javascript — Хостинг скриптов js
Stack Overflow на русском- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
- Stack Overflow на русском справка чат
хостинг, REPL, работа с консолью, модули / RUVDS.com corporate blog / Habr
Перед вами третья часть перевода руководства по Node.js. Сегодня мы поговорим о выборе хостинга для Node.js-проектов, о том, как работать с Node.js в режиме REPL и как запускать скрипты с аргументами, о взаимодействии с консолью и о модулях.
Часть 2: JavaScript, V8, некоторые приёмы разработки
Часть 3: Хостинг, REPL, работа с консолью, модули
Часть 4: npm, файлы package.json и package-lock.json
Часть 5: npm и npx
Часть 6: цикл событий, стек вызовов, таймеры
Часть 7: асинхронное программирование
Часть 8: Руководство по Node.js, часть 8: протоколы HTTP и WebSocket
Часть 9: Руководство по Node.js, часть 9: работа с файловой системой
Часть 10: Руководство по Node.js, часть 10: стандартные модули, потоки, базы данных, NODE_ENV
Полная PDF-версия руководства по Node.js
Хостинг для Node.js-приложений
Выбор хостинга для Node.js-приложений зависит от ваших потребностей. Вот небольшой список вариантов хостинга, который вы можете изучить, приняв решение развернуть своё приложение и сделать его общедоступным. Сначала рассмотрим простые варианты, возможности которых ограничены, а потом — более сложные, но и обладающие более серьёзными возможностями.
▍Самый простой вариант хостинга: локальный туннель
Даже если вашему компьютеру назначен динамический IP-адрес или вы находитесь за NAT, вы можете развернуть на нём своё приложение и обслуживать запросы пользователей к нему, используя локальный туннель.
Этот вариант подходит для быстрой организации тестирования, для того, чтобы устроить демонстрацию продукта, или для того, чтобы дать доступ к приложению очень маленькой группе людей.
Для организации локальных туннелей есть очень хороший сервис, ngrok, доступный для множества платформ.
Используя ngrok, достаточно выполнить команду вида ngrok PORT и указанный вами порт будет доступен из интернета. У вас при этом, если вы пользуетесь бесплатной версией сервиса, будет адрес в домене ngrok.io. Если же вы решите оформить платную подписку, вы сможете использовать собственные доменные имена, и, кроме того, сможете повысить безопасность решения (пользуясь ngrok, вы открываете доступ к своему компьютеру всему интернету).
Ещё один инструмент, который можно использовать для организации локальных туннелей, называется localtunnel.
▍Среды для развёртывания Node.js-проектов, не требующие настройки
Glitch
Glitch — это интерактивная среда и платформа для быстрой разработки приложений, которая позволяет разворачивать их в поддоменах glitch.com. Собственные домены пользователей эта платформа пока не поддерживает, при работе с ней существуют некоторые ограничения, но она отлично подходит для работы над прототипами приложений. Дизайн Glitch выглядит довольно забавно (пожалуй, это можно записать в плюсы данной платформы), но это не некая «игрушечная», ограниченная донельзя среда. Здесь к вашим услугам возможность работы с Node.js, CDN, защищённое хранилище для конфиденциальной информации, возможности обмена данными с GitHub и многое другое.
Проектом Glitch занимается та же компания, которая стоит за FogBugz и Trello (она же является одним из создателей StackOverflow). Я часто использую эту платформу для демонстрации приложений.
Codepen
Codepen — это замечательная платформа, вокруг которой сформировалось интересное сообщество. Здесь можно создавать проекты, включающие в себя множество файлов, и разворачивать их с использованием собственного домена.
▍Бессерверные среды
Бессерверные платформы позволяют публиковать приложения и при этом совершенно не думать о серверах, об их настройке или об управлении ими. Парадигма бессерверных вычислений заключается в том, что приложения публикуют в виде функций, которые реагируют на обращения к сетевой конечной точке. Подобный подход к развёртыванию приложений ещё называют FAAS (Functions As A Service, функция как услуга). Вот пара популярных решений в этой области:
Оба эти проекта предоставляют разработчику некий уровень абстракции, позволяющий публиковать приложения на различных FAAS-платформах, например, на Amazon AWS Lambda, на Microsoft Azure и на Google Cloud.
▍PAAS-решения
PAAS (Platform As A Service, платформа как услуга) — это платформы, которые берут на себя заботу обо многих вещах, о которых, в обычных условиях, должен заботиться разработчик, развёртывающий приложение.
Zeit Now
Zeit — это интересный вариант для развёртывания приложений. Развёртывание, при использовании этой платформы, сводится к вводу в терминале команды
now. Существует бесплатная версия Zeit, при работе с ней действуют некоторые ограничения. Есть и платная, более мощная версия этой платформы. Пользуясь Zeit, вы можете попросту не думать о том, что для работы вашего приложения нужен сервер. Вы просто разворачиваете приложение, а всё остальное находится в ведении этой платформы.Nanobox
Создатели платформы Nanobox, в возможности которой входит развёртывание Node.js-приложений, называют её PAAS V2.
Heroku
Heroku — это ещё одна замечательная платформа для размещения Node.js-приложений. Вот хорошая статья о том, как с ней работать.
Microsoft Azure
Azure — это облачная платформа от Microsoft. В её документации есть раздел, посвящённый Node.js-приложениям.
Платформа Google Cloud
Google Cloud представляет собой замечательную среду для развёртывания Node.js-приложений. Вот соответствующий раздел её документации.
▍VPS-хостинг
Существует множество платформ, предоставляющих услуги VPS-хостинга. Общей чертой таких платформ является тот факт, что разработчик получает в своё распоряжение виртуальный сервер, самостоятельно устанавливает на него операционную систему (Linux или Windows), самостоятельно развёртывает приложения.
Среди платформ, предоставляющих VPS-услуги, которых существует великое множество, можно отметить следующие, которыми я пользовался и которые мог бы порекомендовать другим:
От себя добавим, что компания RUVDS тоже оказывает услуги VPS-хостинга. Мы лицензированы ФСТЭК, наши клиенты застрахованы AIG, у нас есть четыре дата-центра в разных странах. Есть собственный дата-центр RUCLOUD уровня TIER 3 в г. Королеве, Московская область, а также гермозоны в дата-центрах Deltalis (Швейцария), Лондоне Equinix LD8 (Великобритания), и ММТС-9 (Москва, Россия). Все гермозоны отвечают уровню надежности не ниже TIER 3.
Партнерами компании являются АО «ФИНАМ», финансовая группа «БКС», Национальный расчетный депозитарий (Московская биржа), АО «ВЦИОМ», компания «Гарс-Телеком», оператор такси Gett, оператор доставки Delivery Club и многие другие.
▍Обычный сервер
Ещё одно решение в области хостинга представляет собой покупку (или аренду, например, с помощью службы Vultr Bare Metal) обычного сервера, установку на него Linux и другого ПО, подключение его к интернету и размещение на нём Node.js-приложений. Хостинг — тема огромная, но, надеемся, материалы этого раздела позволят вам выбрать именно то, что вам нужно. Теперь переходим к рассказу о работе с Node.js в режиме REPL.
Использование Node.js в режиме REPL
Аббревиатура REPL расшифровывается как Read-Evaluate-Print-Loop (цикл «чтение — вычисление — вывод»). Использование REPL — это отличный способ быстрого исследования возможностей Node.js.
Как вы уже знаете, для запуска скриптов в Node.js используется команда node, выглядит это так:
node script.jsЕсли ввести такую же команду, но не указывать имя файла, Node.js будет запущен в режиме REPL:
nodeЕсли вы попробуете сейчас ввести такую команду в своём терминале, то в результате увидите примерно следующее:
> node
>Node.js теперь находится в режиме ожидания. Система ждёт, что мы введём в командной строке какой-нибудь JavaScript-код, который она будет выполнять.
> console.log('test')
test
undefined
>Тут мы предложили Node.js выполнить команду, используемую для вывода данных в консоль. Первое значение,
test, представляет собой то, что вывела команда console.log('test'). Второе значение, undefined, это то, что возвратила функция console.log().После завершения выполнения команды появляется приглашение REPL, это означает, что мы можем ввести здесь новую команду.
▍Автозавершение команд с помощью клавиши Tab
REPL — это интерактивная среда. Если в процессе написания кода нажать клавишу
Tab на клавиатуре, REPL попытается автоматически завершить ввод, подобрав, например, подходящее имя уже объявленной вами переменной или имя некоего стандартного объекта.▍Исследование объектов JavaScript
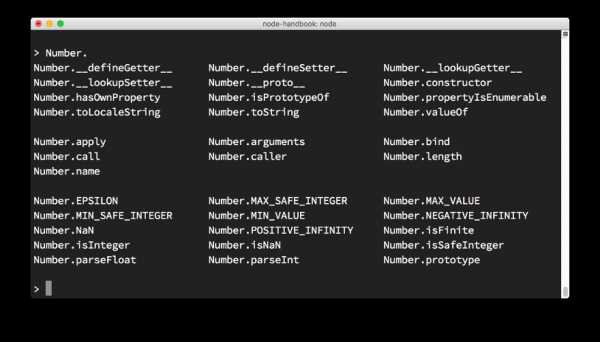
Введите в командную строку имя какого-нибудь стандартного объекта JavaScript, например —
Number, добавьте после него точку и нажмите клавишу Tab.REPL выведет список свойств и методов объекта, с которыми может взаимодействовать разработчик:

