Шаблоны страниц и типов записей в WordPress
Страницы — это один из типов постов WordPress. По умолчанию все страницы выглядят одинаково, но средствами WordPress вы можете сделать страницы вашего сайта уникальными. Например создать страницу с картой, создать HTML-карту сайта, страницу с формой, лендинги и т.д. Всё это можно реализовать при помощи шаблонов страниц.
Кроме того, с версии WordPress 4.7 шаблоны поддерживаются всеми типами записей!
Также рекомендую мой видеокурс – Как создать тему для WordPress с нуля.
Установка шаблона для страницы
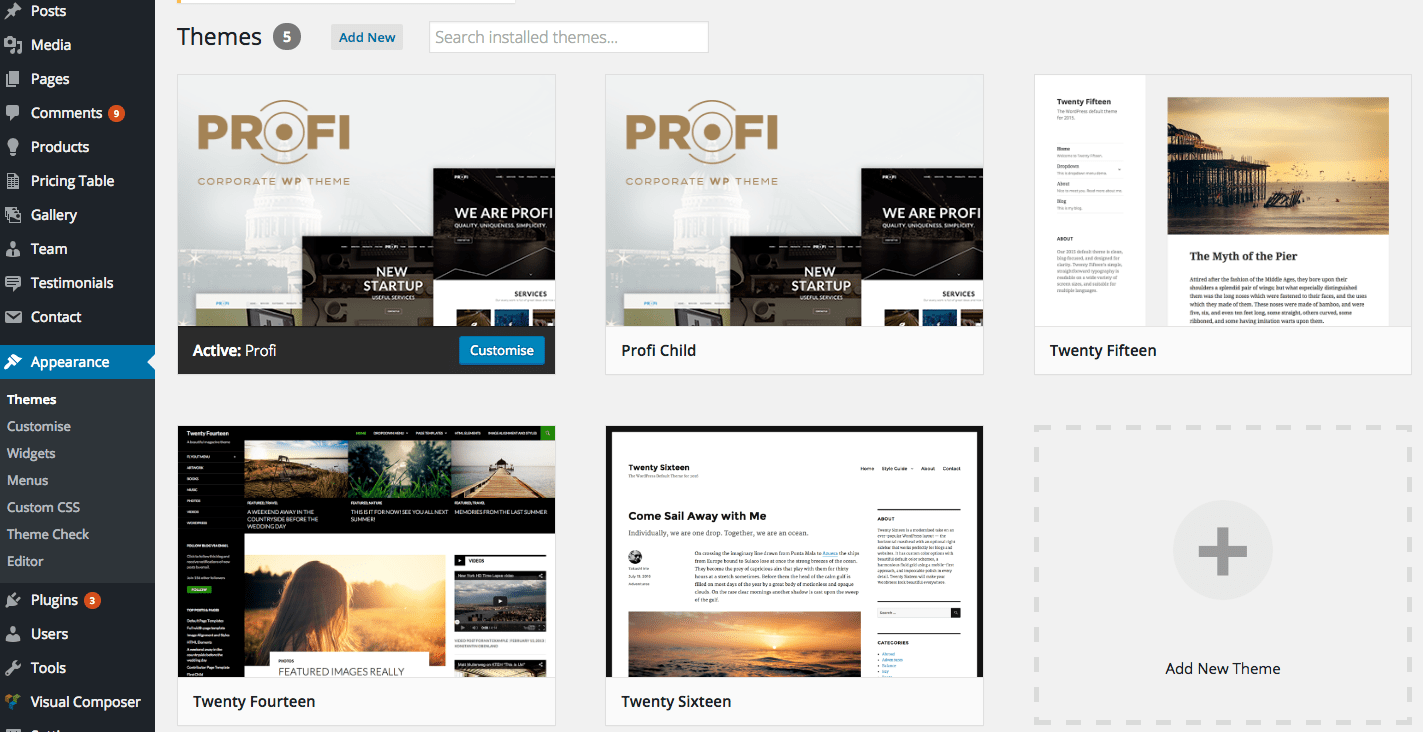
Если вы используете не свою собственную тему, а одну из стандартных тем WordPress или установленную из интернета, то вполне возможно, что эта тема имеет несколько уже готовых шаблонов страниц.
Для того, чтобы это проверить:
- Переходим в Страницы > Добавить новую.
- В метабоксе «Атрибуты страницы» выбираем один из шаблонов.

Если ваша тема не имеет ни одного шаблона страниц, то выпадающий список шаблонов просто будет отсутствовать.
Опции быстрого (Свойства, Quick Edit) и массового (Bulk Edit) редактирования также имеют возможность задавать шаблоны для страниц.
Также важно отметить, что один шаблон может использоваться для нескольких страниц одновременно.
Создание собственного шаблона страницы
Для того, чтобы создать любой шаблон страниц, всегда нужно сделать два шага:
- В папке с темой создать какой-нибудь файл, так, чтобы его название не перекликалось с условными названиями файлов темы WordPress. Если не уверены, то придумайте такое название, которое кроме вас больше никому не прийдет в голову 🙂 например
misha123.php.Файл шаблона также может располагаться в папке с родительской темой, папке с дочерней темой и, начиная с версии WP 3.4, в директории темы вы можете создать любую подпапку для шаблонов страниц. - В начале вашего файла нужно обязательно указать название шаблона — после этого WordPress его «увидит»:
/* Template Name: Мой Супер-шаблон */
Далее в шаблоне вы можете использовать абсолютно любой код, не хотите подключать get_header() и get_footer() сайта? — да пожалуйста, можете вообще просто один <iframe> туда засунуть и будет норм.
Имейте ввиду, что если тему, которая стоит на вашем сайте, разрабатывали не вы, то после её обновления все ваши созданные шаблоны страниц могут исчезнут (сам не проверял, но официальная документация говорит, что да). Поэтому, для таких целей рекомендуется создавать дочерние темы, а уже в них — шаблоны страниц.
Иерархия и порядок подключения файлов страниц
Кстати я уже писал про иерархию в одном из моих предыдущих постов и записывал видеоурок.
Список ниже показывает приоритет задействования PHP-шаблонов файлов темы для отображения типа записей «Страницы».
page-{ярлык страницы}.php(если существует)page-{ID страницы}.php(если существует)page.php(наиболее распространённое решение практически во всех темах)singular.php(если page.php не существует)index.(используется, если все вышеперечисленные файлы отсутствуют в папке с темой) php
php
Шаблоны страниц для записей произвольного типа
Эта потрясающая функция появилась в версии WordPress 4.7, мне нравится, как плавно и постепенно WordPress расширяет возможности, внедряя только то, что действительно необходимо 😊 🎉
Шаблон для типов постов (записи тоже сюда относятся) создаётся точно так же, как и для страниц, только помимо параметра Template name:, нам ещё на следующей строке нужно указать параметр Template post type:, в котором можно указать название типа поста, или несколько названий через запятую, например я захочу использовать свой шаблон и для записей и для страниц, в этом случае он будет начинаться так:
/* * Template name: Мой Супер-шаблон * Template post type: post, page */
Если у вас уже был какой-то шаблон для страниц и он уже использовался на сайте, то, после того, как вы добавите туда параметр Template post type: и укажите какой-то другой тип записей там, то уже существующие страницы, использующий этот шаблон не перестанут работать, однако при редактировании там уже будет указан Базовый шаблон.
А для соответствующего типа записи сразу появится такой блок, у меня для записей он появился под рубриками и называется Свойства записи:
В меню быстрого редактирования он тоже появится.
