Слайдер на CSS — 10 бесплатных инструментов
Я собрал 10 лучших сниппетов с открытым исходным кодом, слайдер на CSS можно использовать в качестве шаблонов для создания собственных каруселей. Все они работают на чистом CSS.
- Netflix Show Carousel
- Annotated Linear Carousel
- Fading Carousel
- Responsive Slideshow
- CSS3 Testimonials Slider
- Picture Frame
- Dark UI
- CSS Image Carousel
- Pure CSS3 Carousel
- Text Carousel
Эта карусель отличается уникальными эффектами анимации наведения и увеличения. Ее легко адаптировать для работы с видео.
Карусель построена только на CSS, поэтому добавить в нее динамические эффекты, такие как модальные окна для видео, немного сложнее. Но ее можно использовать ее для создания слайдера с анимацией наведения в стиле Netflix.
Некоторые карусели используют аннотации для добавления подзаголовков и дополнительного контекста для каждого слайда. Можно повторить данный эффект, применив эту демо-версию на чистом HTML / CSS.
В ней нет стрелок и точек навигации. Просто кликните по правой или левой стороне карусели, и вы сразу перейдете к следующему слайду.
Каждый переход сопровождается небольшим эффектом замирания, который также контролируется с помощью CSS.
Аккуратная карусель с эффектом затухания и небольшими элементами навигации: точки и стрелки с обеих сторон. Карусель контролируется с помощью CSS, стрелки работают как переключатели.
Каждая HTML-кнопка подключена к отдельному изображению, поэтому вы сможете легко просматривать их. Эффекты затухания задаются через CSS с помощью миксинов из этой библиотеки Sass для каруселей.
Слайдер с добавлением подписей, управляемый с помощью CSS. Он полностью адаптивен и работает в любом современном браузере.
Все стили CSS написаны на Sass. Слайдер использует библиотеку миксинов Bourbon для реализации дополнительного функционала. Анимация скольжения движется влево или вправо в зависимости от направления перемещения.
Слайдер использует библиотеку миксинов Bourbon для реализации дополнительного функционала. Анимация скольжения движется влево или вправо в зависимости от направления перемещения.
Этот слайдер отзывов легко реализовать.Он компактный и использует для анимации чистый CSS.
Слайдер реализует современный минималистичный подход в дизайне. В нем нет множества цветов, текстур и дополнительных элементов.
Если вам нужно что-то более сложное, ознакомьтесь с этим слайдером, разработанным Сарой Суэйдан. Он включает в себя больше элементов дизайна.
С помощью переходов CSS и анимации ключевых кадров можно сделать очень многое. И эта анимация фоторамки показывает, насколько интересным может быть простой слайдер.
Каждая фотография перемещается в обе стороны с помощью простого эффекта скольжения. Вы можете добавлять фотографии любого размера, потому что рамка создана на чистом CSS.
Для привлечения внимания слайдер использует ярко-зеленые блики и красивые анимированные подписи.
Простой слайдер на CSS прост в использовании. А тот факт, что он работает на чистом CSS3, впечатляет.
Эту карусель изображений можно настроить, изменив всего несколько строк кода. Она использует CSS для создания небольшой рамки вокруг фотографий.
Все это работает на коде, состоящем из 100 строк CSS, и без Sass. Поэтому код легко скопировать и вставить в любой макет.
Шаблон для создания слайдера фиксированными размерами от Элио Маркондеса. В нем с помощью очень простой анимации можно перелистывать каждый фон вместе с текстом.
Слайдер на чистом CSS, это один из самых простых шаблонов.
Карусели идеально подходят для размещения отзывов или цитат на главной странице сайта. Если хотите обойтись без JavaScript, то можете использовать эту карусель, созданную с помощью чистого CSS.
Каждый блок текста имеет свой цикл анимации. Вы можете увеличить или уменьшить количество слайдов, добавив / удалив классы CSS.
Это были лучшие примеры каруселей и слайдеров, которые я смог найти. Если хотите найти еще больше, то используйте для поиска на CodePen тег carousel.
Если хотите найти еще больше, то используйте для поиска на CodePen тег carousel.
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. За комментарии, отклики, лайки, дизлайки, подписки огромное вам спасибо!
Вадим Дворниковавтор-переводчик статьи «10 Free Pure CSS & Carousel Sliders»
Стоит ли делать слайдеры на CSS — Блог HTML Academy
Слайдер — блок на странице, в пределах которого пользователю показывают статьи, новости, изображения или другой контент с определённой периодичностью. Например, когда на сайте вам показывают друг за другом несколько баннеров с акциями. Давайте разберёмся, как стоит их делать.
Когда разработчикам становится скучно, они начинают придумывать себе задачи, которые редко похожи на реальные рабочие, но бывают и исключения. Верстальщик, не знающий дополнительных технологий, начинает решать задачу так, как умеет.
