Создание сайтов с помощью конструкторов: быстро и дёшево
В настоящее время интернет важен не только для жизни, но и для торговли. Но знали ли вы, что разработка сайта для вашего бизнеса требует немного времени и окупает все затрат. На самом деле вы можете разработать его самостоятельно, и это будет стоить копейки. Для начала, мы собрали самые лучшие, легкие и затратно-эффективные конструкторы сайтов в этой статье.
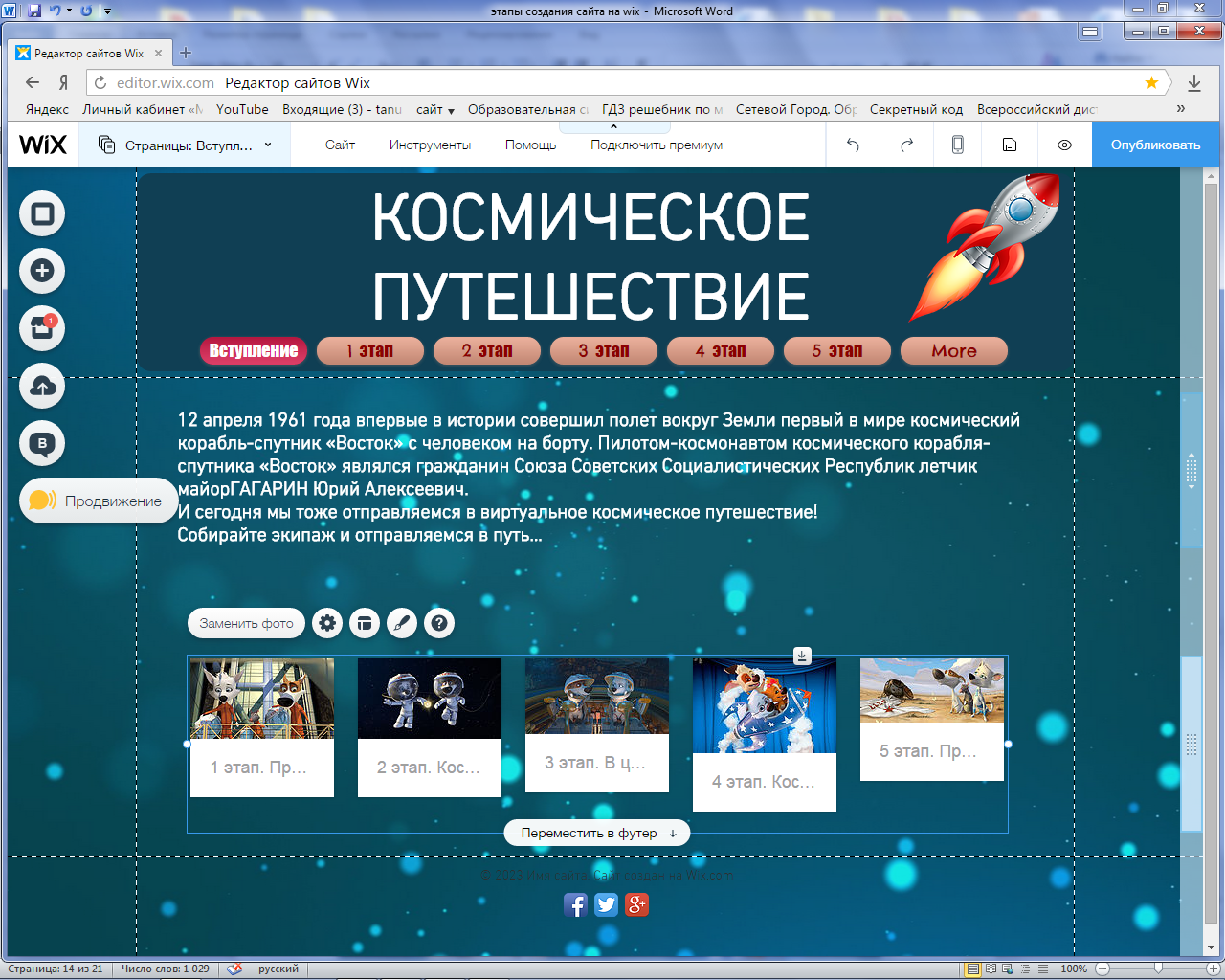
1. Самое лучшее универсальное устройство: Wix.comWix.com предлагает полный пакет с простым в использовании конструктором сайтов. Вы можете выбрать из более 500 дизайнерских шаблонов, которые уже есть в библиотеке, и вы гарантированно сможете создать профессиональный вебсайт. Если вы хотите создать свой собственный сайт в нуля, перетащите и запустите конструктор сайтов на wix.com, он интуитивно понятен и прост в использовании. И самое главное, вам не нужно беспокоиться о коде — вы можете добавлять анимацию, видео, изображения, бронировать билеты или даже продавать товары и принимать платежи через Интернет.
Wix.com предлагает совершенно бесплатную версию своего продукта для создания веб-сайтов, что замечательно, если вы хотите запустить свой сайт без финансовых обязательств. Однако за предоставленную возможность wix.com будет показывать рекламу на вашем сайте. Правда, вы можете перейти с бесплатной версии всего за 4 доллара в месяц. Большинство людей, как правило, выбирают также еще один очень разумный вариант 11 долларов в месяц, который включает в себя все необходимое для вашего сайта. Полную информацию о различных тарифных планах и о том, что входит в каждый из них, можно найти здесь.
Многие представители малого бизнеса предпочитают использовать конструктор сайтов wix.com, поскольку он строго контролирует их. Никакого технического оснащения совсем не требуется, поскольку все уже включено в пакет. На платформе даже есть магазин приложений app store, позволяющий вам оптимизировать поисковую систему, создавать базу данных электронной почты, отправлять электронную почту и даже создавать онлайн-магазин. Если вы ищете вдохновение, хорошим примером сайта, созданного с использованием wix.com, является skiing-deals.co.uk .
Если вы ищете вдохновение, хорошим примером сайта, созданного с использованием wix.com, является skiing-deals.co.uk .
Word Press.com – это всемирно известный конструктор сайтов и система управления контентом. Он предлагает конструктор сайтов с простым перетаскиванием для создания вашего сайта, он действительно хорош и может дать ошеломляющий результат, но многие выступают за создание новенького веб-сайта, wix.com имеет преимущество с точки зрения простоты и удобства использования.
На выбор предлагается четыре программных пакета: от бесплатного до бизнес-пакета за 26 долларов в месяц. Как и в случае с wix.com, у бесплатного пакета есть некоторые ограничения, такие как необходимость использования субдомена wordpress.com, а не собственного домена, и трансляция рекламы wordpress.com на вашем сайте.
Единственное, с чем следует быть осторожными на WordPress.com, что только лучший программный пакет стоимостью в 26 долларов в месяц позволит интегрировать Analytics. Итак, если вы заинтересованы в отслеживании того, сколько посетителей заходит на ваш сайт и какие страницы они посещают, вам нужно выбрать лучший пакет или воспользоваться wix.com.
Итак, если вы заинтересованы в отслеживании того, сколько посетителей заходит на ваш сайт и какие страницы они посещают, вам нужно выбрать лучший пакет или воспользоваться wix.com.
