Форма обратной связи. Турбо‑страницы для контентных сайтов
Вы можете добавить на Турбо‑страницу форму обратной связи. Поля формы предопределены:
телефон;
имя;
вопрос.
Форму можно разместить несколькими способами:
<form
data-type="callback"
data-send-to="[email protected]"
data-agreement-company="ООО Ромашка"
data-agreement-link="http://example.com"
>
</form>Атрибуты элемента form:
| Атрибут | Описание |
|---|---|
data-type * Обязательный атрибут.»}}»> | Принимает значение callback. |
data-send-to * Обязательный атрибут.»}}»> | Позволяет указать адрес электронной почты, на который будет отправлено обращение пользователя. |
data-agreement-company ** Атрибут становится обязательным, если указан атрибут data-agreement-link.»}}»> | Позволяет указать юридическое название вашей организации. Например, ООО «Ромашка». |
data-agreement-link *** Атрибут становится обязательным, если указан атрибут data-agreement-company.»}}»> | Позволяет указать ссылку на пользовательское соглашение о предоставлении обратной связи. |
* Обязательный атрибут.
** Атрибут становится обязательным, если указан атрибут data-agreement-link.
*** Атрибут становится обязательным, если указан атрибут data-agreement-company.
<button
formaction="mailto:[email protected]"
data-background-color="white"
data-color="black"
data-primary="true"
data-send-to="mail@example. com"
data-agreement-company="ООО Ромашка"
data-agreement-link="http://example.com"
>
Оставить заявку
</button>
com"
data-agreement-company="ООО Ромашка"
data-agreement-link="http://example.com"
>
Оставить заявку
</button>В этом случае при нажатии кнопки форма откроется поверх содержимого страницы. Чтобы добавить форму, придумайте название кнопки и оберните текст в элемент button. Элемент может включать в себя следующие атрибуты и их значения:
| Атрибут | Описание |
|---|---|
formaction | Email-адрес. В формате |
data-background-color | Цвет кнопки. Возможные значения:
Если атрибут не указан, используется серый цвет. Таблица «безопасных» цветов, рекомендуемых для экранного дизайна. |
data-color | Цвет текста. Возможные значения:
Если атрибут не указан, используется серый цвет. Таблица «безопасных» цветов, рекомендуемых для экранного дизайна. |
data-primary | Выделение текста жирным. Возможные значения:
|
disabled | Позволяет отобразить кнопку неактивной. |
data-send-to * Обязательный атрибут.»}}»> | Позволяет указать адрес электронной почты, на который будет отправлено обращение пользователя. |
data-agreement-company ** Атрибут становится обязательным, если указан атрибут data-agreement-link. «}}»> «}}»> | Позволяет указать юридическое название вашей организации. Например, ООО «Ромашка». |
data-agreement-link *** Атрибут становится обязательным, если указан атрибут data-agreement-company.»}}»> | Позволяет указать ссылку на пользовательское соглашение о предоставлении обратной связи. |
* Обязательный атрибут.
** Атрибут становится обязательным, если указан атрибут data-agreement-link.
*** Атрибут становится обязательным, если указан атрибут data-agreement-company.
Написать в службу поддержки
Была ли статья полезна?
21 контактная форма для сайта (обратная связь) на jquery
Главная » Техноблог » Слайдеры, меню, скрипты на сайт » 21 контактная форма для сайта (обратная связь) на jquery
1. Плагин для создания онлайн форм «jFormer»
Создание контактных форм: обратной связи, комментирования, форма входа, форма регистрации с проверкой правильности ввода информации.
Демо
Скачать
2. Пошаговая форма регистрации с использованием jQuery
Аккуратная форма с пошаговым заполнением. Снизу указан индикатор заполнения формы.
Демо
Скачать
3. Пошаговая форма
Заполнение формы в несколько шагов с проверкой правильности заполнения.
