HTML5 — сайт шаблон с CSS3
В статье раскрываются мнения экспертов о HTML5 — сайт шаблон с CSS3. Данная статья была создана 2013 и подкорректирована в апреле 2016.
Если Вы изучаете HTML5 и используете в своем арсенале все новые его технологии, то Вам вероятно будет гораздо удобнее использовать собственный основной шаблон HTML5 для сайта, а также включаете CSS3 , с которого начнете программирование. Эта наша рекомендация, вы можете в своей работе использовать конечно любые другие источники для изучения HTML5.
Все же, в данной программе мы хотим составить собственный код с самого начала, вместе с Вами рассматривая и объясняя каждую его часть.
Безусловно, мы будем рассматривать не каждый элемент и метод кода, так как получится достаточно громоздко, а рассмотрим только некоторые новые функции, которыми Вы не пользовались, а возможно и не знали о них. Таким образом, Вы сможете расширить собственный арсенал приемов в программировании веб-сайтов и веб-приложений с использованием HTML5 & CSS3, а данная статья будет служить для Вас в качестве некого краткого справочника, где сможете найти полезные методики программирования.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>The HTML5 Herald</title>
<meta name="description" content="The HTML5 Herald">
<meta name="author" content="SitePoint">
<link rel="stylesheet" href="css/styles.css?v=1.0">
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<script src="js/scripts.js"></script>
</body>
</html>
С помощью этого основного шаблона давайте вместе рассмотрим некоторые из основных частей разметки и сравним их написание в HTML и HTML5.
Сравним Doctype
Во-первых мы используем документа Document Type Declaration или иными словами Doctype. Используя данный параметр мы сообщаем браузеру , либо другому анализатору какой тип присвоен документу. Если мы говорим об HTML, то указывается конкретная версия и ее особенности.
Если мы говорим об HTML, то указывается конкретная версия и ее особенности.
Doctype всегда находится на первом месте, в верхней части каждого HTML-файла. Много лет назад параметр Doctype выглядел загромождено, трудновоспринимаемо и беспорядочно.
Версия скрипта XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Уже в HTML4 он выглядит так
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Несмотря на то, что длинная строчка Doctype в верхней части кода никоем образом не влияет на работоспособности сайта (если не брать в учет что происходит загрузка дополнительных байтов у зрителей сайта) HTML5 покончило с этим неразборчивым уродство.
Теперь все, что Вам нужно это прописать следующее:
<!doctype html>
Красота! Просто и по сути. Доктайп может быть записан в верхнем регистре, в нижнем регистре, или используя и тот и другой случай. Вы наверное уже заметили, что «5» не прописывается в коде, хотя безусловно для каждого программиста данная веб-разметка известна, как «HTML5», это на самом деле это просто версия предыдущих HTML, будущие версий будут развиваться на основе HTML5.
Доктайп может быть записан в верхнем регистре, в нижнем регистре, или используя и тот и другой случай. Вы наверное уже заметили, что «5» не прописывается в коде, хотя безусловно для каждого программиста данная веб-разметка известна, как «HTML5», это на самом деле это просто версия предыдущих HTML, будущие версий будут развиваться на основе HTML5.
Поскольку все существующие в Интернете документы поддерживаются браузерами, то Доктайп говорит браузеру какие функции поддерживаются в данном документе. Другими словами сам по себе Doctype не делает ваши страницы совместимыми с HTML5, — эта задача браузера.
Фактически Вы можете использовать одну из старых версий Doctype вперемешку с новыми элементами HTML5 в коде, страница будет отражаться с учетом использования HTML5.
Элемент -html-
Следующим в верхней строке HTML кода — это элемент — html-, который особо не изменился с HTML5. В нашем примере используем атрибут lang с присвоенным значением -en- сообщает браузеру, что документ самой страницы написан на английском языке. Данный атрибут необходимо было включать в Xmlns, в HTML5 в данном атрибуте не нуждается, без атрибута lang документ будет корректно отражаться.
Данный атрибут необходимо было включать в Xmlns, в HTML5 в данном атрибуте не нуждается, без атрибута lang документ будет корректно отражаться.
Таким образом, он будет отражать код с закрывающим тегом </html>.
<!doctype html> <html lang="en"> </html>
Элемент -head-
Следующей частью нашего кода элемент head — раздел <голова> . Первой строкой внутри раздела —head— задают кодировку документа. Этот элемент также был упрощен в сравнении с версиями XHTML и HTML4 и прописывался так:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
HTML5 усовершенствовал кодировку за счет уменьшения количества символов тега <META> до минимума:
<meta charset="utf-8">
Практически всегда вы будете прописывать значение UTF-8 в коде страницы. Более подробное раскрытие значения данного символа кода мы в данной статье рассматривать не будем, так как это не столь увлекательно, но если у Вас все же появилось желание углубиться в эту тематику, то можете изучить более подробно на W3C или WHATWG.
Примечание: объявление о кодировке
Для того чтобы браузеры считывали корректно кодировку символов, всё объявление кодировки должны быть внесены в 512 символов нашего документа. Данное объявление должно появиться перед основными мета данными. (В нашем примере объявление кодировки происходит после элемента <title>)
По этому вопросу, мы могли бы рассказать гораздо больше, но мы хотим избавить вас от ненужной информации, поэтому заострим внимание на главном. Сейчас мы остановимся и перейдем к следующей части документа.
