Самые простые техники адаптивной верстки / Хабр
Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.1. Видео (демо)
Очень простой CSS и HTML, и ваше embed-видео будет масштабироваться в соответствии с шириной страницы:<div> <iframe src="http://player.vimeo.com/video/6929537"frameborder="0"></iframe> </div>
.video {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.video iframe,
.video object,
.video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
2. Максимальная и минимальная ширина (демо)
Max-width помогает определить максимально возможную ширину объекта. В примере ниже ширина div’а — 800 пикселей при возможности, но не более 90% ширины:.container { width: 800px; max-width: 90%; }
Так же можно масштабировать изображение:
img {
max-width: 100%;
height: auto;
}
Такая конструкция будет работать в IE 7 и IE 9, а для IE 8 делаем такой хак:
@media \0screen {
img {
width: auto; /* for ie 8 */
}
}
Min-width — противоположность max-width, позволяет задать минимальную ширину объекта. В примере ниже благодаря min-width масштабируется текстовое поле:
3. Относительные значения (демо)
Если в адаптивной верстке использовать относительные значения в нужных местах, можно значительно сократить CSS код страницы. Ниже представлены примеры.Относительный margin
Пример верстки вложенных комментариев, где вместо абсолютных значений используются относительные. Как видно из скриншота, второй способ гораздо читабельнее:Относительный размер шрифта
При использовании относительных значений (em или %) шрифта наследуются также относительные значения межстрочного пространства и отступов:Относительный padding
На скриншоте ниже хорошо видно преимущества относительных значений padding перед абсолютными:4.
 Трюк с overflow:hidden (демо)
Можно очистить float от предыдущего элемента и оставить контент внутри контейнера, используя overflow:hidden, что бывает очень полезно в адаптивной разметке. Наглядно — в демо.
Трюк с overflow:hidden (демо)
Можно очистить float от предыдущего элемента и оставить контент внутри контейнера, используя overflow:hidden, что бывает очень полезно в адаптивной разметке. Наглядно — в демо.5. Перенос слов (демо)
При помощи CSS можно переносить непереносимые текстовые конструкции:.break-word {
word-wrap: break-word;
}
Адаптивная вёрстка в CSS, media запросы
Главная > Учебник CSS >
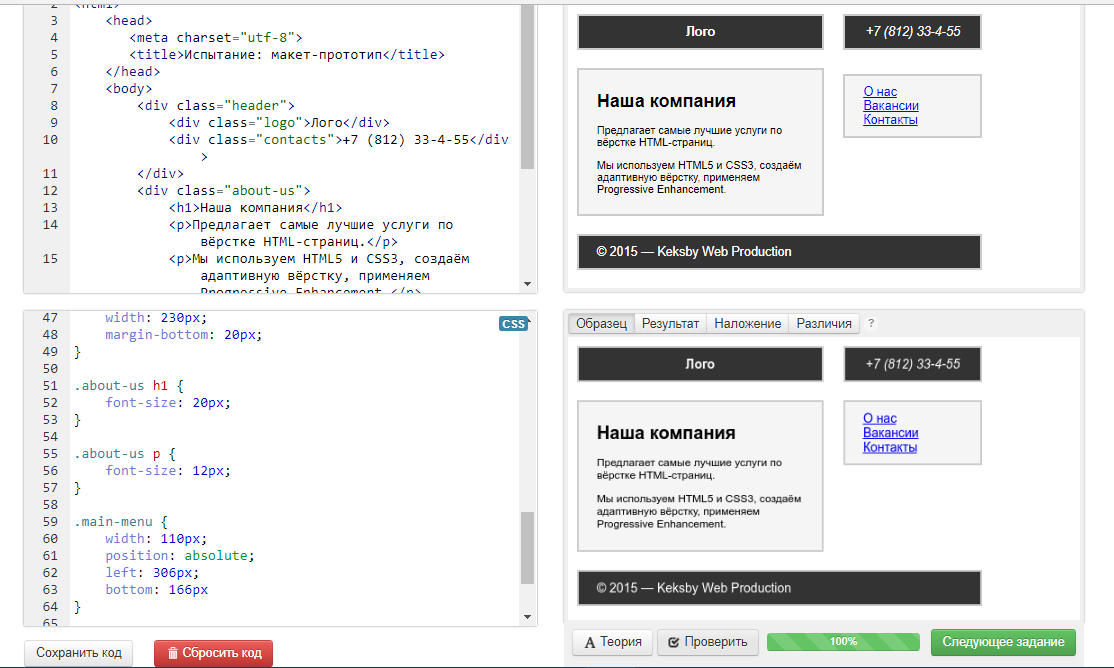
В этой теме мы рассмотрим вёрстку страницы обычного сайта. Есть сайты которые выглядят иначе, и вёрстка их страниц делается по-другому. Но тот тип вёрстки, который мы рассмотрим, является самым распространённым.