About.me – это вероятно самый простой конструктор сайтов в этом списке. Вы получите только одностраничный сайт, но он может быть опубликован и запущен в прямой эфир на считанные минуты. Регистрация проста, как и на многих сайтах в настоящее время, вы можете зарегистрироваться с помощью учетной записи Facebook или Google. Бесплатная версия является типовой и удобной для начинающих. Компромисс заключается в том, что доменное имя будет about.me/yourname. Всего за 8,5 долларов в месяц вы сможете разблокировать множество функций, таких как подключение собственного домена и возможность привлечения потенциальных клиентов, добавлять отзывы и многое другое – это все входит в премиум-версию . About.me, конечно, очень прост в настройке, но не располагает широким спектром функций, которые предлагают wix. com или wordpress.com.
com или wordpress.com.
Google как правило всегда имеет свою альтернативу любому процессу, поэтому неудивительно, что у них есть конструктор сайтов. Сайты Google это что-то между простым about.me и лучшим в своем классе wix.com. Это простой инструмент для перетаскивания сайтов, но вы можете быть уверены в том, что как и в Google здесь будет много обновлений и дополнительных функций, которые будут добавлены в течение следующих нескольких месяцев и лет.
В завершении о конструкторе веб-сайтовУ каждой компании должен быть свой собственный сайт, а также разработчик, который будет его поддерживать.
Если же у вас нет сайта – просто напишите нам и мы расскажем как разработать сайт.
7 шагов к успеху + личный совет
Здравствуйте! Сегодня предлагаю поговорить на одну важную тему – как правильно создать сайт самому. Она актуальная, ведь ресурсы, онлайн-проекты запускаются каждый день. Кто-то вкладывает немыслимые деньги, обращаясь за помощью к профессиональным веб-студиям. Кто-то пытается сэкономить, разрабатывая сайт самостоятельно. И первый, и второй вариант имеют право на жизнь. Только вот самостоятельна разработка зачастую проваливается. Потому что у человека нет достаточно знаний по данной теме. В этой статье я подробно расскажу с чего начать, как правильно создать сайт бесплатно и сделать его успешным. Материал – объемный, но ценный. В нем собран мой личный опыт, а потому могу с уверенностью утверждать – статья будет крайне полезная для всех начинающих веб-мастеров.
Кто-то пытается сэкономить, разрабатывая сайт самостоятельно. И первый, и второй вариант имеют право на жизнь. Только вот самостоятельна разработка зачастую проваливается. Потому что у человека нет достаточно знаний по данной теме. В этой статье я подробно расскажу с чего начать, как правильно создать сайт бесплатно и сделать его успешным. Материал – объемный, но ценный. В нем собран мой личный опыт, а потому могу с уверенностью утверждать – статья будет крайне полезная для всех начинающих веб-мастеров.
Содержание статьи:
- 1 Как правильно создать сайт самому: определяем цель
- 2 Как правильно создать сайт бесплатно: CMS или конструктор?
- 3 Как правильно создать сайт самому: конструкторы сайтов
- 4 Как правильно создать сайт для бизнеса: CMS или конструктор?
- 5 Как правильно создать сайт самому: не забывайте про домен и хостинг
- 6 Как правильно создать сайт бесплатно с нуля: 7 шагов к успеху
- 7 Как правильно создать сайт самому: личный совет
Кроме того, материал послужит своеобразной вводной лекцией для всех слушателей и участников моего авторского мега-курса «Как создать сайт за 4 дня своими руками». Курс – полностью бесплатный. Проводится в режиме онлайн. Его ценность – практические задания. После окончания обучения у вас будет собственный работающий сайт, с первыми статьями и первыми посетителями.
Курс – полностью бесплатный. Проводится в режиме онлайн. Его ценность – практические задания. После окончания обучения у вас будет собственный работающий сайт, с первыми статьями и первыми посетителями.
Проходя обучение, вы узнаете много другой полезной и ценной информации. В частности, я расскажу:
- как работать с аудиторией;
- как готовить контент;
- как заниматься продвижением сайта;
- и многое другое.
Если вы готовы пройти обучение, записывайтесь на тренинг прямо сейчас. Перейдите по ссылке и укажите адрес своей электронной почты. На нее придет уведомление о дате начала тренинга.
(Смотрите видео всего 10 минут и вы узнаете, как создать сайт всего за 10 минут)
Как правильно создать сайт самому: определяем цель
Прежде, чем рассказать, как правильно создать сайт для бизнеса, давайте поговорим о том, какие вообще бывают цели разработки веб-ресурсов.
Если речь идет о бизнесе, то главное – это коммерческое предназначение. В таком случае сайт позволяет:
- организовать прямую продажу товаров или услуг;
- информировать о работе компании;
- рассказывать о появлении новых товаров, услуг;
- и т.д.
Коммерческое направление присуще 95% сайтов. Остальные 5% — сайты для благотворительных организаций или частные проекты, разработанные для общения.
Обратите внимание! В принципе, сайты для благотворительных организаций условно можно считать коммерческими. Ведь они призваны информировать меценатов о работе организации и мотивировать сдавать пожертвования.
Сайты бывают нескольких видов:
- визитки;
- корпоративные;
- личные блоги;
- форумы;
- магазины;
- и другие.
Каждые из них удовлетворяют различные потребности аудитории. Но все они неизменно приносят заработок своим владельцам.
Как правильно создать сайт бесплатно: CMS или конструктор?
Читайте также: Как сделать баннер на сайт: 4 способа сделать крутой баннер
Есть два варианта, как правильно сделать сайт самому – выбрать для разработки CMS или конструктор. CMS – Система управления содержимым. Ее принято называть еще, как:
- движок;
- платформа.
CMS условно можно сравнить с текстовым редактором. Посредством системы относительно легко создавать и редактировать сайт. Почти так же, как и создавать и редактировать текст.
Выбираем CMS: что нужно учитывать, какими они бывают
Все движки можно разделить на две группы – платные и бесплатные. Если вас интересует, как правильно создать сайт бесплатно, рассматривайте платформы, не требующие обязательной оплаты. Расскажу об основных из них.
1. Joomla
Характеризуется большим набором различных функций. На этой платформе можно создавать сайты любого предназначения. Хотя лучше всего применять движок для небольших проектов.
2. Drupal
Известный движок. Хороший вариант для разработки качественных и удобных корпоративных проектов, визиток. Подходит для магазинов, сайтов, подразумевающих размещение портфолио, и т.д.
3. OpenCart
Идеальная площадка для интернет-магазинов. Обладает широким набором функций, необходимых для ведения успешной торговой деятельности. Не возникает проблем с администрированием, управлением. Однако разработать самостоятельно магазин вряд ли получится – необходимы знания php.
4. WordPress
Изначально платформа разрабатывалась для ведения блогов. Она быстро завоевала популярность во всем мире. Сегодня на ней создают сайты различного типа и тематики. В том числе, интернет-магазины. Движок постоянно совершенствуется, имеет массу дополнений, расширений, повышающих функционал платформы.
Она быстро завоевала популярность во всем мире. Сегодня на ней создают сайты различного типа и тематики. В том числе, интернет-магазины. Движок постоянно совершенствуется, имеет массу дополнений, расширений, повышающих функционал платформы.
Обратите внимание! Лично я настоятельно рекомендую выбирать WordPress. Это лучшая платформа. На ней легко сделать сайт даже новичку. Административная панель – понятная на интуитивном уровне. Не возникнет проблем с продвижением – движок «любят» поисковые роботы, потому что у него чистый код.
