5. Фиксированная и резиновая верстки · Неожиданный HTML
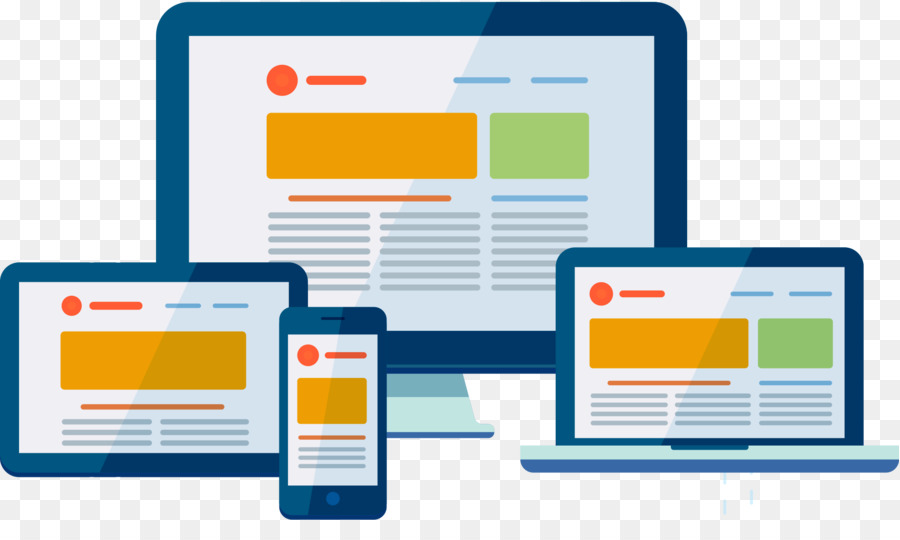
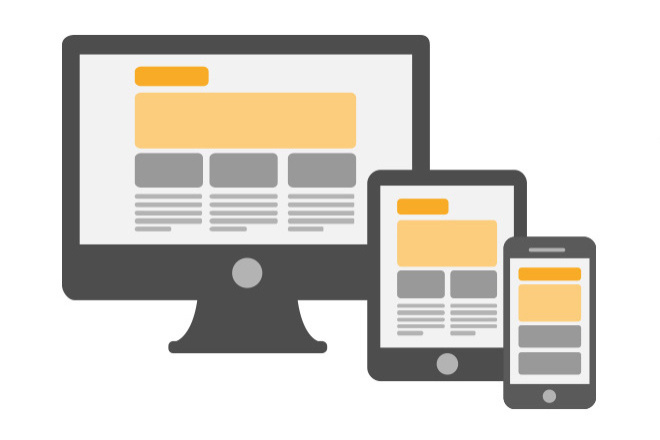
Одна из основных проблем верстки сайтов в том, что сайт может быть загружен, на огромном количестве экранов с разными размерами по ширине. При этом нужно добиться, чтобы сайт везде выглядел симпатично.
Для решения этой задачи возникло два подхода: первый, при увеличении размеров окна, мы растягиваем контент(резиновая верстка), второй делаем контейнер с фиксированными размерами и спокойно работает внутри него(фиксированная верстка). Оба подхода используются и по сей день, хотя бы как этапы адаптивной верстки.
В фиксированной верстке мы задаем ширину контейнера в пикселях и, как правило, выравниваем его посередине.
.container {
width:980px;
margin:0 auto;
}
В резиновой верстке ширина задается в процентах
.container_fluid {
width:100%
}
Давайте посмотрим, что мы можем сделать с этим на практике.
В фиксированной верстке центральный блок имеет ширину обычно 980px, так чтобы помещаться на мониторы с любым разрешением, включая iPhone и iPad.
Примеры сайтов:
http://alawar.ru
http://film.ru
Резиновая верстка создается следующим образом. Когда Вы задаете ширину блока в процентах, проценты считаются от ширины родительского блока. Если Вы поместите такой блок внутрь body, то его ширина будет пропорциональна ширине экрана.
