Что такое верстка веб-страниц

Верстка веб-страниц это создание HTML-кода, благодаря которому различные элементы (изображения, текст, формы) будут отображаться в документе в соответствии с ранее разработанным дизайнерским макетом. При этом учитываются все ограничения, которые накладывают технологии HTML и CSS, принимаются во внимание особенности различных браузеров.
Стоит сказать, что верстка считается одним из наиболее важных и достаточно сложных этапов создания любого сайта, в том числе и интернет-магазина (хотя уже готовый интернет-магазин можно найти на http://sellios.ru/gotovyj-internet-magazin). При этом ее можно отнести скорее к творческим процессам, так как здесь не существует каких-то явных алгоритмов действий.
Прежде чем верстальщик приступит к работе, дизайнер в графическом редакторе, например, Adobe Photoshop, подготавливает серию макетов веб-страниц.
Таким образом, верстальщик строит свою работу на основе набора рисунков, которые представляют макеты отдельных страниц сайта.
Проанализировав полученные рисунки, верстальщик решает, каким образом реализовать все это на веб-странице. Обычно, чтобы в дальнейшем было удобно работать, исходный макет разбивается на отдельные блоки. Как правило, выделяются такие крупные блоки, как «шапка», основное содержимое страницы и «подвал» (который может и отсутствовать). Кроме этого каждый из этих блоков может разбиваться на более мелкие блоки.
Предположим, что в соответствии с задумкой дизайнера вверху сайта должны быть цветная и белая полосы. На них должны отображаться заголовок сайта и набор пиктограмм, выравненных по центру. Положение пиктограмм по отношению друг к другу должно оставаться неизменным, и каждый рисунок является ссылкой на соответствующий раздели сайта.
Верстальщик может выбрать один из следующих вариантов реализации в HTML-коде указанных особенностей:
- сформировать единый рисунок и сделать его картой-изображением,
- разрезать картинку на отдельные фрагменты и свести их воедино при помощи таблицы, сделав из каждого отдельного фрагмента ссылку на соответствующий раздел сайта,
- позицианировав каждый элемент соответствующим образом.
При этом верстальщик должен помнить, что хотя все указанные методы приводят к необходимому результату, но у каждого из них есть свои недостатки. И эти недостатки следует также учитывать.
Когда с «шапкой» будет покончено, и она получит свое воплощение в HTML-коде, верстальщик переходит к работе над следующим блоком. Теперь, допустим, это будет блок с основным содержимым страницы. Здесь уже присутствует текст. Поэтому формируется файл CSS стилей, в котором будут учтены следующие факторы:
- различные цвета (фона, текста, ссылок, заголовков),
- гарнитура и размер основного шрифта и шрифта заголовков,
- размеры текста различных модулей (новостного блока, новых материалов, анонсов статей и т. д.),
- параметры различных линий и рамок.
Затем полученный CSS-файл подключается к документу и формируется окончательный HTML-код главной страницы.
Однако, на этом работа верстальщика не заканчивается. Ведь дизайнеры, как правило, также готовят макеты и других разделов сайта, а не только главной страницы. И эти макеты обычно имеют некоторые отличия от уже сделанной главной страницы. Таким образом, приходится вносить поправки, корректируя изменяющиеся элементы. Также учитывается тот факт, что статьи могут быть разными по объему, и это никаким образом не должно отражаться на внешнем виде веб-страницы. И это делается с каждым разделом.
При этом на каждом этапе верстки проводится проверка, во время которой выясняется
- должным ли образом полученный код отображается в основных браузерах,
- остаются ли данные целостными, если размер шрифта в браузере изменится в ту или иную сторону,
- удобно ли будет работать с сайтом при отключенных изображениях,
- каким образом на внешний вид страницы влияет изменение разрешения монитора.
Если где либо выявляются какие-то ошибки, то в код шаблона вносятся необходимые исправления. И так до тех пор, пока число ошибок не станет минимальным.
Как правило, задача верстальщика не создать абсолютно все страницы сайта. Он делает только типовые документы, которые будут использоваться в качестве шаблонов. В дальнейшем веб-страницы будут формироваться на основе этих шаблонов либо динамически, при помощи системы управления контентом на сервере, либо заполняться текстом вручную и сохраняться в отдельных файлах.
Современный сайт — довольно сложный продукт, который одновременно имеет дело с множеством, часто противоречащих друг другу задач. Например, дизайн сайт должен быть привлекательным, а содержание интересным и полезным. При этом поисковики должны без проблем индексировать его материалы, а загрузка его страниц не должна занимать много времени. К тому же администрирование сайта также должно быть без проблем. Помимо этого сайт без каких-либо ошибок должен отображаться самыми различными, в том числе мобильными браузерами, реагировать на изменение размеров окна браузера и оставаться лояльным к изменениям пользовательских настроек.
Конечно, из всего сказанного дизайн и качество материалов сайта не относятся к верстке, однако на все остальное верстальщик вполне может влиять. И хотя то, что делает верстальщик скрыто в коде документа и находится как бы на заднем плане, именно от него зависит правильность отображения веб-страниц и скорость их загрузки.
Еще одна область, непосредственно связанная с версткой, это типографика. Еще ее называют типографическим искусством. И следует сказать, что это действительно искусство, в котором объединяются черты дизайна и верстки. Основывается это искусство на знании шрифтов и на том, как их использовать, как они воспринимаются, на чувстве стиля и т. д. Ведь крайне важно выбрать такой шрифт, чтобы текст был хорошо читаемым и легко воспринимаемым при любом изменении его размера. Когда готовятся полиграфические материалы, то за это отвечает дизайнер. Однако на этапе создания сайта к этой работе подключается и верстальщик.
Все это происходит из-за того, что HTML изначально имеет серьезные ограничения при работе со шрифтами. Дело в том, что гарантированно можно работать с несколькими гарнитурами, которые считаются универсальными и присутствуют во всех операционных системах. Конечно, можно подключить любой шрифт, который в данный момент есть на вашем компьютере, и все будет отображаться корректно. Но кто даст гарантию, что этот же самый шрифт будет присутствовать и на компьютерах будущих пользователей сайта.
Технология CSS самым серьезным образом расширила изначальные возможности HTML, но эти возможности все равно уступают программам создания полиграфических материалов. Таким образом, необходимо иметь четкое представление о работе атрибутов CSS, связанных с управлением текстом, как они применяются, какие ограничения имеют и как эти ограничения можно обойти. И это уже относится к сфере деятельности верстальщика.
msiter.ru
Современные виды верстки сайтов HTML. Требования к верстке

Поговорим о правильной верстке сайтов. Фиксированная, блочная, адаптивная, мобильная, резиновая, гибкая, семантическая, валидная, кроссбраузерная верстка. Давайте посмотрим, что все это значит.
Верстка сайтов на HTML/HTML5 и CSS/CSS3
С начала года я занялся подтягиванием своих слабых мест в веб технологиях. Разобравшись, я описал план самостоятельного изучения HTML и CSS, а также HTML5 и CSS3. Я придерживался этого плана и результат получился неплохим.
Недавно я начал разбираться в видах верстки, что значат все эти понятия и понял, что информации уже очень много, но вся она однотипная. А самое главное — уже устаревшая. Обычно говорят о фиксированной, табличной и блочной видах верстки.
Вы могли слышать другие названия и не понимать, что они означают. Вы можете так и не узнать, что такое флексбоксы, а ведь это потрясающая гибкость, которая позволяет сегодня творить чудеса.
