72 Меню для сайта на jquery и CSS
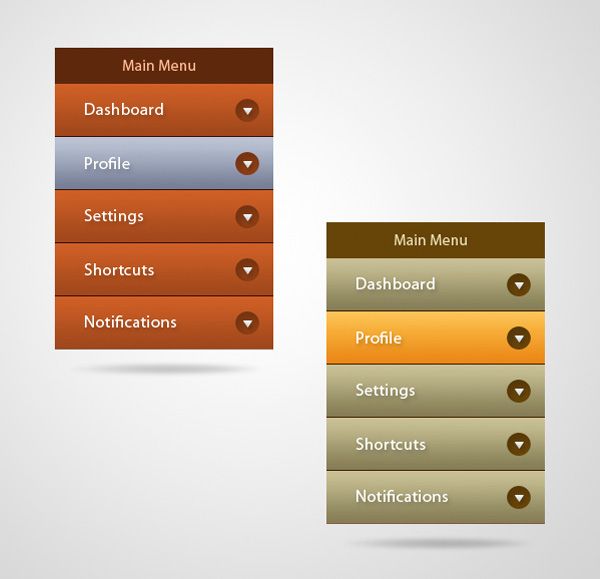
1. Вертикальное яркое jQuery меню
Демо
Скачать
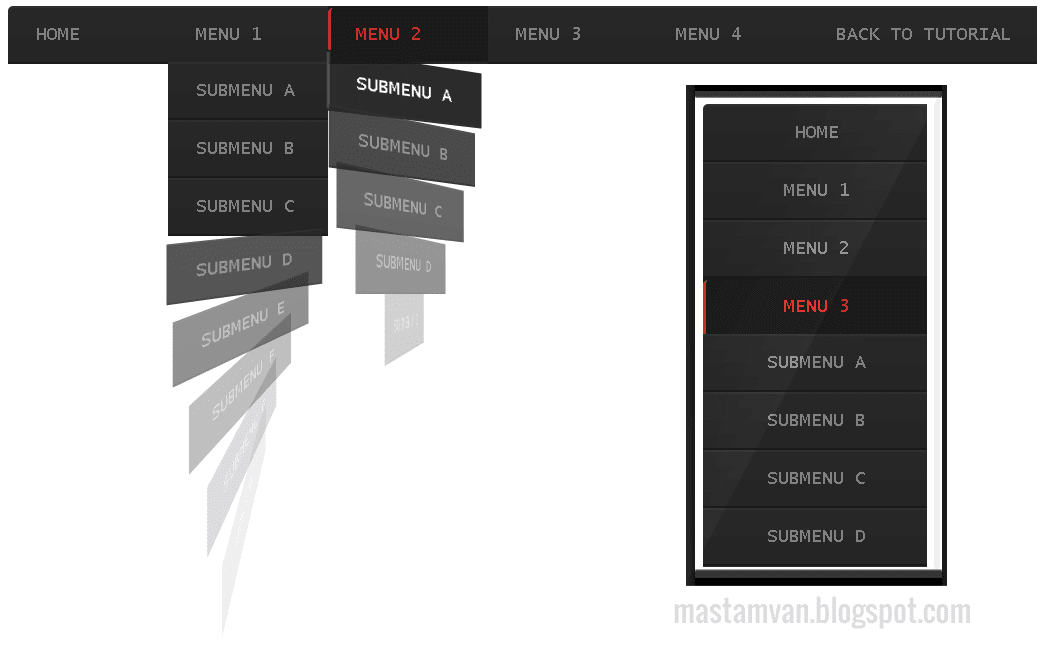
2. Прикольный эффект. Танцующее меню.
Демо
Скачать
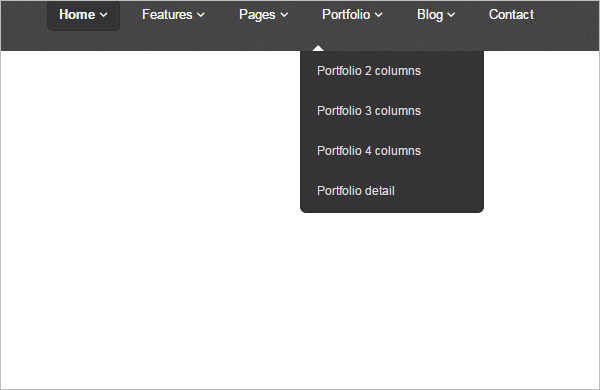
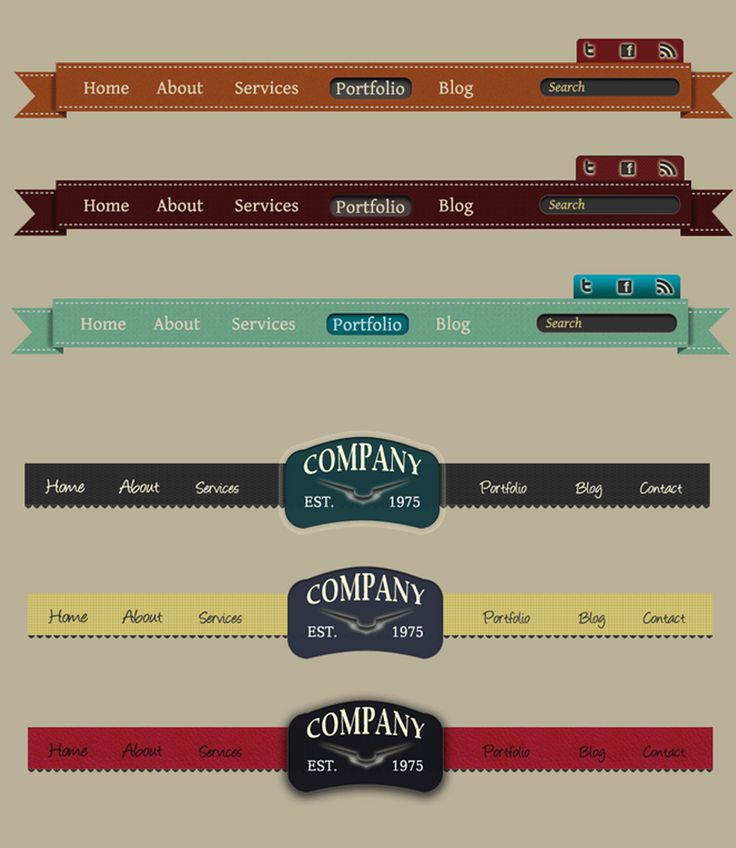
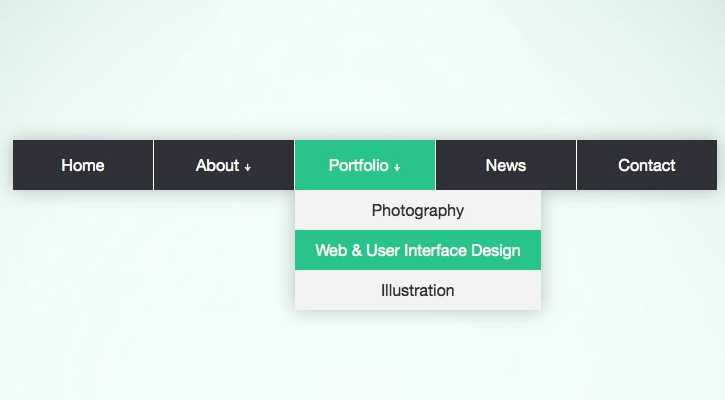
3. Меню для оформления портфолио
Демо
Скачать
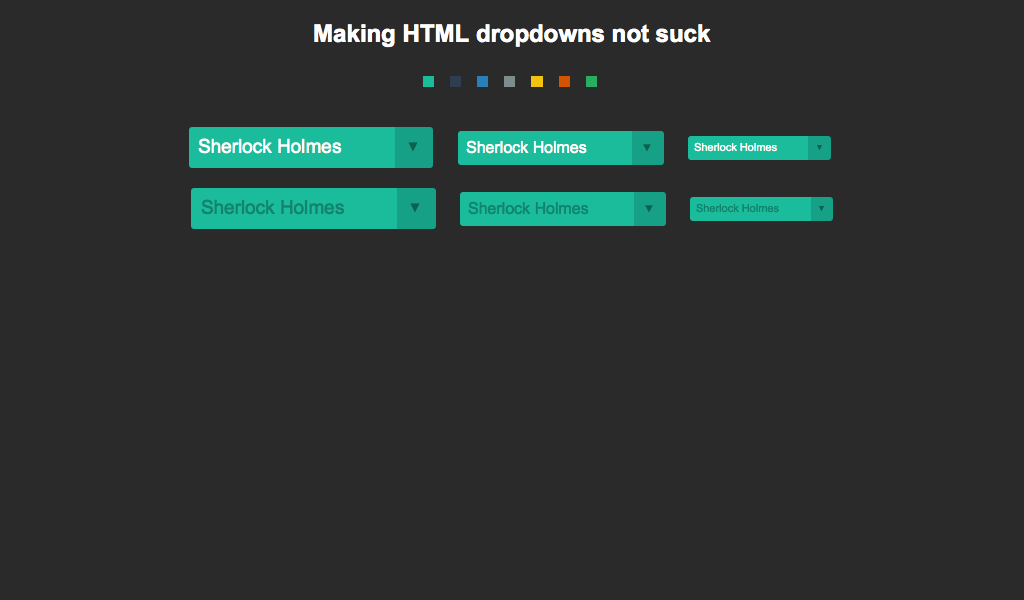
4. Выпадающий список с применением jQuery
Отличная стилизация элемента интерфейса в виде раскрывающегося списка.
Демо
Скачать
5. Выезжающая CSS3 панель
При наведении мышки на кнопку сверху выезжает панель.
Демо
Скачать
6. jQuery плагин «MobilyBlocks» для отображения кругового меню
Ненумерованный список с анимационным эффектом отображается по окружности относительно центральной оси. На демонстрационной странице нажмите на круглые изображения, чтобы увидеть плагин в действии, повторное нажатие спрячет появившиеся круги. Подобное решение можно использовать, например, как выпадающее меню или для блока «поделиться в социальных сетях», все зависит только от вашей фантазии.
Демо
Скачать
7. Меню с использованием спрайтов
Анимированное javascript меню с эффектом свечения.
Демо
Скачать
8. Анимированное jQuery меню
Свежее симпатичное меню на jQuery.
Демо
Скачать
9. jQuery меню «GarageDoor»
Демо
Скачать
10. jQuery меню с вертикальной прокруткой
Реализация меню с большим количеством пунктов. Прокручивается при перемещении курсора мыши вверх или вниз.
Демо
Скачать
11. jQuery оформление выпадающего списка
Демо
Скачать
12. Плагин навигации по странице
Плавная прокрутка к нужному разделу на странице. Плагин «jQuery One Page Navigation».
Демо
Скачать
13. Плагин «Animated Content Menu»