С вложенными блоками у нас есть два варианта — сделать их фиксированной ширины, а отступы между ними сделать резиновыми, либо сделать их пропорциональными ширине блока
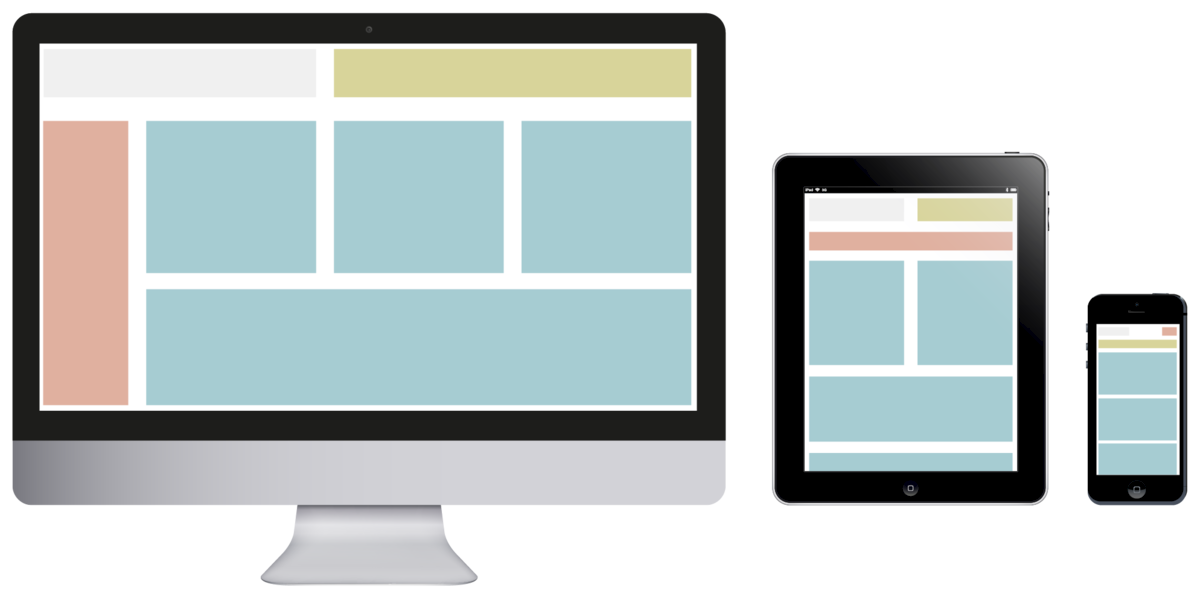
Внутри одного сайта, мы можем комбинировать элементы резиновой и фиксированных версток.
Например, в приведеном ниже макете голубые полоски являются резиновыми и занимают всю ширину экрана, а блок по центру соответствует фиксированной верстке.
min-width и min-height
Если мы задали ширину блока в процентах, то при сжатии окна блок также будет сжиматься. Если мы хотим остановить этот процесс обжатия блока на каком-то моменте, чтобы, например, чтобы не страдал контент блока, можно задать минимальную возможную ширину блока
например вот так
.container_fluid { width:100%; min-width:980px; }
calc
Давайте рассмотрим следующий шаблон
При уменьшении ширины серого блока, синий блок должен сохранять свою ширину, а белый должен быть резиновым.
Серый блок мы можем задать в процентах, но вот с белым блоком все сложнее. Его ширина — это ширина серого блока минус фиксированная ширина синего блока.
Для этого нам может пригодиться функция calc
Допустим ширина родительского блока 100%, ширина левой колонки 200px. Тогда ширину правой колонки мы можем записать как
width:calc(100% - 200px)
НАЛИЧИЕ ПРОБЕЛОВ КРИТИЧНО!
Пропорциональное изменение ширины и высоты
Допустим наш шаблон выглядит вот так
Если блоки резиновые при сжатии, мы получим следующую картину
Происходит это потому, что ширина блоков при сжатии уменьшается, а вот высота остается неизменной. Даже если мы поставим высоту в процентах — это оставит ситуацию без изменений, так так высота сайта при его сжатии не изменяется.
