Что значит «натянуть HTML-шаблон на WordPress»? — Хабр Q&A
Означает ли фраза «натянуть HTML-шаблон на WordPress» что в итоге должен получиться полнофункциональный сайт под управлением WP?
Да, именно это и означает. Это означает что нужно взять статический html, разбить на php-шаблоны (header.php, footer.php, sidebar.php, index.php, archive.php, single.php, page.php, search.php, 404.php и так далее). В самих шаблонах все динамические данные и все, что «захардкожено» перевести на соответствующие template tags, подключить вывод контента (через WordPress Loop, Widgets и тд). Поставить и настроить нужные плагины или дописать свой кастомный код (в functions.php или в свой собственный плагин(ы)) чтобы функционал был именно такой, как надо по ТЗ. Но эта часть (кастомный функционал) уже начинает выходить за рамки «натянуть шаблон».
В общем, на выходе после этой «натяжки» у вас вместо статического html должен быть работающий динамический сайт, контент которого клиент может редактировать в админке, и все изменения будут сразу отображаться на сайте.
И еще вот этот мой ответ почитайте.
И чуть-чуть под другим углом спрошу: при покупке готовой WordPress темы и ее установки на WP получится ли готовый сайт под управлением WP?
В целом — да. Но, большинство платных тем — это здоровенные тяжелые комбайны «на все случаи жизни», и банально установить тестовые данные (чтобы у вас было так, как в рекламе — то есть в демо на сайте продавца) бывает проблематично для не-специалиста. На любой фриланс бирже туча заказов на это ежедневно. Точно так же и на «кастомизацию» или допиливание напильником платных тем. Почему? Потому что эти универсальные комбайны, они как средняя температура по больнице. Подходят вроде очень многим под разные задачи, а на самом деле полностью не подходят никому.
Поэтому, действительно получить хорошую, качественную работу на базе WordPress можно только в одном случае — заказать под конкретно свои задачи у опытных wp-разработчиков. Только помните, разработчики — это php-программисты, которые умеют писать кастомный код под WordPress.
То есть фактически получается что техзадание заменяется шаблоном (макетом)?
Нет. Если функционал хоть немного выходит за пределы стандартных (встроенных) фич WP — дальше придется допиливать руками, устанавливать (и часто затачивать) чужие плагины или писать свои. Готовых пллагинов — десятки тысяч, но далеко не все нормально написаны и на 100% подойдут под ваши задачи. В общем, для сайта, чуть сложнее чем блог, будет достаточно много кастомной работы, и для нее необходимо готовить ТЗ. Если кто-то вам говорит, что может за пару часов засетапить любой сайт на WP и сделать что угодно за 500-1000 рэ — вам попался имплементатор, который нихрена не понимает из того что делает, и все, что он выдаст — это очередной говносайт, проблем с которым будет больше, чем пользы.
Натяжка шаблона HTML на WP – Вопросы Timeweb Community
- Вопросы
- Маркетплейс
Войти
Руслан
2957
0 ответов
Кто сталкивался с такой проблемой после загрузки пустого шаблона с сайта http://underscores.me?
Столкнулся с проблемой, что сайт не отображается и даже админка не открывается. Как же тогда быть? Как тогда верстку натянуть. http://underscores.me это специально пустой шаблон для таких целей от самих разработчиков WP поэтому там ошибок не должно быть.
WordPress
Похожие вопросы
Александр Бирюков
305
Ошибка при установке плагина WordPress
Здравствуйте! При установке плагина вылазает ошибка «Установка не удалась: Загрузка не удалась. Unauthorized» но после перезагрузке плагин оказывается установлен. В чём может быть проблема?
Unauthorized» но после перезагрузке плагин оказывается установлен. В чём может быть проблема?
CMS
5 ответов273
Конфликт плагинов на WordPress
Специалист обновил дизайн сайта, после чего начал тормозить сайт и подвисать. Holdingprogress.ru Техподдержка хостинга скинула логи Jan 19 12:44:02 vh436 apache_error[90281]: holdingprogress.ru [Thu Jan 19 12:44:02 2023] [warn] [pid 58372]…
1 ответСергей Базов
592
Загрузить файл в корневую папку сайта на wordpress
Как загрузить файл в корневую папку файла на WP.![]() С уважением, Сергей.
С уважением, Сергей.
CMS
3 ответаВаш баланс 10 ТК
1 ТК = 1 ₽
О том, как заработать и потратить Таймкарму, читайте в этой статье
Чтобы потратить Таймкарму, зарегистрируйтесь на нашем сайте
Зарегистрироваться
С помощью соцсетей
Забыли пароль?
