Как правильно подготовить макет к вёрстке? — Дизайн на vc.ru
Руководство для дизайнеров
18 788 просмотров
Мне часто передавали работу дизайнеров, которые уходили в отпуск или болели. Менеджеры и арт-директор считали, что я быстро нарисую недостающие страницы, ведь основная часть работы уже сделана.
Я открывал переданные макеты и не видел в них логики: куча текстовых стилей для однотипных случаев, слои не сгруппированы и не названы, старые варианты дизайна просто спрятаны. Чтобы успеть в отпуск, дизайнер в спешке сделал красивые PNG, не подумал про вёрстку и оставил мне сырые макеты. Чтобы доработать макет, я тратил время, которое не закладывалось в бюджет и сроки проекта. Менеджер обвинял меня в задержке, торопил и гундел за спиной. Обидно.
Иногда дизайнер сразу передавал неподготовленные макеты в верстку. Фронтендеры тратили уйму времени на поиск логики, и сроки вёрстки вырастали в два раза. Никто не винил дизайнера, ведь он сделал макеты вовремя. Все косяки ложились на верстальщиков, которые из-за несправедливости спивались и копили злобу.
Все косяки ложились на верстальщиков, которые из-за несправедливости спивались и копили злобу.
Такое у нас случалось часто. Но верстальщиков это достало. Они составили список ошибок в макетах и обсудили его с дизайнерами. После разговора мы собрали чек-лист из требований, которые дизайнер должен выполнить перед отправкой макета в вёрстку. Теперь дизайнеры делают чистые макеты, которые легко верстать. Мы решили рассказать вам про наш чек-лист, чтобы вы не наступали на наши грабли и жили вечно в добром здравии.
Как подготовить макеты к вёрстке?
Закладывайте время на подготовку макетов к вёрстке
Делать чистые макеты сразу сложно: клиенты постоянно меняют контент, арт-директор приходит с крупными правками в последний момент, верстальщики срезают дизайнерские фишки из-за отсутствия времени и бюджета. Объясните это команде и дополнительно закладывайте время на сборку макета.
Разберитесь с текстами
При работе над проектом дизайнер может случайно наплодить кучу текстовых стилей для однотипных случаев. Например, незначительно могут отличаться кегль и интерлиньяж в одинаковых абзацах. Это частая проблема больших проектов со множеством экранов.
Например, незначительно могут отличаться кегль и интерлиньяж в одинаковых абзацах. Это частая проблема больших проектов со множеством экранов.1. Составьте список текстовых стилей для всех элементов
Укажите гарнитуру, начертание, кегль и межстрочное расстояние. Пропишите поведение текстов для разных разрешений:
- как меняются кегль, начертание и интерлиньяж;
- какие текстовые стили пропадают.
Список стилей должен быть конечным:
Лайфхак: для скетча есть плагин CRAFT от InVision. Он сам создаёт список стилей и позволяет избавиться от лишних.
Бывает, что в макете для одного конкретного случая вводится новый текстовый стиль и больше нигде не используется. Например, стандартный текст дико смотрится с маленькой иконкой. Оставьте комментарий верстальщику, скажите, что это вынужденная мера, и объясните почему.
2. Разбейте заголовки, подзаголовки, абзацы и списки на отдельные слои
Из одного слоя не получится просто узнать параметры заголовка и абзаца. Верстальщики потратят кучу времени, выделяя каждую строку, чтобы посмотреть её параметры.
Верстальщики потратят кучу времени, выделяя каждую строку, чтобы посмотреть её параметры.
Плохо: все текстовые стили собраны в одном слое. Сменой интерлиньяжа между стилями не получится привязать слой к базовой сетке. Тратится много времени на измерение отступов
Хорошо: каждый текстовый элемент — отдельный слой. Не приходится делать лишних телодвижений, чтобы узнать параметры текстов. Легко измерить отступы
3. Сгруппируйте списки
Мы группируем списки так:
- маркер и строка;
- общий список;
- заголовок, абзац и список.
Плохо: каждый столбик — один слой. Трудно выставить отступы между строками и выровнять маркеры
Если такой подход удобнее, отбивайте строки не проставлением Enter, а параметром «параграф» на панели текстовых стилей.
Хорошо: все строки разбиты по слоям и каждая сгруппирована с маркером. Понятно, как маркер выравнивается относительно строки. Легко измерить расстояние между строками и столбцами
Понятно, как маркер выравнивается относительно строки. Легко измерить расстояние между строками и столбцами
Продумайте позиционирование и отступы
90% сайтов мы делаем с резиновой вёрсткой. При плохом позиционировании элементов трудно предугадать их поведение на вёрстке. Без привязки к сетке элементы могут гулять на 2-3 пикселя в любую сторону. Это вызывает головную боль у верстальщика. Если от верстальщика требуют чёткого следования макету (даже если в нём ошибки), он изнасилует дизайнера тубусом с распечатанными макетами.
1. Привязывайте все элементы к сетке или внутренним отступам блоков
Верстальщик должен понимать, как они ведут себя при изменении ширины окна браузера.
Плохо: текстовые блоки не привязаны к колонкам. Фото и имена ведущих расположены в случайном порядке
Хорошо: текстовые блоки привязаны к колонкам. Информация о ведущих приведена к одному виду и упакована в сейф-зону: так удобнее измерять отступы
2. Привязывайте выровненный по центру текст к колонкам или модулям
Привязывайте выровненный по центру текст к колонкам или модулям
Будет понятно, как текст ведёт себя на резиновой вёрстке. Текст с auto-шириной может центрироваться с погрешностями в несколько пикселей.
Плохо: заголовок не привязан к колонкам. Непонятно, как он ведёт себя при уменьшении окна браузера: будет ли он одной строкой до победного или когда-то появится перенос
Хорошо: стало понятно, что заголовок выравнивается по абзацу. Он не может быть шире абзаца
Привяжите тексты и иллюстрации к модулям: карточкам, слайдерам, кнопкам. Например, если ширина кнопки не зависит от ширины текста, привяжите текст ко внутренним отступам кнопки:
Если ширина кнопки зависит от ширины текста, задайте тексту auto-ширину и сделайте у кнопки одинаковые отступы:
3. Задавайте иконкам и иллюстрациям сейф-зоны
Внутри одного списка размеры сэйф-зон должны совпадать.
