Горизонтальное меню для новых шаблонов okis
Думаю многие заметили что в семействе шаблонов okis состоялось пополнение, к нашей общей радости были добавлены шаблоны с измененной структурой сайта и оригинальным внешним видом. На данный момент первая серия новых шаблонов okis, представлена пятью тематическими шаблонами. Вероятно в будущем серия будет пополнена, но сегодня не об этом… в этом уроке ( который с трудом заслуживает такого громкого звания, скорее это инструкция по установке ), я хотел рассказать как добавить горизонтальное меню для этих шаблонов. Попробую сделать это с минимальными усилиями и получить результат который идеально впишется в стиль каждого из них.
Для установки меню, вам потребуется выполнить несколько простых действий, и собственно приступим:
1. Первым делом вам необходимо разместить html код будущего меню на сайте. Для этого скопируйте код расположенный ниже, и перейдите в админпанель вашего сайта.
2. Зайдите в раздел для установки рекламы (Настройка — Реклама), и вставьте код во второе поле, предназначенное для установки рекламы под меню как это показано на изображение:
3. Настройте меню, заменив значение href # на нужную вам ссылку и измените Title ссылки и анкор. Это можно будет сделать и позже, так что выполнение этого пункта остается на ваше усмотрение. Сохраните результат и перейдите в раздел Настройки — CSS.
4. Скопируйте стиль горизонтального меню ( в зависимости от того какой шаблон вы используете ) и вставьте его в редактор css.
Для шаблона Cold
.art-layout-cell.art-sidebar1 {
overflow: visible;
}
div.art-header {
margin: 10px 0 52px;
}
.top-menu {
border: 1px solid #fff;
outline: 1px solid #c6d1dc;
position: absolute;
top: -42px;
left: 10px;
height: 40px;
width: 938px;
}
#menu li {
float:left;
height: 40px;
border-right:solid 1px #c6d1dc;
}
#menu li:hover {
background-color: #e6f3ff;
}
#menu li a {
color: #0099ff;
display:block;
line-height: 40px;
text-transform: uppercase;
text-decoration: none;
padding: 0 20px;
font-weight: 600;
}
#menu li a:hover {
color: #cc33cc;
}
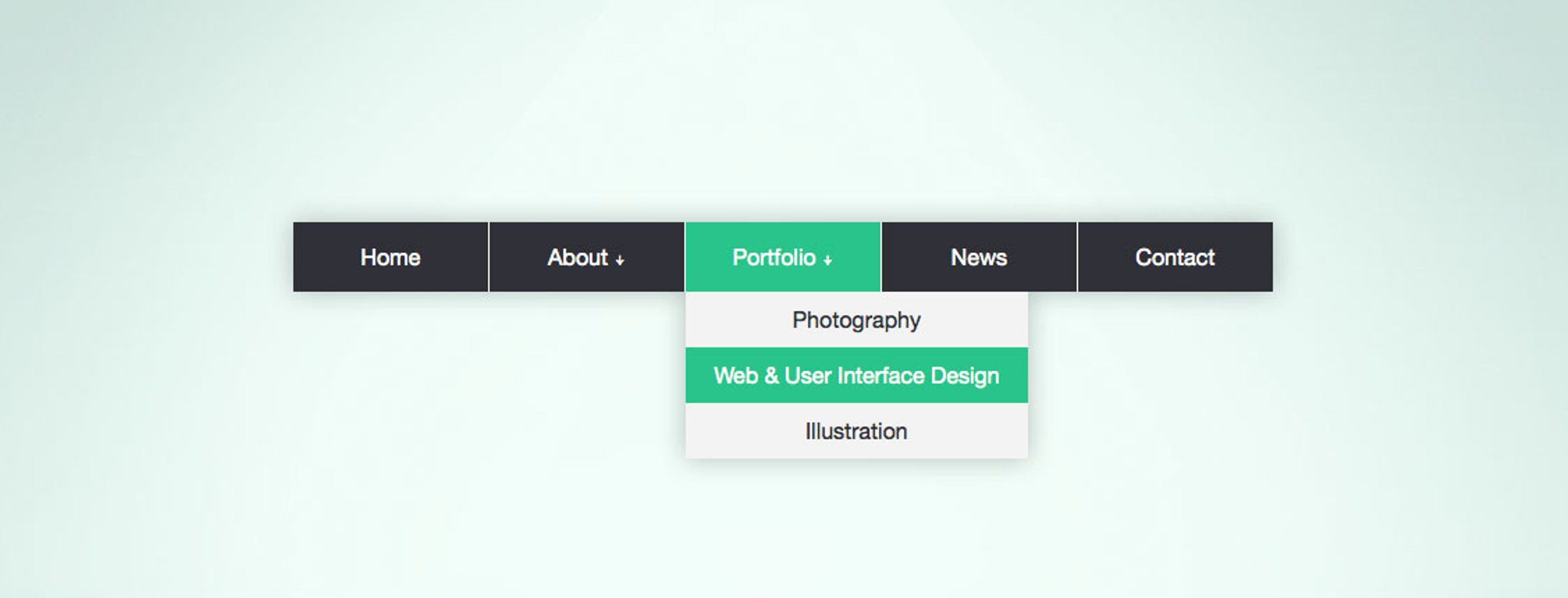
Для шаблона Green
.
overflow: visible;
}
div.art-header {
margin: 10px 0 52px;
}
.top-menu {
background-color: #f4fff4;
border: 1px solid #fff;
outline: 1px solid #bcd0b3;
position: absolute;
top: -42px;
left: 10px;
height: 40px;
width: 938px;
}
#menu li {
float:left;
height: 40px;
border-right:solid 1px #bcd0b3;
}