Определение используемого шаблона на странице
Окей, допустим вы используете шаблоны страниц и вам в вёрстке или в PHP-коде нужно сделать что-то особенное для этого шаблона. Как будем это делать?
Классы тега <body>
Прежде всего давайте обратим внимание на функцию body_class(), которую я рекомендую использовать при разработке ваших тем. Да, по этой функции любой быстро определит, что сайт на WordPress, ну и что с того?
Зато эта функция очень удобна, в атрибуте class тега <body> она выведет:
- тип текущего поста, например
page, - ID текущего поста, например
page-id-{ID}, page-template, если используется произвольный шаблон страницы,- и… сам используемый шаблон страницы! Если же никакой шаблон не используется (ну я имею используются либо
page., либо php
phppage-{ID}.php, либоpage-{ярлык}.php, то будет добавлен классpage-template-default.
Пример:
<body>
Давайте разберёмся, как формируется название класса тега <body> для произвольного шаблона страниц. Предположим мы создали шаблон digital-agency.php и поместили его в папку page-templates в нашей теме, ну типо как page-templates/digital-agency.php. В отдельную директорию шаблон помещать не обязательно, кроме того, это стало возможно начиная с версии WordPress 3.4.
В итоге в классы будут добавлены:
page-template– то, что используется произвольный шаблон страницы,page-template-page-templates–page-template-{папка шаблона},page-template-digital-agency–page-template-{название файла},page-template-page-templatesdigital-agency-php
Условный тег is_page_template()
Если же мы хотим проверить, используется ли определённый шаблон страницы внутри кода PHP, например у нас общий для всех страниц header.php, то рекомендую использовать функцию is_page_template().
Для нашего примера условие будет выглядеть следующим образом:
if( is_page_template( 'page-templates/digital-agency.php' ) ){
// да, используется этот шаблон страницы
}Видеоурок по шаблонам страниц
Видеоурок с моего старого YouTube-канала, но тем не менее возможно он будет вам полезен:
Посты по теме
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Создание Elementor шаблона для постов/страниц в WordPress
Этот пост я пишу больше для себя, т.к. постоянно забываю алгоритм решения озвученной в статье задачи (он с точки зрения юзабилити не особо наглядный). Плагин Elementor – один из наиболее популярных и функциональных визуальных конструкторов для WordPress. Штука действительно крутая, в ней можно делать много чего – начиная от создания оригинальных шапок/футеров сайта, использования красивых макетов-заготовок и заканчивая разработкой шаблонов для WordPress записей с нуля без какого-либо коддинга, простым перетаскиванием элементов!- Это не обзор функций модуля Elementor и не показываю как им пользоваться, а лишь описываю одну конкретную задачу.
 Поэтому все непонятные аспекты из статьи придется додумать самостоятельно.
Поэтому все непонятные аспекты из статьи придется додумать самостоятельно. - Вполне возможно, что рассмотренные детали в примере как-то зависят от установленной у меня темы, и некоторые детали в вашем случае будут отличаться от показанных здесь скриншотов (но, думаю, нет).
Вообще я уже как-то привык создавать разные шаблоны для страниц и WordPress записей по олдскулу (через файлы шаблона), но с появлением Elementor все немного упрощается. Причем, скорее всего, вам даже хватит его обычной бесплатной версии.
Итак, перейдем непосредственно к нашей теме.
1. После установки плагина конструктора вы можете создать новый шаблон/макет в одноименном разделе админки. Во всплывающем окне выбираете в качестве его типа вариант «Страница» (можно придумывать и отдельные секции).
Внимание! Аналогичного результата реально добиться, если на странице текстового редактора при создании новой записи/страницы выбрать возможность «редактировать в Elementor» . Так или иначе вы переходите на страницу конструктора.
Так или иначе вы переходите на страницу конструктора.
2. Здесь в самом нижнем левому углу есть иконка шестеренки с настройками.
После клика в первой же вкладке с основными параметрами будет опция “Макет”, для которой доступны 3 разных значения:
- По умолчанию – в данном случае с помощью Elementor вы сможете создать содержимое/наполнение основного блока контента страницы/записи – то есть текстовую область (см. скриншот выше).
- Холст Elementor – полностью пустой холст для добавления своих блоков.
- Elementor полная ширина – в отличии от предыдущего варианта здесь есть шапка и футер, которые являются глобальными для всего сайта.
Если честно, я так и не понял можно ли добавить сюда свой вариант отображения информации (например, с двумя сайдбарами). Некоторое время пытался найти в исходниках подходящие файлы для редактирования, но тщетно. Поэтому я работал только с этими тремя настройками – мне, в принципе, другие и не нужны были.
3. После того как вы в конструкторе наворотили разных информационных блоков, картинок, галерей, списков и т.п., в левой нижней панели выбираете всплывающую менюшку рядом с кнопкой “Обновить/Опубликовать” (эти названия чередуются).
Вам здесь нужен пункт “Сохранить как шаблон”. Нажимаем на него, и в открывшемся окне вводим название нашего нового макета для страниц.
После сохранения он появится в разделе админки “Шаблоны” – “Сохраненные” (т.е. в библиотеке Elementor).
4. Теперь переходим к созданию абсолютно новой записи/страницы. На странице текстового редактора у вас будет все та же кнопка «редактировать в Elementor» — кликаем по ней. После перехода в конструктор независимо от того какой тип макета у вас установлен, в месте добавления нового элемента кликаете по иконке папки:
Дальше появится всплывающее окно со всеми материалами библиотеки. Сначала выбираете пункт “Мои шаблоны”, а затем в списке находите только что созданный вами вариант и жмете “Вставить”.
Удивительный факт — здесь абсолютно не важно какой тип отображения макета (на всю ширину, холст и т.п.) у вас был задан ранее, применится именно то Elementor-оформление, которое вы решили вставить.
Не знаю как вас, а меня этот момент абсолютно дезориентировал – нет никакого дублирующего пункта в меню для выполнения этой задачи, а просто какая-то иконка внутри блока контента. Как вообще можно было сходу догадаться, что здесь можно применить весь шаблон целиком, я не знаю. Поэтому отчасти и пишу данный пост – себе и новичкам на будущее. Один раз очень давно уже юзал эту фишку, а потом забыл, что все так хитромудро реализовано.
P.S. Кстати, когда будете создавать макеты-заголовки для постов и страниц, вставляйте в места заголовков, категорий и т.п. соответствующие функциональные блоки дабы потом тайтл записи, хлебные крошки Yoast SEO или тот же список рубрик подтягивались автоматически, а вам осталось лишь отредактировать блок контента.
P.P.S. Небольшой лайфхак при разработке проектов на заказ – если брать премиальную тему TemplateMonster, то почти всегда вы дополнительно получаете PRO версию конструктора Elementor и некоторые другие платные модули. Это очень полезные бонус в работе.
Это очень полезные бонус в работе.
Создаём Elementor шаблон для WordPress своими руками
Всем привет! 🙂Я решил продолжить продолжить цикл статей, посвящённых WordPress Elementor, последней из которых на текущий момент публикация об Elementor шаблонах.
В ней я рассказал вам о том, что такое WordPress Elementor темы и шаблоны, зачем они нужны, а также какая между ними разница. Поэтому если у вас до сих пор ещё остались какие-то вопросы по данному поводу — милости прошу ознакомиться со статьёй по ссылке выше 🙂
Сегодня же я решил поставить логическую точку в вопросе Elementor шаблонов и рассказать, как же их создавать самостоятельно.
