html — Верстка. Секция лендинга. Картинка выходит за контейнер. Появляется горизонтальный скролл — как убрать?
Вопрос задан
Изменён 5 месяцев назад
Просмотрен 70 раз
В дизайне секции есть картинка, которая должна выходить за границы контейнера
На верстке я положил картинку в div контейнер. В таком случае появляется горизонтальный скролл. Мне не нужно, чтобы он был.
Я пробовал решение: Прописать контейнеру картинки overflow: hidden;. Это спасает, но в таком случае картинка обрезается. А мне надо чтобы она показывалась полностью.
Подскажите пожалуйста, как решить.
.section_crafted-for {
padding-top: 85px;
padding-bottom: 85px;
}
.section_crafted-for__content__main {
margin-top: 30px;
width: 800px;
}
. section_crafted-for__content__main .header-block p {
margin-bottom: 44px;
}
.information-items {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
gap: 50px;
}
.information-item {
display: flex;
}
.information-item img {
align-self: flex-start;
}
.information-item__text-content {
display: flex;
flex-direction: column;
margin-left: 16px;
}
.information-item__text-content h4 {
margin-bottom: 7px;
}
.section_crafted-for__content {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 60px;
}
.section_crafted-for__img-container {
width: 420px;
height: 460px;
overflow: hidden;
}
.section_crafted-for__img-container img {
}
section_crafted-for__content__main .header-block p {
margin-bottom: 44px;
}
.information-items {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
gap: 50px;
}
.information-item {
display: flex;
}
.information-item img {
align-self: flex-start;
}
.information-item__text-content {
display: flex;
flex-direction: column;
margin-left: 16px;
}
.information-item__text-content h4 {
margin-bottom: 7px;
}
.section_crafted-for__content {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 60px;
}
.section_crafted-for__img-container {
width: 420px;
height: 460px;
overflow: hidden;
}
.section_crafted-for__img-container img {
}<section>
<div>
<div>
<div>
<h3>Crafted for</h3>
<p>Stop wasting time and money designing and managing a website that<br> doesn’t get results. Happiness guaranteed!</p>
</div>
<div>
<div>
<img src="assets/information-items-icons/flash. svg">
<div>
<h4>Startup</h4>
<p>Short description for the ones who look for something new.</p>
</div>
</div>
<div>
<img src="assets/information-items-icons/diagram.svg">
<div>
<h4>Startup</h4>
<p>Short description for the ones who look for something new.</p>
</div>
</div>
<div>
<img src="assets/information-items-icons/search.svg">
<div>
<h4>Agency</h4>
<p>Short description for the ones who look for something new.</p>
</div>
</div>
<div>
<img src="assets/information-items-icons/idea.svg">
<div>
<h4>App Landing</h4>
<p>Short description for the ones who look for something new.
svg">
<div>
<h4>Startup</h4>
<p>Short description for the ones who look for something new.</p>
</div>
</div>
<div>
<img src="assets/information-items-icons/diagram.svg">
<div>
<h4>Startup</h4>
<p>Short description for the ones who look for something new.</p>
</div>
</div>
<div>
<img src="assets/information-items-icons/search.svg">
<div>
<h4>Agency</h4>
<p>Short description for the ones who look for something new.</p>
</div>
</div>
<div>
<img src="assets/information-items-icons/idea.svg">
<div>
<h4>App Landing</h4>
<p>Short description for the ones who look for something new.
</p>
</div>
</div>
</div>
</div>
<div>
<img src="assets/illustrations/illustration-1.png"></img>
</div>
</section>- html
- css
- изображения
- overflow
4
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Адаптивная верстка лендинга производителя автомобильных кунгов
- org/SiteNavigationElement»>
- Весь блог
- Студия
- Техподдержка
- Верстка
- Контекст
- SEO
- Аудит сайтов
В феврале 2021 года была выполнена адаптивная верстка лендинга производителя автомобильных кунгов.
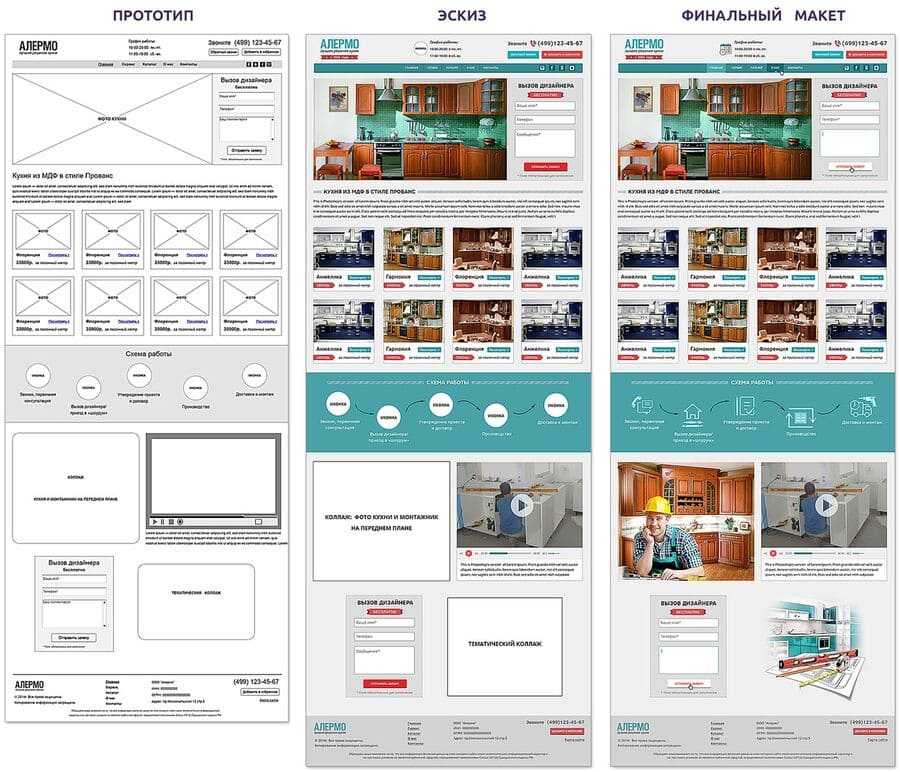
Дизайн проекта был выполнен в формате Sketch. Макет дизайна передается верстальщику после полного утверждения Заказчиком дизайна всех страниц сайта. При реализации верстки были добавлены различные виды анимации блоков.