В общем, я решил немного заполнить эту пустоту и написать статью, которая будет полезна сегодня всем тем, кто решил разобраться в видах верстки веб страниц.
Что такое верстка сайта, долго объяснять я думаю не стоит. Если коротко, то это создание HTML кода и CSS-таблиц стилей по задуманному ранее дизайну. Чаще всего страницы верстают на основе подготовленного заранее в фотошопе psd-макета.
Чем ближе к оригиналу будет результат, тем лучше. В идеале страница должна одинаково выглядеть в разных браузерах и хорошо смотреться на мобильных устройствах.
Требования к современной верстке
Чем качественнее выполнена верстка сайта, тем лучше будет работать сайт или блог. Профессиональную верстку может выполнить только хороший специалист верстальщик. Какие же требования сегодня предъявляют к верстке? Вот они:
- кроссбраузерность
- адаптивность
- минимум кода
- высокая скорость загрузки страниц
- семантичность
- валидность
Давайте разберем какие бывают виды верстки сегодня и вам станет понятно что все это значит.
Виды верстки сайтов
В этой статье я хочу дать лишь самое общее представление. Возможно, что в скором времени я опишу многие из них более подробно.
- Фиксированная верстка или статическая. Вне зависимости от размеров окна браузера или устройства ширина страниц будет постоянной. Все элементы занимают строго определенную ширину в пикселях на странице. Если разрешение экрана большое и окно браузера развернуто на весь экран, то, как правило, по бокам остается свободное место. И наоборот, на мобильных устройствах при фиксированной верстке снизу на странице появляется полоса прокрутки.
- Резиновая верстка. Страница занимает всю ширину браузера, каких бы размеров она не была и на каком бы устройстве вы не открыли эту страницу. Ширина элементов страницы задается в процентах от ширины окна, и поэтому занимают всю доступную область. При этой верстке тяжело добиться хорошего удобного дизайна при всех возможных разрешениях экранов, ведь страницы будут выглядеть по-разному.
- Табличная верстка или верстка таблицами. В данном случае сетка страницы строится с помощью таблиц. Представьте, что на странице есть главная таблица, а в ее ячейках при необходимости располагают вложенные таблицы, а в их ячейках могут быть новые таблицы и так до бесконечности. Код получается громоздким, это очень неудобно, да и надобности в этом уже нем. Сегодня так страницы уже давно не верстают. Более того, поисковики не любят такие страницы и плохо их индексируют. Если вам нужно, вы можете разместить на странице таблицу или несколько, но только не делайте с их помощью структуру страницы.
- Блочная верстка, верстка блоками или div-верстка. Это, пожалуй, самая распространенная верстка сегодня. Сетка страниц конструируется из множества блоков <div>, которые вложены друг в друга. Для доступа к ним используются атрибуты id и class. Откройте исходный код (Ctrl + U) практически любой веб-страницы и вы увидите такую верстку.
- Адаптивная верстка или мобильная верстка. Ее еще иногда называют респонсивная верстка. Ключевая особенность в том, что страницы хорошо адаптируются под любое разрешение экрана пользователя. Не важно, отрыли вы страницу на стационарном ноутбуке, на здоровенном широкоформатном мониторе или на смартфоне — в любом случае страница должна хорошо смотреться и быть удобной для пользователя. Это достигается тем, что используют несколько таблиц стилей под разные разрешения.
- Гибкая верстка или flex верстка. Вначале применяется известная всем блочная верстка, а потом нужные блоки превращают во флекс-контейнеры (флексбоксы). В стилях элемента указывают display: flex; Элементу можно указать направление главной оси и выравнивание. Эти возможности стали доступны с приходом CSS3. Теперь страницы становятся очень гибкими. Этот механизм подробно разбирается на продвинутых курсах в HTML Academy. Рекомендую ознакомиться, за этим настоящее и будущее верстки.
- Семантическая верстка. Она явилась логичным продолжением блочной верстки и стала доступна в HTML5. Новые теги делают станицу более структурированной. Поисковики любят такие страницы. Что это за новые теги в HTML5, можете посмотреть в другой моей статье.
- Валидная верстка или по-другому верста без ошибок. Это верстка, выполненная в соответствии со стандартами W3C. Проверить свою HTML-страницу на корректность вы можете с помощью специального валидатора W3C.
- Кроссбраузерная верстка. Как понятно из названия, при такой верстке страницы выглядят одинаково в разных браузерах. Первое, с чего обычно начинают — подключают к странице специальный CSS файл — сброс стилей.
Вот такие на сегодняшний день есть виды верстки или свойства HTML верстки. Веб страницы хорошего сайта одновременно удовлетворяют многим критериям, самые важные из которых это кроссбразуерность и адаптивность.
По собранной мной статистике около 40% людей посещают страницы моего блога с мобильных устройств. Причем со смартфонов более 30% и с планшетов около 7%. Да, у меня на блоге адаптивный шаблон и он неплохо смотрится со смартфонов. Пока что есть ошибки в валидации, но думаю, что руки скоро наконец дойдут до этого.
В ближайшее время я хочу переделать шаблон с учетом гибкой и семантической верстки по всем правилам, и тогда он станет еще лучше.
В этой статье я раскрыл тему лишь очень поверхностно. Сайты без адаптивной верстки уже считаются отстающими и несовременными. Пройдет немного времен,и и сайты, имеющие адаптивную верстку под мобильные устройства легко обгонят своих конкурентов. Если вы начнете изучать эту тему, то сделаете хорошую инвестицию своего времени в успешное будущее.
Для тех, кто планирует хорошо разобраться в современной востребованной верстке и научиться верстать профессионально грамотно, я предлагаю обратить внимание на эти курсы:
- Практика по основам адаптивной верстки в HTML5 и CSS3
- Практика верстки сайта под мобильные устройства
- Веб-дизайн: практический курс создания лендинга
- Веб-дизайнер — профессионал. Создание востребованных макетов
- Современные тенденции веб-разработки
- Научись создавать красивые, современные подписные и продающие страницы
- Все о создании сайтов
- Пошаговый план создания сайта
- Школа блоггинга
Надеюсь, что статья была интересной, и вы нашли для себя что-то полезное.
Не только знания о верстке помогают зарабатывать в интернете. Есть много интересной работы, где уже через несколько месяцев можно получать не меньше, чем в офлайне. Как перейти в удаленную работу и не делать ошибок? В этой книге очень много примеров как люди осваивают новое для себя направление и через несколько месяцев уезжают жить на Бали. Возьмите книгу здесь

Желаю профессиональной верстки вашим сайтам и блогам!
Вам может быть интересно:
HTML и CSS уроки для начинающих с нуля
Разработка сайтов на HTML5. Что нового в HTML5?
CSS практика — верстка сайта
Защитить сайт или блог на wordpress. Защита в несколько уровней
Как создать блог самому?
Как научиться быстро печатать на компьютере, 2 тренажера
Как научиться английскому языку самостоятельно с нуля
7 лучших способов заработка в интернете
С уважением, Дмитрий Ивлев.
Узнайте много интересного и сделайте свою жизнь ярче!
Подписывайтесь и получите сундук с сокровищами.
dmitriyivlev.ru
Вёрстка веб-страниц — это… Что такое Вёрстка веб-страниц?
Вёрстка веб-страниц — процесс формирования веб-страниц в текстовом либо WYSIWYG-редакторе, а также результат этого процесса, то есть собственно веб-страницы.