В качестве примера я сделаю ещё один Elementor шаблон на базе существующего, а также покажу, как создать его с нуля, и какие полезные фишки есть в Элементор для этого случая.
Думаю, диспозиция понятна.
Поэтому, поехали 🙂
Создание Elementor шаблона на базе существующего
Первым делом я решил продемонстрировать простой способ создания Элементор шаблонов и сделать таковой на базе уже существующего.
В качестве базового я решил взять разработанный в рамках вводной статьи о WordPress Elementor, в котором я знакомил вас с его возможностями, и попутно создавал лэндинг, из которого в итоге сделал шаблон.
Напоминаю, что скачать его вы можете отсюда.
После этого вам нужно будет загрузить его на свой WordPress сайт с установленным плагином Elementor.
В моём случае таковым является созданный мною специально для данной серии статей ресурс, который я создал на поддомене данного сайта, и получить доступ к которому вы можете по данному url — http://elementor.cccp-blog.com.
Итак, сайт есть. Теперь нам нужно загрузить на него пользовательский шаблон, на базе которого мы будем создавать собственный.
Для этого идём в админку WordPress, открываем менеджер Elementor шаблонов, который я вам демонстрировал в предыдущем разделе, и который можно найти по пути Elementor > Мои шаблоны, и нажимаем на кнопку Импортировать шаблоны:
После этого перед нами откроется форма загрузки файла шаблона, который может быть либо JSON файлом, либо zip-архивом, содержащим таковой:
Нажимаем на кнопку Импортировать, после чего загружаемый нами Элементор шаблон появится в списке на данной странице.
Шаблон есть. Теперь можем приступать к созданию на его базе своего собственного. Для этого на текущей странице в менеджере Elementor шаблонов наводим курсор мыши на необходимый нам шаблон и нажимаем на кнопку Редактировать в Elementor:
На открывшемся экране редактирования удаляем несколько секций, чтобы шаблон немного отличался от оригинала. Я решил убрать первые две, чтобы результат был заметен 🙂
После этого нажимаем на зелёную кнопочку со стрелкой в самом низу формы возле Обновить и в открывшемся меню нажимаем на кнопку Сохранить как шаблон:
В открывшемся окне вводим название для нового шаблона и нажимаем кнопку Сохранить здесь же:
Как видите, я решил сильно не изощряться в плане придумывания названия нового Elementor шаблона и назвал его elementor-photo-landing-modified, поскольку он и является модификацией одноимённого оригинала.
После успешного добавления нового Elementor template перед нами автоматически откроется каталог пользовательских шаблонов, который пополнится только что созданным:
Вот, собственно говоря, и всё 🙂 Теперь в нашем распоряжении есть два шаблона, на базе которых мы можем создавать новые страницы нашего сайта.
Для наглядности я решил сделать на базе elementor-photo-landing-modified новую страничку своего тестового сайта elementor.cccp-blog.com, которая будет доступна по url http://elementor.cccp-blog.com/sozdanie-shablona-is-sushchestvuyushchego, где вы можете полюбоваться на новый Elementor шаблон 🙂
А мы тем делом переходим к созданию Elementor шаблона с нуля.
Делаем Elementor template с нуля
Если вы захотите сделать новый Elementor шаблон не на базе какого-то существующего, а с нуля, здесь также нет ничего сложного. Вам достаточно будет создать новую чистую страницу и при редактировании её в Elementor просто добавить на неё необходимый контент, разбив его по секциям.
Далее просто сохраняете ваше творение способом, описанным выше, и можете его использовать так, как вам захочется: можете создавать на его базе новые страницы и даже сайты (особенно, если это шаблон лендинг пейдж), делиться им с друзьями через Интернет, и даже продавать, зарабатывая на этом деньги.
Пользуясь случаем хотел бы порекомендовать вам площадку TemplateMonster Elementor marketplace, где можно приобрести Elementor шаблоны, темы и плагины, а также выступить в роли продавца самостоятельно.
Если вы действительно захотите заниматься созданием Elementor шаблонов профессионально, у меня для вас есть отличная новость, позволяющая сэкономить при этом массу времени.
Разработка шаблонов с помощью готовых Elementor блоков
Она заключается в наличии готовых секций Elementor шаблонов, которые вы можете найти как в официальной библиотеке Elementor, доступной через сам плагин, так и в Интернете с дальнейшим их импортированием в админке WordPress.
Самый простой и удобный способ — это, конечно, использование официальной библиотеки Elementor, в которой на данный момент доступно более 300 готовых блоков с самым различным функционалом.
Среди них, как и среди Элементор шаблонов, есть универсальные, которые можно использовать на любых Elementor сайтах, и те, которые можно применять только при условии установленного Elementor Pro, к
30 готовых шаблонов для сайта WordPress 2020. Создайте сайт за 30 минут
Создайте сайт за 30 минут
Автор Илья Чигарев На чтение 15 мин. Просмотров 4.2k. Обновлено
Возможно ли так? Зарегистрировать хостинг и домен, установить шаблон сайта и начать получать клиентов? Я скажу вам, что да! Вам всего лишь нужно выбрать подходящий дизайн, который подойдет для вашего бизнеса. Посмотрите готовые шаблоны сайтов для WordPress, я подобрал 30 крутых шаблонов 2020 года, они универсальные и у каждого есть по несколько десятков демо, на разные тематики, вы определенно выберите что-нибудь для себя.
Все шаблоны представлены с популярного онлайн-магазина ThemeForest. Другие подборки можете посмотреть по ссылке.
А если не знаете как оценить выбранный темплейт, то в конце статьи вы найдете видео, где я наглядно все показываю.
30 готовых шаблонов для WordPress. Сделайте сайт за 30 минут
1. Bridge
Один из самых известных мультишаблонов с почти 400 готовыми сайтами под абсолютно все тематики. Всегда включены:
Всегда включены:
- функционал магазинов, календарей;
- продвинутый поиск Ajax;
- возможность отправлять сложные формы связи;
- элементы инфографики.
Каждый темплейт проверяется на адаптивность и возможность использования на любых девайсах, в том числе, телефонах и планшетах.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
2. Phlox Pro
Современный готовый шаблон, построенный на основе конструктора Элементор. Благодаря этому все детали можно изменить в любой момент, очень прост для новичка, а для продвинутого пользователя — много интересных опций анимаций, контактных форм, эффектов скроллинга и других полезных опций. Включены Google-шрифты с поддержкой кириллицы. Импорт осуществляется в один клик.
Благодаря этому все детали можно изменить в любой момент, очень прост для новичка, а для продвинутого пользователя — много интересных опций анимаций, контактных форм, эффектов скроллинга и других полезных опций. Включены Google-шрифты с поддержкой кириллицы. Импорт осуществляется в один клик.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
3. H-Code
H-Code — тема WordPress с «отзывчивой» раскладкой и креативным pixel-perfect дизайном, позволяющая получить качественные веб-ресурсы различной тематики: готовый сайт агентства недвижимости, сайт-портфолио для профессионала, занятого в сфере искусств, или интернет-магазин. При конструировании элементов страниц разработчики шаблона уделили особое внимание деталям, благодаря чему функционал темы получился продуманным и подходящим под разносторонние проекты.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
Возможно вам будет интересно: 20 игровых шаблонов WordPress » Смотреть
4. Salient
Salient
Salient содержит более 150 скинов с профессиональным дизайном, применив которые одним кликом, можно за секунды получить готовый сайт на wordpress. Элементы Salient помогают в создании уникальных стилевых решений — к примеру, есть возможность настроить отображение каждого блока страницы в полноэкранном режиме с анимированным переходом между блоками. Скины можно комбинировать, переделывать и кастомизировать, пока пользователь не останется доволен полученным результатом.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
5. Jupiter
Jupiter — продвинутый конструктор сайтов, предлагающий множество скинов, каждый из которых дает пользователю почувствовать полный контроль над кастомизацией создаваемых страниц. За счет модульной структуры и усовершенствованной системы управления памятью сайт, использующий тему, загружается быстрее 85% протестированных веб-ресурсов. «Умная» система установки организует автоматическую загрузку нужных картинок, текстов и видео, а также делает возможным возврат к предыдущему скину без потери данных. Уникальный инструмент Блок Контент, используемый в паре с Visual Composer, помогает создавать и перемещать хедеры, футеры, сайдбары и дублировать секции контента.