Демо
Скачать
4. Контактная форма для сайта
Проверка правильности ввода ифнормации осуществляется «на лету» перед отправкой сообщения с использованием javascript.
Демо
Скачать
5. Анимированное переключение между формами на jQuery
Анимированное переключение с помощью jQuery между формой входа на сайт, формой регистрации и полем для восстановления пароля. На демонстрационной странице нажмите на желтую ссылку для того чтобы увидеть эффект.
Демо
Скачать
6. Выезжающая PHP форма обратной связи
Подобное решение можно использовать для того, чтобы дать посетителю возможность быстро связаться с владельцем сайта с любой страницы. На демонстрационной странице нажмите на стрелочку снизу, чтобы выехала форма.
На демонстрационной странице нажмите на стрелочку снизу, чтобы выехала форма.
Демо
Скачать
7. PHP форма регистрации с использованием jQuery и CSS3
Форма с проверкой правильности ввода информации.
Демо
Скачать
8. PHP форма регистрации в стиле Facebook
Симпатичная форма регистрации, реализованная с помощью CSS, PHP и jQuery.
Демо
Скачать
9. jQuery контактная форма «SheepIt»
Реализована возможность перед отправкой сообщения добавлять новые поля.
Демо
Скачать
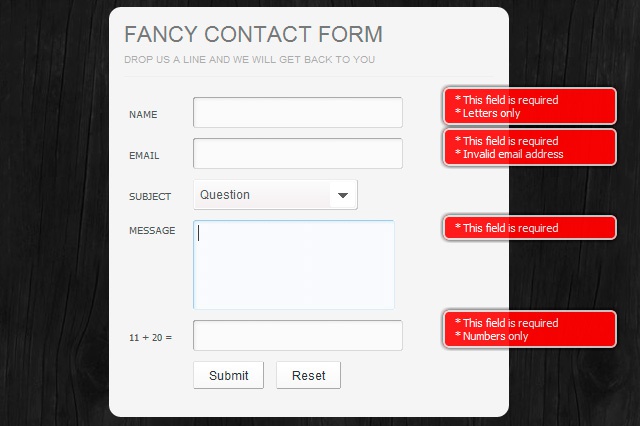
10. Контактная форма «Fancy AJAX Contact Form»
Симпатичная аккуратная PHP форма обратной связи с проверкой правильности ввода информации. Технологии: CSS, PHP, jQuery.
Демо
Скачать
11. Система авторизации/регистрации на сайте
Выезжающий блок авторизации/регистрации на сайте. Используемые технологии: PHP, MySQL, jQuery, CSS.
Демо
Скачать
12. Форма отправки данных
С проверкой правильности заполнения.
Демо
Скачать
13. Плагин jQuery «Contactable»
Для реализации выезжающей формы обратной связи для быстрой отправки сообщения.
Демо
Скачать
14. jQuery плагин «Formwizard»
Плагин для реализации пошаговых форм на сайте.
Демо
Скачать
15. Контактная форма в стиле старой печатной машинки
Демо
Скачать
16. Эффект свечения на jQuery
Контактная форма с эффектом неонового свечения полей.
Демо
Скачать
17. Проверка правильности ввода данных в форму на jQuery
jQuery форма с анимированными подсказками о допущенных ошибках при заполнении.
Демо
Скачать
18. Стильная форма
Проверка правильности заполнения полей перед отправкой.
Демо
Скачать
19. Форма обратной связи выдвигается сверху экрана
Анимационный эффект выезжающей формы обратной связи сверху экрана при нажатии на кнопку «Contact Us».
Демо
Скачать
20. Форма обратной связи
Аккуратная чистая форма.
Демо
Скачать
21. Пошаговые формы
Демо
Скачать
22.05.2013
Комментарии:
Лучшее приложение формы обратной связи в формате HTML на 2022 год
Если ваш веб-сайт в формате HTML опубликован, вы выполнили первую большую задачу по созданию присутствия вашего бизнеса в Интернете. Путь!
