«За сколько возможно освоить HTML и CSS так, чтобы зарабатывать на этом? И на какую сумму можно рассчитывать?» — Яндекс Кью
Популярное
Сообщества
ТехнологииПрограммирование+3
Максим Мотышен
·
88,0 K
Ответить2УточнитьП. Гуменюк
19
профессиональный веб-серфер · 1 дек 2016
«Если CSS такой легкий то почему столько CSS-гавнокода?» Конечно CSS и HTML легкие, если сравнивать с языками программирования, но что б выучить его нужно время и опыт. Думаю, нужно 3 месяца по 4-5 часов в день чтоб верстать более-менее сносные сайты. Другой вопрос, что в 2016 никому не нужен человек со знаниям только HTML+CSS. Вам нужен js! Чтоб нормально выучить javaScript(если вы не знаете других языков программирования) нужно где-то год. Потом нужно учить какой-то модный фреймворк типа React. Лучше расскажут эти 3 статьи.
Потом нужно учить какой-то модный фреймворк типа React. Лучше расскажут эти 3 статьи.
Frontend Dev: Хороший путь.
Frontend Dev: Плохой путь.
Frontend Dev: Злой путь
18,6 K
Alex Alex
26 октября 2018
Плюсую!
Комментировать ответ…Комментировать…
Валерій Пістольний
1,6 K
По образованию Автоматизатор производств. По призванию программист, психолог и философ… · 26 окт 2016
На одном HTML+CSS ты не заработаешь нифига. Этого недостаточно даже для верстальщика, ведь в основном верстальщики верстают под вполне конкретный движок. А значит нужно знать еще особенности самого движка. А так же, не редко, джава-скрипт и его библиотеки(например jQuery или его альтернативы). Если обойтись одной связкой HTML+CSS — вряд ли найдешь работу. Хотя… Читать далее
Комментировать ответ…Комментировать…
Maxim
144
Задавай правильные вопросы — получай правильные ответы! · 1 нояб 2021
Ну, чтобы освоить нужна практика, чтобы не лезть в документацию через строку понадобится годик ежедневной практики. И это только HTML+CSS. Помимо этого верстальщику нужно знать JS, без него многие задумки дизайнера не реализовать, а значит ещё потратить годик минимуму для освоения азов. Иногда, в некоторых компаниях, требуется знание фреймворков. а их много и они… Читать далее
И это только HTML+CSS. Помимо этого верстальщику нужно знать JS, без него многие задумки дизайнера не реализовать, а значит ещё потратить годик минимуму для освоения азов. Иногда, в некоторых компаниях, требуется знание фреймворков. а их много и они… Читать далее
Комментировать ответ…Комментировать…
Первый
Сергей Попов
-1
Руководитель Лиги А. · 21 июн 2018
Есть два варианта развития события: самообучение или обучение на курсах. Самообучение В среднем, при самообучении это может занять от полугода до нескольких лет. Если держать темп и не терять концентрацию, то через полгода уже можно верстать простые проекты и брать за них деньги: * Начните с интерактивных курсов, если разные варианты и сервисы. У нас можно на русском… Читать далее
10,1 K
Alex Alex
28 сентября 2018
Что за чушь вы несете? Я понимаю что вы хотите свои курсы прорекламировать, но не вводите новичков в заблуждение. .. Читать дальше
.. Читать дальше
Комментировать ответ…Комментировать…
Николай Леденгский
34
21 нояб 2018
Что за бред?3-5 месяцев ? Пол года? Html и CSS вместе с манерами «правильного» написания кода, БЭМ и так далее можно изучить максимум за месяц,если: 1)ты более менее обучаем и не тупишь на очевидных вещах( не очевидного в этих технологиях нет, а если и есть то все уже описано давно в туториалах) 2) ты уделяешь хотя бы по 3 часа в лень P.s. я всего две недели изучал… Читать далее
Урунов Жамшид
6 апреля 2021
А как найти работу верстальщиком?А именно в иностранном компание?
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
2 ответа скрыто(Почему?)
С чего начать изучение JavaScript и как это делать эффективно
В этой статье рассказываем, с чего начать изучение JS, сколько на это потребуется времени и как сделать учебный процесс более эффективным.
Несколько фактов о языке JavaScript
JavaScript (JS) — это многофункциональный язык программирования. В основном разработчики используют этот язык в вебе. По данным рейтинга W3Techs на сентябрь 2022 года, на JavaScript работает 98% всех сайтов.
JS, наравне с HTML и CSS, используется в создании веб-страниц. С его помощью фронтенд-разработчики придают веб-страницам интерактивность: добавляют различные слайдеры, плашки, кнопки, анимации и тем самым делают сайты удобнее для пользователей.
В бэкенд-разработке программисты с помощью JavaScript создают серверные приложения на базе программной платформы Node.js. Данные об активности пользователя на сайте, файлы, которыми он делится, отправляемые запросы — все это делается на JavaScript.
Кроме того, JavaScript используют в этих областях программирования:
- Мобильная разработка
- Разработка игр
- DevOps
- Машинное обучение
- Базы данных
С чего начать изучать JavaScript
Будьте готовы к тому, что начало изучения JavaScript — трудный этап. JS далеко не самый простой язык для изучения из-за сложного синтаксиса, хотя его правила все же легче, чем у C-подобных языков вроде Java или C++. Чтобы в будущем вам было легче кодить на JS, нужно грамотно подойти к составлению программы своего обучения.
JS далеко не самый простой язык для изучения из-за сложного синтаксиса, хотя его правила все же легче, чем у C-подобных языков вроде Java или C++. Чтобы в будущем вам было легче кодить на JS, нужно грамотно подойти к составлению программы своего обучения.
JavaScript — самый популярный язык среди разработчиков в 2020 году по версии исследования GitHub, база знаний у него очень большая. Важно в ней не теряться. Давайте разберемся, как начать изучать JavaScript с нуля и не запутаться в обилии информации.