Исследование объекта Number
▍Исследование глобальных объектов
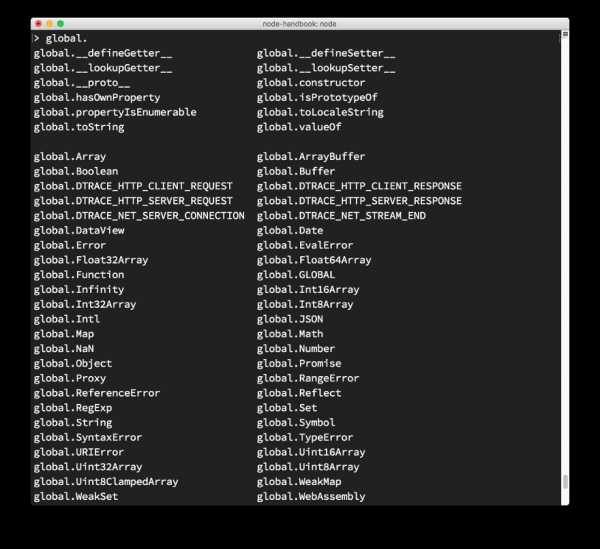
Для того чтобы узнать, с какими глобальными объектам Node.js вы можете работать, введите в терминале команду
global. и нажмите Tab.
Исследование глобальных объектов
▍Специальная переменная _
Переменная
_ (знак подчёркивания) хранит результат последней выполненной операции. Эту переменную можно использовать в составе команд, вводимых в консоль.▍Команды, начинающиеся с точки
В режиме REPL можно пользоваться некоторыми специальными командами, которые начинаются с точки. Вот они:
- Команда
.helpвыводит справочные сведения по командам, начинающимся с точки. - Команда
.editorпереводит систему в режим редактора, что упрощает ввод многострочного JavaScript-кода. После того, как находясь в этом режиме, вы введёте всё, что хотели, для запуска кода воспользуйтесь командой - Команда
.breakпозволяет прервать ввод многострочного выражения. Её использование аналогично применению сочетания клавишCtrl+C. - Команда
.clearочищает контекст REPL, а так же прерывает ввод многострочного выражения. - Команда
.loadзагружает в текущий сеанс код из JavaScript-файла. - Команда
.saveсохраняет в файл всё, что было введено во время REPL-сеанса. - Команда
.exitпозволяет выйти из сеанса REPL, она действует так же, как два последовательных нажатия сочетания клавишCtrl+C.
Надо отметить, что REPL распознаёт ввод многострочных выражений и без использования команды
.editor.Например, мы начали вводить код итератора:
[1, 2, 3].forEach(num => {Если, после ввода фигурной скобки, нажать на клавишу
Enter, REPL перейдёт на новую строку, приглашение в которой будет выглядеть как три точки. Это указывает на то, что мы можем вводить код соответствующего блока. Выглядит это так:... console.log(num)
... })Нажатие на
Enter после ввода последней скобки приведёт к выполнению выражения. Если ввести в этом режиме .break, ввод будет прерван и выражение выполнено не будет.Режим REPL — полезная возможность Node.js, но область её применения ограничена небольшими экспериментами. Нас же интересует нечто большее, чем возможность выполнить пару команд. Поэтому переходим к работе с Node.js в обычном режиме. А именно, поговорим о том, как Node.js-скрипты могут принимать аргументы командной строки.
Работа с аргументами командной строки в Node.js-скриптах
При запуске Node.js-скриптов им можно передавать аргументы. Вот обычный вызов скрипта:
node app.jsПередаваемые скрипту аргументы могут представлять собой как самостоятельные значения, так и конструкции вида ключ-значение. В первом случае запуск скрипта выглядит так:
node app.js flavioВо втором — так:
node app.js name=flavioОт того, какой именно способ передачи аргументов используется, зависит то, как с ними можно будет работать в коде скрипта.
Так, для того, чтобы получить доступ к аргументам командной строки, используется стандартный объект Node.js process. У него есть свойство argv, которое представляет собой массив, содержащий, кроме прочего, аргументы, переданные скрипту при запуске.
Первый элемент массива argv содержит полный путь к файлу, который выполняется при вводе команды node в командной строке.
Второй элемент — это путь к выполняемому файлу скрипта.
Все остальные элементы массива, начиная с третьего, содержат то, что было передано скрипту при его запуске.
Перебор аргументов, имеющихся в argv (сюда входят и путь к node, и путь к выполняемому файлу скрипта), можно организовать с использованием цикла forEach:
process.argv.forEach((val, index) => {
console.log(`${index}: ${val}`)
})Если два первых аргумента вас не интересуют, на основе
argv можно сформировать новый массив, в который войдёт всё из argv кроме первых двух элементов:const args = process.argv.slice(2)Предположим, при запуске скрипта, ему передали лишь один аргумент, в виде самостоятельного значения:
node app.js flavioОбратиться к этому аргументу можно так:
const args = process.argv.slice(2)
args[0]Теперь попробуем воспользоваться конструкцией вида ключ-значение:
node app.js name=flavioПри таком подходе, после формирования массива
args, в args[0] окажется строка name=flavio. Прежде чем пользоваться аргументом, эту строку надо разобрать. Самый удобный способ это сделать заключается в использовании библиотеки minimist, которая предназначена для облегчения работы с аргументами командной строки:const args = require('minimist')(process.argv.slice(2))
args['name'] //flavioТеперь рассмотрим вывод данных в консоль.
Вывод данных в консоль с использованием модуля console
Стандартный модуль Node.js console даёт разработчику массу возможностей по взаимодействию с командной строкой во время выполнения программы. В целом, это — то же самое, что объект
console, используемый в браузерном JavaScript. Пожалуй, самый простой и самый широко используемый метод модуля console — это console.log(), который применяется для вывода передаваемых ему строковых данных в консоль. При этом, если передать ему объект, то он, перед выводом, будет преобразован к своему строковому представлению.Методу console.log() можно передавать несколько значений:
const x = 'x'
const y = 'y'
console.log(x, y)После выполнения этой последовательности инструкций в консоль попадёт и значение
x, и значение y.Для формирования сложных строк команда console.log() поддерживает использование подстановочных символов, которые, при выводе данных, заменяются на соответствующие им значения в порядке очерёдности.
Например, вот команда, которая выводит текст My cat has 2 years:
console.log('My %s has %d years', 'cat', 2)Рассмотрим особенности подстановочных символов:
%sформатирует значение в виде строки.%dили%iформатируют значение в виде целого числа.%fформатирует значение в виде числа с плавающей точкой.%Oиспользуется для вывода строковых представлений объектов.
Вот ещё один пример использования подстановочных символов:
console.log('%O', Number)▍Очистка консоли
Для очистки консоли используется команда
console.clear() (её поведение в разных терминалах может различаться).▍Подсчёт элементов
Сейчас мы рассмотрим полезный метод
console.count(). Взгляните на этот код:const x = 1
const y = 2
const z = 3
console.count(
'The value of x is ' + x + ' and has been checked .. how many times?'
)
console.count(
'The value of x is ' + x + ' and has been checked .. how many times?'
)
console.count(
'The value of y is ' + y + ' and has been checked .. how many times?'
)Метод
count() подсчитывает количество выводов строк и выводит результат рядом с ними.Используя этот метод можно, в следующем примере, посчитать яблоки и апельсины:
const oranges = ['orange', 'orange']
const apples = ['just one apple']
oranges.forEach(fruit => {
console.count(fruit)
})
apples.forEach(fruit => {
console.count(fruit)
})▍Вывод в консоль результатов трассировки стека
Иногда бывает полезно вывести в консоль трассировку стека функции. Например, для того, чтобы ответить на вопрос о том, как мы попали в некое место программы. Сделать это можно с помощью такой команды:
console.trace()Вот пример её использования:
const function2 = () => console.trace()
const function1 = () => function2()
function1()Вот что произошло, когда я запустил этот код в режиме REPL:
Trace
at function2 (repl:1:33)
at function1 (repl:1:25)
at repl:1:1
at ContextifyScript.Script.runInThisContext (vm.js:44:33)
at REPLServer.defaultEval (repl.js:239:29)
at bound (domain.js:301:14)
at REPLServer.runBound [as eval] (domain.js:314:12)
at REPLServer.onLine (repl.js:440:10)
at emitOne (events.js:120:20)
at REPLServer.emit (events.js:210:7)▍Измерение времени, затраченного на выполнение некоего действия
Измерить время, которое занимает, например, выполнение некоей функции, можно с использованием методов
console.time() и console.timeEnd(). Выглядит это так:const doSomething = () => console.log('test')
const measureDoingSomething = () => {
console.time('doSomething()')
//вызываем функцию и замеряем время, необходимое на её выполнение
doSomething()
console.timeEnd('doSomething()')
}
measureDoingSomething()▍Работа с stdout и stderr
Как мы уже видели, команда
console.log() отлично подходит для вывода сообщений в консоль. При её применении используется так называемый стандартный поток вывода, или stdout.Команда console.error() выводит данные в стандартный поток ошибок, stderr. Данные, отправляемые в stderr, попадают в консоль, хотя то, что выводится в этот поток, можно, например, перенаправить в файл журнала ошибок.
▍Использование цвета при выводе данных в консоль
Для того чтобы раскрасить выводимые в консоль тексты, можно воспользоваться escape-последовательностями, идентифицирующими цвета:
console.log('\x1b[33m%s\x1b[0m', 'hi!')Если выполнить эту команду, например, в режиме REPL, текст
hi будет выведен жёлтым цветом.Такой подход, однако, не особенно удобен. Для вывода в консоль цветных надписей удобно будет воспользоваться специализированной библиотекой, например — chalk. Эта библиотека, помимо цветового форматирования текстов, поддерживает и другие способы их стилизации. Например, с её помощью можно оформить текст полужирным, курсивным или подчёркнутым шрифтом.
Для её установки из npm воспользуйтесь такой командой:
npm install chalkПользоваться ей можно так:
const chalk = require('chalk')
console.log(chalk.yellow('hi!'))Пользоваться командой
chalk.yellow() гораздо удобнее, чем escape-последовательностями, да и текст программы при таком подходе читать гораздо легче.Для того чтобы узнать подробности о chalk, посмотрите страницу этой библиотеки на GitHub.
▍Создание индикатора выполнения операции