Как правильно создать сайт самому: конструкторы сайтов
Рассказывая о том, как правильно создать сайт самому, нельзя не упомянуть конструкторы сайтов. Это специализированный сервис, на котором представлено множество готовых шаблонов. Пользователю нужно только выбрать блоки и шаблоны, скомпоновать их и запустить проект. Никаких особых навыков и знаний не нужно. Опишу основные конструкторы.
1. Wix
Один из наиболее известных конструкторов. Сайты, созданные на такой площадке, отличаются профессиональностью. Они едва ли не идеальны.
2. uKit
Еще один хороший сервис. Отличается более эффективным, простым продвижением своего проекта в поисковых системах.
3. Jimdo
У этого конструктора представлено великое множество шаблонов различного типа. Предусмотрена максимально тонкая, точная настройка всех существующих параметров.
4. Tilda
Относительно новый, но весьма популярный конструктор. Удобный, функциональный, понятный на интуитивном уровне.
Как правильно создать сайт для бизнеса: CMS или конструктор?
Продолжаю рассказывать, как правильно создать сайт самому. Подведем промежуточный итог, попробовав определить, что же лучше подойдет для разработки ресурса своими руками – Система управления или конструктор.
Казалось бы, нет ничего проще конструктора. Для работы в нем не нужны какие-то специализированные знания и навыки. Достаточно нескольких часов, чтобы запустить свой проект.
Достаточно нескольких часов, чтобы запустить свой проект.
При работе с CMS нужны если не основы программирования, то глубокие знания и умения работать с компьютером, в интернете.
Однако конструкторы обладают рядом недостатков, среди которых:
- отсутствует возможность вносить изменения в код;
- сложности продвижения в поисковых системах;
- ограниченные возможности оформления;
- не всегда доступна опция применения домена второго уровня;
- нельзя перенести сайт на другой, удобный хостинг.
То есть, кроме простоты разработки, других преимуществ у конструкторов нет. Поэтому все-таки следует выбирать CMS! И ничего лучше WordPress пока еще не придумали. Ведь на этом движке любой сможет создать собственный проект!
Как правильно создать сайт самому: не забывайте про домен и хостинг
Отдельно хочу остановиться на таких важных моментах, как домен и хостинг. Без них невозможен ни один сайт.
Что такое домен
Под загадочным словом домен скрывается его название. Состоит оно из нескольких частей. Непосредственно, само по себе название проекта и указание зоны. Вот пример — ifish3.ru.
Состоит оно из нескольких частей. Непосредственно, само по себе название проекта и указание зоны. Вот пример — ifish3.ru.
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
Доменные зоны бывают разными:
- ru;
- ua;
- com;
- net и другие.
Кстати! При выборе зоне необходимо учитывать определенные факторы. Например, если вы хотите вести свой проект в Украине, рекомендуется ориентироваться на зону UA. Если проект коммерческий, выбирайте зону COM.
Вот несколько советов, как выбирать домен – название – своего сайта. Опираясь на них, вы легко подберете для своего проекта классное имя. Итак, при создании домена следует учитывать:
- оригинальность;
- простота запоминания;
- отсутствие заезженных фраз, как-то gurumaster и им подобные;
- простота набора латиницей;
- отсутствие сложных для транслитерации букв русского алфавита – Щ, Ы, Ж, Ч и т.
 д.;
д.; - отсутствие тире в названии.
Совет! Проведите мозговой штурм. Отберите несколько названий, которые вам понравились более прочих. Посредством специальных сервисов (например, www.nic.ru), проверьте, свободен ли подобранный вами домен.
Что такое хостинг
Теперь немного о хостинге – условно говоря, это место, на котором будет размещаться ваш сайт, чтобы быть доступным для пользователей. Предоставляют услуги хостинга специализированные компании. У них есть оборудование, на котором будет «стоять» сайт.
К сведению! Стоимость размещения сайта напрямую зависит от его масштаба, размера. Чем больше страниц, «тяжелее» его контент, выше посещаемость, тем дороже услуги хостинга.
При выборе компании, предоставляющей хостинг, следует учитывать следующие моменты:
- стабильность и бесперебойность работы – круглые сутки 7 дней в неделю;
- простой и понятный интерфейс;
- адекватная служба поддержки, оперативно решающая все вопросы;
- приемлемая стоимость услуг.

Сегодня услуги хостинга предоставляет множество компаний. Выбрать среди них не так уж и просто.
Чтобы не ошибиться, рекомендую предварительно пообщаться со службой поддержки нескольких компаний. Если вам там идут навстречу, оперативно и подробно отвечают на все вопросы, работают с вами, хотя вы еще и не разместили свой проект на их серверах, можете доверять такой компании.
Как правильно создать сайт бесплатно с нуля: 7 шагов к успеху
И вот я перехожу к основному разделу своей статьи. Буду подробно описывать 7 шагов к сайту, сделанному своими руками. Предыдущие разделы также важны, поскольку дают полезную информацию, но последовательность действий описывается именно здесь.
1. Определение целей
Начинать создание сайта нужно с теоретической и аналитической работы – определения целей вашего будущего проекта. Среди основных целей любого ресурса выделяются следующие:
- продажа товаров;
- предложение услуг;
- создание положительного имиджа компании;
- публикация новостей;
- и многое другое.

Чаще всего ко мне обращаются с помощью создать личный сайт. Это своеобразный блог, на котором владелец делится своим опытом и полезными статьями. Основная задача – приносить прибыль. Первое время – несколько месяцев – нужно работать на перспективу. Писать статьи, продвигать проект. Привлекать аудиторию.
Однако впоследствии сайт станет приносить своему владельцу – автору статей – прибыль. Ее размер зависит от уровня и качества материалов. Чем больше полезных текстов публикуется, тем больше посещаемость. Она и способствует формированию уровня заработка.
Есть несколько способов монетизации проекта:
- подключение сервисов контекстной рекламы – они автоматически выводя на сайт рекламные объявления, а когда посетители кликают по ним, то на счет владельца зачисляется определенная сумма;
- размещение баннерной рекламы;
- публикация рекламных статей;
- и некоторые другие.
Поэтому, если вы хорошо разбираетесь в каком-то виде деятельности, у вас есть желание делиться своим опытом и информацией, рекомендую задуматься о создании личного блога.
2. Выбор движка
Следующий этап рассказа, как правильно создать сайт для бизнеса – выбор движка. Выше я перечислял основные виды платформ, которые принято использовать для создания сайтов. Здесь акцентирую внимание, на какие CMS следует ориентироваться, при разработке проекта той или иной направленности.
Если вам нужна простая визитка, выбирайте WordPress или Joomla. При создании корпоративного сайта стоит ориентироваться также на эти две платформы. Если нужен интернет-магазин, то оптимальным вариантом станет OpenCart, но также можно и WordPress – у него есть специализированное расширение для ведения торговой деятельности.
Как видите, во всех сферах WordPress остается незаменимым. Кстати, он хорошо подходит для:
- личных блогов;
- новостных проектов;
- информационных сайтов.
3. Разработка прототипа и оформления
Прототип – небольшой графический макет. В нем иллюстрируются все особенности вашего сайта. Рисовать прототип можно на обычном листе простым карандашом, указав в прототипе:
Рисовать прототип можно на обычном листе простым карандашом, указав в прототипе:
- расположение страниц;
- примерное расположение блоков;
- структуру ресурса.
