Адаптивная вёрстка — Блог HTML Academy
В чём разница между резиновой, адаптивной и отзывчивой вёрсткой? — спрашивают наши зрители Екатерина и Константин — как правильно их применять? Давайте разберёмся в отличиях подходов и попробуем сформулировать один общий вместо трёх.
Когда мобильного веба не было даже в самых смелых фантазиях, весь интернет был на десктопных компьютерах с небольшими экранами. Оптимизирован для разрешения 1024 на 768 и браузера Internet Explorer 5! — гордо писали тогда на сайтах. Но прошло время, экраны подросли и пришлось к этому как-то подстраиваться. Сначала это были просто резиновые таблицы: колонки по 25%, содержимое 50%, а в отдельной строке colspan=3 и распорка для минимальной ширины. Надеюсь, вы не поняли о чём я сечас говорил.
Резиновая вёрстка
Резиновая вёрстка — это когда вы задаёте всему макету и отдельным его частям не фиксированную ширину, а эластичную — в процентах. За исключением минимальной и максимальной ширины. Высоту в вебе в принципе не принято задавать — обычно она подстраивается под содержимое. Фикс или резина? — спрашивали верстальщики 2000-х про макет и втайне надеялись на второе, поинтереснее. Сейчас сложно представить, но когда-то это было прорывной идеей, которая усложнила вёрстку, но сделала первый шаг в правильном пути.
Высоту в вебе в принципе не принято задавать — обычно она подстраивается под содержимое. Фикс или резина? — спрашивали верстальщики 2000-х про макет и втайне надеялись на второе, поинтереснее. Сейчас сложно представить, но когда-то это было прорывной идеей, которая усложнила вёрстку, но сделала первый шаг в правильном пути.
Таблицы для раскладки ушли, а резиновая вёрстка осталась. Если у вас эластичные флоаты, флексы… да хоть гриды! — это всё равно резиновая вёрстка. Но если ширина внешнего контейнера зафиксирована — это уже фикс, сколько бы ни было резины внутри. Чуть более универсальный фикс, но всё равно. В общем, главное чтобы сайт двигался так или иначе вместе с окном, а не торчал кирпичом где-то в центре или с краю.
Когда расширился круг устройств с интернетом и появились первые мобильные браузеры — встала задача как-то подстраиваться под них. Простая резина здесь уже не справлялась — нужно было переписывать стили. Одной из первых, в 2006 году появилась техника адаптивной раскладки Марка ван ден Доббельстина. В статье на A List Apart Марк предложил добавлять классы при загрузке или ресайзе окна и на каждый диапазон вешать стили. До первой реализации медиавыражений в Safari оставалось два года.
В статье на A List Apart Марк предложил добавлять классы при загрузке или ресайзе окна и на каждый диапазон вешать стили. До первой реализации медиавыражений в Safari оставалось два года.