Плохо: из-за разных размеров иконок каждую приходится выравнивать индивидуально
Хорошо: благодаря одинаковым сэйф-зонам иконки выровняются на вёрстке автоматически
4. Покажите горизонтальные отступы
Покажите горизонтальные отступы
Например, карточки и иконки хорошо привязываются к колонкам:
В горизонтальных списках, которые не привязаны к сетке, установите одинаковые отступы:
Хорошо: благодаря одинаковым сэйф-зонам иконки выровняются на вёрстке автоматически
В аду приготовлен отдельный котёл для дизайнеров, которые делают горизонтальное меню одним текстовым слоем, а пункты отбивают пробелами. Не поленитесь и разбейте меню на отдельные текстовые слои.
Плохо: горизонтальные отступы между пунктами меню различаются, потому что ширина пробела не даёт целых значений пикселей
Хорошо: каждый пункт меню – отдельный слой. Между слоями легко установить одинаковые отступы
5. Тестируйте страницы на дурацкий контент
Проверьте, как встают очень длинные тексты, очень короткие тексты, несуразные пропорции изображений и плохо обработанные фотографии. Если что-то выглядит адово – заново продумайте дизайн. Не все клиенты защитили докторскую по дизайнерскому искусству, поэтому при наполнении сайта они не заморачиваются.
Если что-то выглядит адово – заново продумайте дизайн. Не все клиенты защитили докторскую по дизайнерскому искусству, поэтому при наполнении сайта они не заморачиваются.
Наведите порядок в слоях
Дизайнеры любят передавать свои макеты с творческим беспорядком внутри: слои в хаотичном порядке, группы не проименованы, а непринятые варианты дизайна спрятаны на чёрный день. Работать с такими макетами сложно и верстальщикам, и другим дизайнерам. Если ваши коллеги не экстрасенсы, хорошо группируйте макеты.
1. Удалите скрытые слои
Часто дизайнеры не удаляют старые варианты дизайна, а прячут их – вдруг пригодятся. Копится мусор, который мешает работе верстальщиков.
Плохо: скрытые слои искажают поля группы при выделении. Измерение отступов превращается в пытку: приходится копаться внутри папок и искать причину возникновения полей
Хорошо: если в макете нет скрытых слоев, поля группы совпадают с границами вложенных объектов
2. Сгруппируйте слои как матрёшки
Сгруппируйте слои как матрёшки
Например: изображение, текст, кнопка и подложка группируются в карточку, карточки группируются в набор карточек. Создавайте группы по тематической принадлежности.
Хорошая структура помогает ориентироваться в макете
3. Дайте понятные имена слоям и группам
Любой человек, который посмотрит на список групп, должен понять, что в них находится. Например, черновая и чистовая версии лендинга.
Выстраивайте группы в том порядке, в каком модули размещены в макете. Например: хедер первый в списке групп, а футер последний.
Плохо: по структуре не понять, что где находится
Хорошо: имена групп совпадают с видимой структурой лендинга. Названия групп помогают понять поведение интерфейса
4. Сгруппируйте одинаковые элементы по одному шаблону
Хороший пример – карточки.
У карточек с одинаковой структурой легче понять поведение в разных состояниях
Советы дизайнеру
- Составьте себе список вещей, которые нужно проверить перед сдачей макета в вёрстку. Сверяйтесь с ним при сборке макета.
- Общайтесь с верстальщиками. Узнайте, как им удобно получать макеты. Покажите им эту статью и обсудите, применимы ли советы в вашей работы.
- Освойте базовые навыки HTML и CSS. Вы узнаете, как собирать стандартные страницы на вёрстке и поймёте, как лучше собирать макеты для удобной работы. Хорошие уроки вёрстки (первые занятия бесплатны). Устаревший, но полезный бесплатный учебник.
- Заложите в дизайн-процесс время на чистовую сборку макетов. Вы потратите чуть больше времени на дизайн, но сэкономите кучу времени верстальщиков. Объясните это арт-директору и менеджерам.
- Используйте плагины для скетча, которые упростят сборку макетов и сэкономят время.
 CRAFT — собирает палитру стилей, генерирует контент и ещё куча полезного.
CRAFT — собирает палитру стилей, генерирует контент и ещё куча полезного.
Хороших вам макетов и лёгкой вёрстки!
Почему дизайнер должен верстать сам, и как делать это быстро | by Ilnur Kalimullin | Дизайн-кабак
Веб-дизайн — это уже давно не картинки в фотошопе. Понимание HTML и CSS встречается в каждой вакансии как и знание английского.
С основания Студии мы задумывались, как оптимизировать дизайн-процессы и обойтись без верстальщика. Первые два месяца собирали сайты на Visual Composer для WordPress. Использовать сырой плагин с drag-and-drop интерфейсом было примерно как в выражении: «Мыши плакали, кололись, но продолжали грызть кактус».
Всё же этот вариант был лучше, чем искать верстальщика — клиенты не могли ждать, а денег на лишнюю зарплату не было. После нескольких проектов мы поняли, что так продолжаться не может, и стали искать новый инструмент. И нашли Webflow.
Новый визуальный редактор стал основным инструментом дизайна в Студии. Он помог нам навсегда избавиться от бутылочного горлышка «дизайнер — верстальщик» и в разы ускорить разработку. Качество проектов значительно повысилось, потому что дизайнер полностью контролирует вёрстку.
Он помог нам навсегда избавиться от бутылочного горлышка «дизайнер — верстальщик» и в разы ускорить разработку. Качество проектов значительно повысилось, потому что дизайнер полностью контролирует вёрстку.
В 2007 году с появлением iPhone начался подъем мобильного трафика, контента и стандартизации. Создавались новые фреймворки с готовыми шаблонами для сайтов. Фреймворки оказали большое влияние на развитие веб-технологий: с помощью одной из самых популярных библиотек Bootstrap сделано более 15% всех сайтов.
Главный недостаток фреймворков в том, что дизайнеры не могут влезть в код и поменять всё сами, как они хотят. Приходится дёргать верстальщика, потом разработчика — и так по кругу. В итоге потеряно куча времени.
Страшно осознавать, что студии до сих пор держат верстальщиков в штате. Мы пришли к тому, что поменяли верстальщика на визуальный конструктор. Сэкономленные деньги потратили на курс по HTML и CSS для дизайнера и повысили ему зарплату, чтобы он контролировал вёрстку.
С появлением визуальных конструкторов само понятие вёрстка используется всё реже. Сейчас уже никто не открывает Dreamweaver или Muse и не верстает присланный в фотошопе макет. Код ушёл на второй план. Дизайнер может собрать простой сайт за пару часов.
Если сравнивать, то новичок в Webflow будет выигрывать у верстальщика в скорости работы. Вместо того, чтобы писать несколько строчек кода, сохранять и обновлять браузер, достаточно перетащить нужный блок, все изменения видны в риалтайме.