Срок выполнения верстки: 3 рабочих дня.
Мы любим аккуратную вёрстку и стараемся всегда сделать её «чистой», аккуратной и «валидной» (тест html и css по w3c), а также разумно оптимизированной по Google Page Speed.
По завершении работ, сверстанные макеты были переданы специалистам для подключения в настраиваемую систему управления.
#вёрстка #лендинг
Мы являемся студией полного цикла и готовы предложить вам услуги по созданию, поддержке и продвижению сайтов.
Мы разрабатываем разные сайты: от сайта-визитки до корпоративного сайта с уникальным дизайном или сложного по функционалу интернет-магазина. Каждый проект стараемся выполнить современным, аккуратным и удобным.
Подробнее
Мы занимаемся поддержкой и развитием сайтов и сделаем всё, чтобы ваш сайт выглядел и работал максимально эффективно: это касается улучшений внешнего вида, наполнения и функционала сайта.
Подробнее
Качественная подготовка, настройка, размещение и ведение контекстной рекламы Яндекс Директ и Гугл Реклама: соберем ключевые слова, доработаем сайт, подготовим объявления, настроим и запустим рекламу.
Подробнее
Эффективное и качественное продвижение в поисковых системах обеспечит вашему сайту постоянный приток потенциальных клиентов и рост числа онлайн-обращений и телефонных звонков.
Подробнее
-
+7 (926) 324-97-11
Звонок
-
Заявка на проект
Заявка
-
Напишите нам
Вопрос
Заявка на проект
На Вашу заявку ответим в течении 3-4 часов в рабочие дни с 9:00 до 18:00
Нажимая кнопку отправить, Вы подтверждаете свое согласие с условиями политики конфиденциальности
Напишите нам
На Вашу заявку ответим в течении 3-4 часов в рабочие дни с 9:00 до 18:00
Нажимая кнопку отправить, Вы подтверждаете свое согласие с условиями политики конфиденциальности
Задать вопрос
Задайте Ваш вопрос по созданию, продвижению и поддержке сайтов и мы обязательно свяжемся с Вами
Спасибо!
Задать вопрос
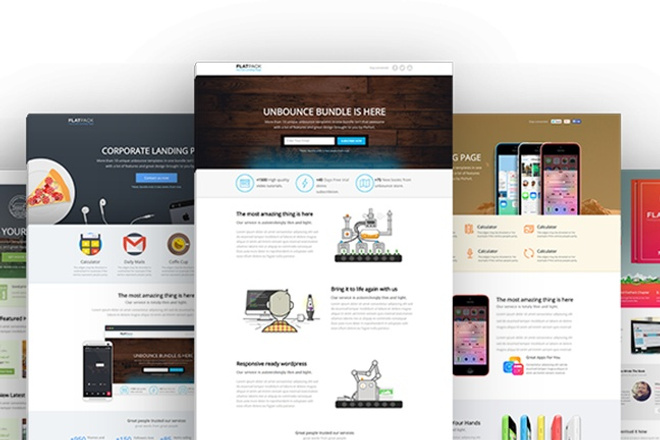
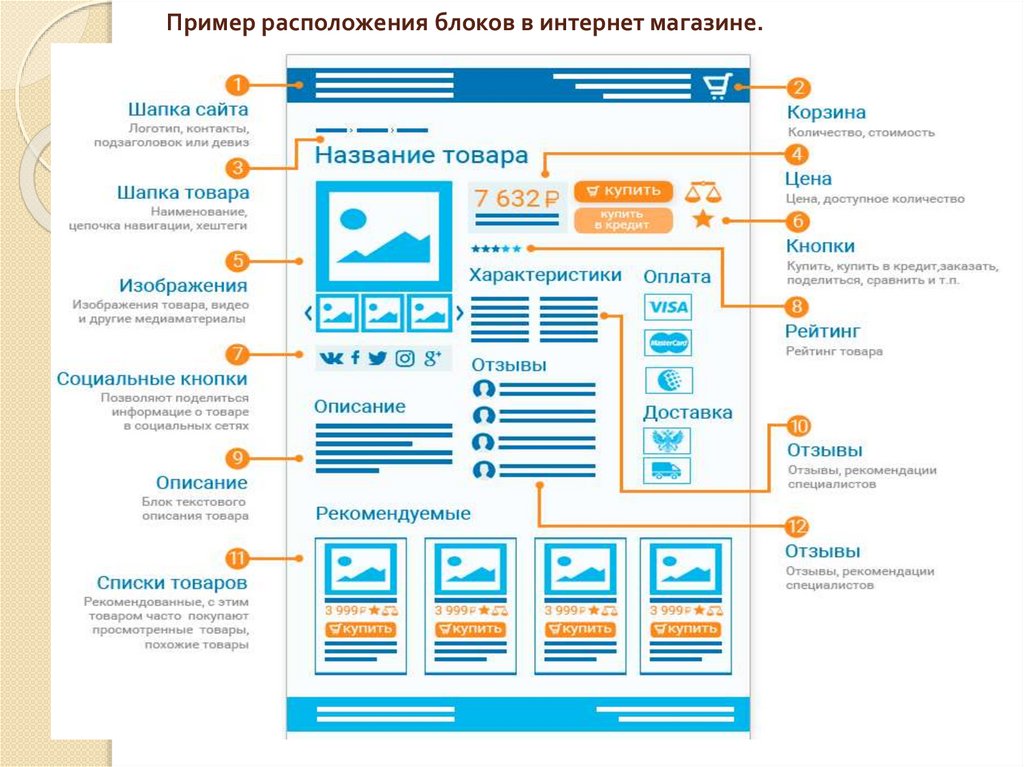
Шаблоны целевых страниц без кода
Почему целевые страницы важны
Целевая страница может быть первым знакомством с брендом. Хорошая целевая страница с релевантной информацией и продуманным макетом может иметь решающее значение для того, кто захочет продолжить взаимодействие или откажется и никогда больше не вернется.