Новый jQuery плагин. Отличная реализация анимированной навигации по сайту. При переходе по пунктам меню всплывает блок с описанием и возможными ссылками, при этом в зависимости от выбранного пункта меняется фон страницы, который растягивается на весь экран независимо от размеров окна браузера. Обязательно посмотрите на демонстранционной странице.
Обязательно посмотрите на демонстранционной странице.
Демо
Скачать
14. jQuery плагин меню «Sweet Menu»
Анимированное меню с выезжающими пунктами.
Демо
Скачать
15. Фиксированное jQuery меню
При прокрутке страницы вниз, меню остается зафиксировано сверху экрана.
Демо
Скачать
16. Прокручивающиеся меню «Slider Kit»
Для реализации вертикльного меню с большим количеством пунктов. Прокрутка пунктов осуществляется с помощью колеса мыши, либо с помощью ссылок «Previos» и «Next».
17. Стильное CSS3 меню
Демо
Скачать
18. Новое CSS3 меню в стиле Apple
Новое меню в стиле Apple. Выглядит темнее того, что было ранее, но не менее симпатично.
Демо
Скачать
19. Оригинальное jQuery меню
Выпадающее меню с фоновым эффектом. Подпункты меню разворачиваются вверх. При наведении на пункт меню сменяется фоновое изображение.
Демо
Скачать
20.
 Анимированное меню на jQuery
Анимированное меню на jQueryАнимированное меню. Пункты меню представлены в виде иконок и описания. несколько отличных эффектов при наведении курсора мышки на пункт меню. Предусмотрено 8 эффектов, чтобы посмотреть их все — пройдите по ссылкам Exemple1-Exemple8 на демонстрационной странице.
Демо
Скачать
Вертикальное и горизонтально меню с прокруткой. Хорошее решение при большом количестве пунктов в меню.
Демо
Скачать
22. Контекстное меню на сайте на jQuery
Меню всплывает по нажатию правой кнопкой мыши на определенной области.
