Настройка шаблонов сайта
- Платформа parts-soft.ru /
- Возможности системы /
- Настройка шаблонов сайта
Функционал Шаблоны сайта призван улучшить работу с кастомными (разработанными под требования клиентов) шаблонами, дать возможность переключаться между шаблонами в панели администратора.
При желании шаблоны можно редактировать и дорабатывать самостоятельно либо через наших специалистов.
Действия с шаблонами
Список шаблонов располагается в меню Сайт → Шаблоны → Список. По умолчанию в списке будут присутствовать базовые шаблоны.
Вы можете как создать новый шаблон (1), так и отредактировать файлы текущего шаблона (2).
После нажатия на кнопку «Установить» (5) выбранный шаблон начнет отображаться на Вашем сайте.
Если Вы хотите вернуть предустановленный внешний вид для всех шаблонов, нажмите на кнопку «Отключить шаблоны» (7).
При нажатии на кнопку «Установить контент» (4) система создает меню по умолчанию (верхнее меню, плитка на главной странице). Также создаются баннеры для данного шаблона, определенное количество тестовых страниц.
Создаваемое наполнение позволит шаблону выглядеть так, как это задумано. Впоследствии Вы сможете это редактировать.
При нажатии на кнопку «Выгрузить» (6) выпоняется сохранение архива шаблона на локальном кмпьютере.
Фото 1. Список шаблонов сайта
Файлы шаблона
При переходе в файлы шаблона (2) (см. фото 1) мы видим список файлов, которые составляют данный шаблон:
фото 1) мы видим список файлов, которые составляют данный шаблон:
- scss, javascript, liquid файлы – файлы стилей, javascript и шаблонов;
- yaml файлы – для переводов;
- файлы графики и шрифтов – располагаются отдельным списком в нижней части страницы.
Вы можете создать новый файл (1) или отредактировать (2) текущий с помощью встроенного онлайн редактора файлов (см. фото 3).
При нажатии на кнопку «Сброс» (3) файл будет восстановлен до его исходного состояния, если этот файл присутствовал в системном шаблоне.
При нажатии на кнопку «Загрузить данные по умолчанию» (4) ВСЕ файлы перезапишутся исходниками, если эти файлы были в начальном системном шаблоне. Созданные Вами файлы останутся без изменений.
Фото 2. Файлы шаблона
ВАЖНО! Если Вы находитесь на базовом шаблоне, мы рекомендуем минимально вмешиваться в шаблоны, созданные нами.
Если Вы измените, например, файл _search_panel, который отвечает за панель поиска, то при внесении нами каких-либо изменений у Вас они работать не будут. И пока Ваши изменения не будут отменены, Вы не сможете увидеть наши доработки и улучшения.
Мы рекомендуем выбирать минимальные объекты для изменений.
Например, файл application.html отвечает за главную страницу (за главный шаблон, оболочку). Если Вы находитесь на стандартном шаблоне, то мы рекомендуем менять его в наименьшей степени, так как в него периодически вносятся доработки.
Если Вы разрабатываете свой шаблон, то данный файл обязательно должен присутствовать.
Если Вам нужно переопределить базовые стили, это можно сделать с помощью онлайн редактора.
Разместить свой стиль Вы можете в файле включения _user_styles.css, который есть в каждом стандартном шаблоне. Этот стиль подключен к файлу style.css и выведен в конце этого файла. При этом сам файл style.css лучше не трогать, так как при внесении изменений в файл с нашей стороны у Вас они работать не будут.
При этом сам файл style.css лучше не трогать, так как при внесении изменений в файл с нашей стороны у Вас они работать не будут.
Фото 3. Онлайн редактор файлов шаблона
Включение шаблона
Каждый шаблон Вы можете посмотреть на главной странице Вашего сайта. Кнопки включить и отключить для себя на странице файлов шаблона позволяют посмотреть шаблон, не включая его для всех клиентов.
Фото 4. Просмотр шаблона
В новых шаблонах мы используем Bootstrap 4. Соответственно при своих доработках Вы также можете использовать его плагины, модальные окна и другой инструментарий.
Кнопка «Установить» (3) (см. фото 1) включает шаблон для всех Ваших клиентов.
Использовать несколько шаблонов для разных клиентов НЕЛЬЗЯ.
ВАЖНО! Для получения возможности переключаться между шаблонами в панели администратора необходимо сменить базовый шаблон на специальный.
Протестировать шаблоны можно без каких-либо серьезных изменений – просто обновите версию сайта.
Таким образом, если Вы захотите разработать свой полноценный дизайн и перейти на него в рамках новой системы шаблонизации, нужно будет предварительно обратиться в техническую поддержку. Наши специалисты сменят Ваш основной шаблон на Basis 1, и Вы сможете полноценно переключать шаблоны через список шаблонов сайта.
