виды и правила адаптивной верстки сайтов
Содержание статьи
Верстка дизайна сайта позволяет сделать из изображения работающий сайт, в котором все графические элементы соответствуют заложенному дизайну. Но правильная верстка сайта имеет особенности, свои сложности и специфику.
Что такое верстка сайта
Чтобы этот макет сделать рабочим инструментом, а не просто изображением, необходимо написать код, который будут распознавать браузеры. Этот код отображается визуально так же, как выглядит макет сайта.
Дизайн и верстка сайта – это два неразлучных «брата», которые всегда находятся вместе. Перед дизайнером стоит задача – разработать стильный макет. Задача верстальщика – воплотить планы дизайнера в реальность и технически, сделать сайт рабочим.
Что значит верстать? Создавать структуру всех элементов на сайте согласно приготовленному заранее макету. Правильная верстка сайта включает множество нюансов, необходимо подобрать инструменты, проверять валидность верстки и хорошо разбираться в коде.
Что включает в себя верстка сайта
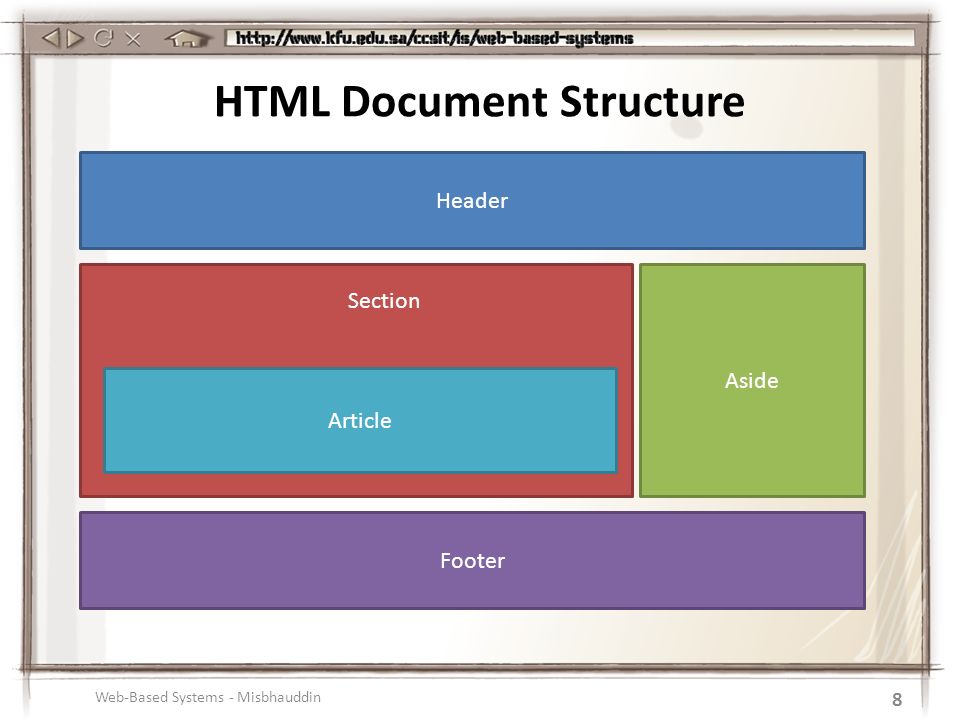
Верстка сайтов — это целый комплекс процессов, вот лишь некоторые из них:
- вырезание из макета изображений, иконок и прочей графики, компоновка и сбор в отдельную папку;
- сбор шрифтов для корректного отображения;
- разработка страниц сайта, опираясь на дизайн-макет;
- верстка страниц в HTML и CSS;
- подключение JS-библиотек, создание динамики элементов;
- тестирование и проверка валидности верстки.
Верстальщик создает живой инструмент из изображения, как папа Карло из полена создавал Буратино.
3 основных вида верстки веб-сайтов
Существует довольно много видов верстки сайтов, но специалисты выделяют 3 основных вида: табличная, блочная и адаптивная.
Адаптивная верстка
Подразумевает корректное отображение на любых видах устройств. На сегодняшний день она наиболее популярная, вряд ли найдется человек, который захочет, чтобы его сайт хорошо отображался только на компьютерах или только на смартфонах.
Тем не менее, адаптивная верстка — неотъемлемая часть двух других видов.. Что это значит? Как в случае с блочной, так и в случае с табличной версткой обязательно учитывается адаптивность. Поэтому ее гораздо реже выделяют, как отдельный вид. А вот о двух других – немного подробнее.
Табличная верстка
Когда люди только научились верстать сайты, появился этот метод. Табличная верстка дизайна сайта подразумевает использование таблиц, наполненных информацией. Внешне процесс напоминает работу в Excel.
Данный метод считается уже устаревшим, но все равно активно используется. Дело в том, что он подходит для типовых проектов с возможностью детализации и индивидуализации. Иными словами, если есть компания, работающая во многих городах страны, можно под каждый город создавать сайт, используя данную верстку. Внешне они будут похожи, иметь единую стилистику, но индивидуальные отличия будут.
Блочная верстка
Это современный универсальный вид верстки сайтов, который активно используется для создания качественных веб-страниц. Принцип его заключается в том, что все элементы располагаются в блоках, или контейнерах. Они содержат необходимую информацию и сами по себе являются регулируемыми. Можно задавать их размер, цвет и прочие параметры.
Принцип его заключается в том, что все элементы располагаются в блоках, или контейнерах. Они содержат необходимую информацию и сами по себе являются регулируемыми. Можно задавать их размер, цвет и прочие параметры.
Блочная верстка дизайн макета проще, имеет больше возможностей и способна реализовать любые идеи дизайнера. Код получается чище и легче, он удобно читается браузерами, что влияет на ранжирование сайта в поисковых системах. Кроме того, блоки гарантируют адаптивный дизайн, поэтому сайт корректно отображается на различных устройствах.
Инструменты верстальщика
Инструменты помогают упростить процесс верстки. Они имеют определенный функционал и возможности.
Инструменты разделяются на текстовые и визуальные. Кроме того, есть гибридные программы, где можно верстать как при помощи кода, так и визуально, создавая блоки. Инструментов существует большое количество, но они разделяются на категории. На чем верстать сайт? Вот инструменты, которые понадобятся для работы специалисту:
- Программы для обработки изображений: Adobe Photoshop, Gimp, Krita и прочие приложения, позволяющие из макета взять элементы и работать с визуальным контентом.

- Программы для работы с кодом: Notepad++, UltraEdit, Adobe DreamViewer, CSS3 Generator, SublimeText, Firebug, CoffeeCup HTML Editor, Winless, WinMerge и прочие.
- Программы для работы с JS: Front Page, NetBeans и другие инструменты.
- Программы проверки работоспособности: Crossbrowsertesting, Markup validtor, IE Tester, Validator.w3, Dr Watson, Css validator и прочие.
Какие сложности есть в верстке сайтов
Первоначально кажется, что верстка дизайн макета – это простое занятие. Достаточно знать код, уметь пользоваться парочкой программ и все готово. На практике даже опытные специалисты сталкиваются с серьезными проблемами.
Не все, что нарисовал дизайнер, можно хорошо сделать технически. Дизайнер должен четко понимать специфику верстки, чтобы сразу определять возможности.
Также не решена проблема единого стандарта. Каждый браузер может по-своему отображать элемент. Верстальщик должен учитывать это и проверять на множестве платформ одни и те же элементы.
Для адаптивности сайта нужно учитывать требования устройств и особенности поведения элементов. Не вся анимация будет хорошо работать на разных устройствах. Особого внимания заслуживают шрифты. С нестандартными шрифтами могут быть большие сложности.
Какой должна быть верстка
Верстка дизайна сайта подчиняется строгим законам. В противном случае код будет неправильным, а работоспособность сайта снижена.
Признаки правильной верстки:
При соблюдении этих правил сайт будет работать правильно, быстро, а другие специалисты при необходимости смогут разобраться в коде.
Проверка верстки
После того, как верстка дизайна сайта окончена, необходимо запустить проверку и убедиться, что все элементы правильно сделаны. Базовое тестирование подразумевает использование нескольких сценариев, где сайт проверяется на различных браузерах и устройствах.
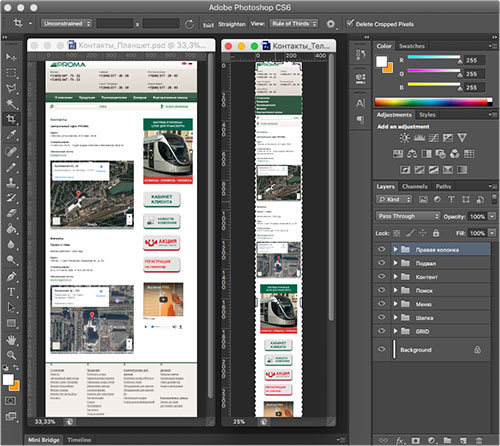
Для более точной оценки работоспособности используются различные инструменты и сервисы. Некоторые сервисы позволяют сравнивать готовую верстку с первоначальным макетом сайта на соответствие.
Некоторые сервисы позволяют сравнивать готовую верстку с первоначальным макетом сайта на соответствие.
В ходе проверки верстки изучается код на наличие незакрытых тегов. Проверяется правильность семантической разметки для поисковых систем, кроссбраузерность, а также функциональность страницы, даже если отключены изображения и коды javascript. После проверки сайт отдается в дальнейшую разработку.
Web-разработка
Создание web-сайта включает в себя разработку дизайна, верстку станиц, программирование, тестирование. При создании различных типов сайта используются разные инструменты и технологии.
ПОДРОБНЕЕВерстка сайта: секреты годной верстки веб-ресурса
Ваш дизайн сайта — идеален, цветовая гамма и композиция тщательно продуманы, выбраны элементы для положительного взаимодействия с пользователями, но в конечном варианте сайт заметно отличается от исходника. Почему так получается? После создания макета за дело берется верстальщик и воплощает дизайн в жизнь с помощью кода.
Как происходит верстка сайта
Для начала разберемся, что такое верстка и зачем она нужна.
Процесс создания сайта происходит в несколько этапов и одним из последних является верстка сайта. Этим занимается соответствующий специалист — верстальщик. Создание веб-страниц происходит с помощью специальных языков программирования: HTML, CSS и JavaScript. Используя возможности этих языков, разработчик превращает созданный в графическом редакторе макет в полноценную интернет-страницу для отображения в браузере. Так выглядит наш блог изнутри:
Верстка осуществляется в несколько этапов:
Из макета вырезаются основные изображения, элементы, фоны и прочее:
- Прописывается структура сайта с помощью языка разметки HTML.
 Размечается расположение основных блоков и элементов, проставляются ссылки.
Размечается расположение основных блоков и элементов, проставляются ссылки. - Далее элементам придается внешнее оформление с помощью стилей CSS. Задается фон для страницы и необходимых элементов, подгружается типографика, задается цветовая гамма страницы, размещаются изображения из макета.
- Если на сайте подразумевается динамика, используется JavaScript, с помощью которого создается анимация и другие динамические эффекты.
- Созданная страница тестируется, проверяется наличие ошибок и отображение сайта в различных браузерах и на других устройствах.
Так как верстальщик в своей работе использует материал, который предоставил дизайнер, есть несколько аспектов, которые влияют на качество верстки.
Что следует знать дизайнеру
Дизайн сайта — это не только творческие возможности дизайнера и продуманное взаимодействие с пользователями, но и техническая составляющая сайта в целом. Создавая макет, дизайнер может облегчить работу верстальщикам и добиться полного совпадения макета с конечным вариантам сайта.
- Подготовка макета к верстке.
- Использование модульной сетки.
- Разработка адаптивного дизайна.
- Создание стайлгайдов.
- Использование векторной графики.
- Работа с текстом.
- Создание анимации.
Остановимся на каждом подробнее.
Подготовка макета: правила и рекомендации для дизайнера
Разработка веб-страницы основывается на макете в графическом редакторе. Чтобы верстальщику понимать, какие элементы соотносятся со слоями, какие шрифты, отступы использовать, нужно правильно подготовить макет к верстке. Иначе конечная версия сайта может значительно отличаться от созданного дизайна.
Существует несколько правил и рекомендаций для дизайнеров, с помощью которых можно облегчить работу верстальщику и создать качественный дизайн.
1. Порядок в слоях
Пожалуй, самое простое правило для дизайнера. Чтобы разработчик не тратил время на понимание, какой слой соответствует тому или иному элементу, лучше навести порядок в слоях. Придумать для каждого слоя осмысленные названия (вместо «Слой 1» — «Кнопка_Шапка» и прочее), распределить слои по группам (например, группа «Хедер», «Футер» и так далее). Также нужно удалить скрытые ненужные слои, так как верстальщик может не заметить и допустить ошибку, разместив элемент на сайте. Соблюдение данных рекомендаций позволяет верстальщику понять логику дизайна и облегчает его ориентирование по макету.
Чтобы разработчик не тратил время на понимание, какой слой соответствует тому или иному элементу, лучше навести порядок в слоях. Придумать для каждого слоя осмысленные названия (вместо «Слой 1» — «Кнопка_Шапка» и прочее), распределить слои по группам (например, группа «Хедер», «Футер» и так далее). Также нужно удалить скрытые ненужные слои, так как верстальщик может не заметить и допустить ошибку, разместив элемент на сайте. Соблюдение данных рекомендаций позволяет верстальщику понять логику дизайна и облегчает его ориентирование по макету.
2. Целые числа
Для более качественного перенесения макета в браузер лучше отказаться от дробных значений расстояний и отступов.
3. Наличие всех состояний элементов
При создании дизайна веб-форм, кнопок, таблиц, ссылок, необходимо разработать дизайн различных состояний элементов: как элемент будет вести себя при нажатии, наведении или после клика. Если этого нет, верстальщик придумывает это самостоятельно или не обращает на это внимание в принципе. Так как состояния элементов нужны для взаимодействия с пользователями, может серьезно пострадать уровень юзабилити сайта. К примеру, в нашей форме для заказа появляется предупреждающая надпись, если пользователь не поставил галочку в чекбоксе:
Если этого нет, верстальщик придумывает это самостоятельно или не обращает на это внимание в принципе. Так как состояния элементов нужны для взаимодействия с пользователями, может серьезно пострадать уровень юзабилити сайта. К примеру, в нашей форме для заказа появляется предупреждающая надпись, если пользователь не поставил галочку в чекбоксе:
4. Используемые технические характеристики
При работе с графическим редактором, необходимо обозначить нужные характеристики макета: цветовое пространство (RGB, а не CMYK), расстояния в пикселях, разрешение (72 dpi) и прочее.
5. Цветовая гамма
Если дизайнер использует много цветов в макете, это также может повлиять на качество верстки. Лучше подбирать 2-4 цветовых сочетания, чтобы не проверять макет каждый раз после очередного этапа разработки.
Содержание макета в порядке позволит дизайнеру получить качественный результат и сократить время выполнения всего проекта. Также нормальной практикой считается давать комментарии и разъяснения к макету, чтобы не было недопониманий между дизайнером и разработчиком.
Использование модульной сетки
Модульная сетка представляет собой разделение макета на части с помощью невидимых для пользователя линий. Обычно это колонки одинаковой ширины с одинаковыми отступами между ними. Иногда добавляются горизонтальные строки.
Элементы на макете располагаются в соответствии с модульной сеткой, что позволяет упорядочить структуру страницы, переставлять блоки между собой без нарушения композиции. Верстальщику данная сетка помогает расставить элементы, не сверяя при этом каждый пиксель, что вдвое ускоряет работу. Больше о модульных сетках мы писали в этой статье.
Разработка адаптивного дизайна
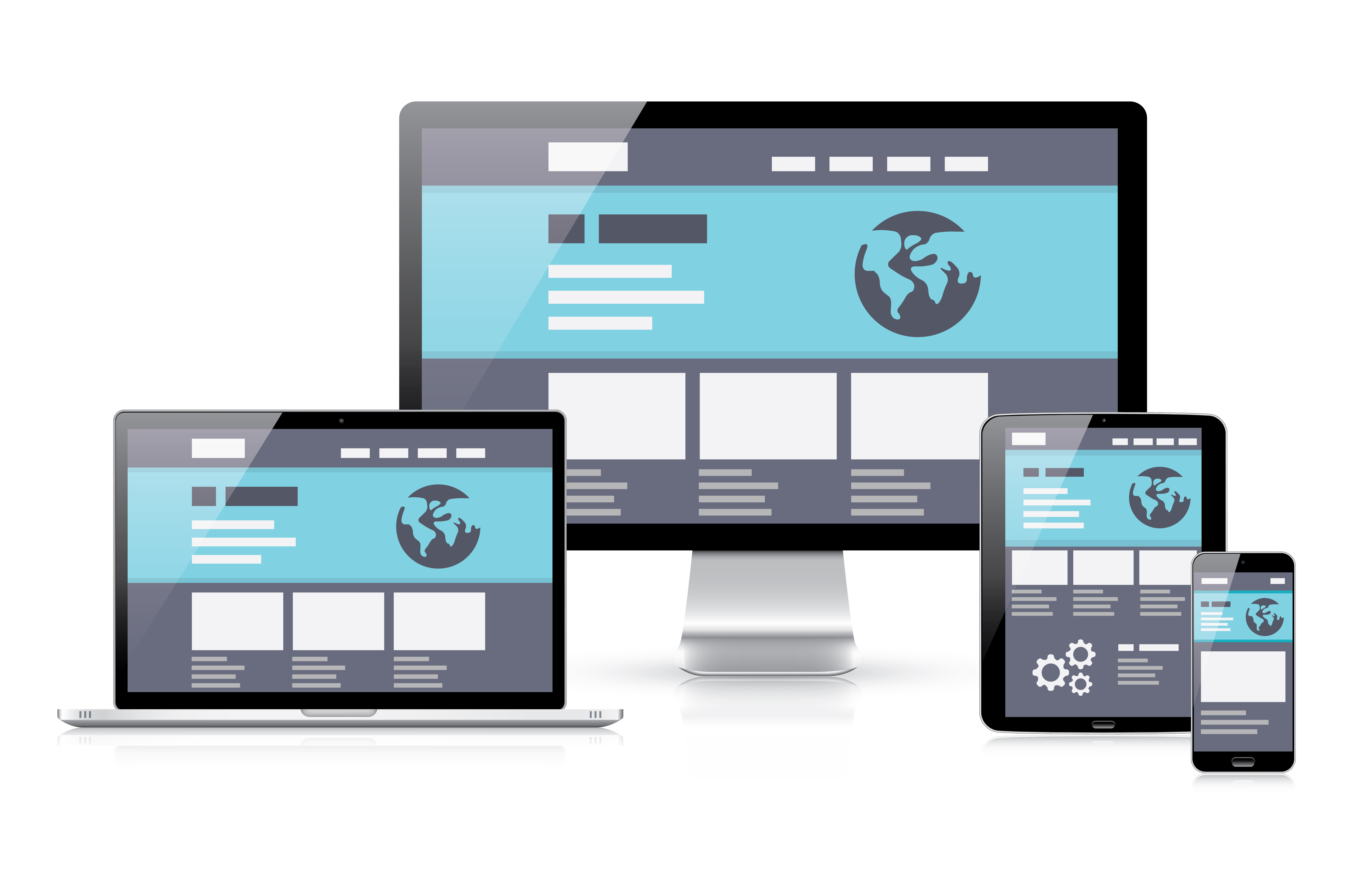
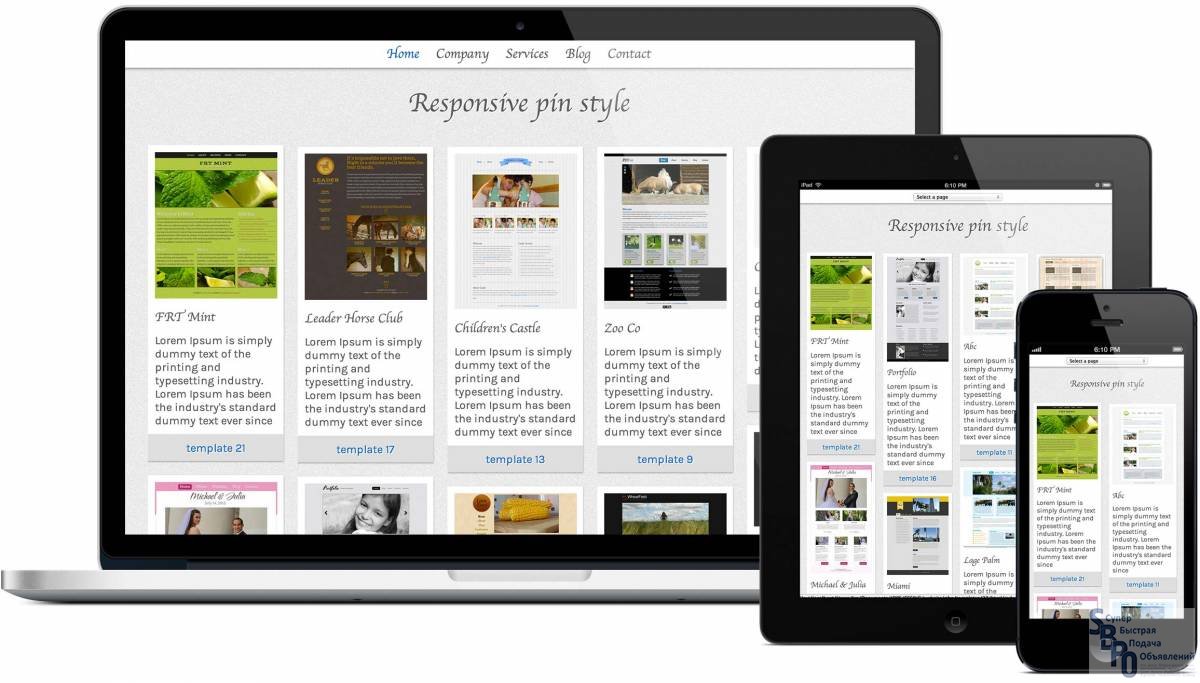
Большое количество пользователей пользуется смартфонами для посещения сайтов, и с каждым годом все больше клиентов заходят на ресурсы через мобильные телефоны, планшеты. Поэтому для корректного отображения страницы на устройстве необходимо разрабатывать адаптивный дизайн — несколько макетов для разных разрешений экрана.
