Верстка блоками DIV. С самого начала — html(5), css
Верстка блоками div давно уже стала стандартом и имеет ряд преимуществ перед табличной версткой. Однако на деле начинающие разработчики путаются в поведении этих самых блоков.
Давайте разберем основные моменты при блочной верстке. Сейчас мы не будем брать во внимание стандарт html5, а просто рассмотрим основу основ при верстке блоками div, которая используется при создании макета или же какого то отдельного компонента страницы.
Что считать блочным элементом?
Область такого элемента на странице представлена прямоугольником, по умолчанию занимает все доступную ширину и начинается с новой строки.
Самым распространённым элементом, используемым в блочной верстке, является универсальный элемент <div>.
Итак, от простого к сложному. Посмотрим, как отобразятся блоки div по умолчанию без стилей, влияющих на их положение. Для наглядности стили к элементам будем добавлять инлайново, через атрибут style.
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
Добавим значение ширины для каждого блока:
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
Видно, что каждый блок согласно спецификации располагается с новой строки. Это их нормальное поведение.
Теперь возникает вопрос, как расположить
Для этого существует свойство float, которое определяет, с какой стороны блок будет принудительно выровнен. При этом с другого края, он может обтекаться другими элементами.
Свойство float имеет следующие значения:
- left – блок выравнивается по левому краю, обтекание справа
- right – блок выравнивается по правому краю, обтекание слева
- none – обтекание не задано, блок ведет себя по умолчанию, как в предыдущих примерах.

Добавим float:left к нашим блокам, чтобы блоки выровнялись по левому краю:
<div>Блок 1</div>
<div> Блок 2</div>
<div> Блок 3</div>
Блок 1
Блок 2
Блок 3
В результате, блоки выстроились на одной строке. Хорошо, допустим, мы захотели добавить еще один div снизу, и сделаем это без указания свойства float:
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div> Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div> Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Почему так вышло? Вкратце, так происходит, потому что элементы с float выпадают из потока документа. Однако, это тема отдельной статьи. Здесь же мы познакомимся с новым свойством clear, которое управляет поведением плавающих элементов:
- left – запрещает обтекание с левой стороны, все элементы будут показаны с новой строки (под элементом)
- rigth – запрещает обтекание элемента с правой стороны
- both – запрещает обтекание элемента с обоих сторон, рекомендуется использовать, когда явно надо показать элемент с новой строки или неизвестно с какой именно стороны возможно обтекание другими элементами
Добавим Блоку 4 свойство clear:left, которое запретит этому элементу обтекание других плавающих элементов с левой стороны.
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Блок 4 разместился с новой строки, как нам надо.
В данном случае мы знаем как располагаются другие блоки, потому в примере сразу указали clear:left. Бывают ситуации, когда мы точно не знаем, с какой стороны встретится плавающий блок, поэтому в таких случаях стоит указывать clear:both, отменяющий обтекание с обеих сторон. Теперь мы разобрались как расположить блоки div на одной строке горизонтально.
Теперь мы разобрались как расположить блоки div на одной строке горизонтально.
Следует помнить, что блоки со значением float располагаются на одной строке, если позволяет ширина родительского элемента. Если блочные элементы не умещаются в ряд, они будут переноситься на новую строку. Если это критично, например, при верстке макетов, нужно это учитывать и у блоков с float обязательно задавать ширину – фиксированную (px) или резиновую (%, rem и т.д.). Дальше посмотрим на такие ситуации.
Как повлиять на блоки, если мы хотим разместить эти блоки по центру?
Классическим решением будет добавление блокам родителя и использование свойства margin: 0 auto;
Почему собственно родителю мы дали класс .wrapper ? «wrapper» в переводе означает «обертка». Это некая общепризнанная практика, определяющая название класса, когда элемент оборачивает другие блоки и тем самым позволяет управлять/влиять на них посредством изменения самого родителя.
Возьмем разметку из предыдущих примеров и усовершенствуем её.
<div>
<div>Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div><div>Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit</div>
<div>Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
</div>
Блок 1. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 2. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 3. Lorem ipsum dolor sit amet, consectetur adipisicing elit
Блок 4. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Здесь вроде всё просто.
А если нам не нравится, что текст вплотную прилипает к краю родительского блока и хотим добавить поля без внесения изменений в разметку, только с помощью css.
