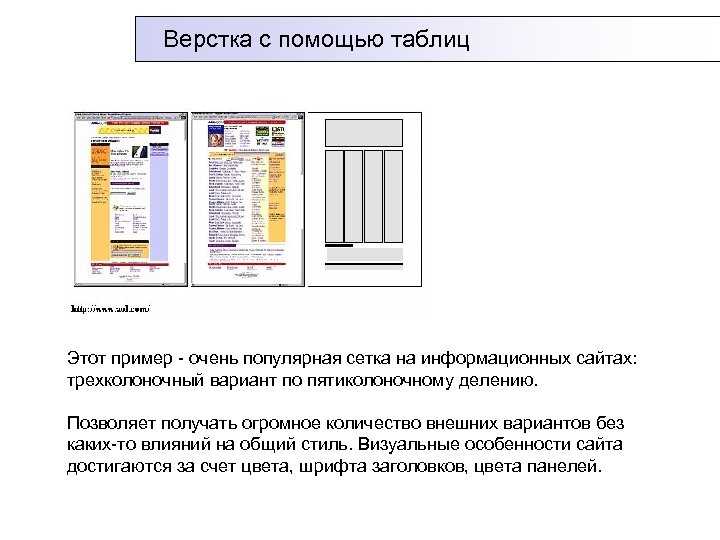
Что такое верстка веб-страниц
alexei , 01/03/2017 — 11:46
Верстка веб-страниц это создание HTML-кода, благодаря которому различные элементы (изображения, текст, формы) будут отображаться в документе в соответствии с ранее разработанным дизайнерским макетом. При этом учитываются все ограничения, которые накладывают технологии HTML и CSS, принимаются во внимание особенности различных браузеров.
Стоит сказать, что верстка считается одним из наиболее важных и достаточно сложных этапов создания любого сайта, в том числе и интернет-магазина (хотя уже готовый интернет-магазин можно найти на http://sellios.ru/gotovyj-internet-magazin). При этом ее можно отнести скорее к творческим процессам, так как здесь не существует каких-то явных алгоритмов действий.
Прежде чем верстальщик приступит к работе, дизайнер в графическом редакторе, например, Adobe Photoshop, подготавливает серию макетов веб-страниц.
Таким образом, верстальщик строит свою работу на основе набора рисунков, которые представляют макеты отдельных страниц сайта.
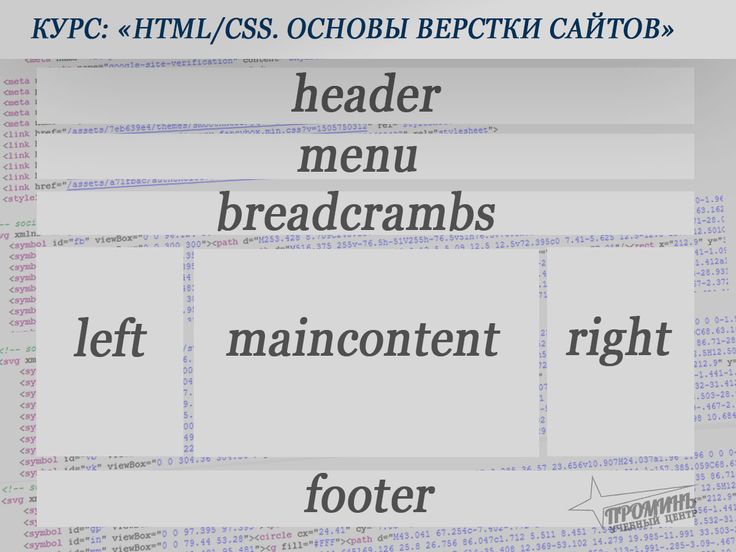
Проанализировав полученные рисунки, верстальщик решает, каким образом реализовать все это на веб-странице. Обычно, чтобы в дальнейшем было удобно работать, исходный макет разбивается на отдельные блоки. Как правило, выделяются такие крупные блоки, как «шапка», основное содержимое страницы и «подвал» (который может и отсутствовать). Кроме этого каждый из этих блоков может разбиваться на более мелкие блоки.
Предположим, что в соответствии с задумкой дизайнера вверху сайта должны быть цветная и белая полосы. На них должны отображаться заголовок сайта и набор пиктограмм, выравненных по центру. Положение пиктограмм по отношению друг к другу должно оставаться неизменным, и каждый рисунок является ссылкой на соответствующий раздели сайта.
Верстальщик может выбрать один из следующих вариантов реализации в HTML-коде указанных особенностей:
- сформировать единый рисунок и сделать его картой-изображением,
- разрезать картинку на отдельные фрагменты и свести их воедино при помощи таблицы, сделав из каждого отдельного фрагмента ссылку на соответствующий раздел сайта,
- позицианировав каждый элемент соответствующим образом.

При этом верстальщик должен помнить, что хотя все указанные методы приводят к необходимому результату, но у каждого из них есть свои недостатки. И эти недостатки следует также учитывать.
Когда с «шапкой» будет покончено, и она получит свое воплощение в HTML-коде, верстальщик переходит к работе над следующим блоком. Теперь, допустим, это будет блок с основным содержимым страницы. Здесь уже присутствует текст. Поэтому формируется файл CSS стилей, в котором будут учтены следующие факторы:
- различные цвета (фона, текста, ссылок, заголовков),
- гарнитура и размер основного шрифта и шрифта заголовков,
- размеры текста различных модулей (новостного блока, новых материалов, анонсов статей и т. д.),
- параметры различных линий и рамок.
Затем полученный CSS-файл подключается к документу и формируется окончательный HTML-код главной страницы.
Однако, на этом работа верстальщика не заканчивается. Ведь дизайнеры, как правило, также готовят макеты и других разделов сайта, а не только главной страницы. И эти макеты обычно имеют некоторые отличия от уже сделанной главной страницы. Таким образом, приходится вносить поправки, корректируя изменяющиеся элементы. Также учитывается тот факт, что статьи могут быть разными по объему, и это никаким образом не должно отражаться на внешнем виде веб-страницы. И это делается с каждым разделом.