Опираясь на созданный прототип, необходимо продумать его будущий дизайн:
- какие цвета будут основными;
- какого цвета будут те или иные блоки;
- какие рисунки используются для оформления;
- и т.д.
Чаще всего дизайн готовится в отдельном файле на графическом редакторе Adobe Photoshop. Сохраняется готовый макет в формате PSD. Именно этот файл используется в последующей верстке сайта.
4. Верстка на личном компьютере
Каждый элемент макета находится на отдельном слое. Так нужно для верстки. Она осуществляется на личном компьютере. Однако верстка, как и формирование дизайнерского макета, требует умений и специализированных навыков.
После верстки начинается еще один этап, который, впрочем, объединен с этим. Поскольку в некоторых случаях, в зависимости от сложности проекта, необходима помощь программиста. Он выполняет следующие работы:
Он выполняет следующие работы:
- подключает к ресурсу те или иные функциональные расширения;
- подключает плагины;
- вносит различные изменения в сам шаблон CMS;
- автоматизировать определенные процессы.
В общем, рассказывая о том, как правильно создать сайт бесплатно, нужно отметить – в некоторых случаях понадобится помощь специально обученных людей.
Обратите внимание! Как обойтись без помощи профессионалов и доделать сайт самостоятельно, я расскажу ниже.
5. Приобретение домена и хостинга
Что такое домен и хостинг – я уже писал выше. Теперь остановлюсь на особенностях их покупки.
Доменные имена регистрируют специализированные компании. Вы выбираете понравившееся имя, проверяете свободно ли оно, и регистрируете. Оплачивая стоимость услуг компании.
Однако нужно понимать, что вы не покупаете имя, а как бы арендуете его. Платить за использование домена нужно будет каждый год. Или месяц — в зависимости от выбранного тарифного плана.
Или месяц — в зависимости от выбранного тарифного плана.
Совет! Оплата на год вперед намного выгоднее, чем ежемесячные взносы.
При регистрации доменного имени нужно будет ввести свои данные. Вводите правильные, реальные. Это защитит вас в случае каких-то недоразумений (от них никто не застрахован) и вы сможете подтвердить свое право владения именем.
Обратите внимание! При регистрации домена на предприятие нужно указывать полные юридические данные компании.
Зачастую компании, занимающейся регистрацией доменных имен, предоставляют услуги хостинга. Где именно выбирать хостинг, решайте сами. Только убедитесь, что он действительно высококачественный, надежный.
Хостинг также рекомендуется оплачивать на год вперед. Такой тарифный план намного выгоднее, чем помесячная оплата.
6. Запуск сайта
После того, как купили домен и хостинг, перенесли на него готовый сайт, можете запускать свой проект. Обычно сервисы, предоставляющие хостинг, помогают в переносе сайта и его подключении. Поэтому, если возникают вопросы, можете смело обращаться за помощью в службу поддержки.
Обычно сервисы, предоставляющие хостинг, помогают в переносе сайта и его подключении. Поэтому, если возникают вопросы, можете смело обращаться за помощью в службу поддержки.
7. Наполнение сайта качественным контентом
И последний этап, как правильно создать сайт самому – наполнение высококачественным контентом. Под ним подразумеваются:
- тексты, статьи;
- фотографии и картинки;
- видео-ролики;
- и прочие виды информации.
Обратите внимание! Часть статей – хотя бы несколько – я рекомендую подготовить заранее. Чтобы сразу после запуска проекта у вас был материал для наполнения.
Весь материал должен быть максимально качественным. Например, к статьям предъявляются следующие требования:
- уникальность;
- информативность;
- полезность.
То есть, нельзя просто скопировать текст с другого сайта и разместить на своем. Поисковые роботы это заметят и вашему проекту грозят санкции.
От качества и количества контента напрямую зависит посещаемость проекта. А от уровня посещаемости – заработок.
Как правильно создать сайт самому: личный совет
Я подробно рассказал вам, как правильно сделать сайт бесплатно. Описав все особенности работы и последовательность шагов. Наверняка, у вас возникли вопросы, касающиеся дизайна, верстки и программирования. «Разве это самостоятельная работа, если нужно привлекать специалистов, да еще и деньги им платить за это?», — вправе возмутиться вы.
Однако нужно понимать, что я подробно описывал все этапы, как ПРАВИЛЬНО создавать сайт. Поэтому и указал, какие специалисты зачастую требуются для решения поставленной задачи.
Если же вы давно мечтаете о своем личном проекте, хотите зарабатывать на собственном блоге, приглашаю вас на мой авторский онлайн-тренинг, как сделать сайт своими руками за 4 дня.
Он ориентирован на людей:
- разного возраста;
- социального положения;
- и уровня владения компьютером.

Тренинг построен на практических заданиях. Он доказывает, что сделать сайт самостоятельно можно даже без профильных навыков и знаний, умений и опыта.
Вы будете просто повторять за мной, и спустя 4 дня у вас будет собственный проект. Красивый, удобный, с первыми статьями и первыми посетителями. Работа ведется на основе платформы WordPress. Я подробно рассказываю, с чего начинать, как сделать структуру сайта, как работать в административной панели, как оформлять сайт.
Обратите внимание! Если у вас возникают вопросы или сложности, моя служба поддержки поможет в их решении.
Участвуя в тренинге, вы поймете, что делать сайты не только просто, но и невероятно интересно. К тому же, для запуска личного проекта, блога нет нужды привлекать сторонних специалистов – верстальщиков, дизайнеров, программистов.
Во время обучения предоставляют дополнительную ценную и полезную информацию – как писать статьи, как подбирать для них ключевые слова, как продвигать сайт и увеличить его посещаемость, какие способы монетизации существуют.
Если хотите изменить свою жизнь, заняться новым для себя перспективным и интересным делом, существенно повысить свой уровень доходов, регистрируйтесь на обучение прямо сейчас! Оставьте свой адрес электронной почты, и на него придет уведомление о дате старта тренинга.
Сколько времени занимает создание веб-сайта? 3 пути, по которым вы можете пойти
Контент CodeinWP бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Сколько времени занимает создание веб-сайта? Возможно, дольше, чем вы ожидаете, но и довольно быстро по сравнению с тем, сколько времени это занимало раньше. Все зависит от вашего метода создания веб-сайта, сроков, бюджета и вашего собственного опыта веб-разработки. Когда вы посмотрите на все эти факторы, сроки веб-разработки станут ясными.
Для начала вы должны понять различные способы создания веб-сайта.
Существует три типичных способа создания веб-сайта:
- С помощью WordPress (сделай сам)
- Использование конструктора сайтов (сделай сам)
- Найм веб-разработчика/дизайнера
Итак, сколько времени нужно, чтобы создать веб-сайт, используя все эти методы? Мы расскажем об этом ниже вместе с информацией о сроках, связанных с каждым из них. Кроме того, мы объясним цены, а также плюсы и минусы этих методов.
Кроме того, мы объясним цены, а также плюсы и минусы этих методов.
Продолжайте читать, чтобы узнать, сколько времени занимает создание веб-сайта (и не только!)
📚 Содержание:
- Сколько времени занимает создание веб-сайта с помощью WordPress? (сделай сам)
- Сколько времени занимает создание веб-сайта с помощью конструктора веб-сайтов?
- Сколько времени занимает создание веб-сайта, если вы нанимаете разработчика?