Создатели Webflow считают, что работа дизайнера должна быть завязана в первую очередь на визуальных задачах.
Один из главных плюсов — все проекты изначально адаптивны. Если верстальщик адаптирует сначала под планшеты, затем под горизонтальную и вертикальную ориентацию телефона, то проект в Webflow автоматически создаётся адаптивным. Достаточно отрегулировать размеры и параметры, чтобы всё выглядело хорошо.
Создатели Webflow взяли за основу популярный фреймворк Bootstrap. Получился достаточно мощный инструмент, чтобы стать опорой большого продукта, и универсальный, чтобы решать более мелкие задачи.
Легко создавать интеракции. Если опять сравнивать с верстальщиком, то на такую анимацию у него ушло бы гораздо больше времени, когда в Webflow это можно сделать за пару часов.
Анимированная работа из моего Музея интерактивного искусстваСимволы. Компоненты, которые требуется использовать в проекте повторно, можно превратить в символы. Тогда изменение любого экземпляра приведёт к изменению других. Поменяли хедер на главной — он поменяется на других страницах. Это похоже на символы в Sketch.
Шаблоны. Для продукта или типовых проектов можно создать единый шаблон. Шрифтовые стили, иконки, цвета и другие элементы гайдлайна будут всегда доступны.
Один из разделов студийного UI-китаВерсионность и бэкапы. После каждого изменения проект автосохраняется, а после каждого 20-го автосохранения создаётся бэкап. Если зачем-то нужно посмотреть, как выглядел ваш дизайн три дня назад, — открывайте и смотрите.
Если зачем-то нужно посмотреть, как выглядел ваш дизайн три дня назад, — открывайте и смотрите.
Фидбэк. У Webflow отличное комьюнити. На форуме можно обсудить фишки и проблемы с другими дизайнерами или создателями сервиса. Полезная штука — вишлист, где пользователи пишут, чего им не хватает в Webflow. Топики поднимаются народным голосованием, а создатели меняют статус желанной фичи на «планируется» или «в разработке».
Webflow работает только в браузере и только с интернетом. По личному опыту могу сказать, что бывали моменты, когда интернета нет, а работать надо.
При создании страниц с большим количеством компонентов и интеракций сервис всё-таки не выдерживает и начинает жрать оперативную память, как бешеный. На моей памяти такое случалось только в паре проектов, но осадок остался.
Стандартные элементы вроде контейнера и колонок не поддаются кастомизации. Можно сверстать всё самому из пустых блоков, но это вёрстка на костылях, и разработчику такое не понравится.
Недостатки есть, но они не перевешивают главные преимущества: скорость, удобный интерфейс и практически безграничные возможности в умелых руках.
- Дизайнер должен контролировать вёрстку.
- Визуальные редакторы — супер.
- Увольняйте верстальщика.
- Покупайте визуальный редактор.
- Создавайте библиотеку шаблонных элементов.
- Передавайте разработчику готовую вёрстку, а не картинки.
Знакомство с его принципами и почему это так важно для визуального дизайна
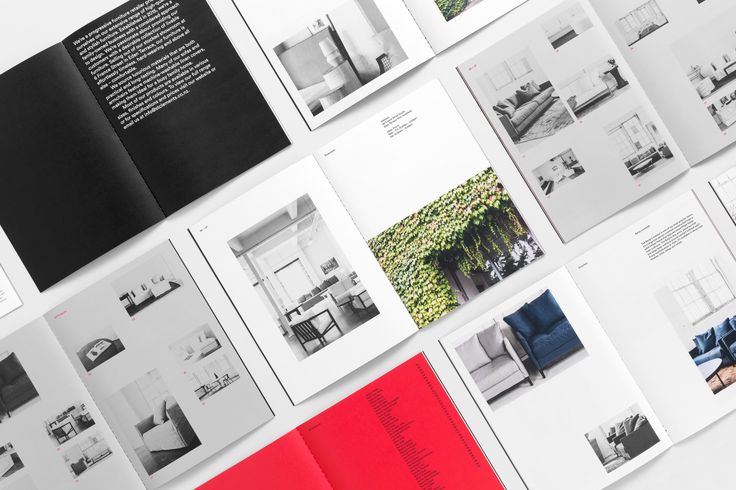
Дизайн макета — это фраза, которую вы слышали в разговоре с любым графическим дизайнером. Это основа большинства визуальных элементов, на которые опираются все те красивые и крутые вещи, которые мы видели в социальных сетях, баннеры и многое другое. Цель каждого дизайна макета — передать правильное сообщение, чтобы показать информацию наиболее логичным способом. Это также помогает выделить важные сообщения и элементы и привлечь внимание клиентов. Верстка и графический дизайн вообще требуют тщательного обоснования, наряду с большим художественным чувством. Это всестороннее создание чего-то красивого, но полезного для брендов.
Это всестороннее создание чего-то красивого, но полезного для брендов.
При хорошем дизайне макета зрители могут понять, о чем идет речь, без необходимости читать каждое слово. Если вы хотите достичь этого, перед началом работы необходимо немного прочитать. В сегодняшней статье мы расскажем вам все, что вы должны знать о дизайне макетов.
Что такое макетирование?
Прежде чем мы углубимся в детали, давайте убедимся, что вы понимаете, что такое дизайн макета. Вкратце, макет относится к расположению визуальных элементов на сетке для передачи определенного сообщения. Если макет трудно читается, то дизайн неэффективен, как бы великолепно он ни выглядел. Дизайн макета может определять общий внешний вид и связь между графическими элементами, чтобы обеспечить плавный поток сообщений и максимальную производительность. Другими словами, это игра в пазлы с графическими элементами, пока у вас не получится произведение искусства. Но недостаточно выглядеть красиво, ваш дизайн должен быть удобным, универсальным, уникальным и простым для понимания. Конечно, дизайн макета — это не игра вслепую, в нем есть принципы и рекомендации, которым нужно следовать, прежде чем дело дойдет до творческой части. Мы скоро к этому вернемся, не волнуйтесь!
Конечно, дизайн макета — это не игра вслепую, в нем есть принципы и рекомендации, которым нужно следовать, прежде чем дело дойдет до творческой части. Мы скоро к этому вернемся, не волнуйтесь!
1. Элементы дизайна макета
В дизайне макета множество различных элементов способствуют достижению потрясающих конечных результатов. Вы знали кого-нибудь? Не волнуйтесь, мы перечислили некоторые из наиболее распространенных прав ниже, чтобы вы могли начать с них: один хочет разместить на визуальном. Существуют также различные типы визуальных элементов, для которых требуется определенное количество текста. У вас будут заголовки, заголовки, подзаголовки и абзацы. Некоторым просто нужен слоган, в некоторые вы должны вписать абзац из 500 слов.
