Как стать дизайнером интерфейсов в 2019 – Дизайн-кабак
🌶 Что такое дизайнерская база
Я наблюдаю, что почти у всех начинающих дизайнеров есть одна проблема: недостаток дизайнерской базы.
Базовые навыки:
- Композиция и сетка
- Типографика и работа со шрифтами
☝️ Работу с графическими редакторами я сейчас не рассматриваю: если вы еще не освоили Sketch/Figma/Experience Design/Invision Studio, то начните с этого.
Без наработки базы развиваться в дизайне дальше будет очень тяжело — это фундамент, на который опирается весь практический опыт.
Эти навыки универсальны и нужны любому дизайнеру, который работает в 2D пространстве. У графических дизайнеров ситуация лучше: многие проходят художественные школы и институты, есть более-менее сложившееся понимание, без чего в профессию нельзя точно. Для UI/UX дизайнеров это не так очевидно и много больше людей выходит из инженерных специальностей. Тем не менее, если вы хотите называться дизайнером_кой, базовые вещи знать надо.
🤷♀️ Я исхожу из своего опыта — в основном, работы в агентстве — поэтому какие-то вещи для дизайнера интерфейсов в продукте могут отличаться. Скорее всего, меня упрекнут, что я не говорю про основы UX, но я пишу статью чисто под свою агентскую боль: специалисты, которые приходят к нам, часто не владеют совсем уж простыми вещами. К разработке UX таких подпускать рано.
Начинающий дизайнер интерфейсов в агентстве, в основном, прокачивает эти два базовых навыка, потому что помогает дорабатывать продукты и сайты старшим специалистам. Проработку сложных сценариев и путей пользователей, создание прототипов или разработку стратегии младшему специалисту сходу не доверят. Гораздо больше нужен начинающий дизайнер с уверенными, но простыми композиционными решениями, внимательным отношением к типографике и деталям.
Обучать основам в рабочее время очень тяжело и долго, поэтому лучше приходить подготовленным.
designpub.ru
9 шагов как стать UX/UI дизайнером, если нет образования и опыта работы.
Ниже скидываю свое портфолио, чтобы вы видели, что я делаю👇.
И далее читайте, как у меня все это происходило, шаг за шагом и какой алгоритм действий я бы предприняла на вашем месте:
1. Поймите направления в дизайне
Самое ключевое для вас сейчас понять чем именно вы хотите заниматься? Многие мне пишут: “Хочу рисовать иллюстрации” и человек сам не знает, что за иллюстрации? Мультики или иконки или анимацию? Вы сами должны выбрать для себя то, что вы хотите. Никто не сделает это лучше вас.
- Нравится работать над визуальной частью дизайна?- то вам в визуальные дизайнеры (UI).
- Нравится продумывать саму логику работы продукта с пользователем, делать интерфейс удобным, анализировать, тестировать? — то вам в дизайнеры пользовательского опыта (UX).
- Нравится делать и первое и второе, и углубляться глубоко в продукт, полностью быть хозяином продукта, знать и улучшать его — то вам в продуктовые дизайнеры.
- Нравится верстать журналы, листовки, флайеры и другие POS-материалы, придумывать айдентику компании — то вам в графические дизайнеры .
- и так далее… Есть и универсалы, которые знают всего понемногу. Начните с того, что бы выяснить, какая специализация вас интересует. Направлений очень много (!) ищите, то, что будет нравится именно вам и вы сможете посвятить этому уйму времени!
2. Изучите инструменты для работы
Я думаю, что далее объяснять не нужно. Как работать, если еще не освоили нужной программы? Вам повезло, если вы новичок, то вам не прийдется переучиваться с Adobe Photoshop и Illustrator, переходите сразу на Sketch или Figma. Почитайте в чем их различия, подумайте, что вы бы хотели изучить. Лайфхак от меня, если уже выбрали то направление в дизайне, по которому хотите идти, зайдите не поленитесь на Headhunter, Linkedin или любую другую платформу по поиску работ и посмотрите, что ищут работодатели, какие программы вы должны знать и пляшите уже от этой информации.
Здесь ниже свежие программы, которые могут пригодиться в работе:
- Sketch для дизайна интерфейса
- Figma для дизайна интерфейса с возможностью совместной работы
- Balsamiq для создания макетов
- Adobe XD для дизайна интерфейса, создания прототипов
- Invision App для создания прототипов и совместной работы
- RedPen для совместной работы
3. Начинайте обращать внимание на дизайн
До того как стать веб-дизайнером я совершенно не обращала внимание на структуру и содержание сайтов и мобильных приложений, не видела используемые цвета и шрифты, не замечала составляющие. Если вы решили стать дизайнером интерфейсов начинайте обращать внимание на всё и задавать себе вопросы: а почему они поставили логотип сюда, а не сюда? А почему кнопка одна и в конце, а не в начале? Изучите из чего обычно состоит сайт? (я говорю про элементарные вещи как header, body и footer). Задавая себе вопросы и отвечая на них, прокручивая варианты в голове, вы начнете не просто использовать сайт, а оценивать его с профессиональной точки зрения.
4. Окружите себя дизайном
Советую погрузиться полностью в дизайн, каждый день смотреть чужие работы. Есть миллион ресурсов, вот те, чем пользуюсь я:
- Behance платформа-портфолио
- Dribbble платформа-портфолио
- Awwwards платформа-присуждающая звание лучших в веб-дизайне
Такая практика просмотров чужих работ и портфолио поможет вам войти в колею дизайна, видеть, что делают другие (так же в хороших проектах есть описания работы и описания принятия решений), вы будете в курсе модных тенденций, будете вдохновляться.