Уникальный инструмент Блок Контент, используемый в паре с Visual Composer, помогает создавать и перемещать хедеры, футеры, сайдбары и дублировать секции контента.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО ЗАКАЗАТЬ ХОСТИНГ
6. WordPress шаблон «Универсальный Monstroid2» для бизнеса
Monstroid2 — это высококачественный продукт, который вмещает в себя огромное количество всевозможных настроек и подходит под реализацию проектов любой сложности. Тема отличается непревзойденной графикой, аккуратным дизайном, GPL-поддержкой для бизнеса, электронной коммерции и интернет публикаций. Для расширения функционала темы можно использовать более 30 шорткодов и 60 виджетов, встроенных в шаблон. Monstroid2 хорошо работает с плагинами WooCommerce, bbPress, календарь мероприятий, бронирование даты, и т.д. При помощи огромного количества опций легко получить контроль над внешним видом шаблона.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
7. XStore — одна из лучших для интернет-магазина
XStore — готовый шаблон WooCommerce интернет магазина, актуальный в 2020 году, в который включены 50+ коммерческих скинов. Установив скин за минуту, можно продолжить настройку отдельных элементов дизайна в соответствии с требуемой концепцией. Темплейт предлагает раскладки страниц, созданные с учетом последних трендов веб-дизайна: ajax-пагинация и подгрузка результатов поиска, онлайн-консультант, 3D презентация продуктов, регистрация через аккаунт соцсети, форма новостной подписки, анимация и всплывающие элементы при прокрутке, которыми отличаются современные готовые одностраничные сайты.
Установив скин за минуту, можно продолжить настройку отдельных элементов дизайна в соответствии с требуемой концепцией. Темплейт предлагает раскладки страниц, созданные с учетом последних трендов веб-дизайна: ajax-пагинация и подгрузка результатов поиска, онлайн-консультант, 3D презентация продуктов, регистрация через аккаунт соцсети, форма новостной подписки, анимация и всплывающие элементы при прокрутке, которыми отличаются современные готовые одностраничные сайты.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
8. The7 — моя любимая, универсальная тема вордпресс
The7 — самая кастомизируемая тема из представленных на рынке, предназначенная для использования совместно с Visual Composer и Ultimate Addons. В нее включено свыше 750 опций для создания нужного дизайна страниц. Используя Design Wisard, можно получить дизайн уровня премиум, и для этого понадобится только выбрать раскладку страниц, загрузить логотип, задать цветовую схему, назначить стили шрифтов и щелкнуть по кнопке «Создать». Плагины и готовые шаблоны сайтов устанавливаются одним щелчком кнопки мыши. К теме идут 6 премиальных плагинов и 31 скин.
Плагины и готовые шаблоны сайтов устанавливаются одним щелчком кнопки мыши. К теме идут 6 премиальных плагинов и 31 скин.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
9. EasyJet
Отличный шаблон, который подходит для тех, кто ищет простое, но мощное решение для реализации своего проекта. Адаптивный дизайн многоцелевого шаблона отлично приспосабливается под любые разрешения экранов. В комплект EasyJet входит 9 Вордпресс скинов на любой вкус. С помощью конструктора страниц Elementor можно создавать новые уникальные страницы без навыков кодирования. Интеграция с Ecwid плагином позволяет добавить функционал онлайн-магазина на сайт в течении нескольких минут. В дополнение, можно задействовать различные веб-формы, выпадающее меню, менеджер настройки сайдбара, Google шрифты и социальные настройки.
ПОДРОБНЕЕ О ШАБЛОНЕ СМОТРЕТЬ ДЕМО
10. Scalia
Scalia — это 5 встроенных вариантов уникального дизайна и более 150 скинов различной специфики. Темплейт подойдет для корпоративного сайта с минималистичным дизайном, интернет-магазина, привлекающего внимание элегантностью стиля, одностраничника креативного агентства или онлайн-портфолио для фрилансера. Код темы соответствует требованиям seo, а плагин WPML позволит получить русский готовый шаблон сайта. К Scalia прилагается расширенная документация с детальным описанием каждой опции, примерами и скриншотами.
Темплейт подойдет для корпоративного сайта с минималистичным дизайном, интернет-магазина, привлекающего внимание элегантностью стиля, одностраничника креативного агентства или онлайн-портфолио для фрилансера. Код темы соответствует требованиям seo, а плагин WPML позволит получить русский готовый шаблон сайта. К Scalia прилагается расширенная документация с детальным описанием каждой опции, примерами и скриншотами.
ПОДРОБНЕЕ О ШАБЛОНЕ
Как сделать лендинг на WordPress: разбираемся пошагово
Обсудим ваш проект? SEO-продвижение SEO-продвижение- Продвижение по позициям
- Продвижение по трафику
- Продвижение по лидам
- Продвижение сайтов в Google
- Продвижение сайтов в Яндексе
- SEO для интернет-магазинов
- SEO для корпоративных сайтов
- Продвижение лендингов
- Продвижение порталов
- Продвижение сайтов в США
- Продвижение в Европе
- Ведение блогов компаний
- Написание текстов для сайтов
- Разовая SEO-оптимизация
- Раскрутка молодых сайтов
- Региональное продвижение
- SEO-аудит
- Вывод из-под фильтров
- Сбор семантического ядра
- Регистрация в каталогах
- Техническая SEO-оптимизация
- Яндекс.
 Директ
Директ - Google Ads
- Ремаркетинг / Ретаргетинг
- Аудит контекстной рекламы
- Во «ВКонтакте»
- В «Одноклассниках»
- На Facebook
- В Instagram
- В TikTok
- Запуск email-рассылки
- Настройка под ключ
- Ежемесячная рассылка
- Комплексная SMM-стратегия
- Дизайн и настройка групп
- Ежемесячное ведение
- Influencer-маркетинг
- Баннерная реклама
- Видеореклама
- Геореклама
- RTB-реклама
- Аудиореклама
- Мобильная реклама
- Яндекс.
 Маркет
Маркет - Google Merchant Center
- «Авито»
- eBay
- Репутация в интернете (ORM)
- Репутация в поисковиках (SERM)
премиум тем WordPress | Панель опций | Шорткоды | Варианты мульти-дисплея | Виджеты | Административное меню | Интеграция WHMCS
Мы предлагаем одни из лучших тем веб-хостинга, доступных для WordPress, с премиум-функциями и надежной поддержкой — Сравните темы
Наши темы WordPress были созданы с большой осторожностью и вниманием. Они представляют собой комплексное решение для вашего веб-хостинга и позволяют настраивать без использования HTML-кода благодаря нашей встроенной области настроек и функциям на основе виджетов / администратора.Они также поставляются с готовым шорткодом, позволяющим быстро и легко создавать свои собственные страницы продуктов / услуг.