Хотелось бы, чтобы блоки уменьшались пропорционально, то есть квадраты оставались бы квадратами
Добиться этого можно следующим образом. Поставить высоту блока 0px, а padding-top равным ширине. Например
.chained_sizes_block {
height:0px;
width:25%;
padding-top:25%;
}
<div>
</div>
Если Вы попробовали реализовать данную схему, нам остается понять, почему это работает:) Дело в том, что padding, указанный в процентах высчитывает эти проценты не от ширины самого блока, а от ширины блока-родителя, точно также как и ширина. Поэтому 25% в padding-top’e будут равны 25% ширины.
Фиксированные и резиновые верстки в дизайне
Если Вы верстаете сайт по PSD-шаблону или другому графическому файлу, у Вас может возникнуть вопрос — какую верстку хотел применить дизайнер? Если дизайнер имеет хотя бы минимальный опыт в веб-дизайне — ответ прост. Если у элемента нет полей по бокам — подразумевается его резиновость. Если поля есть, значит скорее всего верстка фиксированная.
Если поля есть, значит скорее всего верстка фиксированная.
Пример бесплатных PSD-шаблонов можно найти на сайте http://freebiesbug.com/psd-freebies/website-template/
Практика:
Резиновый шаблон с фиксированной левой колонкой
Резиновый шаблон с двумя фиксированными колонками по бокам
«Резиновая» галерея картинок
Сделать, чтобы картинки были резиновые, а отступы между ними были фиксированные(шаблон должен занимать весь экран)
Сделать два квадрата. Меньший квадрат должен быть посередине по вертикали и горизонтали меньшего
Используя calc выровнять блок по центру экрана
Сверстать шаблон сайта. Сайдбар справа фиксированный по ширине, синий хедер резиновый, блоки контента фиксированные по ширине и выровнены посередине хедера.
- Шаблоны c http://signature.ai/
Разница между фиксированной, резиновой, адаптивной и отзывчивой вёрсткой — Примеры
«Резиновый», «адаптивный», «отзывчивый» сайт. Что это такое, что выбрать, что лучше, в чём разница?
Что это такое, что выбрать, что лучше, в чём разница?
Я сама использую эти слова как синонимы. Точно также как и «вёрстка», «шаблон», «дизайн». Я делаю неправильно. Это обусловлено, с одной стороны, погоней за ключевыми словами, с другой, тем, что я одновременно являюсь и заказчицей, и исполнителем. Мне не нужно писать самой себе технических заданий. Я вижу конечную цель. А вот при заказе сайта у веб-студии, разница может быть существенной.
Для того, чтобы увидеть её, создадим простейший пример: два рядом стоящих элемента.
<style>
#temnyi { display: inline-block; background: cyan; }
#svetlyi { display: inline-block; background: orange; }
</style>
<div>способ</div><div>верстки</div>И посмотрим как они ведут себя при изменении ширины окна браузера.
фиксированная верстка
фиксированная верстка
резиновая вёрстка
резиновая вёрстка
адаптивная вёрстка
адаптивная вёрстка
отзывчивая вёрстка
отзывчивая вёрстка
Фиксированная верстка
Блоки не меняют свою ширину.
<style>
#temnyi, #svetlyi { width: 440px; }
</style>Резиновая вёрстка
Блоки меняют свою ширину в зависимости от размера окна браузера. Она может принимать максимальное и минимальное значение (свойство max-width). Но нельзя по мере уменьшения экрана из 50% сделать 100%.
<style>
#temnyi, #svetlyi { width: 50%; }
</style>Адаптивная вёрстка
Воплощается с помощью @ Media или благодаря скриптам (например, как для AdSense). Заточен под конкретные известные устройства (320, 768, 1024, т.д.). Любое изменение происходит рывками, после достижения одного из указанных уровней. Однозначно подходит для создания версии для печати. Автор подхода — Aaron Gustafson.
