Скоростная разработка HTML5-лендинга при помощи Bootstrap
Когда вы готовите к запуску новый сайт, продукт или сервис, вам нужно организовать специальное место, куда вы сможете направить потенциальных покупателей и клиентов. Но основной веб-сайт пока еще может быть и не готов встретить новых гостей. И в этой ситуации, пожалуй, лучшим решением станет создание лендинга на основе HTML5-шаблонов.
Установка такого шаблона не требует много времени и каких-то специальных навыков. В отличие от CMS, в которых может быть использован сложный в освоении язык программирования, редактировать шаблон смогут даже далекие от всех этих дел люди.
В этом руководстве мы рассмотрим, где и как выбрать HTML-шаблон Bootstrap, правильно «залить» его на сервер, подключить стили и скрипты и персонализировать его под вашу нишу и контент.
Содержание статьи
Преимущества использования Bootstrap
Как искать шаблоны HTML-лендингов и на что обратить внимание
1. Доменное имя и хостинговая компания
Доменное имя и хостинговая компания
3. Редактор кода
4. HTML-шаблон и контент для вашего лендинга
Кастомизация HTML-шаблона лендинга
1. Структура шаблона
2. Редактирование HTML-файлов
Как настроить внешний вид HTML-лендинга
Загрузка файлов на сервер
Другие варианты самостоятельного создания лендинга
Преимущества использования Bootstrap
Прежде чем описывать, в чем заключается преимущество работы с Bootstrap, вернемся немного назад и ответим на вопрос: «А что такое вообще css-фреймворк?»
Фреймворк — это файл или несколько файлов с уже готовым кодом, которые подключаются к сайту в секции head, после чего становится возможным использование описанных в них свойств стилей и сценариев. По сути, фреймворки нужны, чтобы ускорить разработку и не создавать каждый раз «с нуля» однотипные элементы.
В чем же преимущество конкретно Bootstrap?
- этот фреймворк берет на себя кроссбраузерность и адаптивность;
- благодаря простому коду, шаблоны весят немного, отчего ваши лендинги будут загружаться достаточно быстро;
-
наконец, он идеально подходит для новичков, так как его документация переведена на многие языки, в том числе и на русский.

Это главные достоинства данного фреймворка. Из недостатков можно выделить шаблонный дизайн элементов и присутствие в библиотеке большего количество кода, чем если бы сайт писался вами «с нуля». Однако обе эти проблемы решаются достаточно просто — во-первых, вы всегда можете персонализировать дизайн, если у вас есть хотя бы базовые знания верстки, а во-вторых, при сборке вы сами решаете, какие компоненты фреймворка загрузить в css-файл.
А так как в этой статье мы говорим о загрузке готовых шаблонов на Bootstrap, то вам и думать об этом не придется — об этом позаботились создатели шаблона: все, что останется — это персонализировать контент и настроить лендинг под себя.
Как искать шаблоны HTML-лендингов и на что обратить внимание
В качестве примера будет использован шаблон под названием Pure. У него весьма опрятный и минималистичный дизайн, который может быть использован для самых разных целей и поставляется с рабочей контактной формой и формой регистрации MailChimp.
Помимо шаблона вам также понадобятся и некоторые другие инструменты, которые позволят вам внести в шаблон необходимые правки и оживить сайт.
1. Доменное имя и хостинговая компания
Перед тем, как определиться с выбором шаблона, вам понадобится приобрести доменное имя и обзавестись хостингом. Стоимость хостинга может быть разной, но вы сможете найти и недорогие предложения и разместить свой сайт за $5 в месяц. Причем нередко в качестве благодарности за вашу регистрацию хостеры могут предоставить вам совершенно бесплатно и доменное имя. Некоторые хостинг-компании предлагают безлимитные тарифы, в которых они не ограничивают клиента ни в пропускной способности канала, ни в объеме предоставляемого пространства, другие — имеют определенные ограничения.
Чтобы выбрать наиболее приемлемый и надежный вариант, проведите предварительное исследование рынка и ознакомьтесь с независимыми отзывами на тех хостеров, которые привлекли ваше внимание. Наличие благодарных отзывов клиентов — очевидный показатель того, что предлагаемые хостинговой компанией услуги и качество обслуживания на высоком уровне.