И эти макеты обычно имеют некоторые отличия от уже сделанной главной страницы. Таким образом, приходится вносить поправки, корректируя изменяющиеся элементы. Также учитывается тот факт, что статьи могут быть разными по объему, и это никаким образом не должно отражаться на внешнем виде веб-страницы. И это делается с каждым разделом.
При этом на каждом этапе верстки проводится проверка, во время которой выясняется
- должным ли образом полученный код отображается в основных браузерах,
- остаются ли данные целостными, если размер шрифта в браузере изменится в ту или иную сторону,
- удобно ли будет работать с сайтом при отключенных изображениях,
- каким образом на внешний вид страницы влияет изменение разрешения монитора.
Если где либо выявляются какие-то ошибки, то в код шаблона вносятся необходимые исправления. И так до тех пор, пока число ошибок не станет минимальным.
Как правило, задача верстальщика не создать абсолютно все страницы сайта. Он делает только типовые документы, которые будут использоваться в качестве шаблонов. В дальнейшем веб-страницы будут формироваться на основе этих шаблонов либо динамически, при помощи системы управления контентом на сервере, либо заполняться текстом вручную и сохраняться в отдельных файлах.
Он делает только типовые документы, которые будут использоваться в качестве шаблонов. В дальнейшем веб-страницы будут формироваться на основе этих шаблонов либо динамически, при помощи системы управления контентом на сервере, либо заполняться текстом вручную и сохраняться в отдельных файлах.
Современный сайт — довольно сложный продукт, который одновременно имеет дело с множеством, часто противоречащих друг другу задач. Например, дизайн сайт должен быть привлекательным, а содержание интересным и полезным. При этом поисковики должны без проблем индексировать его материалы, а загрузка его страниц не должна занимать много времени. К тому же администрирование сайта также должно быть без проблем. Помимо этого сайт без каких-либо ошибок должен отображаться самыми различными, в том числе мобильными браузерами, реагировать на изменение размеров окна браузера и оставаться лояльным к изменениям пользовательских настроек.
Конечно, из всего сказанного дизайн и качество материалов сайта не относятся к верстке, однако на все остальное верстальщик вполне может влиять. И хотя то, что делает верстальщик скрыто в коде документа и находится как бы на заднем плане, именно от него зависит правильность отображения веб-страниц и скорость их загрузки.
И хотя то, что делает верстальщик скрыто в коде документа и находится как бы на заднем плане, именно от него зависит правильность отображения веб-страниц и скорость их загрузки.
Еще одна область, непосредственно связанная с версткой, это типографика. Еще ее называют типографическим искусством. И следует сказать, что это действительно искусство, в котором объединяются черты дизайна и верстки. Основывается это искусство на знании шрифтов и на том, как их использовать, как они воспринимаются, на чувстве стиля и т. д. Ведь крайне важно выбрать такой шрифт, чтобы текст был хорошо читаемым и легко воспринимаемым при любом изменении его размера. Когда готовятся полиграфические материалы, то за это отвечает дизайнер. Однако на этапе создания сайта к этой работе подключается и верстальщик.
Все это происходит из-за того, что HTML изначально имеет серьезные ограничения при работе со шрифтами. Дело в том, что гарантированно можно работать с несколькими гарнитурами, которые считаются универсальными и присутствуют во всех операционных системах.
Технология CSS самым серьезным образом расширила изначальные возможности HTML, но эти возможности все равно уступают программам создания полиграфических материалов. Таким образом, необходимо иметь четкое представление о работе атрибутов CSS, связанных с управлением текстом, как они применяются, какие ограничения имеют и как эти ограничения можно обойти. И это уже относится к сфере деятельности верстальщика.
Коротко об облачных технологиях в Интернете
Структура сайта и индексация поисковыми системами
что это такое и зачем нужна, с чего начать
Верстка сайтов — это расположение на веб-странице всех необходимых элементов согласно дизайн-макету: текста, изображений, таблиц, форм, кнопок и др. Внешне верстка представляет собой корректное отображение контента, а внутренне она реализуется с помощью языков HTML и CSS.
Содержание
- Что такое верстка
- Исходные данные, процесс и результат верстки
- Что должен уметь верстальщик
- Виды верстки сайтов
Что такое верстка
Понятие верстка пришло в веб-сферу из полиграфии, где оно обозначает создание печатного издания путем комбинирования текста и изображений. Верстальщик сайтов выполняет те же самые операции, что и журнальный верстальщик, только для иных целей и иными инструментами.
От того, насколько профессионально выполнена верстка сайта, зависит:
- его аккуратность и привлекательность;
- корректность отображения на различных устройствах;
- соответствие требованиям поисковых систем.
Верстка относится к сфере frontend-разработки — создания видимого для пользователя интерфейса программного продукта.
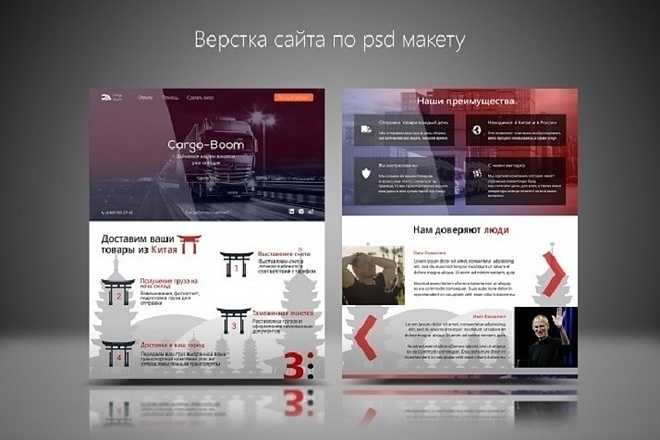
Фрагмент макета лендинга с версией для десктопа и смартфона от дизайнера Лены Золотухиной. ИсточникИсходные данные, процесс и результат версткиЧтобы верстальщик оформил страницу, ему нужны четкие указания, как она должна выглядеть в итоге: что должно быть в хедере и футере сайта, где должны располагаться тексты, картинки, какую форму и цвет должны иметь кнопки, какой размер шрифта и кегль использовать и др. Всё это должен продумывать веб-дизайнер и отражать в макете, а верстальщик должен перенести этот макет на сайт, учитывая все прописанные там параметры. Наиболее часто сегодня макеты предоставляются в форматах программ Figma, Adobe Photoshop, а также Sketch и Adobe XD.