5. Смотрите и повторяйте за другими
У меня часто спрашивают как начать работать веб-дизайнером, не имея опыта и образования. Начните тупо повторять и копировать чужие работы, те сайты, которые вам понравились. Вот сядьте, возьмите сайт, что хотите скопировать и скатайте весь сайт. Этот совет я даю, не для того, чтобы вы потом показывали чужую работу у себя портфолио, нет! А для того, чтобы набить руку и хоть как-то начать! Воспринимайте это как урок. У меня в художественной школе было занятие история искусств, там мы проходили разные направления в искусстве, разных художников и даже были занятия по копированию картин или стиля, потому что не попробовав чужое, вы не найдете своего.
6. Найдите менторов и станьте менторами
У профессионалов очень мало свободного времени, тем более на новичков. Поэтому не буду давать такой совет, как найдите себе жертву и нудите ей, чтобы учила вас дизайнить. Я вот честно еще не встречала людей, которые готовы просто так помочь в смысле карьеры. Это очень много занимает времени, сил и нервов. А я говорю о менторах, тех дизайнерах, кто делится своим опытом в блогах, в влогах, в соц.сетях. Найдите топовых дизайнеров кто вам нравится и подпишитесь на них, следите за тем, что они читают, на какие конференции ездят, какие новые программы изучают, таким образом без особых усилий вы будете в курсе дизайн событий и новинок. Вот список дизайнеров (кого сразу вспомнила) чьи блоги и статьи я читаю:
- Yury Vetrov дизайн директор @ Mail.Ru. Пишет о UX дизайне, создатель ежемесячного дизайн-дайджеста (можно найти в фб), ежедневно публикует тучу новых штук и новинок в дизайне
- Tobias van Schneider был дизайнером Spotify. Еще делает кучу интересных вещей, пишет свой блог (где интересно почитать рубрики), даже кроссовки шьет
- Alexander Kirov для мотивации почитайте его статьи про то как он нашел работу и уехал в США
- Julie Zhuo вице-президент продукт дизайна facebook. Пишет свой блог о дизайне и о жизни.
Вы новичок, но можете и сами стать ментором. Например начните писать блог, про свои первые шаги в индустрии дизайна. Или, если у вас есть друг, можете рассказывать ему, что интересного вы узнали или нашли. Пересказывание недавно приобретенных знаний поможет наиболее глубоко изучить тему и лучше запомнить материал.
7. Пройдите курсы
Многие задают вопрос нужны ли курсы? Есть разные типы личностей, кому-то интереснее и удобнее самому дома копаться в новой профессии, смотреть видео-ролики на ютубе, читать книжки и статьи. А кому-то нужно дизайн окружение и атмосфера. Если вы второй тип плюс у вас есть финансовые средства и время на прохождение курсов, то я скажу- да! Пройдите курсы! — это поможет. Только выбирайте курсы основательно, просмотрите комментарии и отзывы, посмотрите насколько популярна школа. Вот например список, что было в последнее время на слуху (сама эти курсы я НЕ проходила):
- Британской высшей школы дизайна очно
- Skillbox очно
- General Assembly очно и можно онлайн
- Coursera онлайн
- Lynda онлайн
- Udemy онлайн
- Еще список курсов можно найти тут 👇
8. Читайте
Я не буду здесь описывать миллион книг и статей, что нужно прочитать, чтобы стать дизайнером, потому что в интернете полно информации на эту тему, стоит лишь поискать.
Напишу лишь парочку книг, что меня вдохновили и возможно и вам они дадут ускорение:
“Выйди из зоны комфорта. Измени свою жизнь. 21 метод повышения личной эффективности” — Брайан Трейси
Рекомендую книгу всем, кто любит саморазвитие. В книге очень четко описаны методы собственной дисциплины, постановления целей, способов и мотивации, как не отвлекаться и упрямо идти к своей цели, а тем самым и к успеху. Для меня было немного воды, когда автор повторяется и фиксирует свою мысль и все выводы в конце каждой главы, но возможно кому-то такая подача наоборот поможет запомнить полезную информацию. Для себя я вынесла кучу уроков, как точнее определить свои цели, быстрее взяться за план действий и самое главное начать действовать, не смотря ни на что! Очень мотивирующая книга, легко читается, отличный автор.
“Сожги свое портфолио! То, чему не учат в дизайнерских школах” — Майкл Джанда
Эта книга даст гораздо больше для успешной карьеры в дизайне, чем профильное дизайнерское образование или впечатляющее портфолио. Вы познакомитесь с реалиями дизайнерского бизнеса, существующими практиками и неписаными правилами ведения дел, о которых большинство дизайнеров, фотографов и представителей других творческих профессий узнают, только окунувшись в реальную работу. Автор книги, Майкл Джанда, владелец собственной дизайн-студии в утонченной юмористической манере делится сотнями советов, выстраданных за 10 лет, которые он провел в дизайнерском бизнесе.
“Кради как художник. 10 уроков творческого самовыражения” — Остин Клеон
Не нужно быть гением, достаточно быть самим собой! Эта книга родилась из лекции, с которой Остин Клеон выступил в одном Нью-Йоркском университете. Он дал студентам десять советов, которые хотел бы получить сам, когда был начинающим художником.
В мире нет ничего оригинального, поэтому не отвергайте чужое влияние, коллекционируйте идеи, обдумывайте их еще раз, аранжируйте по-новому в поисках собственного пути. Следуйте за своими интересами, куда бы они вас ни завели, и предоставьте свободу своему творческому «я»!
