Типографика в веб-дизайне — правила и тренды современной типографики
“Веб-дизайн — это 95% типографики”, — сказал основатель компании Information Architect Оливер Райхенштейн. Так оно и есть: без качественной типографики ваш сайт будет неудобным для восприятия. В этой статье разберем основные виды типографики и современные тренды. Поехали!
Что такое типографика и зачем она нужна
Типографика в веб-дизайне — это свод правил оформления текста и графических элементов сайта, который несет определенный посыл, воздействует на эмоции и мотивирует посетителя к совершению целевых действий. В зависимости от направления сайта эти действия могут быть разными: подписаться на рассылку, читать больше статей, оставлять комментарии, совершать покупки. Таким образом, типографика идет рука об руку с продающим дизайном.
Есть еще дельное определение. Типографика — наука об эргономике текста, созданная для того, чтобы текст как можно легче читался и воспринимался посетителем сайта. Для этого должен соблюдаться баланс текстовых и графических элементов

Основные правила типографики
- Чем проще — тем лучше. Даже если появилось множество новых интересных шрифтов, эмодзи, анимаций — не нужно использовать все их сразу. Сайт будет аляпистым и совершенно не стильным.
- Сайт должен быть читабельным. Если выбирать между оригинальностью идеи и удобством для посетителя — любой веб-дизайнер не раздумывая выберет второе.
- Главное должно отличаться от второстепенного. Хорошая типографика сразу показывает, что тут самое важное, а что нет. Если элементы сайта спорят между собой и взгляд посетителя мечется, не зная, что выбрать — значит, типографика хромает.
- Правило золотого сечения. Мы уже писали о нем в статье про основные правила веб-дизайна. Если кратко — это деление элементов страницы сайта на пропорции в соотношении 3/2, или 5/3, и так далее. Чаще всего по этому принципу определяется соотношение рекламных блоков и текста.
- Текст важнее. Графика должна не перетягивать одеяло на себя и отвлекать от контента, а дополнять его и привлекать к нему внимание. Текстовая информация чаще важнее, чем картинки — а значит, графика должна быть на службе у контента, а не наоборот.
- Помните о гармонии. Не только в музыке она есть, как пелось в одной известной песне. На сайте все должно быть выполнено приятно глазу, гармонично и естественно. Хотите проверить? Просто дайте оценить сайт любому знакомому: пусть посмотрит свежим взглядом и выскажет честное мнение.

Основные понятия типографики и как их применять
О шрифт, ты — мир!
История шрифтов в типографике заставляет задуматься. На заре веб-дизайна считалось крутым использовать необычные шрифты по принципу “чем чуднее — тем моднее”.
Приведем несколько основных правил использования шрифтов на сайте:
1. Не используйте слишком много шрифтов. Мы все понимаем — хочется сделать свой сайт поярче и поинтереснее, но пожалуйста, остановитесь на двух-трех. Слишком большое количество шрифтов выглядит непрофессионально и нечитабельно. Подумайте о посетителе — легко ему будет подстраиваться под хотелки дизайнера? Да и сочетать много шрифтов будет непросто — как правило, в итоге таких экспериментов получается сборная солянка.
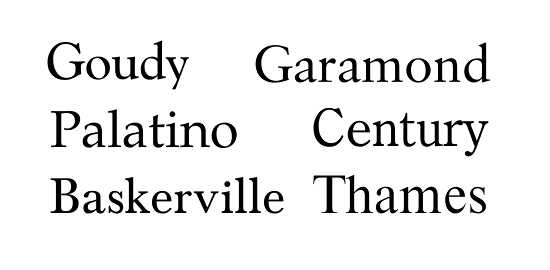
Например, хорошо сочетаются шрифты Georgia и Verdana — они визуально похожи и гармонично дополняют друг друга. Шрифты Baskerville и Impact, напротив, имеют разную ширину символов, и второй просто “убивает” первый.
2. Используйте стандартные шрифты. Если ваш веб-дизайнер — не суперпрофессионал, лучше не рисковать и выбрать знакомые всем true-шрифты, которые давно зарекомендовали себя. Это, например, системные Arial или Calibri, можно также использовать шрифты Google (это бесплатно) или Adobe Typekit (по подписке) или поюзать онлайн-конструкторы. Вариантов масса!
Внимание! Этот способ могут не применять те, кто хочет сразу громко заявить о себе или создать фирменный стиль сайта. Вот тут можно экспериментировать вволю — конечно, заручившись помощью хорошего дизайнера. С осторожностью обращайтесь с готическим, старославянским шрифтами, Comic Sans — они, как нам кажется, давно себя изжили и не всегда уместны. Хотя на многих ресурсах до сих пор популярны.

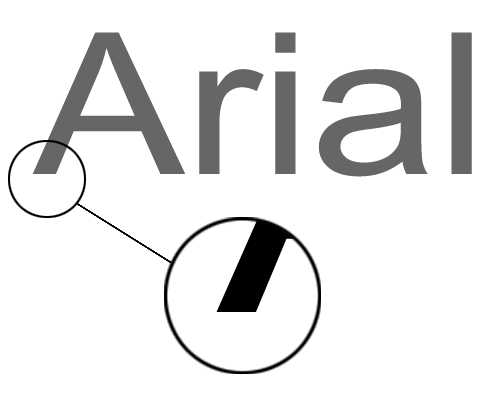
3. Буквы должны читаться! Есть некоторые шрифты, в которых отдельные буквы можно перепутать. Например, I и L в английской раскладке, “н” и “м”, “т” и “ш” — в русской. Особенно сложно бывает читателю, когда еще и расстояния между буквами маленькие. Остерегайтесь таких шрифтов!
4. Выбирайте адаптивный шрифт. Про адаптивный дизайн сайта, который одинаково хорошо просматривается и грузится на разных устройствах, уже всем известно. Пользователи заходят в сеть со смартфонов, планшетов, ноутбуков, лэптопов — размеры экрана у них у всех разные, разрешение тоже отличается. Шрифт — часть адаптивного дизайна, он должен так же хорошо читаться с различных устройств и в разных размерах. Избегайте слишком маленьких шрифтов, чтобы пользователю не приходилось приближать текст и совершать дополнительные действия.
Искусство цвета
1. Играйте на контрасте. Цвет текста и фона для него должны различаться. Серый на сереньком — так себе тренд. Чем больше бросается в глаза контраст — тем гарантированнее он привлечет внимание пользователей. Чем меньше шрифт, тем более он должен быть контрастным, и наоборот.
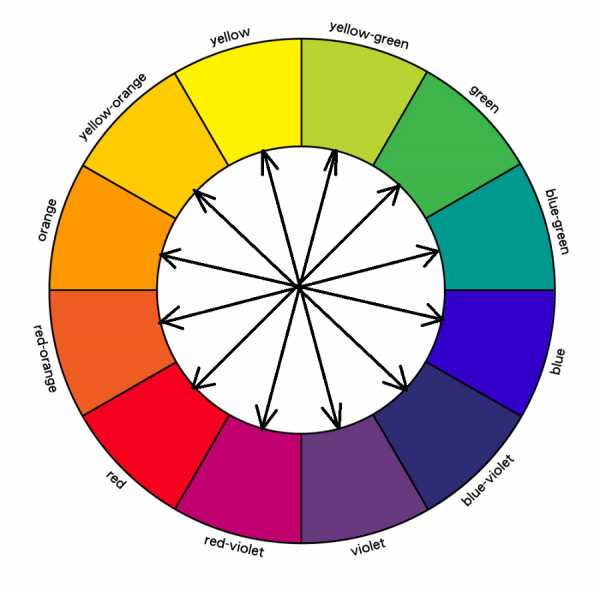
Какие цвета можно сочетать? Используйте базовые принципы сочетания цветов. В этой схеме нет черного и белого — они априори сочетаются с любым цветом. Наиболее контрастным, кстати, считается сочетание черного и желтого. Взять наш “Тинькоф-журнал” — они использовали это правило на все сто.

