Что такое вёрстка сайта и кто её делает
Суть вёрстки сайта заключается в переводе полученного от дизайнера макета в формат, понятный компьютеру. Этот процесс позволяет «оживить» изображения, цвета и шрифты, перевести их в цифровой код и интегрировать в систему управления контентом, иначе — CMS или движок. Верстают интернет-ресурс, используя разметку и программный код, написанные на языках CSS и HTML. С профессиональной точки зрения, вёрстка — нечто среднее между программированием и дизайном.
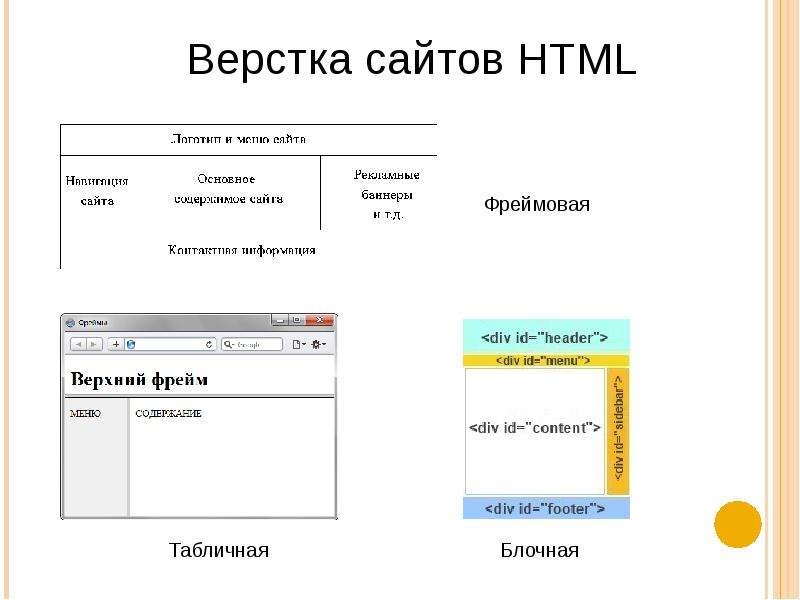
Типы вёрстки
Специалисты выделяют табличную, блочную и адаптивную вёрстки.
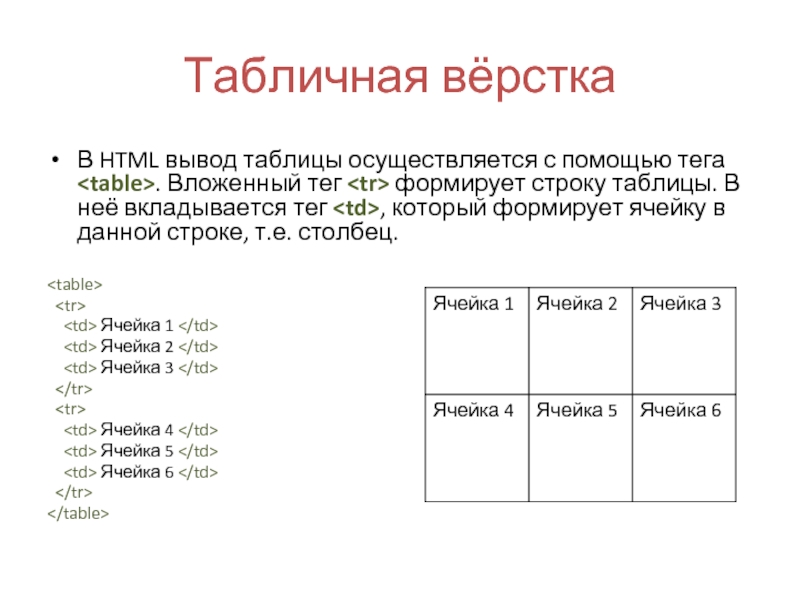
Табличный тип — устаревший. Состоит он в том, что сайт представляется в виде
таблиц, а
структурные элементы (кнопки, текстовые блоки, изображения) распределяются по ячейкам
каждой таблицы. При таком способе очень сложно внести в код какие-либо изменения. Это
требует массы времени и сил, поскольку при малейшей ошибке «съезжает» весь сайт.