<style>
#temnyi, #svetlyi { width: 430px; }
@media (max-width: 1220px) {
#temnyi, #svetlyi { width: 380px; }
}
@media (max-width: 1120px) {
#temnyi, #svetlyi { width: 325px; }
}
@media (max-width: 680px) {
#temnyi, #svetlyi { width: 200px; }
}
</style> Отзывчивая вёрстка
Это объединение резиновой и адаптивной вёрстки. В реализации самая сложная. Но результат получается наиболее приемлемый. Можно с уверенностью сказать, что сайт приспособится к любому устройству. Автор подхода — Ethan Marcotte.
В реализации самая сложная. Но результат получается наиболее приемлемый. Можно с уверенностью сказать, что сайт приспособится к любому устройству. Автор подхода — Ethan Marcotte.
<style>
#temnyi, #svetlyi { width: 50%; }
@media (max-width: 1006px) {
#temnyi, #svetlyi { width: 100%; }
}
</style>Мобильная версия сайта
Фактически это другой сайт, с другой вёрсткой и дизайном. Он имеет отдельный URL (поддомен m.site.ru или папка site.ru/m). На него происходит перенаправление пользователя с основного проекта, если тот использует телефон.
Динамический макет во время разработки. Динамическая компоновка необходима для… | Райан Лукас | Subform
Динамическая компоновка необходима для современных пользовательских интерфейсов. Можем ли мы упростить работу с визуальным инструментом?
«Дизайн во многом зависит от ограничений». —Чарльз Имс
«Ограничения не являются ограничениями; они — проницательность».— Стив Сандерсон
При проектировании цифровых продуктов общим ограничением является то, что интерфейсы должны работать на различных устройствах. Дизайнеры полиграфии знают физический размер своей продукции, будь то страница формата А4 или 48-футовый рекламный щит. Дизайнерам пользовательского интерфейса не так повезло — одному программному продукту может потребоваться поддержка смартфонов, планшетов, ноутбуков, настольных компьютеров, телевизоров и т. д.¹
Исследование и проектирование с учетом этого ограничения могут быть затруднены при использовании статических визуальных инструментов. Нарисовать изображение каждого возможного макета — это куча усилий (хотя, возможно, это проще, чем пытаться смоделировать всю сложность в своей голове). Часто проекты просто отправляются в производство с полностью или частично нерешенными аспектами динамической компоновки: дизайнерские решения передаются инженерам.
Безусловно, инструменты на стороне производства немного более мощные: механизмы динамической компоновки, такие как flexbox в CSS, AutoLayout в iOS и ConstraintLayout в Android, позволяют разработчику внешнего интерфейса создавать правила и отношения между элементами, а затем позволяют компьютеру обрабатывать нажатие на пиксель. Однако замена инструмента визуального дизайна кодом имеет свои недостатки. Если вы когда-либо делали макет с помощью CSS, вы, вероятно, знакомы с этим танцем:
Однако замена инструмента визуального дизайна кодом имеет свои недостатки. Если вы когда-либо делали макет с помощью CSS, вы, вероятно, знакомы с этим танцем:
- Жонглирование запутанным синтаксисом
( «какая разница между align-items и justify-content еще раз?» ) - Отладка непредвиденных результатов или ошибок
( »подождите, куда делась моя кнопка? ” ) - Перезагрузка, проверка результатов, настройка значений, перезагрузка… до тошноты
Напряжение здесь в том, что, хотя динамическая компоновка функционально сложна, ее создание — это скорее визуальный процесс. И задачи визуального дизайна действительно выигрывают от прямого манипулирования и жесткой обратной связи:
«Хм, этот макет действительно не работает, когда окно просмотра узкое. Что, если я перенесу это сюда? Нет, это неправильно. Может быть, эти значки должны располагаться вертикально? Да, так лучше.
Давайте добавим больше пространства между ними. Ой, слишком много места. Давайте попробуем сократить это пополам. Идеальный.»
