Настройка дизайна страницы на OpenCart 3.*
OpenCart версии 3.* позволяет редактировать визуальное отображение страницы и отдельных ее элементов через административную панель.
Макеты.
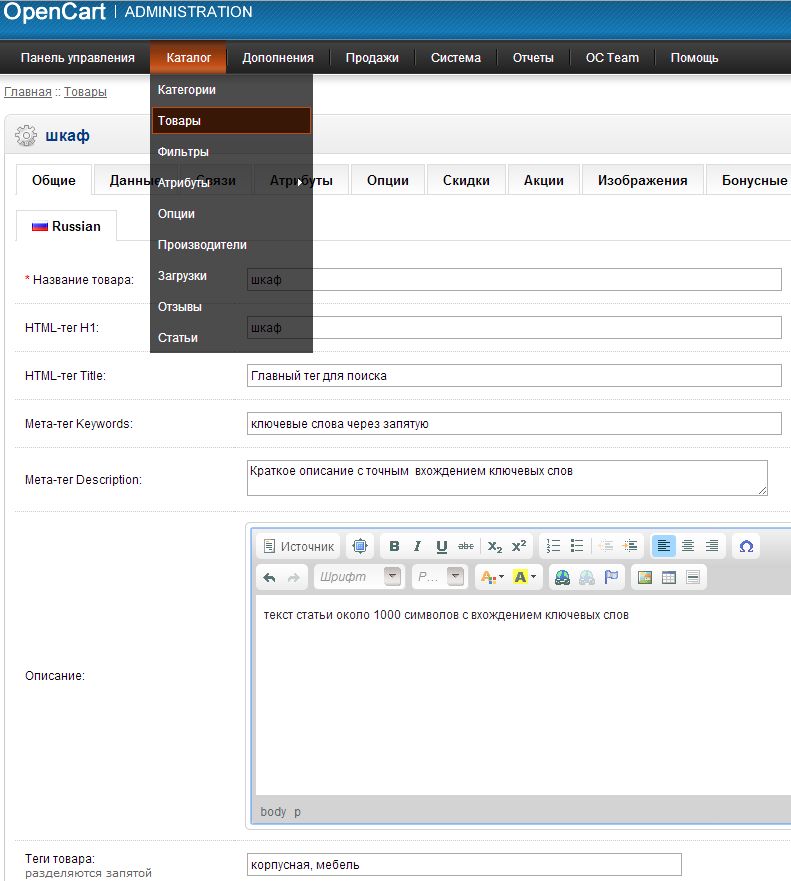
В базовой версии OpenCart для каждого типа страницы задается свой тип макета. В установленной версии уже имеется свой набор таких макетов. Вы можете использовать х. Однако в ситуации, когда требуется незначительные изменения вы можете как отредактировать их, так и создать новый. А затем использовать новый макет на сайте. Для этого необходимо зайти в раздел меню Дизайн – выбрать подраздел Макеты. Если вам необходимо отредактировать существующий макет – необходимо нажать синюю кнопку редактирования.
Форма редактирования содержит следующие настройки:
Название модуля – название модуля который вы используете
Магазин – название магазина отсеется по умолчанию (за исключением случаев, когда вы работаете с мультимагазинами – в данном случае необходимо выбрать нужный магазин из выпадающего списка).
Путь – это url который используется для страниц с данным типом макетов.
Расположение модулей – выбираете место расположения модуля, который вы хотите использовать на данном типе страниц: левая или правая колонка, верх или низ страницы. В зависимости от сделанного вами выбора модуль в клиентской части на данном типе будет располагаться согласно вашего выбора.
Редактор шаблона. В данном подразделе можно редактировать шаблоны. Для того чтобы попасть в него вам необходимо выбрать раздел Меню Дизайн – Редактор шаблона.
Если вы не разбираетесь в коде, оставляйте все по умолчанию, не внося изменений. Обратитесь к профессионалам, если вам необходимо внести изменения.