2. Изображения:
Чтобы дать людям передохнуть, вам понадобятся изображения. Изображения здесь могут быть фотографиями, иллюстрациями или любыми визуальными эффектами. Это ключевые элементы, которые помогут вам общаться с клиентами без слов. Они особенно эффективны в большинстве каналов коммуникации и не только хороши для пробуждения эмоций. Изображения могут улучшить текстовый контент и вывести его на новый уровень взаимодействия.
Они особенно эффективны в большинстве каналов коммуникации и не только хороши для пробуждения эмоций. Изображения могут улучшить текстовый контент и вывести его на новый уровень взаимодействия.
3. Линии:
Линии, длинные или короткие, могут использоваться для разделения секций. Это также эффективный способ подчеркнуть различия в содержании или изображениях. Существует широкий выбор толщины, длины и цветов для использования в дизайне макета.
4. Формы:
В макете нет недостатка в формах любого вида. Это идеальное прикосновение индивидуальности к дизайну, и это позволяет нам быть креативными настолько, насколько мы можем. Для некоторых конкретных маркетинговых материалов выбор формы может быть действительно смелым и впечатляющим.
5. Пустое пространство:
Мы не можем постоянно загружать дизайн опечатками и формами. Это будет очень запутанно и ошеломляюще смотреть. Вместо этого правильное использование пустого пространства даст вам больше места для отдыха глаз. Это также помогает привлечь внимание к определенному месту вашего графического дизайна.
Это также помогает привлечь внимание к определенному месту вашего графического дизайна.
2. Иерархия
В графических макетах иерархия — это то, как вы упорядочиваете уровень важности каждого элемента. В зависимости от вашего пространства дизайна и намерения, иерархия будет другой. Но в целом, самый большой элемент на вашем макете должен быть самой важной частью информации, и так далее. Это поможет вам решить, какую информацию вы хотите, чтобы пользователи увидели в первую очередь, и что произведет на них наибольшее впечатление. Не только размер, дизайнеры также могут использовать контраст, чтобы различать важность элементов.
3. Баланс
Трудно сказать, но в основном, большинство вещей, привлекательных для человеческого глаза, содержат своего рода баланс. Это также причина, по которой ваш графический дизайн нуждается в балансе. Сбалансированная компоновка требует симметрии, асимметрии или радиальной симметрии. Симметричный и асимметричный баланс легче всего достичь, а также он наиболее распространен. Тем временем. Радиальная симметрия жизненно важна для печати, но ее очень сложно создать на веб-сайте.
Тем временем. Радиальная симметрия жизненно важна для печати, но ее очень сложно создать на веб-сайте.
Конечно, бывают исключения, когда дизайнеры решили придумать что-то необычное. Если все сделано правильно, это окажет огромное влияние. Но даже с небольшими недоделками это легко можно было бы рассматривать как грязное или неэффективное.
4. Выравнивание
В графическом дизайне существует два типа выравнивания: выравнивание по краю и по центру. Эффективный выбор выравнивания будет способствовать плавности макета. Вы можете попробовать оба, чтобы увидеть, какой из них лучше всего подходит для вашего макета.
Выравнивание по краю означает размещение элементов по верхнему, нижнему, левому или правому краю макета. Выравнивание по левому краю в основном используется для текста, поскольку в большинстве языков мы обычно читаем текст слева направо. Выравнивание по центру лучше всего подходит для небольших текстовых разделов, таких как заголовок или изображения и значки.
5. Близость
Близость означает связь между визуальными элементами. Это позволяет зрителям понять контекст вашего дизайна и узнать, что связано друг с другом. Соответствующие элементы должны располагаться близко друг к другу и наоборот, чтобы избежать путаницы и недопонимания.
Насколько важен макет для графических дизайнеров
Мы просто не можем отрицать важность макета в графическом дизайне. Все дело в базовой аранжировке, на которой строится творчество. Дизайн не может просто красиво выглядеть, он должен быть связан с изображениями и сообщениями бренда. Как только ваша отправная точка — дизайн макета — не соответствует бренду, ничего не получится. В рекламе, дизайне обложек книг и во всем остальном макет является основой и основной ценностью. Чтобы добиться наилучшего результата, привлекающего клиентов, каждый дизайн должен в первую очередь иметь хороший макет. Но чтобы подсчитать, вот некоторые из наиболее очевидных преимуществ отличного макета:
- Создайте красивую гармонию из шрифтов, цветов, фона и т.
 д.
д. - Облегчение потока контента для восприятия и понимания, чтобы информация о бренде могла успешно доноситься до клиентов.
- Отметьте важную информацию в длинной статье и заинтересуйте их.
- Точная передача информации без нарушения сегмента.
- Повышение эффективности публикации сообщений и привлечение большего числа клиентов.
В дизайне, особенно для рекламы, макет является стандартным или стандартным решением. Правильное расположение и соединение между элементами являются единственным ключом к успеху дизайна. Поэтому для графических дизайнеров очень важно всегда понимать макет при создании любых визуальных элементов.
Краткое описание типов макетов страниц в графическом дизайне
Однажды познакомившись с миром дизайна, можно узнать много интересного. Во-первых, давайте рассмотрим некоторые из наиболее распространенных графических макетов, которые мы используем постоянно:
Макет по Мондриану: варианты ориентации изображений, такие как квадрат, альбомная и портретная, для создания концептуальной композиции.
Цирковая планировка: Неравномерное расположение элементов, пробуждающих творческий подход и сильное впечатление. Наш личный фаворит.
