Адаптивная верстка сайта в Bootstrap
Современный пользователь интернета заходит в сеть с различных устройств. Все они отличаются размерами экранов. Поэтому их сайт будет отображаться на них по-разному. Чтобы посетителю было комфортно находиться на странице с любого гаджета, в основу проекта закладывают адаптивную верстку. Наиболее востребованное программное обеспечение для ее создания – Bootstrap.
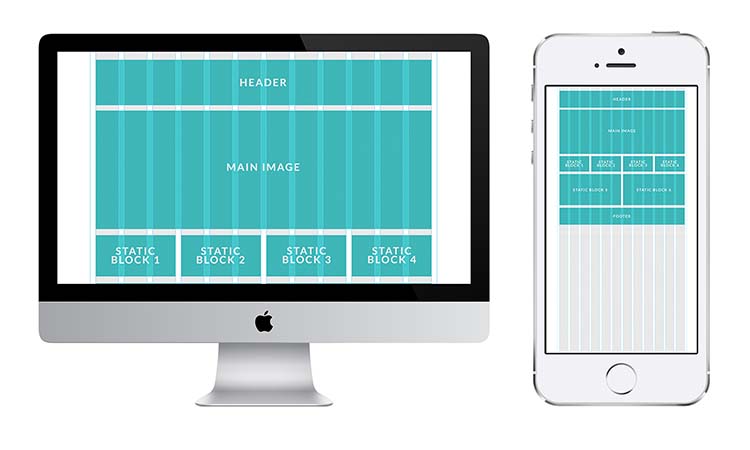
Рис.1 Разница в вертске сайта. Как смотрится сайт на различных устройствах при фиксированной и адаптивной верстке.
Виды макетов сайтов по ширине
Все сайты имеют определенную ширину. Обычно ширину сайта оценивают в пикселях. Ширина сайта нужна для правильного отображения сайта на разных экранах монитора или мобильных устройствах. Сайт который имеет ширину 1024 пикселя может хорошо отображаться на ноутбуке, но не совсем корректно на широкоэкранном мониторе.
Обычно ширину сайта оценивают в пикселях. Ширина сайта нужна для правильного отображения сайта на разных экранах монитора или мобильных устройствах. Сайт который имеет ширину 1024 пикселя может хорошо отображаться на ноутбуке, но не совсем корректно на широкоэкранном мониторе.
Выделим основные варианты верстки сайтов:
- Фиксированная верстка сайта
Сайт с фиксированным макетом представляет собой веб-страницу со строго определенной шириной в пикселях. Такой макет был самым распространенным на заре появления компьютеров и интернета, когда все мониторы имели практически одинаковое разрешение по горизонтали.
Задав определенную ширину, можно было добиться одинаково качественного отображения на всех компьютерах. На мобильных устройствах сайт с фиксированной версткой будет отображаться также как на компьютере.
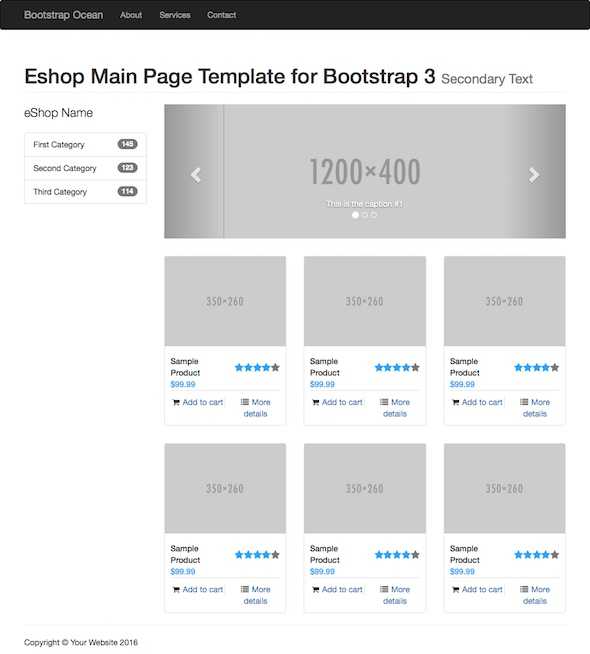
Рис.2 Фиксированная верстка сайта. Все элементы и блоки на сайте не меняются, а только только уменьшаются.
- Гибкая (резиновая) верстка сайта
Ширина страницы подстраивается под рабочую область окна браузера. Гибкий макет стал необходим, когда появились широкоформатные мониторы с большими диагоналями. Страницы с фиксированной шириной перестали корректно отображаться на всех мониторах.