Возникает несколько интересных вопросов. Если создание динамических макетов для производственных пользовательских интерфейсов — это визуальный процесс, почему для него нет визуальных инструментов? И разве дизайнеры не должны исследовать и определять поведение макета — явно в рамках своей области знаний — вместо того, чтобы полагаться на инженеров?
Инструменты проектирования, ориентированные на производство, не получили широкого распространения.
Честно говоря, создание динамических макетов программно — не единственный вариант: такие IDE, как Apple Interface Builder, Android Studio и Microsoft Blend для Visual Studio, имеют визуальные редакторы макетов². Но хотя эти инструменты иногда используются фронтенд-инженерами, они не особо прижились у дизайнеров продуктов.
Визуальные редакторы компоновки в IDE, такие как Interface Builder, Android Studio и Visual Studio Blend, не очень понравились дизайнерам продуктов.
Вполне вероятно, что для этого есть несколько причин, но наша основная теория проста: инструменты, которые выявляют производственные ограничения, часто кажутся дизайнерам слишком ограничивающими. Это особенно верно во время расходящихся этапов проектирования, когда вам нужно быстро концептуализировать и изучить множество возможностей. Инструменты, основанные на ограничениях, могут заставить вас формализовать проектные решения и разобраться с деталями, прежде чем вы будете готовы. Часто кажется, что инструмент борется с вами, а не является средством для размышлений³ 9.0005
С другой стороны, полностью произвольные инструменты рисования позволяют дизайнерам слишком легко игнорировать реальные производственные ограничения. Признание ограничений и реагирование на них, возможно, является ключевым моментом процесса проектирования. Это то, что отличает дизайнерское решение от случайного действия. Работа внутри ограничений часто дает более целенаправленные, проницательные и полезные решения.
Можем ли мы сбалансировать ограничения макета и прямое манипулирование?
Эта конкретная проблемная область — балансирование знакомого опыта прямого манипулирования инструментами рисования с реалиями производственных ограничений — это то, что мы с Кевином Лайнахом исследовали вместе с Подформа .
Поскольку динамическая компоновка кажется особенно острой проблемой как для дизайнеров, так и для инженеров, мы решили сосредоточиться на этом: можем ли мы выявить ограничения компоновки во время разработки полезным и удобным способом, но при этом оставаться верными производственная среда?
Вот несколько принципов, которые мы уже придумали, а также несколько примеров из реальной жизни. (Приведенные ниже демонстрации Subform были записаны непосредственно из последней бета-версии.)
Допустим, вы разрабатываете экран с разбивкой по макронутриентам для приложения по питанию. Первоначальная идея состоит в том, чтобы упорядочить счетчики белков, жиров и углеводов в виде горизонтального стека, охватывающего всю ширину окна просмотра.
После проверки команда предложила, чтобы на этом экране также отображались пищевые волокна. При простом рисовании в произвольной форме⁴ макет изменения выглядит примерно так: продублируйте одно из полей, выполните некоторые расчеты, чтобы определить новые размеры для всего, сохраняя при этом одинаковый интервал, измените размер и выровняйте все поля, затем измените текст.
Добавление нового блока макронутриентов в Sketch требует большого количества ручных операций с пикселями.Это изменение можно легко внести в неограниченный инструмент, но это не easy — это отнимает много времени и увеличивает вероятность того, что вы случайно испортите существующий дизайн.
В Subform работа в рамках ограничений механизма компоновки может упростить это изменение. Механизм компоновки достаточно умен, чтобы автоматически делить доступное пространство между счетчиками питательных микроэлементов. Чтобы добавить поле для клетчатки, вы можете просто продублировать одно из существующих полей и изменить текст:
Добавление нового поля макронутриентов в подчиненную форму — это просто двойная операция.
Это здорово, но такое изменение дизайна часто вызывает дополнительные вопросы. Где должно располагаться волокно в порядке — первое, последнее? Должна ли коробка из волокна быть шире, чем другие, для акцента?
