Шаблон для Opencart 3. Homestore
Шаблон для Opencart 3 HomeStore — это в первую очередь приятный интерфейс для просмотра товаров с удобной и понятной навигацией и фильтрами
Вы можете посмотреть демо-сайт.
Данный шаблон помимо кастомных модулей включает следующие:
— Модуль Блог
— Модуль Умный фильтр товаров
— Модуль Умные Хлебные крошки
— Модуль Форма подписки
— Подробное уведомление о заказе для админа
Установка модуля:
1. У вас должен быть установлен фикс Localcopy
2. Загрузить архив модуля через админку в разделе Установка модулей
3. Нажать кнопку Обновить в разделе Модификации
4. Перейти в Система > Пользователи > Группы пользователей > Администраторы, установите все галочки разрешений
5. Перейти в Расширения > Темы > Тема магазина Homestore > Включить и затем перейти в редактирование и нажать на кнопку сохранить. После чего установятся модули шаблона и частично демо-контент (данные сайта не будут удалены)
 Перейти в Система > Настройки > Редактировать магазин > Выберите тему «Тема магазина Homestore» и нажмите сохранить
Перейти в Система > Настройки > Редактировать магазин > Выберите тему «Тема магазина Homestore» и нажмите сохранитьВнимание! После того, как вы купите шаблон, мы сами бесплатно установим его на ваш сайт
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
❰ FeelMart ❱ шаблон для Opencart 3
Демо-сайт Презентация
Презентация FeelMart — адаптивный универсальный шаблон
Админ-панель Документация
Перед вами современный e-commerce интерфейс, при создании которого мы уделили еще больше внимания проектированию мобильной версии сайта.
Внедрены такие технологии:
- Оптимизация и сжатие скриптов и стилей шаблона.
- Сжатие изображений в формат WebP для браузеров с поддержкой формата WebP.
- SEO-генератор, который позволит вам в несколько кликов настроить SEO-данные основных страниц магазина.
- Инструменты интеграции с аналитикой Яндекс Метрика и Google Analytics.
- Возможность добавлять ссылки на посадочные страницы для любой категории.
- Детально спроектированная мобильная версия сайта.
- Микроразметка карточки товара schema.org/Product и хлебных крошек.
- Быстрые ссылки для связи через мессенджеры и социальные сети.
- И многое другое.
Шаблон FeelMart очень удобно настраивать. Например, вы без особых усилий сможете поменять цветовую схему вашего сайта.
Шаблон универсален для любой группы товаров. Продукты, бытовая химия, гаджеты, электроника, бытовая техника, часы, аксессуары, детская одежда и аксессуары, обувь, запчасти, велосипеды, авто\мото, строительство, ремонт, женская и мужская одежда, товары для дома, сантехника, косметика, парфюмерия, мебель и другие — любые товары будут хорошо смотреться на витрине вашего интернет-магазина.
Предусмотрен архив Быстрый старт, который позволит установить копию демо-сайта на любую сборку (Opencart или Ocstore). Архив и инструкции по установке выдаются по запросу в центре поддержки после оплаты лицензии.
При покупке шаблона FeelMart каждый новый клиент получает бесплатную техническую поддержку от специалистов нашей компании на один год с возможностью продления. Шаблон FeelMart будет постоянно дорабатываться, при этом, все обновления в рамках лицензии абсолютно бесплатны!
FeelMart дружественно выглядит в глазах поисковых систем. Внедрены современные расширенные сниппеты для того, чтобы ваш сайт выделялся в поисковых системах: микроразметка товара, микроразметка хлебных крошек, разметка отзывов к товару.
Благодаря подробной документации, вы сможете быстро настроить модули шаблона: https://fmdocs.octemplates.net
Если у вас будут возникать вопросы по настройке шаблона или потребуется помощь, вы сможете обратится в «Центр поддержки» https://octemplates. net
net
Список модулей которые входят в комплект с шаблоном Feelmart:
- «Купить в один клик с опциями и учетом»
- «Быстрый заказ»
- «Быстрый просмотр товаров»
- «Подписка»
- «Модуль мегаменю»
- «Слайдшоу +»
- «Баннер +»
- «Микроразметки»
- «Автообновления цен при выборе опций»
- «Нашли дешевле»
- «Продукты из категорий»
- «Обратный звонок»
- «Расширенные уведомления»
- «Условия соглашения»
- «Дополнительные вкладки в карточке товара»
- «Последние комментарии»
- «Отзывы о магазине»
- «Стена категорий»
- «Аналитика и электронная коммерция Yandex Метрика + Google Analytics»
- «Страница 404»
- «Политика в отношении файлов cookie»
- «Управление и кастомизация шаблона» содержит более 100 настроек
- «Просмотренные товары»
- Виджет «Обратная связь»
- «Popup корзина»
- «Живой поиск»
- Полная русская, украинская и английская локализация модулей шаблона
- Блог — возможность добавлять новости и статьи с релевантными товарами, поддержка комментариев, фотографии поста, рекомендуемые статьи.