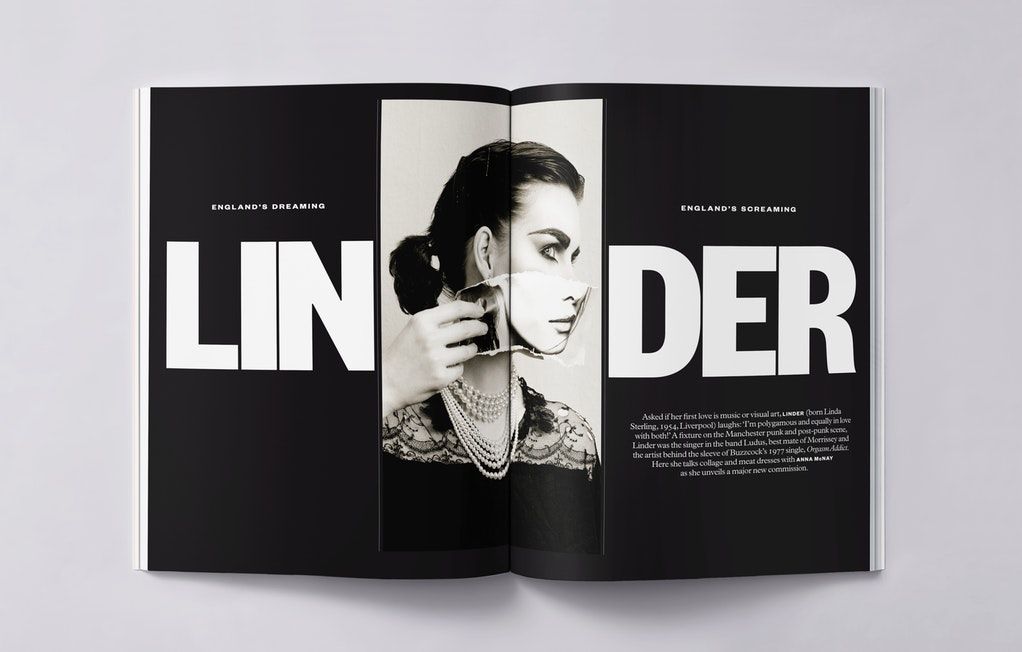
Макет силуэта: обтекание иллюстраций текстом с использованием фотографических приемов. Это здорово использовать в печатной рекламе, на обложках журналов и в социальных сетях.
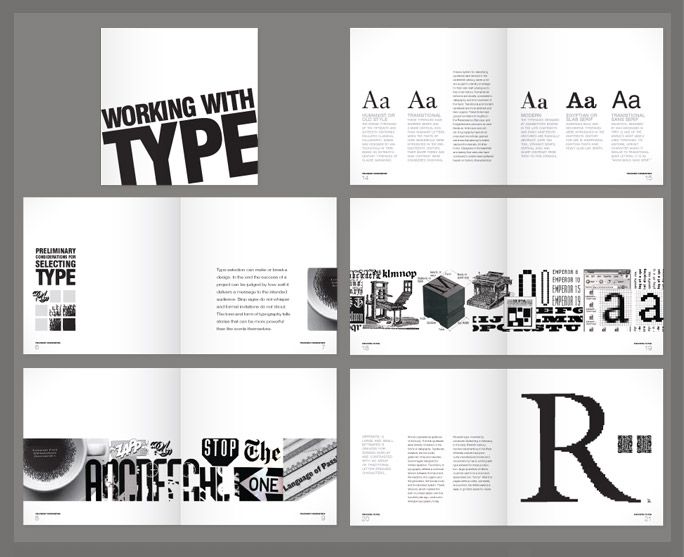
Макет крупным шрифтом: использует уникальные шрифты, чтобы привлечь внимание аудитории. Вы можете несколько раз увидеть этот тип макета креативных заголовков для рекламы.
Макет, вдохновленный алфавитом: Суть этого типа дизайна заключается в расположении букв в систематическом порядке. Этот макет используется для передачи правильного впечатления или основной идеи в рекламе.
Основные правила графического дизайна Макет и композиция
Существуют некоторые принципы графического дизайна, которым вы должны следовать. Выравнивание элементов в дизайне — это основной принцип, определяющий ваш дизайн. Кроме того, используйте простой шрифт, а изображения должны быть высокого разрешения и достаточно большими, чтобы привлечь внимание зрителя. Близость — еще один важный принцип, который делает ваш дизайн единым. Контраст также важен, поскольку он создает разнообразие в дизайне. Но без лишних слов давайте перейдем к некоторым из самых популярных правил дизайна макетов.
Близость — еще один важный принцип, который делает ваш дизайн единым. Контраст также важен, поскольку он создает разнообразие в дизайне. Но без лишних слов давайте перейдем к некоторым из самых популярных правил дизайна макетов.
1. Правило третей
Полезным методом создания эффективного дизайна является применение правила третей. Это правило очень простое, но очень эффективное для балансировки дизайна. Чтобы реализовать это, просто разделите макет на три столбца и строки. Линии обеспечивают направляющие для всех линейных элементов в дизайне. Точки пересечения линий образуют фокусы дизайна.
В следующих примерах мы можем видеть, как ноутбук свободно следует левой вертикальной и нижней горизонтальной линиям на фотографии слева. Точка, где центр ноутбука встречается с кофейной чашкой в центре изображения. На изображении справа тело женщины и ноутбук соответствуют правилам сетки 3×3. Оба изображения также эффективно используют пространство, чтобы привлечь больше внимания к основным фокусным точкам.
2. Разработка макетов с сетками
Использование сетки чрезвычайно эффективно в большинстве макетов, поскольку помогает быть более сбалансированным и организованным. Дизайн с сетками позволит вам улучшить впечатления зрителей благодаря расположению контента. Их много типов сетки для использования в дизайне, но самый простой, но самый эффективный — это сетка столбцов. Он разделит ваше рабочее пространство на секции, позволит более точно контролировать размещение каждого элемента. Пространство между колоннами — желоб. Пространство также может окружать края сетки, создавая поля.
Мы выбрали 12 столбцов. Таким образом, вы можете легко разделить 12 столбцов на различные более мелкие секции для работы. Делая это, вы обеспечиваете большую гибкость макета дизайна.
3. Выход из сеток
Как и во всех областях дизайна, с сеткой не существует жестких правил. Тонкое разбиение сетки придает глубину и разнообразие дизайну. Например, в веб-дизайне вы часто видите полноразмерные изображения, заполняющие фон раздела. Некоторые дизайны также включают изображения, иллюстрации и другие декоративные элементы, которые кажутся беспорядочно плавающими по краям дизайна.
Некоторые дизайны также включают изображения, иллюстрации и другие декоративные элементы, которые кажутся беспорядочно плавающими по краям дизайна.
Основная функция сеток — содержать, выравнивать и упорядочивать важное содержимое макета. Время от времени нарушать сетку декоративными элементами вполне допустимо, если это не отвлекает от общего дизайна.
Некоторые конструкции не просто исчезают из сети; они полностью игнорируют сетки. Это, когда делается намеренно, создает художественный эффект. Хотя этот вид эффективен для определенных контекстов, таких как веб-сайт художника или фотокнига, он не рекомендуется для большинства дизайнерских проектов. Вот пример привлекательной целевой страницы, на которой не используется сетка, но при этом эффективно передается сообщение дизайна.
Пока все!