2. Смелее, детка! В моде техники градиента, дуплекс — использование двух цветов и их полутонов, трехмерные объемные изображения, картинки, нарисованные вручную и другие тренды веб-дизайна 2018 — ограничений практически нет. Все зависит от вкуса и чувства стиля вашего дизайнера.
3. Выделяйте цветом важнейшие текстовые блоки и рекламу — чтобы посетитель сразу обратил на них внимание. Многие дизайнеры советуют избегать красного и зеленого цветов — заботятся о больных дальтонизмом. Между прочим, среди мужчин дальтоников аж восемь процентов — серьезное число.
Оформление текста
1. Используйте пиктограммы, значки, эмодзи. В типографике как в жизни: если люди активно используют смайлики для общения, значит, нужно применять их и на сайтах. Мир веб-типографики уже никогда не станет прежним: пиктограммы, смайлы и значки стали важной частью текста. Это делает его более динамичным и близким к пользователю.
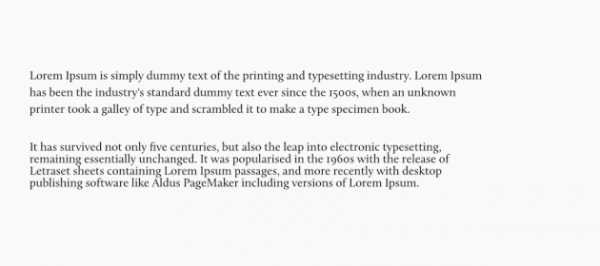
2. Форматируйте. Это незыблемое правило: если не хотите, чтобы ваш интересный и полезный текст превратился в одну большую простыню — ставьте заголовки и подзаголовки, не забывайте про маркированные списки. Обязательно выделяйте абзацы — сплошной текст читать просто невозможно. Считается, что оптимальная длина абзаца составляет 3-5 строк.
Для того чтобы расставить акценты, выразить главные мысли — прибегайте к выделению жирным, подчеркиванию и курсивом. Эффект зачеркивания круто смотрится, когда надо добавить иронии. Из журнальной типографики к нам пришли вынос мыслей в цитаты, красивое оформление первых букв нового абзаца.
3. Забудьте про капслок! Тренд выделять главное капсом давно умер: сейчас большие буквы воспринимаются как крик и вызывают у читателя лишь негатив. Большие буквы уместны лишь в заголовках, да и то не всегда. Привлекать внимание с помощью капса уж точно не рекомендуется.
4. Ограничьте длину строки. Помните базовое правило типографики: текст важнее графики, особенности дизайна не могут диктовать условия верстке текста. Если дизайн вашего сайта предполагает длиннющую строку — проще поправить дизайн, чем заставить читателя дочитать ее до конца. Читабельность превыше всего!
Эксперты говорят, что

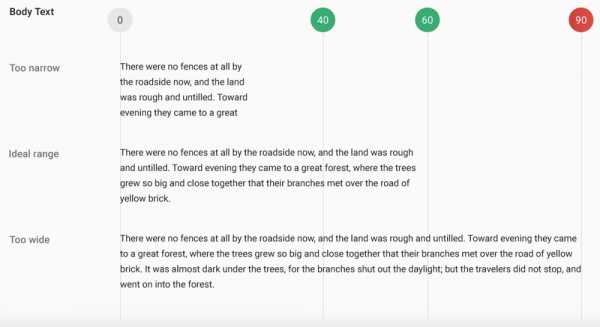
Внимание! Это правило актуально для текстов, которые читаются с ПК. Если речь идет о мобильном устройстве, длина строки должна составлять не более 30-40 символов — больше в экран просто не влезет. Ну вы поняли: адаптивный дизайн — наше все.
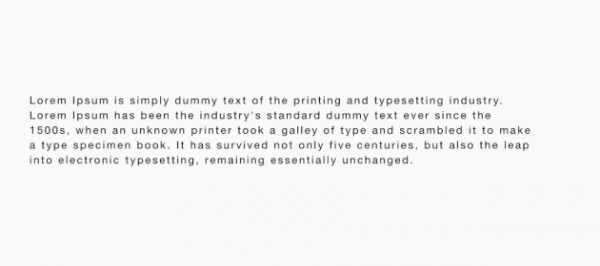
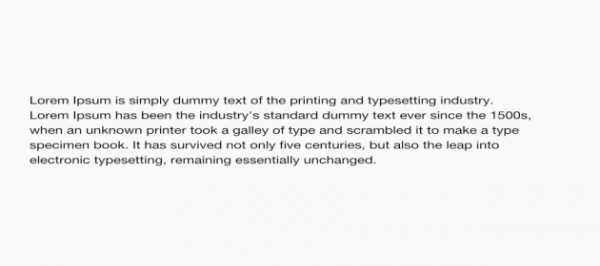
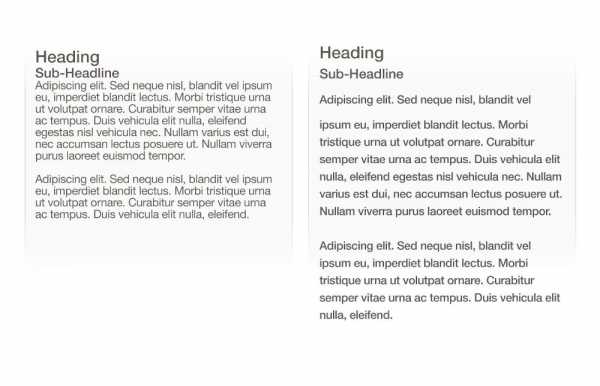
5. Следите за межстрочным интервалом. Чем он больше — тем больше воздуха в тексте, тем проще читателю пробираться через слова и символы. Обычно размер интервала должен быть на 30% больше высоты символов. Посмотрите, какая колоссальная разница между первым и вторым примером!

Тренды типографики последних лет
Типографика переживает сейчас настоящий расцвет: мы наблюдаем буйство стилей и эффектов, разнообразие визуальных составляющих, новые способы воздействия на посетителей.
Крупная типографика
Пожалуй, самый главный тренд последних лет — крупная типографика. Давайте разберем, зачем она нужна:
- привлекает и удерживает внимание посетителя. Сложно не заметить крупные шрифты, яркие цвета и особое расположение самого важного текста на странице. На сайте интернет-магазина, например, таким текстом будет призыв к действию, информация о скидках и поступлении новых коллекций. На новостном сайте — самая актуальная в данный момент статья. Большой текст — как неоновая надпись в небе: ну посмотри же на меня, прочитай меня, выбери меня, купи меня;
- вызывает эмоции. Если написать одну и ту же фразу мелким и крупным шрифтом — посетитель стопроцентно отдаст предпочтение второму варианту. Вопрос еще и в том, как написать — если удастся воздействовать на чувства посетителя — велик шанс, что он вернется и станет вашим постоянным посетителем. Если за громким слоганом стоит личность создателя сайта — эффект может быть ошеломительным. Главное — не только сказать, но и кем это сказано;
- позволяет определить главное. Все слышали про эффект баннерной слепоты — когда посетитель бегло сканирует взглядом текст, не задерживаясь на отдельных элементах. Крупный заголовок или рекламный баннер позволяет отделить зерна от плевел и остановить взгляд на самом главном. Заголовок помельче — информация второго уровня важности. Ну и так далее.

Большие шрифты
Жирный, еще жирнее! Это не оскорбление, а тенденция шрифтов последних лет. Чем больше и жирнее шрифт, да еще и с насечками — тем более современной будет ваша типографика. Кроме того, такие шрифты отлично читаются с мобильных устройств — мы же знаем, что все больше людей заходят на сайты со смартфонов и планшетов.
Сломанные сетки
Макеты с классической сеткой уже не в моде — дизайнеры отказываются от них и буквально пускаются во все тяжкие! Типографика сайта все больше напоминает издательский дизайн. Разметка на блоки, строгое количество колонок текста, модули уже не придерживаются строгих правил и живут своей жизнью. Каркас сайта может быть совершенно разным — главное, чтобы посетителям нравилось.
Больше движения!
Активно используйте гифки, анимацию, 3D-типографику — это оживляет сайт, привлекает внимание посетителей и выделяет ваш дизайн на фоне других. Особенно хорошо эти приемы работают при создании фирменного стиля сайта и персонализации личного бренда. За рубежом анимация давно популярна — у нас еще не все оценили ее возможности. Не упускайте шанс!
Понравилась статья? Обращайтесь в IDBI — мы знаем о типографике все и поможем разработать ваш сайт с учетом новых тенденций.
idbi.ru
25 правил типографики для начинающих дизайнеров
Выбираем правильный шрифт
1. Не используйте причудливые шрифты
Если у вас недостаточно опыта и знаний, даже не пытайтесь использовать необычные, затейливые шрифты. Будьте проще.
2. Забудьте о Comic Sans
Представьте, что вы его вообще никогда не видели.
3. Не избегайте стандартных, дефолтных шрифтов
Серьёзно, если кто-то вам говорит, что стандартные шрифты — это скучно, он просто не разбирается в типографике. То, как будет выглядеть шрифт, зависит от того, как он будет набран. Times New Roman может выглядеть по-настоящему здорово. И главное: пусть лучше текст будет скучным, чем уродливым или нечитабельным.
 OmegaTransFer / Depositphotos
OmegaTransFer / DepositphotosСмешиваем шрифты
4. Не используйте одновременно больше двух шрифтов
Экспериментировать с большим количеством шрифтов на начальном этапе не стоит. Двух вполне достаточно. Вы же не хотите превратить текст в разномастную ерунду, не так ли?
5. Смешивайте только контрастные шрифты
Гротеск со шрифтом с засечками, рукописный с модерном. Важно сохранить контраст. Два схожих шрифта рядом выглядят неряшливо.

