Блочная верстка на HTML и CSS с примерами
10 мин31.07.2022Каждый web-дизайнер или веб-разработчик, который занимается конструированием и оформлением сайта, рано или поздно сталкивается с необходимостью в блочной верстке. Ведь это позволяет сделать электронную страничку более привлекательной и интересной. Примечательно, что раньше активно применялся табличный тип верстки, который достался в наследство от газет и журналов. Однако сегодня именно блочная верстка — это наиболее востребованный и удобный тип размещения информации, поскольку обеспечивает максимально комфортную визуализацию конечному пользователю.
Основные компоненты любой блочной верстки
Что такое верстка и в чем особенность блочной модели?
Как многие знают, верстка — особый процесс, связанный с непосредственной разработкой самой структуры электронного
документа в HTML. В результате этого получается готовая web-страница, структура которой определяется конкретными
тегами, представляющими собой прямоугольные блоки-контейнеры. С их помощью браузер получает информацию о типе
контента и особенностях его вывода на экран монитора при загрузке web-страницы.
В результате этого получается готовая web-страница, структура которой определяется конкретными
тегами, представляющими собой прямоугольные блоки-контейнеры. С их помощью браузер получает информацию о типе
контента и особенностях его вывода на экран монитора при загрузке web-страницы.
Практика показывает, что информация воспринимается удобней всего в случае, если имеет блочное исполнение. С визуальной точки зрения мы видим электронную страничку, на которой информация поделена на определенные блоки, которые заключены в прямоугольники или квадраты. Это не только облегчает восприятие, но также дает возможность быстрее сориентироваться и найти нужную для посетителя сайта информацию.
Если при табличной верстке содержимое web-страницы находится прямо внутри самого тега table,
то при блочном варианте уже используются универсальные варианты тегов div, внутри которых размещается контент.
Основные принципы верстки в блоке
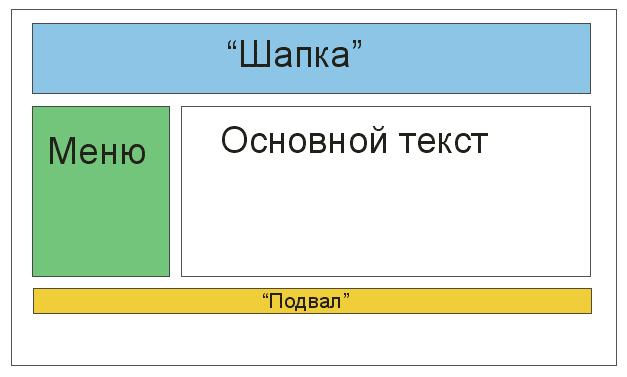
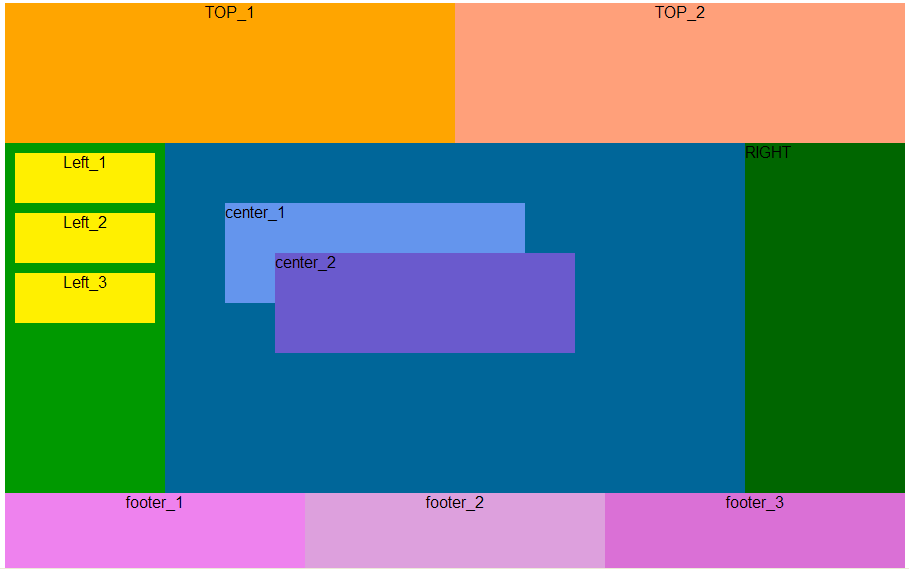
Суть любой блочной модели CSS заключается в том, что в графическом редакторе создается обычный макет сайта, где разработчик размечает основные области: блок с главным контентом, боковую панель, низ («подвал»), шапка и так далее. При этом он определяет размеры и форму, соотнося блоки в наиболее удобном для визуального восприятия виде. Чтобы в итоге получился отличный результат, принимают во внимание следующие принципы блочной верстки веб сайта:
1. Принцип разделения кода.