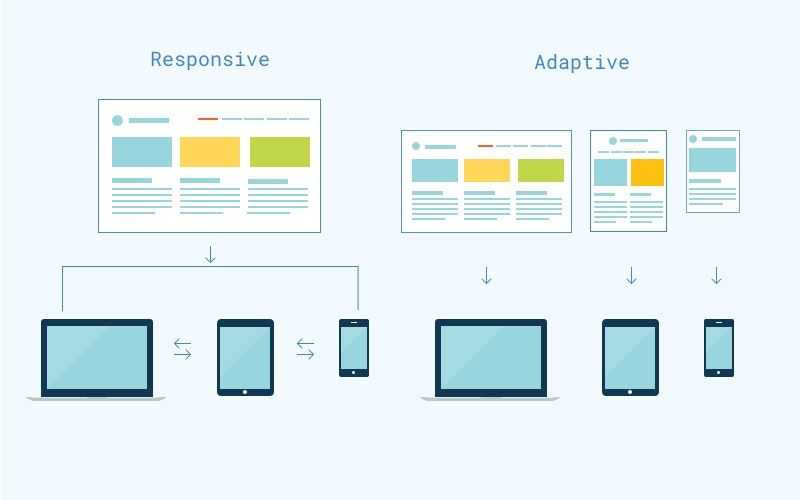
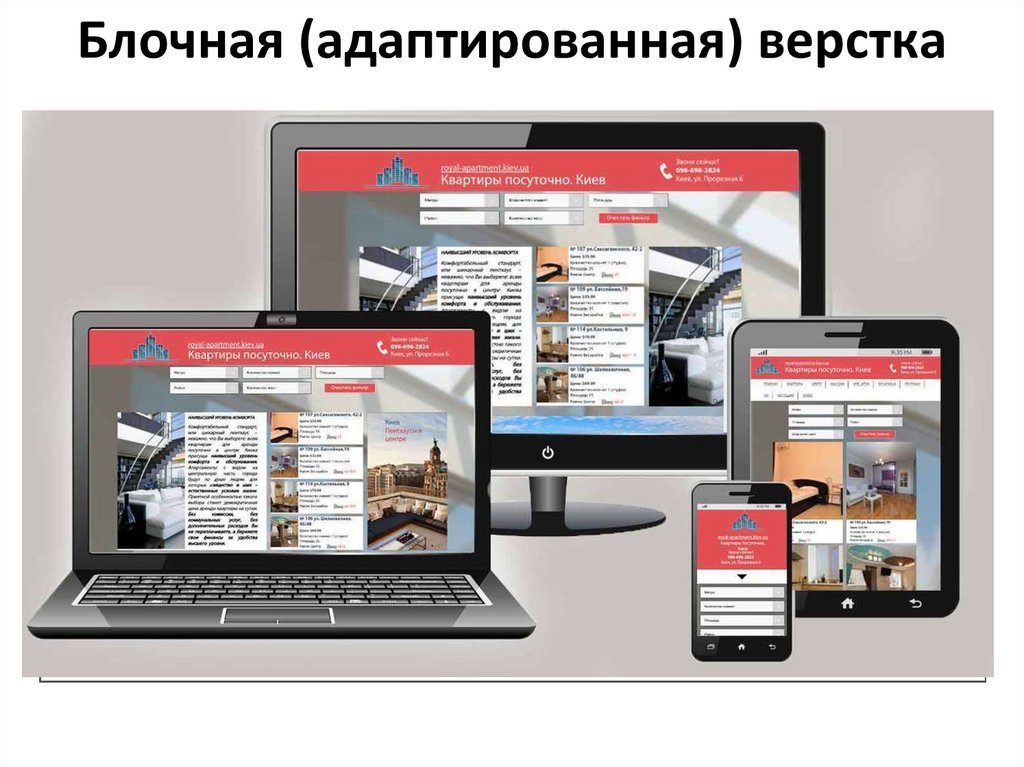
Адаптивная вёрстка
Когда в начале десятых годов появилось для чего адаптировать и чем адаптировать — мобильные браузеры и медиавыражения — вышли книги, давшие названия подходам: «Адаптивный веб-дизайн» Аарона Густавсона и «Отзывчивый веб-дизайн» Итана Маркота. Подходы Аарона и Итана продолжали идеи Марка, но с более современными технологиями и несколько отличались направлением мысли.
«Адаптивный веб-дизайн» Аарона предлагал гибко адаптировать сайты к возможностям устройств и браузеров. Важной частью этой философии был ненавязчивый JavaScript с прогрессивным улучшением — и всё это поверх семантической разметки. Хотя Аарон писал не совсем об этом, сегодня принято считать, что главное в адаптивной вёрстке — привязка к конкретным разрешениям и устройствам. Стили переключаются от одного брейкпоинта к другому, то есть у вас есть фиксированные макеты для iPad и iPhone, а то, что между ними вас не волнует.
Отзывчивая вёрстка
«Отзывчивый веб-дизайн» Итана ставил во главу три вещи: резиновый макет, гибкие картинки и медиавыражения. Все размеры и отступы Итан предлагал указывать в процентах с сумасшедшими дробями для точности. Отличительной чертой подхода стало плавное изменение сайта, с ориентацией не на конкретные устройства, а на содержимое. То есть ваш резиновый макет хорошо выглядит не только на iPhone и iPad, но и в любой точке между ними.