Наш сайт в декстопной версии:
В мобильной версии:
Однако, дизайнеры продолжают создавать только один макет для широкоформатных устройств. В таком случае верстальщик сам решает, как будут расположены блоки на странице и пытается создать адаптивный дизайн самостоятельно. Еще один выход — неадаптивная верстка, однако, это негативно влияет на уровень юзабилити сайта и снижает конверсию. Поэтому дизайнеру следует разрабатывать несколько макетов сайта для различных разрешений экрана, чтобы дизайн был качественным, а работа верстальщика — быстрой.
Создание стайлгайдов и других документов
При создании страницы разрабатываются множество одинаковых элементов: кнопок, полей форм, чекбоксов, небольших блоков информации и прочее. В крупных проектах бывает такое, что на разных страницах похожие элементы выглядят по-разному: ширина у кнопок отличается в несколько пикселей, форма у полей округлая или квадратная и прочее. Все это не только в целом ухудшает дизайн, но и усложняет верстку. Разработчику все время приходится проверять характеристики элементов, что увеличивает время разработки и вероятность совершить ошибку.
Все это не только в целом ухудшает дизайн, но и усложняет верстку. Разработчику все время приходится проверять характеристики элементов, что увеличивает время разработки и вероятность совершить ошибку.
Решение данной проблемы простое. Дизайнер может создать документ, в котором будут описаны все используемые типовые элементы на сайте. Кнопки, заголовки, небольшие блоки, веб-формы и прочее будут создаваться в соответствии с документом, что упростит разработку и упорядочит дизайн. Выдержка из стайлгайда Яндекса:
Можно не ограничиваться одним набором типовых элементов и прописать в стайлгайде используемую типографику, цвета, стилистические особенности изображений. Такой подход облегчит работу не только верстальщику, но и дизайнеру. В крупных многостраничных сайтах приходится создавать множество элементов, и, используя стайлгайд, можно не тратить время на изобретение нового типового элемента и взять уже существующий.
Использование векторной графики
При создании дизайна часто используются векторные изображения — иконки, логотипы, векторные иллюстрации. Чтобы такие картинки корректно отображались в конечной версии сайта, дизайнеру рекомендуется импортировать их в SVG — векторном формате, который часто используется при верстке сайтов. Больше об SVG можно прочитать здесь.
Чтобы такие картинки корректно отображались в конечной версии сайта, дизайнеру рекомендуется импортировать их в SVG — векторном формате, который часто используется при верстке сайтов. Больше об SVG можно прочитать здесь.
Работа с текстом
Часто при создании макета используется «рыбный» текст — набор бессмысленных предложений, который никак не связан с тематикой сайта. Кто-то использует латинскую версию Lorem Ipsum, кто-то более осмысленный текст вроде отрывка из «Войны и мира». Однако, использование такого текста чревато изменениями в конечной версии сайта.
Вставляя написанный копирайтером текст, верстальщик может изменить макет до неузнаваемости. Все тщательно просчитанные дизайнером отступы, подобранный кегль может исчезнуть из-за полотна текста. Идеальный вариант — макет, разработанный под конкретный контент. Однако, если написанного текста нет, можно поступить в обратном порядке — дать ТЗ копирайтеру под дизайн. Так обе стороны окажутся в выигрыше.
Так обе стороны окажутся в выигрыше.
Если же не получается договориться с копирайтером или заказчиком, лучше использовать рыбный текст того языка, на котором говорит целевая аудитория. К примеру, кириллица отличается от латиницы отступами между буквами, начертанием.
Требуется определенная работа с типографикой. Лучше, если характеристики шрифта будут выражены в целом значении (кегль 12,342 лучше заменить на 12). Также если дизайнер не применяет стандартные веб-шрифты из Google Fonts, лучше приложить используемую типографику к макету (в ttf или других форматах, удобных для разработчика).
Создание анимации
Если на сайте присутствует анимация, дизайнер также может помочь верстальщику, сделав анимированный макет. Такая демонстрация позволит разработчику в точности воплотить задумки дизайнера в жизнь.
Анимацию можно создать в Photoshop или предназначенных для этого программах: Adobe Animate, Adobe After Effects, Principle и прочее.
Другие способы найти взаимопонимание с верстальщиком
Даже если соблюдены все вышеперечисленные рекомендации, бывает, что разработчик не может воплотить все идеи дизайнера в силу определенных причин. Иногда верстальщик не обладает нужными знаниями, и тогда дизайн сайта не может быть полностью перенесен на страницу. В других случаях есть вероятность низкой скорости загрузки и прочих факторов. Как учесть все нюансы?
Во-первых, дизайнер должен иметь общий язык с разработчиком. Без установленного контакта совместная работа может иметь не тот результат, который ожидается заказчиком. Стоит договориться об используемых инструментах: например, если дизайнер пользуется Figma, лучше уточнить у верстальщика, какие программы для верстки использует он, чтобы в случае чего перейти на другой формат.
Во-вторых, необходимо учитывать знания и навыки верстальщика. Иногда этих знаний недостаточно для воплощения всех задумок, например, анимированных элементов, где требуются знания JavaScript. В небольших проектах заказчику довольно проблематично найти другого специалиста, поэтому дизайнеру стоит учитывать возможности разработчика и при необходимости упрощать макет.
В небольших проектах заказчику довольно проблематично найти другого специалиста, поэтому дизайнеру стоит учитывать возможности разработчика и при необходимости упрощать макет.
В-третьих, дизайнеру необходимо развиваться и быть в курсе трендов веб-индустрии. Технологии стремительно развиваются, разрабатываются новые фреймворки, меняются концепции, поэтому профессионалу нужно постоянно следить за нововведениями, чтобы не упустить интересный проект и стать высококлассным специалистом.
Студия дизайна IDBI взаимодействует с разработчиками с помощью вышеперечисленных методов. Мы тщательно подходим к подготовке макета, следим за трендами и развитием популярных фреимворков, изучаем верстку и ее составляющие. Все это помогает нам создавать качественные проекты, которые можно посмотреть в нашем портфолио.
Что такое верстка сайта?
Верстка сайта — это один из важнейших этапов разработки онлайн-ресурса, в результате которого нарисованный дизайнером макет превращается в HTML и CSS-код. Эта задача требует особых навыков. Чтобы качественно сверстать HTML-код, нужны глубокие знания особенностей работы браузеров, семантики веб-страниц, принципов позиционирования элементов.
Эта задача требует особых навыков. Чтобы качественно сверстать HTML-код, нужны глубокие знания особенностей работы браузеров, семантики веб-страниц, принципов позиционирования элементов.Современные виды верстки сайта
Раньше, чтобы сверстать сайт, использовали HTML-таблицы: каждый элемент помещался в отдельную ячейку, что решало проблемы с позиционированием контента. Однако код получался сложным для поддержки. На смену таблицам пришла блочная верстка: элементы помещались в пустые, независимые контейнеры и размещались на странице при помощи различных CSS-свойств.Другая проблема, которую нужно решить при верстке — отображение страниц при разных разрешениях экрана.
- Подход, при котором размеры блоков и других элементов указываются в процентах от ширины экрана или родительских элементов называют версткой. При всех преимуществах, такое решение нельзя назвать идеальным. Подобная будет плохо выглядеть на широких и узких экранах: в таких случаях контент будет либо слишком расползаться, либо слишком сжиматься.
 Изучать его будет неудобно.
Изучать его будет неудобно. - Верстка — более современное и правильное решение, которое подразумевает написание разных правил оформления для экранов с разным разрешением. Это более трудоемкий процесс. Однако это автоматически решает задачу по подготовке мобильной версии сайта: делать этого не нужно, так как страница будет подстраиваться под небольшой экран.
К написанному коду предъявляется 2 требования. Во-первых, верстка должна быть валидной: грубые семантические ошибки не допускаются,так как это приводит к проблемам с продвижением сайта в поисковиках. Влияние ощутимое. Во-вторых, сайт должен быть кроссбраузерным, то есть одинаково выглядеть во всех популярных версиях браузеров, которые использует целевая аудитория заказчика.
Как сверстать веб-страницу?
Для качественной верстки сайта потребуются специальные знания, которые достаточно трудно получить по книгам и обучающим материалам — многое решает опыт. Понадобятся графический и текстовый редакторы.
На первом этапе верстальщик занимается дизайном сайта — необходимо изучить структуру макета, чтобы определить основные блоки и продумать стратегию работы. Далее начинается написание кода. Вёрстка веб-страниц требует от исполнителя усидчивости и разумной доли перфекционизма: результат должен быть неотличим от созданного дизайнером макета.
Когда весь код написан, работа ещё не завершена. Необходимо убедиться, что исполнитель сверстал сайт правильно — для этого проводится тестирование кода в разных браузерах, при разных разрешениях экрана. Обычно этим занимаются специально обученные люди или сам верстальщик.
Важно понять, правильной версткой сайтов можно назвать только такую работу, которая соответствует требованиям заказчика и выполняет поставленные задачи.
Блочная верстка или основы анатомии скелета сайтов
Сайты тоже имеют свой скелет. Но о его особенностях спрашивать врачей бесполезно. Да и ветеринары тоже не в курсе строения сайта. Об этом ведомо лишь верстальщикам. Именно от них зависит строение скелета будущего ресурса. А главным способом создания костей его скелета является блочная верстка.
Именно от них зависит строение скелета будущего ресурса. А главным способом создания костей его скелета является блочная верстка.
Есть в верстке сайта что-то таинственное. Но это до тех пор, пока не познакомишься с этим ремеслом поближе. Начинаем наше посвящение:
Следующим этапом разработки сайта после создания его макета является верстка. Задача верстальщика перенести с помощью html кода и таблиц css скелет будущего сайта в виртуальный мир. Проще говоря, перенести размеры и пропорции ресурса в форму, понятную для браузера.
В процессе верстки кодом html происходит разбивка «скелета» сайта на части. А с помощью css (каскадных таблиц стилей) задаются размеры его «костей», цвет и расположение.
Различают несколько видов верстки:
I. Табличная – ранее была основным способом верстки. В табличной верстке для задания структуры сайта используется тег <table> и его дочерние теги. Верстка с помощью таблиц позволяет наиболее пропорционально расположить все элементы дизайна относительно друг друга. Но в тоже время такой код получается слишком объемным:
Но в тоже время такой код получается слишком объемным:
Также к основным недостаткам табличного кода относится его долгая загрузка и плохая индексация содержимого поисковыми системами.
Содержимое страницы, сверстанной на основе таблиц, не будет отображено до тех пор, пока не загрузятся все данные. Блочная верстка позволяет отображать каждый загруженный элемент отдельно.
Плохая индексация табличных страниц объясняется большими промежутками между блоками текста, расположенного в разных ячейках таблицы.
Теперь табличная верста редко используется в качестве основного метода создания сайтов. Сейчас ее применяют лишь для структурирования табличных данных и расположения графических изображений.
II. Блочная – в данный момент является основным способом верстки. В отличие от табличной блочная верстка обладает рядом преимуществ:
- Отделение стиля элементов от кода html;
- Возможность наложения одного слоя на другой – такая возможность во многом облегчает позиционирование элементов.

- Лучшая индексация поисковиками;
- Высокая скорость загрузки страницы, состоящей от взаимно независимых элементов;
- Легкость создания визуальных эффектов (выпадающих меню, списков, всплывающих подсказок).
Основным недостатком блочной верстки является некая «двусмысленность» понимания ее кода различными браузерами. Поэтому часто html страницы приходится «доводить» путем использования специальных хаков.
С появлением блочной верстки родилось такое понятие, как «кроссбраузерность». Из-за различия отображения одного и того же элемента в разных браузерах верстальщикам приходится вставлять в основной html целые куски кода (хаки).
Действие хака является узкоспециализированным и решает проблему некорректного отображения лишь в одном браузере.
Основным элементом, применяемым в блочной верстке, является тег <div>. Участок кода, отделенный этим тегом, называется слоем. Все стилевые решения вынесены за границы кода html в каскадные таблицы стилей. Доступ к ним осуществляется через идентификаторы или классы css:
Доступ к ним осуществляется через идентификаторы или классы css:
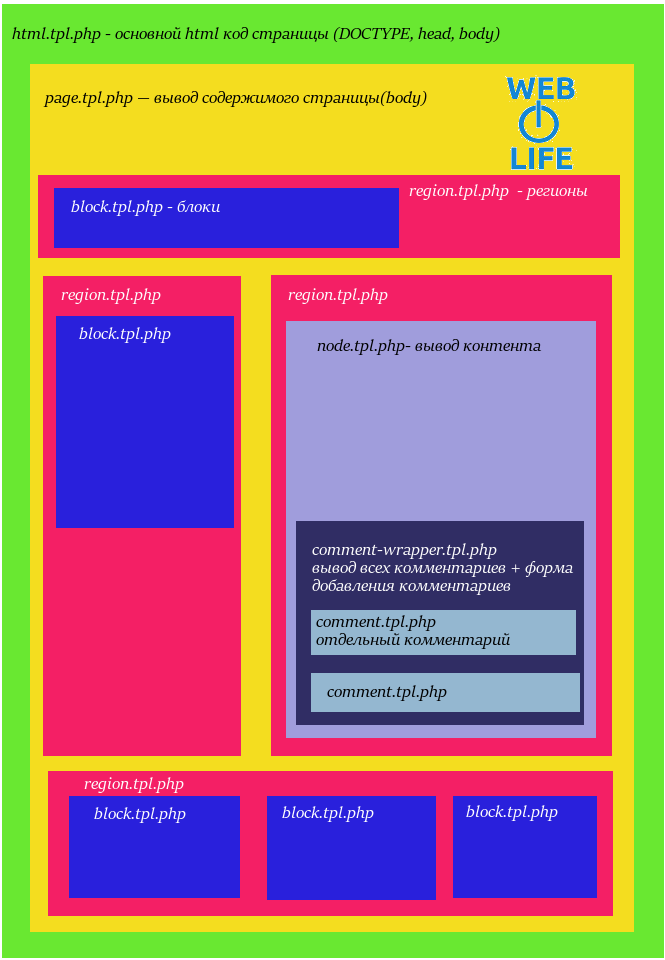
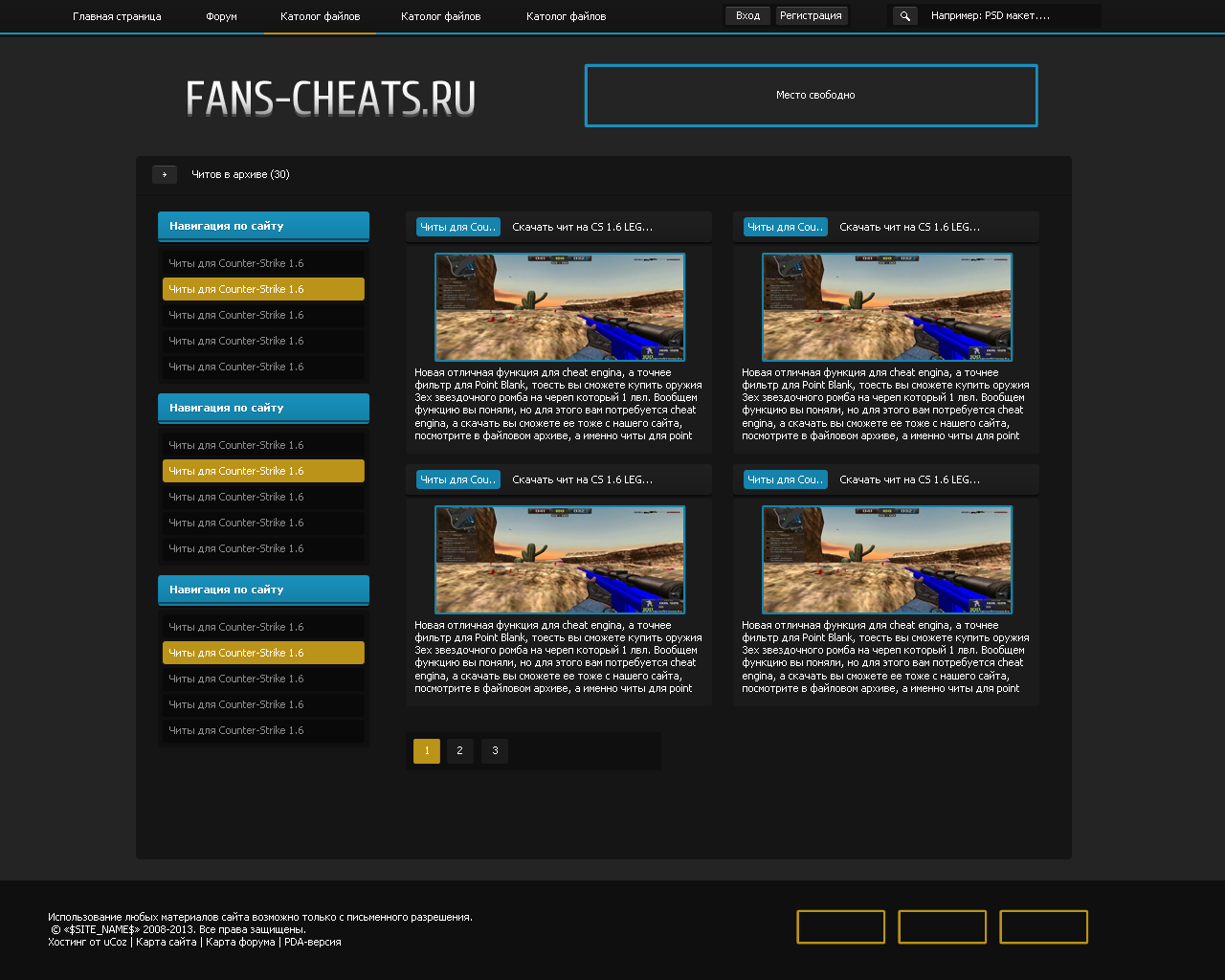
Перед началом верстки готовый psd макет сайта в графическом редакторе разрезают на блоки (слои). В отдельную папку помещают вырезанные фоновые картинки, которые будут прикрепляться отдельно к каждому слою:
Для примера возьмем вот такой макет сайта, созданный в Photoshop. Сначала в текстовом редакторе с помощью div задаем структуру будущего ресурса и присваиваем каждому слою свой селектор id. Получается такая структура:
Затем к готовой структуре сайта на html строкой <link rel=»stylesheet» type=»text/css» href=»style.css» /> прикрепляем файл css. После чего добавляем в него стилевое описание каждого слоя, позиционирование относительно других элементов и его размеры.
Более подробно ознакомиться со всеми свойствами css можно из технической документации к языку.
Полный код примера index.html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Пример блочной верстки</title>
<link rel="stylesheet" type="text/css" href="style. css" />
</head>
<body>
<div>
<div>
<h3>Шапка</h3>
</div>
<div>
<h3>Блок навигации</h3>
</div>
<div>
<h3>Меню</h3>
</div>
<div>
<h3>Контент</h3>
</div>
<div>
</div>
<div>
<h3>Подвал сайта</h3>
</div>
</div>
</body>
</html>
css" />
</head>
<body>
<div>
<div>
<h3>Шапка</h3>
</div>
<div>
<h3>Блок навигации</h3>
</div>
<div>
<h3>Меню</h3>
</div>
<div>
<h3>Контент</h3>
</div>
<div>
</div>
<div>
<h3>Подвал сайта</h3>
</div>
</div>
</body>
</html>Содержимое файла style.css:
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background:#99CC99;
margin: 30px auto;
width: 900px;
height: 600px;
}
#header {
background: #66CCCC;
height: 100px;
width: 900px;
}
#navigation {
background: #FF9999;
width: 900px;
height: 20px;
}
#menu {
background: #99CC99;
float: left;
width: 200px;
height: 400px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 400px;
}
#clear {
clear:both;
}
#footer {
background: #0066FF;
height: 80px;
width: 900px;
}Вот так наш пример блочной верстки сайта выглядит в окне браузера:
Конечно, этот пример является лишь наглядным пособием для демонстрации того, как происходит блочная верстка.
 Настоящая верстка происходит с использование фоновых изображений и логотипов, подключаемых в css. А также с включением в html и css кода хаков для оптимизации отображения во всех браузерах.
Настоящая верстка происходит с использование фоновых изображений и логотипов, подключаемых в css. А также с включением в html и css кода хаков для оптимизации отображения во всех браузерах.Для редактирования кода страниц сайта используются специальные редакторы html. Многие из них способны автоматически генерировать код визуальных элементов, создаваемых в них пользователем в режиме «дизайн». Но такой код не является валидным, и чаще всего нуждается в «ручной» доводке:
С помощью рассмотренных здесь основ блочной верстки можно легко сверстать свой сайт самостоятельно. Тогда будущий ресурс будет более родным и знакомым. Ведь в его скелете все косточки вы «перемоете» собственными руками.