Запомнить меня
Инструкции по восстановлению пароля высланы на Ваш адрес электронной почты.
Вернуться ко входу
Пожалуйста, укажите email вашего аккаунта
Вернуться ко входу
Войти в Комьюнити
ВК Yandex Google
Регистрация в Комьюнити
ВК Yandex Google
Восстановление пароля
Как просмотреть файлы шаблонов в теме WordPress 012 Исследуйте Купить книгу на Amazon
Тема WordPress представляет собой набор шаблонов WordPress, состоящих из тегов шаблонов WordPress. Тема WordPress
Тема WordPress
Вот краткий обзор шаблонов, составляющих тему WordPress, и того, где вы их найдете, как на вашем сервере, так и на панели инструментов WordPress. Выполните следующие действия:
Подключитесь к вашему веб-серверу через FTP и просмотрите существующие темы WordPress на вашем сервере в папке /wp-content/themes.
Когда вы открываете эту папку, вы найдете папку темы /twentythirteen.
Если тема загружена в любую папку, кроме /wp-content/themes, она не будет работать.
Откройте папку темы Twenty Thirteen (/wp-content/themes/twentythirteen) и просмотрите файлы шаблонов внутри,
Когда вы откроете папку темы Twenty Thirteen, вы увидите несколько файлов.
Таблица стилей (style.css)
Шаблон заголовка (header.php)
Основной индекс (index.php)
S i Шаблон для дебарки (сайдбар.php)
Шаблон нижнего колонтитула (footer.php)
Эти файлы являются основными файлами шаблонов WordPress. Загляните внутрь этих файлов и посмотрите, какие функции шаблонов они содержат. Эти имена файлов одинаковы во всех темах WordPress.
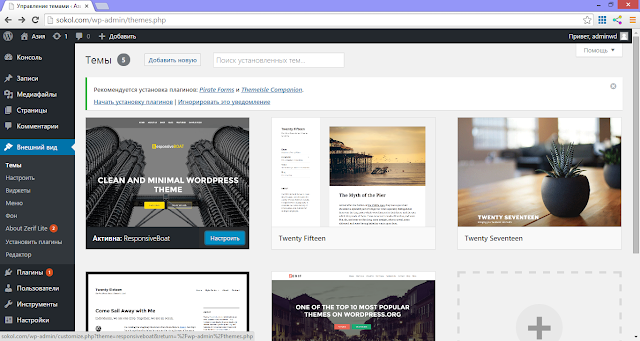
На панели инструментов WordPress выберите «Внешний вид» → «Редактор», чтобы просмотреть файлы шаблонов в теме.
Появится страница «Редактировать темы» со списком различных шаблонов, доступных в активной теме. Текстовое поле в центре экрана отображает содержимое каждого шаблона, и в этом поле вы также можете редактировать файл(ы) шаблона.
Чтобы просмотреть и отредактировать файл шаблона, щелкните имя шаблона в списке в правой части страницы.

На странице «Редактировать темы» также отображаются теги шаблона в файле шаблона. Эти теги делают все волшебство на вашем сайте; они соединяют все шаблоны, чтобы сформировать тему.
Под текстовым полем на странице «Редактировать темы» находится раскрывающийся список «Документация» для каждого файла, который вы редактируете, кроме style.css. Щелкните стрелку в правой части меню, и выпадет список, содержащий все теги шаблона, используемые в шаблоне, который вы просматриваете в данный момент.
Этот список полезен при редактировании шаблонов и дает некоторое представление о различных тегах шаблонов, используемых для создания функций и функций в вашей теме WordPress.
Файлы шаблонов не работают по отдельности; для работы темы файлы нужны друг другу. Чтобы связать эти файлы вместе как один рабочий объект, используйте теги шаблона для извлечения информации из каждого шаблона — заголовка, боковой панели и нижнего колонтитула — в основной указатель.
Об этой статье
Эту статью можно найти в категории:
- WordPress ,
Редактирование шаблона страницы — поддержка WordPress.
 com страницу или страницу с описанием ваших услуг. Когда вы назначаете шаблон страницы для этих страниц, они будут иметь одинаковый макет, что обеспечивает единообразие для посетителей, просматривающих ваш сайт.
com страницу или страницу с описанием ваших услуг. Когда вы назначаете шаблон страницы для этих страниц, они будут иметь одинаковый макет, что обеспечивает единообразие для посетителей, просматривающих ваш сайт.Это руководство покажет вам, когда и как редактировать шаблон страницы, а также некоторые общие изменения, которые вы хотите внести.
