Блочная модель и CSS | Основы верстки контента
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
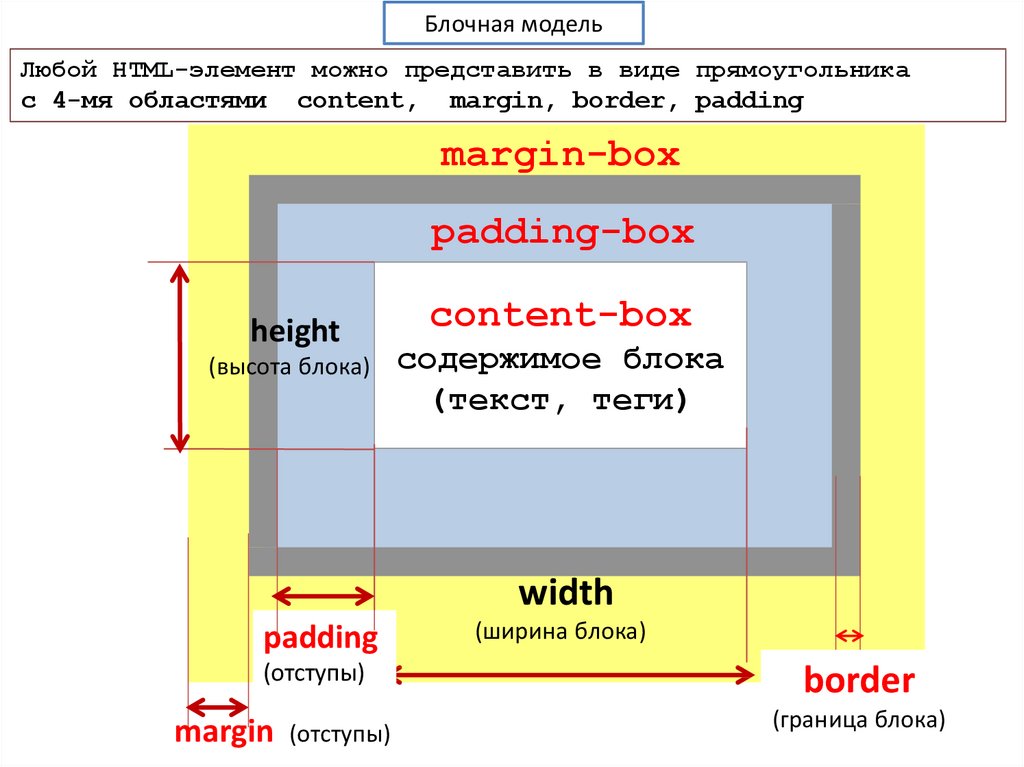
Блочная модель — правила, по которым браузер определяет размер элемента на странице, его ширину и высоту. В этом уроке рассмотрим все правила, которые влияют на блочную модель и научимся менять саму логику расчета размеров элемента.
Вспомним, какие свойства отвечают за ширину и высоту блока:
Внутренние отступы. В CSS за их установку отвечает свойство
paddingГраницы, устанавливающиеся свойством
borderВнешние отступы. За них отвечает свойство
marginВысота и ширина блока, устанавливаемые свойствами
heightиwidth
Реальный размер элемента получится при сложении значений всех этих свойств. Рассмотрим их.
Внутренние и внешние отступы
По своим значениям, свойства margin и padding достаточно похожи, за исключением того, «куда» устанавливаются отступы.
padding делает отступы внутри элемента, тем самым увеличивая его в размерахВ качестве значения свойство padding принимает четыре числа в следующей последовательности:
отступ сверху. Можно установить отдельно свойством
padding-topотступ справа. Можно установить отдельно свойством
padding-rightотступ снизу. Можно установить отдельно свойством
padding-bottomотступ слева. Можно установить отдельно свойством
padding-left
.element {
padding: 10px 20px 30px 40px;
}
/* Эквивалентно записи */
.element {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
}Если внимательно посмотреть на пример выше, то можно заметить, что в качестве значения свойства padding использовалось только одно значение, а не четыре. Свойство padding может принимать несколько разных вариаций сокращенных записей:
Одно значение — устанавливает одинаковый отступ по всем сторонам сразу.
 Например,
Например, padding: 20pxустановит внутренний отступ в 20px сверху/справа/снизу/слеваДва значения — устанавливает отступы по вертикали и горизонтали. Например,
padding: 20px 30pxустановит внутренний отступ в 20px сверху/снизу и 30px справа/слеваТри значения — устанавливает отступы сверху, по горизонтали и снизу. Например,
padding: 20px 30px 40pxустановит внутренний отступ в 20px сверху, 30px справа/слева и 40px снизу
Все те же самые значения и сокращения используются для свойства margin, которое устанавливает внешние отступы.