Индикатор выполнения операции (progress bar) может пригодиться в разных ситуациях. Для создания индикаторов выполнения, работающих в консоли, можно воспользоваться пакетом progress. Установить его можно так:
npm install progressНиже показан пример кода, в котором создаётся индикатор, который можно использоваться для вывода сведений о некоей задаче, состоящей из 10 шагов. В нашем случае на выполнение каждого шага уходит 100 мс. После того, как индикатор заполнится, вызывается команда
clearItnerval() и выполнение программы завершается.const ProgressBar = require('progress')
const bar = new ProgressBar(':bar', { total: 10 })
const timer = setInterval(() => {
bar.tick()
if (bar.complete) {
clearInterval(timer)
}
}, 100)▍Приём пользовательского ввода из командной строки
Как сделать приложения командной строки, написанные для платформы Node.js, интерактивными? Начиная с 7 версии Node.js содержит модуль readline, который позволяет принимать данные из потоков, которые можно читать, например, из
process.stdin. Этот поток, во время выполнения Node.js-программы, представляет собой то, что вводят в терминале. Данные вводятся по одной строке за раз.Рассмотрим следующий фрагмент кода:
const readline = require('readline').createInterface({
input: process.stdin,
output: process.stdout
})
readline.question(`What's your name?`, (name) => {
console.log(`Hi ${name}!`)
readline.close()
})Здесь мы спрашиваем у пользователя его имя, а после ввода текста и нажатия на клавишу
Enter на клавиатуре, выводим приветствие.Метод question() выводит то, что передано ему в качестве первого параметра (то есть — вопрос, задаваемый пользователю) и ожидает завершения ввода. После нажатия на Enter он вызывает коллбэк, переданный ему во втором параметре и обрабатывает то, что было введено. В этом же коллбэке мы закрываем интерфейс readline.
Модуль readline поддерживает и другие методы, подробности о них вы можете узнать в документации, ссылка на которую приведена выше.
Если вам, с использованием этого механизма, надо запросить у пользователя пароль, то лучше не выводить его, в ходе ввода, на экран, а показывать вместо введённых символов символ звёздочки — *.
Для того чтобы это сделать, можно воспользоваться пакетом readline-sync, устройство которого похоже на то, как устроен модуль readline, и который поддерживает подобные возможности сразу после установки.
Есть и ещё один пакет, предоставляющий более полное и абстрактное решение подобной проблемы. Это пакет inquirer. Установить его можно так:
npm install inquirerС его использованием вышеприведённый пример можно переписать следующим образом:
const inquirer = require('inquirer')
var questions = [{
type: 'input',
name: 'name',
message: "What's your name?",
}]
inquirer.prompt(questions).then(answers => {
console.log(`Hi ${answers['name']}!`)
})Пакет inquirer обладает обширными возможностями. Например, он может помочь задать пользователю вопрос с несколькими вариантами ответа или сформировать в консоли интерфейс с радиокнопками.
Программисту стоит знать о наличии альтернативных возможностей по выполнению неких действий в Node.js. В нашем случае это стандартный модуль readline, пакеты readline-sync и inquirer. Выбор конкретного решения зависит от целей проекта, от наличия времени на реализацию тех или иных возможностей и от сложности пользовательского интерфейса, который планируется сформировать средствами командной строки.
Система модулей Node.js, использование команды exports
Поговорим о том, как использовать API
module.exports для того, чтобы открывать доступ к возможностям модулей другим файлам приложения. В Node.js имеется встроенная система модулей, каждый файл при этом считается самостоятельным модулем. Общедоступный функционал модуля, с помощью команды require, могут использовать другие модули:const library = require('./library')Здесь показан импорт модуля
library.js, файл которого расположен в той же папке, в которой находится файл, импортирующий его.Модуль, прежде чем будет смысл его импортировать, должен что-то экспортировать, сделать общедоступным. Ко всему, что явным образом не экспортируется модулем, нет доступа извне. Собственно говоря, API module.exports позволяет организовать экспорт того, что будет доступно внешним по отношению к модулю механизмам.
Экспорт можно организовать двумя способами.
Первый заключается в записи объекта в module.exports, который является стандартным объектом, предоставляемым системой модулей. Это приводит к экспорту только соответствующего объекта:
const car = {
brand: 'Ford',
model: 'Fiesta'
}
module.exports = car
//..в другом файле
const car = require('./car')Второй способ заключается в том, что экспортируемый объект записывают в свойство объекта
exports. Такой подход позволяет экспортировать из модуля несколько объектов, и, в том числе — функций:const car = {
brand: 'Ford',
model: 'Fiesta'
}
exports.car = carТо же самое можно переписать и короче:
exports.car = {
brand: 'Ford',
model: 'Fiesta'
}В другом файле воспользоваться тем, что экспортировал модуль, можно так:
const items = require('./items')
items.carИли так:
const car = require('./items').carВ чём разница между записью объекта в
module.exports и заданием свойств объекта exports?В первом экспортируется объект, который записан в module.exports. Во втором случае экспортируются свойства этого объекта.
Итоги
Сегодня мы поговорили о хостингах для Node.js-приложений, о REPL, о работе с командной строкой, о системе модулей Node.js. В следующий раз мы начнём обстоятельный разговор об npm, и, в частности, рассмотрим особенности файлов
package.json и package-lock.json.Уважаемые читатели! Какие хостинги вы используете для своих Node.js-приложений?
habr.com
Свой Node.js хостинг на VPS / Habr
По ходу изучения Node.js я создал много маленьких проектов. В дальнейшем мне понадобилось развернуть некоторые из них на сервере, чтобы иметь возможность развивать их в дальнейшем. Существующие хостинги Appfog и Heroku имеют ряд серьезных ограничений на бесплатных аккаунтах. На Appfog’е можно запускать одновременно не больше 2-х приложений, и бесплатная регистрация у них уже отключена. На Heroku можно создать только 5 приложений (без базы данных) без подтверждения аккаунта привязкой банковской карты. Платные аккаунты стоят очень дорого для меня (я ведь не зарабатываю на этих маленьких проектах): $20 долларов на Appfog, а heroku еще дороже. Коллеги порекомендовали попробовать хостинг на Digital Ocean — виртуальный сервер за $5 доларов в месяц, на котором можно легко настроить собственный хостинг node.js-проектов.О том, как организовать такой хостинг, и будет идти речь в этой статье. Если по ходу руководства у вас возникнут проблемы, поищите их решение в конце статьи.
Создаем VPS
1. Регистрация на DigitalOcean
Первым делом регистрируемся на сайте DigitalOcean. Здесь мы купим VPS — виртуальный сервер. После удачной регистрации и входа в свою админку жмем на большую зеленую кнопку «Create» и нам предложат активировать свой аккаунт, внеся $5 долларов. Ниже на странице есть место для указания счастливого купона на $10, вводите
OMGSSD10 или поищите свежий купон. Так как моя банковская карточка не подошла хостеру, я оплатил пейпалом и у меня на счету оказалось $15. Этого должно хватить на 3 месяца.2. Создаем SSH-ключ
Доступ к удаленным серверам обычно делается по ssh. Это такая технология защищенных соединений. Зайти в нашу будущую VPS можно по паролю или по SSH-ключу. Я настоятельно рекомендую второй вариант, не придется все время вводить пароль. Также, SSH-ключ все равно нужно будет указать при создании нашего нового «дроплета» (словом «droplet» DigitalOcean называет виртуальный сервер).
Выполните следующие две команды в терминале, чтобы сгенерировать ssh-ключ:
$ cd ~/.ssh
$ ssh-keygen -t rsa -C "[email protected]"
И тут нас просят ввести имя файла ключа. Рекомендую использовать что-нибудь вроде
id_rsa_digitalocean_dropletname, где имя дроплета — это либо имя домена, на который мы привяжем наш сервер, либо просто какое-нибудь осмысленное название. Парафразу можно оставить пустой, и так сойдет.После этого будет создано два файла: ssh-ключ и public-ключ. Скопируем публичный ключ в буфер обмена модным способом:
$ cat ~/.ssh/id_rsa_digitalocean_dropletname.pub | pbcopy
Теперь зайдем в админку в digitaloceans в раздел SSH-keys и создадим там новый ключ, вставив его из буфера обмена.
3. Создаем дроплет
Теперь настало время купить виртуальный сервер. Нажимаем на большую зеленую кнопку «Create» и вводим следующую информацию:
- В качестве hostname укажите доменное имя или что-нибудь осмысленное, это название роли не играет
- Размер выбирайте самый маленький, его потом можно будет увеличить из терминала
- Регион любой, я выбрал Амстердам
- Образ выберите на вкладке Applications, c названием «Dokku v0.2.3 on Ubuntu…» или похожим
- Укажите SSH-ключ, который мы создали на предыдущем шаге
Жмем «Create Droplet» и ждем 2-10 минут. В результате мы увидим панель управления дроплетом, и там будет виден его IP-адрес.
Выбранный образ помимо операционной системы Ubuntu 14.04 содержит самое главное: Dokku. Это готовая система для хостинга node.js-проектов, очень похожая на Heroku. Использование образа с предустановленным Dokku избавит нас от необходимости устанавливать и настраивать систему для хостинга Node.js.
4. Настройка Дроплета и DNS
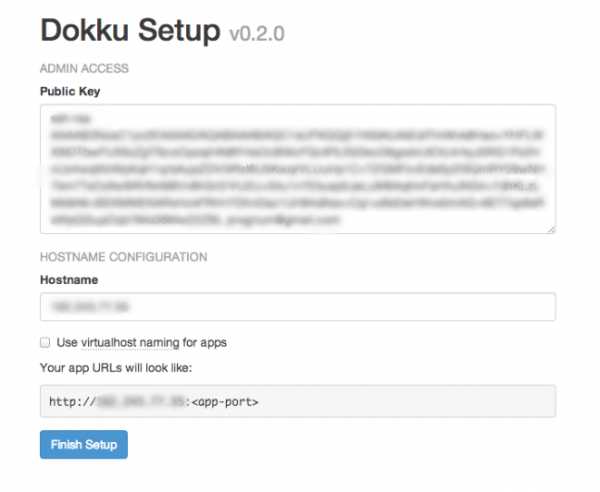
Теперь нужно настроить новосозданный сервер. Зайдите в браузере по IP-адресу дроплета и вы увидете экран настройки. Если такой страницы нет, смотрите что делать в конце статьи.

