SEO для разработчика (верстальщика и программиста), какие основные ошибки допускаются при разработке и мешают индексации?
Содержание
Текст доклада
Тезисы
Универсальные требования, которые предъявляются к каждому документу
Размещение уникального текстового заголовка h2 и размещение текста в html-формате
Требования к дизайну макета
Рассмотрим примеры классических «косяков»
Требования к вёрстке
Не использовать теги текстовых заголовков h2-h6
Сразу верстать пример текста с заголовком, подзаголовком, списком, картинкой, гиперссылкой
Выносить все стили, которые используются в макете, в отдельные CSS-файлы
Все объемные (более 15-20 строк) JS-коды выносятся в отдельные подключаемые файлы
Использовать единый формат адресов для ссылок
Не ставить ссылки на индексные страницы (/index.php)
Добиться кроссбраузерности
Не допускать конфликта CSS-стилей
Внешним ссылкам прописывается target=»_blank» — открытие в новой вкладке
Основные ошибки верстальщика
Неуместное использование текстовых заголовков h2-h6 для оформления или в качестве оформления логотипа
Грязный код
Битые и «разнообразные» ссылки
Не закрытые парные html-теги
Незаданные стили у используемых элементов
Ошибки при разработке сайта
Слишком мало внимания уделяется настройке сервера
Кто без греха, пусть первый. ..
..
Постраничная навигация, страница фильтров и сортировка
Ошибки при настройке сервера и CRM
Пошаговая инструкция, которую рекомендуется усвоить каждому специалисту
Выводы
Размер текста:
Текст доклада
Поднимем важный вопрос: как разработчикам начать понимать SEO-специалистов? Статья предназначена для разработчиков, верстальщиков, дизайнеров и объясняет, как совместный труд этих специалистов совместно с SEO-специалистами должен работать на общий успех сайта и компании.
Мы разберем основные требования, которые накладывает поисковая оптимизация (SEO) на документы на сайте, а также требования к дизайну, оформлению, CSS, Java Script, поговорим о том, какие основные ошибки допускают верстальщики и как их избежать для того, чтобы не потребовалось в дальнейшем переделывать проект, рассмотрим типичные ошибки при разработке, которые допускают программисты.
В конце статьи приведено руководство по первичной настройке. Как по шагам, начиная с самого первого этапа — создания сайта построить грамотную оптимизацию на сайте, для того чтобы в дальнейшем не пришлось переделывать значимые фрагменты кода.
Тезисы
- Базовые требования к документам на сайте.
- Требования по дизайну, оформлению, CSS и JS.
- Основные ошибки верстальщика.
- Типичные недоработки при разработке.
- Ошибки программиста.
- Технические ошибки, мешающие индексации.
- Руководство по первичной настройке сайта.
Не смотря на большое количество руководств и мануалов, часто, верстальщики и разработчики окольными путями реализуют функционал, не думая о том, что дальше с проектом кто-то будет работать. То же самое касается дизайнеров — проект будет жить, развиваться, в нем будут появляться дополнительные пункты меню, размещаться информация для поискового продвижения, а они при этом делают все по-своему. Мы предлагаем систематизировать подход.
Мы предлагаем систематизировать подход.
Универсальные требования, которые предъявляются к каждому документу
К таким требованиям относятся наличие и возможность задать уникальные теги Title, meta-тег Description и URL-адрес (с ЧПУ). Эти требования не должны относиться только к избранным страницам, например, к главной, они должны касаться всех страниц на сайте.
Каждая страница сайта может привлекать поисковый трафик, именно поэтому данные требования должны удовлетворяться для абсолютно всех страниц на сайте.
Размещение уникального текстового заголовка h2 и размещение текста в html-формате
К сожалению, это условие не выполняется для большого числа страниц в огромном количестве проектов, даже для тех, которые находятся на продвижении. Текст и теги h2 делаются сквозными, размещаются в элементах верстки. В результате текст или заголовок дублируется по всем страницам, с постраничной навигацией, по всем настройкам фильтрации. Этого ни в коем случае нельзя допускать, теги должны быть уникальными и текст на каждой странице сайта тоже должен быть уникальным.
Примеры документов, для которых должны удовлетворяться приведённые выше требования:
- Общие страницы: Контакты, О компании и т.д.
- Страницы категорий и подкатегорий.
- Страницы постраничной навигации (пагинации).
- Детальные страницы (товары, услуги).
- Страницы тегов, популярных фильтров.
- Различные языковые версии.
Страницы товаров и услуг — это обычно то, что продвигается в первую очередь, и где данные требования должны быть выполнены, поэтому, за редким исключением они удовлетворяются. Страницы тегов и популярных фильтров также часто требуется оптимизировать для привлечения трафика. То же относится к языковым версиям. Если мы будем делать сайт мультирегиональным, нам потребуется на каждой странице создавать уникальные заголовки.
Все это нужно для того, чтобы поисковая система и пользователи обращали внимание на информацию на странице и однозначно понимали, зачем эта страница создана, какой потребности пользователя она может отвечать. Задавая в поисковой строке запрос вида [site:domain.ru] — и домен любого из продвигаемых проектов, вы должны наблюдать в выдаче оптимизированные заголовки (длинной в несколько слов из основных продвигаемых поисковых запросов), содержательное описание (Description), уникальное текстовое описание отвечающее потребностям запроса.
Задавая в поисковой строке запрос вида [site:domain.ru] — и домен любого из продвигаемых проектов, вы должны наблюдать в выдаче оптимизированные заголовки (длинной в несколько слов из основных продвигаемых поисковых запросов), содержательное описание (Description), уникальное текстовое описание отвечающее потребностям запроса.
Данный поисковый запрос может быть отнесен к разработчику или к владельцу сайта. Вы просто заходите в Яндекс или в Google, набираете поисковый запрос [site:ваш сайт] и смотрите, правда ли все корректно отображается на текущий момент, нет ли там пустых заголовков и подобных недоработок. По умолчанию Яндекс выдает до тысячи результатов, выдачу рекомендуется пролистывать достаточно глубоко.
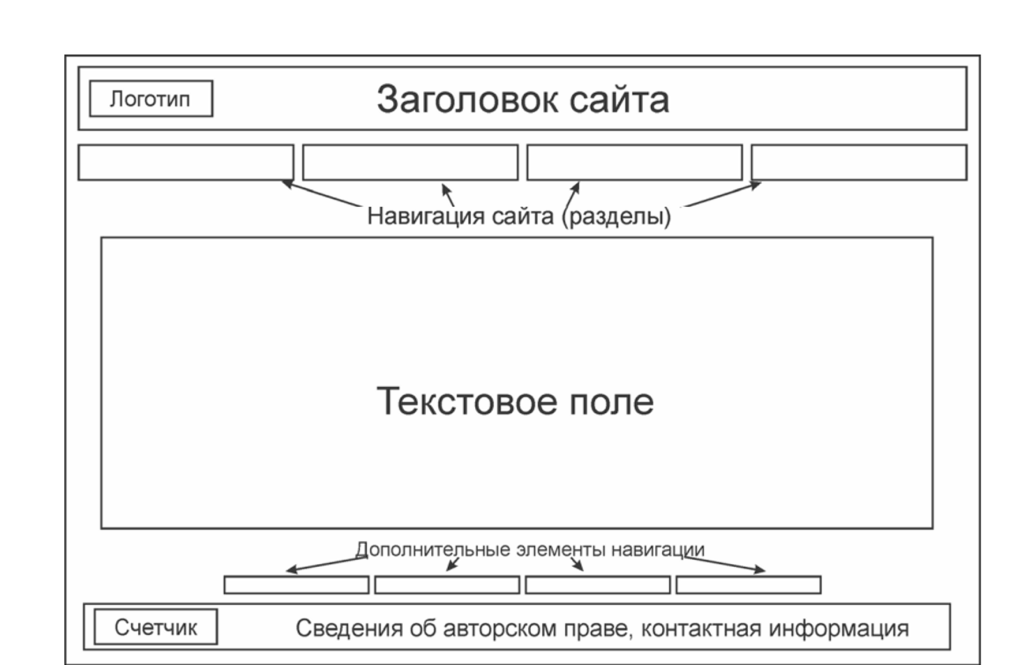
Требования к дизайну макета
Дизайнер должен отрисовать внешний вид следующих элементов:
- Текстовые заголовки h2-h4.
- Верстка текста параграфами. Если по умолчанию сверстать их не задав стили CSS, которые задает верстальщик, при сдаче макета, они будут отображаться в разных браузерах абсолютно по-разному, скорее всего, некорректно.
 Они не будут соответствовать единому оформлению сайта, в итоге SEO-специалисту потребуется снова привлекать дизайнера, который снова отрисует, как это будет выглядеть, и верстальщика для оптимизации под кроссбраузерность. Все это обычно сильно увеличивает сроки получения результатов по продвижению.
Они не будут соответствовать единому оформлению сайта, в итоге SEO-специалисту потребуется снова привлекать дизайнера, который снова отрисует, как это будет выглядеть, и верстальщика для оптимизации под кроссбраузерность. Все это обычно сильно увеличивает сроки получения результатов по продвижению. - Нумерованные и маркированные списки
- Дизайн гиперссылок, акцентов в тексте. Можно взять текст по умолчанию, и попросить вашего дизайнера на всех проектах рисовать сразу по умолчанию, как будет выглядеть в верстке макета данный фрагмент текста.
- Текстовые ссылки в меню. До сих пор встречаются такие дизайнерские решения, которые невозможно или очень сложно реализовать с помощью обычного текста, верстальщику приходится переходить к созданию картинок, flash-анимации, и так далее.
- Масштабирование меню. Дизайнер, отрисовывая меню, должен представлять, как оно будет выглядеть, если увеличить количество пунктов в нем в два раза.