Чуть позже Итан сформулировал ещё один важный принцип в книге «Сначала мобильные». Если до тех пор отправной точкой для адаптации вёрстки служила десктопная версия, то он предложил перевернуть схему и начинать с мобильной версии, а потом её улучшать. Почему так? Потому, что усложнять простое проще, чем упрощать сложное. Вдуматесь! А ещё потому, что нет соблазна просто спрятать сложно адаптируемое и обделить мобильных пользователей.
Ну как, стало понятно?
Вот адаптивная, вот отзывчивая… М-м, нет, не очень. Из-за путаницы между техникой адаптивной раскладки и философией адаптивного веб-дизайна, из-за того, что все эти подходы прекрасно сочетаются и уже не проследить чёткую границу между ними — из-за всего этого, я плюнул на терминологическую чистоту и стал называть всё это адаптивным дизайном или адаптивной вёрсткой. Это понятие всегда было достаточно широким, чтобы вместить все остальные способы.
Это понятие всегда было достаточно широким, чтобы вместить все остальные способы.
Да и принцип дискретной адаптации от размеров устройств и без резины имел смысл лет 10 назад. При сегодняшнем разнообразии устройств полагаться на конкретные размеры и жёстко переключаться между ними — значит однажды очень больно промахнуться. Притом, никто вам не мешает при полностью резиновой вёрстке дописывать адаптацию под нужные разрешения.
Ну и как теперь верстать?
Просто! Сначала делаете мобильный резиновый макет, который хорошо вписывается в небольшие устройства. А когда размеры экрана или окна начинают расти — начинаете использовать появившееся пространство для улучшения интерфейса. Появляется боковая колонка, вторая, растут размеры картинок и подгружаются новые разрешения и так далее. То есть медиавыражения меняют стили не когда вы дошли до экрана самого модного телефона, а когда это нужно для содержимого сайта и удобства пользователя. Мы именно так и учим делать на интенсиве по продвинутой вёрстке.
Чтобы сделать хороший адаптивный сайт, нужно понимать много нюансов: вьюпорт, медиавыражения, адаптивные картинки и другое. Сегодня мы сделали первый шаг и разобрались с подходами: он оказывается всего один. Про остальное ещё поговорим!
- An Adaptive Layout Technique
- Adaptive Web Design
- Сначала мобильные!
- Отзывчивый веб-дизайн
- This Is Responsive
5. Фиксированная и резиновая верстки · Неожиданный HTML
Одна из основных проблем верстки сайтов в том, что сайт может быть загружен, на огромном количестве экранов с разными размерами по ширине. При этом нужно добиться, чтобы сайт везде выглядел симпатично.
Для решения этой задачи возникло два подхода: первый, при увеличении размеров окна, мы растягиваем контент(резиновая верстка), второй делаем контейнер с фиксированными размерами и спокойно работает внутри него(фиксированная верстка). Оба подхода используются и по сей день, хотя бы как этапы адаптивной верстки.
В фиксированной верстке мы задаем ширину контейнера в пикселях и, как правило, выравниваем его посередине.
.container {
width:980px;
margin:0 auto;
}
В резиновой верстке ширина задается в процентах
.container_fluid {
width:100%
}
Давайте посмотрим, что мы можем сделать с этим на практике.
В фиксированной верстке центральный блок имеет ширину обычно 980px, так чтобы помещаться на мониторы с любым разрешением, включая iPhone и iPad.
Примеры сайтов:
http://alawar.ru
http://film.ru
Резиновая верстка создается следующим образом. Когда Вы задаете ширину блока в процентах, проценты считаются от ширины родительского блока. Если Вы поместите такой блок внутрь body, то его ширина будет пропорциональна ширине экрана.