Всё это должен продумывать веб-дизайнер и отражать в макете, а верстальщик должен перенести этот макет на сайт, учитывая все прописанные там параметры. Наиболее часто сегодня макеты предоставляются в форматах программ Figma, Adobe Photoshop, а также Sketch и Adobe XD.
Конечно, бывают случаи, когда дизайн-макета для верстки нет. Тогда верстальщику приходится самому придумывать оформление страниц либо брать шаблонные решения и «подгонять» их под нужды компании.
Чтобы перенести дизайн-макет на сайт, верстальщик использует HTML и CSS, а также JavaScript.
- HTML (HyperText Markup Language) — это язык разметки страниц, который помогает структурировать контент, то есть располагать все элементы в нужных местах.
- CSS (от Cascading Style Sheets) — язык описания внешнего вида элементов веб-страницы. Он отвечает за то, как конкретно будут выглядеть элементы: какой размер и шрифт будет у заголовка, какой цвет у кнопок и т.д.
- JavaScript — это язык программирования, позволяющий сделать веб-страницу интерактивной: например, показывать пользователю различные сообщения, реагировать на клики, записывать введенные пользователем данные на сервер и т.
 д.
д.
HTML и CSS работают в связке и позволяют сделать веб-страницу именно такой, какой ее задумал веб-дизайнер.
По завершении верстки необходимо ее проверить: соответствует ли она макету, корректно ли отображается на всех заданных устройствах и браузерах, выполняется ли весь задуманный интерактив (например, правильно ли работают формы заявок).
Что должен уметь верстальщикВерстальщик должен знать прежде всего HTML, CSS и правила валидной верстки. Существуют так называемые стандарты W3C, разъясняющие, какой код будут хорошо понимать другие разработчики, поисковые системы и браузеры. Валидный код улучшает скорость загрузки страниц и помогает поисковым роботам правильно обрабатывать контент.
Код можно проверить в валидаторе W3C. Для этого в строку проверки нужно вставить URL веб-страницы и нажать кнопку CHECK. Через пару секунд сервис покажет, какие ошибки есть в коде, и разъяснит их.
Этот сервис особенно полезен начинающим верстальщикам.