Хорошая целевая страница с релевантной информацией и продуманным макетом может иметь решающее значение для того, кто захочет продолжить взаимодействие или откажется и никогда больше не вернется.
Целевые страницы выделяются среди обширных пространств обычных веб-сайтов. В то время как стандартная домашняя страница отображает огромное количество контента, множество страниц и множество способов, которыми можно воспользоваться, целевая страница урезана. Дизайн целевой страницы сужает фокус, сосредотачиваясь на одном действии, которое должен совершить пользователь. За короткий промежуток времени и места он привлекает внимание людей и побуждает их к действию.
Целевые страницы вознаграждают посетителей за их усилия. Люди, нажимающие цифровую рекламу или результаты поисковой системы, не хотят, чтобы их направляли на общий веб-сайт без четкого представления о том, что им следует делать. Целевая страница представляет собой простую карту, направляющую людей к достижению ее целей.
Помимо предоставления посетителям сайта чего-то полезного, бренды получают что-то взамен.
Целевые страницы повышают узнаваемость бренда. Они являются важной частью любой маркетинговой кампании, помогая распространять информацию о компании и распространять информацию о том, кто они и что они могут предложить. Будь то специализированная страница продукта для сайта электронной коммерции, страница для закрытого контента или отдельная страница для привлечения потенциальных клиентов, различные типы целевых страниц помогают брендам установить более тесную связь со своей аудиторией.
Целевые страницы также служат важной цели сбора контактной информации. Генерируются новые лиды, создаются списки адресов электронной почты, и компании получают прямую связь с теми, кто уже проявил интерес. Информационные бюллетени, рекламные акции и другие маркетинговые материалы можно рассылать в надежде получить новых постоянных клиентов.
Некоторые маркетинговые кампании могут существовать только в течение короткого промежутка времени. Целевые страницы предлагают пространство для их дальнейшего продвижения, предоставляя специализированный пользовательский опыт, который передает важную вспомогательную информацию и стимулирует конверсию.
Целевые страницы предлагают пространство для их дальнейшего продвижения, предоставляя специализированный пользовательский опыт, который передает важную вспомогательную информацию и стимулирует конверсию.
Целевые страницы расширяют охват бренда
Думайте о целевой странице как о централизованном узле, куда посетители приходят по различным цифровым каналам. Независимо от того, нажал ли кто-то на платное объявление, нашел ли он путь через обычный поиск или перешел по ссылке в блоге или другом контенте, он предпринял действия, чтобы посетить.
Эти каналы могут быть разными, но все они имеют ту же направленность, что и целевая страница. Целевая страница представляет собой логический следующий шаг, позволяющий людям пойти дальше в изучении того, чем они занимаются и о чем хотят узнать больше. Он адаптирован к тому, кто они есть, и дает им больше информации о теме, к которой они уже проявили интерес.
Кто-то, посетивший целевую страницу, уже потратил время на ее обнаружение. Брендинг, контент и дизайн должны объединиться, чтобы обеспечить пользовательский опыт, который не только заставляет кого-то чувствовать, что он забирает что-то стоящее, но и вовлекает их еще больше.
Брендинг, контент и дизайн должны объединиться, чтобы обеспечить пользовательский опыт, который не только заставляет кого-то чувствовать, что он забирает что-то стоящее, но и вовлекает их еще больше.
Поскольку их относительно просто создать, можно быстро собрать несколько версий целевой страницы. Различные типы целевых страниц могут быть настроены для конкретной целевой аудитории и цели. Они позволяют точно контролировать, кого они привлекают, и действия, которые посетители предпримут дальше.
Маркетологи любят целевые страницы за их прямую связь с цифровой рекламой и другим контентом, который привлекает людей. Но целевые страницы также играют еще одну не менее важную роль: генерируют органический трафик.
Качественный контент, наряду с оптимизацией для поисковых систем, может повысить привлекательность целевой страницы, когда люди вводят термины и ключевые слова, связанные с ней. Более высокий рейтинг в органических результатах поиска дает еще большую видимость, и все это без увеличения маркетингового бюджета.