Блок 1. Lorem
Блок 2. Lorem ipsum
Блок 3. Lorem ipsum
Блок 4. Lorem
И видим, что наша верстка рассыпалась! Блок 3 куда то уехал. Почему так вышло? Ответ прост. Добавив поля элементам мы увеличили их ширину. Теперь значения таковы:
Блок 1: 10 + 200 + 10 = 220px
Блок 2: 10 + 150 + 10 = 170px
Блок 3: 10 + 100 + 10 = 120px
Блок 4: 10 + 450 + 10 = 470px
220 + 170 + 120 = 510px
Общая ширина трех блоков 510, они не умещаются в ширину родителя (450) и потому переносятся на новую строку.
Как поправить? Можно сделать следующее:
- Задать заново значения ширины для каждого блока с учетом полей. Уменьшив размеры блоков. Все снова аккуратно встанет в одну строку. Согласитесь, это неудобно? Каждый раз лезть в верстку и что-то править.
- Использовать свойство box-sizing: border-box. Чтобы расчет брался из общей ширины блока. Советую узнать, что такое блоковая модель сss.
Используем второй вариант, получается так:
<div>
<div>Блок 1.Lorem</div>
<div>Блок 2. Lorem ipsum</div>
<div>Блок 3. Lorem ipsum</div>
<div>Блок 4. Lorem</div>
</div>
Блок 1. Lorem
Блок 2. Lorem ipsum
Блок 3. Lorem ipsum
Блок 4. Lorem
Теперь соберём всю полученную информацию воедино и попробуем создать простенький типовой трёхколоночный макет с резиновой версткой, который будет растягиваться максимально до 900px, после чего весь макет будет позиционироваться по центру.
Создаем разметку макета:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>
Шапка сайта
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus. </div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
Пишем стили:
body {
max-width: 900px; /* ограничение максимальной ширины */
margin: 0 auto;
}
/* для всех блоков внутри body изменяем алгоритм расчета ширины блоков и добавляем все блокам поля 10px */
body div {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
}
. header {
background: #CCA69E;
padding: 10px;
}
.left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
header {
background: #CCA69E;
padding: 10px;
}
.left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
Посмотреть пример.
Если что-то непонятно — спрашивайте в комментариях.
Div верстка. Как ее использовать, различные варианты исполнения
Div верстка. Как ее использовать, различные варианты исполнения — Творческая студия #CrueltenБлог
Делимся с Вами своими знаниями и новостями
#Cruelten » Блог » Web » Div верстка. Как ее использовать, различные варианты исполнения
18.03.2016
В интернете очень много материалов по поводу div-ов. Поэтому я решил создать такую статью, которая бы все содержала бы в себе, что касается блочной верстки. Из данной статьи Вы узнаете, как создать Вашу первую страницу, используя блочную верстку. Но основной акцент данной статьи я все-таки хочу сделать на различных проблемах, с которыми сталкиваются обычные пользователи, особенно новички, которые только начинают свое знакомство с Div-ами. Благодаря этой статье мы рассмотрим всевозможные варианты употребления div-ов, узнаем, что можно делать с этими блоками, как их изменять и вообще как ими пользоваться. Под статьей Вы увидите комментарии, оставляйте свои комменты, вопросы, и я обязательно помогу решить Вашу проблему и даже добавлю Вашу проблему в основную статью для остальных пользователей.
Из данной статьи Вы узнаете, как создать Вашу первую страницу, используя блочную верстку. Но основной акцент данной статьи я все-таки хочу сделать на различных проблемах, с которыми сталкиваются обычные пользователи, особенно новички, которые только начинают свое знакомство с Div-ами. Благодаря этой статье мы рассмотрим всевозможные варианты употребления div-ов, узнаем, что можно делать с этими блоками, как их изменять и вообще как ими пользоваться. Под статьей Вы увидите комментарии, оставляйте свои комменты, вопросы, и я обязательно помогу решить Вашу проблему и даже добавлю Вашу проблему в основную статью для остальных пользователей.
Div — верстка, это что такое?
Раньше, в эпоху становления интернета сайты верстались с помощью таблиц, что было достаточно неэффективно, и на смену этому устаревшему способу пришел новый — блочная верстка, используя Div-ы. Как видно, даже названия методов верстки сайтов отражают те теги, которые используются в создании сайта. Раньше это был тег <table> сейчас тег <div>.