Кроме умения пользоваться языками разметки, верстальщик должен уметь читать PSD-файлы, документы Figma и Sketch, а именно понимать размеры элементов, отступы, параметры шрифтов, чтобы реализовать это всё на веб-странице. Вопреки распространенному мнению, frontend-разработчику необязательно самому уметь создавать дизайн-макеты в графических редакторах. Достаточно только знать, где посмотреть параметры элементов на макете, уметь ориентироваться в слоях и выгружать нужный контент из макета при необходимости.
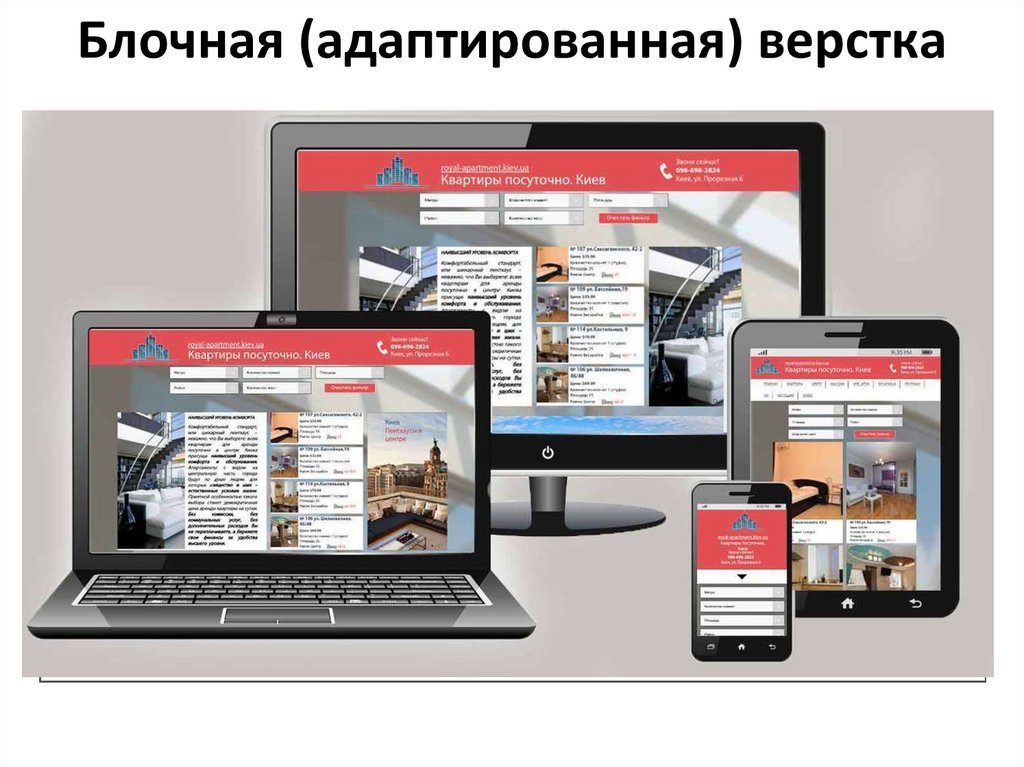
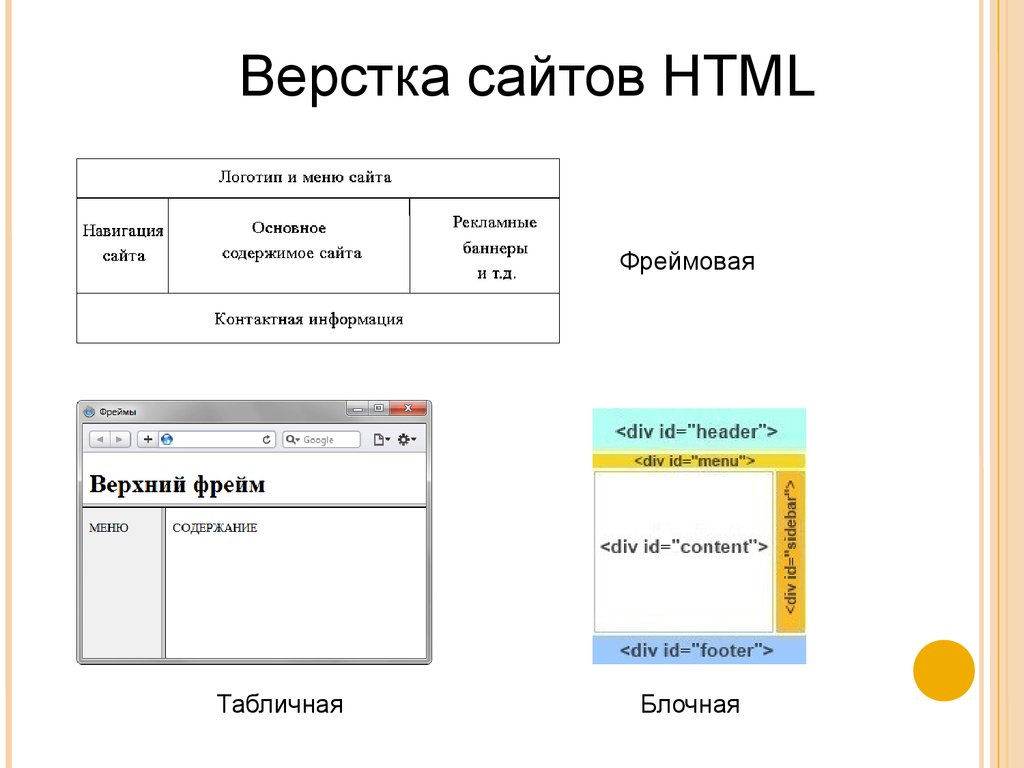
Виды верстки сайтовПо адаптивности и способу адаптации верстка бывает фиксированной, резиновой, адаптивной и гибкой.
Фиксированная верстка — это когда все элементы располагаются на строго определенном расстоянии друг от друга и имеют не меняющиеся в зависимости от устройства размеры. За основу чаще всего берется версия сайта для десктопов. На смартфонах сохраняются десктопные пропорции, поэтому элементы выглядят слишком маленькими. Такая верстка считается устаревшей.
На смартфонах сохраняются десктопные пропорции, поэтому элементы выглядят слишком маленькими. Такая верстка считается устаревшей.
Резиновая верстка — это когда элементы подстраиваются под размер экрана. Для этого верстальщик указывает, сколько процентов от первоначального блока должны занимать версии блоков для меньших экранов (например, 70%, 50% и т.д.).
Адаптивная верстка — верстка, «заточенная» под самые популярные разрешения экранов (ширину 320, 768, 1024 px и т.д.). Сайт понимает, с какого устройства его просматривают, и подстраивает отображение под ширину смартфона или планшета.
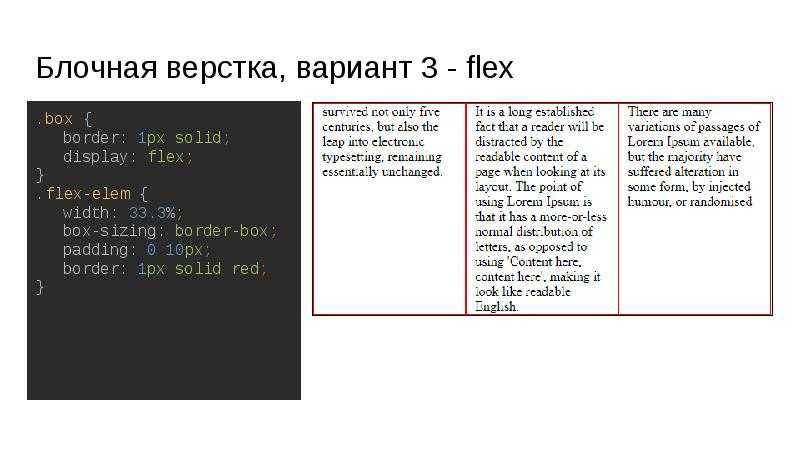
Версии одного сайта для десктопа и смартфонаГибкая верстка — это верстка с помощью технологии CSS Flexbox. Согласно ей, контент становится flex-элементами, которые можно довольно легко и эстетично расположить на экранах любого размера.
Flex-элементы в коде адаптивной версии сайта Ozon для смартфоновПо структуре и способу оформления в коде верстка бывает табличной и блочной.