Создание шаблона
Для создания нового шаблона нажмите на кнопку «Создать шаблон» (1) в общем списке (см. фото 1). В открывшейся форме укажите:
- Название;
- Код шаблона – должен быть уникальным, допустимы только латинские буквы и цифры. Используется для подключения, к примеру, графики;
- Включить кэширование – опция активируется, если Вы уже закончили всю разработку и если используете тэги кэширования (cache).
Также если Вы перешли на один из наших базовых шаблонов и данная опция отключена, Вы можете ее активировать; - Шаблон из одного столбца – необходимо поставить галочку, если шаблон не двухколоночный.
 То есть на сайте отсутствует меню слева, в котором должны отображаться фильтры каталогов масел, шин и т.д.;
То есть на сайте отсутствует меню слева, в котором должны отображаться фильтры каталогов масел, шин и т.д.; - Дебаг режим для рендеринга шаблонов – включает верстальщик сайта, если необходимо выводить HTML комментарии с именем подшаблонов, отвечающих за рендеринг различных элементов страницы.
Нажмите на кнопку «Создать» в нижней части формы.
Фото 5. Создание нового шаблона
Готовые шаблоны для создания сайтов от Ucraft
Как выбрать шаблон?
Проще простого! Чтобы выбрать шаблон:
- Подпишитесь или просто нажмите «Начать».
- Перейдите в раздел «Шаблоны».
- Найдите шаблон, который вам понравился.
- Нажмите «Предпросмотр» для просмотра или «Выбрать» для начала редактирования.

Сколько стоит шаблон?
Все шаблоны Ucraft бесплатны, но у некоторых есть продвинутые функции.
Больше информации здесь:
Бесплатные шаблоны — с базовыми элементами.
Шаблоны премиум класса — с продвинутыми функциями и более 20 интеграциями.
Обратите внимание: вы можете оформить подписку на бесплатный пробный период 14 дней и изучить все возможности Ucraft. Оформляйте платную подписку, только если вам все понравилось.
Могу ли я редактировать шаблон?
Конечно! Вы можете редактировать шаблон в любой момент: адаптируйте дизайн под свои нужды.
Обратите внимание, что редактирование или смена шаблона возможны только с пакетом «Бесплатный сайт».
Чтобы изменить шаблон:
- Перейдите в раздел «Приложения для шаблонов» на панели управления.
- Выберите свой шаблон и нажмите «Применить» или
- Нажмите на понравившийся шаблон, а затем «Предпросмотр» или «Применить».

- Решите, хотите ли вы заменить текущий контент сайта выбранного шаблона, и подтвердите свое действие.
- С приложением для шаблонов Ucraft вы можете редактировать текст, макет или оформление сайта в несколько кликов. Вы также можете поменять шаблон и начать заново. Больше информации в руководстве по приложению для шаблонов.
У вас есть шаблоны для интернет-магазинов?
Конечно! Выберите подходящий вариант из более 70 шаблонов премиум класса и подгоните его под себя. Затем, следуя инструкциям на экране, создайте свой интернет-магазин.
Все довольно просто, но подготовка требует планирования. Посмотрите это видео, чтобы убедиться, что вы готовы создать свой интернет-магазин.
Подходит ли Ucraft для блогинга?
Даже не сомневайтесь! Если ваша цель — создание профессионального блога или обучающих материалов, выберите шаблон с элементами статьи.
В качестве примера вы можете посмотреть:
- Booksisland
- FashionLab
Полный список в коллекции шаблонов для блогов.
Могу ли я использовать шаблоны, не предназначенные для моего бизнеса?
Разумеется! Все шаблоны Ucraft можно редактировать. Вы легко можете подогнать шаблон под ваш бренд. Если в процессе возникнут проблемы, наша служба поддержки всегда готова помочь. Просто напишите в чат.
Подходят ли шаблоны Ucraft для мобильных устройств?
Конечно! Все шаблоны подходят для мобильных устройств, ваш сайт автоматически адаптируется к размеру экрана и типу устройства: от компьютера до планшета или телефона. С простым в использовании конструктором сайтов и удобными шаблонами вы можете быстро создать сайт и расширить свой бизнес.
Могу ли я добавить свой плагин на сайт?
Легко! Ucraft предлагает множество плагинов для расширения функционала вашего сайта. Если какая-либо функция недоступна на Ucraft, используйте внедрение кода или элемент HTML. При внедрении кодов вам нужно добавить коды HTML, JS или CSS, предоставленные дополнительными сервисами.
Больше информации о добавлении кодов на сайты, созданные с Ucraft здесь.
Как создавать отличные шаблоны веб-сайтов
Знаете ли вы, что вы и ваша команда можете создавать отличные веб-сайты и экономить время, создавая собственные шаблоны для команд ? Шаблоны команд может использоваться снова и снова для нескольких клиентов в различных вертикалях. Независимо от того, состоит ли ваша команда из десяти человек или из 110, групповые шаблоны — это отличный способ предоставить всей вашей команде настраиваемые, хорошо разработанные шаблоны, которые отлично смотрятся на всех устройствах.
