Вёрстка в 2022. Часть 1: Теория / Хабр
«Разработчик – это человек, который переводит мысли заказчика на язык машины»
@mikita_du
Идея статьи появилась год назад, думал назвать «Вёрстка в 2021», но как-то затянулось…
Весной 2021 года Microsoft объявила, что с 15 июня 2022 года прекращается поддержка IE11 (да, не для всех версий Win 10, но всё же), а значит, к выходу статьи уже останется менее полугода до знаменательного события, когда не придётся верстать под IE.
Для меня же это значит, что можно будет по полной использовать новые стандарты браузеров, в частности – css-variables, grid layout.
1. Введение
С чего начинается вёрстка? Начинается всё с дизайна. А конкретнее вот этих цифр – 16, 32, 24 (магическая последовательность).
Не многие знают, но эти цифры называют ритмом в дизайне. Это кратность. В данном случае — кратность отступов 8-ке. Если взять 8px как основу, то 16, 24 и 32 – это 8*2, 8*3 и 8*4 соответственно.
Обычно дизайнеры делают все отступы на странице кратными какому-то числу. Нам же важно знать только то, что так мы лучше воспринимаем информацию. И что все эти отступы высчитываются от одного числа простым умножением.
Нам же важно знать только то, что так мы лучше воспринимаем информацию. И что все эти отступы высчитываются от одного числа простым умножением.
Программисты получают дизайны в Figma (как, например, я — скриншоты выше), где, собственно, и могут заметить эти магические числа. Пользуясь нехитрой логикой, ленивые программисты (а я надеюсь читатель ленивый, а-то какой-то неправильный получается программист) запишут эти значения в переменные и будут использовать далее. Например, это можно записать как offset-1 = 8*1, offset-2 = 8*2 и т.д (в стиле material-ui).
Однако не всё так прекрасно в этом дизайне:
Дизайн той же страницы. Везде восьмёрки, а тут, видите ли, девятка.
Ну и что с ней сделать?
Нужно идти к дизайнеру…
Приходим, спрашиваем – «Что тут по отступу? Ты ошибся и тут 8? Как и везде писать?». И я просто уверен, что он, не задумываясь, ответит – «Да, везде же 8».
И правильно, вы ведь пришли к нему, подумав, а он вам верит. Аргументацию вы привели логичную (везде восьмёрки), всё вроде супер, конечно, 8.
Только есть одно «НО»… Дизайнер не пишет (цифрами, текстом) отступы между компонентами, секциями и прочими элементами на странице. Он просто двигает картиночки по сетке (в лучшем случае), а то и просто до автовыравнивания элемента.
В примере выше и вы, и дизайнер смотрели только в определённое место в дизайне – на отступы. А информация о том, какой контекст был у дизайнера в момент рисования макета, потерялась в разговоре.
А контекст следующий. Ширина блока на странице = 343px (как видно на первых скриншотах).
(343 – 9) / 2 = 167 (как вы понимаете – ширина колонки).
Получается, всё там правильно. Просто контекст не тот. Конкретно, этот отступ брался не из понимания ритма страницы, а банально из способности вместить контент в страницу. Чётное число там не может подойти.
Итак, возвращаемся к нашему коду.
Допустим, мы всё-таки выяснили, откуда взялось это число, но как тогда быть с этим счастьем разработчику?
Создавать новую переменную отступа? – Так она не кратна 8-ке.
То есть делать новую группу отступов, кратную 9-ке? – Звучит не очень, громоздко и непонятно.
Опять что ли к дизайнеру идти? – Ну так понятно, что он был прав, вроде уже всё разгадано.
Ай, поставлю как есть… (это прямо не шутка, лень – страшная штука, не недооценивайте её).
И получается такое счастье:
И как это читать? Где тут записана логика всех мыслей, что у нас были в момент написания?
Получается, мы никуда не записываем придуманную дизайнером логику. Мы просто копируем то, что дизайнер наделал в графическом редакторе. Аналогично и наш дизайнер – никуда не пишет логику отступов. Например, что между заголовком и формой отступ 32px, а между элементами формы в 2 раза меньше – 16px. Всё забывается сразу, как придумано.
Это же ужасно! Получается, мы теряем важные части кода – ещё на этапе создания дизайна.
Так я встал перед вопросом – как же исправить вышеизложенное? Как сохранить контекст, а главное – кто должен это делать и где?
2.
 Идея
ИдеяДумал очень долго, а потом наткнулся на интересную идею. А что, если ввести специальные переменные, которые будут сохранять логику подсчёта?
Что, если вместо копирования 9px нам нужно было на основании общей ширины контейнера (343px) найти отступ, предполагая, что колонки будут равны (167 из дизайна).
Т.е, по сути, записать уравнение (343 – x) / 2 = 167.
Или x = 343 — 167*2.
В результате мы бы получили, что отступ равен 9px.
Вроде уравнение с числами читаемости не прибавило. А давайте заменим числа в нём на переменные:
$betweenColumnOffset = $screenWidth - $columnWidth * 2
О, другое дело. Так понятна зависимость.
И к дизайнеру второй раз ходить не нужно, да и код теперь поддерживаемый. А главное – гибкий. Если мы изменим ширину экрана – нам не нужно будет считать отступ заново.