Демо
Скачать
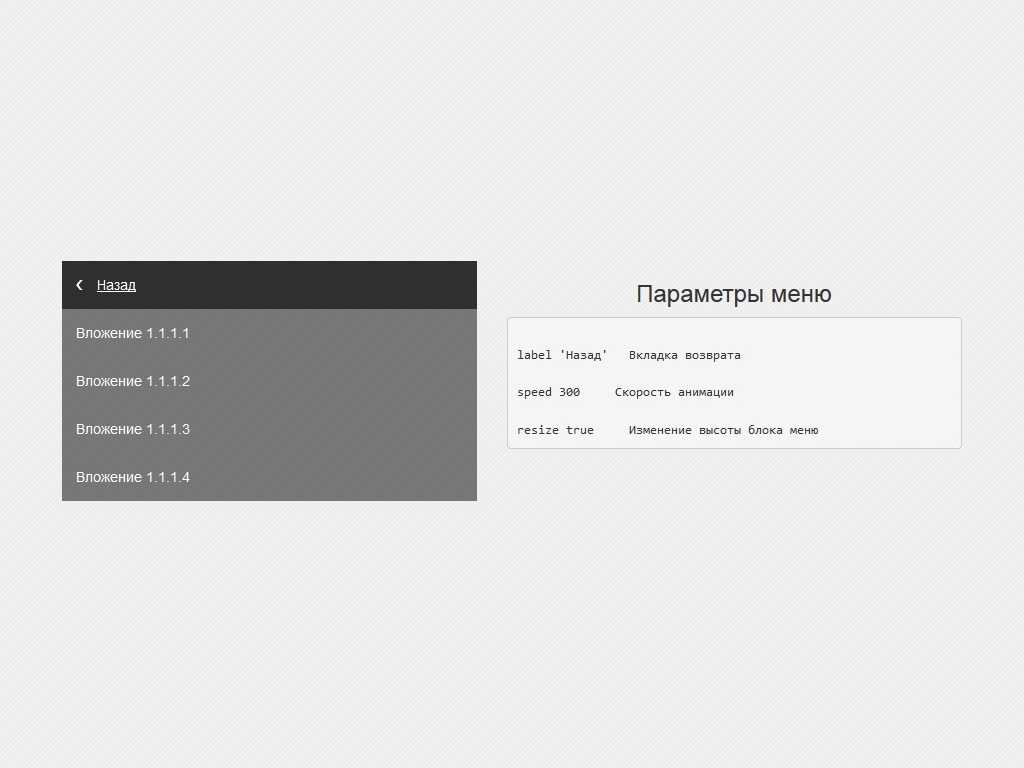
23. Круговое двухуровневое меню для сайта
При выборе пункта меню, справа отображаются пункты подменю.
Демо
Скачать
24. jQuery CSS3 меню с эффектом размытия «Blur Menu» CSS3
Оригинальное jQuery CSS3 меню выполнено в 7 различных стилевых оформлениях. При наведении курсора мыши на один из пунктов меню остальные как бы размываются.
Демо
Скачать
25. Несколько эффектных анимированных jQuery CSS3 меню
10 креативных анимированных меню. Горизонтальные и вертикальные CSS3 меню с различными эффектами и переходами.
Демо
Скачать
26. Анимированное jQuery меню
В архив также вложен исходный PSD файл меню.
Демо
Скачать
27. Меню MagicLine
Фон или подчеркивание пункта меню следует за мышкой с небольшой задержкой, при этом фон плавно изменяет свой цвет при следовании от пункта к пункту. Очень красивый эффект, выглядит необычно. Внимание: эффект не работает в опере
Демо
Скачать
28. Image Bubbles
Отличный эффект, при наведении мышки на одно из изображений. Эффект чем-то напоминает jQDock, описанный выше.
Демо
Скачать
29. Интересное большое jQuery меню
Демо
Скачать
30. jQuery меню
Демо
Скачать
31. Интересные jQuery меню с различными эффектами
Горизонтальное, вертикальное меню. Интересные эффекты.
Интересные эффекты.
Демо
Скачать
32. Отличное jQuery меню в стиле Apple
Демо
Скачать
33. Fancy Sliding Menu for Mootools
Демо
Скачать
34. jQuery меню с интересным эффектом
Демо
Скачать
35. Интересное меню jQuery
Демо
Скачать
36. Свежее меню с интересным эффектом на jQuery
Демо
Скачать
37. jQuery меню
Очень интересный эффект. Отлично подойдет для оформления сайтов-портфолио.
Демо
Скачать
38. Графическое меню jQuery
Демо
Скачать
39. Классное jQuery меню в стиле Apple
Интересный эффект выплывающих миниатюр при наведении.
Демо
Скачать
40. Выпадающий список с автоскроллингом
Демо
Скачать
41. Меню jQuery
Симпатичный эффект перехода между пунктами.
Демо
Скачать
42. Отличное jQuery меню
Демо
Скачать
43.
 Красивое большое jQuery меню
Красивое большое jQuery менюДемо
Скачать
44. Прокручивающиеся jQuery меню
Пункты меню представлены в виде миниатюр.
Демо
Скачать
45. Классное jQuery меню
Демо
Скачать
46. Круговое меню навигации jQuery
Демо
Скачать
47. CSS и jQuery меню
Панель навигации с окном поиска, которая становится полупрозрачной, когда вы прокручиваете страницу вниз.
Демо
Скачать
48. Горизонтальное jQuery меню
Демо
Скачать
49. Вертикальное jQuery меню
Отличное вертикально меню. При наведении курсора выплывает пункт меню.
Демо
Скачать
50. Горизонтальное jQuery меню
Демо
Скачать
51. Интересное jQuery меню
Интересный эффект при наведении курсора на пункт меню.
Демо
Скачать
52. Раскрывающееся jQuery меню
При наведении курсора мыши на меню появятся его пункты. Появившиеся пункты отображаются в виде дуги, радиус которой вы сможете задать при настройке плагина. В некоторых браузерах вы не увидите отображения по дуге, меню будет отображаться прямо, но это все равно не испортит общее впечатление от этой jQuery реализации меню.
Появившиеся пункты отображаются в виде дуги, радиус которой вы сможете задать при настройке плагина. В некоторых браузерах вы не увидите отображения по дуге, меню будет отображаться прямо, но это все равно не испортит общее впечатление от этой jQuery реализации меню.
Демо
Скачать
53. CSS и jQuery панель навигации
Интересный эффект при наведении курсора мыши на пункт меню.
Демо
Скачать
54. Всплывающая jQuery панель
Интересная всплывающая панель/меню с отличными иллюстрованными иконками. Для появления меню нажмите на плюс в нижнем левом углу экрана.
Демо
Скачать
55. CSS3 меню
Лекгкое CSS меню с интересным эффектом.
Демо
Скачать
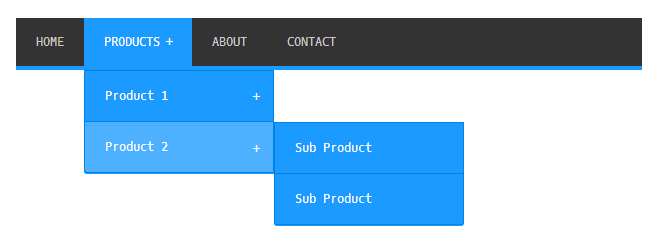
56. Выпадающее меню
Простое, аккуратное выпадающее меню.
Демо
Скачать
57. Меню с CSS и jQuery анимацией
Свежее анимированное меню в серых тонах.