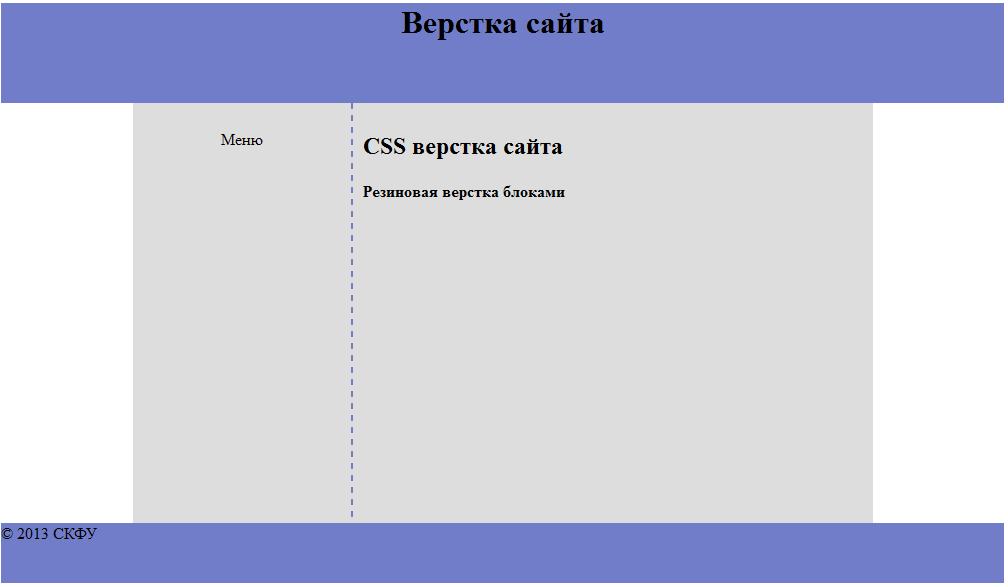
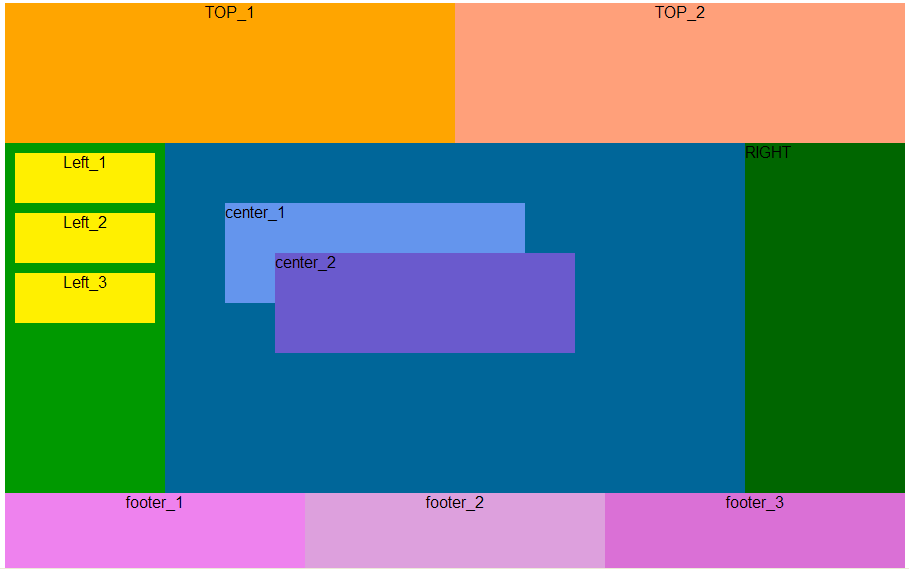
Если взглянуть практически на любой современный сайт, то можно отметить их некоторое сходство, а именно присутствие на этих сайтах определнных зон: меню (menu), контент (content), шапка (header), низ сайт (footer). Такие зоны есть практически у любого сайта. А выглядят они все примерно так, как показано ниже.
На рисунке разными цветами я указал разными цветами зоны моего сайта. Красным — шапку, зеленым — меню, синим — контент, черным — низ сайта. В середине конента также я добавил блок названия статьи, и собственно блок самой статьи (текста). Вот таким образом выглядит процентов 70 сайтов в интернете, может быть только блоки меняются местами, но суть остается такой же.
Преимущества блочной div верстки
Преимущества дивной верстки следующие:
- меньше кода, а значит меньше «мусорных» тегов на странице
- возможность более гибкой разметки, т.к. каждый div не привязан ни к чему (в отличие от ячейки таблицы)
- возможность поменять местами блоки в коде не характерным способом (например, сначала идет контент, а потом идет шапка, хотя визуально сначала идет шапка, а потом контент)
- гораздо больше возможностей для разных JavaScript’ов
- современный вариант (табличная верстка более не применяется)
Начинаем кодить, используя Div (тег <div>)
Естественно, начинать мы будем с простого, а цель у нас создать макет сайта, который изображен выше. Да, весь код, который необходимо писать на страницах я буду включать в соответствующие коды.