3. Media queries
Код на рисунке выше выглядит несколько сумбурно. Тут, конечно, есть вопросы с разделением кода, можно вынести в отдельные файлы переменные и т. д., но давайте двинемся дальше. Что, если у нас приложение не только для мобильных телефонов? Допустим, мы делаем версию и под планшеты, и под разные экраны компьютера (от FullHD, до Ultra Wide). Здесь придётся добавлять media queries. И код станет ещё более завален переменными.
д., но давайте двинемся дальше. Что, если у нас приложение не только для мобильных телефонов? Допустим, мы делаем версию и под планшеты, и под разные экраны компьютера (от FullHD, до Ultra Wide). Здесь придётся добавлять media queries. И код станет ещё более завален переменными.
Данную проблему мы решим с помощью css-variables:
С учётом того, что колонки у нас занимают всю доступную ширину экрана (100%), можно убрать переопределение —betweenColumnOffset и заменить фрагмент на следующий:
Так мы получаем автоматически генерируемые отступы на основании ширины колонок из дизайна. Логику можно достаточно просто инвертировать, и считать ширину колонок на основании отступа между ними и ширины экрана. Имеется в виду --columnWidth: calc(100% - var(--betweenColumnOffset). Где --betweenColumnOffset переопределяется в media-queries.
Можно применить такой подход на все элементы в проекте.
У вас будут динамичные отступы между заголовками и элементами.
Между элементами формы.
Отступы внутри контейнеров (карточки, либо формы логина).
Всё это может быть динамически генерируемое на основании переменных и вытекать
из логики заказчика, переданной вам в форме дизайна.
А главное – поддержка и написание будет занимать куда меньше времени и всё будет ровным, потому что вы не будете делать pixel perfect, а будете переводить мысли заказчика в код.
Я сделал уже 4-5 проекта применяя данный подход. На одном за две недели даже пришлось применить три разных дизайна. Частично меняя логику переменных, конечно, но всё-таки скорость великолепная. Работает отлично, единственное – это не получается завернуть в библиотеку, потому как если стандартизировать, то получится что-то узко применимое только к определённому дизайну, в стиле bootstrap или material ui.
Поэтому я сделал 3 репозитория, в которых попытался отобразить варианты того, как можно применять css-variables + scss, либо css-variables + styled-components для сохранения логики заказчика и дизайнера.
scss
styled-components
styled-components + куча компонентов – (собственно, это и есть попытка сделать стандарт, но ничего не выходит из-за того, что основная идея – подстраиваться под заказчика, проект, дизайнера, а не плодить очередную библиотеку)
В следующей статье я буду рассказывать про прекрасный опыт 3-х дизайнов за две недели, чтобы показать ход рассуждений и плюсы/минусы от применения данного подхода.
Все примеры будут на базе репозитория с scss, поэтому советую ознакомиться.
(Часть 2)
Правильная верстка шаблона — советы новичкам и не только…
Всем привет! Пишу данный пост на кануне великого майского праздника — 9 мая. Поэтому свой пост начну с поздравления. Желаю вам успехов и процветания в жизни и самого главное мирного неба над головой. Пусть все самое плохое останется в прошлом, а нас с вами ждет светлое будущее.
Итак, теперь перейдем к нашей теме. Говорить сегодня будем про верстку. Почему я решил написать данный пост? Есть тому причины. А именно? Моя основная работа — это разработка сайтов, т.е. я создаю сайты клиентам на заказ. Естественно в этом деле не без конкурентов. Часто приходится сталкиваться с работой других верстальщиков. За 5 лет работы я накопил огромный опыт в верстке, но я тем не менее не считаю себя прям гуру верстальщиком и профи, мне есть еще чему учиться. Но извините меня, мне попадаются такие работы верстальщиков, что хочется кричать и вопить на весь интернет — корявая верстка, ужасно написанный код, скорость оставляет желать лучшего. И что самое главное, клиент ведь доволен. В общем, решил открыть глаза хоть немногим на это безобразие.
Почему я решил написать данный пост? Есть тому причины. А именно? Моя основная работа — это разработка сайтов, т.е. я создаю сайты клиентам на заказ. Естественно в этом деле не без конкурентов. Часто приходится сталкиваться с работой других верстальщиков. За 5 лет работы я накопил огромный опыт в верстке, но я тем не менее не считаю себя прям гуру верстальщиком и профи, мне есть еще чему учиться. Но извините меня, мне попадаются такие работы верстальщиков, что хочется кричать и вопить на весь интернет — корявая верстка, ужасно написанный код, скорость оставляет желать лучшего. И что самое главное, клиент ведь доволен. В общем, решил открыть глаза хоть немногим на это безобразие.
Основные моменты я разделил по группам.