6. Выбирайте шрифты с одинаковой высотой букв
Высота строчных букв без выносных элементов — это расстояние от базовой до верхней линии шрифта, иначе говоря — величина очка строчных. Выбирая шрифты, которые вы хотите использовать при оформлении совместно, нужно следить, чтобы высота их строчных букв была одинакова. Это поможет выдержать одинаковый уровень насыщенности абзаца. Кроме того, такой текст будет легче читаться.
Набираем текст
7. Размер шрифта
Размер текста в вебе не должен быть меньше 13 пикселей. На мой взгляд, лучший выбор — в пределах 14–18 px. Не слишком большой и в то же время удобочитаемый.
8. Выбирайте правильную длину строки
Не верьте разговорам, что правильную длину строки можно получить, умножив размер шрифта на два. Это ерунда. Просто постарайтесь удерживать длину строки в пределах 45–75 символов. ГОСТ для печатных изданий рекомендует длину в 60 символов, но это, конечно, труднодостижимый идеал в условиях веба. И всё же к нему стоит стремиться. Определяйте на глаз, не является ли строка слишком длинной или слишком короткой.
9. Интерлиньяж должен соответствовать размеру шрифта
Чтобы достигнуть баланса между текстом и «воздухом», сделайте межстрочное расстояние примерно в полтора раза больше высоты строчных букв. Есть ещё один способ попроще: устанавливаем интерлиньяж, равный 125% размера шрифта.

Абзац
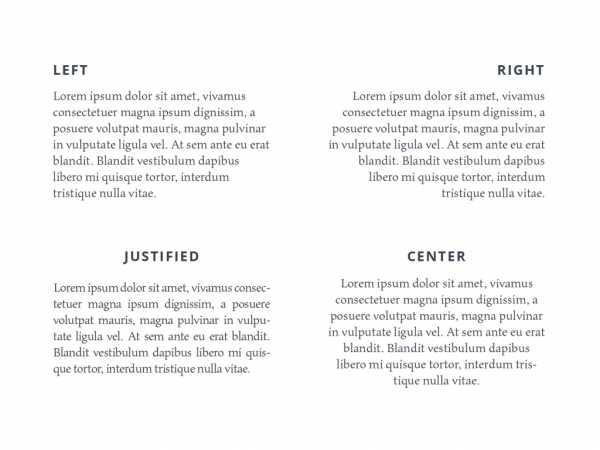
10. Выравнивайте по левой стороне
Если вы не уверены, какую выключку выбрать, выбирайте выключку влево: варианты «Вправо» и «По ширине» в вебе редко себя оправдывают. В неровном крае нет ничего плохого. Выключенный влево текст легче читать, так как глаз видит чёткое визуальное окончание каждой строки. Но по-русски такой текст удобно читать, если строка не слишком длинная. Поэтому, если ваша строка больше 60 символов, попробуйте расключенный набор. Только не забудьте расставить переносы и проверьте, всё ли выглядит хорошо: несколько переносов подряд определённо затруднят чтение.
11. Избегайте большого числа переносов
Вообще, переносов в вебе по возможности следует избегать. Попробуйте перенести слово на новую строку или чуть-чуть измените межбуквенное расстояние. Если знаков переноса слишком много, поменяйте размер шрифта или величину пробелов. А при выключке влево вообще не используйте перенос слов.
12. Без отступа
Не отделяйте отступом первый абзац от заголовка. Если вы отбиваете абзацы пустой строкой, не используйте абзацные отступы. Это избыточно и безвкусно. С другой стороны, текст вообще без отступов и отбивок будет сложнее восприниматься. В общем, выберите один из способов: или красную строку, или отбивку — и используйте его на протяжении всего текста.
13. Узкая колонка
Если вам нужно набрать небольшую колонку текста, попробуйте использовать узкий шрифт. Так текст будет не только смотреться лучше, но и легче читаться, так как в строку поместится больше символов.
14. Висячая пунктуация
За линию набора стоит выносить кавычки, скобки, дефисы, точки, запятые. Это всегда выглядит элегантно и помогает сохранить нужную форму абзаца.
15. «Вдовы» и «сироты»
Речь идёт о висячих строках. «Вдова» — это одно слово на целой строке в конце абзаца или очень короткая строка в конце текста или страницы. «Сирота» — это висячая строка, которая попадает на начало новой страницы или колонки. Их нужно избегать. Попробуйте уменьшить межбуквенное расстояние, перенести строку или отрегулируйте размер шрифта — в общем, не давайте «вдовам» и «сиротам» пробраться в свой текст.
16. Не злоупотребляйте пробелами
Чтобы начать новую строку, нажимайте Shift+Enter. Для начала нового абзаца нажмите Enter. Вот так всё просто.
Слова
17. Кернинг
Если вы неопытный дизайнер и у вас не намётан глаз на мельчайшие детали, не керните текст вручную.
18. Трекинг
Запомните: когда вы увеличиваете размер шрифта, расстояние между символами тоже увеличивается. Поэтому, если вы устанавливаете в тексте крупный заголовок, советуем пропорционально скорректировать расстояние между символами и словами.
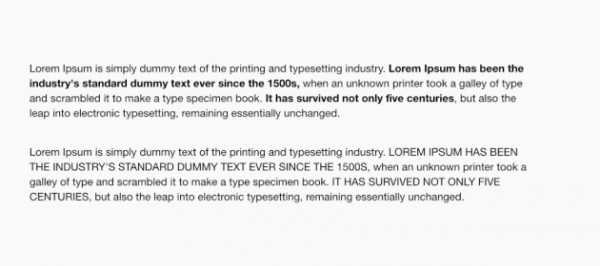
19. Выделения в тексте
Выделить важную мысль или слово, на которое нужно обратить внимание, можно самыми разными способами. Не переусердствуйте с ними. Не стоит выделять целое предложение одними прописными — новичок не всегда может сделать это к месту. Просто используйте полужирное начертание шрифта.

20. Строчные без разрядки
Не стоит увеличивать расстояние между строчными. Причина проста: снижается удобочитаемость.

21. Прописные с разрядкой
Увеличивайте расстояние между прописными. В этом случае читабельность возрастает. Обычно хорошо работает увеличение межбуквенного пространства на 10%.
22. Не пишите всё заглавными
Не злоупотребляйте набором заглавными. Длина такого набора не должна превышать одну строку.
23. Не используйте капитель без надобности
Если в шрифт не включено специальное капительное начертание, не используйте его вообще.
Буквы
24. Не изменяйте ширину букв
Просто не делайте это. Пожалуйста.

Числа
25. Числа прописью
Пишите числа прописью, это выглядит изысканно.
lifehacker.ru
Основы типографики | Liblessons
Типографика — один из самых сложных и западающих у многих веб-дизайнеров разделов в их профессии. Пугаться этого не стоит, нужно принять свою некомпетентность и постараться заполнить пробелы в знаниях этого важного раздела. Ведь без грамотного текстового наполнения никакая самая красивая картинка не спасет Ваш макет и не сделает его визуализацию максимально выгодной.
Хороший вкус, как и идеальная типографика, выше индивидуальности. Ян Чихольд
Типографика — область графического дизайна, которая занимается шрифтами и текстом, но не только вопросами подбора шрифтов, а прежде всего вопросом использования текста в графических макетах.
Типографика – это умение работать с «пустотой», как с чистым листом бумаги, который в этом разделе называется «воздухом».