#menu li:hover {
background-color: #e8fee8;
}
#menu li a {
color: #357817;
display:block;
line-height: 40px;
text-transform: uppercase;
text-decoration: none;
padding: 0 20px;
font-weight: 600;
}
#menu li a:hover {
color: #ff9900;
}
Для шаблона Rose
. art-layout-cell.art-sidebar1 {
art-layout-cell.art-sidebar1 {
overflow: visible;
}
div.art-header {
margin: 10px 0 52px;
}
.top-menu {
background-color: #ffeae9;
border: 1px solid #fff;
outline: 1px solid #d5b4b2;
position: absolute;
top: -42px;
left: 10px;
height: 40px;
width: 938px;
}
#menu li {
float:left;
height: 40px;
border-right:solid 1px #d5b4b2;
}
#menu li:hover {
background-color: #ffd7e4;
}
#menu li a {
color: #e0366f;
display:block;
line-height: 40px;
text-transform: uppercase;
text-decoration: none;
padding: 0 20px;
font-weight: 600;
}
#menu li a:hover {
color: #e036b2;
}
Для шаблона Coffee
. art-layout-cell.art-sidebar1 {
art-layout-cell.art-sidebar1 {
overflow: visible;
}
div.art-header {
margin: 10px 0 52px;
}
.top-menu {
background-color: #feeddb;
border: 1px solid #fff;
outline: 1px solid #d0a57a;
position: absolute;
top: -42px;
left: 10px;
height: 40px;
width: 938px;
}
#menu li {
float:left;
height: 40px;
border-right:solid 1px #d0a57a;
}
#menu li:hover {
background-color: #f5d8bb;
}
#menu li a {
color: #9a4f2f;
display:block;
line-height: 40px;
text-transform: uppercase;
text-decoration: none;
padding: 0 20px;
font-weight: 600;
}
#menu li a:hover {
color: #cc3333;
}
Для шаблона Money
. art-layout-cell.art-sidebar1 {
art-layout-cell.art-sidebar1 {
overflow: visible;
}
div.art-header {
margin: 10px 0 52px;
}
.top-menu {
background-color: #f6fef3;
border: 1px solid #fff;
outline: 1px solid #bbd3b3;
position: absolute;
top: -42px;
left: 10px;
height: 40px;
width: 938px;
}
#menu li {
float:left;
height: 40px;
border-right:solid 1px #bbd3b3;
}
#menu li:hover {
background-color: #d3edcb;
}
#menu li a {
color: #3f8468;
display:block;
line-height: 40px;
text-transform: uppercase;
text-decoration: none;
padding: 0 20px;
font-weight: 600;
}
#menu li a:hover {
color: #009933;
}
5. Сохраните результат, и перейдите на сайт. Обновив страницу вы увидите что под шапкой находится работающее меню, с оформлением подходящим под ваш стиль сайта. Если вы обладаете минимальными познаниями в css и html, вы сможете улучшить и модернизировать это меню под свои нужды. А я на этом пожалуй остановлюсь, спасибо за внимание.
