сайты лендинги с высокой коверсией
Стоит ли использовать шаблон
В чем минусы верстки
Вместо заключения
В нашем мире практически в каждом бизнесе существует весьма и весьма серьезная конкуренция, и единственным двигателем успешного дела является его грамотная реклама.
В связи с этим практически у каждой современной компании, которая рассчитывает получать серьезную прибыль, присутствует также свое отдельное представительство в сети интернет, где присутствует большое количество потенциальных покупателей или просто заказчиков определенных услуг.
При этом в последнее время многие стали понимать, что одним из наиболее эффективных способов рекламы в интернете является landing page.
Landing page – это самое эффективное средство рекламы, которое обеспечивает гораздо более высокую конверсию по сравнению со стандартными многостраничными сайтами. Но при этом для того, чтобы получить лендинги с высокой конверсией, нужно правильно их создавать и продвигать.
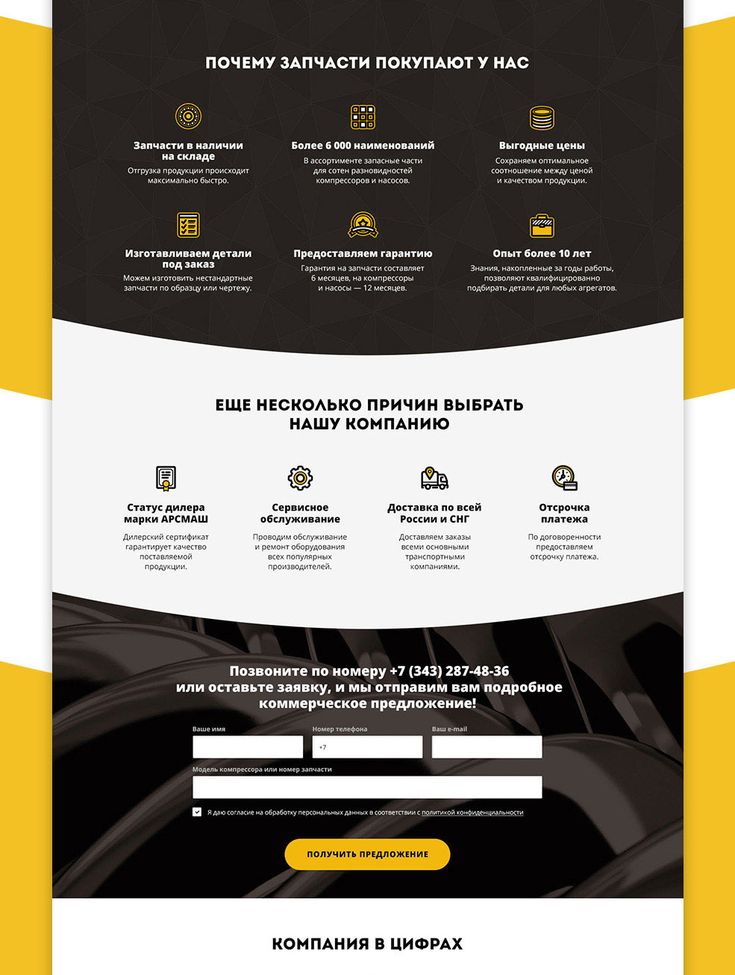
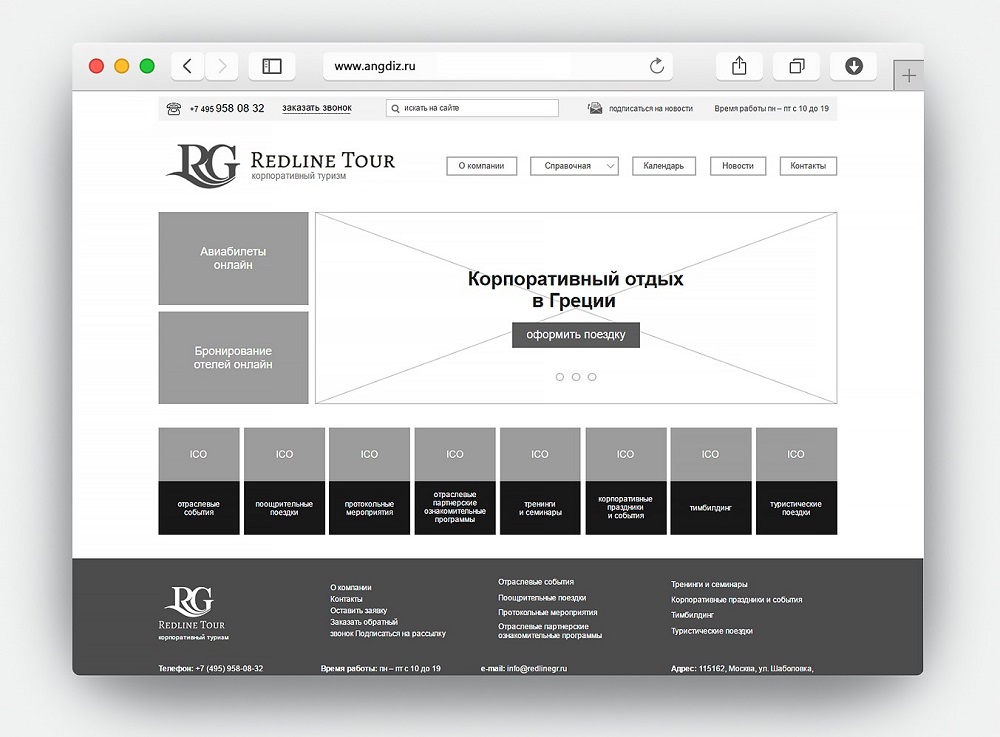
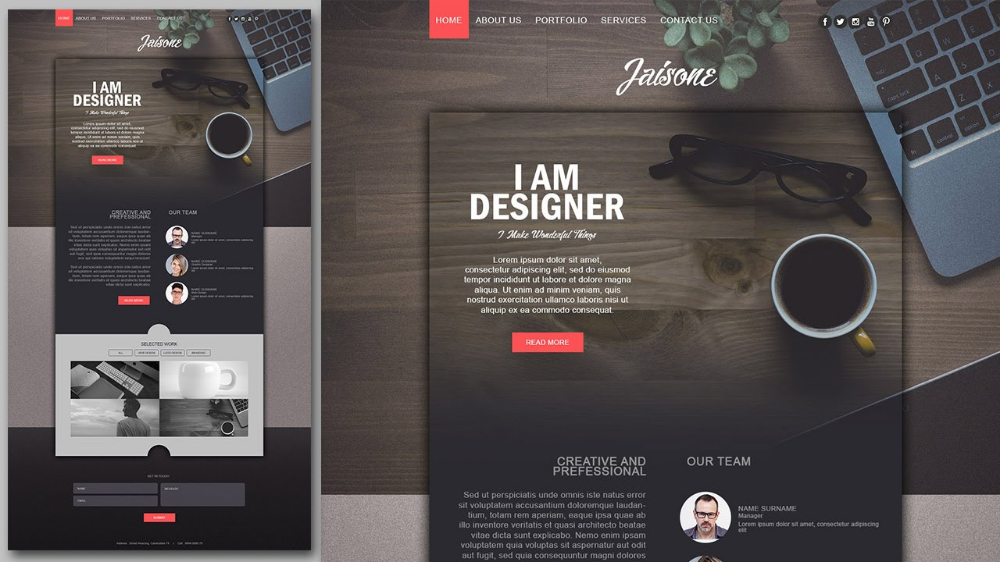
Мы предлагаем вам посмотреть примеры действительно качественных landing page, созданных на наших шаблонах, чтобы вы могли убедиться, что профессиональные шаблоны при грамотном подходе нисколько не уступают по эффективности индивидуальной верстке.
- Реклама в интернете: советы по выбору и размещению
В наши дни достаточно часто появляются всевозможные споры по поводу того, что же все-таки лучше – использовать профессиональный шаблон для того, чтобы создать собственный landing page, или же все-таки использовать услуги квалифицированных веб-дизайнеров, которые будут заниматься выполнением всех работ.
В пользу верстки любой дизайнер скажет, что такой подход позволяет получить абсолютно уникальный лендинг, который не будет похожим ни на один другой.
Действительно, если вы смогли найти квалифицированного специалиста, который имеет опыт работы в своей сфере и ответственно относится к своей работе, он сможет вам сделать такой landing page, который вы в ближайшем будущем не встретите ни в одном другом месте.
Но в данном случае присутствует достаточно большое количество недостатков, о которых в первое время, скорее всего, промолчат, а именно:
- дороговизна;
- медлительность;
- неудобство.
- Типографика как инструмент повышения производительности лендинга