2. FTP-клиент
Следующим пунктом в вашем списке значится FTP-клиент. Именно он позволит вам подключиться к вашему хост-серверу и загрузить туда файлы шаблона.
Популярным FTP-клиентом, который можно использовать на всех платформах, является FileZilla. Она бесплатна для скачивания и использования.
3. Редактор кода
Для кастомизации шаблона, вам понадобится редактор кода. Использование этого инструмента облегчит поиск того фрагмента кода, который вы хотите отредактировать, так как в нем присутствует специальная подсветка синтаксиса. Вы можете воспользоваться Notepad++, если вы работаете на Windows, или TextWrangler, если вы пользователь Mac. Другой вариант — использовать Sublime Text 3, который может быть использован как на Windows и OS, так и на Linux. Это решение платное, но вы можете воспользоваться бесплатной пробной версией.
4. HTML-шаблон и контент для вашего лендинга
Наконец, вам нужно будет приобрести и загрузить шаблон посадочной страницы и подготовить контент, который и будет на ней размещен. Много разных HTML-шаблонов, которые были разработаны специально для формата landing page, вы можете найти на ресурсе Envato Elements. Как только вы найдете шаблон, который вам понравится, купите его и загрузите на компьютер. Обязательно распакуйте папку и сохраните ее содержимое в легкодоступном месте.
Много разных HTML-шаблонов, которые были разработаны специально для формата landing page, вы можете найти на ресурсе Envato Elements. Как только вы найдете шаблон, который вам понравится, купите его и загрузите на компьютер. Обязательно распакуйте папку и сохраните ее содержимое в легкодоступном месте.
Соберите все изображения и текст, которые вы хотите поместить на лендинг. Все файлы рекомендуется держать в одном месте, чтобы в дальнейшем вам было проще добавлять их в шаблон и передавать на сервер.
Читайте также: Как самостоятельно освоить веб-строительство?
Кастомизация HTML-шаблона лендинга
Когда все инструменты и файлы будут готовы, можете приступать к кастомизации лендинга и добавлению на него контента. Начнем с ознакомления со структурой шаблона.
1. Структура шаблона
Выше было отмечено, что в качестве примера был выбран шаблон под названием Pure.
После распаковки папки вы сможете увидеть, что шаблон включает в себя несколько подпапок и некоторое количество HTML-файлов. Вот как выглядит структура шаблона:
Вот как выглядит структура шаблона:
- CSS. Эта папка содержит CSS-файлы, которые определяют, какие шрифты и цвета используются в шаблоне и общем макете страницы. Если вы хотите внести изменения в стиль по умолчанию, вам нужно будет отредактировать этот файл.
- Документация. В этой папке вы найдете документацию шаблона Pure, в которой будет подробно описано, как шаблон работает и как его кастомизировать.
- Шрифты. Здесь хранятся файлы шрифтов;
- Изображения. В этой папке вы найдете все используемые в шаблоне фоновые изображения.
- Js. В этой директории располагается код JavaScript, который обеспечивает корректное функционирование сайта. Помимо прочего он заведует такими операциями, как переключение меню, проверка форм, управление анимацией. Как правило, в редактировании этого кода необходимости не возникает.
- Php. А здесь вы найдете php-код, который необходим для работы контактной формы.
 Вам нужно отредактировать эти файлы, чтобы ваша контактная форма и форма MailChimp должным образом собирали и обрабатывали информацию;
Вам нужно отредактировать эти файлы, чтобы ваша контактная форма и форма MailChimp должным образом собирали и обрабатывали информацию; - Sass. Папка Sass содержит все переменные для таблиц стилей.
Вы также найдете несколько HTML-файлов, которые представляют различные демо-версии шаблона. Вы можете открыть каждый из HTML-файлов в браузере и посмотреть, как они выглядят. Когда вы подберете наиболее понравившуюся демо-версию, можете закрыть все остальные.
2. Редактирование HTML-файлов
Теперь, когда выбранный вами шаблон лендинг пейдж открыт в браузере, пришло время разместить на нем собственную информацию. Сначала вам нужно понять, какую часть кода в шаблоне нужно изменить. Начнем с того, что щелкнем правой кнопкой мыши на первой строке текста под счетчиком и в открывшемся контекстном меню нажмем «Исследовать элемент».