Сохраните результат, и перейдите на сайт. Обновив страницу вы увидите что под шапкой находится работающее меню, с оформлением подходящим под ваш стиль сайта. Если вы обладаете минимальными познаниями в css и html, вы сможете улучшить и модернизировать это меню под свои нужды. А я на этом пожалуй остановлюсь, спасибо за внимание.
Оформление меню сайта для Joomla с использованием CSS. Урок 6
На этом уроке мы разберем оформление горизонтального и вертикального меню в шаблоне trip.
Чтобы проще было работать с кодом, я решила сделать таблицы стилей для меню в отдельном файле menu.css. Этот файл должен быть помещен в папку css шаблона.
Также, для подключения стилей меню, необходимо внести дополнительную строчку в файл index.php.
<link rel=»stylesheet» href=»<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/menu.css» type=»text/css» />
рядом со строчкой подключения файла template.
<link rel=»stylesheet» href=»<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/template.css» type=»text/css» />
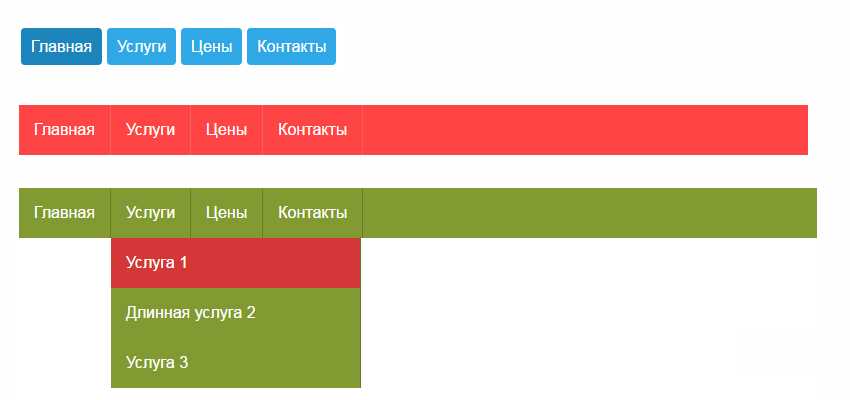
Стиль оформления меню мы будем определять с помощью суффикса. Если при создании модуля меню вы не пропишите суффикс, то меню будет иметь вид списка, как у модуля «Последние новости» на скриншоте.
Для горизонтального меню обязательно нужно задать особый стиль оформления, а то вид у него будет, как на скриншоте из урока 4.
Открываем файл menu.css и прописываем в нем оформление модуля меню с суффиксом _topmenu
.moduletable_topmenu {
font:bold 14px Arial, Helvetica, sans-serif;
text-transform: uppercase;
text-align:center;
background-color:#004f64;
height:36px;
border-bottom:4px solid #fff;}
Оформление списка меню
.moduletable_topmenu ul {
margin-top:10px;
float:left;
left:50%;
position:relative; }
Оформление блоков (пунктов) списка меню.