Элементы сайта
Страница сайта состоит из нескольких частей. Они указаны на следующем рисунке.
Рассмотрим эти элементы.
Header — это шапка сайта. Обычно он содержит название сайта, логотип и изображение.
Желательно, чтобы название или логотип были
ссылкой на главную страницу. Ещё на нём могут быть дополнительные элементы, значимые
для всего сайта. Например, форма авторизации.
Например, форма авторизации.
Menu bar. Также его называют side bar.Это узкая колонка, расположенная слева или справа от контента. В ней содержится главное меню сайта. Также в ней может быть меню раздела и другая дополнительная информация. Некоторые сайты имеют такие колонки и слева и справа.
Top menu — в верхней части сайта может находиться горизонтальное меню. Оно может дублировать главное меню или отличаться от него. Иногда его делают выпадающим. При наведении на любой пункт выпадает вложенное в него меню.
Хлебные крошки — это строка, описывающая путь от главной страницы до текущей страницы. Она помогает пользователю лучше ориентироваться на сайте. Обычно указание главной страницы и раздела сайта делают в виде ссылок.
Content — основная колонка страницы. В ней находится содержимое сайта, например статья.
Footer — подвал сайта. В нём располагаются данные о владельце сайта и авторских правах, счётчики
посещаемости, ссылки на группы сайта в социальных сетях.
Чтобы показать особое значение и возможности какой-то части страницы, для неё можно установить свой вид курсора.
Табличная и блочная вёрстка
Есть два основных вида вёрстки — табличная и блочная. При табличной вёрстке отдельные части сайта располагаются в разных ячейках таблиц и таким образом получают конкретное место на странице. При блочной вёрстке каждая часть сайта находится в блоке, а расположение этих блоков устанавливается с помощью свойства float, отступов и позиционирования. Табличная вёрстка устарела и пракчитески не используется. Причина этого в том, что современные сайты нужно адаптировать под мобильные устройства, а таблицы для этого неудобны.
Адаптивная вёрстка
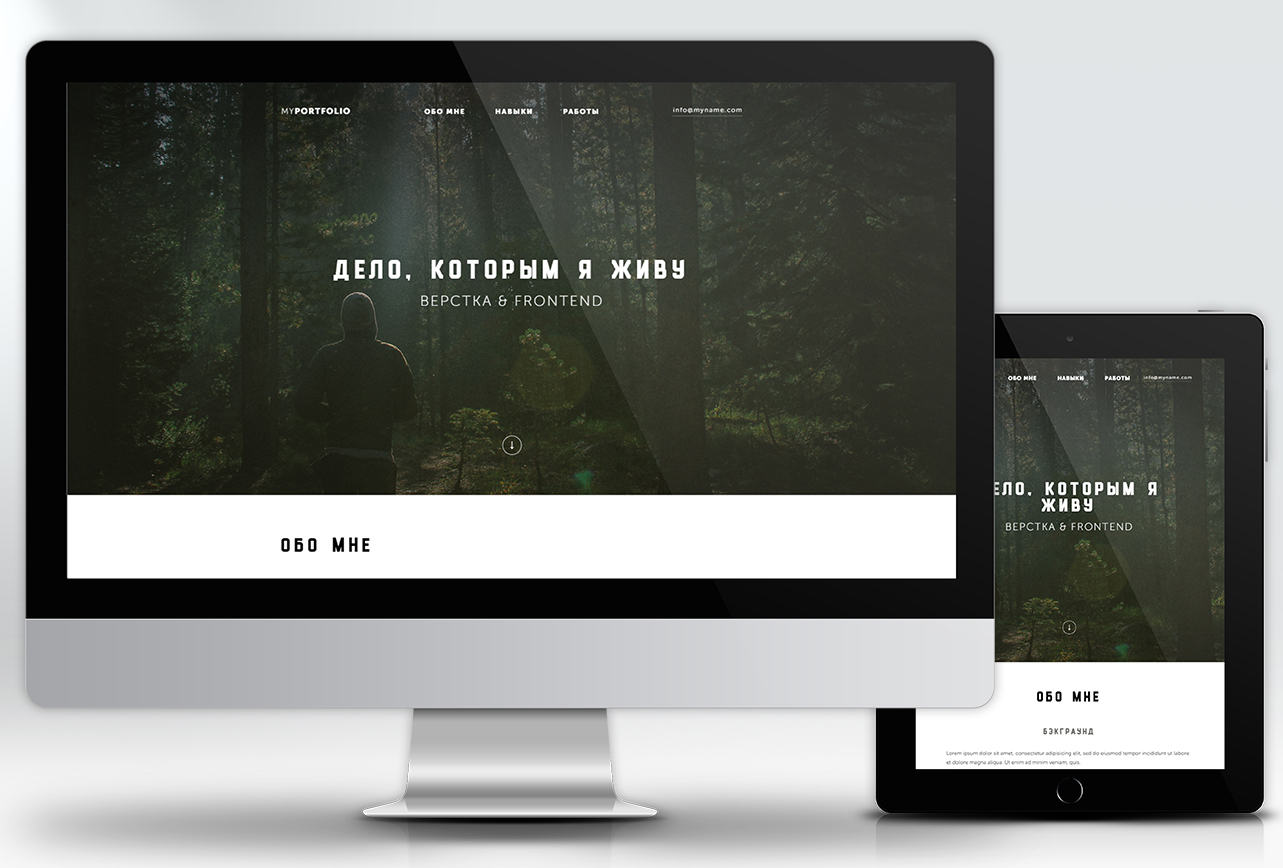
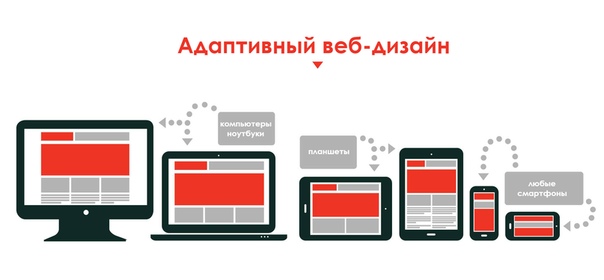
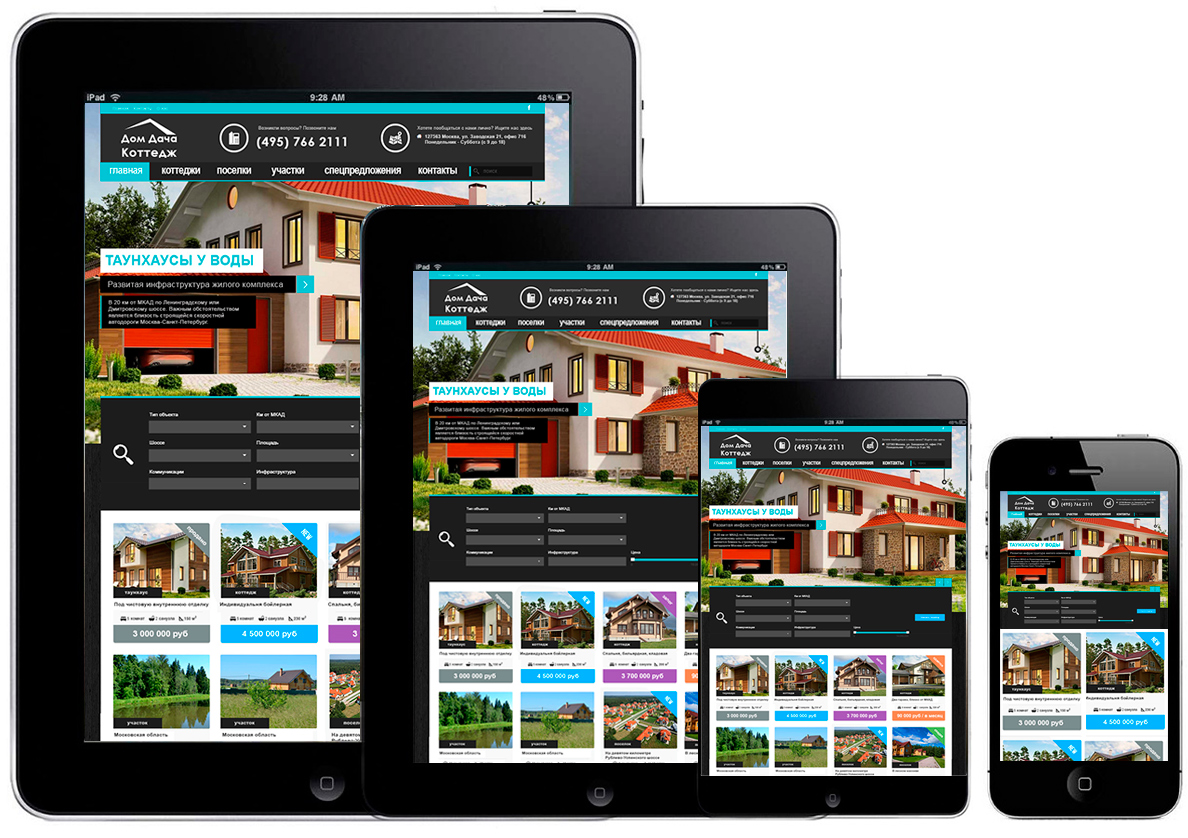
Пользователи просматривают сайты не только на персональных компьютерах,
но и на мобильных устройствах,
у которых размеры экрана гораздо меньше. Поэтому нужно обеспечить нормальное отображение
сайта на таких устройствах. Самое лучшее решение — это мобильная версия сайта.
Некоторые элементы могут вообще не отображаться на маленьких экранах. В основном, это меню сайта. Ведь на узком экране мобильного телефона для него нет места. Но ведь меню должно быть. Поэтому в верхней части сайта располагают небольшую кнопку. При нажатии на неё появляется меню поверх контента. А когда пользователь выбирает какой-то пункт, меню снова исчезает. Всё это реализуется в рамках адаптивной вёрстки. На большом экране отображается обычный сайдбар и горизонтальное меню. А на маленьком экране вместо них используется кнопка.
Вёрстку сайта нужно проверять на экранах всех размеров. Нужно
убедиться, что при малых размерах элементы страницы не пересекаются. Желательно делать размер текста
не меньше 16 пикселей. Текст меньшего размера с трудом читается на мобильных телефонах.
Нужно
убедиться, что при малых размерах элементы страницы не пересекаются. Желательно делать размер текста
не меньше 16 пикселей. Текст меньшего размера с трудом читается на мобильных телефонах.