Но затем возникает сложный вопрос: как привлечь, увлечь, привлечь и поддержать больше посетителей?
HTML-плагин форма обратной связи — это решение, которое вы искали, благодаря проверенной способности получать больше лидов для HTML-сайтов.
Некоторые малые предприятия пытаются разработать веб-сайт с формой обратной связи самостоятельно или нанимают веб-дизайнера, который обещает, что сможет создать форму обратной связи.
Другие ищут за границей или недорогие альтернативы с открытым исходным кодом для формы обратной связи.
На настройку и обновление формы обратной связи уходит много времени, что приведет к большему количеству ошибок.
Поскольку ваша компания продолжает расширяться, вы, вероятно, столкнетесь с проблемами безопасности, так как хакеры могут попытаться воспользоваться уязвимостями безопасности формы обратной связи.
По мере роста посещаемости сайта повышенная нагрузка может вызвать проблемы с отображением формы обратной связи. Что может быть более разочаровывающим, если ваша форма обратной связи падает, когда трафик резко возрастает из-за фантастической кампании?
Технологии веб-сайтов постоянно развиваются, поэтому форма обратной связи, созданная офисным «технарем», может в конечном итоге отстать от графика и стоить вам времени и денег , чтобы поддерживать ее в рабочем состоянии.
Вот почему форма обратной связи POWR является надежным решением для ведущих компаний.
POWR Форма обратной связи для веб-сайта предельно проста в настройке и даже не требует программирования. С помощью запатентованного редактора POWR вы можете синхронно вносить изменения в форму обратной связи на странице службы онлайн-хостинга, чтобы вы всегда точно знали, как выглядит ваш веб-сайт. POWR использует тип конфигурации WYSIWYG (что видишь, то и получаешь).
С помощью запатентованного редактора POWR вы можете синхронно вносить изменения в форму обратной связи на странице службы онлайн-хостинга, чтобы вы всегда точно знали, как выглядит ваш веб-сайт. POWR использует тип конфигурации WYSIWYG (что видишь, то и получаешь).
Легко настраиваемый
Шрифты, цвета, границы, интервалы и многое другое можно настроить в соответствии с вашим брендом и выделить приложение.
Мобильный Адаптивный
Дизайн автоматически адаптируется, чтобы выглядеть фантастически на любом мобильном телефоне, планшете или в веб-браузере.
Кодирование не требуется
Вставьте его прямо на свой веб-сайт в формате HTML
Начните бесплатно
POWR имеет поразительно современные функции безопасности, рассчитан на масштабирование и в настоящее время поддерживает сайты с большим объемом.
Более того, имеется круглосуточная служба поддержки клиентов и обширный справочный центр.
Команда инженеров POWR круглосуточно работает над тем, чтобы форма обратной связи в формате HTML и все 60+ других приложений POWR работали без сбоев.
Встраивание приложения «Форма обратной связи» в ваш HTML-сайт еще никогда не было таким простым на Вашем сайте.
В довершение ко всему, форма обратной связи POWR — это проверенный и верный победитель с ощутимыми результатами. Тематические исследования показали, что форма обратной связи POWR повышает конверсию более чем на 30%!
Начните бесплатно
Нам доверяют миллионы
Мы обеспечиваем качество, подтвержденное более чем 12 387 отзывами.
1 200 348
a Форма обратной связи Установки
8 230 145
ПЛАГИНЫ НА ВЕБ-САЙТАХ
Простой
Простая навигация для неспециалиста вроде меня. Перепробовал так много приложений, и это лучшее сочетание замечательных функций для любого магазина.
Пасар Сегар | Fresh Market в Form Builder
Это приложение работало безупречно
Оно помогло мне увеличить посещаемость моего веб-сайта на большем количестве платформ! Я очень рекомендую всем!