Верстка сайта — основные понятия
Последнее обновление от SEOJedi
Основные понятия верстки сайта
Добрый день! В сегодняшней статье я планирую на понятном языке изложить понятие достаточно сложного, и одного из самых важных процессов создания сайта, процесса верстки сайта. Рассказать, для чего, собственно, нужна верстка сайта и как ее проверить.
Рассказать, для чего, собственно, нужна верстка сайта и как ее проверить.
Определение верстки сайта
Правильное создание сайта – это трудоемкий, многоступенчатый процесс. Одной из неотъемлемых частей разработки сайта и является верстка сайта, которая представляет последовательность действий при создании веб-страницы по предварительно созданному дизайну. Сам процесс верстки включает в себя формирование кода веб-страниц с помощью текстового либо HTML редактора, а после, оформление полученного кода при помощи CSS (Cascading Style Sheets — каскадные таблицы стилей). На самом деле, это очень сложный процесс. При отсутствии специальных навыков, не нужно самому заниматься версткой сайта, ни к чему хорошему это не приведет. В природе существует масса верстальщиков — специально обученных людей, у которых можно заказать услуги по верстке сайта. Качественная верстка сайтов предусматривает в себе массу особенностей правил верстки и других параметров, которые применяются при отображении страниц сайтов в разных браузерах.
Конечно же, если очень хочется, то можно сверстать сайт и не имея особых навыков HTML используя WYSIWYG редакторы (What You See Is What You Get, «что видишь, то и получишь»), которые преобразуют видимый дизайн вашего сайта в HTML код. Вот некоторые из таких редакторов:
- Adobe GoLive
- Adobe (Macromedia) Dreamweaver
- Namo Webeditor
- Microsoft FrontPage
- Microsoft SharePoint Designer
Основные правила верстки сайта
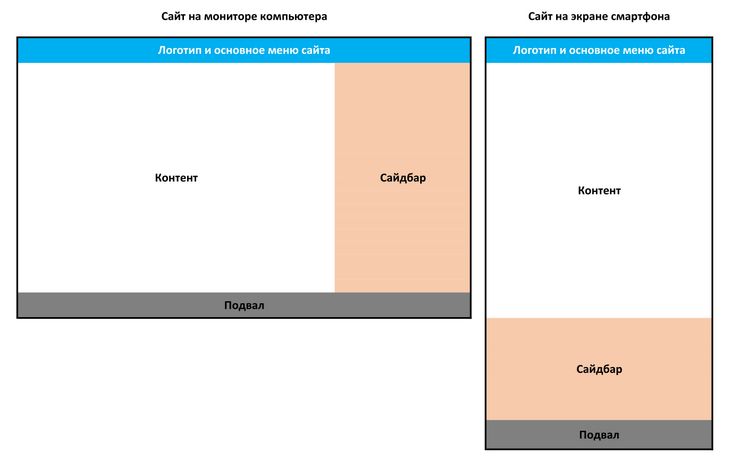
Верстка сайтов с учетом разрешения дисплеев пользователей
При создании сайта, чтобы не испортить первоначальный дизайн, надо обязательно обращать внимание на то, что у пользователей интернета дисплеи с разным разрешением. Исходя из этого применяется два способа дизайн-макета сайта: «резиновый сайт» и сайт с заданной шириной. При создании сайтов с определенной шириной, берутся данные статистики использования мониторов, согласно которых, большинство юзеров используют дисплеи с разрешением 1024х768. Соответственно, чтобы избежать горизонтального скрола (полосы прокрутки) ширину сайта выставляют от 800 до 990 пикселей. Естественно, при таком раскладе появляется масса неиспользованного места на сайте, что является основным недостатком верстки сайта с определенной шириной страницы. При создании резиновых сайтов, в процессе их верстки, за единицу измерения берутся проценты, что делает верстку резиновых сайтов более предпочтительную.
Естественно, при таком раскладе появляется масса неиспользованного места на сайте, что является основным недостатком верстки сайта с определенной шириной страницы. При создании резиновых сайтов, в процессе их верстки, за единицу измерения берутся проценты, что делает верстку резиновых сайтов более предпочтительную.
Кроссбраузерная верстка
На данный момент времени существует множество различных браузеров (Google Chrome, Mozilla Firefox, Opera, Internet Explorer и др.), которыми пользуются люди для серфинга по сети Интернет.
Любой из этих браузеров имеет кучу версий, с множеством отличительных особенностей, что делает различным отображение одной и той же страницы. Существуют правила отображения страниц , но единого стандарта пока нет. Соответственно, пока есть разногласия у создателей браузеров, будет существовать кроссбраузерная верстка.
Это минимум, который надо знать и учитывать при самостоятельном продвижении сайта. Главное, к чему вы должны стремиться — это отображение страниц вашего сайта одинаково и без багов во всех браузерах. Более глубокое изучение профессии верстальщика требует специального образования, знания языков программирования и т.д.
Более глубокое изучение профессии верстальщика требует специального образования, знания языков программирования и т.д.
Что должен уметь верстальщик — Блог HTML Academy
В нулевых никаких фронтов не было, и человек, который делает сайты, был просто человеком, который делает сайты. Мог и на HTML что-то собрать, и стили прописать, и на JavaScript алерты наставить, где нужно. Веб-разработка была маленькой, смешной, но самодостаточной. А потом понеслось.
Верстальщики стали больше писать на JavaScript и начали поглядывать в сторону именования «фронтендер», но всё ещё очень любили делать файлы style.css на десять тысяч строк.
И чем ближе был 2020, тем больше грань размывалась — и теперь нет разработчиков на React, которые не понимают, как сверстать макет и обвязать всё стилями. При этом спрос на чистых верстальщиков ещё остался — им не обязательно в совершенстве владеть JavaScript, а вот глубоко понимать, как быстро, точно и качественно из макета сделать страницу — обязательно.
В этом и заключается суть работы верстальщиков. Они берут у дизайнеров макет (это картинка, на которой нарисован сайт — К.О.) и собирают из него страницу. Пишут HTML, CSS, используют магию гридов, флоатов, какой-нибудь БЭМ. Стараются, в общем, делают. Молодцы.
С другой стороны, HTML сейчас даже в некоторых школах изучают — но отчего-то сразу после школы никто не спешит платить первокурсникам по 500$ за вёрстку. И тут мы приходим к тому, что в 2020 году требуют от верстальщика работодатели.
Мы в HTML Academy работаем над тем, что верстальщики после двух наших интенсивов по вёрстке находили работу, а после интенсива по JavaScript делали это вообще без проблем. И для того, чтобы чему-то обучать, мы должны понять, что требуется рынку сейчас и какие требования выставляет работодатель к верстальщику, чтобы мы могли покрывать такие требования на курсах.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами. В вёрстке использует SVG.
- Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ. Знает библиотеку Bootstrap.
- Знает HTML. В своей работе использует Сanvas. Шаблонизирует HTML с помощью PUG.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и Wordpress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с Node.js, npm-скрипты, Autoprefixer, Gulp или Webрасk.
- Уверенно владеет Photoshop и Illustrator или знает Figma или Sketch.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок
Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Верстальщический вундерлист
Умение использовать каждую вещь из этого списка немножечко повышает шансы верстальщика найти работу в 2020 году.
Кроссбраузерная вёрстка — это когда сайт во всех браузерах выглядит одинаково. Даже в IE11 (хотя это несколько сложно, учитывая одно из следующих требований).
- SVG — векторный формат изображений, при котором картинки не портятся, если их растянуть.
- Sass — это такая надстройка над CSS. Sass помогает избежать дублирования и структурировать код, в таком виде его легче поддерживать. Но с препроцессорами есть проблемы.
- БЭМ — изобретение Яндекса, чтобы упростить вёрстку и разбить всё на блоки.
- Canvas— сущность в HTML, на которой можно рисовать (люблю объяснять!).
- PUG — шаблонизатор HTML, написанный на JavaScript для Node.js. Нужен, чтобы шаблонизировать. Все же любят шаблоны.
- Git — система контроля версий, чтобы не делать
Макет_2_Финальный_СПравками_final_наревью.html. Мы в Академии любим Git и написали про него много статей. - Натянуть вёрстку на CMS — взять WordPress или какой-нибудь там ещё движок для блога и сверстать страницу его встроенными средствами.
 Но по макету, чтобы дорого-богато.
Но по макету, чтобы дорого-богато. - Bootstrap — ещё одна библиотека, чтобы быстро верстать. Её много где используют, но киллерфичей верстальщика может стать понимание, как сверстать «как на бутстрапе», но с нуля.
- jQuery — популярное
нечторешение, которое используют, чтобы поудобнее работать с JavaScript. Порог вхождения низкий, запутанность кода — высокая. Вообще, после хороших курсов по JavaScript никакой jQuery будет не нужен, но если он используется в компании, то разобраться будет легко. - Node.js, npm-скрипты, Autoprefixer, Gulp, Webpack — инструменты, чтобы экономить кучу времени при вёрстке за счёт автоматизации.
Что там с Фотошопом и Иллюстратором
Некоторые ребята говорят, что их всерьёз кто-то использует.
Практика показывает, что все потихоньку переходят на Figma, Sketch и Avocode. Ну то есть Фотошоп и Иллюстратор, конечно, ещё много где, но по сравнению с Фигмой это как заколачивать гвозди дорогущим перегруженным графическим редактором по подписке.
Ну и потом, вспомните Adobe Flash — все постепенно пересядут на нормальную технологию, никуда не денешься.
А портфолио откуда брать?
- Найти бесплатных макетов и наверстать.
- Придумать самому, если есть Дизайнерская Жилка.
- Пройти полноценную подготовку к работе и получить пару проектов в портфолио.
Что об этом всём думают в индустрии?
Я спросил Катю, которая раньше верстала в Яндекс.Деньгах, о том, что должен уметь верстальщик, чтобы его все хотели. Катя отвечает:
По опыту: нужно точно, быстро и адаптивно.
Точно — значит по макету: надо уметь открыть
psdи померить отступы. Быстро — значит код легко изменять и его можно переиспользовать: надо знать препроцессоры и уметь правильно разделить макеты на компоненты (приходит с опытом). Адаптивно то и значит: надо знать про медиа-запросы и уметь нафлексить флексами резиновую вёрстку, или на гридах.Чтобы собрать своё добро, нужно знать, где скачать Node.
js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
В идеале нужно освоить базовый JavaScript и React, чтобы верстать компоненты сразу на нём. И вот еще чуть-чуть, и ты уже фронтендер.
Нынче если ищут именно верстальщика, а не полноценного фронта, значит последний уже есть, а вёрстки много и/или она сложная. Значит можно не знать JavaScript, но стоит освоить любой шаблонизатор, одну из популярных методологий, познакомиться с существующими библиотеками компонентов.
Чтобы тебя все хотели, нужно много и быстро верстать. А для этого нужно активно пользоваться доступными инструментами и подходами и уметь выбирать подходящие. Что, конечно, выходит далеко за рамки знания HTML и CSS.
Катя Иванова, перевела бабушку на React.
Что ещё?
Все работодатели хотят, чтобы к ним пришёл опытный верстальщик — для этого берите и верстайте. Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, я рассказывал в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Можно смотреть на популярные сайты, верстать по бесплатным макетам или хорошим курсам. Как определить, хорошие ли перед вами курсы, я рассказывал в статье «Как получать 100 тысяч за код». Там есть полный список вещей, которые хорошо бы знать веб-разработчику, чтобы повысить шансы на высокую зарплату.
Новая профессия не за горами
Мы перезвоним и расскажем всё о том, как стать верстальщиком.
Хочу консультациюНажатие на кнопку — согласие на обработку персональных данных
Структура документа и веб-сайта — Изучение веб-разработки
В дополнение к определению отдельных частей вашей страницы (таких как «абзац» или «изображение»), HTML также содержит ряд элементов блочного уровня, используемых для определения областей вашего веб-сайта (такие как «заголовок», «навигационное меню», «колонка основного содержимого»). В этой статье рассматривается, как планировать базовую структуру сайта и писать HTML для представления этой структуры.
| Необходимые знания: | Базовое знакомство с HTML, описано в разделе Начало работы с HTML. Форматирование текста в HTML, описано в разделе Основы текста в HTML. Как работают гиперссылки, описано в разделе Создание гиперссылок. Форматирование текста в HTML, описано в разделе Основы текста в HTML. Как работают гиперссылки, описано в разделе Создание гиперссылок. |
|---|---|
| Задача: | Изучить, как структурировать документ с помощью семантических тегов и как разработать структуру простого веб-сайта. |
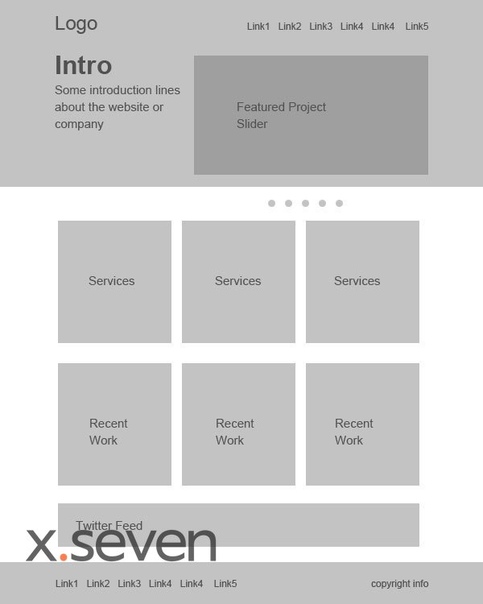
Веб-страницы могут и будут отличаться друг от друга, но все они, преимущественно, состоят из аналогичных стандартных компонентов, если только страница не отображает полноэкранное видео или игру, не является частью какого-либо художественного проекта или просто плохо структурирована:
- Заголовок (колонтитул)
- Обычно это большая полоса вверху страницы, с крупным заголовком и / или логотипом. Здесь указывается общая информация о веб-сайте, не меняющаяся от страницы к странице.
- Навигационное меню
- Ссылки на основные разделы сайта; обычно в виде кнопок, ссылок или вкладок. Также как и заголовок, навигация остаётся неизменной на всех страницах сайта — наличие непоследовательной навигации на вашем сайте запутает и разочарует пользователей.
 Многие веб-дизайнеры считают панель навигации частью заголовка, а не отдельным компонентом, но это не является обязательным требованием; на самом деле, некоторые также утверждают, что их разделение на отдельные компоненты улучшает доступность, поскольку раздельная структура будет понятнее для людей, пользующихся считывателями экрана.
Многие веб-дизайнеры считают панель навигации частью заголовка, а не отдельным компонентом, но это не является обязательным требованием; на самом деле, некоторые также утверждают, что их разделение на отдельные компоненты улучшает доступность, поскольку раздельная структура будет понятнее для людей, пользующихся считывателями экрана. - Основное содержимое
- Большая область в центре страницы, содержащая, в основном, уникальный контент данной веб-страницы, например видео, которое вы хотите посмотреть, или рассказ, который вы читаете, или карту, которую вы хотите просмотреть, или заголовки новостей и т. д. Это одна из частей сайта, которая определённо будет меняться от страницы к странице!
- Боковая панель
- Как правило, содержит некоторую второстепенную информацию, ссылки, цитаты, рекламу и т.д. Обычно она относится к содержимому в основном контенте (например, на странице со статьёй, боковая панель может содержать биографию автора или ссылки на связанные статьи), но в некоторых случаях здесь размещают и другие элементы, например, вторичную навигационную систему.

- Нижний колонтитул (футер)
- Полоса в нижней части страницы, которая обычно содержит уведомления об авторских правах или контактную информацию. Это место для размещения общей информации (например, заголовка), но обычно эта информация не является критичной или вторична для самого веб-сайта. Нижний колонтитул также иногда используется для SEO целей, предоставляя ссылки для быстрого доступа к популярному контенту.
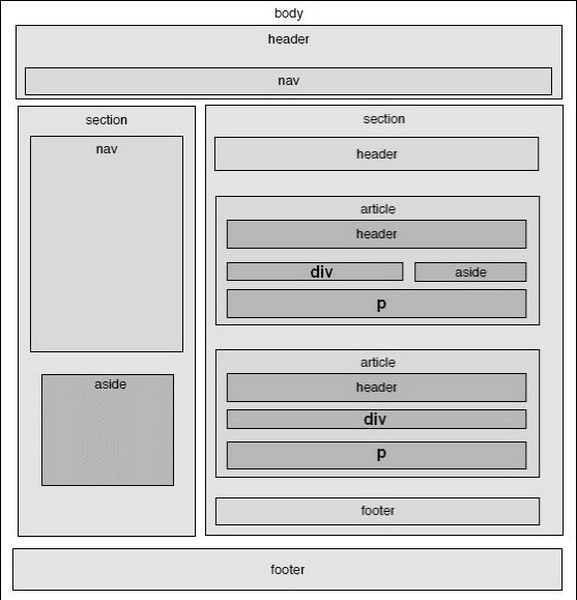
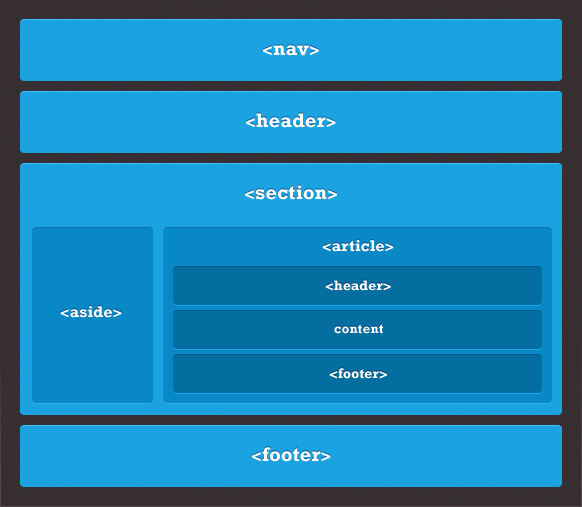
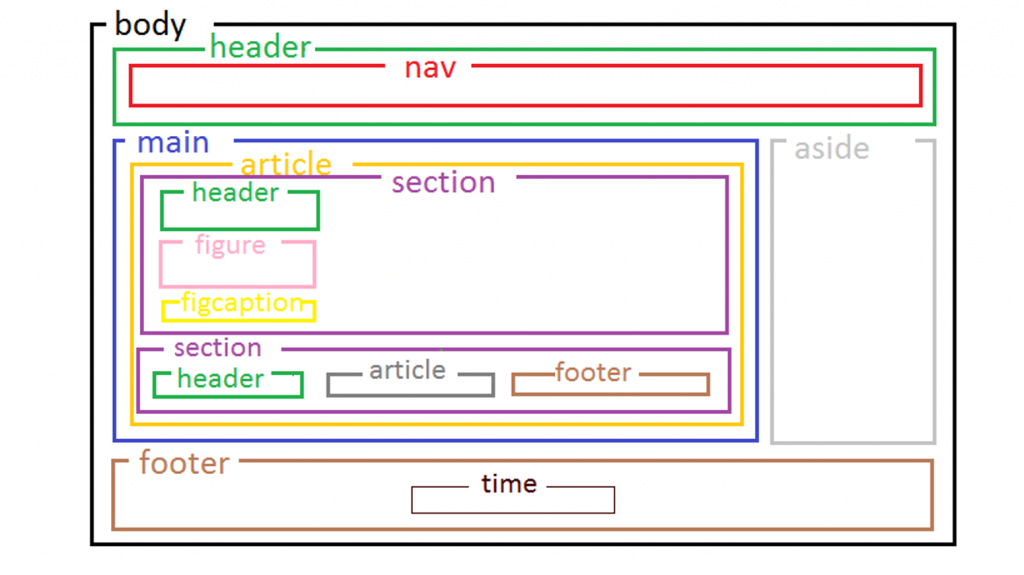
«Типичный веб-сайт» может быть структурирован примерно так:
Пример, показанный сверху, не красив и примитивен, но идеально подходит для иллюстрирования типичного макета веб-сайта. У некоторых веб-сайтов больше колонок, некоторые — более сложные, но идею вы поняли. С правильным CSS вы могли бы использовать практически любые элементы для обёртывания различных разделов и стилизовать их так, как вам хочется, но, как обсуждалось ранее, нам нужно уважать семантику и использовать правильный элемент для правильной работы.
Это потому, что визуальные эффекты — это ещё не самое главное. Мы используем цвет и размер шрифта для привлечения внимания посетителей к наиболее полезным частям содержимого, такого как навигационное меню или связанные ссылки, но что насчёт людей со слабым зрением, к примеру, для которых концепция «розового» и «большого шрифта» не будет полезной?
Мы используем цвет и размер шрифта для привлечения внимания посетителей к наиболее полезным частям содержимого, такого как навигационное меню или связанные ссылки, но что насчёт людей со слабым зрением, к примеру, для которых концепция «розового» и «большого шрифта» не будет полезной?
В своём HTML-коде вы можете размечать разделы содержимого сайта на основе их функциональности — использовать элементы, которые представляют разделы контента, описанные выше, а вспомогательные технологии, такие как программы чтения с экрана, смогут распознавать эти элементы и помогать в таких задачах, как «найти основную навигацию» или «найти основное содержимое». Как мы упоминали ранее в ходе курса, существует ряд последствий неиспользования правильной структуры элементов и семантики для правильной работы.
Для реализации такой семантической разметки HTML предоставляет выделенные теги, которые можно использовать для создания таких разделов, например:
- Заголовок:
<header>.
