Верстка отзывчивого макета на базе сетки Bootstrap
Содержание:
- Принцип разработки адаптивно-резинового макета на Bootstrap
- Процесс разработки адаптивно-резинового макета
- Комментарии
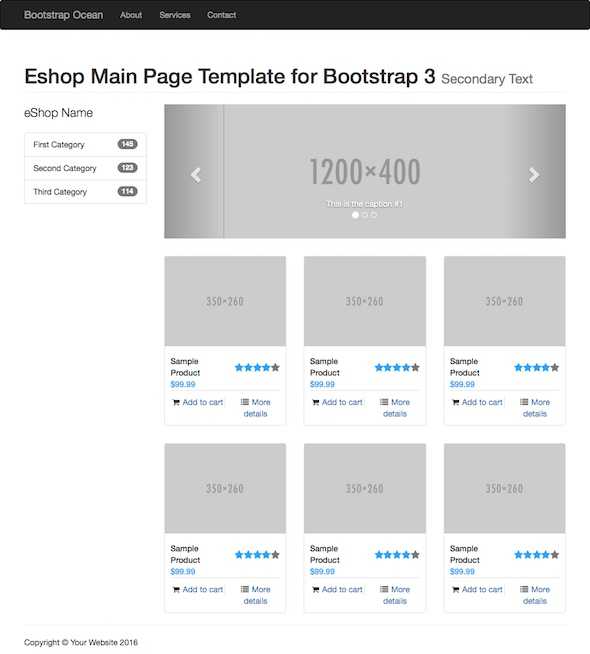
В этом статье рассмотрим процесс разработки адаптивно-резинового макета сайта на фреймворках Bootstrap 3 и 4.
Принцип разработки адаптивно-резинового макета на Bootstrap
Принцип разработки адаптивно-резинового макета на Bootstrap 3 и 4 практически ничем не отличается от адаптивно-фиксированного.
Единственное отличие между ними кроется только в типе используемого обёрточного контейнера. Если в качестве класса обёрточного контейнера использовать container, то на выходе получится адаптивно-фиксированный макет. Если же использовать класс container-fluid, то получится — адаптивно-резиновый или адаптивно-гибкий макет.
Обёрточный контейнер с классом container-fluid на всех контрольных устанавливает макету ширину, равную 100% относительно ширины viewport.
Процесс разработки адаптивно-резинового макета
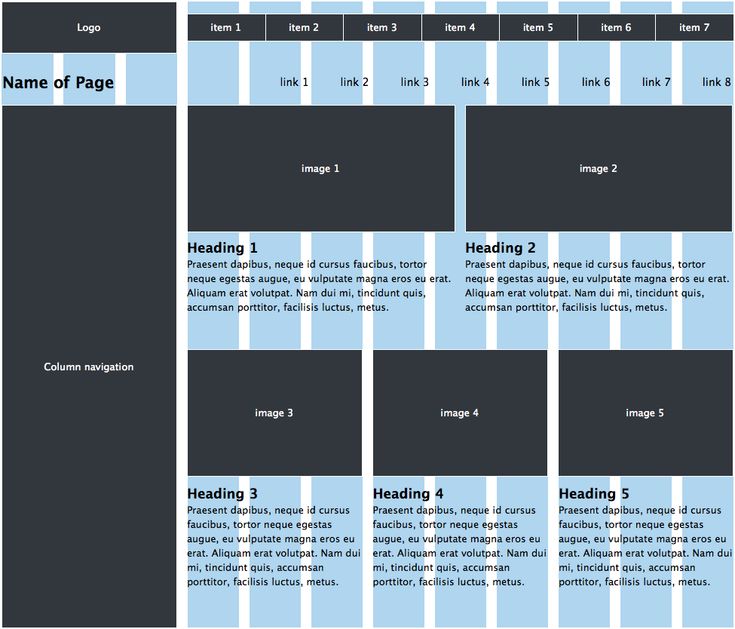
Структура адаптивно-резинового макета:
Вёрстка макета на Bootstrap 3:
<!-- HEADER -->
<header>
<div>
<div>
<div>LOGO</div>
<nav>TOP-NAV</nav>
<div>SOCIAL</div>
</div>
</div>
</header>
<!-- MAIN -->
<main>
<div>
<div>
<div>HERO</div>
<div>ACTION</div>
<div>AD</div>
</div>
<div>
<aside>LEFT</aside>
<div>AD</div>
<div></div>
<article>ARTICLE</article>
<aside>RIGHT</aside>
</div>
</div>
</main>
<!-- FOOTER -->
<footer>
<div>
FOOTER
</div>
</footer>Вёрстка макета на Bootstrap 4:
<!-- HEADER -->
<header>
<div>
<div>
<div>LOGO</div>
<nav>TOP-NAV</nav>
<div>SOCIAL</div>
</div>
</div>
</header>
<!-- MAIN -->
<main>
<div>
<div>
<div>HERO</div>
<div>ACTION</div>
<aside>LEFT</aside>
<div>AD</div>
<article>ARTICLE</article>
<aside>RIGHT</aside>
</div>
</div>
</main>
<!-- FOOTER -->
<footer>
<div>
FOOTER
</div>
</footer>
Если статья понравилась, то поделитесь ей в социальных сетях:
Популярное
1. Bootstrap 3 — Navbar (горизонтальное меню) 366K
2. Модальное окно Bootstrap для сайта 364.4K
3. Маска ввода для HTML элемента input 347.6K
4. Слайдер для сайта на чистом CSS и JavaScript 342.8K
5. Форма обратной связи для сайта с отправкой на почту 313.8K
6. CSS медиа-запросы (media queries) 307.6K
7. Bootstrap — Carousel (карусель) 293.3K
Bootstrap 3 — Navbar (горизонтальное меню) 366K
2. Модальное окно Bootstrap для сайта 364.4K
3. Маска ввода для HTML элемента input 347.6K
4. Слайдер для сайта на чистом CSS и JavaScript 342.8K
5. Форма обратной связи для сайта с отправкой на почту 313.8K
6. CSS медиа-запросы (media queries) 307.6K
7. Bootstrap — Carousel (карусель) 293.3K
Так вам после разархивирования архива в проект нужно установить зависимости. Для этого нужно перейти в папку, где расположен composer.json и в термина…
Да, используйте делегирование. Почти все события всплывают. Вешайте обработчик на document или само модальное окно и там уже всё обрабатывайте.