Структура статьи
- 1 Код Html и Css
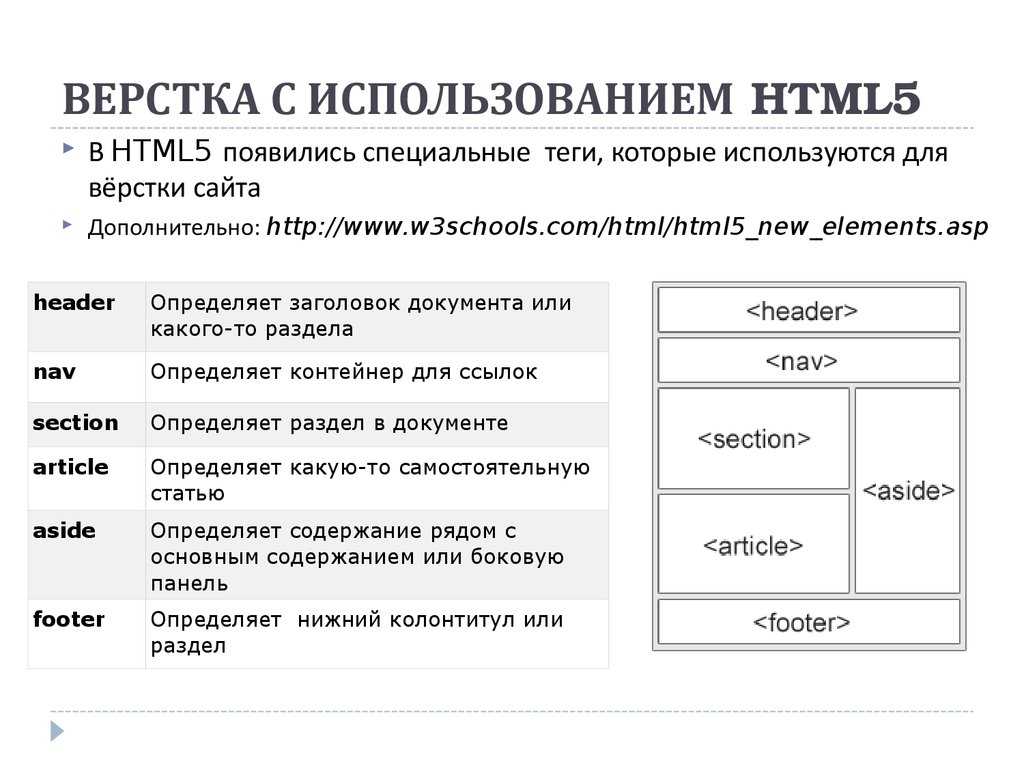
- 1.1 Использование разметки html5
- 1.2 Комментарии в коде
- 1.3 Скрипты и стили только на нужных страницах
- 1.4 Лишние пробелы в html и css
- 1.5 Порядок подключения скриптов и стилей
- 1.
 6 Оптимизация кода css (максимально без дублирования стилей)
6 Оптимизация кода css (максимально без дублирования стилей)
- 2 Визуальный вид
- 2.1 Отступы
- 2.2 Картинки
- 2.3 Верстка максимально без картинок средствами css
- 2.4 Анимация максимально средствами css
Код Html и Css
Использование разметки html5
Сегодня верстка с использованием разметки html4 используется все реже и реже. Лично я верстаю только, используя разметку html5. Нет, я не имею ничего против html4 и не считаю это прям грубой ошибкой. Просто я такой человек, который привык идти в ногу со временем.
Использование разметки html5 открывает намного больше возможностей верстальщику. Так зачем же тогда использовать устаревшие методы. Признаться честно есть такие люди, которые не любят что то менять, как привыкли работать по старинке, так и работают… Работая в данной сфере, которая развивается катастрофически бурными темпами таким быть нельзя. Если вы такой человек, то я советую вам задуматься — а тем ли вы делом занимаетесь…
Комментарии в коде
Комментарии в коде очень важны. Да, они увеличивают немного вес файла, но лично для меня это не принципиально. Для меня важнее удобство. Следует иметь ввиду, что данным кодом, что вы настрочили могут пользоваться не только вы, но и другие верстальщики. Также здесь же отмечу, что когда вы пишете код, то разделяйте стили отдельными блоками. В роли разделителей как раз будут выступать комментарии. Что значит отдельными блоками? Это значит, что если вы пишете стили для определенного блока на сайте, например, стили сайдбара, то пишите их подряд сверху вниз в одном месте, отделив его от других стилей комментариями — начала кода, конец кода. Вот примерно так:
Да, они увеличивают немного вес файла, но лично для меня это не принципиально. Для меня важнее удобство. Следует иметь ввиду, что данным кодом, что вы настрочили могут пользоваться не только вы, но и другие верстальщики. Также здесь же отмечу, что когда вы пишете код, то разделяйте стили отдельными блоками. В роли разделителей как раз будут выступать комментарии. Что значит отдельными блоками? Это значит, что если вы пишете стили для определенного блока на сайте, например, стили сайдбара, то пишите их подряд сверху вниз в одном месте, отделив его от других стилей комментариями — начала кода, конец кода. Вот примерно так:
/** — Сайдбар — **/…
/** — конец Сайдбар — **/
И удобно, и визуально красиво.
Скрипты и стили только на нужных страницах
Если открыть исходный код любого шаблона, то заметим, что в голове документа (head) бывает подключено много стилей и скриптов. Следует отметить, что страница загружается сверху вниз и соответственно мы не увидим нижний блок, пока не загрузятся все верхние элементы, включая стили и скрипты. Если у вас есть скрипы и стили, которые работают только на определенных страницах, то потрудитесь сделать так, чтобы они загружались именно на данных страницах, а не на всех страницах сайта. Ведь каждый подключенный скрипт или файл стилей уменьшает скорость загрузки страницы. Я уверен в любой cms это можно реализовать на раз, два.
Если у вас есть скрипы и стили, которые работают только на определенных страницах, то потрудитесь сделать так, чтобы они загружались именно на данных страницах, а не на всех страницах сайта. Ведь каждый подключенный скрипт или файл стилей уменьшает скорость загрузки страницы. Я уверен в любой cms это можно реализовать на раз, два.
