Шаблоны сайтов | Адаптивный дизайн
Откройте бесконечные возможности Editor X и выберите подходящий шаблон для своего проекта.
Собрали вдохновляющие дизайнерские шаблоны сайтов.
All Templates
Wireframe
Макеты
Шаблоны
С чистого листа
Смотреть
Редактировать
Студия моушн-дизайна
Сетка / Стеки / Закрепление положения / Масштабирование текста / 100% vh
Смотреть
Редактировать
Лендинг для приложения
Взаимодействия / Одностраничный / Расположение с прилипанием
Смотреть
Редактировать
Строительная компания
Репитеры/ Сетка / Прилипание / Стеки / Масштабирование текста / Блог
Смотреть
Редактировать
Сайт со ссылками в профиле
Взаимодействия / Одностраничный / Макет
Смотреть
Редактировать
Дизайнерская коллекция
Сетка / Стеки / Overflow / Масштабирование текста / 100% vh
Смотреть
Редактировать
Магазин одежды
Онлайн-магазин / Репитер / Расположение с прилипанием
Смотреть
Редактировать
Компания по обеспечению кибер-безопасности
Блог / Формы / Репитер / Прилипание / Видео без фона
Смотреть
Редактировать
Агентство по планированию мероприятий
Формы / Расположение с прилипанием
Смотреть
Редактировать
Художник
Прилипание
Смотреть
Редактировать
Стартап
Сетка / Стеки / Прилипание / Масштабирование текста / 100% vh / Закрепление положения / Pro Gallery
Смотреть
Редактировать
Финтех компания
Промобокс / Видео без фона / Видеобокс / Прилипание / Сетка / Блог / Формы / Масштабирование текста / 100% vh / Стеки / Репитеры
Смотреть
Редактировать
Технологическая компания
Сетка / Стеки / Прилипание / Масштабирование текста
Смотреть
Редактировать
Студия дизайна интерьера
100% vh / Прилипание / Сетка / Масштабирование текста / Репитер / Стеки
Смотреть
Редактировать
Технологическая компания
Сетка / Стеки / Прилипание / Видео без фона / Видеобокс
Смотреть
Редактировать
Запуск продукта
Сетка / Контактная форма / Масштабирование текста
Смотреть
Редактировать
Студия йоги и медитации
Онлайн-запись / События / Платные тарифные планы / Прилипание / Репитер / Галерея
Смотреть
Редактировать
SAAS-компания
Сетки / Стеки / Прилипание / Масштабирование текста / 100% vh
Смотреть
Редактировать
Цветочный магазин
Интернет-магазин / Блог / Прилипание
Смотреть
Редактировать
Креативное агенство
Сетка / Прилипаниеn / Масштабирование текста / 100% vh / Стеки / Формы
Смотреть
Редактировать
Финансовая компания
Сетка / Стеки / Масштабирование текста / Репитеры / Видеобокс
Смотреть
Редактировать
Агенство по недвижимости
Сетка / Прилипание / 100% vh / Галерея слайдов / Стеки / Репитеры
Смотреть
Редактировать
Брендинговое агентство
Сетка / Стеки / Pro Gallery / Масштабирование текста
Смотреть
Редактировать
Магазин электроники
Формы / Интернет-магазин / Репитер / Прилипание
Смотреть
Редактировать
Архитектурное бюро
Сетка / Стеки / Масштабирование текста / 100% vh / Видеобокс / Pro Gallery
Смотреть
Редактировать
Магазин косметики
Интернет-магазин / Блог / Сетка / Стеки / Масштабирование текста / 100% vh / Видеобокс
Смотреть
Редактировать
Портфолио дизайнера
Сетка / Стеки / Прилипание / Масштабирование текста / Видеобокс
Смотреть
Редактировать
Digital-агентство
Сетки / Стеки / Прилипание / Масштабирование текста / 100% vh / Видео без фона
Смотреть
Редактировать
Лендинг продукта
Сетка / Масштабирование текста
Смотреть
Редактировать
Ювелирные украшения
Интернет-магазин / Прилипание / Сетка
Смотреть
Редактировать
Студия фитнеса
Прилипание / Сетка / Онлайн-запись
Смотреть
Редактировать
Портфолио
Интернет-магазин / Сетка / Стеки / Масштабирование текста / 100% vh
Смотреть
Редактировать
Фудтех компания
Прилипание / Сетка / Блог / Формы / Масштабирование текста / 100 VH / Стеки / Репитер
Смотреть
Редактировать
Портфолио фотографа
Сетка / Стеки / Прилипание / Масштабирование текста
Смотреть
Редактировать
Онлайн издание
Сетка / Pro Gallery / 100% vh
Смотреть
Редактировать
Модельное агентство
Прилипание / Сетка / Pro Gallery / Формы
Смотреть
Редактировать
Лендинг «Coming Soon»
Прилипание / Видео без фона / Промобокс
Смотреть
Редактировать
Лендинг «Coming Soon»
Прилипание / Видео без фона
Смотреть
Редактировать
Салон красоты и СПА
Прилипание / Онлайн-запись / Pro Gallery / Формы
Смотреть
Редактировать
Запуск продукта
Лейаутер / Стеки / Масштабирование текста
Смотреть
Редактировать
Портфолио
Сетка / Масштабирование текста
Смотреть
Редактировать
Магазин одежды
Интернет-магазин / Сетка / Стеки / Прилипание / Масштабирование текста / 100% vh
Смотреть
Редактировать
Музыкальный фестиваль
Сетка / Стеки / Закрепление положения / Масштабирование текста / Видео без фона
Смотреть
Редактировать
Сайт шеф-повра
Блог / Сетка / Стеки / Масштабирование текста / 100% vh
Смотреть
Редактировать
Магазин аксессуаров
Интернет-магазин / Прилипание / Сетка / Блог
Смотреть
Редактировать
Скоро здесь появится еще больше стильных шаблонов.
Editor X
Остальное за тобой.
Начать
Начать
Что такое адаптивный шаблон Joomla 3
Вступление
С недавних пор в терминологии разработчиков и веб-мастеров появился термин адаптивный шаблон или адаптивный (адаптированный) дизайн сайта (responsive websites). Адаптивные шаблоны разрабатываются по специальной технологии, имеют свои макеты и стили CSS.
Начало истории
Эпоха адаптированных шаблонов началась с выхода Joomla 3. В этой версии CMS был внедрен Framework «Bootstrap», который со своей библиотекой CSS стилей, позволил в упрощенном виде менять дизайн сайта, используя визуальные редакторы стиле без знаний языка CSS.
Именно Framework «Bootstrap» позволил создавать шаблоны с адаптированным дизайном.
Что называют адаптивный шаблон Joomla 3
Определение адаптированного шаблона звучит так.