<title>The HTML5 Herald</title> <meta name="description" content="The HTML5 Herald"> <meta name="author" content="SitePoint">
В этих строках HTML5 практически не отличается от своих предыдущих версий. Название заголовка -title- (единственный обязательный элемент в заголовке head ) объявляется также как и в прошлых версиях, а мета теги, включенные нами ради примера о месте их расположения, являются необязательными, здесь вводятся все существующие мета-данные, которыми вы пользуетесь.
Ключевым моментом этой части разметки является таблица стилей, которая прописывается с помощью обычного элемента -link- (ссылки). В отличие от тега link, другие, такие как href и rel являются необязательными. Атрибут type, используемый в прошлых версиях HTML, здесь стал не нужным, ранее он использовался для таблицы стилей.
Рабочая область
Прежде чем рассмотрим следующий элемент разметки, немного отступим для справки. В HTML5 были включены новые элементы, такие как article и section, которые будут рассмотрены более подробно далее. Некоторые подумают, что новые теги могут быть нераспознаны старыми браузерами, но это не так, так как большинству браузеров все равно какие теги вы используете.
Если вы использовали тег recipe или ziggy в документе в версии HTML, то используемый CSS прописал стили данного документа, браузер корректно отразит ваш документ. Конечно, теоретически такой документа будет доступен во всех браузерах, возможно проблемы с доступом могут возникнуть в старых версиях Internet Explorer. До 9 версии Internet Explorer не отражают корректно нераспознанные элементы стилей. Эти элементы были помечены как «неопознанные элементы», поэтому вы их и не увидели. Это касается не только «неопознанных элементов», но и тех, которые должны были быть распознаны. Как вы уже поняли это касается элементов HTML5.
До 9 версии Internet Explorer не отражают корректно нераспознанные элементы стилей. Эти элементы были помечены как «неопознанные элементы», поэтому вы их и не увидели. Это касается не только «неопознанных элементов», но и тех, которые должны были быть распознаны. Как вы уже поняли это касается элементов HTML5.
Хорошей новостью является тот факт, что на момент написания статьи, большинство пользователей уже успешно перешли на 9 и выше версию Internet Explorer (IE) с этим никаких проблем, однако же остается та малая часть пользователей с 8 и более ранними версиями браузера, и теперь должны убедиться, что все ваши проекты корректно отражаются.
К счастью, есть достаточно простое решение: простейшая вставка части JavaScript, предложенная John Resig. Предложенная идея Sjoerd Visscher, поможет новые элементы HTML5 корректно отражать в устаревших версиях IE.
Мы включили, так называемое определение HTML5 в наш код, как тег «с условием». Данное прописанное условие позволит распознать код в 9 и более ранних версиях IE. Данная возможность позволит учитывать специфику отражения скриптов или стилей различных версий браузера.
Данное прописанное условие позволит распознать код в 9 и более ранних версиях IE. Данная возможность позволит учитывать специфику отражения скриптов или стилей различных версий браузера.
В приведенном ниже примере, происходит сообщение браузеру, что разметка должна отражаться только при использовании просмотра страниц в IE до 9 версии:
<!--[if lt IE 9]> <script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script> <![endif]-->
Обращаем внимание, что корректное отражение кодировки HTML5 и новых API-интерфейсов возможно при использовании библиотеки JavaScript в виде скрипта, в этом случае можно не использовать приведенное выше условие.
Modernizr — один из примеров библиотеки JavaScript , которая распознает новые функции HTML и CSS. У Modernizr открытый исходный код, который позволяет определить поддерживание всевозможных свойств для пользования всеми возможностями HTML5 и шаблон CSS3, не обращая внимание версионность браузеров.
Другими словами, Modernizr дает возможность распознавать код HTML5, та что прописанное ранее условие будет лишним.
В дальнейшем мы более внимательно рассмотрим возможности , Modernizr.
примечание: HTML5-скрипт распознается не всеми .
Не будем забывать, что существует пользователи, которые не используют HTML5-скрипт: те, которые сознательно не используют JavaScript или же пользуются версией IE версии 8 или ниже.
Как веб-дизайнеры, мы должны стремиться что бы доступность наших сайтов не зависела от использование JavaScript или версионности браузера. Все не так плохо, как кажется.
По приведенным исследованиям за 2013 и 2010 года пользователи со старыми браузерами или отключенными JavaScript составило около 1% от общего числа.
Просматривая далее, видим обычный элемент body, вместе с закрывающимся тегом, а также закрывающийся тег html. Мы также прописываем внутри файла JavaScript скрипт -элемент.
Мы также прописываем внутри файла JavaScript скрипт -элемент.
Знакомый ранее тег link не содержит тег <script>, для объявление атрибута type.
Если вы работали в XHTML то Ваши скрипты — теги выглядели примерно так
<script src="js/scripts.js" type="text/javascript"></script>
Так как JavaScript практически всегда успешно использует единый язык в Интернете, а все браузеры распознают, что Вами используется данный JavaScript, даже в тех случаях когда не объявляете атрибут type, не используемый в HTML5:
<script src="js/scripts.js"></script>
Мы специально поместили —script— элемент в конце кода для лучшей работы JavaScript. Это связано со скоростью загрузки страницы, ведь когда браузеры встретят cкрипт, это будет тормозить загрузку всей страницы на то время пока идет распознание скрипта.