Чтобы максимально эффективно использовать создаваемые вами шаблоны, следуйте этим советам.
1. Знайте разницу между веб-сайтом и шаблоном Веб-сайт для конкретный пользователь , шаблоны для несколько пользователей . Веб-сайт будет использован один раз , шаблоны будут использоваться несколько раз . При разработке веб-сайта у вас есть имеет в виду конкретную аудиторию . Когда вы разрабатываете шаблон, вы разрабатываете для широкой аудитории . (Например, когда вы создаете веб-сайт, вы, вероятно, создаете для конкретного сантехника; когда вы создаете шаблон
, вы строите его для любых сантехников, которые являются вашими клиентами сегодня или в будущем.)
При разработке веб-сайта у вас есть имеет в виду конкретную аудиторию . Когда вы разрабатываете шаблон, вы разрабатываете для широкой аудитории . (Например, когда вы создаете веб-сайт, вы, вероятно, создаете для конкретного сантехника; когда вы создаете шаблон
, вы строите его для любых сантехников, которые являются вашими клиентами сегодня или в будущем.)
Подумайте о таких элементах, как цветовая палитра (лучше всего не более трех цветов) и шрифты (аналогично, мы не рекомендуем использовать более трех).
3. Теперь выберите шаблонВам нужно будет начать с одного из шаблонов Duda, чтобы создать свои собственные версии. В верхней панели редактора щелкните Команда > Шаблоны групп > Создать шаблоны. Вы можете начать с пустого шаблона или выбрать шаблон с изображениями и текстом. При выборе шаблона учитывайте следующее:
- Заголовок и стиль навигации
- Вертикаль сайта (ресторан, сервис и т.
 д.)
д.) - Цель (полный веб-сайт или целевая страница)
- Количество страниц (одностраничный или многостраничный)
- Функции и виджеты (магазин, блог и т. д.)
- Цветовая схема (темная или светлая)
Выбрав шаблон, нажмите «Создать и настроить». Вам будет предложено дать шаблону имя, поэтому подумайте о чем-то, что имеет смысл для всех в вашей команде. Например, «Шаблон среды», вероятно, будет бесполезен, а «Шаблон плотника» будет очень полезен. Если позже вы передумаете по поводу имени шаблона, не волнуйтесь. Вы можете переименовать его в любое время.
С этого момента вы будете работать в режиме шаблона. Когда вы закончите, нажмите «Готово», чтобы сохранить свой дизайн в качестве шаблона команды, что означает, что любой, кто создает веб-сайты в вашей команде, может использовать его в качестве основы для своих сайтов.
5. Начните с дизайна для настольных компьютеров Все шаблоны полностью адаптивны, поэтому очень важно проверять каждую версию отдельно (для настольных компьютеров, планшетов и мобильных устройств), поскольку в некоторых версиях некоторые элементы необходимо будет настроить. Сначала сосредоточьтесь на дизайне для настольных компьютеров, а когда он будет идеальным, переходите к планшетным, а затем и к мобильным версиям.
Сначала сосредоточьтесь на дизайне для настольных компьютеров, а когда он будет идеальным, переходите к планшетным, а затем и к мобильным версиям.
Элементы сайта, которые можно настроить для каждой версии, включают:
- Заголовок и меню навигации
- Размер шрифта
- Отступы и поля
- Макет фотогалереи
- Размер всплывающего окна
- Цвета фона сайта и изображения
Здесь вы установите стили, которые будут применяться ко всем страницам и виджетам в шаблоне. Убедитесь, что вы определили все элементы сейчас (даже если вы их не используете), чтобы они устанавливались, когда вы и ваши товарищи по команде используете шаблон. Элементы, контролируемые здесь, включают:
Глобальные шрифты: Установите размер и цвет шрифта для всего от h2 до H6. Эти стили также применимы к блогу.
Общие кнопки: Установите дизайн для всех кнопок. Придерживайтесь своей цветовой палитры (не более трех цветов; см. Шаг 2) и рассмотрите возможность добавления теней, чтобы кнопки выделялись.
Придерживайтесь своей цветовой палитры (не более трех цветов; см. Шаг 2) и рассмотрите возможность добавления теней, чтобы кнопки выделялись.
История сайта: Установите фоновое изображение или цвет для всех страниц и для каждой страницы.
Схема сайта: Выберите один из трех настраиваемых макетов рабочего стола и выберите ширину рабочего стола: 960 пикселей или 1200 пикселей .
7. Тщательно спроектируйте домашнюю страницуДомашняя страница очень важна, поскольку она определяет весь поток сайта. Если ваш шаблон состоит из нескольких страниц, на главной странице должен быть раздел для каждой страницы, отображаемой в навигации. Например, если навигация включает в себя: «О нас» / «Услуги» / «Команда» / «Контакты», на главной странице должен быть раздел или строка, связанные с каждым из них. Если ваш шаблон состоит из одной страницы, навигация должна быть связана с якорями на странице.