- Навигационное меню:
<nav>. - Основное содержимое:
<main>, с различными подразделами содержимого, представленными элементами<article>,<section>и<div>. - Боковая панель:
<aside>, обычно располагается внутри<main>. - Нижний колонтитул:
<footer>.
Активное обучение: исследование кода для нашего примера
Наш пример, представленный выше, содержит следующий код (Вы также можете найти пример в нашем репозитории Github). Мы хотели бы, чтобы вы взглянули на приведённый выше пример, а затем просмотрели код ниже, чтобы узнать, из каких частей он состоит.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок моей страницы</title>
<link href="https://fonts. googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h2>Заголовок</h2>
</header>
<nav>
<ul>
<li><a href="#">Домашняя страница</a></li>
<li><a href="#">Наша команда</a></li>
<li><a href="#">Проекты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
<form>
<input type="search" name="q" placeholder="Search query">
<input type="submit" value="Go!">
</form>
</nav>
<main>
<article>
<h3>Заголовок статьи</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris.
googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h2>Заголовок</h2>
</header>
<nav>
<ul>
<li><a href="#">Домашняя страница</a></li>
<li><a href="#">Наша команда</a></li>
<li><a href="#">Проекты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
<form>
<input type="search" name="q" placeholder="Search query">
<input type="submit" value="Go!">
</form>
</nav>
<main>
<article>
<h3>Заголовок статьи</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h4>Подраздел</h4>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p>
<h4>Ещё один подраздел</h4>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est.
Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h4>Подраздел</h4>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p>
<h4>Ещё один подраздел</h4>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est. </p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<aside>
<h3>Связанные темы</h3>
<ul>
<li><a href="#">Мне нравится стоять рядом с берегом моря</a></li>
<li><a href="#">>Мне нравится стоять рядом с морем</a></li>
<li><a href="#">Даже на севере Англии</a></li>
<li><a href="#">Здесь не перестаёт дождь</a></li>
<li><a href="#">Лаааадно...</a></li>
</ul>
</aside>
</main>
<footer>
<p>©Авторские права никому не принадлежат, 2050. Все права защищены.
</p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<aside>
<h3>Связанные темы</h3>
<ul>
<li><a href="#">Мне нравится стоять рядом с берегом моря</a></li>
<li><a href="#">>Мне нравится стоять рядом с морем</a></li>
<li><a href="#">Даже на севере Англии</a></li>
<li><a href="#">Здесь не перестаёт дождь</a></li>
<li><a href="#">Лаааадно...</a></li>
</ul>
</aside>
</main>
<footer>
<p>©Авторские права никому не принадлежат, 2050. Все права защищены. </p>
</footer>
</body>
</html>
</p>
</footer>
</body>
</html>Потратьте некоторое время, чтобы просмотреть код и понять его — комментарии внутри кода также помогут вам в этом. Мы не просим вас делать ничего больше в этом уроке, потому что ключ к пониманию макета документа заключается в написании осмысленной структуры HTML, а затем её развёртывании с помощью CSS. Мы подождём, пока вы не начнёте изучать CSS-макет как часть темы CSS.
Полезно понять общий смысл всех структурных элементов HTML — это то, над чем вы будете работать постепенно, когда начнёте получать больше опыта с веб-разработкой. Вы можете ознакомиться с деталями, прочитав статью HTML-элементы. Пока что это основные определения, которые вы должны попытаться понять:
<main>предназначен для содержимого, уникального для этой страницы. Используйте<main>только один раз на странице и размещайте прямо внутри<body>. В идеале он не должен быть вложен в другие элементы.
<article>окружает блок связанного содержимого, который имеет смысл сам по себе без остальной части страницы (например, один пост в блоге).<section>подобен<article>, но больше подходит для группирования одной части страницы, которая представляет собой одну часть функциональности (например, мини-карту или набор заголовков статей и сводок). Считается хорошей практикой начинать каждый раздел с заголовка. Также обратите внимание, что в зависимости от контекста вы можете разбить<article>на несколько<section>или, наоборот,<section>на несколько<article>.<aside>содержит контент, который не имеет прямого отношения к основному содержимому, но может содержать дополнительную информацию, косвенно связанную с ним (словарь, биография автора, связанные ссылки и т. д.).<header>представляет собой группу вводного содержимого. Если он дочерний элемент
Если он дочерний элемент <body>, то он определяет глобальный заголовок веб-страницы, но если он дочерний элемент<article>или<section>, то определяет конкретный заголовок для этого раздела (постарайтесь не путать его с titles и headings).<nav>содержит основные функции навигации для страницы. Так же часто в нем можно увидеть логотип и / или название сайта или компании. Вторичные ссылки и т. д. не входят в навигацию.<footer>представляет собой группу конечного контента для страницы.
Несемантические обёртки
Иногда вы будете сталкиваться с ситуацией, когда вы не можете найти идеальный семантический элемент, чтобы сгруппировать некоторые элементы вместе или обернуть некоторый контент. Иногда вам просто нужно будет сгруппировать несколько элементов вместе, чтобы применить к ним, как к единой сущности, CSS или JavaScript. Для таких случаев в HTML есть элементы <div> и <span>. Вам следует использовать их с подходящим значением атрибута
Вам следует использовать их с подходящим значением атрибута class или id, чтобы можно было легко получить к ним доступ.
<span> — это строчный несемантический элемент, который стоит использовать только если вы не можете подобрать более подходящий семантический текстовый элемент для обёртывания контента или если не хотите добавлять какие-либо конкретные значения. Например:
<p>Пьяный Король возвратился в свою комнату в 01:00
и всё никак не мог войти в дверь: хмель мешал <span>[Примечание редактора: В этот момент
свет на сцене должен быть приглушён]</span>.</p>В этом примере примечание редактора просто сообщает дополнительные пожелания режиссёру пьесы. В нем нет особого семантического значения. Для слабовидящих пользователей, возможно, примечание будет отделено от основного содержимого с помощью CSS.
<div> — это блочный несемантический элемент, который следует использовать только если вы не можете подобрать более подходящий семантический блочный элемент или если не хотите добавлять какие-либо конкретные значения. Например, представьте виджет корзины в интернет-магазине, который вы можете открыть в любой момент нахождения на сайте:
Например, представьте виджет корзины в интернет-магазине, который вы можете открыть в любой момент нахождения на сайте:
<div>
<h3>Корзина</h3>
<ul>
<li>
<p><a href=""><strong>Silver earrings</strong></a>: $99.95.</p>
<img src="../products/3333-0985/thumb.png" alt="Серебряные серьги">
</li>
<li>
...
</li>
</ul>
<p>Итого: $237.89</p>
</div>Ему не подходит <aside>, поскольку это не обязательно относится к основному содержимому страницы (Вы хотите, чтобы его можно было просматривать из любого места). Также не подходит и <section>, т. к. это не часть основного содержимого страницы. Поэтому <div> подходит в этом случае. Мы включили заголовок в качестве указателя, чтобы помочь пользователям программ чтения с экрана в его поиске.
Внимание: div настолько просто использовать, что легко переборщить. Поскольку они не несут никакого семантического значения, они просто загромождают ваш HTML-код. Старайтесь использовать их только тогда, когда нет лучшего семантического решения, и постарайтесь свести их использование к минимуму, иначе вам будет трудно обновлять и поддерживать ваши документы.
Поскольку они не несут никакого семантического значения, они просто загромождают ваш HTML-код. Старайтесь использовать их только тогда, когда нет лучшего семантического решения, и постарайтесь свести их использование к минимуму, иначе вам будет трудно обновлять и поддерживать ваши документы.
Перенос строки и горизонтальный разделитель
Два элемента, которые вы будете периодически использовать или захотите узнать о них: <br> и <hr>:
<br> создаёт разрыв строки в абзаце, и это единственный способ изменить жёсткую структуру в ситуации, когда вам нужна серия фиксированных коротких строк, например, в почтовом адресе или стихотворении. Пример:
<p>Жила-была девчушка Нелл,<br>
Любившая писать HTML:<br>
Её семантика ужасна была — <br>
Она и сама прочитать ничего не могла.</p>Без элемента <br> абзац разместится в одну длинную линию (как было сказано ранее, HTML игнорирует переносы строк), а с ним в коде — разметка будет выглядеть следующим образом:
Жила-была девчушка Нелл,
Любившая писать HTML:
Её семантика ужасна была —
Она и сама прочитать ничего не могла.![]()
<hr> создаёт горизонтальный разделитель в документе, это означает тематическое изменение текста (например, изменение темы или сцены). Визуально он просто похож на горизонтальную линию. В качестве примера:
<p>Рон был зажат в углу адскими тварями. Он боялся, но твёрдо решил защитить своих друзей, поднял свою волшебную палочку и приготовился к битве, надеясь, что справится со своим несчастьем.</p> <hr> <p>Тем временем Гарри сидел дома с раскрытым указом и размышлял о том, когда выйдут новые серии спин-оффов; в это время зачарованное письмо пархнуло в окно и приземлилось у него на коленях. Он прочитал его и подскочил на ноги; он подумал: "Думаю, самое время вернуться к работе".</p>
Будет выглядеть примерно так:
Рон был зажат в углу адскими тварями. Он боялся, но твёрдо решил защитить своих друзей, поднял свою волшебную палочку и приготовился к битве, надеясь, что справится со своим несчастьем.
Тем временем Гарри сидел дома с раскрытым указом и размышлял о том, когда выйдут новые серии спин-оффов; в это время зачарованное письмо пархнуло в окно и приземлилось у него на коленях. Он прочитал его и подскочил на ноги; он подумал: «Думаю, самое время вернуться к работе».
Он прочитал его и подскочил на ноги; он подумал: «Думаю, самое время вернуться к работе».
Когда вы уже спланировали содержание одной веб-страницы, следующий логический шаг — продумать содержание всего веб-сайта: какие страницы нужны, как они будут устроены и связаны друг с другом для лучшего восприятия пользователем. Это называется Information architecture. В большом, сложном веб-сайте на планирование может уходить много времени, однако спроектировать простой веб-сайт из нескольких страниц может быть очень легко и весело!
- Имейте в виду, что у вас будет несколько элементов, общих для большинства (если не всех) страниц — например, меню навигации и содержимого нижнего колонтитула. Например, для сайта компании хорошая идея разместить контактные данные в нижнем колонтитуле на каждой странице. Составьте список элементов, общих для всех страниц.
- Теперь набросайте структуру страниц (можно взять за образец наш простой дизайн, приведённый раннее). Что находится в этих блоках?
- Теперь составьте список остальной (уникальной для каждой страницы) информации, которую вы разместите на сайте.

- Сгруппируйте информацию по темам. Какие части можно разместить на одной странице? Это похоже на метод Card sorting.
- Составьте карту сайта. Обведите каждую страницу рамкой, и продумайте перемещения пользователя между ними. Обычно в центре оказывается главная страница, с которой можно быстро перейти на все остальные. На небольшом сайте большинство страниц помещают в главную навигацию, но не обязательно класть туда все ссылки. Также можете пометить, как выглядят элементы страниц — ссылками, списками, карточками.
Самостоятельная работа: создайте свою собственную карту сайта
Применить наш метод к своему сайту. О чем он будет?
Примечание: Сохраните свой код, он вам ещё понадобится.
Вы стали лучше понимать, как структурировать веб-страницу или сайт. В последней статье этого модуля мы узнаем, как отлаживать HTML.
- Using HTML sections and outlines: Продвинутый справочник по семантическим элементам и алгоритму выделения разделов (outline algorithm) в HTML5.

19 макетов веб-сайтов, которые заставят ваших пользователей вернуться за новыми
Множество веб-сайтов сияют цветом, яркими изображениями и полезным контентом. Но если оторвать цвет, видео, изображения, контент, что останется? Вы перейдете к основам веб-сайта и внезапно поймете: именно макет действительно придает красоту веб-сайту.
Что такое макет веб-сайта?
Макет веб-сайта — это шаблон (или структура), определяющий структуру веб-сайта .Он выполняет роль структурирования информации, представленной на сайте, как для владельца сайта, так и для пользователей. Он обеспечивает четких путей для навигации внутри веб-страниц и размещает наиболее важные элементы веб-сайта на переднем плане и в центре.
Макеты веб-сайтовопределяют иерархию контента. Контент будет направлять посетителей по сайту и должен как можно лучше донести до них ваше сообщение.
Короче говоря, макеты веб-сайтов — это важные элементы, которые делают веб-сайт успешным или неудачным.
Почему следует выбирать один макет вместо другого?
Следует внимательно делать выбор. Вот почему:
- Хороший макет удерживает пользователей на сайте, потому что он делает важную информацию легко доступной и интуитивно понятной для поиска. Плохая верстка расстраивает пользователей, которые затем быстро покидают сайт, потому что не могут найти то, что ищут.
По этой причине на поиск хорошего макета лучше всего потратить столько времени, сколько нужно, потому что пользователи не будут уделять вам больше нескольких секунд своего времени.
Итак, помимо решения проблемы выбора за доли секунды, хорошая компоновка имеет дополнительные преимущества. Привлечение посетителей может быть полезным усилием.
- При выборе макета может быть полезно также принять во внимание гештальт-закон закрытия . В нем говорится, что даже если форма изображения не завершена, человеческий глаз имеет тенденцию заполнять визуальные пробелы и распознавать изображение в целом. Чем это может быть вам полезно?
- Вы не будете обращать внимания на детали, а сосредоточитесь на общем виде страниц, образующих веб-сайт; пользователи найдут для себя смысловой путь.
- Вы обращаете внимание на детали, используя несколько дополнительных секунд для экспоненциального роста вовлеченности.
- Вы намеренно не обращаете внимания на детали, позволяя оригинальности говорить сама за себя; пользователи найдут для себя значимый путь, и они сохранят прочную память о вашем веб-сайте.
Пример того, как работает гештальт-закон закрытия
Знакомство с лучшими практиками макетирования
Чтобы продуктивно провести время при выборе дизайна макета, важно ознакомиться с некоторыми основными понятиями, связанными с макетом веб-сайта.Мы собрали ряд концепций, которые помогут вам сориентироваться в изобилии предустановленных макетов веб-сайтов.
Визуальный вес и отрицательное пространство
Визуальный вес воспринимается людьми, когда некоторые объекты на веб-сайте обладают большей визуальной силой. Эта визуальная сила может быть вызвана в определенных элементах с помощью различных методов. Среди них негативное пространство — это то, что нас здесь напрямую интересует.
Негативное пространство (пространство, лишенное каких-либо элементов) привлекает внимание к элементам, перевешивающим остальные, посредством сосредоточенной на них визуальной силы.
Пример визуального веса, созданного через негативное пространство
Пространство между черным квадратом и белыми квадратами направляет взгляд на левый элемент. Но левый элемент перевешивается четырьмя меньшими белыми квадратами. Черный квадрат несет более сильную визуальную силу.
Сбалансированный макет сайта
В сбалансированном веб-дизайне элементы, составляющие макет, поддерживают друг друга, так что пользователь видит текстовое содержимое одинаково важно.Кроме того, элементы легко сканируются в макете, который эффективно представляет их все. Дизайн производит впечатление устойчивости и приятен с эстетической точки зрения.
Один из самых популярных уравновешенных дизайнов — это симметричный баланс, где, подобно зеркальному отображению, визуальный элемент будет выглядеть одинаково по обе стороны от центра. Симметрия вызывает баланс, элегантность и удовольствие. Вы, наверное, тоже это почувствовали, глядя на архитектуру некоторых зданий, садов и даже на крылья бабочки.
Разделы для определенных аудиторий или функций
Расположение элементов, которые можно изменить, что означает, что пользователи могут легко переключаться на другие разделы веб-сайта. Чтобы помочь вам понять, как это возможно, мы предлагаем вам подумать о модных веб-сайтах, адресованных как мужчинам, так и женщинам.
Макет поддерживает 2 отдельных раздела на веб-сайте, один посвящен одежде для мужчин, а другой — одежде для женщин. Разделение макета обслуживает функциональный контент, очень полезный для двух разных целевых аудиторий.
Выйти за рамки стандартных раскладок
В то время как некоторые макеты следуют традиционному пути с целью наилучшего обслуживания функциональности, в других макетах используются смелые дизайны и структуры с целью оказать влияние на пользователя. Сломать шаблон означает неожиданное расположение элементов на веб-странице, и впечатления, которые оно вызывает, выделяются среди множества стандартных веб-сайтов, что пользователь не может не запомнить ваш веб-сайт.
Источник: Schweppes.ок.
Помните, что UX лучше дизайна. Всегда думайте о конечном пользователе. Сделайте тесты, прежде чем что-либо выпускать.
Создание визуального напряжения для привлекательных стимулирующих макетов
В веб-дизайне визуальное напряжение напрягает внимание пользователей, сосредотачивая его на ключевых моментах веб-сайта. Визуальное напряжение проявляется в контрастах пространства, цвета или яркости, и это легко заметно, если они переплетаются в идеальном общем балансе элементов.
Его роль состоит в том, чтобы визуально стимулировать пользователей отказаться от рутины веб-серфинга и обрабатывать информацию на веб-сайте в совершенно новом свете.
Визуальная напряженность в макете веб-сайта из-за неожиданного размещения некоторых элементов — Источник: Stripe
Используйте точки фокусировки, чтобы привлечь внимание к определенным элементам
Кнопка с призывом к действию может быть центром внимания. Изображение может быть центром внимания. Заголовки также могут быть координационными центрами. Все зависит от того, как они интегрируются в макет веб-сайта, поэтому они становятся наиболее интересными объектами на веб-сайте, привлекающими внимание пользователя.
Источник: Tesla.com
Благодаря фокусам ваши пользователи будут на полпути к конверсии (какой бы «конверсией» ни был ваш конкретный веб-сайт) — пользователи сконцентрируют свое внимание на этих фокусах и будут более склонны предпринимать действия, которые вы от них хотите. брать.
Дизайн макетов для достижения целей веб-сайта
Рекомендуется, чтобы перед тем, как приступить к разработке макета / просмотру шаблонов макета, вы должны определить , каковы цели веб-сайта .Они могут продавать товары, собирать трафик или просто очаровывать пользователей каким-нибудь произведением искусства. Макет сайта следует выбирать исходя из целей сайта. Это вызовет определенные действия пользователей, которые приведут к достижению этих целей.
Источник: Unbounce
Макеты, рассказывающие историю
Разработайте макет / найдите макет так, чтобы он соответствовал сообщению, которое вы должны передать. Разделы разделов должны собираться вместе, чтобы рассказывать полную историю.Каждый элемент в этой цепочке — это еще одна глава вашей истории.
Макет, состоящий из разделов функций, много говорящих о ценности приложения
Лучшие макеты веб-сайтов с доказанным успехом
Ниже вы найдете самые популярные и эффективные макеты веб-сайтов, которые дизайнеры со всего мира используют для создания своих веб-сайтов.
1. Зигзагообразная раскладка
Исследование показало, как пользователи просматривают содержимое веб-страницы: глаза перемещаются по странице в соответствии с направлением буквы Z.
- Сначала взгляд идет слева направо
- Далее глаз идет вниз, а влево
- Наконец, их глаза снова возвращаются вправо
Зигзагообразный макет, так как он неразрывно связан с обычным поведением веб-пользователей, применим к широкому кругу веб-сайтов в различных сферах деятельности.
Демонстрация веб-сайта ресторана— создана с использованием темы «Месмериз»
2. Макет F
Макет F-формы следует другому широко известному режиму сканирования, когда глаза перемещаются по странице в виде буквы F.
Благодаря связи с широко известным поведением пользователей, этот макет подходит для широкого спектра веб-сайтов, от веб-сайтов электронной коммерции до веб-сайтов портфолио.
Источник: Patagonia.com
3. Полноэкранное фото
В данном случае макет подразумевает распространение содержимого на полноэкранную фотографию / изображение. Таким образом, текстовые разделы или разделы меню служат для поддержки «живого» изображения. Подходит для веб-сайтов, которые хотят сразу же закрепить тему сайта в сознании посетителя.
Источник: Netflix
4. Схема сетки
Информация организована в виде сеток, что упрощает просмотр, и люди могут останавливаться на конкретных интересующих темах. Сетки позволяют равномерно распределять текст, фотографии и видео на веб-страницах, позволяя пользователям определять важность каждой единицы. Полезно для газет, видеоблогов и т. Д.
Источник: Икеа
Источник: iHeartRadio
5.Макет в одну колонку
Этот макет организует информацию в один столбец, и это один из самых простых макетов для размещения. За контентом (текст, фото, видео) легко следить, а необходимость сканировать — это не что иное, как определение ключевых точек интереса в этом единственном столбце. Подходит для исследовательских работ и длинных статей.
Кроме того, макеты в один столбец идеально подходят для мобильных устройств.
Источник: Средний
6.Макет избранного изображения
Один из наиболее распространенных в настоящее время макетов подразумевает создание избранного изображения, представляющего каждую страницу веб-сайта. Изображение служит для концентрации внимания и интереса к фокусу, выражающему тему страницы. Кроме того, изображение выступает в качестве источника смысла, который исходит именно из этой фокусной точки. Подходит для нишевых блогов, фрилансеров и профессионалов.
Демонстрация веб-сайта портфолио дизайнера — создана с помощью темы «Месмериз»
7.Асимметричная планировка
Асимметричная планировка играет с правилами симметрии до такой степени, что искажает их в пользу уникального обещания: мы можем предложить больше, чем просто совершенство. Уловка состоит в том, чтобы создать активное пространство и сделать белое пространство более живым.
Подходит для этой категории веб-сайтов с веб-дизайном, для необычных презентаций портфолио и инновационных бизнес-сайтов.