При блочном типе ресурс создаётся на основе блоков, ограниченных тегами. Блоки могут быть с текстом, изображением, видео или чем-то ещё. Важное преимущество этого типа — модули могут наползать один на другой, что облегчает и вёрстку, и внесение каких-либо изменений впоследствии.
Адаптивная вёрстка — дитя нового времени. Она возникла при появлении смартфонов. При таком подходе все элементы сайта могут самостоятельно менять положение на странице и свой размер. Сейчас, когда более 70% пользователей заходят в Сеть только с мобильных устройств, этот тип вёрстки незаменим.
Добавим, что любой тип вёрстки должен быть кроссбраузерным. Это значит, что интернет-страница будет выглядеть одинаково, вне зависимости от того, какой браузер использует посетитель web-ресурса.
Кто верстает сайты
Профессия верстальщика (специалиста по вёрстке) известна давно. Вот только ранее она
заключалась в правильном расположении текстовых блоков и иллюстраций на страницах книг,
газет и журналов.
Современный специалист по вёрстке ближе к программистам, нежели к дизайнерам, что было ещё не так давно. Перечень его навыков не особенно длинный, но удивительно ёмкий. Он включает:
- Знание CSS и HTML. Это минимальная база, которая постоянно расширяется. Уже сейчас во многих вакансиях от специалиста требуется опыт в использовании PHP, JavaScript, React, CSS3.
- Понимание основ дизайна, чтобы переносить рисованные макеты в Сеть без утраты красоты, чёткости, стиля.
- Умение работать с изображениями, в идеале – знание соответствующих программ (Photoshop, Illustrator , Figma, Sketch).
- Знание наиболее распространённых CMS, понимание особенностей вёрстки под эти
движки.

К перечню навыков стоит добавить и определённые черты характера. Вёрстка требует педантичности, внимательности, терпения и способности долго и усидчиво работать.
Выбирая верстальщика, ориентируйтесь на его опыт и портфолио. Высшие учебные заведения не готовят специалистов по вёрстке сайтов, так что спрашивать диплом нет смысла. Лучшим же решением будет пригласить для разработки сайта специализированную компанию, в которой точно есть опытные и квалифицированные специалисты всех нужных направлений
Что такое верстка сайта
Что такое верстка сайта
То, что позволяет сделать из изображения работающий сайт, на котором все графические элементы соответствуют заложенному дизайну, называется «верстка сайта». Этот инструмент достаточно своеобразен: имеет особенности и сложности, отличается спецификой.
Что такое верстка сайта
Если вам нужно сделать макет рабочим инструментом, а не оставить его обычным изображением, необходимо написать код. Он должен визуально воспроизводить макет сайта и распознаваться браузерами.
Он должен визуально воспроизводить макет сайта и распознаваться браузерами.
Дизайн и верстку сайта трудно воспринимать как отдельные единицы, потому что они неразлучны и всегда находятся вместе. Целью дизайнера является разработка отличного макета, а перед верстальщиком стоит задача воплотить этот продукт в реальность технически, заставив его по-настоящему работать.
Что подразумевают, употребляя странный глагол ‘верстать‘? На самом деле ничего сложного: создание структуры всех элементов на сайте в соответствии с первоначальным макетом. Правильная верстка сайта должна включать множество нюансов. Чтобы избежать нестабильной работы вебсайта или вообще полного прекращения его функционирования необходимо подобрать инструменты, проверять валидность верстки и хорошо разбираться в коде.
Из каких процессов состоит верстка сайта?
Верстка сайтов – обширный набор процессов, несколько примеров которых приведены ниже:
- вырезание из макета изображений, иконок и другой графики, компоновка и сбор в отдельную папку;
- сбор шрифтов для корректного отображения;
- разработка страниц сайта, опираясь на дизайн-макет;
- верстка страниц в HTML и CSS;
- подключение JS-библиотек; создание динамики частей;
- тестирование и проверка валидности верстки.

Работа верстальщика – конверсия изображения в инструмент – напоминает папу Карла, которому из полена удалось создать Буратино.