По принципам использования средств разметки HTML различают логическую разметку и презентационную (физическую). Например, курсивный текст можно получить как с помощью тега <i>, так и с помощью тега <em>. В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом. Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение. Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц. Если придерживаться логической разметки, то можно использовать один и тот же вариант вёрстки для экрана, печати и КПК, регулируя внешний вид с помощью отдельных файлов стилей.
Вёрстка с помощью слоёв
Слои представляют собой структурные элементы, которые можно размещать на веб-странице путем наложения их друг на друга с точностью до пикселя. Скрипты позволяют изменять параметры слоя динамически. Это дает возможность создавать на странице разные эффекты, такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее. До недавнего времени в качестве основных инструментов верстки выступали фреймы и таблицы. Фреймы, ввиду их некоторых проблем[1], уходят в прошлое: например, стандарт HTML 5 более не включает в себя поддержку фреймов.[2]
Таблицы широко применяются в самых разных случаях: с их помощью делают рамки, задают модульные сетки, создают цветной фон, выравнивают элементы и т. п.
Более современные версии браузеров стали строже придерживаться стандартов и содержать средства по работе со слоями.
Преимущества слоёв
| Проверить нейтральность. На странице обсуждения должны быть подробности. |
Свойства слоя удобно задавать и настраивать через стили. Возможности CSS расширяют спектр оформительских изысков. Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Слой можно перемещать, прятать и показывать без перезагрузки всей страницы. С помощью всего нескольких инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и увеличивает объем кода, но не требует повторной загрузки и обновления документа и происходит без лишних задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приемов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение элементов на веб-странице и предоставляет больше возможностей при верстке.
Слои можно размещать в окне браузера с точностью до пикселя. Положение слоя задается двумя координатами относительно любого угла окна браузера, родительского элемента или документа.
Слои по сравнению с таблицами отображаются быстрее.[источник не указан 720 дней] Более высокая скорость достигается за счет компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки. Правда это может привести к «скачкам» элементов страницы по мере их подгрузки.
Не следует считать, что использование слоев это панацея от всех бед. К сожалению, стандарты работы со слоями ещё не до конца устоялись и браузеры по-разному реализуют определённые возможности. Из-за этого основная сложность верстки слоями — создать универсальный код, который бы одинаково и без ошибок работал в разных браузерах («кросс-браузерность»). Приходится вникать в тонкости поведения браузеров при использовании различных элементов стилей.
Вёрстка с помощью таблиц
Браузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер.[3] При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объем веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определённых эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной вёрстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (т. е. такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в т. ч. позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
«Распорки»
При использовании таблиц широко известным приемом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определённой ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
Верстальщик
Вёрсткой веб-страниц занимаются верстальщики. В общем случае в задачу верстальщика входят:
- создание кода веб-страницы с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML, XML.
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS
При этом он часто пользуется следующим ПО:
А также иногда прибегает к помощи:
- WYSIWYG редакторов, в которых пользователь располагает все элементы, которые должны были быть получены с помощью HTML, используя графический интерфейс пользователя. После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
- программы автоматической верстки сайтов, которые извлекают слои с изображениями и текстом из дизайн-макета, созданного в графическом редакторе Adobe Photoshop и формируют из этих слоев HTML код. Таким образом создается базовый каркас веб страницы, готовый к последующей доработке.
Использование WYSIWYG редакторов и программ автоматической верстки часто осуждается[4][5] из-за низкого качества получаемого кода. Тем не менее, зачастую для пользователей их использование удобнее ручного кодирования, а также не требуют глубокого знания HTML, и поэтому широко используются.
Валидность HTML-верстки
Валидность HTML-верстки — это её соответствие стандартам организации The World Wide Web Consortium (W3C). Отсутствие ошибок в вёрстке документа — один из основных показателей качества вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
См. также
Примечания
- ↑ XFrames
- ↑ HTML5 differences from HTML4
- ↑ htmlbook.ru — Особенности таблиц
- ↑ Sauer, C.: WYSIWIKI — Questioning WYSIWYG in the Internet Age. In: Wikimania (2006)
- ↑ Spiesser, J., Kitchen, L.: Optimization of html automatically generated by WYSIWYG programs. In: 13th International Conference on World Wide Web, pp. 355—364. WWW ’04. ACM, New York, NY (New York, NY, U.S., May 17–20, 2004)
dic.academic.ru
Вёрстка сайтов | htmlbook.ru
HTML изначально задумывался как язык, которому не нужны средства оформления, такие как цвет, размер, рамки или что-то подобное. Разработанный в Европейском институте физики частиц (CERN), HTML был игрушкой ученых, их, прежде всего, интересовала логика информации, а не её визуальное представление. Тогда ещё не существовало понятия веб-дизайна и вёрстки как таковой, все сайты по своему оформлению были практически однотипными, в стиле, называемом сейчас «академический дизайн». Пример до сих пор можно посмотреть на lib.ru.
Однако пользователи преимущественно думали иначе и, глядя на красивую картинку, отдавали предпочтение именно ей. Разработчики браузера Netscape прекрасно понимали это и вводили в HTML новые теги, улучшающие внешний вид документа. Эти теги не были стандартизированы и работали только в Netscape, что в эпоху повального засилья этого браузера, не имело значения. Доля Netscape составляла более 90% от всех существующих браузеров.
Влияние Netscape оказалось губительным для академического дизайна, фактически похоронив его и оказалось благотворным для становления веб-дизайна. Разработчики сайтов поняли, что дизайн это не просто разноцветный текст и вставленные наобум картинки. Это возможность красочно и эффектно подать материал, придать определённое настроение сайту, заинтересовать посетителя и задержать его на ресурсе. Дизайн стал непосредственным этапом разработки сайта, за которым последовала и вёрстка. Нарисованные в Фотошопе макеты следовало превратить из одной картинки в набор изображений, стилевых и HTML-файлов, способных быстро загружаться по сети, сохраняя при этом особенности дизайна.
Век Netscape продолжался до тех пор, пока часть рынка браузеров не захватила Microsoft со своим браузером Internet Explorer, что в итоге принесло только головную боль разработчикам сайтов. Разные подходы Netscape и Internet Explorer к отображению сайта, противоречивая поддержка стилей и тегов, большое количество мелких ошибок привело к тому, что сайт приходилось тестировать и отлаживать долгое время.
Устаревшие версии браузеров не в полной мере поддерживали CSS (Cascading Style Sheets, каскадные таблицы стилей), поэтому код представлял собой окрошку из HTML и CSS. Это привело к тому, что для макетов стали применяться таблицы с невидимой границей, на долгое время ставшими стандартом де-факто.
Следующим этапом развития разработки сайтов стало рождение спецификации, которая была названа Cascading Style Sheets Level 2, сокращенно CSS2. Следом появилось обновление Cascading Style Sheets Level 2 Revision 1 (CSS 2.1), которое используется по сей день. Выпуск новых версий браузеров, поддерживающих, пусть и не в полной мере, эту спецификацию, серьёзно облегчил работу над сайтами. В итоге, начал происходить постепенный переход от табличной вёрстки к блочной или, как она ещё называется, вёрстке слоями, в которой расположение элементов на странице и их вид задаётся через стили.
В настоящее время уже можно заявить, что табличная вёрстка в большинстве своём является архаизмом. Тем не менее, существует ещё множество сайтов вроде yandex.ru, artlebedev.ru и других, свёрстанных именно при содействии таблиц. Такой консерватизм связан со следующими обстоятельствами.
- Вёрстка слоями сложнее, чем таблицами, поскольку требует от разработчика глубоких знаний спецификации CSS.