.moduletable_topmenu ul li {
float:left;
left:-50%;
list-style:none;
position:relative;
border-left:2px ridge #fff;
border-right:2px ridge #fff;
margin-left:-2px;}
Оформление ссылок в блоках списка меню.
.moduletable_topmenu ul li a {
display:block;
padding:0 15px;
text-decoration:none;
color:#fff;}
Ссылки при наведении
.moduletable_topmenu li a:hover{
display:block;
color:#98cfdd;
text-decoration:underline;}
Я предлагаю задать вам свой особый стиль оформления и для вертикального меню сайта. Как я писала выше, если при создании модуля вертикального меню, вы не пропишите суффикс, то меню будет иметь вид обыкновенного списка.
Оформление модуля вертикального меню с суффиксом _menu
.moduletable_menu {
font: bold 12px Arial, Helvetica, sans-serif;
text-transform: uppercase;
text-align:left;
padding:0px;
margin:5px;}
В отличии от горизонтального меню, где, как правило, не выводится заголовок модуля, вертикальное меню часто имеет заголовок, поэтому пропишем стиль его оформления.
.moduletable_menu h4{
font: bold 12px Arial, Helvetica, sans-serif;
padding:5px 0 5px 10px;
color:#fff;
background-color:#004f64;}
Оформление блоков списка
.moduletable_menu ul li {
list-style:none;}
Оформление ссылок в блоках меню
.moduletable_menu ul li a {
display:block;
padding:10px;
text-decoration:none;
color:#004f64;
border-bottom:2px dotted #004f64;}
Ссылка при наведении
.moduletable_menu li a:hover{
display:block;
text-decoration:underline;
color:#fe1919;}
Вот мы и закончили оформление таблиц стилей в шаблоне trip. В результате мы имеем полный установочный комплект шаблона для Joomla 3.0 и 2.5.Вы можете скачать установочный комплект шаблона TRIP.
Дальнейшая работа над шаблоном не будет носить столь глобального характера, скорее это будут мелкие доработки для удобства пользования.
В следующем уроке хочу вам рассказать о симбиозе нашего шаблона TRIP и модуля представления контента News Show Pro GK4. Этот вариант пока возможен только для Joomla 2.5.
| < Оформление шаблона сайта для Joomla с использованием CSS. Урок 5 | Использование расширений Joomla для вывода контента. Урок 7 > |
|---|
15 Tailwind Menu
Коллекция бесплатных компонентов Tailwind CSS menu от Codepen и других ресурсов.
- Меню CSS
- Меню начальной загрузки
- Меню JavaScript
- Реагировать Меню
- Меню jQuery
О коде
