Градиент: как создать самому, установить готовый, тонировка с помощью градиента | Урок | Фото, видео, оптика
Градиент — это заливка, когда один цвет плавно переходит в другой. Например, черный превращается в белый постепенно, через оттенки серого. Иногда градиент — это больше, чем два цвета.
В обработке фотографий градиенты часто используют для тонирования. Представьте: можно наложить не один цвет на всю картинку, а совместить несколько вместе! Или можно пойти дальше: тени затонировать в один цвет, а света — в другой.
Мы расскажем, как создавать градиенты самому и загружать скачанные, чтобы за пару секунд создавать эффектные тонировки и экспериментировать с цветом.
Градиенты открывает огромные возможности для экспериментов, позволяя добавлять в фотографию множество оттенков / Фото: Елизавета ЧечевицаГде найти градиент в Photoshop?
Градиенты в Photoshop можно найти в:
1. Инструмент Градиент / Gradient на панели инструментов слева. Этот инструмент позволяет залить градиентом слой, на котором вы находитесь.
Этот инструмент позволяет залить градиентом слой, на котором вы находитесь.
Его используют:
- накладывая поверх фотографии для тонировки;
- накладывая под объектом, чтобы получить фон-градиент, и на объекты, если вы дизайнер, художник и т.д.
2. Корректирующий слой Карта градиентов / Gradien Map. Он находится в чёрно-белом кружочке палитры Слои/Layers.
Этот слой тонирует все света, тени и средние тона в цвета градиента. Например, жёлто-красный градиент. Все темные оттенки будут окрашиваться в красный, светлые и белые — в жёлтый, а средние тона в оттенки оранжевого.
Карту градиентов используют, чтобы быстро затонировать фотографию / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертКак сделать градиент в Photoshop?
В программе есть предустановленные градиенты от разработчиков. Это что-то вроде «пресетов» — готовые решения, чтобы вы не тратили время. Их рассортировали по цветам и разбили по папкам, чтобы пользователю было проще выбирать. Но, если ни одно из решений вам не нравится, все кажутся скучными, не отвечют вашей идее, ниже мы расскажем, как создать градиент в Photoshop и сохранить свой собственный градиент.
Это что-то вроде «пресетов» — готовые решения, чтобы вы не тратили время. Их рассортировали по цветам и разбили по папкам, чтобы пользователю было проще выбирать. Но, если ни одно из решений вам не нравится, все кажутся скучными, не отвечют вашей идее, ниже мы расскажем, как создать градиент в Photoshop и сохранить свой собственный градиент.
1. Откройте инструмент Градиент или корректирующий слой Карта градиентов.
2. Вы увидите полоску градиента. Кликните по ней левой кнопкой мыши.
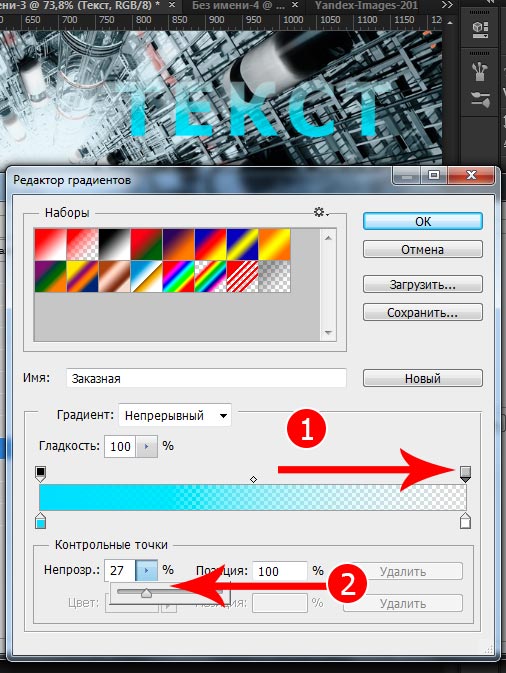
Нажать нужно на одну из выделенных оранжевых полосок / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт3. Откроется окно с настройками градиента. Чтобы поменять один из цветов градиента, кликните левой кнопкой мыши по маркеру снизу и нажмите на окошко Цвет / Color.