Адаптивная и плавная тема
Все наши темы WordPress полностью адаптируются, означает, что они автоматически подстраиваются под размер устройства, которое использует ваш посетитель. Независимо от того, просматривает ли кто-то ваш веб-сайт на настольном компьютере или смартфоне, ваш веб-сайт будет прекрасно масштабироваться на , чтобы соответствовать .Они также подвижны, что означает, что они созданы с использованием процентов, а не фиксированных пикселей, поэтому вместо точек останова (например, iPhone, iPad) они будут реагировать при необходимости. Это создает очень плавный переход и, что наиболее важно, означает, что ваш веб-сайт будет поддерживать будущие устройства без необходимости редактирования.
Демонстрация рабочего стола Демо-версия планшета Мобильная демонстрация
Автоматическая синхронизация WHMCS (50 долларов США)
Мы предоставляем дополнительный шаблон интеграции WHMCS, который автоматически синхронизирует с темой WordPress. Изменения меню, виджетов, страниц, настроек панели мастера, CSS и изображений мгновенно применяются ко всем страницам WordPress и WHMCS, без необходимости редактировать файлы шаблонов WHMCS.
Изменения меню, виджетов, страниц, настроек панели мастера, CSS и изображений мгновенно применяются ко всем страницам WordPress и WHMCS, без необходимости редактировать файлы шаблонов WHMCS.
Шаблон интеграции WHMCS полностью поддерживает WHMCS v8.1.
В настоящее время мы не можем показать живую демонстрацию интеграции, но будьте уверены, что она работает отлично и доступна для установки прямо сейчас. Вот несколько скриншотов того, как это выглядит:
Домашняя страница WHMCS регистр Клиентская зона
Варианты темы
Wizard Panel — это наша эксклюзивная панель опций , которую можно найти внутри вашей административной панели WordPress после установки этой темы.Используя панель мастера, вы можете легко настроить и запустить свой веб-хостинг без использования HTML . С помощью Wizard Panel вы можете:
- загрузить свой логотип
- загрузите ваш значок
- настроить особенности темы
- отрегулируйте настройки меню
- Редактировать поля функций домашней страницы
- загрузить слайды для слайд-шоу домашней страницы
- настроить интеграцию WHMCS
- найти полный список коротких кодов тем
- импорт пользовательского CSS и многое другое!
6 планировочных чертежей
Мы добавили 6 вариантов дизайна на выбор, чтобы отображать ваши планы продуктов / услуг в теме с помощью шорткода. 6 вариантов компоновки:
6 вариантов компоновки:
- Коробки с функциями 1 — популярный дизайн коробки, жирный и удобный для эффективного отображения до 10 продуктов, отлично подходит для продуктов с несколькими различными функциями, такими как пакеты VPS.
- Блоки функций 2 — это базовый дизайн блока с заголовком, описанием и кнопкой. Он также идеально подходит для ссылки на новый контент.
- Таблица 1 — конструкция таблицы цен, позволяющая легко сравнить до 6 различных продуктов
- Таблица 2 — дизайн таблицы данных, который идеально подходит для перечисления до 10 продуктов с несколькими различными функциями, такими как сертификаты SSL
- Таблица 3 — дизайн таблицы цен такой же, как в таблице 1, но с меньшим количеством строк
- Ящики для продуктов — дизайн упаковки в стиле продукта, который идеально подходит для физических продуктов, таких как футболки
Между этими 6 макетами у вас будет вся гибкость, необходимая для профессионального продвижения ваших продуктов и услуг, от общего веб-хостинга до физических продуктов.
Блоки функций 1 Блоки функций 2 Таблица 1 Таблица 2 Таблица 3 Коробки с продуктами
Простой в использовании генератор коротких кодов
Shortcode в основном легко редактировать HTML. Он позволяет редактировать структуру контента на странице / записи WordPress. Когда эта страница загружается в WordPress, шорткоды преобразуются в более сложный HTML, который затем отображается в браузере.Таким образом, с шорткодами это дает свободу редактирования кода без сложности HTML. Даже не имея опыта работы с HTML, вы сможете легко редактировать шорткод.
Наши темы веб-хостинга WordPress поставляются с генератором шорткодов (как показано на скриншоте выше), который позволит вам выбрать шорткод для:
- Отображение плана (блоки функций, таблицы цен и блоки продуктов)
- Общие — заголовки, кнопки, столбцы, уведомления, изображения, списки, сетка функций
Общий шорткод Шорткод отображения плана
Многоязычная поддержка
Наши темы также поддерживают несколько языков благодаря Google Translate, который был полностью интегрирован из коробки. При включении в панели мастера кнопка выбора языка будет добавлена как в тему WordPress, так и в шаблон WHMCS, позволяя вашим посетителям выбирать свой язык. Выбранный ими язык останется активным в WordPress и WHMCS без необходимости его повторного выбора. Мы считаем, что это лучший способ поддержки нескольких языков на вашем веб-сайте, поскольку вам не нужно переводить какой-либо текст, и он позволяет мгновенно и легко поддерживать любой язык.
При включении в панели мастера кнопка выбора языка будет добавлена как в тему WordPress, так и в шаблон WHMCS, позволяя вашим посетителям выбирать свой язык. Выбранный ими язык останется активным в WordPress и WHMCS без необходимости его повторного выбора. Мы считаем, что это лучший способ поддержки нескольких языков на вашем веб-сайте, поскольку вам не нужно переводить какой-либо текст, и он позволяет мгновенно и легко поддерживать любой язык.
Вы также можете отключить Google Translate из панели мастера, если хотите поддерживать только один язык.
Посмотреть демо
Контент на основе блоков
В v5 WordPress представил контент на основе блоков, который является огромным улучшением редактора контента. Разделив содержимое каждой страницы на блоки, вы можете изменить порядок содержимого и получить четкое визуальное разделение различных элементов. До v5 это было возможно только с использованием плагинов для построения страниц, но из-за популярности и простоты использования он теперь изначально поддерживается WordPress, что является отличной новостью для пользователей и разработчиков.
Все наши темы WordPress предлагают полную поддержку блочного контента из коробки. При импорте демонстрационного контента каждой темы весь контент на каждой странице использует блоки.
10 хостинговых страниц
Профессиональные страницы продаж для ваших планов хостинга и других услуг. Вы также можете создавать собственные страницы по мере необходимости, используя любой из 3 макетов плана.
Страницы проверки домена
WHMCS удалил старую страницу проверки домена вместо корзины, мы повторно представили ее как страницу WordPress.
Аддоны, партнерская интеграция
страниц со списком наших шаблонов и сервисов, подключенных к нашей партнерской программе, чтобы вы могли зарабатывать комиссионные.
Встроенная анимация
Прокручивая страницу вниз, вы будете восхищены анимированными элементами, соответствующими современным тенденциям дизайна.
Уменьшенная страница входа в систему
Мы реализовали профессионально уменьшенную страницу входа в систему, убрав меню и т. Д. Это создает эксклюзивный опыт для членов.
Подсветка плана
Выделите планы по вашему выбору с помощью шорткода макета плана. Это выделит этот план с добавлением ленточного изображения.
Социальная интеграция
Мы интегрировали 19 социальных сетей, включая Facebook, Twitter и Google+ в форме кнопок по всей теме, редактируемой внутри панели мастера.