Анимированные иконки меню гамбургеров
Коллекция анимированных значков гамбургер-меню Tailwind CSS. Только HTML, без пользовательского CSS, без JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 3. 0.18
0.18
О коде
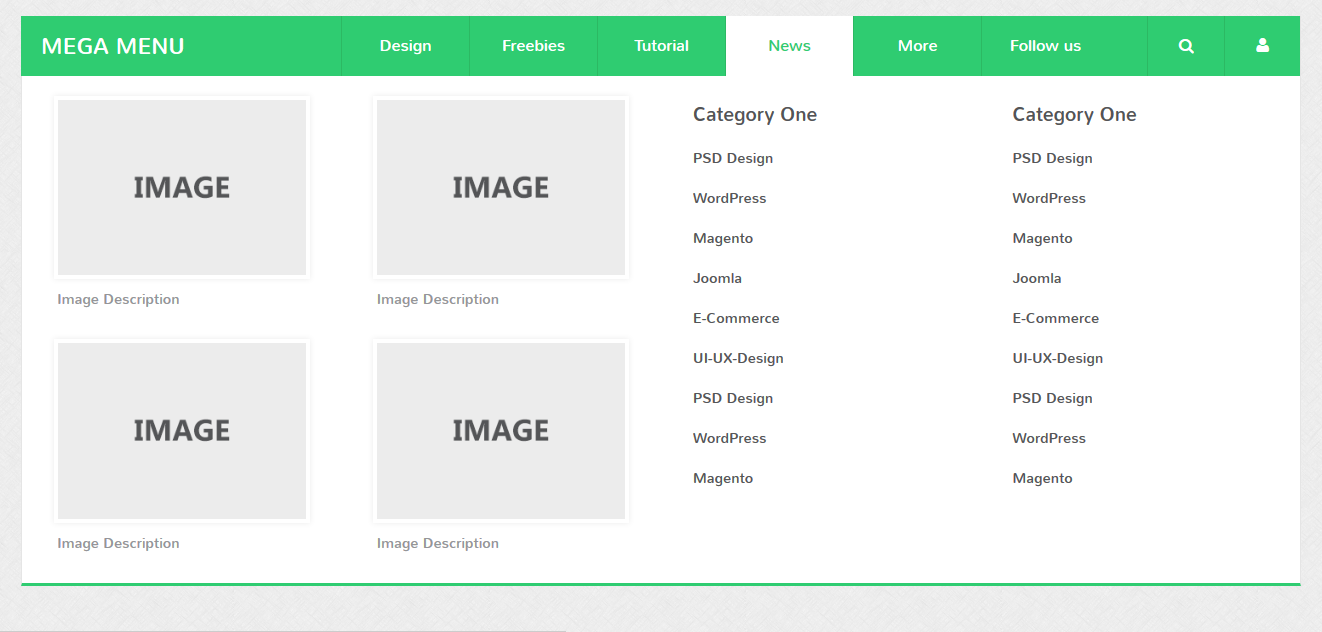
Мегаменю
Мегаменю на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.2.19
О коде
Анимация меню гамбургера
Анимация открытия и закрытия меню гамбургера с помощью TailwindCSS. Нет пользовательского CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.0.3
О коде
Мобильное меню Попутный ветер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2.0.3
О коде
Меню Biings
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 2. 0.0+
0.0+
О коде
Lo-Fi Tailwind CSS Mega Menu
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.8.10
О коде
Компонент навигации
Компонент навигации боковой панели.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.4.6
О коде
Темный навигационный компонент
Темный навигационный компонент Tailwind CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.4.6
О коде
Панель меню GSAP + Tailwind 3D
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: vue. js, gsap.js
js, gsap.js
Версия попутного ветра: 1.4.6
О коде
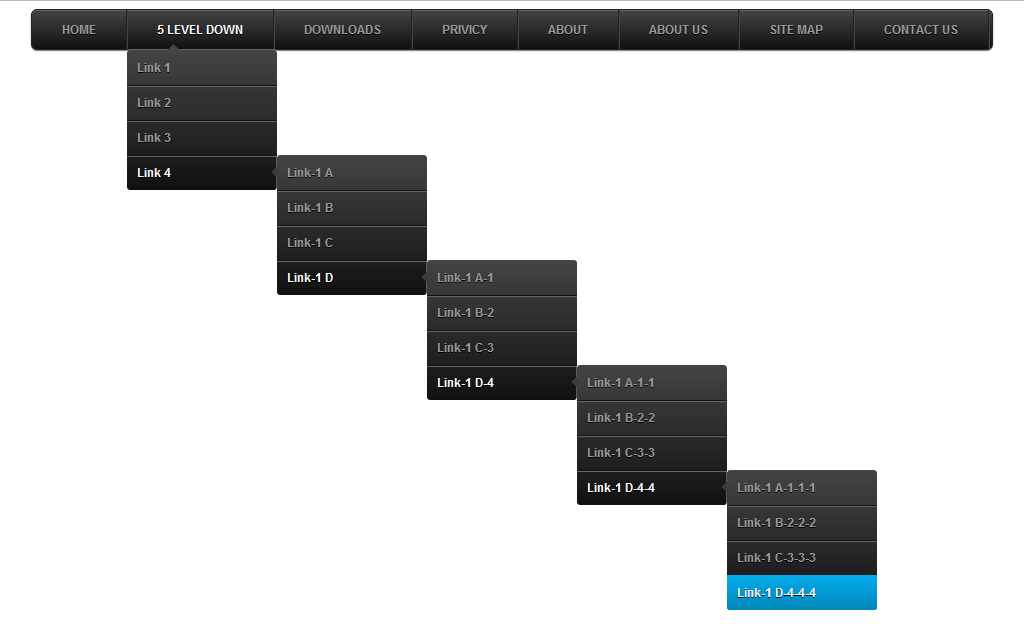
Многоуровневое выпадающее меню с анимацией
Вложенное выпадающее меню. Полезно при отображении многоуровневого контента. Восхитительный анимационный.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.2.0
О коде
Многоуровневый раскрывающийся список
Многоуровневый раскрывающийся список для Tailwind CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 1.2.0
О коде
Параметры папки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: alpine.js
Версия попутного ветра: 1.2.0
О коде
Простая панель навигации
Очень простая панель навигации для быстрого создания веб-сайтов и приложений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 0.3.0
О коде
Мобильная навигация Dribbble
Мобильный навигационный компонент Dribbble с Tailwind CSS. Без дополнительного CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: boxicons.css
Версия попутного ветра: 1.1.2
О коде
Airbnb-подобная панель навигации
Навигационная панель в стиле Airbnb для Tailwind CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия попутного ветра: 0.3.0