- Текстовые заголовки.

- Выделить место для размещения текста описания. Объём текста описания должен быть от 800 до 3000 символов, и новый текст будет располагаться на каждой странице. Сегодня по информационным и коммерческим запросам объем текста в 3000 символов может являться избыточным, но небольшое текстовое описание в 800 символов необходимо для нормальной индексации и понимания содержания страницы поисковыми системами.
- Сквозные ссылки на основные (продвигаемые) разделы. Если вы точно знаете, зачем создаете ваш сайт, как он будет привлекать аудиторию, какие там будут основные работающие разделы, дизайнер должен предположить, как в один клик с любой страницы попасть на эти разделы. Это требование важно из-за распределения статического веса внутри сайта. Из-за отсутствия сквозных ссылок на основные продвигаемые разделы у поисковых систем могут быть проблемы с пониманием важности этих разделов.
- Цепочка навигации. Это один из основных инструментов, помогающих в навигации по сайту.

- Иллюстрации. Для детальных страниц товаров и для разбавки текстового блока обязательно размещение иллюстрирующих фотографий.
Рассмотрим примеры классических «косяков»
На иллюстрации приведены — верстка меню картинками и верстка с помощью flash, и уникальное явление, которое еще до сих пор встречается, — flash-заставка вместо главной страницы, где нужно нажать, например, «Пропустить заставку», чтобы в итоге попасть на главную страницу, которая будет находиться под другим URL-адресом. Подобные решения обычно предлагаются дизайнером обычно потому что он не может предложить грамотной альтернативы.
Требования к вёрстке
Можно выделить следующие основные требования к HTML-верстальщику.
Не использовать теги текстовых заголовков h2-h6
Верстка производится с помощью «div», «span» и прочих элементов html, которых вполне достаточно для того чтобы сверстать макет с любыми требованиями. Заголовки используем только исключительно в тексте, только если верстается непосредственно уникальный текст, который размещен на конкретной странице.
Сразу верстать пример текста с заголовком, подзаголовком, списком, картинкой, гиперссылкой
Пример необходим чтобы позже не пришлось возвращаться к этому же макету и допиливать стили.
Выносить все стили, которые используются в макете, в отдельные CSS-файлы
Это требуется для того, чтобы данные файлы кэшировались, чтобы код был легче и сёрфинг по страницам сайта был более быстрым. Даже если верстальщик что-то отлаживает и на время переместил CSS-стили в код документа, перед сдачей макета, он должен проверить исходный код и вынести стили в отдельный файл, иначе позже эту работу придется переделывать.
Все объемные (более 15-20 строк) JS-коды выносятся в отдельные подключаемые файлы
Здесь то же самое, что и с CSS-стилями, исключение могут составить небольшие JS-коды, которые невозможно вынести в отдельные файлы. Также, более лояльно можно относиться к скриптам, размер которых не превышает 15-20 строк.
Использовать единый формат адресов для ссылок
Оптимально — относительные URL вида /catalog/obuv/ со слешем или без него в конце.
Не ставить ссылки на индексные страницы (/index.php)
Добиться кроссбраузерности
На текущий момент по браузерам рунета первое место занимает Google Chrome (более 30%), потом Android, Mobile Safari, Яндекс.Браузер, Firefox, Opera, и в самом хвосте плетется Explorer. Всего лишь 2,5% пользуется Internet Explorer, поэтому можно сказать, что идеальное отображение в нём — это последнее, чего требуется добиваться верстальщику. В первую очередь важны Google Chrome, во вторую очередь мобильные браузеры, за ними идут Яндекс.Браузер и Firefox.
Не допускать конфликта CSS-стилей
Такое часто наблюдается в сложных макетах и когда что-то допиливается после. Поэтому очень важно все эти требования предусмотреть в исходной верстке.
Внешним ссылкам прописывается target=»_blank» — открытие в новой вкладке
Открытие в новой вкладке полезно для того, чтобы пользователь при клике по внешней ссылке попадал на новую вкладку, и не покидал ресурс. Это выгодно и с точки зрения маркетинга — пользователь не забудет, с какого источника он перешёл на новый сайт.
Основные ошибки верстальщика
Неуместное использование текстовых заголовков h2-h6 для оформления или в качестве оформления логотипа
На иллюстрации пример того, как в текстовый заголовок h2 загоняется ссылка, ведущая на главную страницу, которая в свою очередь является картинкой. Очевидно, что эта конструкция не является главным текстовым заголовком, т.к. это не текст. Это логотип и он должен быть оформлен как div.
Грязный код
Очень часто размер кода Java Script превышает объём полезного содержимого страницы и это говорит поисковой системе о сложности понимания содержимого страницы, где на ней спрятана ценная информация, в большом объеме JS-кода и CSS-стилей.
Битые и «разнообразные» ссылки
Также стоит затронуть вопрос оформления внутренних ссылок в исходном коде и как эти ссылки оформляют HTML-верстальщики.
Типичный пример:
- одна ссылка ведет на URL со слешем в конце
- вторая идёт абсолютная с упоминанием доменного имени
- далее следует относительная ссылка, но она именно указана относительно данной текущей директории в URL (без слеша в начале)
- четвертый вариант с указанием ссылки вообще с упоминанием http/https
На деле требуется, чтобы URL-адреса всех ссылок были стандартизированы и указаны как относительные вида /dir/. Это удобно и в случае дальнейшего переезда сайта на другой домен (смене доменного имени).
Это удобно и в случае дальнейшего переезда сайта на другой домен (смене доменного имени).
Не закрытые парные html-теги
Скажем, один из строк <tr> или столбцов <td> таблицы открывается и по каким-то причинам не закрывается, вообще. Отображаться это будет корректно, но с точки зрения верстки это будет некорректно, и с точки зрения SEO это тоже будет плохо, потому что данная ошибка будет мешать парсингу исходного кода для поисковых систем и прочих роботов.
Незаданные стили у используемых элементов
По умолчанию у разных браузеров — разные стили оформления, следовательно, будет и различное отображение. На иллюстрации показано, как используется текстовый заголовок h2, в котором должны быть заданы стили. Это такие моменты в оформлении как размер шрифта, его жирность, начертание, отступы, padding и margin. Сам по себе шрифт задан, но если мы будем смотреть его в разных браузерах, для этих тегов будет различное отображение.
Приведённая выше информация показывает то, как SEO-специалисты хотят видеть верстку и какие основные требования должны быть к дизайну и макету. Рекомендуется к ознакомлению верстальщикам и дизайнерам любой компании, для того, чтобы не пришлось многократно переделывать потом страницу под требования SEO.
Рекомендуется к ознакомлению верстальщикам и дизайнерам любой компании, для того, чтобы не пришлось многократно переделывать потом страницу под требования SEO.
Ошибки при разработке сайта
Рассмотрим проблемы, встречающиеся при сдаче сайта. То, что часто приходится исправлять SEO-специалисту, хотя это уже давно нужно было внести в учебники html-верстки.
1) Дублирование текста на страницах, в постраничной навигации, настройках фильтров, вложенных категориях и т.д.
2) Отсутствие возможностей:
- задать уникальные Title, h2, Description на странице
- изменить URL с варианта с GET-параметрами на ЧПУ
- разметить текст на любой странице
Все это очень часто выполняется только на группе избранных страниц, которой уделил внимание разработчик CMS или сайта.
Слишком мало внимания уделяется настройке сервера
Нельзя просто залить сайт на хостинг и забыть о нём, оставить без контроля. Приведём рекомендации по параметрам, при которых можно говорить о том, что результат по SEO не будет неожиданно перечеркнут нестабильной работой сервера. Это особенно важно, когда заказчик хочет контролировать результат по SEO и понять, какие гарантии может предоставить SEO-агентство. Если они не выполняются, то никаких гарантий по SEO ожидать не стоит.
Это особенно важно, когда заказчик хочет контролировать результат по SEO и понять, какие гарантии может предоставить SEO-агентство. Если они не выполняются, то никаких гарантий по SEO ожидать не стоит.- Отсутствие отклика сервера в первые 0,2 секунды. Сервер должен сказать — я живой, со мной всё в порядке.
- Время загрузки исходного кода страницы. Имеется ввиду не отрисовка браузером самой страницы, а просто скачивание исходного html-кода в том виде, в котором он есть. Процедура должна занимать до 0,7 секунд. Большее время говорит о том, что в дальнейшем время скачивания кода и отрисовки будет некорректно высоко.
- Размер кода документа. Размер html должен быть до 120 Кб, потому что больший размер будет долго скачиваться и сложно интерпретироваться.
- Аптайм, измерять который рекомендуем либо внутренними инструментами, либо посредством Яндекс.Метрики. По Google Analytics измеряется на очень маленькой выборке, порядка 1% вашей аудитории и поэтому там зачастую наблюдаются очень большие скачки.
 В Яндекс.Метрике данные корректнее и 99,85% — это минимальный процент времени, в течение которого сервер должен работать.
В Яндекс.Метрике данные корректнее и 99,85% — это минимальный процент времени, в течение которого сервер должен работать. - Негативный пример — когда время отклика 1 секунда. Пользователь может просто успеть уйти. О скорости работы сайта уже очень много раз говорилось, но в данном случае это именно требование SEO, мы не можем достигнуть результатов по продвижению, если оно не выполнено.
Как долгое время загрузки негативно сказывается на репутации вашего сайта можно наблюдать по такому интересному кейсу, как Вконтакте (vk.com). Всем известно, ВКонтакте — один из самых популярных сайтов рунета, и поисковая фраза [вконтакте не работает] и [вк не работает] достигает пика до трехсот тысяч запросов в месяц. В те моменты, когда в 2014 году не работал ВКонтакте, все искали, [почему ВКонтакт не работает], что делать, [как починить ВКонтакте]. Сказался очень большой репутационный эффект. Если до трехсот тысяч пользователей готовы в случае нестабильной работы сайта идти в Яндекс и пытаться найти причину этого, то это очень негативно сказывается на репутации бизнеса.