Принцип работы градиента в Карте градиентов таков: цвет слева перекрашивает в себя тёмные пиксели, а цвет справа — светлые. Все остальные пиксели будут окрашиваться в те цвета, которые будут получаться при переходе цвета из одного в другой.
Все остальные пиксели будут окрашиваться в те цвета, которые будут получаться при переходе цвета из одного в другой.
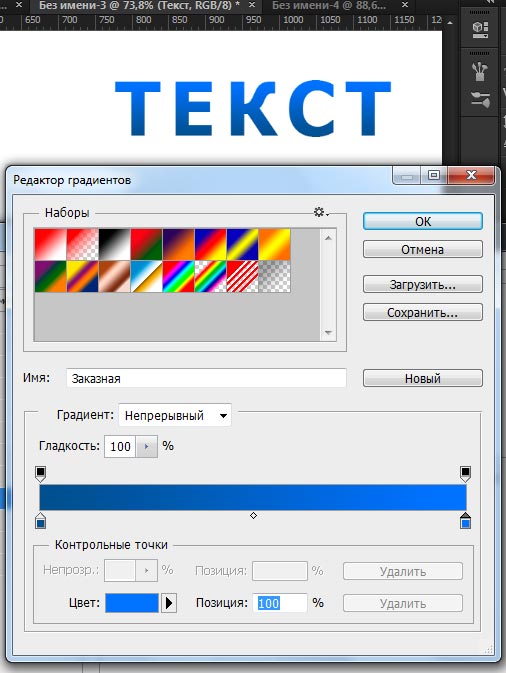
Таким же образом нажмите на маркер внизу справа, кликните левой кнопкой мыши по окошку Цвет и задайте второй цвет.
Готово! Вы создали градиент, где один цвет будет плавно перетекать в другой. Если вам этого достаточно, нажимайте Ок и применяйте градиент. Если же вам нужно добавить в градиент больше двух цветов и сохранить его в свой набор, читайте дальше.
4. Наведите мышку на пространство между маркерами внизу. Когда курсор превратится в сжатый кулак с вытянутым указательным пальцем, кликните левой кнопкой мыши.
У вас появится третий маркер, который также можно затонировать в любой цвет. Для этого опять нажмите на Цвет и задайте нужный оттенок.
Примерная область, куда нужно кликать, чтобы появился новый маркер. Таких маркеров можно сделать бесконечное количество, чтобы создавать сложные градиент из множества цветов / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Таких маркеров можно сделать бесконечное количество, чтобы создавать сложные градиент из множества цветов / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт5. Чтобы сохранить созданный градиент, нажмите кнопку Новый / New. Ваш градиент появится внизу списка под папками.
Сохранять и создавать свою коллекцию градиентов удобно и нужно, если вы хотите наложить на несколько фотографий одну и ту же тонировку / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертКак установить градиент в Photoshop 2022?
Если предложенные разработчиками Adobe варианты вам не нравится, вдохновение покинуло и хочется свежих идей со стороны, вы можете скачать из интернета и установить себе любые градиенты.
1. Скачайте понравившийся градиент или набор градиентов. Обычно они «обитают» на ресурсах и сайтов для фотографов, ретушеров и дизайнеров. Но можно не заморачиваться с поиском специальных площадок, а просто вбить в поисковике «скачать градиенты для фотошопа».
2. В скачанной папке (если она была в архиве — разархивируйте его), вам нужен файл с расширением . GRD
GRD
3. Откройте инструмент Градиент или Карту градиентов. Кликните левой кнопкой мыши по полоске градиента, чтобы перейти в меню редактирования градиентов (это там же, куда вы нажимали, чтобы создать градиент).
Нажмите кнопку Импорт / Import и в открывшемся окне найдите скачанную вами папку, а в ней — файл с расширением .GRD / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт4. Кликните по нему левой кнопкой мыши и нажмите Загрузить / Load. Скачанные градиенты появятся в конце списка в автоматически созданной папке.
Каждый новый скачанный и установленный набор будет появляться в новой папке / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертКак затонировать фотографию с помощью градиента?