- Браузеры содержат разные ошибки при интерпретации стилевых свойств, поэтому следует знать особенности поведения основных браузеров, их ошибки и уметь обходить их.
- Практически каждую задачу можно решить несколькими способами, от разработчика требуется выбрать оптимальный, т.е. наименее затратный по времени и усилиям. Для оценки оптимальности необходим практический опыт, чтобы иметь в запасе разные методы, применяемые в конкретных ситуациях.
Таким образом, вёрстка в простом понимании это процесс превращения работы дизайнера в веб-страницу, отображаемую в браузере. Но один и тот же результат можно получить разными методами и уже от верстальщика зависит, какой из них предпочесть. От такого выбора зависит результат работы сайта, быстрота его отображения, доступность для разных устройств и браузеров.
Помните, что вёрстка это практическая дисциплина и только самостоятельно решая разные задачи и работая над проектами, вы сможете освоить это искусство.
htmlbook.ru
Вёрстка веб-страниц — Википедия. Что такое Вёрстка веб-страниц
Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
Вёрстка веб-страниц — создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету[1], таким образом, чтобы элементы дизайна выглядели аналогично макету[2].
Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств[1].
Процесс сложен и имеет творческую основу, ни один из способов не является каноничным и принятым как основа[1]. Все подходы к вёрстке имеют как преимущества, так и недостатки.
Хотя работа верстальщика скрыта от глаз, именно она обеспечивает бесперебойность при работе на различных устройствах, а также скорость загрузки каждой страницы сайта[1].
История развития верстки веб-страниц
Тим Бернерс-Ли, работая в Европейском институте физики частиц придумал язык, который концентрировался не на средствах оформления, а на логике разметки текста. Некоторое время страницы оформлялись в так называемом «академическом дизайне», например, lib.ru[3].
С появлением браузера Netscape ситуация изменилась. Разработчики да браузера внедряли нестандартные для html теги, призванные улучшить внешний вид документа[3]. Браузер был настолько распространённым, что нестандартные теги не вызывали беспокойств: нет смысла беспокоиться о том, что другие браузеры не поддерживают эти теги, когда только 10 % посетителей пользуется другими браузерами[3]. Сайты перестали разрабатываться в «академическом» стиле[3]. Над дизайном стали задумываться, а значит, потребовалась более сложная верстка[3].
С середины 1990-х MS Internet Explorer захватывал всё большую часть потребителей[3]. Подходы разработчиков браузеров различались, отличался и набор поддерживаемых технологий[3]. Всё это лишь добавляло неудобств для разработчиков сайтов — увеличивая время разработки сайта[3].
Во время борьбы за рынок на смену устаревающим и плохо поддерживающим стандарты Netscape 4 и Internet Explorer 4 (IE 4) пришли пятые версии браузеров[4]. IE 5 должна была не просто исправить ошибки предшественника, а улучшить поддержку стандартов CSS[4]. На этот шаг Майкрософт была обречена хотя бы потому, что вошла в группу W3C[4]. В процессе разработки разница в отображении сайтов стала настолько значительной (а часть сайтов вовсе не работали), что разработчикам пришлось создать специальный «режим совместимости»[4]. В таком режиме браузер работал «по старинке»[4]. Для того, чтобы использовать режим поддержки стандартов необходимо было в html-код добавить элемент <!DOCTYPE>[4]. Идея с режимом совместимости позднее перешла в остальные браузеры (например, Mozilla, Safari, Opera и т. д.)[4]. С развитием технологий разновидностей doctype оказалось слишком много, только к пятой версии html W3C предложили использовать короткую запись унифицировав стандарт[4].
Через некоторое время работать блоками стало слишком неудобно, так как поддержки CSS у браузеров фактически не было, приходилось вставлять стили прямо в блоки, что усложняло разработку[3]. В это время для разработки стали применяться таблицы с невидимой границей, где многие стили не требовались — они были по умолчанию[3].
В 1998 году появляется спецификация Cascading Style Sheets Level 2 (CSS2), а потом и CSS2.1, что позволило выносить код оформления блоков в отдельные файлы и использовать на всех страницах сайта и даже кэшировать этот файл, а значит ускорять загрузку страниц[3]. Развитие этой технологии и поддержка со стороны браузеров привела к использованию блочной вёрстки, вместо таблиц[3].
Этапы вёрстки
Почему прямоугольники?
Прямоугольник получил исключительное значение благодаря способности делиться на любое число прямоугольников любых пропорций[5].
Как правило верстальщик получает от дизайнера утверждённый дизайн-макет страницы[1]. Далее, верстальщик анализирует полученный макет[1]. Разбивает его на горизонтальные линии (полосы) — «этажи». Далее, каждый «этаж» анализируется отдельно и разбивается на прямоугольные блоки — колонки.
Далее происходит рекурсивный процесс вёрстки этих отдельных строк, а в них столбцов[1].
После вёрстки страница проверяется на кросс-платформенность. В общем случае можно отвечать на следующие вопросы[1]:
- Одинаково ли отображается страница в браузерах и на разных операционных системах?
- Происходит ли критичное смещение блоков, если изменять размер шрифта в настройках браузера в меньшую и большую сторону?
- Происходит ли критичный сдвиг блоков, если отключить показ изображений в браузере?
- Оказывает ли существенное влияние на целостность страницы разрешение монитора?
Критические исправления вносятся в документ, и проверка повторяется с самого начала[1].
Верстка создаётся для шаблонов
Для сайта, как правило, не используются сверстанные документы. Документ после верстки разрезается на повторяющиеся кусочки и используется по всему сайту. Например, верхняя полоса с логотипом и нижняя с важной информацией. Такие кусочки верстки называются шаблонами (от англ. template)[1].
Ограничения
Одним из важных ограничений являются шрифты[1]. Гарнитурные наборы у всех операционных систем отличаются. Выбор гарнитуры не ограничен ничем, но не найдя указанного набора браузер использует настройки по умолчанию[1].
Многообразие форматов
Распространение веба тотально. На момент 2010 года веб-ресурс может быть открыт на любом мониторе от телевизора с предустановленным браузером до мобильного телефона. Возможности по отображению цветов на всех устройствах также различаются. Однако, основным вопросом в верстке является — отображение при различной ширине рабочего пространства[6].
Верстка отличается различными подходами к этому вопросу[6]:
- Фиксированная ширина — сайт отображается с одинаковой шириной вне зависимости от ширины окна браузера. Соответственно, на широкоформатных браузерах такие сайты имеют большие поля по краям, а на мелких экранах смартфонов показывают горизонтальную прокрутку.
- «Резиновая» ширина — полосы сайта растягиваются на весь экран, занимая место пропорционально настройкам верстальщика.
Исторически сложилось, что сайт — вертикальный формат, который занимает не более чем ширину экрана, чтобы избежать горизонтальной прокрутки[6]. Все возможности по управлению положения сайта (клавиатурные комбинации и полоса прокрутки и колесо мыши) настроены непосредственно на вертикальное передвижение[6].
Модульность и виды подходов к вёрстке
| Типовые веб-макеты | ||
|---|---|---|
| Одноколоночный | Двухколоночный | Трёхколоночный |
Ни один из способов не является каноничным и принятым как основной[1]. Все подходы к верстке имеют как преимущества, так и недостатки. Верстальщик, как специалист, сам выбирает какие инструменты использовать, основываясь на взвешивании достоинств и недостатков для конкретного проекта[7].