Источник: Kiwi.com
8.Макет разделенного экрана
Этот тип макета относится как к вертикальному разделенному экрану, так и к горизонтальному разделенному экрану. Как правило, вертикальный разделенный экран играет важную роль в придании двойной важности 2 или более отдельным областям. Цель здесь — способствовать быстрому выбору для лучшего взаимодействия с веб-сайтом сразу же.
Пример ниже несколько отличается тем, что он содержит как вертикальное, так и горизонтальное разделение на одной и той же странице. Если смотреть только на вертикальное разделение, это не побуждает сделать выбор, а скорее усиливает одно восприятие другим.
Макет с разделенным экраном рекомендуется для интернет-магазинов (например, для продажи мужчинам и женщинам) или для творческих веб-сайтов, «продающих здоровье» через веб-презентации (как в случае ниже).
Источник: RedLight.dev
9. Макет галереи заголовков и эскизов
Во все более визуально ориентированном онлайн-мире этот макет может творить чудеса. Он состоит из миниатюр изображений, ведущих к полному описанию этих тем, и заголовков (+ короткие презентации), которые служат путеводителем по альбому изображений.
Подходит для туристических сайтов, блогов и журналов.
Источник: wepresent.wetransfer.com
10. Модульная компоновка (также известная как компоновка карты / блочная компоновка)
Этот макет тесно связан с Material Design, протоколом проектирования, запущенным Google. Он становится все более популярным благодаря своей гибкости и отзывчивости. Модульная компоновка означает, что каждая единица контента (текст, изображения, видео, кнопки) включена в карточку или модуль, имеющий собственное выделенное пространство.
При применении модульных макетов к веб-сайтам достигается обтекаемый вид и очень связная композиция элементов на веб-странице.
Подходит для использования на бизнес-сайтах, где четкие и последовательные презентации имеют основополагающее значение для профессионального присутствия в Интернете.
Источник: UXPin
Источник: thefutur.com
11. Макет журнала
Макет журнала, который встречается в наши дни, представляет собой смесь некоторых других макетов, и все они служат для придания ауру великолепия новостям.
В приведенном ниже примере сочетаются макет галереи заголовок + миниатюры, макет избранного изображения, а также твердый F-образный макет, чтобы сохранить очарование журнала на должном уровне.
Такие комбинации подходят для интернет-журналов, но не ограничиваются ими.
12. Макет одной страницы
Хотя это не так широко распространено среди распространенных макетов веб-сайтов, мы хотели перечислить этот макет здесь из-за его довольно интересных характеристик. Он объединяет несколько действий на одной странице (например,грамм. Gmail). Контент загружается динамически с использованием JavaScript. И он построен так, что генерирует уникальные URL-адреса для каждой точки обзора.
13. Схема радиальной симметрии
Другой менее распространенный тип компоновки относится к радиальной симметрии. Центральная точка, из которой излучаются коррелированные элементы в округлой форме:
.Это упаковка
Теперь, когда вы ознакомились с различными макетами веб-сайтов, пора подумать, какой именно макет лучше всего подходит для вашего веб-сайта.Это универсальный макет или макет, адаптированный к определенной нише?
Для этого вы должны знать свою аудиторию, ее поведение, потребности и ожидания и создать соответствующее сообщение, которое идеально вписывается в макет. Макет будет иметь роль, позволяя сообщению сиять и быть настолько убедительным для пользователей, что они не могут не принять его.
Получите идеальный макет веб-сайта за 27 шагов
Создание макета веб-сайта не должно быть сложной задачей, особенно если вы знаете типичных ошибок, которых следует избегать.В этом посте мы рассмотрим шаги, которые необходимо предпринять, чтобы создать идеальный макет веб-сайта. Мы расскажем, что каждый новый разработчик веб-сайтов должен знать и делать перед тем, как начинать новый проект, и на что им следует обратить внимание, чтобы избежать ошибок.
Эти шаги охватывают не только аспекты дизайна, но и общие советы по рабочему процессу. На этой странице мы узнаем, как начать работу и основные этапы рабочего процесса дизайна, а на странице 2 вы найдете общие советы по подходу к дизайну макета веб-сайта и советы по завершению проекта.Следуйте этому совету, и вскоре вы будете на пути к созданию профессиональных макетов веб-сайтов. Вы также можете прочитать об атомном дизайне как способе структурирования вашего сайта.
Все еще ищете хозяина? Взгляните на наше руководство по лучшим услугам хостинга веб-сайтов и лучшим конструкторам веб-сайтов прямо сейчас. И это не описано здесь, но не забудьте свои страницы с ошибками! Взгляните на нашу подборку лучших страниц 404 для вдохновения.
Начало работы
01. Определите, что означает успех
Добраться до сути цели вашего дизайнаПеред тем, как приступить к работе, вам нужно знать, для чего вы разрабатываете.Помимо описания сайта, вам необходимо знать, чего от него ждут. Возьмем, к примеру, новостной сайт. Какая цель? Для того, чтобы сделать как можно больше показов рекламы или для лучшего восприятия чтения? Как будут измеряться эти цели?
Хороший редизайн — не обязательно самый яркий, но тот, который со временем улучшает производительность. Поговорите со своими клиентами перед тем, как приступить к дизайну, — это ключ к определению всего этого. Вам необходимо узнать, что их заботы и цели помимо письменного SOW (технического задания).
02. Понимание текущего сайта
Чаще всего участие дизайнера в проекте не происходит изолированно. Клиенты не всегда будут связываться с вами, чтобы начать что-то с нуля. В большинстве случаев вам нужно будет понять существующую систему, и если ваш проект призван бросить ей вызов, найти возможности для ее развития или следовать ей как есть.
Возможности безграничны. Понимание того, что происходит с точки зрения дизайна, является ключевым моментом, если вы хотите быстро двигаться и распознавать возможности для инноваций, в отличие от необходимости оспаривать то, что было установлено, и вывести из себя человека, неспособного понять требования.
03. Делитесь дизайном с клиентами на ранней стадии
Предлагая интерактивную концепцию или дизайн, «внешний вид и ощущения», вы должны убедиться, что вы и клиент как можно скорее попадете на одну страницу. Не тратьте слишком много времени на концепцию, прежде чем поделиться ею с клиентом.
После утверждения первоначальной концепции можно немного расслабиться и начать производство. Но после представления первой концепции, если клиент не влюбляется в нее, вы должны собрать достаточно отзывов, чтобы представить вторую, более подходящую концепцию.
Рабочий процесс проектирования
04. Сначала займитесь макетом
Это кажется очень очевидным, но я слишком часто обнаруживал, что дизайнеры сразу бросаются в свою работу, прежде чем задумываться о проблеме, которую они пытаются решить. Дизайн — это решение проблем, и эти проблемы не могут быть решены с помощью градиентов или теней, а скорее с помощью хорошего макета и четкой иерархии.
Подумайте о содержании, макете и функциональности. Убедитесь, что эти мысли соответствуют целям вашего клиента, и не стесняйтесь делиться ими.
05. Начните рисовать каркас верхнего уровня
Базовый каркас поможет вам структурировать макет (щелкните значок в правом верхнем углу, чтобы увеличить)Когда меня попросят создать внешний вид макета веб-сайта, Первое, что я делаю, — это создаю фреймворк верхнего уровня, который решает все проблемы проектирования. Фреймворк — это пользовательский интерфейс, который окружает контент и помогает пользователю выполнять действия и перемещаться по нему. Он включает в себя навигацию и такие компоненты, как боковые панели и нижние панели.
Если вы подойдете к своему дизайну с этой точки зрения, у вас будет четкое представление о том, что потребуется вашему макету при разработке разделов за пределами главной страницы.
06. Добавьте сетку
Пример сетки 978 с базовой линией 10 пикселейЭто так просто, как кажется. Перед тем, как что-либо проектировать, вам понадобится подходящая сетка. Нет веских оправданий для начала без сетки — и если вы этого не сделаете, могу вас заверить, дизайн будет выглядеть не так хорошо. Сетка поможет вам структурировать макет различных разделов; он проведет вас через конкретные требования к размеру экрана и поможет вам создавать адаптивные шаблоны, чтобы вы были единообразны с точки зрения интервалов, а также многих других проблем дизайна.
Чтобы узнать, как это сделать, ознакомьтесь с этим руководством по созданию сетки, которая адаптируется ко всем размерам экрана.
07. Выберите типографику
Практическое правило — использовать не более двух разных гарнитур в макете веб-сайта.Изучение различных шрифтов и цветов является частью этапа открытия проекта. Как правило, я бы рекомендовал не использовать более двух разных шрифтов на веб-сайте, хотя это действительно зависит от его характера. Выберите шрифт, который легко читается для больших кусков текста, и будьте более игривы с заголовками и призывами к действию.Ищете вдохновение? Взгляните на наш обзор идеальных сочетаний шрифтов или список бесплатных шрифтов. Не бойтесь использовать большие шрифты, будьте изобретательны и последовательны при использовании типографики.
08. Выберите свою цветовую тему
Инструменты, такие как Color Hunt, разработаны, чтобы помочь вам выбрать палитру.В процессе выбора набора гарнитур вы должны начать изучать, какие цвета вы будете использовать в интерфейсе, фонах и тексте. . Я рекомендую ограниченный набор цветов и тонов для общего пользовательского интерфейса.
Важно применять их последовательно во всем макете веб-сайта, в зависимости от функциональности каждого элемента. Подумайте о макете таких сайтов, как Facebook, Twitter, Quora и Vimeo. Помимо пользовательского интерфейса не должно быть никаких ограничений по цвету для иллюстраций или графических деталей, если они не мешают функциональности компонентов.
Если вы застряли, взгляните на наш список лучших цветных инструментов для веб-дизайнеров.
09. Упростите макет
Простые макеты, как правило, легче ориентироватьсяЧем проще структура сайта, тем легче пользователям ориентироваться.Каждый раздел должен рассказывать историю; ему нужна причина и конечный результат для пользователя. Макет должен помочь контенту выделить наиболее важные части этой истории.
На самом деле на странице не должно быть слишком много призывов к действию — все должно приводить к финалу: «Что я могу здесь сделать?»
Подумайте о самом простом макете, который вы можете себе представить для простой цели, и начните добавлять необходимые компоненты. В конце концов вы удивитесь, насколько сложно сделать это простым.
10. Уточняйте каждый компонент
Клаудио Гульери работал над дизайном пользовательского интерфейса в Microsoft Music.Относитесь к каждому компоненту так, как будто он может быть представлен на конкурсе дизайна. Если вы обратите внимание на каждый компонент, целое будет больше, чем сумма его частей. Я должен признать, что это не мой совет. Я слышал это в предыдущем агентстве и был шокирован тем, насколько ясным и правдивым было это утверждение.
Каждый компонент должен быть спроектирован так, как если бы он мог стоять отдельно, как лучший компонент на свете.Иногда дизайнеры оставляют определенные части сайта до последнего в своем списке дел и в конечном итоге не проявляют к ним особого уважения.
11. Ознакомьте клиентов с вашими решениями
Избегайте громких разоблачений своей работы. Одна из целей частого общения с клиентом — избежать сюрпризов при раскрытии своей работы. Когда я представлял свой прогресс, мне было более полезно взять их с собой в путешествие и показать, откуда я начал, соображения, которые у меня были при навигации по тому или иному испытанию и где я наконец приземлился, вместо того, чтобы просто показывать конец путешествия без контекста.
Сделав это, вы обнаружите, что они либо согласны с вашими выводами, либо в какой-то момент во время вашего прохождения укажут на недостаток или дополнительный вариант, который вы, возможно, не рассмотрели. В любом случае вы поговорите, и клиент почувствует себя более заинтересованным, поскольку он является частью процесса.
12. Думайте в движении
Движение необходимо при разработке интерактивного взаимодействияДвижение необходимо при разработке интерактивного взаимодействия. Ни один дизайн больше не может быть оценен сам по себе или как статическая композиция; Каждый компонент определяется своими отношениями с системой, и эти отношения требуют правильной передачи движения.Движение может иллюстрировать динамические эффекты на контент или интерактивные состояния в вашем макете. Для этой второй цели я рекомендую немного углубиться в прототипирование ваших дизайнов.
13. Прототип, прототип, прототип
Прототипирование — лучший способ проверить взаимодействияПрототипирование — лучший способ проверить взаимодействия и технологии. В настоящее время существует множество инструментов для создания прототипов, которые упрощают задачу, и вам не нужно быть гуру программирования, чтобы создавать эффективные прототипы.Это еще один способ заинтересовать клиента и познакомить его с концепциями и идеями, которые в противном случае потребовали бы подробного объяснения.
Следующая страница: Дизайн и упаковка
5 макетов домашней страницы, которые вы ДОЛЖНЫ попробовать в 2021 году
6. Панель навигации:Это план действий, который вы используете, чтобы показать своим посетителям, что важно и где они могут получить необходимую информацию.
Практическое правило:
- Включайте только необходимые страницы и не запутывайте пользователей слишком большим количеством ненужных опций.Ваши посетители не будут интересоваться (изначально) страницами об авторских правах, конфиденциальности и условиях обслуживания. Так что вставьте их в другое место — например, в нижний колонтитул.
- Создайте логические группы связанных ссылок, при этом наиболее важные ссылки будут организованы слева направо.
- Заголовки страниц должны быть короткими и информативными.
- Разместите панель навигации на видном месте, чтобы ее было легко найти.
Поставьте себя на место посетителей и спросите себя:
« Какое наименьшее количество шагов мне нужно сделать, прежде чем я смогу принять осознанное решение о покупке вашей услуги или продукта? “
2.ТИП СОДЕРЖАНИЯ ДЛЯ ВСТАВКИ Внизу страницы
Как упоминалось выше, не все будут прокручивать вашу домашнюю страницу вниз, чтобы просмотреть больше страницы.
Ваши посетители, которые на самом деле прокрутят вашу домашнюю страницу вниз, чтобы увидеть больше, — это те, кто заинтересован в том, что вы предлагаете, после прочтения вашего заголовка и подзаголовка (вашего содержимого в верхней части страницы).
В противном случае они бы уже покинули ваш сайт.
Итак, тип контента, который вы хотите вставить ниже сгиба, должен поддерживать ваш контент выше сгиба (что вы предлагаете и как вы можете решить проблемы своих клиентов).
Вот 2 типа контента, который вы должны отображать ниже сгиба:
1. Вторичный контент : контент, который недостаточно важен, чтобы размещать его выше сгиба, но все же имеет решающее значение для убеждения ваших посетителей стать клиентами или лояльными последователями.
2. Дополнительный контент : Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Давайте углубимся в более подробные сведения об этом содержимом в нижнем углу.После этого мы покажем вам 5 эффективных макетов домашней страницы, которые вы можете имитировать.
# 1) Разбивка вторичного содержания :Вторичное содержание усиливает Ваше первичное содержание (выше сгиба).
Цель состоит в том, чтобы убедить и рассказать посетителям, что именно они получат от использования ваших услуг или покупки ваших товаров.
1. Список преимуществ:Распространенная ошибка — большинство веб-сайтов сосредоточены на перечислении множества функций и не уделяют достаточно внимания описанию преимуществ для потенциальных клиентов / читателей.
В маркетинге есть проницательная поговорка — «Характеристики говорят, преимущества продают».
Главный вопрос, который задают посетители, — «так что мне в этом?» — «Почему я должен есть в вашем ресторане?» — «Почему я должен нанять тебя в качестве фотографа?»
Если вы зашли на веб-сайт и все, что вы видите, это большой список функций, например: « у нас есть 20 бутербродов, 15 салатов и 5 видов супов…». »или« , мы предоставляем вам 100 изображений на DVD и физическом альбоме… ». “
В итоге вы станете еще одним рестораном или сайтом фотобизнеса. Ничто не заставит посетителя вашего сайта узнать о вас больше.
Сосредоточьтесь на том, какую пользу принесут ваши посетители от вас — например, «органические, от фермы до стола, чтобы вы чувствовали себя здоровее и жили дольше» или «дети растут слишком быстро — мы поможем вам запечатлейте эти драгоценные моменты и воспоминания вместе со своим первым ребенком ».
Обратите внимание, что выгоды задействуют эмоциональную сторону людей — потому что это работает.
Вот хороший пример описания преимуществ домашней страницы Basecamp (Basecamp — это программное обеспечение для управления проектами, которое помогает командам управлять множеством двусторонних коммуникаций):
Источник: Basecamp.comСначала они перечисляют все головные боли и боли указывает на то, что может иметь их потенциальный покупатель (на эмоциональном уровне). Затем они обещают (преимущества), что их программное обеспечение может решить все эти проблемы.
Описание преимуществ не всегда означает решение конкретной проблемы.Это также может вдохновлять, например, как здорово будет отправиться в путешествие с семьей на новенькой машине!
Главное здесь — показать вашей аудитории, как их жизнь изменится к лучшему с тем, что вы им предоставляете.
Совет для профессионалов: Возможности листинга полезны только после того, как вы убедите своих посетителей в том, что вы можете принести им огромную пользу. Не выгружайте посетителям скучный список функций. Сосредоточьтесь на том, чтобы сообщить, какую пользу посетители могут получить от вас.
2. Индикаторы доверия:Индикаторами доверия могут быть истории успеха клиентов, отзывы или цитаты клиентов, профессиональная аккредитация (принадлежность отраслевых ассоциаций, оценка Better Business Bureau), цитаты в СМИ, количество репостов в социальных сетях и персонализированный дисплей. размолвки о членах вашей команды, чтобы создать доверие.
Люди покупают у людей или компаний, которые им нравятся и которым они доверяют.
Таким образом, показывая таким людям, как вы и ваш бренд, вы можете повысить свой авторитет и надежность.
Главное здесь — положительно связать свой бизнес с внешними сторонами и показать, что вашим бизнесом управляют люди, а не роботы.
Индикаторы доверия очень эффективны, чтобы помочь вашим посетителям на один шаг приблизиться к тому, чтобы стать клиентами — особенно когда они близки к переходу этой черты, но им просто нужен легкий толчок.
Помните — человек любит подписываться на других людей. Поэтому, когда они видят, что другие (такие же, как они) ведут с вами дела, они с большей вероятностью последуют за вами.Как вы думаете, почему мы постоянно ищем отзывы о различных услугах или продуктах?
3. Список функций:Список функций помогает вашим потенциальным клиентам ТОЧНО узнать, что они получают, совершая покупку.
Перечислите ваши самые привлекательные функции, которые захотят иметь ваши посетители.
Одна из самых больших ошибок, которые делают люди, — это то, что они перечисляют длинный список функций, которые не имеют отношения ко мне как к клиенту.
Даже если функции могут показаться интересными, мне все равно, что они не решат мою проблему или не отвечают моим потребностям.
Например: Когда я захожу на веб-сайт Volkswagen в поисках нового автомобиля, я не получаю ошеломляющего списка функций, таких как электромеханический усилитель руля с регулируемым усилителем . Хотя это важная функция, это не то, о чем заботится большинство покупателей автомобилей.
Вместо этого вам продают такие функции, как бесконечный люк на крыше и аудиосистему объемного звука с 10 динамиками. Это те особенности, которые волнуют людей и которые в конечном итоге будут продавать машину.
Volkswagen Touareg 2016 люк на крыше — Источник: vw.comПодумайте, какие функции понравятся вашей аудитории, и удалите лишние функции, которые не окажут серьезного влияния на вашу домашнюю страницу.
Совет для профессионалов: Если у вас есть много функций, которые нужно перечислить, вместо того, чтобы перечислять их все, выберите 10 лучших для вставки на вашу домашнюю страницу. Для других функций создайте отдельную страницу, посвященную функциям, где ваши посетители могут просматривать весь список функций.
# 2) Разбивка дополнительного контента:Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Например, статьи в блогах, объявления компаний, расписание мероприятий, отраслевые новости, карта расположения (если вы не занимаетесь ресторанным бизнесом).
Такой контент действительно имеет место на вашем веб-сайте, и, если его разместить в соответствующем месте, он может помочь составить общую картину того, чем занимается ваш бизнес. Но если их использовать неправильно, они могут создать беспорядок и путаницу.
Теперь, когда вы знаете, что следует включить на главную страницу, давайте посмотрим, как вы можете позиционировать свой контент, чтобы посетители могли получить удовольствие от просмотра!
Анатомия 5 эффективных макетов домашней страницы и
примеров шаблонов, которые вы можете использовать сегодня
Я собираюсь поделиться с вами 5 очень эффективными макетами домашней страницы.Диаграммы разбивают каждый компонент, расположенный выше и ниже сгиба.
Следуя этим макетам, вы можете оптимизировать свою домашнюю страницу. Если вы используете конструктор веб-сайтов с перетаскиванием, вы сможете легко перетаскивать свой контент, чтобы имитировать макеты, как показано на схемах ниже.
Я также привел несколько примеров шаблонов ниже, где домашние страницы уже эффективно настроены. Вы можете щелкнуть по ним, чтобы ознакомиться с актуальными шаблонами, и вы можете зарегистрироваться и сразу же начать пользоваться одним из них.
В каком-то смысле использование одного из этих шаблонов — это короткий путь, поскольку он позволяет вам получить преимущество, поскольку в шаблонах уже реализованы некоторые из лучших практик, которые я обсуждал выше!