Вы научились создавать и скачивать градиенты именно для того, чтобы с их помощью улучшать вашу фотографию. Ниже мы расскажем два способа, как создавать тонировки с помощью градиента.
Тонировка с помощью инструмента Градиент
- Откройте фотографию.
 Создайте новый слой, на котором будет лежать тонировка.
Создайте новый слой, на котором будет лежать тонировка.
2. Перейдите в инструмент Градиент (горячая клавиша G).
3. Нажмите на выпадающий список градиентов и найдите тот, который нравится вам. Кликните по понравившемуся градиенту.
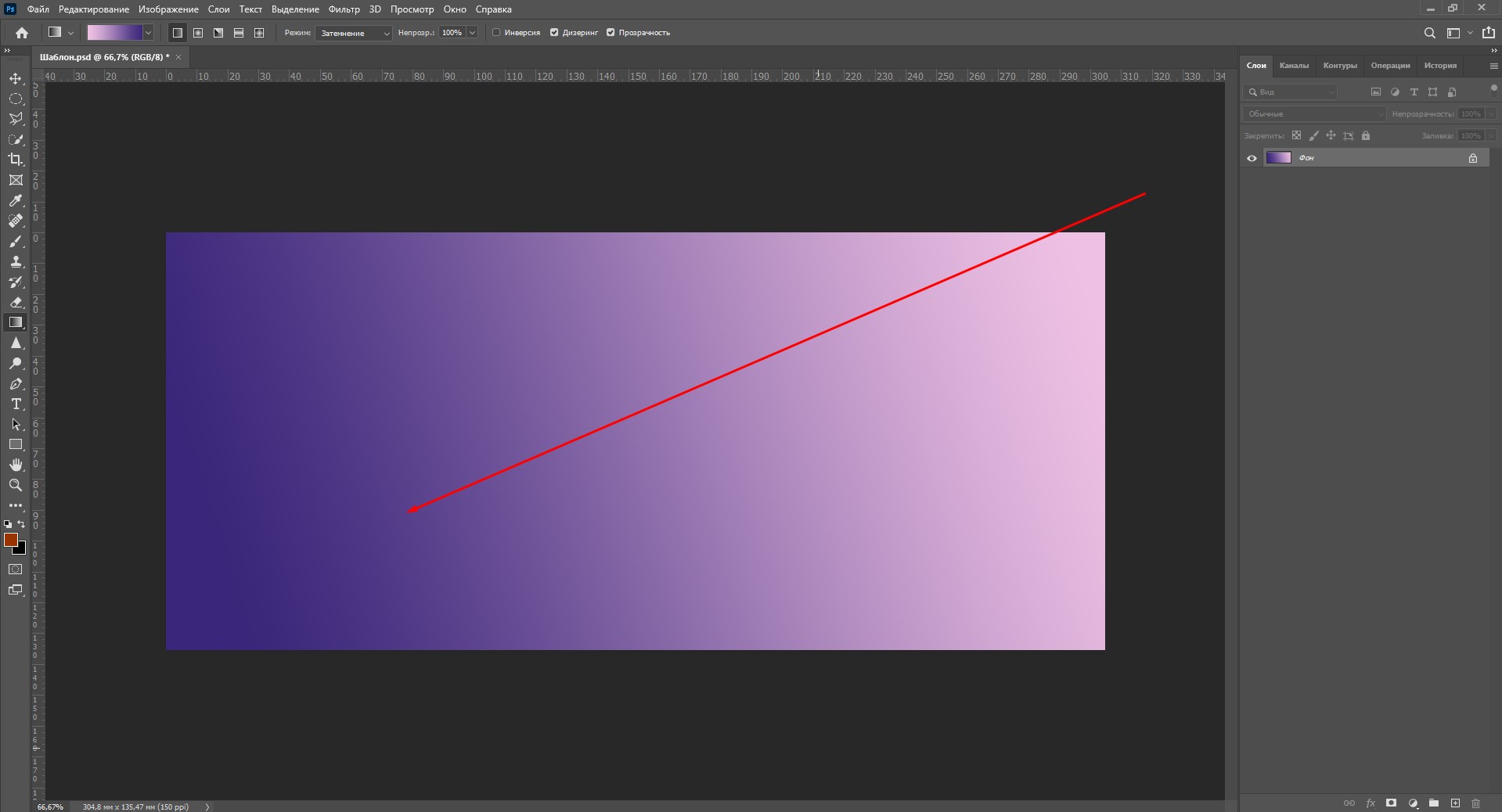
4. Наведите курсор на фотографию, зажмите левую кнопку мыши и, не отпуская её, проведите линию.