- Стикеры к товарам (автоматические и пользовательские).
- SEO генератор — «SEO Titles», который позволит вам в несколько кликов настроить SEO-данные в товарах, категориях и производителях.
- SEO генератор — «SEO URL», который позволит вам задать шаблон для автоматической генерации SEO URL при добавлении\редактировании товаров, категорий, производителей, статей, категорий блога и статей блога.
- Добавлен модуль, который добавляет в письмо о заказе клиенту дополнительную информацию: изображение товара, телефоны, соц. сети и контактные данные и время работы магазина, а также подробное письмо администратору при оформлении нового заказа.
- Виджет «Уведомления администратора», который позволит отслеживать новые поступившие заявки в модули «Обратный звонок», «Нашли дешевле» и новые ожидающие модерации отзывы в модуле «Отзывы о магазине». Также в виджете можно включить отображение информации о заказах и товарах.
- Плагин Fancybox для просмотра фотографий в карточке товара.

- Возможность задать пользовательские методы сортировки в каталоге: по порядку сортировки, по названию, по цене, по коду товара, по количеству, по популярности, по дате добавления, по рейтингу.
- Возможность добавлять товар в список желаний без регистрации.
- Адаптивное видео из Youtube с отложенной загрузкой в карточке товара.
- Отложенная загрузка карты (локации) в шапке сайта и в информационное меню в мобильной версии.
- Возможность создавать ссылки на посадочные страницы в основной список категорий и на странице категорий под описанием.
- (new) Zoom в карточке товара и галерее изображений на десктопных устройствах.
- (new) Модуль «Информационная полоса» который позволяет вывести вверху страницы блок с информационным сообщениям об акциях, выходных днях и другой информацией, на которую необходимо обратить внимание посетителей магазина.
- (new) Разметка Open Graph для структурированной информации о странице, когда пользователь делится ссылкой в социальных сетях или мессенджерах.

- (new) Автоматическая адаптивность видео из Youtube с отложенной загрузкой в карточке товара, а также на страницах «Информация» и «Пост блога».
- (new) Мультитовары
- (new) Мультиконтакты
- (new) Вопрос-ответ в карточке товара
- (new) Модуль «Оформление заказа» (Fast Order) — модуль которой позволит сделать одностраничный checkout (оформление заказа).
Условия лицензии:
– Лицензионный ключ шаблона предоставляется на 1 домен и все его поддомены.
– Лицензия выдается на неограниченный срок, вы получаете пожизненные бесплатные обновления на протяжении всего цикла разработки шаблона.
– Покупая шаблон, вы получаете бесплатную техническую поддержку сроком на 1 год, через год Вы самостоятельно решите, нужно ли продолжать техническую поддержку, это никак не отразится на доступе к файлам и самой лицензии.
– Техническую поддержку можно продлить в любой момент при необходимости, стоимость всего 20$ в год.
– Можно единоразово бесплатно изменить лицензию для домена.
Какие модули не входят в комплект с шаблоном FeelMart: OCFilter — Модуль фильтра товаров (модуль можно приобрести со скидкой после покупки шаблона, используя промо-код)
Шаблон FeelMart разработан с использованием новых технологий: Bootstrap 4, jQuery 3.3.1, Font Awesome 5.
Всего отзывов:33
Написать отзыв
Пожалуйста, опишите немного подробнее
ваш опыт использования шаблона.
* Имя + (по возможности адрес сайта )
Ваша Оценка:
Подробную информацию об обновлении можно получить в нашем блоге
Как настроить дизайн магазина с помощью редактора тем OpenCart 3.0 — Блоги
Одной из самых важных и революционных функций OpenCart 3. 0 является новый редактор тем. Наконец-то можно настроить тему по умолчанию прямо из раздела «Дизайн» панели администратора.
0 является новый редактор тем. Наконец-то можно настроить тему по умолчанию прямо из раздела «Дизайн» панели администратора.
Не все владельцы магазинов OpenCart полагаются на тему для улучшения дизайна своих магазинов. Пользователи, которые имеют некоторые знания в области кодирования и знают, как настроить свой дизайн, теперь имеют гораздо более простой способ сделать это.