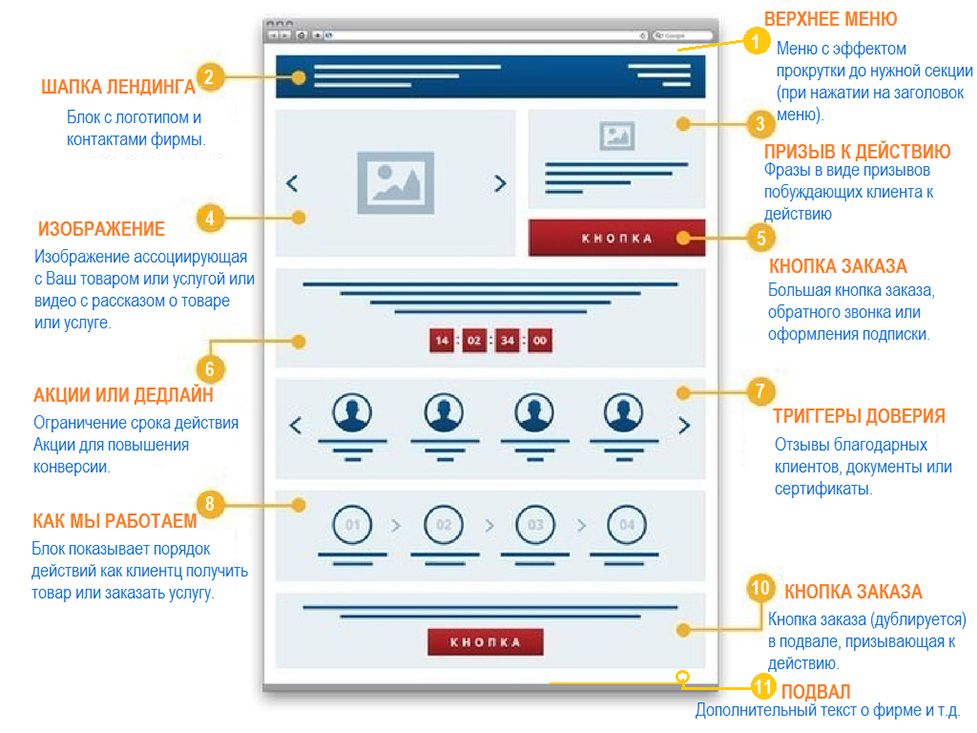
Что вы должны включить в целевую страницу
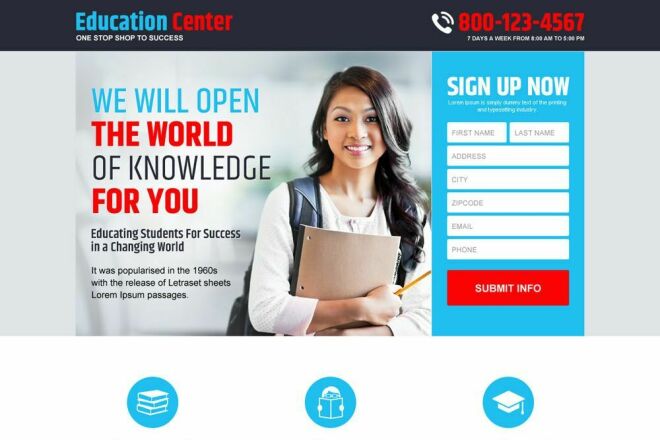
Хорошо оформленный главный раздел
Главный раздел — верхняя часть целевой страницы — это первое, что видит посетитель. Этот ведущий раздел должен кратко сообщать о том, что решение посетителя перейти на страницу было правильным. Текст и визуальные эффекты должны отражать суть бренда и ценность того, что они предлагают, а также подсказывать посетителям действия, которые необходимо предпринять.
Основное изображение является центральным элементом этой части веб-дизайна. Сильный визуальный ряд помогает людям понять, о чем целевая страница и какие продукты и услуги они на ней найдут. Это должно вдохновить посетителей запрыгнуть и начать прокручивать страницу.
Дополнением к этому герою должен быть не менее впечатляющий заголовок. Это сообщение должно обращаться к целевой аудитории и показывать, как содержимое целевой страницы может ей помочь. Сейчас не время утомлять их чем-то скучным и общим. Дайте людям заголовок, который их волнует. Также рекомендуется разместить подзаголовок под ним, чтобы дать немного больше информации и еще больше усилить заголовок.
Дайте людям заголовок, который их волнует. Также рекомендуется разместить подзаголовок под ним, чтобы дать немного больше информации и еще больше усилить заголовок.
Наряду с коротким текстом, также включите социальное доказательство где-нибудь в разделе героев. Это может принимать форму отзывов, статистики или компаний, которые являются клиентами. Люди хотят знать, что они могут доверять бренду и что у них хорошая репутация.
Краткий контент
Целевая страница не должна быть загромождена нескончаемой прокруткой текста. Содержание должно быть сведено к минимуму и сообщать только самые важные моменты. Хорошая целевая страница отвечает на вопросы людей и дает им информацию, о которой они, возможно, совершенно не знали.
Во-первых, познакомьте тех, кто, возможно, только что наткнулся на вашу целевую страницу, кто вы. Это не обязательно должна быть длинная предыстория. Просто сообщите ключевые моменты вашего бизнеса и ценность того, что вы продаете.
Для целевых страниц, посвященных электронной коммерции и продуктам, покажите определенные элементы и укажите маркеры и необходимую информацию, чтобы повлиять на чье-либо решение при совершении покупки. Сконцентрируйтесь на проблемах, которые эти продукты решают. Потребители хотят знать, как продукты и услуги помогут облегчить их жизнь.
Весь контент должен соответствовать целям целевой страницы. Все, что расходится с его высшей целью, должно быть исключено. Сообщайте только самое важное.
Точные призывы к действию
Кто-то, просматривая стандартный веб-сайт, увидит несколько призывов к действию (CTA), каждый из которых служит разным целям. В отличие от домашней страницы компании, целевая страница содержит всего несколько CTA, а в некоторых случаях может содержать только один четкий призыв к действию.
Поскольку на целевых страницах меньше призывов к действию, эти призывы к действию должны оказывать еще большее влияние. Каждый призыв к действию должен соответствовать фокусу конкретной целевой страницы и приводить к типам конверсий, которых он надеется достичь. Не загромождайте целевую страницу призывами к действию, бешено качаясь в надежде, что на один из них нажмут или на него перейдут. Имейте за каждым намерение.
Каждый призыв к действию должен соответствовать фокусу конкретной целевой страницы и приводить к типам конверсий, которых он надеется достичь. Не загромождайте целевую страницу призывами к действию, бешено качаясь в надежде, что на один из них нажмут или на него перейдут. Имейте за каждым намерение.