С вложенными блоками у нас есть два варианта — сделать их фиксированной ширины, а отступы между ними сделать резиновыми, либо сделать их пропорциональными ширине блока
Внутри одного сайта, мы можем комбинировать элементы резиновой и фиксированных версток.
Например, в приведеном ниже макете голубые полоски являются резиновыми и занимают всю ширину экрана, а блок по центру соответствует фиксированной верстке.
Если мы задали ширину блока в процентах, то при сжатии окна блок также будет сжиматься. Если мы хотим остановить этот процесс обжатия блока на каком-то моменте, чтобы, например, чтобы не страдал контент блока, можно задать минимальную возможную ширину блока
например вот так
.container_fluid {
width:100%;
min-width:980px;
}
calc
Давайте рассмотрим следующий шаблон
При уменьшении ширины серого блока, синий блок должен сохранять свою ширину, а белый должен быть резиновым.
Серый блок мы можем задать в процентах, но вот с белым блоком все сложнее. Его ширина — это ширина серого блока минус фиксированная ширина синего блока.
Для этого нам может пригодиться функция calc
Допустим ширина родительского блока 100%, ширина левой колонки 200px. Тогда ширину правой колонки мы можем записать как
width:calc(100% - 200px)
НАЛИЧИЕ ПРОБЕЛОВ КРИТИЧНО!
Пропорциональное изменение ширины и высоты
Допустим наш шаблон выглядит вот так
Если блоки резиновые при сжатии, мы получим следующую картину
Происходит это потому, что ширина блоков при сжатии уменьшается, а вот высота остается неизменной. Даже если мы поставим высоту в процентах — это оставит ситуацию без изменений, так так высота сайта при его сжатии не изменяется.
Даже если мы поставим высоту в процентах — это оставит ситуацию без изменений, так так высота сайта при его сжатии не изменяется.
Хотелось бы, чтобы блоки уменьшались пропорционально, то есть квадраты оставались бы квадратами
Добиться этого можно следующим образом. Поставить высоту блока 0px, а padding-top равным ширине. Например
.chained_sizes_block {
height:0px;
width:25%;
padding-top:25%;
}
<div>
</div>
Если Вы попробовали реализовать данную схему, нам остается понять, почему это работает:) Дело в том, что padding, указанный в процентах высчитывает эти проценты не от ширины самого блока, а от ширины блока-родителя, точно также как и ширина. Поэтому 25% в padding-top’e будут равны 25% ширины.
Фиксированные и резиновые верстки в дизайне
Если Вы верстаете сайт по PSD-шаблону или другому графическому файлу, у Вас может возникнуть вопрос — какую верстку хотел применить дизайнер? Если дизайнер имеет хотя бы минимальный опыт в веб-дизайне — ответ прост. Если у элемента нет полей по бокам — подразумевается его резиновость. Если поля есть, значит скорее всего верстка фиксированная.
Если у элемента нет полей по бокам — подразумевается его резиновость. Если поля есть, значит скорее всего верстка фиксированная.
Пример бесплатных PSD-шаблонов можно найти на сайте http://freebiesbug.com/psd-freebies/website-template/
Практика:
Резиновый шаблон с фиксированной левой колонкой
Резиновый шаблон с двумя фиксированными колонками по бокам
«Резиновая» галерея картинок
Сделать, чтобы картинки были резиновые, а отступы между ними были фиксированные(шаблон должен занимать весь экран)
Сделать два квадрата. Меньший квадрат должен быть посередине по вертикали и горизонтали меньшего
Используя calc выровнять блок по центру экрана
Сверстать шаблон сайта. Сайдбар справа фиксированный по ширине, синий хедер резиновый, блоки контента фиксированные по ширине и выровнены посередине хедера.
- Шаблоны c http://signature.ai/
Динамический макет во время разработки.
 Динамическая компоновка необходима для… | Райан Лукас | Subform
Динамическая компоновка необходима для… | Райан Лукас | SubformДинамическая компоновка необходима для современных пользовательских интерфейсов. Можем ли мы упростить работу с визуальным инструментом?