В первую очередь, стоит отметить, в какие затраты выливается индивидуальная верстка. Помимо того, что за разработку уникального landing page с вас возьмут немалые деньги, для проведения всех процедур специалисту потребуется далеко не один день, а возможно даже и не неделя. Учитывая то, что некоторые товары для лендингов рассчитаны именно под быстрые продажи в связи с веяниями моды или же сезонностью, любое промедление может очень сильно повлиять на общую эффективность продаж.
При этом вы должны правильно понимать, что уникальность любого сайта тоже может быть лишь временным явлением, ведь никто не может застраховать вас от того, что в будущем кто-то решить скопировать такой дизайн и использовать его для своего ресурса.
Используя шаблоны, созданные квалифицированными специалистами, вы получаете точно такую же работу в плане эффективности продаж, но при этом получаете ее абсолютно бесплатно.
- Как выбрать правильный шрифт для лендинга?
Посмотрев представленные примеры успешных landing page с большой конверсией, вы сможете понять, насколько эффективным является использование таких инструментов и почему крупные компании чаще всего предпочитают использовать именно шаблоны, а не заказывать услуги различных веб-дизайнеров. При этом стоит отметить тот факт, что создание шаблонного landing page – это долгосрочная перспектива, ведь при необходимости внесения правок, реагируя на те или иные действия пользователей, вы будете выполнять все действия совершенно бесплатно при помощи предельно простого редактора, в то время как дизайнер потребовал бы за это с вас дополнительную плату.
Именно поэтому все больше и больше современных компаний предпочитает использовать в своей работе landing page, основанные на профессиональных шаблонах, получая тот же эффект при огромном количестве преимуществ.
Высоких вам конверсий!
image source: somervillebikes
03-12-2015
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
Комментировать«Экстренная Защита» — пример лендинга с необычным УТП
Задача
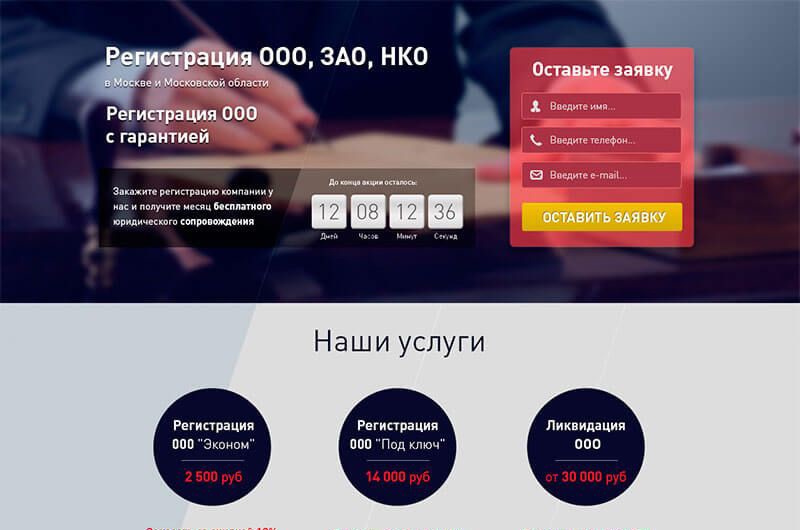
Хороший пример лендинга с необычным УТП. Услуга, которую предлагала организация — пакет документов для самостоятельной защиты от коллекторов. Перед нами ставилась задача — сделать лендинг, который вызывает доверие, и в то же время доступно объясняет пользователю, что из себя представляет услуга. Последний пункт был очень важен — предложение было необычным, не имеющим аналогов в России. Кроме того, нужно было адресовать лендинг простым людям, столкнувшимися с финансовыми проблемами. Простота и доверие — вот два слова, которыми можно описать данный проект.