Для дизайна макета это, вероятно, все, что вам нужно знать. Если вы новичок в дизайне или владелец бизнеса, пытающийся экспериментировать с чем-то новым, понимание важности визуального макета всегда полезно. Зная, почему дизайн так важен, вы можете создавать более эффективные дизайны, привлекательные для клиентов. С рекламой, дизайном упаковки продукта и многим другим, наличие хорошего макета дизайна означает, что вы уже достигли 50% своей цели. Как и выше, мы предоставили вам больше, чем просто жизнеспособность дизайна, но также некоторые ключевые элементы или принципы, пришло время вам применить эту информацию в работе. Имейте в виду, что графический дизайн по-прежнему остается искусством, а принцип — это всего лишь основа для творчества, чтобы возвысить свой голос.
Зная, почему дизайн так важен, вы можете создавать более эффективные дизайны, привлекательные для клиентов. С рекламой, дизайном упаковки продукта и многим другим, наличие хорошего макета дизайна означает, что вы уже достигли 50% своей цели. Как и выше, мы предоставили вам больше, чем просто жизнеспособность дизайна, но также некоторые ключевые элементы или принципы, пришло время вам применить эту информацию в работе. Имейте в виду, что графический дизайн по-прежнему остается искусством, а принцип — это всего лишь основа для творчества, чтобы возвысить свой голос.
Почему макет важен в графическом дизайне?
Хорошо продуманный макет упрощает восприятие содержащейся в нем информации. Это фундаментальная часть любой визуальной коммуникации. Давайте удостоверимся, что вы понимаете это правильно.
Макетирование — это фундаментальная ветвь графического дизайна, которая касается расположения текста и визуальных элементов. Эффективность каждого типа дизайна, от печатного до веб-сайта, во многом зависит от макета. Эффективный макет не только выглядит привлекательно, но и помогает зрителю понять сообщение, которое передает дизайн. Другими словами, понимание макета является ключевым, когда речь идет о создании удобного и привлекательного дизайна, особенно в сферах веб-дизайна и рекламы.
Эффективный макет не только выглядит привлекательно, но и помогает зрителю понять сообщение, которое передает дизайн. Другими словами, понимание макета является ключевым, когда речь идет о создании удобного и привлекательного дизайна, особенно в сферах веб-дизайна и рекламы.
В этом посте мы рассмотрим, почему макет важен в дизайне, как его эффективно реализовать, а также рассмотрим несколько примеров красивых и функциональных макетов.
🤑 БЕСПЛАТНОЕ руководство «Принципы верстки» 👉 Нажмите здесь, чтобы скачать 🤑
Что такое верстка?Прежде чем мы углубимся, давайте удостоверимся, что у нас есть четкое представление о том, что вообще такое дизайн макета. В двух словах, дизайн макета относится к расположению визуальных элементов в сетке для передачи определенного сообщения. Последняя часть этого определения является ключевой. Если макет плохо читается зрителем, дизайн неэффективен, каким бы модным он ни выглядел.
Сетки полезны при разработке макетов, поскольку они помогают структурировать и организовывать содержимое. Хотя сетки невидимы в дизайне, ориентированном на пользователя, с первого взгляда легко определить, соответствует ли макет системе сеток. Позже мы обсудим сетки более подробно и рассмотрим несколько реальных примеров работы сеток.
Хотя сетки невидимы в дизайне, ориентированном на пользователя, с первого взгляда легко определить, соответствует ли макет системе сеток. Позже мы обсудим сетки более подробно и рассмотрим несколько реальных примеров работы сеток.
Принципы дизайна макета и композицииМакет переплетается с другими фундаментальными принципами графического дизайна, такими как цвет, контраст, повторение, текстура и типографика. Дизайн макета также включает в себя принципы иерархии, баланса, выравнивания, близости и пространства. Давайте рассмотрим эти элементы более подробно, чтобы мы могли лучше понять, как каждый из них способствует эффективному дизайну макета.
Иерархия В дизайне иерархия относится к порядку важности элементов в макете. Один из способов создать иерархию — использовать размер . Как правило, самый крупный элемент дизайна является самым важным, за ним следует второй по величине элемент и так далее. Причина, по которой более крупные элементы важнее, заключается в том, что они первыми привлекают внимание.
Причина, по которой более крупные элементы важнее, заключается в том, что они первыми привлекают внимание.
Другой способ создания иерархии в дизайне без изменения размера — с помощью контраст . Элементы с более высоким контрастом выделяются среди элементов с более низким контрастом. Третий способ создания иерархии — позиционирование элементов. Отдельный элемент привлекает больше внимания, чем группа элементов, даже если все они имеют одинаковый размер и уровень контрастности.
Баланс Баланс по своей природе привлекателен для человеческого глаза. Поэтому имеет смысл создать баланс в графическом дизайне. Сбалансированная компоновка включает симметрию, асимметрию или радиальную симметрию. Симметричный и асимметричный баланс являются наиболее распространенными в дизайне и их легче всего достичь. Радиальная симметрия может хорошо работать в печати, но ее сложнее реализовать на веб-сайте.
Существуют некоторые исключения из правила баланса. Несбалансированный дизайн может эффективно привлечь внимание к определенному элементу, который выглядит неуместно. Однако, если все сделано неправильно, несбалансированный дизайн будет казаться беспорядочным или запутанным.
ВыравниваниеВ проекте существует два типа выравнивания: выравнивание по краям и выравнивание по центру. Выравнивание по краю — это когда элементы выравниваются по верхнему, нижнему, левому или правому краю макета. Выравнивание по левому краю обычно используется для текста, потому что мы читаем текст слева направо (на английском языке). Выравнивание по центру эффективно для небольших текстовых разделов, таких как заголовок или аннотация, а также изображений, значков и других визуальных элементов.
Выравнивание по левому краю (L) и выравнивание по центру (R)
Эффективное выравнивание способствует удобочитаемости и плавности макета. Использование сеток упрощает определение способа выравнивания элементов в макете.
Использование сеток упрощает определение способа выравнивания элементов в макете.
БлизостьБлизость относится к элементам, которые расположены вместе или иным образом связаны визуально. В дизайне важна близость, потому что она информирует зрителя о том, какие элементы связаны друг с другом. Несвязанные элементы должны быть отделены друг от друга, чтобы избежать путаницы.
Пример близости
ПространствоПространство важно в макете, поскольку оно помогает разделять и организовывать различные элементы. В сетке пространство обычно заполняет промежутки между столбцами или желоба. Но пространство также может привлечь внимание к элементам, которые оно окружает. При создании макета важно, чтобы у разных элементов было достаточно пространства, чтобы не перегружать зрителя слишком большим количеством конкурирующих элементов.