«Дизайн во многом зависит от ограничений». —Чарльз Имс
«Ограничения не являются ограничениями; они — проницательность». — Стив Сандерсон
При проектировании цифровых продуктов общим ограничением является то, что интерфейсы должны работать на различных устройствах. Дизайнеры полиграфии знают физический размер своей продукции, будь то страница формата А4 или 48-футовый рекламный щит. Дизайнерам пользовательского интерфейса не так повезло — одному программному продукту может потребоваться поддержка смартфонов, планшетов, ноутбуков, настольных компьютеров, телевизоров и т. д.¹
Исследование и проектирование с учетом этого ограничения могут быть затруднены при использовании статических визуальных инструментов. Нарисовать изображение каждого возможного макета — это куча усилий (хотя, возможно, это проще, чем пытаться смоделировать всю сложность в своей голове). Часто проекты просто отправляются в производство с полностью или частично нерешенными аспектами динамической компоновки: дизайнерские решения передаются инженерам.
Нарисовать изображение каждого возможного макета — это куча усилий (хотя, возможно, это проще, чем пытаться смоделировать всю сложность в своей голове). Часто проекты просто отправляются в производство с полностью или частично нерешенными аспектами динамической компоновки: дизайнерские решения передаются инженерам.
Конечно, инструменты на стороне производства немного более мощные: механизмы динамической компоновки, такие как flexbox в CSS, AutoLayout в iOS и ConstraintLayout в Android, позволяют разработчику внешнего интерфейса создавать правила и отношения между элементами, а затем позволяют компьютеру обрабатывать нажатие на пиксель. Однако замена инструмента визуального дизайна кодом имеет свои недостатки. Если вы когда-либо делали макет с помощью CSS, вы, вероятно, знакомы с этим танцем:
- Жонглирование запутанным синтаксисом
( «какая разница между align-items и justify-content еще раз?» ) - Отладка непредвиденных результатов или ошибок
( »подождите, куда делась моя кнопка? ” ) - Перезагрузка, проверка результатов, настройка значений, перезагрузка… до тошноты
Напряжение здесь в том, что, хотя динамическая компоновка функционально сложна, ее создание — это скорее визуальный процесс. И задачи визуального дизайна действительно выигрывают от прямого манипулирования и жесткой обратной связи:
И задачи визуального дизайна действительно выигрывают от прямого манипулирования и жесткой обратной связи:
«Хм, этот макет действительно не работает, когда окно просмотра узкое. Что, если я перенесу это сюда? Нет, это неправильно. Может быть, эти значки должны располагаться вертикально? Да, так лучше. Давайте добавим больше пространства между ними. Ой, слишком много места. Давайте попробуем сократить это пополам. Идеальный.»
Возникает несколько интересных вопросов. Если создание динамических макетов для производственных пользовательских интерфейсов — это визуальный процесс, почему для него нет визуальных инструментов? И разве дизайнеры не должны исследовать и определять поведение макета — очевидно, в рамках своей предметной области — вместо того, чтобы полагаться на инженеров?
Инструменты проектирования, ориентированные на производство, не получили широкого распространения.
Честно говоря, создание динамических макетов программно — не единственный вариант: такие IDE, как Apple Interface Builder, Android Studio и Microsoft Blend для Visual Studio, имеют визуальные редакторы макетов². Но хотя эти инструменты иногда используются фронтенд-инженерами, они не особо прижились у дизайнеров продуктов.
Но хотя эти инструменты иногда используются фронтенд-инженерами, они не особо прижились у дизайнеров продуктов.
Вполне вероятно, что для этого есть несколько причин, но наша основная теория проста: инструменты, которые выявляют производственные ограничения, часто кажутся дизайнерам слишком ограничивающими. Это особенно верно во время расходящихся этапов проектирования, когда вам нужно быстро концептуализировать и изучить множество возможностей. Инструменты, основанные на ограничениях, могут заставить вас формализовать проектные решения и разобраться с деталями, прежде чем вы будете готовы. Часто кажется, что инструмент борется с вами, а не является средством для размышлений³ 9.0005
С другой стороны, полностью произвольные инструменты рисования позволяют дизайнерам слишком легко игнорировать реальные производственные ограничения. Признание ограничений и реагирование на них, возможно, является ключевым моментом процесса проектирования. Это то, что отличает дизайнерское решение от случайного действия. Работа внутри ограничений часто дает более целенаправленные, проницательные и полезные решения.