Свойство margin не влияет на видимые размеры элементов, но на место отступов не смогут встать другие элементы, поэтому оно входит в формирование общего размера
Сейчас использование этих свойств может показаться не таким очевидным, но впереди вас ждет множество упражнений, в которых будут использоваться эти свойства.
Заметьте, что отступ между вторым и третьим элементом всего 40 пикселей, а не 60, как могло бы подуматься, ведь используется нижний отступ в 40 пикселей от второго элемента и 20 пикселей сверху от третьего. При этом внешние отступы не сложились, а был выбран наибольший из них.
Этот эффект называется схлопыванием внешних отступов — если внешние отступы двух соседних элементов накладываются, то будет выбран тот, который больше.
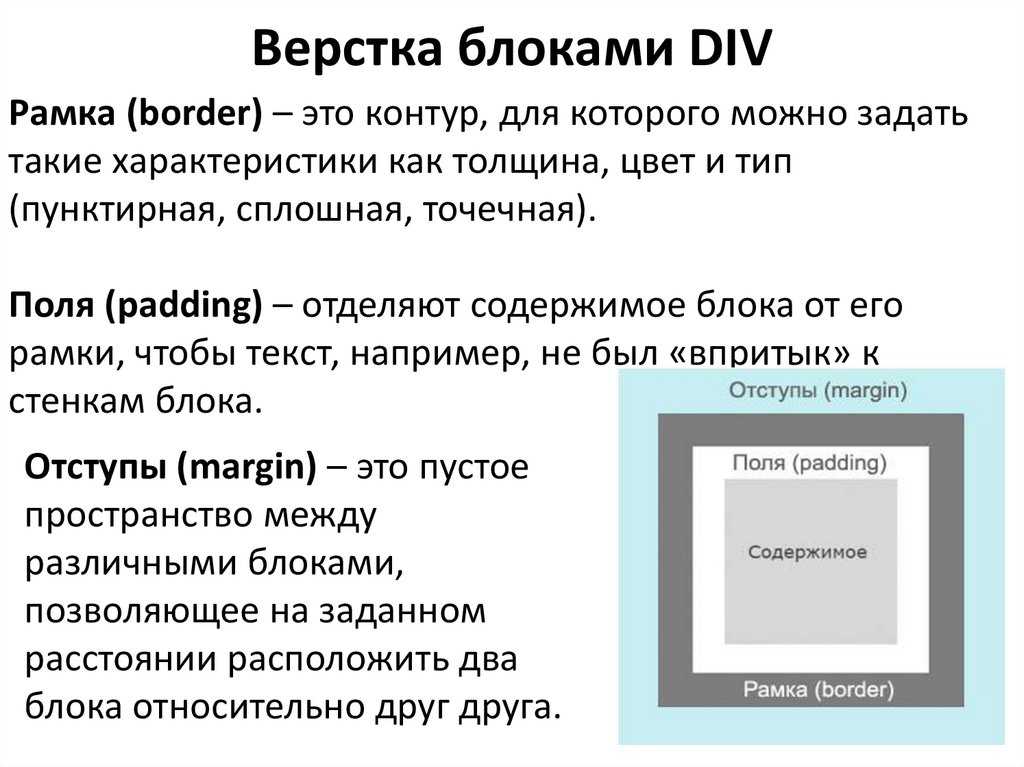
Границы
Видимые границы элемента можно задать одним из двух свойств:
borderoutline
Различие свойств в поведении:
Их синтаксис похож, поэтому разберем только свойство border, которое является обобщенным для трех свойств:
border-width— ширина границыborder-style— тип границыborder-color— цвет границы
Cвойство border-width тоже сокращенное, что может сводить с ума. Если указано одно значение, то ширина устанавливается для всех сторон одновременно, что в большинстве случаев достаточно. Сокращения же повторяют сокращения свойств
Если указано одно значение, то ширина устанавливается для всех сторон одновременно, что в большинстве случаев достаточно. Сокращения же повторяют сокращения свойств margin и padding:
.border {
/* Одного свойства недостаточно для создания границ */
border-width: 2px;
}border-style, которое может принимать одно из значений:Здесь работает принцип: «лучше один раз увидеть, чем сто раз услышать»
Последнее свойство — border-color, которое устанавливает цвет границе. Вы можете использовать инструмент разработчика DevTools или специальные сайты, где дается возможность выбрать цвет и получить его hex значение. Ссылка на один из таких сайтов будет в конце урока.