3 главных вида верстки веб-сайтов
Перечислить все виды верстки сайтов достаточно сложно, ведь их существует достаточно много. Именно поэтому специалисты остановились на выделении трех основных:
- табличная
- блочная
- адаптивная
Адаптивная верстка
Это корректное отображение на любых видах устройств. На сегодняшний день она имеет наибольшую популярность, которая объясняется нежеланием людей ограничиваться отражением только на компьютерах или смартфонах. Адаптивная верстка является неотъемлемой частью двух других видов. Это означает, что адаптивность учитывается и в случае с блочной, и в случае с табличной версткой. Поэтому она реже выделяется как отдельный вид.
Дальше немного подробнее о двух других видах.
Табличная верстка
Этот метод появился еще тогда, когда верстка сайтов находилась на этапе развития, иначе говоря, люди только начинали путь основательного изучения этого процесса.
Если не углубляться в детали, можно провести аналогию с работой в Excel через применение таблиц, наполненных информацией. Несмотря на свою устаревший метод отличается активным использованием. Это происходит благодаря тому, что он подходит для типовых проектов с возможностью детализации и индивидуализации. Представим, что существует компания, чьи филиалы разбросаны по многим городам страны. Используя эту верстку, разработчики не столкнутся ни с одной проблемой при создании сайтов под каждый город. У них будет сходство, единая стилистика, но одновременно и индивидуальные отличия.
Блоковая верстка
Это современный универсальный вид верстки сайтов, активно используемых при создании качественных веб-страниц. Его принцип – размещение всех элементов в блоках или контейнерах, содержащих необходимую информацию и остающихся регулируемыми. Можно задать различные параметры, включая размер и цвет.
Блоковая верстка дизайна макета воплощает любые идеи дизайнера в реальность, имеет больше возможностей и отличается простотой в использовании.
Инструменты верстальщика
Упростить процесс верстки помогают инструменты, обладающие определенным функционалом и возможностями. Они делятся на текстовые и визуальные, но есть и гибридные программы, позволяющие станки как с помощью кода, так и зрительно, создавая блоки.
Если возникают трудности при решении, на чем же станки сайт, обратитесь к нашей подборке:
- Обработка изображений — Adobe Photoshop, Gimp, Krita и другие программы, позволяющие взять из макета элементы и в дальнейшем работать с визуальным контентом
- Работа с кодом — Notepad++, UltraEdit, Adobe DreamViewer, CSS3 Generator, SublimeText, Firebug, CoffeeCup HTML Editor, Winless, WinMerge и другие
- Работа с JS — Front Page, NetBeans и другие.

- Проверка работоспособности — Crossbrowsertesting, Markup validtor, IE Tester, Validator.w3, Dr. Watson, Css validator и другие.
Сложности в верстке сайтов
Верстка дизайна макета может казаться, на первый взгляд, легким занятием, ведь стоит знать код и оперировать парой программ. Однако даже опытные специалисты сталкиваются с серьезными проблемами на практике.
Задание дизайнера четко понимать специфику верстки, чтобы сразу определять возможности. Часто случается такое, что не все, что он создал, можно реализовать технически.
Еще одна нерешенная проблема – единственный стандарт. Каждый браузер отображает элемент, руководствуясь своей спецификой. Верстальщику следует учитывать это и проверять на большом количестве платформ те же элементы.
Чтобы сделать сайт адаптивным, следует учитывать еще и требования устройств и особенности поведения элементов. Различные устройства не позволяют всей анимации хорошо работать. Обратите внимание на шрифты – нестандартные заставят встать перед трудностями.
Обратите внимание на шрифты – нестандартные заставят встать перед трудностями.
Идеальная верстка – это
Строгие законы подчиняют верстке дизайна сайта. При их игнорировании придется столкнуться с неправильным кодом или пониженной работоспособностью сайта.
Признаки правильной верстки:
- Кроссбраузерность и корректное отображение в разных браузерах
- Независимость от разрешения экрана
- Адаптивность ко всем устройствам блочной верстки
- Валидность – отсутствие ошибок в коде
- Отдельный файл с продуманными стилями
- Максимально короткий и легкий код страницы
- Прописано только строчными буквами содержимое HTML и CSS
- Правильно структурированные заголовки и абзацы
- Понятный код с четкой структурой.