Избегайте скучных кнопок и безжизненных призывов к действию. Создайте дизайн и текст CTA, чтобы он служил высшей цели целевой страницы.
Определенное количество ссылок
Призывы к действию сокращены на целевой странице, и количество ссылок должно быть таким же. Целевая страница — это не полноценный веб-сайт, и нет причин направлять посетителей на несколько страниц и разделов. Вместо этого сведите количество ссылок к минимуму. Призывы к действию и другие элементы, напрямую связанные с целями целевой страницы, — это единственные ссылки, которые вы должны включить.
Будьте осторожны при добавлении ссылки на главную домашнюю страницу. Вы не хотите перенаправлять людей от того места, где вы уже привлекли их внимание, туда, где у вас меньше контроля над тем, чего вы хотите, чтобы они достигли.
Вы не хотите перенаправлять людей от того места, где вы уже привлекли их внимание, туда, где у вас меньше контроля над тем, чего вы хотите, чтобы они достигли.
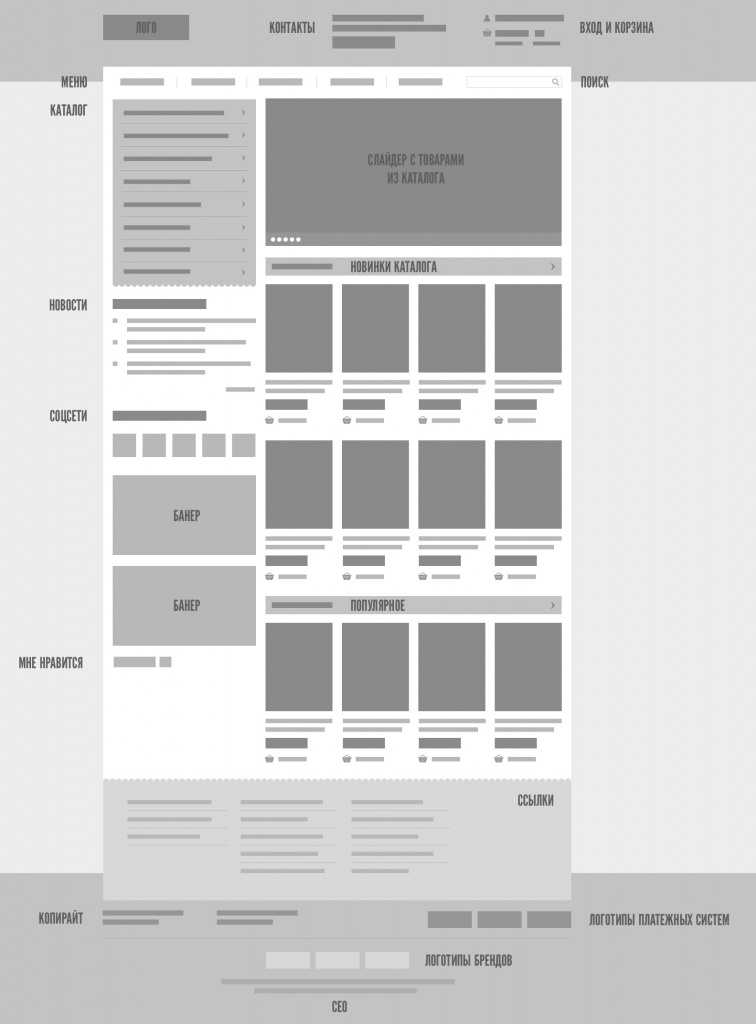
Простой макет
Создание целевой страницы означает работу в рамках ограничений. Выберите макет, который имеет четкую организацию, где каждую его часть легко идентифицировать. Чрезмерный дизайн целевой страницы только создаст путаницу для пользователей. Кто-то, просматривая это, должен быть в состоянии понять, что сообщается и куда им следует идти дальше.
Z-шаблон — распространенный макет целевых страниц. Это облегчает быструю прокрутку страницы, направляя посетителей к призыву к действию или контактной форме для нажатия. Кто-то на целевой странице находится там по какой-то причине и хочет найти то, что ему нужно, в одно мгновение. Z-шаблон помогает им добраться туда.
Великолепная целевая страница делает вещи простыми, позволяя пользователю легко перемещаться по ней.
Как создать лучший веб-сайт с целевой страницей | Кожо | ноябрь 2022 г.
Веб-сайт компании (или продукта) обычно является первым местом, куда заходит покупатель, либо чтобы узнать больше о компании или продукте, либо зарегистрироваться и зарегистрироваться (или загрузить, если это приложение). Сайт должен не только работать правильно и интуитивно понятно, иметь цель (конверсия, захват лидов и т. д.), но и выглядеть современно и привлекательно — нравится вам это или нет, люди судят о книге по обложке, и судят быстро. Когда пользователь заходит на ваш сайт, у вас есть менее восьми секунд, чтобы привлечь его внимание. В этой статье мы поговорим о важности веб-сайта с целевой страницей и о том, как сделать это правильно.
«Веб-сайты — самая ценная недвижимость в мире. Каждый год компании и частные лица направляют миллионы долларов через пространство размером меньше квадратного фута», — Джейкоб Нильсен,
. Не путайте с домашней страницей: целевая страница — это урезанная версия с одной единственной целью. . Преобразование посетителей в потенциальных клиентов . Сейчас существует множество различных целевых страниц; Целевая страница захвата лидов, целевая страница перехода по клику, страница сжатия, страница продаж, рекламная страница, страница-заставка, вирусная целевая страница, микросайт, реферальная страница, страница «Скоро» — и это лишь некоторые из них. Но цель та же, получить больше потенциальных клиентов!