8. Добавьте изображения Несмотря на то, что многие (если не все) изображения, которые вы используете в шаблоне, будут заменены при его использовании для создания веб-сайта, мы по-прежнему рекомендуем использовать высококачественные, релевантные изображения, которые дать руководство и вдохновение. Основное изображение — это верхнее изображение на странице — выберите для него отличное, релевантное и качественное изображение. Что касается остальных изображений, используйте HD-изображения с разрешением 1920 пикселей и максимальным весом 450 КБ.
Основное изображение — это верхнее изображение на странице — выберите для него отличное, релевантное и качественное изображение. Что касается остальных изображений, используйте HD-изображения с разрешением 1920 пикселей и максимальным весом 450 КБ.
Никогда не используйте изображения, содержащие текст. Если вам нужен текст на главном изображении (например, слоган), добавьте его с помощью виджета абзаца.
9. Добавьте виджеты, страницы и разделыДобавьте нужные виджеты с левой боковой панели. Чтобы добавить страницы, перейдите на вкладку «Страницы» и нажмите «Новая страница». Чтобы добавить разделы, наведите указатель мыши на значок плюса, который появляется между разделами, и щелкните его, чтобы выбрать разделы. Виджеты, страницы и разделы автоматически приобретают глобальные стили сайта (и полностью настраиваются).
10. Хотите блог? Добавить сейчас При добавлении блога
к вашему шаблону, новая страница блога автоматически добавляется в навигацию. Вы можете настроить имя этой страницы; например, «Новости», «Обновления», «Истории» и т. д. После добавления блога станут доступны связанные с блогом виджеты, такие как виджет «Все сообщения» и «Поиск».
Вы можете настроить имя этой страницы; например, «Новости», «Обновления», «Истории» и т. д. После добавления блога станут доступны связанные с блогом виджеты, такие как виджет «Все сообщения» и «Поиск».
Как блог, когда вы добавляете магазин на ваш сайт, он автоматически добавляется в навигацию по сайту. Магазин по умолчанию позволяет хранить до десяти предметов. Если шаблон используется для создания сайта с более богатым магазином, магазин можно обновить с сайта.
12. Рабочий стол готов? Переход на планшет
После завершения проектирования рабочего стола перейдите к версии для планшета и внесите необходимые изменения. Обратите внимание, что два представления почти идентичны, за двумя исключениями: версия для планшета имеет только две версии макета (на рабочем столе их три), а для виджета «Галерея изображений» существуют разные параметры макета.
13. Мобильный дизайн – не в последнюю очередь! Как только дизайн рабочего стола и планшета станет идеальным, переходите к мобильной версии. Имейте в виду, что в большинстве случаев именно так посетители и будут воспринимать сайт, поэтому сделайте эту версию превосходной.
Имейте в виду, что в большинстве случаев именно так посетители и будут воспринимать сайт, поэтому сделайте эту версию превосходной.
У вас есть несколько раскладок на выбор, но мы рекомендуем две верхние. Просмотрите все элементы глобального дизайна (размер шрифта, кнопки и т. д.), чтобы убедиться, что они отлично смотрятся на мобильных устройствах; если это не так, вы можете легко внести коррективы. Вы также можете изменить интервалы и положение строк, столбцов и виджетов. Мы рекомендуем вам не использовать более двух столбцов на мобильных устройствах.
В областях с несколькими столбцами обратите внимание на порядок столбцов на мобильных устройствах. Если столбцы расположены не так, как вам нравится, вы можете изменить их порядок.
На мобильных устройствах нет фонового видео, поэтому убедитесь, что если в шаблоне есть видео на рабочем столе, вы установили изображение на мобильном устройстве.
Наконец, дважды проверьте значки и ширину разделителя, чтобы убедиться, что все выглядит великолепно.
Lighthouse — это автоматизированный инструмент Google для улучшения качества веб-страниц. Чтобы оптимизировать свой шаблон для него, следуйте этим советам:
- Для изображений без полей или фоновых изображений убедитесь, что их размер не превышает 450–1920 пикселей.
- Для небольших изображений (изображения галереи, изображения команды) загружайте изображения правильного размера с самого начала (не слишком большие).
- Избегайте использования пользовательского кода, особенно JavaScript, в заголовке.
- Разместите виджеты, которые могут замедлить загрузку сайта (например, виджет карты и виджет HTML), внизу страницы.
Подробнее о создании сайтов с высоким рейтингом в Google см. эти советы .
15. Наведите порядок и готово к работе Пришло время навести порядок в шаблоне, чтобы тот, кто его использует, имел хороший, чистый шаблон для работы. Вот что вам нужно сделать:
Вот что вам нужно сделать:
- Удалите ненужные изображения из библиотеки изображений.
- Проверить правильность всех ссылок на сайт (меню навигации, кнопки, якоря и т. д.).
- Убедитесь, что URL-адрес каждой страницы соответствует имени страницы.
