Вёрстка веб-страниц — Википедия. Что такое Вёрстка веб-страниц
 | Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
Вёрстка веб-страниц — создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету[1], таким образом, чтобы элементы дизайна выглядели аналогично макету[2].
Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств[1].
Процесс сложен и имеет творческую основу, ни один из способов не является каноничным и принятым как основа
Хотя работа верстальщика скрыта от глаз, именно она обеспечивает бесперебойность при работе на различных устройствах, а также скорость загрузки каждой страницы сайта[1].
История развития верстки веб-страниц
Тим Бернерс-Ли, работая в Европейском институте физики частиц придумал язык, который концентрировался не на средствах оформления, а на логике разметки текста. Некоторое время страницы оформлялись в так называемом «академическом дизайне», например, lib.ru[3].
С появлением браузера Netscape ситуация изменилась. Разработчики да браузера внедряли нестандартные для html теги, призванные улучшить внешний вид документа[3]. Браузер был настолько распространённым, что нестандартные теги не вызывали беспокойств: нет смысла беспокоиться о том, что другие браузеры не поддерживают эти теги, когда только 10 % посетителей пользуется другими браузерами[3]. Сайты перестали разрабатываться в «академическом» стиле [3]. Над дизайном стали задумываться, а значит, потребовалась более сложная верстка[3].
С середины 1990-х MS Internet Explorer захватывал всё большую часть потребителей[3]. Подходы разработчиков браузеров различались, отличался и набор поддерживаемых технологий[3]. Всё это лишь добавляло неудобств для разработчиков сайтов — увеличивая время разработки сайта[3].
Во время борьбы за рынок на смену устаревающим и плохо поддерживающим стандарты Netscape 4 и Internet Explorer 4 (IE 4) пришли пятые версии браузеров[4]. IE 5 должна была не просто исправить ошибки предшественника, а улучшить поддержку стандартов CSS[4]. На этот шаг Майкрософт была обречена хотя бы потому, что вошла в группу W3C[4]. В процессе разработки разница в отображении сайтов стала настолько значительной (а часть сайтов вовсе не работали), что разработчикам пришлось создать специальный «режим совместимости»
Через некоторое время работать блоками стало слишком неудобно, так как поддержки CSS у браузеров фактически не было, приходилось вставлять стили прямо в блоки, что усложняло разработку[3]. В это время для разработки стали применяться таблицы с невидимой границей, где многие стили не требовались — они были по умолчанию[3].
В 1998 году появляется спецификация Cascading Style Sheets Level 2 (CSS2), а потом и CSS2.1, что позволило выносить код оформления блоков в отдельные файлы и использовать на всех страницах сайта и даже кэшировать этот файл, а значит ускорять загрузку страниц [3]. Развитие этой технологии и поддержка со стороны браузеров привела к использованию блочной вёрстки, вместо таблиц[3].
Этапы вёрстки
Почему прямоугольники?
Прямоугольник получил исключительное значение благодаря способности делиться на любое число прямоугольников любых пропорций[5].
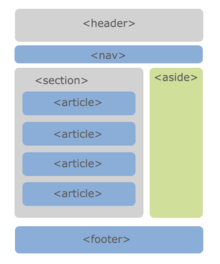
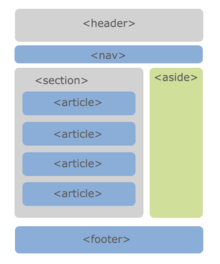
Как правило верстальщик получает от дизайнера утверждённый дизайн-макет страницы[1]. Далее, верстальщик анализирует полученный макет[1]. Разбивает его на горизонтальные линии (полосы) — «этажи». Далее, каждый «этаж» анализируется отдельно и разбивается на прямоугольные блоки — колонки.
Далее происходит рекурсивный процесс вёрстки этих отдельных строк, а в них столбцов[1].
После вёрстки страница проверяется на кросс-платформенность. В общем случае можно отвечать на следующие вопросы
- Одинаково ли отображается страница в браузерах и на разных операционных системах?
- Происходит ли критичное смещение блоков, если изменять размер шрифта в настройках браузера в меньшую и большую сторону?
- Происходит ли критичный сдвиг блоков, если отключить показ изображений в браузере?
- Оказывает ли существенное влияние на целостность страницы разрешение монитора?
Критические исправления вносятся в документ, и проверка повторяется с самого начала[1].
Верстка создаётся для шаблонов
Для сайта, как правило, не используются сверстанные документы. Документ после верстки разрезается на повторяющиеся кусочки и используется по всему сайту. Например, верхняя полоса с логотипом и нижняя с важной информацией. Такие кусочки верстки называются шаблонами (от англ. template)[1].
Ограничения
Одним из важных ограничений являются шрифты[1]. Гарнитурные наборы у всех операционных систем отличаются. Выбор гарнитуры не ограничен ничем, но не найдя указанного набора браузер использует настройки по умолчанию [1].
Многообразие форматов
Распространение веба тотально. На момент 2010 года веб-ресурс может быть открыт на любом мониторе от телевизора с предустановленным браузером до мобильного телефона. Возможности по отображению цветов на всех устройствах также различаются. Однако, основным вопросом в верстке является — отображение при различной ширине рабочего пространства[6].
Верстка отличается различными подходами к этому вопросу[6]:
- Фиксированная ширина — сайт отображается с одинаковой шириной вне зависимости от ширины окна браузера. Соответственно, на широкоформатных браузерах такие сайты имеют большие поля по краям, а на мелких экранах смартфонов показывают горизонтальную прокрутку.
- «Резиновая» ширина — полосы сайта растягиваются на весь экран, занимая место пропорционально настройкам верстальщика.
Исторически сложилось, что сайт — вертикальный формат, который занимает не более чем ширину экрана, чтобы избежать горизонтальной прокрутки[6]. Все возможности по управлению положения сайта (клавиатурные комбинации и полоса прокрутки и колесо мыши) настроены непосредственно на вертикальное передвижение[6].
Модульность и виды подходов к вёрстке
| Типовые веб-макеты | ||
|---|---|---|
| Одноколоночный | Двухколоночный | Трёхколоночный |
Ни один из способов не является каноничным и принятым как основной[1]. Все подходы к верстке имеют как преимущества, так и недостатки. Верстальщик, как специалист, сам выбирает какие инструменты использовать, основываясь на взвешивании достоинств и недостатков для конкретного проекта[7].
Модульная сетка структурно разбивает материал на отдельные блоки, для упрощения добавления новых элементов на страницу [7]. Некоторые верстальщики могут уйти от правил верстки, ради определённого проекта, но необходимость простого добавления вновь появляющихся элементов на странице обострит необходимость возврата к этим правилам[7].
Модульная сетка — набор направляющих, которые выравниваются относительно друг друга и делят собой макет на квадраты[7]. Позволяют, таким образом, независимо от остальной части сайта изменять единицу информации[7].

Основными инструментами для вёрстки являются фреймы, таблицы и div. В стандарте HTML5 фреймы больше не поддерживаются[8], а для работы стали доступны «семантические» блоки: header, main, nav, section, article, aside, footer. Однако блоки не дают определённых преимуществ, а являются лишь «синтаксическим сахаром».
Табличный подход
Таблицы являются удобным инструментом для выравнивания блоков. В html таблица делится на строки, которые в свою очередь делятся на ячейки, таким образом можно создавать неограниченное количество строк с неограниченным числом ячеек в каждой. Ячейки таблицы имеют особые настройки выравнивания, которые не встречаются более в других элементах. Это значит, что некоторые элементы дизайна крайне сложно сверстать без использования таблиц
В деловом мире таблицы используется для сравнения данных, а также для наглядности[9].
Недостатком табличного подхода является то, что страница не будет отображена до тех пор, пока не будет загружен закрывающий тег таблицы, что является критичным при обрыве связи и медленном соединении. Также к недостаткам можно отнести избыток кода, усложняющий его понимание.
На момент 2011 года табличная верстка считается устаревшей[9].
Вёрстка слоями
Слой (от имени тега <layer>) — разработка компании Netscape, использованная в браузере Netscape Navigator [10]. Тег позволял показывать или скрывать его содержимое, устанавливать положение относительно окна браузера, накладывать слои друг на друга и включать содержимое блока из файла[10]. В спецификацию HTML не был включён[10].
Блочная вёрстка
Блочная вёрстка — верстка с помощью тега <div> и описывающего их множество таблицы стилей (CSS)[10]. Тег появился вследствие сознательного отказа консорциума «CSS Positioning (CSS-P)» от тега <layer>, чтобы создать аналогичный тег, но с поддержкой CSS в духе остальных тегов[10]. С помощью блочной верстки реализуют концепцию семантической вёрстки.
Вёрстка фреймами
Вёрстка фреймами — верстка с помощью одноимённого тега <frame>, который имеет иной способ позиционирования, а внутри себя включает отдельные html-страницы[11].
Фреймы просты в применении, поскольку необходимо заботиться только об отображении и перерисовке части окна браузера — одного фрейма, — остальные части находятся в другом фрейме и не перерисовываются без взаимодействия с ними
Фреймы плохо индексируются поисковыми системами, поскольку на страницах с содержимым нет ссылок на другие страницы сайта и наоборот, в навигационной странице нет никакого содержимого[11]. Переход из поисковой страницы происходит на одну страницу, без загрузки других фреймов — навигации и логотипа[11]. Внутренние страницы нельзя добавить в закладки, потому что браузер не показывает изменения в адресной строке, отображая всегда только адрес сайта[11]. Совместимость между браузерами противоречива[11]. Одни и те же параметры интерпретируются браузерами всегда по-своему[11].
Разметка страницы
По принципам использования средств разметки HTML различают логическую разметку и презентационную (физическую).
Например, курсивный текст можно получить как с помощью тега <i>, так и с помощью тега <em>.
В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом.
Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение.
Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц.
Если придерживаться логической разметки, то можно использовать один и тот же вариант вёрстки для экрана, печати и мобильных устройств, регулируя внешний вид с помощью отдельных файлов стилей.
Типы макетов
Все сайты по макету вёрстки можно разделить на 5 групп[12]:
- фиксированные (статические, имеющие фиксированную ширину),
- резиновые (проценты),
- эластичные (em),
- адаптивные,
- комбинированные.
Адаптивный
Адаптивная вёрстка/тип макета — дизайн, который подстраивается (адаптируется) под размер экрана, в том числе может происходить перестройка блоков с одного места на другое, или их замена блоками отображаемыми только при определённом разрешении. Адаптивная вёрстка пришла на смену идеи создания специальных мобильных версий сайта, «живущих» на отдельных поддоменах (например, m.wikipedia.org).
- Адаптивная вёрстка
Преимущества:
- Сайт будет отображаться при разных размерах экрана так, как это наиболее удобно пользователю;
Недостатки:
- Требует тщательной проработки нескольких макетов, для различных размеров экранов.
То есть у каждого вида дизайна есть свои минусы и плюсы и выбор зависит от решаемой задачи. При этом может использоваться и смешанный дизайн — некоторые столбцы табличного дизайна задать в процентах, а другие в пикселях.
Табличная вёрстка
Преимущества и недостатки
Браузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер.[13]
При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объём веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определённых эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной вёрстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (то есть такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в том числе позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
Распорки
При использовании таблиц широко известным приёмом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определённой ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности, и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
Блочная вёрстка
Слои представляют собой структурные элементы, которые можно размещать на веб-странице путём наложения их друг на друга с точностью до пикселя. В HTML 4 и XHTML слой — это элемент веб-страницы, созданный с помощью тега <div>, к которому применяется стилевое оформление.[14]
При этом придерживаются следующих принципов:
- Разделение содержимого и оформления;
- Активное применение тега <div>;
- Таблицы применяются только для представления табличных данных.
Слои можно размещать в окне браузера с точностью до пикселя. Положение слоя задаётся двумя координатами относительно любого угла окна браузера, родительского элемента или документа.
Скрипты позволяют изменять параметры слоя динамически. Это даёт возможность создавать на странице разные эффекты, такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее.
Свойства слоя удобно задавать и настраивать через стили. Возможности CSS расширяют спектр оформительских изысков. Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Более современные версии браузеров стали строже придерживаться стандартов и содержать средства по работе со слоями.
Преимущества и недостатки
Слой можно перемещать, прятать и показывать без перезагрузки всей страницы. С помощью всего нескольких инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и увеличивает объём кода, но не требует повторной загрузки и обновления документа и происходит без лишних задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приёмов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение элементов на веб-странице и предоставляет больше возможностей при вёрстке.
Слои по сравнению с таблицами отображаются быстрее. Более высокая скорость достигается за счёт компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки. Правда это может привести к «скачкам» элементов страницы по мере их подгрузки.