Для того, чтобы сайт не индексировался во время разработки, программист закрывает его от индексации, а открыть частенько забывает. В таком виде сайт сдаётся и выпускается в продакшн.
В случае изменения дизайна. Тестовая версия размещается по тестовому адресу закрытой в robots.txt. Cоответственно, тестовая версия изменяется на работающую, код меняется, а robots.txt остаётся полностью закрытым от индексации.
Сайты часто выкатываются в том виде, в каком они есть. Первое, что нужно проверять SEO-специалистам — доступность сайта по большому числу различных зеркал (доменов).
- Необходимо проверять адреса с «www» или без «www», а также тестовый адрес, который выдается по умолчанию хостерами типа domain.nichost.ru, domain.1gb.ru и т.п.
- Также нужно проверять, что сайт доступен корректно, отвечает кодом 200 ОК только по одному единственному написанию доменного имени.
- Не стоит забывать про домены .рф и про https, которые сейчас начали очень активно индексироваться поисковой системой Яндекс.
 Это большая проблема, т.к. Яндекс подменяет https-результатами обычные результаты выдачи с сохранением позиций и при переходе пользователей из выдачи на эти страницы с https выдается предупреждение о том, что сайт не обладает подтвержденным сертификатом. Пользователь после клика на такую страницу как правило покидает сайт, возвращаясь на выдачу. А это сказывается на поведенческих факторах.
Это большая проблема, т.к. Яндекс подменяет https-результатами обычные результаты выдачи с сохранением позиций и при переходе пользователей из выдачи на эти страницы с https выдается предупреждение о том, что сайт не обладает подтвержденным сертификатом. Пользователь после клика на такую страницу как правило покидает сайт, возвращаясь на выдачу. А это сказывается на поведенческих факторах.
Обязательно проверяйте доступность своего сайта по версии с https! И если она доступна, необходимо поставить редирект с нее на основную версию с http или отключить вообще ее поддержку. Если конечно у вас нет подтвержденного сертификата и если вам не нужна https-версия.
Редирект на новый домен со старого — это тоже серьезная ошибка. Меняя доменное имя, мало просто поставить 301-редирект со старого домена на новый. Таким образом сайт потеряет позиции и трафик из Яндекса примерно на 1.5-2 месяца. Так делать не надо, в нашем разделе «Самостоятельно» имеется инструкция по грамотной смене главного зеркала без опасности для трафика.
Некорректные коды ответа сервера. Нормальный документ должен давать только код 200 ОК, если вы хотите его индексировать, он не должен выдавать другой код. Соответственно, страница, которая отсутствует на сайте, должна выдавать только 404 код ответа сервера и 410 код, если страница удалена окончательно. На нашем сайте также имеется инструкция по настройке правильного кода ответа.
Кто без греха, пусть первый…
Яндекс сам проиндексировал свою же копию главной страницы с https, но не просто с https, а еще с двумя ww: https://ww.yandex.ru, и при этом отдавал нормальный код ответа 200 ОК по этой странице. Проблема этих зеркал куда более актуальна, чем кажется. Она встречается даже на сайтах таких крупных корпораций, как Яндекс.
Постраничная навигация, страница фильтров и сортировка
Постраничная навигация. На странице должна индексироваться постраничная навигация, а URL должен иметь понятный формат. Пример нормального URL: site.ru/dir/page2/, пример ненормального URL — когда к странице постраничной навигации добавляются какие-то GET-параметры. Это очень характерно, например для CMS «Битрикс». URL удлиняется, что сильно мешает индексации страниц. Поисковая система не любит индексировать страницы с длинными URL-адресами, и зачастую плохо их ранжирует, это категорически не нравится SEO-специалистам, а значит, повлечёт дополнительные доработки.
Это очень характерно, например для CMS «Битрикс». URL удлиняется, что сильно мешает индексации страниц. Поисковая система не любит индексировать страницы с длинными URL-адресами, и зачастую плохо их ранжирует, это категорически не нравится SEO-специалистам, а значит, повлечёт дополнительные доработки.
Страницы фильтров. В зависимости от тематики требуется либо предусмотреть ЧПУ, либо вывод заданной настройки фильтра на странице с ЧПУ. Иногда их скрывают, но при разработке фильтра желательно, чтобы заданные настройки фильтра отображались по указанному URL-адресу в виде ЧПУ, сохраняя свою настройку. Это помогает в привлечении низкочастотного трафика и тегировании отобранных товаров.
Сортировки. Если страницы сортировки доступны для индексации, на них также требуется задавать уникальный Title. В случае, если они запрещены для индексации, ссылки на эти страницы сортировок и должны быть скрыты в исходном коде. Обычно ссылки скрываются с помощью AJAX.
Ошибки при настройке сервера и CRM
Сессионные переменные в URL (типичные примеры: «PHPSESSID=» и «session_id=»).
Индексация конфиденциальных данных (в админках и личном кабинете пользователя вида: «/bitrix», «/login», «/admin», «/administrator», «/wp-admin»). Интересный пример — индексация СМС, отправленных компанией Мегафон. Были проиндексированы несколько сотен тысяч СМС, находящихся в открытом доступе, и с помощью Google можно было искать отправленные сообщения.
Некорректная настройка атрибута rel=»canonical» тега link является очень распространенной ошибкой.
Некорректный robots.txt. Все нужные страницы должны быть открыты для индексации.
Отсутствующая карта сайта (sitemap.xml). Карта сайта должна содержать до 50 000 URL-адресов, если все адреса не умещаются в одну, можно сформировать несколько карт. Можно разбивать их на крупные разделы, чтобы лучше контролировать индексацию каждого раздела отдельно.
Не рекомендуется указывать sitemap.xml в robots.txt, лучше указать путь к карте сайта в панели Вебмастера и своевременно обновлять его. Анализируя содержимое карты сайта, различные сторонние краулеры, проверяют на вашем сайте наличие уникального контента, который находится не в индексе поисковых систем, и забирают его себе.
Некорректная работа ошибки 404. Данная проблема ведет к попаданию ненужных страниц в индекс, замусориванию или появлению «бесконечного сайта», в котором календарь событий можно пролистать да, скажем, 2032 года. И все эти страницы будут отдавать код ответа 200 ОК. В результате поисковая система путается и не понимает, какие страницы на сайте нужны, а какие нет. Код ответа должен быть именно 404, а не переадресация на другой URL-адрес, потому что в этом случае теряется возможность вернуться в браузере с помощью кнопки «назад». Страница 404 должна быть оформлена в том же дизайне, что весь сайт, чтобы пользователь не терялся, попав на неё. Не исключается добавление на неё навигации по основным разделам. Также допустим креатив, например, предоставлять клиентам, попавшим на эту страницу, скидки.
Описанные выше пункты недостаточно выполнить один раз, в процессе жизни сайта появляются битые ссылки, технические ошибки, ошибки верстки, к которым требуется относиться внимательно. Проверка все время движется вот по такому кругу. Сначала мы размещаем сайт в продакшн, потом требуем индексации поисковой системы, потом проверяем, нормально ли все проиндексировалось, нет ли битых ссылок и т.д. Выявляются ошибки, вносятся изменения настраиваются служебные файлы, выкатывается в продакшн, снова проверяется. Все время по кругу.
Сначала мы размещаем сайт в продакшн, потом требуем индексации поисковой системы, потом проверяем, нормально ли все проиндексировалось, нет ли битых ссылок и т.д. Выявляются ошибки, вносятся изменения настраиваются служебные файлы, выкатывается в продакшн, снова проверяется. Все время по кругу.
Пошаговая инструкция, которую рекомендуется усвоить каждому специалисту
Создайте файл robots.txt и настройте его.
Установите 301-редирект на основное зеркало. Основное зеркало указывается в файле robots.txt для Яндекса с помощью директивы «Host:».
Создайте и настройте файл 404-ошибки.
Проверьте корректность работы редиректов и верность кода ответа сервера 404-ошибки (очень часто пишется, что это 404-ошибка, но код ответа у нее почему-то 200 ОК).
Задайте уникальные теги Title для всех страниц (необходимо, чтобы на сайте имелась такая возможность).
Установите уникальные meta-описания (на сайте должна быть такая возможность).
 Если вы разработчик, установите уникальные meta-описания и убедитесь, что они отображаются в исходном коде, т.к. meta-описания можно увидеть только в исходном коде.
Если вы разработчик, установите уникальные meta-описания и убедитесь, что они отображаются в исходном коде, т.к. meta-описания можно увидеть только в исходном коде.Настройте ЧПУ для всех или ключевых страниц сайта. Также важно убедиться, что ссылки ведут сразу на конечные URL, не через промежуточные (т.е. сначала на страницу без ЧПУ, а потом через 301-редирект на страницу с ЧПУ; такого быть не должно).
Просканируйте сайт на предмет битых и некорректных ссылок. Устраните их и причину их возникновения.
Просканируйте сайт повторно, убедитесь, что проблема со ссылками решена. Обычно это можно сделать с помощью программы Page Weight, Screaming Frog Seo Spider и аналогичных средств, в том числе онлайн (seoto.me). Пересканировать сайт нужно обязательно, потому что если у вас 404-ошибка была выведена некорректно, повторное сканирование сайта поможет выявить большое число новых ошибок.
Создайте карту сайта sitemap.
 xml и укажите путь к ней в панелях Вебмастера.
xml и укажите путь к ней в панелях Вебмастера.Изучите исходный код основных страниц сайта. Все большие куски JS и CSS должны быть вынесены в отдельные файлы.