К. Г. Harrison & Co в ленте Instagram
Г. Harrison & Co в ленте Instagram
Это приложение было без проблем
Я был удивлен, что Shopify не имеет встроенной функции для чего-то подобного, но рад, что ваше приложение отвечает всем требованиям.
UL Нажмите на фотогалерею
Если вы все еще не верите нам, мы уверены, что Rbia Shades убедит вас. Rbia Shades производит фантастические экологичные солнцезащитные очки из дерева, которые не только стильны, но и приносят пользу, сажая одно новое дерево на каждую проданную пару.
Всего несколько месяцев спустя они увидели 250-процентный прирост контактов из коллекции электронной почты во всплывающем окне. Они также заметили, что люди, которые взаимодействовали с лентой POWR Social на их сайте, были на 200 % активнее и проводили на сайте в два раза больше времени, чем посетители, которые этого не делали. Они также наблюдали постоянный рост числа подписчиков в Instagram через социальную ленту на своем сайте.
После публикации в Интернете они обнаружили POWR, когда искали решение для всплывающих окон на своем сайте. После добавления Popup они поняли, что POWR на самом деле представляет собой набор приложений, предназначенных для привлечения новых лидов, а это именно то, что искал Rbia Shades.
После добавления Popup они поняли, что POWR на самом деле представляет собой набор приложений, предназначенных для привлечения новых лидов, а это именно то, что искал Rbia Shades.
Увеличение количества контактов на 250 %
Увеличение вовлеченности на 200 %
Посетители проводят на сайте в 2,5 раза больше времени
Всего одна учетная запись POWR дает вам возможность использовать все приложения из нашего пакета.
Мгновенно используйте более 60 приложений, таких как каналы социальных сетей, каналы Instagram, всплывающие окна, конструктор контактных форм, таймеры обратного отсчета, FAQ Accordion, галерея, слайд-шоу, Lookbook и другие, для отличного преобразования целевых страниц и обслуживания клиентов. Приложения POWR интегрируются со многими платформами, такими как Mail Chimp, YouTube, Vimeo, Facebook, Instagram, Twitter, Pinterest и другими!
Приложения для привлечения лидов
Если вы не знаете, с чего начать, мы предлагаем взглянуть на сбор лидов. Сбор контактных данных посетителей вашего сайта — важный способ построить воронку продаж. Хотя вы можете привлечь потребителей на свой веб-сайт, очень важно, чтобы вы могли заставить их действовать. Получив их контактные данные, вы можете начать их квалификацию и продвигать их в процессе продаж, чтобы начать завершать больше продаж и быстрее. Прекрасный способ начать работу — это контактная онлайн-форма.
Сбор контактных данных посетителей вашего сайта — важный способ построить воронку продаж. Хотя вы можете привлечь потребителей на свой веб-сайт, очень важно, чтобы вы могли заставить их действовать. Получив их контактные данные, вы можете начать их квалификацию и продвигать их в процессе продаж, чтобы начать завершать больше продаж и быстрее. Прекрасный способ начать работу — это контактная онлайн-форма.
Решения POWR помогли малым предприятиям привлечь в 2 раза больше потенциальных клиентов на своем веб-сайте и вернуть более 10 часов организационного времени в неделю. Флоридская фруктовая лавка и ферма Robert Is Here выросли до более чем 250 000 долларов за год с тех пор, как они перевели свой бизнес в онлайн с помощью POWR.
Приложения для увеличения числа конверсий
После того, как вы эффективно начали собирать контактную информацию посетителей вашего веб-сайта, вам нужно убедиться, что вы можете превратить их в платных клиентов. Безупречная новость заключается в том, что у POWR есть несколько решений, которые помогут вам сделать это и максимизировать коэффициент конверсии веб-сайта вашего хостинга.