Не следует считать, что использование слоёв это панацея от всех бед. К сожалению, стандарты работы со слоями ещё не до конца устоялись и браузеры по-разному реализуют определённые возможности. Из-за этого основная сложность вёрстки слоями — создать универсальный код, который бы одинаково и без ошибок работал в разных браузерах («кросс-браузерность») и при разных разрешениях экрана. Приходится вникать в тонкости поведения браузеров при использовании различных элементов стилей.
См.также: Tableless web design
Верстальщик
Вёрсткой веб-страниц занимаются верстальщики. В общем случае в задачу верстальщика входят:
- создание кода веб-страницы с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML, XML.
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS
Инструменты верстальщика
Верстальщик использует следующее ПО:
А также иногда прибегает к помощи:
- WYSIWYG редакторов, в которых пользователь располагает все элементы, которые должны были быть получены с помощью HTML, используя графический интерфейс пользователя. После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
- программы автоматической верстки сайтов, которые извлекают слои с изображениями и текстом из дизайн-макета, созданного в графическом редакторе Adobe Photoshop или ему подобном и формируют из этих слоёв HTML код. Таким образом создается базовый каркас веб страницы, готовый к последующей доработке.
Использование WYSIWYG редакторов и программ автоматической верстки часто осуждается[15][16] из-за низкого качества получаемого кода. Тем не менее, зачастую для пользователей их использование удобнее ручного кодирования, а также не требуют глубокого знания HTML, и поэтому широко используются.
Валидность HTML-верстки
Валидность HTML-верстки — это её соответствие стандартам организации The World Wide Web Consortium (W3C). Отсутствие ошибок в вёрстке документа — один из основных показателей качества вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
Кроссбраузерность
Кроссбраузерность сайта — близкое к исходному дизайнерскому и функциональному виду отображение параметров страниц при использовании разных браузеров и их различных версий и модификаций.
Веб-разработчики принимают всевозможные усилия по унификации гипертекстовой разметки, направленные на разработку единого стандарта отображения в браузерах, но реализация этого — сложный технологический процесс из-за ряда конфронтаций среди разработчиков.
См. также
Примечания
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 13 Влад Мержевич. Основы верстки. htmlbook.ru (23.09.2010). Проверено 4 февраля 2016.
- ↑ Клименко, Р. Веб-мастеринг на 100 %
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 Вёрстка сайтов
- ↑ 1 2 3 4 5 6 7 8 Режимы браузеров.
- ↑ Что такое модульная вёрстка
- ↑ 1 2 3 4 Особенности верстки
- ↑ 1 2 3 4 5 Модульная сетка
- ↑ HTML5 differences from HTML4
- ↑ 1 2 3 Вёрстка с помощью таблиц.
- ↑ 1 2 3 4 5 Влад Мержевич. Блочная вёрстка (19.07.2011).
- ↑ 1 2 3 4 5 6 7 8 9 10 Фреймы.
- ↑ Типовые макеты
- ↑ Особенности таблиц //htmlbook.ru
- ↑ Блочная вёрстка //htmlbook.ru, 19.07.2011
- ↑ Sauer, C.: WYSIWIKI — Questioning WYSIWYG in the Internet Age. In: Wikimania (2006)
- ↑ Spiesser, J., Kitchen, L.: Optimization of html automatically generated by WYSIWYG programs. In: 13th International Conference on World Wide Web, pp. 355—364. WWW ’04. ACM, New York, NY (New York, NY, U.S., May 17-20, 2004)
Литература
- Влад Мержевич. Вёрстка веб-страниц.
Ссылки
wiki.sc
Вёрстка веб-страниц — Википедия
 | Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
Вёрстка веб-страниц — создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету[1], таким образом, чтобы элементы дизайна выглядели аналогично макету[2].
Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств[1].
Процесс сложен и имеет творческую основу, ни один из способов не является каноничным и принятым как основа[1]. Все подходы к вёрстке имеют как преимущества, так и недостатки.
Хотя работа верстальщика скрыта от глаз, именно она обеспечивает бесперебойность при работе на различных устройствах, а также скорость загрузки каждой страницы сайта[1].
История развития верстки веб-страниц
Тим Бернерс-Ли, работая в Европейском институте физики частиц придумал язык, который концентрировался не на средствах оформления, а на логике разметки текста. Некоторое время страницы оформлялись в так называемом «академическом дизайне», например, lib.ru[3].
С появлением браузера Netscape ситуация изменилась. Разработчики да браузера внедряли нестандартные для html теги, призванные улучшить внешний вид документа[3]. Браузер был настолько распространённым, что нестандартные теги не вызывали беспокойств: нет смысла беспокоиться о том, что другие браузеры не поддерживают эти теги, когда только 10 % посетителей пользуется другими браузерами[3]. Сайты перестали разрабатываться в «академическом» стиле[3]. Над дизайном стали задумываться, а значит, потребовалась более сложная верстка[3].
С середины 1990-х MS Internet Explorer захватывал всё большую часть потребителей[3]. Подходы разработчиков браузеров различались, отличался и набор поддерживаемых технологий[3]. Всё это лишь добавляло неудобств для разработчиков сайтов — увеличивая время разработки сайта[3].
Во время борьбы за рынок на смену устаревающим и плохо поддерживающим стандарты Netscape 4 и Internet Explorer 4 (IE 4) пришли пятые версии браузеров[4]. IE 5 должна была не просто исправить ошибки предшественника, а улучшить поддержку стандартов CSS[4]. На этот шаг Майкрософт была обречена хотя бы потому, что вошла в группу W3C[4]. В процессе разработки разница в отображении сайтов стала настолько значительной (а часть сайтов вовсе не работали), что разработчикам пришлось создать специальный «режим совместимости»[4]. В таком режиме браузер работал «по старинке»[4]. Для того, чтобы использовать режим поддержки стандартов необходимо было в html-код добавить элемент <!DOCTYPE>[4]. Идея с режимом совместимости позднее перешла в остальные браузеры (например, Mozilla, Safari, Opera и т. д.)[4]. С развитием технологий разновидностей doctype оказалось слишком много, только к пятой версии html W3C предложили использовать короткую запись унифицировав стандарт[4].
Через некоторое время работать блоками стало слишком неудобно, так как поддержки CSS у браузеров фактически не было, приходилось вставлять стили прямо в блоки, что усложняло разработку[3]. В это время для разработки стали применяться таблицы с невидимой границей, где многие стили не требовались — они были по умолчанию[3].
В 1998 году появляется спецификация Cascading Style Sheets Level 2 (CSS2), а потом и CSS2.1, что позволило выносить код оформления блоков в отдельные файлы и использовать на всех страницах сайта и даже кэшировать этот файл, а значит ускорять загрузку страниц[3]. Развитие этой технологии и поддержка со стороны браузеров привела к использованию блочной вёрстки, вместо таблиц[3].
Видео по теме
Этапы вёрстки
Почему прямоугольники?
Прямоугольник получил исключительное значение благодаря способности делиться на любое число прямоугольников любых пропорций[5].
Как правило верстальщик получает от дизайнера утверждённый дизайн-макет страницы[1]. Далее, верстальщик анализирует полученный макет[1]. Разбивает его на горизонтальные линии (полосы) — «этажи». Далее, каждый «этаж» анализируется отдельно и разбивается на прямоугольные блоки — колонки.
Далее происходит рекурсивный процесс вёрстки этих отдельных строк, а в них столбцов[1].
После вёрстки страница проверяется на кросс-платформенность. В общем случае можно отвечать на следующие вопросы[1]:
- Одинаково ли отображается страница в браузерах и на разных операционных системах?
- Происходит ли критичное смещение блоков, если изменять размер шрифта в настройках браузера в меньшую и большую сторону?
- Происходит ли критичный сдвиг блоков, если отключить показ изображений в браузере?
- Оказывает ли существенное влияние на целостность страницы разрешение монитора?
Критические исправления вносятся в документ, и проверка повторяется с самого начала[1].
Верстка создаётся для шаблонов
Для сайта, как правило, не используются сверстанные документы. Документ после верстки разрезается на повторяющиеся кусочки и используется по всему сайту. Например, верхняя полоса с логотипом и нижняя с важной информацией. Такие кусочки верстки называются шаблонами (от англ. template)[1].
Ограничения
Одним из важных ограничений являются шрифты[1]. Гарнитурные наборы у всех операционных систем отличаются. Выбор гарнитуры не ограничен ничем, но не найдя указанного набора браузер использует настройки по умолчанию[1].
Многообразие форматов
Распространение веба тотально. На момент 2010 года веб-ресурс может быть открыт на любом мониторе от телевизора с предустановленным браузером до мобильного телефона. Возможности по отображению цветов на всех устройствах также различаются. Однако, основным вопросом в верстке является — отображение при различной ширине рабочего пространства[6].
Верстка отличается различными подходами к этому вопросу[6]:
- Фиксированная ширина — сайт отображается с одинаковой шириной вне зависимости от ширины окна браузера. Соответственно, на широкоформатных браузерах такие сайты имеют большие поля по краям, а на мелких экранах смартфонов показывают горизонтальную прокрутку.
- «Резиновая» ширина — полосы сайта растягиваются на весь экран, занимая место пропорционально настройкам верстальщика.
Исторически сложилось, что сайт — вертикальный формат, который занимает не более чем ширину экрана, чтобы избежать горизонтальной прокрутки[6]. Все возможности по управлению положения сайта (клавиатурные комбинации и полоса прокрутки и колесо мыши) настроены непосредственно на вертикальное передвижение[6].
Модульность и виды подходов к вёрстке
| Типовые веб-макеты | ||
|---|---|---|
| Одноколоночный | Двухколоночный | Трёхколоночный |
Ни один из способов не является каноничным и принятым как основной[1]. Все подходы к верстке имеют как преимущества, так и недостатки. Верстальщик, как специалист, сам выбирает какие инструменты использовать, основываясь на взвешивании достоинств и недостатков для конкретного проекта[7].
Модульная сетка структурно разбивает материал на отдельные блоки, для упрощения добавления новых элементов на страницу[7]. Некоторые верстальщики могут уйти от правил верстки, ради определённого проекта, но необходимость простого добавления вновь появляющихся элементов на странице обострит необходимость возврата к этим правилам[7].
Модульная сетка — набор направляющих, которые выравниваются относительно друг друга и делят собой макет на квадраты[7]. Позволяют, таким образом, независимо от остальной части сайта изменять единицу информации[7].

Основными инструментами для вёрстки являются фреймы, таблицы и div. В стандарте HTML5 фреймы больше не поддерживаются[8], а для работы стали доступны «семантические» блоки: header, main, nav, section, article, aside, footer. Однако блоки не дают определённых преимуществ, а являются лишь «синтаксическим сахаром».
Табличный подход
Таблицы являются удобным инструментом для выравнивания блоков. В html таблица делится на строки, которые в свою очередь делятся на ячейки, таким образом можно создавать неограниченное количество строк с неограниченным числом ячеек в каждой. Ячейки таблицы имеют особые настройки выравнивания, которые не встречаются более в других элементах. Это значит, что некоторые элементы дизайна крайне сложно сверстать без использования таблиц[9].
В деловом мире таблицы используется для сравнения данных, а также для наглядности[9].
Недостатком табличного подхода является то, что страница не будет отображена до тех пор, пока не будет загружен закрывающий тег таблицы, что является критичным при обрыве связи и медленном соединении. Также к недостаткам можно отнести избыток кода, усложняющий его понимание.
На момент 2011 года табличная верстка считается устаревшей[9].
Вёрстка слоями
Слой (от имени тега <layer>) — разработка компании Netscape, использованная в браузере Netscape Navigator[10]. Тег позволял показывать или скрывать его содержимое, устанавливать положение относительно окна браузера, накладывать слои друг на друга и включать содержимое блока из файла[10]. В спецификацию HTML не был включён[10].
Блочная вёрстка
Блочная вёрстка — верстка с помощью тега <div> и описывающего их множество таблицы стилей (CSS)[10]. Тег появился вследствие сознательного отказа консорциума «CSS Positioning (CSS-P)» от тега <layer>, чтобы создать аналогичный тег, но с поддержкой CSS в духе остальных тегов[10]. С помощью блочной верстки реализуют концепцию семантической вёрстки.
Вёрстка фреймами
Вёрстка фреймами — верстка с помощью одноимённого тега <frame>, который имеет иной способ позиционирования, а внутри себя включает отдельные html-страницы[11].
Фреймы просты в применении, поскольку необходимо заботиться только об отображении и перерисовке части окна браузера — одного фрейма, — остальные части находятся в другом фрейме и не перерисовываются без взаимодействия с ними[11]. Также возможно открытие ссылки в другом фрейме, что удобно при использовании главного меню в отдельном фрейме[11]. Страницы поделённые на фреймы имеют меньше кода, вследствие отсутствия повторяемых частей, которые не перезагружаются[11]. Они размещаются точно в нужном месте окна браузера[11].