Демо
Скачать
58. Колоночная навигация по сайту на jQuery
Интересное решение для навигации, которая представлена в виде вертикальных полос. При наведении курсора мыши на эти полосы появляется изображение для пункта и список подменю. При нажатии на пункт подменю появляется страница с описанием. Такая реализация отлично подойдет для промо-сайтов или презентаций. Обязательно посмотрите демо плагина.
При наведении курсора мыши на эти полосы появляется изображение для пункта и список подменю. При нажатии на пункт подменю появляется страница с описанием. Такая реализация отлично подойдет для промо-сайтов или презентаций. Обязательно посмотрите демо плагина.
Демо
Скачать
59. jQuery навигация по сайту
Навигация по сайту представлена в виде 4 картин, при наведении на которую вы заметите интересный анимированный эффект.
Демо
Скачать
60. Панель навигации прокручивается вместе с содержимым
Панель навигации. При нажатии на стрелку происходит прокрутка страницы. Навигация прокручивается вместе с содержимым страницы.
Демо
Скачать
61. jQuery панель с различными социальными сервисами
Нижняя панель на jQuery с различными социальными виджетами (RSS-подписка, возможность поделиться материалом в социальных сетях либо добавить в закладки, последние записи в твиттере, форма обратной связи, YouTube канал). Все виджеты отображаются во всплывающих модальных окнах.
Все виджеты отображаются во всплывающих модальных окнах.
Демо
Скачать
62. Аккуратное анимированное jQuery меню
Демо
Скачать
63. jQuery меню «Акварельные кисти»
Демо
<a rel=»nofollow» title=»Скачать скрпит» href=»http://www.onextrapixel.com/examples/jquery-brush-stroke-navigation/jquery-brush-stroke-navigation.zip» style=»margin: 0px; padding: 0
Горизонтальное меню для новых шаблонов okis
Думаю многие заметили что в семействе шаблонов okis состоялось пополнение, к нашей общей радости были добавлены шаблоны с измененной структурой сайта и оригинальным внешним видом. На данный момент первая серия новых шаблонов okis, представлена пятью тематическими шаблонами. Вероятно в будущем серия будет пополнена, но сегодня не об этом… в этом уроке ( который с трудом заслуживает такого громкого звания, скорее это инструкция по установке ), я хотел рассказать как добавить горизонтальное меню для этих шаблонов. Попробую сделать это с минимальными усилиями и получить результат который идеально впишется в стиль каждого из них.
Попробую сделать это с минимальными усилиями и получить результат который идеально впишется в стиль каждого из них.
Для установки меню, вам потребуется выполнить несколько простых действий, и собственно приступим:
1. Первым делом вам необходимо разместить html код будущего меню на сайте. Для этого скопируйте код расположенный ниже, и перейдите в админпанель вашего сайта.
2. Зайдите в раздел для установки рекламы (Настройка — Реклама), и вставьте код во второе поле, предназначенное для установки рекламы под меню как это показано на изображение:
3. Настройте меню, заменив значение href # на нужную вам ссылку и измените Title ссылки и анкор. Это можно будет сделать и позже, так что выполнение этого пункта остается на ваше усмотрение. Сохраните результат и перейдите в раздел Настройки — CSS.
4. Скопируйте стиль горизонтального меню ( в зависимости от того какой шаблон вы используете )
и вставьте его в редактор css.
Для шаблона Cold
.art-layout-cell.art-sidebar1 {
overflow: visible;
}
div.art-header {
margin: 10px 0 52px;
}
.top-menu {
background-color: #f4faff;
border: 1px solid #fff;
outline: 1px solid #c6d1dc;
position: absolute;
top: -42px;
left: 10px;
height: 40px;
width: 938px;
}
#menu li {
float:left;
height: 40px;
border-right:solid 1px #c6d1dc;
}
#menu li:hover {
background-color: #e6f3ff;
}
#menu li a {
display:block;
line-height: 40px;
text-transform: uppercase;
text-decoration: none;
padding: 0 20px;
font-weight: 600;
}
#menu li a:hover {
color: #cc33cc;
}
Для шаблона Green
. art-layout-cell.art-sidebar1 {
art-layout-cell.art-sidebar1 {
overflow: visible;
}
div.art-header {
margin: 10px 0 52px;
}
.top-menu {
background-color: #f4fff4;
border: 1px solid #fff;
outline: 1px solid #bcd0b3;
position: absolute;
top: -42px;
left: 10px;
height: 40px;
width: 938px;
}
#menu li {
float:left;
height: 40px;
border-right:solid 1px #bcd0b3;
}
#menu li:hover {
background-color: #e8fee8;
}
#menu li a {
color: #357817;
display:block;
line-height: 40px;
text-transform: uppercase;
text-decoration: none;
padding: 0 20px;
font-weight: 600;
}
#menu li a:hover {
color: #ff9900;
}
Для шаблона Rose
. art-layout-cell.art-sidebar1 {
art-layout-cell.art-sidebar1 {
overflow: visible;
}
div.art-header {
margin: 10px 0 52px;
}
.top-menu {
background-color: #ffeae9;
border: 1px solid #fff;
outline: 1px solid #d5b4b2;
position: absolute;
top: -42px;
left: 10px;
height: 40px;
width: 938px;
}
#menu li {
float:left;
height: 40px;
border-right:solid 1px #d5b4b2;
}
#menu li:hover {
background-color: #ffd7e4;
}
#menu li a {
color: #e0366f;
display:block;
line-height: 40px;
text-transform: uppercase;
text-decoration: none;
padding: 0 20px;
font-weight: 600;
}
#menu li a:hover {
color: #e036b2;
}
Для шаблона Coffee
. art-layout-cell.art-sidebar1 {
art-layout-cell.art-sidebar1 {
overflow: visible;
}
div.art-header {
margin: 10px 0 52px;
}
.top-menu {
background-color: #feeddb;
border: 1px solid #fff;
outline: 1px solid #d0a57a;
position: absolute;
top: -42px;
left: 10px;
height: 40px;
width: 938px;
}
#menu li {
float:left;
height: 40px;
border-right:solid 1px #d0a57a;
}
#menu li:hover {
background-color: #f5d8bb;
}
#menu li a {
color: #9a4f2f;
display:block;
line-height: 40px;
text-transform: uppercase;
text-decoration: none;
padding: 0 20px;
font-weight: 600;
}
#menu li a:hover {
color: #cc3333;
}
Для шаблона Money
. art-layout-cell.art-sidebar1 {
art-layout-cell.art-sidebar1 {
overflow: visible;
}
div.art-header {
margin: 10px 0 52px;
}
.top-menu {
background-color: #f6fef3;
border: 1px solid #fff;
outline: 1px solid #bbd3b3;
position: absolute;
top: -42px;
left: 10px;
height: 40px;
width: 938px;
}
#menu li {
float:left;
height: 40px;
border-right:solid 1px #bbd3b3;
}
#menu li:hover {
background-color: #d3edcb;
}
#menu li a {
color: #3f8468;
display:block;
line-height: 40px;
text-transform: uppercase;
text-decoration: none;
padding: 0 20px;
font-weight: 600;
}
#menu li a:hover {
color: #009933;
}
5. Сохраните результат, и перейдите на сайт. Обновив страницу вы увидите что под шапкой находится работающее меню, с оформлением подходящим под ваш стиль сайта. Если вы обладаете минимальными познаниями в css и html, вы сможете улучшить и модернизировать это меню под свои нужды. А я на этом пожалуй остановлюсь, спасибо за внимание.