В нижней части окна браузера появится новая панель. Вы заметите, что HTML-код страницы будет отображен слева, а CSS — справа.
Как видно из скриншота, выбранное предложение находится между тегами <p>, которые обозначают абзацы. Большинство тегов в HTML состоят из пар тегов, один из которых является открывающим, а другой — закрывающим. Чтобы отобразиться на странице, информация должна быть помещена между этими тегами:
<p>Before the launch, enjoy a <strong>Very Limited Opportunity</strong> by subscribing to our newsletter.<br>
Click on the next button to get more information about our project.</p>
Чтобы заменить образец текста в шаблоне, вам нужно всего лишь знать, какие теги содержат информацию, которую вы хотите изменить. Затем вы можете найти эти теги в редакторе кода и вставить свой текст.
Теперь, когда вы знаете, как найти код, требующий редактирования, вернитесь к папке шаблона, щелкните правой кнопкой мыши на выбранный HTML-файл, кликните на «Открыть с помощью» и выберите редактор кода, который вы скачали ранее.
Прокрутите код вниз, пока не найдете ту же строку кода, которую до этого выделили в браузере. Она должна находится около линии 75-76. Затем щелкните внутри тега <p>, выделите текст и замените его собственным.
Для редактирования остальной части шаблона вы можете просто повторить описанные выше шаги, пока не вставите весь желаемый текст.
Можно также удалить разделы шаблона, если вы не хотите, чтобы они появились. Аналогичным образом можно также продублировать некоторые разделы, если вы хотите разместить на странице больше материала. Просто выберите часть шаблона, начиная с открывающего тега, и выделите код вплоть до закрывающего раздел тега, и либо удалите, либо скопируйте и вставьте его ниже.
После того, как вы закончите заменять текст, можете приступить к замене изображений. Чтобы облегчить этот процесс, заранее запишите названия изображений, используемых в шаблоне, а затем озаглавьте свои изображения этими же названиями. Затем выберите все образцы изображений, удалите их, а вместо них поместите свои.
Затем выберите все образцы изображений, удалите их, а вместо них поместите свои.
Читайте также: 20 базовых HTML & CSS приемов для маркетологов
Как настроить внешний вид HTML-лендинга
Теперь пришло время настроить внешний вид вашего шаблона и отредактировать стили в CSS. По умолчанию шаблон Pure поставляется с различными таблицами стилей для темной и светлой версии шаблона:
Чтобы выяснить, какие таблицы стилей нужно отредактировать, посмотрите на HTML-файл в редакторе кода и найдите строку, похожую на эту:
<link rel=»stylesheet» type=»text/css» href=»css/style.css» />
Перейдите в папку шаблона и откройте соответствующую таблицу стилей в редакторе кода.
Чтобы увидеть, какую строку кода и стиль нужно отредактировать, вы можете повторить ту же последовательность действий, которую мы использовали для редактирования HTML.
В браузере щелкните правой кнопкой мыши на любом элементе, который вы хотите стилизовать, и выберите «Исследовать элемент». Посмотрите направо, и вы увидите стили, используемые для этой части шаблона:
Посмотрите направо, и вы увидите стили, используемые для этой части шаблона:
На скриншоте видно, как Inspector показывает нам стили, которые были использованы для отображения текста. Переключитесь в редактор кода и файл таблицы стилей. Прокрутите код вниз, пока не найдете строку, начинающуюся с «p».
Здесь вы можете изменять шрифты, размер шрифта, а также цвет текста.
Если вы хотите изменить цвет фона шаблона, найдите строку кода с текстом body, за которой следуют фигурные скобки, а затем введите шестнадцатеричный код нужного вам цвета после части, которая считывает цвет фона.
Не забудьте сохранить все внесенные изменения, нажав «Сохранить» в редакторе кода.
Загрузка файлов на сервер
После редактирования шаблона вам потребуется загрузить его на хост-сервер. Ваш хостинг-провайдер предварительно вышлет вам всю информацию, необходимую для передачи файлов через FTP.
Запустите FTP-клиент, например, FileZilla. В верхней панели вам нужно будет ввести имя сервера, ваше имя пользователя и пароль. Используя информацию, предоставленную вашим хостером, установите контакт с сервером, кликнув на «QuickConnect» (быстрое соединение).