- Наличие тегов, открывающих и закрывающих
- Прописаны размеры всех изображений
- Размеры исходного макета сохранены
- Поскольку CSS имеет преимущества перед JS, все, что можно сделать с помощью стилей, делается только через них.

Следуя этим правилам, вы снабдите свой сайт возможностью быстро работать быстро. Остальные специалисты при необходимости смогут разобраться в коде.
Проверка верстки
Закончив верстку дизайна сайта, необходимо запустить проверку и убедиться, что все элементы правильно сделаны. Базовое тестирование означает использование нескольких сценариев, по которым сайт проверяют на разных браузерах и устройствах.
Для получения более точной оценки работоспособности используются различные инструменты и услуги. Есть даже сервисы, позволяющие сравнивать готовую верстку с исходным макетом сайта на соответствие.
Происходит проверка на наличие незакрытых меток, правильность семантической разметки для поисковых систем, кроссбраузерность, а также функциональность страницы. После проверки сайт отдается на дальнейшую разработку.
Видео-уроки
Все урокиSorry, your browser doesn’t support playback for this video
Sorry, your browser doesn’t support playback for this video
Sorry, your browser doesn’t support playback for this video
Sorry, your browser doesn’t support playback for this video
Sorry, your browser doesn’t support playback for this video
Отзывы
Python
Sorry, your browser doesn’t support playback for this video
Python
Sorry, your browser doesn’t support playback for this video
Sorry, your browser doesn’t support playback for this video
Python
Sorry, your browser doesn’t support playback for this video
QA Manual
Sorry, your browser doesn’t support playback for this video
Python
Sorry, your browser doesn’t support playback for this video
Sorry, your browser doesn’t support playback for this video
Подписывайся на Spacelab
Поделится материалом
Популярные курсы
Все курсыRegistration
Registration
Registration
Registration
Registration
Registration
Что такое шаблон веб-сайта? – Squarespace
Независимо от того, создаете ли вы виртуальное портфолио, ведете блог или запускаете интернет-магазин, использование шаблона веб-сайта поможет вам превратить веб-сайт вашей мечты в реальность.
Шаблоны веб-сайтов — это предварительно разработанные макеты, которые позволяют размещать содержимое на веб-странице для быстрого создания веб-сайта с хорошим дизайном. Вы можете перетаскивать элементы, такие как блоки изображений, фотогалереи, логотипы и многое другое, в шаблон, чтобы сделать его своим. С шаблоном веб-сайта не требуется абсолютно никакого опыта программирования для создания высококачественного дизайна веб-сайта, адаптированного к потребностям вашего бренда.
Читайте дальше, чтобы узнать больше о том, как работают шаблоны веб-сайтов и о преимуществах их использования, независимо от того, являетесь ли вы опытным разработчиком или создаете веб-сайт впервые. Как работают шаблоны веб-сайтов?
Как работают шаблоны веб-сайтов?
Хотя создание веб-сайта с нуля может показаться трудоемким, использование шаблона может помочь вам быстро начать работу с домашней страницей.
При выборе шаблона сайта учитывайте назначение вашего сайта в целом. Вы можете выбрать шаблон, специально разработанный для веб-сайта малого бизнеса, для фрилансеров, демонстрирующих произведения искусства, или шаблоны страниц для отображения сообщений в блогах. После того, как вы выбрали шаблон веб-сайта, адаптированный к вашим потребностям, вы можете решить, как и в какой степени вы хотите настроить функциональность и шаблон дизайна вашего веб-сайта.
Вы можете выбрать шаблон, специально разработанный для веб-сайта малого бизнеса, для фрилансеров, демонстрирующих произведения искусства, или шаблоны страниц для отображения сообщений в блогах. После того, как вы выбрали шаблон веб-сайта, адаптированный к вашим потребностям, вы можете решить, как и в какой степени вы хотите настроить функциональность и шаблон дизайна вашего веб-сайта.
Вы можете максимально приблизиться к оригинальному дизайну шаблона, просто заменив демо-контент собственными изображениями и текстом. Вы также можете выйти за пределы оригинального дизайна шаблона, добавив собственное содержимое страницы, заголовки и встроенные изображения, цветовые палитры и шрифты.