 Другими словами, CSS и HTML делают в разных файлах, что делает структуру понятней, а в работе — более
удобной, поскольку позволяет разделить код, делая тем самым каждый из файлов более читаемым.
Другими словами, CSS и HTML делают в разных файлах, что делает структуру понятней, а в работе — более
удобной, поскольку позволяет разделить код, делая тем самым каждый из файлов более читаемым.
2. Принцип использование тега div. Как уже отмечалось выше, данный тег является не только универсальным, но и базовым элементом любой блочной структуры. Благодаря хорошему ранжированию поисковыми системами, такая страничка намного быстрее выводится в ТОП поисковых запросов. Однако не забывайте, что таблички, списки и другие специфичные элементы все равно лучше верстать с использованием специально-предназначенных тегов (table, ul).
3. Принцип правильного использования таблиц.
Табличные данные удобно воспринимаются для аналитики, однако они должны быть уместными и быть выполненными в определенных рамках. На сайте их не должно быть слишком много, что может усложнить восприятие информации конечными пользователями.
Отличительные черты блочной верстки
Для лучшего понимания блочной верстки, важно узнать ее основные отличия от табличного типа верстки сайта. Здесь следует учитывать факт того, что браузеры могут вести себя по-разному в зависимости от того, превышает ли содержимое слоя его установленную высоту. Рассмотрим 2 случая реализации блочной верстки:
1. Блочная верстка жесткого типа (фиксированный дизайн). Такая система подразумевает использование блоков определенной ширины, что часто зависит от параметров монитора. При этом основной блок с контентом размещается по центру.
2. Адаптированная верстка. Здесь подразумевается не адаптирование под разные экраны, а растяжение блоков в зависимости от ширины экрана. Данные тип верстки обычно используется для отдельных элементов, а не для страницы в целом. Эффект достигается за счет выставления css свойств в относительных величинах (проценты, vw, vh)
Компоненты блочной модели
Нужно понимать, что каждая система HTML элементов имеет блок, который непосредственно его окружает. При этом он
всегда состоит из разных компонентов, управлять которыми можно независимо друг от друга за счет CSS, что очень удобно.
Благодаря этому web-дизайнер имеет уникальную возможность свободно размещать элементы так, как это будет наиболее
удобно для него. Все слои состоят из следующих компонентов:
При этом он
всегда состоит из разных компонентов, управлять которыми можно независимо друг от друга за счет CSS, что очень удобно.
Благодаря этому web-дизайнер имеет уникальную возможность свободно размещать элементы так, как это будет наиболее
удобно для него. Все слои состоят из следующих компонентов:
Высота. Параметр, с помощью которого определяется высота элемента, причем она напрямую зависит от объема того контента, который содержится внутри.
Ширина. Параметр, определяемый ширину содержимого внутреннего элемента важно отметить, что для всех блочных структур данное значение по умолчанию равняется 100%, однако разработчик может его изменить.
Border. Элементы, которые ограничивают внутренние блоки. Они могут иметь самое разное оформление, цвет и структуру, а также быть даже невидимыми. Важно помнить, что границы объективно присутствуют в любой блочной верстке.