Простота и доверие — вот два слова, которыми можно описать данный проект.
Решение
Было принято решение сделать дизайн в светлых тонах, чтобы расположить пользователя, вызвать у него доверие. Ведь известно, что люди подсознательно боятся темных мест и тянутся к светлым. Если учесть, какое необычное УТП было представлено на лендинге, становится ясно, что доверие посетителей играло решающую роль в успехе всей рекламной кампании.
Лендинг включал в себя функции мультилендинга — заголовки, тексты, расположенные на нем, автоматически менялись в зависимости от предпочтений пользователя. Еще на лендинге была установлена программа, которая меняла адрес организации и схему проезда в зависимости от того, из какого города пришел посетитель.
Сегодня половина пользователей интернета заходит в сеть с мобильных устройств. Адаптивность, т.е. способность лендинга подстраиваться под маленькие экраны, играет решающую роль. Мы разработали этот лендинг с примером необычного УТП так, чтобы он идеально отображался на телефонах и планшетах.
В каждом блоке лендинга нами были размещены кнопки заказа. Пользователю не нужно было крутить колесико мышки, чтобы сделать заявку — кнопка была всегда под рукой. Как только пользователь приходил к положительному решению — заказать услугу — он мог сразу же, без лишних усилий, сделать это.
Мы уже говорили, что на данном лендинге представлено достаточно необычное УТП. Было крайне важно вызывать доверие пользователей. Именно для этого мы расположили здесь отзывы уже попробовавших услугу клиентов. А формат, в котором они были представлены — видео с реальным человеком — сделали производимый эффект максимальным.
Для любого лендинга очень важна скорость обработки заявок. Клиенты не любят ждать, особенно если их и так мучают сомнения. Нужно “ковать железо, пока оно горячо”. Мы интегрировали лендинг с CRM-системой. Заявки приходили в течение нескольких секунд. Клиент не успевал отправить запрос, а ему уже перезванивали менеджеры.
Обратите внимание! Разработка SEO-сайтов с пожизненной гарантиейСоздаем невероятные SEO-сайты, оптимизированные по 69 параметрам уже на этапе разработки. Пожизненная гарантия, великолепный дизайн, легкая система управления, неограниченное количество страниц, адаптивная верстка
Пожизненная гарантия, великолепный дизайн, легкая система управления, неограниченное количество страниц, адаптивная верстка
Результат работ
Конверсия лендинга выросла в четыре раза по сравнению с предыдущими показателями
Лендинг выдерживал до 30 000 посещений в сутки, при этом загружаясь практически моментально
Затраты на привлечение одного клиента снизились в три раза. Вот что значит высокий процент конверсии.
Интеграция с CRM позволила операторам колл-центра обрабатывать на 50% больше заявок ежедневно
Свою руку приложили
Лендинг был рассчитан на обычных людей, столкнувшихся с серьезными проблемами. Я старалась сделать его простым, светлым, вызывающим доверие, даже успокаивающим посетителя. В таких делах крайне важно расположение пользователя. Нельзя использовать слишком агрессивный подход.Мария, дизайнер
Эдуард, руководитель проекта | Мария, дизайнер | Николай, программист | Денис, верстальщик | Оксана, копирайтер |
Вам тоже нужен отличный сайт и клиенты? Пишите, звоните:
Наша почта:
Единая справочная: 8 (843) 2-588-132
Оставить заявку
Как создавать страницы, которые конвертируют (с примерами)
Дизайн веб-сайта — это мощный инструмент для привлечения потенциальных клиентов и повышения коэффициента конверсии. В то время как домашняя страница веб-сайта в первую очередь предназначена для представления компании и ее продуктов или услуг, целевая страница создается с единственной целью: конверсия.
В то время как домашняя страница веб-сайта в первую очередь предназначена для представления компании и ее продуктов или услуг, целевая страница создается с единственной целью: конверсия.
Что такое целевая страница?
Целевая страница похожа на веб-сайт — это веб-страница с собственным URL-адресом, на который могут попасть посетители. Но в то время как цель веб-сайта — предоставить общую информацию и побудить посетителей изучить остальную часть сайта, целевая страница имеет только одну цель: превратить посетителей в потенциальных клиентов или клиентов.
Например, если вы проводите кампанию по электронной почте, продвигающую новую электронную книгу, вы должны отправить своих подписчиков на целевую страницу с формой, где они могут ввести свою информацию в обмен на электронную книгу.
Или, если вы проводите кампанию Google Ads по продаже футболок, вы должны отправлять клики на целевую страницу с фотографиями товаров, описаниями и возможностью купить футболку.
В то время как веб-сайт предназначен для предоставления широкого обзора того, чем занимается компания, дизайн целевой страницы сфокусирован на одном явном преимуществе. Вот почему так важно оптимизировать дизайн вашего веб-сайта для повышения конверсии — от этого зависит успех ваших маркетинговых кампаний.