Почти все события всплывают. Вешайте обработчик на document или само модальное окно и там уже всё обрабатывайте.
Добрый день! Что-то конкретно сложно подсказать, тут нужно смотреть, какая-та путаница с путями.
Привет! Спасибо за отзыв) На GitHub была ошибка связанная с gap, а точнее когда он не задан. Сейчас поправил, должно быть всё отлично)
Подумал, зачем ловить клик по ссылке, а почему-бы не ловить событие перезагрузки страницы? вместо клика по ссылке $(document).on(’…
Добрый день! Если правильно понял задание, то так: https://codepen.
Посмотрите что сервер отдаёт. А также какие ошибки имеются в консоли браузера.
Добрый день! После скрытия элемента он удаляется из HTML для этого в коде используется метод remove().
На сколько понимаю, вы разрабатываете сайт без использования сервера. В этом случае нужно указывать относительные пути к файлам (для страниц не забыва…
Опрос
Используете ли Вы при написании фронтенд части сайта или веб-приложения JavaScript фреймворки или библиотеки? Если да, то что именно?
Да, в основном React
Да, в большей степени Vue.Да, главным образом jQuery
Да, другой
Пишу код без использования библиотек
История просмотров
Email-рассылка
Не пропустите свежие статьи и уроки, подпишитесь на информационную рассылку «itchief.ru». Отправка писем на почту раз в неделю!
ПодписатьсяТрек: Верстка на Bootstrap
В этом треке вы освоите основные инструменты верстки — SASS, Bootstrap 5 и Gulp. Эти знания помогут облегчить работу с версткой и сделать ее ближе к программированию.
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
3 900 ₽ в месяц
Учитесь сколько нужно, отменить подписку можно в любой момент
Что включено в трек
47 текстовых уроков
Дипломный проект
30 упражнений в тренажере
178 проверочных тестов
Помощь в «Обсуждениях»
Доступ к остальным программам
Получить доступ к программе
Учим необходимому
После этих курсов в вашем арсенале появятся самые популярные инструменты для работы с версткой — SASS, Pug, Gulp и Bootstrap. В конце вас ждет большой и интересный проект, в котором можно применить все изученные инструменты на практике.Программа модуля
Курсы
Теория, квизы, практика в тренажере
JS: Настройка окружения
eslint prettier зависимости npx
Gulp
JS Gulp Таск-менеджер Автоматизация работы
SASS: Основы работы
Препроцессоры CSS SASS SCSS Миксины
SASS: Программирование
Препроцессоры CSS SASS SCSS Функции SASS
HTML: Препроцессор Pug
HTML Pug Миксины Шаблонизатор
Bootstrap 5: Основы верстки
HTML CSS3 CSS адаптивность Bootstrap 5
Итоговый проект
Мессенджер «Hexlet Chat»
Создайте свои компоненты и утилиты используя все доступные средства. При выполнении проекта вы используете все знания, которые приобрели в профессии. Структурно проект имеет две страницы и 5 различных экранов. Проект адаптируется под мобильные и десктопные устройства. В проекте вы сможете поработать непосредственно с файлом макета в сервисе Figma.