Не путайте с домашней страницей: целевая страница — это урезанная версия с одной единственной целью. . Преобразование посетителей в потенциальных клиентов . Сейчас существует множество различных целевых страниц; Целевая страница захвата лидов, целевая страница перехода по клику, страница сжатия, страница продаж, рекламная страница, страница-заставка, вирусная целевая страница, микросайт, реферальная страница, страница «Скоро» — и это лишь некоторые из них. Но цель та же, получить больше потенциальных клиентов!
Но не беспокойтесь. Хотя каждый из них имеет свои нюансы, все они следуют проторенной дорожке и макету, основанному на передовой практике. Целевые страницы являются неотъемлемой частью успешной маркетинговой стратегии, поэтому крайне важно освоить дизайн целевой страницы (создание целевых страниц, которые конвертируют).
Создание успешной целевой страницы — это то же самое, что настоящая итальянская кухня. Требуется всего несколько качественных ингредиентов . И так же, как итальянская кухня, она очень проста по своей природе, однако большинство делает ее более сложной, чем должно быть. Он сводится к трем ключевым ингредиентам:
Требуется всего несколько качественных ингредиентов . И так же, как итальянская кухня, она очень проста по своей природе, однако большинство делает ее более сложной, чем должно быть. Он сводится к трем ключевым ингредиентам:
- Одна цель (один призыв к действию)
- Четкие сообщения и текст
- Минимум отвлекающих факторов
Одна цель (один призыв к действию)
Проще говоря, единственная цель лендинга — конвертировать лида, все остальное — второстепенно. Вот почему так важно уменьшить весь шум и акцентировать внимание на этой единственной цели. Обычно это кнопка с призывом к действию (CTA). Избегайте искушения добавить еще несколько кнопок, но не стесняйтесь повторять эту кнопку как можно чаще. Лучше всего использовать липкую навигацию в сочетании с призывом к действию, так как при прокрутке этот призыв к действию всегда виден. Дополнительно повторив это еще несколько раз, в том числе один внизу страницы. Тем не менее, липкая навигация иногда не одобряется с минимальной эстетической точки зрения, если это то, чего вы пытаетесь достичь, пропустите ее, но обязательно повторяйте этот призыв к действию еще чаще.
Тем не менее, липкая навигация иногда не одобряется с минимальной эстетической точки зрения, если это то, чего вы пытаетесь достичь, пропустите ее, но обязательно повторяйте этот призыв к действию еще чаще.
Но включение еще одного призыва к действию после каждой пары разделов страницы (в зависимости от длины этих разделов) упрощает конверсию в любой точке страницы. Вы хотите поймать людей в тот момент, когда они решат зарегистрироваться или совершить покупку. Если им придется прокручивать страницу, чтобы найти призыв к действию, вы можете их потерять. Не усложняйте посетителю целевую страницу.
Четкий обмен сообщениями и копирование
Ясность необходима для успеха целевой страницы, так как должно быть ясно, о чем сообщение, лучший подход — краткое сообщение без профессионального жаргона. Но еще лучше тот, который также убедителен или заставляет задуматься. Кроме того, это идет рука об руку с идеей, что меньше копий — больше копий.
Из анализа 18 000 целевых страниц Unbounce Хелен Фурд выделяет:
«Целевые страницы с менее чем 100 словами на 50% успешнее, чем страницы с более чем 500 словами»
Фрагмент информации, которую я всегда помните, насколько важно уменьшить количество копий на веб-сайте.
«Избавьтесь от половины слов на каждой странице, затем избавьтесь от половины того, что осталось».
— Стив Круг, Не заставляй меня думать
Хотя это правило немного иронично, его полезно запомнить. Даже отличная письменная литература может быть пустой тратой времени, так как большинство людей не читают веб-сайты так, как книги, они скорее просматривают или бегло просматривают. Реальность пользователя гораздо ближе к «рекламному щиту, движущемуся со скоростью 60 миль в час» , поэтому информацию лучше излагать кратко, по частям и ясно. Большинство ищет слова, которые бросаются в глаза, поэтому минимизация шума и использование пробелов, контрастного текста и иерархии имеют первостепенное значение.
Поскольку люди редко много читают на веб-сайтах, лучше сохранить копию для сканирования. Вот несколько отличных советов для главного раздела (в верхней части страницы):
- Начните страницу с заголовка, выделите основное преимущество и все это примерно в 10 словах или меньше.

- Ниже используйте подзаголовок с подробной информацией или дополнительными преимуществами, содержащий примерно 20 слов или меньше.
- Последнее, но не менее важное, это CTA, состоящее из 5 слов или меньше.
А как насчет изображения, спросите вы? Также невероятно важно, но часто не так важно, как три только что упомянутых пункта. Иногда сообщение настолько убедительно, что изображение не добавляет никакой ценности и может фактически отвлечь внимание от сообщения и/или CTA. Вот почему тестирование невероятно важно (подробнее об этом позже). Я лично испытал это на собственном опыте, после A/B-тестирования нескольких дизайнов пример без изображения полностью превзошел все остальные. Конечно, это не 100% вывод, так как качество изображения могло повлиять на эти результаты, однако заголовок (это действительно было отличное предложение) был настолько убедительным, что было совершенно ясно, что он должен был быть основным. причина.
причина.
Однако в большинстве случаев использование изображения является более безопасным вариантом. Лучше всего использовать изображение, которое коррелирует с вашим сообщением или с вашей целевой аудиторией. А с психологической точки зрения лучше всего конвертирует использование фотографий людей. Перефразируя Сьюзен Вайншенк из ее книги, наш мозг распознает и предпочитает изображения людей, мы все делаем это подсознательно, поскольку это восходит к нашему наследственному старому мозгу. Мы смотрим на вещи с трех точек зрения «Можно съесть? Могу ли я заниматься с ним сексом? Это убьет меня?» , это все, что заботит старый мозг. Изображения с любым из них будут лучше для взаимодействия с вашим клиентом. Мы также «запрограммированы обращать внимание на лица» . Позже она добавляет, что когда вы хотите, чтобы пользователь совершил действие, лучше всего показать изображение, на котором кто-то выполняет это действие или даже указывает на что-то конкретное на веб-сайте. Движение и видео также невероятно хорошо конвертируются — при условии, что они загружаются быстро.
