Текст по контуру в фотошопе
Автор: Софья Скрылина. Дата публикации: . Категория: Уроки фотошопа текст.
Текст можно ввести вдоль замкнутого контура. Более того, на одном контуре можно разместить две надписи, расположив их на разных текстовых слоях.
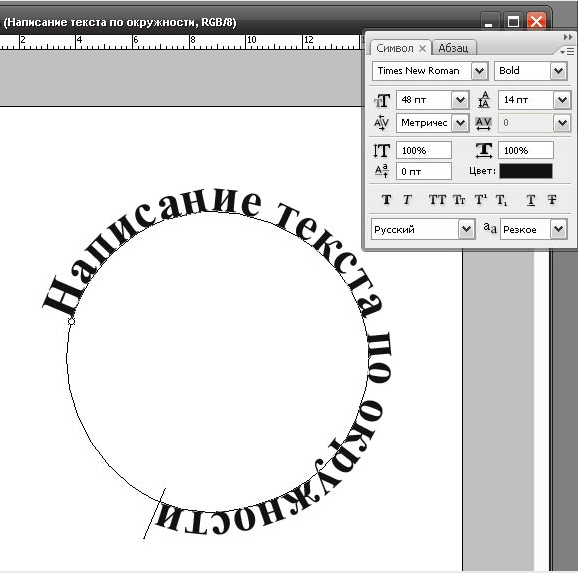
В уроке «Текст по контуру в фотошопе» расположим два текста вдоль окружности.
Урок сделан в версии фотошопа CS6, но может быть повторён в любой версии программы Photoshop.
Подобные публикации:
- Как сделать надпись на камне в фотошопе
Создайте файл размером 5×5 см с разрешением 300 пикс.
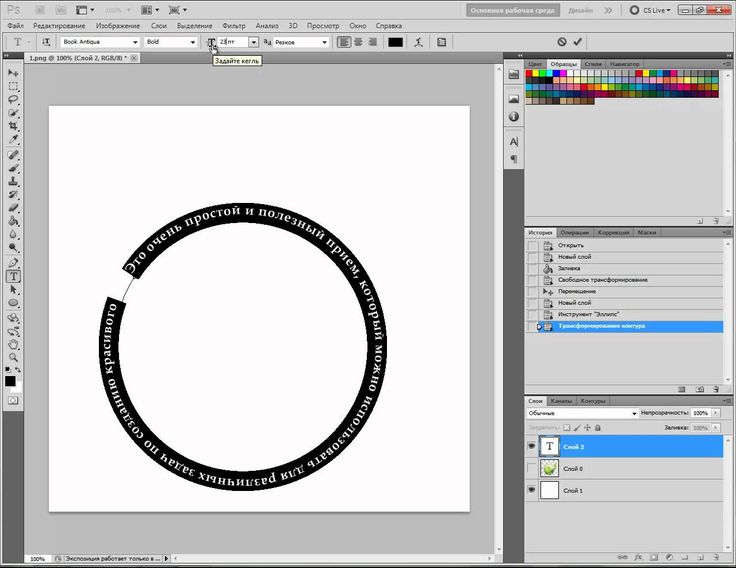
Выберите инструмент Эллипс (Ellipse), на панели его свойств выберите режим Контуры (Paths), чтобы на основе эллипса создался только контур без векторной маски. Удерживая клавишу Shift, создайте круг.
Выберите инструмент Горизонтальный текст (Horizontal Туре) и произведите щелчок в верхней точке круга, когда указатель сменится на I-образный с волной, введите слово «Журнал». В примере использовался шрифт Times New Roman полужирного начертания с размером 18 пт. Цвет текста темно-зеленый.
Выберите инструмент Выделение контура (Path Selection). Наведите мышь на надпись, когда появится I-образный указатель с двусторонней стрелкой, сместите мышь вниз.
В палитре Слои выделите фоновый слой.
Инструментом Горизонтальный текст (Horizontal Туре) щелкните на окружности и введите текст «ВОКРУГ СВЕТА».
Активизируйте инструмент Произвольная фигура (Custom Shape). На панели свойств выберите режим Фигура (Shape Layers), а в перечне фигур установите пиктограмму в виде глобуса.