С одной стороны, это замечательно, но только когда верстальщик пытается глубже понять уже знакомые технологии. Ну и просто just for fun. Куда же хуже, когда решается реальная задача.
Ну и просто just for fun. Куда же хуже, когда решается реальная задача.
Никогда не делайте слайдеры на реальных проектах с помощью CSS.
Да, вы это можете сделать, но посмотрите, как много минусов вы получите, попросту говоря, выстрелите себе в колено.
- Чтобы добавить новый слайд, нужно дописать ещё немного CSS-стилей. Каждое изменение количества слайдов влечёт за собой изменение стилей.
- Сделать некоторые дополнительные задачи становится невозможно, например, бесконечную прокрутку.
- HTML-разметка сделана только для того, чтобы CSS начал работать, а не от логики построения контента. Например, радиокнопки, которые будут переключать слайды, необходимо поместить в начало разметки, а визуально они будут находиться в другом месте.
Из этого следует правило: пишите логику с помощью языка программирования, например, JavaScript. И это касается не только слайдеров, но и табов, попапов. Разделяйте ответственность правильно.
HTML — контент, CSS — стили, JavaScript — логика.
CSS-свойство scroll-snap могло бы быть хорошим аргументом за то, чтобы использовать CSS для слайдеров. Но нет.
Здесь можно возразить про постепенную деградацию — «Что будет, если JavaScript отключится?». Ведь если бы слайдер работал полностью на CSS, то при отключённом JavaScript он продолжил работать. Такой вот железобетонный слайдер, которому ничего не страшно.
В очередной раз повторимся, механизмы работают хорошо, когда их применяют по назначению. Используя scroll-snap вы как будто пытаетесь делать сетки на float. Да, 10 лет ими делали сетки, но поддержка таких сеток всегда была сложной.
То же самое с scroll-snap для слайдеров. Как только сложность слайдера вырастает, scroll-snap превращается во врага, а не помощника. Заказчик попросит сделать бесконечную карусель, добавить кнопки «Показать предыдущий/следующий слайд», сделать созависимые слайдеры, прокрутку не одного слайда, а нескольких, если некоторые слайды маленькие. У
У scroll-snap сразу лапки, он с такими задачами не справится или справится очень плохо.
Но scroll-snap как раз очень хорошо подойдёт для прогрессивного улучшения. Сначала делаем прокрутку слайдов с помощью scroll-snap, а после докручиваем всю необходимую функциональность с помощью JavaScript. Когда JavaScript есть, слайдер имеет всю функциональность. Когда его нет, слайдер превращается в свою упрощённую версию — просто умею скролить слайды.
31 Bootstrap Sliders
Коллекция бесплатных примеров кода Bootstrap Slider : с миниатюрами, авто, отзывы, вертикаль, полная страница и т. д. Обновление майской коллекции 2020. 10 новых предметов.
- Слайдеры CSS
- Слайдеры jQuery
- Ползунки попутного ветра
О коде
Слайдер V18
Предоставьте своим пользователям полный контроль над вашим контентом с помощью этого бесплатного слайдера с шаблоном навигации. Это фрагмент кода Bootstrap, который обещает отличную производительность на всех устройствах и платформах.
Это фрагмент кода Bootstrap, который обещает отличную производительность на всех устройствах и платформах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Слайдер V20
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Слайдер V15
Поднимите витрину отзывов ваших клиентов на новый уровень с помощью этого привлекающего внимание бесплатного фрагмента карусельного слайдера миниатюр.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Слайдер V10
При демонстрации нескольких изображений в слайд-шоу используйте этот бесплатный шаблон карусели миниатюр, чтобы предложить всем быстрый предварительный просмотр. Инструмент отлично работает для любого типа веб-сайтов, легко адаптируясь к вашей теме благодаря современному дизайну.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Слайдер V08
Вместо того, чтобы раскачивать скучные отзывы на своем веб-сайте, используйте этот бесплатный шаблон карусели отзывов клиентов. Он имеет дизайн с разделенным экраном, одна сторона для добавления изображения, а другая для текста.