Фреймы плохо индексируются поисковыми системами, поскольку на страницах с содержимым нет ссылок на другие страницы сайта и наоборот, в навигационной странице нет никакого содержимого[11]. Переход из поисковой страницы происходит на одну страницу, без загрузки других фреймов — навигации и логотипа[11]. Внутренние страницы нельзя добавить в закладки, потому что браузер не показывает изменения в адресной строке, отображая всегда только адрес сайта[11]. Совместимость между браузерами противоречива[11]. Одни и те же параметры интерпретируются браузерами всегда по-своему[11].
Разметка страницы
По принципам использования средств разметки HTML различают логическую разметку и презентационную (физическую).
Например, курсивный текст можно получить как с помощью тега <i>, так и с помощью тега <em>.
В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом.
Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение.
Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц.
Если придерживаться логической разметки, то можно использовать один и тот же вариант вёрстки для экрана, печати и мобильных устройств, регулируя внешний вид с помощью отдельных файлов стилей.
Типы макетов
Все сайты по макету вёрстки можно разделить на 5 групп[12]:
- фиксированные (статические, имеющие фиксированную ширину),
- резиновые (проценты),
- эластичные (em),
- адаптивные,
- комбинированные.
Адаптивный
Адаптивная вёрстка/тип макета — дизайн, который подстраивается (адаптируется) под размер экрана, в том числе может происходить перестройка блоков с одного места на другое, или их замена блоками отображаемыми только при определённом разрешении. Адаптивная вёрстка пришла на смену идеи создания специальных мобильных версий сайта, «живущих» на отдельных поддоменах (например, m.wikipedia.org).
- Адаптивная вёрстка
Преимущества:
- Сайт будет отображаться при разных размерах экрана так, как это наиболее удобно пользователю;
Недостатки:
- Требует тщательной проработки нескольких макетов, для различных размеров экранов.
То есть у каждого вида дизайна есть свои минусы и плюсы и выбор зависит от решаемой задачи. При этом может использоваться и смешанный дизайн — некоторые столбцы табличного дизайна задать в процентах, а другие в пикселях.
Табличная вёрстка
Преимущества и недостатки
Браузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер.[13]
При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объём веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определённых эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной вёрстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (то есть такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в том числе позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
Распорки
При использовании таблиц широко известным приёмом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определённой ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности, и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
Блочная вёрстка
Слои представляют собой структурные элементы, которые можно размещать на веб-странице путём наложения их друг на друга с точностью до пикселя. В HTML 4 и XHTML слой — это элемент веб-страницы, созданный с помощью тега <div>, к которому применяется стилевое оформление.[14]
При этом придерживаются следующих принципов:
- Разделение содержимого и оформления;
- Активное применение тега <div>;
- Таблицы применяются только для представления табличных данных.
Слои можно размещать в окне браузера с точностью до пикселя. Положение слоя задаётся двумя координатами относительно любого угла окна браузера, родительского элемента или документа.
Скрипты позволяют изменять параметры слоя динамически. Это даёт возможность создавать на странице разные эффекты, такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее.
Свойства слоя удобно задавать и настраивать через стили. Возможности CSS расширяют спектр оформительских изысков. Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Более современные версии браузеров стали строже придерживаться стандартов и содержать средства по работе со слоями.
Преимущества и недостатки
Слой можно перемещать, прятать и показывать без перезагрузки всей страницы. С помощью всего нескольких инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и увеличивает объём кода, но не требует повторной загрузки и обновления документа и происходит без лишних задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приёмов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение элементов на веб-странице и предоставляет больше возможностей при вёрстке.
Слои по сравнению с таблицами отображаются быстрее. Более высокая скорость достигается за счёт компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки. Правда это может привести к «скачкам» элементов страницы по мере их подгрузки.
Не следует считать, что использование слоёв это панацея от всех бед. К сожалению, стандарты работы со слоями ещё не до конца устоялись и браузеры по-разному реализуют определённые возможности. Из-за этого основная сложность вёрстки слоями — создать универсальный код, который бы одинаково и без ошибок работал в разных браузерах («кросс-браузерность») и при разных разрешениях экрана. Приходится вникать в тонкости поведения браузеров при использовании различных элементов стилей.
См.также: Tableless web design
Верстальщик
Вёрсткой веб-страниц занимаются верстальщики. В общем случае в задачу верстальщика входят:
- создание кода веб-страницы с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML, XML.
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS
Инструменты верстальщика
Верстальщик использует следующее ПО:
А также иногда прибегает к помощи:
- WYSIWYG редакторов, в которых пользователь располагает все элементы, которые должны были быть получены с помощью HTML, используя графический интерфейс пользователя. После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
- программы автоматической верстки сайтов, которые извлекают слои с изображениями и текстом из дизайн-макета, созданного в графическом редакторе Adobe Photoshop или ему подобном и формируют из этих слоёв HTML код. Таким образом создается базовый каркас веб страницы, готовый к последующей доработке.
Использование WYSIWYG редакторов и программ автоматической верстки часто осуждается[15][16] из-за низкого качества получаемого кода. Тем не менее, зачастую для пользователей их использование удобнее ручного кодирования, а также не требуют глубокого знания HTML, и поэтому широко используются.
Валидность HTML-верстки
Валидность HTML-верстки — это её соответствие стандартам организации The World Wide Web Consortium (W3C). Отсутствие ошибок в вёрстке документа — один из основных показателей качества вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
Кроссбраузерность
Кроссбраузерность сайта — близкое к исходному дизайнерскому и функциональному виду отображение параметров страниц при использовании разных браузеров и их различных версий и модификаций.
Веб-разработчики принимают всевозможные усилия по унификации гипертекстовой разметки, направленные на разработку единого стандарта отображения в браузерах, но реализация этого — сложный технологический процесс из-за ряда конфронтаций среди разработчиков.
См. также
Примечания
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 13 Влад Мержевич. Основы верстки. htmlbook.ru (23.09.2010). Проверено 4 февраля 2016.
- ↑ Клименко, Р. Веб-мастеринг на 100 %
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 Вёрстка сайтов
- ↑ 1 2 3 4 5 6 7 8 Режимы браузеров.
- ↑ Что такое модульная вёрстка
- ↑ 1 2 3 4 Особенности верстки
- ↑ 1 2 3 4 5 Модульная сетка
- ↑ HTML5 differences from HTML4
- ↑ 1 2 3 Вёрстка с помощью таблиц.
- ↑ 1 2 3 4 5 Влад Мержевич. Блочная вёрстка (19.07.2011).
- ↑ 1 2 3 4 5 6 7 8 9 10 Фреймы.
- ↑ Типовые макеты
- ↑ Особенности таблиц //htmlbook.ru
- ↑ Блочная вёрстка //htmlbook.ru, 19.07.2011
- ↑ Sauer, C.: WYSIWIKI — Questioning WYSIWYG in the Internet Age. In: Wikimania (2006)
- ↑ Spiesser, J., Kitchen, L.: Optimization of html automatically generated by WYSIWYG programs. In: 13th International Conference on World Wide Web, pp. 355—364. WWW ’04. ACM, New York, NY (New York, NY, U.S., May 17-20, 2004)
Литература
- Влад Мержевич. Вёрстка веб-страниц.
Ссылки
wiki2.red
Вёрстка веб-страниц — это… Что такое Вёрстка веб-страниц?
Вёрстка веб-страниц — процесс формирования веб-страниц в текстовом либо WYSIWYG-редакторе, а также результат этого процесса, то есть собственно веб-страницы.
По принципам использования средств разметки HTML различают логическую разметку и презентационную (физическую). Например, курсивный текст можно получить как с помощью тега <i>, так и с помощью тега <em>. В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом. Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение. Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц. Если придерживаться логической разметки, то можно использовать один и тот же вариант вёрстки для экрана, печати и КПК, регулируя внешний вид с помощью отдельных файлов стилей.
Вёрстка с помощью слоёв
Слои представляют собой структурные элементы, которые можно размещать на веб-странице путем наложения их друг на друга с точностью до пикселя. Скрипты позволяют изменять параметры слоя динамически. Это дает возможность создавать на странице разные эффекты, такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее. До недавнего времени в качестве основных инструментов верстки выступали фреймы и таблицы. Фреймы, ввиду их некоторых проблем[1], уходят в прошлое: например, стандарт HTML 5 более не включает в себя поддержку фреймов.[2]
Таблицы широко применяются в самых разных случаях: с их помощью делают рамки, задают модульные сетки, создают цветной фон, выравнивают элементы и т. п.
Более современные версии браузеров стали строже придерживаться стандартов и содержать средства по работе со слоями.
Преимущества слоёв
 | Проверить нейтральность. На странице обсуждения должны быть подробности. |
Свойства слоя удобно задавать и настраивать через стили. Возможности CSS расширяют спектр оформительских изысков. Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Слой можно перемещать, прятать и показывать без перезагрузки всей страницы. С помощью всего нескольких инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и увеличивает объем кода, но не требует повторной загрузки и обновления документа и происходит без лишних задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приемов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение элементов на веб-странице и предоставляет больше возможностей при верстке.
Слои можно размещать в окне браузера с точностью до пикселя. Положение слоя задается двумя координатами относительно любого угла окна браузера, родительского элемента или документа.
Слои по сравнению с таблицами отображаются быстрее.[источник не указан 720 дней] Более высокая скорость достигается за счет компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки. Правда это может привести к «скачкам» элементов страницы по мере их подгрузки.
Не следует считать, что использование слоев это панацея от всех бед. К сожалению, стандарты работы со слоями ещё не до конца устоялись и браузеры по-разному реализуют определённые возможности. Из-за этого основная сложность верстки слоями — создать универсальный код, который бы одинаково и без ошибок работал в разных браузерах («кросс-браузерность»). Приходится вникать в тонкости поведения браузеров при использовании различных элементов стилей.
Вёрстка с помощью таблиц
Браузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер.[3] При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объем веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определённых эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной вёрстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (т. е. такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в т. ч. позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
«Распорки»
При использовании таблиц широко известным приемом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определённой ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
Верстальщик
Вёрсткой веб-страниц занимаются верстальщики. В общем случае в задачу верстальщика входят:
- создание кода веб-страницы с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML, XML.
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS
При этом он часто пользуется следующим ПО:
А также иногда прибегает к помощи:
- WYSIWYG редакторов, в которых пользователь располагает все элементы, которые должны были быть получены с помощью HTML, используя графический интерфейс пользователя. После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
- программы автоматической верстки сайтов, которые извлекают слои с изображениями и текстом из дизайн-макета, созданного в графическом редакторе Adobe Photoshop и формируют из этих слоев HTML код. Таким образом создается базовый каркас веб страницы, готовый к последующей доработке.
Использование WYSIWYG редакторов и программ автоматической верстки часто осуждается[4][5] из-за низкого качества получаемого кода. Тем не менее, зачастую для пользователей их использование удобнее ручного кодирования, а также не требуют глубокого знания HTML, и поэтому широко используются.
Валидность HTML-верстки
Валидность HTML-верстки — это её соответствие стандартам организации The World Wide Web Consortium (W3C). Отсутствие ошибок в вёрстке документа — один из основных показателей качества вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
См. также
Примечания
- ↑ XFrames
- ↑ HTML5 differences from HTML4
- ↑ htmlbook.ru — Особенности таблиц
- ↑ Sauer, C.: WYSIWIKI — Questioning WYSIWYG in the Internet Age. In: Wikimania (2006)
- ↑ Spiesser, J., Kitchen, L.: Optimization of html automatically generated by WYSIWYG programs. In: 13th International Conference on World Wide Web, pp. 355—364. WWW ’04. ACM, New York, NY (New York, NY, U.S., May 17–20, 2004)
dic.academic.ru
Вёрстка веб-страниц — Википедия
Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
Вёрстка веб-страниц — создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету[1], таким образом, чтобы элементы дизайна выглядели аналогично макету[2].
Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств[1].
Процесс сложен и имеет творческую основу, ни один из способов не является каноничным и принятым как основа[1]. Все подходы к вёрстке имеют как преимущества, так и недостатки.
Хотя работа верстальщика скрыта от глаз, именно она обеспечивает бесперебойность при работе на различных устройствах, а также скорость загрузки каждой страницы сайта[1].
История развития верстки веб-страниц
Тим Бернерс-Ли, работая в Европейском институте физики частиц придумал язык, который концентрировался не на средствах оформления, а на логике разметки текста. Некоторое время страницы оформлялись в так называемом «академическом дизайне», например, lib.ru[3].
С появлением браузера Netscape ситуация изменилась. Разработчики да браузера внедряли нестандартные для html теги, призванные улучшить внешний вид документа[3]. Браузер был настолько распространённым, что нестандартные теги не вызывали беспокойств: нет смысла беспокоиться о том, что другие браузеры не поддерживают эти теги, когда только 10 % посетителей пользуется другими браузерами[3]. Сайты перестали разрабатываться в «академическом» стиле[3]. Над дизайном стали задумываться, а значит, потребовалась более сложная верстка[3].