В этом руководстве
✅
В этом руководстве рассказывается, как редактировать шаблоны, включенные в темы Site Editor. Если вы используете классическую или стороннюю тему, вы можете узнать больше о настройке шаблонов, включенных в вашу тему, из руководства по настройке или документации этой темы.
Когда редактировать шаблон страницы
Отредактируйте шаблон страницы, если вы хотите изменить общий макет всех страниц, использующих этот шаблон. Если вы хотите изменить содержимое только одна страница , перейдите на страницу Pages на панели инструментов и щелкните эту страницу, чтобы отредактировать ее напрямую.
Вы можете проверить шаблон, который использует конкретная страница, отредактировав страницу в Pages . Если вы видите Шаблон по умолчанию , это означает, что используемый шаблон является шаблоном по умолчанию для этого типа страницы.
Например, шаблоном по умолчанию для страниц (включая статическую домашнюю страницу) является шаблон страницы . Шаблон по умолчанию для сообщений — это Single template 9.0004 . Шаблон Home ведет себя немного иначе. Вы можете узнать больше здесь. Некоторые темы могут быть настроены на использование пользовательского шаблона, так что всегда полезно проверить!
Доступ к шаблону страницы
Чтобы найти и отредактировать шаблон страницы, выполните следующие действия:
- На панели инструментов нажмите Внешний вид → Редактор.
- На левой боковой панели щелкните Шаблоны , а затем выберите шаблон Страница .

- Щелкните Изменить , чтобы начать редактирование шаблона. Левая боковая панель закроется, и вы сможете сосредоточиться на редактировании.
Понимание содержимого шаблона страницы
Шаблон страницы содержит несколько общих элементов (известных в редакторе WordPress как блоки).
Во-первых, полезно понять блоки, уже являющиеся частью шаблона. Откройте List View , чтобы увидеть список всех блоков в шаблоне. Представление списка — это значок в левом верхнем углу экрана, который выглядит как три горизонтальные линии друг над другом:
Представление списка со списком блоков, часто встречающихся в шаблоне страницыТипичный шаблон страницы будет содержать следующие элементы:
- Заголовок: Заголовок содержит такие элементы, как название сайта, логотип и меню. Заголовок — это часть шаблона, которая отображается на всем сайте. Любые изменения в этом заголовке будут применяться везде на вашем сайте, где вставлена часть шаблона заголовка.

- Заголовок : Заголовок страницы отображается в шаблоне как блок заголовка сообщения. При просмотре фактической страницы на вашем сайте заголовок, который вы написали для этой страницы, будет отображаться в этом месте.
- Избранное изображение: Избранное изображение — это отдельное изображение, представляющее вашу страницу.
- Контент : Контент страницы отображается в виде блока «Содержимое публикации» в шаблоне. Когда вы просматриваете фактическую страницу, вместо этого здесь будет отображаться содержимое этой страницы, добавленное через Pages . Если вы удалите блок «Публикация содержимого», все страницы, использующие этот шаблон, не будут иметь содержимого.
- Нижний колонтитул: Нижний колонтитул содержит такие элементы, как название сайта, контактную информацию и кредит нижнего колонтитула WordPress. Нижний колонтитул — это часть шаблона, которая появляется на каждой странице.
 Любые изменения, внесенные вами в этот нижний колонтитул, будут применяться везде на вашем сайте, где вставлена часть шаблона нижнего колонтитула.
Любые изменения, внесенные вами в этот нижний колонтитул, будут применяться везде на вашем сайте, где вставлена часть шаблона нижнего колонтитула.
Хотя каждая тема WordPress отличается, это стандартные элементы шаблона страницы, которые можно увидеть в большинстве тем. Вы можете увидеть другие элементы, включенные в шаблон страницы, которые вы можете редактировать по своему усмотрению. В следующем разделе мы рассмотрим несколько общих настроек, которые вы, возможно, захотите внести в свой шаблон страницы.
Общие изменения
Добавить новые элементы
Если вы хотите добавить элемент на все страницы, например поле подписки, контактную форму или кнопку, вы можете добавить его в шаблон страницы, чтобы он отображался на всех страницах, использующих этот шаблон.
Добавьте новый блок, в котором вы хотите разместить контент. Вы можете использовать представление списка, чтобы более детально выбрать позицию, в которую будет помещен блок. Как только вы сохраните изменения, новый добавленный вами блок появится на всех страницах, использующих редактируемый вами шаблон.