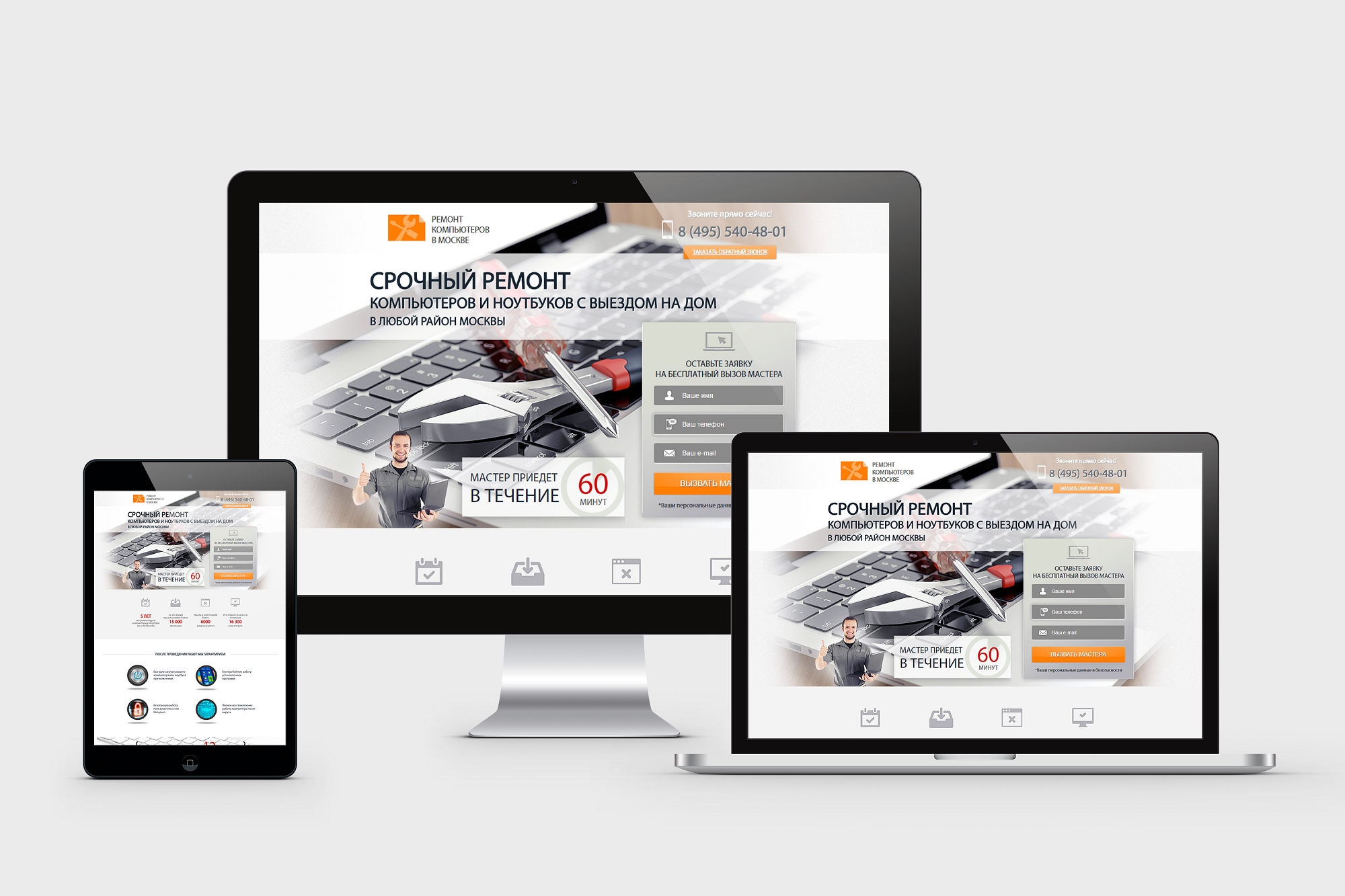
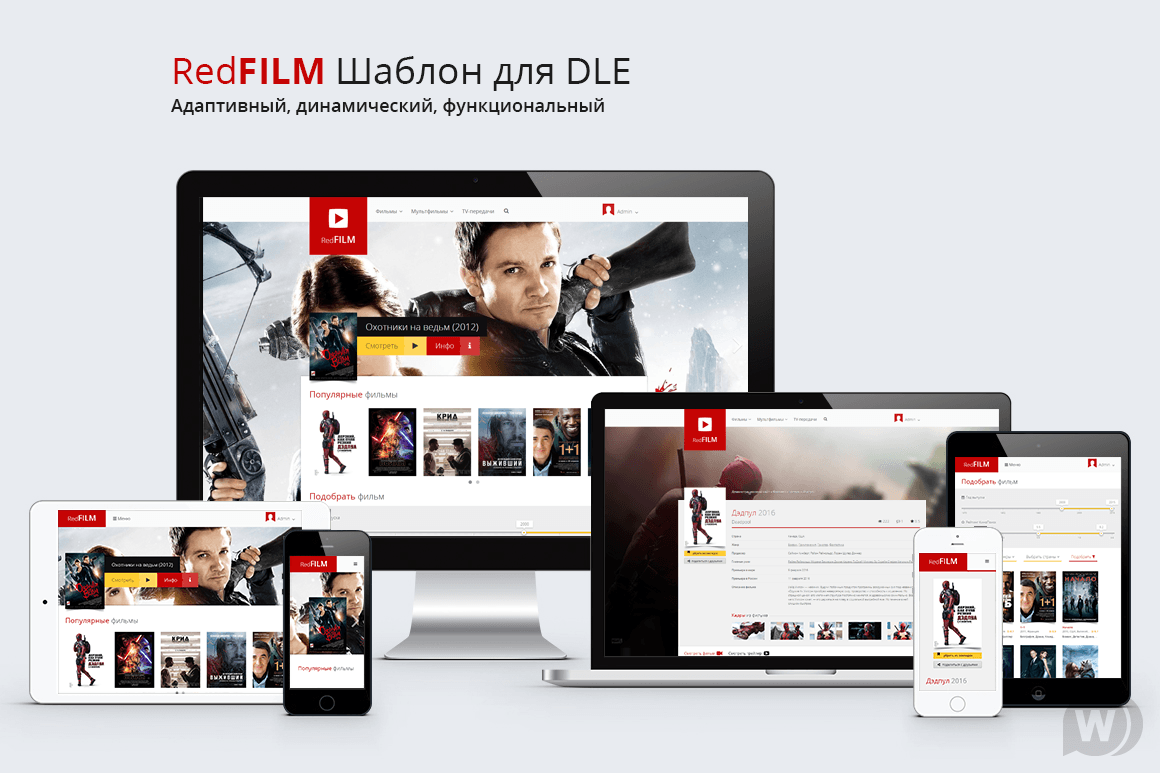
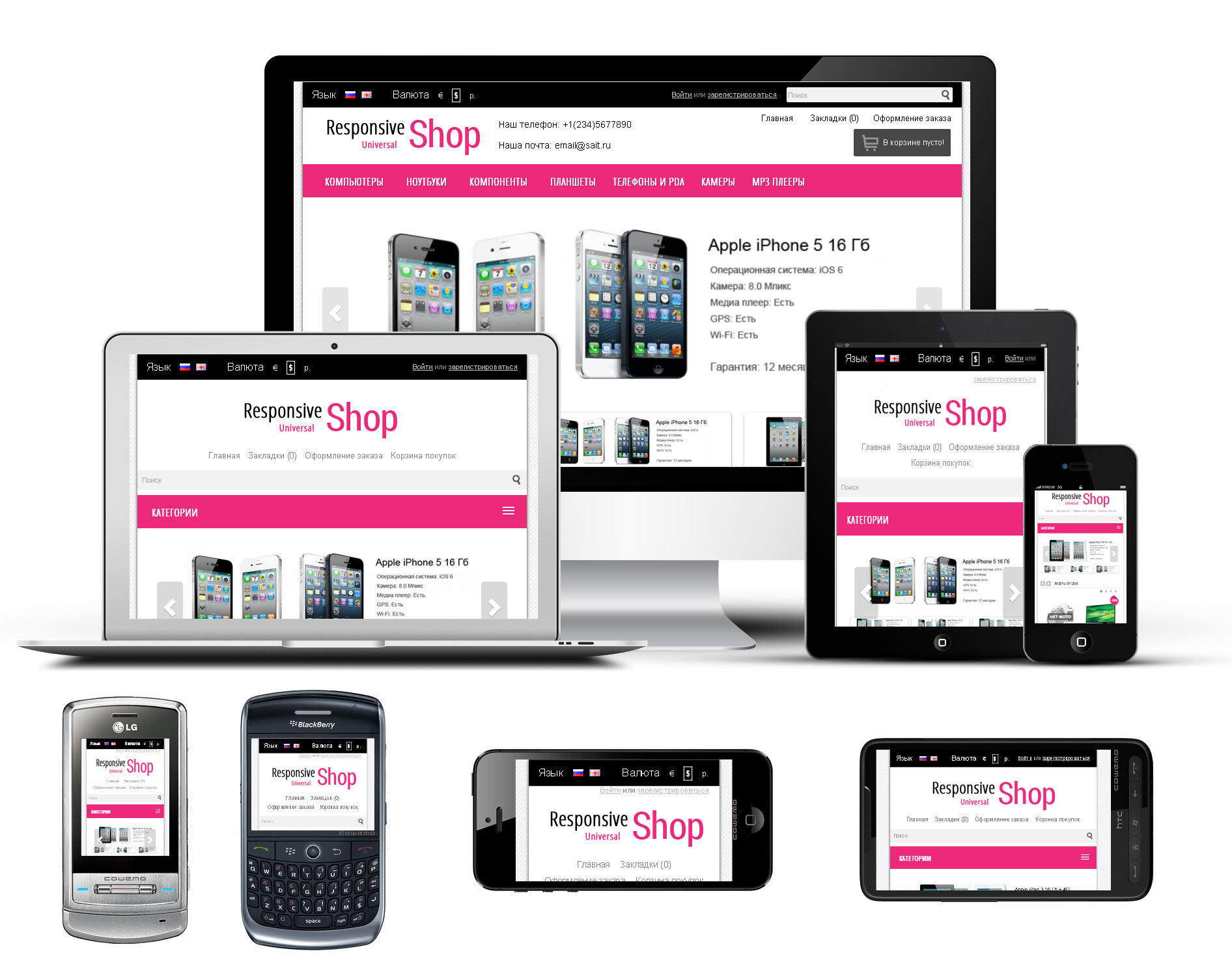
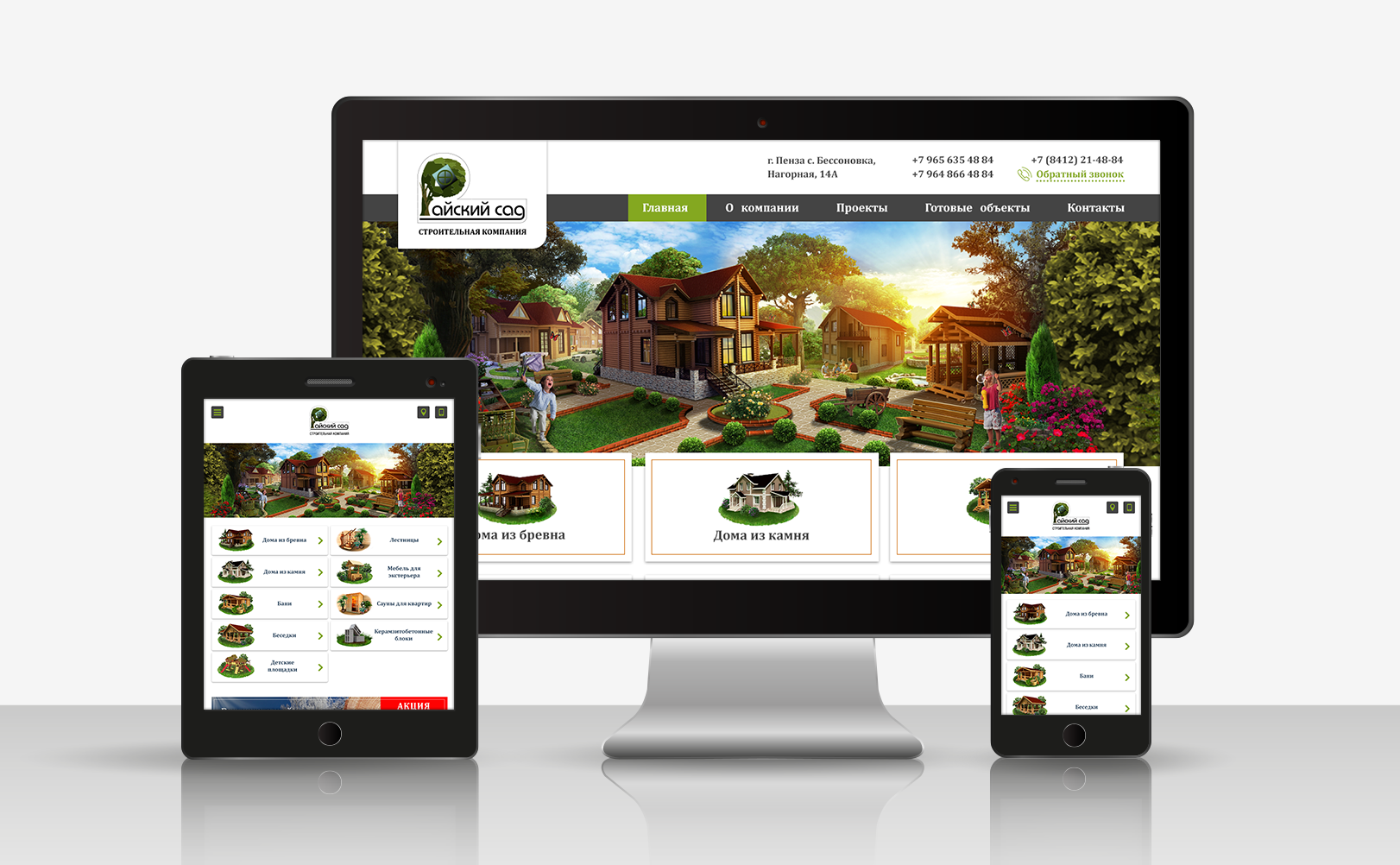
Адаптивный шаблон позволяет в автоматическом режиме менять дизайн сайта в зависимости от устройства, на котором сайт просматривается.