Да, весь код, который необходимо писать на страницах я буду включать в соответствующие коды.
Давайте создадим простенький шаблон страницы, используя div-ы. Учтите, данный код надо выставить после <body> и перед </body>. Ну это я надеюсь объяснять Вам не нужно.
<div> block 1 </div>
<div> block 2 </div>
<div> block 3 </div>Что получилось? На странице должны появится слова: block 1, block 2, block 3, которые идут в столбик, один за другим, при этому на странице больше ничего нет. Такой же эффект, кстати, можно получить, используя html тег <p>. Вы спросите, и что дальше. А вот теперь то и начинается самое интересное. Для того, чтобы управлять нашими div-ами, изменять их и вообще делать с ними все, что Вашей душе угодно (на самом деле не все, но это в конце статьи) мы обязаны использовать файл CSS. Я не буду здесь подробно останавливаться на нем, так как думаю, что Вы знаете, что это такое. Желательно сразу себя приучить подключать файл стилей к своим страницам сразу же, а не вставлять в каждый файл стили. В итоге у нас должно получиться два файла: index.html и style.css — данные файлы необходимо создать в любом редакторе (даже блокнот сгодиться), главное, это правильно задать расширение файла при его сохранении.
В итоге у нас должно получиться два файла: index.html и style.css — данные файлы необходимо создать в любом редакторе (даже блокнот сгодиться), главное, это правильно задать расширение файла при его сохранении.
Давайте теперь зададим для наших div-ов разделительную полосу красного цвета. Внимание, ниже код который нужно указать в css.
div{
border: 1px solid red;
}Этот же код вставляем в index.html
<html>
<head>
<link href=»style.css» rel=»stylesheet»>
<head>
<body>
<div> block 1 </div>
<div> block 2 </div>
<div> block 3 </div>
</body>
</html>Создав эти два файла (style.css и index.html) и открыв index.html мы увидим всё то же самое, что и в предыдущем случае, но у каждого дива будет красная граница. «Управлять» блоками мы будем с помощью CSS и присвоения конкретному div’у собственного класса. Сразу говорю, что писать что-то вроде style=»color: #a00;» (то есть использовать инлайновые стили) прямо на html-странице считается дурным тоном, а позже усложнит жизнь и вам — сложно отлаживать такую страницу. (представьте что Вы что-то захотели изменить на сайте, а у Вас тысячи страница, устанете изменять. Тут же просто надо изменить всего один файл.
(представьте что Вы что-то захотели изменить на сайте, а у Вас тысячи страница, устанете изменять. Тут же просто надо изменить всего один файл.
Свойство float для Div-ов
Вот мы и создали выделение наших блоков красной линий, но, как говориться, на этом далеко не уедешь. Поэтому давайте разместим наши блоки горизонтально. Чтобы это сделать, воспользуемся отличным свойство CSS — float. Данное свойство отвечает за выравнивание наших блоков, и с помощью данного свойства мы сможем выравнивать наши блоки как нам хочется. Теперь давайте разместим наши блоки горизонтально, один за другим. ВНИМАНИЕ! Задать выравнивание можно только слева или справа, по центру выравнивания нет, учтите это! Напишем наш код в CSS.
div{
border: 1px solid red;
float: left;
}Если мы сейчас откроем страницу в нашем браузере, то получим результат — наши дивы располагаются друг за другом. При этом их ширина зависит от того контента, который находится в этих дивах, и вычисляется автоматически браузером. Если второму div-у задать свойства float:right, то мы увидим, что второй блок прибился к правой стороне нашей страницы. Таким образом легко можно задавать порядок наших дивов и формировать меню или контент. В будущем каждому div-у желательно задавать ширину, что потом не получалось всякой ненужной нам мишуры.
Если второму div-у задать свойства float:right, то мы увидим, что второй блок прибился к правой стороне нашей страницы. Таким образом легко можно задавать порядок наших дивов и формировать меню или контент. В будущем каждому div-у желательно задавать ширину, что потом не получалось всякой ненужной нам мишуры.