Новый редактор тем дает вам прямой доступ к источнику всех ваших файлов шаблонов.
В этом посте мы покажем вам, как выглядит редактор тем, и приведем пример того, как он работает, внеся некоторые изменения в нашу тестовую настройку.
Обзор редактора тем
Чтобы найти редактор тем, откройте панель администратора OpenCart и выберите Дизайн > Редактор тем .
Прежде всего, важно отметить, что редактор тем OpenCart 3.0 использует Twig как шаблонизатор для PHP.
Это означает, что Редактор тем дает вам контроль над элементами HTML в ваших шаблонах. Это не включает модификацию стилей и CSS.
Вы можете узнать о Twig в документации здесь.
Теперь в этом разделе вы увидите три основных поля:
Выберите свой магазин
Вы можете выбрать магазин, который хотите настроить, если вы используете несколько установок из одной установки OpenCart.
Выберите шаблон
Выберите файл шаблона, который вы хотите настроить. Например, если вы хотите отредактировать домашнюю страницу, выберите common, а затем home.twig.
История темы
Как следует из названия, здесь регистрируются все внесенные вами изменения, поэтому вы можете легко получить к ним доступ и отменить или продолжить изменения в своем шаблоне OpenCart.
Как редактировать шаблон
Допустим, мы хотим изменить один из шаблонов на нашем сайте OpenCart. Мы оставим магазин по умолчанию и выберем шаблон продукта.
Мы оставим магазин по умолчанию и выберем шаблон продукта.
Шаблон продукта содержит файлы .twig, которые вы можете увидеть на снимке экрана ниже.
Мы выберем файл product.twig, чтобы мы могли редактировать страницы продуктов в нашем магазине OpenCart.
Модификация, которую мы реализуем, проста. Мы изменим цвет ссылки хлебных крошек в навигации.
Это пример кода, который мы будем использовать:
Вставьте образец в строку 5:
Теперь нажмите кнопку Сохранить и перейдите на витрину магазина, чтобы просмотреть изменения.
Зайдите на любую страницу продукта, и вы заметите, что ссылка на навигационную цепочку теперь окрашена в красный цвет:
Если вы хотите, чтобы цвет был другим, просто измените красный цвет в примере кода на цвет, который вы предпочитаете. Вы можете изменить это в зависимости от цветовой схемы, которую вы используете для дизайна вашего магазина, чтобы она лучше соответствовала его окружению.
Вы можете изменить это в зависимости от цветовой схемы, которую вы используете для дизайна вашего магазина, чтобы она лучше соответствовала его окружению.
Резюме
Это был краткий обзор нового редактора тем в OpenCart 3.0, но теперь вы можете получить представление о том, как легко играть с дизайном вашего магазина.
Вам больше не нужно обращаться к файлам и шаблонам вашего магазина через FTP и использовать различные языковые редакторы для внесения изменений. Все выполняется прямо с панели управления.
Нам очень любопытно узнать, что вы думаете о новой функции в OpenCart, поэтому, пожалуйста, поделитесь своим мнением и опытом в комментариях ниже!
Встречайте OpenCart 3.0 здесь!
Как изменить шаблоны OpenCart
Изменить тему шаблонов OpenCart, как правило, очень просто. Для этого требуется немного усилий и знаний. Правильный термин шаблона на платформе OpenCart — тема → тема. Поэтому будет более уместно, если мы скажем, что меняем тему OpenCart. Однако, поскольку в Индонезии это обычно называют шаблонами, это и есть в этом руководстве: Как изменить шаблоны OpenCart.
Поэтому будет более уместно, если мы скажем, что меняем тему OpenCart. Однако, поскольку в Индонезии это обычно называют шаблонами, это и есть в этом руководстве: Как изменить шаблоны OpenCart.
В этой статье мы будем использовать термин Шаблон OpenCart/Шаблон OpenCart. А в качестве интерфейса будем использовать самый последний и самый стабильный на данный момент OpenCart OpenCart 3.0.2.0. Но вы также можете применить те же шаги к OpenCart 2.3.x. Где эта замена шаблона производится после установки OpenCart.
Что такое шаблон OpenCart?
Шаблон, упомянутый в этом обсуждении, представляет собой набор файлов/документов, используемых для украшения внешнего вида веб-сайта. Шаблон имеет унифицированный внешний вид, который идентифицирует веб-сайт OpenCart.
Зачем менять шаблон в OpenCart?
Изменив шаблон в нашем интернет-магазине, мы можем по-новому взглянуть на наш интернет-магазин, потому что шаблоны по умолчанию из OpenCart сами по себе менее привлекательны для посетителей, поэтому роль шаблонов работает.