Актуальность адаптированных шаблонов всё более очевидна с ростом популярности мобильных устройств. Используя адаптированный дизайн сайта можно быть уверенным, как что ваш сайт будет одинаково отлично выглядеть, как на десктопных, так и на всех мобильных устройствах.
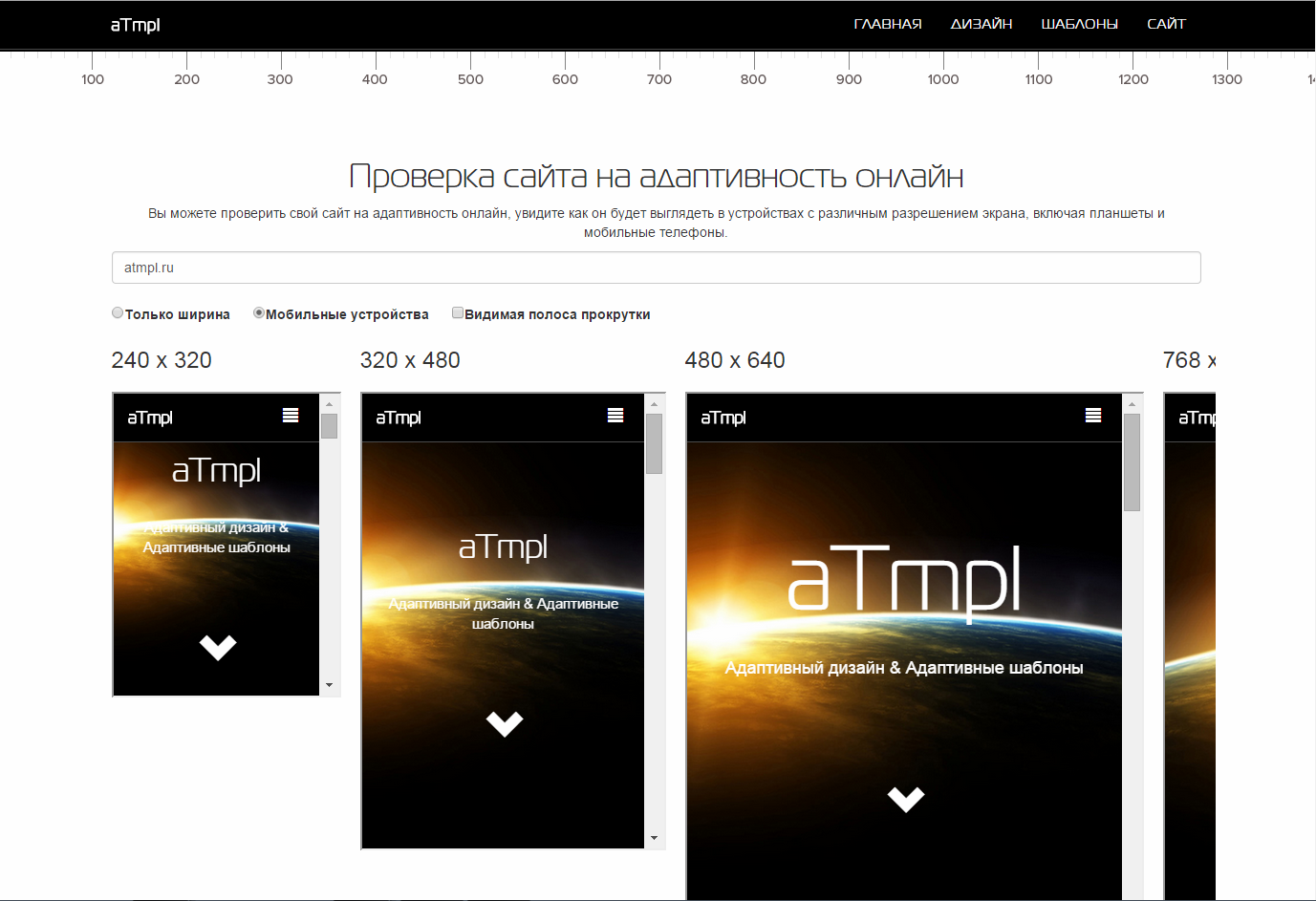
Как проверить корректность адаптивного дизайна
Чтобы найти сервис проверок как выглядит ваш сайт на мобильных устройствах, достаточно ввести поиск по фразам:
- responsive websites
- проверка адаптивности
- как выглядит сайт на разных устройствах
Рекомендую:
- Сервис проверки Google: https://search.google.com/test/mobile-friendly?hl=ru
- Яндекс.Вебмастер: Вкладка Инструменты>>>Проверка мобильной версии (https://webmaster.yandex.ru/site/tools/mobile-friendly/)
- Google Search Consol: Вкладка Сканирование>>> Просмотреть как Googlebot
- Сервис: quirktools.com/screenfly
- Сервис: www.
 responsinator.com
responsinator.com
В чём отличия мобильной версии сайта от адаптивного дизайна
Как я сказал выше, адаптивный дизайн сайта достигается использованием адаптивного шаблона. Он позволяет сайту подстраивать дизайн под тип устройства, на котором сайт смотрят.
Мобильная версия сайта, это отдельный вариант сайта на специальном шаблоне, адаптированном под мобильные устройства. Сигнал о том, какой вариант сайта показывать пользователю, отправляет на сервер браузер, через который открывает сайт пользователь. Если у пользователя мобильное устройство, браузер вызывает мобильную версию сайта.
Адаптивный шаблон, позволяет менять дизайн сайт непосредственно в браузере. То есть сервер безо всяких сигналов, отдает страницу сайта, которая уже в браузере принимает вид устройства просмотра.