В верхней панели вам нужно будет ввести имя сервера, ваше имя пользователя и пароль. Используя информацию, предоставленную вашим хостером, установите контакт с сервером, кликнув на «QuickConnect» (быстрое соединение).
С левой стороны окна FileZilla найдите папку с шаблоном на компьютере и нажмите на нее, чтобы развернуть. Выберите все файлы и папки и перетащите их в правую часть экрана в папку public_html.
После того, как все файлы будут загружены, откройте браузер и введите доменное имя. Поздравляем, ваш сайт заработал!
Читайте также: Что делать, если ваш лендинг шаблон не конвертирует?
Другие варианты самостоятельного создания лендинга
Так как лендинги сегодня — довольно популярный инструмент маркетинга, способов, как самостоятельно создать свою посадочную страницу, можно найти превеликое множество. Один из них — сделать лендинг пейдж на базе bootstrap — описан в этой статье.
Кроме того, можно сделать бесплатный лендинг своими руками в фотошопе, заверстать его, используя минимальное количество кода, например, с помощью программы Dreamweaver, и разместить на собственном домене. Достаточно создать файл index.html, style.css и папку с картинками. На такой веб-странице можно разместить любые картинки с продуктом, видео-материалы, краткое описание, несколько call-to-action кнопок.
Достаточно создать файл index.html, style.css и папку с картинками. На такой веб-странице можно разместить любые картинки с продуктом, видео-материалы, краткое описание, несколько call-to-action кнопок.
И ничего лишнего.
Страница, созданная таким образом, будет максимально простой, но если она соответствует цели, то почему бы и нет? Главное — соответствие перечисленным выше характеристикам, а также точное попадание в целевую аудиторию, чего можно добиться, правильно настроив контекстную рекламу на лендинг.
Однако у перечисленных способов есть существенный недостаток: несмотря на простоту, они все же требуют от вас хотя бы минимальных знаний в области верстки и дизайна, а также копирайтинга.
И здесь на помощь приходит еще один вариант самостоятельной разработки лендингов, без обращения в веб-студию и за минимальную стоимость или вовсе бесплатно — онлайн-конструкторы. Некоторые из них позволяют создать беспллатный одностраничник с базовым набором функций, при этом за дополнительные возможности вам придется доплатить, другие — предлагают платный доступ к редактору (с пробным периодом), но готовыми бесплатными шаблонами, как платформа LPgenerator, например.
В течение 7-ми дней вам дается возможность оценить полный функционал WYSIWYG редактора, выбрав из Галереи любой шаблон как для десктопа, так и адаптированный (responsive) под мобильные устройства, и настроив его под себя. За это время вы можете поработать с конструктором секций и широким набором виджетов, системой аналитики и Центром оптимизации конверсии, воспользоваться многочисленными интерграциями, а также купить или привязать свой домент прямо из Личного кабинета.
Такой вариант подойдет как для профессионалов, так и для новичков, которые ищут способы, как сделать landing page своими руками без взаимодействия с кодом. Платформа достаточна интуитивна и выполнена полностью на русском языке, но в случае необходимости — вы всегда можете обратиться к помощи нашей технической поддержке. Регистрируйтесь в системе и пробуйте сами!
Высоких вам конверсий!