Шаблон не только имеет эстетический аспект, но и улучшает взаимодействие с пользователем. Так что они хотят задержаться на вашем сайте.
Как получить шаблоны OpenCart?
Замена шаблона OpenCart технически проста. Только сначала нам нужно найти подходящий шаблон для вашего сайта, будь то бесплатный или платный. В этой статье мы предоставим некоторые рекомендуемые ссылки на темы OpenCart.
Загрузите бесплатный шаблон OpenCart!
Вы можете скачать его на веб-сайте или выполнить поиск в Google, одним из которых является веб-сайт opencart.com. Если вы хотите использовать шаблон, подобный этому руководству, вы можете загрузить его по адресу: So Ladaz Template
Чтобы загрузить, просто нажмите кнопку загрузки → затем выполните несколько шагов, таких как вход в систему и т. д. Убедитесь, что вы загружаете файл шаблона для версия OpenCart 3. А именно файлы:
NB: имя может быть другим, но в конце будет шаблон {версия OpenCart} . ocmod.zip.
ocmod.zip.
Прежде чем углубиться, убедитесь, что вы прочитали материал об установке OpenCart, потому что здесь мы учим не тому, как установить OpenCart, а тому, как устанавливать шаблоны в OpenCart.
Здесь мы используем шаблон So Ladaz, вы можете использовать другой шаблон, если вы хотите использовать его, вы можете перейти по ссылке, указанной выше.
Шаги Изменение шаблона OpenCart
Просто следуйте инструкциям.
- Войдите на страницу администратора вашего интернет-магазина, доступную по адресу website-kalian.com/admin (замените свой веб-сайт своим доменным именем)
- После входа в систему перейдите в меню слева и выберите «Расширение» → «Установщик».
- Нажмите кнопку загрузки, затем выберите файл из вашего шаблона, который вы скачали ранее, с шаблоном {версия OpenCart} .ocmod.zip, убедитесь, что появилось сообщение Успех: вы изменили расширения!
- После этого перейдите в меню «Система» → «Группы пользователей» → затем выберите «Редактировать» в разделе «Администратор».

- Нажмите «Выбрать все» в разделе «Разрешение на доступ» и «Изменить разрешение», затем нажмите кнопку «Сохранить».
- После этого перейдите в меню «Расширения» → «Расширения», выберите «Модули».
- Нажмите кнопку установки на панели управления темой. После этого нажмите кнопку редактирования, чтобы войти в панель шаблонов. Предварительно ничего делать не нужно, просто нажмите кнопку Сохранить.
- После этого перейдите в меню Расширения → Модификации, обновите его кнопкой вверху справа.
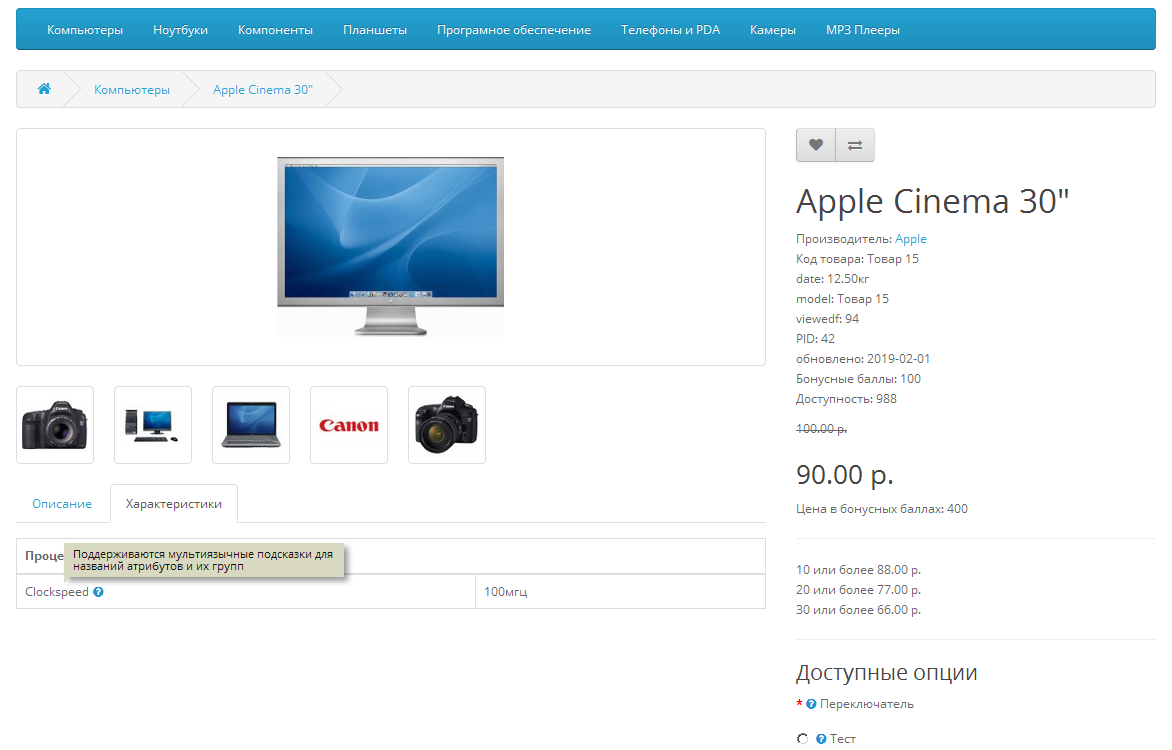
- И завершил процесс изменения шаблона в OpenCart, результаты как показано ниже.