Фреймворки используемые авторами Joomla шаблонов
Framework «Bootstrap» является системным и используется на Joomla 3 по умолчанию. Однако, авторы шаблонов Joomla чаще используют свои фреймворки для создания своих шаблонов. Вот несколько из них:
Вот несколько из них:
- T3 Framework (joomlart.com, icetheme.com)
- Yjsg Framework (youjoomla.com)
- Gantry Framework (rockettheme.com)
- Warp Theme Framework (yootheme.com)
- YT framework (smartaddons.com)
- Vertex Framework (shape5.com)
- Zo2Framework (zootemplate.com)
- Grid Framework (joomlabamboo.com)
- Sparky Framework (hotjoomlatemplates.com)
- Helix3 framework (agethemes.com)
В завершении последняя версия Bootstrap 3.3.7 released (http://blog.getbootstrap.com/2016/07/25/bootstrap-3-3-7-released/).
Скачать
Вывод
Адаптивный шаблон Joomla позволяет в режиме визуального конструктора, без знаний CSS и других языков программирования самостоятельно, менять разметку шаблона, убирать и добавлять модули, менять их цвет и фон и делать массу других редакций.
©Joomla3-x.ru
По теме
- 5 Лучших Фреймворков для Joomla шаблонов
- Joomla шаблон – структура, каталоги, файлы, формат
- Где скачать шаблон Joomla – 39 реальных авторов Joomla шаблонов
- Использование двух шаблонов на Joomla 3
- Как копировать шаблон Joomla 3
- Одностраничные шаблоны Joomla: назначение, особенности использования
- Создаем шаблон Joomla самостоятельно, часть 1: каталог шаблона, файлы templateDetails.
 xml и index.php
xml и index.php
Powered by JV-Relatives
адаптивных шаблонов веб-сайтов — 18369+ адаптивных веб-дизайнов и тем
Techno — комплексные ИТ-решения и многоцелевая тема WordPress от DreamIT
Тема WordPress для технологий и ИТ-решений. Тема WP для бизнеса и консалтинга. Самая продаваемая тема WordPress. Перетаскивание заголовка, нижнего колонтитула и компоновщика страниц
Подробности Живая демонстрация
Встречайте Monstroid2 — обновленную и, безусловно, лучшую многофункциональную тему WordPress для любых целей! Все, о чем вы когда-либо мечтали, собрано в более чем 20 великолепных скинах.
Подробности Живая демонстрация
Intense — это полнофункциональный многоцелевой шаблон веб-сайта. Он поставляется буквально со всем, что нужно вашему сайту.
Он поставляется буквально со всем, что нужно вашему сайту.
Подробности Живая демонстрация
Многофункциональную тему можно использовать для корпоративных сайтов, визиток, блогов, портфолио и целевых страниц. С PathSoft ваш сайт быстро установит связь с клиентом.
Подробности Живая демонстрация
Poket — деловая и многоцелевая адаптивная тема WordPress от WPEXPERT
Poket — лучшая тема для WordPress. Там есть много демонстрационных и внутренних страниц. Тема имеет много особенностей.
Подробности Живая демонстрация
Techno — лучшее ИТ-решение и многоцелевой HTML5-шаблон от DreamIT
Лучший шаблон ИТ-решения, лучший шаблон веб-сайта, лучший веб-сайт, многоцелевой шаблон HTML5, последний новый дизайн, шаблон компании-разработчика программного обеспечения, шаблон технологии, шаблон запуска, веб-сайт компании.
Подробности Живая демонстрация
Вы всегда хотели вести собственный бизнес и иметь веб-сайт? Тогда тема строительной компании WordPress — это именно то, что вам нужно!
Подробности Живая демонстрация
Флекс-ИТ | Бизнес-услуги и ИТ-решения Многоцелевой адаптивный шаблон веб-сайта от AminThemes
Flex-IT — это современный и отзывчивый многоцелевой шаблон Bootstrap 5, который может обслуживать начинающие цифровые агентства, SEO-агентства, веб-разработку и службы онлайн-маркетинга.
IT-Soft — ИТ-решения и многоцелевая тема WordPress от DreamIT
ИТ-решение, ИТ-стартап, ИТ-услуги, ИТ-агентство. Установка Easy Demo Site в один клик. Конструктор страниц Elementor. Перетаскивание заголовка, нижнего колонтитула и компоновщика страниц
Установка Easy Demo Site в один клик. Конструктор страниц Elementor. Перетаскивание заголовка, нижнего колонтитула и компоновщика страниц
Подробности Живая демонстрация
Mongo — Бизнес Многостраничный Ru Шаблон Сайта от RockThemes
Это многостраничный Ru шаблон сайта для бизнеса или личного сайта. Шаблон имеет чистый дизайн и является многофункциональным решением. Этот шаблон сайта можно легко использовать для корпоративных…
Подробности Живая демонстрация
Kurigram — адаптивная тема WordPress для корпоративного бизнеса от WPEXPERT
Kurigram — многоцелевая одностраничная тема WordPress для корпоративного бизнеса. Эта тема идеально подходит для всех видов бизнеса, маркетинга, корпораций и сайтов с творческим портфолио. Обладает мощным RTL…
Эта тема идеально подходит для всех видов бизнеса, маркетинга, корпораций и сайтов с творческим портфолио. Обладает мощным RTL…
Подробности Живая демонстрация
Ametok — Строительная и Промышленная Тема WordPress Elementor Терра
Ametok — идеальная тема WordPress, очень подходящая для любых видов строительных услуг (строительство, промышленность, фабрика, машиностроение, производство, архитектура, ремонт, напольные покрытия, разнорабочий).
Подробности Живая демонстрация
Poket — деловой и многоцелевой адаптивный шаблон веб-сайта от WPEXPERT
Poket — один из лучших современных, чистых, гибких и мощных многоцелевых шаблонов HTML5. Он предлагает множество различных возможностей
Он предлагает множество различных возможностей
Подробности Живая демонстрация
Идеальная многоцелевая тема WooCommerce для вашего интернет-магазина. Создайте магазин, о котором всегда мечтали, с Woostroid!
Подробности Живая демонстрация
Вы когда-нибудь задумывались о продвижении своей клиники через собственный сайт? Или как насчет нескольких веб-сайтов для разных целей, и все они к вашим услугам?
Подробности Живая демонстрация
Универсальный премиальный HTML5-шаблон веб-сайта предоставляет все необходимое для успешного создания веб-сайта. В настоящее время любая компания должна иметь хорошо продуманный веб-сайт.
Подробности Живая демонстрация
Hackery — тема WordPress для автосервисов и механиков от WPEXPERT
Hackery — тема WordPress для автосервиса.
Подробности Живая демонстрация
РАСПРОДАЖАHazel — чистая минималистская многоцелевая тема WordPress по дереву тем
Минимальная, чистая и современная тема WordPress с 16 веб-сайтами, доступными с импортом в 1 клик. Бесплатная поддержка и обновления.
98 долларов
88 долларов
Подробности Живая демонстрация
Digitic — многоцелевая адаптивная тема Shopify для электроники, гаджетов и компьютеров от Webdigify
Digitic — Электроника, гаджеты и компьютеры — лучшая адаптивная тема Shopify для онлайн-компаний, занимающихся электроникой и электротехникой.