47 Меню Bootstrap
Коллекция бесплатных Меню навигации Bootstrap Примеры кода: адаптивный, боковая панель, раскрывающийся список, фиксированный, вертикальный, горизонтальный, гамбургер и т. д. Обновление майской коллекции 2020 года. 23 новинки.
д. Обновление майской коллекции 2020 года. 23 новинки.
- Меню CSS
- Меню jQuery
- Меню JavaScript
- Меню React JS
- Меню попутного ветра
О коде
Меню боковой панели Bootstrap 5 с кнопкой переключения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: boxicons.css
Версия начальной загрузки: 5.0.0
О коде
Меню начальной загрузки V14
Шаблон меню навигационной панели с выравниванием по правому краю с иконками социальных сетей и полностью адаптивной структурой. Вы можете легко встроить его в свой веб-сайт и внести дополнительные изменения, чтобы адаптировать его к вашим потребностям.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4. 3.1
3.1
О коде
Меню начальной загрузки V18
Предоставьте еще больше контента и сделайте навигацию более мощной с помощью этого бесплатного шаблона мегаменю. Сначала вы можете предварительно просмотреть его, затем нажать «Загрузить» и в третий раз запустить его в действие. Наслаждайтесь процессом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V19
Вместо того, чтобы придерживаться традиционного позиционирования навигации на веб-сайте, этот бесплатный шаблон меню левой боковой панели немного противоречит сути. Он также полностью удобен для мобильных устройств, предлагая меню вне холста для лучшего взаимодействия с пользователем.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js, popper.js
css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V20
Сохраняйте минимализм и в то же время смелость с помощью этого бесплатного шаблона наложения полноэкранного меню. Навигация идет прямо к делу, и вы также можете добавить логотип компании или полностью отказаться от него.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Как преобразовать пилюли Bootstrap (вкладки) в раскрывающееся меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.6.0
О коде
Меню начальной загрузки V07
Создайте отличную навигацию по веб-сайту с помощью этого красивого, отзывчивого и бесплатного прозрачного шаблона меню. Он также имеет верхнюю панель со значками социальных сетей и многоуровневым раскрывающимся меню.