“Покажи свою работу! 10 способов сделать так, чтобы тебя заметили” — Остин Клеон
В своем бестселлере «Кради как художник» Остин Клеон показывал читателям, как развить креативность с помощью «кражи» идей. В этой еще более важной книге он показывает, как сделать следующий ключевой шаг — стать известным. Используйте свою сеть знакомств, вовлекайте других в творческий процесс и позволяйте красть свои идеи. Полная иллюстраций, статей, цитат и примеров, эта книга содержит 10 правил («Вам не обязательно быть гением», «Делитесь чем-то небольшим каждый день»), которые помогут вам стать смелым, продуктивным, открытым и известным.
designpub.ru
С чего начать обучение UX-дизайну — руководства на Skillbox
Чтобы начать обучение UX-дизайну, необходимо понять, как строится работа над любым цифровым проектом и за что именно отвечает такой дизайнер при разработке.
UX-дизайнер — это проектировщик, который делает цифровые продукты понятными и логичными. Он изучает опыт взаимодействия пользователя с продуктом — сайтом, приложением, программой. Цель работы UX-дизайнера — помочь пользователю достичь своей цели. Для этого проект разделяют на этапы и прорабатывают каждый из них.
Сначала дизайнеры анализируют аудиторию продукта, исследуют ее цели и страхи. Затем проводят интервью с реальными людьми, наблюдают за сайтами и приложениями конкурентов. После этого создают прототипы, показывают их пользователям и передают файлы разработчикам.
Если подробно рассмотреть каждый из этих этапов, то легко понять, с чего начать обучение UX-дизайну.
Часто в UX приходят веб-дизайнеры, которые решили углубиться в область пользовательского взаимодействия. Они уже работали с пользователями, знают основные принципы и умеют визуализировать информацию.
Однако быть веб-дизайнером для работы в UX необязательно. Все процессы в этой сфере в первую очередь строятся на логике, умении мыслить критически, общении с людьми и способности к анализу.
Один из дизайнеров Google, Фиона Йонг, рассказала, что в ее команде — лишь несколько специалистов с образованием дизайнера. Остальные раньше работали в смежных областях или в других отраслях. Кто-то занимался когнитивными науками, а кто-то психобиологией.
Поэтому хорошими проектировщиками могут стать и архитекторы, и инженеры, и программисты. Главное — разобраться в основах интерактивного дизайна и понять, как строится логика работы в UX. Это можно сделать самостоятельно или на специальных UI/UX-дизайн курсах.
Начать обучение UX-дизайну можно с курсов, книг и статей. Главное — составить правильный план обучения, сформулировать цели и двигаться от общего к частному.
Процесс работы над продуктом состоит из нескольких этапов. На каждом из них UX-дизайнер занимается разными вещами. Чтобы понять, какие знания необходимы для работы, нужно рассмотреть каждый из этапов подробно:
- исследование,
- анализ данных,
- проектирование,
- дизайн,
- анализ метрик.
UX-дизайнер делает так, чтобы будущий сайт или приложение выполняли полезное действие — продавали, рекламировали, помогали пользователям.
Но сложно создать хороший проект, если не разобраться в задаче. Поэтому сначала дизайнер собирает данные о будущем продукте. Исследует конкурентов, планирует функции, думает над логикой работы.
Хороший метод исследования — это разговор с реальными пользователями. При создании сервиса для покупки билетов лучше сходить на вокзал и провести интервью с пассажирами. Узнать, будет ли им легче приобретать билеты через интернет, удобно ли оплачивать с карты, как они хотят выбирать места в вагоне.
На этапе исследования UX-дизайнер должен активно разговаривать с потенциальными пользователями и спрашивать, что им нужно.
Когда задачи продукта ясны, дизайнер продумывает логику взаимодействия.
Из целевой аудитории выбирают наиболее ярких представителей и рассказывают про них. Стараются представить, что важно для этого человека в продукте. Какие задачи он будет решать, каким способом. Этот этап, создание персон, помогает дизайнеру представить конкретных людей и работать для них.
Удовлетворить требования всей целевой аудитории не получится, но можно поработать над желаниями самых ярких представителей. Тогда возрастает шанс, что остальным также будет комфортно пользоваться продуктом.
Для каждой из персон дизайнер создает сценарии использования. Здесь важно представить, как конкретный человек мог бы взаимодействовать с продуктом. Какая функциональность необходима, а от чего можно отказаться на первом этапе.
Создание сценариев помогает продумать структуру приложения или сайта, а также базовые элементы.
На этом этапе визуализируют все собранные данные. Строят структуру приложения, располагают элементы для каждого экрана.
Проектирование — это не создание готового дизайна. Это быстрые наброски, которые показывают пользователям. Проводят тестирование и узнают, решит ли продукт в таком виде задачу.
Макеты на этом этапе могут быть абсолютно разными — низко детализированными и черно-белыми или яркими и интерактивными. Кто-то работает с бумагой и ручкой, кто-то использует специальные программы. Некоторые дизайнеры сразу работают в графических редакторах.
Этап проектирования помогает значительно сэкономить время. Быстрее показать набросок пользователю и спросить его мнение, чем рисовать и программировать продукт с нуля и затем устранять недочеты.
Что изучить
Примеры хороших прототипов.
Axure7 для начинающих.
Первый вайрфрейм вашего приложения.
Руководство по вайрфреймам для начинающих.
Мокап, вайрфрейм, прототип и скетч.
Дэн Роэм «Визуальное мышление».
Созданием окончательного варианта занимается UI-дизайнер. Но часто рисовать окончательный вариант приходится самостоятельно. Поэтому полезно получить основные навыки и научиться UI-дизайну.