Если у вас есть опыт веб-разработки, вы можете еще больше расширить возможности настройки, добавив код CSS на свой новый веб-сайт. Использование шаблонов веб-сайтов дает вам преимущество при проектировании и разработке, поэтому вам потребуется меньше специального кода для создания нужного пользовательского интерфейса.
Каковы преимущества использования шаблона?
Шаблон веб-сайта — это простой способ создать изысканный профессиональный онлайн-дом для вашего бренда или бизнеса. Вместо того, чтобы тратить время или деньги на создание собственного веб-сайта с нуля, шаблоны для создания веб-сайтов настроят вас на успех. Большинство разработчиков веб-сайтов также поставляются с инструментами, которые помогут вам с поисковой оптимизацией (SEO), адаптивным дизайном для просмотра на мобильных устройствах и плагинами для электронной коммерции и маркетинга.
Шаблоны также могут быть мощным инструментом, помогающим крупным компаниям оставаться на своем бренде при масштабировании производства веб-сайтов в рамках своей организации.
Шаблоны как система дизайна
Владельцу бизнеса важно настроить шаблон веб-сайта таким образом, чтобы ваше присутствие в Интернете соответствовало общему брендингу вашего бизнеса. Даже если вы создаете личный веб-сайт или онлайн-портфолио, выбранный вами шаблон может выступать в качестве системы дизайна, чтобы выделить ваш контент.
Вы можете создать собственный макет, используя собственные цветовые палитры и шрифты в своих веб-шаблонах. Включение фирменных цветов и шрифтов в шаблон вашего веб-сайта придаст вашему веб-сайту изысканный вид, соответствующий другим вашим онлайн-профилям, например, вашему присутствию в социальных сетях.
Варианты настройки
Поскольку большинство шаблонов веб-сайтов разработаны с учетом простоты и удобства использования, для создания веб-сайта, который выглядит профессионально и визуально потрясающе, не требуется кодирование.
Тем не менее, для тех, у кого есть опыт программирования, шаблоны веб-сайтов все еще могут быть жизнеспособным вариантом. Даже при использовании шаблона вы можете получить доступ к основному коду своей веб-страницы, чтобы изменить существующий шаблон или даже создать свой собственный. Гибкий редактор сетки Squarespace, Fluid Engine, упрощает процесс внесения простых изменений в ваш веб-сайт.
Если вы готовы начать свое присутствие в Интернете и считаете, что шаблон — это правильный путь, у Squarespace есть множество отмеченных наградами вариантов. Начните бесплатную пробную версию, чтобы выбрать из нашей лучшей в своем классе библиотеки шаблонов или создать свой собственный шаблон, изучить наши дизайнерские цветовые палитры и пакеты шрифтов и многое другое.
Начните бесплатную пробную версию, чтобы выбрать из нашей лучшей в своем классе библиотеки шаблонов или создать свой собственный шаблон, изучить наши дизайнерские цветовые палитры и пакеты шрифтов и многое другое.
Это сообщение было обновлено 1 февраля 2023 г.
Дизайн веб-макетов | Sacramento Web Design
При выборе стиля макета для веб-сайта важно учитывать предполагаемую цель и целевую аудиторию дизайна, ресурсы, доступные для веб-сайта (текст, изображения, видео и ссылки), ваши собственные предпочтения в дизайне. , а также любой существующий брендинг, такой как логотип или печатный маркетинговый материал. Каждый из них будет частично определять сделанный выбор компоновки.
Мы понимаем, что не всегда легко понять, какой внешний вид вам нужен, и мы обнаружили, что лучший способ получить представление о том, что вам нравится, — это просмотреть лучшие веб-сайты в вашей отрасли — это не займет много времени. долго для вас, чтобы начать распознавать, что вам нравится и не нравится в каждом. И хотя большинство макетов будут иметь аналогичные компоненты конструктора, каждый веб-сайт будет включать свои особенности, элементы и стили, чтобы создать что-то, адаптированное к потребностям конкретного бизнеса или организации, для которой он был разработан. Процесс настройки макета — это просто вопрос о том, как лучше всего представить содержимое веб-сайта.