Это еще один случай, когда использование ограничений позволяет дизайнеру переложить эту рутинную работу на компьютер. В Subform вы можете просто перетащить волокнистую коробку, чтобы переупорядочить ее в любую позицию в стеке:
Изменение порядка элементов внутри стека можно выполнить с помощью перетаскивания.Во время перетаскивания появляется наложение интервала стека вместе с индикатором того, где будет размещен элемент. При сбросе вы увидите, что другие элементы в стеке автоматически перестраиваются с сохранением всех интервалов.
Перестановка и изменение размера элементов внутри сетки работает почти так же. Если пользовательский интерфейс макронутриентов настроен как сетка, при перетаскивании отдельных элементов или изменении их размера они будут привязаны к линиям сетки, показанным на наложении:
Перестановка и изменение размеров элементов внутри сеток также является быстрым перетаскиванием.
Просто возможность перемещать объекты внутри одного стека или сетки по-прежнему довольно ограничена. Визуальное исследование должно быть более гибким.
Представьте, что вы разрабатываете форму. Разместив все необходимые входные данные, вы хотели бы посмотреть, можно ли сделать его более компактным, возможно, удвоив некоторые входные данные в отдельные строки.
В Subform элементы можно перетаскивать между различными стопками. Вначале вы разработали форму как одну основную вертикальную стопку элементов:
Чтобы поместить два входа в одну строку, вам нужно вложить дочерний горизонтальный стек внутрь этого основного стека, а затем перетащить в него входы:
Прямое управление иерархией: создание горизонтального стека внутри вертикального стек и перетаскивание элементов. В производственной среде интерфейсы обычно строятся на основе такой иерархии (например, иерархии представлений в iOS или веб-модели DOM). Иерархия формализует отношения между элементами. Затем эти отношения используются для управления такими вещами, как размер и положение.
Затем эти отношения используются для управления такими вещами, как размер и положение.
Иерархии могут быстро становиться глубокими, поэтому навигация по ним только с помощью дерева или меню слоев может быть громоздкой. (Возможно, вы сталкивались с этой проблемой при работе с большим количеством вложенных групп в Photoshop или Sketch.)
Чтобы улучшить ситуацию, мы ввели контекстный помощник для навигации по иерархии прямо на холсте. При перетаскивании элемента вы можете просто нажать клавишу Tab для циклического просмотра всех элементов под курсором мыши:
Это значительно упрощает перемещение элементов между разными частями макета. Элементы можно перемещать не только между разными стопками, но и между стопками и сетками. Возможно, вы хотите начать изучать форму как сетку, а не стопку. Удерживая клавишу alt , вы можете скопировать элемент ввода между стеком и сеткой (а не просто переместить его) и даже поместить его в определенное место сетки:

Иногда просто хочется быстро изложить идею. В этом трудно превзойти эскизы произвольной формы, поэтому Subform по-прежнему позволяет вам рисовать и управлять текстом и блоками традиционным способом…
Манипулирование произвольной формой все еще присутствует в Subform.… когда вы будете готовы, элементы могут быть формализованы в компоновку, где они извлекают выгоду из силы ограничений: постоянный интервал, быстрое изменение порядка, адаптация к размеру родителя и так далее.
По мере того, как все начинает складываться, вы можете формализовать дизайн в виде взаимосвязей компоновки.Вы также всегда можете извлечь любой элемент из его стека или макета сетки. В этом «самоуправляемом» режиме элемент игнорирует правила компоновки своего родителя и может более свободно преобразовываться:
Элементы всегда можно сделать самоуправляемыми и более свободно манипулировать ими. Мы слышали от многих дизайнеров разочарование тем, что современные инструменты визуального дизайна на самом деле не отражают реалии и требования производственной среды. Программное обеспечение условное, с отслеживанием состояния, управляемое данными. Рисование изображений интерфейсов (даже анимированных) просто не имитирует это.
Программное обеспечение условное, с отслеживанием состояния, управляемое данными. Рисование изображений интерфейсов (даже анимированных) просто не имитирует это.