Движение и видео также невероятно хорошо конвертируются — при условии, что они загружаются быстро.
Минимум отвлекающих факторов
Последнее, но не менее важное. Создание веб-сайта с минимальными отвлекающими факторами имеет решающее значение. Может быть трудно удалить содержимое и скопировать то, что вы неустанно писали, но, откровенно говоря, это может быть пустой тратой места. «Меньше значит больше» , не может быть более применимым, чем дизайн целевой страницы. Возможно, чем проще и минималистичнее он выглядит, тем лучше. Упрощение страницы, в том числе уменьшение текста, изображений и количества элементов. Кроме того, отрицательное пространство (белое пространство) — ваш друг, используйте его как можно чаще. Это поможет уменьшить количество отвлекающих факторов и направить безраздельное внимание вашего клиента непосредственно на ваш призыв к действию. С целевой страницей мы делаем шаг вперед в дизайне, чтобы сделать ее ориентированной на направление и эффективной. Это больше, чем визуально, это функционально.
Это больше, чем визуально, это функционально.
К счастью, мы уже рассмотрели, пожалуй, самую важную часть целевой страницы — главный элемент (в верхней части страницы). Остальная часть макета следует тем же принципам: единый призыв к действию, четкий обмен сообщениями и минимум отвлекающих факторов. Если вы хотите еще больше развить эти три ключевых правила, вот еще несколько вещей, которые следует учитывать при разработке остальной части макета.
- Очистить разделы
- Знакомство
- Тестирование и постоянное повторение
Прежде чем копнуть глубже. Само собой разумеется, не забывайте об адаптивном дизайне, особенно для мобильных устройств! 57% мирового веб-трафика приходится на мобильные устройства. Разработка целевых страниц для мобильного использования имеет решающее значение.
Очистить разделы
Наличие четких разделов всегда полезно в любом дизайне интерфейса, поэтому убедитесь, что ваша целевая страница имеет отличительные разделы, используя разные фоны, цвета, пустое пространство (пробелы) или разделители (разделители). Четкие разделы помогают пользователям сканировать страницу с точки зрения содержания и текста, а также выделять и фокусировать внимание на призыве к действию.
Четкие разделы помогают пользователям сканировать страницу с точки зрения содержания и текста, а также выделять и фокусировать внимание на призыве к действию.
Кроме того, когда вы думаете о четких разделах, стремитесь поместить наиболее важный контент и текст в F шаблон , это направление, в котором чаще всего сканируется веб-сайт. Разрабатывайте дизайн с учетом человеческих привычек и психологии, чтобы направлять и подталкивать пользователей туда, куда вы хотите, чтобы они смотрели. И, в частности, с целевой страницей, направьте их к призыву к действию, который приведет их к конверсии.
Знакомство
Существует причина, по которой большинство целевых страниц имеют схожий макет: годы тестирования различных версий и миллионы долларов, потраченные на выяснение того, какой дизайн конвертирует больше всего, привели к четкому отчетливому образцу. Перефразируя Стива Круга в «Не заставляй меня думать». Он объясняет, что лучше оставить привычный для пользователей дизайн, лучше воздержаться от попыток изобретать велосипед. Однако, если вы это сделаете, и это окажется успешным, это может стать революционным. Но в большинстве случаев лучше держать его знакомым, так как кривая обучения всегда будет вызывать трения.
Однако, если вы это сделаете, и это окажется успешным, это может стать революционным. Но в большинстве случаев лучше держать его знакомым, так как кривая обучения всегда будет вызывать трения.
Чтобы применить это на практике. При разработке целевой страницы не изобретайте велосипед. Тем не менее, добавьте всплеск творчества — не отвлекаясь, конечно. И убедитесь, что он соответствует бренду, он не может казаться непоследовательным и оторванным от бизнеса. И, конечно же, само собой разумеется, что знание вашей аудитории имеет первостепенное значение для любого продукта и дизайна. Убедитесь, что дизайн соответствует вашей целевой аудитории.
Тестирование и итерация
Это идет рука об руку с последним пунктом около знакомство . Как показали исследования, знакомый опыт лучше, и некоторые части должны выглядеть определенным образом, единственный способ узнать наверняка — попробовать разные версии, протестировать и отследить данные. Разработка оптимальной целевой страницы требует экспериментов. Каждый веб-сайт и продукт должны быть протестированы, и я не говорю о том, чтобы просто подключить Google Analytics и оставить все как есть. Вы должны проанализировать данные и посмотреть, что можно улучшить. Даже улучшение на 1% может оказать огромное влияние. Еще один отличный способ — A/B-тестирование. Лучший подход — тестировать элементы, а не два совершенно разных дизайна. Вы можете протестировать: текст h2, текст подзаголовка, призыв к действию (включая текст и стиль), цвета, изображения и т. д.
Каждый веб-сайт и продукт должны быть протестированы, и я не говорю о том, чтобы просто подключить Google Analytics и оставить все как есть. Вы должны проанализировать данные и посмотреть, что можно улучшить. Даже улучшение на 1% может оказать огромное влияние. Еще один отличный способ — A/B-тестирование. Лучший подход — тестировать элементы, а не два совершенно разных дизайна. Вы можете протестировать: текст h2, текст подзаголовка, призыв к действию (включая текст и стиль), цвета, изображения и т. д.