В зависимости от направления и длины линии (чем длиннее, тем переход из цвета в цвет плавнее), будет меняться градиент / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт5. Сейчас градиент полностью перекрывает фотографию под собой. Чтобы это исправить, выберите один из вариантов: измените непрозрачность слоя или выберите один из режимов наложения.
Под тонировки хорошо подходят такие режимы наложения:
– Умножение / Multiply;
– Экран / Screen;
– Перекрытие / Overlay;
– Мягкий свет / Soft Light;
– Цветность / Color.
Но вы можете выбрать любой режим, какой вам понравится. Если результат слишком грубый, снизьте непрозрачность слоя.
Сочетание режима наложения Экран и Непрозрачности 53% / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертЕсли вам не нравится, что получилось, не нужно удалять слой и начинать сначала. Просто проводите линию за линией до тех пор, пока вам не понравится результат.
Карта градиента — как пользоваться
Карта градиента — это корректирующий слой, который перекрашивает в цвета выбранного градиента света, тени и оттенки между ними. Рассказываем, как тонироваться с помощью этого инструмента.
1. Откройте фотографию. В палитре Слои / Layers нажмите на чёрно-белый круг и выберите инструмент Карта Градиентов.
2. Нажмите на выпадающий список, чтобы выбрать готовый, скачанный или созданный вами и заранее сохранённый градиент, либо создайте свой (смотрите выше).
3. Все цвета на фотографии заменятся на цвета градиента (например, в данном случае их два).
Дальше возможны варианты:
- Если вам нравится обесцвеченная и затонированная в цвета градиента фотография, то на этом всё. Можете продолжать сохранять снимок.
- Если хочется, чтобы от цветов оставались лишь легкие оттенки, переберите режимы наложения и настройки непрозрачности, как в предыдущем пункте.
Camera Raw для начинающих #11
Градуированный фильтр появился в Camera Raw начиная с версии 5. Он также относится к инструментам локальной коррекции. Для того, чтобы получить доступ к нему, нужно нажать значок инструмента на верхней панели или быструю клавишу G.
Почему фильтр называется градуированным (хотя правильнее было бы градиентным)?
Потому что все изменения производятся плавно по градиенту, начальную и конечную точки которого можно расположить произвольно. Панель настроек данного инструмента такая же, как и у инструмента Корректирующая кисть, поэтому ее использование не должно вызвать затруднений
Панель настроек данного инструмента такая же, как и у инструмента Корректирующая кисть, поэтому ее использование не должно вызвать затруднений
Давайте рассмотрим на наглядном примере, как действует данный фильтр. Например, нам нужно осветлить или затемнить часть фотографии, причем сделать это плавно и незаметно. Тут как раз и поможет градуированный фильтр. На приведенной фотографии левая часть кадра темней чем правая. Нужно это исправить.
Выберем Градуированный фильтр и для начала установим значение Экспонирование +1. В дальнейшем мы всегда сможем подстроить его более точно. Теперь растянем градиент от конечной точки к начальной. Начальная точка показана красным цветом, а конечная зеленым. Эти точки в любой момент можно произвольно перемещать, располагая градиент в любом месте под любым углом. Инструмент при этом должен быть активен, так как при выборе любого другого инструмента точки градиента скрываются.
Теперь сравним два изображения, включая и выключая контрольный просмотр
Вот так, легко и быстро с помощью Градуированного фильтра можно вносить различную коррекцию в изображение.