Сохраните результат, и перейдите на сайт. Обновив страницу вы увидите что под шапкой находится работающее меню, с оформлением подходящим под ваш стиль сайта. Если вы обладаете минимальными познаниями в css и html, вы сможете улучшить и модернизировать это меню под свои нужды. А я на этом пожалуй остановлюсь, спасибо за внимание.
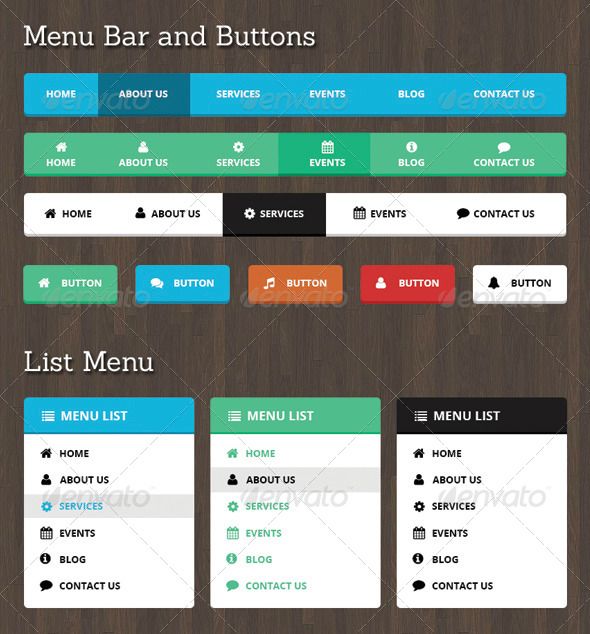
19+ лучших бесплатных и премиальных тем Shopify CSS для горизонтальных меню 2023 — коммерческий блог AVADA
19+ лучших примеров горизонтальных меню CSS Commerce Ranking, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего горизонтального меню CSS нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция CSS Horizontal Menus css оценивается по состоянию на 11 февраля 2023 года. Вы также можете найти бесплатные примеры горизонтальных меню CSS или альтернативы горизонтальным меню CSS.
Avada SEO Suite
Avada Boost Sales
Avada Email Marketing
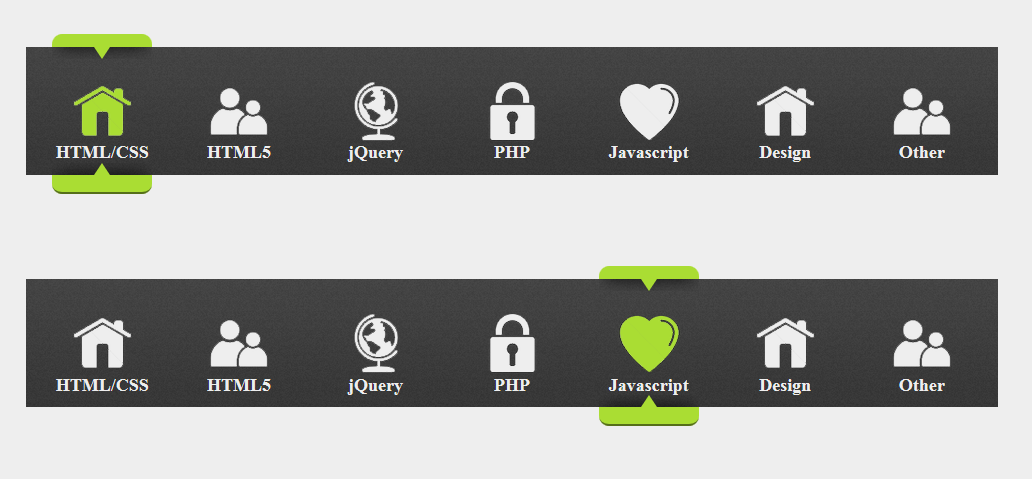
Icon Navigation byЕсли вы ищете мощный инструмент, чтобы сделать внешний вид вашего сайта более красивым, Марко Бидерманн разработал эту Icon Navigation, чтобы помочь вам. Ваша страница будет заменена на новый вид благодаря этому дизайну. Вместо того, чтобы использовать текст для представления каждого заголовка в меню, Marco Biedermann отобразил его различными символами, подходящими для отличительных элементов. Этот дизайн не только помогает владельцам сайтов экономить больше места на сайте, но и с легкостью привлекает внимание зрителей. Кроме того, это меню отображается на голубом фоне, чтобы привлечь внимание зрителей с первого взгляда. Если владельцы сайта хотят улучшить взаимодействие с пользователями, им следует установить эту навигацию по значкам прямо сейчас.
Demo
Добавление красивого эффекта для меню на сайте — отличный способ увеличить количество посетителей. Установив это CSS-меню Lavalamp, уже не составит труда создать лучший интерфейс для вашего сайта. Этот пример эффекта меню, разработанный Patak, представлен на темном фоне, что создает идеальный макет, чтобы выделить каждую деталь сайта. В этом удивительном макете меню отображается в виде длинной прямоугольной полосы. Это еще не все, интересно то, что когда вы так же, как и пользователи, наводите мышь на каждый заголовок в меню, они меняют свой цвет. Это лучший фактор для повышения эффективности работы пользователей на вашем сайте. С помощью этого меню любой владелец сайта может легко повысить удобство работы своих посетителей.
Установив это CSS-меню Lavalamp, уже не составит труда создать лучший интерфейс для вашего сайта. Этот пример эффекта меню, разработанный Patak, представлен на темном фоне, что создает идеальный макет, чтобы выделить каждую деталь сайта. В этом удивительном макете меню отображается в виде длинной прямоугольной полосы. Это еще не все, интересно то, что когда вы так же, как и пользователи, наводите мышь на каждый заголовок в меню, они меняют свой цвет. Это лучший фактор для повышения эффективности работы пользователей на вашем сайте. С помощью этого меню любой владелец сайта может легко повысить удобство работы своих посетителей.