Зная все основные свойства, можно объединить их единым свойством border и записать значения границы, используя только его. Порядок указания не имеет значения, но обычно свойства указывают в той последовательности, в которой они были изучены:
Порядок указания не имеет значения, но обычно свойства указывают в той последовательности, в которой они были изучены: border: border-width border-style border-color
.border {
border: 1px solid #000;
}Изменение блочной модели
На видимый размер элемента влияют следующие свойства:
widthheightpaddingborder
Например, итоговая ширина элемента получается из складывания ширины (свойство width), левого и правого внутреннего отступа (свойства padding-left/padding-right), левой и правой границы (свойства border-left/border-right).
Такое поведение может вставлять палки в колеса, ведь задавая ширину элементу хочется ожидать, что она такой и будет, а не будет дополнительного сложения с другими свойствами. CSS может изменить это поведение и не давать изменять ширину другими свойствами.
Таким свойством является box-sizing
padding/border на формирование конечного размера элемента. Свойство принимает одно из двух значений:Когда вы будете изучать верстку различных сайтов, то часто будете встречать вот такую запись в CSS:
* {
box-sizing: border-box;
}Это правило означает, что все элементы в HTML не будут добавлять внутренние отступы и границы к итоговой ширине
Изменение типа отображения элемента
HTML элементы можно поделить на несколько условных групп:
Блочные
Строчные
На самом деле вариантов намного больше и со многими вы познакомитесь в процессе изучения курсов, но сейчас важно уметь изменять тип элемента.
Для изменения типа отображения элемента используется свойство display. В качестве значения принимается тип отображения элемента: блочный, строчный, flex-контейнер, с которым вы скоро познакомитесь, и множество других значений.
blockinlineinline-block
Эти значения уже встречались вам, даже если это незаметно. Каждый HTML элемент, по умолчанию, имеет установленное свойство display, например:
<p>,<div>,<section>,<ul>— имеют значениеblock<span>,<strong>,<a>— имеют значениеinline
Эти значения можно менять по своему усмотрению. Например, в определенном макете или на определенном разрешении необходимо <span> сделать блочным элементом. Для этого достаточно изменить одно свойство:
span {
display: block;
}Можно проделать и обратную операцию — превратить блочный элемент в строчный, тогда используется значение inline
p.inline { display: inline; }
Поведение блоков будет таким, как уже было изучено: блочные элементы будут занимать всю доступную ширину, а строчные в зависимости от контента внутри, причем тип тега уже не будет играть роли.