Модульная сетка структурно разбивает материал на отдельные блоки, для упрощения добавления новых элементов на страницу[7]. Некоторые верстальщики могут уйти от правил верстки, ради определённого проекта, но необходимость простого добавления вновь появляющихся элементов на странице обострит необходимость возврата к этим правилам[7].
Модульная сетка — набор направляющих, которые выравниваются относительно друг друга и делят собой макет на квадраты[7]. Позволяют, таким образом, независимо от остальной части сайта изменять единицу информации[7].

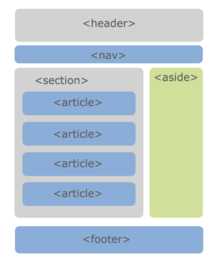
Основными инструментами для вёрстки являются фреймы, таблицы и div. В стандарте HTML5 фреймы больше не поддерживаются[8], а для работы стали доступны «семантические» блоки: header, main, nav, section, article, aside, footer. Однако блоки не дают определённых преимуществ, а являются лишь «синтаксическим сахаром».
Табличный подход
Таблицы являются удобным инструментом для выравнивания блоков. В html таблица делится на строки, которые в свою очередь делятся на ячейки, таким образом можно создавать неограниченное количество строк с неограниченным числом ячеек в каждой. Ячейки таблицы имеют особые настройки выравнивания, которые не встречаются более в других элементах. Это значит, что некоторые элементы дизайна крайне сложно сверстать без использования таблиц[9].
В деловом мире таблицы используется для сравнения данных, а также для наглядности[9].
Недостатком табличного подхода является то, что страница не будет отображена до тех пор, пока не будет загружен закрывающий тег таблицы, что является критичным при обрыве связи и медленном соединении. Также к недостаткам можно отнести избыток кода, усложняющий его понимание.
На момент 2011 года табличная верстка считается устаревшей[9].
Вёрстка слоями
Слой (от имени тега <layer>) — разработка компании Netscape, использованная в браузере Netscape Navigator[10]. Тег позволял показывать или скрывать его содержимое, устанавливать положение относительно окна браузера, накладывать слои друг на друга и включать содержимое блока из файла[10]. В спецификацию HTML не был включён[10].
Блочная вёрстка
Блочная вёрстка — верстка с помощью тега <div> и описывающего их множество таблицы стилей (CSS)[10]. Тег появился вследствие сознательного отказа консорциума «CSS Positioning (CSS-P)» от тега <layer>, чтобы создать аналогичный тег, но с поддержкой CSS в духе остальных тегов[10]. С помощью блочной верстки реализуют концепцию семантической вёрстки.
Вёрстка фреймами
Вёрстка фреймами — верстка с помощью одноимённого тега <frame>, который имеет иной способ позиционирования, а внутри себя включает отдельные html-страницы[11].
Фреймы просты в применении, поскольку необходимо заботиться только об отображении и перерисовке части окна браузера — одного фрейма, — остальные части находятся в другом фрейме и не перерисовываются без взаимодействия с ними[11]. Также возможно открытие ссылки в другом фрейме, что удобно при использовании главного меню в отдельном фрейме[11]. Страницы поделённые на фреймы имеют меньше кода, вследствие отсутствия повторяемых частей, которые не перезагружаются[11]. Они размещаются точно в нужном месте окна браузера[11].
Фреймы плохо индексируются поисковыми системами, поскольку на страницах с содержимым нет ссылок на другие страницы сайта и наоборот, в навигационной странице нет никакого содержимого[11]. Переход из поисковой страницы происходит на одну страницу, без загрузки других фреймов — навигации и логотипа[11]. Внутренние страницы нельзя добавить в закладки, потому что браузер не показывает изменения в адресной строке, отображая всегда только адрес сайта[11]. Совместимость между браузерами противоречива[11]. Одни и те же параметры интерпретируются браузерами всегда по-своему[11].
Разметка страницы
По принципам использования средств разметки HTML различают логическую разметку и презентационную (физическую).
Например, курсивный текст можно получить как с помощью тега <i>, так и с помощью тега <em>.
В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом.
Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение.
Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц.
Если придерживаться логической разметки, то можно использовать один и тот же вариант вёрстки для экрана, печати и мобильных устройств, регулируя внешний вид с помощью отдельных файлов стилей.
Типы макетов
Все сайты по макету вёрстки можно разделить на 5 групп[12]:
- фиксированные (статические, имеющие фиксированную ширину),
- резиновые (проценты),
- эластичные (em),
- адаптивные,
- комбинированные.
Адаптивный
Адаптивная вёрстка/тип макета — дизайн, который подстраивается (адаптируется) под размер экрана, в том числе может происходить перестройка блоков с одного места на другое, или их замена блоками отображаемыми только при определённом разрешении. Адаптивная вёрстка пришла на смену идеи создания специальных мобильных версий сайта, «живущих» на отдельных поддоменах (например, m.wikipedia.org).
- Адаптивная вёрстка
Преимущества:
- Сайт будет отображаться при разных размерах экрана так, как это наиболее удобно пользователю;
Недостатки:
- Требует тщательной проработки нескольких макетов, для различных размеров экранов.
То есть у каждого вида дизайна есть свои минусы и плюсы и выбор зависит от решаемой задачи. При этом может использоваться и смешанный дизайн — некоторые столбцы табличного дизайна задать в процентах, а другие в пикселях.
Табличная вёрстка
Преимущества и недостатки
Браузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер.[13]
При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объём веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определённых эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной вёрстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (то есть такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в том числе позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
Распорки
При использовании таблиц широко известным приёмом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определённой ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности, и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
Блочная вёрстка
Слои представляют собой структурные элементы, которые можно размещать на веб-странице путём наложения их друг на друга с точностью до пикселя. В HTML 4 и XHTML слой — это элемент веб-страницы, созданный с помощью тега <div>, к которому применяется стилевое оформление.[14]
При этом придерживаются следующих принципов:
- Разделение содержимого и оформления;
- Активное применение тега <div>;
- Таблицы применяются только для представления табличных данных.
Слои можно размещать в окне браузера с точностью до пикселя. Положение слоя задаётся двумя координатами относительно любого угла окна браузера, родительского элемента или документа.
Скрипты позволяют изменять параметры слоя динамически. Это даёт возможность создавать на странице разные эффекты, такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее.
Свойства слоя удобно задавать и настраивать через стили. Возможности CSS расширяют спектр оформительских изысков. Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Более современные версии браузеров стали строже придерживаться стандартов и содержать средства по работе со слоями.
Преимущества и недостатки
Слой можно перемещать, прятать и показывать без перезагрузки всей страницы. С помощью всего нескольких инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и увеличивает объём кода, но не требует повторной загрузки и обновления документа и происходит без лишних задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приёмов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение элементов на веб-странице и предоставляет больше возможностей при вёрстке.
Слои по сравнению с таблицами отображаются быстрее. Более высокая скорость достигается за счёт компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки. Правда это может привести к «скачкам» элементов страницы по мере их подгрузки.
Не следует считать, что использование слоёв это панацея от всех бед. К сожалению, стандарты работы со слоями ещё не до конца устоялись и браузеры по-разному реализуют определённые возможности. Из-за этого основная сложность вёрстки слоями — создать универсальный код, который бы одинаково и без ошибок работал в разных браузерах («кросс-браузерность») и при разных разрешениях экрана. Приходится вникать в тонкости поведения браузеров при использовании различных элементов стилей.
См.также: Tableless web design
Верстальщик
Вёрсткой веб-страниц занимаются верстальщики. В общем случае в задачу верстальщика входят:
- создание кода веб-страницы с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML, XML.