Подробнее
При выполнении проекта вы используете все знания, которые приобрели в профессии. Структурно проект имеет две страницы и 5 различных экранов. Проект адаптируется под мобильные и десктопные устройства. В проекте вы сможете поработать непосредственно с файлом макета в сервисе Figma.
Подробнее
Обучение в браузере: теория, тесты, упражнения
Кому подойдёт обучение
- Тем, кто уже программирует и хочет повысить свой профессиональный уровень
- Тем, кто пробовал учиться на сторонних курсах, но до сих пор испытывает сложности в самостоятельном написании кода
- Тем, кто не знаком с этой темой и хочет в ней разобраться на хорошем уровне
Корпоративное обучение для команд и организаций
Подробнее
Хекслет
C 2012 года на рынке онлайн-образования. Около 17 000 человек обучаются на платформе ежемесячно. Более 30 компаний-партнеров гарантированно собеседуют наших выпускников.
Вопросы и ответы
Что такое трек?
Трек — это набор курсов по определенной теме для повышения квалификации и развития инженерного мышления. Треки подходят как для разработчиков с опытом, так и для новичков в качестве задания «со звёздочкой».
Сколько времени занимает учёба?
Вы можете учиться своём темпе, срок обучения не ограничен.
Мы рекомендуем выделять 15-20 часов в неделю. Так с одной стороны обучение будет достаточно интенсивным, чтобы не растягивать его надолго, а с другой — достаточно комфортным, чтобы совмещать с работой и успевать отдыхать.
Как проходит обучение?
Материал программы — это готовые курсы с адаптированной для новичков теорией, тестами на закрепление и большим количеством практических упражнений с автоматизированной проверкой прямо в браузере. В некоторых треках есть проект — вы создадите приложение, которое станет частью вашего портфолио и даст опыт реальной разработки.
Вы можете учиться самостоятельно или вместе с наставником, он поможет разобраться в сложных моментах.
Кто такой наставник?
Каждый наставник — опытный программист, который добился успехов в профессии, а теперь делится знаниями и опытом со студентами Хекслета. Кандидаты проходят строгий отбор — наставником становится лишь каждый десятый, поэтому случайных людей у нас нет.
Наставник помогает справляться с трудностями, отвечает на вопросы и делает ревью проектов.
Как оплатить?
Мы принимаем карты Visa, MasterCard и МИР любого банка, валюта счёта тоже может быть любой.
Если решите учиться самостоятельно, оформите подписку на план «Базовый». Доступ ко всем трекам откроется сразу после оплаты.
Если нужна помощь наставника, оставьте заявку на обучение. С вами свяжется куратор, подберёт подходящего наставника и пришлёт ссылку на оплату.
Сколько типов макетов есть в Bootstrap?
Примечание: Эта документация предназначена для более старой версии Bootstrap (v.4).
