты распространенияA. Верхний B. Вертикальный Центр C. Нижний D. Левый E. Горизонтальный По центру F. Справа
Удалить фрагмент
Когда вы удаляете пользовательский фрагмент или фрагмент на основе слоя, автоматические фрагменты создаются заново для заполнения области документа.
Удаление фрагмента на основе слоя не не удалять связанный слой; однако удаление слоя, связанного с фрагментом на основе слоя удаляет фрагмент на основе слоя.
Примечание: Вы не можете удалять автоматические фрагменты. Если вы удалите все
пользовательские фрагменты и фрагменты на основе слоев в изображении, один автоматический фрагмент, покрывающий
все изображение остается.


 При работе с перекрывающимися фрагментами щелкните видимую часть нижележащего фрагмента, чтобы выбрать его.
При работе с перекрывающимися фрагментами щелкните видимую часть нижележащего фрагмента, чтобы выбрать его. Ты можешь
также дважды щелкните фрагмент, чтобы отобразить параметры.
Ты можешь
также дважды щелкните фрагмент, чтобы отобразить параметры.
 перемены.
перемены.
 Чтобы просмотреть эту информацию в Dreamweaver, щелкните правой кнопкой мыши (Windows) или
Щелкните изображение, удерживая нажатой клавишу CTRL (Mac OS), выберите «Заметки разработчика», затем
найдите поле FilePathSrc на вкладке All Info.
Чтобы просмотреть эту информацию в Dreamweaver, щелкните правой кнопкой мыши (Windows) или
Щелкните изображение, удерживая нажатой клавишу CTRL (Mac OS), выберите «Заметки разработчика», затем
найдите поле FilePathSrc на вкладке All Info. Варианты заказа штабелирования
Варианты заказа штабелирования Варианты выравнивания
Варианты выравнивания