Подробности Живая демонстрация
Merimag — Журнал Elementor Blog и новостная тема WordPress от WebteStudio
Идеально подходит для журналов и новостных веб-сайтов с более чем 18 демонстрационными версиями, созданными с помощью elementor, и множеством премиальных функций
Подробности Живая демонстрация
Тема WordPress для ипотечной компании отлично подойдет всем, кто активно занимается недвижимостью: арендой, продажей, ипотекой и другими вопросами, связанными с этой сферой.
Подробности Живая демонстрация
StoreGo — многоцелевая премиальная электронная тема Shopify 2.
 0
от WebiBazaar
0
от WebiBazaarУниверсальный и гибкий шаблон Shopify, который можно использовать для широкого спектра интернет-магазинов, от модной одежды до электроники и товаров для дома.
Подробности Живая демонстрация
Eveprest — многоцелевой шаблон электронной коммерцииEveprest — тема PrestaShop для электронной коммерции — это непревзойденный многоцелевой шаблон, который может стать отличным веб-сайтом для любых целей бизнеса. Это…
Подробности Живая демонстрация
Создайте профессиональный веб-сайт рыболовного клуба с помощью Fiske — Fishing Service and Club, современной темы WordPress с отличной типографикой и простой настройкой.
Подробности Живая демонстрация
Cyber — ИТ-решения и многоцелевая тема WordPress от DreamIT
ИТ-решение, ИТ-стартап, ИТ-услуги, ИТ-агентство. Установка Easy Demo Site в один клик. Конструктор страниц Elementor. Перетаскивание заголовка, нижнего колонтитула и компоновщика страниц
Установка Easy Demo Site в один клик. Конструктор страниц Elementor. Перетаскивание заголовка, нижнего колонтитула и компоновщика страниц
Подробности Живая демонстрация
Gravity — многоцелевой HTML-шаблон от GWorld
Более 1000 простых в использовании и настраиваемых элементов пользовательского интерфейса Gravity делают эту тему самой настраиваемой на рынке. Создавайте веб-сайты, как Lego. Каждый элемент может быть изменен для любого типа проекта.
Подробности Живая демонстрация
ThePRO — Тема WordPress для личного портфолио от ThemeREC
ThePRO — это профессиональный способ продемонстрировать свои работы и услуги онлайн в качестве фрилансера, дизайнера, разработчика, маркетолога, художника или фотографа. он также подходит для агентств и стартапов…
он также подходит для агентств и стартапов…
Подробности Живая демонстрация
Musium — Художественная галерея и тема WordPress для музеев от TemplateMela
Musium — потрясающий шаблон WordPress CMS, основанный на искусстве и выставках, с отличными элементами. Этот шаблон CMS идеально подходит для всех типов художественных галерей, ремесленных выставок и музеев.
Подробности Живая демонстрация
Electshop — Интернет-магазин электроники Shopify 2.0 Адаптивная тема от codezeel
Цифровой магазин электроники Electshop — это современная, удобная и отзывчивая тема Shopify, идеально подходящая для ваших продуктов, таких как электроника, цифровая техника, гаджеты, мобильные устройства, камеры, компьютеры и т. д.
д.
Подробности Живая демонстрация
Solute — Технологии и ИТ-решения WordPress Theme от УрноИТ
Solute — это современная и профессиональная тема WordPress, разработанная для предприятий, основанных на технологиях и решениях.
Подробности Живая демонстрация
DEX — Тема WordPress для дизайна интерьера и архитектуры от DreamIT
Для архитекторов Архитектура и дизайн интерьера. Установка Easy Demo Site в один клик. Конструктор страниц Elementor. Всеохватывающая тема архитектурного дизайна
Подробности Живая демонстрация
Varsity — тема WordPress для школ, колледжей, университетов, коучинга и онлайн-курсов от MhrTheme
Это школа, колледж, университет, коучинговый центр и образовательная адаптивная тема WordPress на основе онлайн-курсов.
Подробности Живая демонстрация
Peonic — Садоводство и ландшафтный дизайн WordPress ThemeGarden или дизайн интерьера — это услуга, которую почти наверняка будут искать в Интернете, чтобы получить возможность посмотреть на работу,…
Подробности Живая демонстрация
Raees — Креативное агентство Joomla 4 Шаблон от joomlastars
Raees Creative Agency Joomla Шаблон подходит для современного бизнеса. Он на 100% отзывчив и выглядит потрясающе на всех типах экранов и устройств. Хорошо организованный и очень простой в настройке, Raees…
Подробности Живая демонстрация
Medilar — быстрая и чистая медицинская и оздоровительная клиника WordPress тема от advertdigital
Полнофункциональная адаптивная и простая в редактировании (создана с помощью Elementor) тема WordPress для медицинского здравоохранения, которая соответствует всем вашим потребностям.
Подробности Живая демонстрация
Akin — минималистичная и архитектурно-адаптивная тема WordPress от WPEXPERT
Akin — это минималистичная и архитектурно-адаптивная тема WordPress, наполненная приятными функциями, работающая на плагине elementor. Он включает в себя новую страницу обслуживания, которая удовлетворит ваши требования к обслуживанию
Подробности Живая демонстрация
5 лучших адаптивных шаблонов веб-сайтов 2023
Адаптивные шаблоны и адаптивный дизайн от TemplateMonster
Адаптивные шаблоны веб-сайтов хорошо подходят для тех разработчиков, которые представляют себе как гибкий, так и адаптивный веб-сайт, который подходит для любого возможного разрешения экрана. Это означает, что каждый адаптивный шаблон легко обслуживает различные форматы мультимедиа и устройства, которые люди используют для входа на веб-сайт, основанный на этом шаблоне.
Это означает, что каждый адаптивный шаблон легко обслуживает различные форматы мультимедиа и устройства, которые люди используют для входа на веб-сайт, основанный на этом шаблоне.TemplateMonster создает адаптивный шаблон веб-дизайна , каждый из которых имеет 4 основных варианта макета и множество дополнительных. Таким образом, чтобы точно реагировать на среду, которая используется для их просмотра, шаблоны становятся гибкими и легко адаптируются к ширине браузера. Для идеальной деградации до меньших размеров экрана адаптивные шаблоны используют изменяющиеся размеры шрифта, меню навигации, столбцы, текстовые блоки и изображения, которые масштабируются и меняют свое положение. Чтобы увидеть адаптивный дизайн в действии, ознакомьтесь с демонстрационными примерами шаблонов и поэкспериментируйте с шириной окна браузера.
Тестируя бесплатный шаблон Bootstrap, вы можете увидеть, что находится внутри пакета шаблона данного типа продукта. Если вам нравится, как работает продукт, вы можете посмотреть в магазине TemplateMonster доступный премиум-шаблон такого типа.