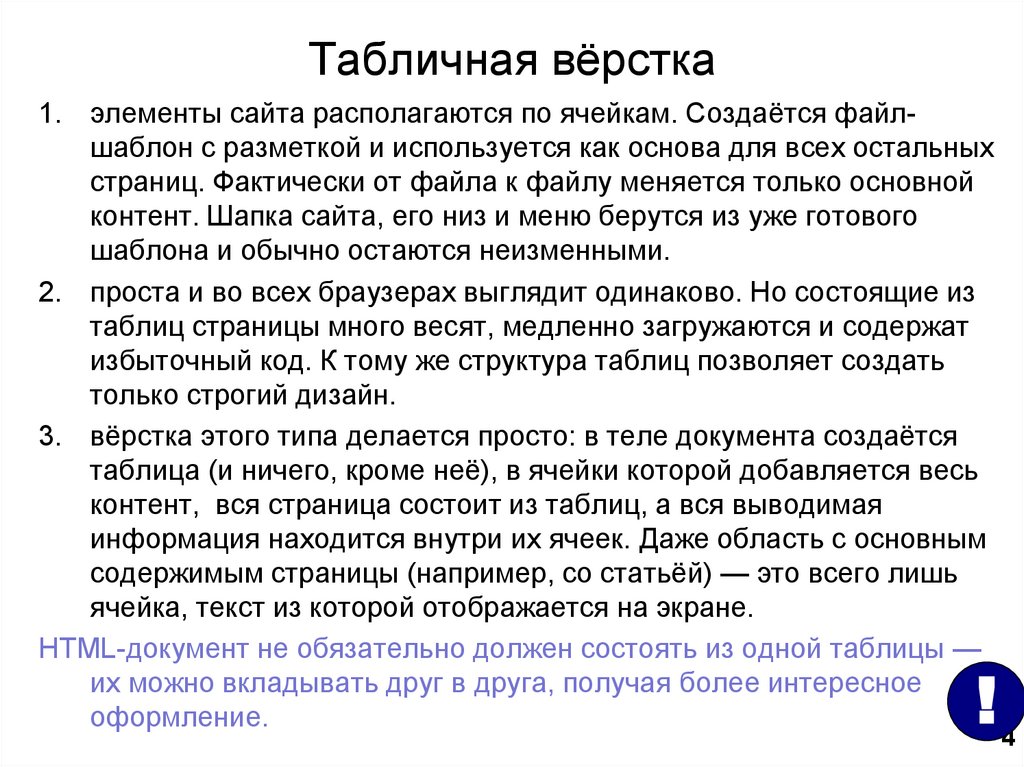
Табличная верстка — способ организации контента на странице, при котором она разделяется на ячейки невидимой таблицы. В коде этот тип верстки можно узнать по тегам <table>, <tr> и <td>. Данный тип верстки устарел и используется редко.
Блочная верстка — наиболее распространенный тип верстки, при котором каждый логический элемент контента (например карточка товара в каталоге интернет-магазина) представляет собой блок. Позиционирование, выравнивание, границы, тени и другие параметры блоков описываются CSS-стилями. В коде сайта данный тип верстки легко узнать по тегу <div>.
HTML-код страницы сайта OzonИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
amphtml/amp-html-layout.md на главной · ampproject/amphtml · GitHub
[ТОС]
Обзор
Основная цель системы компоновки — обеспечить, чтобы элементы AMP могли выражать свою компоновку. чтобы среда выполнения могла определить размер элементов до любых удаленных ресурсов, таких как Вызовы JavaScript и данных завершены. Это важно, поскольку это значительно уменьшает рендеринг и прокрутку.
Учитывая это, система макетов AMP поддерживает несколько, но гибких макетов.
которые обеспечивают хорошие гарантии производительности. Эта система опирается на набор атрибутов, таких как
как макет , ширина , высота , размеры и высота для выражения макета элемента и
потребности в размерах.
Поведение
Элемент AMP, не являющийся контейнером (т. е. макет != контейнер ), запускается в неразрешенном/непостроенном режиме, в котором
все его дочерние элементы скрыты, кроме заполнителя (см.
заполнителя ). JavaScript
и полезная нагрузка данных, необходимая для полного построения элемента, может все еще загружаться и инициализироваться,
но среда выполнения AMP уже знает, как изменить размер и расположение элемента, полагаясь только на классы CSS и макет , ширина , высота и медиа атрибуты. В большинстве случаев используется заполнитель , если он указан.
размер и положение занимают все пространство элемента. Заполнитель скрывается, как только элемент построен и его первая компоновка завершена. На это
точка, ожидается, что все дочерние элементы элемента будут правильно построены, расположены и готовы
для отображения и принятия ввода читателя. Это поведение по умолчанию. Каждый элемент может переопределить
например, скрыть заполнитель быстрее или держите его дольше.
Элемент имеет размер и отображается на основе атрибутов layout , width , height и media . по времени выполнения. Все правила макета реализуются через CSS внутри. Говорят, что элемент
«определить размер», если его размер выводится с помощью стилей CSS и не изменяется в зависимости от его дочерних элементов:
доступны сразу или вставляются динамически. Это не означает, что размер этого элемента не может
изменение. Макет может быть полностью адаптивным, как в случае с
по времени выполнения. Все правила макета реализуются через CSS внутри. Говорят, что элемент
«определить размер», если его размер выводится с помощью стилей CSS и не изменяется в зависимости от его дочерних элементов:
доступны сразу или вставляются динамически. Это не означает, что размер этого элемента не может
изменение. Макет может быть полностью адаптивным, как в случае с отзывчивый , фиксированная высота , заполнение и макетов flex-item . Это просто означает, что размер не изменяется без явного действия пользователя, например.
во время рендеринга, прокрутки или загрузки после загрузки.
Если элемент был сконфигурирован неправильно, в PROD он вообще не будет отображаться, а в режиме DEV среда выполнения отобразит элемент в состоянии ошибки. Возможные ошибки включают недопустимые или неподдерживаемые
значения макета и атрибуты высоты .
Атрибуты макета
ширина и высота В зависимости от значения атрибута макета элементы компонентов AMP должны иметь атрибут ширины и высоты , который содержит целочисленное значение в пикселях. Фактическое поведение макета определяется атрибутом макета
Фактическое поведение макета определяется атрибутом макета , как описано ниже.
В некоторых случаях, если ширина или высота не указаны, среда выполнения AMP может использовать эти значения по умолчанию следующим образом:
-
amp-pixel: И ширина -
amp-audio: ширинапо умолчаниюи высота
макет AMP предоставляет набор макетов, определяющих поведение компонента AMP в макете документа. Вы можете указать макет для компонента, добавив 9Атрибут 0009 layout с одним из значений, указанных в таблице ниже.