Demo
Один из самых эффективных инструментов, который вы не можете пропустить, чтобы оборудовать свой сайт, безусловно, эффект меню. И лучшая рекомендация для вас сейчас — это удивительная концепция меню CSS (Clip-path). Этот пример эффекта меню, разработанный Чарли Маркоттом, поможет вам украсить и сделать сайт более выдающимся. Представленный на сером фоне текст меню использует концепцию черных и цветных фигур для макета. Эти рисунки будут уменьшены, чтобы включить весь текст, когда вы, а также зрители наведите на них указатель мыши. Это будет самая захватывающая вещь, чтобы соблазнить ваших посетителей с первого взгляда и удержать их дольше. CSS Menu Concept (Clip-path) занимает всего несколько кликов и несколько секунд, чтобы загрузить и установить на ваши сайты мгновенно и бесплатно.
Эти рисунки будут уменьшены, чтобы включить весь текст, когда вы, а также зрители наведите на них указатель мыши. Это будет самая захватывающая вещь, чтобы соблазнить ваших посетителей с первого взгляда и удержать их дольше. CSS Menu Concept (Clip-path) занимает всего несколько кликов и несколько секунд, чтобы загрузить и установить на ваши сайты мгновенно и бесплатно.
Демонстрация
Меню вашего сайта больше не будет выглядеть скучно благодаря этому потрясающему эффекту наведения, созданному Мехметом Бураком Эрманом. Если говорить более подробно, этот дизайн Мехмета Бурака Эрмана представляет меню на темном черном фоне, который более легко подчеркивает эффект и меню на сайте. Меню отображается белым цветом, и одна из самых интересных вещей, которая способствует увеличению количества зрителей, — это потрясающая анимация. Когда пользователи наводят указатель мыши на меню, под текстом появляется розовая волнистая линия. Это действительно фактор, чтобы сделать посетителей более любопытными. Теперь ваша очередь загрузить и установить этот эффект на свои сайты, чтобы повысить производительность вашего сайта.
Теперь ваша очередь загрузить и установить этот эффект на свои сайты, чтобы повысить производительность вашего сайта.
Демонстрация
Эффект перечеркивания при наведении курсора на Этот классный и профессиональный дизайн эффекта меню никогда не подведет вас и повысит производительность вашего сайта, чтобы с легкостью привлечь внимание зрителей. Этот эффект наведения Strikethrough, разработанный Артёмом, представлен в привлекательном изображении, которое будет фоном. Этот выбор, безусловно, отличный выбор, чтобы привлечь внимание зрителей с первого взгляда. Это еще не все, текст меню отображается черным цветом, чтобы сделать сайт более современным и на нем было легче ориентироваться. Более того, когда пользователи наводят указатель мыши на эти тексты, как следует из названия, слова будут пересекаться пунктирной линией. Поэтому настоятельно рекомендуется скачать и установить этот эффект меню на свои сайты. Так что не стесняйтесь добавить его сейчас.
Демонстрация
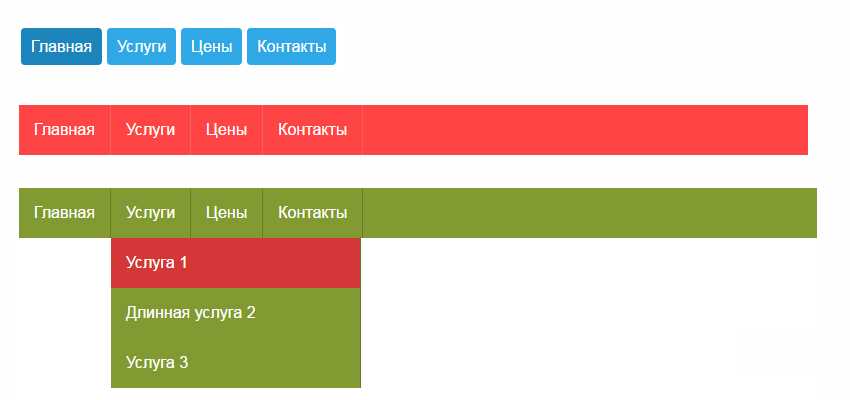
Инструмент, который делает веб-сайт намного более удивительным, поскольку 10 простых горизонтальных меню будут настолько легкими для любого владельца сайта. В частности, это меню предоставляет вам массу вариантов добавления меню на сайт. Эти 10 простых горизонтальных меню, разработанные Сурковым Дмитрием, представлены на белом фоне. Это еще не все, посетители при входе на ваш сайт будут удивлены характерным и удивительным меню, которое он предлагает. Меню разнообразно: от меню только с текстом до меню с разными символами. Более того, всякий раз, когда пользователи наводят указатель мыши на каждый из них, будет добавлена анимация, чтобы выделить элемент на месте. Все эти удивительные функции являются золотыми точками для вас, чтобы быть готовыми установить это меню прямо сейчас.
Demo
Созданный как один из самых простых инструментов для изменения скучного интерфейса, #1143 — Горизонтальные элементы меню могут помочь любому владельцу сайта иметь красивый внешний вид сайта, чтобы увеличить количество посетителей. Этот дизайн LittleSnippets.net производит первое впечатление на зрителя как один базовый образец с черным фоном. Однако самое интересное не в этом. К элементу меню, который представлен белым цветом посередине, будет добавлена плавная анимация, чтобы он появлялся снизу вверх, как только пользователь наводит на него указатель мыши. С целью сделать внешний вид страницы более красивым, этот пример меню создан для вас.
Этот дизайн LittleSnippets.net производит первое впечатление на зрителя как один базовый образец с черным фоном. Однако самое интересное не в этом. К элементу меню, который представлен белым цветом посередине, будет добавлена плавная анимация, чтобы он появлялся снизу вверх, как только пользователь наводит на него указатель мыши. С целью сделать внешний вид страницы более красивым, этот пример меню создан для вас.
Демонстрация
Прозрачная исчезающая панель навигации по Как простой инструмент, любому владельцу сайта легче улучшить внешний вид страницы и сделать ее более привлекательной. Эта прозрачная исчезающая панель навигации, разработанная MrPirrera, вызовет любопытство зрителей и заставит их узнать больше о вашем сайте с первого взгляда. Меню представлено на привлекательном фиолетовом фоне. Это также причина, по которой меню выделено на прозрачной панели. Более того, когда вы наводите указатель мыши на каждый элемент в меню, к ним будет добавлено наложение, чтобы зрителям было легче сфокусироваться на них. Чтобы сделать внешний вид вашего сайта более красивым, эта прозрачная исчезающая панель навигации является одним из лучших вариантов для установки на сайте.
Чтобы сделать внешний вид вашего сайта более красивым, эта прозрачная исчезающая панель навигации является одним из лучших вариантов для установки на сайте.