POWR доверяют более чем 12 миллионам веб-сайтов по всему миру, в том числе:
Начните бесплатно
О POWR
Миссия POWR — помогать бизнесу расти в Интернете. Мы делаем это, предлагая простые в использовании, редактируемые и доступные решения, предназначенные для привлечения большего количества потенциальных клиентов и повышения конверсии на вашем веб-сайте. Мы интегрируемся с сотнями платформ и внедряем их за считанные минуты. С формами, всплывающими окнами, социальными лентами, галереями изображений, слайдерами видео и многим другим набор приложений POWR доступен для бесплатного запуска и расширяется по мере вашего роста.
Мы получили множество наград и с самого начала работали с ведущими компаниями электронной коммерции в отрасли, такими как Shopify, BigCommerce, Wix, Weebly, Woocommerce и другими. Наши приложения интегрируются с широко используемыми платформами, такими как Google Таблицы, Mailchimp и Zapier, чтобы сэкономить вам еще больше времени и упростить процессы в нескольких бизнес-программах.
HTML-шаблоны форм [46 лучших примеров]
HTML-шаблоны форм — ценный инструмент для взаимодействия с пользователями. Взяв некоторые из этих шаблонов форм и адаптировав их к своему веб-сайту, вы сможете улучшить взаимодействие с клиентами.
Мы составили список из 46 лучших шаблонов HTML-форм, отсортированных по их наиболее распространенным типам, чтобы вы могли найти подходящую форму для своего веб-сайта. Обратите внимание, что каждый шаблон является отправной точкой. Вы должны настроить любой шаблон, который вы выберете, для нужд вашего сайта.
Содержание
- Логин
- Связаться с
- Регистрация
- Обследование
- Оплата
- Разное
HTML-шаблоны форм входа
Эти формы являются хорошими шаблонами для страницы входа на ваш веб-сайт, поскольку они имеют все необходимые поля ввода с простым дизайном. Существует сочетание простых и сложных дизайнов, которые вы можете настроить для своего веб-сайта ниже.
1. Форма входа — CodePen Soufiane Khalfaoui HaSsani
Что нам нравится: Этот шаблон формы имеет простую элегантность с оттенком художественного чутья в плавающем светящемся заполнителе.
2. Remake Invisible Login Dribble — CodePen Mikael Ainalem
Что нам нравится: Этот шаблон формы входа имеет простой дизайн с возможностью вставки фонового изображения по вашему выбору.
3. Форма регистрации/входа -CodePen Eric
Что нам нравится: Этот код достаточно универсален, чтобы служить формой регистрации и входа с использованием всего одного шаблона.
4. День 1 Форма входа — CodePenMohan Khadka
Что нам нравится: Эта форма имеет отличный дизайн с опциями, позволяющими пользователю оставаться в системе, и функцией «забыли пароль».
5. Форма входа в Bootstrap Snippet — CodePen Ace Subido
Что нам нравится: Эта форма имеет простой минималистичный дизайн и содержит только самое необходимое: имя пользователя, пароль, запомнить меня.
6. Форма входа — CodePen Tyler Fry
Что нам нравится: Сдержанная эстетика этой формы использует систему входа в систему WordPress, чтобы все было удобно и просто.
7. Материал формы входа в систему — CodePen Andy Tran
Что нам нравится : Смелый дизайн этого шаблона формы сразу привлекает ваше внимание возможностью зарегистрироваться и войти в систему.
8. Форма входа — CodePen Камен Недев
Что нам нравится: Элегантный дизайн этой формы вписывается в форму входа таким образом, чтобы не нарушать эстетику вашего веб-сайта.
9. Вход/Регистрация Чистый CSS — CodePen Ivan Grozdic
Что нам нравится: Аккуратный дизайн этой формы предлагает умный способ переключения между входом в систему и регистрацией.
10. Слайд Форма входа/регистрации — CodePen Danielkvist
Что нам нравится: Эта простая форма регистрации сливается с фоновым изображением.