- Убедитесь, что Global Designs соответствует дизайну шаблона (размеры и цвета текста, кнопки и т. д.).
- Проверьте цветовую палитру и убедитесь, что используются только цвета шаблона.
Вот и все. Ваш шаблон команды готов к работе. Все, что осталось сделать, это рассказать своим товарищам по команде о фантастическом новом шаблоне, который их ждет!
Как создавать шаблоны веб-сайтов за считанные минуты с помощью искусственного интеллекта
В настоящее время люди имеют устоявшуюся привычку искать все в Интернете. Они ищут товары, услуги или других людей. Каждый бизнес, который хочет быть заметным в Интернете, должен обеспечить прочное присутствие в Интернете. Крупные предприятия, малые предприятия, некоммерческие организации, художники или влиятельные лица должны предоставить людям возможность найти их в Интернете.
Крупные предприятия, малые предприятия, некоммерческие организации, художники или влиятельные лица должны предоставить людям возможность найти их в Интернете.
Как дизайнер или разработчик, вы, вероятно, знакомы с проблемами тех, кому нужен веб-сайт. Целевая аудитория, требования и бюджеты могут быть самыми разными. Кроме того, большинство предприятий являются небольшими местными компаниями. У них нет огромных бюджетов, и им нужны быстрые и простые в использовании решения. Здесь на помощь приходят шаблоны веб-сайтов.
Необходим конструктор сайтов с обширной библиотекой шаблонов. Если вы хотите создавать красивые проекты и реализовывать их, TeleportHQ — правильный инструмент для ваших целей. В TeleportHQ мы предоставляем платформу с низким кодом и искусственным интеллектом для удобного проектирования и редактирования веб-сайтов. Вы можете зарегистрировать бесплатную учетную запись сегодня, начать программировать визуально, а также создавать и развертывать свои веб-сайты.
В этой статье мы обсудим шаблоны веб-сайтов и почему они являются мощным инструментом для создания присутствия в Интернете. Мы также рассмотрим искусственный интеллект (ИИ) и его вклад в автоматизацию проектирования и кодирования.
Во-первых, давайте посмотрим, что такое шаблоны веб-сайтов и что делает их такими ценными.
Шаблон, готовый к использованию на low-code платформе TeleportHQ.Шаблоны веб-сайтов — это полностью разработанные веб-страницы, которые вы можете заполнить содержимым или настроить в соответствии с вашими потребностями. Они имеют предопределенный макет и содержат повторно используемые элементы, которые вы можете настраивать, удалять или заменять. Шаблоны — отличная отправная точка для пользователей с небольшими навыками программирования или без них. Это высококачественные продукты, которые вы можете использовать в любое время.
Те, кто обладает более продвинутыми навыками проектирования или программирования, могут использовать шаблоны для создания пользовательских дизайнов. Например, вы можете выбрать шаблон с подходящим макетом, а затем настроить отдельные элементы или настроить цветовую схему, шрифты, изображения и т. д.
Например, вы можете выбрать шаблон с подходящим макетом, а затем настроить отдельные элементы или настроить цветовую схему, шрифты, изображения и т. д.
Приложения для создания веб-сайтов, такие как TeleportHQ, включают шаблоны в свои ценовые пакеты. С TeleportHQ вы также можете создавать свои шаблоны с помощью искусственного интеллекта.
Почему люди используют шаблоны сайтов?
Настройка стилей текста и компонентов в TeleportHQ.Шаблоны веб-сайтов могут помочь в трех случаях использования:
- Люди, не обладающие навыками дизайна или кодирования, могут использовать шаблон веб-сайта в его исходной форме и просто добавлять свой контент.
- Дизайнеры и разработчики могут использовать готовый шаблон в качестве отправной точки для индивидуального дизайна . Это экономит время, необходимое для проектирования или создания с нуля.
- Масштабирование до за счет повторного использования одного и того же шаблона с минимальными усилиями по настройке.
 Когда вы создаете свой шаблон, имеет смысл повторно использовать его для максимально возможного количества страниц.
Когда вы создаете свой шаблон, имеет смысл повторно использовать его для максимально возможного количества страниц.
Как видите, шаблоны веб-сайтов полезны независимо от уровня знаний пользователя. Это делает их ценным ресурсом, который либо готов к использованию, либо легко настраивается в зависимости от предпочтений.
Что отличает хороший шаблон веб-сайта?
Редактирование адаптивного шаблона на TeleportHQ.Веб-шаблоны повсюду. Все современные сервисы по созданию веб-сайтов предлагают обширные библиотеки профессионально созданных шаблонов для самых разных целей. Ниже приведен список факторов, которые делают шаблон веб-сайта функциональным.