Интересным значением является inline-block. По его названию кажется, что это одновременно и блочный и строчный элемент, но это не так. Такое отображение создает совершенно новый тип элемента, который еще не встречался. Очень подробно про него можно прочитать в статье, которая указана в конце урока. Если вы хотите глубже в этом разобраться, то рекомендуем ознакомиться с ней.
А что же в практическом плане дает значение inline-block?
В отличие от
inlineесть возможность использовать свойстваwidthиheight. Обычный строчный элемент игнорирует эти свойства, так как размер определяется контентом внутри и не может быть изменен с помощью CSSНа такой элемент свойства
margin/padding/borderприменяются как на обычный блочный элементВ отличие от блочного элемента его могут «обтекать» другие элементы, то есть он может вести себя как обычный
inlineэлемент
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
9 февраля 10 месяцев
Профессия
Новый с нуля
Онлайн-буткемп. Фронтенд-разработчик
Интенсивное обучение профессии в режиме полного дня
9 февраля 4 месяца
Профессия
с нуля
Python-разработчик
Разработка веб-приложений на Django
9 февраля 10 месяцев
Профессия
с нуля
Java-разработчик
Разработка приложений на языке Java
9 февраля 10 месяцев
Профессия
с нуля
PHP-разработчик
Разработка веб-приложений на Laravel
9 февраля 10 месяцев
Профессия
с нуля
Node. js-разработчик
js-разработчик
Разработка бэкенд-компонентов для веб-приложений
9 февраля 10 месяцев
Профессия
с нуля
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
9 февраля 16 месяцев
Профессия
с нуля
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
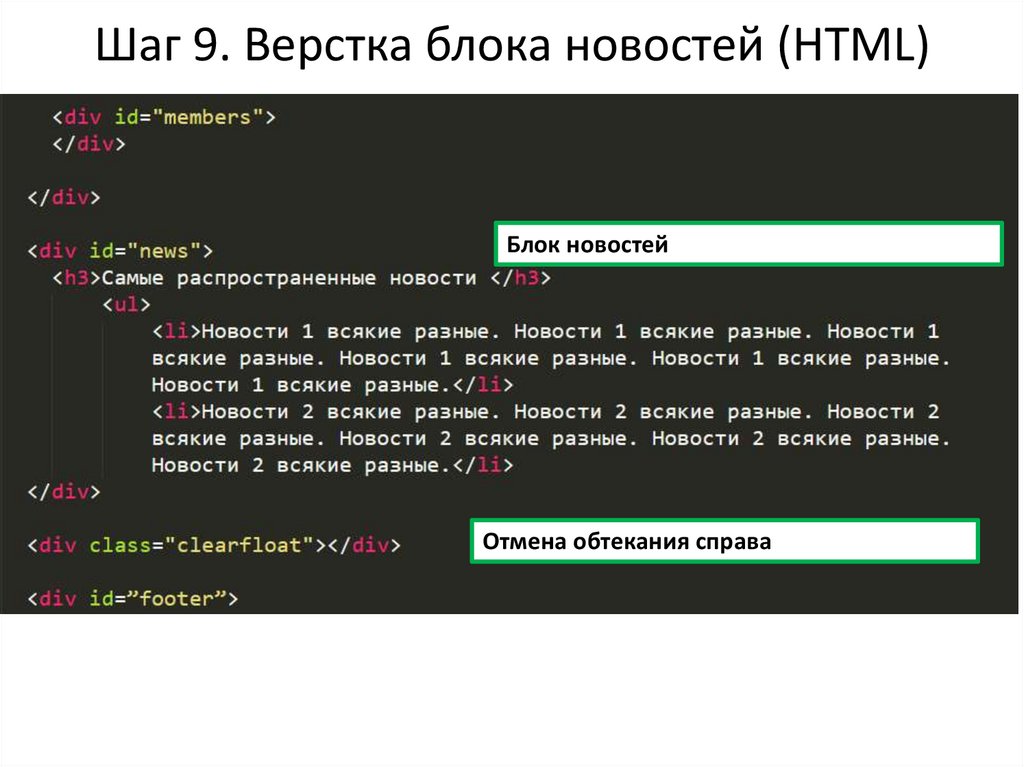
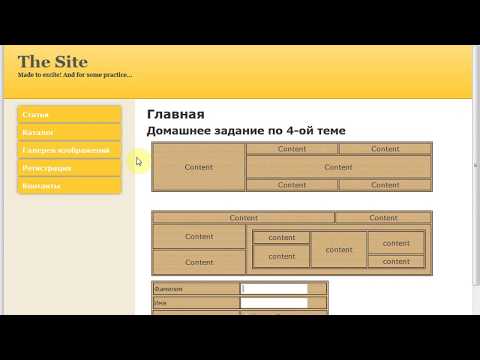
Блочная верстка в html
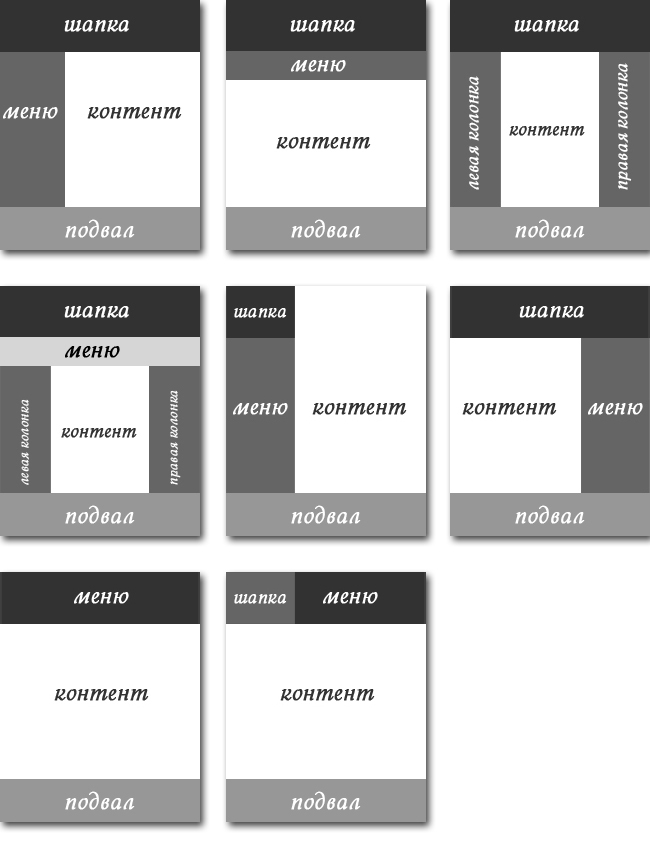
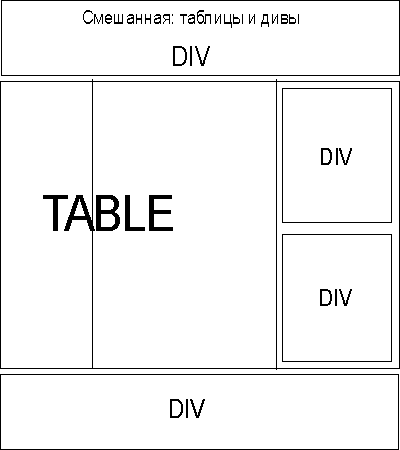
Блочная верстка заключается в использовании <div> блоков при составлении страниц сайта. Иногда применяют термин верстка слоями. В наше время активно применяется блочная верстка, сайт состоит из блоков, к примеру : шапка — баннер, раздел меню, основной контент, боковая колонка, подвал. Сами эти блоки тоже могут состоять из элементов блоков. Тег <div> может быть вложенным, к ним применяются разные классы, и этим классам даются определенные стили , оформления. Ранее сайты составляли часто табличной версткой, то есть применяли тег <table> и различные элементы сайта были ячейками таблицы, но со временем блочная верстка стала более популярной и удобной для создания сайтов среди веб программистов.