Индивидуальная страница партнерской программы
По умолчанию WHMCS не имеет страницы партнерской программы, поэтому для этой цели мы создали специальную страницу на базе WordPress.
Интуитивно понятное раскрывающееся меню учетной записи
Элегантное раскрывающееся меню входа в учетную запись с полным доступом к страницам клиентской области, позволяющее вашим клиентам легко управлять своей учетной записью.
Последние технологии
Каждая тема была создана с нуля с использованием новейших технологий, включая HTML5, CSS3, jQuery, анимацию и медиа-запросы.
Руководства по качеству / документация
У нас есть множество руководств, включая инструкции по установке вашей темы, полное руководство по нашей эксклюзивной панели опций и многое другое.
Лучшая опора
Как показано в наших обзорах, мы обеспечиваем лучшую поддержку в отрасли. Вы можете связаться с нами по электронной почте и в службу поддержки.
Все наши адаптивные темы WordPress включают в себя следующие скрипты премиум-класса, которые были профессионально интегрированы прямо из коробки! Эти сценарии были разработаны нами, поэтому они являются эксклюзивными, многие из которых мы также используем и видим преимущества на Zomex.Приобретая один из наших HTML-шаблонов, вы сразу же экономите деньги, используя эти скрипты.
Мегаменю CSS — стоимость 99 долларов
Легкое, полностью настраиваемое и адаптивное мегаменю на основе CSS.
Панель входа — 79,99 долларов США
Выпадающее меню учетной записи на основе CSS, интегрированное с системой входа в WHMCS.
Проверка домена — значение 79,99 доллара США
Полностью интегрированный скрипт для поиска доменов с WHMCS.
Таблицы цен CSS — значение 49,99 доллара США
Полностью адаптивные и легкие таблицы цен / сравнения.
Счет-фактураWHMCS — стоимость
долл. США 39,99Наш эксклюзивный отзывчивый счет-фактура и предложение для расширенного счета-фактуры WHMCS.
Ваше приветственное письмо от Zomex будет также содержать ссылку для доступа ко всем нашим бонусам и скидкам, доступным для наших клиентов.Некоторые из включенных бонусов:
Бесплатная учетная запись реселлера Enom
Бесплатная учетная запись реселлера Enom (требуется депозит в размере 100 долларов США), которая позволит вам автоматизировать продажу доменов через WHMCS с использованием вашего собственного бренда.
БЕСПЛАТНЫЙ шлюз криптовалюты!
Получите БЕСПЛАТНЫЙ платежный шлюз Coinpayments.net и начните принимать биткойны, Litecoin, Dash и многое другое!
Доступ к большим скидкам
Нам удалось предоставить вам доступ к большим скидкам от ведущих компаний отрасли.
Мы предлагаем набор дополнительных надстроек для этого шаблона, которые доступны во время оформления заказа. Любой из этих дополнений также можно заказать в любое время после покупки вашей темы в нашем каталоге дополнений. Доступные дополнения включают конфигурацию программного обеспечения, настройку темы и скриптов.
Доступные дополнения к этой теме:
- Интеграция WHMCS (50 долларов США)
- Изменение цветовой схемы
- WHMCS конфигурация
- Закон ЕС о файлах cookie
- Шаблон электронной почты (Flex Mail)
- Настройка регистратора домена
Ниже вы найдете ответы на многие вопросы, которые мы получаем часто.Если вы не можете найти ответ на свой вопрос ниже, свяжитесь с нами.
Требуется ли для ваших тем опыт работы с HTML?
Нет, наши темы не требуют опыта программирования благодаря нашей эксклюзивной области настроек и встроенным функциям WordPress. Вам понадобится только некоторый опыт работы с HTML / CSS, если вы планируете изменить цвета или дизайн темы, все остальное можно сделать из панели администратора WordPress.
Как работает тема WordPress / синхронизация?
WordPress и WHMCS будут установлены в разных каталогах в вашем домене / учетной записи веб-хостинга.Затем WHMCS подключается к WordPress с помощью нашего эксклюзивного модуля WHMCS, и шаблон разрабатывается таким образом, что он автоматически обновляется на основе ваших изменений в теме WordPress. Таким образом, он будет автоматически синхронизироваться с вашими меню / страницами / виджетами. Единственное, что он не синхронизирует, — это плагины, но вы все равно можете использовать поддерживаемые (около 80% должны работать нормально) на стороне WordPress.
Подходит ли эта тема только для хостинговых компаний?
Нет, хотя эта тема поставляется с контентом, связанным с веб-хостингом, она полностью настраивается, поэтому ее можно использовать для любого типа бизнеса.
Если я использую эту тему для веб-хостинга, нужен ли мне WHMCS?
Мы рекомендуем использовать WHMCS для вашего веб-хостинга, поскольку он позволяет автоматизировать выставление счетов / создание учетной записи. Однако вы можете использовать только тему WordPress вместе с любым платежным шлюзом, который позволяет вам создавать кнопки / ссылки заказа (например, PayPal), если вы не хотите получать выгоду от системы автоматизации и поддержки, предоставляемой WHMCS.
Будет ли эта тема работать с любым хостинг-провайдером?
Да, эта тема будет работать с любым хостинг-провайдером, поддерживающим WordPress / WHMCS.Обратите внимание, что если вы планируете перепродавать веб-хостинг, вам понадобится учетная запись реселлера веб-хостинга.
Включаете ли вы файлы PSD в эту тему?
Да, мы включаем файлы PSD правильного размера для каждого элемента, включая баннеры на главной странице и т. Д.
Какие требования к этой теме?
Ваша учетная запись веб-хостинга должна поддерживать WordPress (поддерживается большинством хостинговых компаний).
Если вы планируете использовать надстройку синхронизации WHMCS, ваша учетная запись веб-хостинга должна поддерживать требования WHMCS.
* Эта функция доступна для некоторых тем (обычно только для наших адаптивных тем), но не для всех тем, которые мы предоставляем. Пожалуйста, проверьте конкретные страницы для темы, которую вы хотите приобрести, чтобы подтвердить точные функции.
Лучшая тема WordPress премиум-класса и отзывчивая тема WooCommerce / Ecommerce
Что такое WPBakery?
WPBakery Page Builder, ранее известный как Visual Composer, является конструктором страниц перетаскивания для WordPress.Porto полностью совместим с WPBakery и постоянно расширяет функциональность. Порту изготовил более 70 элементов WPBakery.
# 1 Плагин WordPress Page Builder
Полная поддержка WPBakery
Создайте адаптивный веб-сайт и легко управляйте своим контентом с помощью интуитивно понятного внешнего редактора WordPress. Не требуется никаких знаний программирования — создавайте потрясающие и красивые страницы с помощью отмеченного наградами конструктора перетаскивания.
Интуитивно понятный встроенный интерфейсный редактор
Испытайте настоящее встроенное редактирование с помощью отмеченного наградами интерфейсного редактора. Мгновенно просматривайте вносимые вами изменения с помощью самого популярного редактора WYSIWYG на рынке.
Бэкэнд-редактор, удостоенный награды
Используйте один из самых популярных редакторов WordPress. Быстро создавайте свои страницы, сообщения и пользовательские типы сообщений с помощью Backend-редактора. Идеальное решение для макетов с богатым контентом, которые вы хотели бы просмотреть в схематическом режиме.
Конструктор шаблоновс использованием Porto
WPBakery — это просто конструктор страниц. Это означает, что с его помощью вы можете оформить только область содержимого своей страницы. Porto добавил в 6.0 конструктор шаблонов, который позволяет создавать заголовок, нижний колонтитул, блок, отдельный продукт, магазин и т. Д., А также страницу с помощью WPBakery, Elementor и Visual Composer.