Здесь вы должны убедится, что поле «Public Key» заполнено. Если нет — укажите свой public key из недавно сгенерированного ключа. Однако практика показала, что лучше вообще удалить такой дроплет и создать новый, правильно указав SSH-ключ.
Если у вас нет доменного имени, то оставьте все, как есть, жмите «Finish setup» и переходите к следующему пункту. Ваше приложение будет доступно примерно так: «19.19.197.19:46667», по IP адресу и номеру порта. Если вас это не устраивает — срочно купите доменное имя. В любом случае, настроить доменное имя можно будет позже, о чем я расскажу в конце.
Если вы укажете доменное имя, у вас будет возможность настроить доступ к приложениям через поддомены. Например, если ваше доменное имя mydomain.com, тогда ваше приложение будет доступно по адресу app.mydomain.com. Также есть возможность привязать приложение на главный домен, но об это я в данной статье не расскажу.
Укажите в поле Hostname ваше доменное имя и поставьте галочку «Use virtualhost naming for apps». Теперь идите в панель управления вашим доменным именем и впишите две новые настройки примерно так:
apps.mydomain.com. IN A [Droplet IP address]
*.apps.mydomain.com. IN A [Droplet IP address]
Или так:
mydomain.com. IN A [Droplet IP address]
*.mydomain.com. IN A [Droplet IP address]
Точный синтаксис уточните у себя в админке доменного имени или у домен-провайдера.
Теперь возвращайтесь на страницу настройки дроплета и жмите «Finish setup».
5. Настраиваем использование SSH
Давайте попробуем соединиться с нашим новым сервером. Чтобы получить доступ дроплету через SSH-ключ, нужно еще одно маленькое действие. Откройте терминал и передите в папку с ssh-ключами:
$ cd ~/.ssh/
Если у вас еще нет файла «config» в этой папке (проверка —
$ ls), то его необходимо создать:$ touch config
Теперь открываем config(
$ open config) и записываем в него следующие данные:
Host YOUR.DROPLET.IP.ADDRESS
IdentityFile ~/.ssh/id_rsa_digitalocean_dropletname
Где в первой строчке IP адрес или доменное имя, на второй строчке — имя созданного ssh-ключа для этого дроплета.
Проверяем соединение:
$ ssh [email protected]
Где после «@» надо указать или доменное имя, или IP.
Если вы пропустили создание SSH-ключа, войти можно по паролю, который пришел к вам на почту. Для этого выполните ту же команду:
$ ssh [email protected]
и на вопрос о продолжении соединения напишите «yes». После этого введите пароль.
Если вы увидели приветственный экран, значит все хорошо. Закроем соединение командой exit и перейдем к следующему пункту.
Деплоим приложение
Сервер готов, теперь пришла очередь развернуть тестовое приложение и проверить его работу.
1. Подготавливаем проект
Возьмите простой проект, типа Hello, world, без mongodb и прочего. Проверьте, что в проекте есть самое главное: «package.json», «Procfile» и какой-нибудь «app.js». «Package.json» должен выглядеть примерно так:
{
"name": "dokku-demo-application",
"version": "1.0.0",
"engines": {
"node": ">=0.10.*",
"npm": ">=1.3"
},
"dependencies": {
"express": "~3.0"
}
}
Содержание файла
package.json важно, так как по нему dokku будет устанавливать модули для приложения. А Procfile должен выглядеть так:web: node server.js
Инициализируем в папке проекта репозиторий (если его не было), добавляем все файлы и коммитим:
$ git init && git add -A && git commit -m "Initial commit"
Теперь наш проект готов к разворачиванию на сервере.
2. Заливаем и запускаем проект
Деплоить приложение будем с помощью команды
git push. И для этого добавим ссылку на удаленный репозиторий нашего дроплета:$ git remote add dokku [email protected]:application_name
Если у нас было доменное имя для дроплета, то пишем его после «dokku@», иначе — указываем IP. После двоеточия мы указываем имя приложения. Этот индификатор будет использоваться внутри dokku.
Теперь вызываем команду push:
$ git push dokku master
И начинается загрузка приложения, установка модулей. В конце на экране покажется url, по которому можно запустить проект. Это будет ссылка вида 192.88.67.168:46567 или app1.mydomain.com, в зависимости от настроек dokku.
По идее проект должен быть запущен после этого. Но если нет, то заходим в по ssh в наш дроплет и выполняем две команды
$ cd /home/dokku/YOUR-APP-NAME
$ dokku run YOUR-APP-NAME node app.js
Запускаем в браузере ссылку, полученную ранее, и радуемся!
Проблемы и их устранение
Я сам разбирался с настройкой такого хостинга более суток, и набил несколько шишек. И чтобы вы могли съэкономить свое время, привожу здесь несколько возможных проблем и пути их решения.
1. Мою банковскую карточку не приняли для оплаты
Они такие, да. Даже Visa Classic им не нравится. Оплатите через PayPal, это не трудно.
2. Создал дроплет, но по IP адресу нет страницы настройки dokku
Значит, у DigitalOcean что-то пошло не так. Надо зайти на страницу управления дроплетом, и на вкладке Destroy/Rebuild:
- указать образ с Dokku
- нажмите кнопку «Rebuild from Image».
Тогда, после перестройки, страница настройки dokku должна быть видна по IP-адресу. Если нет — попросите помощи у DigitalOcean.
3. Не могу получить доступ к дроплету ни по паролю, ни по SSH
- Наверное, вы как-то пропустили шаг настройки dokku, или dokky создался не правильно.
- Проверьте, если доступна страница настройки dokku по IP адресу дроплета, то вернитесь к шагу 4 создания VPS.
- Если страницы настроек нет, тогда попробуйте сбросить пароль и повторить попытку доступа через терминал. Если даже в этом случае доступ по паролю будет неудачным, тогда переустановите дроплет, как описано в предыдущем пункте.
4. Я не знаю пароля от дроплета
Если у вас нет пароля, зайдите на страницу управления дроплетом, вкладка «Access» и сделайте reset пароля. Тогда на почту придет новый пароль.
5. Проект не запускается по указанной ссылке
Если настройки dokku верны, такая ситуация возможна, если приложение запустилось с ошибкой и было закрыто. Зайтиде по ssh в дроплет и проверьте логи:
$ dokku logs <app_name>
Возможно, ошибка будет понятна. Или же вы забыли запустить ваш проект после push’а:
$ cd /home/dokku/YOUR-APP-NAME
$ dokku run YOUR-APP-NAME node app.js
6. Я пропустил создание SSH, и теперь хочу сделать авторизацию по SSH-ключу
Я пытался создать новый дроплет без указания ssh-ключа на странице создания дроплета, но на странице настроек dokku все равно просят ввести паблик-ключ. После этого я принял некоторые действия, но все равно зайти по ssh-ключу у меня не вышло, только пароль. Так что я не знаю, как лучше действовать в данной ситуации. Возможно, ошибка происходила при команде копирования ssh ключа в дроплет. Гуглите. В крайнем случае создайте новый дроплет с самого начала, по уму, как в этом руководстве. Пример поиска.
7. Как добавить доменное имя к уже существующему дроплету
Это делается совсем не трудно, всего в несколько шагов. В настройках DNS вашего доменного имени указать настройки:
apps.mydomain.com. IN A [Droplet IP address]
*.apps.mydomain.com. IN A [Droplet IP address]
В дроплете зайти в папку dokku и открыть для редактирования HOSTNAME:
$ cd /home/dokku/
$ vim HOSTNAME
Нажать клавишу «i» и записать в файле «HOSTNAME» доменное имя вместо IP адреса; затем нажать
Esc, кнопки :wq и Enter. Ура! Мы только что успешно использовали легендарный Vim!Чтобы проекты запускались на поддоменах, нужно создать файл
VHOST:$ touch VHOST
И записать в файле доменное имя таким же способом, как это было в предыдущем пункте. В противном случае проекты будут доступны через порт. Теперь надо перезалить проект, а перед этим удалить его из dokku:
$ dokku delete app_name
Удалить в репозитории предыдущий remote с IP-адресом в названии:
$ git remote remove dokku
И добавить новый remote под старым именем:
$ git remote add dokku [email protected]:app_name
Настраиваем SSH-ключ на новый хостинг, дописывая в
~/.ssh/config новые строчки:
Host YOUR.DROPLET.IP.ADDRESS
IdentityFile ~/.ssh/id_rsa_digitalocean_dropletname
Смело пушаем проект:
$ git push dokku master
Теперь проекты будут доступны на поддоменах.
Всем спасибо за внимание, хороших выходных!
habr.com
Хостинг Node Js в России
Приветствую начинающих кодеров на своём блоге, которые интересуются созданием программ и скриптов на JavaScript. Если вас интересует, какой выбрать хостинг Node Js, то вы попали точно по адресу. Найти качественную компанию, предоставляющую услуги с поддержанием такого окружения, не так-то просто. Я расскажу вам о лучших в России.
Node.Js — платформа, работающая на V8, которую разработали специалисты Google. Платформа конвертирует JS из узкоспециализированного языка в язык общего назначения. Сразу хочу сказать, что работать новичку с ней не рекомендую. Эта тема подойдёт только тем кодерам, которые уже обладают определённым опытом и хотят решать интересные и сложные задачи.