Рекомендуется не добавлять какие-либо блоки в блок публикации содержимого, поскольку этот блок извлекает контент, который вы добавляете, напрямую через ваши страницы .
Переместить заголовок страницы
При редактировании шаблона страницы, описанного выше, вы увидите Заголовок поста, , который указывает, где фактический заголовок страницы будет отображаться на ваших отдельных страницах. Если нет блока заголовка сообщения, вы можете добавить его. Блок имеет настройки для изменения выравнивания, размера, цвета и прочего.
Изменение заголовка страницы с выравнивания по левому краю на выравнивание по центруВы также можете убрать заголовок со своих страниц, удалив блок заголовка сообщения . Выберите блок, щелкните значок с тремя точками на панели инструментов над ним и выберите Удалить . Дополнительные сведения см. в разделе «Удалить блок».
Удалить избранное изображение
При редактировании шаблона страницы, как описано выше, вы увидите блок Post Featured Image , который показывает избранное изображение на ваших отдельных страницах. Если блока Featured Image нет, вы можете добавить его.
Если блока Featured Image нет, вы можете добавить его.
Если вы хотите удалить избранное изображение, выберите блок, щелкните значок с тремя точками на панели инструментов над ним и выберите Удалить . Дополнительные сведения см. в разделе «Удалить блок».
Изменение ширины содержимого
Если вы хотите, чтобы содержимое ваших страниц выглядело шире или уже, вы можете управлять этим в шаблоне страницы.
При просмотре содержимого шаблона страницы ширина обычно контролируется блоками с именем Group . Чтобы изменить ширину, выполните следующие действия:
- Используя представление списка, выберите группу, содержащую содержимое.
- Над группой содержимого появится панель инструментов. Выберите параметр ширины, как показано здесь:
- Выберите широкая ширина или полная ширина , чтобы изменить ширину содержимого.
Групповой блок включает множество дополнительных настроек макета, цвета и т. д. Узнайте все о блоке Group.
д. Узнайте все о блоке Group.
💡
Если вы хотите изменить общий макет всего сайта, а не только отдельных страниц, использующих определенный шаблон, рассмотрите возможность использования параметра в стилях.
Изменение цвета фона
Если вы хотите изменить цвет фона своих страниц, отредактируйте шаблон страницы и выполните следующие действия:
- В режиме списка выберите группу, содержащую все основное содержимое. Обычно это прямо под заголовком.
- В настройках Group block справа найдите параметры Color .
- Измените цвет фона на желаемый цвет.
- Нажмите Сохранить в правом верхнем углу экрана.
💡
Если вы хотите изменить цвет фона всего сайта, а не только определенных страниц, использующих определенный шаблон, рассмотрите возможность использования параметра в стилях.
Показать содержимое
Возможно, вы случайно удалили блок публикации содержимого из шаблона, если ваши страницы не отображают никакого содержимого. Чтобы на страницах отображалось их содержание, выполните следующие действия:
- Отредактируйте шаблон страницы, как описано выше.
- Используя представление списка, выберите, где вы хотите, чтобы ваш контент отображался. Обычно это будет под заголовком или заголовком в шаблоне.
- Нажмите кнопку вставки блока + , чтобы добавить новый блок, выбрав блок Post Content .
- Нажмите «Сохранить» в правом верхнем углу экрана.
Применение шаблона страницы к странице
К концу этого руководства вы, возможно, завершили макет своего шаблона страницы. По умолчанию все страницы, которые вы создаете, будут использовать шаблон страницы . Вы можете использовать следующие шаги, чтобы убедиться, что страница использует шаблон страницы .
Вы можете использовать следующие шаги, чтобы убедиться, что страница использует шаблон страницы .
- Начиная с панели инструментов, нажмите Pages .
- Щелкните страницу, чтобы отредактировать ее.
- На боковой панели Настройки справа нажмите значок Шаблон как показано на следующем изображении. Если вы не видите боковую панель настроек, щелкните значок настроек рядом с , опубликовать или , обновить , чтобы открыть боковую панель настроек.
- Если вы редактируете стандартную страницу, шаблон должен отображаться как Шаблон по умолчанию . В противном случае щелкните имя шаблона и выберите Шаблон страницы в раскрывающемся списке.
- Нажмите Обновить/опубликовать , чтобы сохранить изменения.
- Просмотрите страницу, чтобы убедиться, что ваша страница соответствует заданному макету.