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS
Инструменты верстальщика
Верстальщик использует следующее ПО:
А также иногда прибегает к помощи:
- WYSIWYG редакторов, в которых пользователь располагает все элементы, которые должны были быть получены с помощью HTML, используя графический интерфейс пользователя. После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
- программы автоматической верстки сайтов, которые извлекают слои с изображениями и текстом из дизайн-макета, созданного в графическом редакторе Adobe Photoshop или ему подобном и формируют из этих слоёв HTML код. Таким образом создается базовый каркас веб страницы, готовый к последующей доработке.
Использование WYSIWYG редакторов и программ автоматической верстки часто осуждается[15][16] из-за низкого качества получаемого кода. Тем не менее, зачастую для пользователей их использование удобнее ручного кодирования, а также не требуют глубокого знания HTML, и поэтому широко используются.
Валидность HTML-верстки
Валидность HTML-верстки — это её соответствие стандартам организации The World Wide Web Consortium (W3C). Отсутствие ошибок в вёрстке документа — один из основных показателей качества вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
Кроссбраузерность
Кроссбраузерность сайта — близкое к исходному дизайнерскому и функциональному виду отображение параметров страниц при использовании разных браузеров и их различных версий и модификаций.
Веб-разработчики принимают всевозможные усилия по унификации гипертекстовой разметки, направленные на разработку единого стандарта отображения в браузерах, но реализация этого — сложный технологический процесс из-за ряда конфронтаций среди разработчиков.
См. также
Примечания
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 13 Влад Мержевич. Основы верстки. htmlbook.ru (23.09.2010). Проверено 4 февраля 2016.
- ↑ Клименко, Р. Веб-мастеринг на 100 %
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 Вёрстка сайтов
- ↑ 1 2 3 4 5 6 7 8 Режимы браузеров.
- ↑ Что такое модульная вёрстка
- ↑ 1 2 3 4 Особенности верстки
- ↑ 1 2 3 4 5 Модульная сетка
- ↑ HTML5 differences from HTML4
- ↑ 1 2 3 Вёрстка с помощью таблиц.
- ↑ 1 2 3 4 5 Влад Мержевич. Блочная вёрстка (19.07.2011).
- ↑ 1 2 3 4 5 6 7 8 9 10 Фреймы.
- ↑ Типовые макеты
- ↑ Особенности таблиц //htmlbook.ru
- ↑ Блочная вёрстка //htmlbook.ru, 19.07.2011
- ↑ Sauer, C.: WYSIWIKI — Questioning WYSIWYG in the Internet Age. In: Wikimania (2006)
- ↑ Spiesser, J., Kitchen, L.: Optimization of html automatically generated by WYSIWYG programs. In: 13th International Conference on World Wide Web, pp. 355—364. WWW ’04. ACM, New York, NY (New York, NY, U.S., May 17-20, 2004)
Литература
- Влад Мержевич. Вёрстка веб-страниц.
Ссылки
wiki.sc
Что такое верстка веб-страниц, ее виды и особенности
Для того чтобы создать сайт, который будет интересен интернет-пользователям, необходимо произвести ряд процедур. Одной из таковых является создание макета дизайна, а затем его вертска. Трудоемкость последней зависит от количества и типов элементов.
В сущности, верстка – это создание HTML-кода. Именно он является основой любой веб-страницы.Браузер получает от сервера соответствующие инструкции, обрабатывает их, а затем формирует в рабочей области страницу в том виде, какой ее задумывал владелец/разработчик ресурса.
Особенности верстки веб-страниц
С момента, когда появилось понятие веб-дизайна, верстку сайтов стали подразделять на: табличную, блочную (так называемую, div-верстку) и смешанную.
Табличная верстка наиболее старый способ оформления страниц в Интернете. Однако и сегодня ее часто можно встретить даже на современных ресурсах. Для разметки в данном случае используются таблицы. Посредствам них создаются столбцы и колонки, в которых размещаются необходимые элементы. У этого способа оформления есть одно неоспоримое преимущество: оно позволяет создавать дизайн, который будет отображаться в любых браузерах одинаково. Это обусловлено тем, что методы обработки таблиц во всех обозревателях идентичны.
DIV-верстка – это стандартизированная разметка. При использовании этого метода можно создавать простой и понятный код, который будет отлично отображаться в любых современных браузерах на любых устройствах. Кроме того, страницы, сверстанные по этой технологии, загружаются и обрабатываются обозревателями куда быстрее.
Веб-студии, как правило, используют смешанную верстку. Она позволяет выжимать максимум из возможностей браузеров без вреда для производительности.
Важность правильного оформления кода
Версткой должны заниматься профессионалы. Это связано с тем, что ошибки в коде могут привести к тому, что поисковые системы будут присваивать менее высокий рейтинг ресурсу. Это особенно важно, если необходимо максимально эффективно произвести продвижение сайта в ПС.
Кроме того, неверно оформленный код или пропущенные элементы могут привести к тому, что сайт будет некорректно отображаться в некоторых браузерах. В частности, проблемы могут возникнуть у тех, кто заходит с устаревших версий веб-обозревателей и мобильных устройств. Если дизайн ресурса «поедет», то пользователь, скорее всего, уйдет со страницы, даже не ознакомившись с информацией, что опубликована на ней. Следствие – упущенный постоянный читатель или потенциальный клиент, который мог сделать звонок/заказать товар и принести прибыль.
<title>The HTML5 Herald</title> <meta name="description" content="The HTML5 Herald"> <meta name="author" content="SitePoint">
2 предыдущих статей
dwstroy.ru
Вёрстка веб-страниц — WiKi
Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
Вёрстка веб-страниц — создание структуры гипертекстового документа на основе HTML разметки, как правило, при использовании таблиц стилей и клиентских сценариев, таким образом, чтобы элементы дизайна выглядели аналогично макету[1].
Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств[2].
Процесс сложен и имеет творческую основу, ни один из способов не является каноничным и принятым как основа[2]. Все подходы к вёрстке имеют как преимущества, так и недостатки.
Работы по верстке сайта могут быть включены в этап сборки сайта.
История развития верстки веб-страниц
Тим Бернерс-Ли, работая в Европейском институте физики частиц придумал язык, который концентрировался не на средствах оформления, а на логике разметки текста. Некоторое время страницы оформлялись в так называемом «академическом дизайне», например, lib.ru[3].
С появлением браузера Netscape ситуация изменилась. Разработчики браузера внедряли нестандартные для html теги, призванные улучшить внешний вид документа[3]. Браузер был настолько распространённым, что нестандартные теги не вызывали беспокойств: нет смысла беспокоиться о том, что другие браузеры не поддерживают эти теги, когда только 10 % посетителей пользуется другими браузерами[3]. Сайты перестали разрабатываться в «академическом» стиле[3]. Над дизайном стали задумываться, а значит, потребовалась более сложная верстка[3].
С середины 1990-х MS Internet Explorer захватывал всё большую часть потребителей[3]. Подходы разработчиков браузеров различались, отличался и набор поддерживаемых технологий[3]. Всё это лишь добавляло неудобств для разработчиков сайтов — увеличивая время разработки сайта[3].