Целевая страница может принимать различные формы:
- Прокручиваемая страница продаж, которая знакомит посетителей с конкретным вариантом использования вашего продукта
- Форма генерации потенциальных клиентов, которая собирает информацию в обмен на предложение
- Страница перехода по клику, которая побуждает посетителей изучить больше вашего веб-сайта
- Страница продукта, предлагающая пользователю совершить покупку
Тип создаваемого веб-сайта зависит от ваших целей. Но независимо от того, какой тип страницы вы создаете, есть определенные визуальные элементы, общие для эффективного дизайна веб-сайта.
Как создать идеальную целевую страницу
Существует несколько способов создать профессиональный дизайн целевой страницы. Хорошей новостью является то, что вам не нужен опыт программирования или степень в области веб-дизайна, чтобы создать его.
- Шаблоны веб-дизайна: Шаблоны веб-дизайна позволяют дизайнерам легко создавать целевые страницы с предварительно разработанными основами. Все, что вам нужно сделать, это добавить свой собственный текст, изображения и брендинг.
- Бесплатные конструкторы целевых страниц: Бесплатный конструктор веб-сайтов, такой как Webflow или Carrd, помогает веб-дизайнерам создавать оптимизированный для SEO веб-дизайн с помощью интерфейса перетаскивания.
- Платные конструкторы веб-сайтов:

- Индивидуальный веб-дизайн: Используя такие инструменты, как Figma, вы можете управлять типографскими деталями, пустым пространством и общей композицией ваших целевых страниц.
- Кодирование: Если вы знакомы с основами дизайна, вы можете создать целевую страницу, написав код самостоятельно или обратившись к веб-разработчику. Эта опция дает вам полный контроль над функциональностью вашего UX и веб-дизайна.
Примеры целевых страниц
Давайте рассмотрим несколько примеров целевых страниц и выясним, почему каждая целевая страница работает.
1. Verkada: прокручиваемая страница продукта
Verkada — компания по производству камер видеонаблюдения, которая продает их предприятиям. Их основное внимание уделяется корпоративным компаниям, поэтому их дизайн отражает это.
Эта страница эффективна, потому что она ориентирована на конкретный вариант использования и помогает пользователю ознакомиться со всеми функциями продукта. В данном случае он демонстрирует, как системы Verkada можно использовать для мониторинга и управления объектами.
В данном случае он демонстрирует, как системы Verkada можно использовать для мониторинга и управления объектами.
За заголовком и подзаголовком целевой страницы зацикленный видеомонтаж показывает продукт в действии. Когда пользователь прокручивает, появляется хронологический список функций с соответствующими изображениями и описаниями.
Каждая функция также не отображается сразу. Пользователь может щелкнуть по каждому из них, чтобы узнать больше.
В веб-дизайне Verkada достаточное пустое пространство не позволяет тексту казаться перегруженным, а использование видео и изображений разбивает текст.
Адаптивный дизайн позволяет пользователям узнавать о продуктах в удобном для них темпе. Для такого надежного продукта минимализм является ключом к тому, чтобы зрители поняли все на странице.
Что еще интересно в дизайне этой веб-страницы, так это то, что она выглядит как демонстрация продукта, что вызывает срочность у посетителей сайта. Давая им представление о том, что делает продукт, Verkada побуждает посетителей действовать и узнавать больше о своей системе безопасности.
Давая им представление о том, что делает продукт, Verkada побуждает посетителей действовать и узнавать больше о своей системе безопасности.
Чему нас учит Verkada:
Динамические видео и изображения могут продемонстрировать ваш продукт. Графический дизайн — это больше, чем использование стоковых фотографий и шаблонов целевых страниц. Показывая свой продукт в действии, вы можете дать зрителям представление о том, как он работает и что он может для них сделать.
Используйте хронологию, чтобы рассказать историю. Хорошая целевая страница знакомит пользователей с конкретным вариантом использования таким образом, который имеет смысл. Verkada начинает с обзора продукта, а затем подробно изучает каждую функцию.
Пробелы упрощают сложное. При представлении большого количества информации пустое пространство может разбить ее и помочь пользователям увидеть иерархию.
2. Нил Патель: Форма привлечения потенциальных клиентов
Нил Патель — маркетолог мирового уровня и основатель нескольких успешных компаний, включая Crazy Egg, KISSmetrics и Hello Bar. Он также востребованный спикер, консультант и педагог.
Он также востребованный спикер, консультант и педагог.
Этот лид-магнит для его блога (NeilPatel.com) удивительно прост — он состоит из нескольких слов, окна электронной почты и кнопки CTA. И тем не менее, это одна из самых эффективных страниц для лидогенерации в Интернете.
Когда пользователи посещают блог Нила Пателя, им может быть интересно прочитать его последние статьи. Но с этой целевой страницей им также предоставляется возможность узнать больше о своем собственном веб-сайте и о том, как они могут его улучшить.
После нажатия пользователям предлагается обменяться адресами электронной почты и заказать звонок. В обмен на их время Нил обещает бесплатный анализ сайта.
Перед этим ориентированным на выгоду призывом к действию невозможно устоять, потому что обычно он стоит сотни долларов.
Одно из ключевых отличий, которое делает дизайн веб-сайта Нила Пателя оптимизированным для конверсии, — это его сообщения — они персонализированы и соответствуют бренду. Его веб-сайт учитывает местоположение пользователя, и каждый выделенный элемент соответствует оранжево-белой цветовой палитре.
Его веб-сайт учитывает местоположение пользователя, и каждый выделенный элемент соответствует оранжево-белой цветовой палитре.
Чему нас учит Нил Патель:
Основы дизайна. Для целевой страницы лидогенерации подойдут основы. На базовом уровне все, что ему нужно, — это заголовок, форма и кнопки CTA.
Подчеркните ваше ценностное предложение. Будь то бесплатная пробная версия, экономия средств или добавленная стоимость, которая обычно стоит денег, веб-дизайнеры могут повысить шансы на подписку, сделав предложение в центре внимания.