Макет № 1
Этот макет довольно универсален, поэтому его можно применять практически в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 2
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 3
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы.Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 4 — Портфолио и сайты с фотографиями
Этот макет подходит для творческих компаний
(фотографы, дизайнеры, художники, музыканты и иллюстраторы)
Нажмите, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов с таким макетом домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 5 — Веб-сайты о продуктах питания, здоровье и красоте
Этот макет хорошо подходит для предприятий, которым больше выгодны визуальные коммуникации (в меньшей степени — письменный контент)
(рестораны, спа, салоны и кафе)
Нажмите, чтобы увеличить изображениеПримеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Все еще не можете выбрать подходящий шаблон для своего веб-сайта?
Выбор шаблона для дизайна вашего веб-сайта может быть либо очень увлекательным, либо ошеломляющим, либо для большинства людей — где-то посередине.
У нас есть набор критериев, которые мы используем при составлении предложений по дизайну шаблонов, чтобы помочь вам проанализировать все варианты дизайна.
Заключение и выводы
Эффективный дизайн домашней страницы — это не просто «красиво» — это о том, насколько легко вашим посетителям понять, что вы делаете, какие проблемы вы решаете и какую пользу они могут получить от ваших услуг или продуктов.НИКОГДА не позволяйте посетителям угадывать или решать, что делать дальше.Вместо этого создает очень четкий призыв к действию на вашей домашней странице, который направляет ваших посетителей к следующему шагу (например, перейти на страницу вашего продукта / услуги, подписаться на рассылку новостей, загрузить руководство, связаться с вами , так далее).
Постоянно спрашивайте себя, полностью ли понимают ваши посетители, что вы делаете и какие преимущества вы приносите. Сосредоточьтесь на описании преимуществ того, как вы можете помочь своим посетителям. — не выкидывайте список функций, которые не могут быть понятны вашим посетителям на эмоциональном уровне.
Не используйте сложную лексику или расплывчатые описания — говорите кратко, говорите прямо.
Имейте в виду, что вы не получите «идеального» дизайна домашней страницы с первой попытки. Это нормально — продолжать работать над его улучшением. Собирайте отзывы людей, чтобы увидеть, как вы можете стать лучше.
Наконец, взгляните на примеры шаблонов, которыми я поделился выше — вместо того, чтобы создавать свою собственную домашнюю страницу, эти примеры шаблонов могут дать вам фору для создания великолепно выглядящего и эффективного макета!
Ваши посетители не всегда могут найти ваши услуги / продукты полезными, но они никогда не должны неправильно понимать, что предлагает ваш бизнес.
Нашли это руководство полезным?
Вопрос — Это руководство принесло вам пользу? Оставьте комментарий ниже.
Знаете ли вы кого-нибудь, кому может пригодиться это руководство? Отправьте им эту страницу или нажмите кнопку «Поделиться» слева.
Вы будете помогать нам, распространяя информацию о нашем веб-сайте, и вы будете помогать им!
Лучшие макеты веб-сайтов на 2021 год (с примерами)
Макет вашего сайта может определить его успех.
Сделайте неправильный дизайн, и люди будут сбиты с толку и дезориентированы, разрушая взаимодействие с пользователем. Они могут пропустить важный контент или не увидеть призыв к действию.
Итак, прежде чем создавать веб-сайт, убедитесь, что вы правильно поняли идею макета.
Но важность вашего макета идет дальше. Дизайн должен соответствовать содержанию вашего сайта. При правильном макете ваш контент может сиять, но при неправильном он может стать переполненным, трудным для чтения и скучным.
В конечном итоге все сайты имеют сетку, которая находится под дизайном сайта. Эти столбцы и строки упорядочивают ваш контент и направляют взгляд пользователя по странице. В рамках этих сеток вы можете создать множество различных подходов. У каждого веб-сайта есть основная сетка, на которой дизайнер построил макет.
Однако, когда дело доходит до выбора правильного дизайна макета для вашего сайта, есть несколько общих отправных точек, которые вы можете использовать для начала.
Стоит сказать, что не нужно придерживаться одного подхода.Вы можете легко комбинировать несколько макетов на своем сайте или даже на одной странице, например, на целевой странице.
Тем не менее, давайте рассмотрим наиболее распространенные варианты макета, доступные вам.
1. Схема с одной колонкой
Несмотря на то, что это самый простой макет, который вы найдете, его популярность значительно выросла с появлением мобильного Интернета. Это потому, что веб-сайт может использовать один и тот же дизайн на мобильных устройствах, планшетах и настольных компьютерах, что сокращает время разработки.
Кроме того, макеты с одним столбцом хорошо подходят для создания удобного чтения, поскольку они сосредотачивают внимание пользователя на содержании, не отвлекая ни одну из сторон.Вот почему блог-сайт Medium использует его для всех своих статей.
Наконец, в сочетании с изображениями макет с одним столбцом может оказать сильное влияние, потому что он позволяет отображать эти изображения как можно больше. Ocean Resort — отличный пример этого в действии.
Помня об этих факторах, рассмотрите возможность использования макета в одну колонку, если вы хотите, чтобы люди проводили много времени за чтением на вашем сайте, или если у вас есть изображения, которым нужно, чтобы комната сияла.
Из-за своей простоты использование одноколоночной компоновки вызывает несколько проблем.Однако вам необходимо внимательно рассмотреть поток информации. В каком порядке пользователь должен видеть ваш контент?
Например, полезно дать пользователям краткое изложение того, что страница охватывает вверху, чтобы привлечь их внимание и предложить четкий призыв к действию ближе к концу.
Также подумайте о том, как заставить пользователя прокручивать страницу вниз. Макеты с одним столбцом, как правило, длиннее, и пользователю не всегда очевидно, что в нижней части страницы находится больше содержимого. Может помочь визуальный индикатор, например стрелка.
Если макет с одним столбцом кажется немного ограничивающим, но у вас все еще есть много контента для передачи, подумайте о принятии дизайна, ориентированного на контент.
2. Макет, ориентированный на контент
Веб-дизайнеры часто используют макет, ориентированный на контент, на новостных сайтах или блогах, и он обычно имеет основной столбец для контента и один или несколько боковых столбцов для дополнительной информации.
Преимущество этого макета заключается в том, что он может помочь вам управлять длиной строки центрального содержимого, изменяя ширину боковых столбцов.Это имеет значение, потому что, если длина строки текста слишком длинная или короткая, его становится труднее читать, что снижает понимание и удержание информации.
Однако, если все сделано правильно, макет, ориентированный на контент, идеально подходит для любого веб-сайта, ориентированного на копирование. Секрет заключается в том, чтобы разбить содержимое этого макета на небольшие, легко усваиваемые фрагменты.
Например, в моем блоге вы обнаружите, что мой средний пост акцентирован заголовками, списками, изображениями и цитатами. Все это методы, помогающие пользователю сканировать статью и находить интересующие ее части.
Также следует уделить особое внимание боковым колонкам. Очень важно, чтобы веб-дизайнер поместил в эти столбцы правильный контент и чтобы они визуально имели правильный вес.
Проблема в том, что пользователи ожидают найти вторичный контент в боковых столбцах и поэтому уделяют им меньше внимания. Поэтому, если вы планируете включить в боковой столбец что-то вроде призыва к действию, он должен быть достаточно сильным, чтобы привлекать внимание.
Например, обратите внимание, как Smashing Magazine использует красочную иллюстрацию кота, чтобы привлечь внимание к форме подписки на рассылку новостей в правом столбце.
Не то, чтобы макет, ориентированный на контент, подходил для каждой страницы вашего сайта. Веб-сайты часто сочетают этот макет с дизайном в стиле журнала.
3. Макет журнала
Как следует из названия, этот подход к размещению широко используется в журналах или новостных сайтах для показа большого количества различных историй.
Вдохновленные печатным макетом, они позволяют комбинировать заголовки и изображения для представления историй. Это может быть интересным способом передачи того, что по сути является списком ссылок.
Это также отличный макет для выделения регулярно обновляемого содержимого. Вот почему новостные сайты, такие как The Washington Post, так одобряют его.
Однако компоновка не лишена недостатков. Макет журнала может быть непросто сделать адаптивным, часто требуя полного изменения дизайна для устройств с меньшим экраном.
Этот стиль макета веб-сайта также может быть несколько подавляющим, с большим количеством изображений и заголовков, призывающих к вниманию.
Самый эффективный способ решения этой проблемы — создание четкой визуальной иерархии.Другими словами, сделайте одни «истории» крупнее других.
Например, обратите внимание, как веб-сайт Vogue фокусирует внимание на левом изображении, делая его значительно больше. Они эффективно говорят пользователю, где искать в первую очередь.
Также помогает то, что остальная часть пользовательского интерфейса проста, с чистой типографикой и простыми панелями навигации. Если вы собираетесь использовать макет журнала, вам нужно будет много работать, чтобы все было просто.
Еще одним потенциальным недостатком макета журнала является то, что он может выглядеть «квадратным», потому что сетка, лежащая в его основе, очень хорошо видна.Однако вы можете смягчить это, вдохновившись нашим следующим типом макета.
4. Схема разрыва сетки
Макеты, которые, кажется, нарушают основную сетку, могут быть визуально намного интереснее, чем более традиционные подходы. Они также отлично подходят для привлечения внимания к определенным элементам экрана, выходящим за рамки обычных столбцов.
Возьмем, к примеру, сайт VR Arles Festival. Обратите внимание, как они привлекают ваше внимание к своей панели навигации, перекрывая два столбца.
Еще одно практическое применение макета с разрывом сетки — использовать его для наложения текста на изображение таким образом, чтобы привлечь внимание к копии. Когда веб-страница полностью накладывает текст на изображение, его часто можно потерять. Однако, как вы можете видеть из приведенного ниже примера, если текст частично перекрывает изображение, он выделяется намного больше.
Обратной стороной макетов, разрушающих сетку, является то, что их сложно сделать правильно, особенно когда веб-сайты должны быть отзывчивыми. По правде говоря, большинство проектов, разрушающих сетку, не имеют ничего общего с этим.По-прежнему существует основная сетка, и все элементы экрана помещаются в нее. Просто сетка намного сложнее и поэтому не так очевидна. Это затрудняет их разработку.
Им присуща сложность, поэтому вы часто видите, что их используют дизайнерские компании, такие как дизайнерские агентства или модные бренды. Они демонстрируют степень изысканности дизайна, которая нравится определенной аудитории.
Если макет с разрывом сетки кажется слишком сложным для вашей ситуации, но вы все же хотите сделать что-то более инновационное и необычное, подумайте о полноэкранном дизайне.
5. Полноэкранный режим
Полноэкранные макеты, как следует из названия, помещаются на одном экране без необходимости прокрутки пользователю. Это делает их идеальными для повествования или презентаций.
Возьмем, к примеру, «Виды в кусках». Этот насыщенный интерактивный презентационный опыт рассказывает истории 30 вовлеченных видов.
Как видите, полноэкранные макеты лучше всего выглядят, когда они сопровождаются яркими изображениями. Это делает их отличным выбором для веб-сайтов, богатых фотографиями, иллюстрациями или видео.
Не то, что вы должны придерживаться единого подхода экрана строго. На первый взгляд сайт Ру на Парламентской площади кажется полноэкранным сайтом в том же смысле, что и Species in Pieces. Их великолепные изображения заполняют все окно просмотра.
Тем не менее, можно дополнительно перемещаться вниз страницы, чтобы увидеть дополнительный контент. К сожалению, это подчеркивает один потенциальный недостаток такого подхода к компоновке. Пользователи не всегда понимают, что могут прокручивать страницу, и поэтому могут пропустить ценный контент.
Также необходимо тщательно продумать, как макет адаптируется к разным размерам. Например, будет ли работать полноэкранный режим на мобильном устройстве? Кроме того, будут ли изображения обрезаться при изменении размера экрана или просто уменьшаться? Вы можете быстро найти фокусные точки изображений, которые обрезаются, вне видимой области при меньших размерах.
Тем не менее, если у вас есть потрясающие изображения, которые можно показать, вам будет сложно найти лучший дизайн макета. Но если вы хотите добавить некоторые описания и призывы к действию вместе с этими изображениями, вы можете рассмотреть альтернативный макет.
6. Альтернативная раскладка
Шаблон переменного макета — один из наиболее часто встречающихся в Интернете. Вы обнаружите, что он состоит из серии блоков содержимого, каждый из которых имеет двухколоночный макет. Блоки обычно состоят из изображения с одной стороны и текста с другой.
Название дает то, что изображение перемежается стороной. Таким образом, первый блок будет иметь содержимое слева и изображение справа, в то время как следующий блок меняет этот макет.
Это метод компоновки, который особенно нравится при объяснении функций или преимуществ продукта.Например, программные продукты, такие как Webydo, будут использовать изображение, чтобы показать функцию, а затем копию, чтобы объяснить, как она работает или какие преимущества она дает.
Не то, чтобы эти блоки содержимого ограничивались изображениями и текстом. Иногда сайты заменяют изображение на видео. Точно так же контентная сторона элемента может включать все, от значков до отзывов или призывов к действию.
Например, Convertkit включает отзыв и призыв к действию вместе с их текстом в каждом блоке контента.
Отчасти причина того, что чередующиеся блоки так распространены, заключается в том, что они представляют собой простой подход к компоновке с небольшими недостатками. Если вам нужно сообщить несколько торговых точек, это почти всегда надежный вариант макета.
Конечно, ваши требования могут быть другими, поэтому стоит рассмотреть еще один вариант — карточный макет.
7. Карточные макеты
Карточные макеты страниц — еще один распространенный подход к макету, который вы встретите в Интернете.
Макеты на основе карточек— отличный способ предоставить пользователям ряд вариантов для выбора, предоставляя им достаточно информации по каждому варианту, чтобы принять решение.
Это делает их популярным выбором для страниц со списком продуктов на сайтах электронной коммерции. Это позволяет веб-сайту отображать изображение продукта, описание и цену. Вы даже можете добавить такие функции, как «сохранить на потом», как это видно на веб-сайте Asos.
Однако вы найдете веб-сайты, использующие макеты на основе карточек, в любой ситуации, когда пользователям нужно выбирать из списка. Например, другое типичное использование — отображение списка статей в блоге или новостном сайте.
Карточный макет позволяет отображать изображение истории, заголовка и описания, а также любые дополнительные сведения о публикации, которые вы хотите включить. Блог Awwwards — отличный пример такого использования в действии.
Лучше всего то, что макеты на основе карточек работают хорошо отзывчиво, при этом количество карточек в ряду медленно уменьшается по мере уменьшения доступной ширины.
Однако у этого подхода есть несколько незначительных недостатков. Во-первых, карточки работают лучше всего, когда вы включаете изображение.Это означает, что если вы изо всех сил пытаетесь найти подходящие фотографии для каждого из пунктов вашего списка, вам может быть лучше с другим дизайном.
Другая небольшая проблема — различное количество контента. Если на одной карточке больше содержимого, чем на другой, пустое пространство может оставаться либо внутри карточки, либо между каждой строкой.
Один из способов решить эту проблему — не пытаться удерживать карты в одном ряду, как показано в примере ниже.
Тем не менее, это незначительная проблема, которая объясняет широкое распространение такого подхода к компоновке.
Другой не менее популярный дизайн — макет изображения героя.
8. Макет героя
Макет героя назван в честь изображений-героев, тех больших изображений с наложенным текстом, которые доминируют на домашних страницах многих веб-сайтов. Apple хорошо использует классический образ героя.
Pixave для MacOS развивает макет героя еще дальше, доминируя над дизайном домашней страницы.Что делает изображения-герои настолько распространенными, так это то, что они позволяют вам эффективно разместить свое ценностное предложение прямо в точке входа на ваш веб-сайт.
Как видно из приведенных выше веб-сайтов Pixave и Apple, они обычно состоят из большого фонового изображения, заголовка или строки и описания. Макеты героев также часто сопровождаются заметным призывом к действию.
Если вам нужно четко объяснить, что вы предлагаете на своей домашней странице или целевой странице, чтобы привлечь внимание, то изображение-герой вполне может быть вашим решением. Однако это, вероятно, степень их использования.
Иногда вы видите макет героя, используемый на последующих страницах.Но в большинстве случаев изображение главного героя просто отвлекает внимание от более ценного контента. Так что используйте с осторожностью.
Кроме того, у использования раскладки героя есть небольшой недостаток. Да, они распространены, но пользователи с ними знакомы, и они эффективны.
Значительно менее распространенным вариантом компоновки является компоновка с разделенным экраном.
9. Разделение экрана
Как и полноэкранный макет, разделенный экран — отличный способ привлечь внимание, когда пользователи впервые заходят на ваш веб-сайт, как вы можете видеть на главной странице компании, занимающейся веб-дизайном, ниже.
То, что делает приведенный выше пример таким эффективным, — это явная причина для разделения экрана. Сайт дает понять, что у их бизнеса две стороны — дизайн и разработка.
Похожий пример — когда вы хотите дать пользователям четкий двоичный выбор. Разделенный экран имеет большой смысл в этой ситуации, поскольку он делит экран поровну между двумя вариантами.
Например, модельное агентство 62 Management использует разделенный экран, чтобы побудить пользователей определить, ищут ли они модель — мужчину или женщину.
К сожалению, помимо этого ограниченного числа приложений, нет особых причин использовать дизайн с разделенным экраном. Это относительно ограниченный вариант компоновки, и просто не так много сценариев, где он уместен. Однако в тех случаях, когда это так, это, безусловно, лучший выбор.
Аналогичным вариантом, который обеспечит немного большую гибкость, является асимметричная компоновка.
10. Асимметричная компоновка
В то время как макет с разделенным экраном требует равного разделения посередине области просмотра, асимметричный дизайн позволяет разделить экран так, как вы сочтете нужным.
Преимущество этого макета перед разделенным экраном заключается в том, что он позволяет выделить определенную сторону страницы. Чем больше недвижимости у стороны, тем больше внимания вы уделяете ей. Это, в свою очередь, позволяет идентифицировать первичный и вторичный контент.
Имея предпосылки для первичных и вторичных столбцов, вы можете использовать этот подход несколькими способами. Например, Феликс Лесуеф использует этот метод на своем сайте для разделения контента и навигации.
Напротив, веб-сайт Nourish Eats использует второй столбец, чтобы вы могли увидеть следующий раздел своего веб-сайта.
Во многих отношениях асимметричная компоновка — отличный выбор. Он гибкий, относительно простой в реализации и менее используемый. Это удобный способ изменить внешний вид вашего веб-сайта без проблем, связанных с другими вариантами.
Как выбрать макет
Прочитав эту статью, вы сделали первый шаг в выборе правильного макета для своего сайта. Вы узнали, какие варианты доступны вам.
Затем вам нужно понять, какие варианты могут быть подходящими для вашего сайта.Один из способов сделать это — посмотреть на своих конкурентов. Однако я бы посоветовал не останавливаться на достигнутом. Опасность в том, что вы их скопируете, а это всегда отстанет на шаг позади.
Вместо этого взгляните на сайты в других секторах, которые имеют похожие типы контента с вашим собственным. Если у вас есть веб-сайт с брошюрами, ориентированный на аудиторию B2B, обратите внимание на другие похожие сайты. Точно так же, если у вас есть сайт электронной коммерции, обратите внимание на электронную коммерцию в других секторах.
Затем поработайте со своим дизайнером, чтобы поэкспериментировать с различными подходами.Предложите им каркасные схемы некоторых идей, основанные на различных макетах, и посмотрите, что лучше всего подходит для вашего контента.
Если вы обнаружите, что не можете принять решение или не уверены в правильном направлении, попробуйте предложить варианты для некоторых пользователей и узнать их реакцию. Не просто спрашивайте их, что они предпочитают, также спрашивайте, заметили ли они критический контент или поняли ли они, чем занимается компания.
По правде говоря, вы, вероятно, обнаружите, что выбираете разные подходы к макету для разных частей вашего веб-сайта, и это нормально.Потому что когда дело доходит до макета веб-сайта, использование правильного в нужное время имеет решающее значение.
Дизайн веб-страницы: 3 шага, которым должен следовать каждый дизайнер
Создание веб-страницы, которая воплощает почти волшебный подвиг сочетания эстетической красоты и яркости вашего сообщения, требует удачного сочетания искусства и науки. Секрет заключается в том, чтобы дать себе немного творческой свободы — при этом придерживаясь проверенной структуры.
Звук невозможен?
Не беспокойтесь, вот краткое руководство по созданию макета веб-страницы, повышающего конверсию, для любого бизнес-сайта.
Трехэтапный процесс разработки макета бизнес-сайта
Шаг 1. Сначала продумайте путь пользователя
Проведение исследования и обдумывание структуры домашней страницы до того, как вы начнете набрасывать идеи, имеет первостепенное значение для процесс проектирования. В процессе исследования убедитесь, что вы постоянно сосредотачиваетесь на первом впечатлении потенциальных клиентов. В конце концов, создание бизнес-веб-сайта, обеспечивающего отличный пользовательский интерфейс, практически невозможно без знания ожиданий целевых пользователей.
А веб-сайт, который не обращает внимания на доступность или не имеет хорошего пользовательского опыта, имеет гораздо меньше шансов привлечь приличный объем трафика — в конце концов, UX и SEO идут рука об руку. Есть выбросы с небрежным UX, которые все еще привлекают множество пользователей — см. Craigslist. Но у компаний с лучшим UX, таких как Uber, Airbnb и Slack, гораздо больше шансов заново изобрести свои отрасли.
Есть много способов исследовать потребности и ожидания пользователей, но интервью и сортировка карточек, вероятно, являются самыми популярными методами.Как только вы получите более глубокое представление о том, что ваша целевая аудитория ожидает от страницы, вы можете начать работу над информационной архитектурой.