И хотя большинство макетов будут иметь аналогичные компоненты конструктора, каждый веб-сайт будет включать свои особенности, элементы и стили, чтобы создать что-то, адаптированное к потребностям конкретного бизнеса или организации, для которой он был разработан. Процесс настройки макета — это просто вопрос о том, как лучше всего представить содержимое веб-сайта.
Если вы видели какие-либо веб-сайты, которые отражают внешний вид, который вам нужен, укажите их веб-адреса и сообщите нам, что вам нравится и не нравится в каждом из них.
При оценке веб-сайта просмотрите каждый из следующих пунктов и сделайте заметки о том, что работает, а что нет для каждого веб-сайта, на который вы указываете ссылку.
- Использование цвета для макета страницы
- Стилизация текста, как основного содержимого, так и заголовков страниц
- Тип навигации, ее стиль и интерактивность
- Тип и стиль дизайна заголовка
- Размещение и размер логотипа
- Использование изображений на страницах, особенно на главной странице
- Как представлен контент на страницах
В нашем портфолио и галерее мы Мы включили некоторые из наших дизайнов, как старых, так и новых, чтобы дать вам ощущение визуального разнообразия, которое присутствует в наших макетах и стилях макетов в целом. Обратите внимание, что большинство веб-сайтов используют одни и те же общие элементы; т. е. заголовок/заголовок вверху, за которым следует навигация, основной контент, боковые панели и нижний колонтитул.
Обратите внимание, что большинство веб-сайтов используют одни и те же общие элементы; т. е. заголовок/заголовок вверху, за которым следует навигация, основной контент, боковые панели и нижний колонтитул.
Особенности макета и соображения
Хотя большинство макетов структурно схожи, выбор стиля, а также использование и размещение содержимого в макете обеспечивают необходимое разнообразие. В текущей практике проектирования все макеты будут включать:
Размеры страницы : Немногие веб-страницы имеют размер менее 940 пикселей по ширине. Это гарантирует, что страницы будут выглядеть хорошо в разрешении браузера 1024×768. Адаптивные страницы часто шире, чем это, чтобы лучше соответствовать большим разрешениям, а страницы, предназначенные только для мобильных устройств, будут хорошо выглядеть при ширине 320 пикселей.
Размеры столбцов и отступы : Все современные макеты будут использовать систему столбчатой сетки, в которой каждый столбец имеет определенную ширину и определенные поля между столбцами (обычно 20 пикселей). Система сетки позволяет создавать столбцы в макете, назначая класс столбца CSS слою div.
Система сетки позволяет создавать столбцы в макете, назначая класс столбца CSS слою div.
Стиль фона : Фон может быть однотонным, полноразмерным изображением (прокручиваемым или фиксированным) или мозаичными обоями.
Цвета страницы : Эффективные макеты будут использовать согласованную цветовую палитру с выбором основного цвета и несколькими цветовыми гармониями или дополнениями. Правильные цвета лучше всего определить, сначала примерив логотип, чтобы обеспечить эффективную интеграцию с учетом отрасли и целевой аудитории. Если у вас нет логотипа с определенным цветом или существующими цветами, может быть полезно определить, будет ли ваша веб-страница лучше всего выглядеть с весенней, летней, зимней или осенней палитрой.
Типографика : шрифт, используемый для веб-сайтов, чаще всего представляет собой шрифт без засечек для основного содержимого ради удобочитаемости, хотя заголовки часто используют шрифты с засечками для обеспечения визуальной дифференциации. Лучшими семействами шрифтов без засечек для использования в Интернете являются Arial, Tahoma, Verdana и Trebuchet MS. Для шрифтов с засечками лучшими семействами шрифтов для Интернета являются Georgia, Palatino Linotype и Times New Roman. В современном дизайне обычной практикой является использование темно-серого цвета для текста (не чисто черного) и в большинстве случаев отказ от использования цветного текста. Также рекомендуется не злоупотреблять выделением полужирным шрифтом, курсивом, заглавными буквами и не смешивать семейства шрифтов, кроме одного типа для заголовков и одного типа для всего остального текста. Шрифты Google стали популярными (до этого были шрифты Cufon), но я должен предостеречь от их использования, поскольку даже если шрифт может отлично выглядеть в печати, для Интернета оптимальная читабельность имеет первостепенное значение.