Пространство между секциями в макете
Элементы дизайна макета В графическом дизайне макеты могут содержать ряд различных элементов. Ниже приведены некоторые из наиболее распространенных элементов дизайна, влияющих на макет:
Ниже приведены некоторые из наиболее распространенных элементов дизайна, влияющих на макет:
- Текст : Текстовые элементы включают заголовки, заголовки и абзацы. В проектах с большим количеством текста эти элементы должны быть расположены интуитивно понятным образом, чтобы их было легко читать.
- Изображения : Фотографии и другие визуальные материалы, например иллюстрации, помогают разбивать текст и передавать определенные сообщения. Они особенно эффективны для привлечения зрителей через эмоции.
- Линии : Линии используются для разделения разделов. Они также могут добавить акцент к тексту.
- Фигуры : При правильном использовании фигуры придают макету изюминку и индивидуальность. Прямоугольники и круги являются наиболее распространенными, но есть много способов проявить творческий подход к фигурам.
- Пустое пространство : Как мы уже говорили, добавление пространства между разделами макета предотвращает перегрузку или усталость пользователя при просмотре загруженного дизайна.

Формат и контекст дизайна определяют, как эти элементы будут реализованы в макете. Например, веб-сайты обычно содержат много текста и изображений. Напротив, рекламные объявления в основном ориентированы на изображение с минимальным количеством текста. Решая, как сбалансировать различные элементы дизайна, важно всегда учитывать контекст и пользовательский опыт. Пользователь веб-сайта, например, обычно ищет информацию или вдохновение и готов потратить минуту или две на просмотр веб-страницы. Сравните это с тем, кто прокручивает рекламу в своей ленте Facebook. Если реклама не сразу привлечет их внимание, возможность будет упущена.
Создание макетов с сеткамиЭлементы дизайна располагаются в виде сетки для создания макета. Преимущество сеток в том, что они помогают создать сбалансированный, организованный макет. Это делает поток контента более интуитивно понятным и, в свою очередь, улучшает взаимодействие с пользователем.
Наиболее распространенным типом сетки, используемой в графическом и веб-дизайне, является сетка столбца. Сетка столбцов состоит из ряда вертикальных секций с промежутками между ними. Пространство между колоннами — желоб. Пространство также может окружать края сетки, создавая поля.
Сетка столбцов состоит из ряда вертикальных секций с промежутками между ними. Пространство между колоннами — желоб. Пространство также может окружать края сетки, создавая поля.
Количество столбцов в сетке столбцов может варьироваться. Тем не менее, хорошее эмпирическое правило — использовать 12 столбцов. Причина в том, что мы можем легко разделить 12 столбцов на различные более мелкие секции. Например, у вас может быть два больших столбца, по шесть столбцов в каждом, или четыре столбца, по три столбца в каждом, и так далее. Эта делимость обеспечивает большую гибкость в макете дизайна.
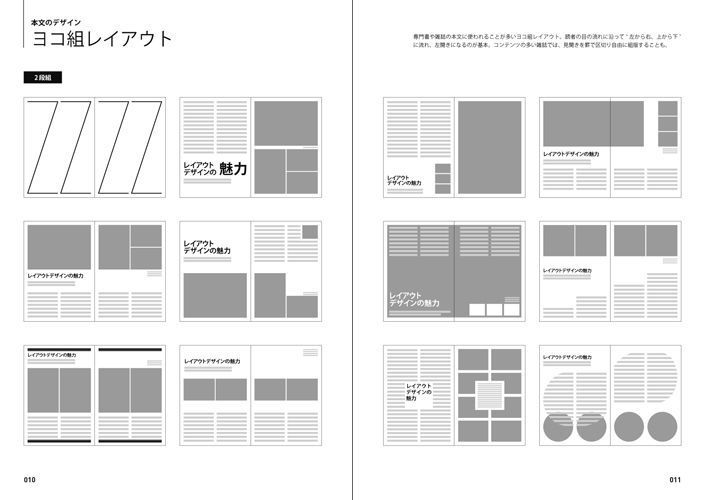
Макет сетки из 12 столбцов в Интернете
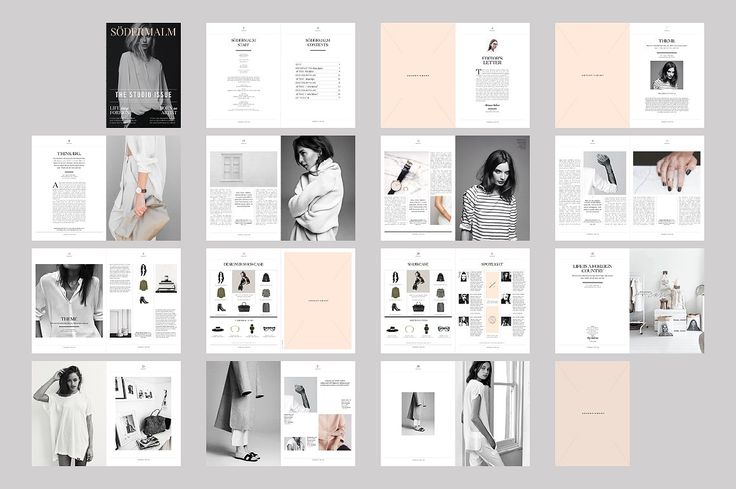
Чтобы лучше понять значение сеток и их использование в дизайне, полезно рассмотреть несколько примеров. Ниже приведены несколько хорошо сбалансированных дизайнов в печатном и цифровом мире, в которых используется сетка столбцов.