По материалам: business.tutsplus.com
02-07-2018
Шаблон веб-сайта индустрии металлообработки — Steel
Премиум шаблон
Демо Скачать
Теги шаблона:
компания промышленность металлические материал инженерное искусство завод производство покрытие детализация изготовление фабрики железо механическое оборудование наложить труба нержавеющий сварной шов сварщик сварочные услуги режущий аппарат
Быстрый запуск HTML-файла в Sublime Text
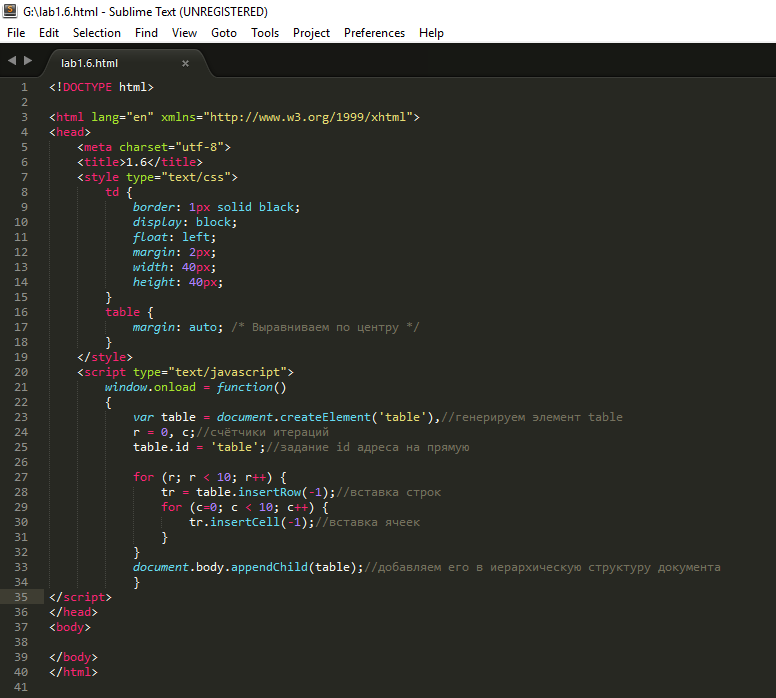
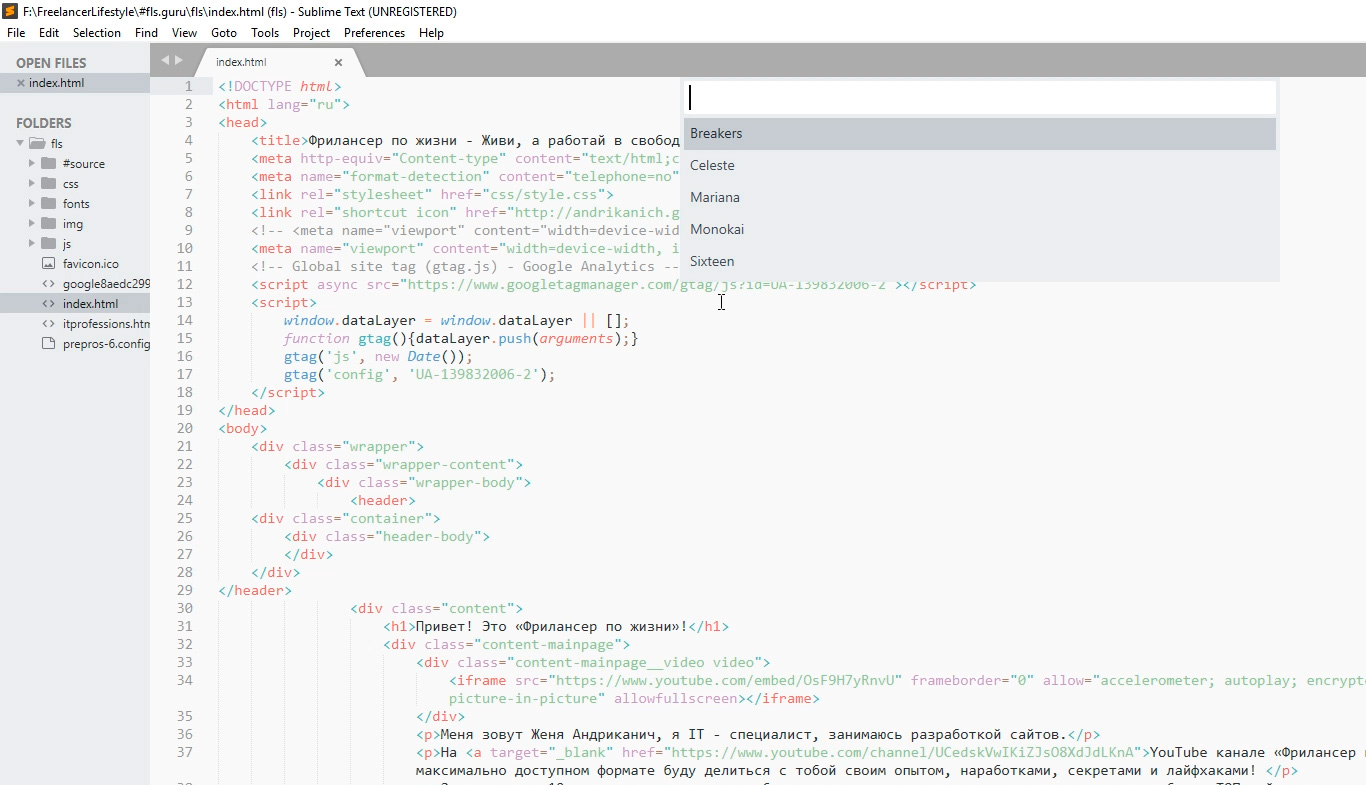
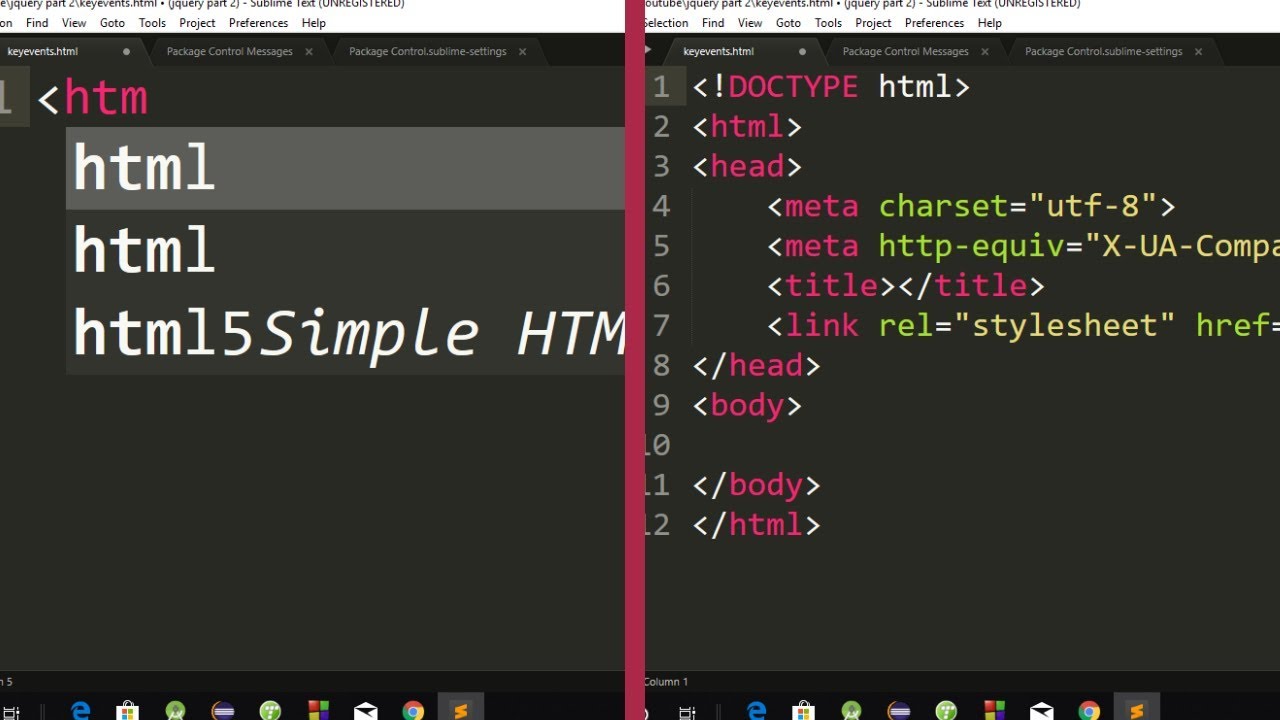
Чтобы начать новую HTML-страницу, сначала создайте новый файл в Sublime Text и сохраните его с расширением . html. Это установит синтаксис вашего документа в HTML. Затем введите ! (это восклицательный знак) и нажмите Tab , чтобы развернуть его. Эммет создаст для вас структуру HTML-страницы, что позволит вам сразу приступить к работе.
html. Это установит синтаксис вашего документа в HTML. Затем введите ! (это восклицательный знак) и нажмите Tab , чтобы развернуть его. Эммет создаст для вас структуру HTML-страницы, что позволит вам сразу приступить к работе.
Примечание. Этот совет по кодированию требует, чтобы Emmet был установлен в Sublime Text. Чтобы получить инструкции по установке Emmet, загрузите наше Руководство по установке Sublime Text Enhancements.