Чем больше скриптов используется в верхней части кода, тем медленнее происходит загрузка документа, поэтому все скрипты лучше использовать в самом низу, что бы браузер распознавал их успев загрузить остальные части страницы.
В некоторых случаях (HTML5) скрипты специально используются в начале кода страницы, если Вы хотите, например, чтобы они уже работали до обработки браузером страницы.
3 предыдущих статей
Что такое верстка веб-страниц, ее виды и особенности
(2766)
Всеохватывающий взгляд на элемент HTML5 track
(2091)
Разметка форм в HTML5
(6019)
Бесплатные готовые шаблоны сайтов — каталог
Сегодня собственный сайт – инструмент, которым никого не удивить. Любой предприниматель может создать вэб-страницу. Обращаться в специальные агентства достаточно дорого, поэтому можно обратить внимание на готовые шаблоны сайтов.
Что такое шаблоны сайтов?
Готовая страница — это код html, содержащий различные блоки на других дополнительных языках: GSS, CSS3, css, PSD, Javascript, Flash.
В них уже разработана графика и основные детали для создания сайта. HTML5 и HTML6 шаблоны должны обеспечивать создание индивидуального проекта для пользователей любого уровня.
Создавать макеты можно самостоятельно. Для этого пользователю необходимо освоит PhotoShop, использовать редактор текста, иметь навыки работы с Flash. Для этого необходим определённый опыт.
Файлы, входящие в шаблонные макеты:
— Изображения
— Элементы информации
— Описание стилей
— Файлы правильного элементного оформления
Классификация готовых шаблонов
Классификация достаточно обширна. Для начала их делят на платные и бесплатные. Платные максимально адаптированы для работы с ними. Они содержат классные возможности и крутые приложения. Сайты, доступные бесплатно и для продаж, в основном представляют из себя одностраничники, но они тоже довольно разнообразны.
Ещё макеты делятся по предназначению. Могут быть текстово-графическими, формой поиска, каталоги, форумы и многое другое.
Сайты делят также по типу адаптивной вёрстки: фиксированные ( с конкретными размерами) и резиновые (сами адаптируются под расширение монитора). С последними существует риск испортить первоначальный дизайн.
Ещё выделяют:
— HTML
На заметку! У новых пользователей может возникнуть вопрос: «Что такое HTML?». HTML — это язык, на котором написаны все страницы в интернете. HyperText Markup Language или язык гипертекстовой разметки.
— Flash
— Готовые интернет магазины.
— Темы WordPress.
Плюсы использования готовых веб макетов
— Простота в использовании. Не нужно прикладывать дополнительных усилий для самостоятельной работы.
— Экономия бюджета.
— Легко менять все блоки и дизайн до неузнаваемости.
— Большой ассортимент и вариантов их комбинаций.
Минусы использования готовых веб шаблонов
Во-первых, чистый дизайн готовых страниц чаще всего не уникален и берётся из общедоступных баз. Такие шаблоны доступны, подойдут для создания сайтов визиток, но точно не устроят серьёзную компанию.
Во-вторых, часто в код шаблонов вставляют левые ссылки-доноры. Они могут отправлять посетителя с вашей страницы на скрытую ссылку, опасную для посетителей.
В-третьих, уникальные страницы созданные с нуля всегда будут выше не уникальных.
Примеры готовых шаблонов страниц
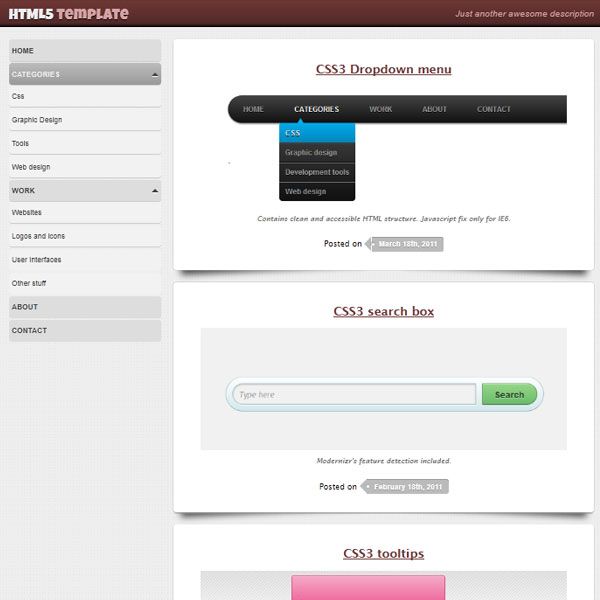
1.Snow
Классный шаблон html5 css3, адаптированный под мобильные устройства. Можно создавать собственные шаблоны на его основе.