На этапе из прототипов и вайрфреймов создают визуализацию, работают с цветом, композицией и типографикой, оформляют контент.
Для этого подходят графические редакторы, в которых работают дизайнеры:
- Adobe Photoshop,
- Adobe XD,
- Sketch,
- Figma.
Задача для UX-дизайнера — следить за юзабилити отдельных элементов и страниц в целом. Наблюдать, чтобы при добавлении визуальных эффектов, не потерялся основной смысл продукта.
Что изучить
Если нет времени изучать верстку и типографику.
Азы типографики: нескучно о шрифтах.
Список ресурсов для начинающих дизайнеров.
План обучения младшего дизайнера.
После публикации первой рабочей версии продукта UX-дизайнер следит за реальным поведением пользователей. Для этого используют системы аналитики и различные метрики.
Работают над продуктом — проводят юзабилити- и A/B-тесты. Улучшают пользовательский опыт, добавляют новые возможности.
Что изучить
UX-методики конкурентного анализа и сравнения продуктов.
Роль исследований UX в разработке продукта.
UX-дизайн состоит из разных направлений и дисциплин. Это и визуальный дизайн, и работа с пользователями, и тестирование результатов. Некоторые специалисты по UX работают в одном направлении, некоторые — во всех.
Чтобы научиться UX-дизайну, нужно представлять весь путь разработки продукта и улучшать навыки, необходимые для каждого этапа.
Что изучить
Mail.ru: «Прототипируем приложение: сценарии, анимация, иконки, юзабилити-тест на примере Моего Мира».
Алан Купер «Об интерфейсе. Основы проектирования взаимодействия».
Джесс Гарретт «Элементы опыта взаимодействия».
Стив Круг «Как сделать сайт удобным. Юзабилити по методу Стива Круга».
Начать обучение UX-дизайну, научиться создавать эффективные и полезные решения для бизнеса поможет курс «UX-дизайн» от Skillbox.
Курс «UX-дизайн»
Создавайте эффективные и полезные решения при помощи нового уникального подхода в дизайне. В течение курса вы узнаете, как сделать не просто визуально привлекательные проекты, но и кардинально изменить мышление бизнеса в диджитал, оцифровать любой продукт и сделать его максимально конкурентоспособным.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
При изучении теории не забывайте о практических навыках. Создайте макет сайта или придумайте мобильное приложение. Разделите проект на части и тщательно поработайте над каждой: проведите исследование и анализ, затем займитесь проектированием и дизайном. Только практика помогает дизайнеру стать хорошим специалистом.
skillbox.ru
Как стать дизайнером интерфейсов. Необходимые навыки и сильные инструменты, о которых нам не говорят

Несмотря на обилие учебных материалов, начинающих специалистов год за годом заботит один и тот же вопрос: как сделать первые шаги в дизайне.
Получив множество вопросов от молодых дизайнеров, я решил написать материал, который бы мечтал прочитать на старте своей карьеры. Он основан на личном опыте и уроках, полученных в общении с успешными дизайнерами из больших студий и продуктовых команд.
В первой части, я расскажу о базовых навыках хорошего дизайнера, а во второй, о том, как их использовать для построения карьеры.
Фундамент дизайнера
В любой сфере есть ряд базовых навыков, без которых в профессии делать нечего. Лишь обретя эти навыки можно расчитывать на повышение в должности и доходе.
Фокус, цели и задачи
Каждый дизайнер должен знать, для каких целей создается интерфейс и какие задачи он должен решать.Сайт авиакомпании существует для людей, цель которых переместиться из одного города в другой, а его задача — помочь найти рейс, соотвествующий их потребностям.
Цели и задачи — это не одно и тоже. У вас может быть цель хорошо провести вечер, а задача — выбрать между кино, рестораном и футболом.
Дизайнер должен всегда в голове держать цели пользователей, а на практике решать их задачи. Наверняка, вы сейчас работаете или начинаете работать над каким-либо проектом. Подумайте, какие у него цели и какие задачи он должен решать.
Задач у сервиса может быть много и некоторые будут друг с другом конфликтовать, поэтому вам нужно выбрать одну основную и сделать ее выполнение максимально удобным, при этом не пожертвовав остальными.
Как бы это работало, если бы это было просто?
Я регулярно задаю себе этот вопрос, встречая новую задачу. Он помогает мне отвлечься от существующих шаблонов и придумать решение, соответсвующее текущей задаче.
На старте карьеры я, как и многие, первым делом бежал на дизайнерские ресурсы в поисках “вдохновения” и пытался найти решение, которое можно применить к моей задаче. Хотя на самом деле, я не искал вдохновение, а лишь пытался поменьше напрягать свой мозг.
Скопировать чужое решение заманчиво, но не нужно забывать, что любой паттерн может хорошо работать в одном случае и абсолютно не работать в другом. Да и кем вы станете, лишь подражая чужим работам? Ведь хорошего дизайнера всегда отличает умение мыслить.
Полезно перенимать чужой опыт, просматривая концепты и работающие сервисы, но при столкновении с новой задачей не нужно забывать включать голову.
Эстетика интерфейса
Я люблю Medium за хорошую типографику и удобство написания статей, хотя на других ресурсах мои статьи порой набирают в два-три раза больше просмотров. Но дело ведь не только в красоте.
Хороший визуал облегчает чтение и избавляет от необходимости менять масштаб страницы. Хороший визуал делает акценты на важных элементах, что приятно в социальных сетях и критически важно в сервисах для бизнеса.