Читайте также: Стоит ли учить JavaScript: перспективы, ситуация на рынке труда, мнения экспертов
Составьте план обучения
Для начала определитесь, когда вы будете заниматься и как долго. Осознание четких временных границ поможет вам не перерабатывать до усталости и выгорания, но дисциплинирует.
Изучите основы языка
- Лексика, синтаксис и семантика — то, без чего вы не освоите ни один язык программирования. На этом этапе вы должны понять, в какой последовательности давать компьютеру инструкции, как выводить информацию на экран и писать простейшие программы на языке JavaScript.

- Типы данных: что такое числа, строки, в чем разница между null и undefined.
- Операторы. Здесь нужно узнать, какие бывают операции и чем они отличаются от операторов, как складывать, вычитать, умножать и делить числа на JS, и в каком приоритете это выполняет программа.
- Переменные: что это такое, зачем они нужны, как изменять переменные и именовать их, как использовать.
- Функции: зачем их используют разработчики, какие бывают функции, что такое их сигнатура, что такое чистая функция и какие у нее особенности.
- Условные конструкции: как строить условия, как выполняется код в зависимости от условия и как строятся сложные условные конструкции.
- Методы, объекты и свойства: в чем особенность каждого понятия, что такое объекты и структуры данных.
- Циклы: для чего они нужны, как их задавать.
Изучить основы языка вам поможет бесплатный курс «JavaScript для начинающих» на проекте Codebasics. Обучение там начинается с азов, информация структурирована и подается от простого к сложному.
В дополнение изучите документацию MDN JS. Это хороший вспомогательный инструмент, который поможет вам разобраться с основами. Для многих разработчиков документация MDN — как настольная книга.
Изучите HTML и CSS
Так как чаще всего разработчики используют JavaScript для работы с элементами веб-сайтов, вам нужно освоить HTML и CSS. Знание этих инструментов значительно облегчит вам дальнейшую работу с кодом на JS.
Лучше всего изучать HTML и CSS параллельно с основами JS. Но здесь важно не переусердствовать и не запутаться в обилии информации. Если вы чувствуете, что в голове появляется «каша» из разных понятий, отложите изучение HTML и CSS и дайте знаниям время для усвоения. Занимайтесь в удобном для вас режиме.
Установите и настройте редактор кода
Кодить на JavaScript можно и в простом «Блокноте». Но программисты практически не пользуются им в повседневной практике — возможности этого редактора очень ограничены. Для полноценной работы на JavaScript лучше выбирать редакторы с более широким функционалом.
Вот примеры нескольких редакторов кода с настраиваемым интерфейсом, подсветкой синтаксиса и удобной навигацией:
- Visual Studio Code — редактор со встроенным дебаггером, Git-командами для работы с системой управления версий GitHub.
- Sublime Text — редактор с горячими клавишами, автосохранением, автодополнением.
- WebStorm — редактор, который обеспечивает автодополнение, навигацию по коду, рефакторинг и отладку. Он платный, но очень популярный среди разработчиков.
О том, как настроить редакторы кода на JS, можно почитать в гайдах Хекслета.
Пробуйте кодить
Установив редактор, как можно больше практикуйтесь. Начинайте с малого, не пытайтесь сразу применить все полученные знания и составлять сложные программы самостоятельно.
Зайдите на GitHub и найдите там открытый код на языке JS. Выберите из него самый привлекательный для вас фрагмент, скопируйте его и откройте у себя в редакторе. Изучите код, проанализируйте, почему он написан именно в таком порядке, за что отвечает каждая строка. Это хорошая практика, которая вырабатывает насмотренность и структурирует знания.
Изучите код, проанализируйте, почему он написан именно в таком порядке, за что отвечает каждая строка. Это хорошая практика, которая вырабатывает насмотренность и структурирует знания.
Найдите в интернете каталог плагинов для JavaScript. Выберите что-то простое, вроде слайдеров, плашек, каруселей и попытайтесь улучшить их код у себя в редакторе. Хорошее упражнение, которое научит вас, как писать JavaScript-код за счет использования сложных языковых конструкций.
Углубите свои знания
По мере вашего развития в программировании вам нужно будет познакомиться с этими понятиями языка JavaScript:
- Асинхронность и событийная модель
- BOM и DOM-дерево
- Объекты, классы, основы ООП
- Фреймворки React, Redux Toolkit и многое другое.
Изучить эти аспекты языка в одиночку будет трудно и не быстро. На этом этапе советуем вам найти себе комьюнити таких же начинающих JS-разработчиков, ментора или обучающие курсы.
Читайте также: Как джуну найти работу и где лучше начинать карьеру в IT: советы от Хекслета
Сколько времени нужно, чтобы выучить JavaScript
Скорость обучения у всех разная. Но в среднем начинающие программисты, которые изучают JavaScript и практикуются около 10 часов в неделю, могут претендовать на позицию Junior JavaScript-разработчика через 10-12 месяцев.
Но в среднем начинающие программисты, которые изучают JavaScript и практикуются около 10 часов в неделю, могут претендовать на позицию Junior JavaScript-разработчика через 10-12 месяцев.
Как эффективно учить JavaScript
Изучайте дополнительные материалы
Читайте обучающие статьи на Хабре, учебники, смотрите видеоуроки на YouTube. Найдите комьюнити или присоединяйтесь к Хекслет Комьюнити в Slack, чтобы обсуждать свой прогресс в обучении, получать помощь и поддержку.
Есть много хороших книг по изучению JavaScript. Будет здорово, если вы прочитаете некоторые из них:
- Дэвид Флэнаган «JavaScript. Подробное руководство»
- Дуглас Крокфорд «Как устроен JavaScript»
- Алексей Васильев «JavaScript в примерах и задачах»
У Хекслета есть свой список рекомендованной литературы. Ознакомьтесь с этими книгами — они полезны для программистов любых направлений.
Соревнуйтесь на Codebattle
Codebattle — это платформа, на которой разработчики разных уровней и специализаций могут соревноваться в скорости написания кода или решать задачки по программированию.