В гибком макете ширина выражается в процентах и может подстраиваться под различные экраны, меняя свои размеры. Так решилась проблема с разными диагоналями мониторов.
Так решилась проблема с разными диагоналями мониторов.
Но затем появились смартфоны, планшеты, декстопы с огромными диагоналями. Для этих устройств возможностей гибкого макета уже было недостаточно.
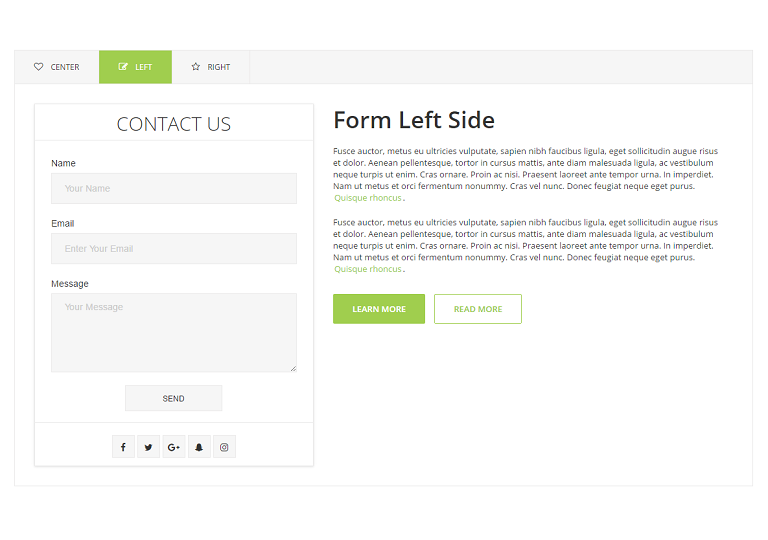
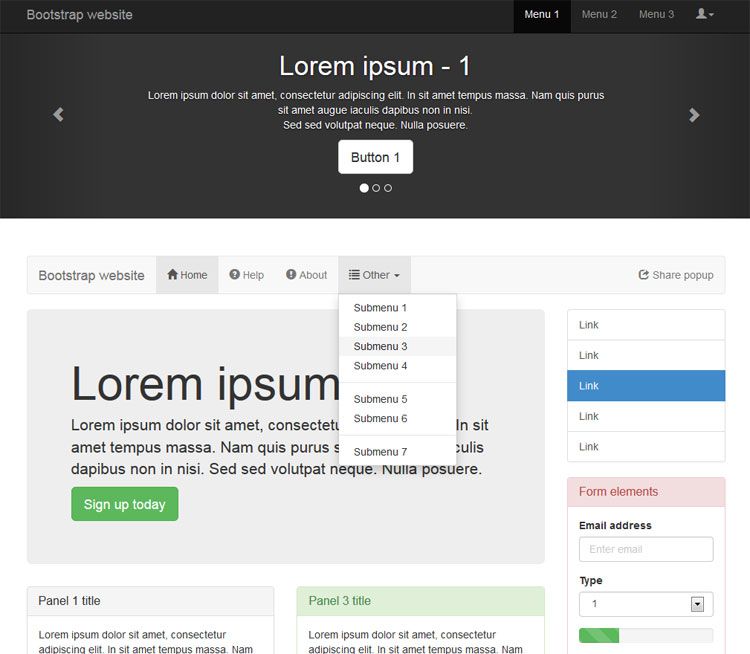
Рис.3 Резиновая верстка сайта. Сайт растягивается по всей ширине экрана устройства, но смотрится порой «криво».
- Адаптивная верстка сайта
Для корректного отображения сайта на всех возможных устройствах сегодня используют адаптивный макет. Он меняет структуру страницы в зависимости от типа девайса пользователя.
На смартфонах и планшетах блоки располагаются вертикально, на ноутбуках – горизонтально в соотношении 33,3% и 66,7%, на мониторах компьютеров — 25% и 75% соответственно. Тему адаптивной верстки мы раскрыли в статье «Почему стоит выбрать адаптивный дизайн для сайта», поэтому сейчас подробно расписывать ее не будем.