Лучшими семействами шрифтов без засечек для использования в Интернете являются Arial, Tahoma, Verdana и Trebuchet MS. Для шрифтов с засечками лучшими семействами шрифтов для Интернета являются Georgia, Palatino Linotype и Times New Roman. В современном дизайне обычной практикой является использование темно-серого цвета для текста (не чисто черного) и в большинстве случаев отказ от использования цветного текста. Также рекомендуется не злоупотреблять выделением полужирным шрифтом, курсивом, заглавными буквами и не смешивать семейства шрифтов, кроме одного типа для заголовков и одного типа для всего остального текста. Шрифты Google стали популярными (до этого были шрифты Cufon), но я должен предостеречь от их использования, поскольку даже если шрифт может отлично выглядеть в печати, для Интернета оптимальная читабельность имеет первостепенное значение.
Заголовок (верхняя панель) : Это самый верхний раздел веб-страницы, куда многие компании добавляют свой номер телефона, адрес электронной почты и маленькие значки социальных сетей. В некоторых современных макетах логотип также будет включен сюда.
В некоторых современных макетах логотип также будет включен сюда.
Заголовок (область логотипа) : В разделе непосредственно под строкой заголовка (когда он используется) размещается логотип. Обычно в этой области предусмотрен «прямоугольный» логотип, выровненный по левому краю, с лозунгом/слоганом, примыкающим к нему справа. Логотипы большего размера (круглые и вертикальные), как правило, необходимо расположить по центру или добавить в верхнюю часть левой боковой панели.
Заголовок (шапка) : Под логотипом находится область шапки. В прошлом это обычно было единственное изображение; в текущей практике проектирования это обычно будет слайд-шоу jQuery определенного типа.
Навигация : Главное меню обычно размещается непосредственно над или под шапкой (выровнено по горизонтали), вертикально на левой боковой панели или в современных макетах вверху слева как мобильное меню «гамбургер». «Верхний уровень» типичного горизонтального меню будет состоять из 8 или менее «коротких» слов-ссылок меню, чтобы гарантировать, что они хорошо помещаются на одной строке. Также важно обеспечить хороший визуальный контраст между словами и фоном для удобочитаемости. Если необходимы дополнительные ссылки меню, используется подменю (раскрывающееся меню).
Также важно обеспечить хороший визуальный контраст между словами и фоном для удобочитаемости. Если необходимы дополнительные ссылки меню, используется подменю (раскрывающееся меню).
Содержимое тела : В разделе содержимого отображается текст страницы. Верхняя 1/3 страницы — это «верхняя часть страницы», которая чаще всего индексируется поисковыми системами, поэтому важно убедиться, что у вас есть не только достаточный текст с ключевыми словами, но и ключевое слово. подробное описание в верхней части, в котором четко указано, о чем сайт и какие услуги доступны.
Боковые панели: Боковые панели чаще всего используются на внутренних страницах и являются отличным местом для предоставления дополнительного контента, такого как контактная информация и краткие контактные формы, отзывы, дополнительная навигация (известная как меню боковой панели), призыв к действию, информация о ресурсах и тому подобное.
Элементы контента : Проблема для многих людей состоит в том, чтобы определить, как лучше представить их контент. Для предприятий сферы услуг обычной практикой является использование макета из трех или четырех столбцов, в котором репрезентативное изображение, отражающее каждую услугу, добавляется в столбец, за которым следует название услуги, краткое описание и ссылка на эту страницу. В текущем дизайне существует множество возможных вариантов включения, таких как табличные системы, переключатели / аккордеоны, прокручиваемые отзывы, встроенные видео, карусели изображений и слайд-шоу. Важно, чтобы страницы выглядели завершенными, включая достаточное количество контента, но не перегружая его.
Для предприятий сферы услуг обычной практикой является использование макета из трех или четырех столбцов, в котором репрезентативное изображение, отражающее каждую услугу, добавляется в столбец, за которым следует название услуги, краткое описание и ссылка на эту страницу. В текущем дизайне существует множество возможных вариантов включения, таких как табличные системы, переключатели / аккордеоны, прокручиваемые отзывы, встроенные видео, карусели изображений и слайд-шоу. Важно, чтобы страницы выглядели завершенными, включая достаточное количество контента, но не перегружая его.