Проверьте, что теги h2-h6 используются только как текстовые заголовки, а не элементы дизайна. Для этого нужно проверить, есть ли в исходном коде теги h2-h6 и используются ли они только в тексте.
Измерьте время отклика сервера и время загрузки исходного кода документа для ключевых регионов с помощью сторонних сервисов. Нужно проверить, как загружается исходный код из ключевых регионов, в которых вы планируете оказывать услуги.
Проведите базовое нагрузочное тестирование — от 10–20 активных пользователей онлайн.
Проверьте валидность кода основных страниц/разделов, устраните самые существенные ошибки.
Проверьте корректность отображения в браузерах Chrome, Android, Safari, Firefox, Яндекс.
Настройте корректное отображение атрибута rel=»canonical» тега link.
 Это помогает устранить большое количество потенциальных дублей на сайте и сделать доступными для индексации только канонические страницы, которые должны быть проиндексированы.
Это помогает устранить большое количество потенциальных дублей на сайте и сделать доступными для индексации только канонические страницы, которые должны быть проиндексированы.Настройте заголовок Last-Modified и обработку запроса с условием If-Modified-Since. Когда поисковый робот заходит на ваш сайт и спрашивает, изменился ли данный документ с того времени, когда он последний раз был на нем, если он не изменился, требуется не отдавать исходный код, а дать 304 код ответа и тем самым уменьшить нагрузку на сервер, ускорить индексацию и увеличить её полноту.
Контролируйте аптайм сервера по системам статистики (он должен быть не ниже 99,85%).
Не реже раза в месяц производите контроль индексации — SERP, Вебмастер, сканирование. Это то, что непосредственно относится к обязанностям SEO-специалиста. Нужно не реже раза в месяц просматривать руками, анализировать панель Вебмастера, и производить сканирование и повторное сканирование сайта.

Выводы
Корректную настройку сложно или практически невозможно выполнить один раз и навсегда. Требуется все время проходить по кругу.
Собраны воедино наиболее частые ошибки программистов, верстальщиков и дизайнеров при разработке сайта. Они должны учитываться по умолчанию, и мы надеемся, что все больше и больше сайтов будут делаться изначально подготовленными для SEO.
Приведены основные рекомендации по настройке сайта на стартовом этапе и дальнейшему контролю.
Ошибки, допущенные при проведении технической оптимизации сайта перечеркивают все усилия на пути к хорошим позициям в поиске. Мы не можем добиться хороших результатов без учёта этих базовых основных пунктов.
Правила являются обязательными для продвижения и входят в сферу ответственности SEO-специалистов. Оптимизатор в любом случае должен проверять их выполнение, и если программист, верстальщик или дизайнер допустил какие-то ошибки из описанных выше, то специалисту необходимо сформировать технические задания по доработке сайта. Опираясь на материал, у каждого специалиста получится сформировать данные технические задания.
Опираясь на материал, у каждого специалиста получится сформировать данные технические задания.
Автор
Дмитрий Севальнев
SEO верстка сайта: seo оптимизация, требования к верстке
SEO верстка сайта: seo оптимизация, требования к верстке | Pixel Agencyweb agency — conception to reality
UA
380 97 2190333Заказать звонок
Сделаем бесплатную оценку вашего проектаУзнайте стоимость и сроки разработки Вашего сайта
заполнить бриф
SEO верстка — что это такое, и зачем она нужна Вашему сайту
Если Вы задумывались о создании сайта, то наверняка уже слышали о таком страшном слове, как SEO. Что это такое? Говоря простым языком, SEO — это комплекс мер по улучшению сайта, конечная цель которых – повышение позиций в поисковиках. Каждый владелец сайта мечтает оказаться в ТОПе поиска, ведь тогда он сможет получать больше трафика и, соответственно, продаж.
Конечно, не только SEO влияет на положение сайта в поиске, но чем лучше проведена работа, тем выше шансы вырваться в заветный ТОП. Есть 2 способа провести оптимизацию — переделать готовый сайт или сразу сделать все по правилам еще на этапе разработки. Как Вы понимаете, второй способ дешевле и разумнее.
Есть 2 способа провести оптимизацию — переделать готовый сайт или сразу сделать все по правилам еще на этапе разработки. Как Вы понимаете, второй способ дешевле и разумнее.
Мы предлагаем такую услугу, как «SEO верстка сайта» — по сути это создание сайта с нуля, но уже с учетом всех рекомендаций по СЕО. То есть, мы делаем для Вас сайт, полностью готовый к продвижению и не требующий дополнительных технических изменений. Здорово, правда? Согласитесь, лучше сразу сделать качественно, чем потом переделывать сайт, на который идет поток трафика.
Подробнее о SEO требованиях к верстке
SEO — это не только ключевые слова. Для поисковых систем важно, как расположен текст на странице, в какой части кода находится контент, как оформляются заголовки, насколько хорошо продумана навигация на сайте, какой длины код (чем короче, тем лучше), как оформлены ссылки, есть ли на сайте невидимые элементы и многое другое. Особое внимание стоит уделить тегам:
- title;
- h2-h4;
- keywords;
- description;
- alt у изображений.

Как Вы уже догадались, здесь нужно знание кода, так как необходимо преобразовать страницы в понятную для браузеров html-разметку. И тут на помощь приходим мы.
- Создание корпоративного сайта
- Создание интернет-магазина
- Сайт-визитка
- Промо-сайт
- Информационный портал
- Анализ рынка, конкурентов, и потребностей целевой аудитории
- Персональный менеджер для сопровождения проекта
- Детально продуманную структуру, с продающими элементами, профессиональный дизайн
- Команда маркетологов для дальнейшего продвижения вашего сайта в сети
действий Аналитика деятельности заказчика
Сбор информации у клиента. Определение сферы деятельности или товар заказчика. Установление и анализ целевой аудитории и основных конкурентов. Аудит ниши для определения оптимального функционала. Составление технического задания, по которому будут проходить работы по проекту.
Аудит ниши для определения оптимального функционала. Составление технического задания, по которому будут проходить работы по проекту.
В зависимости от типа веб сайта, целей его изготовления, личных пожеланий и предоставленного заказчиком контента, а также решений специалистов, проектируется индивидуальный дизайн и макет сайта. В случае необходимости, он быстро корректируется и видоизменяется!
РеализацияРеализация проекта включает 3 этапа: дизайн (цветовая гамма, логотип, отрисовка макета), верстка (перенесение макета в html) и программирование модулей. Оптимизация сайт для дальнейшего продвижения. После выполнения основных работ проводится проверка сайта на ошибки в коде.
Работа с информационной начинкой ресурсаНа этом этапе выполняются работы по наполнению сайта контентом. Размещение графических и текстовых материалов, предоставленных заказчиком. По желанию, клиент может самостоятельно размещать информацию на ресурсе. В рамках отдельной услуги, наши копирайтеры и контент-менеджеры могут помочь наполнить сайт.
В рамках отдельной услуги, наши копирайтеры и контент-менеджеры могут помочь наполнить сайт.
В конце проекта, проверка готового ресурса на наличие ошибок, уровень оптимизации и защиту в целом. Размещение сайта на хостинге клиента. По желанию заказчика, проводится бесплатный аудит по нише для определения дальнейшего продвижения сайта.
Почему клиенты остаются с нами
0лет
опыта
0завершенных
проектов
0% клиентов —
постоянные заказчики
0специалистов
в команде
0% проектов были завершены в срок
Портфолио
Полный список работ
Отзывы клиентов
John
Australia, Darwin City
Great to work with. Finished the work faster than they said they would, did more than I asked, and were very easy to communicate with (their English is excellent).
Hiba
Saudi Arabia, Riyadh
I have requested a custom PHP very complex website with multiple features, membership options and restrictions and Pixel Agency has delivered fully and beautifully. Communication was easy and very clear, understanding level of feedback is excellent. We had some delays in the middle of the project bu…
Communication was easy and very clear, understanding level of feedback is excellent. We had some delays in the middle of the project bu…
Ihor Kyselov
USA, Boston
Excellent job, will definitely work with him again
Wilfred Bosman
Netherlands, Amsterdam
These guys are awsome, they did a perfect job. I’m very happy with the final result. The communication was very good, this team is very professional and flexible and very high quality. They helped me with thinking and testing to improve the final product. Very high reccomended!
Martino
Italy, Ragusa
Very good and on time.
Dilan M.R. Roshani
Iraq, Baghdad
Great team to work with Although we hit some difficulties due to complexity of the work but we manage to finish the job with excellent result
Katie
United Kingdom, Leeds
Hi, many thanks for completing a great website for me!
Perttu
Finland, Tampere
I was positively suprised their professionalism and quality of work combined with ease of communication.
Dean
Australia, Perth
Fast, effecient and good communciation for stage 1 of our project.
Robert
Germany, Hamburg
Great work! On budget and in time. Looking forward to our next project together.
Заполните, пожалуйста, информацию о себе и наш менеджер свяжется с Вами в ближайшее время
* Наше рабочее время с 9:00 до 19:00 (UTC+2)
Также Вы можете нам позвонить или написать
380 97 2190333[email protected]
Связаться через:
Вас могут заинтересовать так же другие наши услуги:На что влияет SEO верстка сайта
SEO оптимизация верстки влияет на такие показатели, как:
Скорость загрузки сайта. Люди не любят сайты, которые долго грузятся. А поисковые роботы не любят их еще больше. Низкая скорость загрузки может понизить позицию сайта в поиске. Ну а посетитель просто закроет зависающую страницу, даже если на ней красуется супер предложение.