28/02/2012 Просмотров : 49676 Источник: photo-monster.ru Автор: Евгений Карташов
Еще уроки из рубрики «Adobe Camera Raw»
Сортировать: Новые Комментируемые Просматриваемые
Создание таймлапса может показаться пугающей задачей. Вы, возможно, думаете, что это очень сложный процесс, требующий специализированного оборудования. Однако …
Читать дальше →23/03/2018. Обработка фото — Adobe Camera Raw. Перевод: Алексей Шаповал
43 061
Фильтр Camera Raw Рассмотрим последний фильтр, из арсенала Photoshop, повышающий резкость изображения. Это закладка «Детализация — Повышение резкости» в фильтре Camera…
Читать дальше →14/03/2016. Обработка фото — Adobe Camera Raw. Автор: Владимир Калюжный
46 219
В этой статье вы узнаете, как создать несколько вариантов обработки одного и того же изображения в Adobe Camera Raw.
22/12/2014. Обработка фото — Adobe Camera Raw. Автор: Евгений Карташов
90 203
В стандартном конвертере, который входит в состав Photoshop, Adobe Camera Raw, есть возможность создавать пользовательские предустановки с различными настройками обработки.
Читать дальше →30/08/2014. Обработка фото — Adobe Camera Raw. Автор: Евгений Карташов
140 782
Фотографии, на которых вы запечатлели закат или рассвет выглядят серыми и скучными? Воспользуйтесь советами по обработке, которые мы для вас подготовили…
Читать дальше →13/08/2014. Обработка фото — Adobe Camera Raw. Перевод: Марк Лаптенок
84 390
Порой вы обнаруживаете, что тон и цвета ваших фотографий едва ли раскрывают красоту снимаемой сцены. Посмотрите на снимок ниже. Его контрастность мала, разница между…
Его контрастность мала, разница между…
15/05/2014. Обработка фото — Adobe Camera Raw. Перевод: Марк Лаптенок
47 854
Photoshop: как создать ступенчатый градиент без размытого разделения?
спросил
Изменено 2 года, 1 месяц назад
Просмотрено 499 раз
Я пытаюсь создать в Photoshop ступенчатый градиент от черного к белому из вертикальных полос. Я могу более или менее добиться этого, используя функцию постеризации, но переход между цветами неаккуратный.
Вот что я получаю:
Каждый раз, когда градиент переходит от одного цвета к другому, я получаю линию другого цвета. Я постеризировал изображение с 50 шагами, что означает, что у меня должно быть только 50 цветов, но когда я проверяю их программно, я получаю 344 цвета из-за этих линий.
Есть ли другой способ создать аккуратный ступенчатый градиент с помощью Photoshop без размытия между цветами? Постеризация только с 4-10 цветами работает, но помимо этого я получаю размытие.
Есть ли еще одна функция Photoshop, которую мне следует использовать?
Спасибо
Лоран
- adobe-photoshop
- градиент
Простой способ убедиться, что у вас есть только определенное количество цветов в градиенте, — создать градиент в документе, который имеет столько пикселей, сколько вам нужно цветов.
Итак, если вы, например, хотите 23 цвета, вы создаете документ с размерами 23 × 1 пикс. .
Затем вы выбираете цвета, которые хотите использовать в качестве цвета переднего плана и фона, и добавляете линейную градиентную заливку .
После этого вы просто сглаживаете изображение и масштабируете его с интерполяцией Nearest Neighbor до нужного размера. Умножьте ширину на целое число, чтобы убедиться, что все полосы имеют одинаковую ширину.
Умножьте ширину на целое число, чтобы убедиться, что все полосы имеют одинаковую ширину.
Здесь я масштабировал изображение примера до 2000% × 16000% , чтобы получить 20 × 160 пикселей каналов:
2Думаю, проблема в фильтре постеризации.
Вместо этого попробуйте перейти в режим индексированных цветов, установить 50 цветов, а затем снова преобразовать в режим RGB. Затем экспортируйте в формате PNG.
Я проверил этот метод и проверил вывод с помощью Image Magick, и он определенно показывает только 50 цветов.