Дополнительный совет: длина формы
Это можно применить практически к любому типу формы от контактной формы до формы захвата потенциальных клиентов. Длина формы действительно может иметь значение, исследования показывают, что четыре или более полей резко снижают коэффициент конверсии, поэтому оставьте только основные поля. Если формы просто нельзя укоротить, то разбейте их на шаги, с видимостью прогресса.
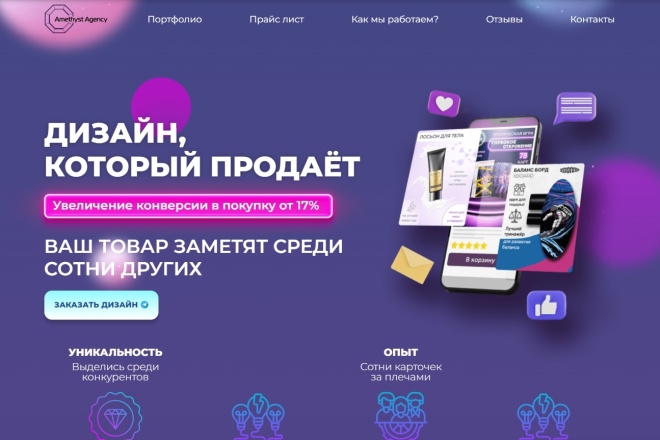
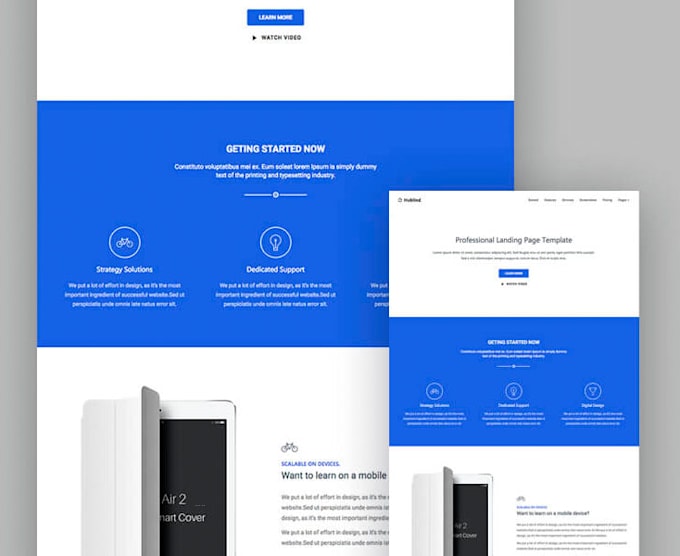
Чтобы поместить все, что я написал, в контекст, ниже приведено несколько примеров, которые делают это хорошо. Хотя они представляют собой только главный (над сгибом) раздел, он дает представление о макете, а также, возможно, является самой важной частью веб-сайта, похожей на переднюю обложку книги.
Хотя они представляют собой только главный (над сгибом) раздел, он дает представление о макете, а также, возможно, является самой важной частью веб-сайта, похожей на переднюю обложку книги.
Как видите, все они используют один и тот же подход. Четкие сообщения в сочетании с единственным призывом к действию. Хотя я думаю, что разборчивость Amazon Audible может быть улучшена 🤔
Как гласит знаменитый принцип дизайна, будь проще, глупо. И с дизайном целевой страницы это как нельзя ближе к истине. Проще говоря, целевая страница — это сайт без беспорядка, посвященный только одному действию. В сочетании с тестированием и итерацией вы получите наилучший дизайн целевой страницы.
«Помните, вы всегда должны каким-то образом вовлекать пользователей, независимо от ограничений вашего бюджета или сроков»
— Джесмонд Аллен и Джеймс Чадли. Сокрушительный UX-дизайн.
Не заставляйте меня думать, пересмотренный вариант
Основное внимание уделяется веб-приложениям и, соответственно, мобильным приложениям (цифровым интерфейсам).
 Он также охватывает важность и…
Он также охватывает важность и…www.goodreads.com
100 вещей, которые каждый дизайнер должен знать о людях
Отличная книга не только для дизайнеров. Это отличное резюме многих исследований в области современной психологии. Каждый из 100…
www.goodreads.com
Тайная наука успешных целевых страниц
Многие люди с очень большими мозгами потратили годы на исследования, которые говорят нам, когда маркетинговые материалы направляют…
www .linkedin.com
3 способа увлечь вашу аудиторию. У вас есть только 8 секунд
Помните — у вас есть только 8 секунд, чтобы очаровать свою аудиторию. Согласно недавно обнародованным данным Статистического управления…
informatix.com.au
10 основных рекомендаций по удобству использования домашней страницы
Домашние страницы являются самой ценной недвижимостью в мире. Каждый год компании и частные лица направляют миллионы…
www.

 section_crafted-for__content__main .header-block p {
margin-bottom: 44px;
}
.information-items {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
gap: 50px;
}
.information-item {
display: flex;
}
.information-item img {
align-self: flex-start;
}
.information-item__text-content {
display: flex;
flex-direction: column;
margin-left: 16px;
}
.information-item__text-content h4 {
margin-bottom: 7px;
}
.section_crafted-for__content {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 60px;
}
.section_crafted-for__img-container {
width: 420px;
height: 460px;
overflow: hidden;
}
.section_crafted-for__img-container img {
}
section_crafted-for__content__main .header-block p {
margin-bottom: 44px;
}
.information-items {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
gap: 50px;
}
.information-item {
display: flex;
}
.information-item img {
align-self: flex-start;
}
.information-item__text-content {
display: flex;
flex-direction: column;
margin-left: 16px;
}
.information-item__text-content h4 {
margin-bottom: 7px;
}
.section_crafted-for__content {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 60px;
}
.section_crafted-for__img-container {
width: 420px;
height: 460px;
overflow: hidden;
}
.section_crafted-for__img-container img {
}