Сколько времени занимает создание сайта на WordPress? (DIY)
Сроки создания веб-сайта WordPress DIY зависят от:
- Ваш опыт работы с WordPress: Это ключевой фактор; У WordPress есть кривая обучения, поэтому неопытный пользователь может потратить несколько часов на изучение того, как изменить простую настройку. Однако опытные пользователи могут запустить базовый веб-сайт за несколько часов.
- Инструменты, которые вы используете: Темы ускоряют процесс, как и кнопки установки в один клик с вашего хоста.
 Срок увеличивается, когда вы начинаете добавлять больше настроек, плагинов и контента.
Срок увеличивается, когда вы начинаете добавлять больше настроек, плагинов и контента. - Размер и тематика сайта: Это одностраничное портфолио с небольшой фотогалереей, простым описанием и контактной информацией? Если это так, вы можете запустить такой небольшой сайт за час или два. Блог, для запуска которого требуются десятки статей, может занять несколько месяцев. То же самое можно сказать и об обширном интернет-магазине.
В целом, по нашим оценкам, создание веб-сайта «сделай сам» занимает от 1 часа до 1 года ⌛. Кто-то с опытом работы с WordPress, используя установку в один клик, готовую тему и работая над небольшим сайтом, не должен иметь проблем с запуском сайта WordPress DIY за несколько часов.
Срок увеличивается до нескольких недель, если у вас нет опыта, вы планируете сложные настройки или у вас более крупный проект. Основная причина, по которой вы потратите до года на работу над сайтом WordPress, заключается в том, что это огромный веб-сайт с большим количеством контента, продуктов или настроек.
⌛ Временная шкала
- Найдите хостинг/домен и запустите WordPress с установкой в один клик: 1+ час.
- Найдите, купите, загрузите и установите тему WordPress: 1+ час.
- Настройка темы WordPress: 1-7 дней для опытных пользователей на основных сайтах. Несколько недель или месяцев для крупных веб-сайтов или для неопытных пользователей.
- Установить плагины и активировать настройки: От нескольких часов до нескольких дней.
- Наполнение веб-сайта письменным контентом, меню, медиа, продуктами, обработкой платежей и другими необходимыми элементами: Несколько дней или недель для небольших сайтов. Месяц для крупных проектов.
- Обслуживание, такое как безопасность, оптимизация и создание/обновление содержимого: Текущее.
💵 Цена
Базовый веб-сайт WordPress, сделанный своими руками, стоит менее 100 долларов в год. Текущие расходы могут увеличиваться по мере масштабирования вашего бизнеса. Более крупные сайты WordPress могут стоить тысячи долларов в месяц.
Текущие расходы могут увеличиваться по мере масштабирования вашего бизнеса. Более крупные сайты WordPress могут стоить тысячи долларов в месяц.
Вот разбивка затрат:
- Домен: 10 долларов в год; больше, если это желаемый домен.
- Программное обеспечение WordPress: Бесплатно.
- Плагины: От бесплатного до 100 долларов в год за каждый плагин.
- Тема: Бесплатно до 150 долларов в год.
- Хостинг: от 5 до 1000 долларов в месяц. Большинство новых сайтов обычно попадают в диапазон от 5 до 30 долларов в месяц.
👉 Прочтите наше полное руководство о том, сколько стоит создать веб-сайт в зависимости от типа проекта.
💡 Где купить/скачать все необходимое для создания сайта на WordPress своими руками
- Программное обеспечение WordPress: Официальный сайт. Хостинг
- : узнайте о лучших хостингах WordPress, затем нажмите на веб-сайт каждого из них, чтобы зарегистрироваться.

- Доменное имя: от вашего хоста или одного из множества доступных регистраторов доменов.
- тем WordPress: библиотека тем WordPress, ThemeForest или поиск в Интернете разработчиков премиальных тем, таких как Themeisle. Плагины
- : библиотека плагинов WordPress, CodeCanyon или поиск в Интернете нужного типа плагина.
👍 Плюсы
- Самодельный сайт WordPress — это самый дешевый и быстрый способ создать сайт; это определенно самый быстрый, если вы знаете, что делаете.
- Вам не обязательно быть профессиональным разработчиком или платить за него, чтобы работать с WordPress.
- У вас есть полный контроль над настройками, дизайном и кодом веб-сайта, в отличие от того, как создатели веб-сайтов используют проприетарные системы файлов и кодирования, поэтому перенос контента затруднен. С WordPress у вас есть полная свобода действий.
- Вы можете выбрать свой хост, что позволит вам найти именно то, что вам нужно, будь то низкая цена, высокая скорость или выделенный сервер.

- WordPress работает с тысячами тем, плагинов и инструментов для создания веб-сайтов, поэтому вы можете избежать написания кода и вместо этого с легкостью создать сайт.
- Существует бесконечное количество онлайн-ресурсов для изучения WordPress.
👎 Минусы
- У вас может получиться плохой дизайн, если у вас нет опыта работы с WordPress.
- Это занимает время вашего собственного рабочего дня, в то время как вы могли бы заняться чем-то другим и поручить создание сайта профессионалу.
- Вы должны изучить и оплатить отдельный хост, что требует больше времени и знаний.
- Создание сайта на WordPress своими руками займет очень много времени, если вы неопытны.
- Прямая персонализированная поддержка клиентов для WordPress практически отсутствует.
Наверх
Сколько времени занимает создание веб-сайта с помощью конструктора веб-сайтов?
Подобно сайту WordPress, созданному своими руками, онлайн-конструкторы веб-сайтов занимают больше времени, если вы создаете более крупный сайт или если у вас нет опыта работы с выбранным конструктором веб-сайтов. Сказав это, они делают конструкторы веб-сайтов для начинающих , поэтому системы предлагают более быстрые решения для создания сайтов по сравнению с сайтом WordPress, сделанным своими руками.
Сказав это, они делают конструкторы веб-сайтов для начинающих , поэтому системы предлагают более быстрые решения для создания сайтов по сравнению с сайтом WordPress, сделанным своими руками.
Поскольку конструкторы веб-сайтов, такие как Wix, Squarespace, Shopify и Weebly, включают все необходимое для создания сайта в одном пакете (хостинг, темы и конструктор с помощью перетаскивания), в целом вы тратите меньше времени. Также нет необходимости иметь опыт работы со сложными настройками или кодом, поскольку любой может понять визуальные конструкторы.
- По нашим оценкам, создание базового веб-сайта с помощью конструктора веб-сайтов может занять от 1 дня до 1 недели.
- Для более крупных сайтов требуется больше контента, загрузка мультимедиа и настройка параметров, поэтому создание конструктора сайтов может занять несколько месяцев.
⌛ Хронология
- Зарегистрируйтесь в конструкторе сайтов, таком как Wix, Squarespace или Shopify (для интернет-магазинов): До 1 часа.

- Выбрать и активировать тему и домен: До часа.
- Настройка темы: от 1 часа до нескольких дней.
- Добавьте контент, продукты, мультимедиа и все остальное, что нужно вашему сайту: От нескольких дней до месяцев в зависимости от размера вашего сайта.
Хорошей новостью является то, что отсутствие опыта не так сильно увеличивает временную шкалу с конструктором веб-сайтов. Очевидно, что разработчик по-прежнему будет делать веб-сайт на Wix быстрее, чем новичок, но с сайтом на WordPress, сделанным своими руками, существует больший пробел в знаниях.