Конверсия. Верстка — это еще и работа с дизайном. Всякие фишки, привлекающие внимание и облегчающие навигацию, привлекают пользователей сайта. Удобство совершения заказа на сайте влияет на желание совершить покупку не меньше, чем сам товар. Но элементы не должны перегружать сайт километрами кода. И тут не обойтись без специалиста.
Продвижение сайта. Как мы уже говорили, на ранжирование влияют не только ключевики. Поисковые роботы оценивают сайт по более 800 показателям.
Возможна ли правильная SEO верстка своими силами
Да, если Вы — опытный программист и сеошник одновременно, разбираетесь в тонкостях сайтостроения и имеете достаточно времени, чтобы самостоятельно сделать сайт по всем правилам. Но тогда Вы бы не пришли к нам, верно? А значит, Вы ищите профессионалов, знающих свое дело, кому небезразлична судьба Вашего проекта. И Вы их нашли. Мы уже готовы запрягать коней SEO-специалистов и делать для Вас сайт, полностью готовый к продвижению. Ведь успех наших клиентов — это и наш успех. А еще у нас есть услуга консультаций по SEO, если Вы уже начали делать сайт и хотите его улучшить.
Ведь успех наших клиентов — это и наш успех. А еще у нас есть услуга консультаций по SEO, если Вы уже начали делать сайт и хотите его улучшить.
Агентство Pixel работает более 13 лет, за это время мы успели создать свыше 520 успешных проектов, а значит мы знаем, каким должен быть качественный сайт. 70% клиентов — наши постоянные заказчики. Мы ценим высокое доверие и хотим видеть вас в числе тех, кто выбрал нас.
Заказать SEO верстку очень просто — есть несколько способов оставить заявку:
- Нжать на кнопку «Обратный звонок» или «Заказать звонок» — оставьте свой номер, и мы сами перезвоним.
- Написать в онлайн-чат на сайте.
- Заполнить форму, чтобы отправить письмо на наш емейл-адрес.
- Связаться с нами через Skype.
Мы ответим на все вопросы, обсудим технические детали и начнем работу над Вашим супер оптимизированным сайтом. Срок SEO верстки равен сроку изготовления сайта и зависит от сложности проекта.
Мастерство и опыт наших божественных сеошников — бесценны.
Для всего остального есть Mastercard. Мы с удовольствием поработаем над Вашим проектом.
Опишите ваш проект
Наши специалисты свяжутся с вами в ближайшее время
Ваше имя, фамилия *
Телефон *
Email *
Ваше сообщение *
Отправив запрос вы получаете:
- Письмо или звонок от нашего менеджера
- Оценку своего проекта
- Личную встречу, при необходимости
- Конфиденциальность гарантирована!
Как создать веб-сайт с высоким рейтингом (2022)
При создании веб-сайта необходимо учитывать два основных аспекта: потребители и поисковые системы.
Вам нужен оптимизированный для SEO веб-сайт, чтобы вы появлялись в Google, когда потребители ищут ваши продукты. Но вам также нужен творческий, удобный веб-сайт, чтобы потребители могли найти то, что они хотят купить.
Конфликт для владельцев сайтов, особенно когда на сайте доступны сотни продуктов, заключается в поиске баланса между удобством для пользователя и SEO. Еще больше усложняет ситуацию то, что во многих компаниях есть две отдельные команды для SEO и веб-разработки. Даже если обе команды работают внутри компании, их совместная работа над созданием красивой и успешный веб-сайт может быть сложной задачей. Команда разработчиков будет бороться за упрощение визуального и пользовательского аспектов сайта, в то время как команда оптимизаторов будет стремиться обеспечить, чтобы на сайте было достаточно контента, чтобы Google мог эффективно ранжировать его по поисковым запросам пользователей.
Так как же найти баланс, когда у вас есть противоречивые предложения с каждой стороны?
В этой статье мы более подробно рассмотрим, что такое SEO-веб-дизайн, почему он важен и какие 10 вещей нужно оптимизировать, чтобы найти точки соприкосновения между этими двумя целями.
Содержание
- Что такое веб-дизайн SEO?
- Почему веб-дизайн SEO важен?
- 10 вещей, которые нужно оптимизировать для веб-дизайна и SEO
- На грани между SEO и веб-дизайном
Что такое веб-дизайн SEO?
SEO (или поисковая оптимизация) — это практика оптимизации веб-сайта таким образом, чтобы он занимал высокие позиции в поисковых системах. Дизайн сайта — это дизайн и создание сайта и всех его страниц.
Дизайн сайта — это дизайн и создание сайта и всех его страниц.
Если сложить их вместе, SEO веб-дизайн — это дизайн и создание веб-сайта, оптимизированного для поисковых систем. Он охватывает лучшие практики SEO, которым должны следовать дизайнеры при создании веб-сайтов.
Почему веб-дизайн SEO важен?
Если веб-сайт вашей компании имеет потрясающий дизайн, но вы не можете добиться, чтобы ни одна из его веб-страниц занимала высокие позиции в результатах поиска, как люди найдут ваш веб-сайт?
В то время как социальные сети и контекстная реклама отлично подходят для увеличения трафика, важно найти органические (читай: бесплатные) способы увеличить трафик вашего сайта и попасть на одну из страниц SERP (страницы результатов поисковой системы).
Давайте рассмотрим несколько основных преимуществ веб-дизайна SEO.
SEO-веб-дизайн увеличивает органический трафик
Органический трафик на ваш веб-сайт — это любой вид трафика, поступающий из поисковых систем, за который не было оплачено . Это посетители веб-сайта, которые нашли ваш сайт после поиска чего-либо в Google и просмотра лучших вариантов.
Это посетители веб-сайта, которые нашли ваш сайт после поиска чего-либо в Google и просмотра лучших вариантов.
Чтобы быть точным, первый результат поиска получает более четверти всех кликов, второй результат поиска получает 15 процентов, и оттуда он быстро снижается.
Журнал поисковой системыПоскольку 10-й результат получает 2,5% кликов, можно с уверенностью предположить, что все, что находится после первой страницы, имеет ужасные результаты органического трафика. Вот почему вы хотите спроектировать и оптимизировать свой веб-сайт как можно лучше, чтобы увеличить шансы на более высокий рейтинг в поисковой выдаче.
SEO-веб-дизайн привлекает целеустремленный трафик
Когда кто-то выполняет поиск в Google, это происходит потому, что у него есть конкретный запрос, по которому он надеется найти информацию. И когда ваша страница появится в верхней части результатов поиска с этим точным ответом, они перейдут на вашу страницу.
Хотя они могут не совершить конверсию сразу после обнаружения вашего веб-сайта, теперь они знают, что могут вернуться к вам, если у них возникнут другие вопросы. Эта узнаваемость бренда идеально подходит для увеличения конверсии, потому что они искали что-то в вашей отрасли.
Эта узнаваемость бренда идеально подходит для увеличения конверсии, потому что они искали что-то в вашей отрасли.
Наличие такого трафика с высокими намерениями даже более ценно, чем другой трафик, поэтому важно оптимизировать ваш новый веб-сайт для повышения рейтинга в поисковых системах.
SEO веб-дизайн улучшает взаимодействие с пользователем
Каждый доллар, вложенный в UX, приносит 100 взамен, рентабельность инвестиций составляет 9 900 процентов, но это не единственное преимущество. Если вы хотите быть на стороне алгоритма Google, ваш веб-сайт должен быть оптимизирован для SEO, но также удобен для пользователя. Google усовершенствовал свои критерии, чтобы метрики, связанные с пользовательским опытом, учитывали ваш рейтинг.
На основании исследований, проведенных Backlinko, некоторые из этих критериев включают:
- Время ожидания
- Мобильное удобство
- Показатель отказов
Улучшение вашего веб-сайта SEO является неотъемлемой частью любой маркетинговой стратегии. Это гарантирует, что ваш веб-сайт работает хорошо и посетителям легко ориентироваться, поэтому они могут найти информацию, которую ищут.
Это гарантирует, что ваш веб-сайт работает хорошо и посетителям легко ориентироваться, поэтому они могут найти информацию, которую ищут.
Google хочет ранжировать только лучшие сайты, чтобы предотвратить влияние плохих веб-сайтов на свой пользовательский опыт. Таким образом, наличие сайта с высоким рейтингом вызывает доверие у пользователя, помогая ему найти именно то, что он ищет.
SEO-веб-дизайн максимально эффективно использует ваш маркетинговый бюджет
Для реализации SEO-стратегии может потребоваться некоторое время, но изменения, как правило, бесплатны. Многие владельцы бизнеса могут самостоятельно установить параметры SEO, имея немного знаний о веб-сайте, или они могут отложить это на кого-то из своей команды.
Дело в том, что SEO — это недорогая стратегия, помогающая вашему веб-сайту достичь маркетинговых целей и повысить общую рентабельность инвестиций.
10 вещей, которые нужно оптимизировать для веб-дизайна SEO
Теперь, когда вы знаете, почему веб-дизайн SEO так важен, давайте поговорим о том, как вы можете оптимизировать свой веб-сайт. Держите поисковую оптимизацию в центре внимания на протяжении всего процесса веб-дизайна, чтобы реализовать эти 10 элементов как можно более плавно.
Держите поисковую оптимизацию в центре внимания на протяжении всего процесса веб-дизайна, чтобы реализовать эти 10 элементов как можно более плавно.
В конце концов, вы ведь не хотите, чтобы ваша команда веб-разработчиков создала весь веб-сайт только для того, чтобы ваша команда оптимизаторов разобрала его на части, и процесс занял еще больше времени. Вместо этого совместная работа двух команд над каждым из этих элементов в процессе проектирования помогает оптимизировать весь проект.