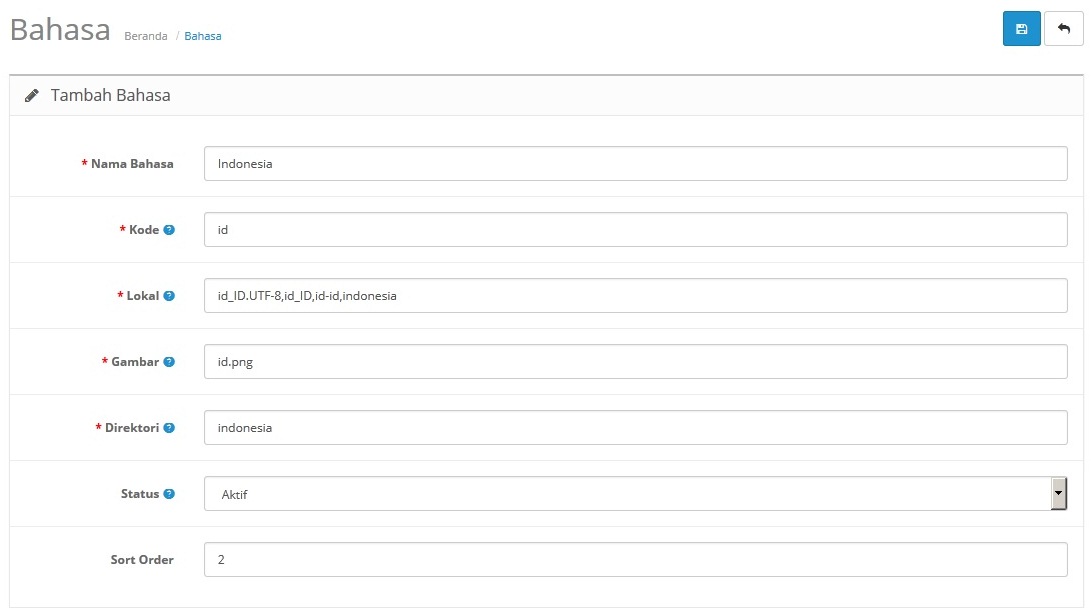
Редактор языка. Позволяет редактировать языковые переменные на сайте: названия языка для пользователей. Не работает без установленного языкового пакета. Чтобы осуществить редактирование необходимо зайти в раздел меню Дизайн – Редактор языка. А затем внести необходимые изменения. Редактировать существующие данные или добавить новые путем нажатия синей кнопки плюс.
Редактировать существующие данные или добавить новые путем нажатия синей кнопки плюс.
Баннеры.
Для добавления баннеров на сайт необходимо зайти в раздел меню Дизайн – Баннеры. Нажать на синюю кнопку плюс – добавить. Откроется форма:
Название баннера – как называется ваш баннер.
Статус – определят включен или выключен баннер.
Заголовок – название изображения, которое будет использоваться в баннере.
Ссылка – ссылка которая ведет на страницу сайта. Это может быть статья, категория, производитель, продукт.
Изображение – непосредственно изображение баннера.
Порядок сортировки — порядок показа баннера.
После внесенных изменения необходимо их сохранить.
В одном баннере может быть использовано несколько изображений.
SEO url.
Для того, чтобы прописать ЧПУ не только для стандартных, но и служебных страниц – типа акканута или подобных в OpenCart 3 версии есть раздел меню SEO url. Зайти в него можно из Меню – Дизайн – SEO url.
Зайти в него можно из Меню – Дизайн – SEO url.
Для добавления нажимаем кнопку добавить и заполняем открывшуюся форму
Запрос – адрес страницы, для которой прописываем ЧПУ
Ключ – непосредственно сам ЧПУ
Магазин – выбираем нужный магазин, как правило это магазин по умолчанию (за исключением случая мультимагазина)
Язык – в случае использования нескольких языков на сайте для каждой языковой версии страницы есть возможность создания своего уникальной ЧПУ.
Шаблон для Opencart 3. Homestore
Шаблон для Opencart 3 HomeStore — это в первую очередь приятный интерфейс для просмотра товаров с удобной и понятной навигацией и фильтрами
Вы можете посмотреть демо-сайт.
Данный шаблон помимо кастомных модулей включает следующие:
— Модуль Блог
— Модуль Умный фильтр товаров
— Модуль Умные Хлебные крошки
— Модуль Форма подписки
— Подробное уведомление о заказе для админа
Установка модуля:
1. У вас должен быть установлен фикс Localcopy
У вас должен быть установлен фикс Localcopy
2. Загрузить архив модуля через админку в разделе Установка модулей
3. Нажать кнопку Обновить в разделе Модификации
4. Перейти в Система > Пользователи > Группы пользователей > Администраторы, установите все галочки разрешений
5. Перейти в Расширения > Темы > Тема магазина Homestore > Включить и затем перейти в редактирование и нажать на кнопку сохранить. После чего установятся модули шаблона и частично демо-контент (данные сайта не будут удалены)
Внимание! После того, как вы купите шаблон, мы сами бесплатно установим его на ваш сайт
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.