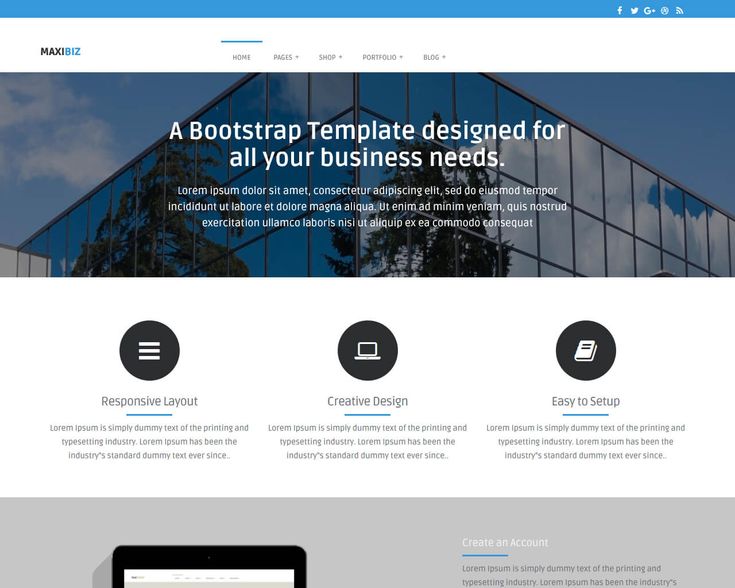
Рис.4. Адаптивная верстка сайта. Элементы и блоки дизайн макета сайта подстраиваются под разрешения устройств.
Для чего нужен Bootstrap
Bootstrap – это многокомпонентное программное обеспечение, представляющее собой CSS- и JS-фреймворк. Он является файлом или группой файлов, которые подключаются к сайту. Готовый код, содержащийся в Bootstrap, ускоряет, упрощает и оптимизирует работу программистов при создании сайта.
Он является файлом или группой файлов, которые подключаются к сайту. Готовый код, содержащийся в Bootstrap, ускоряет, упрощает и оптимизирует работу программистов при создании сайта.
При самостоятельной адаптивной верстке с нуля разработчику придется учитывать все нюансы и самому прописывать все сценарии и CSS-стили. Это долгая и трудоемкая процедура, ощутимо увеличивающая стоимость конечного продукта. При этом чем больше строк кода, тем выше вероятность ошибки. Поэтому нет полной гарантии, что сайт будет бесперебойно работать на всех устройствах с различными разрешениями.
Функционал Bootstrap берет на себя решение задач адаптивности и кроссбраузерности. Даже программист с небольшим опытом в верстке и CSS сумеет создать html-шаблон.
Фреймворк обеспечивает адаптивную верстку с помощью сетки.
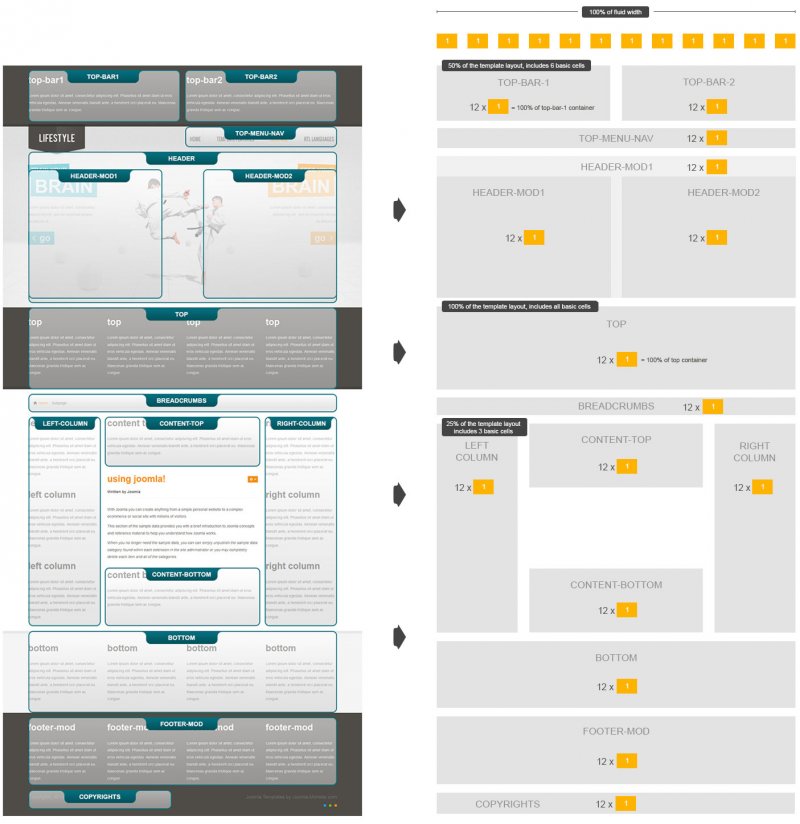
Рис.5. Сетка Bootstrap для адаптивной верстки сайта
Интуитивно понятная процедура верстки сделала Bootstrap самым востребованным продуктом среди аналогов. Он ускоряет разработку сайта в 3-5 раз и упрощает взаимодействие в команде.