Пример : Простое адаптивное изображение, где ширина и высота используются для определения соотношения сторон.
jpg" макет = "отзывчивый" alt="изображение" >
Поддерживаемые значения атрибута макета :
| Значение | Поведение и требования |
|---|---|
| Нет | Если значение не указано, компоновка компонента определяется следующим образом:
|
контейнер | Элемент позволяет своим дочерним элементам определять свой размер, как обычный HTML div . Предполагается, что компонент не имеет определенного макета, а действует только как контейнер; его дочерние элементы отображаются немедленно. |
заполнение | Элемент занимает доступное ему пространство — как по ширине, так и по высоте. Другими словами, макет и размер элемента fill соответствуют его родительскому элементу. Чтобы элемент заполнил свой родительский контейнер, укажите макет «fill» и убедитесь, что в родительском контейнере указано position:relative или position:absolute . |
фиксированный | Элемент имеет фиксированную ширину и высоту без поддержки отклика. 9Должны присутствовать атрибуты 0009 width и height . Единственными исключениями являются компоненты Единственными исключениями являются компоненты amp-pixel и amp-audio . |
фиксированная высота | Элемент занимает доступное ему пространство, но сохраняет неизменной высоту. Этот макет хорошо работает для таких элементов, как amp-carousel , в которых контент расположен горизонтально. Атрибут height должен присутствовать. ширина 9Атрибут 0010 не должен присутствовать или должен быть равен |
гибкий элемент | Элемент и другие элементы в его родительском элементе с типом макета flex-item занимают оставшееся пространство родительского контейнера, когда родительский элемент является гибким контейнером (т. е. display: flex ). Атрибуты ширина и высота не требуются. |
внутренний | Элемент занимает доступное ему пространство и автоматически изменяет свою высоту в соответствии с соотношением сторон, заданным атрибутами width и height до тех пор, пока не достигнет размера элемента, определенного атрибутами `width` и `height`, переданными в amp-img или достигает ограничения CSS, такого как `max-width`. Атрибуты ширины и высоты должны присутствовать. Этот макет очень хорошо работает для большинства элементов AMP, включая Атрибуты ширины и высоты должны присутствовать. Этот макет очень хорошо работает для большинства элементов AMP, включая amp-img , amp-carousel и т. д. Доступное пространство зависит от родительского элемента и также может быть настроено с помощью CSS max-width . Этот макет отличается от адаптивного тем, что имеет внутреннюю высоту и ширину. Это наиболее очевидно внутри плавающего элемента, где адаптивный макет будет отображать 0x0, а встроенный макет будет увеличиваться до меньшего из его естественного размера или любого ограничения CSS. |
без дисплея | Элемент не отображается и занимает нулевое место на экране, как если бы его стиль отображения был нет . Этот макет можно применить к каждому элементу AMP. Предполагается, что элемент может отображать себя при действии пользователя (например, amp-lightbox ). Атрибуты ширина и высота не требуются. |
отзывчивый | Элемент занимает доступное ему пространство и автоматически изменяет размер своей высоты в соответствии с соотношением сторон, заданным атрибутами width и height . Этот макет очень хорошо работает для большинства элементов AMP, включая amp-img , amp-video и т. д. Доступное пространство зависит от родительского элемента и также может быть настроено с помощью max-width CSS. Атрибуты ширина и высота должны присутствовать. Примечание : Элементы с |
размеры Все элементы AMP, поддерживающие адаптивный макет , также поддерживают атрибут размеров . Значение этого атрибута является выражением размеров
как описано в размерах img, но распространяется на все элементы, а не только на изображения. Короче говоря, атрибут размеров описывает, как рассчитывается ширина элемента в зависимости от условий мультимедиа.
Когда атрибут размеров указан вместе с шириной и высотой , для макета по умолчанию используется адаптивный .
Пример : Использование атрибута
размеров В следующем примере, если окно просмотра шире, чем 320px , изображение будет иметь ширину 320 пикселей, в противном случае оно будет иметь ширину 100vw (100% ширины окна просмотра).
отключить встроенную ширину Атрибут размеров сам по себе устанавливает встроенный стиль ширины для элемента. При соединении disable-inline-width с размерами элемент AMP будет распространять значение размеров на базовый тег элемента, как с img , вложенным в amp-img , без настройки . встроенный ширина как размеры обычно делает сам по себе в AMP.
Пример : Использование атрибута disable-inline-width
В следующем примере ширина элемента не изменяется, а размер используется только для выбора одного из источников из srcset .
org/image1.png" макет = "отзывчивый" отключить встроенную ширину >
высота Все элементы AMP, поддерживающие отзывчивый макет , также поддерживает атрибут heights .
Значение этого атрибута представляет собой выражение размеров, основанное на выражениях мультимедиа.
аналогичен атрибуту размеров img, но с двумя ключевыми отличиями:
- Применяется к высоте, а не к ширине элемента.
- Допускаются процентные значения, например.
86%. Если используется процентное значение, оно указывает процент ширины элемента.
Когда атрибут heights указан вместе с ширина и высота , макет по умолчанию соответствует отзывчивому .
Пример : Использование атрибута высот
В следующем примере высота изображения по умолчанию составляет 80% от ширины, но если область просмотра шире 500 пикселей , высота ограничивается значением 200 пикселей . Поскольку атрибут
Поскольку атрибут heights указан вместе с width и height , макет по умолчанию равен отвечает .
носитель Большинство элементов AMP поддерживают атрибут media . Значение media — это медиа-запрос. Если запрос не соответствует, элемент вообще не отображается, а его ресурсы и, возможно, его дочерние ресурсы не будут извлечены. Если окно браузера меняет размер или ориентацию, медиа-запросы оцениваются повторно, а элементы скрываются и отображаются на основе новых результатов.
Пример : Использование атрибута
носителя В следующем примере у нас есть 2 изображения с взаимоисключающими медиа-запросами. В зависимости от ширины экрана одно из двух изображений будет выбрано и отображено. Атрибут
Атрибут media доступен для всех элементов AMP, поэтому его можно использовать с элементами, не являющимися изображениями, например с рекламой.