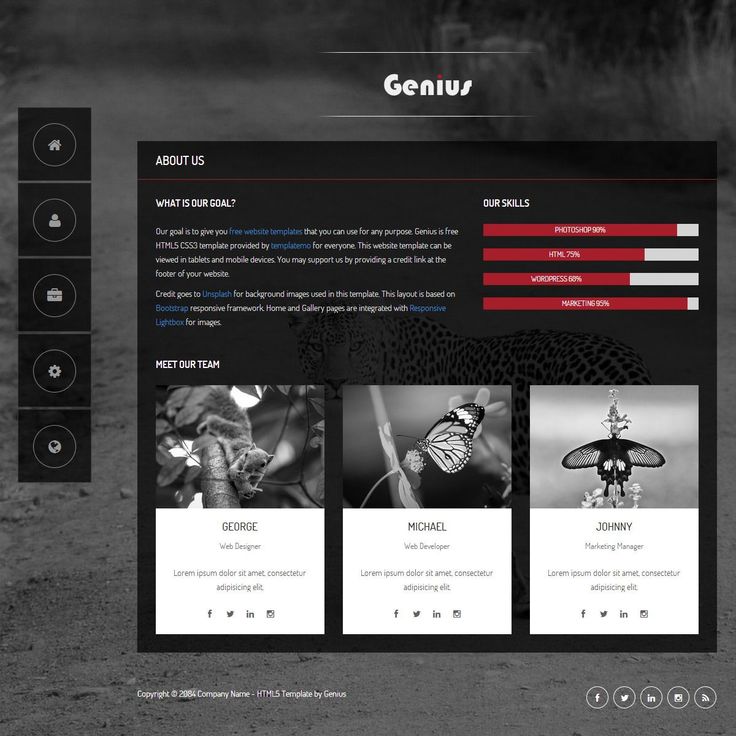
2.Sima
Этот шаблон html5 css3 создан для сайтов-портфолио. Приятный шрифт и визуал.
3. Шаблоны Hipolink
Сервис, который не требует знания кода и программирования для создания сайта. 30 вариантов страниц уже готовых и оформленных для применения и создания магазина, персональной одностраничника или лендинга события.
4. Mountain King
Новый шаблон сайта в дизайне горной тематики. Включает около 300 иконок и крутую анимацию CSS3.
5. Beauty Spa
Идеальный вариант для лендингов спа-салонов. Много крутых функций.
бесплатных и премиальных адаптивных шаблонов HTML5 CSS3
тег
HTML5 и CSS3
Бесплатно (700) Премиум (18)
Сортировать по последнимСортировать по количеству загрузокСортировать по среднему рейтингуКаркасы
- Угловой 8(3)
- Угловой JS(3)
- Начальная загрузка 3(134)
- Начальная загрузка 4(439)
- Начальная загрузка 5(112)
- Боксиконы(1)
- Chart.
 js(31)
js(31) - Echarts.js(2)
- Необычный подсчет(2)
- Причудливая вкладка(1)
- Фэнсибокс(19)
- Фавикон(18)
- Иконки с перьями(7)
- Флатикон(67)
- Флексслайдер(8)
- ШрифтAwesome(493)
- Шрифты Google(294)
- Карта Google(61)
- Икомун(70)
- Иониконы(29)
- Изотоп(13)
- jQuery(237)
- jquery.
 mb.YTPlayer(7)
mb.YTPlayer(7) - Лайтбокс(24)
- Великолепное всплывающее окно(4)
- Кирпичная кладка(4)
- Значок материала(7)
- Нуклео Иконка(3)
- Сова Карусель(201)
- Plyr.js(3)
- Поппер.js(6)
- Реагировать JS(7)
- Релакс(2)
- Ремодал(5)
- Аккордеон семантического пользовательского интерфейса(5)
- Скел.
 js(2)
js(2) - Гладкая карусель(1)
- Свайпер(4)
- Попутный ветер CSS(5)
- Темифай (38)
- Печатный текст(2)
- Ванильный JS(4)
- Vue.js(1)
Категории
- Администратор и информационная панель(109)
- Лендинг и веб-сайт(612)
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Новые темы или большие скидки.
Никогда не спамить.
Введите свой адрес электронной почты
40 лучших бесплатных шаблонов веб-сайтов CSS3 HTML5
Вы ищете новый шаблон веб-дизайна и хотите, чтобы он был адаптивным и совместимым с HTML5. Мы составили список лучших бесплатных адаптивных шаблонов веб-сайтов HTML5 CSS3 для вашего присутствия в Интернете!
В наше время очень важно иметь сайт, который хорошо выглядит на всех устройствах. Вот почему мы предлагаем вам бесплатные адаптивные шаблоны веб-сайтов HTML5 CSS3! Нельзя отрицать, что шаблоны HTML5 являются одними из самых универсальных и мощных инструментов, доступных сегодня веб-разработчикам. Благодаря чистому коду и адаптивному дизайну они предлагают отличный способ создания современных динамичных веб-сайтов.
Но что действительно отличает их, так это их способность настраивать и подгонять под любые нужды. В Интернете доступно множество бесплатных шаблонов HTML5, поэтому вы можете найти тот, который идеально соответствует вашим потребностям.
uBeasa
Бесплатный шаблон веб-сайта uBeasa модный и привлекательный. Чтобы загрузить или использовать uBeasa, дополнительная плата не взимается. Помимо прочих групп, этот веб-сайт полезен творческим коллективам, агентствам, компаниям и художникам.
Он был создан с несколькими инновационными идеями, такими как уникальность и креативность, наличие адаптируемых макетов и простой дизайн, среди прочего. Он кажется привлекательным на мобильных устройствах, планшетах, настольных ПК и в наиболее широко используемых онлайн-браузерах.