Лишние пробелы в html и css
Иногда открываешь шаблон, в котором уже потрудился так называемый опытный верстальщик и видишь огромные пустые пространства между строчками кода. Зачем создавать такие большие пробелы? Если кто не знает — пробел это тоже символ, а лишние символы увеличивают вес файла. Таким образом, мы тратим бесценные ресурсы на загрузку вот этих самых бесполезных символов.
Многие из вас видели минимизированные версии файлов скриптов или стилей css. Код данных файлов читать практически невозможно, но вот вес файла сжат до минимума. Поэтому, не создавайте лишние пробелы, но в тоже время проследите, чтобы код ваш оставался легко читаемым. В любом случае, с данными файлами Вам придется еще работать.
В любом случае, с данными файлами Вам придется еще работать.
Порядок подключения скриптов и стилей
В верстке есть определенные правила подключения файлов скриптов и стилей. Сначала всегда в исходном коде документа идет подключение стилей, а потом уже скриптов. Объясняется это тем, что на загрузку и выполнения скриптов тратится больше времени, чем на загрузку стилей. С использованием разметки html5 есть возможность асинхронной загрузки стилей и скриптов. Более подробно об этом можете почитать здесь. Желательно вообще все скрипты по возможности перенести в нижнюю часть страницы, до закрывающего тега </body>. Но не все скрипты могут работать при таком варианте подключения. Поэтому подключаем в подвале осторожно, следя за работоспособностью сайта.
Если на сайте используется библиотека jQuery, то имейте ввиду, что все плагины, которые работают на ее основе должны подключаться всегда ниже, иначе браузер не поймет методы инициализации скриптов.
Оптимизация кода css (максимально без дублирования стилей)
Прежде, чем приступать к верстке шаблона изучите сначала макет сайта в формате psd, открыв его в фотошопе. Если вы видите, что у вас идут практически одинаковые блоки по оформлению на разных страницах, то попытайтесь сделать так, чтобы у них были одни стили. Давайте объясню на примере, чтобы было понятней о чем я толкую. К примеру, вы верстаете макет интернет-магазина и у вас на главной странице выводятся блоки последних новинок товара и хиты продаж. Оформление одного товара во всех блоках одинаковое. Хиты продаж от последних новинок могут отличаться, к примеру, только скажем цветом рамки. Обычная рамка серая, а в хитах продаж она красная. Как быть? Вы задаете общий класс блоку с товаром, например, — «product» и пишете для него стили по умолчанию с серой рамкой. Далее родительскому блоку Хиты продаж вы задаете класс, к примеру, — «hot». Теперь для всех товаров с родительским классом «hot» переопределяете рамку одной строчкой кода — «border-color: red». Т.е. вам не надо копировать опять стили товара для блока Хиты продаж для того, чтобы поменять цвет рамки. Надеюсь примерно поняли к чему я клоню.
Если вы видите, что у вас идут практически одинаковые блоки по оформлению на разных страницах, то попытайтесь сделать так, чтобы у них были одни стили. Давайте объясню на примере, чтобы было понятней о чем я толкую. К примеру, вы верстаете макет интернет-магазина и у вас на главной странице выводятся блоки последних новинок товара и хиты продаж. Оформление одного товара во всех блоках одинаковое. Хиты продаж от последних новинок могут отличаться, к примеру, только скажем цветом рамки. Обычная рамка серая, а в хитах продаж она красная. Как быть? Вы задаете общий класс блоку с товаром, например, — «product» и пишете для него стили по умолчанию с серой рамкой. Далее родительскому блоку Хиты продаж вы задаете класс, к примеру, — «hot». Теперь для всех товаров с родительским классом «hot» переопределяете рамку одной строчкой кода — «border-color: red». Т.е. вам не надо копировать опять стили товара для блока Хиты продаж для того, чтобы поменять цвет рамки. Надеюсь примерно поняли к чему я клоню. Кстати, такое же оформление товара может быть и в списке товаров категории. Т.е. один написанный код оформления может использоваться на разных страницах при необходимости переопределения некоторых стилей.
Кстати, такое же оформление товара может быть и в списке товаров категории. Т.е. один написанный код оформления может использоваться на разных страницах при необходимости переопределения некоторых стилей.
Такой подход создает удобочитаемый и легкий по весу код.
Визуальный вид
Отступы
Просмотрите визуально шаблон сайта, обратите внимание на отступы между блоками. То же самое касается всех элементов: поля форм, кнопки, расстояние между пунктами меню, расстояние между текстом и картинками, расстояние между текстом и видео, отступы в ячейках таблиц и т.д. Особое внимание следует уделить отступам слева и справа от краев окна браузера до общего контейнера сайта. Этим пунктом многие верстальщики просто пренебрегают. Вроде бы все хорошо, но когда начинаешь уменьшать размеры окна браузера, то все элементы начинают прилипают к краям окна браузера, что в свою очередь смотрится просто отвратительно.
Вообще об отступах следует думать дизайнеру, но просто дело все в том, что дизайнер в силу своей неопытности может не учесть такой момент. В плане отступов должна существовать некая гармония, т.е. отступы в определенных блоках или между ними должны быть одинаковыми. Например, отступы между колонками сайта — 30px, внутри блоков — 15px. Я всегда стараюсь придерживаться этой гармонии, тем более в последнее время у меня все макеты сайта нарисованы по модульной сетке bootstrap. А там как раз такие вот отступы.
