WhatTheFont — приложение для поиска шрифтов с картинок
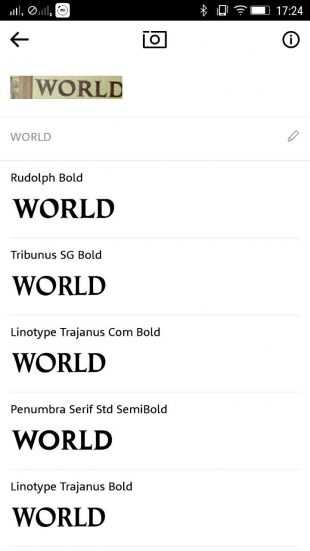
WhatTheFont пригодится дизайнерам, маркетологам и всем тем, кто в работе не ограничивается шрифтами Times New Roman и Arial. Представьте, что видите красивую вывеску и в вашем проекте очень пригодился бы её шрифт. Сделайте с помощью приложения снимок или выберите изображение из галереи, выделите одну из предложенных надписей, и искусственный интеллект найдёт похожие шрифты в базе сайта MyFonts.


Программа ищет примерно по 130 тысячам шрифтов. В базе есть как платные, так и бесплатные варианты, поэтому что-то подходящее для себя сможет отыскать каждый. Чтобы получить максимально точные результаты, разработчики советуют выделять по одной строке горизонтального текста, причём надпись не должна состоять из двух разных шрифтов.
У WhatTheFont есть не только приложения для iOS и Android, но и веб-версия. Работает она по тому же принципу, но предъявляет к пользователю больше требований, которые касаются количества сканируемых символов и разрешения картинки. Список рекомендаций находится на сайте в разделе Image tips.
Веб-версия WhatTheFont →

Цена: Бесплатно
Цена: Бесплатно
lifehacker.ruКак найти нужный шрифт, не зная его названия? / Habr
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?.. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
What The Font?!
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
What The Font — известный ресурс, который поможет найти шрифт по загруженной картинке.
Могу сказать, что получаются довольно-таки неожиданные результаты.
Шаг 1: Загрузите картинку. Если картинка с фоновым шумом или с недостаточным контрастом, будь добры потратить несколько минут в Photoshop, что бы довести картинку до ума.
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Сначала я загрузил эту картинку:
В результатах поиска, What The Font мне выдал 24 варианта. К чести What The Font могу сказать, что некоторые шрифты из списка были похожи на Adobe Garamond Pro.
Но я загрузил маленькую картинку.
Увеличив размер картинки (максимум 360 на 275 пикселей), список резко сократился:
Minion Regular Small Caps & Oldstyle Figures
Minion Regular
Adobe Garamond
Где, как вы видите, нашелся и правильный шрифт (хотя не совсем точно, между Adobe Garamond и Adobe Garamond Pro, все-таки разница, хоть и небольшая, но есть), если бы я увеличил размер картинки еще больше, то идентификация прошла бы успешно, но мне уже было лень проверять.
Если же What The Font не смог определить шрифт, то Вам в помощь его форум, местожительство шрифтовых гурманов, где вам обязательно помогут с поиском.
Typophile
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Да, у Typophile нет автоматического идентификатора шрифтов, но зато имеющееся сообщество поможет Вам гораздо лучше, чем какая-то программа.
FontShop
Еще один отличный сайт по типографике. Одно название говорит, само за себя. Обширный контент, блог, часто обновляемые новости и обзоры.
Подход Fontshop в определении шрифта оригинален: сначала вы определяете общую форму шрифта, затем по нарастающей, вы отвечаете на все более сложные вопросы.
Это сервис хорош, не только как инструмент, который помогает идентифицировать шрифт, но и как отличное подспорье для поиска подходящих для вашего проекта шрифта.
Identifont
Это сайт, дает новый поход к поиску с относительным результатом. Identifont задает вопросы, по типу «Имеют ли буквы серифы?» или «Какой формы серифы?»
После этого, Identifont постарается дать ответ на основе заданных вопросов.
Да, конечно, определить неизвестный шрифт нелегко. Никто наверняка не знает, сколько шрифтов было создано за всю историю типографики. Как бы то ни было, он точно есть среди сотни тысяч шрифтов.
Процесс поиска нужного шрифта нельзя назвать бесполезным. Во время поиска, Вы найдете массу интересного не только по какому-то определенному шрифту, но в целом по его собратьям.
Хотя, это уже философия, так как это правило можно применить к любому делу.
Удачного поиска!
Вольный и упрощенный перевод статьи — Identify That Font.
habr.com
What Font Is — поможет узнать шрифт на картинке
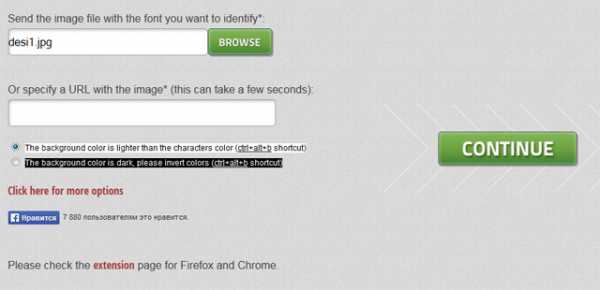
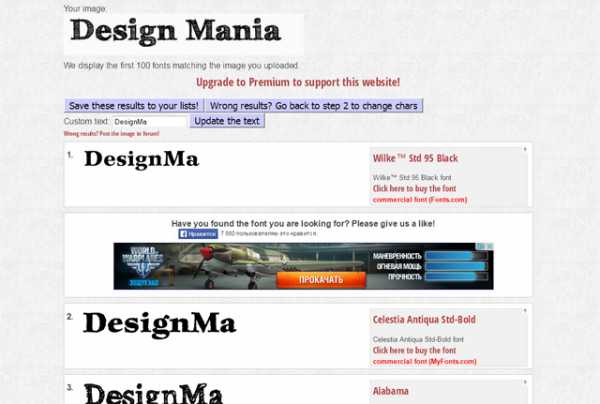
Часто бывает, когда мы слышим по радио интересную песню, и не зная ее названия, начинаем искать хоть какие-то совпадения через интернет. Рассматриваемый сегодня сервис What Font Is позволяет сделать почти то же самое, но для шрифтов. Увидели классную иллюстрацию или баннер или макет сайта, но не знаете какие именно шрифты были использованы дизайнером? — не беда! Первым делом заходим на сайт whatfontis.com. Для примера буду использовать логотип Дизайн Мании.На главной странице сайта будет специальная форма:

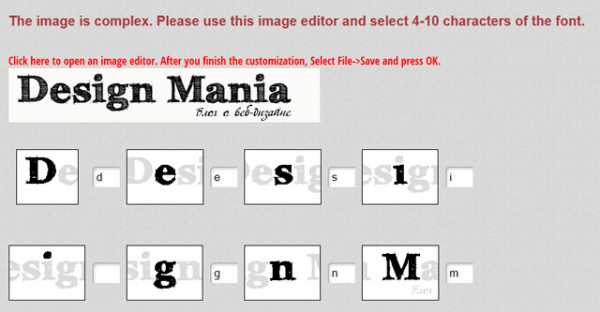
Загружаете ваше изображение или указываете ссылку на картинку в интернете. Можно при этом выбрать либо это темный шрифт на светлом фоне, либо наоборот. Кликаем «Continue». Второй шаг — указать соответствующие символы распознанным буквам на картинке.

Достаточно ввести 4-10 символов. Перед тем как нажать кнопу «Продолжить» (Continue) можете выбрать отображение только бесплатных или платных шрифтов. Вот какой у меня получился результат.

Сервис What Font Is приводит 100 разных шрифтов, которые хотя бы как-то похожи на искомый вами вариант. Всего в базе имеется 280 тысяч шрифтов! Хотя, к сожалению, это не гарантирует положительный результат. В моем случае, например, нужный шрифт так и не был найден, хотя парочка из них были максимально похожими. Фактически это открывает еще одну возможность сервиса — поиск бесплатных шрифтов, аналогичных платным.
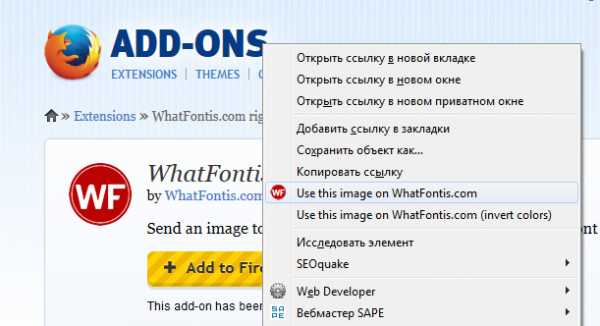
Кстати, для сервиса What Font Is имеются плагины под Firefox и Chrome.

Вам нужно будет кликнуть по определенной картинки с помощью правой кнопки мышки в диалоговом меню выбрать «Use this image on Whatfontis.com». После этого вас «перекинет» на сайт сервиса в пункт номер2 — указание соответствия картинки и букв. В целом, все работает достаточно просто.
design-mania.ru
WhatTheFont 1.1.1 Загрузить APK для Android
Описание WhatTheFont
Identify fonts in a snap! Take a photo of a design you love — WhatTheFont is a font identifier that will tell you what fonts were used.
Great for designers, crafters, anyone who loves typography, and anyone who’s ever asked «what the font?!» Perfect for when you see a great design and want to identify the fonts, or when your client sends you an image but doesn’t know what fonts were used.
— Type out words in the fonts you find – enter your own text to try them out on the spot.
— Get ideas and inspiration for font options for your own projects.
— Learn the names of cool fonts.
— Browse fonts similar to the one in your image.
WhatTheFont is powered by AI, making it fast and easy to use. Brought to you by the friendly people at MyFonts.
Определение шрифтов в оснастке! Сфотографируйте конструкции вы любите — WhatTheFont это идентификатор шрифта, который расскажет вам, что были использованы шрифты.
Отлично подходит для дизайнеров, ремесленников, тех, кто любит типографику, и те, кто когда-либо спрашивал «что шрифт ?!» Идеально подходит для того, когда вы видите, отличный дизайн и хотите, чтобы определить шрифты, или когда клиент посылает вам изображение, но не знает, какие шрифты были использованы.
— Напечатайте слова в шрифтах вы найдете — ввести свой собственный текст, чтобы испытать их на месте.
— Получить идеи и вдохновение для вариантов шрифтов для ваших собственных проектов.
— узнать имена классных шрифтов.
— Просмотр шрифтов, подобные той, в изображении.
WhatTheFont питается искусственным интеллектом, что делает его быстрым и простым в использовании. Привлечены к вам дружественному народу в MyFonts.
Identify fonts in a snap! Take a photo of a design you love — WhatTheFont is a font identifier that will tell you what fonts were used.
Great for designers, crafters, anyone who loves typography, and anyone who’s ever asked «what the font?!» Perfect for when you see a great design and want to identify the fonts, or when your client sends you an image but doesn’t know what fonts were used.
— Type out words in the fonts you find – enter your own text to try them out on the spot.
— Get ideas and inspiration for font options for your own projects.
— Learn the names of cool fonts.
— Browse fonts similar to the one in your image.
WhatTheFont is powered by AI, making it fast and easy to use. Brought to you by the friendly people at MyFonts.
whatthefont-myfonts.ru.aptoide.com