Что такое Elementor?
Elementor — ведущий в мире конструктор сайтов на WordPress.Уже миллионы людей были очень довольны этим конструктором страниц, и их число растет все больше и больше. Технологии развиваются, требования растут. Porto создал 30 новых виджетов и даже улучшил существующие элементы.
Ведущий в мире конструктор страниц WordPress
Полная поддержка Elementor
Создайте любой веб-сайт, который вы можете себе представить. С дизайнерами, разработчиками, маркетологами и предпринимателями Porto и Elementor.Создавайте потрясающие страницы, создавайте блог, настраивайте свой интернет-магазин.
10+ лучших шаблонов посадочных страниц WordPress в 2021 году
Вот и вы. Вы сделали решительный шаг и решили создать свой собственный сайт на WordPress. Более того, вы хотите создать целевую страницу , чтобы привлекать посетителей и превращать их в потенциальных клиентов или покупателей.
Как создать целевую страницу WordPress?
При создании целевой страницы WordPress у вас есть несколько вариантов:
- Вы можете использовать «Строитель», например Divi, Beaver или Elementor.Это решение, которое легко понять, и вы отвечаете за создание дизайна.
- Вы можете использовать «Плагин», доступный в WordPress; плагины позволяют создавать страницы довольно быстро, но их функциональность ограничена.
- Вы можете использовать свою тему WordPress; это решение, которое мы рассмотрим сегодня.
Тема — это готовый к использованию дизайн; в нашем случае это уже созданные целевые страницы. Вы просто настраиваете дизайн по вашему выбору, используя цвета и логотип вашей компании.Посмотрите другие отличные примеры дизайна целевой страницы.
Одна из основных сильных сторон WordPress — это разнообразие доступных вам тем. Существуют тысячи шаблонов, некоторые из которых являются настоящими бестселлерами. Это:
- Признанные в отрасли
- Часто обновляемые
- Простые в использовании
- Привлекательные и эффективные
Но какую тему WordPress выбрать? Прежде чем предоставить вам наш выбор, мы хотели бы обратить ваше внимание на элементы, которые определяют хорошую целевую страницу.
Волшебный рецепт целевой страницы, которая преобразует
- Четкие, лаконичные заголовки
- Хорошая разбивка текста
- Последовательная цветовая схема
- Один или несколько элементов «социального доказательства»
- Один или несколько релевантных и видимых призывы к действию
- Использует привлекательные видео и изображения
- Хорошо демонстрирует форму или призывы к действию
- A / B-тестирование для повышения производительности
Эти восемь элементов обеспечивают эффективность целевой страницы, и важно помнить о них, когда выбирая вашу тему.Взгляните на наше руководство по оптимизации целевой страницы на 2019 год.
Теперь, когда вы лучше понимаете, что делает «хорошую» целевую страницу, вот наш выбор.
10 шаблонов целевых страниц WordPress, которые можно использовать прямо сейчас
STRATUS
Stratus — это тема WordPress, разработанная для SaaS-компаний, разработчиков приложений или тех, кто представляет технологический продукт. Вы редактируете его с помощью системы «перетаскивания», которая делает использование и настройку целевой страницы WordPress простым и интуитивно понятным.
Он является полным и мощным, он соответствует всем критериям «хорошей целевой страницы» и содержит:
- 40 виджетов для персонализации
- 20 шаблонов страниц
- Бесконечное количество возможных дизайнов
Другой Интересная характеристика Stratus: его универсальность. Stratus легко настроить и уже содержит несколько типов целевых страниц, подходящих для вашего основного бизнеса: SaaS, технологические продукты или мобильные приложения.
Пример оформления «Интернет-магазина»:
Пример оформления «SaaS»:
Пример оформления «Мобильного приложения»:
Посмотреть демонстрацию
Скачать тему
FLATSOME
Flatsome — это шаблон электронной коммерции WordPress.Это тема WooCommerce (бесплатный плагин электронной коммерции для WordPress).
Flatsome — это полный и интуитивно понятный инструмент, который является швейцарским ножом электронной коммерции WordPress.
Часто обновляемый, это бестселлер, который зарегистрировал более 60 000 продаж с момента его создания: у него есть сообщество и прочная репутация среди пользователей WooCommerce.
100% отзывчивый, он использует интуитивно понятную и быстро внедряемую страницу конструктора, не требующую навыков программирования.
Как и в Stratus, конструктор работает с использованием интерфейса «перетаскивания», что упрощает использование шаблона.
Шаблон включает красивые эффекты параллакса, обратный отсчет и поля для подписки на информационный бюллетень; это отличные активы для запуска сайта электронной коммерции.
Посмотреть демонстрацию
Скачать тему
UNCODE
Uncode — идеальный шаблон WordPress для агентств, фрилансеров, креативщиков и всех компаний / людей, которые хотят представить проект, идею или портфолио.
Его впечатляющая библиотека готовых к использованию элементов делает его незаменимым в отрасли: Uncode легко адаптируется к вашему индивидуальному дизайну для создания действительно уникального сайта.
Идеально подходит для сайтов, которые хотят размещать мультимедиа, Uncode предназначен для встраивания контента из Facebook, Instagram, YouTube, SoundCloud, Spotify и других.
Что-то действительно приятное в Uncode: дизайн отточен и хорошо продуман.
Цветовые решения подобраны удачно, блоки гармонируют между собой; мы также можем видеть, что призывы к действию выделяются на остальной части страницы.
В итоге: Uncode — очень хорошая основа для запуска целевой страницы WordPress.
Посмотреть демонстрацию
Скачать тему
WP RESIDENCE REAL ESTATE
Кто сказал, что у компаний по недвижимости не может быть целевой страницы? В любом случае этот шаблон WordPress — идеальное оружие для всех агентств или игроков в сфере недвижимости.
Предназначенная для презентации агентств недвижимости или независимых субъектов, эта тема также позволяет посетителям размещать свои объекты в Интернете за фиксированную плату, по подписке или бесплатно: идеально подходит для добавления в ваши списки!
Чтобы сделать вашу задачу еще проще, в пакете доступны 12 готовых демоверсий; вы можете создать веб-сайт своего агентства всего за несколько минут.
Карта включена в базовый шаблон, что является большим плюсом для агентств недвижимости. Вы можете легко показать, где находится недвижимость на продажу или в аренду. Вашим пользователям это понравится!
Мы также можем видеть «сетку» для списков собственности, которые добавляют ясности. Цветовая схема (легко настраиваемая) хорошо выделяет недвижимость.
Шаблон может включать в себя блог и модуль подписки на информационную рассылку: это необходимо для развития вашей аудитории и взаимодействия с актуальными новостями.
В этой версии шаблона «Рио» нам нравится расширенная панель поиска с ползунком цены: она упрощает просмотр и позволяет отображать релевантные результаты для посетителей.
Точно так же возможность фильтровать списки свойств по желанию посетителя позволяет сайту быстрее отображать результаты, адаптированные для каждого посетителя.
Незаменим для компаний, занимающихся недвижимостью!
Посмотреть демонстрацию
Скачать тему
Чтобы узнать больше, прочитайте нашу статью о лучших целевых страницах недвижимости для удобства пользователей.