заполнитель Атрибут -заполнитель можно установить для любого элемента HTML, а не только для элементов AMP. Атрибут -заполнитель указывает, что элемент, отмеченный этим атрибутом, выступает в качестве заполнителя для родительского элемента AMP. Если указано, элемент-заполнитель должен быть прямым дочерним элементом элемента AMP. По умолчанию для элемента AMP сразу отображается заполнитель, даже если ресурсы элемента AMP не были загружены или инициализированы. Когда элемент AMP готов, он обычно скрывает заполнитель и показывает содержимое. Точное поведение по отношению к заполнителю зависит от реализации элемента.
Точное поведение по отношению к заполнителю зависит от реализации элемента.
<заполнитель amp-img src="preview.png" layout="fill">
запасной вариант Резервный атрибут можно установить для любого элемента HTML, а не только для элементов AMP. Резервное копирование — это соглашение, которое позволяет элементу сообщить читателю, что браузер не поддерживает этот элемент. Если указано, резервный элемент должен быть прямым дочерним элементом элемента AMP. Точное поведение резервного варианта зависит от реализации элемента.
Не удается воспроизвести анимированные изображения на этом устройстве.
без нагрузки Атрибут noloading указывает, следует ли отключить «индикатор загрузки» для этого элемента. Многие элементы AMP включены в список разрешенных для отображения «индикатора загрузки», который представляет собой базовую анимацию, показывающую, что элемент еще не полностью загружен. Элементы могут отказаться от такого поведения, добавив
этот атрибут.
Многие элементы AMP включены в список разрешенных для отображения «индикатора загрузки», который представляет собой базовую анимацию, показывающую, что элемент еще не полностью загружен. Элементы могут отказаться от такого поведения, добавив
этот атрибут.
(tl;dr) Сводка требований к компоновке и поведения
В следующей таблице описаны допустимые параметры, классы CSS и стили, используемые для атрибута макета . Обратите внимание:
- Любой класс CSS с префиксом
-amp- и элементы с префиксом i-amp- считаются внутренними для AMP, и их использование в пользовательских таблицах стилей не допускается. Они показаны здесь просто в ознакомительных целях. - Несмотря на то, что
ширина и высота указаны в таблице по мере необходимости, могут применяться правила по умолчанию, как в случае с amp-pixel и amp-audio .
Планировка Ширина/
Высота Требуется? Определяет размер? Дополнительные элементы CSS "отображение" контейнер № № № блок заполнение № Да, родительский размер.
№ блок фиксированный Да Да, указано шириной и высотой . № линейный блок фиксированная высота только высота ; ширина может быть авто Да, указанный родительским контейнером и высотой . № блок гибкий элемент № № Да, на основе родительского контейнера. блок внутренний Да Да, на основе родительского контейнера и соотношения сторон ширина: высота . Да, i-amphtml-sizer .
блок (ведет себя как замененный элемент) без дисплея № № № нет отзывчивый Да Да, на основе родительского контейнера и соотношения сторон ширина: высота . Да, i-amphtml-sizer . блок
Краткая история верстки HTML/CSS
Создание верстки может быть трудным, особенно когда речь идет об адаптивной верстке. Для новичков само разнообразие возможных подходов еще больше сбивает с толку, по крайней мере, так было со мной. Здесь я помещаю эти подходы в контекст и добавляю временную шкалу, чтобы немного прояснить ситуацию.
Мне нравится слушать, как коллеги и друзья рассказывают о старых добрых и плохих днях веб-дизайна, в частности о том, как в прошлом некоторые неинтуитивные, хакерские и другие безумные подходы считались лучшими практиками для решения общих задач веб-дизайна.
Здесь я думаю обо всем: от использования нескольких файлов изображений, чтобы придать квадратному блоку закругленные углы, вставки странных символов в CSS для исключения/включения определенных браузеров, до всевозможных других запутанных подходов к решению того, что казалось бы довольно простым. задачи по макету.
Учитывая, что макет страницы является одним из наиболее фундаментальных аспектов разработки веб-сайта, мне кажется удивительным, что CSS не предоставил лучшего метода для связывания всех элементов нашей страницы вместе с самого первого дня.
Ниже я рассмотрю каждый из наиболее распространенных методов обработки макета страницы более подробно.
Итак, какие подходы были/являются наиболее распространенными?
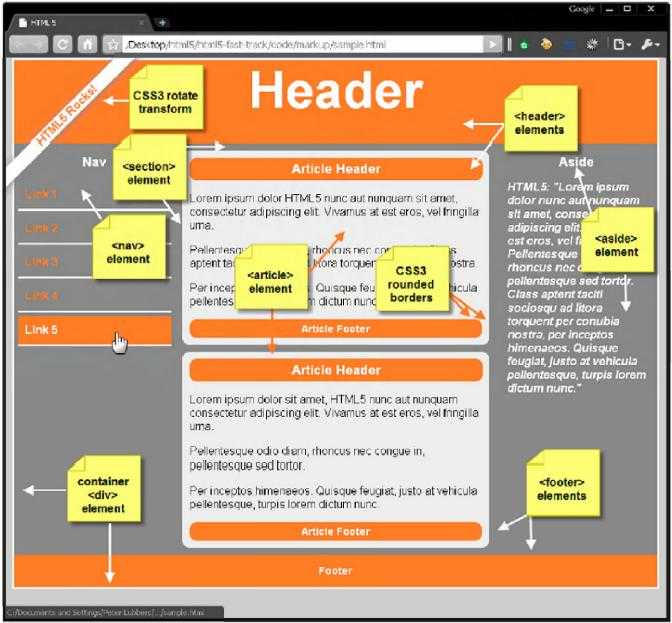
В первый день был элемент HTML , который отлично подходил для построения таблиц. По мере того, как макеты веб-сайтов становились все более сложными, вскоре также стал популярным методом создания макетов страниц.