Признание ограничений и реагирование на них, возможно, является ключевым моментом процесса проектирования. Это то, что отличает дизайнерское решение от случайного действия. Работа внутри ограничений часто дает более целенаправленные, проницательные и полезные решения.
Можем ли мы сбалансировать ограничения макета и прямое манипулирование?
Эта конкретная проблемная область — балансирование знакомого опыта прямого манипулирования инструментами рисования с реалиями производственных ограничений — это то, что мы с Кевином Лайнахом исследовали вместе с Подформа .
Поскольку динамическая компоновка кажется особенно острой проблемой как для дизайнеров, так и для инженеров, мы решили сосредоточить наше глубокое погружение на ней: можем ли мы выявить ограничения компоновки во время разработки полезным и удобным способом, но при этом оставаться верными производственная среда?
Вот несколько принципов, которые мы уже придумали, а также несколько примеров из реальной жизни. (Приведенные ниже демоверсии Subform были записаны непосредственно из последней бета-версии.)
(Приведенные ниже демоверсии Subform были записаны непосредственно из последней бета-версии.)
Допустим, вы разрабатываете экран с разбивкой по макронутриентам для приложения по питанию. Первоначальная идея состоит в том, чтобы упорядочить счетчики белков, жиров и углеводов в виде горизонтального стека, охватывающего всю ширину окна просмотра.
После проверки команда предложила, чтобы на этом экране также отображались пищевые волокна. При простом рисовании в произвольной форме⁴ макет изменения выглядит примерно так: продублируйте одно из полей, выполните некоторые вычисления, чтобы определить новые размеры для всего, сохраняя при этом одинаковый интервал, измените размер и выровняйте все поля, затем измените текст.
Добавление нового блока макронутриентов в Sketch требует большого количества ручных операций с пикселями. Это изменение можно легко внести в неограниченный инструмент, но это не easy — это отнимает много времени и увеличивает вероятность того, что вы случайно испортите существующий дизайн.
В Subform работа в рамках ограничений механизма компоновки может упростить это изменение. Механизм компоновки достаточно умен, чтобы автоматически делить доступное пространство между счетчиками питательных микроэлементов. Чтобы добавить поле для клетчатки, вы можете просто продублировать одно из существующих полей и изменить текст:
Добавление нового поля макронутриентов в подчиненную форму — это просто двойная операция.Это здорово, но такое изменение дизайна часто вызывает дополнительные вопросы. Где должно располагаться волокно в порядке — первое, последнее? Должна ли коробка из волокна быть шире, чем другие, для акцента?
Это еще один случай, когда использование ограничений позволяет дизайнеру переложить эту рутинную работу на компьютер. В Subform вы можете просто перетащить волокнистую коробку, чтобы переупорядочить ее в любую позицию в стеке:
Изменение порядка элементов внутри стека можно выполнить с помощью перетаскивания.
Во время перетаскивания появляется наложение интервала стека вместе с индикатором того, где будет размещен элемент. При сбросе вы увидите, что другие элементы в стеке автоматически перестраиваются с сохранением всех интервалов.
Перестановка и изменение размера элементов внутри сетки работает почти так же. Если пользовательский интерфейс макронутриентов настроен как сетка, при перетаскивании отдельных элементов или изменении их размера они будут привязаны к линиям сетки, показанным на наложении:
Перестановка и изменение размеров элементов внутри сеток также является быстрым перетаскиванием.Просто возможность перемещать объекты внутри одного стека или сетки по-прежнему довольно ограничена. Визуальное исследование должно быть более гибким.