На начальном этапе у каждого из нас возникают проблемы с типографикой в виду того, что зачастую мы не уделяем ей особого внимания, прикладывая все усилия на изучение графических редакторов и красивой визуализации картинки, а не текста. Это одна из самых распространенных ошибок, но, как ни крути, каждый наступит на эти грабли и сполна в нее окунется. А потому давайте немного приоткроем завесу тайны и рассмотрим базовые понятия из этой области.
Классификация шрифтов
1. San-Serif

Шрифты без засечек, или «Гротеск»
2. Serif fonts

Шрифты с засечками, или «Антиква»

3. Декоративные (акцидентные) шрифты

Плюс таких шрифтов — оригинальность и выделение. Минус — сложность чтения и некоторый «дискомфорт» для глаз. На том акцентирую внимание потому, что Вы не должны излишне играться с ними в своем проекте. Такими шрифтами можно выделить логотип или какое-то одно слово для привлечения внимания, но никак не большую часть текста.
4. Handwritting – рукописные шрифты

Слова здесь излишни. В принципе, характеристика подходит такая же, как и для декоративных шрифтов. Главное, не переусердствовать.
5. Моноширинные шрифты

Все шрифты, в которых длина букв по горизонтали одинаковая
6. Символьные шрифты

Представлены в виде иконок (Fontawesome, Stroke, icomoon)
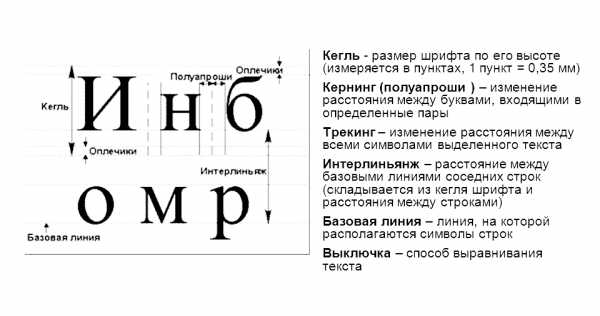
Основные термины
Давайте с Вами разберём основные понятия, с которыми мы столкнемся при работе с типографикой.

1. Гарнитура – совокупность шрифтов, объединенных общими стилевыми признаками, отличными от других шрифтов.

2. Насыщенность – определяется изменением толщины основных и соединительных штрихов одноименных знаков.

3. Контрастность – отношение толщины соединительных штрихов к толщине основных штрихов знаков

4. Кегль – величина шрифта в наборе, определяется в пунктах. Кегль- то величина площадки, на которой размещается знак.
5. Трекинг/Кернинг – более сложные понятия, однако именно они позволяют нам задавать тон и тональность подачи информации. Трекинг – равномерное расстояние между буквами, а кернинг – избирательное расстояние между буквами, что позволяет добавить разнообразия в одних и тех же надписях.
6. Интерлиньяж – вертикальный интервал между строками текста. Для прямого шрифта он измеряется от базовой линии одной строки текста до базовой строки, расположенной под ней. Не забывайте об этом пункте. Интерлиньяж можно и нужно изменять.
7. Комплектность шрифта – совокупность всех знаков, необходимых для набора текста ( строчные, прописные, цифры, знаки препинания, символы и спецзнаки)
8. Пропорции – показатель изменения ширины одноименных знаков в начертаниях одной гарнитуры.
Как выбрать шрифт?
Для начала Вы должны определить тему проекта (строгая, деловая, минималистичная, фантазийная, женская/мужская, аристократичная) и строго следовать этому «настроению» на протяжении всей работы. Не путайте и не забывайте настроение сайта, с которым Вы работаете.
После того, как вы точно сложите у себя в голове понятие о проекте, можете просматривать списки гарнитур и методом проб и ошибок, Вы найдете шрифт, который подойдет именно Вам. Это далеко не лёгкий процесс, запаситесь терпением. Вы должны понимать, что далеко не каждый шрифт подойдет, например, для сайта, представляющего деловую компанию.
К каждому проекту нужно подходить индивидуально. В прочем, даже, если сейчас Вы не обратите на этот момент внимания, в конце концов придете к нему, испытав на своем опыте все нюансы.
Принципы типографики
Как подобрать шрифты, которые будут гармонично сочетаться друг с другом, не будут конфликтовать, а будут дополнять?
1. Классика хороша во все времена
Хороший и всегда работающий типографский прием – использовать в заголовке рубленый шрифт (Гротеск), а самого текста – шрифт с засечками (Антиква).
2. Каждому своя роль
Всегда придерживайтесь типографской иерархии, четко установив, какому шрифту отводится та или иная роль (заголовок, подзаголовок, текст, примечания, ссылочная масса, подпись и т.д.).

3. Экспериментируйте
Помимо того, что Вы будете использовать шрифты разного размера, не забывайте про упомянутые выше термины, как контрастность, насыщенность, трекинг и т.д.
Умное использование текстовой тональности усиливает визуальную иерархию на странице, что напрямую связано с передачей смысла сообщения.
4. Простота и лаконичность – гарант успеха
Вместо того, чтобы нагромождать сайт различными шрифтами, пытаясь выделить каждый фрагмент, усмирите пыл и фантазию, и подумайте «А стоит ли оно того?». Не зря же рекомендуют использовать 1-2 шрифта, точнее гарнитуры. Попробуйте. И Вы увидите, что все гениальное – просто.

5. Какой цвет?
Здесь правило простое и отходить от него не нужно. Отталкиваясь от Вашего фона, играете на контрасте, выбираете цвет, благодаря которому текст будет читабельный, удобный к просмотру и не режущий глаз.

Управление шрифтами
Мало кому удается сразу же подобрать шрифт к своему проекту. Обычно это занимает продолжительное время и превращается в кропотливый процесс, где веб-дизайнер анализирует, пробует, сравнивает гарнитуры.
Как правило, на рабочем компьютере дизайнера установлено множество всевозможных шрифтов, которые когда-то зацепили мастера, и он, чтобы не потерять их, внес их в свою коллекцию. Из-за этого разнообразия появляются 2 проблемы:
1. снижается скорость работы компьютера, а соответственно вся продуктивность
2. вы просто замучаетесь прокручивать все шрифты в меню Fonts для того, чтобы найти одну единственную нужную Вам в данный момент гарнитуру.
Именно поэтому на помощь приходят менеджеры шрифтов, в задачу которых входит организация и управление большим количеством шрифтов на компьютере.

Основная способность менеджеров шрифтов — активация/деактивация шрифтов в любой момент. Т.е. по сути, Вы сможете работать со шрифтами, не устанавливая их на компьютере, а значит, не перегружая систему.
В настоящее время существует довольно много менеджеров шрифтов, как платных, так и бесплатных, так что Вы можете выбрать то,что Вас больше устроит. Я лишь назову некоторые из них для примера: Nexus Font (бесплатный), Suitcase Fusion и Suitcase (платный), Linotype FontExplorer X (бесплатный), FontFrenzy (бесплатный) и др.
liblessons.ru
Типографика в веб-дизайне: 10 полезных советов
Коммуникация играет в дизайне огромную роль. Очень важно создавать крепкую связь между веб-сайтом и непосредственно самим пользователем и затем помогать ему в достижении поставленных целей. Когда мы говорим о коммуникации в контексте веб-дизайна, обычно мы имеем в виду текст. Типографика является неотъемлемой частью данного процесса:
Более 95% информации в Интернете хранится в письменном виде.
Хорошая типографика — это залог легкодоступной информации, в то время как при плохой типографике приходится прикладывать усилия для понимания текста. Как отмечает Оливер Райхенштайн в статье «Веб-дизайн на 95% состоит из типографики»:
Оптимизация типографики — это оптимизация читабельности, доступности, удобства использования (!) и достижение графического баланса в целом.
Иными словами, оптимизировав типографику, вы также оптимизируете пользовательский интерфейс. В данной статье я хотел бы поделиться списком определенных правил, которые могут помочь вам достигнуть максимальной читабельности и ясности вашего текста.
1. Используйте минимальное количество шрифтов
При использовании более 3 разных шрифтов ваш веб-сайт теряет структуру и выглядит непрофессионально. Помните, что злоупотребление размером и стилем шрифта может испортить любую разметку.
Чтобы предотвратить подобную ситуацию, старайтесь свести количество используемых шрифтов к минимуму.
В целом, сведите количество шрифтов к минимуму (двух более чем достаточно, часто хватит и одного) и придерживайтесь использования одних и тех же на всем веб-сайте. Если вы решите работать с более чем одним шрифтом, убедитесь, что семейства шрифтов подходят друг другу с точки зрения ширины букв. Взгляните на пример, приведенный чуть ниже. У комбинации Georgia и Verdana (слева) есть общие характеристики, что позволяет им гармонично сочетаться друг с другом. Возьмем для сравнения комбинацию Baskerville и Impact (справа). «Тяжеловесный» Impact подавляет своего «засечного» напарника.
Убедитесь, что семейства шрифтов подходят друг другу с точки зрения ширины букв
2. Старайтесь использовать стандартные шрифты
В сервисах со шрифтами (например, Google Web Fonts или Typekit) можно найти много интересных, которые добавят в ваш дизайн нечто новое и необычное. К тому же, ими очень легко пользоваться. Возьмем, к примеру, Google:
1. Выбираете любой шрифт. Скажем, Open Sans.
2. Генерируете код и вставляете его в <Head> своего HTML.
3. Готово!
Но что может пойти не так?
На самом деле, у этого метода есть одна серьезная проблема — пользователи привыкли к стандартным шрифтам и читают быстрее текст, написанный именно такими шрифтами.
Обычно наилучшим выходом будет использование системных шрифтов (Arial, Calibri, Trebuchet, etc.). Исключением может стать необходимость придерживаться каких-то шрифтов, которые задал сам клиент: например, для брендинга или для создания чего-то запоминающегося. Помните, что хорошая типографика влияет на прочтение текста, а не на визуальное восприятие шрифта.
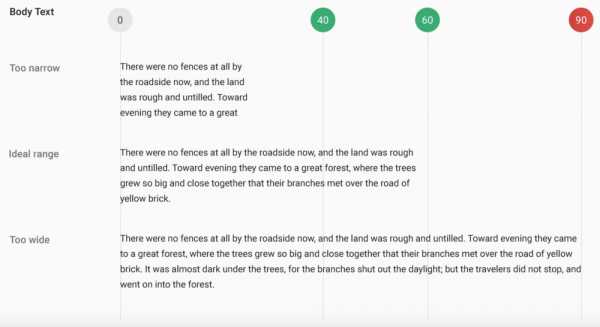
3. Ограничьте длину строки
Правильно подобранное количество знаков на одной строке — это ключ к легкости прочтения вашего текста. Выбирая ширину текста, вы должны ориентироваться не на ваш дизайн, а на ясность и четкость написанного. Обратите внимание на этот совет от Baymard Institute:
«Если вы хотите, чтобы вашему читателю было комфортно, каждая строка должна содержать не более 60 знаков. Правильно подобранное количество знаков на одной строке — это ключ к легкости прочтения вашего текста».