Если вы установили Image Magick, команда для проверки количества цветов выглядит следующим образом:
magick identity -format %k filename.png
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаОбязательно, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Как сделать градиентный текст в Photoshop
Добавление текста в ваши проекты может стать немного скучным, особенно когда вы каждый раз добавляете простой цветной текст. Но почему бы не попробовать немного оживить свой текст? Один отличный и простой способ сделать это — добавить к тексту градиентную заливку.
Есть множество способов сделать это, но мы рассмотрим самый простой и быстрый. Все, что вам нужно сделать, это дважды щелкнуть текстовый слой, чтобы вызвать Окно стилей слоя , затем в этом окне добавьте Gradient Overlay .
Прежде чем мы начнем, если вы хотите найти новый шрифт, к которому можно применить этот эффект, не стесняйтесь ознакомиться с нашим руководством о том, как определить и найти совпадения для шрифта в Photoshop!
Содержание
- 1: Используйте инструмент «Текст» для создания текста
- 2: Отредактируйте свойства текста
- 3: Используйте стили слоя для создания градиента
- 4: Примените эти настройки для создания градиента в вашем тексте
- ВИДЕО РУКОВОДСТВО

Этот инструмент можно выбрать, щелкнув значок «T» на панели инструментов в левой части экрана. Кроме того, вы можете активировать его, нажав кнопку T на клавиатуре.
Выбрав инструмент, давайте создадим новый текстовый слой. Для этого просто щелкните в любом месте холста (в идеале в том месте, где вы хотите добавить текст).
Вы увидите, что на холсте появился курсор, а в окне слоев появился новый слой со значком «Т».
Теперь, когда вы создали новый текстовый слой, вы готовы добавить текст! Все, что вам нужно сделать, это начать печатать как обычно, чтобы составить любой текст, который вы хотите.
Не беспокойтесь о том, как это выглядит в данный момент: вы можете изменить внешний вид текста позже.
2: Редактирование свойств текстаТеперь, когда слова набраны, давайте изменим настройки основного текста, чтобы настроить его внешний вид.
Чтобы убедиться, что Photoshop знает, какой текст редактировать, выделите текст, который вы только что добавили, дважды щелкнув миниатюру «T» для слоя в окне слоев .
Когда Инструмент ввода активен, в верхней части экрана присутствует панель настроек инструмента. Здесь вы можете установить свойства выделенного текста.
Выберите любой шрифт, соответствующий цели вашего дизайна. Для этого урока мы рекомендуем придерживаться шрифтов с более толстыми штрихами, так как они, как правило, лучше всего работают, позволяя градиенту проявляться достаточно.
Помимо выбора шрифта, вы можете задать стиль текста, например, сделав его полужирным или курсивом.
Вы также можете выбрать размер текста, используя раскрывающееся меню, показанное на изображении ниже, или введя значение по вашему выбору в поле.
Для текстов, занимающих несколько строк, выберите стиль выравнивания. Это определит, где каждая новая строка текста находится по отношению к другим строкам: если вы выровняете их по центру, то каждая строка будет центрирована вокруг середины текстового поля, тогда как если вы выровняете текст по одной стороне, каждая новая строка будет либо начать слева от текстового поля или закончить справа, в зависимости от того, какой вариант вы выберете.
Цвет текста не имеет значения, когда мы создаем этот эффект, так как текст будет заполнен градиентом, который в любом случае перекроет цвет.
3: Используйте стили слоя для создания градиентаТеперь, когда вы создали и отредактировали текст, пришло время добавить к нему градиентную заливку! Для этого мы будем работать в окне стилей слоя .
Его можно открыть, дважды щелкнув текстовый слой в окне слоев .
После этого вы должны заметить, что появилось новое окно, как показано ниже. Здесь мы добавим наложение градиента.
В окне Layer Styles обратите внимание на список в левой части окна. Отсюда щелкните заголовок «Наложение градиента».
Это применит наложение градиента к тексту и вызовет новый раздел в правой части окна, где вы можете редактировать внешний вид градиента.
4: Примените эти настройки для создания градиента на вашем тексте В появившемся разделе настроек мы собираемся отредактировать свойства градиента. Ниже приведена схема, показывающая функции каждой из опций в меню.
Ниже приведена схема, показывающая функции каждой из опций в меню.