HTML-шаблоны контактных форм
Используйте эти формы, чтобы предоставить своим пользователям быстрый способ связаться с ними, не сообщая свой адрес электронной почты или другую личную информацию.
11. Шаблон контактной формы — CodePen
Что нам нравится: Чистый и простой дизайн этой формы позволяет пользователям быстро связаться с вами.
12. Контактная форма с проверкой — CodePen Jay
Что нам нравится: Простой дизайн этой формы содержит подробные подсказки, включая город, штат и почтовый индекс, если вам нужна дополнительная информация от ваших пользователей.
13. Плоская адаптивная форма с использованием CSS3 и HTML5 — CodePen Rex Kirby
Что нам нравится: У этой формы приятный простой дизайн с размытым фоновым изображением.
14. Контактная форма HTML5 — CodePen ssbalakumar
Что нам нравится: Эта форма имеет приятный минималистский дизайн с местом для добавления короткого сообщения.
15. Чистая контактная форма — CodePen Nick Haskell
Что нам нравится: Красивое размытое фоновое изображение и место для CTA дают вам возможность редактировать эту форму для нужд вашего сайта.
16. Элегантная контактная форма — CodePen Марк Мюррей
Что нам нравится: В этом простом дизайне используются мягкие рамки, чтобы отправить теплое и гостеприимное сообщение тем, кто его заполняет.
17. Контактная форма с проверкой фильтра и кодом проверки — CodePen Mario Vidov
Что нам нравится: Код проверки — это приятное дополнение к этой стандартной форме, которое дает вашему веб-сайту дополнительный этап проверки.
18. Отзывчивая контактная форма — CodePen Bobby Korec
Что нам нравится: Интерактивные значки социальных сетей дают вашему пользователю различные способы связаться с вами поверх самой формы.
HTML-шаблоны форм регистрации
Выберите один из этих дизайнов для интерактивного способа регистрации пользователей на вашем веб-сайте.
19. Интерактивная форма регистрации CodePen Riccardo Pasianatto
Что нам нравится: Эта форма имеет красочный и привлекательный дизайн, который проводит пользователя через процесс регистрации.
20. Аккуратная регистрационная форма — CodePen Jdm
Что нам нравится: Этот шаблон имеет аккуратный блочный дизайн, чистый и простой.
21. Шаблон регистрационной формы — CodePen W3
Что нам нравится: В этом подробном шаблоне есть поля ввода для города/штата/адреса, дня рождения и возможность получать персонализированные предложения с вашего веб-сайта.
22. Регистрационная форма – CodePen Аарон Каддлбек
Что нам нравится: Простой дизайн этой формы с полями для основной информации и более подробным профилем в зависимости от потребностей вашего веб-сайта.
23. Регистрация в Facebook/Twitter/Google — CodePen W3
Что нам нравится: Эта форма имеет превосходный дизайн и включает интуитивно понятные кнопки, ведущие к ссылкам для регистрации через Facebook, Twitter и Google.
24. Индивидуальная форма регистрации — CodePen Dom
Что нам нравится: Это очень настраиваемая форма, использующая простой HTML/CSS, что делает ее удобной для начинающих.
25. Многоэтапная регистрационная форма с индикатором выполнения — CodePen Atakan Goktepe
Что нам нравится: Эта чистая форма с пастельным фоном проводит ваших пользователей через многоэтапный процесс регистрации.
Шаблоны форм опроса в формате HTML
Эти шаблоны форм полезны, когда вы хотите собрать отзывы клиентов или другую информацию.
26. Простая адаптивная форма — Крис Койер
Что нам нравится: Это отличная базовая HTML/CSS-форма, удобная для начинающих, с подсказками с несколькими вариантами ответов.
27. Форма опроса — CodePen quietplace
Что нам нравится: Эта форма содержит множество настраиваемых подсказок с забавным чувством юмора и возможностью прикреплять файлы.