На данный момент у вас есть шаблон, который хорошо работает с демо-примером. Вам все еще нужно настроить несколько вещей, чтобы он стал «настоящим» интернет-магазином и был готов конвертировать ваших клиентов.
Если у вас по-прежнему возникают проблемы с изменением шаблона, вы можете попробовать прочитать документацию для шаблона выше.
Изменение размера изображений в шаблонах OpenCart
Кроме того, вы можете изменить размер изображения для шаблона. Таким же образом, Доступ:
Внутренний номер → Внутренний номер. Фильтры по теме. Нажмите «Изменить» на используемом в данный момент шаблоне. В шаблоне будет список размеров изображений, таких как размеры изображений списка категорий, миниатюры продуктов, размеры изображений продуктов и т. д.
Настройки макета шаблона OpenCart
Шаблон будет соответствовать внешнему виду вашего веб-сайта OpenCart. Однако, чтобы сделать его более подходящим, настройте модуль и макет так, чтобы контент на веб-сайте располагался так, как вы хотите.
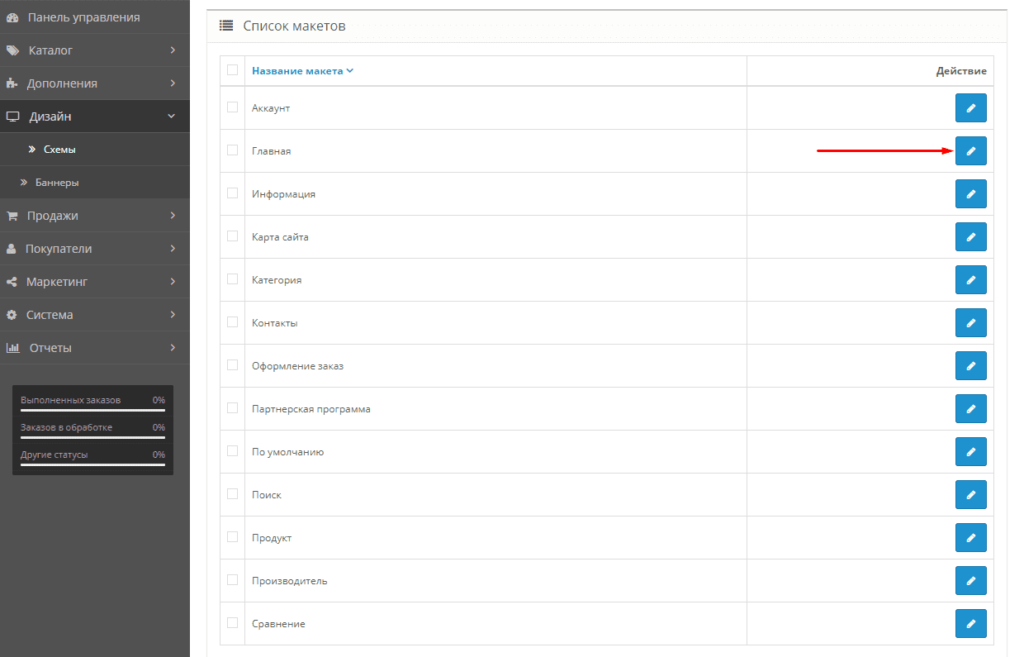
Макет можно задать на странице: Дизайн → Макеты .
Выберите один из типов макета, обычно тот, который нужно часто менять, — это макет «Главная».
Щелкните изменить на Домашний макет .