Он имеет дизайн с разделенным экраном, одна сторона для добавления изображения, а другая для текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Слайдер V06
Умело сочетайте изображения с текстом и призывами к действию с помощью этого бесплатного шаблона карусели с разделенным экраном. Он имеет горизонтальное расположение на рабочем столе, но меняется на вертикальное на мобильных устройствах, что делает его полностью адаптивным.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Слайдер V01
Создайте эффектное и запоминающееся первое впечатление с помощью этого бесплатного шаблона полноэкранной карусели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css, owl.carousel.css, animate.css, jquery.js, popper.js, owl.carousel.js
Версия начальной загрузки: 4.5.3
О коде
Bootstrap 4 Простой слайдер изображений
Bootstrap 4 простой слайдер изображений с миниатюрами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.4.1
О коде
Автоматический слайдер Bootstrap 4
Автоматический слайдер Bootstrap 4 с иконками Font Awesome.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Авто слайдер отзывов
Bootstrap 4 автоматический слайдер отзывов с изображением и содержимым.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Цитаты слайдера Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap Elegant Image Slider
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.5.0
О коде
Bootstrap Carousel с текстом заголовка и описанием
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.jsВерсия начальной загрузки: 4.5.0
О коде
Bootstrap 4 Slider Testimonials с точками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.3.1
О коде
Карусельный слайдер Bootstrap 4
Слайдер-карусель Bootstrap 4 с миниатюрами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
О коде
Слайдер изображений Bootstrap 4
Слайдер карусели изображений Bootstrap 4 с описанием.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Заголовок слайдера полностраничного изображения
Заголовок Bootstrap 4 со ползунком изображения во всю высоту страницы, навигацией и содержимым страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4. 3.1
3.1
О коде
Bootstrap 4 Заголовок слайдера изображения на половину страницы
Заголовок Bootstrap 4 со слайдером изображения высотой в половину страницы, навигацией и содержимым страницы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.3.1
О коде
Вертикальный слайдер — Bootstrap 4
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: anime.js, jquery.js
Версия начальной загрузки: 4.1.3
О коде
Отзывчивый слайдер Bootstrap с Slick
Отзывчивая горизонтальная временная шкала с использованием Slick.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.css, jquery.js, slick.js
Версия начальной загрузки: 4. 3.1
3.1
О коде
Bootstrap 4 Карусель миниатюр
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, popper.js
Версия начальной загрузки: 4.1.3
С код
Вертикальный слайдер Bootstrap 4
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Полноэкранный слайдер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
С код
Карусельный слайдер Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
О коде
Bootstrap Slider Полноэкранный режим
Полноэкранный слайдер Bootstrap с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: animate.css, jquery.js
Версия начальной загрузки: 3.3.7
О коде
Галерея слайдеров Touch Mobile Bootstrap
Простой слайдер начальной загрузки с сенсорным экраном.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.6
О коде
Анимированный слайдер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper.css, font-awesome.css, jquery.js, swiper.js, tweenmax.js
Версия начальной загрузки: 4.1.1
О коде
Адаптивный слайдер изображений
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4. 1.1
1.1
О коде
Масштабный слайдер изображений
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery
Версия начальной загрузки: 4.0.0
О коде
Макет слайдера Macbook с вкладками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.0
О коде
Красочная карусель слайдера с вкладками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
9 Tailwind Sliders
Коллекция бесплатных компонентов Tailwind CSS Slider от Codepen и других ресурсов.
- Слайдеры CSS
- Слайдеры Bootstrap
- Слайдеры jQuery
О коде
Простой слайдер изображений
Простой слайдер изображений используется для отображения группы изображений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine.js
Версия попутного ветра: 3.0.18
О коде
Карусель
Используйте этот компонент слайдера карусели Tailwind CSS от Flowbite для создания коллекции изображений, между которыми можно перемещаться с помощью кнопок управления и индикаторов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: flowbite.js
Версия попутного ветра: 3.0.18
О коде
Слайдер изображений
Слайдер/карусель изображений с AlpineJS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine.js
Версия попутного ветра: 2.2.4
О коде
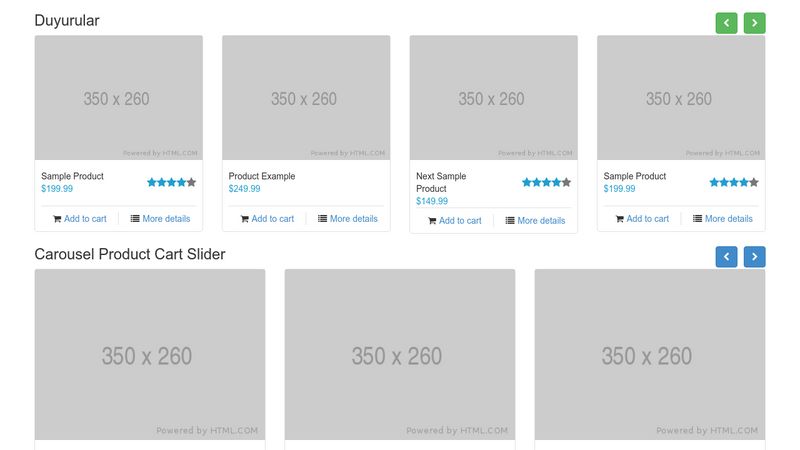
Карусель карт
Карусель карт с использованием режима JIT попутного ветра и peer-* для управления вращающимися изображениями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.2.4
О коде
Полностью интерактивный слайдер кадров
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine.js
Версия попутного ветра: 2.0.3
О коде
Вводный слайдер
Слайдер приветствия AlpineJS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine.js
Версия попутного ветра: 2.0.2
О коде
Слайдер-карусель с TailwindCSS и jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия попутного ветра: 1.2.0
О коде
Карусель только с попутным ветром CSS + Alpine.