С середины 1990-х MS Internet Explorer захватывал всё большую часть потребителей[3]. Подходы разработчиков браузеров различались, отличался и набор поддерживаемых технологий[3]. Всё это лишь добавляло неудобств для разработчиков сайтов — увеличивая время разработки сайта[3].
Во время борьбы за рынок на смену устаревающим и плохо поддерживающим стандарты Netscape 4 и Internet Explorer 4 (IE 4) пришли пятые версии браузеров[4]. IE 5 должна была не просто исправить ошибки предшественника, а улучшить поддержку стандартов CSS[4]. На этот шаг Майкрософт была обречена хотя бы потому, что вошла в группу W3C[4]. В процессе разработки разница в отображении сайтов стала настолько значительной (а часть сайтов вовсе не работали), что разработчикам пришлось создать специальный «режим совместимости»[4]. В таком режиме браузер работал «по старинке»[4]. Для того, чтобы использовать режим поддержки стандартов необходимо было в html-код добавить элемент <!DOCTYPE>[4]. Идея с режимом совместимости позднее перешла в остальные браузеры (например, Mozilla, Safari, Opera и т. д.)[4]. С развитием технологий разновидностей doctype оказалось слишком много, только к пятой версии html W3C предложили использовать короткую запись унифицировав стандарт[4].
Через некоторое время работать блоками стало слишком неудобно, так как поддержки CSS у браузеров фактически не было, приходилось вставлять стили прямо в блоки, что усложняло разработку[3]. В это время для разработки стали применяться таблицы с невидимой границей, где многие стили не требовались — они были по умолчанию[3].
В 1998 году появляется спецификация Cascading Style Sheets Level 2 (CSS2), а потом и CSS2.1, что позволило выносить код оформления блоков в отдельные файлы и использовать на всех страницах сайта и даже кэшировать этот файл, а значит ускорять загрузку страниц[3]. Развитие этой технологии и поддержка со стороны браузеров привела к использованию блочной вёрстки, вместо таблиц[3].
Этапы вёрстки
Почему прямоугольники?
Прямоугольник получил исключительное значение благодаря способности делиться на любое число прямоугольников любых пропорций[5].
Как правило верстальщик получает от дизайнера утверждённый дизайн-макет страницы[1]. Далее, верстальщик анализирует полученный макет[1]. Разбивает его на горизонтальные линии (полосы) — «этажи». Далее, каждый «этаж» анализируется отдельно и разбивается на прямоугольные блоки — колонки.
Далее происходит рекурсивный процесс вёрстки этих отдельных строк, а в них столбцов[1].
После вёрстки страница проверяется на кросс-платформенность. В общем случае можно отвечать на следующие вопросы[1]:
- Одинаково ли отображается страница в браузерах и на разных операционных системах?
- Происходит ли критичное смещение блоков, если изменять размер шрифта в настройках браузера в меньшую и большую сторону?
- Происходит ли критичный сдвиг блоков, если отключить показ изображений в браузере?
- Оказывает ли существенное влияние на целостность страницы разрешение монитора?
Критические исправления вносятся в документ, и проверка повторяется с самого начала[1].
Верстка создаётся для шаблонов
Для сайта, как правило, не используются сверстанные документы. Документ после верстки разрезается на повторяющиеся кусочки и используется по всему сайту. Например, верхняя полоса с логотипом и нижняя с важной информацией. Такие кусочки верстки называются шаблонами (от англ. template)[1].
Ограничения
Одним из важных ограничений являются шрифты[1]. Гарнитурные наборы у всех операционных систем отличаются. Выбор гарнитуры не ограничен ничем, но не найдя указанного набора браузер использует настройки по умолчанию[1].
Многообразие форматов
Распространение веба тотально. На момент 2010 года веб-ресурс может быть открыт на любом мониторе от телевизора с предустановленным браузером до мобильного телефона. Возможности по отображению цветов на всех устройствах также различаются. Однако, основным вопросом в верстке является — отображение при различной ширине рабочего пространства[6].
Верстка отличается различными подходами к этому вопросу[6]:
- Фиксированная ширина — сайт отображается с одинаковой шириной вне зависимости от ширины окна браузера. Соответственно, на широкоформатных браузерах такие сайты имеют большие поля по краям, а на мелких экранах смартфонов показывают горизонтальную прокрутку.
- «Резиновая» ширина — полосы сайта растягиваются на весь экран, занимая место пропорционально настройкам верстальщика.
Исторически сложилось, что сайт — вертикальный формат, который занимает не более чем ширину экрана, чтобы избежать горизонтальной прокрутки[6]. Все возможности по управлению положения сайта (клавиатурные комбинации и полоса прокрутки и колесо мыши) настроены непосредственно на вертикальное передвижение[6].
Модульность и виды подходов к вёрстке
| Типовые веб-макеты | ||
|---|---|---|
| Одноколоночный | Двухколоночный | Трёхколоночный |
Ни один из способов не является каноничным и принятым как основной[1]. Все подходы к верстке имеют как преимущества, так и недостатки. Верстальщик, как специалист, сам выбирает какие инструменты использовать, основываясь на взвешивании достоинств и недостатков для конкретного проекта[7].
Модульная сетка структурно разбивает материал на отдельные блоки, для упрощения добавления новых элементов на страницу[7]. Некоторые верстальщики могут уйти от правил верстки, ради определённого проекта, но необходимость простого добавления вновь появляющихся элементов на странице обострит необходимость возврата к этим правилам[7].
Модульная сетка — набор направляющих, которые выравниваются относительно друг друга и делят собой макет на квадраты[7]. Позволяют, таким образом, независимо от остальной части сайта изменять единицу информации[7].
Основными инструментами для вёрстки являются фреймы, таблицы и div. В стандарте HTML5 фреймы больше не поддерживаются[8], а для работы стали доступны «семантические» блоки: header, main, nav, section, article, aside, footer. Однако блоки не дают определённых преимуществ, а являются лишь «синтаксическим сахаром».
Табличный подход
Таблицы являются удобным инструментом для выравнивания блоков. В html таблица делится на строки, которые в свою очередь делятся на ячейки, таким образом можно создавать неограниченное количество строк с неограниченным числом ячеек в каждой. Ячейки таблицы имеют особые настройки выравнивания, которые не встречаются более в других элементах. Это значит, что некоторые элементы дизайна крайне сложно сверстать без использования таблиц[9].
В деловом мире таблицы используется для сравнения данных, а также для наглядности[9].
Недостатком табличного подхода является то, что страница не будет отображена до тех пор, пока не будет загружен закрывающий тег таблицы, что является критичным при обрыве связи и медленном соединении. Также к недостаткам можно отнести избыток кода, усложняющий его понимание.
На момент 2011 года табличная верстка считается устаревшей[9].
Вёрстка слоями
Слой (от имени тега <layer>) — разработка компании Netscape, использованная в браузере Netscape Navigator[10]. Тег позволял показывать или скрывать его содержимое, устанавливать положение относительно окна браузера, накладывать слои друг на друга и включать содержимое блока из файла[10]. В спецификацию HTML не был включён[10].
Блочная вёрстка
Блочная вёрстка — верстка с помощью тега <div> и описывающего их множество таблицы стилей (CSS)[10]. Тег появился вследствие сознательного отказа консорциума «CSS Positioning (CSS-P)» от тега <layer>, чтобы создать аналогичный тег, но с поддержкой CSS в духе остальных тегов[10]. С помощью блочной верстки реализуют концепцию семантической вёрстки.
Вёрстка фреймами
Вёрстка фреймами — верстка с помощью одноимённого тега <frame>, который имеет иной способ позиционирования, а внутри себя включает отдельные html-страницы[11].
Фреймы просты в применении, поскольку необходимо заботиться только об отображении и перерисовке части окна браузера — одного фрейма, — остальные части находятся в другом фрейме и не перерисовываются без взаимодействия с ними[11]. Также возможно открытие ссылки в другом фрейме, что удобно при использовании главного меню в отдельном фрейме[11]. Страницы поделённые на фреймы имеют меньше кода, вследствие отсутствия повторяемых частей, которые не перезагружаются[11]. Они размещаются точно в нужном месте окна браузера[11].
Фреймы плохо индексируются поисковыми системами, поскольку на страницах с содержимым нет ссылок на другие страницы сайта и наоборот, в навигационной странице нет никакого содержимого[11]. Переход из поисковой страницы происходит на одну страницу, без загрузки других фреймов — навигации и логотипа[11]. Внутренние страницы нельзя добавить в закладки, потому что браузер не показывает изменения в адресной строке, отображая всегда только адрес сайта[11]. Совместимость между браузерами противоречива[11]. Одни и те же параметры интерпретируются браузерами всегда по-своему[11].
Разметка страницы
По принципам использования средств разметки HTML различают логическую разметку и презентационную (физическую).
Например, курсивный текст можно получить как с помощью тега <i>, так и с помощью тега <em>.
В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом.
Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение.
Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц.
Если придерживаться логической разметки, то можно использовать один и тот же вариант вёрстки для экрана, печати и мобильных устройств, регулируя внешний вид с помощью отдельных файлов стилей.
Типы макетов
Все сайты по макету вёрстки можно разделить на 5 групп[12]:
- фиксированные (статические, имеющие фиксированную ширину),
- резиновые (проценты),
- эластичные (em),
- адаптивные,
- комбинированные.
Адаптивный
Адаптивная вёрстка/тип макета — дизайн, который подстраивается (адаптируется) под размер экрана, в том числе может происходить перестройка блоков с одного места на другое, или их замена блоками отображаемыми только при определённом разрешении. Адаптивная вёрстка пришла на смену идеи создания специальных мобильных версий сайта, «живущих» на отдельных поддоменах (например, m.wikipedia.org).
- Адаптивная вёрстка
Преимущества:
- Сайт будет отображаться при разных размерах экрана так, как это наиболее удобно пользователю;
Недостатки:
- Требует тщательной проработки нескольких макетов, для различных размеров экранов.
То есть у каждого вида дизайна есть свои минусы и плюсы и выбор зависит от решаемой задачи. При этом может использоваться и смешанный дизайн — некоторые столбцы табличного дизайна задать в процентах, а другие в пикселях.
Табличная вёрстка
Преимущества и недостатки
Браузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер.[13]
При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объём веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определённых эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной вёрстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (то есть такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в том числе позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
Распорки
При использовании таблиц широко известным приёмом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определённой ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности, и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
Блочная вёрстка
Слои представляют собой структурные элементы, которые можно размещать на веб-странице путём наложения их друг на друга с точностью до пикселя. В HTML 4 и XHTML слой — это элемент веб-страницы, созданный с помощью тега <div>, к которому применяется стилевое оформление.[14]
При этом придерживаются следующих принципов:
- Разделение содержимого и оформления;
- Активное применение тега <div>;
- Таблицы применяются только для представления табличных данных.
Слои можно размещать в окне браузера с точностью до пикселя. Положение слоя задаётся двумя координатами относительно любого угла окна браузера, родительского элемента или документа.
Скрипты позволяют изменять параметры слоя динамически. Это даёт возможность создавать на странице разные эффекты, такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее.
Свойства слоя удобно задавать и настраивать через стили. Возможности CSS расширяют спектр оформительских изысков. Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Более современные версии браузеров стали строже придерживаться стандартов и содержать средства по работе со слоями.
Преимущества и недостатки
Слой можно перемещать, прятать и показывать без перезагрузки всей страницы. С помощью всего нескольких инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и увеличивает объём кода, но не требует повторной загрузки и обновления документа и происходит без лишних задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приёмов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение элементов на веб-странице и предоставляет больше возможностей при вёрстке.
Слои по сравнению с таблицами отображаются быстрее. Более высокая скорость достигается за счёт компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки. Правда это может привести к «скачкам» элементов страницы по мере их подгрузки.
Не следует считать, что использование слоёв это панацея от всех бед. К сожалению, стандарты работы со слоями ещё не до конца устоялись и браузеры по-разному реализуют определённые возможности. Из-за этого основная сложность вёрстки слоями — создать универсальный код, который бы одинаково и без ошибок работал в разных браузерах («кросс-браузерность») и при разных разрешениях экрана. Приходится вникать в тонкости поведения браузеров при использовании различных элементов стилей.
См.также: Tableless web design
Верстальщик
Вёрсткой веб-страниц занимаются верстальщики. В общем случае в задачу верстальщика входят:
- создание кода веб-страницы с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML, XML.
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS
Инструменты верстальщика
Верстальщик использует следующее ПО:
А также иногда прибегает к помощи:
- WYSIWYG редакторов, в которых пользователь располагает все элементы, которые должны были быть получены с помощью HTML, используя графический интерфейс пользователя. После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
- программы автоматической верстки сайтов, которые извлекают слои с изображениями и текстом из дизайн-макета, созданного в графическом редакторе Adobe Photoshop или ему подобном и формируют из этих слоёв HTML код. Таким образом создается базовый каркас веб страницы, готовый к последующей доработке.