Удерживая клавишу Shift, создайте фигуру.
В палитре Слои (Layers) образовался заливочный слой со слой-маской. Для перекраски глобуса произведите двойной щелчок по миниатюре заливочного слоя.
Для перекраски глобуса произведите двойной щелчок по миниатюре заливочного слоя.
В появившемся окне выбора цвета установите голубой цвет.
Для вызова окна «Стиль слоя», два раза левой клавишей мыши щёлкнем по верхнему слою.
К слою фигуры примените два стиля:
• Тень (Drop Shadow), не меняя настроек;
Точно так же к текстовым слоям примените два стиля:
• Тень (Drop Shadow), не меняя настроек;
• Внешнее свечение (Outer Glow), увеличив размер свечения до 10 пикс.
Оба текстовых слоя поместите перед слоем фигуры.
Получаем результат. Мы с Вами расположили текст по контуру в фотошопе.
Урок сделан по мотивам книги С.Скрылиной «Photoshop CS5. Самое необходимое», опубликован с личного разрешения автора.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Текст из воды в Adobe Photoshop
В этом уроке мы будем создавать очень красивый и реалистичный эффект текста из воды в Adobe Photoshop. Мы будем использовать различные техники, создадим узор, используем стили слоя, научимся аккуратно и точно вырезать текстуру воды. Затем при помощи кистей-брызг мы расплескаем воду из наших букв, и получим очень красивый эффект.
Мы будем использовать различные техники, создадим узор, используем стили слоя, научимся аккуратно и точно вырезать текстуру воды. Затем при помощи кистей-брызг мы расплескаем воду из наших букв, и получим очень красивый эффект.
Исходники
Для выполнения урока вам понадобятся следующие исходники:
- Текстура шелка
- Текстура тающего льда
- 20 кистей брызг PS
- Бесплатные кисти брызг
- Еще одни бесплатные кисти брызг
- И еще одни кисти брызг бесплатно
- Шрифт Titan One
- Фото волны
Создаем паттерн и фон и текст
Шаг 1
Откройте изображение текстуры шелка, выберите в меню Image > Image Size/Изображение>Размер изображения, и измените Width/Ширину и Height/Высоту на 500 пикселей.
Шаг 2
В меню выберите Edit > Define Pattern/Редактировать>Определить узор, и нажмите OK.
Проделайте ту же процедуру с текстурой тающего льда.
Шаг 3
Создайте новый документ размером 960x650px, кликните по иконке Create new fill or adjustment layer/Создайте новый корректирующий слой или слой-заливку в нижней части палитры Layers/Слои, выберите Solid Color/Сплошной цвет, и используйте цвет #06131e.
Шаг 4
Введите ваш текст заглавными буквами, используя шрифт Titan One. Укажите текстур настройки как показано ниже.
2. Выделяем воду на изображении
Шаг 1
Откройте изображение волны и выберите в меню Image > Calculations/Изображение>Вычисления.
Настройте параметры как показано ниже и нажмите Ок. При желании вы можете выбрать значения, которые больше подходят для вашего изображения или целей.
Шаг 2
В меню выберите Select > Load Selection/Выделение>Загрузить выделение. Настройте параметры как показано ниже.
Шаг 3
Откройте палитру Channels/Каналы и кликните по квадратику возле канала RGB, чтобы увидеть оригинальное изображение.
Вернитесь в палитру Layers/Слои и нажмите Ctrl+C, чтобы скопировать выделенную область.
3. Добавляем маску изображению с водой
Шаг 1
Вернемся в наш документ. Нажмите Ctrl+V, чтобы вставить скопированную область в наш документ. Переименуйте этот слой в Water Fill, кликните по нему правой кнопкой и выберите Convert to Smart Object/Преобразовать в смарт-объект.
Переименуйте этот слой в Water Fill, кликните по нему правой кнопкой и выберите Convert to Smart Object/Преобразовать в смарт-объект.
Шаг 2
Удерживая Command/Ctrl, кликните по слою с текстом, чтобы загрузить выделение по контуру текста.
Шаг 3
Скройте слой с текстом, перейдите к слою Water Fill, и кликните по иконке Add layer mask/Добавить маску слоя в нижней части палитры Layers/Слои.