Раздел нижнего колонтитула : Нижний колонтитул (как и строка заголовка) одинаков на всех страницах и располагается под областью основного содержимого. Нижний колонтитул чаще всего представлен в формате трех или четырех столбцов. Эта область обычно используется для предоставления общей информации о компании, обслуживаемых областях, значков социальных сетей, ссылок на ключевые страницы или ресурсы, отзывов, эскизов важного визуального контента и т. д. самая нижняя панель страницы, также одинаковая на всех страницах. Обычно это используется для ссылки на уведомление об авторских правах, информацию о дизайнере, бизнес-лицензию и политику конфиденциальности / условия использования.
д. самая нижняя панель страницы, также одинаковая на всех страницах. Обычно это используется для ссылки на уведомление об авторских правах, информацию о дизайнере, бизнес-лицензию и политику конфиденциальности / условия использования.
Рекомендации по содержимому
При добавлении содержимого на страницы важно учитывать, как и где его разместить. Чтобы контент хорошо смотрелся в макете, мы обычно рекомендуем:
- При наличии двух или более столбцов убедитесь, что длина по вертикали очень мала между ними; это особенно важно для столбцов, состоящих всего из нескольких строк. Если вы используете структуру из двух столбцов, лучше всего, если первый (левый) столбец имеет такое же количество или немного больше текста, чем второй (правый) столбец. В большинстве случаев выравнивание по левому краю лучше всего подходит для заголовков страниц и текста.
- Большинство веб-страниц содержат полноразмерные страницы и боковые панели. В большинстве случаев лучше использовать правую боковую панель, чем левую.
 Основное исключение — когда левая боковая панель используется для дополнительной навигации; и лучше оставаться в соответствии с размещением боковой панели (все выровнено по левому краю или все выровнено по правому краю).
Основное исключение — когда левая боковая панель используется для дополнительной навигации; и лучше оставаться в соответствии с размещением боковой панели (все выровнено по левому краю или все выровнено по правому краю). - Обычно лучше всего выравнивать текст по левому краю. Здесь есть несколько исключений, например, подпись под изображением или если вы решите расположить все заголовки своей страницы по центру, но важным моментом является согласованность использования на всех страницах.
- Положение изображения в копии страницы обычно выглядит лучше всего с выравниванием по правому краю и шириной не более 300 пикселей, если только изображение не требуется для охвата всей ширины страницы.
- При добавлении изображений на страницы всегда следите за тем, чтобы между изображением и соседней текстовой копией или самим столбцом оставалось достаточно места (поля или отступы). Обычно 20 пикселей — это правильное количество. Чтобы оформить это соответствующим образом для выравнивания по правому краю, просто добавьте изображение в слой div следующим образом: Вы также можете добавить пространство вверху и внизу изображения, если это необходимо.
- В большинстве случаев избегайте свойств выравнивания изображения по умолчанию. Адаптивные макеты с этим не справляются, поэтому мы используем слои div, как указано выше, или помещаем изображение в столбец соответствующего размера.
- Используйте маркированные списки, когда вы предоставляете краткий список контента. Это просто облегчает чтение текста, и исследования показали, что люди часто читают списки с большей готовностью, чем просто текст на странице.
- Избегайте выравнивания текста без крайней необходимости. Выровненный текст будет меняться в зависимости от разрешения экрана, а на небольших устройствах он выглядит просто ужасно.
- Избегайте большого количества коротких декларативных предложений в основном тексте. Конечно, это хорошо для списков, но когда используется как уловка для привлечения внимания людей, создается впечатление, что они требуют внимания, аналогично чрезмерному использованию заголовков, полужирного текста, курсива, красного текста и текста с заглавной буквы.






 Основное исключение — когда левая боковая панель используется для дополнительной навигации; и лучше оставаться в соответствии с размещением боковой панели (все выровнено по левому краю или все выровнено по правому краю).
Основное исключение — когда левая боковая панель используется для дополнительной навигации; и лучше оставаться в соответствии с размещением боковой панели (все выровнено по левому краю или все выровнено по правому краю).