Codebattle особенно полезен новичкам, потому что он:
- Прокачивает алгоритмическое мышление
- Знакомит с интересными и нестандартными задачами
- Дает полезные связи с разработчиками
- Помогает достичь минимального уровня, который требуется для прохождения собеседований
- Вносит в обучение элемент игры, что помогает лучше запоминать новую информацию.
Каждый месяц Хекслет проводит турниры на Codebattle. Чтобы принять участие, нужно зарегистрироваться на сайте. Если вы не хотите участвовать в турнирах, то можете при регистрации выбрать режим дуэлей и упражняться в кодинге с ботом или другом.
Если у вас появятся вопросы по кодингу на Codebattle, не стесняйтесь задавать их разработчикам напрямую. Это можно сделать в каналах по Codebattle в Хекслет Комьюнити. Чаще упражняйтесь в кодинге, постоянно прокачивайте свои знания и у вас все получится!
Никогда не останавливайтесь: В программировании говорят, что нужно постоянно учиться даже для того, чтобы просто находиться на месте.
Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
Как выучить HTML (быстро и бесплатно)
Любой может выучить HTMLБез опыта работы с HTML вам придется полагаться на простые в использовании инструменты для разработки веб-сайта. Хотя конструкторы страниц с перетаскиванием могут быть простыми и удобными для пользователя, они предлагают ограниченную настройку и функциональность. Хотя вы можете нанять разработчика, это может быть довольно дорого.
К счастью, любой может изучить HTML. От видео на YouTube до онлайн-курсов — существует множество бесплатных ресурсов, которые помогут вам развить навыки программирования. Вы даже можете проверить свои знания с помощью редактора кода или локальной среды.
В этом посте мы объясним, что такое HTML и почему вы можете захотеть его изучить. Затем мы покажем вам, как начать изучение HTML. Давайте начнем!
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, доставленный прямо в ваш почтовый ящик.
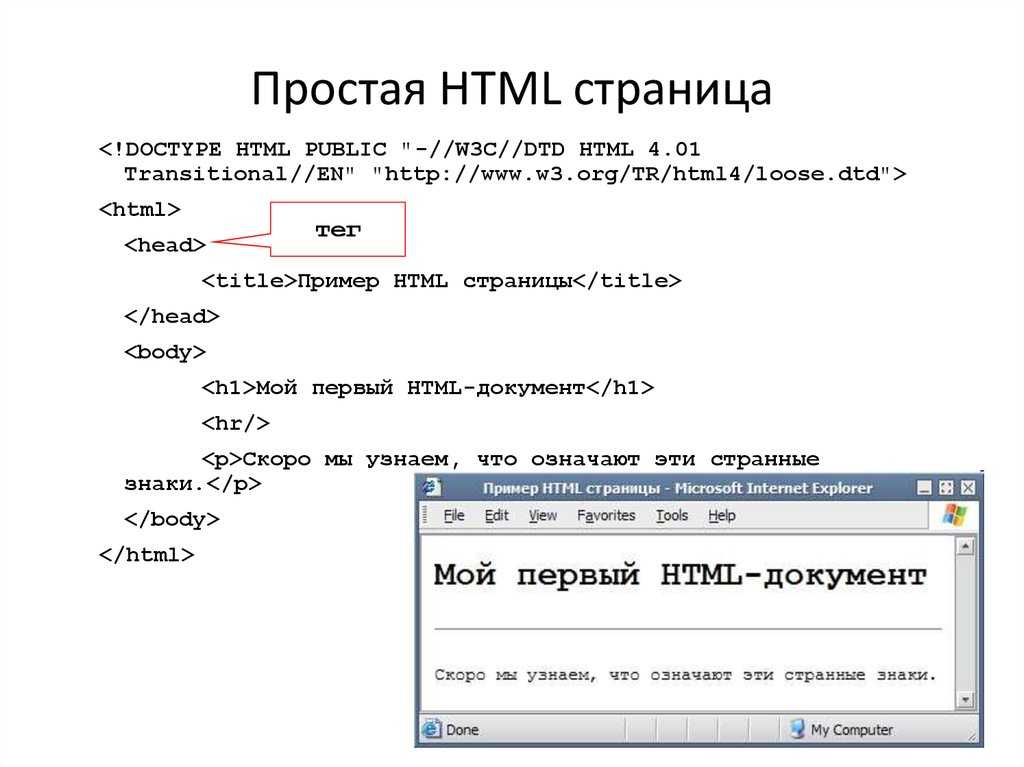
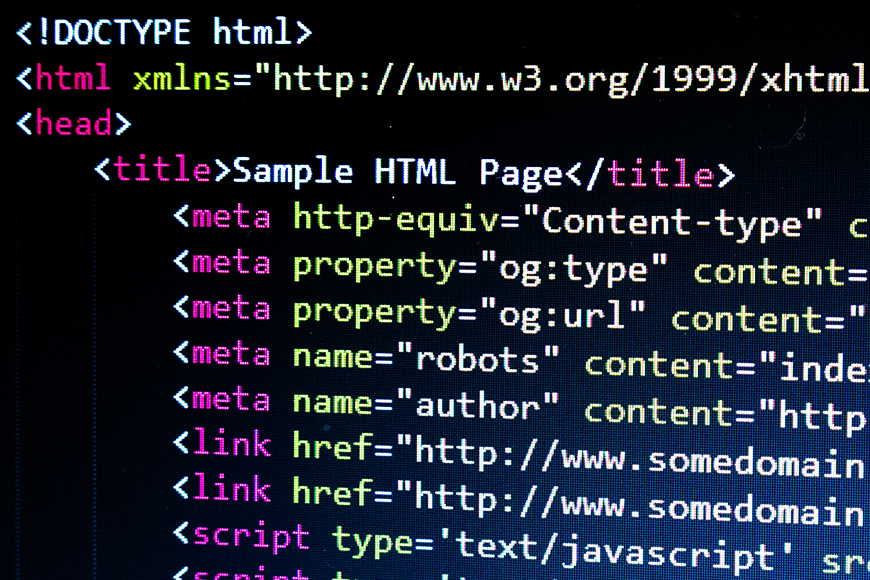
HTML или язык гипертекстовой разметки — это язык программирования, определяющий структуру веб-страницы. Большинство веб-сайтов содержат HTML-документы, которые позволяют браузерам читать и отображать содержимое.