Для Bootstrap 5 доступна более новая версия. Мы рекомендуем перейти на последнюю версию нашего продукта — Material Design для
Бутстрап 5. Мы представляем здесь некоторые компоненты и варианты компоновки вашего проекта Bootstrap, включая обертку контейнеров,
мощная система сетки, гибкий медиа-объект и отзывчивые служебные классы. Контейнеры являются самым основным элементом макета в Bootstrap и требуются при использовании нашей системы сеток по умолчанию . Выберите из отзывчивого контейнера с фиксированной шириной (это означает, что его максимальная ширина изменяется в каждой точке останова) или
Fluid-width (это означает, что он всегда имеет ширину 100%). Хотя контейнеры могут быть вложенными, для большинства макетов вложенный контейнер не требуется. Показать код
Изменить в песочнице Используйте Показать код
Изменить в песочнице Bootstrap поставляется с тремя разными контейнерами: В приведенной ниже таблице показано, как Поскольку Bootstrap изначально разрабатывался для мобильных устройств, мы используем несколько медиа-запросов для создания разумных точек останова для наших макетов и интерфейсов. Bootstrap в основном использует следующие диапазоны медиа-запросов — или точки останова — в наших исходных файлах Sass для нашего макета, системы сетки и компонентов. Показать код
Изменить в песочнице Поскольку мы пишем наш исходный CSS в Sass, все наши медиа-запросы доступны через миксины Sass: Показать код
Изменить в песочнице Мы иногда используем медиа-запросы, которые идут в другом направлении (данный размер экрана или меньше): Показать код
Изменить в песочнице Обратите внимание, что, поскольку браузеры в настоящее время не поддерживают контекстные запросы диапазона, мы обходим ограничения Опять же, эти медиа-запросы также доступны через миксины Sass: Показать код
Изменить в песочнице Существуют также медиа-запросы и примеси для таргетинга на один сегмент размеров экрана с использованием минимальной и максимальной ширины точки останова. Показать код
Изменить в песочнице Эти медиа-запросы также доступны через миксины Sass: Показать код
Изменить в песочнице Аналогично, запросы мультимедиа могут охватывать несколько точек останова по ширине: Показать код
Изменить в песочнице Миксин Sass для таргетинга на тот же диапазон размеров экрана: Показать код
Изменить в песочнице Несколько компонентов Bootstrap используют Эти более высокие значения начинаются с произвольного числа, высокого и достаточно определенного, чтобы в идеале избежать конфликтов. Нам нужен их стандартный набор для наших многоуровневых компонентов — всплывающие подсказки, всплывающие окна, панели навигации, раскрывающиеся списки, модальные окна — чтобы мы могли быть достаточно последовательными в поведении. Нет никаких причин, по которым мы не могли бы использовать Мы не поощряем настройку этих значений; если вы измените один, вам, вероятно, придется изменить их все. |

 bootstrapcdn.com/bootstrap/0"9.3.7/csss
bootstrapcdn.com/bootstrap/0"9.3.7/csss 

 Если вы готовитесь
Если вы готовитесь 

 container-fluid
container-fluid  контейнер-см
контейнер-см  Эти контрольные точки в основном основаны на минимальной ширине области просмотра и позволяют нам масштабировать элементы по мере изменения области просмотра.
Эти контрольные точки в основном основаны на минимальной ширине области просмотра и позволяют нам масштабировать элементы по мере изменения области просмотра. .. }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (минимальная ширина: 1200 пикселей) { ... }
.. }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (минимальная ширина: 1200 пикселей) { ... }
 .. }
// Маленькие устройства (телефоны с горизонтальной ориентацией, менее 768 пикселей)
@media (максимальная ширина: 767,98px) {...}
// Средние устройства (планшеты, менее 992 пикселей)
@media (максимальная ширина: 991px.98) { ... }
// Большие устройства (рабочие столы, менее 1200 пикселей)
@media (максимальная ширина: 1199,98 пикселей) { ... }
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая точка останова не имеет верхней границы ширины
.. }
// Маленькие устройства (телефоны с горизонтальной ориентацией, менее 768 пикселей)
@media (максимальная ширина: 767,98px) {...}
// Средние устройства (планшеты, менее 992 пикселей)
@media (максимальная ширина: 991px.98) { ... }
// Большие устройства (рабочие столы, менее 1200 пикселей)
@media (максимальная ширина: 1199,98 пикселей) { ... }
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая точка останова не имеет верхней границы ширины

 .. }
// Маленькие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (минимальная ширина: 576 пикселей) и (максимальная ширина: 767,98 пикселей) { ... }
// Средние устройства (планшеты, 768px и выше)
@media (минимальная ширина: 768 пикселей) и (максимальная ширина: 991,98 пикселей) { ... }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) и (максимальная ширина: 1199,98 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (минимальная ширина: 1200 пикселей) { ... }
.. }
// Маленькие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (минимальная ширина: 576 пикселей) и (максимальная ширина: 767,98 пикселей) { ... }
// Средние устройства (планшеты, 768px и выше)
@media (минимальная ширина: 768 пикселей) и (максимальная ширина: 991,98 пикселей) { ... }
// Большие устройства (десктопы, 992px и выше)
@media (минимальная ширина: 992 пикселя) и (максимальная ширина: 1199,98 пикселя) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (минимальная ширина: 1200 пикселей) { ... }
 .. }
@include media-breakpoint-only (sm) { ... }
@include media-breakpoint-only (md) { ... }
@include media-breakpoint-only (lg) { ... }
@include media-breakpoint-only (xl) { ... }
.. }
@include media-breakpoint-only (sm) { ... }
@include media-breakpoint-only (md) { ... }
@include media-breakpoint-only (lg) { ... }
@include media-breakpoint-only (xl) { ... }
 .. }
.. }