Демонстрация
Эффект меню этого инструмента настолько прост для многих пользователей, потому что он показывает лучший внешний вид, который они замечают и следуют. Просто благодаря эффекту адаптивного меню css3 любому владельцу сайта легче оживить свое меню красивым внешним видом. Этот пример меню, разработанный Богданом Блинниковым, станет одним из наиболее часто используемых инструментов на вашем сайте из-за его макета и эффективности. Меню представлено в виде длинной полосы, занимающей горизонтальную часть страницы. Каждый пункт в меню отображается разными цветами, когда пользователи наводят на них указатель мыши. Эти красочные и отличительные макеты также являются факторами, привлекающими внимание зрителей и позволяющими им дольше оставаться на вашем сайте. Удивительное меню не только приятно, но и эффективно для любых владельцев сайтов, позволяющих легко создать интересный внешний вид для сайта. Давайте загрузим его сейчас.
Давайте загрузим его сейчас.
Демонстрация
С помощью этого горизонтального меню | Css, ваш сайт легко привлечет внимание зрителей благодаря красивой верстке. Он также поддерживает владельцев сайтов, делая различия во внешнем интерфейсе для увеличения количества посетителей. Этот пример меню, разработанный esparzou, представлен на основном белом фоне. Этот фон и его макет играют решающую роль в улучшении внешнего вида вашего сайта. В середине страницы отображается панель меню со многими пунктами синего цвета, первый из которых красный. Более того, когда пользователи наводят курсор на каждый элемент, под ним появляется красная линия для выделения. В целом, единственное, что вам нужно сделать сейчас, это установить его прямо сейчас, чтобы улучшить свой сайт.
Demo
Эллисон Робертс разработала один из самых простых инструментов для владельцев сайтов, позволяющий увеличить количество посетителей. Это потрясающее меню сделает интерфейс любого сайта выдающимся. Горизонтальное меню (рабочее) может привлечь внимание зрителей своим современным и профессиональным видом. Меню представлено в виде белого сайта с полным набором мощных инструментов для сайта высокого уровня. Они размещаются в верхней части страницы, что помогает зрителям легче их заметить и следить за ними. Таким образом, опыт пользователей, когда они зайдут на ваш сайт, вероятно, будет улучшен. И они также подсвечиваются, когда пользователи наводят на них курсор мыши. Чтобы увеличить количество посетителей, скучное меню должно быть заменено этим горизонтальным меню (работающим) с потрясающими функциями.
Горизонтальное меню (рабочее) может привлечь внимание зрителей своим современным и профессиональным видом. Меню представлено в виде белого сайта с полным набором мощных инструментов для сайта высокого уровня. Они размещаются в верхней части страницы, что помогает зрителям легче их заметить и следить за ними. Таким образом, опыт пользователей, когда они зайдут на ваш сайт, вероятно, будет улучшен. И они также подсвечиваются, когда пользователи наводят на них курсор мыши. Чтобы увеличить количество посетителей, скучное меню должно быть заменено этим горизонтальным меню (работающим) с потрясающими функциями.
Демонстрация
Эффекты навигации по Являясь владельцем сайта, вы ищете эффективные инструменты для своего сайта, чтобы увеличить количество посетителей. Поэтому вам следует установить эти эффекты навигации из-за их удивительного множества вариантов, чтобы сделать внешний вид страницы красивым. Разработанный bdbch, любые посетители будут привлечены, когда они перейдут на ваш сайт, из-за этого удивительного меню. Bdbch предоставляет вам множество вариантов для украшения и оснащения вашего сайта красочным и интеллектуальным внешним видом. Каждый образец в этом дизайне имеет отличительные эффекты для меню и представлен в разных цветах, таких как красный, оранжевый, синий или зеленый. Когда пользователи наводят указатель мыши на каждый элемент в меню, они будут выделены различными способами, такими как добавление обводки, добавление подчеркивания для заполнения всего текста, смешивание и так далее. Эти эффекты заменят скучный вид на красивый и произведут впечатление на всех посетителей с первого взгляда. Это меню настолько креативно и потрясающе, что вы не можете его пропустить. Так что установите его сейчас.
Bdbch предоставляет вам множество вариантов для украшения и оснащения вашего сайта красочным и интеллектуальным внешним видом. Каждый образец в этом дизайне имеет отличительные эффекты для меню и представлен в разных цветах, таких как красный, оранжевый, синий или зеленый. Когда пользователи наводят указатель мыши на каждый элемент в меню, они будут выделены различными способами, такими как добавление обводки, добавление подчеркивания для заполнения всего текста, смешивание и так далее. Эти эффекты заменят скучный вид на красивый и произведут впечатление на всех посетителей с первого взгляда. Это меню настолько креативно и потрясающе, что вы не можете его пропустить. Так что установите его сейчас.
Demo
Карим Балаа разработал это простое меню навигации с наиболее эффективными функциями. Владельцам сайтов легко увеличить количество посетителей, включив это меню на свои сайты. Как следует из названия, это простой, но эффективный инструмент для вашего сайта. Представленное на темно-синем фоне, это меню имеет темный вид с черным прямоугольником, расположенным на горизонтальной стороне. Что еще интереснее, когда вы и зрители наводите указатель мыши на эти заголовки, они будут подсвечены белыми прямоугольниками и немного увеличены. Это также является фактором, привлекающим все больше и больше посетителей на ваш сайт. В целом, это меню будет лучшим способом улучшить работу пользователей, давайте загрузим его сейчас.
Что еще интереснее, когда вы и зрители наводите указатель мыши на эти заголовки, они будут подсвечены белыми прямоугольниками и немного увеличены. Это также является фактором, привлекающим все больше и больше посетителей на ваш сайт. В целом, это меню будет лучшим способом улучшить работу пользователей, давайте загрузим его сейчас.
Демонстрация
Один из лучших способов улучшить внешний вид сайта и напомнить посетителям о сайтах — это оснастить сайт эффектным меню. Когда зрители коснутся этого дизайна Клаудио Оланды с первого взгляда, их внимание сразу же привлечет сладкое и прекрасное чувство, которое он вызывает. Белое меню представлено на приятном и привлекательном оранжевом фоне. Это ключ к выделению меню посередине. Это меню отображается в виде параллелограмма и черными чернилами. Еще интереснее то, что при наведении указателя мыши на каждый элемент меню черный цвет становится оранжевым. Чтобы повысить эффективность сайта, старый вид с простым и скучным инструментом легко заменили на интересное перекошенное меню.
Demo
Этот простой, но современный инструмент, созданный Аароном Бенджамином, станет одним из лучших помощников для улучшения внешнего вида сайта и привлечения большего числа посетителей. Если говорить более подробно, слайд-меню 2 — это один из самых простых примеров меню с использованием двух наиболее распространенных цветов — черного и белого. На белом фоне меню представлено горизонтально и сочетается с черной линией внизу. Кроме того, каждый пункт меню отображается с похожими значками и поначалу размыт. Затем, когда вы нажимаете на каждый из них, он становится ярче и отображается. Просто нажмите, чтобы установить это меню на сайты, вам будет проще эффективно увеличить посещаемость.