4. Редактируем изображение внутри маски
Шаг 1
Кликните иконку цепи между слоем Water Fill и маской этого слоя, чтобы снять привязку между ними.
Шаг 2
Кликните по слою Water Fill, чтобы сделать активным его (по слою, а не по маске). Нажмите Command/Ctrl+T чтобы войти в режим свободного трансформирования, и масштабируйте изображение с водой таким образом, чтобы вам нравился результат. Нажмите клавишу Return/Enter, чтобы принять изменения.
Шаг 3
Укажите слою Water Fill параметр Fill/Заливка в 0% и дублируйте слой.
5. Стили для первого слоя с водой
Кликните дважды по первому слою с водой и укажите ему следующие стили слоя с параметрами как на картинках ниже:
Шаг 1
— Bevel and Emboss/Тиснение
Цвет: #ffffff
Шаг 2
— Contour/Контур
Шаг 3
— Texture/Текутсра
Pattern/Узор: узор шелка из первого шага
Вот что должно получиться:
6. Стили для второго слоя с водой
Кликните дважды по второму слою с водой и укажите ему следующие стили слоя:
Шаг 1
— Bevel and Emboss/Тиснение
Цвет: #ffffff
Шаг 2
— Contour/Контур
Шаг 3
— Texture/Текстура
Pattern/Узор: узор с текстурой тающего льда
Вот что получится.
7. Стиль для слоя с брызгами
Шаг 1
Создайте новый слой поверх остальных, и назовите его Water Brushes. Укажите этому слою Fill/Заливку в 0%.
Кликните дважды по слою и укажите стили, которые указаны ниже.
Шаг 2
— Bevel and Emboss/Тиснение
Цвет: #ffffff
Шаг 3
— Contour/Контур
Шаг 4
— Texture/Текстура
Pattern/Узор: узор шелка
8. Добавляем маску и кисти брызг
Шаг 1
Возьмите инструмент Brush/Кисть и откройте палитру Brush/Кисть.
Загрузите понравившиеся вам кисти брызг и в этой палитре настройте, параметры тех, которые хотите использовать.
Шаг 2
Нарисуйте в новом слое всплески воды поверх букв.
Шаг 3
Вы можете добавить маску слою с брызгами, и черной кистью замаскировать те области, которые хотите не забрызгать.
9. Создаем эффект, используя множество кистей
Шаг 1
Кликните правой кнопкой по слою Water Brushes и выберите Copy Layer Style/Копировать стиль слоя.
Создайте новый слой и назовите его Water Brushes 2, кликните по нему правой кнопкой и выберите Paste Layer Style/Вставить стиль слоя.
Можете также указать ему маску.
Шаг 2
Используйте другие наборы кистей с брызгами, чтобы добавить еще больше всплесков.
Шаг 3
Добавьте более мелких, рассеянных брызг. Ваша главная задача — сохранить читабельность текста. Если становится непонятно что написано, вы переборщили.
Шаг 4
Создавайте новые слои для новых всплесков, чтобы мазки кисти не перекрывали друг друга в одном слое.
10. Корректируем маску
Шаг 1
Выберите маску слоя Water Fill.
Шаг 2
В меню выберите Filter > Filter Gallery > Brush Strokes > Spatter/Фильтр>Галереи фильтров>Штрихи>Разбрызгивание. И настройте фильтр как показано ниже.
11. Финальные коррекции
Шаг 1
Создайте новый слой и назовите его High Pass. Нажмите Shift-Option-Command-E/Shift-Alt-Ctrl-E, чтобы создать слой, в котором объединены все видимые слои. Кликните по нему правой кнопкой и выберите Convert to Smart Object/Преобразовать в смарт-объект.
Шаг 2
В меню выберите Filter > Other > High Pass/Фильтр>Другое>Цветовой контраст, и укажите радиус в 1.5.
Шаг 3
Укажите слою Blend Mode/Режим наложения Soft Light/Мягкий свет, и снизьте Opacity/Непрозрачность до 50%.
Шаг 4
Кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой в нижней части палитры Layers/Слои, и выберите Color Lookup/Поиск цвета.
Выберите FallColors.look из меню 3DLUT, и снизьте Opacity/Непрозрачность до 50%.