ДемонстрацияПодробнее/СкачатьПолучить хостинг
Ресторан Crispy
Он использует структуру CSS из Bootstrap 5.1.3. Всего в Crispy Kitchen включено 6 HTML-страниц, что позволяет вам вносить любые изменения по вашему желанию. В правом верхнем углу есть всплывающая кнопка для HTML-формы бронирования столика.
Дополнительная информация / загрузкаDemoGet Hosting
Canvas (Premium)
Canvas — это мощный, отзывчивый и безупречный шаблон веб-сайта HTML5 для многостраничных и одностраничных веб-сайтов. Он построен на самой последней платформе Bootstrap 5. Вы можете создать любой веб-сайт с помощью Canvas, например, для предприятий, некоммерческих организаций, конференций и интернет-магазинов.
Он построен на самой последней платформе Bootstrap 5. Вы можете создать любой веб-сайт с помощью Canvas, например, для предприятий, некоммерческих организаций, конференций и интернет-магазинов.
Пакет шаблонов содержит огромное количество готовых к использованию веб-сайтов, HTML-шаблонов, готовых блоков, демонстраций, шаблонов домашних страниц и прочего. С таким большим выбором вы сможете найти то, что идеально соответствует вашим потребностям. Canvas отличается от других тем тем, что имеет темную схему, масштабируемые адаптивные функции, Raw Bootstrap, RTL-совместимость, более 1500 элементов пользовательского интерфейса и супершорткоды.
Подробнее / скачатьDemoGet Hosting
Careo Spa
Careo Beauty Spa html5 responsive — исключительный и красивый шаблон веб-сайта спа. Он был разработан для всех, кто заинтересован в создании собственного веб-сайта, особенно для салона красоты или массажного бизнеса.
Подробнее / скачатьDemoGet Hosting
Property Real Estate
Property — это бесплатный шаблон недвижимости на основе Bootstrap. Шаблон может использоваться веб-сайтами для агентств недвижимости, владельцев недвижимости, списков квартир и других подобных организаций. Существует множество функций, в том числе слайдер, слайдер для отзывов клиентов, выпадающее меню и меню вне холста для мобильных устройств, среди прочего. Свойство совместимо с мобильными устройствами, планшетами, ноутбуками и настольными ПК.
Шаблон может использоваться веб-сайтами для агентств недвижимости, владельцев недвижимости, списков квартир и других подобных организаций. Существует множество функций, в том числе слайдер, слайдер для отзывов клиентов, выпадающее меню и меню вне холста для мобильных устройств, среди прочего. Свойство совместимо с мобильными устройствами, планшетами, ноутбуками и настольными ПК.
Подробнее / скачатьDemoGet Hosting
Mexant Financial
Mexant — это финансовый веб-шаблон HTML, который можно использовать для веб-сайтов, связанных с криптовалютой или цифровой валютой. Однако это также можно использовать для цифрового маркетинга или корпоративных веб-сайтов. Этот макет CSS был создан на основе фреймворка Bootstrap v5.1.3.
Основное меню содержит раскрывающуюся структуру для подменю, позволяющую получить доступ к дополнительным страницам. Также есть карта и контактная форма. В отдельных разделах есть удобные таблицы и вкладки.
Подробнее / скачатьDemoGet Hosting
Phalanx Fitness
Phalanx Fitness HTML-шаблон веб-сайта, который идеально подходит для здоровья, фитнеса, спа и тренажерных залов. Это также будет хорошо работать для различных предприятий, связанных со спортом. Лицензия Creative Commons 3.0 разрешает его использование как в личных, так и в коммерческих целях.
Это также будет хорошо работать для различных предприятий, связанных со спортом. Лицензия Creative Commons 3.0 разрешает его использование как в личных, так и в коммерческих целях.
Подробнее / скачатьDemoGet Hosting
Constra Construction
Constra — это бесплатный HTML5-шаблон веб-сайта для строительной компании, созданный с помощью Bootstrap 4. Чтобы привлечь внимание людей, он выглядит сложным и профессиональным. Constra также полностью адаптивна и совместима со всеми браузерами.
Этот многостраничный шаблон легко адаптируется, выглядит потрясающе и безупречно работает на любом устройстве, независимо от размера экрана. Это отличная тема для веб-сайтов, принадлежащих предприятиям, государственным учреждениям и подобным организациям.
Подробнее / скачатьDemoGet Hosting
Eduwell Education
EduWell — это высококвалифицированный шаблон HTML5 для образовательных учреждений и организаций. Этот шаблон CSS основан на самой последней версии Bootstrap. Кроме того, вы можете использовать домашнюю страницу в качестве одностраничного макета.
Этот шаблон CSS основан на самой последней версии Bootstrap. Кроме того, вы можете использовать домашнюю страницу в качестве одностраничного макета.
Подробнее / скачатьDemoGet Hosting
Lenslight Photography
Этот шаблон предназначен для фотографов, свадебных фотографов, тревел-видеографов, фотостудий, портфолио дизайнеров, фотомоделей и блогеров, ведущих образ жизни. Он имеет макет на всю ширину. Лицензия Creative Commons 3.0 разрешает бесплатное использование как в личных, так и в коммерческих целях.
Дополнительная информация / загрузкаDemoGet Hosting
Hexashop eCommerce
HexaShop — это HTML/CSS-шаблон для витрин интернет-магазинов, обеспечивающий присутствие бизнеса в Интернете. Этот дизайн был создан на основе CSS-фреймворка Bootstrap v4.5.2. Вы можете изменить этот макет для работы с любой CMS.