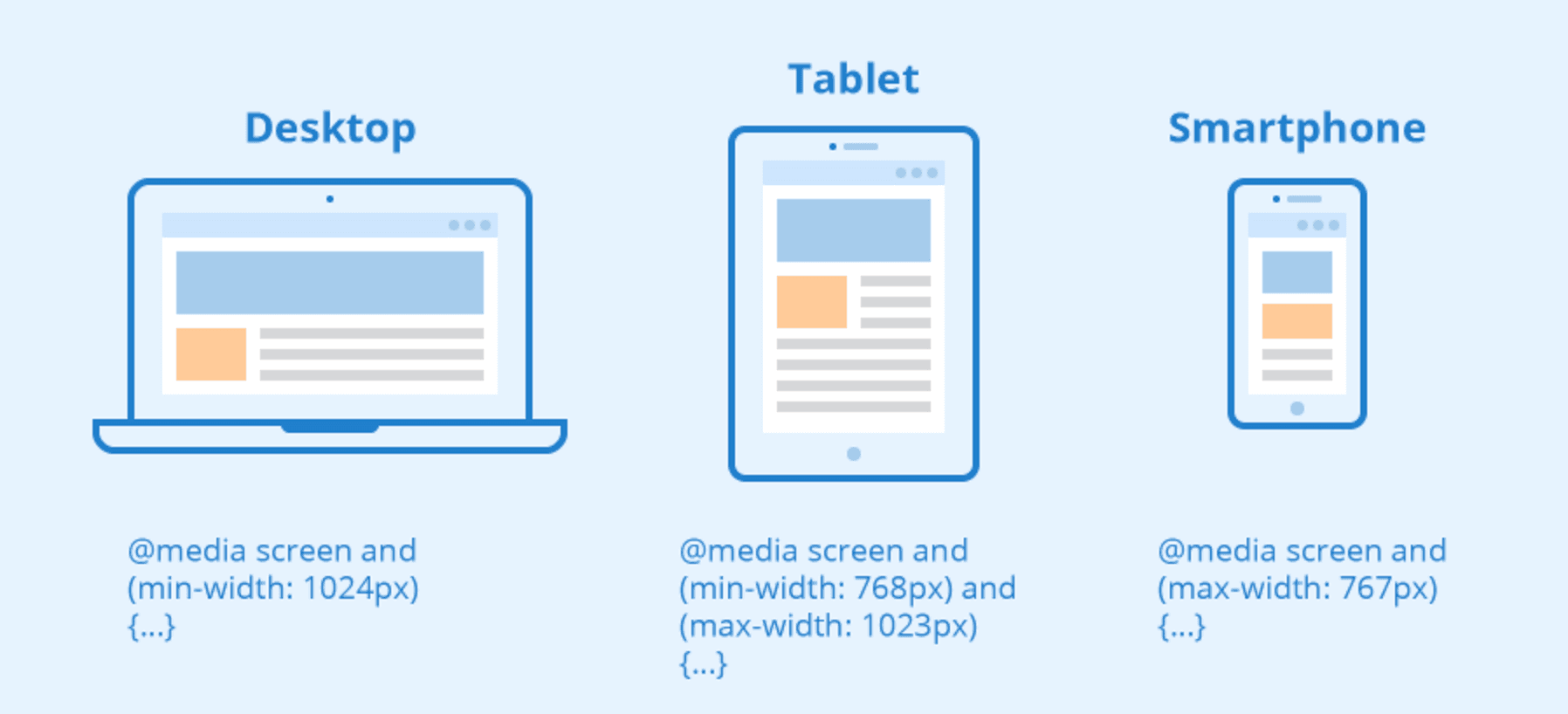
Media запросы
Иногда для отдельных элементов страницы нужно установить разный стиль в зависимости от размеров экрана. Это делается с помощью media запросов. Media запрос создаётся так:
- сначала идёт ключевое слово @media
- затем можно указать типы устройств и условия, при которых должен применяться стиль
- затем в фигурных скобках пишется обычный CSS код
Если устройство соответствует условиям, указанным в медиа запросе, то код будет применён к элементам страницы. Пример:
Стиль:
+
7 | img
{
width: 900px;
}
@media screen and (max-width: 900px)
{
img
{
width: 600px;
}
}
@media screen and (max-width: 600px)
{
img
{
width: 400px;
}
} |
HTML код:
28 | <img src="image. |
В строках 11 и 18 созданы медиа запросы. После ключевого слова @media идёт указание тапа устройства. screen это персональные и планшетные компьютеры и мобильные телефоны. Если для Вас тип устройства не имеет значения, то его можно не указывать. Затем следует оператор and, связывающий несколько условий. Далее идёт указание условия, при котором применяется стиль. Обычно условия — это минимальные и максимальные размеры экранов.
Этот код работает так: если страница открыта на большом экране компьютера, то применяется стиль вне media запросов. Он написан в самом начале. Если уменьшить экран до 900 пикселей то картинка становится меньше. А если уменьшить экран до 600 пикселей, то картинка будет ещё меньше. Попробуйте уменьшить ширину окна браузера и вы увидите результат работы медиа запросов.
В нашем примере просто заданы разные размеры картинки. На практике различия в стиле бывают значительнее.