Результат
Автор урока tutpad
Перевод — Дежурка
Смотрите также:
- Типографический эффект отраженного пейзажа в Photoshop
- Текст акварелью в Adobe Photoshop
- Цветной взрывающийся текст в Adobe Photoshop
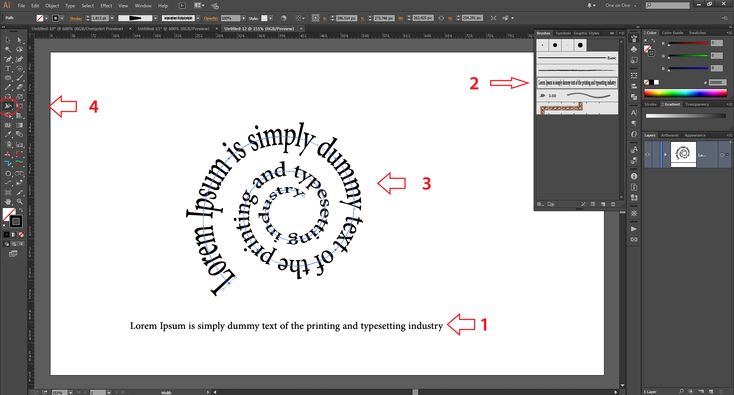
полиграфический дизайн — Контурный текст в Photoshop
спросил
Изменено 7 лет, 10 месяцев назад
Просмотрено 13 тысяч раз
Всем известно, что перед отправкой покупателю файла необходимо преобразовать текст в контуры для печати.
В Photoshop есть кнопка конвертировать в форму — она аналогична конвертации в контуры. Но проблема в том, что я не могу преобразовать свой текст в контуры, потому что я объединил текст с новым прозрачным слоем, поэтому я не могу преобразовать текст в контуры. Что делать?
Спасибо.
- adobe-photoshop
- print-design
- текст
Если я правильно понял, вы растеризовали свой текстовый слой, верно?
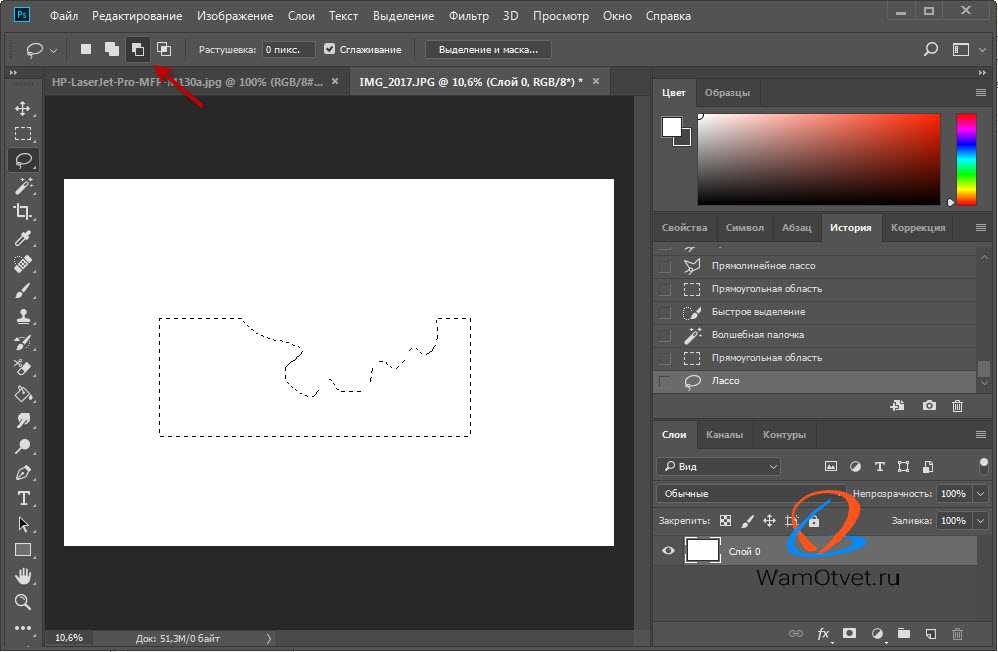
Если да, то вам нужно выделить текст, нажав на поле перед текстовым слоем CTRL + LM (щелчок левой кнопкой мыши) это выделит контур вашего текста
1. Выберите Marquee Инструмент
2. Щелкните правой кнопкой мыши выделенный текст. Выберите «Сделать рабочий путь 9».0035
3. Затем выберите инструмент «Перо» на панели инструментов. После этого выберите «Форма» на панели инструментов
3. 5 вуаля
5 вуаля
Вот быстрая гифка https://gfycat.com/EdiblePleasedEidolonhelvum
4
Цель «создания контуров» (или «преобразования в форму» в Photoshop) состоит в том, чтобы в файл не включался тип live . Таким образом, человек, получающий файл, делает не нужен шрифт. Они также не смогут редактировать шрифт в режиме реального времени.