Использование WYSIWYG редакторов и программ автоматической верстки часто осуждается[15][16] из-за низкого качества получаемого кода. Тем не менее, зачастую для пользователей их использование удобнее ручного кодирования, а также не требуют глубокого знания HTML, и поэтому широко используются.
Валидность HTML-верстки
Валидность HTML-верстки — это её соответствие стандартам организации The World Wide Web Consortium (W3C). Отсутствие ошибок в вёрстке документа — один из основных показателей качества вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
Кроссбраузерность
Кроссбраузерность сайта — близкое к исходному дизайнерскому и функциональному виду отображение параметров страниц при использовании разных браузеров и их различных версий и модификаций.
Веб-разработчики принимают всевозможные усилия по унификации гипертекстовой разметки, направленные на разработку единого стандарта отображения в браузерах, но реализация этого — сложный технологический процесс из-за ряда конфронтаций среди разработчиков.
См. также
Примечания
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 13 Влад Мержевич. Основы верстки. htmlbook.ru (23.09.2010). Проверено 4 февраля 2016.
- ↑ Клименко, Р. Веб-мастеринг на 100 %
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 Вёрстка сайтов
- ↑ 1 2 3 4 5 6 7 8 Режимы браузеров.
- ↑ Что такое модульная вёрстка
- ↑ 1 2 3 4 Особенности верстки
- ↑ 1 2 3 4 5 Модульная сетка
- ↑ HTML5 differences from HTML4
- ↑ 1 2 3 Вёрстка с помощью таблиц.
- ↑ 1 2 3 4 5 Влад Мержевич. Блочная вёрстка (19.07.2011).
- ↑ 1 2 3 4 5 6 7 8 9 10 Фреймы.
- ↑ Типовые макеты
- ↑ Особенности таблиц //htmlbook.ru
- ↑ Блочная вёрстка //htmlbook.ru, 19.07.2011
- ↑ Sauer, C.: WYSIWIKI — Questioning WYSIWYG in the Internet Age. In: Wikimania (2006)
- ↑ Spiesser, J., Kitchen, L.: Optimization of html automatically generated by WYSIWYG programs. In: 13th International Conference on World Wide Web, pp. 355—364. WWW ’04. ACM, New York, NY (New York, NY, U.S., May 17-20, 2004)
Литература
- Влад Мержевич. Вёрстка веб-страниц.
Ссылки
wikipedia.green
Вёрстка веб-страниц Википедия
Информация в этой статье или некоторых её разделах устарела. Вы можете помочь проекту, обновив её и убрав после этого данный шаблон. |
Вёрстка веб-страниц — создание структуры гипертекстового документа на основе HTML разметки, как правило, при использовании таблиц стилей и клиентских сценариев, таким образом, чтобы элементы дизайна выглядели аналогично макету[1].
Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств[2].
Процесс сложен и имеет творческую основу, ни один из способов не является каноничным и принятым как основа[2]. Все подходы к вёрстке имеют как преимущества, так и недостатки.
Работы по верстке сайта могут быть включены в этап сборки сайта.
История развития верстки веб-страниц
Тим Бернерс-Ли, работая в Европейском институте физики частиц придумал язык, который концентрировался не на средствах оформления, а на логике разметки текста. Некоторое время страницы оформлялись в так называемом «академическом дизайне», например, lib.ru[3].
С появлением браузера Netscape ситуация изменилась. Разработчики браузера внедряли нестандартные для html теги, призванные улучшить внешний вид документа[3]. Браузер был настолько распространённым, что нестандартные теги не вызывали беспокойств: нет смысла беспокоиться о том, что другие браузеры не поддерживают эти теги, когда только 10 % посетителей пользуется другими браузерами[3]. Сайты перестали разрабатываться в «академическом» стиле[3]. Над дизайном стали задумываться, а значит, потребовалась более сложная верстка[3].
С середины 1990-х MS Internet Explorer захватывал всё большую часть потребителей[3]. Подходы разработчиков браузеров различались, отличался и набор поддерживаемых технологий[3]. Всё это лишь добавляло неудобств для разработчиков сайтов — увеличивая время разработки сайта[3].
Во время борьбы за рынок на смену устаревающим и плохо поддерживающим стандарты Netscape 4 и Internet Explorer 4 (IE 4) пришли пятые версии браузеров[4]. IE 5 должна была не просто ошибки предшественника, а улучшить поддержку стандартов CSS[4]. На этот шаг Майкрософт была обречена хотя бы потому, что вошла в группу W3C[4]. В процессе разработки разница в отображении сайтов стала настолько значительной (а часть сайтов вовсе не работали), что разработчикам пришлось создать специальный «режим совместимости»[4]. В таком режиме браузер работал «по старинке»[4]. Для того, чтобы использовать режим поддержки стандартов необходимо было в html-код добавить элемент <!DOCTYPE>[4]. Идея с режимом совместимости позднее перешла в остальные браузеры (например, Mozilla, Safari, Opera и т. д.)[4]. С развитием технологий разновидностей doctype оказалось слишком много, только к пятой версии html W3C предложили использовать короткую запись унифицировав стандарт[4].
Через некоторое время работать блоками стало слишком неудобно, так как поддержки CSS у браузеров фактически не было, приходилось вставлять стили прямо в блоки, что усложняло разработку[3]. В это время для разработки стали применяться таблицы с невидимой границей, где многие стили не требовались — они были по умолчанию[3].
В 1998 году появляется спецификация Cascading Style Sheets Level 2 (CSS2), а потом и CSS2.1, что позволило выносить код оформления блоков в отдельные файлы и использовать на всех страницах сайта и даже кэшировать этот файл, а значит ускорять загрузку страниц[3]. Развитие этой технологии и поддержка со стороны браузеров привела к использованию блочной вёрстки, вместо таблиц[3].
Этапы вёрстки
Почему прямоугольники?
Прямоугольник получил исключительное значение благодаря способности делиться на любое число прямоугольников любых пропорций[5].
Как правило верстальщик получает от дизайнера утверждённый дизайн-макет страницы[2]. Далее, верстальщик анализирует полученный макет[2]. Разбивает его на горизонтальные линии (полосы) — «этажи». Далее, каждый «этаж» анализируется отдельно и разбивается на прямоугольные блоки — колонки.
Далее происходит рекурсивный процесс вёрстки этих отдельных строк, а в них столбцов[2].
После вёрстки страница проверяется на кросс-платформенность. В общем случае можно отвечать на следующие вопросы[2]:
- Одинаково ли отображается страница в браузерах и на разных операционных системах?
- Происходит ли критичное смещение блоков, если изменять размер шрифта в настройках браузера в меньшую и большую сторону?
- Происходит ли критичный сдвиг блоков, если отключить показ изображений в браузере?
- Оказывает ли существенное влияние на целостность страницы разрешение монитора?
Критические исправления вносятся в документ, и проверка повторяется с самого начала[2].
Верстка создаётся для шаблонов
Для сайта, как правило, не используются сверстанные документы. Документ после верстки разрезается на повторяющиеся кусочки и используется по всему сайту. Например, верхняя полоса с логотипом и нижняя с важной информацией. Такие кусочки верстки называются шаблонами (от англ. template)[2].
Ограничения
Одним из важных ограничений являются шрифты[2]. Гарнитурные наборы у всех операционных систем отличаются. Выбор гарнитуры не ограничен ничем, но не найдя указанного набора браузер использует настройки по умолчанию[2].
Многообразие форматов
Распространение веба тотально. На момент 2010 года веб-ресурс может быть открыт на любом мониторе от телевизора с предустановленным браузером до мобильного телефона. Возможности по отображению цветов на всех устройствах также различаются. Однако, основным вопросом в верстке является — отображение при различной ширине рабочего пространства[6].
Верстка отличается различными подходами к этому вопросу[6]:
- Фиксированная ширина — сайт отображается с одинаковой шириной вне зависимости от ширины окна браузера. Соответственно, на широкоформатных браузерах такие сайты имеют большие поля по краям, а на мелких экранах смартфонов показывают горизонтальную прокрутку.
- «Резиновая» ширина — полосы сайта растягиваются на весь экран, занимая место пропорционально настройкам верстальщика.
Исторически сложилось, что сайт — вертикальный формат, который занимает не более чем ширину экрана, чтобы избежать горизонтальной прокрутки[6]. Все возможности по управлению положения сайта (клавиатурные комбинации и полоса прокрутки и колесо мыши) настроены непосредственно на вертикальное передвижение[6].
Модульность и виды подходов к вёрстке
| Типовые веб-макеты | ||
|---|---|---|
| Одноколоночный | Двухколоночный | Трёхколоночный |
Ни один из способов не является каноничным и принятым как основной[2]. Все подходы к верстке имеют как преимущества, так и недостатки. Верстальщик, как специалист, сам выбирает какие инструменты использовать, основываясь на взвешивании достоинств и недостатков для конкретного проекта[7].
Модульная сетка структурно разбивает материал на отдельные блоки, для упрощения добавления новых элементов на страницу[7]. Некоторые верстальщики могут уйти от правил верстки, ради определённого проекта, но необходимость простого добавления вновь появляющихся элементов на странице обострит необходимость возврата к этим правилам[7].
Модульная сетка — набор направляющих, которые выравниваются относительно друг друга и делят собой макет на квадраты[7]. Позволяют, таким образом, независимо от остальной части сайта изменять единицу информации[7].
Основными инструментами для вёрстки являются фреймы, таблицы и div. В стандарте HTML5 фреймы больше не поддерживаются[8], а для работы стали доступны «семантические» блоки: header, main, nav, section, article, aside, footer. Однако блоки не дают определённых преимуществ, а являются лишь «синтаксическим сахаром».
Табличный подход
Таблицы являются удобным инструментом для выравнивания блоков. В html таблица делится на строки, которые в свою очередь делятся на ячейки, таким образом можно создавать неограниченное количество строк с неограниченным числом ячеек в каждой. Ячейки таблицы имеют особые настройки выравнивания, которые не встречаются более в других элементах. Это значит, что некоторые элементы дизайна крайне сложно сверстать без использования таблиц[9].
В деловом мире таблицы используется для сравнения данных, а также для наглядности[9].
Недостатком табличного подхода является то, что страница не будет отображена до тех пор, пока не будет загружен закрывающий тег таблицы, что является критичным при обрыве связи и медленном соединении. Также к недостаткам можно отнести избыток кода, усложняющий его понимание.
На момент 2011 года табличная верстка считается устаревшей[9].
Вёрстка слоями
Слой (от имени тега <layer>) — разработка компании Netscape, использованная в браузере Netscape Navigator[10]. Тег позволял показывать или скрывать его содержимое, устанавливать положение относительно окна браузера, накладывать слои друг на друга и включать содержимое блока из файла[10]. В спецификацию HTML не был включён[10].
Блочная вёрстка
Блочная вёрстка — верстка с помощью тега <div> и описывающего их множество таблицы стилей (CSS)[10]. Тег появился вследствие сознательного отказа консорциума «CSS Positioning (CSS-P)» от тега <layer>, чтобы создать аналогичный тег, но с поддержкой CSS в духе остальных тегов[10]. С помощью блочной верстки реализуют концепцию семантической вёрстки.
Вёрстка фреймами
Вёрстка фреймами — верстка с помощью одноимённого тега <frame>, который имеет иной способ позиционирования, а внутри себя включает отдельные html-страницы[11].
Фреймы просты в применении, поскольку необходимо заботиться только об отображении и перерисовке части окна браузера — одного фрейма, — остальные части находятся в другом фрейме и не перерисовываются без взаимодействия с ними[11]. Также возможно открытие ссылки в другом фрейме, что удобно при использовании главного меню в отдельном фрейме[11]. Страницы поделённые на фреймы имеют меньше кода, вследствие отсутствия повторяемых частей, которые не перезагружаются[11]. Они размещаются точно в нужном месте окна браузера[11].
Фреймы плохо индексируются поисковыми системами, поскольку на страницах с содержимым нет ссылок на другие страницы сайта и наоборот, в навигационной странице нет никакого содержимого[11]. Переход из поисковой страницы происходит на одну страницу, без загрузки других фреймов — навигации и логотипа[11]. Внутренние страницы нельзя добавить в закладки, потому что браузер не показывает изменения в адресной строке, отображая всегда только адрес сайта[11]. Совместимость между браузерами противоречива[11]. Одни и те же параметры интерпретируются браузерами всегда по-своему[11].
Разметка страницы
По принципам использования средств разметки HTML различают логическую разметку и презентационную (физическую).
Например, курсивный текст можно получить как с помощью тега <i>, так и с помощью тега <em>.
В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом.
Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение.
Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц.
Если придерживаться логической разметки, то можно использовать один и тот же вариант вёрстки для экрана, печати и мобильных устройств, регулируя внешний вид с помощью отдельных файлов стилей.
Типы макетов
Все сайты по макету вёрстки можно разделить на 5 групп[12]:
- фиксированные (статические, имеющие фиксированную ширину),
- резиновые (проценты),
- эластичные (em),
- адаптивные,
- комбинированные.