Если строка слишком короткая, глазам придется часто менять фокус, что сбивает темп чтения. Если же строка слишком длинная, глазам читателя, наоборот, придется долго фокусироваться на написанном. Фото: Material Design
Что касается мобильных устройств, придерживайтесь диапазона в 30-40 знаков в строке. Ниже представлен пример двух сайтов, открытых на мобильных устройствах. На одном строка содержит от 50 до 75 символов (лучшее количество знаков в строке для печатного текста и разрешения компьютера), а на втором мы видим оптимальные 30-40 знаков.

Фото: Usertesting
В веб-дизайне можно достичь необходимого количества знаков, уменьшив ширину текстовых блоков с помощью em или пикселей.
4. Выбирайте гарнитуры, которые хорошо читаются в любом размере
Пользователи будут заходить на ваш сайт с разных устройств, у которых, соответственно, различается размер и разрешение. Большинство пользовательских интерфейсов используют текстовые элементы различной величины (кнопка «копировать», подписи полей, заголовки секций и т.д.). Необходимо выбирать гарнитуру, которая будет хорошо выглядеть, и оставаться читабельной в любом размере.

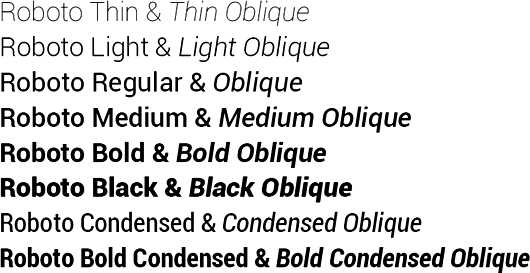
Roboto от Google
Убедитесь, что гарнитура, которую вы выбрали, легко читается на маленьких экранах! Старайтесь не использовать курсивные шрифты, например, Vivaldi (на изображении ниже): хоть они и выглядят красиво, понять написанное иногда бывает сложно.
Использование шрифта Vivaldi затруднит прочтение текста на маленьком экране
5. Используйте шрифты с четкими буквами
Многие шрифтовые гарнитуры созданы таким образом, что иногда бывает очень легко спутать похожие буквы, особенно «I» и «L», написанные латиницей (как на изображении ниже). В некоторых же буквы расположены так близко друг к другу, что сочетание «r» и «n» можно принять за букву «m». Поэтому, выбирая шрифт, протестируйте его в разных контекстах. Так вы сможете убедиться, что из-за шрифтовой гарнитуры у читателя не возникнет проблем с пониманием текста.
6. Избегайте капса
Текст, написанный капсом — или одними заглавными буквами — подходит для ситуации, где пользователь не вовлекается в процесс чтения (например, в аббревиатурах или логотипах). Но в других случаях не насилуйте ваших читателей текстом, написанным заглавными буквами. Как отмечает Майлз Тинкер в своей известной работе «Legibility of Print», такой текст читается гораздо медленнее текста, написанного строчными.
7. Не сводите межстрочное расстояние к минимуму
В типографике существует специальный термин для обозначения расстояния между строками — интерлиньяж (или межстрочный интервал). Увеличивая интерлиньяж, вы увеличиваете вертикальное пространство между строками, тем самым улучшая читабельность текста на экране. По правилам, для обеспечения читабельности текста интерлиньяж должен быть примерно на 30% больше, чем высота знака.
Правильное межстрочное расстояние способствует лучшей читабельности текста. Фото: Microsoft
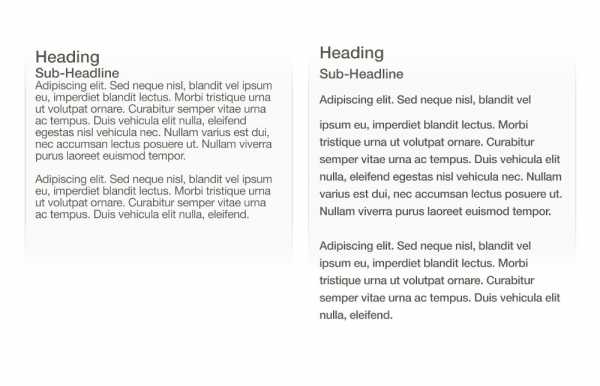
По словам Дмитрия Фадеева, правильно подобранное расстояние между абзацами увеличивает понимание прочитанного на 20%. Умение дизайнера работать с белым пространством позволяет пользователям усваивать содержание текста целиком без упущения каких-либо деталей.

Слева: Текст написан практически вплотную. Справа: Правильное межстрочное расстояние способствует читабельности текста. Фото: Apple
8. Убедитесь, что у вас все в порядке с цветовым контрастом
Не используйте одни и те же или похожие по гамме цвета для текста и фона. Чем лучше виден текст, тем быстрее пользователи смогут прочитать его и уловить основные моменты. Консорциум Всемирной паутины советует использовать следующее соотношение для основного текста и текста изображения:
- Небольшие тексты должны иметь коэффициент контраста минимум 4,5:1 по отношению к фону.
- Большие тексты (от 14 размера полужирным шрифтом/от 18 размера и выше стандартным шрифтом) должны иметь коэффициент контраста минимум 3:1 по отношению к фону.
Этот текст не соответствует стандарту цветового контраста, поэтому его тяжело различить на фоне.
Этот текст соответствует стандарту цветового контраста, поэтому он читается легко.
Когда вы подобрали цветовую гамму, необходимо дать ваш текст для прочтения реальным пользователям и желательно на нескольких разных устройствах. Если в ходе тестирования выявятся какие-то трудности с распознаванием текста, то можете быть уверены, что в будущем многие пользователи могут столкнуться с такой же проблемой.
9. Старайтесь не использовать красный или зеленый цвет в тексте
Дальтонизм — явление довольно распространенное, особенно среди мужчин (8% мужского населения — дальтоники). Поэтому, помимо цвета, желательно использовать какие-то другие знаки для выделения важной информации. Также старайтесь не прибегать к красному и зеленому цвету, так как именно эти цвета чаще всего не распознаются дальтониками.
10. Старайтесь не использовать мерцающий текст
Информация, которая мигает или мерцает, может вызвать недомогание у восприимчивых к этому пользователей. Кроме недомогания, это также может вызвать раздражение у многих читателей, так как будет отвлекать их от процесса чтения.
Не используйте мерцающий текст!
Заключение
Типографика — это очень важная вещь. Делая правильный выбор, вы наделяете веб-сайт ясностью и четкостью. В то же время, неправильный выбор может привести к невнимательному прочтению текста, так как отвлекает все внимание на себя. Типографика должна быть читабельной, ясной и понятной.
Типографика должна уважительно относиться к контенту
Это подразумевает, что читатель никогда не должен испытывать дискомфорта при прочтении текста.
deadsign.ru
Типографика для UI дизайна — CloudMakers
Люди читают все время. Это не только книги или журналы, но и вся информация в Интернете. Однако, немногие читатели знают, сколько времени и сил могут стоять за одной строчкой. Структура текста и эстетический вид шрифтов входят в число главных приоритетов работы дизайнеров. Типографика для UI дизайна поможет создать эффективный пользовательский интерфейс и способствовать положительному пользовательскому опыту. В сегодняшней статье мы рассмотрим основные моменты в типографике, которые каждый профессиональный дизайнер должен понимать и применять в работе.