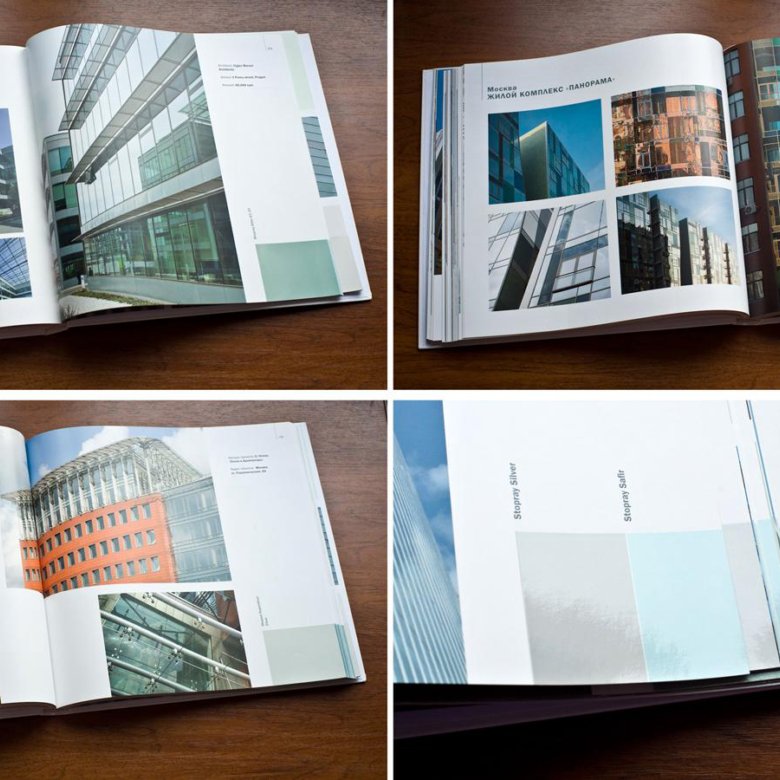
Источник: Запуск INC
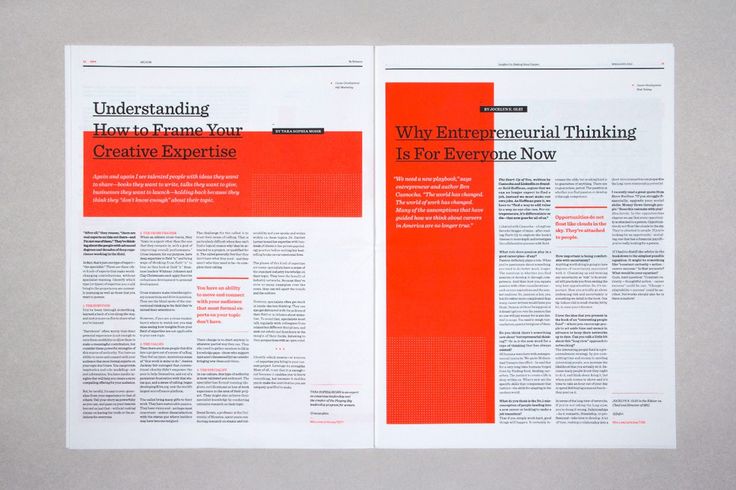
Источник: Поверните журнал Design Page By Lianne
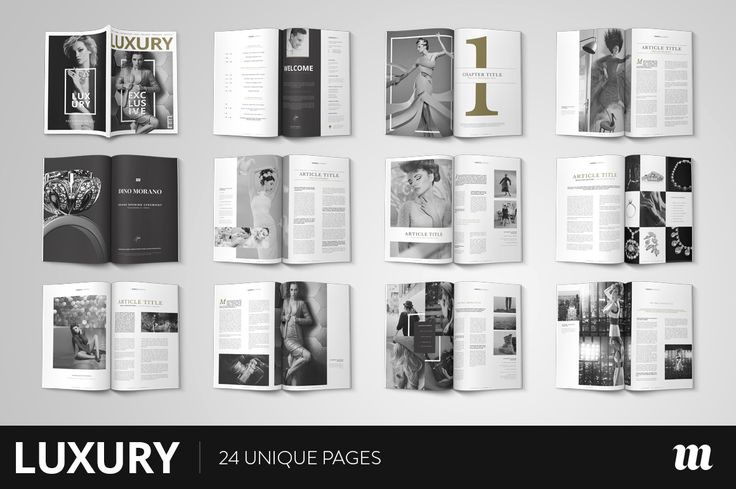
Источник: четыре . как использовать их для создания красиво сбалансированных макетов веб-дизайна, ознакомьтесь с нашим курсом «Процесс создания веб-сайта за 10 000 долларов».
как использовать их для создания красиво сбалансированных макетов веб-дизайна, ознакомьтесь с нашим курсом «Процесс создания веб-сайта за 10 000 долларов».
Выход из сетокКак и во всех областях дизайна, в отношении сеток нет жестких правил. Ненавязчивый выход из сетки добавляет глубины и разнообразия дизайну. Например, в веб-дизайне вы часто видите полноразмерные изображения, которые заполняют фон раздела. Некоторые дизайны также включают изображения, иллюстрации и другие декоративные элементы, которые плавают по краям макета, казалось бы, случайным образом.
Ключевая функция сеток — содержать, выравнивать и организовывать важнейшее содержимое дизайна. Время от времени нарушать сетку декоративными элементами вполне приемлемо, если это не отвлекает от общего дизайна.
Некоторые дизайны не просто вырываются из сетки; они полностью игнорируют сетки. Это, когда делается намеренно, создает художественный эффект. Хотя этот вид эффективен в определенных контекстах, например, на веб-сайте художника или в фотоальбоме, он не рекомендуется для большинства дизайнерских проектов. Ниже приведен пример яркой целевой страницы, на которой не используется сетка, но при этом эффективно передается идея дизайна.
Хотя этот вид эффективен в определенных контекстах, например, на веб-сайте художника или в фотоальбоме, он не рекомендуется для большинства дизайнерских проектов. Ниже приведен пример яркой целевой страницы, на которой не используется сетка, но при этом эффективно передается идея дизайна.
Правило третейПолезным приемом для создания эффективных макетов является применение правила третей. Это правило очень простое, но очень эффективное для создания баланса в макете. Чтобы реализовать это, просто разделите макет на три столбца и строки. Линии создают направляющие для любых линейных элементов дизайна. Точки пересечения линий образуют фокусы дизайна.
В приведенных ниже примерах мы видим, как ноутбук на левой фотографии свободно следует левой вертикальной и нижней горизонтальной линиям. Точка, где центр ноутбука встречается с кофейной чашкой, образует фокус изображения. На правом изображении тело женщины и ноутбук соответствуют правилам сетки 3×3. Оба этих изображения также эффективно используют пустое пространство, чтобы привлечь больше внимания к основным фокусным точкам.
Оба этих изображения также эффективно используют пустое пространство, чтобы привлечь больше внимания к основным фокусным точкам.
Хотя правило третей обычно ассоциируется с фотографией, мы можем реализовать его и в макетах. Это особенно полезно, если мы изо всех сил пытаемся создать сбалансированный макет с нашей сеткой. Ниже приведены несколько примеров целевых страниц, которые успешно создают баланс с помощью правила третей. Как вы увидите, это правило не является точной наукой, но оно может дать некоторое руководство при разработке макета.
Источник: Владимир Груев через Dribbble
Источник: Ramotion через DribbbleХотите узнать больше о том, как создавать красивые макеты веб-дизайна, которые привлекают клиентов?
Создание красивых и функциональных макетов — лишь один из многих жизненно важных компонентов звездного процесса разработки веб-сайта. Если вы хотите узнать, как дизайн макета вписывается в общую картину надежного процесса разработки веб-сайта, ознакомьтесь с нашим курсом «Процесс веб-сайта» стоимостью 10 000 долларов.