Представьте, что вы разрабатываете форму. Разместив все необходимые входные данные, вы хотели бы посмотреть, можно ли сделать его более компактным, возможно, удвоив некоторые входные данные в отдельные строки.
В Subform элементы можно перетаскивать между различными стопками. Вначале вы разработали форму как одну основную вертикальную стопку элементов:
Чтобы поместить два входа в одну строку, вам нужно вложить дочерний горизонтальный стек внутрь этого основного стека, а затем перетащить в него входы:
Прямое управление иерархией: создание горизонтального стека внутри вертикального стек и перетаскивание элементов.В производственной среде интерфейсы обычно строятся на основе такой иерархии (например, иерархии представлений в iOS или веб-модели DOM). Иерархия формализует отношения между элементами. Затем эти отношения используются для управления такими вещами, как размер и положение.
Иерархии могут быстро становиться глубокими, поэтому навигация по ним только с помощью дерева или меню слоев может быть громоздкой. (Возможно, вы сталкивались с этой проблемой при работе с большим количеством вложенных групп в Photoshop или Sketch.)
Чтобы улучшить ситуацию, мы ввели контекстный помощник для навигации по иерархии прямо на холсте. При перетаскивании элемента вы можете просто нажать клавишу
При перетаскивании элемента вы можете просто нажать клавишу Tab для циклического просмотра всех элементов под курсором мыши:
Это значительно упрощает перемещение элементов между разными частями макета. Элементы можно перемещать не только между разными стопками, но и между стопками и сетками. Возможно, вы хотите начать изучать форму как сетку, а не стопку. Удерживая клавишу alt , вы можете скопировать элемент ввода между стеком и сеткой (а не просто переместить его) и даже поместить его в определенное место сетки:
Иногда просто хочется быстро изложить идею. В этом трудно превзойти наброски произвольной формы, поэтому Subform по-прежнему позволяет вам рисовать и управлять текстом и блоками традиционным способом…
Манипулирование произвольной формой по-прежнему присутствует в Subform.
… когда вы будете готовы, элементы могут быть формализованы в компоновку, где они извлекают выгоду из силы ограничений: постоянный интервал, быстрое изменение порядка, адаптация к размеру родителя и так далее.
По мере того, как все начинает складываться, вы можете формализовать дизайн в виде взаимосвязей компоновки.Вы также всегда можете извлечь любой элемент из его стека или макета сетки. В этом «самоуправляемом» режиме элемент игнорирует правила компоновки своего родителя и может более свободно преобразовываться:
Элементы всегда можно сделать самоуправляемыми и более свободно манипулировать ими.Мы слышали от многих дизайнеров разочарование тем, что современные инструменты визуального дизайна на самом деле не отражают реалии и требования производственной среды. Программное обеспечение условное, с отслеживанием состояния, управляемое данными. Рисование изображений интерфейсов (даже анимированных) просто не имитирует это.
Тяжело балансировать. Простой в освоении и свободный характер традиционных инструментов рисования хорошо подходит для быстрого изучения идей. Введение производственных ограничений часто может просто превратить инструмент в паршивую подобие реальной вещи, что приводит к большому количеству дополнительной работы по созданию артефактов, которые на самом деле бесполезны при создании продукта. Обе стороны в конечном итоге страдают от своих усилий: «Кто за двумя зайцами гонится, тот ни одного не поймает».
Простой в освоении и свободный характер традиционных инструментов рисования хорошо подходит для быстрого изучения идей. Введение производственных ограничений часто может просто превратить инструмент в паршивую подобие реальной вещи, что приводит к большому количеству дополнительной работы по созданию артефактов, которые на самом деле бесполезны при создании продукта. Обе стороны в конечном итоге страдают от своих усилий: «Кто за двумя зайцами гонится, тот ни одного не поймает».
С другой стороны, выявление ограничений в процессе проектирования обещает новые идеи, более быстрый цикл обратной связи и более легко реализуемые решения. Благодаря функциям динамического макета Subform мы пытаемся пройти по этому канату. У нас определенно нет ответов на все вопросы, но мы хотели бы услышать, как это подходит для вашей работы.