Персонализируйте свою страницу. Вы можете вывести основы дизайна на новый уровень, создав веб-дизайн, который понравится вашим клиентам.
3. Zillow: страница по клику
Zillow — один из самых популярных веб-сайтов по недвижимости, и его платформа отражает это. Когда посетители попадают на главную целевую страницу Zillow, они не видят подробного контента, объясняющего услуги компании.
Вместо этого они видят один простой призыв к действию внутри окна поиска: «Введите адрес, район, город или почтовый индекс».
Это страница перехода по клику. Ее единственная цель — побудить посетителей ответить на призыв к действию и пройти через воронку конверсии. А в случае с Zillow следующая страница — это страница результатов поиска, где пользователи могут найти дома для продажи или аренды в нужном им месте.
Под строкой поиска есть еще три опции, на которые пользователи могут нажать: «Купить дом», «Финансировать дом» или «Снять дом».
Каждая кнопка CTA перенаправляет посетителей на соответствующую веб-страницу. Например, нажав «Купить дом», пользователи перейдут на страницу результатов поиска, где они смогут увидеть только дома, выставленные на продажу.
Чему нас учит Zillow:
Целевые страницы с переходом по клику не требуют сложного дизайна веб-сайта. Все, что им нужно, — это кнопка CTA и способ сегментировать ваших потенциальных клиентов.
Дайте продукт в руки пользователю. Этот дизайн целевой страницы работает, потому что его функция поиска дает пользователю всю мощь. Они могут решить, что они хотят видеть и куда они хотят пойти дальше.
Сделайте свой дизайн ориентированным на действия. Панель навигации Zillow хорошо видна и проста в использовании. Кнопки призыва к действию понятны и лаконичны. Нет никакой путаницы в том, что произойдет, когда вы нажмете на CTA.
4. BOOM: интернет-магазин
BOOM by Cindy Joseph — магазин товаров для здоровья и хорошего самочувствия. Дизайн целевой страницы органического увлажняющего крема для лица и глаз бренда является одним из самых эффективных.
Как и большинство страниц продуктов, дизайн целевой страницы BOOM включает фотографию продукта слева, кликабельные фотографии под ним, заголовок, копию и призыв к действию. Но что делает эту страницу эффективной, так это использование социального доказательства.
«Единственное увлажняющее средство, которое я когда-либо пробовала, действует весь день! Любить это!» читает отзыв крупным, жирным шрифтом. В некоторых случаях социальное доказательство размещается по гиперссылке или размещается внизу страницы. Но в дизайне веб-сайта BOOM привлекающий внимание отзыв находится прямо вверху страницы.
В некоторых случаях социальное доказательство размещается по гиперссылке или размещается внизу страницы. Но в дизайне веб-сайта BOOM привлекающий внимание отзыв находится прямо вверху страницы.
BOOM использует пространство под коробкой продукта для отображения функций в традиционном формате дизайна целевой страницы. Небольшие фрагменты текста, ориентированные на пользу, чередуются с соответствующими отзывами.
Чему нас учит BOOM:
Социальное доказательство продает. Выделите положительный опыт клиентов на видном месте в своем веб-дизайне.
Используйте фото и видео клиентов. Фотографии реальных людей, использующих ваш продукт, добавляют уровень достоверности, который редко встречается в мире электронной коммерции.
Особенности продукта имеют значение. А превращение их в преимущества повысит коэффициент конверсии.
5. Wag!: Регистрационная форма
Wag! — это приложение для выгула собак и ухода за домашними животными, которое позволяет владельцам собак планировать прогулки, отслеживать активность своей собаки и находить сиделок, пока они отсутствуют.
Форма регистрации компании не может быть более простой. Введите свое имя, отчество и фамилию, адрес электронной почты и номер телефона, чтобы начать.
Сине-зеленая цветовая схема фона прямо контрастирует с белыми полями формы и текстовым содержимым, что позволяет ему выделяться на экране.
И QR-код в правом верхнем углу — приятный штрих. Это позволяет потенциальным опекунам сканировать код и загружать приложение без помощи рук.
Что за виляние! учит нас:
Упростите регистрацию в вашем сервисе. Чем проще процесс регистрации, тем больше у вас шансов достичь цели конверсии.
Приоритет контрастности. Баланс между полями формы и текстом облегчает чтение для тех, кто их заполняет.
Сделайте работу пользователя максимально удобной. UX-дизайнеры должны включать QR-коды, кнопки и визуальные подсказки, чтобы пользователям было легко перемещаться по сайту.
6. ClickUp: простая страница продукта
Из всех примеров дизайна целевой страницы ClickUp занимает первое место. ClickUp — это программное обеспечение для управления проектами, которое помогает командам повысить свою производительность. Это ни в коем случае не «простой» продукт, но дизайн его домашней страницы должен стать путеводной звездой для дизайна взаимодействия с пользователем.
ClickUp — это программное обеспечение для управления проектами, которое помогает командам повысить свою производительность. Это ни в коем случае не «простой» продукт, но дизайн его домашней страницы должен стать путеводной звездой для дизайна взаимодействия с пользователем.
Перед прокруткой пользователи видят главное изображение продукта. Рядом с ним есть заголовок, подзаголовок, адрес электронной почты и напоминание о том, что это бесплатно навсегда. Копия короткая и точная, оставляя достаточно места для графического дизайна и призыва к действию.
Особенности не только выделяются как преимущества — они демонстрируются. Вместо простого графического дизайна ClickUp демонстрирует собственный продукт. В мире, где у пользователей есть ограниченное время для бронирования звонков и использования бесплатных пробных версий, ключевую роль играет прозрачность домашних страниц веб-сайтов.
После демонстрации посетителям веб-сайта десятков надежных функций ClickUp отображает отзыв и логотип в удобном для сканирования формате.