Алгоритм поиска Google использует более 200 факторов для ранжирования веб-сайта. Одному дизайнеру сложно учесть всех. Вместо этого начните с оптимизации следующих 10 элементов, чтобы повысить рейтинг ваших страниц:
- Мобильность
- Скорость сайта
- Файлы Sitemap
- Читаемость
- Имена файлов изображений
- Альтернативные теги
- Навигация по сайту
- Структура URL-адреса
- Метаданные
- Индексируемое содержимое
1.
 Удобство для мобильных устройств
Удобство для мобильных устройствВ 2021 году 55 процентов всего мирового трафика приходилось на мобильные устройства. Ожидается, что к 2025 году три четверти населения мира будут использовать для доступа в Интернет только смартфоны.
Наличие адаптивного веб-сайта помогает улучшить SEO, но также гарантирует, что ваша целевая аудитория будет иметь беспроблемный опыт независимо от того, заходят ли они на ваш сайт со своего компьютера или мобильного устройства.
Давайте посмотрим на этот пример веб-сайта от The Sill. Они ранжируются на первой странице по таким ключевым словам, как растения , комнатные растения и где купить комнатные растения .
Веб-сайт для ПК выглядит так:
Веб-сайт для мобильных устройств выглядит так:
Мобильная версия по-прежнему проста в навигации и сохраняет тот же процесс поиска продуктов и оформления заказа, что интуитивно понятно для сайта электронной коммерции.
При разработке веб-сайта убедитесь, что вы или ваша команда разработчиков проверили его работу как на настольных компьютерах, так и на мобильных устройствах. Это важный фактор ранжирования, поскольку еще в 2015 году Google выпустила обновление своего алгоритма для мобильных устройств, которое повышает адаптивность сайтов в результатах поиска.
2. Скорость сайта
По состоянию на 2018 год скорость вашего веб-сайта является еще одним фактором, влияющим на алгоритм Google. Это имеет смысл — никто не хочет иметь дело с веб-сайтом, который загружается целую вечность. Так что Google не покажет им это.
Факторы, которые могут повлиять на скорость вашей страницы, включают:
- Веб-хостинг
- Размеры файлов
- Плагины
- Кодирование/скрипты
- Объем трафика
К счастью, Google предлагает бесплатный инструмент PageSpeed Insights, который позволяет вам вставить URL-адрес вашего веб-сайта и увидеть, где вы находитесь.
Ваш веб-сайт получит разную оценку как для ПК, так и для мобильных устройств, а также несколько показателей, которые помогут вам точно определить, как вы можете улучшить скорость страницы и, следовательно, рейтинг.
3. Файлы Sitemap
Несмотря на то, что Google очень умен, всегда полезно протянуть им руку помощи. Именно для этого и нужна карта сайта.
Карта сайта — это файл, в котором хранятся все ваши веб-страницы, файлы, видео и все остальное, что есть на вашем сайте. Это удобно для веб-сайтов с большим количеством разных страниц, особенно если они не все связаны с другими страницами вашего веб-сайта.
Это помогает Google находить и сканировать все ваши веб-страницы, чтобы все они соответствовали критериям ранжирования. В конце концов, если Google не может найти веб-страницу, он не будет генерировать органический трафик.
4. Удобочитаемость
Другим важным фактором ранжирования является удобочитаемость. Если посетители вашего сайта не могут прочитать копию на вашем сайте, они не получают ничего ценного от вашего бизнеса.
Передовой опыт гласит, что на вашем веб-сайте, в его заголовках и копиях следует использовать большие полужирные шрифты с засечками или без засечек, чтобы их было легко читать.
Посмотрите на эту яркую, четкую домашнюю страницу веб-сайта и как легко прочитать ее заголовок и копию веб-сайта:
Пользователи сразу могут понять, чем Teachable может им помочь. Кроме того, если ваша копия структурирована с помощью тегов заголовков, это поможет Google определить наиболее важные части каждой страницы, что еще больше улучшит вашу поисковую оптимизацию.
Если вы используете рукописные шрифты (т. е. если они являются частью вашего бренда), лучше всего делать это только в качестве акцентного шрифта, как мы видим в этом примере от Эдло Финча:
5. Имена файлов изображений
Имена файлов изображений настолько малы, что вы даже не задумываетесь об этом, но на самом деле они могут быть большим преимуществом для оптимизации вашего веб-сайта. Так что подумайте дважды, прежде чем назвать что-то home-page-header-final-2. jpg.
jpg.
Вместо этого включите ключевые слова и дескрипторы, которые дадут Google представление о том, что изображено на изображении.
Например, в этом разделе веб-сайта Method имена файлов изображений могут быть следующими:
- алюминий-ручная-мыть-бутылка.jpg,
- многоразовые мыльные мешочки.jpg,
- радужные чистящие средства.jpg.
6. Альтернативные теги
Подобным образом ваши изображения также должны иметь альтернативные теги. Это важно по ряду причин.
Во-первых, изображения возвращаются почти для 25 процентов поисковых запросов Google. Данные показывают, что большинство молодых искателей (62%) предпочитают визуальный поиск любым другим технологиям.
Alt-теги позволяют алгоритму Google точно знать, что происходит на ваших изображениях. Если оно соответствует поисковому запросу пользователя, ваше изображение может появиться в его результатах.
Ваш тег alt должен быть полным предложением, точно описывающим, что находится на вашем изображении, с заглавной буквой в начале предложения и точкой в конце.
Во-вторых, это повышает общую доступность. Кто-то, использующий программу чтения с экрана для доступа к вашему веб-сайту, может понять, что изображено на ваших изображениях, помогая людям с нарушениями зрения по-прежнему получать отличный пользовательский опыт.
7. Навигация по веб-сайту
Веб-разработчики, как правило, сосредоточены на общем внешнем виде, ощущениях и взаимодействии с пользователем сайта. Дизайнеры и разработчики будут заботиться о визуальных элементах страницы и о том, как потребители взаимодействуют с этими элементами. Они часто стараются сделать все как можно проще, тем более что потребители, использующие мобильные устройства, уже давно превзошли тех, кто использует настольные или портативные устройства.
Но самое главное, навигация по вашему веб-сайту также обеспечивает внутренние ссылки на наиболее важные страницы продуктов или функций.
Взгляните на этот пример от Visme.
Их навигация имеет выпадающие меню, ведущие к наиболее важным страницам их веб-сайта. Это помогает увеличить количество внутренних ссылок для каждой из страниц, включенных в навигацию. Это связано с тем, что каждая страница с такой навигацией считается уникальной внутренней ссылкой, что экспоненциально увеличивает общее количество ссылок.
Это помогает увеличить количество внутренних ссылок для каждой из страниц, включенных в навигацию. Это связано с тем, что каждая страница с такой навигацией считается уникальной внутренней ссылкой, что экспоненциально увеличивает общее количество ссылок.
Чтобы занять более высокое место в поисковой выдаче, эти страницы подкатегорий должны быть нацелены на ключевые слова, по которым они надеются занять место.
Когда вы рассматриваете крупные сайты электронной коммерции с сотнями или тысячами продуктов, навигация по сайту становится еще более важной.
Веб-сайт REI — отличный пример удобной для SEO навигации по сайту — у них очень большая навигация для каждой категории на сайте. Например, когда вы нажимаете на категорию «Снег», вы получаете огромный список страниц подкатегорий.
Почти все результаты обычного поиска являются страницами подкатегорий, поэтому наличие специальной страницы для этого ключевого слова очень полезно с точки зрения поиска и вероятного пользователя. Используя тот же процесс, что и выше, когда вы гуглите «вельветовые штаны для мальчика», большинство страниц ранжирования являются страницами продуктов, а не страницами подкатегорий. Это означает, что вы, вероятно, могли бы оптимизировать продукт для этого ключевого слова, и вам не нужно создавать специальную страницу подкатегории.
Используя тот же процесс, что и выше, когда вы гуглите «вельветовые штаны для мальчика», большинство страниц ранжирования являются страницами продуктов, а не страницами подкатегорий. Это означает, что вы, вероятно, могли бы оптимизировать продукт для этого ключевого слова, и вам не нужно создавать специальную страницу подкатегории.
Дополнительные моменты, которые следует учитывать при попытке оптимизации для людей и поисковых систем, включают:
- Использование иерархии содержимого. Это упорядочивает страницы вашего веб-сайта по категориям и подкатегориям. Если у вас более дюжины продуктов на странице, вы можете рассмотреть возможность создания страницы подкатегории.
- Перекрестные ссылки между страницами. SEO-команды и специалисты по контенту создают полезные сообщения в блогах, часто задаваемые вопросы и другой контент, который может направлять больше трафика на страницы продуктов и наоборот. Горизонтальные ссылки легко наводят потребителей на дополнительную информацию о ваших продуктах и/или компании, а также повышают ваши усилия по поисковой оптимизации.

- Не нужно думать. В конечном счете, навигация по вашему веб-сайту не должна требовать больших умственных усилий. Ваш веб-сайт должен четко указывать пользователям, куда идти.
Вам также может понравиться: 10 технических советов по SEO, чтобы получить максимальную отдачу от веб-сайта электронной коммерции.
8. Структура URL-адреса
Структура вашего URL-адреса также должна быть построена вокруг вашей стратегии SEO. Каждый URL-слаг должен включать только ключевое слово вашей веб-страницы или поста в блоге.
Обязательно изучите ключевые слова для каждой страницы, которую вы планируете включить в дизайн или редизайн веб-сайта при запуске. И делайте то же самое для каждой новой страницы, которую вы создаете по пути.
Это помогает Google понять, по какому ключевому слову ранжировать ваши страницы, а также обеспечить доступность ваших страниц. Поскольку большинство основных ключевых слов состоят всего из нескольких слов, это гарантирует, что ваши URL-слаги легко запомнить и ввести в поле URL-адреса, если кто-то ищет определенную страницу.