Блочная верстка подразумевает следующие принципы
Отделение структуры сайта, контента от оформления блоков, элементов страницы
Файл кода HTML состоит только из тегов разметки , тегов логического форматирования и контента, а представление стилей блоков и элементов содержится в файле со стилями (css) . Такой метод дает возможность независимо работать над видом элементов страницы и её структурой и содержимым. За счет этого созданием сайта могут заниматься несколько человек, при этом каждый из них делает свою часть работы независимо от других. Дизайнер, верстальщик , программист выполняют свою задачу при создании сайта.
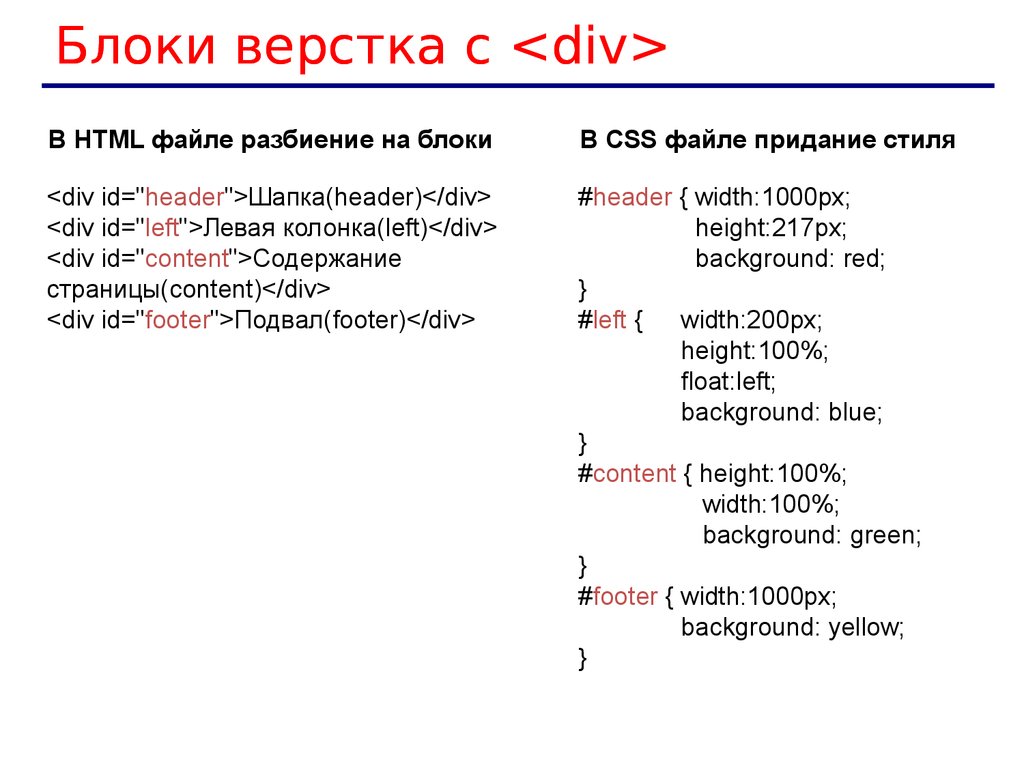
Активное использование тега <div> при верстке
При блочной вёрстке сайта часто применяется тег <div>, который выполняет множество функций. Практически это основной элемент , к которому применяются различные стили. Это не значит, что используется только один этот тег, нужно ведь и рисунки вставлять и оформлять текст, и ссылки делать, и списки применять. Но при блочной вёрстке тег <div> является базовым фундаментом верстки, кирпичиком создания сайта.
Но при блочной вёрстке тег <div> является базовым фундаментом верстки, кирпичиком создания сайта.