Большинство продуктов и услуг менее сложны, чем ClickUp, но макет веб-сайта компании, визуальная иерархия, достаточно пустого пространства и полезная анимация — это то, к чему должны стремиться все дизайнеры. И с этими основами дизайнеры могут легко увеличивать или уменьшать масштаб.
Чему нас учит ClickUp:
Переходим к делу. У вас есть около восьми секунд, чтобы привлечь и удержать внимание посетителя. ClickUp знает об этом, поэтому они размещают все, что нужно их аудитории, в верхней части целевой страницы веб-сайта.
Покажите свой продукт в действии. Простая анимация и дизайн визуально привлекательны, но они не являются сильной поддержкой вашего CTA.
Используйте пробелы. Слишком много беспорядка ошеломляет пользователей и мешает им найти то, что они ищут.
Организуйте иерархию дизайна в соответствии с функциями. Таким образом, пользователи могут легко найти нужную им информацию.
Основы дизайна целевой страницы
Теперь, когда мы рассмотрели несколько примеров целевой страницы, давайте рассмотрим некоторые основы дизайна веб-сайта:
- Привлекательная эстетика: Макет, цветовая схема и веб-дизайн должны вызывать положительные эмоции у ваших посетителей.
 Для этого выберите простой шрифт и приятные для глаз цвета. Избегайте узоров, занятого фона и всего, что визуально выглядит «шумным».
Для этого выберите простой шрифт и приятные для глаз цвета. Избегайте узоров, занятого фона и всего, что визуально выглядит «шумным». - Чем меньше, тем лучше: В процессе проектирования UX важен каждый элемент. Избегайте чрезмерных ссылок, полей формы или изображений. Цель состоит в том, чтобы сделать пользовательский опыт максимально плавным и беспроблемным.
- Направлять пользователей с намерением выхода: Применяйте кликабельные активы и элементы дизайна, чтобы направлять пользователей в процессе конверсии. Например, вы можете использовать индикатор выполнения, чтобы показать пользователям, сколько шагов осталось до завершения покупки.
- Перемещение пользователей между устройствами:

- Визуальная иерархия: Для веб-дизайнеров наиболее важные элементы дизайна должны быть в верхней части страницы. Пользователи должны иметь возможность видеть их без прокрутки.
- Призыв к действию: Независимо от цели конверсии любой веб-дизайн нуждается в сильном призыве к действию. Проявите творческий подход и избегайте общей кнопки «Отправить».
- A/B-тестирование: Всегда тестируйте разные версии вашей целевой страницы, используя такую платформу, как Hotjar. Попробуйте разные заголовки, изображения, призывы к действию и макеты, чтобы увидеть, что дает наилучшие результаты.
Используя эти советы по дизайну целевой страницы, вы сможете оптимизировать свой визуальный дизайн, чтобы создать идеальную целевую страницу.
Научитесь создавать привлекательные целевые страницы с помощью Skillcrush
Все примеры целевых страниц, которые мы вам показали, основаны на одних и тех же основах дизайна. Но разработка удобной целевой страницы веб-сайта — сложный навык. А создать портфолио UX-дизайна с прекрасными примерами вашей работы еще сложнее.
А создать портфолио UX-дизайна с прекрасными примерами вашей работы еще сложнее.
Вот почему мы создали курс UX-дизайна, который научит вас основам веб-дизайна, включая советы, приемы и примеры. С помощью этого материала вы узнаете обо всем, от цветовых схем и типографики до мышления и методологий дизайна UX.
Кроме того, вы получите доступ к сообществу других дизайнеров, которые находятся на том же пути, что и вы.
(наверх)
Подходит ли вам технология? Пройдите наш 3-минутный тест!
Ты выучишь: Подходит ли вам профессия в сфере технологий Какая техническая карьера соответствует вашим сильным сторонам Какие навыки вам нужны для достижения ваших целей
Как создать дизайн целевой страницы, который конвертирует (2023)
Нет никаких сомнений в том, что скромная целевая страница является одним из самых мощных инструментов цифрового маркетинга.
Но не каждая целевая страница дает такие положительные результаты. Занятые, запутанные и откровенно плохо выглядящие страницы не могут привлечь внимание посетителей, а плохо написанный текст мало что делает для смягчения их незаинтересованности. Средний коэффициент конверсии целевой страницы составляет 26%, но большинство страниц захватывают только 10% посетителей, которых они получают (если это так). Очевидно, что для разработки целевой страницы с высокой конверсией требуется больше, чем просто удача.
Так в чем же секрет высокооктанового успеха? Отличный дизайн страницы. Следование золотому стандарту дизайна может ускорить конверсию в гипердрайв, привлечь больше лидов, вызвать устойчивый интерес и достичь желаемого показателя в 26%.
Давайте рассмотрим этапы создания отличного дизайна целевой страницы, включая несколько примеров успешных брендов электронной коммерции.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Что такое дизайн целевой страницы?
Любая веб-страница, предоставляющая информацию о продукте или услуге, называется целевой страницей. Эти домашние страницы, страницы категорий и страницы продуктов обычно заканчиваются призывом к действию, который побуждает посетителей сделать следующий шаг. CTA, такие как «Купить сейчас», «Узнать больше» и «Добавить в корзину», довольно распространены.
Но целевые страницы нельзя создавать в вакууме — они должны быть хорошо спроектированы и тщательно сформулированы, чтобы направлять клиентов к окончательной конверсии. Это то, что известно как дизайн целевой страницы, процесс создания красивых и доступных целевых страниц, ориентированных на конверсию через контент. Это и искусство, и наука, которые имеют решающее значение для долгосрочного успеха.
Почему важен дизайн целевой страницы?
Недостаточно просто «создать» целевую страницу. Сегодняшним клиентам нужны страницы, которые сочетают в себе как форму, так и функцию, создавая полезный, полезный и, прежде всего, удобный для навигации опыт. Если вы улучшите эти аспекты своей целевой страницы, ваш веб-трафик, вероятно, возрастет, включая коэффициент конверсии.