Margin. Предназначены для того, чтобы определить расстояние между границами элемента, а также тем, что его непосредственно окружает.
Для лучшего понимания CSS блочного типа, стоит взглянуть на изображение, расположенное ниже:
Пример основных атрибутов блочной структуры сайта
Благодаря тому, что каждый компонент имеет определенное свойство, блочный тип представления сайта дает возможность индивидуально определять размер, положение и вид каждого из HTML элементов. Соответственно, любой дизайнер имеет широкие возможности в плане изменения содержимого страницы и создания той визуализации, которая требуется в соответствии с требованиями.
Главные свойства блочной модели
Блочная верстка при правильном подходе всегда выглядит более привлекательной, нежели любая иная. Однако этот
принцип действует только в том случае, если разработчик правильно использует ее свойства.
Content
Это первый слой, который представляет собой содержимое с текстовым и/или графическим контентом, размещенным внутри web-страницы. Для начала следует прописать код внутри тега body:
<div>Box 1</div>
Не забудьте очистить стили браузера, по скольку не каждый браузер выставляет в 0 отступы для тегов body, html и ваша страничка может выглядеть по-разному:
* {
margin: 0px;
padding: 0px;
font-family: sans-serif;
}
Padding
Это второй слой CSS структуры, который представляет собой фактическое заполнение электронной страницы, то есть определенное «обертывание» контента по примеру ниже.
Обычно такие отступы используются для того, чтобы оставить пространство между контентом (внутренним
текстовым/графическим содержимым) и наружным пространством.
padding-top — 10 px
padding-right — 20px
padding-bottom — 15px
padding-left — 12px
Для реализации такой структуры нужно прописать следующий код:
.box-1 {
padding: 100px;
}
Чтобы добавить отступ к одной стороне контента (с правой стороны), прописывают следующее:
.box-1 {
padding: 0 100px 0 0;
}
// Or
.box-1 {
padding-right: 100px;
}
Border
Третий компонент часто называют пограничным, поскольку он не только «захватывает» контент, но также определенным образом формирует отступы от границы.
Обычно его применяют, как следует из названия, для отделения одного компонента от другого. С его помощью
создается пространство, которое добавляется поверх отступа и контента. При формировании важно помнить о 3-х важных
параметрах:
С его помощью
создается пространство, которое добавляется поверх отступа и контента. При формировании важно помнить о 3-х важных
параметрах:
Примечательно, что стиль может быть самым разным, включая даже пунктирную линию, пример которой приведен ниже:
.box-1 {
width: 30px;
font-size: 50px;
padding: 50px;
border: 10px dashed black;
}
Margin
Заключительный слой блочной структуры HTML CSS, который часто называют также слоем «полей». С его помощью обеспечивается контент, структура и границы по примеру ниже:
Обычно такой слой применяется для того, чтобы добавить отступ между экраном на макете рабочего стола, а также самим контентом. В результате картинка получается более удобной для визуального восприятия.
До
После
Выделяют следующие свойства:
margin-top
margin-right
margin-bottom
margin-left
Для реализации структуры достаточно прописать простой код:
. box-1 {
margin: 50px;
}
box-1 {
margin: 50px;
}
Важно также понимать, что Margin представляет собой пространство, которое добавляется поверх контента, границ и отступов, а поэтому является всегда заключительным.
Box-Sizing
При помощи данного свойства определяют способ расчета границ, полей и уступов. В блочной верстке сайта 3 главных типа их реализации: (border-box, padding-box, content-box).
Что касается типа padding-box, то данный тип вычисления поддерживается исключительным браузером Firefox, а поэтому на практике используется достаточно редко. Принципы функционирования content-box и border-box являются схожими, о чем могут свидетельствовать примеры ниже:
Разница лишь в том, что входит в ширину блока. В одном случае padding и border входят и поэтому ширина ровно 300px.
В другом случае нет, а значит ширина блока это 300px + border + padding.