В этом материале я не буду углубляться в технические подробности настройки такого хостинга. Для этого, если понадобится, напишу для своих подписчиков статью в будущем. Также хочу сказать, что на виртуальный хостинг поставить платформу не получится. Поддерживает её работу только виртуальный сервер.
А начать основную часть хотел бы с высказывания великого учёного Альберта Эйнштейна: «Стремитесь не к тому, чтобы добиться успеха, а к тому, чтобы ваша жизнь имела смысл». Помните, что, в первую очередь, вы должны наслаждаться работой над своими проектами и приносить через них пользу другим людям, а уже потом собирать сливки в виде прибыли. Тогда ваша жизнь будет наполнена смыслом.
Reg.Ru
Reg.Ru — лидер российского сегмента регистраторов, оказывающий услуги с 2006 года. По данным с сайта компании, сейчас они обслуживают 2,9 млн. доменов, а число клиентов находится на отметке 1,3 миллиона. За 11 лет с момента основания различные услуги предоставлены 21 миллион раз.
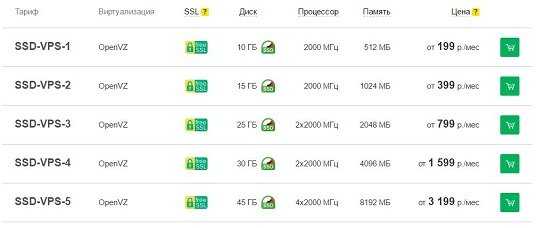
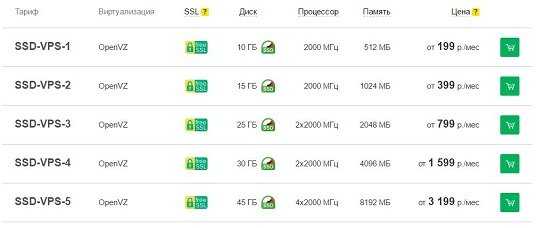
Компания предлагает VPS на Linux:

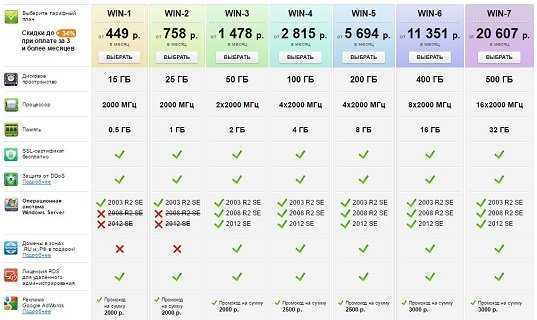
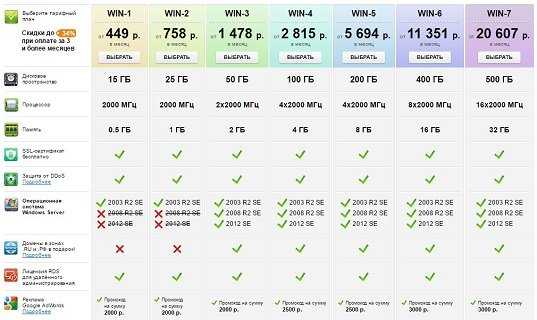
И на Windows:

Если вы не уверены в своих силах, установить Node.Js на сервер можно с поддержкой регистратора. Причём компания не берёт плату за оказание дополнительной услуги подобного рода. Я считаю, это большой плюс.
По опыту работы с этой организацией выделяю следующие преимущества:
- В работе используется современное оборудование, которое регулярно обновляется для соответствия современным требованиям;
- Через несколько минут после оплаты заказа VPS функционирует в штатном режиме, поэтому начинать работать можно сразу же;
- Если заканчиваются доступные ресурсы, можно перейти на другой тарифный план. Всё проходит в автоматическом режиме, перенастраивать свой сервер вам не придётся;
- Reg.Ru несёт ответственность за предоставление тех ресурсов, которые заявлены в описании тарифного плана. Сказано — сделано. Всё так и есть в действительности.
Приятными допами является выбор Windows из нескольких редакций и доступ к удалённому рабочему столу. Данная компания давно зарекомендовала себя на отечественном рынке. Оказывает качественные услуги, идёт в ногу со временем. Если вы ищите качественный сервер для Node.Js, то можете смело воспользоваться Reg.Ru.
Unihost
Unihost — международная фирма, оказывающая услуги на российском рынке уже несколько лет. Основана в 2001 году. Сразу хочу сказать, что цена тарифов привязана к доллару. Это вызывает постоянное колебание стоимости в рублёвом эквиваленте. Поэтому не удивляйтесь, если информация в действительности будет отличаться от указанной ниже.
Регистратор предлагает четыре тарифа VPS, на которые можно установить Node:

Unihost предлагает своим клиентам возврат средств, если они недовольны качеством предоставляемых услуг. Это возможно только при первом заказе. То есть вы можете взять бесплатно пробный период. Преимущества VPS этой компании:
- Сервера подключены к интернет-каналу со скоростью 500 Мбит/с и 1 Гбит/с при пиковых нагрузках;
- При заказе виртуального сервера пользователь получает один IPv4 и 10 IPv Если вам потребуется больше, заказать дополнительный IPv4 можно за 124 рубля в месяц, а дополнительные IPv6 предоставляются бесплатно;
- Пользователь после оплаты получает данные к root доступу. Через него осуществляется контроль работы сервера, состояния ресурсов. Можно сделать остановку, перезагрузку или установить дополнительные компоненты;
- При возникновении проблем можно обратиться в службу поддержки. Для связи используется онлайн-чат на сайте, тикетная система или электронная почта, указанная на сайте.
Специалисты компании оказывают всестороннюю помощь заказчикам в России и в других странах. Установка необходимых компонентов, перенос проектов от других регистраторов на Unihost и многое другое. Если вы хотите работать с фирмой, имеющей международное имя, рекомендую попробовать сотрудничать именно с этой организацией.
TimeWeb
Конечно, не включить в данный список свой любимый хостинг я не мог. Как вы уже догадались, TimeWeb также предлагает поддержку Node.Js на своих VDS-серверах. Организация работает с 2006 года. На своём оборудовании содержит более 370 тысяч сайтов различной величины. В работе используются только современные технологии, расположенные в двух дата-центрах в Санкт-Петербурге.
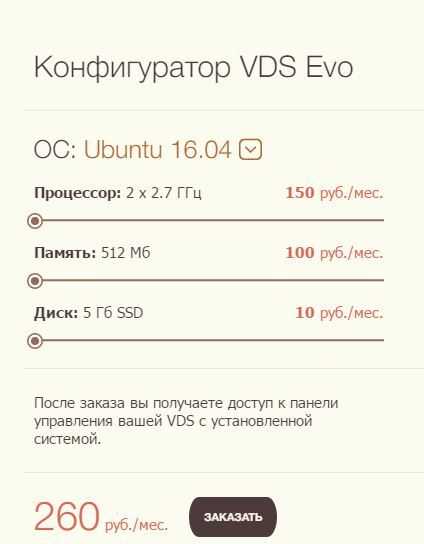
Чётких тарифов здесь нет. Компания предлагает гибкие настройки:

Пользователь может выбрать столько ресурсов, сколько ему требуется. Также можно выбрать необходимую операционную систему и панель администрирования. На виртуальный сервер от TimeWeb можно установить любое количество сайтов, доменов, почтовых ящиков и т.п. Преимущества:
- Панель управления VDS с интуитивно понятным интерфейсом — авторская разработка команды российских специалистов TimeWeb;
- Компания гарантирует защищённость данных пользователя. Также каждый сервер имеет надёжную защиту от хакерских атак;
- Если ваш проект растёт и ресурсы используются на пределе, вы можете легко добавить оперативной памяти или процессоров. Это не повлияет на работу проекта, все настройки сохранятся;
- Вы получаете столько ресурсов, сколько заказали. Соседи по физическому серверу никак не влияют на стабильность работы вашего сайта;
- Команда контролирует работу оборудования круглые сутки, что обеспечивает стабильность на протяжении 24 часов.
Как человек, который давно сотрудничает с этой фирмой, я рекомендую рассмотреть этот вариант в первую очередь. Хотя, есть небольшой недостаток — поддержка не оказывает помощи при установке Node.Js и не несёт ответственности за последствия размещения платформы на виртуальном сервере.
Также рекомендую рассмотреть HandyHost. Здесь можно арендовать VPS на Linux или Windows и установить платформу Node.Js.
Есть ли халява?
Если вы только начинаете осваивать данную технологию, рекомендую воспользоваться услугами Appfog или Heroku. Здесь вы сможете воспользоваться аккаунтами, поддерживающими Node, бесплатно. Таким образом, можно заниматься самообучением, тестировать свои разработки и многое другое. А главное — это сократит ваши расходы.