Для этого эффекта лучше всего подходит Непрозрачность , равная 100%, так как это гарантирует, что градиент будет полностью виден, а цвет текста под ним не просвечивает. Точно так же мы рекомендуем оставить Режим наложения как Нормальный , так как это также сохранит предполагаемый внешний вид градиента (если вы не хотите экспериментировать с созданием альтернативных эффектов, в этом случае изменение режима наложения может привести к интересным результатам).
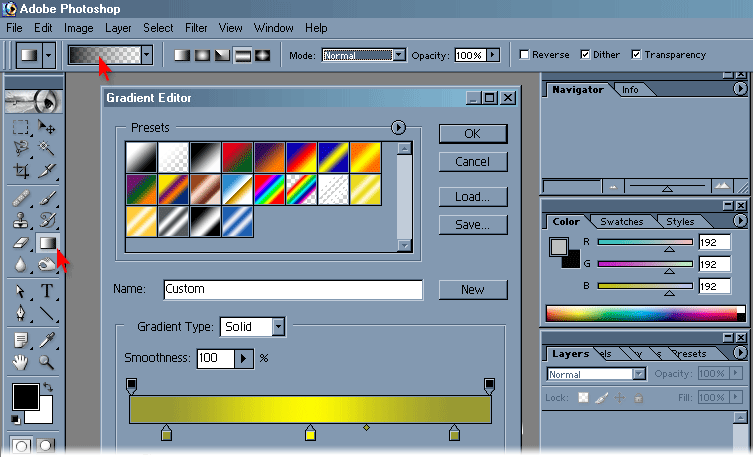
Далее давайте настроим самый важный аспект градиента: задействованные цвета. Чтобы отредактировать цвета градиента, начните с нажатия цветного поля, как показано ниже.
Вы должны заметить, что открывается новое диалоговое окно. В верхней части этого находится широкий выбор предустановленных градиентов на выбор.
Вы можете прокручивать все это, пока не найдете то, что вам нравится, затем выберите понравившееся, щелкнув по нему. В качестве альтернативы, если ни один из пресетов не подходит вам, вы можете создать свой собственный градиент.
В качестве альтернативы, если ни один из пресетов не подходит вам, вы можете создать свой собственный градиент.
Раздел для работы при создании пользовательского градиента находится в нижней части этого диалогового окна, под областью, содержащей наборы настроек.
Вдоль цветной линии вы увидите различные маленькие квадратики, обведенные кружком на изображении выше. Дважды щелкните по ним, чтобы открыть цветовую палитру, где вы можете изменить цвет в этой точке градиента. Вы также можете щелкнуть в любом месте вдоль линии, чтобы добавить новый цвет.
Чтобы продолжить редактирование градиента, вы можете щелкнуть и перетащить маленькие цветные прямоугольники, чтобы переместить их вдоль линии, изменяя положение, в котором они появляются в градиенте.
Когда вы будете довольны цветами градиента, вы можете продолжить и изменить несколько последних свойств наложения, если хотите отредактировать его дальше.
Параметр Style позволяет выбрать форму градиента. Линейный — наиболее распространенный тип, но вы также можете выбрать другие стили, такие как 9.0035 Радиальный
Линейный — наиболее распространенный тип, но вы также можете выбрать другие стили, такие как 9.0035 Радиальный
Изменение угла позволяет задать направление, которому будет следовать градиент. Угол 90 или 270 градусов даст вертикальный градиент, тогда как угол 180 градусов создаст горизонтальный градиент.
Последним свойством, которое вы, возможно, захотите изменить, является масштаб . Большее значение здесь обеспечит более плавный переход между цветами в вашем градиенте.
Если вы довольны всеми этими настройками, нажмите OK, чтобы подтвердить изменения. И когда окно закроется, вы должны увидеть, что теперь вы создали удивительный эффект градиента над фрагментом текста!
Вы можете поэкспериментировать с добавлением других эффектов поверх наложения градиента. Например, мы попытались добавить эффект свечения за текстом.
Или, может быть, вы могли бы добавить к тексту эффект скоса, чтобы сделать градиент более четким.