Заключение
Сегодня блочная верстка активно используется разными разработчиками, благодаря чему можно верстать сайты с наиболее удобным для восприятия пользователя расположением основных компонентов.
An error has occurred. This application may no longer respond until reloaded. Reload 🗙
Блочная модель и CSS | Основы верстки контента
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Блочная модель — правила, по которым браузер определяет размер элемента на странице, его ширину и высоту. В этом уроке рассмотрим все правила, которые влияют на блочную модель и научимся менять саму логику расчета размеров элемента.
Вспомним, какие свойства отвечают за ширину и высоту блока:
Внутренние отступы. В CSS за их установку отвечает свойство
paddingГраницы, устанавливающиеся свойством
borderВнешние отступы.
 За них отвечает свойство
За них отвечает свойство marginВысота и ширина блока, устанавливаемые свойствами
heightиwidth
Реальный размер элемента получится при сложении значений всех этих свойств. Рассмотрим их.
Внутренние и внешние отступы
По своим значениям, свойства margin и padding достаточно похожи, за исключением того, «куда» устанавливаются отступы. padding делает отступы внутри элемента, тем самым увеличивая его в размерах
В качестве значения свойство padding принимает четыре числа в следующей последовательности:
отступ сверху. Можно установить отдельно свойством
padding-topотступ справа. Можно установить отдельно свойством
padding-rightотступ снизу. Можно установить отдельно свойством
padding-bottomотступ слева. Можно установить отдельно свойством
padding-left
.element { padding: 10px 20px 30px 40px; } /* Эквивалентно записи */ .element { padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px; }
Если внимательно посмотреть на пример выше, то можно заметить, что в качестве значения свойства padding использовалось только одно значение, а не четыре. Свойство padding может принимать несколько разных вариаций сокращенных записей:
Одно значение — устанавливает одинаковый отступ по всем сторонам сразу. Например,
padding: 20pxустановит внутренний отступ в 20px сверху/справа/снизу/слеваДва значения — устанавливает отступы по вертикали и горизонтали. Например,
padding: 20px 30pxустановит внутренний отступ в 20px сверху/снизу и 30px справа/слеваТри значения — устанавливает отступы сверху, по горизонтали и снизу. Например,
padding: 20px 30px 40pxустановит внутренний отступ в 20px сверху, 30px справа/слева и 40px снизу
Все те же самые значения и сокращения используются для свойства margin, которое устанавливает внешние отступы.
Свойство margin не влияет на видимые размеры элементов, но на место отступов не смогут встать другие элементы, поэтому оно входит в формирование общего размера
Сейчас использование этих свойств может показаться не таким очевидным, но впереди вас ждет множество упражнений, в которых будут использоваться эти свойства.
Заметьте, что отступ между вторым и третьим элементом всего 40 пикселей, а не 60, как могло бы подуматься, ведь используется нижний отступ в 40 пикселей от второго элемента и 20 пикселей сверху от третьего. При этом внешние отступы не сложились, а был выбран наибольший из них.
Этот эффект называется схлопыванием внешних отступов — если внешние отступы двух соседних элементов накладываются, то будет выбран тот, который больше. Схлопывание отступов происходит только по вертикали.
Также свойство margin используется для приема центрирования элементов по горизонтали. Прием заключается в установлении автоматических отступов для свойств margin-left и margin-right. Если блок, для которого установлены эти свойства обладает заданной шириной, то браузер автоматически сделает отступы слева и справа так, что блок встанет по центру. Этот прием повсеместно используется в верстке и вы часто будете его использовать при создании макетов.
Если блок, для которого установлены эти свойства обладает заданной шириной, то браузер автоматически сделает отступы слева и справа так, что блок встанет по центру. Этот прием повсеместно используется в верстке и вы часто будете его использовать при создании макетов.
.box {
width: 200px;
margin-left: auto;
margin-right: auto;
/*
Вместо этого можно написать margin: 0 auto;
*/
}See the Pen css_content_course_box_model_border-style by Hexlet (@hexlet) on CodePen.