Что такое типографика?
Типографика — это нечто большее, чем просто техника дизайна. Канадский типограф Роберт Брингхерст в своей книге «Элементы типографического стиля» определяет типографику как ремесло, наделяющее человеческий язык прочной визуальной формой. Кроме того, типографика преобразует язык в декоративный визуальный элемент.
Типографика имеет гораздо долгую историю, чем дизайн или сам Интернет. Во-первых, она появилась примерно в 11-12 веках, когда люди изобрели первый печатный станок. Реальная революция в типографика началась после Библии Гутенберга, первой крупной книги, напечатанной с помощью подвижного металлического пресса, которая ознаменовала начало эпохи печатной книги на Западе.
В настоящее время типографика — больше, чем просто размещение текста и организация печати. Обычно типографика определяется как искусство и наука о стиле шрифта, внешности и структуре, которая направлена на предоставление эстетической и легкочитаемой формы текста читателям.
Типографика для UI дизайна
Можете ли вы придумать хотя бы один пример веб-дизайна без элементов текста? Это сложно, правда? Тем не менее, просто наличие текста в интерфейсе недостаточно для формирования эффективного пользовательского интерфейса и положительного опыта. Текст и его внешний вид должны быть продуманными, иначе это может испортить дизайн.
Люди привыкли получать большую часть информации в текстовой форме, и дизайнеры должны сделать этот процесс простым и продуктивным. Основные знания типографики могут помочь понять особенности визуального представления шрифта и его влияние на восприятие пользователями.
Эффективный текст является ключом к мощному дизайну. Его эффективность зависит не только от его содержания, но и от того, как он представлен. Размер шрифта, ширина, цвет и структура текста — все это важно. Дизайнеры могут передавать определенное настроение или сообщение, выбирая подходящие шрифты и способы их представления. Таким образом, типографика помогает дизайну общаться с людьми. Визуальная производительность и удобство чтения в цифровых продуктах оказывают большое влияние на пользовательский интерфейс. Если шрифты плохо читаемы, люди могут столкнуться с проблемами в навигации или даже хуже, не смогут использовать ее вообще. Сегодня плохой опыт работы с цифровыми продуктами непростителен, поскольку пользователи могут легко найти лучшую альтернативу.
Кроме того, плохая типографика существенно влияет на первое впечатление, потому что даже когда пользователи не читают текст, они просматривают его. Если шрифты выглядят неуместными, люди могут не захотеть узнать о вашем предложении или использовать ваш продукт.

Основные элементы типографики
Чтобы создать эстетичную и гармоничную типографику, вам необходимо изучить ее анатомию.
Шрифт и гарнитура
В настоящее время многие дизайнеры используют термины «шрифт» и «гарнитура» как синонимы, но это не совсем правильно. Давайте разберемся в этом. Гарнитура — это стиль типового дизайна, который включает в себя полный набор символов всех размеров и веса. С другой стороны, шрифт представляет собой графическое представление текстового символа, которое обычно вводится в одну гарнитуру, размер и вес. Другими словами, гарнитура — это нечто вроде семьи, а шрифты — ее части. Эти два типа являются основными объектами, которые применяются для создания читаемой и эстетической типографики.
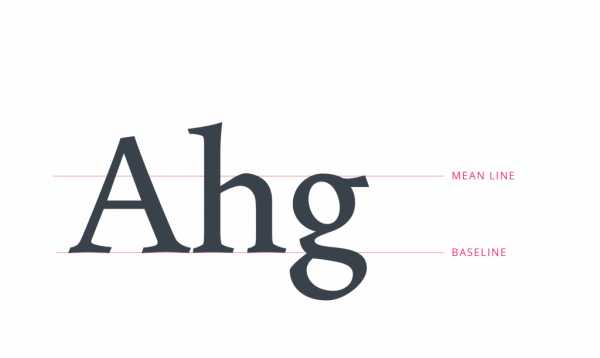
Линяя шрифта (baseline) и средняя линия (mean line
Как правило, символы шрифта помещаются в прямую линию, создавая аккуратное визуальное представление. Основными инструментами, помогающими дизайнерам в этом процессе, являются средняя линия (mean line) и линяя шрифта (baseline). Эти линии определяют расположения букв в строчке, таким образом они помогают создавать шрифты. Конечно, такие линии невидимы в интерфейсах после завершения работы дизайнеров.

Размер символов (размер, вес и высота)
Чтобы разделить различные типы информации и выделить важные фрагменты, дизайнеры применяют шрифты различного веса и размера. Вес текста — это измерение того, насколько жирное написание символов. Размеры обычно измеряются в дюймах, миллиметрах или пикселях. Высота символа также называется «x-height», потому что высота каждого символа определяется по букве «x». Такой подход заставляет их выглядеть ровно. Изменяя эти параметры легко выделить элементы текста, такие как заголовок, подзаголовок и основной текст.

Ascender и Descender
Ascender является частью буквы, которая идет выше средней линии, как в букве «b» или «d». Descender противоположен Ascender. Это часть буквы, которая простирается ниже базовой линии, как в «q» или «g».

Белое пространство
Белое пространство, также известное как отрицательное, представляет собой пространство между элементами в составе композиции. Читатели обычно не знают о большой роли пространства, но дизайнеры уделяют этому много внимания. Если пустое пространство не сбалансировано, текст будет трудно читать. Вот почему отрицательное пространство имеет значение как и любой другой элемент типографии.

Выравнивание
Создание эффективной типографики включает в себя множество процессов. Например, выравнивание — это размещение и выравнивание текста. На макетах дизайнеры стремятся превратить случайно размещенные фрагменты текста в единую композицию.

Трекинг
Трекинг включает в себя настройку пространства между символами шрифта, которые образуют слово и текстовый блок. Дизайнер устанавливает соответствующие интервалы для всех букв, делая текст удобным для восприятия и приятным для глаз. Эффективный трекинг делает буквы в слове легко читаемыми.

Кернинг
Кернинг немного похож на трекинг , но это не то же самое. Трекинг применяется для изменения расстояния между всеми символами шрифта, а кернинг — это процесс настройки пространства между символами двух типов. Обычно это применяется для отдельных случаев, когда дизайнер решает изменить интервал между двумя конкретными буквами, чтобы сделать его более естественным.

Межстрочный интервал
Межстрочный интервал — это промежуток между базовыми строками текста. Он помогает читателям легко перейти от одной текстовой строки к другой и сделать большие фрагменты текста разборчивыми. В дизайне стандартное значение межстрочного интервал составляет 120%, размер по-прежнему может варьироваться в зависимости от особенностей шрифта.

Типографика для UI дизайна — иерархия текста
Как и любой другой элемент дизайна, типографика должна быть структурирована. Типографическая иерархия — это система, которая упорядочивает текстовый контент для его удобного восприятия, в первую очередь, посредством модификаций и комбинации шрифтов. Типографическая иерархия направлена на создание контраста между наиболее значимыми и второстепенными элементами текста. Контраст создается путем настройки элементов типографики, включая шрифты, их размер, стиль и цвет, а также их выравнивание.