9. Метаданные
Ваши метаданные (или метатеги) включают в себя такие вещи, как теги заголовков и метаописание. Это информация, которая появляется в результатах поиска Google. Учитывая, что 36% экспертов по SEO считают, что тег заголовка является наиболее важным элементом SEO, убедитесь, что ваши метаданные оптимизированы.
Например, вот результат поиска Shopify:
Тег заголовка и метаописание должны включать ключевое слово фокуса вашей страницы или публикации, что еще больше улучшит вашу SEO. Ваш тег заголовка может содержать не более 60 символов, а мета-описание — не более 160 символов.
10. Индексируемое содержимое
Если поисковая система может легко сканировать сайт, легко изучая, читая и понимая содержимое каждой страницы сайта, то он считается оптимизированным для SEO сайтом, и вероятность появления страниц в результатах поисковой системы страницы становится намного выше.
Чтобы сайт можно было сканировать, основной контент на каждой странице должен быть в текстовом формате HTML, так как это самый простой способ для Google понять, о чем страница.
«Если поисковая система может легко сканировать сайт, легко изучая, читая и понимая содержимое каждой страницы сайта, то такой сайт считается оптимальным для поисковой оптимизации.»
Одной из самых больших проблем, с которыми сталкиваются команды веб-разработчиков и SEO, является использование JavaScript вместо HTML. HTML отлично подходит для Google, но ему не хватает функциональности, которую предоставляет JavaScript, поскольку сайты разработаны с использованием различных фреймворков JavaScript, таких как Angular, React и других. Поэтому многим разработчикам нравится использовать JavaScript, чтобы сайт выглядел и функционировал определенным образом.
Однако все эти различные программы JavaScript могут создавать проблемы для поисковых систем из-за таких вещей, как ошибки кода, рендеринг на стороне клиента и т. д. Google требует много времени для загрузки, рендеринга (анализа, компиляции и выполнения). JS), извлекать внешние ресурсы, а затем индексировать эту информацию. Чем больше вы добавляете в свою библиотеку JS, тем больше ресурсов требуется Google для сканирования и индексации этой информации. Обе команды должны знать об этом факте, поскольку все это влияет на скорость сайта и краулинговый бюджет Google.
Чем больше вы добавляете в свою библиотеку JS, тем больше ресурсов требуется Google для сканирования и индексации этой информации. Обе команды должны знать об этом факте, поскольку все это влияет на скорость сайта и краулинговый бюджет Google.
Кроме того, вы всегда должны проверять, может ли Google сканировать и индексировать содержимое вашего сайта. Быстрый способ проверить, виден ли контент сайта, — запустить быстрый поиск в Google, используя точный текст на определенной странице.
Если вы копируете и вставляете текст в Google, а ваш сайт не отображается, вам необходимо устранить неполадки в коде JavaScript, чтобы определить, в чем проблема, и поработать с командой разработчиков, чтобы найти хорошее решение, которое позволит Google сканировать и проиндексируйте свой контент.
В конечном счете, пользователям нужен сайт, который загружается быстро — 40% пользователей скорее всего покинут сайт, если он не загружается в течение трех секунд. В интересах обеих команд создать сайт, который хорошо выглядит, содержит необходимую пользователю информацию и быстро загружается.
В интересах обеих команд создать сайт, который хорошо выглядит, содержит необходимую пользователю информацию и быстро загружается.
И да, вы можете найти баланс между потребностью в JavaScript и потребностью в оптимизированном для SEO сайте. Вы можете изучить способы заставить JavaScript работать на вашем сайте, не вызывая проблем с SEO, так что все выиграют.
Проходя грань между SEO и дизайном
Ключом к созданию хорошо спроектированного и оптимизированного для SEO веб-сайта является преодоление разрыва между веб-разработкой и SEO. Поощряйте ваши команды работать вместе с самого начала, чтобы ваш веб-сайт был полностью оптимизирован как для SEO, так и для удобства использования.
Помните, что лучший способ повысить рейтинг в поисковых системах — это предложить клиенту ценность. Так что оптимизируйте вышеперечисленные элементы, пишите качественный контент и разрабатывайте первоклассный пользовательский опыт, чтобы улучшить результаты поиска.
Часто задаваемые вопросы о ранжировании веб-сайтов
Сколько стоит ранжирование веб-сайта?
Стоимость ранжирования веб-сайта сильно варьируется в зависимости от размера веб-сайта, конкуренции в отрасли и стратегии, используемой для ранжирования веб-сайта. Вообще говоря, базовая SEO-кампания может начинаться примерно с 500 долларов в месяц, а более комплексная кампания может варьироваться от 2000 до 10 000 долларов в месяц.
Вообще говоря, базовая SEO-кампания может начинаться примерно с 500 долларов в месяц, а более комплексная кампания может варьироваться от 2000 до 10 000 долларов в месяц.
Как создать веб-сайт, чтобы добиться максимальной эффективности SEO?
- Начните с исследования ключевых слов. Перед созданием веб-сайта важно провести исследование ключевых слов, чтобы определить, какие из них лучше всего подходят для вашего веб-сайта. Вы можете использовать такой инструмент, как Планировщик ключевых слов Google, чтобы найти лучшие ключевые слова для своего веб-сайта.
- Оптимизируйте содержание своего веб-сайта: после того, как вы определили ключевые слова, на которые хотите настроить таргетинг, вам необходимо оптимизировать содержимое своего веб-сайта, чтобы включить эти ключевые слова. Это включает в себя оптимизацию заголовков, описаний, заголовков, изображений и многого другого.
- Создавайте качественные обратные ссылки. Качественные обратные ссылки являются важной частью SEO и могут помочь вашему сайту занять более высокое место в результатах поиска.
 Вы можете создавать обратные ссылки, размещая гостевые публикации на других веб-сайтах, создавая контент, на который ссылаются другие веб-сайты, и многое другое.
Вы можете создавать обратные ссылки, размещая гостевые публикации на других веб-сайтах, создавая контент, на который ссылаются другие веб-сайты, и многое другое. - Следите за производительностью вашего веб-сайта. После того, как вы оптимизировали свой веб-сайт для SEO, важно следить за его производительностью и при необходимости вносить любые изменения. Вы можете использовать такой инструмент, как Google Search Console, чтобы отслеживать эффективность вашего веб-сайта и вносить необходимые коррективы.
Что означает рейтинг веб-сайта?
Ранжировать веб-сайт означает присвоить ему числовое значение на основе его релевантности поисковым запросам. Это значение определяется алгоритмами поисковых систем и используется для определения места появления веб-сайта на страницах результатов поисковой системы (SERP). Чем выше рейтинг, тем выше сайт появляется в поисковой выдаче.
7+ факторов, которые необходимо оптимизировать для получения высоких позиций
Что такое SEO веб-дизайн?
youtube.com/embed/Ha_DeeJ_p0I» frameborder=»0″ allowfullscreen=»allowfullscreen»>Почему веб-дизайн SEO важен?
Учитывая, что дизайн связан с визуальными аспектами, а SEO влияет на то, как сайт будет найден, может показаться, что SEO и веб-дизайн — это разные стороны уравнения. Это правда — до точки. Дизайнеры и SEO-специалисты выполняют очень разные задачи, и вы не должны ожидать, что один будет выполнять работу другого.
Однако это не означает, что SEO и веб-дизайн несовместимы.
Вместе они могут оказать огромное влияние на прибыль вашей компании. Вот почему, если вы думаете о разработке или изменении дизайна сайта, очень важно знать, почему дизайн сайта и SEO важны, и что это значит для вашего сайта.
SEO-веб-дизайн имеет значение, потому что:
- Веб-дизайн может стереть или повредить SEO: Многие компании запустят совершенно новый сайт — или сделают ребрендинг на новое доменное имя — и увидят, как их успехи в SEO исчезают в одночасье, потому что они забыли настроить переадресацию 301.
 Редирект 301 сообщает поисковым системам, где найти перемещенную страницу.
Редирект 301 сообщает поисковым системам, где найти перемещенную страницу. - SEO может повлиять на ваш веб-дизайн: Если вы рассмотрите передовые методы SEO, связанные с веб-дизайном, такие как оптимизация скорости страницы, голосовой поиск и архитектура сайта, вы часто обнаружите, что эти факторы напрямую влияют на то, как вы разрабатываете свой сайт. Пропустите SEO, и вам будет сложно занять место там, где вы хотите.
Если вы пропустите SEO-дизайн веб-сайта, вы часто будете стоить своему бизнесу времени, денег и рейтинга. Разумнее объединить SEO и веб-дизайн вместе, потому что вы можете заложить основу для своей стратегии SEO через свой веб-сайт и его дизайн.
8 факторов оптимизации для веб-дизайна и SEO
Теперь, когда вы понимаете связь между веб-дизайном и SEO, давайте посмотрим на конкретные аспекты вашего сайта, на которые влияет и то, и другое, и как вы можете оптимизировать их для SEO веб-сайта. дизайн.
Дизайн
Основные элементы дизайна вашего сайта, конечно же, должен определить ваш дизайнер. Тем не менее, вот несколько вещей, которые они должны иметь в виду в целях SEO:
Тем не менее, вот несколько вещей, которые они должны иметь в виду в целях SEO:
1. Код
У дизайнеров есть несколько вариантов кода, который они используют для отображения основных элементов дизайна вашего сайта. Большинство придерживаются HTML и CSS, и не зря.
Несмотря на то, что Flash-сайты могут выглядеть круто, их чрезвычайно сложно оптимизировать, и в результате у них нет больших шансов на высокие позиции в поисковых системах. Скажите своему дизайнеру, чтобы он держался подальше от Flash, и ваш SEO скажет вам спасибо.