 0.3.2
0.3.2 - Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github. com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
Как изменить шаблоны OpenCart
Изменить тему шаблонов OpenCart, как правило, очень просто. Просто нужно немного усилий и знаний, чтобы сделать it, Правильный термин шаблона на платформе OpenCart — тема → тема. Так что будет более уместно, если мы скажем, что меняем тему OpenCart. Однако, поскольку в Индонезии это обычно называют шаблонами, поэтому в этом руководстве: Как Изменить шаблоны OpenCart.
В этой статье мы будем использовать термин OpenCart Template / OpenCart Template.
Шаблон, упомянутый в этом обсуждении, представляет собой конструкцию, состоящую из набора файлов/документов, используемых для украсить внешний вид сайта. Шаблон имеет унифицированный внешний вид, который идентифицирует веб-сайт OpenCart.
Зачем менять шаблон в OpenCart?Изменив шаблон в нашем интернет-магазине, мы можем по-новому взглянуть на наш интернет-магазин, потому что по умолчанию сами шаблоны из OpenCart, как правило, менее привлекательны для посетителей, поэтому роль шаблонов работает.
Помимо того, что шаблон имеет эстетический аспект, он также улучшает взаимодействие с пользователем. Так что они хотят задержаться на вашем сайте.
Как получить шаблоны OpenCart? Замена шаблона OpenCart технически проста.
Вы можете скачать его на веб-сайте или найти его через Google, одним из которых является веб-сайт opencart.com. Если хочешь чтобы использовать шаблон, подобный этому руководству, вы можете загрузить его по адресу: So Ladaz Template
Чтобы загрузить, просто нажмите кнопку загрузки → затем выполните несколько шагов, таких как вход в систему и т. д. Убедитесь, что вы скачать есть файл шаблона для OpenCart версии 3. А именно файлы:
NB: может быть другое название, но в конце будет шаблон {версия OpenCart} .ocmod.zip.
Прежде чем углубиться, убедитесь, что вы прочитали материал об установке OpenCart, потому что здесь мы не обучение тому, как установить OpenCart, но как установить шаблоны в OpenCart.
Здесь мы используем шаблон So Ladaz, вы можете использовать другой шаблон, если вы хотите использовать его, вы можете перейти по ссылке
упомянутое выше.
Шаги Изменение шаблона OpenCart
Просто следуйте инструкциям.
- Войдите на страницу администратора вашего интернет-магазина, доступную по адресу: website-kalian.com/admin (замените свой веб-сайт на свой доменное имя)
- После входа в систему перейдите в меню слева и выберите «Расширение» → «Установщик».
- Нажмите кнопку загрузки, затем выберите файл из вашего шаблона, который вы загрузили ранее, с шаблоном {Версия OpenCart} .ocmod.zip, убедитесь, что появилось сообщение Успех: Вы изменили расширения!
- После этого перейдите в меню «Система» → «Группы пользователей» → затем выберите «Редактировать» в «Администраторе».
- Нажмите «Выбрать все» в разделе «Разрешение на доступ» и «Изменить разрешение», затем нажмите кнопку «Сохранить».
- После этого перейдите в меню «Расширения» → «Расширения», выберите «Модули».

- Нажмите кнопку установки на панели управления темой. После этого нажмите кнопку редактирования, чтобы ввести Панель шаблонов. Предварительно ничего делать не нужно, просто нажмите кнопку Сохранить.
- После этого перейдите в меню Расширения → Модификации, обновите его кнопкой справа вверху.
- И завершил процесс изменения шаблона в OpenCart, результаты как показано ниже.
На данный момент у вас есть шаблон, который хорошо работает с демо-примером. Вам все еще нужно настроить несколько вещей
чтобы он стал «настоящим» интернет-магазином и был готов конвертировать ваших клиентов.
Если у вас по-прежнему возникают проблемы с изменением шаблона, вы можете попробовать прочитать документацию по шаблону выше.