💵 Цена
Зависит от конструктора сайта. Все это инструменты SaaS (программное обеспечение как услуга), поэтому вы обычно платите ежемесячную плату за доступ ко всему.
Ниже приведены некоторые цены популярных конструкторов сайтов. Обратите внимание, что самая низкая указанная цена является самой низкой из возможных цен, что в некоторых случаях требует покупки за год вперед. Точно так же максимальная цена в некоторых случаях является ежемесячной ценой для плана самого высокого уровня. Если вы купили на год вперед, цена за месяц может быть ниже.
Точно так же максимальная цена в некоторых случаях является ежемесячной ценой для плана самого высокого уровня. Если вы купили на год вперед, цена за месяц может быть ниже.
Проще говоря, указанные диапазоны составляют от минимально возможной цены для самого начального плана до максимально возможной цены для самого продвинутого плана.
- Wix: бесплатно до 59 долларов в месяц; стартовый план составляет 16 долларов в месяц.
- Squarespace: от 16 до 49 долларов в месяц.
- Shopify: от 1 доллара (в течение первых трех месяцев) до 299 долларов в месяц.
- Weebly: от 0 до 29 долларов в месяц.
💡 Где купить все необходимое
Сначала узнайте о лучших конструкторах веб-сайтов, чтобы принять решение о том, какой из них использовать. После того, как вы сделали свой выбор, вы можете перейти непосредственно на веб-сайт создателя сайта, чтобы создать учетную запись. Все, от плагинов до тем и хостинга, добавляется на панель инструментов конструктора сайтов. Нет причин идти куда-то еще.
Все, от плагинов до тем и хостинга, добавляется на панель инструментов конструктора сайтов. Нет причин идти куда-то еще.
👉 Узнайте, как начать работу с Wix
👉 Узнайте, как начать работу с Squarespace
👉 Узнайте, как начать работу с Shopify
👍 Плюсы
- Конструктор веб-сайтов — это, безусловно, самый простой вариант для начинающих с минимальным опытом работы с WordPress или общим опытом разработки.
- Это также самый быстрый способ создать веб-сайт, независимо от опыта.
- Разработчики сайтов часто предлагают доступ к плагинам, приложениям и темам.
- Все аспекты создания сайта включены в ежемесячную плату. Вы получаете все: от хостинга, доменного имени и конструктора перетаскивания до обработки платежей (при необходимости).
- Ежемесячная плата довольно доступная.
- Обслуживание клиентов входит в вашу подписку.
👎 Минусы
- Вы теряете контроль над своим кодом и общими настройками сайта.
 Проприетарные конструкторы сайтов очень затрудняют экспорт контента и его перемещение в другое место.
Проприетарные конструкторы сайтов очень затрудняют экспорт контента и его перемещение в другое место. - Вы ограничены параметрами настройки, включенными в конструктор сайтов. Обычно он гораздо более ограничен, чем постоянно расширяющийся инструмент, такой как WordPress.
- Темы часто бывают простыми и используются многими компаниями, что затрудняет создание уникального имиджа бренда.
- Многие люди утверждают, что при использовании конструктора веб-сайтов сложнее выделиться с помощью стандартных методов SEO.
Наверх
Сколько времени займет создание веб-сайта, если вы наймете разработчика?
Наем веб-разработчика или агентства веб-дизайна и разработки, как и ожидалось, является самым дорогостоящим путем, который вы можете выбрать, и, как правило, самым трудоемким.
Конечно, в обмен вы получаете веб-сайт, адаптированный к вашим индивидуальным потребностям и обладающий всеми нужными вам функциями. Тем не менее, есть компромиссы, о которых следует знать.
⌛ Сроки
Ожидайте не менее 14 недель полностью функционального веб-сайта от платного разработчика.
У команд разработчиков разные названия этапов разработки, но вот общий график:
- Открытие (изучение вашего бренда, сбор активов и общее планирование): 3+ недели.
- Дизайн (период, когда ваш разработчик создает дизайн с форматированием, цветами, стилями и структурой): 6+ недель.
- Начальная разработка (это когда делают дизайн интерактивным и функциональным): 3+ недели.
- Модификации (настройки, оптимизация, исправления ошибок и все, что вы хотите добавить): 2+ недели.
- Обслуживание (например, исправления безопасности, обновления и оптимизация): Текущее.
💵 Цена
Наше исследование показывает, что внештатные дизайнеры и агентства, как правило, берут от 2000 до 7000 долларов за веб-сайт на 10–15 страниц, при этом 36% ответивших разработчиков придерживаются диапазона от 2000 до 3000 долларов.
Простые веб-сайты стоят от 500 до 3500 долларов, в то время как более надежные сайты могут стоить от 10 000 долларов.
Цена также зависит от типа сайта. Мы обнаружили, что небольшие базовые сайты электронной коммерции стоят более 5000 долларов, поскольку они обычно требуют дополнительной работы для настройки таких элементов, как обработка платежей, страницы продуктов и интегрированные маркетинговые инструменты.
💡 Где нанять разработчика для создания вашего сайта
👍 Плюсы
- Наем профессионального разработчика дает возможность расширенной настройки вашего сайта. Вы можете делать запросы, просить внести коррективы и даже посмотреть, создаст ли разработчик для вас специальную функцию.
- Вы можете установить постоянные деловые отношения, которые позволят вам иметь надежного разработчика под рукой, когда вам нужно что-то исправить или изменить на веб-сайте. Вы не сможете получить это с помощью конструктора веб-сайтов или сайта DIY WordPress.

- Опыт разработчика снимает с вас значительную нагрузку.
- Некоторые разработчики предлагают другие услуги, такие как SEO, ведение блога и дизайн логотипа, как часть пакета. Это может привести к ценному предложению для вас.
- Наем разработчика высвобождает ваше время для развития вашего бизнеса.
- Вы минимизируете риск сделать плохой дизайн, особенно если вы собираетесь проверить свои собственные любительские навыки разработки.
👎 Минусы
- Заработная плата веб-разработчика может быть довольно высокой, что делает найм профессионального разработчика или агентства, безусловно, самым дорогим путем. (Тем не менее, вы можете в конечном итоге получить более высокую отдачу от инвестиций, и вы можете заработать больше денег в обмен на время, которое вы выиграете).
- Вы должны регулярно общаться с разработчиком, чтобы убедиться, что он соблюдает график и располагает всеми ресурсами и информацией, необходимыми для создания качественного продукта.

- Временная шкала увеличивается независимо от типа разработчика. Агентства работают над несколькими проектами одновременно, поэтому не стоит ожидать сайт за неделю. Кроме того, обычно это занимает больше времени, поскольку даже внештатный разработчик вносит в проект больше настроек.
- Всегда есть риск некачественной работы. Интенсивные исследования и интервью помогают снизить этот риск, но WordPress и создатели веб-сайтов предоставляют гарантированные темы, в то время как некоторые менее опытные разработчики могут вас разочаровать.
Наверх
Суммируя, сколько времени уходит на создание веб-сайта
Подводя итог, у вас есть три способа создать веб-сайт:
- Самостоятельно создать сайт WordPress (и разместить его на такой платформе, как Bluehost ).
- Создайте сайт самостоятельно с помощью конструктора сайтов (например, Wix).
- Наймите профессионального разработчика.