Проще говоря, HTML определяет, как отображается ваш онлайн-контент. Этот язык состоит из элементов, которые структурируют файл на логические разделы. Это основные строительные блоки файлов HTML.
Элемент состоит из трех основных частей:
- Открывающий тег . Это отмечает начало элемента и заключено в угловые скобки. Например,
создает заголовок.
- Содержание . Это сообщает веб-браузеру, как отображать элемент.
- Закрывающий тег . Это отмечает конец элемента, подобно открывающему тегу. Единственная разница в том, что он имеет косую черту. Например, завершает заголовок.
Вот пример HTML-кода:
По мере того, как вы будете знакомиться с HTML, вы сможете объединять различные теги. Это поможет вам структурировать онлайн-контент уникальным образом.
Это поможет вам структурировать онлайн-контент уникальным образом.
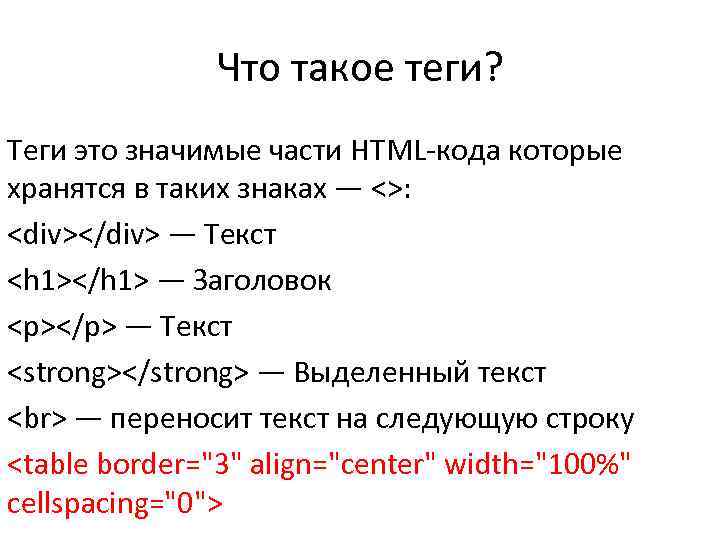
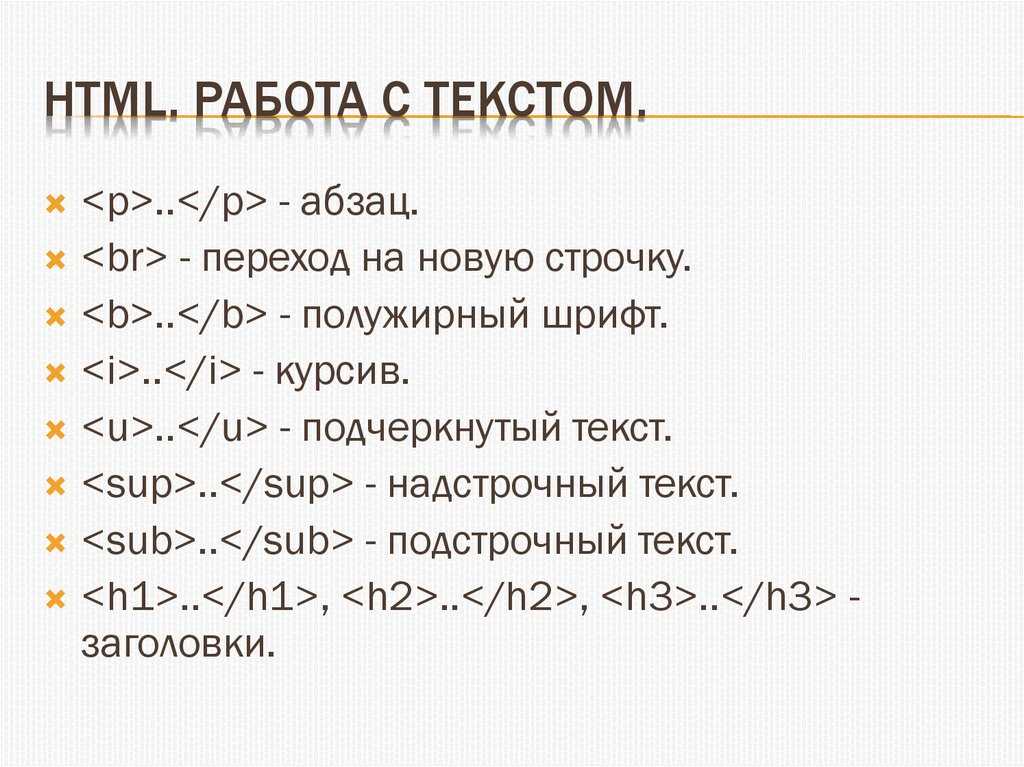
Вот некоторые из наиболее популярных тегов, которые вы можете использовать:
: форматирует текст как абзац
: отображает текст как основной заголовок
: форматирует текст как подзаголовок
- : текст выделяется курсивом
- : полужирный текст
- : делит HTML на разделы
Хотя поначалу это может показаться запутанным, использование этих тегов со временем может стать второй натурой. Изучив основы HTML, вы сможете начать писать код быстро и эффективно.