Изменение размера изображений в шаблонах OpenCartКроме того, вы можете изменить размер изображения для шаблона. Таким же образом, Доступ:
Расширение → Расширение. Фильтры по теме. Нажмите «Изменить» на используемом в данный момент шаблоне. Там будет список изображений
размеры, используемые в шаблоне, такие как размеры изображений списка категорий, миниатюры продуктов, размеры изображений продуктов и т. д.
Фильтры по теме. Нажмите «Изменить» на используемом в данный момент шаблоне. Там будет список изображений
размеры, используемые в шаблоне, такие как размеры изображений списка категорий, миниатюры продуктов, размеры изображений продуктов и т. д.
Шаблон будет соответствовать внешнему виду вашего веб-сайта OpenCart. Однако, чтобы сделать его более подходящим, настройте модуль и макет так, чтобы положение контента на веб-сайте было таким, как вы хотите.
Макет можно задать на странице: Дизайн → Макеты .
Выберите один из типов макета, обычно тот, который часто нужно менять, — это макет «Главная».
Нажмите «Редактировать» на Домашняя планировка .
Что дальше? Если вас устраивает внешний вид вашего сайта сейчас (потому что он только что сменил тему). Вы можете продолжить
с конфигурациями OpenCart, такими как язык, оплата, улучшения безопасности, SEO и т. д. Хотя это немного
сложно для тех из вас, кто плохо знаком с OpenCart.
д. Хотя это немного
сложно для тех из вас, кто плохо знаком с OpenCart.
Итак, эта статья о том, как изменить шаблон OpenCart.
Надеюсь, это будет полезно. Вопрос? Пожалуйста, оставьте в столбце вопросов в столбце комментариев.
Почтовый шаблон Opencart
Почтовый шаблон Opencart: Используя модуль Почтовый шаблон Opencart , вы можете расширить любой почтовый шаблон Opencart по умолчанию.
Администратор может создавать неограниченное количество предопределенных шаблонов писем и использовать их для нескольких событий магазина. Каждый предопределенный шаблон электронной почты можно легко настроить.
Этот модуль является лучшим решением для создания настраиваемого шаблона электронной почты, которым можно легко управлять и настраивать для поддержки всех ваших потребностей в электронной почте для вашего магазина.
Функции- Используя гибкие настройки, создавайте различные пользовательские шаблоны электронной почты.

- Администратор может создавать неограниченное количество пользовательских шаблонов.
- Расширьте любой почтовый шаблон Opencart по умолчанию, создав новый шаблон с более расширенными функциями.
- Легко настраивайте сообщения электронной почты и показывайте дополнительные сведения с помощью ключевых слов электронной почты.
- Ключевые слова для почты — это простые и удобные теги, с помощью которых вы можете персонализировать электронные письма вашего магазина, один раз заменив их реальными данными. Например. {order_id}, {customer_name}, {config_name} и многие другие.
Установка модуля проста. Под zip модуля есть 3 папки admin, catalog, и ocmod, вам просто нужно загрузить папки администратора и каталога в корневую директорию веб-сайта.
Ищете опытную компанию
Opencart? Подробнее
После того, как вы загрузили файл, войдите в систему с правами администратора, перейдите в раздел «Расширения»> «Установщик расширений» и загрузите XML-файл. Файл XML можно найти в папке ocmod .
После загрузки XML-файла перейдите в меню «Расширения» > «Модификация» и щелкните поле «Обновить».
После этого в панели администратора перейдите в Система -> Пользователи -> Группа пользователей и отредактируйте «Администратор» и выберите все для Разрешение на доступ и изменение , затем сохраните его.
После этого в разделе Extension > Modules установите модуль Opencart Mail Template следующим образом.
Перевод модуля Поскольку этот модуль почтового шаблона Opencart поддерживает несколько языков, в этом разделе будет описано, как заставить модуль работать на разных языках. Пожалуйста, проверьте эту ссылку для языкового перевода
Пожалуйста, проверьте эту ссылку для языкового перевода
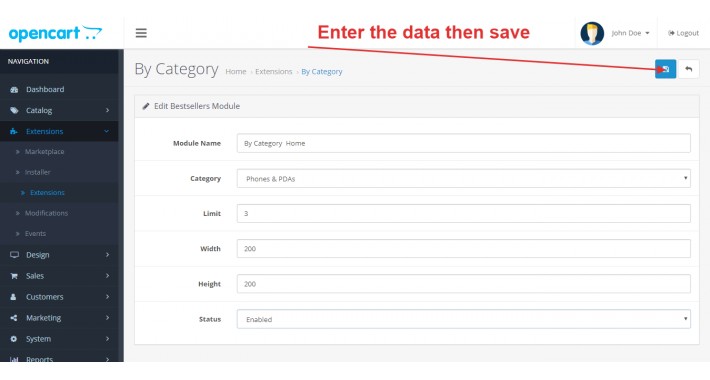
После установки модуля администратор может легко настроить параметры модуля. Для этого администратор перейдет к Extensions -> Extensions , как показано на изображении ниже.