ОБРАЗОВАТЕЛЬНАЯ ТЕМА ДЛЯ РАБОТЫ
Электронное обучение становится все более популярным и занимает видное место в мире электронной коммерции. Доступные и зачастую дешевые пользователи Интернета любят онлайн-видеокурсы. Однако ресурсы, необходимые для создания сайта электронного обучения, иногда отпугивали предпринимателей. Это конец!
Education WP — это универсальный шаблон, который позволяет быстро и без программирования создать веб-сайт онлайн-курса.
Шаблон содержит несколько тем, адаптированных к различным типам образовательных игроков:
- Начальные / средние / средние школы
- Университеты
- Электронное обучение
- Учебные центры
- Детские центры
Использование того же “ перетаскивание », как Stratus & Flatsome, конструктор Education WP интуитивно понятен и прост в использовании.
Шаблон на 100% адаптивен, оптимизирован для SEO и UX и содержит 10 предварительно загруженных тем, готовых к использованию.
Поскольку это бестселлер рынка, шаблон очень часто обновляется и пользуется поддержкой сообщества.
Посмотреть демонстрацию
Скачать тему
ROSA
Rosa — это шаблон целевой страницы WordPress, специально разработанный для ресторанов.
Визуально очень изысканный, он также содержит множество полезных функций, таких как модули бронирования, календари и модуль для отображения вашего меню.
Революционный и простой в использовании шаблон на 100% адаптивен и удобен для мобильных устройств.
Одна интересная особенность этой темы — модуль онлайн-заказа еды с доставкой: обязательная вещь!
Он также оптимизирован для SEO и включает эффекты параллакса.
Шаблон легко настраивается, он также был разработан таким образом, чтобы его можно было легко переводить с добавлением определенных файлов.
Посмотреть демонстрацию
Скачать тему
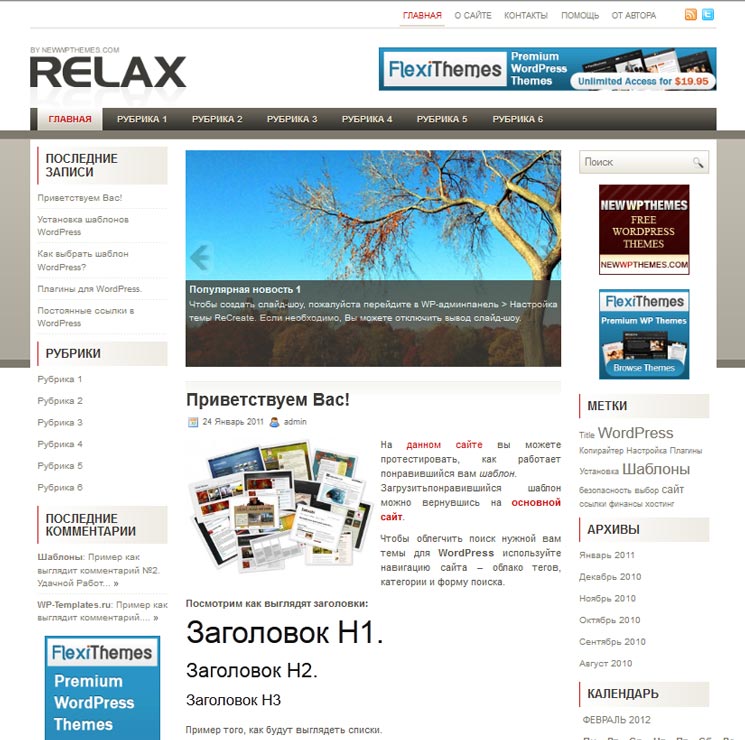
ГАЗЕТА
NewsPaper — это простой в использовании шаблон WordPress, который позволяет создавать бесконечное количество целевых страниц.
Эта тема не относится к определенной сфере деятельности, но особенно подходит для медиа-компаний.
100% адаптивность и оптимизация для SEO, NewsPaper также работает с использованием «перетаскивания»; это не требует каких-либо знаний в области программирования.
NewsPaper легко настроить с помощью цветовой схемы и логотипа; это отличная база для начала создания целевой страницы WordPress.
Содержит настраиваемые виджеты, адаптированные под медиа-компании: социальные сети, рекламные сайты, модули погоды и т. Д.
Шаблон готов к использованию и с самого начала предлагает десятки цветовых схем и различные стили для применения на вашем новом сайте.
В целом мы ценим изученное использование разных цветов для выделения категорий.
Правый столбец используется в полной мере и может показывать рекламу, что необходимо для сайта СМИ.
В целом навигация ясна и не загромождена: различные элементы хорошо выделены, а расположение в виде «таблиц» приятно.
Посмотреть демо
Скачать тему
THE «7»
Мы могли бы поставить его на 7-е место в этой подборке, но это могло сбить с толку!
«Семерка» — это полностью законченный шаблон WordPress. Он настолько закончен, что с ним можно делать практически все.
Это очень успешный общий шаблон, который позволяет легко продемонстрировать свой бизнес, независимо от его сектора деятельности.
Вот несколько предложений для отраслей, которые могут использовать «7»:
- Корпорации, крупный бизнес
- Все виды агентств
- Все виды сайтов электронной коммерции
- Малый и средний бизнес
- Школы, учебные заведения
- События
- Строительство
- Парикмахерские и небольшие магазины
- и т. Д.
Вот два возможных использования (среди десятков) «Семерки»:
Пример «Корпоративного» дизайна
Пример дизайна «Строительная компания»:
См. Демонстрацию
Скачать theme
XSTORE
Xstore — это высокопроизводительный шаблон целевой страницы электронной коммерции для WooCommerce, подходящий для большого количества действий.
Он имеет множество тем с очень живыми и привлекательными цветами.
Xstore, полностью реагирующий на запросы, представляет собой инструмент, который можно использовать для каждого малого и среднего бизнеса, который хочет начать электронную коммерцию или обновить свой сайт.
Особенностью Xstore является его большая библиотека готовых к использованию «жалюзи»: в вашем распоряжении более 70 интернет-магазинов, чтобы создать магазин своей мечты.
Являясь бестселлером в своей категории, Xstore предлагает онлайн-документацию и видео, что является большим преимуществом по сравнению с другими шаблонами, которые не предоставляют документацию, которая поможет вам создать свой сайт.
Среди прочего, вот некоторые области деятельности, для которых Xstore особенно подходит для создания вашего будущего электронного магазина:
- Рестораны
- Мобильные приложения
- Спа / Здоровье / Фитнес
- Парикмахерские / Парикмахерские / Малый бизнес
- Мода, розничная торговля и аксессуары
- Нижнее белье, спортивные товары, технологические товары
В Xstore мы особенно ценим внимание, уделяемое особенно изысканному дизайну кнопок, форм и значков.
Общее впечатление очень качественное и очень впечатляющее: поля удачно расположены, архитектура площадки продумана.
В целом Xstore — отличная база для сайта электронной коммерции.
Посмотреть демонстрацию
Скачать тему
MEDICAL PRESS
Medical Press — это шаблон целевой страницы WordPress, разработанный для компаний, профессионалов и клиник в секторе здравоохранения.
Он предлагает несколько вариантов стилей (верхний колонтитул, основной текст, нижний колонтитул), а также несколько типов форм: удобно настраивать их в соответствии с имиджем вашей организации.


 php
php php
php
 Поэтому все непонятные аспекты из статьи придется додумать самостоятельно.
Поэтому все непонятные аспекты из статьи придется додумать самостоятельно. Создайте сайт за 30 минут
Создайте сайт за 30 минут Директ
Директ Маркет
Маркет