Какой можно сделать вывод?
Node.Js стремительно набирает популярность. Многие крупные компании подключают поддержку этой технологии. Например, на Amazon недавно появилось AWS SDK, поддерживающее работу Node.
Как я уже говорил выше, данная статья предназначена для продвинутых юзеров. Для новичков попытка осознать описанный материал — значит, перепрыгнуть через несколько ступеней. Этого я делать не советую, образование должно быть последовательным. О теоретической составляющей мы поговорим в следующих материалах.
Пришло время прощаться. Надеюсь, что я помог людям найти то, что они искали. Занимайтесь, создавайте, экспериментируйте! Создавайте что-то новое и сполна раскрывайте свой творческий потенциал. Не забудьте подписаться на мой блог, чтобы быть в курсе будущих обновлений.
start-luck.ru
Бесплатный хостинг Google Code для файлов JavaScript, CSS, PHP
(Последнее обновление: 02.09.2017)Привет, дорогие читатели! Все сервисы Google весьма полезны для пользователей и большинство из них для нас являются бесплатными. Взять к примеру тот же Blogger (к стати можно завести до 100 блогов) который мы все любим и с большим удовольствием пользуемся.
А к Blogger, как раз нужен бесплатный надежный хостинг, чтобы хранить файлы JavaScript, CSS, jQuery, PHP, Flash для различных виджетов. Google Code, наравне с Dropbox очень подходит для этого. Все зарубежные разработчики популярных виджетов, используют именно Google Code для хранения различных сценариев, css и так далее.

Хостинг Google Code
Google Code — это сервис для разработчиков программного обеспечения. В первую очередь предназначен для продуктов, связанных с продуктами компании Google. Однако сайт также предоставляет сервис для сторонних разработок. Сервис хостинг для проектов Google Code — разрешено свободно загружать и хранить файлы в объёме 4GB. Вы можете загрузить все, что угодно, в пределах 200 МБ для каждого файла. Пусть это будет Java, PHP, MySQL, CSS, jQuery, Script.
Как загрузить файлы JavaScript, CSS на Google Code и получить прямую ссылку
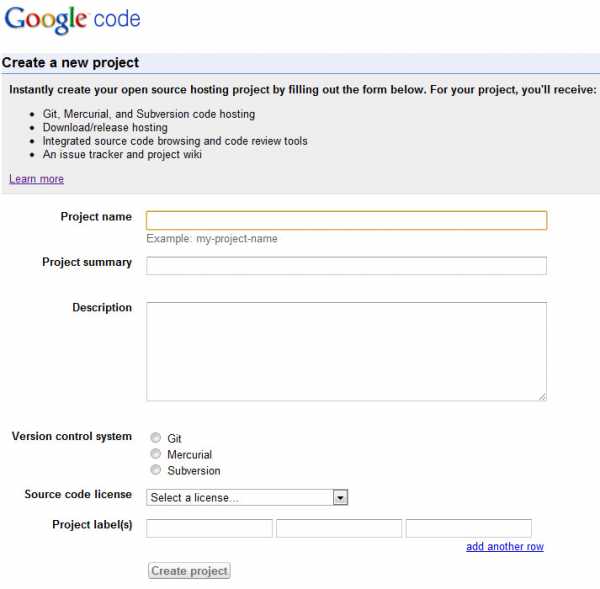
Заходим на сайт Google Code с вашим Gmail ID. Для начала мы создадим новый проект. Затем, надо дать название проекту, заполнив небольшую форму.

Новый проект на Google Code
• Project name — дайте название проекту,можно по имени вашего блога, пример: у меня new-school-blogger;
• Project summary — краткое описание проекта,можно по первым буквам названия блога; пример у меня nsb;
• Description — описание проекта,можно также по первым буквам названия блога;
• Version control system — выбрать средний Mercurial;
• Source code license — лицензию выбрать Массачусетского технологического института — MIT license;
• Project label(s) — ярлыки которые лучше всего описывают ваш проект (например: — JavaScript, CSS, jQuery и другие).
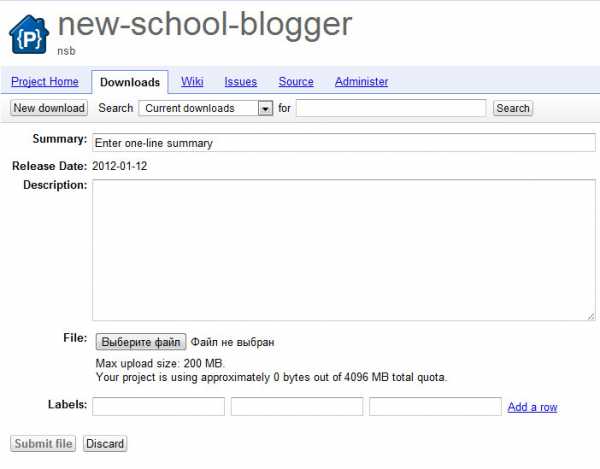
Далее нажимаем «Создать проект» (Create Project). В следующем окне нажмите «Downloads» затем нажмите «New Download»:

Новая загрузка файлов на хостинг Google Code
Дайте файлу уникальное имя, потом описание и как обычно выберите файл на жёстком диске который нужно загрузить. Ярлык можете присвоить OpSys-All, далее нажмите «Отправить файл». И так, мы загрузили ваш файл на хостинг Google Code.Теперь, если нужно получить прямую ссылку на файл, нажмите на сам файл который загрузили и мы попадём на страницу для скачивание файла.

Скачать или получить прямую ссылку на файл
Но нам не нужно его загружать на компьютер, просто кликаем правой кнопкой мыши на файл, затем выберите из выпадающего списка «Копировать адрес ссылки». Вот эта прямая ссылка на файл нам и нужна. Вот дорогие друзья, совсем кратко я показал, как пользоваться хостингом Google Code. Всего доброго. Удачи.
С уважением, Сергей
Поделиться в социальных сетях
wordpressmania.ru
Хостинг js. Как правильно выбрать хостинг для Node.JS
Хостинг Node Js в России
Приветствую начинающих кодеров на своём блоге, которые интересуются созданием программ и скриптов на JavaScript. Если вас интересует, какой выбрать хостинг Node Js, то вы попали точно по адресу. Найти качественную компанию, предоставляющую услуги с поддержанием такого окружения, не так-то просто. Я расскажу вам о лучших в России.
Node.Js — платформа, работающая на V8, которую разработали специалисты Google. Платформа конвертирует JS из узкоспециализированного языка в язык общего назначения. Сразу хочу сказать, что работать новичку с ней не рекомендую. Эта тема подойдёт только тем кодерам, которые уже обладают определённым опытом и хотят решать интересные и сложные задачи.