Важно! Сразу хочу отметить, если Вы новичок в css, то сразу привыкайте к хорошему, а именно используйте в css классы, а не id. Это поможет Вам в будущем, особенно тогда, когда Вы будете работать с библиотеками jQuery. Кроме того, названия классов очень рекомендуется писать «говорящие». Например, для контента желательно назвать класс дива .content, а для сайдбара — .sidebar. Если же Вы желаете выделить какое-то свойство для определенного элемента на Вашей странице, тогда используйте #id.
Важно! В коде Вы можете заметить странную приписку в html — <div style=»clear: both;»></div>. Что это за непонятный такой третий div спросите Вы? Все просто, уважаемые программеры, мы обязаны сообщить браузеру, что после этой команды, все остальные div-ы должны идти ниже предыдущих. Если это не сделать, то может получиться нехорошая ситуация, когда дивы выстраиваются в одну колонку, или нализают друг на друга. Это команда браузеру типа html тега <br>, но для div-ов.
Если это не сделать, то может получиться нехорошая ситуация, когда дивы выстраиваются в одну колонку, или нализают друг на друга. Это команда браузеру типа html тега <br>, но для div-ов.
Свойство padding и margin для div-oв
Важные свойства в блочной верстке div-ами. И умения ими пользоваться помогут Вам в создании индивидуальных дизайнерских решений для Вашего сайта. Изначально, если упустить эти свойства наших div-ов (блоков), то мы получим следующую картину, что все div-ы располагаются вплотную к друг другу, в независимости от того, идут они друг за другом или один под другим. Именно благодаря нашим свойствам, таким как padding и margin — можно задавать промежутки между div- ами, либо внутри самих дивов. Например:
div{
border: 1px solid red;
float: left;
padding: 10px;
margin-right: 10px;
}Данным кодом в CSS мы указали нашим дивам расстояние между ними, а также расстояние внутреннего контента внутри самого блока.
Если же нам нужно, чтобы один наш блок (div) располагался на каком-то особенном расстоянии от своего соседнего блока, то нам необходимо использовать свойство margin.
Важно! Свойства padding и margin имеют следующие параметры. Если мы просто зададим количество пикселей и все, это то, что мы проделали с padding, то со всех четырех сторон будем сделано это расстояние. Если задать две величины, например так: margin: 10px 5 px. То сверху и снизу будет расстояние в 10px, а слева и справа по 5px.
Важно! Также существуют и персонализированные промежутки. Они задаются присвоением к нашим свойствам слов bottom (низ), top (верх), left, right. В нашем примере, приведенном выше мы используем расстояние справа.
Свойство border — задаем границы нашим div-ам
Бывает, что нам нужно задать отчетливую границу нашим блокам, чтобы наглядно демонстрировать их разницу между собой. В этом случае нам необходимо свойство border. Благодаря этому свойству мы сможем задать границу нашему диву по нашему выбору. Данное свойство имеет три параметра, которые разделяются пробелами. Первый — ширина, задается пикселями. Собственно это ширина нашей границы. Второй параметр — стиль. Стилей достаточно много, и потребуется целая статья, чтобы описать их все. Какие могут быть стили? Например двойная граница, или прерывистая. И так далее. В нашем примере мы используем solid — одиночную линию заданной ширины. Третий параметр — это собственно цвет. Может задаваться 16-ричным кодом, либо словом по-английски, например black.
Второй параметр — стиль. Стилей достаточно много, и потребуется целая статья, чтобы описать их все. Какие могут быть стили? Например двойная граница, или прерывистая. И так далее. В нашем примере мы используем solid — одиночную линию заданной ширины. Третий параметр — это собственно цвет. Может задаваться 16-ричным кодом, либо словом по-английски, например black.
Также можно указывать границу для каждой из сторон нашего div-а, для этого воспользуйтесь уже упомянутыми top, bottom, left, right. Пример кода ниже.
div{
border: 1px solid red;
float: left;
padding: 10px;
margin-right: 10px;
border: 1px solid red;
}Свойство width и height для div-ов
Вот теперь мы можем задать нашим div-ам ширину и высоту, что сделает наши дивы более наглядными. Просто добавьте в свойства каждого класса наших div-ов width:300px; height:500 px. Откроем теперь нашу страницу, вы увидите, что наши блоки стали намного больше и теперь выглядят более полноценно. Забегу сразу вперед и скажу, что ширина и высота может задаваться в пикселях или процентах. Учтите это.
Забегу сразу вперед и скажу, что ширина и высота может задаваться в пикселях или процентах. Учтите это.