Эти методы помогают решить, сколько времени потребуется для создания веб-сайта:
- Сроки для сайта DIY WordPress: Опытные пользователи WordPress могут создать базовый сайт за несколько часов, но обычно требуется несколько дней, чтобы добавить весь контент и все оптимизировать.
 Сайты большего масштаба занимают недели или даже месяцы. Неопытные пользователи потратят много времени на обучение, что может продлить процесс на несколько недель.
Сайты большего масштаба занимают недели или даже месяцы. Неопытные пользователи потратят много времени на обучение, что может продлить процесс на несколько недель. - Временные рамки при использовании конструктора веб-сайтов: Большинство пользователей должны создать базовый веб-сайт в течение от одного дня до одной недели. Для больших сайтов может потребоваться несколько месяцев. Это также зависит от того, какой конструктор веб-сайтов вы используете и насколько он интуитивно понятен для вас.
- Сроки при найме профессионального разработчика: Не менее 14 недель из-за обширной настройки (и того факта, что у фрилансеров и агентств есть и другие проекты для работы).
Итак, сколько времени уходит на создание веб-сайта? Ваш выбор решит, будет ли это! Я призываю вас не торопиться, независимо от выбранного вами метода, потому что всегда лучше получить результаты высочайшего качества, прежде чем запускать свой веб-сайт для всеобщего обозрения.
Если у вас есть опыт создания веб-сайта, поделитесь в комментариях, сколько времени у вас ушло на это!
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. Узнайте больше ниже:
* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких дополнительных затрат.
Или начните общение в нашей группе Facebook для профессионалов WordPress. Находите ответы, делитесь советами и получайте помощь от других экспертов WordPress. Присоединяйтесь сейчас (это бесплатно)!
Как создать веб-сайт за 10 простых шагов (2022 г.)
В 2022 году создать веб-сайт самостоятельно стало проще, чем когда-либо, благодаря таким инструментам, как Wix, Squarespace, и платформам без кода, таким как Bubble, которые позволяют создавать еще более сложные такие вещи, как веб-приложения. Эти фреймворки устранили необходимость кодировать или программировать для создания собственного веб-сайта, но все же есть навыки и приемы, которые вам следует знать, если вы хотите научиться создавать веб-сайт самостоятельно. Вот шаги, которые вы должны знать, чтобы начать делать отличный веб-сайт.
Эти фреймворки устранили необходимость кодировать или программировать для создания собственного веб-сайта, но все же есть навыки и приемы, которые вам следует знать, если вы хотите научиться создавать веб-сайт самостоятельно. Вот шаги, которые вы должны знать, чтобы начать делать отличный веб-сайт.
1. Проведите исследование
Первый и наиболее важный шаг перед началом разработки вашего веб-сайта — провести предварительное исследование целевого рынка. Целевой рынок — это тип людей, компаний или клиентов, которых вы хотите привлечь на свой сайт.
Вы можете спросить себя: есть ли у этих людей проблема, которую им нужно решить? Можете ли вы помочь им решить эту проблему на вашем веб-сайте или через него? Соберите самые разные мнения о проблеме, с которой они сталкиваются, из-за нехватки существующих решений.
Этот процесс Исследования рынка продуктов осуществляется посредством опросов или анализа существующих данных. Кроме того, вы можете выбрать нескольких конкурентов на рынке и извлечь уроки из их ошибок с помощью Анализа конкурентов .
Кроме того, вы можете выбрать нескольких конкурентов на рынке и извлечь уроки из их ошибок с помощью Анализа конкурентов .
2. Начните планировать свой UI/UX
A Пользовательский интерфейс (UI) и User Experience (UX) определяют, как посетители вашего веб-сайта воспринимают его.
Вопросы, которые следует задать себе, включают:
- Сколько страниц нужно моему сайту?
- Что я хочу, чтобы люди увидели при первом посещении?
- На что я хочу, чтобы люди нажимали, если они посещают мой сайт?
- Что еще я хочу, чтобы люди могли делать на моем сайте?
С помощью книги и ручки или удобного программного обеспечения вы можете начать набрасывать план вашего сайта и то, что вы хотите, чтобы пользователь делал при посещении.
Например, если вы создаете интернет-магазин, вы можете захотеть, чтобы UI/UX позволяли пользователю делать следующее:
- Выберите продукт
- Добавьте его в корзину
- Введите кредитную карту
- Оформите заказ и приобретите продукты
Хороший пользовательский интерфейс сделает ваше приложение привлекательным, но хороший UX будет определять, как пользователь будет себя чувствовать после взаимодействие с вашей платформой, особенно в первый раз. Все мы знаем, как важны первые впечатления. Создание хорошего веб-сайта не означает, что вы должны быть мастером на все руки. Вы можете пойти на Upwork или Fiverr и найти опытных дизайнеров UI/UX, чтобы воплотить свои наброски в реальность, или вы можете использовать инструмент визуального программирования, такой как Bubble, чтобы создать его самостоятельно.
Все мы знаем, как важны первые впечатления. Создание хорошего веб-сайта не означает, что вы должны быть мастером на все руки. Вы можете пойти на Upwork или Fiverr и найти опытных дизайнеров UI/UX, чтобы воплотить свои наброски в реальность, или вы можете использовать инструмент визуального программирования, такой как Bubble, чтобы создать его самостоятельно.
3. Решите, нужна ли вам база данных
Вы знакомы с таблицами Excel? Если да, то вы действительно взаимодействовали с базой данных раньше. База данных — это просто банк данных. Если вашему веб-сайту необходимо хранить данные о посетителях (например, их адрес электронной почты), вам следует использовать конструктор веб-сайтов, который либо предоставляет вам встроенную базу данных, либо позволяет подключаться к службе базы данных. Если вы просто создаете статические целевые страницы для своего бизнеса или портфолио, вам может не понадобиться база данных.
Если вы создаете свой веб-сайт в Bubble, ваш сайт поставляется со встроенной базой данных, которая позволяет вам создавать собственные пользовательские данные и рабочие процессы, связанные с этими данными. Если вы значительно расширили структуру своей базы данных, вы можете просто перейти непосредственно на вкладку данных и начать вводить свои поля. Вы все еще можете добавлять новые поля, когда ваш сайт требует во время цикла разработки, и это нормально!
Если вы значительно расширили структуру своей базы данных, вы можете просто перейти непосредственно на вкладку данных и начать вводить свои поля. Вы все еще можете добавлять новые поля, когда ваш сайт требует во время цикла разработки, и это нормально!
Важно иметь четкое представление о том, какие данные вам нужны, еще до того, как вы приступите к выбору платформы.
4. Решите, хотите ли вы работать на ПК и/или на мобильных устройствах.
На основе вашего предварительного маркетингового исследования вы должны иметь представление о том, где большинство ваших пользователей будут получать доступ к вашему программному обеспечению. Это может быть на их телефонах (мобильных), на их компьютерах (настольных) или на обоих! Многие базовые конструкторы веб-сайтов обеспечат доступ к вашему сайту на мобильных устройствах и компьютерах без необходимости разрабатывать отдельный сайт. Однако если вы создаете более сложный веб-сайт (например, клон Amazon, Facebook или Airbnb), примите во внимание следующее:0003
Если почти все ваши пользователи будут использовать мобильные телефоны : вы можете разработать «родное» мобильное приложение для развертывания в магазине iOS или Android PlayStore (и вам нужно создать два разных типа). Для этого потребуются инженерные знания, если вы не используете платформу без кода, которая может экспортировать в эти магазины. В экосистеме Bubble появление оберток значительно упростило развертывание в нативных магазинах приложений.