Подробнее / скачатьDemoGet Hosting
Airspace Agency
Airspace — это бесплатный, чистый и эксклюзивный шаблон веб-сайта агентства с начальной загрузкой. Это еще один замечательный вклад Thermefisher в сообщество. Элегантный шаблон состоит из сложных коммерческих и корпоративных тем и отличается богатой типографикой. Это позволяет ему предоставить идеальное сообщение при первом посещении, как это рекомендовано слоганом ниши.
Это еще один замечательный вклад Thermefisher в сообщество. Элегантный шаблон состоит из сложных коммерческих и корпоративных тем и отличается богатой типографикой. Это позволяет ему предоставить идеальное сообщение при первом посещении, как это рекомендовано слоганом ниши.
Платформа Twitter Bootstrap 3 связана с Airspace. Это гарантирует, что все основные браузеры и устройства просмотра смогут просматривать его безупречно, и он может автоматически адаптироваться к большим дисплеям и настольным компьютерам. Airspace — это идеальное сочетание передовых технологий, таких как HTML5/CSS3, JavaScript и JQuery, и он с честью прошел сертификацию W3C.
Дополнительная информация / загрузкаDemoGet Hosting
PathSoft IT Solutions
psFree — это стильный, профессиональный и адаптируемый HTML5-шаблон для ИТ-решений, ИТ-бизнеса и компаний, предоставляющих ИТ-услуги. Основываясь на обширных исследованиях компании IT Solutions & Software Services, psFree может предоставить все необходимые макеты и блоки.
psFree обладает самыми современными и совершенными веб-технологиями, а также лучшими трендами UX и дизайна. Наш дизайн позволяет вам изменять элементы, выбирать стили и экспериментировать с внешним видом вашего веб-сайта.
Дополнительная информация / загрузкаDemoGet Hosting
Brandi One page
Brandi — это бесплатный адаптивный одностраничный бизнес-шаблон начальной загрузки. В шаблоне используется платформа Twitter Bootstrap 3.x. Конечные пользователи могут легко и просто создать любой фантастический веб-сайт, потому что нет дополнительного кода и дополнительных функций.
Подробнее / скачатьDemoGet Hosting
Solutech CCTV
Securtv — это простой и безопасный шаблон HTML5 для веб-сайтов видеонаблюдения. Эта концепция хорошо продумана. Мы сделали возможной отправку писем. Шаблон HTML5 можно использовать для любого типа службы безопасности или видеонаблюдения.
Это еще один метод создания нового веб-сайта. Наша тема отображается на всех аппаратных и программных средствах. Этот шаблон легко изменить, даже если у вас ограниченные знания в области кодирования.
Наша тема отображается на всех аппаратных и программных средствах. Этот шаблон легко изменить, даже если у вас ограниченные знания в области кодирования.
Дополнительная информация / загрузкаDemoGet Hosting
Прославленная электронная коммерция
Этот адаптивный шаблон включает в себя слайдер, контактную страницу, страницу 404, раздел рекламных предложений, зону поддержки, клиентскую зону и раздел информационного бюллетеня. Этот шаблон можно использовать для создания магазина, магазина, одежды, маркетинга и любого другого веб-сайта.
Подробнее / скачатьDemoGet Hosting
Meghna Одна страница
Meghna — это бесплатный одностраничный бизнес-шаблон HTML5, CSS3, JavaScript и JQuery, который адаптируется к любому размеру экрана. Он был изготовлен с использованием самых последних технологий и тенденций дизайна.
Подробнее / скачатьDemoGet Hosting
Beautyrel Salon
Это свободно используемая версия шаблона массажного салона. Шаблон был построен с использованием фреймворка Bootstrap 4. В нем есть современные элементы, такие как параллаксные эффекты при наведении курсора, шрифты Google, а также работающие контактные формы и формы подписки на рассылку новостей.
Шаблон был построен с использованием фреймворка Bootstrap 4. В нем есть современные элементы, такие как параллаксные эффекты при наведении курсора, шрифты Google, а также работающие контактные формы и формы подписки на рассылку новостей.
Дополнительная информация / загрузкаDemoGet Hosting
Solid
Solid — это чистый и творческий шаблон HTML 5, который можно использовать практически для любого типа веб-сайта. Он полностью адаптивен и включает в себя такие функции, как макет блога с виджетами на боковых панелях и значки социальных сетей внизу. Этот шаблон предоставляет вам все инструменты, необходимые для быстрого создания дизайна, такие как цвета, шрифты, типографика и т. д.
Подробнее / скачатьDemoGet Hosting
Edu Meeting
Edu Meeting — это HTML-шаблон Bootstrap для образовательных учреждений, таких как университеты, школы и другие учебные заведения. Для разработки этого макета использовалась самая последняя версия 5. 1.3 библиотеки Bootstrap CSS. Он состоит из домашней страницы, страницы со списком встреч и страницы с подробной информацией о каждой встрече. На главной странице есть видеобаннер, информационная карусель, категории и сообщения встреч, раскрывающиеся вкладки с контентом и контактная форма.
1.3 библиотеки Bootstrap CSS. Он состоит из домашней страницы, страницы со списком встреч и страницы с подробной информацией о каждой встрече. На главной странице есть видеобаннер, информационная карусель, категории и сообщения встреч, раскрывающиеся вкладки с контентом и контактная форма.