Адаптивный дизайн
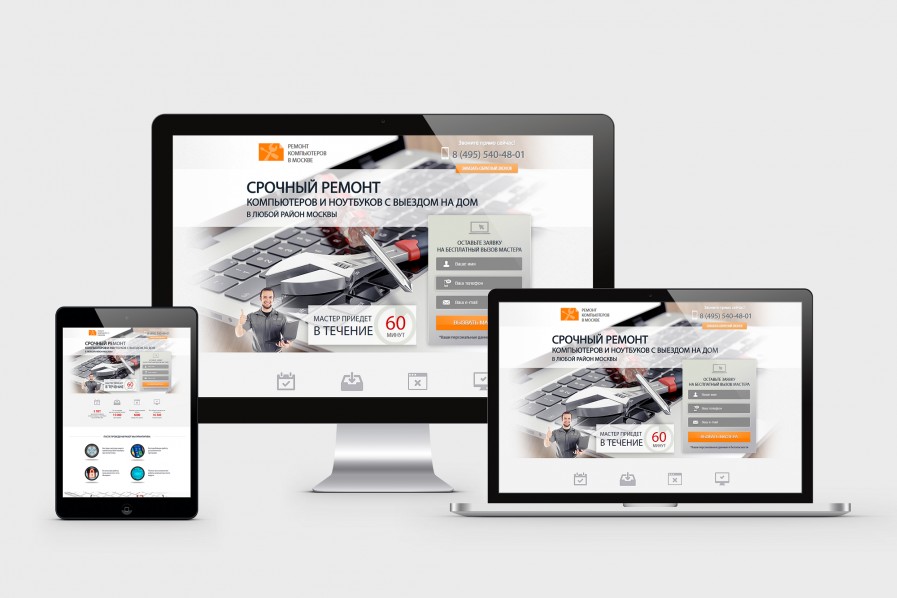
В настоящее время мобильные устройства являются основным выбором пользователей для выхода в Интернет. Настольные компьютеры и планшеты также имеют свою долю пользователей. Многие люди используют более одного устройства. Это делает адаптивный веб-дизайн обязательным.
Полностью адаптивный шаблон веб-сайта легко подходит для всех размеров экрана. Имейте в виду, что в зависимости от вашего контента могут потребоваться некоторые корректировки.
Имейте в виду, что в зависимости от вашего контента могут потребоваться некоторые корректировки.
Настраиваемый стиль и макет
Шаблоны веб-сайтов просты в использовании в исходном виде. Однако, чтобы выделиться, всегда полезно настроить. В противном случае ваши страницы будут иметь тот же стиль и макет, что и остальные, использующие тот же шаблон.
Тем не менее, шаблоны веб-сайтов, которые позволяют добавлять элементы и корректировать стиль, лучше, чем шаблоны с ограниченными возможностями настройки. Технически каждый шаблон можно настроить, если у вас есть необходимые навыки. Однако хорошие шаблоны позволяют легко вносить изменения даже тем, кто не является дизайнером.
Масштабируемость
Готовые макеты веб-страниц помогают веб-дизайнерам и разработчикам быстро масштабироваться. Повторение и ритм играют важную роль в дизайне. Владельцы веб-сайтов хотят, чтобы их контент был представлен последовательно. Имеет смысл повторно использовать один и тот же шаблон для страниц с одинаковым типом контента.
Шаблоны веб-сайтов позволяют масштабировать производство после завершения этапа проектирования. Незначительные корректировки все еще могут быть необходимы, но наличие предустановленного шаблона позволяет быстро и легко добавлять новые страницы.
Готов к развертыванию
Шаблоны веб-сайтов не только разработаны. Их также кодируют профессиональные веб-разработчики. Как только вы заполните текст и изображения, страница будет готова к развертыванию. Это еще один фактор, ускоряющий производство.
Эстетические стили и макеты
Профессиональные дизайнеры рисуют все шаблоны. Люди делают даже бесплатные, хорошо разбираясь в макете и стиле. Хорошие шаблоны веб-сайтов созданы с использованием лучших практик для наилучшего представления контента. Они просты в навигации и радуют глаз.
Теперь, когда мы знаем, что такое шаблоны, как люди их используют и почему, пришло время обсудить расширенные способы их создания.
Компьютерное восприятие — одна из областей ИИ. Например, благодаря ИИ, который слышит и понимает человеческую речь, ваш телефон может активироваться и реагировать на голосовые команды. Кроме того, беспилотные автомобили полагаются на искусственный интеллект, обученный визуально распознавать объекты так же, как это делают люди.
Например, благодаря ИИ, который слышит и понимает человеческую речь, ваш телефон может активироваться и реагировать на голосовые команды. Кроме того, беспилотные автомобили полагаются на искусственный интеллект, обученный визуально распознавать объекты так же, как это делают люди.
В TeleportHQ мы использовали эту технологию для создания API компьютерного зрения, обученного распознавать и интерпретировать определенные объекты. Наш ИИ обнаруживает элементы в нарисованных от руки каркасах, что позволяет создавать веб-сайты с использованием ИИ.