При блочной верске, которую иногда называют версткой слоями, HTML-код состоит из ряда выделяющихся наглядных блоков, код сайта в результате становится более компактным, чем при табличной вёрстке.
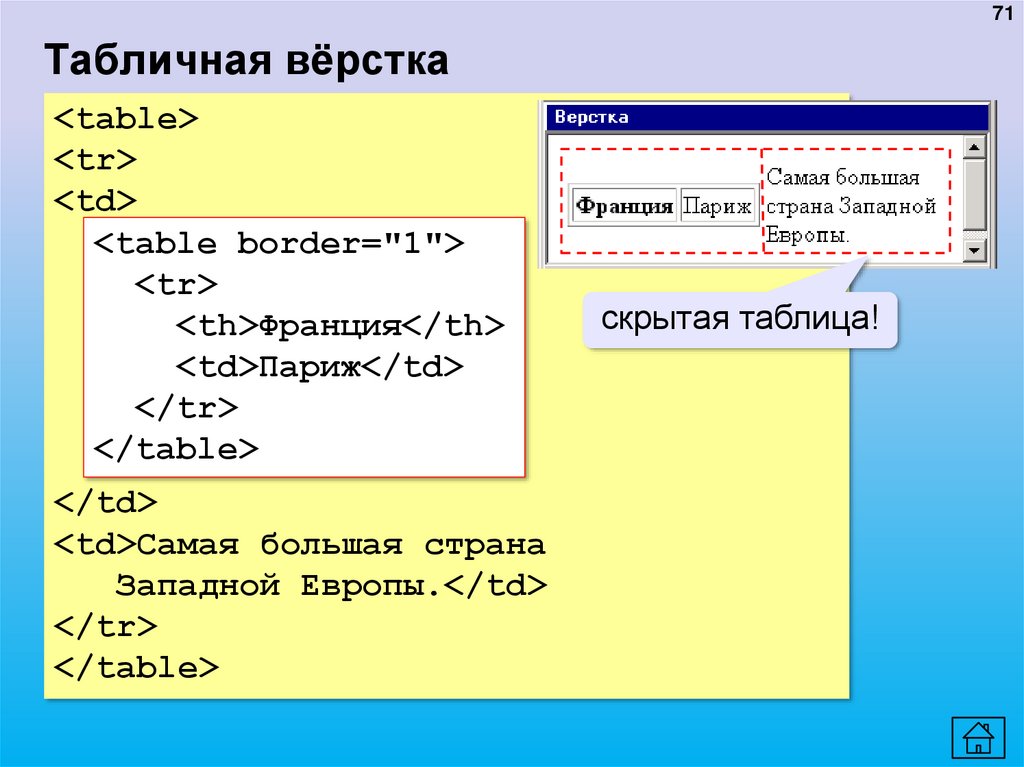
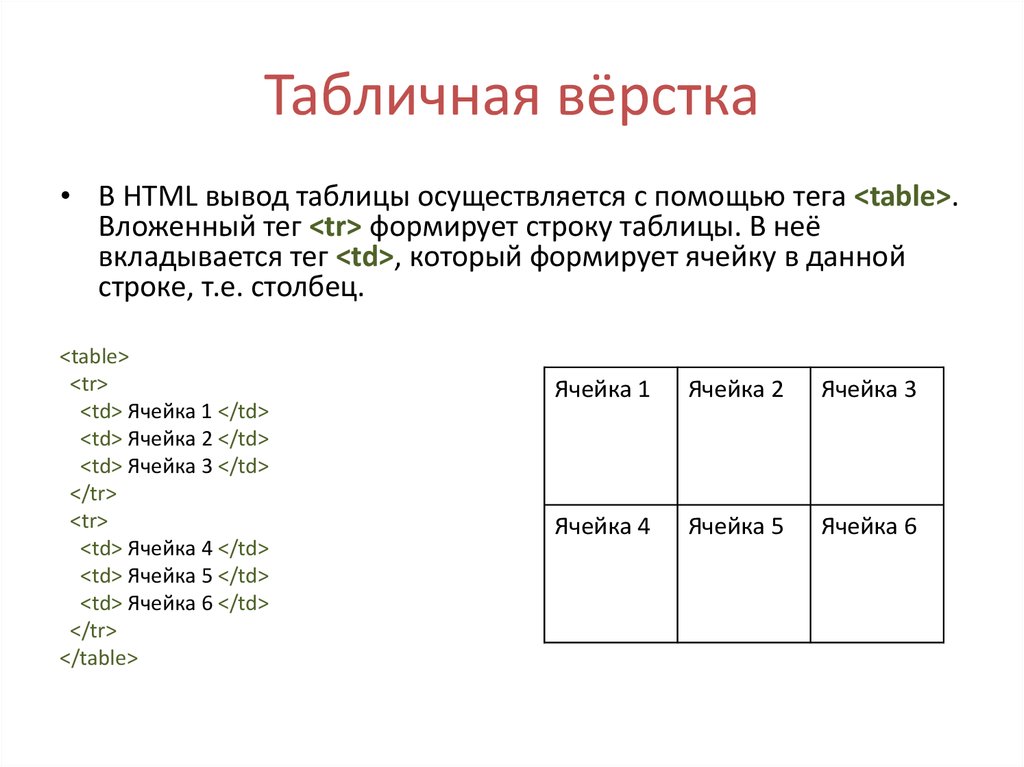
Таблицы используются только для вывода табличных данных
При блочной вёрстке могут применятся таблицы, но только в таких случаях, когда они действительно нужны для наглядного отображения чисел и других табличных данных, например таблица товаров и цен на них, либо таблица графика маршрутных автобусов или статистические данные . Вариант, когда таблицы не использовать вообще, является нецелесообразным.