Адаптивный
Адаптивная вёрстка/тип макета — дизайн, который подстраивается (адаптируется) под размер экрана, в том числе может происходить перестройка блоков с одного места на другое, или их замена блоками отображаемыми только при определённом разрешении. Адаптивная вёрстка пришла на смену идеи создания специальных мобильных версий сайта, «живущих» на отдельных поддоменах (например, m.wikipedia.org).
- Адаптивная вёрстка
Преимущества:
- Сайт будет отображаться при разных размерах экрана так, как это наиболее удобно пользователю;
Недостатки:
- Требует тщательной проработки нескольких макетов, для различных размеров экранов.
То есть у каждого вида дизайна есть свои минусы и плюсы и выбор зависит от решаемой задачи. При этом может использоваться и смешанный дизайн — некоторые столбцы табличного дизайна задать в процентах, а другие в пикселях.
Табличная вёрстка
Преимущества и недостатки
Браузеры преднамеренно расценивают таблицу как один объект, из-за чего содержимое таблицы не отображается до тех пор, пока оно целиком не будет загружено на локальный компьютер.[13]
При использовании таблицы в качестве каркаса для размещения элементов веб-страницы, её исходное преимущество обращается в недостаток, поскольку приводит к задержке вывода содержимого. Следует учитывать также и растущий объём веб-страниц при активном использовании таблиц, особенно в случае их вложенности друг в друга. Всё это приводит к тому, что табличная верстка вызывает ненужные задержки вывода информации в браузере.
Проблема возникает при множественной вложенности таблиц, что характерно для достижения определённых эффектов на веб-странице. Рост количества таблиц повышает шанс возникновения ошибок при вёрстке, увеличивает размер документов и снижает скорость загрузки файлов. Применение визуальных редакторов, вроде Adobe Dreamweaver или Microsoft FrontPage, для создания и правки документов облегчает работу с таблицами, но из-за обилия их параметров и в этом случае разработчики не застрахованы от появления ошибок и лишней работы, связанной с индивидуальным редактированием каждой таблицы.
Кроме того, использование таблиц для целей оформления не соответствует концепции семантичной вёрстки, подразумевающей использование элементов (тегов) в соответствии с их смыслом, семантическим значением. Элемент <table> и сопутствующие (<tr>,<th>,<td> и др.) предназначены для разметки табличной информации (то есть такой, в которой имеется смысловая связь между элементами, принадлежащими одному столбцу или одной строке). W3C, как разработчик языка HTML, призывает использовать HTML для логической разметки информации, а оформление (в том числе позиционирование различных блоков) описывать отдельно от (X)HTML-разметки (с помощью CSS, например).
Распорки
При использовании таблиц широко известным приёмом стало применение распорок — прозрачных изображений высотой в один пиксель. Само изображение не отображается на веб-странице, но его можно масштабировать в любых пределах. Получается невидимая палочка определённой ширины или высоты, которая не дает ячейкам таблицы сблизиться меньше, чем на заданное расстояние. Распорки особенно были актуальны для браузера Netscape, который не показывал фон ячейки, если в ней ничего не размещалось. Чтобы избавиться от указанной особенности, и помещали в ячейку маленький прозрачный рисунок в формате GIF.
Подобные техники не только усложняют разработку универсальных веб-страниц, но и ведут к снижению скорости загрузки документа. Браузеру в этом случае приходится загружать элементы, которые не видны пользователю и, по сути, ему не нужны, но они входят в общий трафик сайта.
Блочная вёрстка
Слои представляют собой структурные элементы, которые можно размещать на веб-странице путём наложения их друг на друга с точностью до пикселя. В HTML 4 и XHTML слой — это элемент веб-страницы, созданный с помощью тега <div>, к которому применяется стилевое оформление.[14]
При этом придерживаются следующих принципов:
- Разделение содержимого и оформления;
- Активное применение тега <div>;
- Таблицы применяются только для представления табличных данных.
Слои можно размещать в окне браузера с точностью до пикселя. Положение слоя задаётся двумя координатами относительно любого угла окна браузера, родительского элемента или документа.
Скрипты позволяют изменять параметры слоя динамически. Это даёт возможность создавать на странице разные эффекты, такие как выпадающие меню, игры, разворачивающиеся баннеры, плавающие окна и прочее.
Свойства слоя удобно задавать и настраивать через стили. Возможности CSS расширяют спектр оформительских изысков. Использование стилевых таблиц позволяет несложными методами получить компактный и эффективный код.
Более современные версии браузеров стали строже придерживаться стандартов и содержать средства по работе со слоями.
Преимущества и недостатки
Слой можно перемещать, прятать и показывать без перезагрузки всей страницы. С помощью всего нескольких инструкций можно создавать разные эффекты, вроде выпадающих меню, всплывающих подсказок, движущихся элементов и другое. Добавление подобных трюков хотя и увеличивает объём кода, но не требует повторной загрузки и обновления документа и происходит без лишних задержек со стороны браузера. Кроме того, выразительность и привлекательность сайта во многом повышается благодаря использованию подобных приёмов со слоями.
Слои можно накладывать друг на друга, что упрощает размещение элементов на веб-странице и предоставляет больше возможностей при вёрстке.
Слои по сравнению с таблицами отображаются быстрее. Более высокая скорость достигается за счёт компактного кода и того, что отображение содержимого слоя происходит по мере его загрузки. Правда это может привести к «скачкам» элементов страницы по мере их подгрузки.
Не следует считать, что использование слоёв это панацея от всех бед. К сожалению, стандарты работы со слоями ещё не до конца устоялись и браузеры по-разному реализуют определённые возможности. Из-за этого основная сложность вёрстки слоями — создать универсальный код, который бы одинаково и без ошибок работал в разных браузерах («кросс-браузерность») и при разных разрешениях экрана. Приходится вникать в тонкости поведения браузеров при использовании различных элементов стилей.
См.также: Tableless web design
Верстальщик
Вёрсткой веб-страниц занимаются верстальщики. В общем случае в задачу верстальщика входят:
- создание кода веб-страницы с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML, XML.
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS
Инструменты верстальщика
Верстальщик использует следующее ПО:
А также иногда прибегает к помощи:
- WYSIWYG редакторов, в которых пользователь располагает все элементы, которые должны были быть получены с помощью HTML, используя графический интерфейс пользователя. После чего программа преобразует визуальное представление в HTML код. В данном случае автору не обязательно обладать исчерпывающим знанием HTML.
- программы автоматической верстки сайтов, которые извлекают слои с изображениями и текстом из дизайн-макета, созданного в графическом редакторе Adobe Photoshop или ему подобном и формируют из этих слоёв HTML код. Таким образом создается базовый каркас веб страницы, готовый к последующей доработке.
Использование WYSIWYG редакторов и программ автоматической верстки часто осуждается[15][16] из-за низкого качества получаемого кода. Тем не менее, зачастую для пользователей их использование удобнее ручного кодирования, а также не требуют глубокого знания HTML, и поэтому широко используются.
Валидность HTML-верстки
Валидность HTML-верстки — это её соответствие стандартам организации The World Wide Web Consortium (W3C). Отсутствие ошибок в вёрстке документа — один из основных показателей качества вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
Кроссбраузерность
Кроссбраузерность сайта — близкое к исходному дизайнерскому и функциональному виду отображение параметров страниц при использовании разных браузеров и их различных версий и модификаций.
Веб-разработчики принимают всевозможные усилия по унификации гипертекстовой разметки, направленные на разработку единого стандарта отображения в браузерах, но реализация этого — сложный технологический процесс из-за ряда конфронтаций среди разработчиков.
См. также
Примечания
- ↑ Клименко, Р. Веб-мастеринг на 100 %
- ↑ 1 2 3 4 5 6 7 8 9 10 11 Влад Мержевич. Основы верстки (неопр.). htmlbook.ru (23.09.2010). Дата обращения 4 февраля 2016.
- ↑ 1 2 3 4 5 6 7 8 9 10 11 12 Вёрстка сайтов
- ↑ 1 2 3 4 5 6 7 8 Режимы браузеров (неопр.).
- ↑ Что такое модульная вёрстка
- ↑ 1 2 3 4 Особенности верстки
- ↑ 1 2 3 4 5 Модульная сетка
- ↑ HTML5 differences from HTML4
- ↑ 1 2 3 Вёрстка с помощью таблиц (неопр.).
- ↑ 1 2 3 4 5 Влад Мержевич. Блочная вёрстка (неопр.) (19.07.2011).
- ↑ 1 2 3 4 5 6 7 8 9 10 Фреймы (неопр.).
- ↑ Типовые макеты
- ↑ Особенности таблиц //htmlbook.ru
- ↑ Блочная вёрстка //htmlbook.ru, 19.07.2011
- ↑ Sauer, C.: WYSIWIKI — Questioning WYSIWYG in the Internet Age. In: Wikimania (2006)
- ↑ Spiesser, J., Kitchen, L.: Optimization of html automatically generated by WYSIWYG programs. In: 13th International Conference on World Wide Web, pp. 355—364. WWW ’04. ACM, New York, NY (New York, NY, U.S., May 17-20, 2004)
Литература
- Влад Мержевич. Вёрстка веб-страниц.
Ссылки
wikiredia.ru
Веб-дизайн + верстка | WebForMySelf.com
Усков Евгений
Новиков Дмитрий
Юлия Волобой
Никульшина Агата Васильевна
Холодов Денис
Унгер Олег
Купленные курсы:
- FullStack-Мастер
- Фреймворк VUE JS. Полное руководство для современной веб-разработки
- Angular 4 с Нуля до Профи
- Фреймворк Laravel с Нуля до Профи. Быстрая разработка с фреймворком №1
- Фреймворк Yii2 с Нуля до Профи
- Препроцессоры Sass и Less. Автоматизация Front-end разработки
Так уж получилось, что я пошёл учиться по специальности программиста практически случайно (это была вторая специальность по приоритетам). После обучения посчастливилось сразу устроиться программистом 1С, в итоге я задержался в этой сфере на целых 5 лет.
В итоге, когда в этом стало совсем скучно ковыряться, решил кардинально сменить профиль деятельности и стал ассистентом режиссера на региональном ТВ.
В перерывах между монтажом ТВ-программ решил начать самостоятельно изучать PHP, к тому же, в этот момент у меня появился курс от Webformyself — собственно, это и дало толчок к возвращению в профессию программиста, но уже с уклоном только на веб.
Первым коммерческим опытом веб-разработки был проект, который я разрабатывал на Joomla, это было долгое, трудное, малоденежное занятие, но я выдержал этот период, набрался опыта и начал понимать, как работать на результат, и как общаться непосредственно с заказчиком.
Далее был самостоятельный опыт разработки пары магазинов на Joomla+Virtuemart, знания и решения черпались непосредственно с курса «Интернет-магазин на Joomla» (https://webformyself.com/jshop/).
Затем в жизни случился крутой поворот, я заключил первый полноценный контракт с IT-компанией. После налаживания всех внутренних процессов и понимания стратегии компании, у меня появилось время для дальнейшего саморазвития в области веб-разработчика. Остановил свой выбор на PHP-фреймворке Yii2 и, без сомнений, приобрел курс на эту тему у команды webformyself (https://webformyself.com/yii2/).
Следующий заказ я убедил делать, используя именно этот фреймворк, получил согласие и изучал Yii2 сразу же с реальной практикой.
Получив достаточное количество опыта и практики, я решил уйти на стопроцентный фриланс. Это дало мне большее количество времени для изучения новых технологий, большинство из которых я черпал у команды Webformyself, параллельно с работой над совершенно различными заказами.
Сейчас у меня появились несколько своих идей, которые хочу реализовать и монетизировать, поэтому активно изучаю новые технологии, в основном, современного JavaScript.
В начале пути я был полон решимости, интереса и желания связать свою основную деятельность с веб-разработкой, несмотря на то, что знаний было примерно ноль в этой области.
У меня есть убеждение, что инвестиции, вложенные в себя и своё развитие — обязательно принесут пользу.
При этом меня полностью поддерживала моя супруга во всех важных профессиональных решениях.
Была основная проблема: так как я был полным новичком в мире веб-разработки — у меня не было четкого структурированного плана о том, с чего начать, и в каком направлении действовать. После приобретения курса по PHP я узнал все основы этого языка, как строить приложения, и от этого уже появилось понимание и видение, как и куда это все развивать.
Мне вас посоветовал мой хороший знакомый, который уже был на тот момент вашим клиентом.
У меня есть ценность саморазвития как профессионала, и, ознакомившись с вашим контентом, я ничуть не сомневался в полезности курсов, поэтому я покупал курсы под свои желания или даже необходимость в развитии каких-либо навыков и инструментов.
У меня был следующий алгоритм — принимал решение о необходимости курса, смотрел бесплатные миникурсы, если все ок, ждал релиза курса. Как раз именно это и нравится, что можно чуть-чуть понять, в каком ключе будет курс, и какой будет результат, по его анонсу и предшествующему мини-курсу.