Для этого потребуются инженерные знания, если вы не используете платформу без кода, которая может экспортировать в эти магазины. В экосистеме Bubble появление оберток значительно упростило развертывание в нативных магазинах приложений.
Примеры оберток:
- BDK Native
- Deploy Wrapper (Copilot)
- Zeroqode Native
Альтернатива разработке собственного мобильного приложения: создайте веб-приложение, ориентированное на мобильные устройства, чтобы люди, посещающие ваш веб-сайт со своих телефонов, просто как гладкий пользовательский опыт, как пользователи компьютеров. Благодаря удобному для мобильных устройств дизайну вы можете сделать свое приложение доступным как для пользователей iOS, так и для Android, не тратя время на разработку отдельных версий одного и того же приложения для iOS и Android.
Узнайте больше о веб-приложениях и мобильных приложениях.
5. Выберите свой технологический «стек».
«Стек » — это набор технологий, обеспечивающих работу вашего сайта. С появлением no-code вам, возможно, не придется беспокоиться об этом, поскольку платформа поставляется со всеми частями технического стека в одном инструменте.
С появлением no-code вам, возможно, не придется беспокоиться об этом, поскольку платформа поставляется со всеми частями технического стека в одном инструменте.
Различные части технологического стека могут включать:
- Внешний интерфейс — то, что видят пользователи, включая пользовательский интерфейс
- Задний конец — то, что происходит за кулисами, например база данных
- Платежный процессор — если у вас есть покупки или услуги на вашем сайте для оплаты
- Нативная оболочка приложения — если вы хотите работать на настольных и мобильных устройствах
Выбор стека может потребовать от вас изучения или исследования лучших вариантов или воспользуйтесь универсальным инструментом, например Bubble. Посмотрите на плюсы и минусы каждого инструмента и решите, что лучше для вас.
6. Определитесь с названием вашего веб-сайта и приобретите доменное имя
Важно знать, как вы хотите назвать свой веб-сайт, а также правильно выбрать доменное имя . Доменное имя — это то, что посетители будут вводить, чтобы попасть на ваш сайт, например «bubble.io» или «bubble.com». Вы можете купить доменное имя в Интернете через различные компании, такие как Domain.com или GoDaddy.
Доменное имя — это то, что посетители будут вводить, чтобы попасть на ваш сайт, например «bubble.io» или «bubble.com». Вы можете купить доменное имя в Интернете через различные компании, такие как Domain.com или GoDaddy.
7. Дизайн вашей домашней страницы (и других страниц)
Вы сделали всю эту работу; теперь пришло время строить! Если вы создаете свой веб-сайт с помощью инструмента без кода, будет довольно легко перетаскивать и создавать свои страницы полностью визуально, и вам не нужно будет кодировать. Некоторые общие советы при разработке с Bubble включают в себя:
- Использование стилей для сокращения времени редактирования. Это также пригодится при обновлении шрифтов и основных цветов на вашем сайте.
- Использование многоразовых элементов .
- Группировка рабочих процессов на основе страниц или функций; это облегчит поиск действий вашего рабочего процесса. Это важно при отладке или сокращении рабочих процессов до пользовательских событий.

- Пользовательские события для уменьшения количества рабочих процессов за счет повторного использования общих действий
- Внедрение внутренних рабочих процессов для улучшения UX за счет удаления действий из браузера пользователя и вместо этого их выполнения под капотом (сервером). Примером может служить отправка серии электронных писем, когда ваш пользователь заполняет форму «Свяжитесь с нами».
В целом, вы хотите придерживаться лучших практик платформы, на которой вы разрабатываете свой веб-сайт. Рекомендуется спрашивать сообщество, когда вы в чем-то не уверены.
8. Улучшите SEO
Если вы хотите, чтобы ваш сайт попал в топ результатов Google, вам следует изучить некоторые методы поисковой оптимизации. Вот некоторые распространенные советы по улучшению SEO:
- Уникальные заголовки/имена для каждой страницы (например: «Цены», «Портфолио», «О нас» и т. д.)
- Короткие (не более 200 символов) описания каждой известной страницы как «метаописания», сообщающие людям и поисковой системе, что находится на странице
- Удобная для навигации карта сайта
- Оптимизация видео для поисковой оптимизации путем организации контента в отдельные разделы
Большинство разработчиков веб-сайтов позволяют легко настроить SEO для ваших страниц во время создания.
9. Не забывайте о контроле качества — протестируйте свой сайт с помощью бета-тестеров
Обеспечение качества — это процесс обеспечения того, чтобы ваше приложение работало так, как вы задумали. Это делается для минимизации ошибок и обнаружения ошибок, которые могут возникнуть по мере того, как ваш сайт набирает пользователей или функции. Если тестирование QA выполнено правильно, вы можете тратить меньше времени на разработку и уделять больше внимания другим вещам, таким как маркетинг или продажи.
Часто полезно протестировать сайт на закрытой группе пользователей. Не влияйте на то, как они используют вашу платформу, и не пытайтесь предлагать учебные пособия.
Бета-тестеры помогут вам найти ошибки, которые вы не обнаружили во время разработки приложения. Бета-тестеры предоставляют отзывы о вашем UI/UX и анализе метаданных, таких как наиболее часто используемые платформы. Вы можете заметить, что большинство пользователей предпочитают использовать ваш сайт в веб-браузере, а не загружать нативную версию вашего приложения. Это повлияет на то, как вы тратите свои ресурсы.
Это повлияет на то, как вы тратите свои ресурсы.
10. Запустите свой веб-сайт!
Выполнив все вышеперечисленные шаги и отполировав свой веб-сайт, вы готовы к выпуску для более широкой аудитории. Первые посетители имеют решающее значение, и получение отзывов от них — отличный способ получить отзывы для второго раунда итераций вашего веб-сайта.
Важно отслеживать, что происходит на вашем сайте. Базовые веб-сайты должны отслеживать свои просмотры/посещения и другие данные, относящиеся к веб-сайтам, с помощью чего-то вроде Google Analytics.
Для создания хорошего веб-сайта нужно многое, в зависимости от сложности. Если вы ищете что-то более индивидуальное, чем базовая целевая страница веб-сайта, рассмотрите возможность использования инструмента без кода, такого как Bubble.
О Bubble
Bubble является лидером движения без кода. Bubble предлагает мощный интерактивный веб-редактор и платформу облачного хостинга, которая позволяет пользователям создавать полностью настраиваемые веб-приложения и рабочие процессы, начиная от простых прототипов и заканчивая сложными торговыми площадками, продуктами SaaS и многим другим.

 д.;
д.;


 Срок увеличивается, когда вы начинаете добавлять больше настроек, плагинов и контента.
Срок увеличивается, когда вы начинаете добавлять больше настроек, плагинов и контента.


 Проприетарные конструкторы сайтов очень затрудняют экспорт контента и его перемещение в другое место.
Проприетарные конструкторы сайтов очень затрудняют экспорт контента и его перемещение в другое место.

 Сайты большего масштаба занимают недели или даже месяцы. Неопытные пользователи потратят много времени на обучение, что может продлить процесс на несколько недель.
Сайты большего масштаба занимают недели или даже месяцы. Неопытные пользователи потратят много времени на обучение, что может продлить процесс на несколько недель.