Тяжело балансировать. Простой в освоении и свободный характер традиционных инструментов рисования хорошо подходит для быстрого изучения идей. Введение производственных ограничений часто может просто превратить инструмент в паршивую подобие реальной вещи, что приводит к большому количеству дополнительной работы по созданию артефактов, которые на самом деле бесполезны при создании продукта. Обе стороны в конечном итоге страдают от своих усилий: «Кто за двумя зайцами гонится, тот ни одного не поймает».
С другой стороны, выявление ограничений в процессе проектирования обещает новые идеи, более быстрый цикл обратной связи и более легко реализуемые решения. Благодаря функциям динамического макета Subform мы пытаемся пройти по этому канату. У нас определенно нет ответов на все вопросы, но мы хотели бы услышать, как это подходит для вашей работы.
Если вы хотите попробовать Subform, вы можете присоединиться к бета-тестированию на нашем веб-сайте и загрузить его сегодня. ✌️
Сноски
¹ Физический размер экрана устройства — не единственная переменная. Apple рекомендует, например, чтобы приложения для iPhone и iPad фактически поддерживали 22 различных размера области просмотра. Расстояние чтения и тип ввода (например, сенсорный экран, мышь или пульт от телевизора) также могут влиять на решения дизайнера по компоновке.
² Конечно, этот список не является исчерпывающим (есть и примеры не для IDE). Следует отметить: многие инструменты для рисования, такие как Sketch, добавили базовые ограничения «закрепления» или «изменения размера» (то, что Apple назвала «пружинами и стойками»). Я не включаю их здесь, потому что, несмотря на то, что они просты в использовании и понимании, они на самом деле не имитируют большинство систем производственной компоновки и, как правило, ломаются при любой сложности реальной компоновки. (По этой последней причине Apple добавила решатель ограничений AutoLayout.)
(По этой последней причине Apple добавила решатель ограничений AutoLayout.)
³ Существует довольно много интересной литературы о таких вещах, как дивергентные и конвергентные этапы проектирования, а также о том, как наброски и рисунки служат средством размышлений для дизайнеров. Эта тема лучше подходит для отдельной статьи, но если вам интересно, можно начать с книги Дональда Шона «Рефлексивный практик».