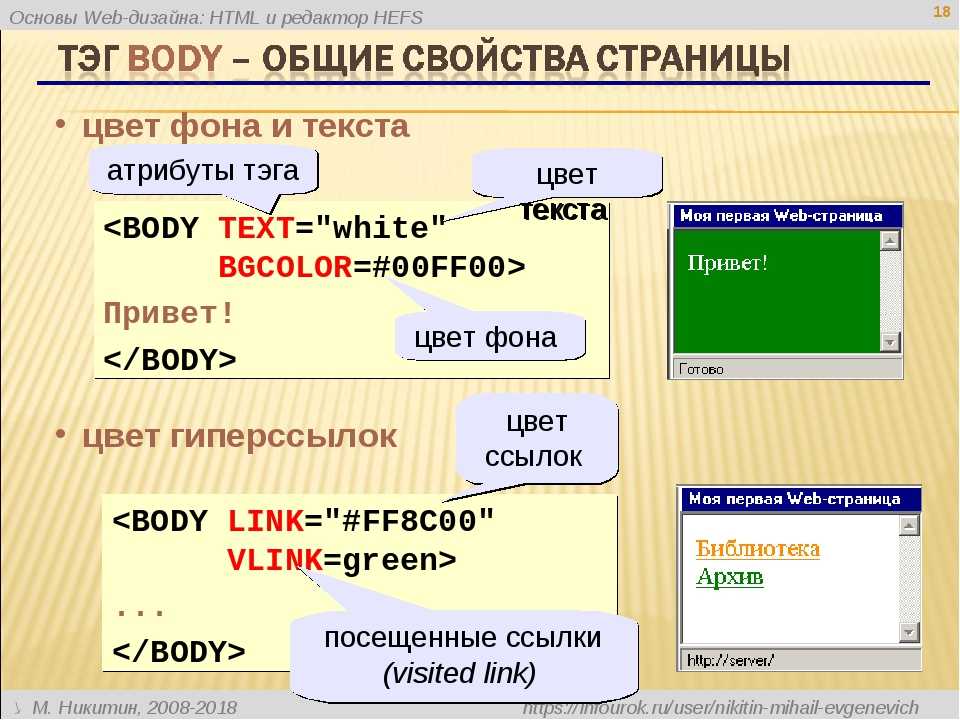
Почему стоит изучить HTMLПоскольку HTML является основой для онлайн-контента, его изучение может быть ценным навыком. Хотя вы можете полностью разработать веб-сайт без кода, знание HTML может помочь вам настроить веб-страницы с нуля. Вы можете использовать его для организации каждого элемента вашего веб-сайта, включая изображения, текст, таблицы и многое другое.

Если вы знакомы с HTML, вам не нужно нанимать профессионального разработчика для кодирования вашего веб-сайта. Вы можете самостоятельно добавлять новые функции, изменять их порядок и исправлять ошибки. Кроме того, понимание HTML может облегчить изучение других языков кодирования, таких как CSS и JavaScript.
Знание HTML также может открыть многие двери для получения более высокооплачиваемой работы. Вот некоторые должности, которые могут потребовать базового понимания HTML:
- Менеджер по маркетингу электронной почты : Вы можете создавать электронные письма с визуально привлекательными элементами HTML.
- Менеджер социальных сетей : вы будете использовать HTML для встраивания сообщений в социальных сетях.
- Диспетчер бизнес-аналитики : вам может понадобиться проанализировать данные о клиентах с помощью модулей HTML.
Обладая глубоким знанием HTML, вы даже можете заняться веб-разработкой или веб-дизайном.
 В этой отрасли существует три основных типа рабочих мест:
В этой отрасли существует три основных типа рабочих мест:- Front-end разработчик : проектирует ту часть веб-сайта, с которой взаимодействуют посетители.
- Back-end разработчик : поддерживает технологию, на которой работает веб-сайт, включая сервер и базу данных.
- Full-stack разработчик : отвечает как за интерфейс, так и за серверную часть.
После изучения HTML вам понадобится несколько проектов для добавления в портфолио. Затем вы можете подать заявку на внештатную работу на таком сайте, как Toptal:
Как и любой новый навык, изучение HTML может потребовать много времени и практики. Вы можете развить базовое понимание всего за несколько дней, но на то, чтобы стать экспертом, могут уйти годы. Важно запастись терпением и практиковать последовательно.
Как выучить HTML (3 метода)Вы можете легко научиться программировать, практикуясь под руководством.
 Это может включать в себя подписку на очные лекции или онлайн-курс с модулями. Эти модули обычно содержат комбинацию видео, лекций и практических упражнений.
Это может включать в себя подписку на очные лекции или онлайн-курс с модулями. Эти модули обычно содержат комбинацию видео, лекций и практических упражнений.Поскольку существует много разных способов изучения HTML, мы составили список некоторых бесплатных ресурсов. Таким образом, вы можете выбрать лучший опыт обучения для вас.
1. Просмотрите обучающие видео на YouTubeПростым первым шагом к изучению HTML является просмотр обучающего видео на YouTube. Как новичок, вы можете посмотреть видео ускоренного курса по всем аспектам HTML.
Programming with Mosh — это канал, на котором представлено множество полезных учебных пособий по кодированию, таких как видеоучебник по HTML для начинающих:
Всего за час это видео дает вам полный обзор HTML. Он начинается с объяснения основной информации о том, как работает Интернет, а затем показывает, как форматировать код.
Если вам нужно более подробное объяснение тегов и элементов, вы можете посмотреть ускоренный курс HTML для начинающих от Traversy Media.
 Это покажет вам, как создавать заголовки, абзацы, списки, кнопки и многое другое:
Это покажет вам, как создавать заголовки, абзацы, списки, кнопки и многое другое:YouTube является ценным ресурсом для начинающих программистов, потому что вы можете искать любую тему, которую хотите. Вы легко можете найти бесплатные обучающие видео от экспертов, которые разложат кодирование HTML на простые инструкции.
2. Пройдите онлайн-курсы HTMLХотя YouTube может быть отличной отправной точкой для начинающих, он может не давать достаточно информации. Поэтому вы можете подумать о том, чтобы пройти курс HTML.