Как этот метод стал таким распространенным? Если мы посмотрим на структуру страниц типичного веб-сайта того времени, нетрудно увидеть сходство с простой структурой таблицы:
К сожалению, по мере усложнения веб-сайта этот подход быстро ведет нас по огненному пути к ад вложенности, с таблицами внутри таблиц внутри таблиц внутри … что быстро становится трудно понять или управлять.
Кроме того, необходимость сделать макеты адаптивными полностью вытеснила этот подход и вернула к его первоначальному использованию... в качестве таблиц. Хотя приятно ностальгировать по старым веб-сайтам, созданным с бог знает сколько вложенных таблиц, этот метод по праву был ограничен книгами по истории CSS!
дисплей: встроенный блок;
Я до сих пор помню, как создал свою первую панель навигации для веб-сайта. Я хотел выровнять три блока рядом друг с другом в одну горизонтальную линию, и поэтому — по совету некоторых интернет-форумов — я невинно использовал дисплей: встроенный блок; .
Конечно, вместо этого:
Получилось следующее:
Сначала я предположил, что ошибся, или обнаружил баг... а знаете что, оказалось, это фича! Когда отображается свойство CSS : встроенный блок; , три элемента ведут себя (правильно) как встроенные элементы, т. е. как если бы они были тремя словами в строке.
Как следствие, любой пробел между ними в HTML-коде интерпретируется (опять же правильно) как соответствующий и отображается как таковой… в моем случае это раздражающий и нежелательный пробел.
Существует множество решений, как бороться с этим разрывом, как описано здесь Крисом Койером. Лично мне понравилось дзэн-подобное творчество, заключающееся в простом удалении закрывающих тегов в HTML:
.
<ул>
бой
пробел
Однако в итоге я использовал следующее решение CSS:
ул ли {
отображение: встроенный блок;
правое поле: -4px;
}
Хотя это сработало нормально, здесь мы должны иметь в виду, что ширина нежелательного пробела зависит от размера шрифта и, следовательно, отрицательного поля, которое мы применяем, чтобы отменить его.
В конце своей статьи Крис Койер рекомендовал вместо этого использовать поплавки, но к этому моменту я был морально истощен, и поэтому поплавки должны были подождать до моего следующего испытания.
float
Другим, немного более современным подходом было использование свойства float в сочетании с различными формами clear: Both; и часто специальный класс .clearfix применяется к различным элементам.
Объединив эти методы со свойством CSS position , можно было бы добиться многого, но чтобы заставить вещи работать, мы неизбежно заканчивали тем, что взламывали (по крайней мере, немного) и тратили энергию впустую, заставляя вещи работать, которые должны были работать из коробки. .
Дело не в том, что с что-то не так. float:left; , просто мы использовали его не по назначению.
Это плавание в лучшем виде:
[заполнитель codepen — работа в процессе]
display: flex;
Представление дисплея : гибкий; Свойство примерно в 2012 году стало настоящим шагом вперед, решив многие существующие проблемы с макетом и в целом порадовав веб-разработчиков и дизайнеров.
Для макетов страниц, которые можно определить в первую очередь с точки зрения столбцов или строк, flexbox ведет себя фантастически. Например, если мы хотим выровнять три блока в одну строку, display: flex; предоставляет нам современный и простой способ сделать это:
[заполнитель codepen — работа в процессе]
Или, если вы хотите создать адаптивную и гибкую навигацию, как показано в , этот пример .
Когда flexbox не подходит?
Если вам нужно создать более сложную и полностью управляемую компоновку, думая как о столбцах, так и о строках, flexbox достигает своих пределов.
Допустим, ваш дизайнер запрашивает у вас макет следующего содержания:
Не проблема, скажете вы… пока не обнаружите, что у него также есть очень конкретные идеи о том, как макет должен реагировать на мобильные устройства:
Это тот момент, когда вы чешете в затылке и вспоминаете, что дизайнер точно не ваш любимый коллега.
Для достижения вышеуказанного — реализованного с помощью flexbox — необходим Javascript для управления HTML-элементами, поскольку, как вы можете видеть, сами элементы изменили свой порядок.
Как раз в тот момент, когда я начал подозревать, что сообщество CSS и разработчики веб-браузеров являются группой мазохистов, которые отказываются разработать правильное решение для компоновки... CSS Grid вошел в мою жизнь.
CSS Grid
В данный момент времени display: grid; — единственное свойство CSS, предназначенное для создания гибких адаптивных макетов сетки. Для такого макета требуется область макета, которой можно управлять в двух измерениях — как по горизонтали, так и по вертикали — и это именно то, что делает CSS Grid.
Пока display: flex; дает вам полный контроль над столбцами или строками , используя display: grid; мы можем взять под контроль и одновременно.
С помощью CSS Grid проблема, с которой мы столкнулись выше, может быть легко решена с использованием только CSS, поскольку теперь у нас есть полный контроль над положением каждого поля в нашей системе сетки.
Прощай, флексбокс?
№
Flexbox и Grid служат разным целям и очень полезны. Как показано в приведенных выше примерах, иногда flex является лучшим решением.
Как показано в приведенных выше примерах, иногда flex является лучшим решением.
Flex и Grid также очень хорошо работают вместе: вы можете поместить flex-элемент в элемент Grid и наоборот. В каждом случае важно решить, какая система макета лучше всего подходит для этого макета.
Общий подход здесь заключается в использовании Grid для полных макетов страниц и Flex для всего остального. Это отличное эмпирическое правило, однако также возможно — и иногда правильный подход — использовать сетку и для построения компонентов.
Прежде чем приступить к разработке, первым шагом, возможно, будет рассмотрение того, является ли компонент, который вы планируете создать, одномерным (Flex) или двумерным (Grid).
Начало работы с CSS Grid
Путь от таблиц HTML до CSS Grid был долгим. Меня вдохновило чтение обо всех этих творческих и находчивых разработчиках, которые максимально использовали доступные свойства и определяли лучшие практики по ходу дела.
Однако сейчас CSS Grid становится новым стандартом.
Оставить комментарий