Пример создания макета сайта при блочной верстке
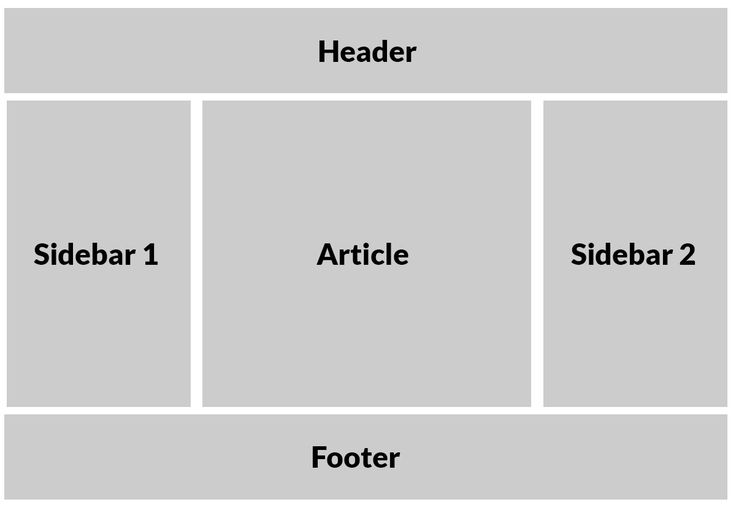
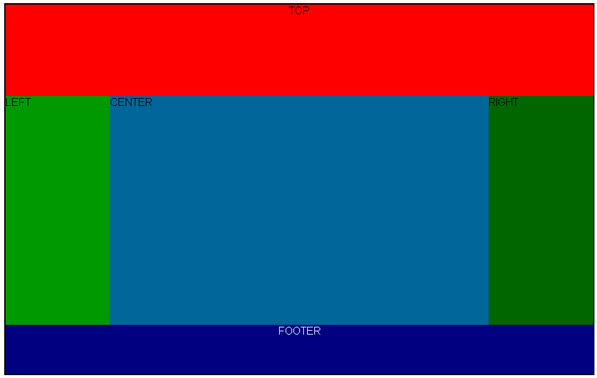
Создадим при помощи блоков простой макет страницы сайта, состоящий из следующих блоков: шапки, блока меню, основного контента, боковой колонки и подвала.