Важное преимущество Bootstrap – наличие документации на русском языке. При возникновении сложностей можно поискать советы на русскоязычных тематических форумах.
Недостатки Bootstrap
Bootstrap – многофункциональное приложение, значительно упрощающее жизнь разработчикам. Но и у него есть свои минусы:
- Большое количество данных. Стандартная версия приложения включает в себя все возможные элементы, как используемые, так и не используемые при создании конкретного сайта. Если делать верстку с нуля без фреймворка, то будет применяться только нужный функционал без лишних файлов;
- Шаблонный дизайн. Так как все разработчики пользуются одним приложением, все элементы дизайна берутся из одних и тех же библиотек.
 Сайты, созданные на Bootstrap, похожи друг на друга многими элементами.
Сайты, созданные на Bootstrap, похожи друг на друга многими элементами.
Недостатки не являются критичными и достаточно легко устраняются. Проблема избытка данных решается отключением ненужных элементов или выборочной установкой фреймворка с официального сайта. Шаблонные элементы можно персонализировать, воспользовавшись услугами дизайнера.
Bootstrap – многокомпонентный фреймворк, предназначенный для создания адаптивной верстки. Встроенные элементы содержат все необходимое для создания сайта, корректно отображающегося на всех современных устройствах.
Агентство «Белая ворона» в своей работе использует Bootstrap уже более 4 лет. За это время наши специалисты ни раз убеждались в удобстве и надежности данного программного обеспечения. Если Вам нужен сайт, который будет корректно отображаться на всех устройствах, то напишите нам и мы предложим Вам оптимальный вариант по выгодной цене.
Автор
Александр Хмелев
Поделиться:
Bootstrap уроки — основы адаптивной верстки Бутстрап на itProger
Уроки по Bootstrap для начинающих! Новый видеокурс, в котором мы будет изучать фреймворк Bootstrap от базовых классов и до написания JavaScript скриптов. За курс вы узнаете как верстать сайты с помощью Bootstrap и какими характеристика обладаете данная технология.
За курс вы узнаете как верстать сайты с помощью Bootstrap и какими характеристика обладаете данная технология.
Полезные ссылки:
- Видеокурс по HTML;
- Видеокурс по изучению CSS;
- Видеокурс по изучению JavaScript;
- Официальный сайт Bootstrap;
- CDN для Bootstrap;
- Обзор текстового редактора Atom.
Информация про Bootstrap
При каждом создании списка лучших фреймворков CSS в числе лидеров всегда стоит Bootstrap и это не случайно. Он занимает заслуженное место в списке благодаря наличию уникальных функций, часть из них не существует ни в одном другом фреймворке.
Изначально разрабатывался для популярнейшей соцсети Twitter, но его роль выходит далеко за пределы одного сервиса. Сегодня является одним из самых используемых и эффективных фреймворков CSS. Бутстрап включает и другие широко известные языки – HTML и Javascript.
Bootstrap уроки для начинающих стали не менее востребованы, чем сам фреймворк. Это говорит о его популярности и актуальности.
Это говорит о его популярности и актуальности.
Посредством Bootstrap можно легко создать первоклассный веб-сайт, который сможет легко подстраиваться под различные размеры экрана. В библиотеке представлено обилие гибких шаблонов, помогающих создавать самые разнообразные визуальные эффекты.
Bootstrap верстка – популярный способ быстро создать веб сайт. Адаптивная верстка Bootstrap – часть данной работы. Все сайты, что строятся на Бутстрап имеют продуманную структуру и являются адаптивными по умолчанию.
Почему используют Bootstrap?
Bootstrap содержит множество готовых стилей и JavaScript скриптов для создания веб сайта. Написание стилей для сайта можно значительно сократить за счёт использования уже готовых решений от Bootstrap.
Благодаря быстрой реализации стилей многие разработчики полюбили Bootstrap и используют его для разнообразных проектов.
Как работать с Bootstrap?
Принцип работы с Bootstrap прост. Вам предстоит:
- скачать или подключить Bootstrap при помощи CDN;
- выполнить верстку сайта с помощью Bootstrap, используя подготовленные стили.

Верстка сайта на Bootstrap легкая даже для новичков в сфере веб разработки. Понять как работать с бутстрап и освоить Bootstrap основы можно в течении пары часов. Далее вы сможете проектировать сайты на бутстрап, делая их адаптивными, отзывчивыми и красивыми.