Wrapper. Что это и зачем?
Мы с Вами дошли до довольно важного момента в верстке сайта, а именно до wrapper-а. Вы сами должны выбрать использовать его Вам в будущем или нет, но я Вам советую использовать его. Но для начала давайте поймем, что это вообще такое.
Обычно, при создании сайта нам нужно, чтобы наш сайт был по центру нашего окна браузера. При этом обычно мы задаем нашему сайту какие-то фиксированные параметры, ширину там или высоту. Поэтому нам бы хотелось, чтобы все это отлично выглядело и было наглядным. Поэтому появился такой div-блок, который назвали Wrapper. Он представляет из себя некий контейнер, в котором находятся все остальные блоки.
Как его использовать? Для этого мы создаем наш div wrapper сразу же после тега <body>, после чего размещаем внутри нашего враппера все остальные блоки нашего сайта, а затем закрываем div wrapper.
В CSS мы задаем нашему wrapper-у фиксированную ширину (обычно указывают 990 px, но здесь можно эксперементировать — это связано с тем, что на данный момент большинство пользователей используют разрешение 1024×768, но разрешение все время растет, поэтому в будущем эту величину надо менять), а также указываем следующее: margin-left: auto; margin-right: auto;
Все это сделает наш сайт оцентрованным по середине, при этом надо учитывать, что у нашего тега <body> тоже есть свои отступы, поэтому желательно их сразу убрать. Вставляем код ниже в наш CSS файл.
Вставляем код ниже в наш CSS файл.
body, html{
margin: 0px; padding: 0px;
}Также прошу Вас заметить, что если мы хотим изменить расстояние сверху или вообще с любой другой стороны, то лучше всего воспользоваться свойством margin у wrapper.
Div верстка — Кодим блочную верстку ИТОГ
Так, ну вот и пришло время, чтобы, наконец нам сверстать весь сайт, который был показан на картинке выше. Ниже я указал код, который должен быть в index.html и в style.css.
CSS файл:
body, html{
font: 12px tahoma;
margin: 0px;
padding: 0px;
}
div{
text-align: center;
}
.wrap{
width: 990px;
margin-left: auto;
margin-right: auto;
background: #ddd;
padding: 10px;
}
.header{
background: #e25e5e;
height: 100px;
margin-bottom: 10px;
padding: 10px;
}
.sidebar{
float: left;
padding: 10px;
width: 300px;
background: #5ee28d;
height: 700px;
}
.content{
float: left;
padding: 10px;
margin-left: 10px;
background: #5e86e2;
width: 640px;
height: 700px;
text-align: left;
}
. bottom{
background: #141926;
height: 60px;
margin-top: 10px;
padding: 10px;
}
bottom{
background: #141926;
height: 60px;
margin-top: 10px;
padding: 10px;
}
Из вышепредставленного кода Вы можете видеть, что, благодаря блочной верстке, мы сократили наш код в index.html до минимума, при этом, наша страница очень функциональна, ее легко видоизменять, при этом редактируя всего один файл style.css. Вот собственно и все, можете пользоваться этим кодом или делать свой на примере этого.
ОБНОВЛЕНИЯ
ВНИМАНИЕ! Я буду постоянно обновлять данную страницу и внедрять в нее различные свойства, которые можно будет задавать нашим дивам. Поэтому почаще заглядывайте на эту страницу, чтобы быть в курсе последних изменений, которые касаются div-ов. Удачи в кодинге.
Метки: CSS, HTML
- +7 (906) 272-38-19
Telegram / WhatsApp - [email protected]
- Cruelten
- Cruelten
Вы привыкли видеть здесь форму обратной связи. Ведь так? Ее делают почти все. Но исследуя поведение людей, мы пришли к выводу, что форма совершенно не нужна. В любом случае все сводится к обсуждению Вашего проекта в WhatsApp или Telegram. А зачем нам тратить Ваше время на заполнение различных форм? Поэтому, пишите в Telegram или в WhatsApp.
В любом случае все сводится к обсуждению Вашего проекта в WhatsApp или Telegram. А зачем нам тратить Ваше время на заполнение различных форм? Поэтому, пишите в Telegram или в WhatsApp.
Разделительный блок | Webflow University
Домашний урок
Все уроки
Обзор блока Div — самого основного и универсального элемента в сайтостроении.
элемента
У этого видео старый интерфейс. Скоро будет обновленная версия!