Если вы объединили свой текстовый слой с другим слоем и поэтому растеризовали текст, нет никакой пользы или необходимости создавать контуры типа. Вы уже удалили аспект «живого» типа из текстового слоя. Тогда это просто пиксели, как и все остальное.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как обвести текст в Photoshop? [Решено] 2022 — Лучший ответ
Что значит обвести текст в Photoshop?Контурирование — это техника, используемая для создания гладкой ровной поверхности на фотографии или изображении. Обводку можно использовать в Photoshop для добавления деталей и ясности к тексту, логотипам и другим изображениям.
Как выделить текст?
Есть несколько способов наброска текста:
— Используйте простой набросок: здесь вы перечисляете основные моменты текста и показываете, как они соединяются. Например, основные моменты истории могут быть перечислены следующим образом:
Молодую девушку забирают у ее семьи в Африке и привозят в Америку.
Она начинает учить английский и подружится с девушкой из Америки.
Как обвести белый текст в Photoshop?
В Photoshop существует несколько способов выделения текста.
Есть ли в Photoshop инструмент контура?
На этот вопрос нет однозначного ответа, так как существует множество различных типов контуров, и то, как они работают, зависит от используемой программы. Однако некоторые программы предлагают инструменты, которые позволяют легко создавать контуры, например Inkscape от Adobe Photoshop или GIMP.
Как сделать черно-белый контур текста в Photoshop?
Как отразить фотографию в Photoshop? [Решено] 2022 — Лучший ответ
Есть несколько способов сделать контур текста в Photoshop. Один из способов — использовать инструмент Outline. Другой способ — использовать инструмент «Тень».
Один из способов — использовать инструмент Outline. Другой способ — использовать инструмент «Тень».
Как сделать границу в Photoshop?
Чтобы создать границу в Photoshop, сначала откройте файл Photoshop, с которым вы хотите работать. Затем щелкните палитру «Слои», а затем щелкните слой «Границы». На слое «Границы» выберите черную линию и перетащите ее вправо, чтобы создать границу вокруг изображения.
Какой самый простой способ наброска в Photoshop?
Существует несколько способов создания контура в Photoshop. Один из способов — использовать инструмент Outline. Другой способ — использовать инструмент «Направляющие».
Как нарисовать контур в Photoshop?
Чтобы нарисовать контур в Photoshop, сначала создайте новый документ и назовите его «Контур». Затем выберите инструмент «Прямоугольник» и щелкните в верхнем левом углу контура. Затем перетащите курсор в правый нижний угол контура и отпустите.
Затем перетащите курсор в правый нижний угол контура и отпустите.
Где Stroke в Photoshop?
Обводка находится на панели «Графика» Photoshop.
Как создать рамку в Photoshop 2022?
Существует несколько способов создания границ в Photoshop. Один из способов — использовать команду «граница». Другой способ — использовать команду «линия».
Как сделать прозрачную рамку в Photoshop?
Есть несколько способов сделать прозрачную рамку в Photoshop. Один из способов — использовать инструмент «маска». С помощью инструмента «Маска» вы можете создать выделение с возможностью прозрачности. Затем вы можете использовать «инструмент линии» или инструмент «радиус», чтобы создать линию вокруг выделения. Наконец, вы можете использовать «цветной инструмент», чтобы добавить цвет к линии.
Как очистить экскременты енота? [Решено] 2022 — Лучший ответ
Как сделать границу?
Есть много способов сделать границы.