Подробнее / скачатьDemoGet Hosting
Парикмахерская
Это БЕСПЛАТНАЯ версия шаблона католической парикмахерской. Тема совместима со всеми браузерами и полностью адаптивна. Дизайн основан на фреймворке Bootstrap 4 и включает в себя современные элементы, такие как фоновое видео, шрифты Google, события, рабочую галерею, а также формы для контактов и подписки на рассылку новостей.
Дополнительная информация / загрузкаDemoGet Hosting
Sulphur
Sulphur — это бесплатный простой HTML-шаблон, разработанный для различных веб-тем. Идеально подходит для творческих работ, корпораций, бизнеса, ИТ-организаций, демонстрации портфолио и многих других целей. Шаблон веб-сайта Bootstrap 3 был создан с учетом самых последних технологий и тенденций дизайна.
Шаблон веб-сайта Bootstrap 3 был создан с учетом самых последних технологий и тенденций дизайна.
Автоматически совместим с мобильными устройствами и экранами разной ширины. Таким образом, нет необходимости создавать различные макеты для мобильных телефонов и других устройств, для которых требуются HTML-шаблоны с поддержкой дисплея Retina.
Подробнее / скачатьDemoGet Hosting
Fuse Minimalist
Fuse — это современное и простое название шаблона. Fuse умный и профессиональный: его дизайн прост и понятен, и он поддерживает несколько платформ. Fuse предлагает множество вариантов страниц для создания веб-сайтов и онлайн-портфолио.
Ваш веб-сайт будет отлично смотреться на мобильных устройствах и настольных компьютерах, поскольку он оптимизирован для мобильных устройств и адаптивен. Каждый из наших шаблонов имеет надежную архитектуру, которая позволяет ему быстро загружаться и эффективно работать.
Дополнительная информация / загрузкаDemoGet Hosting
Digimedia Digital
DigiMedia — это HTML-шаблон цифрового маркетинга, доступный в трех различных цветовых схемах. Этот одностраничный макет Bootstrap v5.1 подготовлен для вашего бизнес-сайта. В нем были анимационные переходы, вкладки сервисных продуктов, форма подписки по электронной почте, слайдер, демонстрирующий последние проекты, и контактная форма.
Этот одностраничный макет Bootstrap v5.1 подготовлен для вашего бизнес-сайта. В нем были анимационные переходы, вкладки сервисных продуктов, форма подписки по электронной почте, слайдер, демонстрирующий последние проекты, и контактная форма.
Подробнее / скачатьDemoGet Hosting
Life News
Бесплатный шаблон для журнала о здоровье. В дизайне Bootstrap 4 есть фоновое видео, шрифты Google, календарь событий, рабочая галерея, а также формы для контактов и подписки на рассылку новостей. Это также целесообразно.
Дополнительная информация / загрузкаDemoGet Hosting
Малые приложения
Smart App — это бесплатный, стильный и современный шаблон целевой страницы для мобильных приложений. Создан с использованием фреймворка Bootstrap 4.x. Кодовая база хорошо организована, легко модифицируется и оптимизирована для поисковой оптимизации. Ваш веб-сайт — идеальное место для демонстрации и продвижения мобильных приложений вашего стартапа.
Подробнее / скачатьDemoGet Hosting
Discovery
Discovery — это чистый, привлекательный и профессиональный шаблон веб-сайта, подходящий для любой творческой организации или отдельного человека. Он имеет новые возможности, такие как отзывчивость, экраны с высоким разрешением и совместимость с платформой Bootstrap.
Подробнее / скачатьDemoGet Hosting
Nomad Force
Nomad Force — это бесплатный HTML-шаблон на основе Bootstrap 5 с полностраничным видеобаннером. Есть анимированные переходы между элементами страницы в разделах страницы. Есть простая область портфолио и раздел новостей.
Дополнительная информация / загрузкаDemoGet Hosting
Modish Fashion
Вы можете получить бесплатный HTML-шаблон для модных веб-сайтов, который выглядит эстетично, редактируется и обладает множеством функций. HTML-шаблон Modish предназначен для индустрии моды. Адаптивный дизайн обеспечивает оптимальное взаимодействие с пользователем на любом устройстве и размере экрана.
Адаптивный дизайн обеспечивает оптимальное взаимодействие с пользователем на любом устройстве и размере экрана.
Дополнительная информация / загрузкаDemoGet Hosting
Medic Care
Medic Care — это шаблон веб-сайта на основе CSS, созданный с помощью Bootstrap 5 для медицинских работников. Одностраничный макет этого веб-сайта предлагает чистый и профессиональный вид. Временная шкала предлагает чередующиеся левые и правые элементы со значками Font Awesome, которые легко настраиваются в центре потока.
Дополнительная информация / загрузкаDemoGet Hosting
AsiaWok Food
AsiaWok — это современный лаконичный дизайн веб-сайтов, посвященных еде. Он имеет адаптивный дизайн, который изменяется в зависимости от размера вашего экрана, поэтому вы можете без проблем просматривать его на настольных и мобильных устройствах. Минималистичный дизайн позволяет сконцентрироваться на материале, не отвлекаясь на лишние элементы.