Основная цель — сделать переход от эскиза низкой точности к шаблону высокой точности быстрым и легким. С TeleportHQ оцифровка ваших грубых набросков и превращение их в редактируемые каркасы — это проще простого. Затем вы можете использовать наш визуальный редактор кода, чтобы настроить новый шаблон и подготовить его к развертыванию.
Кто может использовать ИИ для создания шаблонов веб-сайтов?
Теоретически каждый может использовать ИИ в процессе разработки своего шаблона. ИИ помогает людям, автоматизируя определенные задачи. ИИ — это не какая-то секретная функция, доступная только избранным. В настоящее время технологические компании интегрируют искусственный интеллект и машинное обучение для создания всевозможных продуктов с высокой добавленной стоимостью.
ИИ помогает людям, автоматизируя определенные задачи. ИИ — это не какая-то секретная функция, доступная только избранным. В настоящее время технологические компании интегрируют искусственный интеллект и машинное обучение для создания всевозможных продуктов с высокой добавленной стоимостью.
Одним из таких инструментов является TeleportHQ — бесплатная браузерная платформа с низким кодом, где вы можете создавать дизайны и прототипы веб-сайтов с минимальными усилиями или специальными навыками. Мы фокусируемся на визуальном кодировании, подкрепленном возможностями искусственного интеллекта, чтобы сэкономить время и автоматизировать утомительную работу.
Вы можете генерировать код в режиме реального времени, приглашать товарищей по команде для совместной работы и экспортировать код для различных сред и фреймворков. Кроме того, с TeleportHQ вы можете опубликовать свой сайт всего одним щелчком мыши.
Профессиональные дизайнеры и веб-разработчики могут извлечь выгоду из использования платформы на основе ИИ. Тем не менее, небольшие издатели и создатели контента также могут попробовать его.
Тем не менее, небольшие издатели и создатели контента также могут попробовать его.
Требования к навыкам довольно низкие, и люди без опыта программирования не испугаются. Кроме того, если вы застряли и вам нужна помощь, наше сообщество Discord всегда готово помочь. Другими словами, каждый может попробовать teleportHQ.
Зачем использовать ИИ для создания шаблонов веб-сайтов?
Технологии делают нашу жизнь проще. Это позволяет повысить производительность за счет автоматизации. Люди приветствуют все, что снижает входные барьеры и позволяет им достигать большего с меньшими усилиями и меньшими затратами.
С помощью искусственного интеллекта человек с ограниченными ресурсами могут создавать качественные адаптивные шаблоны . Если вам нужна домашняя страница, целевая страница, онлайн-портфолио или шаблон статьи для вашего блога, теперь вы можете использовать бесплатный конструктор сайтов, чтобы это произошло.
Профессионалы могут сэкономить время и усилия, автоматизировав утомительные задачи, необходимые для их рабочего процесса. Это позволяет им тратить больше времени на обдумывание дизайнерских идей. Если вы сможете ускорить рисование цифрового каркаса, это освободит время для размышлений о новых возможностях вашей страницы.
Это позволяет им тратить больше времени на обдумывание дизайнерских идей. Если вы сможете ускорить рисование цифрового каркаса, это освободит время для размышлений о новых возможностях вашей страницы.
Преимущества использования ИИ для создания шаблонов веб-сайтов
Как мы упоминали ранее, автоматизация — это всегда хорошо. Никто не будет жаловаться на более высокую производительность. Приветствуется любая технология, позволяющая получать результат с меньшими усилиями. Вот преимущества использования ИИ для создания шаблона вашего сайта:
- Ускоряет процесс проектирования и разработки вашего шаблона
- Позволяет выполнять трудоемкие задачи вместо вас
- Позволяет непрофессионалам проявлять творческий подход и работать над своими идеями
- Помогает предприятиям с меньшими ресурсами получить результаты, близкие к профессиональным
При использовании по назначению ИИ является большим преимуществом, но у него есть некоторые недостатки. Проверьте следующий абзац, чтобы узнать о недостатках, о которых вам следует знать.
Проверьте следующий абзац, чтобы узнать о недостатках, о которых вам следует знать.
Недостатки создания шаблона веб-сайта с помощью ИИ
Примеры правильного и неправильного представления элементов в эскизе бумажного каркаса.Как бы мы ни хвалили ИИ, он все равно не идеален, и чудес ждать не стоит. Вот основные недостатки использования ИИ для создания шаблона веб-сайта:
- ИИ может работать с ограниченным числом задач
- Он помогает только для статических шаблонов веб-сайтов
- Конкретный ИИ может быть трудно понять непрофессионалам
API зрения TeleportHQ обучен распознавать нарисованные от руки объекты на основе соглашения. Если вы отклонитесь от стандартных форм, которые распознает API, он не сможет правильно прочитать ваши эскизы. Это затормозит процесс оцифровки низкоточных каркасов.
Пользователи должны быть знакомы с рекомендациями редактора каркасов и последовательно использовать их в своих бумажных эскизах.
Также не стоит использовать TeleportHQ тем, кому нужен сайт на WordPress. Темы WordPress являются динамическими, и наша платформа создает статические шаблоны веб-сайтов.