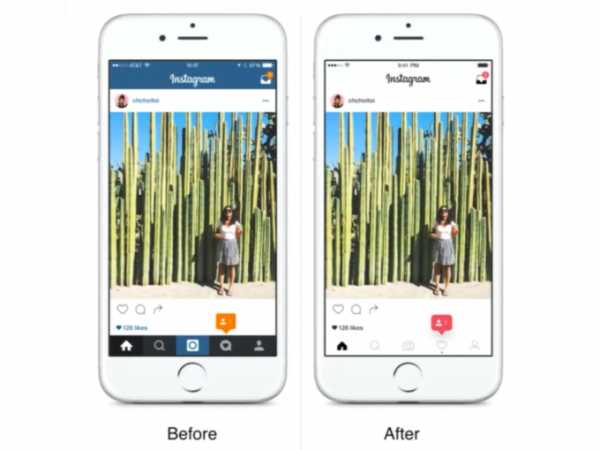
Instagram не просто так изменил свой интерфейс с черно-синего на белый. Его целью было сделать акцент на контенте, который генерируют пользователи.

Переодически мы слышим об ошибках, которые совершают люди из-за сложного интерфейса. Конечно, поставить случайно лайк — не проблема, а вот ошибка при управлении самолетом или атомной станцией может привести к трагедии.
Самый простой способ улучшить визуальные навыки — перенимать чужой опыт, копируя интерфейсы и читая толковые материалы. Мне в свое время очень помогли дизайн-гайдлайны Google.
На русском языке можете прочитать емкий материал студии Олега Чулакова: design.chulakov.ru. Уверен, что на старте карьеры он бы мне очень помог.
Еще одна очень важная вещь — взгляд со стороны. Я всегда работал в стартапах, где был одним дизайнером, что давало мне большую свободу действий, но лишало обратной связи опытных коллег.
Большинство дизайнеров начинают свою карьеру дома, поэтому единственным способом получить обратную связь для них является завязать отношения с опытным дизайнером и периодически просить у него комментарий по поводу своих работ.
Что ему нужно?
Хороший дизайнер думает сценариями, а не экранами.Сценарий — это последовательность действий, которые нужно совершить пользователю чтобы выполнить определенную задачу. Например, выбрать оптимальный рейс. Сценарий может решаться в рамках одного экрана, а может содержать их сколько угодно. Задача дизайнера — не сократить количество экранов, а сделать выполнение задачи пользователя более удобным, интуитивным.
Иногда задача требует пошаговой логики, где каждый шаг — это отдельная страница, как при сложной регистрации. Некоторые задачи удобнее решать в рамках одного экрана (пример: создание публикации в соцсетях).
Сценарии лежат в основе проектирования любого интерфейса, поэтому любой дизайн должен начинаться с них.
Системность в дизайне
Все компании, которых хоть немного заботит дизайн, приходят к идее, что перерисовывать одни и те же компоненты и расставлять их новым способом — довольно глупая затея. Поэтому все начали создавать единую систему компонентов, а чуть позже и логику их размещения.
Спустя еще какое-то время, дизайнеры объединились с разработчиками, связав свои элементы в макетах со сверстанными компонентами на фронте. Благодаря этому, дизайнеру все меньше приходится рисовать и все больше использовать свои два главных инструмента: мозг и фронтенд-разработчика.
Разработчиков нужно уважать и хотя бы логически понимать суть их работы. Без этого сложно будет найти общий язык и создать отличный продукт.
Имея готовый набор необходимых элементов и стилей, вы сможете больше думать о решении проблем пользователей и меньше о рисовании.
Даже хорошую идею легко убить
Помню, как в начале карьеры, презентуя дизайн-решение, меня было легко смутить, задав простой вопрос, например, почему какой-то элемент именно такой. Тогда я пытался аргументированно ответить на вопрос из-за чего возникал бессмысленный диалог, который влиял на восприятие всей работы.
Лишь с опытом я понял, что вопросы, не касающиеся основной темы нужно игнорировать. Например, сказав: “Это лишь детали, поэтому давайте обсудим основные вещи, которые влияют на бизнес, а в конце вернемся к вашему вопросу”. Как ни странно, этот ответ избавляет вас от бесполезной беседы и представляет в виде профессионала, который заботится о бизнесе клиента, а не своем эго.
Для того чтобы ваши дизайн-решения принимались, необходимо связывать их с аналитикой, которую вы провели прежде чем придти к этому решению. Показав, что ваше решение стало итогом серьезной аналитической работы, в рамках которой вы изучили конкурентов и протестировали несколько решений, с вами сложно будет не согласиться.
Книги для дизайнеров
Меня периодически спрашивают, какие книги помогли мне стать в дизайне лучше.
Никакие.
Лишь регулярная практика и понимание бизнеса помогли мне приносить компании большую пользу и повысить свою ценность на рынке.
Идем дальше.
Куда устроиться
Есть три популярных варианта: студия, продукт или стартап.
Студия хорошо подходит для новичков, так как вокруг тебя полно дизайнеров у которых можно чему-либо научиться. Здесь выше темп, так как есть четкие сроки начала и окончания проекта. Из-за того, что стоимость проекта привязана к человеко-часам, в студиях зарабатывают, в основном, меньше, чем в продукте.
В продукте более спокойный ритм, так как прибыль компании напрямую не зависит от работы дизайнера. Зачастую, дизайн-команда занимается функционалом, который появится в будущем, поэтому для них качество чаще всего важнее скорости. Особенно для проектов, которыми пользуются миллионы.
В стартапах вклад каждого сотрудника чрезвычайно важен, так как команды небольшие и зачастую отдел дизайна состоит лишь из одного человека, поэтому идти туда лучше полностью уверенным в своих силах.