2. Удобство для мобильных устройств
Все больше пользователей Интернета просматривают сайты на смартфонах и других мобильных устройствах, и ваш сайт должен быть доступен для всех. Это не только улучшит взаимодействие с пользователем, но и повысит ваши шансы на высокий рейтинг теперь, когда удобство для мобильных устройств является фактором ранжирования для Google.
Лучший способ решить эту проблему — использовать адаптивный дизайн, который делает ваш сайт доступным на всех устройствах и во всех браузерах. Адаптивный дизайн также исключает возможность дублирования контента, что может произойти, если у вас есть отдельный мобильный сайт.
Адаптивный дизайн также исключает возможность дублирования контента, что может произойти, если у вас есть отдельный мобильный сайт.
3. Удобочитаемость
Хотя дизайнеры могут в первую очередь сосредоточиться на нетекстовых элементах вашего сайта, важно, чтобы они выбирали шрифты и размеры, которые посетителям будет легко читать.
Кроме того, если основная копия не взята с существующего сайта (или не была написана заранее) и не включена в ваши спецификации дизайна, ваш дизайнер должен знать, что необходимо оставить достаточно места для копии. Вам понадобится много информативного, оптимизированного контента, чтобы иметь хорошие рейтинги, а дизайн, который выглядит хорошо только с несколькими предложениями текста, расстроит вашу поисковую оптимизацию.
Изображения
Вы можете подумать, что текст — единственный элемент вашего сайта, который можно оптимизировать, но это не так. Ваши дизайнеры также должны помнить о некоторых рекомендациях при загрузке изображений на ваш сайт.
4. Имена файлов
Все ваши изображения должны иметь описательные, логичные имена файлов. Хотя это может потребовать немного больше усилий, чем просто оставить их с такими именами, как «IMG_0035.jpg», это поможет поисковым системам «увидеть» ваши изображения и поместить их в контекст.
5. Размер файла
Хотя большие высококачественные изображения, безусловно, визуально привлекательны, ваш дизайнер должен стараться, чтобы размер файлов был как можно меньше. Большие файлы могут замедлить загрузку страниц, что не только ухудшит взаимодействие с пользователем, но также увеличит показатель отказов и ухудшит ваш рейтинг.
6. Альтернативные теги
В дополнение к именам файлов ваши изображения также должны иметь оптимизированные альтернативные теги. Эти описания помогают поисковым системам определить, что изображено на изображении, и пользователи могут прочитать его, наведя курсор на изображение.
Альтернативные теги также помогают слабовидящим пользователям (и пользователям, чьи браузеры не поддерживают ваши файлы) понять, что отображается, что важно с точки зрения доступности.
Архитектура сайта
Степень влияния вашего дизайнера на архитектуру вашего сайта будет варьироваться в зависимости от того, насколько вы (или ваш оптимизатор) вовлечены в процесс, но это играет огромную роль в ранжировании вашего сайта. Вот что нужно иметь в виду:
7. Навигация
Навигация — один из важнейших компонентов удобного взаимодействия с пользователем, и поэтому вы должны сделать ее простой. Чем проще посетителям вашего сайта найти то, что им нужно, тем больше вероятность того, что они совершат конверсию.
Простая в использовании навигация также снижает вероятность того, что ваши посетители запутаются и покинут ваш сайт, что может снизить показатель отказов и повысить ваш рейтинг.
8. Структура URL-адреса
Каждая из ваших страниц должна иметь описательный URL-адрес, описывающий содержание страницы. Слова должны быть разделены дефисом (НЕ символом подчеркивания), и вы можете включить несколько релевантных ключевых слов.
URL-адреса с описательными словами (в отличие от случайных чисел и букв) помогут поисковым системам понять ваши страницы, а также их будет легче запомнить посетителям вашего сайта.
Часто задаваемые вопросы о веб-дизайне и поисковой оптимизации
Получите ответы на распространенные вопросы о веб-дизайне и поисковой оптимизации в этом разделе часто задаваемых вопросов!
Как связаны веб-дизайн и SEO?
В конечном счете, цель как веб-дизайна, так и SEO — предоставить пользователям отличный опыт. Таким образом, в то время как дизайнеры больше внимания уделяют эстетическим компонентам сайта, а SEO-специалисты больше внимания уделяют аспектам, которые помогают ему хорошо ранжироваться в поисковых системах, желаемый результат один и тот же: сайт, который дает посетителям то, что они хотят, и помогает вашему бизнесу добиться успеха.
Чтобы предоставить вашим посетителям информацию, необходимую им для того, чтобы стать клиентами, ваш сайт должен быть как функциональным, так и визуально привлекательным — два качества, которыми должен обладать хороший дизайнер. Потенциальным клиентам также должно быть легко его найти, что является обязанностью SEO-специалиста.
Потенциальным клиентам также должно быть легко его найти, что является обязанностью SEO-специалиста.
Что важнее: дизайн сайта или SEO?
Многие владельцы сайтов считают, что отличный дизайн может перевесить плохое SEO или наоборот, и хотят знать, что важнее. Однако ответ — ни то, ни другое. Проще говоря, сильное SEO — это то, что привлекает пользователей на ваш сайт, а отличный дизайн — то, что удерживает их там.
Наличие красивого сайта бесполезно, если его никто не видит, а наличие сайта на вершине поисковых систем не поможет вам, если из-за плохого дизайна посетители уйдут (что, в свою очередь, повредит вашему рейтингу ).
Как использовать веб-дизайн SEO в своем бизнесе
Поскольку веб-дизайн и SEO тесно связаны, вам необходимо убедиться, что они хорошо взаимодействуют друг с другом. Вот почему следует любой ценой избегать слишком распространенного процесса найма дизайнера для макета и создания сайта, а затем привлечения SEO в качестве запоздалой мысли.
На ранних стадиях вашего проекта должны участвовать как дизайнер, так и оптимизатор. Это поможет дизайнеру создать архитектуру сайта, оптимизированную для SEO, а также даст возможность специалисту по поисковой оптимизации увидеть тонкости дизайна вашего сайта.
Вы можете подумать, что лучший способ обеспечить совместную работу дизайна и оптимизации — это нанять одного человека, который занимается веб-дизайном и поисковой оптимизацией, но если вы думаете именно об этом, будьте очень осторожны. Это две разные области, и лучше нанять отдельных людей, которые хороши в каждой, чем одного человека, который посредственен в обеих.
Лучшим решением будет нанять агентство интернет-маркетинга с полным спектром услуг. Позволив опытной команде дизайнеров, разработчиков и SEO-специалистов работать вместе над вашим сайтом, вы можете быть уверены не только в том, что конечный результат будет слаженным, но и в том, что каждый аспект был выполнен профессиональным специалистом.
Сделайте веб-дизайн и SEO успешным для вашего сайта
Взаимосвязь между веб-дизайном и SEO сложна, но мы надеемся, что эта страница помогла вам немного прояснить ее.![]()

 Они не будут соответствовать единому оформлению сайта, в итоге SEO-специалисту потребуется снова привлекать дизайнера, который снова отрисует, как это будет выглядеть, и верстальщика для оптимизации под кроссбраузерность. Все это обычно сильно увеличивает сроки получения результатов по продвижению.
Они не будут соответствовать единому оформлению сайта, в итоге SEO-специалисту потребуется снова привлекать дизайнера, который снова отрисует, как это будет выглядеть, и верстальщика для оптимизации под кроссбраузерность. Все это обычно сильно увеличивает сроки получения результатов по продвижению.

 В Яндекс.Метрике данные корректнее и 99,85% — это минимальный процент времени, в течение которого сервер должен работать.
В Яндекс.Метрике данные корректнее и 99,85% — это минимальный процент времени, в течение которого сервер должен работать. Это большая проблема, т.к. Яндекс подменяет https-результатами обычные результаты выдачи с сохранением позиций и при переходе пользователей из выдачи на эти страницы с https выдается предупреждение о том, что сайт не обладает подтвержденным сертификатом. Пользователь после клика на такую страницу как правило покидает сайт, возвращаясь на выдачу. А это сказывается на поведенческих факторах.
Это большая проблема, т.к. Яндекс подменяет https-результатами обычные результаты выдачи с сохранением позиций и при переходе пользователей из выдачи на эти страницы с https выдается предупреждение о том, что сайт не обладает подтвержденным сертификатом. Пользователь после клика на такую страницу как правило покидает сайт, возвращаясь на выдачу. А это сказывается на поведенческих факторах. Если вы разработчик, установите уникальные meta-описания и убедитесь, что они отображаются в исходном коде, т.к. meta-описания можно увидеть только в исходном коде.
Если вы разработчик, установите уникальные meta-описания и убедитесь, что они отображаются в исходном коде, т.к. meta-описания можно увидеть только в исходном коде. xml и укажите путь к ней в панелях Вебмастера.
xml и укажите путь к ней в панелях Вебмастера. Это помогает устранить большое количество потенциальных дублей на сайте и сделать доступными для индексации только канонические страницы, которые должны быть проиндексированы.
Это помогает устранить большое количество потенциальных дублей на сайте и сделать доступными для индексации только канонические страницы, которые должны быть проиндексированы.

 Для всего остального есть Mastercard. Мы с удовольствием поработаем над Вашим проектом.
Для всего остального есть Mastercard. Мы с удовольствием поработаем над Вашим проектом.
 Вы можете создавать обратные ссылки, размещая гостевые публикации на других веб-сайтах, создавая контент, на который ссылаются другие веб-сайты, и многое другое.
Вы можете создавать обратные ссылки, размещая гостевые публикации на других веб-сайтах, создавая контент, на который ссылаются другие веб-сайты, и многое другое. Редирект 301 сообщает поисковым системам, где найти перемещенную страницу.
Редирект 301 сообщает поисковым системам, где найти перемещенную страницу.