Информационная архитектура (IA) — это организация информации на веб-сайте в ясной, интуитивно понятной и разумной форме.Подумайте о своем собственном опыте просмотра веб-страниц: переход на плохо спланированную веб-страницу, которая не доказывает свою релевантность за считанные секунды, расстраивает и, вероятно, заставит вас сразу же нажать кнопку закрытия или возврата.
Хороший IA создаст иерархию, которая выделяет наиболее важные элементы и удерживает посетителей. Без прочного «скелета», на котором можно было бы опираться, вы настроите себя на неудачу.
Навигация — один из ключевых аспектов IA, который следует учитывать на раннем этапе.Неважно, насколько красив ваш сайт, если пользователи не могут сориентироваться в нем.
Хорошая навигация имеет три основные характеристики:
- Простота
- Четкость
- Последовательность
Ваша цель должна заключаться в том, чтобы направлять пользователей к информации, которую они ищут, за минимальное количество кликов.Вы добиваетесь этого с помощью ясного, краткого и полезного языка панели навигации и единообразного дизайна всего сайта. Добавление функции резервного копирования, такой как хлебные крошки, также может значительно повысить удобство использования вашего сайта, помогая посетителю всегда понимать свое местоположение на сайте.
Шаг 2. Получите правильную визуальную иерархию
Лучшие веб-сайты делают это правильно.Сильная визуальная иерархия определяет разницу между дизайном макета веб-сайта, который направляет пользователей к действию, которое вы хотите, чтобы они предприняли, и сайтом, который просто выглядит хорошо . Люди — невероятно визуальные существа, и когда дело доходит до потребления контента в Интернете, мы часто сканируем страницу, чтобы быстро определить, найдем ли мы то, что нам нужно, прежде чем погрузиться в нее.
Как дизайнер, вы можете убедиться, что самая важная информация видно и привлекает пользователей.
Без четкой визуальной иерархии весь контент на странице кажется одинаково важным, что делает его подавляющим.
Различные принципы дизайна помогают создать сильную визуальную иерархию.
Сетки обеспечивают мощную настройку для создания связей между различными элементами на странице и дают ощущение порядка в макете. Сетка показывает, как все элементы взаимодействуют друг с другом на странице, и обеспечивает адаптивный дизайн с четкой структурой для выделения нужной информации.
Есть два основных шаблона сканирования глаз, которые люди используют для быстрого сканирования блоков контента:
- F-образный шаблон
- Z-образный шаблон
Как дизайнер, у вас есть большой контроль над тем, куда будут смотреть посетители веб-сайта при сканировании вашей страницы, поэтому очень важно настроить для них правильные пути.Мы часто сталкиваемся с F-образным рисунком на сайтах с большим количеством текста, таких как блоги и новостные сайты.
Важно отметить, что группа Нильсена-Нормана — люди, открывшие этот паттерн чтения в 2006 году — недавно пересмотрела свое исследование и прояснила некоторые заблуждения, связанные с ним: F-образный паттерн на самом деле вреден для пользователей и бизнеса и следует избегать.
Если пользователи просматривают ваш веб-сайт по F-образному шаблону, это означает, что они отдают предпочтение левой стороне страницы и упускают важный контент справа.Чтобы предотвратить F-сканирование, вы должны отформатировать контент на своем сайте таким образом, чтобы он направлял их на информацию, которую вы считаете наиболее важной.
Вот несколько способов направить посетителей к чтению наиболее важного содержания:
- Включите наиболее важную информацию в первые два абзаца
- Используйте заголовки и подзаголовки
- Важные слова или фразы, выделенные жирным шрифтом
- Группируйте небольшие суммы связанной информации визуально
- Часто используйте маркированные и нумерованные списки
Старайтесь делать тяжелую работу для ваших пользователей, чтобы свести к минимуму отвлекающие факторы и отговорить их от использования ярлыков.
Дизайн, препятствующий сканированию F-образной формы, хорошо подходит для сайтов с большим количеством текста, таких как блоги и новостные сайты. Z-образный узор лучше подходит для сайтов с минимальным количеством копий и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. На целевых страницах часто используется Z-образный узор, чтобы направлять пользователей по пути конверсии.
Этот макет веб-сайта отлично подходит, когда вы хотите привлечь внимание пользователей к конкретному призыву к действию или контенту на странице.Источник: Basecamp
Используйте пять основных строительных блоков дизайна, чтобы построить визуальную иерархию с HTML и CSS, понятную с первого взгляда:
1. Размер
В любом дизайне важно соотносить размер с важностью — самая важная информация должна быть самой большой на странице и требовать наибольшего внимания.
2. Цвет
Помните, что цветовая схема может функционировать как организационный инструмент, а также как инструмент брендинга / индивидуальности в дизайне.
3. Макет
Хорошее форматирование побуждает посетителей взаимодействовать с контентом по всей странице и быстрее находить самую важную информацию.
В этом ежеквартальном издании Google используется карточный дизайн для организации содержания на странице и поощрения их основной цели: подписки.Источник: Think with Google .
4. Интервал
Пустое пространство или отрицательное пространство — это инструмент дизайна, который дизайнеры используют для привлечения внимания к наиболее важным элементам пользовательского интерфейса
5. Стиль.
Выбор стиля, который соответствует и подчеркивает ваш бренд, поможет вам более эффективно донести свое послание.
Этот принцип требует, чтобы вы разделили ваш дизайн на три части (макет из трех строк и трех столбцов), чтобы увидеть, где пересекаются линии, и выяснить, где находятся фокусы дизайна. Это эффективный метод для создания композиции вашего веб-сайта и выбора расположения и обрамления элементов дизайна. Использование сетки — самый простой способ применить эту технику к любому дизайну.
Шаг 3. Сосредоточьтесь на кнопках призыва к действию
Ни один веб-сайт не обходится без кнопок призыва к действию (CTA).Фактически, маркетологи сказали бы, что они — самый важный элемент на странице, и все усилия должны быть сосредоточены на том, чтобы люди переходили по ссылкам. Стратегическое использование хорошо продуманных призывов к действию может значительно улучшить поток страницы и направить пользователя к конверсии, поэтому очень важно понять это правильно.
Вот что нужно учитывать при разработке кнопок.
Это может показаться очевидным, но вы будете удивлены, как часто веб-дизайнеры отказываются от функциональности и ясности в пользу творчества или какой-то новой причудливой тенденции JavaScript (да, я говорю о вас , призрачная кнопка).Чтобы пользователи понимали, что элемент — это кнопка, используйте стандартные визуальные подсказки, которые помогут им определить возможность нажатия, например форму, тени и блики.
Кнопки служат для того, чтобы сообщить пользователям, что им делать дальше.Если текст расплывчатый, люди будут думать, а не действовать. Четко объясните пользователям, что произойдет, если они перейдут по ссылке. Вот умный пример от Netflix.
При разработке четкого призывания к действию необходимо выделить три важных аспекта: цвет, контраст и расположение. Используйте привлекательный цвет с достаточным контрастом, чтобы выделить основные кнопки, и разместите их на видных местах, где пользователи не смогут их пропустить.
Что еще вы хотели бы знать о верстке?
Мы хотим копнуть глубже, чем 101 балл по этой жизненно важной теме — так что дайте нам знать, что еще вы хотели бы узнать!
Также не забудьте заглянуть на рынок шаблонов Webflow, чтобы найти множество высококачественных красивых шаблонов веб-сайтов — от электронной коммерции до веб-сайтов-портфолио.
10 принципов хорошего веб-дизайна — Smashing Magazine
Юзабилити и полезность, а не визуальный дизайн, определяют успех или неудачу веб-сайта. Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, решает все, ориентированный на пользователя дизайн стал стандартным подходом для успешного и ориентированного на прибыль веб-дизайна. В конце концов, если пользователи не могут использовать какую-либо функцию, она также может не существовать.
Юзабилити и полезность, а не визуальный дизайн, определяют успех или неудачу веб-сайта.Поскольку посетитель страницы — единственный человек, который щелкает мышью и, следовательно, все решает, ориентированный на пользователя дизайн стал стандартным подходом к успешному и ориентированному на прибыль веб-дизайну. В конце концов, если пользователи не могут использовать какую-либо функцию, она также может не существовать.
Мы не собираемся обсуждать детали реализации дизайна (например, где должно быть размещено поле поиска), поскольку это уже было сделано в ряде статей; вместо этого мы сосредотачиваемся на основных принципах , эвристиках и подходах к эффективному веб-дизайну — подходах, которые при правильном использовании могут привести к более сложным проектным решениям и упростить процесс восприятия представленной информации.
Обратите внимание, что вас могут заинтересовать статьи, связанные с удобством использования, которые мы публиковали ранее:
Принципы хорошего дизайна веб-сайтов и рекомендации по эффективному веб-дизайну
Чтобы правильно использовать принципы, нам сначала нужно понять, как взаимодействуют пользователи с веб-сайтами, как они думают и каковы основные модели поведения пользователей.
Как думают пользователи?
По сути, привычки пользователей в Интернете не сильно отличаются от привычек покупателей в магазине.Посетители просматривают каждую новую страницу, просматривают часть текста и нажимают на первую ссылку, которая вызывает их интерес или отдаленно напоминает то, что они ищут. Фактически, есть большие части страницы, на которые они даже не смотрят.
Большинство пользователей ищут что-нибудь интересное (или полезное) и интерактивное; как только будут найдены перспективные кандидаты, пользователи щелкнут. Если новая страница не соответствует ожиданиям пользователей, нажимается кнопка «Назад» и поиск продолжается.
- Пользователи ценят качество и надежность. Если страница предоставляет пользователям высококачественный контент, они готовы скомпрометировать контент с помощью рекламы и дизайна сайта. Это причина того, почему не очень хорошо спроектированные веб-сайты с высококачественным контентом с годами набирают много трафика. Контент важнее дизайна, который его поддерживает.
- Пользователи не читают, они сканируют. Анализируя веб-страницу, пользователи ищут какие-то фиксированные точки или якоря, которые будут вести их по содержимому страницы.Пользователи не читают, они сканируют. Обратите внимание на то, как «горячие» области резко переходят в середину предложений. Это типично для процесса сканирования.
- Интернет-пользователи нетерпеливы и настаивают на мгновенном удовлетворении. Очень простой принцип: если веб-сайт не может соответствовать ожиданиям пользователей, значит, дизайнер не выполняет свою работу должным образом, и компания теряет деньги. Чем выше когнитивная нагрузка и чем менее интуитивно понятна навигация, тем больше пользователи готовы покинуть веб-сайт и искать альтернативы.[JN / DWU]
- Пользователи не делают оптимального выбора. Пользователи не ищут самый быстрый способ найти нужную информацию. Они также не сканируют веб-страницу линейно, последовательно переходя от одного раздела сайта к другому. Вместо этого пользователи удовлетворены; они выбирают первый разумный вариант. Как только они находят ссылку, которая, как кажется, может привести к цели, очень высока вероятность того, что по ней сразу же нажмут. Оптимизация сложна и занимает много времени.Удовлетворение более эффективно. [видео] Последовательное чтение не работает в Интернете. Правый снимок экрана на изображении внизу описывает путь сканирования данной страницы.
- Пользователи следуют своей интуиции. В большинстве случаев пользователи не могут прочитать информацию, предоставленную дизайнером. По словам Стива Круга, основная причина этого в том, что пользователям все равно. «Если мы находим что-то, что работает, мы придерживаемся этого. Для нас не имеет значения, понимаем ли мы, как все работает, если мы можем их использовать.Если ваша аудитория будет вести себя так, как будто вы разрабатываете рекламный щит, тогда создавайте отличные рекламные щиты ».
- Пользователи хотят иметь контроль. Пользователи хотят иметь возможность управлять своим браузером и полагаться на единообразное представление данных на всем сайте. Например. они не хотят, чтобы новые окна появлялись неожиданно, и они хотят иметь возможность вернуться с помощью кнопки «Назад» на сайт, на котором они были раньше: поэтому рекомендуется, чтобы никогда не открывал ссылки в новых окнах браузера. .
1. Не заставляйте пользователей думать
Согласно первому закону удобства использования Круга, веб-страница должна быть очевидной и не требующей пояснений . Когда вы создаете сайт, ваша задача — избавиться от вопросительного знака — решений, которые пользователи должны принимать осознанно, учитывая плюсы, минусы и альтернативы.
Если навигация и архитектура сайта не интуитивно понятны, количество вопросительных знаков растет, и пользователям становится сложнее понять, как работает система и как добраться из пункта А в пункт Б.Четкая структура, умеренные визуальные подсказки и легко узнаваемые ссылки могут помочь пользователям найти свой путь к своей цели.
Рассмотрим пример. Beyondis.co.uk утверждает, что находится «за пределами каналов, продуктов, распространения». Что значит , значит ? Поскольку пользователи склонны исследовать веб-сайты в соответствии с шаблоном «F», эти три утверждения будут первыми элементами, которые пользователи увидят на странице после ее загрузки.
Хотя сам дизайн прост и интуитивно понятен, чтобы понять, о чем эта страница, пользователю необходимо поискать ответ.Вот что такое ненужный вопросительный знак . Задача дизайнера — сделать так, чтобы количество вопросительных знаков было близко к нулю. Визуальное объяснение расположено с правой стороны. Простая замена обоих блоков повысит удобство использования.
ExpressionEngine использует ту же структуру, что и Beyondis, но избегает ненужных вопросительных знаков. Кроме того, слоган становится функциональным, поскольку пользователям предоставляется возможность опробовать сервис и загрузить бесплатную версию.
Снижая когнитивную нагрузку, вы упрощаете посетителям понимание идеи, лежащей в основе системы. Как только вы это сделаете, вы сможете объяснить, почему система полезна и какие выгоды от нее могут получить пользователи. Люди не будут использовать ваш веб-сайт, если они не смогут его найти.
Как заставить работать дизайн-системы ? В своем предстоящем семинаре Smashing по успешным системам дизайна Брэд Фрост объясняет, как спланировать, реализовать и поддерживать успешную систему дизайна в вашей организации.Онлайн, а в прямом эфире . 29 июня — 13 июля 2021 года.
Перейти на семинар ↬2. Не теряйте терпение пользователей
В каждом проекте, когда вы собираетесь предложить своим посетителям какую-либо услугу или инструмент, старайтесь, чтобы ваши требования пользователей были минимальными. Чем меньше действий требуется от пользователей для тестирования услуги, тем больше вероятность того, что случайный посетитель действительно ее опробует. Новые посетители хотят играть с сервисом , не заполняя длинные веб-формы для учетной записи, которую они, возможно, никогда не будут использовать в будущем.Позвольте пользователям исследовать сайт и открывать для себя ваши услуги, не заставляя их делиться личными данными. Неразумно заставлять пользователей вводить адрес электронной почты для тестирования функции.
Как утверждает Райан Сингер, разработчик команды 37Signals, пользователи, вероятно, захотели бы предоставить адрес электронной почты, если бы их спросили об этом. после они увидели, что функция работает, поэтому они имели некоторое представление о том, что они собирались получить взамен.
Stikkit — прекрасный пример удобного обслуживания, которое почти ничего не требует от посетителя, ненавязчивого и удобного.И это то, что вы хотите, чтобы ваши пользователи чувствовали на вашем веб-сайте.
Видимо, клещу нужно больше. Однако регистрацию можно выполнить менее чем за 30 секунд — поскольку форма имеет горизонтальную ориентацию, пользователю даже не нужно прокручивать страницу.
В идеале устраняет все препятствия , не требует предварительной подписки или регистрации. Сама по себе регистрация пользователя является достаточным препятствием для навигации пользователя, чтобы сократить входящий трафик.
3. Умейте привлекать внимание пользователей
Поскольку веб-сайты предоставляют как статический, так и динамический контент, некоторые аспекты пользовательского интерфейса привлекают внимание больше, чем другие.Очевидно, изображения привлекают больше внимания, чем текст — точно так же, как предложения, отмеченные полужирным шрифтом, более привлекательны, чем простой текст.
Человеческий глаз — очень нелинейное устройство, и веб-пользователи могут мгновенно распознавать края, узоры и движения . Вот почему видеореклама чрезвычайно раздражает и отвлекает, но с точки зрения маркетинга она отлично справляется с задачей привлечь внимание пользователей.
Humanized отлично использует принцип фокусировки.Единственный элемент, который напрямую виден пользователям, — это слово «бесплатно», которое выглядит привлекательно и привлекательно, но при этом остается спокойным и чисто информативным. Тонкие подсказки предоставляют пользователям достаточно информации о том, как узнать больше о «бесплатном» продукте.
Сосредоточение внимания пользователей на определенных областях сайта с умеренным использованием визуальных элементов может помочь вашим посетителям добраться из пункта А в пункт Б, не задумываясь о том, как это на самом деле должно быть сделано. Чем меньше у посетителей вопросительных знаков, тем больше у них ориентации, и тем больше у них доверия к компании, которую представляет сайт.Другими словами: чем меньше нужно думать за кулисами, тем лучше будет пользовательский опыт, что в первую очередь является целью удобства использования.
4. Стремление к раскрытию функций
Современный веб-дизайн обычно критикуется из-за того, что он направляет пользователей с помощью визуально привлекательных 1-2-3 шагов, больших кнопок с визуальными эффектами и т. Д. Но с точки зрения дизайна эти элементы на самом деле не так уж и плохо. Напротив, такие руководящие принципы чрезвычайно эффективны, , поскольку они проводят посетителей через контент сайта очень простым и удобным для пользователя способом.
Dibusoft сочетает в себе визуальную привлекательность с четкой структурой сайта. На сайте есть 9 основных вариантов навигации, которые видны с первого взгляда. Однако выбор цветов может быть слишком легким.
Предоставление пользователю возможности ясно увидеть, какие функции доступны. — это фундаментальный принцип успешного проектирования пользовательского интерфейса. На самом деле не имеет значения, как этого добиться. Важно то, чтобы контент был понятен и посетители чувствовали себя комфортно при взаимодействии с системой.
5. Используйте эффективное письмо
Поскольку Интернет отличается от печати, необходимо адаптировать стиль письма к предпочтениям пользователей и привычкам просмотра. Рекламные материалы не будут прочитаны. Блоки длинного текста без изображений и ключевых слов, выделенных полужирным шрифтом или курсивом , будут пропущены. Преувеличенные выражения будут проигнорированы.
Обсуждение бизнеса. Избегайте красивых или умных названий, названий, связанных с маркетингом, фирменных названий и незнакомых технических названий.Например, если вы описываете услугу и хотите, чтобы пользователи создали учетную запись, «зарегистрироваться» лучше, чем «начать сейчас!» что опять же лучше, чем «изучить наши услуги».
Eleven2.com сразу переходит к делу. Никаких милых словечек, никаких преувеличенных заявлений. Вместо этого цена: именно то, что ищут посетители.
Оптимальным решением для эффективного письма является использование
- коротких и сжатых фраз (переходите к сути как можно быстрее),
- использование сканируемого макета (категоризация контента, использование нескольких уровней заголовков, использование визуальных элементов и маркированных списков которые прерывают поток однородных текстовых блоков),
- используйте простой и объективный язык (продвижение не должно звучать как реклама; дайте вашим пользователям разумную и объективную причину, по которой они должны использовать ваши услуги или оставаться на вашем веб-сайте)
6.Стремление к простоте
Принцип «будь простым» (KIS) должен быть основной целью дизайна сайта. Пользователи редко бывают на сайте, чтобы насладиться дизайном; более того, в большинстве случаев они ищут информацию , несмотря на дизайн . Стремитесь к простоте вместо сложности.
С точки зрения посетителей, лучший дизайн сайта — это чистый текст, без какой-либо рекламы или дополнительных блоков контента, которые точно соответствуют запросам посетителей или контенту, который они ищут.Это одна из причин, почему удобная печатная версия веб-страниц необходима для хорошего взаимодействия с пользователем.
Finch четко представляет информацию о сайте и дает посетителям возможность выбора вариантов, не перегружая их ненужным контентом.
7. Не бойтесь белого пространства
На самом деле очень трудно переоценить важность белого пространства. не только помогает снизить когнитивную нагрузку на посетителей, но и дает возможность воспринимать информацию, представленную на экране.Когда новый посетитель приближается к макету дизайна, первое, что он пытается сделать, — это просканировать страницу и разделить область содержимого на легко усваиваемые фрагменты информации.
Сложные структуры сложнее читать, сканировать, анализировать и работать с ними. Если у вас есть выбор между разделением двух сегментов дизайна видимой линией или некоторым пробелом, обычно лучше использовать решение с пробелами. Иерархические структуры снижают сложность (закон Саймона): чем лучше вам удастся предоставить пользователям ощущение визуальной иерархии, тем легче будет восприниматься ваш контент.
Пробел — это хорошо. Cameron.io использует пустое пространство в качестве основного элемента дизайна. В результате получается хорошо читаемый макет, который дает контенту доминирующее положение, которого он заслуживает.
8. Эффективное общение с помощью «видимого языка»
В своих статьях об эффективной визуальной коммуникации Аарон Маркус излагает три фундаментальных принципа, связанных с использованием так называемого «видимого языка» . — контент, который пользователи видят на экран.
- Организуйте : предоставьте пользователю ясную и последовательную концептуальную структуру.Согласованность, компоновка экрана, взаимосвязи и возможность навигации — важные концепции организации. Ко всем элементам следует применять одни и те же соглашения и правила.
- Экономьте : максимально используйте минимальное количество подсказок и визуальных элементов. Следует учитывать четыре основных момента: простота, ясность, различимость и акцент. Простота включает только самые важные для общения элементы. Ясность : все компоненты должны быть спроектированы таким образом, чтобы их значение не было неоднозначным. Самобытность : важные свойства необходимых элементов должны быть различимы. Акцент : самые важные элементы должны быть легко различимы.