В плане отступов должна существовать некая гармония, т.е. отступы в определенных блоках или между ними должны быть одинаковыми. Например, отступы между колонками сайта — 30px, внутри блоков — 15px. Я всегда стараюсь придерживаться этой гармонии, тем более в последнее время у меня все макеты сайта нарисованы по модульной сетке bootstrap. А там как раз такие вот отступы.
Также хочу сказать и об некоторых элементах, например, поля формы, кнопки. Текст в текстовом поле не должен прилипать к краям. Также и кнопки с фоном или бордюром. Например, в текстовом поле формы я всегда задаю отступы — padding: 5px 10px, т.е. сверху, снизу по 5px, а по краям — 10px. Для меня это норма, меньше уже не то.
Картинки
Частенько попадаются сайты, картинки в которых уменьшены средствами css или html. Я считаю, извините за выражение, это натуральным извращением. Во-первых, это утяжеляет страницу. Картинки хоть и визуально кажутся маленькими, на самом деле они большего разрешения и соответственно весят больше. Во-вторых, масштабирование картинок таким образом искажает их. Уменьшение картинок следует делать в графическом редакторе, далее их нужно сохранить в оптимизированном формате (оптимальное соотношение качества картинки к его весу) и только потом уже загружать на сайт. Оптимальный размер небольших картинок — это ~50кб. Если вам нужно изменить размеры большому количеству картинок, то можете воспользоваться специальной программкой — XnView MP. Ну просто замечательная программа!
Во-вторых, масштабирование картинок таким образом искажает их. Уменьшение картинок следует делать в графическом редакторе, далее их нужно сохранить в оптимизированном формате (оптимальное соотношение качества картинки к его весу) и только потом уже загружать на сайт. Оптимальный размер небольших картинок — это ~50кб. Если вам нужно изменить размеры большому количеству картинок, то можете воспользоваться специальной программкой — XnView MP. Ну просто замечательная программа!
Верстка максимально без картинок средствами css
Когда я верстаю макет, то я всегда стремлюсь к тому, чтобы верстать максимально без использования картинок. Почему? Да, потому что css3 дает нам такую возможность. Например, градиент — сейчас нет необходимости вырезать однопиксельную полосу и пускать ее на повторение. Другое дело, если вы хотите угодить таким браузерам, как ИЕ 7, Ие 8, но для них я ставлю заглушку. Градиент можно создать, используя определенные правила в css. Сейчас не буду вдаваться в подробности, если интересно, то можете почитать на сайте htmlbook. ru. Я же не парюсь над этими правилами, а просто использую градиент-генератор, например этот или этот.
ru. Я же не парюсь над этими правилами, а просто использую градиент-генератор, например этот или этот.
Если говорить об иконках, то я все чаще использую в своей практике иконочный шрифт. Об иконочном шрифте я еще буду писать, только не в рамках данной статьи. Посмотреть как выглядит иконочный шрифт можете на моем блоге, на том, на котором вы сейчас находитесь. Я недавно поменял дизайн сайта и как раз в качестве иконок применил иконочный шрифт.
Вы можете спросить, а в чем преимущества? Ну, во-первых, они легко масштабируются, т.к. они векторного типа изображения, а вектор при масштабировании практически не теряет в качестве. Ну и еще некоторые прелести. Как говорил, сейчас не буду углубляться.
Анимация максимально средствами css
Как то, бродя по англоязычным сайтам, я натыкался на такие шедевры, что прям, как говориться — ни в сказке сказать, ни пером описать. На сайтах используется анимация, причем вся анимация работает исключительно средствами css3. Применение скриптов для анимации — минимально.
Сегодня анимация на сайтах используется сплошь и рядом. Так вот, лично я считаю, что надо в это дело включать максимально css. Как я уже говорил выше css-файл браузер загружает и отрабатывает быстрее, чем js-файл. Конечно, я не говорю, что от JavaScript и jQuery стоит отказаться, вовсе нет. На самом деле бывают случае, когда анимацию мне легче сделать именно через jQuery.
В общем, по поводу использования анимации на сайте вы меня поняли.
На данном пункте я свою статью завершаю. Если что то придет в голову, обязательно дополню. Что то затянулось у меня написание статьи. Дело в том, что все мысли приходят на досуге или когда занят каким то другим делом. В этот момент самое главное вовремя записать мыслю, иначе испариться и когда придет повторно не известно.
В общем, друзья, давайте делать качественные сайты!
Если кто хочет покритиковать, то милости прошу в комментариях… До новых встреч!
Исправление проблем с планировкой без изменения стен
Ни для кого не секрет, что в последнее десятилетие или два строители, застройщики и архитекторы отдавали предпочтение открытой планировке.
Сдвиг в сторону открытости обусловлен несколькими факторами. Технологические достижения в строительстве позволяют использовать более длинные открытые пролеты, поскольку сталь заменила дерево в несущих перемычках или балках, говорит Оррен Пикелл, чья одноименная строительная фирма находится за пределами Чикаго. Кроме того, он отмечает, что открытая планировка создает ощущение большей площади без необходимости добавлять физическое пространство к площади дома.