Он также имеет верхнюю панель со значками социальных сетей и многоуровневым раскрывающимся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки V05
Создайте отличную навигацию по веб-сайту с помощью этого красивого, отзывчивого и бесплатного прозрачного шаблона меню. Он также имеет верхнюю панель со значками социальных сетей и многоуровневым раскрывающимся меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: icomoon.css, owl.carousel.css, jquery.js, popper.js
Версия начальной загрузки: 4.3.1
О коде
Адаптивный бутстрап бокового меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
Версия начальной загрузки: 4.5.2
О коде
Bootstrap 5 Красочная панель навигации с анимацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Версия начальной загрузки: 5.0.0
О коде
Классная панель навигации Bootstrap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.1
О коде
Эффект меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.5.0
О коде
Bootstrap 4 Панель навигации
Панель навигации Bootstrap 4 с логотипом и названием бренда.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Создайте липкую верхнюю панель навигации, используя служебные классы Bootstrap 4.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Стиль выпадающего меню Bootstrap 96
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootsnav.css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Стиль выпадающего меню Bootstrap 83
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootsnav.css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Стиль раскрывающегося меню Bootstrap 75
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootsnav. css, jquery.js, bootsnav.js
css, jquery.js, bootsnav.js
Версия начальной загрузки: 3.3.0
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 4.1.3
О коде
Bootstrap 4 Mega
Bootstrap 4 мега-меню навигации с иконками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap Прозрачная панель навигации
Меню начинается с прозрачной строки заголовка. Затем, когда посетитель вашего сайта прокручивает страницу вниз, он становится непрозрачным, что повышает доступность вашего меню. Кроме того, строка меню отзывчива, а пункты меню скрыты в минимальном меню-гамбургере. Прозрачная панель навигации Bootstrap хорошо смотрится как на настольных компьютерах, так и на мобильных устройствах.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
В Bootstrap панель навигации может расширяться или сворачиваться в зависимости от размера экрана. Стандартная панель навигации создается с помощью класса .navbar , за которым следует адаптивный сворачивающийся класс: .navbar-expand-xl. ... см (панель навигации размещается вертикально на очень больших, больших, средних или маленьких экранах).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap 4 Выпадающее мегаменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.3.1
О коде
Меню начальной загрузки
Bootstrap меню с плавным переходом границ.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: popper.js
Версия начальной загрузки: 4.3.1
О коде
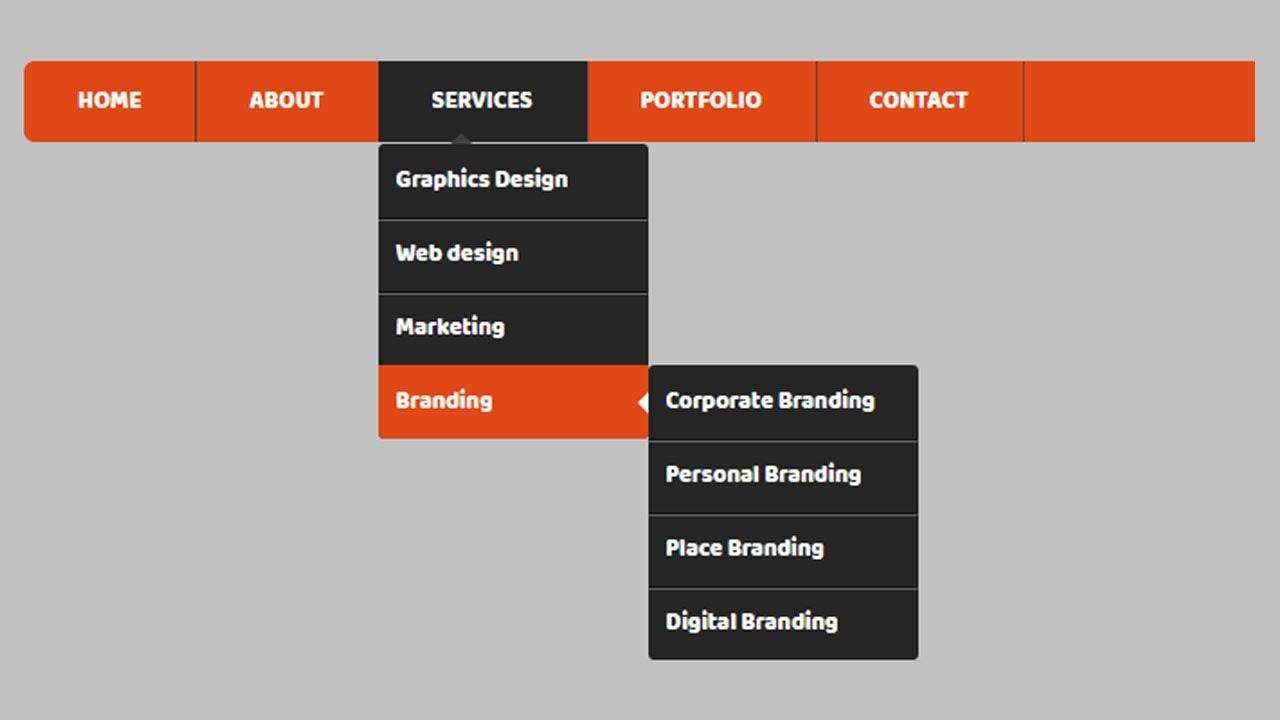
Многоуровневое меню начальной загрузки