- Общайтесь : сопоставьте презентацию с возможностями пользователя. Пользовательский интерфейс должен сохранять баланс разборчивости, удобочитаемости, типографики, символики, нескольких представлений, а также цвета или текстуры для успешного взаимодействия. Используйте макс. 3 шрифта максимум 3 кеглем — максимум 18 слов или 50-80 символов в строке текста.
9. Условные обозначения — наши друзья
Традиционный дизайн элементов сайта не делает его скучным. На самом деле, соглашения очень полезны, , поскольку они сокращают кривую обучения, необходимость разобраться, как все работает. Например, было бы кошмаром юзабилити, если бы все веб-сайты имели разное визуальное представление RSS-каналов. Это не сильно отличается от нашей обычной жизни, когда мы привыкли к основным принципам организации данных (папок) или совершения покупок (размещения товаров).
С условностями вы можете завоевать доверие пользователей, доверие, надежность и доказать свою надежность. Следуйте ожиданиям пользователей — поймите, чего они ожидают от навигации по сайту, структуры текста, размещения поиска и т. Д.
Типичным примером из сессий юзабилити является перевод страницы на японский язык (при условии, что ваши веб-пользователи не знают японский , например, с Babelfish) и поставьте перед вашими юзабилити-тестерами задачу найти что-то на странице на другом языке.Если условности применяются правильно, пользователи смогут достичь не слишком конкретной цели, даже если они не могут понять ни слова из нее.
Стив Круг считает, что лучше вводить новшества только тогда, когда вы знаете, что у вас действительно есть идея получше , но пользуйтесь преимуществами условностей, когда у вас их нет.
10. Тестируйте рано, тестируйте часто
Этот так называемый TETO-принцип должен применяться к каждому проекту веб-дизайна, поскольку тесты юзабилити часто дают важные идеи о серьезных проблемах и проблемах, связанных с данным макетом.
Испытать не поздно, не слишком мало и не по неправильным причинам. В последнем случае необходимо понимать, что большинство дизайнерских решений являются локальными; Это означает, что вы не можете однозначно ответить, лучше ли какой-либо макет, чем другой, поскольку вам нужно проанализировать его с очень конкретной точки зрения (с учетом требований, заинтересованных сторон, бюджета и т. д.).
Следует иметь в виду несколько важных моментов:
- по словам Стива Круга, тестирование одного пользователя на 100% лучше, чем тестирование отсутствия , а тестирование одного пользователя в начале проекта лучше, чем тестирование 50 ближе к концу.Согласно первому закону Бема, ошибки наиболее часты при разработке требований и при проектировании и тем дороже, чем позже они устраняются.
- тестирование — это итерационный процесс . Это означает, что вы что-то проектируете, тестируете, исправляете, а затем снова тестируете. Могут быть проблемы, которые не были обнаружены во время первого раунда, поскольку пользователи были практически заблокированы другими проблемами.
- тесты удобства использования всегда дают полезные результаты . Либо вам укажут на проблемы, которые у вас есть, либо укажут на отсутствие серьезных недостатков в дизайне, что в обоих случаях является полезным пониманием для вашего проекта.
- согласно закону Вайнберга, разработчик не подходит для тестирования своего кода . Это касается и дизайнеров. Проработав несколько недель над сайтом, вы больше не можете смотреть на него с новой точки зрения. Вы знаете, как он устроен, и поэтому точно знаете, как это работает — у вас есть мудрость, которой не хватило бы независимым тестировщикам и посетителям вашего сайта.
Итог: если вам нужен отличный сайт, вам нужно его протестировать.
Лучшие практики веб-макета — 12 неподвластных времени шаблонов пользовательского интерфейса
Тенденции дизайна пользовательского интерфейса могут приходить и уходить в Интернете, но несколько шаблонов пользовательского интерфейса выдержали испытание временем.Что делает шаблон пользовательского интерфейса вечным? Соблюдение лучших практик в области веб-макетов, которые обеспечивают сочетание удобства для пользователя и способности адаптироваться к меняющимся тенденциям и технологиям.
Есть несколько критериев, по которым шаблоны пользовательского интерфейса остаются неизменными. Удобство использования — одно из них. Шаблон пользовательского интерфейса, который «выглядит потрясающе», но не обеспечивает удобство использования , не прослужит долго .
Наиболее полезные шаблоны пользовательского интерфейса также адаптируются к меняющимся тенденциям. Макеты в виде карточек и сеток, например, могут быть реализованы дизайнерами пользовательского интерфейса различными способами.Адаптивность позволяет им продолжать выглядеть современными и модными, даже если они существуют уже много лет. То же самое верно и для других включенных здесь шаблонов пользовательского интерфейса.
Шаблоны веб-макетов в карточном стиле
Макеты в виде карточек были популяризированы такими сайтами, как Pinterest, Facebook и Twitter. Они стали стандартом для новостных сайтов и блогов, поскольку хорошо подходят для размещения большого количества контента на странице, сохраняя при этом отдельные элементы.
Как следует из названия, в этих макетах используются блоки содержимого, которые напоминают физические карты различных форм и размеров.Есть два основных формата макета. В одном макете карточки с одинаковыми размерами размещаются в сетке (как показано на главной странице блога о дизайне Toptal), а в другом используется гибкий макет с карточками разного размера, расположенными в упорядоченные столбцы, но без отдельных строк (как в макете Pinterest).
Макеты в виде карточек работают хорошо, потому что они позволяют упорядоченно размещать различный контент , сохраняя при этом все части отдельно. Карты также знакомы людям, потому что они узнают предметы в форме карт из реального мира.Они имеют психологический смысл и просты для использования людьми, даже если они новичок на веб-сайте.
Dribbble использует карточки для отображения проектов от дизайнеров. В шаблоне Deck используется другой подход к карточкам: почти полноэкранные карточки перемещаются с помощью параллаксной прокрутки.Макеты с разделенным экраном
Технически макеты с разделенным экраном восходят к 1903 году, к фильму Эдвина С. Портера « Жизнь американского пожарного ». Но в веб-дизайне пользовательского интерфейса макеты с разделенным экраном начали набирать популярность в 2013 году и действительно начали набирать обороты в 2016 году.
Макеты с разделенным экраном — популярный выбор дизайна, когда два элемента должны иметь одинаковый вес на странице. часто используются в дизайнах, где текст и изображение должны быть на видном месте. Размещение их рядом, а не вертикально или с текстом, наложенным на изображение, — это осознанный выбор дизайна, который может придать изысканное минималистское качество. Также часто встречаются два изображения, помещенные рядом, иногда с наложенным текстом.
Большинство дизайнов с разделенным экраном делятся довольно равномерно, хотя некоторые из них разделены с разным соотношением.(33:66 или 40:60 кажутся наиболее популярными соотношениями; когда экран делится на меньший размер, чем ⅓, это больше похоже на боковую панель, чем на настоящий дизайн с разделенным экраном.)
Дизайн с разделенным экраном особенно хорошо подходит для страниц товаров на сайтах электронной коммерции. Изображения продуктов должны быть видны на этих страницах, как и важная информация, такая как цена, технические характеристики, кнопки добавления в корзину и параметры продукта.
Разделенные экраны не обязательно должны иметь визуальный разделитель между половинами.Текст с одной стороны и изображение с другой являются популярным шаблоном дизайна с разделенным экраном.Крупная типографика
Крупная типографика существует с момента появления Интернета, но стала популярной, когда стал распространяться мобильный дизайн.
Крупный шрифт особенно популярен в заголовках и заголовках, но на некоторых сайтах он также встречается в основном тексте. При выборе правильного шрифта более крупный текст читается лучше и удобнее. Кроме того, это мощное визуальное заявление. Он особенно популярен в минималистичном дизайне, где другие визуальные элементы практически отсутствуют.
Крупная типографика, используемая для навигации. Большая типографика популярна в дизайне заголовков.Персонализация
Алгоритмы персонализациисуществуют уже много лет, адаптируя цифровой опыт к предпочтениям каждого человека. ИИ сделал эти алгоритмы еще более полезными, добавив такие функции, как алгоритмы подсказок, которые теперь могут точно предсказать, что человек захочет посмотреть, прочитать, изучить или купить в следующий раз.
На сайтах членства люди хотят видеть контент, который соответствует их желаниям и потребностям.Основываясь на предыдущем выборе подписчиков, Netflix предлагает превосходные алгоритмы прогнозирования, которые предлагают фильмы и шоу, которые они, скорее всего, будут смотреть. Такие сайты, как Medium , показывают людям статьи, которые им наверняка понравятся, когда они войдут в систему, в зависимости от того, что они читали и что им понравилось ранее.
Но персонализация может зайти слишком далеко. Алгоритмы рекламных сетей стали настолько продвинутыми, что иногда они могут предсказать, что люди могут быть заинтересованы в покупке, даже если они не искали продукт в Интернете или не упоминали его иным образом.Такой уровень предсказания может иногда вызывать у людей чувство, будто за ними шпионят. По этой причине UI-дизайнерам следует осторожно использовать персонализацию.
Netflix использует персонализацию, чтобы предлагать людям контент, который они могут захотеть посмотреть. Medium персонализирует домашний экран каждого пользователя со статьями, которые они могли бы прочитать, исходя из прежних привычек чтения и нового контента от пользователей и публикаций, на которые они подписаны.Сетки
Сеткидавно стали частью дизайна пользовательского интерфейса, начиная с макетов на основе таблиц в конце 1990-х (хотя они использовались в макете для печати таких вещей, как книги и газеты, задолго до этого).Когда CSS приобрел популярность для создания макетов, были разработаны более элегантные сеточные системы, самым ранним известным примером является сетка 960.gs.
Сетки обеспечивают визуальный баланс и порядок в дизайне, что упрощает восприятие контента людьми. В то же время сетки могут предложить большую гибкость в веб-макете. В большинстве систем сеток используются 12 или 16 столбцов с желобами между ними. Некоторые веб-сайты, которые используют макеты на основе сеток, делают сетки заметной особенностью дизайна.Напротив, другие более тонкие, с сеткой, которая становится очевидной только при внимательном рассмотрении (а иногда только тогда, когда фактическая сетка накладывается на дизайн).
В дополнение к сеткам макета на основе столбцов, сетки базовых линий обычно используются в веб-дизайне для логического размещения элементов по горизонтали. Это наиболее очевидно в типографике, например, при изучении расстояния между строками основного текста и заголовками. Базовый интервал горизонтальной сетки тесно связан с вертикальным интервалом сетки, используемым в веб-дизайне.
Веб-дизайн на основе сетки представляет содержимое сбалансированным и организованным способом. Использование содержимого разного размера в дизайне сетки добавляет визуальный интерес, сохраняя при этом упорядоченность содержимого.Веб-макеты в стиле журнала
Новости и периодические издания сильно повлияли на расположение журналов в Интернете. Вначале их в основном видели на новостных сайтах и в интернет-журналах. Со временем их популярность выросла в других секторах, и теперь их можно увидеть на разных типах сайтов, включая сайты электронной коммерции и блоги.
Макеты в стиле журналавключают избранную статью (или иногда несколько избранных статей в карусельном или аналогичном формате), а также второстепенные и третичные статьи на главной странице. У них также, как правило, есть несколько столбцов для содержимого, иногда разделенных на разделы. Эти веб-макеты хорошо подходят для сайтов с большим количеством контента, особенно тех, где свежий контент добавляется ежедневно.
Макеты в стиле журнала отлично подходят для демонстрации большого объема регулярно обновляемого контента.Разнообразные формы изображений делают этот макет в стиле журнала уникальным и запоминающимся.Одностраничные макеты
Одностраничные макеты помещают все основное содержимое сайта на одну веб-страницу. Навигация осуществляется посредством прокрутки, часто с помощью ярлыков для перехода к определенным разделам, а иногда и с эффектами прокрутки параллакса. Иногда они могут использовать дополнительные страницы для условий, политик конфиденциальности или другой информации, которая не является частью основного содержания, но это не должно мешать тому, чтобы макет считался одностраничным.
Одностраничные макеты веб-сайтов — отличное решение для сайтов с разреженным содержанием. Они также идеально подходят для повествовательного контента, такого как интерактивные детские книги.
Одностраничные макеты хорошо подходят для повествовательного контента, а использование навигационных подсказок («прокрутка вниз» и стрелка) делает дизайн более удобным для пользователя. Одностраничные макеты идеально подходят для повествований, таких как детские рассказы.Шаблоны F и Z
F- и Z-шаблоны относятся к тому, как взгляд человека перемещается по странице — как люди просматривают контент.F-образный шаблон содержит заметное содержимое в верхней части страницы с дополнительным содержимым, выровненным под ним по левой стороне страницы (примерно в форме буквы «F»). Z-образный шаблон имеет заметное содержание вверху, а дополнительный ценный контент — внизу. Глаз рисуется по диагонали от верхнего правого до нижнего левого угла страницы (примерно в форме буквы «Z»).
F-шаблоны подходят для страниц с большим количеством контента, чем Z-шаблоны, где существует четко определенная визуальная иерархия. Z-шаблоны более полезны, когда посетитель должен увидеть две части одинаково (или почти одинаково) релевантного контента.
F-образные шаблоны дизайна привлекают взгляд поперек, а затем вниз по левой стороне страницы. Z-образные шаблоны дизайна рисуют взгляд сверху, затем по диагонали обратно вниз и снова поперек.Асимметрия
Проще говоря, асимметрия — это отсутствие симметрии. В дизайне асимметрия создает более динамичный и органичный визуальный эффект. В большинстве случаев асимметрия создается с помощью изображений и текста, которые не идеально уравновешивают друг друга. Асимметрию также можно создать или усилить с помощью фоновых элементов, например, используя разные шаблоны между различными разделами страницы.
Поскольку асимметрия создает динамичное, энергичное визуальное впечатление, она полезна для брендов, которые хотят передать такой образ. Асимметрия также может быть неожиданной, делая дизайн более запоминающимся, и имеет практическое применение, когда включенный контент не будет хорошо работать в симметричном макете.
В этом веб-макете асимметрия достигается с помощью функций выделения текста и карточек. Использование цвета ценно при создании асимметричных макетов.Чистые и простые веб-макеты
Чистые и простые макеты входили и выходили из моды в дизайне пользовательского интерфейса на протяжении десятилетий, хотя чаще находились.Прелесть этих макетов заключается в том, что они ориентированы прямо на контент, без визуального беспорядка .
Чистые и простые макеты подходят практически для любого веб-сайта. Многие из других шаблонов пользовательского интерфейса здесь хорошо работают вместе с чистыми макетами. Существуют чистые версии сеток, макетов в журнальном стиле, асимметричного дизайна и макетов с разделенным экраном. Многие из самых элегантных веб-сайтов можно считать «чистыми», независимо от того, какие еще конструктивные особенности они могут включать.
Чистые и простые макеты могут по-прежнему включать иллюстрации, цвета и полезную информацию в незагроможденном виде. Широкие поля между изображениями, минимальная типографика и свободный макет на основе сетки работают вместе, чтобы создать этот чистый макет.Вкладки навигации
Вкладки навигации изначально были основой скевоморфного дизайна, напоминая вкладки в папках с файлами или разделители папок. Однако по мере развития навигация в стиле вкладок не всегда напоминает реалистичную вкладку. Вместо этого отличительной чертой вкладок навигации является то, что каждый элемент в меню визуально отделен от других элементов меню.Иногда это незаметно, а иногда появляется только при выборе пункта меню или наведении на него курсора.
Вкладки навигации лучше всего подходят для небольших меню с небольшим количеством элементов. В противном случае они могут выглядеть загроможденными. Однако их можно комбинировать с раскрывающимися списками для подменю, чтобы расширить их функциональность. Их также обычно можно увидеть в горизонтальной навигации, хотя существуют и вертикальные примеры.
Вкладки навигации хорошо сочетаются с раскрывающимися списками для элементов подменю. В некоторых проектах выделяется только активная вкладка.Карусели
Карусели контента обычно находятся в заголовке или главном разделе веб-сайта. Они часто содержат изображения в сочетании с текстом, хотя некоторые могут включать только одно или другое. Они используются для отображения нескольких частей контента в одном разделе веб-сайта, когда пространство ограничено.
Карусели отлично подходят для нескольких целей. Рекомендуемый контент в блоге или новостном сайте хорошо подходит для каруселей. Продукты, рекламные акции и распродажи также часто отображаются в каруселях на сайтах электронной коммерции.Хотя карусели обычно появляются в верхней части веб-страницы, их также можно использовать в подразделах для выделения связанного содержимого. Они являются популярным выбором как для содержания главной страницы, так и для отдельных страниц для определенных категорий контента или продуктов.
Карусели позволяют размещать несколько элементов важного контента в одной и той же области. Карусели отлично подходят для демонстрации избранных продуктов на сайте электронной коммерции.Непреходящие передовые практики в области веб-макетов
Неподвластный времени дизайн пользовательского интерфейса легко адаптируется и удобен для пользователя. Он работает для различных сценариев использования и сегодня выглядит так же хорошо, как и 10 лет назад (и будет выглядеть так же хорошо через следующие 10 лет) с небольшими изменениями.
Следование лучшим практикам в области веб-верстки с включением вневременных элементов дизайна пользовательского интерфейса приведет к созданию веб-сайта, который не выглядит или не кажется устаревшим за короткий промежуток времени. Это позволяет дизайнерам пользовательского интерфейса создавать цифровые впечатления, которые радуют пользователей и позволяют достичь целей бренда.
Сообщите нам, что вы думаете! Пожалуйста, оставьте свои мысли, комментарии и отзывы ниже.
• • •


 Размечается расположение основных блоков и элементов, проставляются ссылки.
Размечается расположение основных блоков и элементов, проставляются ссылки. Изучать его будет неудобно.
Изучать его будет неудобно.
 css" />
</head>
<body>
<div>
<div>
<h3>Шапка</h3>
</div>
<div>
<h3>Блок навигации</h3>
</div>
<div>
<h3>Меню</h3>
</div>
<div>
<h3>Контент</h3>
</div>
<div>
</div>
<div>
<h3>Подвал сайта</h3>
</div>
</div>
</body>
</html>
css" />
</head>
<body>
<div>
<div>
<h3>Шапка</h3>
</div>
<div>
<h3>Блок навигации</h3>
</div>
<div>
<h3>Меню</h3>
</div>
<div>
<h3>Контент</h3>
</div>
<div>
</div>
<div>
<h3>Подвал сайта</h3>
</div>
</div>
</body>
</html> Но по макету, чтобы дорого-богато.
Но по макету, чтобы дорого-богато. js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум.
js, как скачать пакет из npm и уметь пользоваться Webpack или Gulp (если он ещё не умер): пожать, минифицировать, запустить хот-релоад. И да, Git, нужно выучить десяток базовых команд. Это необходимый минимум. Многие веб-дизайнеры считают панель навигации частью заголовка, а не отдельным компонентом, но это не является обязательным требованием; на самом деле, некоторые также утверждают, что их разделение на отдельные компоненты улучшает доступность, поскольку раздельная структура будет понятнее для людей, пользующихся считывателями экрана.
Многие веб-дизайнеры считают панель навигации частью заголовка, а не отдельным компонентом, но это не является обязательным требованием; на самом деле, некоторые также утверждают, что их разделение на отдельные компоненты улучшает доступность, поскольку раздельная структура будет понятнее для людей, пользующихся считывателями экрана.

 googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h2>Заголовок</h2>
</header>
<nav>
<ul>
<li><a href="#">Домашняя страница</a></li>
<li><a href="#">Наша команда</a></li>
<li><a href="#">Проекты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
<form>
<input type="search" name="q" placeholder="Search query">
<input type="submit" value="Go!">
</form>
</nav>
<main>
<article>
<h3>Заголовок статьи</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris.
googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h2>Заголовок</h2>
</header>
<nav>
<ul>
<li><a href="#">Домашняя страница</a></li>
<li><a href="#">Наша команда</a></li>
<li><a href="#">Проекты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
<form>
<input type="search" name="q" placeholder="Search query">
<input type="submit" value="Go!">
</form>
</nav>
<main>
<article>
<h3>Заголовок статьи</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h4>Подраздел</h4>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p>
<h4>Ещё один подраздел</h4>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est.
Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h4>Подраздел</h4>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p>
<h4>Ещё один подраздел</h4>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est. </p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<aside>
<h3>Связанные темы</h3>
<ul>
<li><a href="#">Мне нравится стоять рядом с берегом моря</a></li>
<li><a href="#">>Мне нравится стоять рядом с морем</a></li>
<li><a href="#">Даже на севере Англии</a></li>
<li><a href="#">Здесь не перестаёт дождь</a></li>
<li><a href="#">Лаааадно...</a></li>
</ul>
</aside>
</main>
<footer>
<p>©Авторские права никому не принадлежат, 2050. Все права защищены.
</p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<aside>
<h3>Связанные темы</h3>
<ul>
<li><a href="#">Мне нравится стоять рядом с берегом моря</a></li>
<li><a href="#">>Мне нравится стоять рядом с морем</a></li>
<li><a href="#">Даже на севере Англии</a></li>
<li><a href="#">Здесь не перестаёт дождь</a></li>
<li><a href="#">Лаааадно...</a></li>
</ul>
</aside>
</main>
<footer>
<p>©Авторские права никому не принадлежат, 2050. Все права защищены. </p>
</footer>
</body>
</html>
</p>
</footer>
</body>
</html>
 Если он дочерний элемент
Если он дочерний элемент 