Основанный на интерфейсной платформе Bootstrap, AsiaWok полностью адаптивен и отлично выглядит на всех устройствах. Этот шаблон невероятно легко изменить без каких-либо знаний в области кодирования. Вы можете использовать включенные примеры данных, чтобы начать с предварительно разработанного макета сайта, или вы можете переименовать демонстрационную информацию в соответствии со своими потребностями.
Подробнее / скачатьDemoGet Hosting
Onix Digital
Onix Digital — это профессиональный HTML5-шаблон на основе Bootstrap 5 для SEO и маркетинга. Этот бесплатный одностраничный дизайн на CSS включает карусели контента, таблицы с ценами, вкладки с видео и раздел контактов.
Нижний колонтитул из четырех столбцов со ссылками на другие сайты. На белом фоне гармонично смешиваются синие и красные оттенки. Изображения и фоновые визуальные эффекты визуализируются как эстетически приятные жидкие формы.
Подробнее / скачатьDemoGet Hosting
Velvet
Ищете профессиональный блог для создания контента для вашего стартапа? К счастью, у нас есть идеальный шаблон для вас. Мы разработали Velvet, чтобы он был элегантным, стильным, гладким и простым.
Мы разработали Velvet, чтобы он был элегантным, стильным, гладким и простым.
Velvet интуитивно понятен, хорошо организован для максимального удобства использования и способен интегрировать высококачественные графические ресурсы. Этот сайт идеально подходит, если вы ищете веб-сайт, который будет соответствовать требованиям вашего бизнеса.
Создайте привлекательный веб-сайт для своего бизнеса с помощью Velvet. Этот бесплатный, полностью настраиваемый шаблон веб-сайта идеально подходит для малых предприятий и независимых работников. Вы получите фирменные графические шаблоны и CSS, а также возможность добавлять фотографии, видео и другие медиафайлы.
Дополнительная информация / загрузкаDemoGet Hosting
Список сюжетов
Шаблон Bootstrap 5 для списка сюжетов имеет вкладки содержимого и списки элементов, которые перемещаются в карусели. Этот шаблон имеет 4 страницы HTML, которые можно легко превратить в динамические страницы CMS.
На главной странице есть окно поиска в верхнем колонтитуле, вкладки с содержанием, список элементов и нижний колонтитул из трех столбцов. На странице категории есть 5 вкладок контента. На странице со списком есть более одной категории списка каруселей. На странице «Контакты» есть раздел «Карты» и контактная форма.
Подробнее / скачатьDemoGet Hosting
Insight
Креативный многоцелевой бесплатный HTML-шаблон — это бесплатный HTML-шаблон, который работает на всех устройствах. Этот шаблон идеально подходит для создания любого веб-сайта, блога или личного сайта-портфолио. Дизайн полностью адаптивный, и каждая его часть работает в любом браузере.
Сегодня доступных шаблонов недостаточно для удовлетворения многих ваших потребностей. Вы можете создать для себя динамический веб-сайт, используя этот бесплатный HTML-шаблон. Его можно использовать для самых разных целей, что дает вам больше контроля над разработкой вашего сайта. Это обязательный инструмент для дизайнеров, потому что он дает им много возможностей для творчества.
Это обязательный инструмент для дизайнеров, потому что он дает им много возможностей для творчества.
Дополнительная информация / загрузкаDemoGet Hosting
Startup
Startup — это чистый, современный и простой в использовании бесплатный шаблон веб-сайта запуска, созданный для запуска ИТ-решений и услуг, запуска программного обеспечения и технологий, стартапов цифровых онлайн-приложений и услуг, искусственного интеллекта. и стартапы машинного обучения, агентства цифрового маркетинга, стартапы ИИ и любые другие бизнес-агентства.
Стартовый бесплатный стартовый HTML-шаблон веб-сайта создан с использованием новейших веб-технологий, таких как HTML5, CSS3 и платформа Bootstrap v5. Он хорошо работает и отлично выглядит на всех экранах и устройствах, включая Windows, Mac и т. д. Шаблон хорошо оптимизирован для обеспечения хорошей производительности, работает со всеми веб-браузерами и прост в использовании.
Подробнее / скачатьDemoGet Hosting
Магазины растений Hyaaths
Шаблон HTML5 House Alive хорошо подходит для творческих предприятий, блогов и сайтов электронной коммерции для цветочных магазинов и магазинов растений. Лицензия: Creative Commons 3.0, что означает, что вы можете использовать ее бесплатно в личных или деловых целях.
Лицензия: Creative Commons 3.0, что означает, что вы можете использовать ее бесплатно в личных или деловых целях.
Подробнее / скачатьDemoGet Hosting
FirstOne
Этот бесплатный шаблон HTML5 идеально подходит для вашего следующего проекта, и вам даже не нужно знать, как его использовать. FirstOne — это бесплатный, чистый и современный HTML-шаблон, который сделает ваш сайт ярким, привлекательным и новым. Он был написан с использованием HTML5 и CSS3 с использованием самых последних стандартов, чтобы он лучше работал на всех устройствах.
Подробнее / скачатьDemoGet Hosting
Cafeesa
Cafeesa Кафе HTML5-шаблон Шаблон ресторана / кафе отлично подходит, если вам нравится чистый и современный дизайн. Cafeesa — это современный и чистый шаблон сайта, который хорошо подходит для сайтов ресторанов, пекарен, предприятий общественного питания и личных поваров. Лицензия: Creative Commons 3.