Дополнительные советы по кодированию Sublime Text. Эти советы по программированию рассматриваются на наших практических занятиях по кодированию и учебных курсах в Нью-Йорке.
Чтобы узнать больше, ознакомьтесь с классами Noble Desktop:
- Советы и рекомендации по программированию: Emmet, Sass и Sublime Text
- Сертификат веб-разработки переднего плана
- Сертификат полнофункциональной веб-разработки
- Все сертификационные программы и курсы по веб-разработке/учебные курсы
- Советы по кодированию
Узнайте больше на этих курсах
Сертификат Front-End веб-разработки
- будние дни или будние ночи
- 108 часов
- Открыт для начинающих
- Доступное финансирование
- 1:1 Наставничество
Научитесь создавать внешний интерфейс веб-сайтов с помощью кода HTML, CSS и JavaScript.
Посмотреть курс Создавайте веб-сайты с помощью WordPress, кодируйте электронные письма с помощью HTML и CSS и используйте Git для отслеживания изменений и совместной работы с другими разработчиками.
Создавайте веб-сайты с помощью WordPress, кодируйте электронные письма с помощью HTML и CSS и используйте Git для отслеживания изменений и совместной работы с другими разработчиками.Сертификат полнофункциональной веб-разработки
- Только будние дни
- 420 часов
- Открыт для начинающих
- Доступное финансирование
- 1:1 Наставничество
Станьте разработчиком полного стека и работайте над всеми частями веб-приложения, от его внешнего вида до управления данными на бэкенде.
Посмотреть курс Компании нуждаются в разработчиках полного стека из-за их разнообразия талантов.
Компании нуждаются в разработчиках полного стека из-за их разнообразия талантов.Сертификат разработки JavaScript