В этом материале я не буду углубляться в технические подробности настройки такого хостинга. Для этого, если понадобится, напишу для своих подписчиков статью в будущем. Также хочу сказать, что на виртуальный хостинг поставить платформу не получится. Поддерживает её работу только виртуальный сервер.
А начать основную часть хотел бы с высказывания великого учёного Альберта Эйнштейна: «Стремитесь не к тому, чтобы добиться успеха, а к тому, чтобы ваша жизнь имела смысл». Помните, что, в первую очередь, вы должны наслаждаться работой над своими проектами и приносить через них пользу другим людям, а уже потом собирать сливки в виде прибыли. Тогда ваша жизнь будет наполнена смыслом.
Reg.Ru
Reg.Ru — лидер российского сегмента регистраторов, оказывающий услуги с 2006 года. По данным с сайта компании, сейчас они обслуживают 2,9 млн. доменов, а число клиентов находится на отметке 1,3 миллиона. За 11 лет с момента основания различные услуги предоставлены 21 миллион раз.
Компания предлагает VPS на Linux:

И на Windows:

Если вы не уверены в своих силах, установить Node.Js на сервер можно с поддержкой регистратора. Причём компания не берёт плату за оказание дополнительной услуги подобного рода. Я считаю, это большой плюс.
По опыту работы с этой организацией выделяю следующие преимущества:
- В работе используется современное оборудование, которое регулярно обновляется для соответствия современным требованиям;
- Через несколько минут после оплаты заказа VPS функционирует в штатном режиме, поэтому начинать работать можно сразу же;
- Если заканчиваются доступные ресурсы, можно перейти на другой тарифный план. Всё проходит в автоматическом режиме, перенастраивать свой сервер вам не придётся;
- Reg.Ru несёт ответственность за предоставление тех ресурсов, которые заявлены в описании тарифного плана. Сказано — сделано. Всё так и есть в действительности.
Приятными допами является выбор Windows из нескольких редакций и доступ к удалённому рабочему столу. Данная компания давно зарекомендовала себя на отечественном рынке. Оказывает качественные услуги, идёт в ногу со временем. Если вы ищите качественный сервер для Node.Js, то можете смело воспользоваться Reg.Ru.
Unihost
Unihost — международная фирма, оказывающая услуги на российском рынке уже несколько лет. Основана в 2001 году. Сразу хочу сказать, что цена тарифов привязана к доллару. Это вызывает постоянное колебание стоимости в рублёвом эквиваленте. Поэтому не удивляйтесь, если информация в действительности будет отличаться от указанной ниже.
Регистратор предлагает четыре тарифа VPS, на которые можно установить Node:

Unihost предлагает своим клиентам возврат средств, если они недовольны качеством предоставляемых услуг. Это возможно только при первом заказе. То есть вы можете взять бесплатно пробный период. Преимущества VPS этой компании:
- Сервера подключены к интернет-каналу со скоростью 500 Мбит/с и 1 Гбит/с при пиковых нагрузках;
- При заказе виртуального сервера пользователь получает один IPv4 и 10 IPv Если вам потребуется больше, заказать дополнительный IPv4 можно за 124 рубля в месяц, а дополнительные IPv6 предоставляются бесплатно;
- Пользователь после оплаты получает данные к root доступу. Через него осуществляется контроль работы сервера, состояния ресурсов. Можно сделать остановку, перезагрузку или установить дополнительные компоненты;
- При возникновении проблем можно обратиться в службу поддержки. Для связи используется онлайн-чат на сайте, тикетная система или электронная почта, указанная на сайте.
Специалисты компании оказывают всестороннюю помощь заказчикам в России и в других странах. Установка необходимых компонентов, перенос проектов от других регистраторов на Unihost и многое другое. Если вы хотите работать с фирмой, имеющей международное имя, рекомендую попробовать сотрудничать именно с этой организацией.
TimeWeb
Конечно, не включить в данный список свой любимый хостинг я не мог. Как вы уже догадались, TimeWeb также предлагает поддержку Node.Js на своих VDS-серверах. Организация работает с 2006 года. На своём обо
www.consei.ru
Хостинг Node.js на Joyent | Механический мир
Ещё полгода назад хостинг на Node.js был чем то из области фантастики. Если Вы хотели пользоваться Node, лучшее что Вам могли предложить — виртуальный сервер с возможностью установки софта. Теперь же Node-хостинг набирает обороты. Вовсю идёт бета-тестирование платформы Heroku, что то готовят товарищи из Elusive Hippo (правда последнее время там что то неспокойно). Теперь же вслед за Heroku о создании Node-хостинга объявил Joyent.
Как и в случае Heroku, хостинг этот пока экспериментальный и доступ к нему ограничен. Чтобы создать сервер на платформе Joyent надо ввести специальный код купона, который можно получить сделав запрос к RESTful API.
Регистрация
Вначале регистрируемся на сайте no.de. В конце регистрации нам предложат создать сервер (здесь он называется smartmachine), введя поддомен и код купона. Код можно получить в командной строке, через curl:
curl -k https://api.no.de/heart -X POST -u login:password
Логин и пароль надо использовать те с которыми Вы регистрировались. От сервера должен прийти либо код купона, либо сообщение вида «вы добавлены в очередь». Во втором случае надо периодически проверять очередь пока не обнаружите там искомый купон:
curl -k -u login:password https://api.no.de/coupons
Размещение кода
Я тестирую node-программы в виртуальной машине. Чтобы иметь возможность отправлять код и с неё, надо добавить её публичный ключ в список разрешённых на сервере Joyent. Подключаемся по ssh (данные для подключения Вам покажут после создания сервера), открываем файл ~/.ssh/authorized_keys. Теперь можно добавить туда текст открытого ключа нового сервера (обычно находится в файле ~/.ssh/id_rsa.pub). Ключи должны разделяться пустой строкой. После сохранения этого файла можно загружать проект со второй машины.
Кстати о загрузке проекта. Joyent требует чтобы исполняемый скрипт назывался server.js (как и в Heroku), сервер вешается на порт 80. Чтобы разместить сайт на Joyent надо в папке проекта создать git-репозиторий (если он ещё не создан):
git init
Теперь добавляем удалённый источник — наш сервер:
git remote add joyent ssh://node@<ip адрес сервера>/repo
IP-адрес будет выдан после ввода купона на странице создания сервера. Для загрузки кода на сервер не надо ставить дополнительного софта, как с Heroku — управление сервером происходит через RESTful API.
Кроме непосредственной загрузки кода можно ставить модули непосредственно на сервере — с помощью npm. Для этого придётся зайти по ssh. Папка с модулями уже добавлена в список путей для require, поэтому модуль можно использовать сразу.
Кстати, стандартного способа отдавать статические файлы в Joyent нет (хотя можно поставить Nginx). Придётся пользоваться специальными модулями Node — например paperboy.
Как и в Heroku, при выполнении git push Вам в ответ покажут статус запуска Вашего скрипта и сообщения об ошибках, если они возникнут.
Установка дополнительных пакетов
Ещё одно важное отличие от Heroku: возможность установить дополнительноые пакеты. Нужен Redis? Ставим. Нужен Mysql или Nginx? Ставим и его. Установка пакетов происходит с помощью менеджера пакетов pkgin. Вначале обновляем список модулей:
pkgin update
Т.к. сервис ещё в бета-версии, набор пакетов обновляется довольно часто. Найти нужный пакет можно с помощью команды pkgin search.
pkgin search redis
Ставим Redis:
pkgin install redis svccfg import /opt/local/share/smf/manifest/redis.xml svcadm enable redis
Вторая и третья строчки импортируют конфиг Redis в автозапуск и запускают демон. Всё, можно работать с Redis. Его конфиг можно найти в /opt/local/etc/redis.conf.
Проверить работу Redis можно и из командной строки:
redis-cli set foo "bar" redis-cli get foo
Кроме этого можно подключать дополнительные машины с предустановленными пакетами — например сервера Riak (для быстрого масштабирования).
Заключение
Пока из немногочисленных хостингов Node.js Joyent выглядит самым удобным и продуманным. Некоторых может отпугнуть отсутствие традиционной панели управления и привязанность к командной строке и RESTful API, но для освоивших Joyent он может стать отличной площадкой для проектов.
Ссылки по теме
Понравилось это:
Нравится Загрузка…
Похожее
kuroikaze85.wordpress.com