Сегодняшним клиентам нужны страницы, которые сочетают в себе как форму, так и функцию, создавая полезный, полезный и, прежде всего, удобный для навигации опыт. Если вы улучшите эти аспекты своей целевой страницы, ваш веб-трафик, вероятно, возрастет, включая коэффициент конверсии.
Это отражено в десятках статистических данных:
- Хороший дизайн целевой страницы побуждает посетителей продолжать работу. Исследования восприятия веб-сайтов показали, что 94% первых впечатлений связаны с дизайном.
- Дизайн целевой страницы повышает ваш профессионализм. Опросы показали, что 42% клиентов вряд ли будут покупать на непрофессиональных или неряшливых веб-сайтах.
- Динамические целевые страницы конвертируют больше мобильных посетителей. Исследование показало, что коэффициент мобильной конверсии увеличивается на 25,2% с динамическими целевыми страницами.
Стоит отметить, что ни один дизайн целевой страницы не будет эффективным в 100% случаев. Однако подготовка к успеху начинается с использования проверенного и надежного формата — включения текста и изображений в превосходную презентацию.
Однако подготовка к успеху начинается с использования проверенного и надежного формата — включения текста и изображений в превосходную презентацию.
Как создать целевую страницу
Существует несколько основных элементов, связанных с созданием красивой целевой страницы, включая четкую цель, адаптивный дизайн и восхитительные макеты с отличным текстом. Каждый из этих факторов должен соответствовать друг другу, чтобы подтолкнуть посетителей к окончательному решению о покупке.
1. Выберите цель
«Знай свою аудиторию» — золотое правило дизайна целевой страницы. В конце концов, вы бы не хотели неправильно настроить страницу и рискнуть пожертвовать следующими шагами. Спросите себя: почему посетители в первую очередь ищут вашу целевую страницу? Как вы можете дать им все, что они ищут, и даже больше?
При разработке макета подумайте:
- Какие CTA использовать и где
- Информация, которую посетители хотят получить о вашем продукте
- Вопросы, на которые нужно ответить, или часто задаваемые вопросы, чтобы включить
Помните: целевые целевые страницы почти всегда более эффективны, чем универсальные веб-страницы. Чем более сфокусированы ваши страницы, тем выше будут ваши коэффициенты конверсии.
Чем более сфокусированы ваши страницы, тем выше будут ваши коэффициенты конверсии.
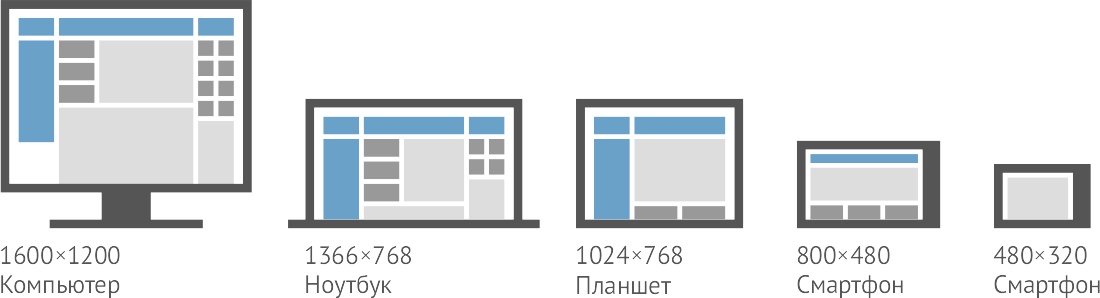
2. Акцент на устройствах
Неоптимизированная целевая страница — мертвая целевая страница. Если вы не создали страницы, специально предназначенные для мобильного или десктопного трафика, вы можете существенно снизить конверсию. Сегодня 86% самых популярных целевых страниц в мире оптимизированы для мобильных устройств.
Подумайте об основных принципах адаптивного дизайна целевой страницы. Сделайте все возможное, чтобы создать отдельные целевые страницы для каждой из них, или используйте плагины, которые адаптируют ваши визуальные эффекты к инфраструктуре на основе сетки.
3. Создайте четкий макет
Макет целевой страницы повлияет на качество обслуживания клиентов. Чтобы избежать препятствий, мешающих покупателям на пути, мы рекомендуем следующие макеты, которые имеют логическую последовательность:
- Начните с заголовка.
- Покажите фирменные фотографии.

- Добавьте ценный контент.
- Включить отзывы клиентов.
- Интегрируйте призывы к действию и ценообразование.
Убедитесь, что информационная иерархия вашей целевой страницы приводится к логическому завершению.
4. Брызгать в восторге
Известно, что восторг клиентов приносит положительные результаты. Есть несколько способов передать это чувство через целевую страницу электронной коммерции:
- Добавьте видео о продуктах рядом с изображениями для большего визуального контекста.
- Включите красивые коробки для покупок с выдающимися цитатами и социальным доказательством.
- Интегрируйте динамические компоненты, такие как короткая викторина, для персонализации продуктов.
Довольные клиенты — это лояльные клиенты. С более высоким доходом, полученным от акцента на удовлетворенности клиентов, удовольствие от целевой страницы просто слишком выгодно, чтобы его игнорировать.
5. Пишите хороший контент
Легко писать один и тот же простой текст снова и снова. Что непросто, так это создание ценных абзацев, которые говорят о потребностях и желаниях посетителей вашего сайта.
Копия целевой страницы должна быть короткой, приятной и по существу. Когда вы пишете, помните, что:
- Слова должны дополнять изображения, CTA и полосы захвата. Если они не продвигают посетителей вперед, их не следует включать.
- Все предложения должны основываться на ценности. Напишите о преимуществах продукта, используемого в действии (например, «Упростите свою жизнь с помощью готовых блюд, которые не оставляют места для чувства вины».
- Сделать копию доступной для сканирования. По возможности превращайте предложения в маркеры и избегайте слишком многословия.