Иерархия представлена общими типами текстового контента, используемого в дизайне. Это заголовки, подзаголовки, абзацы, элементы призыва к действию и пункты навигации. Эти элементы текста создают различные слои в дизайне: первичный, вторичный и третичный.
Основной уровень содержимого занимает большее пространство. Он стремится привлечь внимание пользователя к продукту. Вторичный уровень состоит из элементов текста, которые можно легко прочитать. Это подзаголовки и подписи, которые позволяют пользователям быстро перемещаться по содержимому. И третичный уровень типографии включает основной текст и другую информацию. Он часто представлен небольшим размером шрифта, но он должен быть достаточно удобочитаемым. Слои типографии помогают пользователям без усилий ориентироваться в цифровом продукте.
Источник
Написал:
cloudmakers.ru
Типографика от А до Я
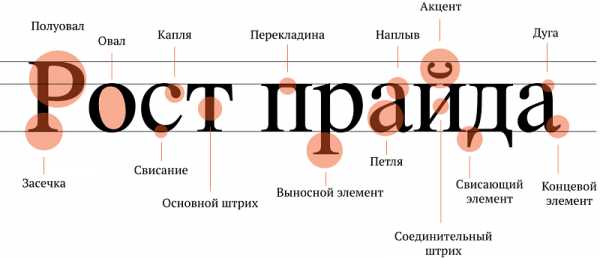
Искусство типографики – не самая легкая вещь для понимания. У нее есть почти свой собственный язык. Понимание восходящих (ascenders), спусковых (descenders), лигатур (ligatures), X-высот (x-heights) и стеблей (stems), поможет вам сделать связи между типографикой и другими элементами на вашем сайте.
Основанные на использовании, термины связанные с типографикой, могут быть разбиты на несколько категорий. В этом словаре, вы сможете узнать об общих фразах, типографическом жаргоне, идентификации шрифтов, интервалах и специальных надписях.
Часто используемая буквенная терминология
Понимание наиболее часто используемых имен для частей буквы, поможет вам лучше обладать языком типографии. Многие из этих терминов, используются в обиходе среди дизайнеров.
Ascender (Восходящий): любая часть буквы, которая выходит за пределы X-высоты набора символов.
Descender (Спусковой): любая часть буквы, которая опускается ниже базового набора символов.
Stroke (Штрихи): отдельные линии используюмые для создания бланка. Штрихи измеряются по весу, как толстые или тонкие буквы. Некоторые буквы, создаются с помощью нескольких штрихоф, в то время как другие, используют только один штрих. Термин берет свое начало со времен, когда вся типографика создавалась вручную.
Serif (шрифт с засечками): короткие штрихи, которые простираются от букв. Serifs обычно появляются на нижних и верхних углах буквы, и могут варьировать от маленьких и квадратных, до больших и довольно сложных. Шрифты с засечками относятся к семейству типографики, которое включают засечки на каждой букве.
Sans serif (Без засечек): начертания без засечек. Шрифты без засечек иногда называют Готика (Gothics).
Stem (Ствол/Стебель): вертикальный полнометражный штрих в буквах. Этот основной штрих, может быть строго вертикальным, например, как в букве «Т», или иметь диагональный наклон, как в букве “V”.
Tail (Хвост): конец штриха, который имеет более декоративный вид. Некоторые путают термины хвоста и спускового, но хвост не всегда должен падать ниже базового уровня.
Жаргонные термины
Если вы начинаете говорить о конкретных частях буквы, то тогда вы услышите еще один набор слов. Хотя большинство из этих слов являются понятными для типографов и дизайнеров шрифта, они могут быть менее известны для веб-дизайнеров.
Counter (Счетчик): свободное пространство внутри буквы. Counter, может возникнуть в результате полностью закрытой или частично закрытой формы буквы.
Bowl (Чаша): полностью закрытая часть буквы, созданная одним или несколькими прилегающими штрихами.
Arm (Рука): вертикальный или горизонтальный штрих, который пересекается с еще одним штрихом только в одной точке, и открыт на другом конце.
Eye (Глаза): глаз относится к замкнутому пространству внутри буквы, в частности, в пространстве внутри прописной буквы “е”.
Bar или Crossbar(Перекладина): горизонтальные штрихи между буквами. Обычно используются для соединения точек на единичном штрихе, например, в той же прописной букве “е”.
Link (Линк): штрих который соединяет букву, содержащую две чаши, например “g” .
Terminal (Терминал): конечная точка спусковой (Descender).
Шрифты
Все понимают, что такое шрифт. Но, знаете ли вы, как они измеряются, или какой шрифт является bold или condensed?
Point (Точка): тип измерения. В одном дюйме 72 точки.
Condensed (Конденсационный): любой стиль шрифта, который разработан с использованием узких пропорций. Конденсированный шрифт может иметь толстые или тонкие штрихи.
Bold или boldface (Полужирный или жирный): использование тяжелого веса для каждого штриха шрифта, чтобы каждая буква выглядела более отличительно. Bold относится к любому шрифту, который толще, чем стандартный или обычный вариант шрифта.
Italic (Курсив): наклон вперед, добавленый к шрифту.
Display font (Дисплей шрифт): используется для больших букв в проектах. Дисплей шрифты, обычно используются в 16 точек или выше, и зачастую их можно найти на баннерах, заголовках и хедерах.
Openface: шрифты с открытыми областями в каждой букве. Openface-шрифты не включают чаши ( bowls).
Интервалы и Линии
Не менее важным, чем фактические буквы, является расстояние между каждой буквой, а также между строками текста. Расстояние может повлиять на судьбу типографики в вашем проекте, а также на читаемость.
Baseline (Базовая линия): невидимые горизонтальные линии, на которых отдыхают прописные и заглавные буквы. Baseline не включают в себя пространство, занимаемое подстрочными (descenders).
X-height (X-высота): высота прописных шрифтов семьи “Х”. Большинство прописных букв, минус восходящие и спусковые, будут находиться между базовой линией и X-высотой.
Cap height (высота шапки): расстояние между базовой линией и верхней частью большой буквы.
Kerning (Кернинг): Скорректированное горизонтальное пространство между буквами.
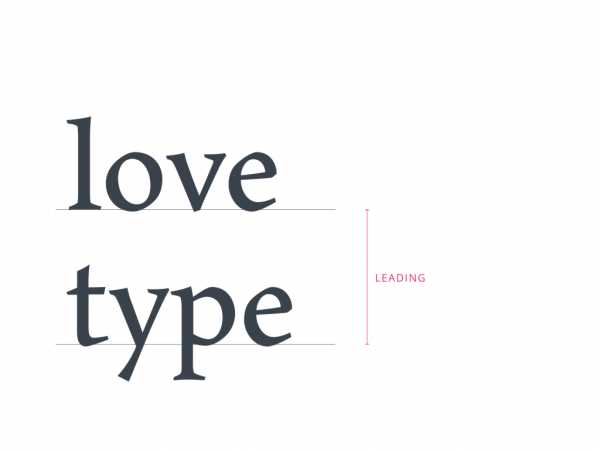
Leading (Ведущий): вертикальное пространство между строками текста. Ведущий также может быть скорректирован так, чтобы сблизить линии текста или разделить их. Крайности в Ведущих, могут сильно повлиять на читаемость.
Специализированные надписи
Icon (Иконка): графический символ или рендеринг созданый из букв.
Initial cap (Инициалы): является большой или декоративной буквой, используемой в начале текстового блока. Она может растянуться в несколько строк текста.
Cloistered initial (Заточенный инициал): часто появляется как одна заглавная буква, содержащаяся в декоративной коробке. Заточенные инициалы, также называют буквицами, и обычно используются в качестве первой буквы в блоке текста.
Small cap (Маленький инициалы): использование всех заглавных букв вместо прописных букв, где высота каждой буквы не выше, чем набор символов X-высоты.
Fleuron: декоративные надписи, в которых буквы берут элементы, похожие на цветы и листья.
Monogram: группировка букв, которые создают дизайн, основанный на инициалах.