Во время борьбы за рынок на смену устаревающим и плохо поддерживающим стандарты Netscape 4 и Internet Explorer 4 (IE 4) пришли пятые версии браузеров[4]. IE 5 должна была не просто исправить ошибки предшественника, а улучшить поддержку стандартов CSS[4]. На этот шаг Майкрософт была обречена хотя бы потому, что вошла в группу W3C[4]. В процессе разработки разница в отображении сайтов стала настолько значительной (а часть сайтов вовсе не работали), что разработчикам пришлось создать специальный «режим совместимости»[4]. В таком режиме браузер работал «по старинке»[4]. Для того, чтобы использовать режим поддержки стандартов необходимо было в html-код добавить элемент <!DOCTYPE>[4]. Идея с режимом совместимости позднее перешла в остальные браузеры (например, Mozilla, Safari, Opera и т. д.)[4]. С развитием технологий разновидностей doctype оказалось слишком много, только к пятой версии html W3C предложили использовать короткую запись унифицировав стандарт[4].
Через некоторое время работать блоками стало слишком неудобно, так как поддержки CSS у браузеров фактически не было, приходилось вставлять стили прямо в блоки, что усложняло разработку[3]. В это время для разработки стали применяться таблицы с невидимой границей, где многие стили не требовались — они были по умолчанию[3].
В 1998 году появляется спецификация Cascading Style Sheets Level 2 (CSS2), а потом и CSS2.1, что позволило выносить код оформления блоков в отдельные файлы и использовать на всех страницах сайта и даже кэшировать этот файл, а значит ускорять загрузку страниц[3]. Развитие этой технологии и поддержка со стороны браузеров привела к использованию блочной вёрстки, вместо таблиц[3].
Этапы вёрстки
Почему прямоугольники?
Прямоугольник получил исключительное значение благодаря способности делиться на любое число прямоугольников любых пропорций[5].
Как правило верстальщик получает от дизайнера утверждённый дизайн-макет страницы[2]. Далее, верстальщик анализирует полученный макет[2]. Разбивает его на горизонтальные линии (полосы) — «этажи». Далее, каждый «этаж» анализируется отдельно и разбивается на прямоугольные блоки — колонки.
Далее происходит рекурсивный процесс вёрстки этих отдельных строк, а в них столбцов[2].
После вёрстки страница проверяется на кросс-платформенность. В общем случае можно отвечать на следующие вопросы[2]:
- Одинаково ли отображается страница в браузерах и на разных операционных системах?
- Происходит ли критичное смещение блоков, если изменять размер шрифта в настройках браузера в меньшую и большую сторону?
- Происходит ли критичный сдвиг блоков, если отключить показ изображений в браузере?
- Оказывает ли существенное влияние на целостность страницы разрешение монитора?
Критические исправления вносятся в документ, и проверка повторяется с самого начала[2].
Верстка создаётся для шаблонов
Для сайта, как правило, не используются сверстанные документы. Документ после верстки разрезается на повторяющиеся кусочки и используется по всему сайту. Например, верхняя полоса с логотипом и нижняя с важной информацией. Такие кусочки верстки называются шаблонами (от англ. template)[2].
Ограничения
Одним из важных ограничений являются шрифты[2]. Гарнитурные наборы у всех операционных систем отличаются. Выбор гарнитуры не ограничен ничем, но не найдя указанного набора браузер использует настройки по умолчанию[2].
Многообразие форматов
Распространение веба тотально. На момент 2010 года веб-ресурс может быть открыт на любом мониторе от телевизора с предустановленным браузером до мобильного телефона. Возможности по отображению цветов на всех устройствах также различаются. Однако, основным вопросом в верстке является — отображение при различной ширине рабочего пространства[6].
Верстка отличается различными подходами к этому вопросу[6]:
- Фиксированная ширина — сайт отображается с одинаковой шириной вне зависимости от ширины окна браузера. Соответственно, на широкоформатных браузерах такие сайты имеют большие поля по краям, а на мелких экранах смартфонов показывают горизонтальную прокрутку.
- «Резиновая» ширина — полосы сайта растягиваются на весь экран, занимая место пропорционально настройкам верстальщика.
Исторически сложилось, что сайт — вертикальный формат, который занимает не более чем ширину экрана, чтобы избежать горизонтальной прокрутки[6]. Все возможности по управлению положения сайта (клавиатурные комбинации и полоса прокрутки и колесо мыши) настроены непосредственно на вертикальное передвижение[6].
Модульность и виды подходов к вёрстке
| Типовые веб-макеты | ||
|---|---|---|
| Одноколоночный | Двухколоночный | Трёхколоночный |
Ни один из способов не является каноничным и принятым как основной[2]. Все подходы к верстке имеют как преимущества, так и недостатки. Верстальщик, как специалист, сам выбирает какие инструменты использовать, основываясь на взвешивании достоинств и недостатков для конкретного проекта[7].
Модульная сетка структурно разбивает материал на отдельные блоки, для упрощения добавления новых элементов на страницу[7]. Некоторые верстальщики могут уйти от правил верстки, ради определённого проекта, но необходимость простого добавления вновь появляющихся элементов на странице обострит необходимость возврата к этим правилам[7].
Модульная сетка — набор направляющих, которые выравниваются относительно друг друга и делят собой макет на квадраты[7]. Позволяют, таким образом, независимо от остальной части сайта изменять единицу информации[7].
Основными инструментами для вёрстки являются фреймы, таблицы и div. В стандарте HTML5 фреймы больше не поддерживаются[8], а для работы стали доступны «семантические» блоки: header, main, nav, section, article, aside, footer. Однако блоки не дают определённых преимуществ, а являются лишь «синтаксическим сахаром».
Табличный подход
Таблицы являются удобным инструментом для выравнивания блоков. В html таблица делится на строки, которые в свою очередь делятся на ячейки, таким образом можно создавать неограниченное количество строк с неограниченным числом ячеек в каждой. Ячейки таблицы имеют особые настройки выравнивания, которые не встречаются более в других элементах. Это значит, что некоторые элементы дизайна крайне сложно сверстать без использования таблиц[9].
В деловом мире таблицы используется для сравнения данных, а также для наглядности[9].
Недостатком табличного подхода является то, что страница не будет отображена до тех пор, пока не будет загружен закрывающий тег таблицы, что является критичным при обрыве связи и медленном соединении. Также к недостаткам можно отнести избыток кода, усложняющий его понимание.
На момент 2011 года табличная верстка считается устаревшей[9].
Вёрстка слоями
Слой (от имени тега <layer>) — разработка компании Netscape, использованная в браузере Netscape Navigator[10]. Тег позволял показывать или скрывать его содержимое, устанавливать положение относительно окна браузера, накладывать слои друг на друга и включать содержимое блока из файла[10]. В спецификацию HTML не был включён[10].
Блочная вёрстка
Блочная вёрстка — верстка с помощью тега <div> и описывающего их множество таблицы стилей (CSS)[10]. Тег появился вследствие сознательного отказа консорциума «CSS Positioning (CSS-P)» от тега <layer>, чтобы создать аналогичный тег, но с поддержкой CSS в духе остальных тегов[10]. С помощью блочной верстки реализуют концепцию семантической вёрстки.
Вёрстка фреймами
Вёрстка фреймами — верстка с помощью одноимённого тега <frame>, который имеет иной способ позиционирования, а внутри себя включает отдельные html-страницы[11].
Фреймы просты в применении, поскольку необходимо заботиться только об отображении и перерисовке части окна браузера — одного фрейма, — остальные части находятся в другом фрейме и не перерисовываются без взаимодействия с ними[11]. Также возможно открытие ссылки в другом фрейме, что удобно при использовании главного меню в отдельном фрейме[11]. Страницы поделённые на фреймы имеют меньше кода, вследствие отсутствия повторяемых частей, которые не перезагружаются[11]. Они размещаются точно в нужном месте окна браузера[11].