Моя разработка стала более быстрой и качественной, я овладел несколькими технологиями, избавился от походов в офис, да и вообще профессия веб-разработчика позволяет мне зарабатывать в комфортных для меня условиях и в удобное время.
Через полгода планирую выйти на сумму дохода от 2200 евро в месяц. Думаю, что пора начинать реализовывать свои идеи и монетизировать их.
Купленные курсы:
- HTML5 и CSS3 с Нуля до Профи
- Корпоративный сайт под ключ
- JavaScript & jQuery с нуля до профи
- Angular 4 c Нуля до Профи. Полное руководство для современной веб-разработки
- 1С-Битрикс. Практика создания веб-проектов
- Фреймворк VUE JS. Полное руководство для современной веб-разработки
- FullStack-Мастер. Разработка CRM-системы на Node.js, Express, Angular6
Вопрос: Сфера деятельности?
Ответ: IT — ERP система «Галактика», программирую на Атлантис (есть сертификаты учебных центров), также могу администрировать данную систему.
Вопрос: Ваш сайт?
Ответ: Своего сайта нет, я пока не нашел, чем бы я мог поделиться с другими.
Вопрос: Ссылки на Ваши социальные сети?
Ответ: Не пользуюсь социальными сетями, только электронной почтой.
Вопрос: Жизненный опыт?
Ответ: Программирую на C#, VBA (хорошее знание объектной модели Word, Excel, Access), раньше писал на Delphi. Последний год-полтора заинтересовался веб-программированием, все началось с верстки сайтов и плавно перетекло в изучение PHP и JavaScript, версткой сейчас не занимаюсь, при необходимости заказываю верстку на fl.ru, я же пишу движок сайта и сажаю на него сверстанные страницы.
Вопрос: Опишите себя в начале пути?
Ответ: В начале пути для меня веб-программирование было «темным лесом», где было страшно и неуютно, но жажда знаний заставила двигаться вперед, да, на Делфи мне приходилось писать парсеры, были написаны Ebay снайпер, программа для участия на тендерах. На данный момент я понимаю, что написать подобное лучше на PHP (не нужно «придумывать велосипед» с библиотекой Synapse).
Вопрос: Опишите себя сейчас?
Ответ: Мне сложно описывать себя сейчас, это все субъективно. Точно могу сказать, что каскадные таблицы стиля и HTML не вводят в ступор. PHP, хоть и не является таким же гибким, как C#, он мне нравится. Уйти с функционального программирования в PHP на ООП не составило труда, язык не сложный, нет множественного наследования — выручают трейты. Ну а в остальном, все так же, как и в других языках, нет сильной типизации — для меня это и плюс, и минус. Ну что еще, не заморачиваюсь с уничтожением объектов, как в Делфи — в PHP работает сборщик мусора.
Вопрос: Что Вы скажете по поводу возражений, с которыми Вы, возможно, сталкивались перед покупкой информационных продуктов, как преодолевали данные возражения (нет денег; у меня не получится; слишком поздно начинать; слишком рано начинать; родственники против; слишком сложно; возможно, какие-либо Ваши возражения)?
Ответ: Я никогда не жалел денег на самообразование, а отговорки типа «поздно начинать» или «я не смогу», для меня не приемлемы — дорогу осилит идущий.
Вопрос: Какую проблему Вы пытались решить, какие проблемы испытывали до приобретения курса?
Ответ: Главной проблемой до приобретения курсов был мой нулевой уровень знаний. Да, конечно, можно на ютубе смотреть кучу бесплатных роликов, тут ты не потратишь денег, но зато потратишь самое ценное — время. На ютуб большинство роликов содержат кучу воды, так как авторы стараются сделать видео максимально длинным, чтобы заработать на рекламе.
Вопрос: О чем Вы думали в начале пути?
Ответ: Нашел через интернет, на тот момент нужно было срочно сделать сайт-галерею, и я приобрел первый курс по верстке. Тот проект я благополучно завалил — не хватало знаний. Сверстать макет я смог, прикрутил даже JQuery, а дальше мои знания закончились, нужна была админка, нужно было хранить где-то данные. Тут произошло мое знакомство с паттерном MVC и желание освоить PHP (с MySQL проблем не было, так как по роду своей деятельности я хорошо знаком с SQL, часто приходится вытаскивать данные из БД в разрезе складов, контрагентов и т.д.).
Вопрос: Вы испытывали какие-то сомнения?
Ответ: Нет.
Вопрос: Какие изменения стали происходить, когда Вы узнали о курсах?
Ответ: Когда я узнал о курсах, изменений никаких не происходило, я просто приобрел сначала один курс и начал изучать, потом второй…. изменения стали происходить во время изучения материала, и эти изменения однозначно в лучшую сторону.
Вопрос: Каков был Ваш первый шаг? Как это было?
Ответ: Мой первый шаг можно описать фразой — «это фиаско, братан» — мне не хватало знаний, а одного курса по верстке было недостаточно…. Сейчас с моими знаниями я, даже не задумываясь, использовал CMS-ку (WordPress, Jumla, Droopal) и за тройку дней сделал бы сайт-галерею, благо плагинов и тем в интернете хоть отбавляй. Даже больше, сейчас я способен сам написать движок для подобного сайта на PHP, но на это уйдет просто чуть больше времени.
Вопрос: Что могло бы случиться, если бы Вы не смогли решить свои проблемы, если бы Вы не воспользовались нашими продуктами?
Ответ: Вряд ли бы что-то серьезное случилось, веб-разработка — это мое хобби, я не беру денег за это, и берусь лишь за то, что мне действительно интересно. Ну, а что касается именно Ваших продуктов, именно они направляли меня в мире веб-разработки, так как в начале пути я был подобен слепому котенку, мои знания были нулевыми, и я не знал, куда идти, и что делать. Я считаю, в начале пути просто необходим наставник, указывающий тебе путь, и этим наставником для меня как раз и стали Ваши курсы. Да, не все сразу получилось, но главное — не сдаваться.
Вопрос: Каких успехов Вы достигли?
Ответ: Каких успехов добился? Буквально за 2 недели написал сайт для сервисных центров Huawei в Казахстане, сейчас этот сайт уже не действует, так как Huawei интегрировали внесение заявок в свою систему. Писал сайт для транспортной компании с возможностью отследить расположение груза онлайн, сайт интернет-магазина, сайт для сестры — она практикующий психолог. Особо-то и хвастаться нечем, это для меня прежде всего хобби.
Вопрос: На какую сумму дохода Вы планируете выйти через полгода?
Ответ: 2500–3000 $ (возможно, такой доход и не будет связан с веб-разработкой).
Вопрос: Как Вы себя чувствуете? О чем думаете? Какие планы?
Ответ: Планы на будущие, наверное, не останавливаться на достигнутом и продолжить изучение новых технологий в веб-разработке. Возможно, попробую себя в мобильных приложениях, если будет хватать времени.
Купленные курсы:
- Angular 4 с нуля допрофи. Полное руководство для современной веб-разработки
- Премиум клуб
- Практика оптимизации сайта. Ускорение загрузки сайта в разы
- JavaScript и jQuery с нуля до профи
- Фреймоврк YII2 с нуля до профи
- Верстка сайта под мобильные устройства
- Фреймворк Bootstrap. Практика адаптивной верстки от А до Я
- Фреймоврк CakePHP с Нуля до Гуру
Этим летом получила первый заказ на верстку.
Идет прогресс, в августе устроилась на работу по специальности HTML-верстальщик в компанию, которая занимается в основном продвижением сайтов, и разработкой тоже. Работаю удаленно, из дома.
Занимаюсь версткой новых блоков (если меняют дизайн), исправлением ошибок в верстке, внесением различных правок в код. Делала верстку блоков для Личного кабинета сайта самой компании.
Оплата сдельная, за каждое выполненное задание. Пока деньги небольшие (получается в среднем 15000 руб в месяц), но для меня это огромный прогресс, что устроилась по специальности, как и хотела!
И самое главное — хорошая практика, которую получаю теперь в большом объеме, работая одновременно с 20 сайтами.
Всё это результат знания из Ваших курсов:
Yii2 — 5 сайтов из 20, с которыми работаю, сделаны на нем — без этих знаний не смогла бы делать необходимые правки.
Хорошее знакомство с устройством cms на уровне разработчика помогает быстро находить нужный код и изменить при необходимости. Приходилось писать небольши е скрипты на php, javascript.
Bootstrap, адаптивная верстка, HTML5, CSS3 — все знания применяются каждый день.
Остальные на OpenCart и WordPress — с ними разбираюсь без проблем.
Я мама двоих девочек 4 и 6 лет — это к вопросу о нехватке времени. Многие считают невозможным совмещать семью, работу и учебу. Да, это непросто, но всё возможно. Главное — огромное желание и упорство! Важно не опускать руки, поскольку при малейших неудачах, а их будет немало, легко бросить любое увлечение, посчитав, что «это не мое».
Как раз трудности — признак того, что вы на верном пути, ведь, преодолев их, вы, действительно, продвинетесь вперед.
Мне помогают мотивирующие книги, ключевой оказалась книга Барбары Шер «Лучше поздно чем никогда». Никогда не поздно начинать, и никогда не нужно думать о «возрасте». Лично у меня нет понятия «в моем возрасте…», и очень странно слышать это от людей моложе, считающих что жизнь почти закончена, и поздно что-либо начинать или менять. Как сильно они заблуждаются.. Не сделав первый шаг уже сегодня, вы его так и будете откладывать, а потом еще неприятнее — жалеть о потерянном времени. Эта книга помогла написать свой план реализации задуманного.
Этот год у меня прошел почти точно по плану. Планировала первый заказ на верстку получить в апреле, в реальности получила его в мае — как я удивилась, насколько это близко к плану, значит все мои действия верны! Планировала устроиться в веб-студию в июле. Устроилась в августе, не веб-студия, но очень близко, ведь работа связана с вёрсткой и корректировкой сайтов.
Читайте побольше, учитесь планировать и организовывать свое время, и, конечно, обращайтесь за советом к профессионалам.
Купленные курсы:
- Joomla-Мастер: с нуля до Премиум шаблона
- Практика верстки под мобильные устройства
- JavaScript&jQuery с нуля до профи
- Премиум клуб
Начну с того, что я новичок в веб-программировании, но конкретным результатом я считаю, то что мне без труда удалось понять, принцип работы моего будущего сайта, у которого уже есть реальный план действий.
Об окончательном результате мне пока еще говорить рано, в данный момент все курсы, которые я приобрела, еще изучаю и, думаю, что в практической деятельности буду не раз еще обращаться к этим УНИКАЛЬНЫМ по своему содержанию материалам.
Мои первые достижения: поняла, что сделать сайт для себя и приобрести профессию веб-дизайнера — это реальность. Особенно если есть большое желание, если у тебя в руках есть такие мощные профессиональные инструменты, как курсы от команды Webformyself. Если говорить совсем конкретно, то на днях с помощью вашего урока смогла исправить ошибку на сайте и переустановить версию Джумлы 🙂
Возникла идея создать свое интернет-пространство назрела давно, но знаний не хватало.
Мое желание, узнать, «а как это все работает?» привело к приобретению более глубоких курсов с практической основой. Курсы, подготовленные командой Webformyself для меня стали настоящей находкой!
Желание купить курсы возникло сразу после того, как просмотрела все бесплатные видеолекции. Правильный подход к своим клиентам — меня очень впечатлил. Здесь и скидки, и бонусы, которые можно даже выбирать. Нигде еще такого не встречала.
Думаю, что я многому еще научусь у вас. Ведь каждый раз здесь появляется много нового и интересного! На это не жалко ни времени, ни материальных затрат, которые в разы были бы больше, если бы ни webformyself.
Больше всего мне запомнилось, то что нужно следовать структуре и порядку, не забегать вперед (хотя, очень интересно, а что там в следующей лекции или бонусе будет….), тогда в конце результат будет более чем положительный.
Думаю, что через полгода мой проект станет приносить доход. Я в этом уверена. Хочу добавить, что главное — это поставить цель, а помочь в ее достижении сумеет команда профессионалов! Спасибо вам, ребята! Оставайтесь на высоте!
Купленные курсы:
- Фреймворк Bootstrap: практика адаптивной верстки от А до Я
- Практика монетизации блога: от раскрутки до реальных денег
- Фреймворк CakePHP: с нуля до гуру
- Карьера веб-дизайнера. С нуля до первой продажи за 14 дней
- Мастер веб-дизайна 2.0
- Практика верстки под мобильные устройства
- Интернет-магазин под ключ
- Корпоративный сайт под ключ
- Практика резиновой верстки
- Премиум клуб
- Верстка сайта: от основ до конкретного результата
Очень рад, что нашел Ваши курсы в интернете. С удовольствием изучаю их. Конечно, пока рано говорить о конкретных результатах. Я ведь недавно начал свой путь. Но, несмотря на это, уже многое понял, и далее становится все интересней.