Здесь выберите вариант Модули из раскрывающегося списка, а затем щелкните значок Редактировать . Администратор перейдет на страницу Edit Account Module , как показано на изображении ниже.
Здесь администратор включит модуль, выбрав опцию Enabled из раскрывающегося списка.
Создание почтовых шаблонов: Opencart Email TemplateПосле включения модуля администратор создаст почтовые шаблоны. Для этого администратор перейдет к Mail Templates -> Mails , как показано на изображении ниже.
Здесь администратор может:
- Редактировать почтовые шаблоны, нажав кнопку Редактировать значок .

- Удалите шаблон почты, нажав значок Удалить .
- Добавьте/создайте новый почтовый шаблон, нажав значок Добавить .
Администратор может создавать неограниченное количество почтовых шаблонов. Чтобы создать новый почтовый шаблон, администратор щелкнет значок Добавить и перейдет на новую страницу, как показано на изображении ниже.
Под Добавить сообщение , администратор может создать почтовый шаблон. Для этого админу будет –
- Имя: Введите имя почтового шаблона.
- Тема: Укажите тему письма.
- Сообщение: Создайте содержимое тела письма. А также может использовать ключевые слова почты в теле письма.
Чтобы узнать о ключевых словах почты, нажмите вкладку Информация , как показано на изображении ниже.
Здесь админ будет иметь полный список почтовых ключевых слов и соответствующим образом настроит их в почтовых шаблонах.
Создать шаблон подарочного ваучера
Администратор может создать почтовый шаблон подарочного ваучера, перейдя к Почтовые шаблоны -> Письма , щелкнув значок Добавить и перейдя на новую страницу, как показано на изображении ниже.
На вкладке Добавить сообщение администратор может создать почтовый шаблон. Для этого администратор введет следующую информацию.
- Имя: Введите имя почтового шаблона.
- Тема: Укажите тему письма.
- Сообщение: Создайте содержимое тела письма. А также может использовать ключевые слова почты в теле письма.
Создать шаблон возврата заказа
Администратор может создать почтовый шаблон возврата заказа, перейдя к Почтовые шаблоны -> Письма , щелкнув значок Добавить и перейдя на новую страницу, как показано на изображении ниже.
На вкладке Добавить сообщение администратор может создать почтовый шаблон. Для этого администратор введет следующую информацию.
- Имя: Введите имя почтового шаблона.
- Тема: Укажите тему письма.
- Сообщение: Создайте содержимое тела письма. А также может использовать ключевые слова почты в теле письма.
После создания почтовых шаблонов администратор настроит эти почтовые шаблоны для различных событий магазина. Для этого администратор может настроить почтовые шаблоны двумя путями.
Путь 2: Администратор перейдет к Шаблоны электронной почты -> Конфигурация , как показано на рисунке ниже.
Путь 2: Администратор перейдет к Extensions -> Extensions , как показано на рисунке ниже.
Здесь выберите вариант Модули из раскрывающегося списка, а затем щелкните значок Редактировать . Администратор перейдет на страницу Edit Account Module , как показано на изображении ниже.
Администратор перейдет на страницу Edit Account Module , как показано на изображении ниже.
Администратор может настроить шаблоны электронной почты в соответствии с требованиями.
Здесь администратор настроит почтовые шаблоны для нескольких событий в магазине.
Администратор просто выбирает почтовые шаблоны, созданные администратором, из раскрывающегося списка, как показано на изображении ниже.
Уведомление по электронной почтеВ соответствии с настроенными почтовыми шаблонами пользователи будут получать письма, как показано на изображении ниже.
Как и на изображении выше, клиент был уведомлен об успешном размещении заказа. Аналогично, для других событий магазина пользователь будет уведомлен.
Конфигурации: Шаблон подарочного ваучера
Администратору необходимо перейти к Шаблоны электронной почты -> Конфигурация , чтобы настроить почтовые шаблоны, как показано на рисунке ниже.