Фреймы плохо индексируются поисковыми системами, поскольку на страницах с содержимым нет ссылок на другие страницы сайта и наоборот, в навигационной странице нет никакого содержимого[11]. Переход из поисковой страницы происходит на одну страницу, без загрузки других фреймов — навигации и логотипа[11]. Внутренние страницы нельзя добавить в закладки, потому что браузер не показывает изменения в адресной строке, отображая всегда только адрес сайта[11]. Совместимость между браузерами противоречива[11]. Одни и те же параметры интерпретируются браузерами всегда по-своему[11].
Разметка страницы
По принципам использования средств разметки HTML различают логическую разметку и презентационную (физическую).
Например, курсивный текст можно получить как с помощью тега <i>, так и с помощью тега <em>.
В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом.
Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение.
Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц.
Если придерживаться логической разметки, то можно использовать один и тот же вариант вёрстки для экрана, печати и мобильных устройств, регулируя внешний вид с помощью отдельных файлов стилей.
Типы макетов
Все сайты по макету вёрстки можно разделить на 5 групп[12]:
- фиксированные (статические, имеющие фиксированную ширину),
- резиновые (проценты),
- эластичные (em),
- адаптивные,
- комбинированные.
Адаптивный
Адаптивная вёрстка/тип макета — дизайн, который подстраивается (адаптируется) под размер экрана, в том числе может происходить перестройка блоков с одного места на другое, или их замена блоками отображаемыми только при определённом разрешении. Адаптивная вёрстка пришла на смену идеи создания специальных мобильных версий сайта, «живущих» на отдельных поддоменах (например, m.wikipedia.org).
- Адаптивная вёрстка
Преимущества:
- Сайт будет отображаться при разных размерах экрана так, как это наиболее удобно пользователю;
Недостатки:
- Требует тщательной проработки нескольких макетов, для различных размеров экранов.
То есть у каждого вида дизайна есть свои минусы и плюсы и выбор зависит от решаемой задачи. При этом может использоваться и смешанный дизайн — некоторые столбцы табличного дизайна задать в процентах, а другие в пикселях.
Табличная вёрстка
Преимущества и недостатки
Браузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер.[13]
При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объём веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определённых эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной вёрстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (то есть такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в том числе позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
Распорки
При использовании таблиц широко известным приёмом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определённой ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности, и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
Блочная вёрстка
Слои представляют собой структурные элементы, которые можно размещать на веб-странице путём наложения их друг на друга с точностью до пикселя. В HTML 4 и XHTML слой — это элемент веб-страницы, созданный с помощью тега <div>, к которому применяется стилевое оформление.[14]
При этом придерживаются следующих принципов:
- Разделение содержимого и оформления;
- Активное применение тега <div>;
- Таблицы применяются только для представления табличных данных.
Слои можно размещать в окне браузера с точностью до пикселя. Положение слоя задаётся двумя координатами относительно любого угла окна браузера, родительского элемента или документа.
Скрипты позволяют изменять параметры слоя динамически. Это даёт возможность создавать на странице разные эффекты, такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее.
Свойства слоя удобно задавать и настраивать через стили. Возможности CSS расширяют спектр оформительских изысков. Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Более современные версии браузеров стали строже придерживаться стандартов и содержать средства по работе со слоями.
Преимущества и недостатки
Слой можно перемещать, прятать и показывать без перезагрузки всей страницы. С помощью всего нескольких инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и увеличивает объём кода, но не требует повторной загрузки и обновления документа и происходит без лишних задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приёмов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение элементов на веб-странице и предоставляет больше возможностей при вёрстке.
Слои по сравнению с таблицами отображаются быстрее. Более высокая скорость достигается за счёт компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки. Правда это может привести к «скачкам» элементов страницы по мере их подгрузки.
Не следует считать, что использование слоёв это панацея от всех бед. К сожалению, стандарты работы со слоями ещё не до конца устоялись и браузеры по-разному реализуют определённые возможности. Из-за этого основная сложность вёрстки слоями — создать универсальный код, который бы одинаково и без ошибок работал в разных браузерах («кросс-браузерность») и при разных разрешениях экрана. Приходится вникать в тонкости поведения браузеров при использовании различных элементов стилей.
См.также: Tableless web design
Верстальщик
Вёрсткой веб-страниц занимаются верстальщики. В общем случае в задачу верстальщика входят:
- создание кода веб-страницы с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML, XML.
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS
Инструменты верстальщика
Верстальщик использует следующее ПО:
А также иногда прибегает к помощи:
- WYSIWYG редакторов, в которых пользователь располагает все элементы, которые должны были быть получены с помощью HTML, используя графический интерфейс пользователя. После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
- программы автоматической верстки сайтов, которые извлекают слои с изображениями и текстом из дизайн-макета, созданного в графическом редакторе Adobe Photoshop или ему подобном и формируют из этих слоёв HTML код. Таким образом создается базовый каркас веб страницы, готовый к последующей доработке.
Использование WYSIWYG редакторов и программ автоматической верстки часто осуждается[15][16] из-за низкого качества получаемого кода. Тем не менее, зачастую для пользователей их использование удобнее ручного кодирования, а также не требуют глубокого знания HTML, и поэтому широко используются.
Валидность HTML-верстки
Валидность HTML-верстки — это её соответствие стандартам организации The World Wide Web Consortium (W3C). Отсутствие ошибок в вёрстке документа — один из основных показателей качества вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
Кроссбраузерность
Кроссбраузерность сайта — близкое к исходному дизайнерскому и функциональному виду отображение параметров страниц при использовании разных браузеров и их различных версий и модификаций.
Веб-разработчики принимают всевозможные усилия по унификации гипертекстовой разметки, направленные на разработку единого стандарта отображения в браузерах, но реализация этого — сложный технологический процесс из-за ряда конфронтаций среди разработчиков.
См. также
Примечания
- ↑ Клименко, Р. Веб-мастеринг на 100 %
- ↑ 1 2 3 4 5 6 7 8 9 10 11 Влад Мержевич. Основы верстки (неопр.). htmlbook.ru (23.09.2010). Дата обращения 4 февраля 2016.
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 Вёрстка сайтов
- ↑ 1 2 3 4 5 6 7 8 Режимы браузеров (неопр.).
- ↑ Что такое модульная вёрстка
- ↑ 1 2 3 4 Особенности верстки
- ↑ 1 2 3 4 5 Модульная сетка
- ↑ HTML5 differences from HTML4
- ↑ 1 2 3 Вёрстка с помощью таблиц (неопр.).
- ↑ 1 2 3 4 5 Влад Мержевич. Блочная вёрстка (неопр.) (19.07.2011).
- ↑ 1 2 3 4 5 6 7 8 9 10 Фреймы (неопр.).
- ↑ Типовые макеты
- ↑ Особенности таблиц //htmlbook.ru
- ↑ Блочная вёрстка //htmlbook.ru, 19.07.2011
- ↑ Sauer, C.: WYSIWIKI — Questioning WYSIWYG in the Internet Age. In: Wikimania (2006)
- ↑ Spiesser, J., Kitchen, L.: Optimization of html automatically generated by WYSIWYG programs. In: 13th International Conference on World Wide Web, pp. 355—364. WWW ’04. ACM, New York, NY (New York, NY, U.S., May 17-20, 2004)
Литература
- Влад Мержевич. Вёрстка веб-страниц.
Ссылки
ru-wiki.org