Многоуровневое меню Bootstrap при наведении Bootstrap3.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.4.0
О коде
Создайте панель навигации Bootstrap 4 с изображением логотипа.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Bootstrap Вертикальная панель навигации
Создайте фиксированную боковую панель, используя вертикальную навигацию Bootstrap 4 и мультимедийные объекты.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.3.1
О коде
Отзывчивое меню Bootstrap 4 — светлое/темное
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.1.3
О коде
Адаптивная навигация Bootstrap Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: 3.3.7
О коде
Эффект подчеркивания меню начальной загрузки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 4.0.0
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.0.0
О коде
Меню начальной загрузки для одной страницы
Одностраничное меню с эффектом плавной прокрутки Bootstrap + jQuery, если щелкнуть элемент меню, изменить статус активного и перейти к разделу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.7
О коде
Начальное меню + подменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.5
С код
Mega Dropdown Menu Navbar — фрагмент кода Bootstrap 4 с раскрывающимся меню полной ширины.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. js
js
Версия начальной загрузки: 4.1.3
О коде
Минимальная загрузочная панель навигации
Минимальная панель навигации Bootstrap.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.7
О коде
Перетаскиваемое меню начальной загрузки
Это перетаскиваемое загрузочное меню выходит за пределы раскрывающихся меню, но имеет цвет фона того же размера, что и свернутое меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js, jquery-ui.js
Версия начальной загрузки: 3.3.7
О коде
Фиксированная боковая панель навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: linearicons.js, jquery. js
js
Версия начальной загрузки: 3.3.6
О коде
Полноэкранное меню начальной загрузки
Вот пример использования модального плагина Bootstrap для навигации по сайту. Это красиво оживит вашу навигацию и отлично подходит для веб-сайтов в стиле портфолио и брошюр, которые не требуют ссылок второго уровня.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
Версия начальной загрузки: 3.3.6
О коде
Адаптивная анимированная навигация
Полностью адаптивное анимированное навигационное меню для Bootstrap буквально скопируйте и вставьте, и вы уже в пути.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 3.3.1
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css, jquery.js
css, jquery.js
Версия начальной загрузки: 2.3.2
О коде
Коллектор синий
Заголовок целевой страницы с адаптивной панелью навигации, красивым вступительным текстом и макетом телефона для демонстрации ваших продуктов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.3
О коде
Эффект меню заголовка стиля
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.1.1
О коде
Аккордеонное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
Версия начальной загрузки: 4.0.0
О коде
Адаптивная боковая панель меню навигации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.