Как создать шаблон веб-страницы с помощью TeleportHQ?
Существует шесть основных шагов для создания шаблонов с помощью TeleportHQ:
- Нарисуйте низкоточный каркас на бумаге
- Сфотографируйте бумажный эскиз на телефон
- Перетащите изображение, затем один щелчок
- Редактирование шаблона
- Размещение контента
- Экспорт кода готового шаблона страницы
Мы перечислили некоторые важные действия на любом из этих этапов в таблице ниже.
| . Нарисуйте свои элементы в соответствии с рекомендациями редактора каркасов. | |
2. Сфотографируйте свой набросок | Скомпонуйте изображение, чтобы был виден только ваш набросок. |
3. Перетащите изображение в свой проект TeleportHQ | Ваш цифровой каркас автоматически появится поверх изображения. Если все выглядит хорошо, нажмите «Импорт». |
4. Отредактируйте свой шаблон | Настройте стили элементов (цвета, формы и т. д.). Настройка макета. Проверьте скорость отклика и настройте версии для всех размеров экрана. |
5. Разместите свой контент | Загрузите и разместите файлы изображений. Замените фиктивный текст фактической информацией. Добавьте ссылки на другие страницы, где это необходимо. |
6. | Немедленная бесплатная публикация в домене TeleportHQ или экспорт для развертывания в другом месте. |
Будущее за ИИ для создания шаблонов веб-сайтов?
Хотя ИИ можно научить визуально распознавать объекты, он все еще недостаточно хорош для принятия решений или создания высококачественных продуктов. Таким образом, он играет вспомогательную роль и добавляет большую ценность. Однако пока сложные задачи по-прежнему доступны только людям.
Шаблоны веб-сайтов — отличный ресурс для ваших веб-проектов. Их легко масштабировать и настраивать. Создаете ли вы целый веб-сайт или хотите добавить страницы к существующему, вы всегда можете положиться на качественные шаблоны.
Как дизайнер, вы также можете создавать шаблоны с нуля, а затем импортировать их для тонкой настройки в бесплатный конструктор сайтов. Именно здесь TeleportHQ приходит на помощь со своим API-интерфейсом — искусственным интеллектом, обученным читать ваши бумажные наброски и превращать их в цифровые каркасы.
С помощью TeleportHQ вы можете использовать возможности искусственного интеллекта для ускорения процесса проектирования и создания качественных шаблонов веб-сайтов. Начните с создания бесплатной учетной записи сегодня.
Часто задаваемые вопросы о шаблонах веб-сайтов
Здесь мы перечислили некоторые распространенные вопросы о создании шаблона веб-сайта. Проверьте ответы ниже для простых советов и подсказок.
Как сделать шаблон сайта бесплатно?
Вы можете создать шаблон веб-сайта, даже если у вас нет опыта программирования. Бесплатные приложения для создания веб-сайтов, такие как TeleportHQ, позволяют создавать шаблоны веб-сайтов с помощью искусственного интеллекта. Вы можете кодировать визуально для получения более быстрых результатов и подготовить готовые к использованию развертываемые веб-страницы. Все, что вам нужно сделать, это создать бесплатную учетную запись, чтобы начать.
Как мне создать шаблон контента для моего веб-сайта?
Это можно сделать несколькими способами. Вы можете использовать конструктор веб-сайтов, такой как TeleportHQ, для визуального редактирования HTML и CSS. Кроме того, вы можете использовать Figma для разработки шаблона, а затем импортировать свой дизайн в TeleportHQ с помощью плагина Figma. Наконец, вы можете нарисовать каркас вручную, а затем использовать наш API видения, чтобы импортировать фотографию вашего бумажного эскиза в TeleportHQ для дальнейшего редактирования.
Вы можете использовать конструктор веб-сайтов, такой как TeleportHQ, для визуального редактирования HTML и CSS. Кроме того, вы можете использовать Figma для разработки шаблона, а затем импортировать свой дизайн в TeleportHQ с помощью плагина Figma. Наконец, вы можете нарисовать каркас вручную, а затем использовать наш API видения, чтобы импортировать фотографию вашего бумажного эскиза в TeleportHQ для дальнейшего редактирования.
Выгодна ли продажа шаблонов дизайна для веб-сайтов?
Продажа шаблонов сайтов может быть источником пассивного дохода или основным занятием. Чтобы сделать его основным источником дохода, вы должны иметь возможность быстро создавать качественные шаблоны. Дизайнерским командам это намного проще, чем отдельным дизайнерам. Кроме того, существует множество бесплатных шаблонов, а это означает, что платные должны иметь существенную ценность.
Могу ли я продавать шаблоны сайтов?
Да, вы можете создавать шаблоны для продажи через Интернет.


 Экспортируйте код или опубликуйте свою страницу в Интернете.
Экспортируйте код или опубликуйте свою страницу в Интернете.