Понимание языка типографии является инструментом, который поможет дизайнерам эффективней общаться с другими творческими профессионалами. Типографика является ключевой частью почти всего веб-дизайна. Понимание терминологии, заставит вас почувствовать себя более уверенно в работе с другими, а также поможет вам добиться успеха в различных дизайн-проектах.
Высоких конверсий!
16-03-2016
lpgenerator.ru
Подробное руководство по основам типографики
Если вы изучаете веб-дизайн с нуля и хотите существенно улучшить вашу типографику, этот пост для вас. Мы рассмотрим гарнитуры, анатомию типографики, иерархию, и способы подбора шрифтов. Вы узнаете достаточно, чтобы стать специалистом в вопросах оформления текста под веб.
Темы
В ходе этого длинного урока мы рассмотрим различные темы, включая:
- Знаменитые 95%
- Начертания и шрифты
- Типографическая классификация
- Анатомия типографики
- Интервалы
- Пунктуация
- Иерархия
- Выбор гарнитур
Знаменитые 95%
Веб-дизайн на 95% состоит из типографики! Без текста нет веб-дизайна. Так почему бы не улучшить свои способности именно за счет сильной типографики? Вам откроется огромный буквенный мир – мир, который передавался из поколения в поколение креативными людьми, работающими с графикой и печатным дизайном. Еще одна потрясающая кроличья нора, в которую можно нырнуть.
На ранних порах веб-дизайн пытался следовать идеям графического дизайна, особенно это было видно в веб-версиях книг, журналов и газет. Сейчас дизайн под веб сильно развился, и больше не следует этим концептам так, как раньше. Адаптивный веб-дизайн – один из примеров очевидного взросления вне рамок печатного мира. Обратной стороной стала сильно возросшая сложность – и она постоянно увеличивается. Я не пытаюсь вам угрожать, это очень интересная ниша, возможности которой постоянно растут. Веб вырос – и довольно существенно – и будущее выглядит многообещающе!
Коммуникация
Текст более эффективен, чем все остальное, для подачи информации в вебе. Конечно, графика может его поддерживать и дополнять, как и иконки, но коммуникация с вашими пользователями осуществляется, в основном, через письменный текст – в отличие от мира рекламы, где изображения и графика могут передать весь посыл гораздо проще, даже без использования письменного языка.
В мире Веба мы говорим о страницах, вебсайтах и больше всего об интерфейсах. И здесь делать упор на графические элементы довольно сложно, как показал опыт, часто неэффективно, двусмысленно и неудобно для массового рынка.
Без текстаС текстомЭтот пример из Dropbox показывает, что графика сама по себе не предоставляет такой же уровень коммуникации, и очень двусмысленно выражает смысл без текстовых пояснений.
Гарнитура и шрифты: в чем разница
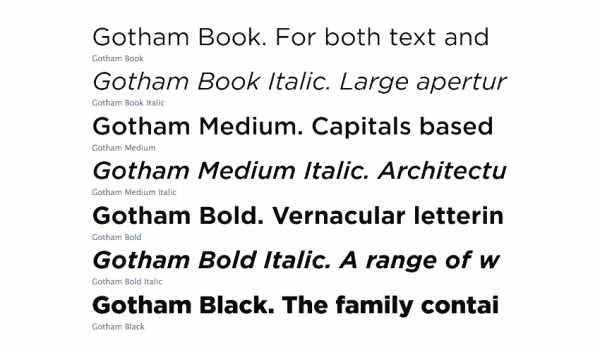
“Гарнитуры” – это коллекции букв, чисел и знаков пунктуации, которые формируют наборы стилей алфавита. Рассматривайте гарнитуры как семейство шрифтов, у которых есть общие дизайн-решения, но которые могут отличаться жирностью и стилями. Bodoni или Gotham, например, – это гарнитуры.
Вы создаете гарнитуры.
Caslon
Gotham
“Шрифты” рассматриваются как подборки элементов гарнитуры. Это физические (или цифровые) наборы символов какой-то гарнитуры в конкретной насыщенности и стиле. Open Sans Light – это шрифт, файл, который вы используете в своей системе.
Вы можете создать шрифт.
Open Sans
Типографическая классификация
Атрибутов для классификации гарнитур гораздо больше, чем вы можете представить. Давайте изучим несколько классификаций, которые вам точно нужно знать.
Гарнитуры Serif
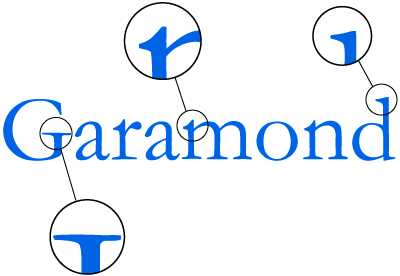
Гарнитуры Serif названы, исходя из небольших дополнений, декоративных деталей в контурах букв. Само слово “serif” означает насечки.
Из поста 10 лечебных дизайн-идей для разработчиков
Гарнитуры Serif – самые старые гарнитуры из обсуждаемых в этом посте. Эта наука далека от точной, но аргументы в пользу этого утверждения уходят своими корнями к древним римлянам, высекавшим буквы на камнях, используя латинский алфавит. Есть также интересная теория о том, что эта гарнитура появилась в результате использования резцов при резьбе по камню для более художественного вида текста.
MailChimp
Latinotype
Pana
Serif-ы часто используют для больших фрагментов текста, например, тела письма или страницы. Доказательство их легкочитаемости недостаточны, но всегда есть конкретный аргумент. Они отлично работают в классической, олдскульной среде, а при умелом обращении не менее хороши и в современных дизайнах.
The New York Times
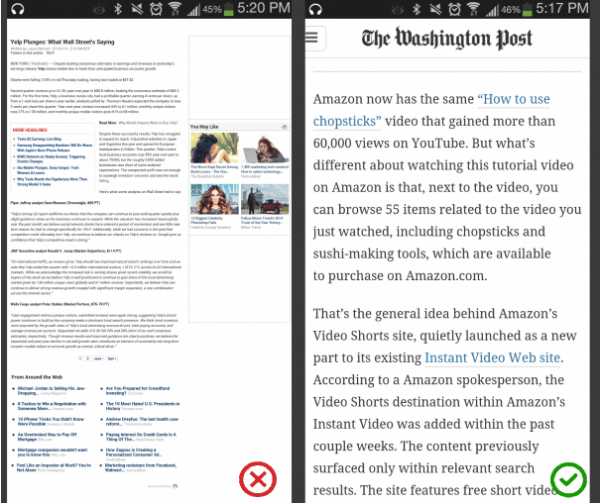
Тем не менее, Serif-ы отлично подойдут и для заголовков. Заголовки, используемые в The Washington Post – отличный тому пример: здесь Serif придает определенный стиль традиций и качества, а основной текст в sans-serif придает статьям современный вид, при этом оставаясь отлично читаемым.
The Washington Post
Гарнитуры Sans Serif
В гарнитурах “Sans-serif” нет расширений serif.
Project Soli
Популярность Sans serif-ов выросла в 1920-х годах. Они выглядели современно, индустриально и машинно; идеально для сферы рекламы и движения “ар деко” того времени.
Cool Hunting Omakase
Medium
Webflow
Гарнитуры Semi Serif
Гарнитуры “Semi serif” объединяют характеристики гарнитур serif и sans serif.
Latinotype
Гарнитуры Slab Serif
Гарнитуры Slab serif” похожи на обычные serif-ы, но они гораздо толще и лучше привлекают внимание по своей природе.
Vitesse
В прошлом они часто использовались в печатных машинках для получения достаточного контраста на страницах текста. Первое время на печатных машинках было довольно сложно печатать текст равномерно по странице; это зависело от давления нажатий, свежести чернил и т.д. Более тонкий serif был менее эффективен для машинного набора. Ранняя индустрия рекламы также нуждалась в чем-то привлекающем внимание, именно этим обусловлено активное использование slab-ов.
Everywhere.is
Proday
Flowhub
Гарнитуры Script
Гарнитуры “Script” часто похожы на вид письма от руки, имитируя разную толщину и плотность. Их появление более неформально и случайно, они дают ощущение чего-то личного, написанного от руки. Script-ы зачастую очень декоративны и редко используются для длинных абзацев текста (надеюсь).
Paravel
Foster Type
Femmebot
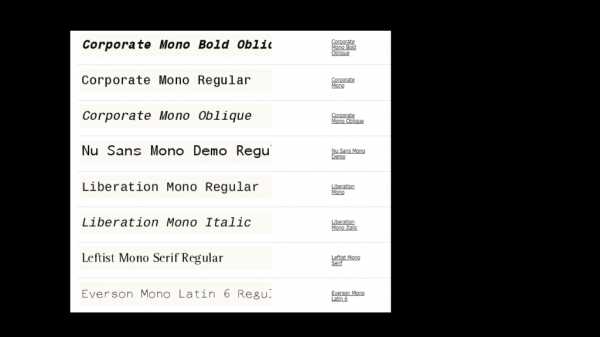
Гарнитуры Monospace
Само название этих гарнитур говорит, что каждая буква или знак препинания типа “monospace” занимает одну и ту же горизонтальную ширину. Другие гарнитуры, которые мы уже рассмотрели, располагают символами разной ширины; это пропорциональные гарнитуры.
Пишущие машинки, ранние компьютеры и терминалы активно использовали гарнитуры monospace. Аппаратура тех времен технически не поддерживала переменные ширины символов. Сегодняшние текстовые редакторы для кодинга до сих пор по умолчанию предлагают использовать шрифты monospace. Ничего не кричит “хакер” так явно, ка
ux.pub