Сначала создадим пустую папку block-verst , затем в этой папке создадим два файла index. html и style.css с помощью приложения блокнот notepad++ . Код файла index.html будет таким:
html и style.css с помощью приложения блокнот notepad++ . Код файла index.html будет таким:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> Блочная верстка html</title>
<link rel="stylesheet" type="text/css" href="style.css" >
</head>
<body>
<div>
<h3>Шапка сайта</h3>
</div>
<div>
<h3> Навигация по сайту Меню сайта</h3>
</div>
<div>
<h3>Боковая колонка</h3>
</div>
<div>
<h3>Основной контент</h3>
</div>
<div> </div>
<div>
<h3> Подвал сайта</h3>
</div>
</body>
</html>
Код файла style. css будет таким:
css будет таким:
body {
background: #f5f5f5;
color: #000000;
font-family: Arial, Times New Roman;
font-size: 16px;
width:1000px;
}
#header {
background: green;
height: 100px;
width: 1000px;
}
#navigation {
background: white;
width: 1000px;
}
#sidebar {
background: #d3d3d3;
float: left;
width: 290px;
height: 400px;
}
#content {
background: #d3d3d3;
float: right;
width: 680px;
height: 400px;
}
#clear {
clear:both;
}
#footer {
background: blue;
height: 80px;
width: 1000px;
}
В результате в браузере мы увидим следующее:
0 0 голос
Рейтинг статьи
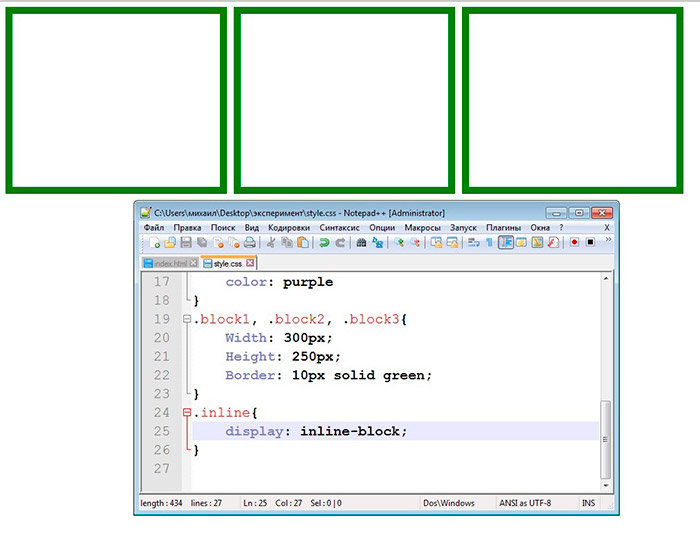
Макет CSS — встроенный блок
❮ Предыдущий Далее ❯
Дисплей: встроенный блок Значение
По сравнению с дисплей: встроенный , основной
разница в том, что дисплей : встроенный блок позволяет
установить ширину и высоту элемента.
Также с display: inline-block , верхние и нижние поля/отступы соблюдаются,
а вот с display: inline их нет.
По сравнению с дисплей: блок , майор
разница в том, что display: inline-block делает
не добавлять разрыв строки после элемента, поэтому элемент может располагаться рядом с другим
элементы.
В следующем примере показано различное поведение дисплея : встроенный , дисплей : встроенный блок и дисплей: блок :
Пример
span.a {
отображение: встроенный; /* значение по умолчанию для диапазона */
ширина: 100 пикселей;
высота: 100 пикселей;
отступ: 5px;
граница: 1 пикс., сплошная синяя;
фоновый цвет: желтый;
}
span.b {
отображение:
встроенный блок;
ширина: 100 пикселей;
высота:
100 пикселей;
отступ: 5 пикселей;
граница: 1 пиксель
сплошной синий;
background-color: желтый;
}
span. c {
c {
display: block;
ширина:
100 пикселей;
высота: 100 пикселей;
отступ: 5 пикселей;
граница: 1px сплошной синий;
background-color: желтый;
}
Попробуйте сами »
Использование встроенного блока для создания навигационных ссылок
Одно распространенное использование дисплея : встроенный блок заключается в отображении элементов списка горизонтально, а не вертикально. Следующее
Пример создает горизонтальные навигационные ссылки:
Пример
.nav {
фоновый цвет: желтый;
тип-стиля-списка: нет;
выравнивание текста:
центр;
заполнение: 0;
поле: 0;
}
.nav li {
отображение: встроенный блок;
размер шрифта: 20 пикселей;
заполнение:
20 пикселей;
}
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Макет CSS — свойство отображения
❮ Назад Далее ❯
Свойство display является наиболее важным свойством CSS для управления макетом.
Свойство отображения
Свойство отображения указывает, отображается ли элемент и каким образом.
Каждый элемент HTML имеет отображаемое значение по умолчанию в зависимости от типа
элемента это. Значение отображения по умолчанию для большинства элементов равно 9.0008 блок или встроенный .
Нажмите, чтобы показать панель
Эта панель содержит элемент
display: none ). Он оформлен с помощью CSS, и мы используем JavaScript для его отображения (измените его на ( display: block ).
Элементы уровня блока
Элемент уровня блока всегда начинается с новой строки и занимает доступна полная ширина (тянется влево и вправо, насколько это возможно).
Элемент
Примеры блочных элементов:
—
- <р>
- <форма>
- <заголовок>
- <нижний колонтитул>
- <раздел>
Встроенные элементы
Встроенные элементы не начинаются с новой строки и занимают ровно столько ширины, сколько необходимо.
Это встроенный элемент внутри абзаца.
Примеры встроенных элементов:
- <а>
-
Дисплей: нет;
дисплей: нет;обычно используется с JavaScript, чтобы скрыть и показывать элементы, не удаляя и не создавая их заново. Взгляните на нашу последнюю пример на этой странице, если вы хотите знать, как этого можно достичь.
Элемент