Сэнди Оуэнс, CRS, из RE/MAX Commonwealth в Мидлотиане, штат Вирджиния, считает культурный сдвиг в сторону менее формальных жилых и развлекательных пространств причиной популярности открытой планировки. В обычных, многоцелевых комнатах можно установить большие экраны телевизоров, которые будут видны с нескольких точек внутри комнаты и снаружи, говорит архитектор из Коннектикута Дуо Дикинсон, автор книги Оставайтесь на месте: переделайте свой дом, чтобы получить дом, который вы хотите (Тонтон). Нажимать). Новое звуковое оборудование также позволило слышать звук в больших помещениях.
Нажимать). Новое звуковое оборудование также позволило слышать звук в больших помещениях.
Однако после многих лет стремления к более открытой планировке, напоминающей лофты крутых художников, маятник, кажется, остановился посередине, стремясь одновременно к поразительной воздушности и уютным уголкам. Оуэнс говорит, что многие домовладельцы, которые на самом деле жили в реверберирующих пространствах, похожих на аквариум, обнаруживают, что уровень прозрачности не всегда работает хорошо. Им часто нужен хотя бы один тихий уголок или отдельная комната, где нет техники, которую «мы привыкли называть гостиной», — говорит дизайнер Сьюзан Бранструм, владелица Sweet Peas Design в Чикаго. И Пикелл отмечает, что многие могут испытывать стресс, видя свою грязную кухню из каждой комнаты на первом этаже.
Но добавление или удаление стен в существующих домах может обойтись дорого. Дикинсон отмечает, что возведение полных или частичных стен обычно обходится дешевле, чем их демонтаж, но стоимость увеличивается, если стена включает воздуховоды, электропроводку или водопровод. И хотя частичная стена может показаться легким компромиссом, обычно они требуют поддержки с каждого конца. Демонтаж всей несущей стены или ее части может обойтись в три раза дороже, чем демонтаж перегородки (стены, которая не несет веса), говорит Дикинсон. «Но будьте осторожны, — добавляет он, — поскольку даже стены, которые не поддерживают крышу или пол выше, могут нести потолочный каркас, поэтому необходимо оценить затраты до начала демонстрации». Если требуется перемычка — горизонтальная балка, которая вставляется сверху для поддержки большого пролета при удалении стен, — стоимость может достигать 20 000 долларов, в зависимости от длины. Домовладельцы также должны помнить о дополнительных расходах, таких как укладка и ремонт полов, которые сопровождают такие проекты.
И хотя частичная стена может показаться легким компромиссом, обычно они требуют поддержки с каждого конца. Демонтаж всей несущей стены или ее части может обойтись в три раза дороже, чем демонтаж перегородки (стены, которая не несет веса), говорит Дикинсон. «Но будьте осторожны, — добавляет он, — поскольку даже стены, которые не поддерживают крышу или пол выше, могут нести потолочный каркас, поэтому необходимо оценить затраты до начала демонстрации». Если требуется перемычка — горизонтальная балка, которая вставляется сверху для поддержки большого пролета при удалении стен, — стоимость может достигать 20 000 долларов, в зависимости от длины. Домовладельцы также должны помнить о дополнительных расходах, таких как укладка и ремонт полов, которые сопровождают такие проекты.
Как известно профессионалам в сфере недвижимости, практически невозможно, чтобы макет объявления работал для всех. Вашим клиентам нужно будет решить, насколько открытой они хотят и хотят ли они иметь возможность снова переконфигурировать пространство по мере изменения их потребностей или вкусов. Эти идеи открытия закрытых пространств и разделения слишком открытых планировок варьируются по сложности, цене и постоянству, но они дадут вам прочную основу, на которой вы сможете помочь покупателям и продавцам выбрать пространство, которое им подойдет.
Эти идеи открытия закрытых пространств и разделения слишком открытых планировок варьируются по сложности, цене и постоянству, но они дадут вам прочную основу, на которой вы сможете помочь покупателям и продавцам выбрать пространство, которое им подойдет.
Стратегии закрытия широко открытого пространства
- Встроить архитектурный элемент . Если строительство кажется лучшим решением, домовладельцы могут подумать о том, чтобы построить в доме книжный шкаф, банкетку, камин, софит, стеклянную дверь или колонну вместо стены. В одном проекте Пикелл повторил камень, использованный на фасаде дома в колоннах на кухне. Он простирается от прилавка до потолка, выделяя площадь, не мешая обзору. Другие стратегии, которые он использовал, чтобы сделать комнату более интимной, включают снижение потолков; установка балок, бухт или кессонов; и добавление внутренней стеклянной двери, которая сохраняет линию обзора между зонами, но при этом поглощает звук. Дизайнер из Лос-Анджелеса Лори Гилдер, владелица Interior Makeovers, часто предлагает банкетки, чтобы отделить пространство для приема пищи, а не добавлять стол и стулья, которые, как правило, парят в середине комнаты.
 Дикинсон отмечает, что более новые газовые или гелевые капсульные камины легко вентилируются и не требуют дымохода, что делает их более простыми в установке и менее дорогостоящими в установке, чем традиционные дровяные камины прошлых лет.
Дикинсон отмечает, что более новые газовые или гелевые капсульные камины легко вентилируются и не требуют дымохода, что делает их более простыми в установке и менее дорогостоящими в установке, чем традиционные дровяные камины прошлых лет. - Разнообразьте помещения полами, краской и обоями. Изменения в материале, цвете или текстуре на полу, стене или потолке больше визуальны, чем структурны, но все же могут обмануть глаз, заставив думать, что есть разделение. Глубокие интенсивные оттенки, которые некоторые производители дебютируют в качестве цветов 2018 года — насыщенный океанский синий от Sherwin-Williams и насыщенный темно-красный цвет от Benjamin Moore — помогают сделать комнату меньше и более заботливой. Аналогичный эффект имеют некоторые темные обои и панели. Положительным моментом является то, что эти варианты можно довольно легко изменить, чтобы снова открыть пространство; недостатком является то, что они не будут отклонять шум, а также структурные изменения.