Если вы хотите узнать больше о RWD, см. интерактивное руководство Адаптивный веб-дизайн на борту. Вы найдете всю важную информацию, подкрепленную статьями, бесплатными книгами в формате PDF, рекомендациями Google, а также некоторыми инструментами, плагинами и полезными руководствами.
10 лучших адаптивных шаблонов веб-сайтов
Ключевым моментом наших адаптивных дизайнов является то, что наряду с реализацией медиа-запросов они имеют особый тип адаптивной сетки и гибкие изображения.
Они вмещают внутреннее содержимое, включая размеры шрифтов, изображения, которые масштабируются и меняют свое положение, меню навигации, столбцы, формы и блоки рекомендуемого содержимого, которые для идеального уменьшения размеров экрана часто становятся одним столбцом. вертикально друг над другом.
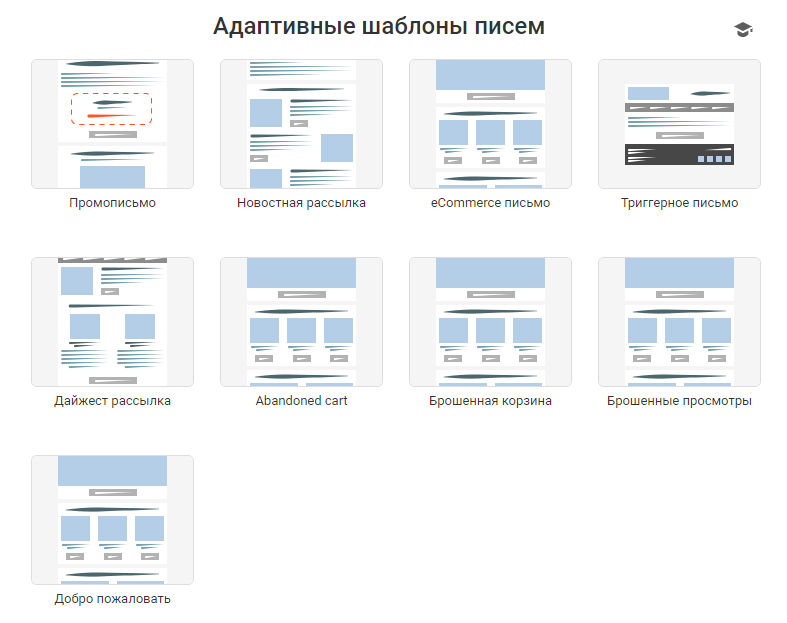
С помощью этих адаптивных шаблонов вы можете быстро запустить свой проект и перевести свой веб-сайт на совершенно новый гибкий дизайн. Выберите из доступных адаптивных веб-шаблонов и отобразите свой веб-сайт таким образом, который лучше всего подходит для разрешений посетителей вашего сайта. Вы также можете просматривать шаблоны в окнах разного размера и на разных устройствах, чтобы увидеть их в действии. Если вы ищете шаблоны электронной почты для следующей личной или деловой кампании по электронной почте, обратите особое внимание на пакет шаблонов адаптивных информационных бюллетеней по электронной почте. Вы также можете просмотреть коллекцию удивительных адаптивных шаблонов информационных бюллетеней по электронной почте, чтобы найти последние элементы, которые будут прекрасно отображаться в любом современном почтовом клиенте.
Выберите из доступных адаптивных веб-шаблонов и отобразите свой веб-сайт таким образом, который лучше всего подходит для разрешений посетителей вашего сайта. Вы также можете просматривать шаблоны в окнах разного размера и на разных устройствах, чтобы увидеть их в действии. Если вы ищете шаблоны электронной почты для следующей личной или деловой кампании по электронной почте, обратите особое внимание на пакет шаблонов адаптивных информационных бюллетеней по электронной почте. Вы также можете просмотреть коллекцию удивительных адаптивных шаблонов информационных бюллетеней по электронной почте, чтобы найти последние элементы, которые будут прекрасно отображаться в любом современном почтовом клиенте.
Если взяться за концепцию адаптивного веб-дизайна, вы должны понимать, что речь идет об адаптации макета веб-сайта к различным разрешениям экрана. Создание идеального до пикселя стандартного веб-сайта с фиксированной шириной уже недостаточно. Чтобы соответствовать требованиям сегодняшнего дня, ваш веб-сайт должен иметь гибкую структуру, которая плавно масштабируется в зависимости от ширины браузера.
Как это возможно? Что ж, это стало реальностью с помощью медиа-запросов CSS, которые могут указать носитель, используемый для его просмотра, проверить, какое разрешение имеет экран, и соответственно отобразить определенный макет веб-сайта. Это дает вам возможность создать свой веб-сайт для браузеров всех размеров. Но для создания адаптивного веб-сайта одного лишь дизайнерского мастерства обычно недостаточно. Вы должны понимать адаптивные CSS-фреймворки и знать, как внедрить гибкие сетки и гибкие изображения в структуру вашего веб-сайта.
TemplateMonster поможет вам с легкостью создать адаптивный веб-дизайн. Мы предлагаем вам адаптивные шаблоны веб-сайтов с плавными макетами, которые могут обслуживать различные мультимедийные форматы, включая смартфоны, планшеты, нетбуки, ноутбуки и настольные мониторы. Вам не нужно создавать несколько сайтов для разных разрешений экрана; вместо этого вы можете использовать один из этих адаптивных шаблонов, которые уже имеют несколько версий макета. Наши адаптивные веб-шаблоны готовы принять любой ваш контент или стиль. Чтобы выбрать из самых популярных элементов, не стесняйтесь ознакомиться с коллекцией первоклассных адаптивных тем Joomla. После того, как вы выберете понравившийся шаблон, масштабируйте его демо-версию в окне браузера и посмотрите, как работает концепция адаптивного дизайна.
Наши адаптивные веб-шаблоны готовы принять любой ваш контент или стиль. Чтобы выбрать из самых популярных элементов, не стесняйтесь ознакомиться с коллекцией первоклассных адаптивных тем Joomla. После того, как вы выберете понравившийся шаблон, масштабируйте его демо-версию в окне браузера и посмотрите, как работает концепция адаптивного дизайна.
Кроме того, если вы планируете запустить адаптивный интернет-магазин, ознакомьтесь с нашей коллекцией адаптивных шаблонов электронной коммерции.