Блок Div — это самый простой и универсальный элемент, используемый при создании веб-сайта. Кнопки, контейнеры и разделы — это все блоки Div с некоторыми дополнительными свойствами. В определенной степени блок Div может быть любым, каким вы захотите. Например, блоки Div можно использовать для создания пространства или в качестве разделителей, но чаще всего блок Div используется для группировки других элементов. Он определяет разделение в документе HTML. 9
9
Добавить блок Div
Вы можете добавить блок Div в свой проект Webflow с панели Элементы. В приведенном ниже примере заголовок, абзац и кнопка находятся внутри раздела, но текст неразборчив. Добавляя блок Div и перетаскивая эти 3 элемента внутрь, их можно редактировать и управлять ими как одним целым. Установка ширины блока Div на 50% также установит размер содержимого внутри на 50% и сделает текст более разборчивым.
Выберите элемент блока Div Установка ширины на 50%Когда вы помещаете элементы внутрь блока Div, его размер автоматически изменяется в соответствии с содержимым внутри.
В приведенном ниже примере блок Div теперь содержит элементы внутри. Центрирование блока Div также приведет к центрированию его содержимого.
Стиль блока Div
Вы можете стилизовать блок Div с помощью панели «Стиль» справа. Например, блок Div может иметь цвет фона или тени. Вы также можете указать заполнение блока Div, чтобы добавить пространство между краем блока Div и содержимым внутри. Вы можете щелкнуть и перетащить, чтобы настроить отступ (как показано в примере ниже), удерживая Shift при перетаскивании, чтобы настроить все четыре стороны одновременно.
Например, блок Div может иметь цвет фона или тени. Вы также можете указать заполнение блока Div, чтобы добавить пространство между краем блока Div и содержимым внутри. Вы можете щелкнуть и перетащить, чтобы настроить отступ (как показано в примере ниже), удерживая Shift при перетаскивании, чтобы настроить все четыре стороны одновременно.
Вложение блоков Div
Вы также можете размещать блоки Div внутри других блоков Div. Вот пример, когда блок Div помещается внутрь другого и оформляется так, чтобы он выглядел как горизонтальный разделитель.
- Drop New Div Block в существующий один
- Ширина установки до 100PX и высоту до 2PX
- Отрегулируйте запас, чтобы создать пространство
- Добавить фоновый цвет
Дублировать блок Div
Вы можете дублировать блок Div и его содержимое. Это можно сделать двумя способами:
Дублировать правой кнопкой мыши
- Щелкните правой кнопкой мыши блок Div (щелкните правой кнопкой мыши метку элемента, если внутри блока Div трудно найти пустое место для щелчка)
- Выберите Дублировать
Дублировать с помощью ярлыков
- Выберите блок Div
- Нажмите Command + C (на Mac) или Control + C (в Windows) для копирования
- Нажмите Command + V (в Mac) или Control + V (в Windows) для вставки
При дублировании блока Div, как и любого другого элемента, вы также дублируете класс и связанные с ним стили. Любые изменения стиля, которые вы вносите в один блок Div, повлияют на все остальные блоки Div с тем же именем класса, независимо от того, находятся ли они на той же странице или на другой странице.
Любые изменения стиля, которые вы вносите в один блок Div, повлияют на все остальные блоки Div с тем же именем класса, независимо от того, находятся ли они на той же странице или на другой странице.
После дублирования блока Div его можно перетащить в другое место на странице — например, в раздел, контейнер или другой блок Div. Вы также можете нажать Command + X (на Mac) или Control + X (на Windows), чтобы вырезать, выберите элемент, в котором должен находиться блок Div, а затем нажмите Command + V (на Mac) или Control + V (в Windows) для вставки внизу выбранного элемента.
Преобразование блоков Div в блоки ссылок
Вы можете преобразовать блок Div в блок ссылок, чтобы связать его и его содержимое с другими ресурсами. Это полезно, когда вы понимаете, что использовали блок Div вместо блока Link при группировке контента в макете.
Чтобы изменить блок Div на блок Link, убедитесь, что блок Div не содержит элементов ссылки, затем щелкните правой кнопкой мыши блок Div и преобразуйте его в блок Link.
Создание пространства между элементами с помощью блоков Div
Вы можете использовать блоки Div для создания пустого пространства между другими элементами (задайте ему заданную высоту или ширину, чтобы перемещать другое содержимое). Однако этот метод не идеален для создания пространства, и его трудно отслеживать с течением времени. Как правило, для создания пространства между элементами лучше использовать поля или отступы, а блок Div использовать только в случае крайней необходимости.