К счастью, существует множество бесплатных онлайн-курсов, которые вы можете пройти. Например, в Codecademy есть курс «Изучение HTML», который охватывает элементы и структуру, таблицы, формы и семантический HTML:
После регистрации вы сможете выполнять различные интерактивные модули. Это включает в себя письменные объяснения, а также практические упражнения для отработки того, что вы узнали:
В качестве другого варианта, на сайте Learn-html.
 org есть множество руководств по HTML. Вы можете начать с базовых элементов, селекторов и классов. Вы также можете узнать, как форматировать ссылки, списки и изображения в формате HTML:
org есть множество руководств по HTML. Вы можете начать с базовых элементов, селекторов и классов. Вы также можете узнать, как форматировать ссылки, списки и изображения в формате HTML:Выбрав урок, вы можете ознакомиться с подробными пояснениями к нему. Вы также можете увидеть примеры правильно отформатированного кода:
В конце каждого урока есть упражнение для закрепления изученного. Используя редактор кода, вы можете вводить HTML для достижения определенного результата:
Прохождение этих онлайн-курсов может оказаться более полезным, чем базовые учебные пособия на YouTube. Кроме того, он позволяет вам изучать и практиковать HTML в одном месте.
3. Практика, практика, практикаНекоторые люди предпочитают учиться на практике. Как только вы познакомитесь с основными понятиями HTML, вы можете начать практиковать их в безопасной среде.
CodePen — одна из лучших платформ для проверки ваших новых навыков программирования. Это среда разработки, в которой вы можете реализовать кодирование HTML, CSS или JavaScript:
Используя редактор, вы можете начать писать код в разделе HTML .
 Если вы хотите, чтобы CodePen правильно отформатировал ваш код, вы можете нажать Format HTML . Чтобы проверить наличие ошибок, выберите Analyze HTML :
Если вы хотите, чтобы CodePen правильно отформатировал ваш код, вы можете нажать Format HTML . Чтобы проверить наличие ошибок, выберите Analyze HTML :CodePen позволяет вам экспериментировать с HTML и просматривать изменения внешнего интерфейса, не нарушая работоспособность веб-сайта. Как только вы напишете HTML-код, вы сразу же сможете просмотреть его предварительный просмотр:
В качестве альтернативы вы можете создать локальную среду для экспериментов с HTML. После установки WordPress на локальный компьютер вы можете изменить любой код без необходимости резервного копирования важных файлов веб-сайта. Это может приблизить вас на один шаг к тому, чтобы стать веб-разработчиком!
Станьте экспертом в области HTMLЛюбой может создать веб-сайт без опыта программирования. Тем не менее, изучение HTML — это ценный навык, который может помочь вам настроить различные элементы вашего веб-сайта. Кроме того, это может открыть двери для многих форм занятости.

Для ознакомления вот три простых способа начать изучение HTML:
- Посмотрите обучающее видео на YouTube от таких авторов, как Programming with Mosh.
- Пройдите курс HTML на Codecademy или Learn.html.org.
- Практикуйте кодирование HTML на такой платформе, как CodePen.
Если вы только начинаете разрабатывать веб-сайт, вы не хотите, чтобы плохой хостинг замедлял вашу работу. С виртуальным хостингом DreamHost вы можете использовать быструю и безопасную платформу, чтобы поэкспериментировать со своими новыми навыками программирования!
Learn HTML From Scratch — Курс веб-дизайна для начинающих
Веб-дизайн — одна из самых популярных областей карьеры в настоящее время, поскольку она предлагает вам многочисленные карьерные возможности в виде работы на полный рабочий день, фриланса, ведения блога и т. д. Между тем, надлежащее понимание основ HTML очень важно, если вы планируете войти в мир веб-дизайна как HTML (язык гипертекстовой разметки) является строительным блоком веб-дизайна и разработки.
 HTML в основном используется для описания структуры веб-страницы, включая организацию текста, определение гиперссылок, интеграцию графики на веб-страницу и различные другие элементарные задачи.
HTML в основном используется для описания структуры веб-страницы, включая организацию текста, определение гиперссылок, интеграцию графики на веб-страницу и различные другие элементарные задачи.Излишне говорить, что решительно настроенный человек, желающий реализовать различные варианты идеи или проекта на веб-сайте, не должен игнорировать свойства HTML, который является основой веб-дизайна. И лучшая часть HTML заключается в том, что его сравнительно легко выучить — все, что вам нужно, это правильный учебный ресурс и адекватная практика. Тем не менее, среди сотен (или даже более того) учебных ресурсов по HTML, доступных как онлайн, так и оффлайн, найти заслуживающий доверия и стоящий ресурс — сложная задача сама по себе.
Но если вы действительно хотите научиться веб-дизайну с использованием HTML, у GeeksforGeeks есть специальный курс для всех вас. Курс по веб-дизайну для начинающих (HTML) — это курс начального уровня, на котором вы будете изучать веб-дизайн с помощью HTML, причем с нуля.
 Этот курс специально разработан для новичков или новичков, а также для всех, кто стремится освоить новый навык, и его будут преподавать эксперты отрасли.
Этот курс специально разработан для новичков или новичков, а также для всех, кто стремится освоить новый навык, и его будут преподавать эксперты отрасли.Подробности курса
В этом курсе вы совершите замечательное путешествие по веб-дизайну с помощью HTML. Вы научитесь создавать веб-страницы с использованием языка разметки HTML наиболее эффективным и интересным способом, и это также первый шаг, который нужно предпринять для разработки собственного веб-сайта. Некоторые из характерных особенностей этого курса перечислены ниже:
- Курс очень удобен для начинающих и очень рекомендуется школьникам
- Будут лекции премиум-класса, представленные отраслевыми экспертами
- Обучение на основе отслеживания вместе с разнообразной викториной по каждой теме, изучаемой в курсе
- Вы получите сертификат об окончании курса, признанный ведущими компаниями и университетами
- Кроме того, будет предоставлен доступ к порталу вакансий GeeksforGeeks – Что еще вам НУЖНО!!
И самое главное, курс по веб-дизайну для начинающих (HTML) предлагается вам по удобной для студентов цене 299 индийских рупий.