Для этого приёма важно, чтобы блок имел свойство ширины.
Границы
Видимые границы элемента можно задать одним из двух свойств:
borderoutline
Различие свойств в поведении:
Их синтаксис похож, поэтому разберем только свойство border, которое является обобщенным для трех свойств:
border-width— ширина границыborder-style— тип границыborder-color— цвет границы
Cвойство border-width тоже сокращенное, что может сводить с ума. Если указано одно значение, то ширина устанавливается для всех сторон одновременно, что в большинстве случаев достаточно. Сокращения же повторяют сокращения свойств
Если указано одно значение, то ширина устанавливается для всех сторон одновременно, что в большинстве случаев достаточно. Сокращения же повторяют сокращения свойств margin и padding:
.border {
/* Одного свойства недостаточно для создания границ */
border-width: 2px;
}Границы могут быть разного типа: сплошные, пунктирные и т.д. За определение типа границы отвечает свойство border-style, которое может принимать одно из значений:
Здесь работает принцип: «лучше один раз увидеть, чем сто раз услышать»
Последнее свойство — border-color, которое устанавливает цвет границы. Вы можете использовать инструмент разработчика DevTools или специальные сайты, где дается возможность выбрать цвет и получить его hex значение. Ссылка на один из таких сайтов будет в конце урока.
Зная все основные свойства, можно объединить их единым свойством border и записать значения границы, используя только его. Порядок указания не имеет значения, но обычно свойства указывают в той последовательности, в которой они были изучены:
Порядок указания не имеет значения, но обычно свойства указывают в той последовательности, в которой они были изучены: border: border-width border-style border-color.
.border {
border: 1px solid #000;
}Изменение блочной модели
На видимый размер элемента влияют следующие свойства:
widthheightpaddingborder
Например, итоговая ширина элемента получается из складывания ширины (свойство width), левого и правого внутреннего отступа (свойства padding-left/padding-right), левой и правой границы (свойства border-left/border-right).
Такое поведение может вставлять палки в колеса, ведь задавая ширину элементу хочется ожидать, что она такой и будет, а не будет дополнительного сложения с другими свойствами. CSS может изменить это поведение и не давать изменять ширину другими свойствами.
Таким свойством является box-sizing. Его роль — определить, будут ли влиять свойства padding/border на формирование конечного размера элемента. Свойство принимает одно из двух значений:
Когда вы будете изучать верстку различных сайтов, то часто будете встречать вот такую запись в CSS:
* {
box-sizing: border-box;
}Это правило означает, что все элементы в HTML не будут добавлять внутренние отступы и границы к итоговой ширине
Изменение типа отображения элемента
HTML элементы можно поделить на несколько условных групп:
Блочные
Строчные
На самом деле вариантов намного больше и со многими вы познакомитесь в процессе изучения курсов, но сейчас важно уметь изменять тип элемента.
Для изменения типа отображения элемента используется свойство display. В качестве значения принимается тип отображения элемента: блочный, строчный, flex-контейнер, с которым вы скоро познакомитесь, и множество других значений. В этом уроке остановимся на трех:
В этом уроке остановимся на трех:
blockinlineinline-block
Эти значения уже встречались вам, даже если это незаметно. Каждый HTML элемент, по умолчанию, имеет установленное свойство display, например:
<p>,<div>,<section>,<ul>— имеют значениеblock<span>,<strong>,<a>— имеют значениеinline
Эти значения можно менять по своему усмотрению. Например, в определенном макете или на определенном разрешении необходимо <span> сделать блочным элементом. Для этого достаточно изменить одно свойство:
span {
display: block;
}Можно проделать и обратную операцию — превратить блочный элемент в строчный, тогда используется значение inline
p.inline { display: inline; }
Поведение блоков будет таким, как уже было изучено: блочные элементы будут занимать всю доступную ширину, а строчные в зависимости от контента внутри, причем тип тега уже не будет играть роли.