Блоки имеют разное расположение, некоторые элементы скрывают со страницы. Но нужно стремиться, чтобы во всех
вариантах адаптивной вёрстки просматривать сайт было удобно.
Но нужно стремиться, чтобы во всех
вариантах адаптивной вёрстки просматривать сайт было удобно.
Медиа-запросы адаптивного веб-дизайна
❮ Назад Далее ❯
Что такое медиазапрос?
Медиа-запрос — это метод CSS, представленный в CSS3.
Он использует правило @media для включения блока свойств CSS, только если
определенное условие верно.
Пример
Если окно браузера имеет размер 600 пикселей или меньше, цвет фона будет светло-голубым:
@media only screen and (max-width: 600px) {
body {
цвет фона: голубой;
}
}
Добавить точку останова
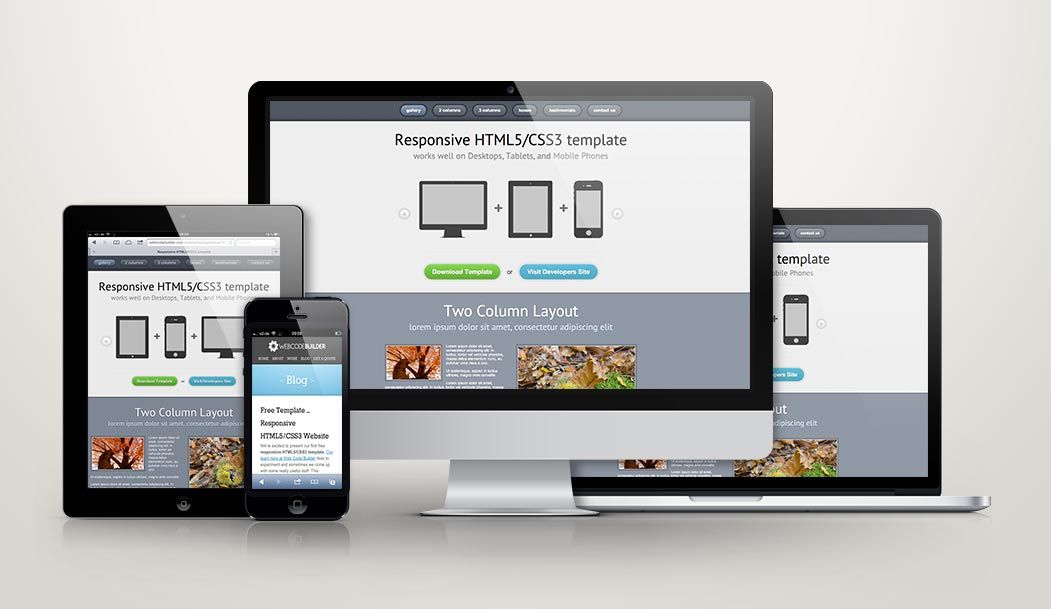
Ранее в этом руководстве мы создали веб-страницу со строками и столбцами, и она был отзывчивым, но плохо смотрелся на маленьком экране.
Медиа-запросы могут помочь в этом. Мы можем добавить точку останова, где
некоторые части дизайна будут вести себя по-разному на каждой стороне экрана.
точка останова.
Используйте медиа-запрос, чтобы добавить точку останова на 768px:
Пример
Когда экран (окно браузера) становится меньше 768 пикселей, каждый столбец должен иметь ширину 100%:
/* Для рабочего стола: */.col-1 {ширина: 8,33%;}
.col-2 {ширина: 16,66%;}
.col-3 {ширина: 25%;}
.col-4 {ширина : 33,33%;}
.col-5 {ширина: 41,66%;}
.col-6 {ширина: 50%;}
.col-7 {ширина: 58,33%;}
.col-8 {ширина: 66,66 %;}
.col-9 {ширина: 75%;}
.col-10 {ширина: 83,33%;}
.col-11 {ширина: 91,66%;}
.col-12 {ширина: 100%;}
Только экран @media и (макс. ширина: 768 пикселей) {
/* Для мобильных телефонов: */
[class*=»col-«] {
ширина: 100 %;
}
}
Always Design for Mobile First другое устройство (это ускорит отображение страницы на небольших устройствах).