Тестирование дизайна целевой страницы
Даже самые тщательно разработанные целевые страницы не соответствуют цели. Клиентам могут не понравиться цвета макета или предоставленный контент, или они могут отказаться от слишком сильного призыва к действию. Тем не менее, на самом деле нет никакого способа узнать это без каких-либо испытаний на местах.
Клиентам могут не понравиться цвета макета или предоставленный контент, или они могут отказаться от слишком сильного призыва к действию. Тем не менее, на самом деле нет никакого способа узнать это без каких-либо испытаний на местах.
Около 60% компаний используют A/B-тестирование для сбора информации со своих целевых страниц. Внедрите инструменты сканирования или платформы, чтобы определить коэффициенты конверсии и ключевые показатели, а затем проверьте, как страница соотносится с другими страницами на вашем сайте. Что-то не так? Откуда идет трафик?
Имейте в виду, что тестирование целевой страницы предназначено не только для устранения неполадок. На самом деле, большинство маркетологов проводят A/B-тестирование своих страниц только для того, чтобы попробовать что-то новое и улучшить существующий дизайн. Оптимизация, а не совершенство, всегда должна быть целью, и правильное использование A/B-тестирования может помочь вам достичь этого еще быстрее.
В Интернете доступно несколько инструментов для тестирования целевых страниц:
- Аккуратное A/B-тестирование.
 Это целостный инструмент Shopify A/B-тестирования для сравнения различных визуальных элементов, ресурсов, текстов и многого другого. Программное обеспечение дает рекомендации, основанные на опыте проб и ошибок, что позволяет быстро обновлять обновления.
Это целостный инструмент Shopify A/B-тестирования для сравнения различных визуальных элементов, ресурсов, текстов и многого другого. Программное обеспечение дает рекомендации, основанные на опыте проб и ошибок, что позволяет быстро обновлять обновления. - Отскочить. Программное обеспечение AI помогает пользователям измерять и создавать различные целевые страницы. Имейте в виду, что это относительно дорогая платформа.
- Оптимально. В обмен на некоторые технические требования Optimize измеряет успех или неудачу ваших текущих целевых страниц. Обратите внимание, что эта платформа больше ориентирована на корпоративных клиентов, чем на малый бизнес.
Примеры целевых страниц
Лучшие бренды электронной коммерции используют свои целевые страницы, чтобы привлечь внимание, информировать покупателей и предоставить ресурсы для социального подтверждения. В сочетании с хорошим текстом, фирменными изображениями и великолепным дизайном эти страницы могут ускорить путь покупателя к принятию решения о покупке. Каждый макет целевой страницы может выглядеть немного по-разному, в зависимости от бренда и стиля, но основные компоненты каждого из них остаются в основном одинаковыми.
Каждый макет целевой страницы может выглядеть немного по-разному, в зависимости от бренда и стиля, но основные компоненты каждого из них остаются в основном одинаковыми.
Фанатка
Компания по производству одежды и товаров для геймеров Fangamer уравновешивает яркие цвета своего бренда динамичным текстом. Все целевые страницы содержат подробную информацию об отдельных продуктах, вариантах покупки и любых текущих обзорах. Обратите внимание на наличие нескольких высококачественных изображений, демонстрирующих товары со всех сторон. Прокрутите дальше, и вы увидите созданные пользователями изображения, прикрепленные к соответствующим отзывам.
Целевые страницы Fangamer спроектированы так, чтобы быть максимально ценными. Все сведения о размерах одежды связаны с наглядными таблицами, которые помогают покупателям принимать точные решения об измерениях. Существует также коллекция сопутствующих товаров, сгруппированных под основными товарами, чтобы помочь покупателям найти похожие товары.
Allbirds
Обувная компания Allbirds производит прекрасное первое впечатление благодаря слегка минималистичным и четко обозначенным целевым страницам. Один из лучших примеров этого можно найти на его домашней странице, где любимые категории продуктов перечислены в трех основных подгруппах. Щелкая по списку, клиенты могут оценить свои варианты и перейти на страницы отдельных продуктов.
На своих целевых страницах продуктов Allbirds отвечает на общие вопросы клиентов в одном сворачиваемом списке. Изображение и видеоконтент придают контекст и цвет визуальным продуктам, не отвлекая от контента. Опять же, обратите внимание на тексты, ориентированные на преимущества, в которых в первую очередь указываются причины для покупки продуктов и почему они лучше, чем продукты любого конкурента.
PopSockets
PopSockets специализируется на изготовлении по индивидуальному заказу вставок PopGrips для телефонов в чехлах и без них. Чтобы подчеркнуть свой последний продукт на растительной основе, компания разработала целевую страницу, на которой представлены продукты, потенциальные преимущества и подробности запуска. Обратите внимание на выделяющиеся элементы: приятное написание, последовательный голос бренда, красочные всплывающие коробки и чрезвычайно доступный дизайн.
Чтобы подчеркнуть свой последний продукт на растительной основе, компания разработала целевую страницу, на которой представлены продукты, потенциальные преимущества и подробности запуска. Обратите внимание на выделяющиеся элементы: приятное написание, последовательный голос бренда, красочные всплывающие коробки и чрезвычайно доступный дизайн.
Когда вы переходите на страницы отдельных продуктов, вы заметите, что PopSockets предоставляет только один призыв к действию для каждой идеи (что поддерживает интерес покупателей). Кнопку «Создать свой» легко увидеть на хорошо организованной странице, а информативный текст подкрепляет «почему» за покупкой. Верхняя часть страницы отмечена отзывами пользователей, а не корпоративным жаргоном — основным аргументом в пользу любого бренда.
Расскажите свою историю с помощью великолепного дизайна целевой страницы
Приступая к разработке дизайна следующей целевой страницы, помните, что каждый элемент должен быть частью большего целого.