Интересным значением является inline-block. По его названию кажется, что это одновременно и блочный и строчный элемент, но это не так. Такое отображение создает совершенно новый тип элемента, который еще не встречался. Очень подробно про него можно прочитать в статье, которая указана в конце урока. Если вы хотите глубже в этом разобраться, то рекомендуем ознакомиться с ней.
А что же в практическом плане дает значение inline-block?
В отличие от
inlineесть возможность использовать свойстваwidthиheight. Обычный строчный элемент игнорирует эти свойства, так как размер определяется контентом внутри и не может быть изменен с помощью CSSНа такой элемент свойства
margin/padding/borderприменяются как на обычный блочный элементВ отличие от блочного элемента его могут «обтекать» другие элементы, то есть он может вести себя как обычный
inlineэлемент
Важно: на inline-block элемент действуют все свойства шрифта, в том числе и межстрочный интервал. Это может приводить к дополнительным отступам, которые не ожидаются у элемента. Подробнее о межстрочном интервале будет в будущих уроках
Это может приводить к дополнительным отступам, которые не ожидаются у элемента. Подробнее о межстрочном интервале будет в будущих уроках
Самостоятельная работа
Во всех пройденных уроках попробуйте изменять значение свойства display. Важно научиться заранее определять, что случится с элементом при изменении этого свойства
Дополнительные материалы
- HTML COLOR CODES
- Удивительный и неизвестный inline-block
- Победа над неочевидным. Схлопывание внешних отступов
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Для полного доступа к курсу нужен базовый план
Базовый план откроет полный доступ ко всем курсам, упражнениям и урокам Хекслета, проектам и пожизненный доступ к теории пройденных уроков. Подписку можно отменить в любой момент.
Получить доступ130
курсов1000
упражнений
2000+
часов теории
3200
тестов
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
Рекомендуемые программы
профессия
• от 6 300 ₽ в месяц
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
10 месяцев •
с нуляСтарт 1 июня
профессия
• от 6 300 ₽ в месяц
Python-разработчик
Разработка веб-приложений на Django
10 месяцев •
с нуляСтарт 1 июня
профессия
• от 6 300 ₽ в месяц
Java-разработчик
Разработка приложений на языке Java
10 месяцев •
с нуляСтарт 1 июня
профессия
• от 6 300 ₽ в месяц
PHP-разработчик
Разработка веб-приложений на Laravel
10 месяцев •
с нуляСтарт 1 июня
профессия
• от 6 300 ₽ в месяц
Node. js-разработчик
js-разработчик
Разработка бэкенд-компонентов для веб-приложений
10 месяцев •
с нуляСтарт 1 июня
профессия
• от 10 080 ₽ в месяц
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
16 месяцев •
с нуляСтарт 1 июня
профессия
Верстальщик
Верстка с использованием последних стандартов CSS
5 месяцев •
с нуляСтарт в любое время
профессия
• от 6 300 ₽ в месяц
Инженер по автоматизированному тестированию на JavaScript
Автоматизированное тестирование веб-приложений на JavaScript
10 месяцев •
с нуляв разработке
дата определяется
Для перемещения по курсу нужно зарегистрироваться
1. Введение ↳ теория
2. Блочная модель и CSS ↳ теория
3. Стили текста ↳ теория / тесты / упражнение
4. Шрифты и работа с ними ↳ теория / тесты / упражнение
5. Списки ↳ теория / тесты / упражнение
6. Колонки ↳ теория / тесты / упражнение
7. Единицы измерения
↳
теория
/
тесты
/
упражнение
Единицы измерения
↳
теория
/
тесты
/
упражнение
8. Медиаэлементы ↳ теория / тесты / упражнение
9. Таблицы ↳ теория / тесты / упражнение
10. Формы ↳ теория / тесты / упражнение
11. Селекторы ↳ теория / тесты / упражнение
12. Псевдоклассы ↳ теория / тесты / упражнение
13. Псевдоэлементы ↳ теория / тесты
14. Переполнение ↳ теория / тесты / упражнение
15. CSS Variables ↳ теория / тесты
16. Фон ↳ теория / тесты
17. Градиенты ↳ теория / упражнение
Испытания
1. Календарь
2. Сонет Шекспира
3. Терминал
4. Калькулятор
5. Вкладки
Макет CSS — встроенный блок
❮ Предыдущий Далее ❯
Дисплей: встроенный блок Значение
По сравнению с дисплей: встроенный , основной
разница в том, что дисплей : встроенный блок позволяет
установить ширину и высоту элемента.