- Только будние дни
- 324 часа
- Необходимые условия
- Доступное финансирование
- 1:1 Наставничество
Узнайте, как создавать веб-приложения с помощью JavaScript, одного из самых популярных языков программирования. Создайте портфолио проектов и подготовьтесь к карьере в разработке приложений.
Посмотреть курс
sublimetext2 — сделать Sublime Text интерпретируемым как HTML
спросил
Изменено 5 лет назад
Просмотрено 3к раз
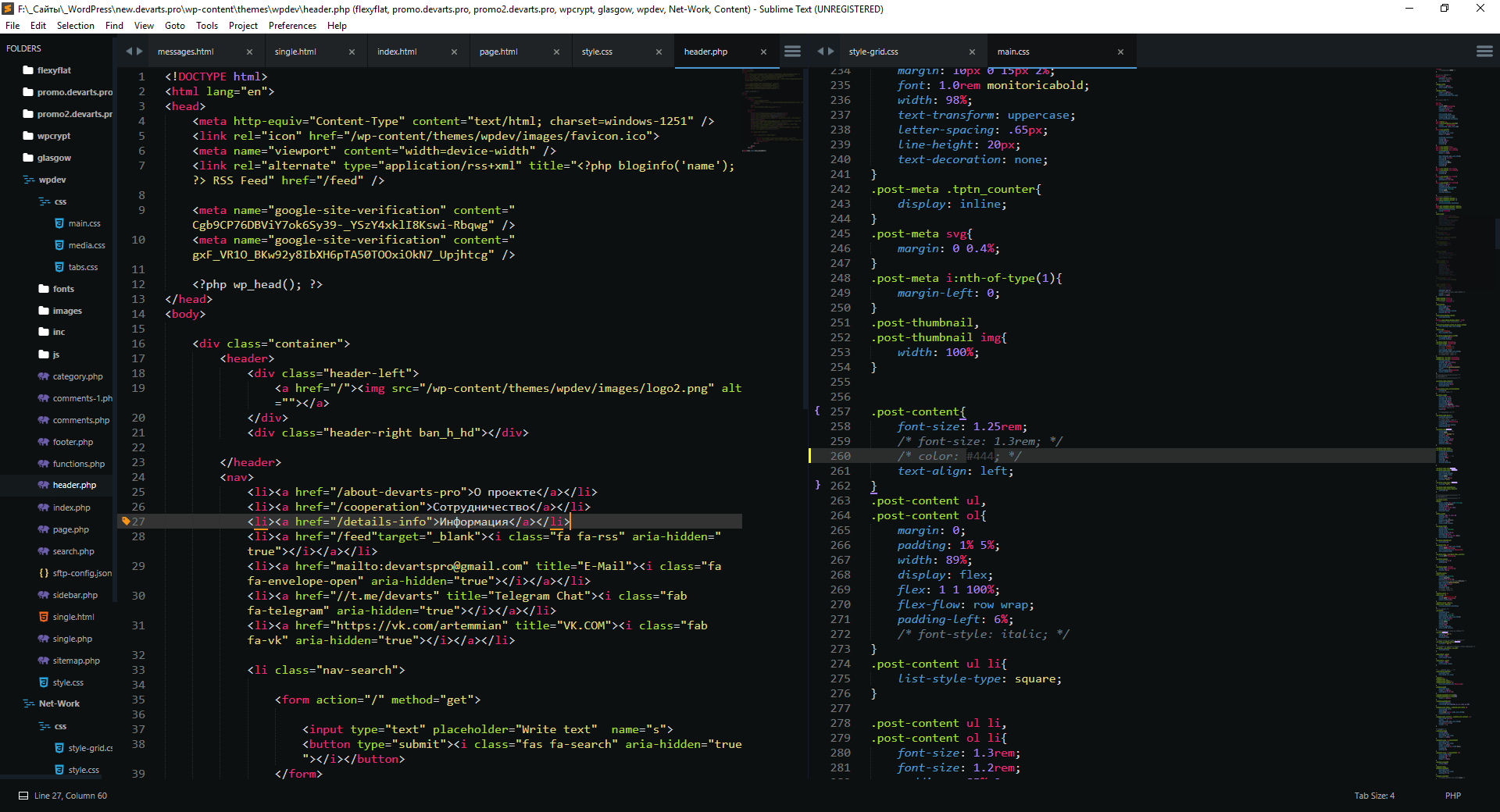
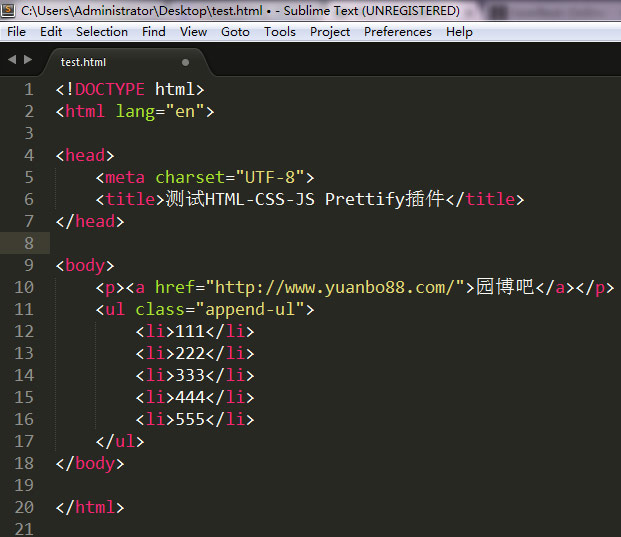
В последнее время я много работаю с шаблонами Knockout и использую для этого Sublime. одна вещь, которую я заметил, это то, что при использовании шаблона, который должен быть определен в блоке, подобном этому:
одна вещь, которую я заметил, это то, что при использовании шаблона, который должен быть определен в блоке, подобном этому:
он обрабатывает содержимое как Javascript, что означает, что я пропускаю множество инструментов HTML, которые я установил. Я хотел бы, чтобы он обрабатывал этот контент как HTML, а не как Javascript; есть ли какие-либо настройки, которые я мог бы использовать для этого? 9>]*/>))
Красиво и просто; text/html в этом втором фрагменте можно заменить любым типом шаблона, и теперь Sublime будет читать его как HTML. Это исправление также будет работать с любыми установленными вами HTML-пакетами.
10Похоже, это больше не нужно для Sublime Text 3 build 3103. Просто убедитесь, что атрибут типа вашего скрипта начинается с «text/» и не заканчивается на «javascript», и он должен правильно обрабатывать HTML сейчас.
РЕДАКТИРОВАТЬ:
Это снова стало проблемой с Sublime Text 3 build 3176.