- Используйте мебель для создания виньеток . Это также не требует постоянной структурной переделки, а просто позиционирует существующую мебель, чтобы предложить отдельную комнату в большем пространстве. Просто отодвинув диваны, стулья и столы от стен и поставив их на ковер, можно добиться желаемого эффекта. Более острый вариант может включать плавающие шторы с потолка, а не на окнах и дверях.
- Эффективно используйте свет. Освещение может существенно повлиять на внешний вид открытых или закрытых помещений. Благодаря усовершенствованным элементам управления, которые предлагают светодиоды и интеллектуальные светильники, домовладельцы могут регулировать цвет и температуру лампы (более низкий и теплый свет передает небольшое, интимное пространство, а более холодный и яркий свет достигает противоположного). Встраиваемые светильники являются более долговечным и дорогостоящим вариантом, но новые энергосберегающие светодиоды с длительным сроком службы помогают снизить затраты в долгосрочной перспективе.

Методы открытия отдельных помещений
- Снимите двери, стены и шкафы. Простое и доступное решение — даже для мастеров — снять двери и косяки, а затем залатать и покрасить, чтобы между соседними комнатами был четкий обзор, — говорит Мария Елена Ольгин из Robb & Stucky Interiors (хотя домовладельцам следует сохранить двери для будущих покупателей). кто может захотеть вернуть их на прежнее место).
- Поднять потолок. Поднять крышу «сумасшедше дорого — от 50 000 долларов и выше», — говорит Дикинсон. Более доступный способ добавить высоты и открытости — поднять наклонные потолки, когда есть скатная крыша. По словам Дикинсона, этот вариант может варьироваться от 3000 до 6000 долларов. Однако он предупреждает, что добавление изоляции, освещения и ОВК может удвоить эту стоимость. «Вам понадобится опытный строитель или архитектор. Для более крупных проектов эти профессионалы приглашали инженера», — говорит Дикинсон 9.

- Установите световые люки или добавьте окна. Менее сложные, эти процедуры могут сделать комнату более просторной и открытой. Но цена может быстро возрасти. Натан Кипнис, руководитель Kipnis Architecture + Planning в Эванстоне, штат Иллинойс, предлагает три, пять или шесть окон, в зависимости от комнаты. «Один внесет свет и вентиляцию, но недостаточно откроет пространство», — говорит он. Кипнис любит группировать несколько окон в сетку и, возможно, добавлять над ними фрамугу. Такой проект может стоить клиентам от 3000 до 6000 долларов только за окна, плюс еще несколько тысяч за структуру вокруг них. Но даже два окна могут быть намного выше. Ольденбург сообщил о недавнем проекте, в котором всего два окна стоили около 20 000 долларов, в основном из-за необходимости пробивать отверстия в кирпичном фасаде.
 По словам Кипниса, сами световые люки могут стоить от 1000 до 1500 долларов за штуку, но дополнительные расходы здесь тоже различаются. «Если вам нужно переделать структуру, это добавит от 5000 до 10 000 долларов», — говорит он.
По словам Кипниса, сами световые люки могут стоить от 1000 до 1500 долларов за штуку, но дополнительные расходы здесь тоже различаются. «Если вам нужно переделать структуру, это добавит от 5000 до 10 000 долларов», — говорит он. - Размытие линий комнаты с помощью групп мебели и вариантов дизайна. Отдельные комнаты могут ощущаться как единое целое, если линии между ними намеренно размыты. Хитрость заключается в том, чтобы использовать напольные материалы, цвета стен и даже группы мебели, чтобы соединить пространства, — говорит Мэри Кук, директор Mary Cook Associates, национальной коммерческой фирмы по дизайну интерьеров, базирующейся в Чикаго. Обязательно используйте мебель, отделанную со всех сторон, так как она будет просматриваться со всех сторон, советует Кипнис.
- Используйте зеркала. Отражающие поверхности, простирающиеся вертикально до потолка и горизонтально вдоль всех стен, создают эффект открытия пространства и позволяют свету отражаться более свободно, говорит Дикинсон.
 Даже использование зеркал на небольших пространствах — скажем, на книжных полках или на фартуках — может помочь.
Даже использование зеркал на небольших пространствах — скажем, на книжных полках или на фартуках — может помочь. - Иди налегке и повтори. Одна из причин, по которой белый остается одним из самых популярных цветов в дизайне, заключается в том, что он расширяет пространство больше, чем глубокие интенсивные оттенки и дерево. И сегодня есть буквально сотни белых и не совсем белых оттенков краски, а также светло-бежевые и серые. Повторение одного и того же цвета стен, потолка и отделки предлагает еще более эффективный подход.
qgis — Правильное изображение для каждого слоя с помощью макета печати
В коде сначала я объединяю Cooling_Tower (векторный слой) с каждым растровым слоем, и я хочу, чтобы вывод был в виде изображения, поэтому создал макет, добавил карту, дал экстенты и свойства страницы и экспортировал их как изображение.
Проблема с кодом заключается в том, что он дает правильное изображение только для последнего слоя, а все остальные слои остаются пустыми белыми при экспорте в виде изображения.