Как сделать ваш сайт адаптивным с помощью конструктора страниц Elementor
Если вы когда-нибудь спрашивали: «Как мне сделать мой сайт адаптивным с помощью Elementor?» тогда этот урок для вас. Посетите Elementor Marketplace, чтобы получить потрясающие темы, шаблоны и дополнения: https://www.templatemonster.com/elementor-marketplace/ Как сделать свой сайт адаптивным для Elementor Builder? После просмотра этого простого в использовании руководства вы сможете сделать свой сайт адаптивным. Посетители всегда получат лучший пользовательский опыт. Это руководство полностью посвящено задаче адаптации конструктора Elementor. Он сосредоточен на проблеме реагирования Elementor. Как сделать сайт адаптивным? Адаптивный веб-сайт означает, что он может адаптировать свой контент (изображения) к различным размерам экрана или окна браузера. Поэтому посетитель всегда увидит правильный контент. Изображения не будут обрезаны там, где их быть не должно, а текст останется на том же месте. В этом руководстве показано, как создать адаптивный веб-сайт WordPress с помощью Elementor и с какими проблемами вам, возможно, придется столкнуться. Elementor — это гибкий конструктор страниц WordPress, который может помочь вам сделать ваш сайт современным. Адаптивный веб-сайт, созданный Elementor, будет правильно отображаться на экранах разных размеров. Ключевые моменты этого видеоурока: Как настроить свойства виджетов и текстовых элементов для мобильных устройств. Как перемещать и изменять размер столбцов.
Посетители всегда получат лучший пользовательский опыт. Это руководство полностью посвящено задаче адаптации конструктора Elementor. Он сосредоточен на проблеме реагирования Elementor. Как сделать сайт адаптивным? Адаптивный веб-сайт означает, что он может адаптировать свой контент (изображения) к различным размерам экрана или окна браузера. Поэтому посетитель всегда увидит правильный контент. Изображения не будут обрезаны там, где их быть не должно, а текст останется на том же месте. В этом руководстве показано, как создать адаптивный веб-сайт WordPress с помощью Elementor и с какими проблемами вам, возможно, придется столкнуться. Elementor — это гибкий конструктор страниц WordPress, который может помочь вам сделать ваш сайт современным. Адаптивный веб-сайт, созданный Elementor, будет правильно отображаться на экранах разных размеров. Ключевые моменты этого видеоурока: Как настроить свойства виджетов и текстовых элементов для мобильных устройств. Как перемещать и изменять размер столбцов. Как скрыть виджеты, столбцы или разделы для определенных устройств. Как быть с преодоленным положением. Как встроенная ширина может помочь вам создать гибкий макет для мобильных устройств При создании адаптивного веб-сайта возникает множество проблем. Важно понимать важность адаптивного дизайна. Вам нужно знать, как решать различные задачи, связанные с адаптивным дизайном. В настоящее время люди используют разные устройства для доступа к веб-сайтам, и вы должны быть уверены, что ваш веб-сайт выглядит правильно, независимо от того, что используют ваши посетители. Это влияет на удобство использования вашего сайта.
Как скрыть виджеты, столбцы или разделы для определенных устройств. Как быть с преодоленным положением. Как встроенная ширина может помочь вам создать гибкий макет для мобильных устройств При создании адаптивного веб-сайта возникает множество проблем. Важно понимать важность адаптивного дизайна. Вам нужно знать, как решать различные задачи, связанные с адаптивным дизайном. В настоящее время люди используют разные устройства для доступа к веб-сайтам, и вы должны быть уверены, что ваш веб-сайт выглядит правильно, независимо от того, что используют ваши посетители. Это влияет на удобство использования вашего сайта.Часто задаваемые вопросы об адаптивном шаблоне веб-дизайна
Что такое адаптивный шаблон веб-сайта?
Адаптивный дизайн сайта (шаблон) — это такой дизайн веб-страниц, который обеспечивает корректное отображение вашего сайта на любом устройстве — компьютере, планшете, телефоне и т. д. и автоматически адаптируется к любому разрешению экрана. 100% адаптивный шаблон полностью оптимизирует ваш сайт и автоматически меняется в зависимости от устройства, с которого вы просматриваете сайт. На сайте меняются все размеры изображений, модулей, пунктов меню и т.д.
100% адаптивный шаблон полностью оптимизирует ваш сайт и автоматически меняется в зависимости от устройства, с которого вы просматриваете сайт. На сайте меняются все размеры изображений, модулей, пунктов меню и т.д.
Нужен ли сегодня адаптивный дизайн? Это так важно?
Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, если пользователь вводит запросы с телефона или планшета. Это значит, что пользователю будут даваться в первую очередь сайты с полностью адаптивным дизайном, потому что они намного удобнее. Большинство посетителей — люди молодого и среднего возраста, у которых есть планшеты и телефоны, с которых они выходят в сеть. Адаптивный дизайн необходим сегодня, если вы хотите увеличить трафик и развивать свой бизнес.
Каковы три основных компонента адаптивного дизайна?
Адаптивный дизайн веб-сайта состоит из следующих трех основных компонентов:
- Сайт должен быть построен на основе гибкой сетки.

- Изображения, включенные в дизайн, сами по себе должны быть гибкими.
- Различные представления должны быть включены в разных контекстах с помощью медиа-запросов.
Есть ли разница между отзывчивым дизайном и адаптивным?
Адаптивные сайты и адаптивные сайты одинаковы в том, что они оба меняют внешний вид в зависимости от среды браузера и устройства, на котором они просматриваются. Там, где адаптивный дизайн зависит от изменения шаблона дизайна, чтобы он соответствовал доступной ему недвижимости, адаптивный дизайн имеет несколько фиксированных размеров макета. Когда сайт определяет доступное пространство, он выбирает макет, наиболее подходящий для экрана. Адаптивный дизайн по-прежнему остается «традиционным» вариантом и остается наиболее популярным подходом на сегодняшний день.
адаптивных дизайнов шаблонов веб-сайтов, тем, шаблонов и загружаемых графических элементов на Dribbble
- Посмотреть Веге.
 — Отзывчивый конструктор сайтов
— Отзывчивый конструктор сайтовВеге. — Конструктор веб-сайтов Отзывчивый
- Посмотреть адаптивную целевую страницу — VIUMAKER✨
Адаптивная целевая страница — VIUMAKER✨
- Посмотреть Pitchy — Адаптивная целевая страница Pitch Deck Builder
Pitchy — Адаптивная целевая страница Pitch Deck Builder
- Посмотреть целевую страницу Startup Webflow
Начальная целевая страница Webflow
- Посмотреть целевую страницу строительства недвижимости
Целевая страница по недвижимости и строительству
- Посмотреть целевую страницу неограниченной игровой платформы
Целевая страница неограниченной игровой платформы
- Просмотр присутствия — шаблон Keynote
Присутствие — Шаблон Keynote
- Просмотр Darknes — Шаблоны презентаций PowerPoint
Darknes — Шаблон PowerPoint
- View Frames 2 — адаптивные шаблоны для скетча 🚀
Frames 2 — адаптивные шаблоны для скетча 🚀
- Посмотреть адаптивный дизайн пользовательского интерфейса панели приложений
Адаптивный дизайн пользовательского интерфейса панели приложений
- View Kalli — Адаптивные HTML-шаблоны II
Kalli — Адаптивные шаблоны HTML II
- Просмотр пресетов веб-макета Editor X
Предустановки веб-макета Editor X
- Просмотр животных.