Если вы хотите попробовать Subform, вы можете присоединиться к бета-тестированию на нашем веб-сайте и загрузить его сегодня. ✌️
✌️
Сноски
¹ Физический размер экрана устройства — не единственная переменная. Apple рекомендует, например, чтобы приложения для iPhone и iPad фактически поддерживали 22 различных размера области просмотра. Расстояние чтения и тип ввода (например, сенсорный экран, мышь или пульт от телевизора) также могут влиять на решения дизайнера по компоновке.
² Конечно, этот список не является исчерпывающим (есть и примеры не для IDE). Следует отметить: многие инструменты для рисования, такие как Sketch, добавили основные ограничения «закрепления» или «изменения размера» (то, что Apple назвала «пружинами и стойками»). Я не включаю их здесь, потому что, хотя они просты в использовании и понимании, на самом деле они не имитируют большинство систем производственной компоновки и, как правило, ломаются при любой сложности реальной компоновки. (По этой последней причине Apple добавила решатель ограничений AutoLayout.)
³ Существует довольно много интересной литературы о таких вещах, как дивергентные и конвергентные этапы проектирования, а также о том, как наброски и рисунки служат средством размышлений для дизайнеров. Эта тема лучше подходит для отдельной статьи, но если вам интересно, можно начать с книги Дональда Шона «Рефлексивный практик».
Эта тема лучше подходит для отдельной статьи, но если вам интересно, можно начать с книги Дональда Шона «Рефлексивный практик».
⁴ Этот пример взят из Sketch и использует функции изменения размера этого приложения (например, размер гистограмм автоматически изменяется вместе с их группой). Как упоминалось в сноске №3, эти — это тип ограничений, так что это не настоящий пример полностью произвольного инструмента. Но это более точное представление того, как вы, вероятно, сделали бы этот процесс в современных визуальных инструментах.
Динамические макеты, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть исследование макета
План исследования
Просмотр богатого музыкального веб-сайта
Веб-сайт Rich Music
Посмотреть блог веб-сайта беспроводной настольной лампы
Аккумуляторная настольная лампа Веб-сайт Блог
Посмотреть брендинг производителя мебели
Брендинг производителя мебели
Посмотреть брендинг производителя мебели
Брендинг производителя мебели
Посмотреть динамический побег
Динамический выход
-
Посмотреть динамический
Динамический
Посмотреть солнцезащитные очки TINT
ОТТЕНОК Солнцезащитные очки
Просмотр динамической панели вкладок
Динамическая панель вкладок
Посмотреть макет страницы работодателя Omada для мобильных устройств
Страница работодателя Omada Mobile Layout
Посмотреть анимированный 3D-баннер героя
Баннер с анимированным 3D-героем
Посмотреть Представляем HAJINSKY — журнал Fashion Psychology
Представляем HAJINSKY — журнал Fashion Psychology
Посмотреть блог Vivd Minds
Блог Vivd Minds
Посмотреть концепцию логотипа сквоша, часть 1.
 1 (. для продажи)
1 (. для продажи)Концепция логотипа сквоша, часть 1.1 (. для продажи)
Посмотреть динамическую идентификацию MarketMove
Динамический идентификатор MarketMove
Посмотреть концепцию DERENZY
Концепция DERENZY
Посмотреть дизайн логотипа Colorbleed
Логотип Colorbleed
Просмотр экрана динамической блокировки
Экран динамической блокировки
Посмотреть Peakbend — Дизайн логотипа ⛰️+📈
Пикбенд — Дизайн логотипа ⛰️+📈
Посмотреть значок приложения для приложения для редактирования фотографий
Значок приложения для редактирования фотографий
Посмотреть предложение Torii Wordmark для ИТ-компании
Предложение по товарному знаку Torii для ИТ-компании
View Smooth preloader & home для веб-сайта дизайнерского агентства | Лазарев.


 1 (. для продажи)
1 (. для продажи)