Всю свою карьеру, не считая фриланса, я работал в стартапах, где был единственным дизайнером. Минус этой работы в том, что рядом нет наставника, поэтому я много занимался самообразованием и анализом своей работы. Плюс в том, что ты можешь максимально влиять на итоговый продукт, работая вместе основателями.
Генерация удачи
[очень важная часть]
Многие ограничивают свое представление о мире профессиональными навыками, хотя они являются лишь необходимым минимумом. Вы можете быть отличным дизайнером, но какой в этом толк, если о вас никто не знает (ни клиенты, не сообщество)?
Некоторым везет и их карьера выстраивается благоприятным образом, но не потому что они с рождения счастливцы, а лишь потому, что они неосознанно выполняли действия, которые повышают шансы на успех.
Среди этих действий есть активные и пассивные.
Среди пассивных — это наличие резюме, портфолио и аккуратных профилей в соцсетях. Эти вещи повышают вероятность того, что вас могут случайно заметить и предложить интересный проект.
Активные действия — отклики на чужие вакансии, публикации статей и кейсов, общение с профессионалами из разных сфер, прямые письма работодателям и создание своего сообщества. Благодаря этому, вы не ждете пока вас найдут, а своими силами повышаете вероятность перспективного предложения.
Я знаю одного дизайнера из региона, который вел таблицу с ведущими профессионалами из нашей отрасли и по приезду в Москву встречался с ними. Благодаря этому, ему удалось получить хорошее предложение о работе и спустя полтора года сменить одну топовую студию на другую, заняв место партнера.
Популярный ныне вариант — пройти курс от известной компании или поучаствовать в конкурсе.
Павел Шумаков, выиграв Russian Design Cup получил предложение от ВКонтакте, а чуть позже перебрался в лондонский офис Badoo. Некоторые ребята, пройдя курс от Skillbox получили предложение о работе в AIC.
Давно известный вариант — сделать фейковый проект, вложив в него все силы и качественно опубликовать его в портфолио. Самый известный пример — редизайн Google News Георгия Квасникова, который принес ему ряд предложений от крупных компаний.
Ну и последнее.
Важно понимать, что за ширмой любого бренда находятся адекватные люди, которые готовы в любое время рассмотреть амбициозного кандидата. Ваша задача — лишь правильно себя преподнести. Грамотное письмо на общий ящик и аккуратное портфолио — это порой все, что нужно.
Как зарекомендовать себя на новом месте
Одна из самых главных вещей, которую я понял за свою карьеру — это умение идти вперед, несмотря на неудачи. Ошибок не избежать, поэтому нужно нормально к ним относится.
Это элементарная логика:
Успеха добиваются не те, кто не совершает ошибок, а те, кто несмотря на них идет вперед.Мой путь, который я описал в большой истории “Становление дизайнера”, содержал ряд неудач, которые могли стоить мне работы, но даже на старте карьеры интуиция подсказывала, что переживания никому не помогут и единственный способ чего-то добиться — просто идти вперед.
Поэтому не переживайте, столкнувшись с проблемами на новой работе. Все через это проходили, включая Стив Джобса, который за первые 15 лет своей карьеры совершил ряд дорогостоящих ошибок, из-за которых в конце 90-х многие его считали неудачником. И лишь высокомерная уверенность в своем предназначении, позволила ему идти вперед и спустя десятилетие стать иконой отрасли.
Будьте открытыми, налаживайте отношения с коллегами, интересуйтесь опытом других и когда вам выпадает шанс, берите на себя инициативу.
Неизбежный исход
Возможно, начинающим специалистам еще рано читать про исход, но один дизайнер написала мне, что не хочет просто “двигать пиксели”, а стремиться учавствовать в создании продукта. Обычно дизайнеры приходят к этим мыслям спустя несколько лет, устав делать однотипные сервисы для заказчиков.
Самым логичным вариантом роста является позиция арт-директора, которая заключается в том, что вы навсегда закрываете графический редактор и выполняете лишь интеллектуальную работу, корректируя направление других дизайнеров.
Другой вариант — перейти в продуктовую компанию, где вместе с коллегами у вас будет возможность работать над улучшением одного продукта.
Неплохой вариант — присоединиться к стартапу и отвечать за дизайн всего проекта. В случае успеха, вы начнете набирать и обучать других дизайнеров, формируя отдел.
Возможно, кто-то из вас захочет перейти на позицию продукт-менеджера и отвечать за коммуникацию между командами и стратегию развития проекта.
Ну и самый амбициозный вариант — основать свой проект. Хороший дизайнер понимает, как работает маркетинг и разработка, что нужно людям и умеет это использовать.
Совершить переход с позиции дизайнера не так сложно. Вместо того, чтобы ждать когда вас повысят, начните брать на себя новые обязанности самостоятельно.
Я применяю этот принцип довольно давно и как показывает опыт, при наличии адекватных коллег ваша инициатива будет отмечена.
Ключ ко всему
Молодой дизайнер задал мне вопрос:
Лучше продолжить самообразование или поскорее устроиться на работу?
Всегда и во всем, практика – лучший способ изучить какую-либо дисциплину, а если она совмещается с адекватной обратной связью, то ничего лучше вы найти не сможете.Поэтому, если вы хотите чего-то добиться в дизайне, то как можно раньше приступайте к работе и очень хорошо, если рядом с вами будет опытные коллеги. Если таковых нет, то делайте проекты самостоятельно и ищите обратную связь среди дизайнеров в социальных сетях.
На старте карьеры делайте фокус на качество, а не количество проектов. Не нужно искать новую работу в поисках лучшей жизни. Сначала научитесь делать ее хорошо.