⁴ Этот пример взят из Sketch и использует функции изменения размера этого приложения (например, размер гистограмм автоматически изменяется вместе с их группой). Как упоминалось в сноске №3, эти — это тип ограничений, так что это не настоящий пример полностью произвольного инструмента. Но это более точное представление того, как вы, вероятно, сделали бы этот процесс в современных визуальных инструментах.
Динамические макеты, темы, шаблоны и загружаемые графические элементы на Dribbble
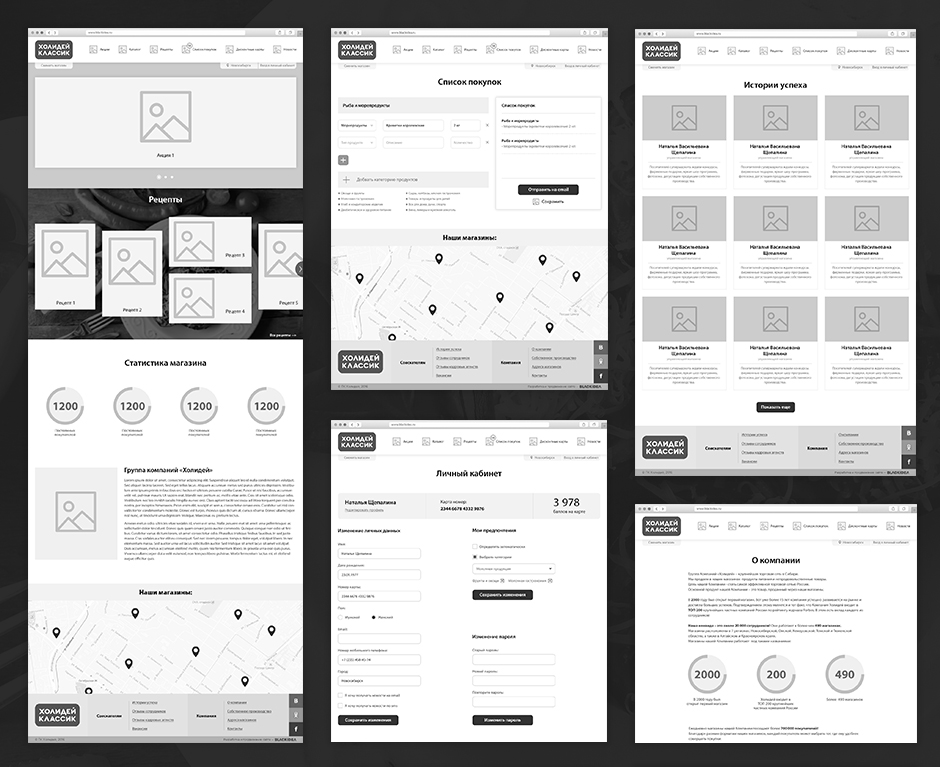
План исследования
Просмотр богатого музыкального веб-сайта
Веб-сайт Rich Music
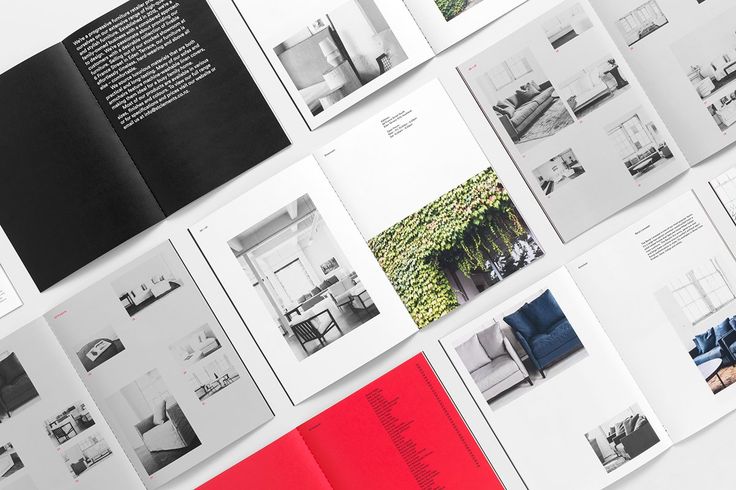
Посмотреть брендинг производителя мебели
Брендинг производителя мебели
-
Посмотреть блог веб-сайта беспроводной настольной лампы
Аккумуляторная настольная лампа Веб-сайт Блог
Посмотреть динамический побег
Динамический выход
Посмотреть брендинг производителя мебели
Брендинг производителя мебели
Посмотреть солнцезащитные очки TINT
Солнцезащитные очки TINT
Просмотр динамической панели вкладок
Динамическая панель вкладок
Посмотреть Представляем HAJINSKY — журнал Fashion Psychology
Представляем HAJINSKY — журнал Fashion Psychology
Посмотреть блог Vivd Minds
Блог Vivd Minds
Посмотреть анимированный 3D-баннер героя
Баннер с анимированным 3D-героем
Посмотреть динамическую идентификацию MarketMove
Динамический идентификатор MarketMove
Посмотреть концепцию логотипа сквоша, часть 1.
 1 (. для продажи)
1 (. для продажи)Концепция логотипа сквоша, часть 1.1 (. для продажи)
Посмотреть концепцию DERENZY
Концепция DERENZY
Просмотр динамического перехода
Динамический переход
Посмотреть значок приложения для приложения для редактирования фотографий
Значок приложения для редактирования фотографий
Посмотреть дизайн логотипа Colorbleed
Логотип Colorbleed
Просмотр Google Chrome — Редизайн логотипа 2022 г.

Google Chrome — редизайн логотипа 2022
Посмотреть Peakbend — Дизайн логотипа ⛰️+📈
Пикбенд — Дизайн логотипа ⛰️+📈
Посмотреть Outcrowd Showreel 2022
Outcrowd Showreel 2022
View Smooth preloader & home для веб-сайта дизайнерского агентства | Лазарев.