Демонстрация
С помощью этого великолепного меню владельцам сайтов будет проще дополнить свои сайты впечатляющим макетом. В течение нескольких секунд ваш сайт будет выглядеть по-новому. Разработанный Абдуром Рахуманом, зрители могут не заметить его с первого взгляда, потому что он размещен маленьким символом в правой части страницы. Но когда они используют сайт дольше и используют этот инструмент, меню будет отображаться с потрясающим макетом и цветом. На зеленом фоне меню расположено для всех пунктов вашего сайта, которые занимают часть правой стороны. Просто щелкнув по тире, зрители будут привлечены внешним видом меню. Установка этого замечательного инструмента на сайт улучшит просмотры легко и без усилий. Давайте попробуем это сейчас.
Но когда они используют сайт дольше и используют этот инструмент, меню будет отображаться с потрясающим макетом и цветом. На зеленом фоне меню расположено для всех пунктов вашего сайта, которые занимают часть правой стороны. Просто щелкнув по тире, зрители будут привлечены внешним видом меню. Установка этого замечательного инструмента на сайт улучшит просмотры легко и без усилий. Давайте попробуем это сейчас.
Демонстрация
Горизонтальное меню — один из лучших инструментов для улучшения внешнего вида страницы. Благодаря этому мощному фактору владельцам сайтов легче повышать эффективность своего сайта. Это горизонтальное меню, разработанное Анной, имеет белый фон, который выделяет все потрясающие функции страницы. Зрителям при входе на ваш сайт будет легко бросаться в глаза меню, расположенное в левой части сайта. Меню представлено в белом цвете с серыми верхними заголовками. Каждый пункт в меню имеет красочную строку слева. Эти строки заставят текст в меню появляться с плавной анимацией, когда пользователи наводят на них указатель мыши. Этот эффект как раз и есть привлечение внимания посетителей, когда они заходят на вашу страницу. Это меню подходит для любого сайта, а это значит, что все владельцы сайтов могут установить это меню всего в несколько кликов.
Этот эффект как раз и есть привлечение внимания посетителей, когда они заходят на вашу страницу. Это меню подходит для любого сайта, а это значит, что все владельцы сайтов могут установить это меню всего в несколько кликов.
Demo
Компания Ramis разработала Горизонтальное меню (Flexbox), чтобы помочь вашему сайту улучшить производительность страницы красивым способом. Это удивительное меню также поможет пользователям увеличить количество посетителей и продаж. Когда зрители заходят на ваш сайт, они с первого взгляда не смогут бросить взгляд, не обратив внимание на меню, размещенное на привлекательном салатовом фоне. Этот фон представляет собой смесь разных оттенков зеленого, что вызывает у зрителей приятные ощущения при его использовании. Поэтому меню отображается в верхней части страницы и выделяется синей полосой. Когда пользователи наводят указатель мыши на каждый заголовок в меню, появляется наложение, выделяющее его. С помощью этого горизонтального меню (Flexbox) владельцам сайтов легче предоставлять самые полезные функции для легкой работы.
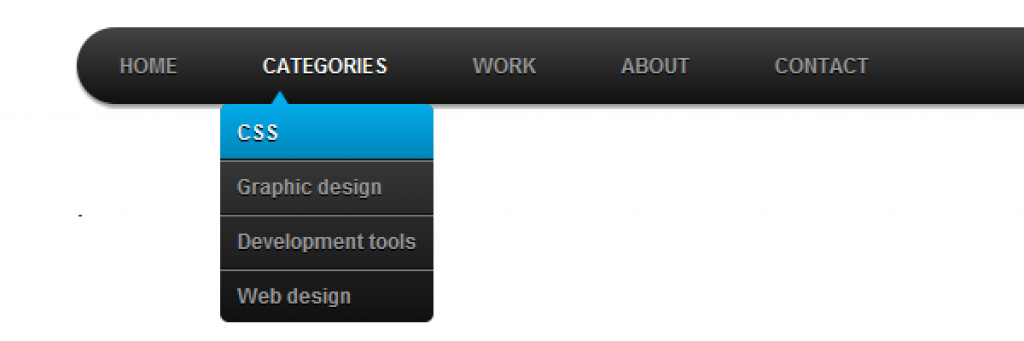
Демонстрация
Один из лучших способов улучшить внешний вид сайта и напомнить посетителям о сайтах — это оснастить сайт эффектным меню. Когда зрители коснутся взгляда на этот дизайн Radhey Krishna с первого взгляда, их внимание сразу же привлечет прохладное и современное ощущение, которое он вызывает. Серая полоса представляет меню в центре темно-фиолетового фона. Это сочетание — один из лучших способов привлечь внимание зрителей. Каждый заголовок в меню отображается не только текстом, но и характерными символами, что делает сайт более профессиональным. Еще интереснее то, что при наведении курсора мыши на каждый элемент меню белый цвет меняется на синий. Чтобы повысить эффективность сайта, старый вид с простым и скучным инструментом был легко заменен этим интересным горизонтальным меню.
Демонстрация
Как AVADA Commerce ранжирует список примеров горизонтального меню CSS
Эти 19 примеров горизонтального меню CSS ранжируются на основе следующих критериев:
19+ лучших примеров горизонтального меню CSS
Особая благодарность всем поставщикам, предоставившим 19 лучших примеров горизонтального меню CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие горизонтальные меню CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие горизонтальные меню CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 19 лучших примеров горизонтального меню CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
Горизонтальная панель навигации CSS, меню CSS
Веб-шаблон » Горизонтальная панель навигации CSS
Дизайн с горизонтальной полосой отлично подходит для минималистического вида и хорошо работает, предоставляя пользователю простой навигационный интерфейс. Давайте представим, что мы создаем горизонтальную панель навигации и хотим, чтобы она занимала всю ширину экрана.
Давайте представим, что мы создаем горизонтальную панель навигации и хотим, чтобы она занимала всю ширину экрана.
Панель навигации — это один из основных компонентов веб-сайта, на мой взгляд, самый важный, это фактически первый раздел, который видит пользователь при входе на веб-сайт, и он ссылается на другие основные части. Пример шаблона с шапкой, тремя колонками и базой, для десктопа, планшета и смартфона — мобильного.
Вы сможете создать свой сайт как профессионал без технических знаний или знаний в области кодирования! … Выберите шаблон, созданный дизайнером, или создайте горизонтальную панель навигации HTML HTML с нуля.
Пример:
Пример, как создать горизонтальную панель навигации CSS — примеры:
<голова>
<стиль>
ул {
тип стиля списка: нет;
маржа: 0;
заполнение: 0;
переполнение: скрыто;
цвет фона: #333;
}
ли {
плыть налево;
}
ли а {
дисплей: блок;
белый цвет;
выравнивание текста: по центру;
отступ: 14px 16px;
текстовое оформление: нет;
}
li a:hover:not(.