Содержание
Как использовать CSS для оформления страниц и содержимого в Dreamweaver
Изучите базовую структуру макета CSS и как создавать страницы и содержимое с помощью CSS в Dreamweaver.
Макет страницы CSS использует формат каскадных таблиц стилей, а не традиционные HTML-таблицы или фреймы, для организации содержимого на веб-странице. Основным строительным блоком макета CSS является тег div — тег HTML, который в большинстве случаев выступает в качестве контейнера для текста, изображений и других элементов страницы. Когда вы создаете макет CSS, вы размещаете теги div на странице, добавляете к ним контент и размещаете их в разных местах. В отличие от ячеек таблицы, которые существуют только в пределах строк и столбцов таблицы, теги div могут появляться в любом месте веб-страницы. Вы можете расположить теги div абсолютно (указав координаты x и y) или относительно (указав его местоположение относительно его текущего местоположения). Вы также можете расположить теги div, указав числа с плавающей запятой, отступы и поля — предпочтительный метод по современным веб-стандартам.
Когда вы создаете макет CSS, вы размещаете теги div на странице, добавляете к ним контент и размещаете их в разных местах. В отличие от ячеек таблицы, которые существуют только в пределах строк и столбцов таблицы, теги div могут появляться в любом месте веб-страницы. Вы можете расположить теги div абсолютно (указав координаты x и y) или относительно (указав его местоположение относительно его текущего местоположения). Вы также можете расположить теги div, указав числа с плавающей запятой, отступы и поля — предпочтительный метод по современным веб-стандартам.
Прежде чем приступить к изучению этого раздела, вы должны ознакомиться с основными концепциями CSS.
Основным строительным блоком макета CSS является тег div.
Тег HTML, который в большинстве случаев действует как контейнер для текста, изображений,
и другие элементы страницы. В следующем примере показана HTML-страница
который содержит три отдельных тега div: один большой тег «контейнер»,
и два других тега — тег боковой панели и тег основного контента — внутри
тег контейнера.
Ниже приведен код для всех трех тегов div в HTML:
<дел>
<дел>
Контент боковой панели
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.


 Lorem</div>
Lorem</div> </div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit rem fugit itaque, est impedit aperiam a autem repellat vitae porro ex expedita, cumque nulla, velit. Soluta velit eos, quia. Fugiat voluptates nisi aliquid eum sapiente sunt nobis, adipisci assumenda earum!
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. In itaque dolor vitae praesentium consectetur molestias consequatur voluptatem rem dolore nihil officiis voluptates aperiam asperiores, saepe iure repudiandae expedita natus eaque magnam tempore delectus.
</div>
<div>
Подвал
</div>
</body>
</html>
 header {
background: #CCA69E;
padding: 10px;
}
.left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
header {
background: #CCA69E;
padding: 10px;
}
.left-sidebar {
width: 20%;
background: #8ED9B6;
float: left;
}
.content {
float: left;
width: 60%;
}
.right-sidebar {
width: 20%;
background: #FF9282;
float: left;
}
.footer {
background: #000;
clear: both; /* запрещаем обтекание с обоих сторон, блок выводится с новой строки */
color: #ccc;
}
 bottom{
background: #141926;
height: 60px;
margin-top: 10px;
padding: 10px;
}
bottom{
background: #141926;
height: 60px;
margin-top: 10px;
padding: 10px;
}

 Текст с выравниванием по левому краю B. Белый
фон C. 1 пиксель сплошной черный
граница
Текст с выравниванием по левому краю B. Белый
фон C. 1 пиксель сплошной черный
граница  Дополнительно правило предусматривает 20 пикселей
интервала справа, снизу и слева от основного контента
разд. Результаты применения правила к div mainContent:
следующим образом:
Дополнительно правило предусматривает 20 пикселей
интервала справа, снизу и слева от основного контента
разд. Результаты применения правила к div mainContent:
следующим образом:
 Dreamweaver поставляется с 16 различными макетами CSS, которые вы можете выбрать. Кроме того, вы можете создавать свои собственные макеты CSS и добавлять их в папку конфигурации, чтобы они отображались в качестве вариантов макета в диалоговом окне «Новый документ».
Dreamweaver поставляется с 16 различными макетами CSS, которые вы можете выбрать. Кроме того, вы можете создавать свои собственные макеты CSS и добавлять их в папку конфигурации, чтобы они отображались в качестве вариантов макета в диалоговом окне «Новый документ».