Можно ли обновлять холст карты для каждого нового слоя и экспортировать его как изображение или есть ли другая возможность получить правильное изображение для каждого слоя?
из PyQt5.QtCore импортировать QTimer
fileName = 'D:\\UCC\\exported' # exported — это префикс для имен файлов
borderLayer = QgsProject.instance().mapLayersByName('Cooling_Towers')[0]
QgsProject.instance().layerTreeRoot().findLayer(boundaryLayer.id()).setItemVisibilityChecked(True)
другие слои = []
для слоя в QgsProject.instance().mapLayers().values():
если layer.name().startswith("M_"):
otherLayers.append(layer.name())
количество = 0
def prepareMap(): # Упорядочить слои
для слоя в QgsProject.instance().mapLayers().values():
если layer.name().startswith("M_"):
QgsProject.instance().layerTreeRoot().findLayer(слой).setItemVisibilityChecked(False)
для слоя в QgsProject.instance().mapLayers().values():
если layer.name().startswith(otherLayers[count]):
QgsProject. instance().layerTreeRoot().findLayer(слой).setItemVisibilityChecked(True)
qgis.utils.iface.setActiveLayer (слой)
qgis.utils.iface.zoomToActiveLayer()
проект = QgsProject.instance()
менеджер = проект.layoutManager()
layoutName = 'Макет'
layouts_list = manager.printLayouts()
# удалить все повторяющиеся макеты
для макета в layouts_list:
если layout.name() == layoutName:
manager.removeLayout(макет)
макет = QgsPrintLayout (проект)
layout.initializeDefaults()
layout.setName(layoutName)
manager.addLayout(макет)
page_size = QgsLayoutSize (5000, 5000, QgsUnitTypes.LayoutPixels)
ПК = layout.pageCollection()
страница = pc.pages()[0]
page.setPageSize (размер_страницы)
# создать элемент карты в макете
карта = QgsLayoutItemMap (макет)
карта.
instance().layerTreeRoot().findLayer(слой).setItemVisibilityChecked(True)
qgis.utils.iface.setActiveLayer (слой)
qgis.utils.iface.zoomToActiveLayer()
проект = QgsProject.instance()
менеджер = проект.layoutManager()
layoutName = 'Макет'
layouts_list = manager.printLayouts()
# удалить все повторяющиеся макеты
для макета в layouts_list:
если layout.name() == layoutName:
manager.removeLayout(макет)
макет = QgsPrintLayout (проект)
layout.initializeDefaults()
layout.setName(layoutName)
manager.addLayout(макет)
page_size = QgsLayoutSize (5000, 5000, QgsUnitTypes.LayoutPixels)
ПК = layout.pageCollection()
страница = pc.pages()[0]
page.setPageSize (размер_страницы)
# создать элемент карты в макете
карта = QgsLayoutItemMap (макет)
карта. setRect(20, 20, 20, 20)
# установить экстент карты
#ms = QgsMapSettings()
#ms.setLayers([layer, borderLayer]) # установить слои для сопоставления
#rect = QgsRectangle(ms.fullExtent())
прямоугольник = QgsRectangle(-8232312.3, 4993694.4, -8231302.8, 4994703.9)
#ms.setExtent(прямоугольный)
map.setExtent(прямая)
#map.setBackgroundColor(QColor(255, 255, 255, 0))
layout.addLayoutItem(карта)
#map.attemptMove(QgsLayoutPoint(0, 0, QgsUnitTypes.LayoutMillimeters))
map.attemptResize(QgsLayoutSize(423.333, 423.333, QgsUnitTypes.LayoutMillimeters))
layout = manager.layoutByName(layoutName)
экспортер = QgsLayoutExporter(макет)
fn = 'D:\\layout_export' + str(count) + '.png'
exporter.exportToImage(fn, QgsLayoutExporter.ImageExportSettings())
QTimer.singleShot(5000, exportMap) # Подождите секунду и экспортируйте карту
def exportMap(): # Сохраняем карту в формате PNG
global count # Нам это нужно, потому что мы изменим его значение
если count < len(otherLayers)-1:
QTimer.
setRect(20, 20, 20, 20)
# установить экстент карты
#ms = QgsMapSettings()
#ms.setLayers([layer, borderLayer]) # установить слои для сопоставления
#rect = QgsRectangle(ms.fullExtent())
прямоугольник = QgsRectangle(-8232312.3, 4993694.4, -8231302.8, 4994703.9)
#ms.setExtent(прямоугольный)
map.setExtent(прямая)
#map.setBackgroundColor(QColor(255, 255, 255, 0))
layout.addLayoutItem(карта)
#map.attemptMove(QgsLayoutPoint(0, 0, QgsUnitTypes.LayoutMillimeters))
map.attemptResize(QgsLayoutSize(423.333, 423.333, QgsUnitTypes.LayoutMillimeters))
layout = manager.layoutByName(layoutName)
экспортер = QgsLayoutExporter(макет)
fn = 'D:\\layout_export' + str(count) + '.png'
exporter.exportToImage(fn, QgsLayoutExporter.ImageExportSettings())
QTimer.singleShot(5000, exportMap) # Подождите секунду и экспортируйте карту
def exportMap(): # Сохраняем карту в формате PNG
global count # Нам это нужно, потому что мы изменим его значение
если count < len(otherLayers)-1:
QTimer.