Совершенно очевидно, что вы испытываете радость и восторг, поскольку ваш веб-сайт будет готов после того, как вы примените полученные знания в режиме реального времени. Но для того, чтобы зарегистрироваться, необходимо знать процесс регистрации. Процесс состоит из следующих простых шагов: –
- Шаг 1 : Посетите официальную страницу Курс веб-дизайна для начинающих
- Шаг 2 : В правом нижнем углу Зарегистрироваться сейчас Кнопка зеленого цвета будет там. Просто нажмите на нее и заполните всю информацию, такую как год выпуска, контактные данные и т. д.
- Шаг 3 : Затем вы можете найти Pay Fee Online ниже. Что дальше? Используйте это для оплаты полной стоимости курса.
- Шаг 4 : Поздравляем, регистрация прошла успешно, и вы готовы к созданию сайта с нуля!!
Если вопросы остались, напишите нам по адресу [email protected] .

Содержание курса
Подробное содержание, которое будет представлено в этом курсе веб-дизайна для начинающих (HTML) , выглядит следующим образом:
1. Введение в HTML Элементы абзаца и заголовка
- Комментарии
- Редакторы кода
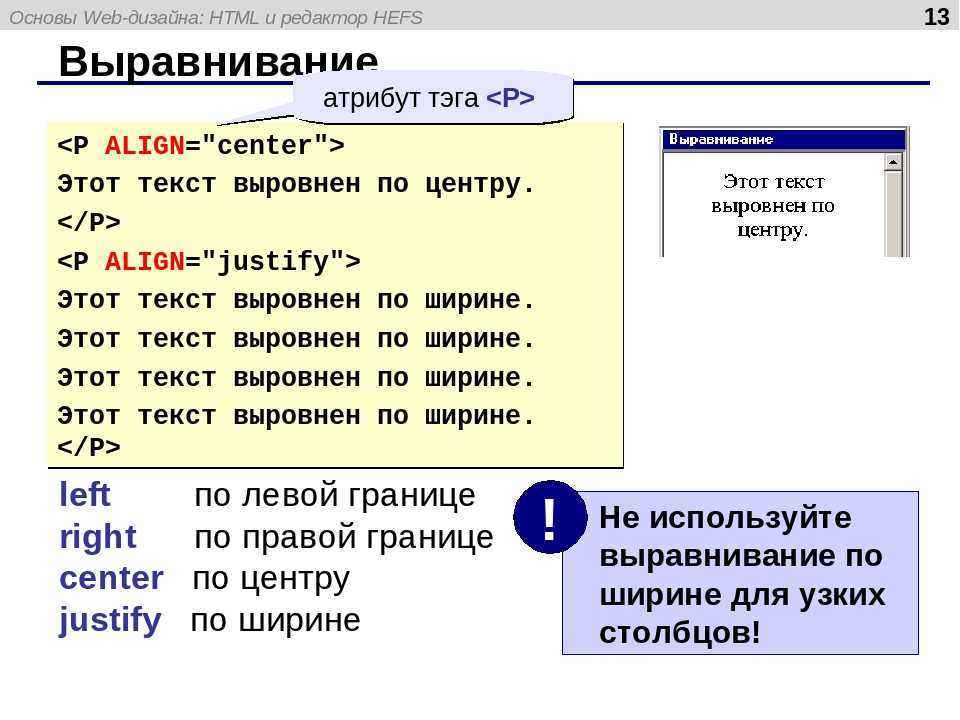
2. Стилирование и форматирование
- СПОСКОЛЬНЫЕ СПОСПОЛОЖЕНИЯ
- FORMATTING TAG
3. Цветовые форматы