Версии Bootstrap
На сегодняшний день существует несколько основных версий Bootstrap. Последние крупные обновления это:
- Bootstrap 3 – добавлены классы для работы со множеством HTML5 объектов;
- Bootstrap 4 – представлена возможность строить адаптивную верстку Bootstrap на основе FlexBox;
- Bootstrap 5 – улучшены и добавлены стили к HTML объектам. Уменьшен код, увеличина производительность.
План курса
За курс мы ознакомимся с фреймворком Bootstrap. Мы изучим все основные классы, что содержаться в фреймворке. Также изучим использование подготовленных JavaScript скриптов. На основе практических Bootstrap примеров верстки вы сможете построить веб сайт и изучить Bootstrap с нуля.
Наши Bootstrap уроки отлично подойдут как новичкам, так и тем, кто хочет подтянуть свои знания в разработке адаптивных веб сайтов.
К концу курса у вас будет достаточно знаний чтобы использовать Bootstrap в ваших проектах.
Работа с Bootstrap 5. Адаптивный макет.
Что такое адаптивный веб-дизайн
Адаптивный веб-дизайн — это процесс проектирования и создания веб-сайтов, обеспечивающий лучшую доступность и оптимальное качество просмотра для пользователя за счет его оптимизации для различных устройств.
С ростом популярности смартфонов и планшетов практически невозможно игнорировать оптимизацию сайтов для мобильных устройств. Адаптивный веб-дизайн — предпочтительная альтернатива и эффективный способ ориентироваться на широкий спектр устройств с гораздо меньшими усилиями.
Адаптивные макеты автоматически настраиваются и адаптируются к любому размеру экрана устройства, будь то настольный компьютер, ноутбук, планшет или мобильный телефон. См. следующий рисунок.
следующий рисунок.
Создание адаптивного макета с помощью Bootstrap
Благодаря мощной сетке flexbox для мобильных устройств Bootstrap создание адаптивных и удобных для мобильных устройств веб-сайтов и приложений стало намного проще.
Bootstrap с самого начала адаптивен и удобен для мобильных устройств. Его шестиуровневые классы сетки обеспечивают лучший контроль над макетом, а также над тем, как он будет отображаться на различных типах устройств, таких как мобильные телефоны, планшеты, ноутбуки и настольные компьютеры, устройства с большим экраном и т. д.
В следующем примере будет создан адаптивный макет, который отображается как макет с 4 столбцами на очень больших устройствах (область просмотра ≥ 1200 пикселей) и макет с 3 столбцами на больших устройствах (992 пикселей ≤ область просмотра < 1200 пикселей), тогда как макет с 2 столбцами на средних устройствах (768 пикселей ≤ область просмотра < 992 пикселей) и макет с 1 колонкой на маленьких и очень маленьких устройствах (область просмотра < 768 пикселей). Давайте попробуем и посмотрим, как это работает:
Давайте попробуем и посмотрим, как это работает:
Пример
Попробуйте этот код »<голова> <мета-кодировка="utf-8">Пример адаптивного макета Bootstrap <тело> <навигация> <дел> Учебная Республика

 Сайты, созданные на Bootstrap, похожи друг на друга многими элементами.
Сайты, созданные на Bootstrap, похожи друг на друга многими элементами. 
 На
На 
 Наши учебные пособия по PHP помогут вам изучить все функции новейшего языка сценариев PHP7, чтобы вы могли легко создавать динамические веб-сайты.
Наши учебные пособия по PHP помогут вам изучить все функции новейшего языка сценариев PHP7, чтобы вы могли легко создавать динамические веб-сайты.
 е. точки останова ).
е. точки останова ). x, больше не используется в Bootstrap 4.x. Итак, вместо
используя
x, больше не используется в Bootstrap 4.x. Итак, вместо
используя  Поскольку я не указал ширину столбца по умолчанию, ширина 50% применялась только к 768px и шире для точки останова sm.
Поскольку я не указал ширину столбца по умолчанию, ширина 50% применялась только к 768px и шире для точки останова sm. Для одинаковой ширины столбца на всех уровнях просто установите ширину для наименьшего желаемого уровня. Например :
Для одинаковой ширины столбца на всех уровнях просто установите ширину для наименьшего желаемого уровня. Например : Столбцы с автоматическим макетом идеально подходят для любых сценариев макета, где требуются столбцы одинаковой ширины. Но не забывайте, столбцы из 12 единиц можно смешивать по мере необходимости.
Столбцы с автоматическим макетом идеально подходят для любых сценариев макета, где требуются столбцы одинаковой ширины. Но не забывайте, столбцы из 12 единиц можно смешивать по мере необходимости.