И не забывайте, что дизайн-навыки – лишь половина успеха. Помимо них, вам нужно уметь общаться с людьми, понимать принципы работы бизнеса и проявлять активность в поиске интересных предложений.
Работайте упорно каждый день и не забывайте, что любой успех требует времени.
Терпение и упорство – ключ ко всему.
Сделайте эту неделю прорывной.
habr.com
«Как стать дизайнером интерфейсов?» – Яндекс.Знатоки
В дизайне интерфейсов есть две огромных темы:
- UX – user experience. Проектирование пользовательского опыта. Чтобы всё было удобно, продуманно и логично. UX — это фундамент хорошего дизайна.
- UI – user interface. Визуальный дизайн. Чтобы всё было красиво, радовало глаз и вдохновляло. Это графический дизайн, ориентированный на экраны и другие способы мониторинга.
Чтобы научиться UX, следует прочитать несколько книг по этой теме. Я бы начал с книги «Дизайн привычных вещей» Дональда Нормана. Практическая часть UX – создание кликабельных прототипов, которые показывают логику проектируемого интерфейса. Помимо хорошего понимания задач пользователя, нужно знать, что такое дизайн-паттерны и как их применять. Как проводить тестирование дизайна на живых людях.Чтобы научиться UI, следует сделать следующие вещи:
- Хорошо изучить графический редактор. Это либо облачный сервис Фигма (web, Mac, Win), либо Скетч (Только Mac). Я изначально выбрал Скетч, но потом перешёл на Фигму. Фигма позволяет хранить дизайн-макеты в облаке и синхронизировать их в реальном времени как Google Docs. Начинающим я бы рекомендовал работать сразу в Фигме.
- Вторая вещь, которую следует сделать — изучить типографику, чтобы понимать, как работать с буквами. Хорошая типографика — основа дизайна интерфейсов. Это знание поможет научиться анализировать дизайн других.
- Смотреть много красивых сайтов и анализировать решения других дизайнеров. Регулярно смотреть подборки awwwards.com, behance.netи dribbble.com. Не сидеть в четырёх стенах и смотреть, что люди делают, смотреть документальные фильмы, вроде Гельветикии сериала Abstract: The Art of Design. Коллекционировать удачные образцы и вдохновляться. Копать глубоко: изучать дизайн прошлого. Это развивает чувство стиля.
- Ещё одна важная вещь: изучить гайдлайны — руководства от Apple и Google, чтобы понимать, как уместно использовать те наработки, которые уже были созданы другими дизайнерами.
В развитии дизайнера очень поможет английский, поскольку лучшие источники знаний и руководства написаны на нём. Специально для начинающих и опытных дизайнеров интерфейсов я создал сайт и канал /designer, который концентрирует внимание на инструментах и показывает, как делать дизайн.
yandex.ru
Как стать UX/UI дизайнером, если вы ничего в этом не понимаете
Линдси Норман, продуктовый дизайнер Pinterest, написала о том, как стать дизайнером.
Моя подруга однажды призналась, что она всегда хотела стать дизайнером, но упустила возможность стать им. Я быстро заверила ее, что начать никогда не поздно и я тому была лучшим подтверждением. На самом деле, многие дизайнеры смогли научиться UX дизайну без какого-либо формального обучения.
Вот как у меня все это происходило, шаг за шагом:
1. Поймите все направления Дизайна
Есть визуальные дизайнеры, дизайнеры взаимодействий, дизайнеры пользовательского опыта (UX), дизайнеры интерфейсов (UI), продуктовые дизайнеры, графические и так далее. Есть и универсалы, которые знают всего понемногу. Начините с того, что бы выяснить, какая специализация вас интересует.
2. Читайте статьи по UX/UI дизайну по пути на работу
Начните с «Итак, вы хотите быть UX дизайнером» от Уитни Гесса. Потом посмотрите «14 обязательных прочтений для UX новичка», а после этого коллекцию ссылок на Medium. Вначале вам придется много читать и исследовать, еще до того как браться за мышку.
3. Изучите Sketch
Adobe Photoshop и Illustrator долго были главными инструментами дизайнеров, но сейчас новый король по имени Sketch. С очень интуитивным интерфейсом, Sketch взял все лучшее у Adobe. Есть ряд ресурсов, которые помогут вам в изучении программы, но мои любимые это Design tuts, Lynda и Skillshare.
4. Сделайте перерыв, когда столкнетесь с трудностями
рано или поздно вы столкнетесь с тем, что будете запутаны, побеждены и перегружены – купите себе латте пожалуйста! Поощряйте себя за ту тяжелую работу, которую вы вкладываете в вашу страсть. Оставайтесь позитивными.
Я с улыбкой вспоминаю день, когда я смущенно призналась своему другу, что понятия не имею, как работать инструментом “перо” (вам будет смешно через несколько месяцев). Мой друг и я получили работу в одной компании год спустя и до сих пор улыбаемся, вспоминая день, когда в буквальном смысле потратили 8 часов, рисуя фигуры в Photoshop.
5. Читайте хорошие книги.
Хорошие книги это вот такие.
6. Найдите дизайнера, который знает как делать и спрашивайте его иногда
Я не говорю «найдите ментора». Я не верю в менторов, так как я думаю, что люди слишком заняты работая над исполнением собственных мечтаний. Я никогда не ожидала, что кто-то еще будет вкладывать много сил в мою карьеру, но я нашла несколько превосходных друзей, которым я могу быстро задать вопрос или угостить кофе, когда мне нужен совет.
7. Вдохновлятесь
Слушайте Матиаса Дуарте, вице-президента по дизайну Android, и его рассказы о материальном дизайне.