Начал с изучения курса «Интернет-магазин под ключ», но позже понял, что нужно вникнуть и в другие тонкости, т.е. в азы программирования, верстки и разметки. Естественно не забыл и о веб-дизайне. В настоящее время очень активно продолжаю изучать уроки PHP из курса «Интернет-магазин под ключ».
Начал с идеи создать свой интернет-магазин и возможно блог. Но как это сделать? Понятно, что есть несколько путей. Первый — быстрый и дорогой. Обратиться к профессионалам. Второй — более доступный и простой, использовать готовую CMS-ку. Третий путь — значительно более длительный и доступный, но дающий по мимо всего прочего конкретные знания мне, которые пригодятся в будущем.
Можно сказать, что начал с полного нуля и своей идеи. Постепенно иду к тому, чтобы реализовать задуманное. Но, в ходе изучения, пришел к тому, что мне интересно не только реализовать задуманное, а возможно и заняться сайтостроением, т.к. интересен и сам процесс.
До приобретения курсов испытывал проблемы как и у многих людей сегодня. Трудности с нормальной работой и ее оплата.
Конечно это не значит, что купив курсы, проблемы сразу куда-то исчезли. Нет. Для того, чтобы проблемы исчезли, или по крайней мере их стало меньше, нужно упорно над собой работать, и стараться реализовать свои идеи. А в процессе изучения к первоначальным задумкам добавляются какие-то новые идеи, появляются новые мысли, и в какой-то момент я понял, что действительно сделал правильный выбор, наконец занявшись чем-то интересным, что может даже приносить хорошие деньги. Но к этому нужно прийти.
После огромного количества потраченного времени в интернете на поиск нужной и недорогой CMS-ки для интернет-магазина, я наткнулся на рекламу Вашего курса «Интернет-магазин под ключ», которая привела меня на Ваш сайт.
Прочитав всю страницу, я понял, что стоит попробовать, приобрел Ваш курс и начал изучение что да как. Пока изучал верстку и разметку, понял, что нужны и другие курсы. Естественно из Вашей линейки, т.к. то как подается материал, мне очень подошло. Воспринимается очень легко и понятно. Практически не возникает вопросов.
Это очень помогает, особенно новичкам, таким как я, у которых вопросов на начальных этапах очень много.
Изучая курс «Интернет-магазин под ключ» я уже понял, что такое веб-дизайн, как по нему делается разметка и верстка будущего сайта интернет-магазина. Сейчас осваиваю уроки по PHP, после которых MYSQL и далее продолжу изучение программирования интернет-магазина.
В процессе изучения курса, становится ясно, что все излагается понятным языком и в легкой для восприятия форме, что очень кстати, особенно если ранее никогда этим не занимался.
Планирую максимально изучить приобретенные курсы, параллельно создавая свой интернет-магазин полностью на всем своем.
От себя хотелось бы добавить небольшое пожелание, если можно так выразиться. Было бы хорошо сделать что-то вроде путеводителя по курсам. Т.е. если человек совсем не имеет понятия с чего начать, но знает что он хочет получить в конце. Т.е. страницу простого и быстрого выбора направления. Например, такой-то курс приведет вас к тому-то, а другой к чему-то другому. Возможно, некоторые курсы будут иметь общие или похожие составляющие результата, которые приводят к одному и тому же, значит человеку будет проще сделать свой выбор.
Купленные курсы:
- Фреймворк Laravel с Нуля до Профи
- Фреймворк YII2 с Нуля до Профи
- FullStack-Мастер. Разработка CRM-системы на Node.js, Express, Angular 6
- Angular 4 c Нуля до Профи
Вопрос: Сфера деятельности?
Ответ: Программирование.
Вопрос: Ссылки на Ваши социальные сети?
Ответ: https://vk.com/ungers
Вопрос: Жизненный опыт?
Ответ: После школы поступал на программиста, но баллов не хватило. Учился на инженера-электронщика. Работал в разных сферах, в основном — на производстве.
Та сфера, которая раньше приносила неплохой доход — перекочевала в Китай, работу стало сложно найти, да и надоело уже.
Вопрос: Опишите себя в начале пути?
Ответ: В начале пути я очень сомневался, стоит ли начинать. Меня очень мотивировал пример моего друга, который также начал с нуля и менее чем через год устроился на нормально оплачиваемую работу.
Вопрос: Опишите себя сейчас?
Ответ: Прошло почти три года, я уже обладаю определенными знаниями и постоянно получаю новые благодаря курсам от WebForMySelf.
Вопрос: Что Вы скажете по поводу возражений, с которыми Вы, возможно, сталкивались перед покупкой информационных продуктов, как преодолевали данные возражения (нет денег; у меня не получится; слишком поздно начинать; слишком рано начинать; родственники против; слишком сложно; возможно, какие-либо Ваши возражения)?
Ответ: Перед покупкой первого курса по Yii2, были сомнения, стоит ли тратить такие деньги.
Вопрос: Какую проблему Вы пытались решить, какие про
webformyself.com
обучение верстке сайтов с нуля

От автора: привет, друзья! Как и люди, сайты имеют свой скелет, который можно увидеть в их коде. Обычный пользователь, «гуляя» по просторам Интернета, вряд ли будет заглядывать в HTML-код. Но только не верстальщики — им всегда интересно посмотреть на чужую работу. Создание аккуратного, сбалансированного и работающего во всех браузерах кода — это своего рода искусство. Сегодня мы поговорим с вами о том, как его постигнуть, или, иными словами, как быстро и эффективно научиться верстке веб-страниц.
С чего начинается верстка?
Верстка сайта — это описание программным кодом его визуальной составляющей. При этом сайт должен выглядеть и работать корректно на любом браузере (быть кросс-браузерным). Обучение верстке сайтов с нуля должно начинаться с самостоятельного создания PSD-макета, несмотря на то, что его, по идее, должен создавать веб-дизайнер.
Основная задача верстальщика — это обработка материала, который поступает к нему в виде текстов, изображений, каталогов и т. д., и превращение его в веб-страницы на основании утвержденного веб-дизайна.
Однако, представьте, что вы этакий верстальщик «2-в-одном», и вам по какой-то причине пришлось верстать макет вместо дизайнера, которому глубоко плевать на ваши проблемы.
Для того чтобы быстро научиться рисовать макеты, как бы банально это ни звучало, вам нужно просто много их рисовать. Вам также сильно поможет бесконечный просмотр чужих работ. При этом обращайте внимание на все мелкие детали, на то, какие используются цвета, градиенты, шрифты, отступы и т. д.

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяСо временем вы сами начнете чувствовать, что выглядит красиво, а что нет. В самом начале же вы можете просто брать и срисовывать, например, чужие элементы интерфейсов. Это заставит вас задуматься о том, как строятся эти самые элементы и из чего они состоят. И тогда красивые дизайны перестанут быть для вас чем-то мифическим, потому что вы будете знать, как создать что-то похожее.
Инструменты для создания макета сайта
Что касается инструментов, то многие веб-дизайнеры для создания интерфейсов используют Adobe Photoshop. С помощью этой программы можно сделать все, что угодно.
Есть люди, которые работают только с векторной графикой и используют для создания макетов Adobe Illustrator.
И еще один редактор, который я не пробовал, но который, по слухам, представляет вполне достойную альтернативу вышеперечисленным, — это Sketch, но он работает только под Mac OS.
Знакомимся — HTML
Следующим шагом после отрисовки макета является его верстка и создание HTML-шаблона. HTML — это язык, который используется для разметки документов в Интернете и интерпретируется браузерами для удобного отображения в виде документа.
С помощью HTML-разметки мы отмечаем, где на веб-странице будет показан текст, изображения, кнопки, и в каком порядке они будут следовать друг за другом. Основными понятиями в этом языке являются тэги, атрибуты, элементы и сущности.
Самый элементарный веб-ресурс — это не более чем набор HTML-страничек. Если сайт статический, то после верстки вы фактически получите его окончательную версию, а не просто шаблон. Сейчас такие сайты, естественно, являются большой редкостью. Все современные веб-странички генерируются динамически, при помощи некой серверной логики, которую вы либо напишете сами, либо будете использовать готовую с помощью какой-либо CMS (системы управления содержимым).
Без этой серверной логики были бы невозможны большинство онлайн-сервисов, которые мы используем каждый день и к которым так привыкли. Что касается HTML, то это совершенно несложный язык.
В Рунете существует огромное количество бесплатных и платных уроков по верстке сайтов, курсов по основам HTML и других материалов с достойной базой обучения. По моему мнению, выучить этот язык самостоятельно вообще не является проблемой.
Совершенствуемся — CSS
Как только вы освоите основы HTML, можете сразу приступать к изучению CSS (каскадных таблиц стилей), которые позволяют задавать шрифты, цвета, расположение отдельных блоков сайта.
По CSS я могу посоветовать неплохой курс онлайн-обучения верстке сайтов От нуля до профи, который поможет вам построить карьеру верстальщика даже в том случае, если вы вообще не обладаете базовыми знаниями по вопросам веб-дизайна и верстки.
Однако, хочу вас предупредить, что обучение на верстальщика сайтов — это не такая уж простая задача. В верстке есть множество тонкостей и нюансов. Вообще, для того чтобы вы могли взглянуть на макет и сразу представить себе иерархию его элементов, как именно их можно сверстать и при помощи каких свойств, — для всего этого нужно много практического опыта.
Обязательно ли учить все тэги, атрибуты и свойства HTML/CSS?
В HTML много разных тэгов и атрибутов, а в CSS — свойств, которые могут иметь различные значения. Поэтому многих новичков волнует вопрос: с чего начать верстку сайта и нужно ли заучивать наизусть все эти значения, тэги и свойства?

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяКонечно, если вы обладаете уникальной фотографической памятью, то вам не составит труда выучить все это, а заодно, и три тома «Войны и мира», наизусть. В противном случае заучивать все эти слова не нужно.
Вначале, когда вы только будете знакомиться с CSS, то все равно будете смотреть, что делает каждое свойство и каждое значение этого свойства. Со временем к вам придет понимание, что можно творить с помощью каскадных таблиц стилей, и что-то из этих свойств/значений и так отложится у вас в голове. Ну если вы, конечно, не страдаете амнезией ![]()
То же самое касается любых языков, включая JavaScript, PHP и т. д. Все, что вы часто используете, запомнится само по себе. Все, что вы редко используете, вы сможете подсмотреть в справочнике, коих в сети великое множество. В этом нет ничего постыдного и, скажу вам по секрету, все веб-мастера это делают.
Упрощаем процесс верстки
Для тех случаев, когда вам нужно быстро создать какой-то интерфейс или прототип какого-либо сайта, существуют CSS-фреймворки, такие как Bootstrap. Он позволяет стать веб-мастером, веб-программистом и верстальщиком в одном лице без знания таблиц стилей, языков программирования и гипертекстовой разметки.
Когда вы хорошо освоите CSS и начнете верстать что-то свое, уникальное, вам может перестать хватать гибкости этого языка, и вы захотите использовать какой-нибудь CSS-препроцессор. Препроцессоры убирают из кода CSS весь мусор, делают его более чистым и логичным, увеличивают степень абстракции при помощи переменных и прочих «фишек». Наиболее популярными препроцессорами считаются LESS, Sass и Stylus.
Высший пилотаж — JavaScript
Изучая более серьезные уроки верстки сайтов, вы встретите включенные в HTML элементы JavaScript, которые делают веб-страницы интерактивными. Если вы планируете заниматься не только Back-end, но и Front-end разработкой, то JavaScript нужно знать на очень хорошем уровне.

Помимо самого языка, вам нужно знать всю инфраструктуру, которая существует вокруг него (библиотеки, фреймворки, браузерные интерфейсы и т. д). На освоение всех этих элементов у вас может уйти от одного года и до бесконечности (в зависимости от того, есть ли у вас личная жизнь ![]() ).
).
Подведем итоги
Итак, как вы уже, надеюсь, поняли, верстальщик — это очень важная и древняя Интернет-профессия, от которой зависит:
скорость загрузки сайта;
адекватность его отображения в различных браузерах;
адаптивность под различные пользовательские экраны;
соответствие HTML-стандартам и требованиям поисковиков.
Изучая и совершенствуя HTML, CSS, JavaScript, PHP, получая драгоценный опыт и пополняя наше Интернет-пространство качественными, красивыми и аккуратными с технической точки зрения сайтами, вы не только окажете обществу услугу, но и сможете достойно заработать. Подробнее на эту тему читайте в нашей статье Профессия верстальщик: как заработать на верстке сайтов.
Пока что все. Не забудьте подписаться на новости нашего блога, дабы не пропустить все самое интересное по обучению верстке сайтов с нуля.
До новых встреч, уважаемые коллеги и те, кто только вступает на эту нелегкую, но очень увлекательную тропу веб-разработки!

Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Зарегистрироваться
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