Это означает, что мы должны внести некоторые изменения в наш CSS.
Вместо изменения стилей, когда ширина становится равной меньше , чем
768 пикселей, мы должны изменить дизайн, когда ширина станет на
Пример
/* Для мобильных телефонов: */[class*=»col-«] {
width: 100%;
}
@media только экран и (min-width:
768px) {
/* Для рабочего стола: */
.col-1 {ширина: 8,33%;}
.col-2 {ширина: 16,66%;}
.col-3 {ширина: 25%;}
.col -4 {ширина: 33,33%;}
.col-5 {ширина: 41,66%;}
.col-6 {ширина: 50%;}
.col-7 {ширина: 58,33%;}
.col-8 {ширина: 66,66%;}
.col-9 {ширина: 75%;}
. col-10 {width: 83,33%;}
.col-11 {width: 91,66%;}
.col-12 {width: 100%;}
}
9000 5 Еще одна точка останова
Вы можете добавить столько точек останова, сколько захотите.
Мы также вставим точку останова между планшетами и мобильными телефонами.
Мы делаем это, добавляя еще один медиа-запрос (с разрешением 600 пикселей) и набор новых классов для устройств размером более 600 пикселей. (но меньше 768 пикселей):
Пример
Обратите внимание, что два набора классов почти идентичны, единственный
разница в названии ( col- и col-s-):
[class*=»col-«] {
width: 100%;
}
Только экран @media и (минимальная ширина: 600 пикселей) {
/* Для планшетов: */
.col-s-1 {ширина: 8,33%;}
.col-s-2 {ширина: 16,66%;}
.col-s-3 {ширина: 25%;}
.col-s-4 { ширина: 33,33%;}
.col-s-5 {ширина: 41,66%;}
.col-s-6 {ширина: 50%;}
.col-s-7 {ширина: 58,33%;}
. col-s-8 {ширина: 66,66%;}
.col-s-9 {ширина: 75%;}
.col-s-10 {ширина: 83,33%;}
.col-s-11 {ширина: 91,66%;}
.col-s-12 {width: 100%;}
}
Только экран @media и (min-width:
768px) {
/* Для рабочего стола: */
. col-1 {width: 8,33%;}
col-1 {width: 8,33%;}
.col-2 {ширина: 16,66%;}
.col-3 {ширина: 25%;}
.col-4 {ширина: 33,33%;}
.col-5 {ширина: 41,66%;}
. col-6 {ширина: 50 %;}
.col-7 {ширина: 58,33 %;}
.col-8 {ширина: 66,66 %;}
.col-9 {ширина: 75 %;}
.col- 10 {width: 83,33%;}
.col-11 {width: 91,66%;}
.col-12 {width: 100%;}
}
Может показаться странным, что у нас есть два набора одинаковых классов, но это дает нам возможность в HTML , чтобы решить, что произойдет со столбцами в каждом точка останова:
Пример HTML
Для рабочего стола:
Первый и третий разделы будут занимать по 3 столбца каждый. Средняя часть будет охватывать 6 столбцов.
Для планшетов:
Первый раздел будет состоять из 3 столбцов, второй — из 9, а третий раздел будет отображаться под первыми двумя разделами и из 12 столбцов:
< div>…
 ..
..<дел class="col-3 col-s-12">…

 container {
width: 800px;
max-width: 90%;
}
container {
width: 800px;
max-width: 90%;
}
 jpg" alt="Разные размеры">
jpg" alt="Разные размеры"> ..}
..} example {
example { 



 Они определяют, при каком размере экрана будут применяться определенные стили. Обычно мы пишем их внизу файла CSS, в котором они находятся.0003
Они определяют, при каком размере экрана будут применяться определенные стили. Обычно мы пишем их внизу файла CSS, в котором они находятся.0003 Предскажите результат этого кода. Будьте готовы поделиться!
Предскажите результат этого кода. Будьте готовы поделиться! перо
Демонстрация медиа-запросов от Turing School (@turing-school)
на КодПене.
перо
Демонстрация медиа-запросов от Turing School (@turing-school)
на КодПене.