Также с display: inline-block , верхние и нижние поля/отступы соблюдаются,
а вот с display: inline их нет.
По сравнению с дисплей: блок , майор
разница в том, что display: inline-block делает
не добавлять разрыв строки после элемента, поэтому элемент может располагаться рядом с другим
элементы.
В следующем примере показано различное поведение дисплея : встроенный , дисплей : встроенный блок и дисплей: блок :
Пример
span.a {отображение: встроенный; /* значение по умолчанию для диапазона */
ширина: 100 пикселей;
высота: 100 пикселей;
отступ: 5px;
граница: 1 пикс., сплошная синяя;
фоновый цвет: желтый;
}
span.b {
отображение:
встроенный блок;
ширина: 100 пикселей;
высота:
100 пикселей;
отступ: 5 пикселей;
граница: 1 пиксель
сплошной синий;
background-color: желтый;
}
span.c {
display: block;
ширина:
100 пикселей;
высота: 100 пикселей;
отступ: 5 пикселей;
граница: 1px сплошной синий;
background-color: желтый;
}
Использование встроенного блока для создания навигационных ссылок
Одно распространенное использование дисплея : встроенный блок заключается в отображении элементов списка горизонтально, а не вертикально. Следующее
Пример создает горизонтальные навигационные ссылки:
Следующее
Пример создает горизонтальные навигационные ссылки:
Пример
.nav {background-color: желтый;
тип-стиля-списка: нет;
выравнивание текста: центр;
заполнение: 0;
поле: 0;
}
.nav li {
отображение: встроенный блок;
размер шрифта: 20 пикселей;
заполнение:
20 пикселей;
}
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9000 3
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top Примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Макет CSS — свойство отображения
❮ Назад Далее ❯
Свойство display является наиболее важным свойством CSS для управления макетом.
Свойство отображения
Свойство отображения указывает, отображается ли элемент и каким образом.
Каждый элемент HTML имеет отображаемое значение по умолчанию в зависимости от типа
элемента это. Значение отображения по умолчанию для большинства элементов равно 9.0008 блок или
Значение отображения по умолчанию для большинства элементов равно 9.0008 блок или встроенный .
Нажмите, чтобы показать панель
Эта панель содержит элемент
display: none ). Он оформлен с помощью CSS, и мы используем JavaScript для его отображения (измените его на ( display: block ).
Элементы уровня блока
Элемент уровня блока всегда начинается с новой строки и занимает доступна полная ширина (тянется влево и вправо, насколько это возможно).
Элемент
Примеры блочных элементов:
—
- <р>
- <форма>
- <заголовок>
- <нижний колонтитул>
- <раздел>
Встроенные элементы
Встроенные элементы не начинаются с новой строки и занимают ровно столько ширины, сколько необходимо.
Это встроенный элемент внутри абзаца.

Примеры встроенных элементов:
- <а>
-
Дисплей: нет;
дисплей: нет;обычно используется с JavaScript, чтобы скрыть и показывать элементы, не удаляя и не создавая их заново. Взгляните на нашу последнюю пример на этой странице, если вы хотите знать, как этого можно достичь.Элемент


 box-1 {
margin: 50px;
}
box-1 {
margin: 50px;
}
 За них отвечает свойство
За них отвечает свойство  element {
padding: 10px 20px 30px 40px;
}
/* Эквивалентно записи */
.element {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
}
element {
padding: 10px 20px 30px 40px;
}
/* Эквивалентно записи */
.element {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
} inline {
display: inline;
}
inline {
display: inline;
}