28. Форма обратной связи с клиентами (зоомагазины) — CodePen Jamie Coulter
Что нам нравится: Это очень интерактивная форма с чистым дизайном и забавной предпосылкой. Это отличный способ получить обратную связь от клиентов.
29. Форма без вопросов (опрос) — CodePen Michael Niewitala
Что нам нравится: Этот уникальный шаблон формы сочетает вопросы с фоном и предлагает три различных типа подсказок для ввода.
30. Форма опроса — CodePen Michael Bomholt
Что нам нравится: Вдохновленный дизайном Google Forms, этот шаблон предлагает проверенный метод задавания вопросов.
31. Форма опроса по Южному парку — CodePen Linh
Что нам нравится: Эта забавная форма опроса вдохновлена популярным телешоу «Южный парк» и предлагает настраиваемые подсказки с несколькими вариантами выбора и раскрывающимися списками.
32.
 Форма опроса – CodePen Adele Royer
Форма опроса – CodePen Adele RoyerЧто нам нравится: Это очень простой опрос с несколькими вариантами ответов, флажками и полями ввода.
33. Форма обзора продукта — CodePen Alexandra Caulea
Что нам нравится: Эта красивая форма имеет многоэтапный интерактивный процесс, который дает клиентам подсказки для ответа и поле ввода, где они могут писать любые дополнительные примечания.
34. Концепция Форма обратной связи с клиентом — CodePen Che
Что нам нравится: Эта форма предоставляет отличный способ сбора отзывов с помощью интерактивной графики, которая представляет опыт клиента от хмурого взгляда до улыбки.
HTML-шаблоны платежных форм
Если вам необходимо получать платежи от ваших клиентов, используйте любой из этих шаблонов.
35. Оплата платежной картой — CodePen Simone Bernabe
Что нам нравится: Эта форма содержит интерактивное изображение кредитной карты, которое заполняется информацией, которую клиент предоставляет в полях ввода.
36. Форма кредитной карты — CodePen Мухаммед Эрдем
Что нам нравится: Эта форма имеет чистый фон, с превосходным изображением кредитной карты Visa, которое само заполняется заданной информацией.
37. Платежная форма — CodePen Axel Michel
Что нам нравится: Эта форма предлагает три интерактивные платежные формы, но обратите внимание, что вам нужно будет предоставить код как для PayPal, так и для информации о банковском счете.
38. Форма оформления заказа с оплатой — CodePen András Szabácsik
Что нам нравится: Эта форма больше похожа на традиционный шаблон оформления заказа, в котором отображаются все продукты и предлагаются подсказки для получения платежной информации.
39. Форма для оплаты кредитной картой — CodePen Jade Preis
Что нам нравится: Этот шаблон имеет футуристический дизайн с простыми элементами, которые позволяют клиентам вводить текст прямо на изображение кредитной карты, что делает его увлекательным и интерактивным. .
.
40. Форма оплаты кредитной картой — CodePen Adam Quinlan
Что нам нравится: Этот дизайн изменяется в зависимости от информации о кредитной карте, чтобы отображать любую карту, которую использует ваш клиент. Проверьте это сами, нажав кнопку «Сгенерировать случайным образом».
41. Платежная форма JS — CodePen Maria M. Munoz
Что нам нравится: Эта форма имеет чистый и простой дизайн с теплой цветовой палитрой, которая наполняется информацией о клиенте.
42. Форма кредитной карты — CodePen Matt Riel
Что нам нравится: Этот шаблон представляет собой простую интерактивную графику с базовой цветовой схемой.
Разные HTML-шаблоны форм
Здесь мы собрали множество шаблонов HTML-форм, которые полезны, но не совсем соответствуют указанным выше категориям.
43. Доступные настраиваемые флажки только с помощью CSS — CodePen Geoffrey Crofte
Что нам нравится: В этом шаблоне используется удобный для начинающих код только для добавления флажков.