- RGB
- HEX
- HSL 9003C. 9003C.
- Изображение как ссылка
- Карта изображения
- Фоновые изображения
5. Ссылки
- Ссылки в HTML0188
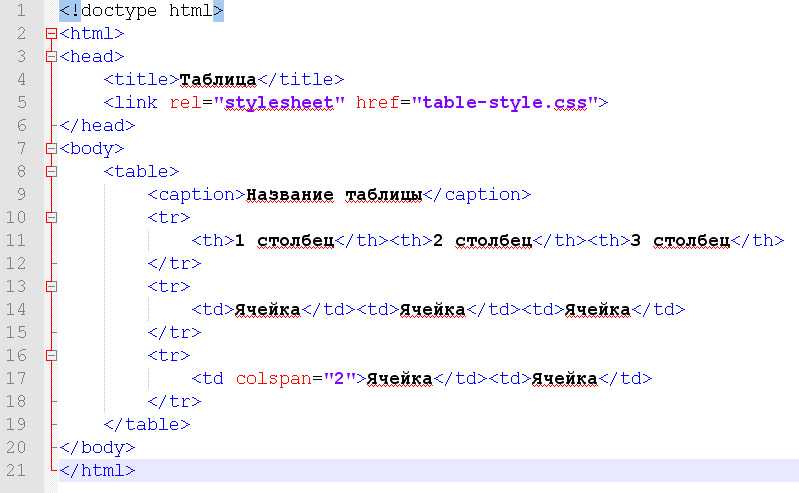
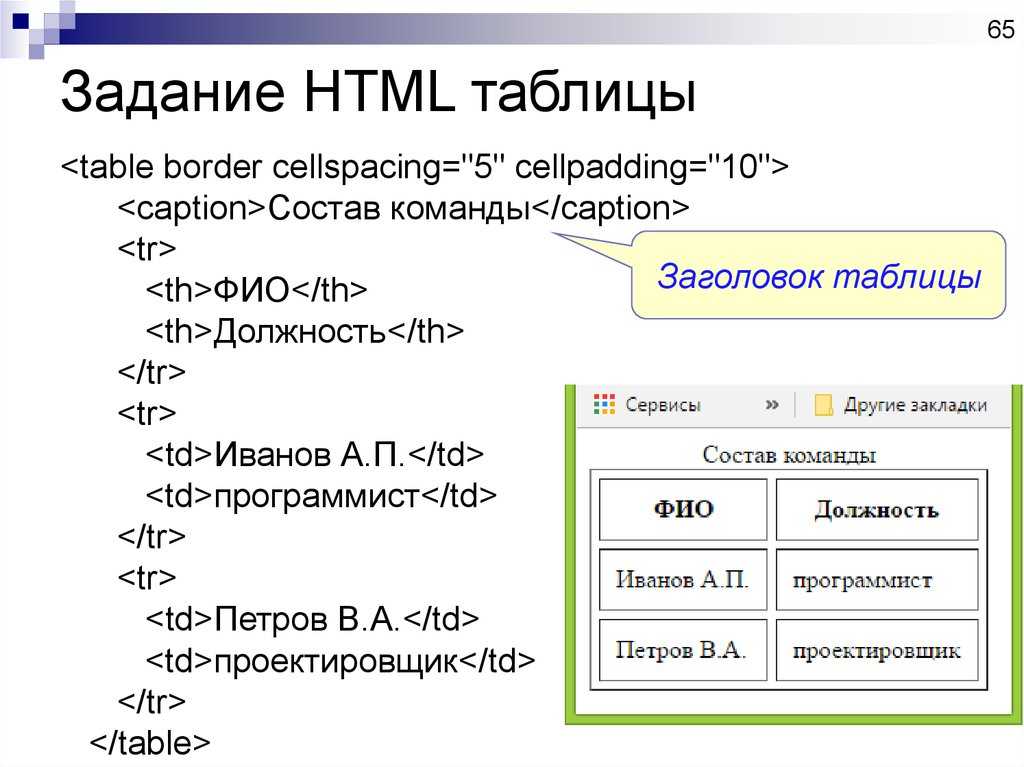
- Введение в таблицы
- Свойства в таблицах
7. Списки
- БЕЗОПАСНЫЙ СПИСОК
- . Заказываемый список
- . Встроенный
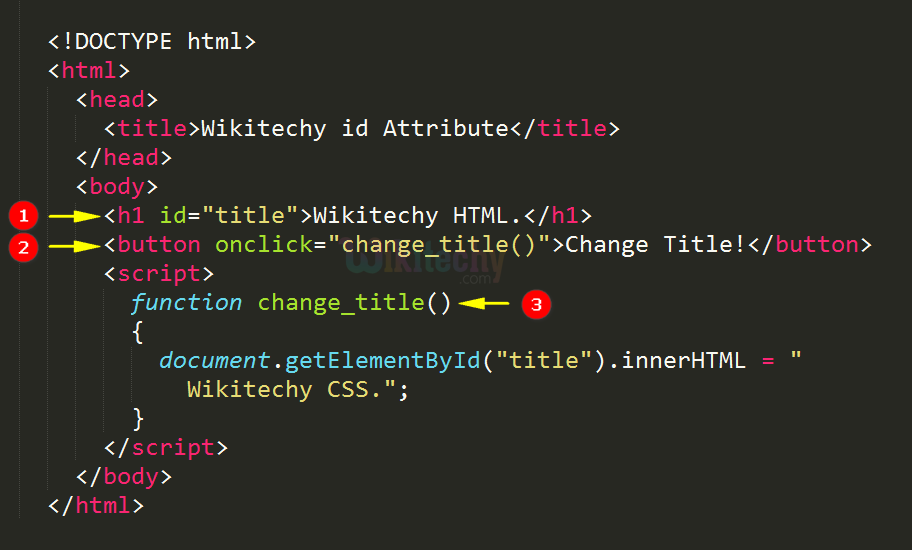
- Class
- Id
9.
 Отзывчивость в HTML
Отзывчивость в HTML 10. Подробнее в Elements
- Элементы макета
- Computerercode
- Semantics
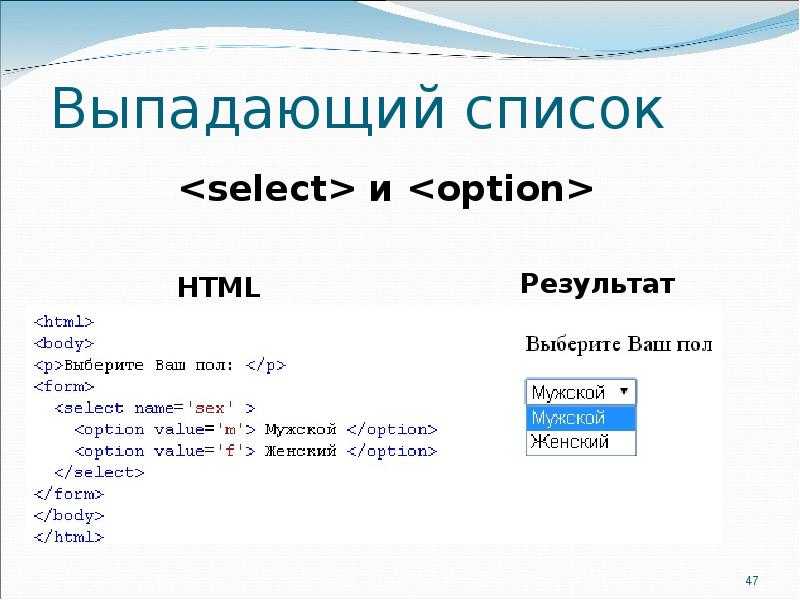
11. Формы
- Введение в формы: Выберите Элемент
- Входные элементы: . Фекторная коробка, Фэг. Мин., Макс. Атрибут, Только для чтения, Отключено и Обязательные атрибуты, Атрибуты Maxlength, Multiple и Size
- Дополнительные элементы ввода: Цвет, изображение, поиск, электронная почта, пароль, URL-адрес, дата, дата и время, время, месяц, неделя , Файл, Тел, Номер, Диапазон
12. Медиа
- HTML-видео, аудио и ссылки на YouTube
- Iframes
Часто задаваемые вопросы (FAQs)
1.
A. Не стесняйтесь звонить нам по бесплатному номеру 7838223507. Кроме того, вы можете отправить нам письмо по адресуcourses@geeksforgeeks.
 Оставить комментарий
Оставить комментарий