Смотрите работы на Dribbble, The Best Designs и Awwwards. Сделайте вдохновение приоритетной задачей. Оно поможет вам понять UX шаблоны, визуальный дизайн и придаст вам сил.
8. Работайте над несуществующими проектами
Если ваша цель – стажер или позиция начального уровня в UI/UX дизайне, то вам нужно что-то показать работодателю. Это самый сложный шаг, это как спрыгнуть со скалы. Вряд ли вы будете готовы начать работу над проектом, но сделайте это, так или иначе. Попытайтесь создать порфтолио в Sketch или Illustrator, начните с пользовательских потоков, вайрфреймов, взаимодействий и, наконец, полноценного мокапа. После этого переделайте сайт, которому это просто необходимо. Создайте собственное приложение со списком задач. Создайте приложение по доставке. Продолжайте создавать то, что волнует вас.
9. Подпишитесь на Sidebar
Они рассылают 5 ссылок по дизайну каждый день.
10. Запишите эту цитату на вашем столе
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать [email protected].Никто никогда не говорит об этом начинающим. А я бы хотел, чтобы кто-то в свое время сказал об этом мне: все, каждый из нас, чья работа требует творчества, обладает хорошим вкусом. Но мы все мгновенно оказываемся на краю пропасти: в течение первых нескольких лет пока мы творим, невозможно не заметить, что то, что мы делаем не так хорошо, как хотелось бы. Мы отчетливо видим, что ничего хорошего так и не сделали. Мы бы хотели, чтобы было хорошо, мы стремимся к этому, но каждый раз получаем не то, что хотели…
И только вкус, то самое заветное, что изначально влекло вас к творчеству, ваш вкус просто великолепен! Он настолько хорош, что вы и сами признаете, что то, что вы делаете, это сплошное расстройство. Многие не могут пройти этот этап. И многие бросают свое занятие.
Всем вам, я с открытым сердцем хотел бы сказать, что все кого я знаю, все, чья работа требует творчества, все прошли этот многолетний этап, когда, при всем их потрясающем вкусе, они видели, что то, что они делают не так хорошо, как хотелось бы. Они знали, что недотягивают. Видели, что никак не могут достичь того уровня, на котором они хотели бы творить.
Я же хочу вам сказать, что все проходят через этот изнурительный этап. И если вы сейчас находитесь на этом этапе, помните — это абсолютно нормально. И самое что ни на есть важное, что вы сейчас можете сделать, это продолжать работать, много работать.
apptractor.ru
Как меня занесло в UX / Habr
Эта статья о мотивации и о том, что не стоит засиживаться на месте, которое еще совсем немного лет назад называлось обидным словом «Веб-мастер».Обидным, потому что не обязывало иметь высшее образование, не сулило яркого заработка и не требовало глубоких научных знаний для того, что бы удовлетворять спрос на продукт – обычный веб-сайт. Сегодня сайт – это не просто атрибут присутствия в интернете. Сегодня сайт – инструмент управления волей и сознанием огромного количества живых людей. И для его разработки не годятся «Веб-мастера», а требуется целая команда специалистов узкого профиля.
Сегодня сайт обязан иметь множество лиц: версии для мобильных устройств, кросбраузеные версии, версии для различной ширины экрана, и целые мобильные приложения, которые со скоростью света становятся «мастхэвом» для любой услуги предоставляемой через интернет. Перед масштабами такой задачи веб-мастер-на-все-руки теряется. Хотя должен бы просто задать себе нужное направление в развитии и расти вместе с WWW, принося пользу себе и всему человечеству.
Я расскажу о том, как я решила этот вопрос для себя.
Тот майский день не предвещал ничего особенного. Всего-то на всего мою голову посетила мысль: «Нет ничего невозможного».
Я давно мечтаю профессионально работать в сфере IT. Это я, собственно говоря, и делаю вот уже 8 лет. Я – фрилансер с глубоким опытом разработки сайтов «под-ключ», разрабатываю мобильные интерфейсы, и мне хорошо платят за дизайн печатной рекламы. Но, когда я говорю «профессионально работать в сфере IT», я имею ввиду нечто большее.
Хочется чего-то более высококлассного, более серьезного, более значимого. Чего-то, что давало бы мне не только признание, но и удовлетворение моих творческих амбиций.
Творческие амбиции я, как правило, удовлетворяю деньгами. Соответственно возник вопрос:
А за что нынче дают бабла?
С удивлением обнаружила, что дизайнером быть куда выгоднее, чем верстальщиком или даже программистом. Это касается веб-дизайнеров, а также полиграфистов.
Проанализировала спрос и предложения на рынке рабочей силы, регион – Москва. Вышло довольно любопытно: Дизайнерам с моим опытом платят ровно столько же, сколько платать юристам с моим опытом, если бы этот опыт был юридическим. Перестала жалеть, что не вышло стать достойным юристом. Хотя, не помню, что бы мне приходилось об этом жалеть. Ведь я все-таки стала востребованным веб-дизайнером даже вопреки желанию всего своего окружения. Это ценно вдвойне, так как пришло от сердца.
Я осознала собственную значимость и с гордым умиротворением легла спать.
На утро меня настойчиво пробудила новая мысль: «А почему бы не пойти и не взять эти деньги, раз уж их так легко раздают за талант?» И я сказала себе: «Да!».
И вот тут-то обезьяна внутри меня – та, что умная и красивая одновременно – чуть было не разорвалась надвое. А какой же из моих талантов я хотела бы продать подороже? Ведь фриланс обязывает веб-дизайнера быть и дизайнером, и программистом, и seo-оптимизатором, и копирайтером, и аналитиком юзабилити, SMM-маркетологом и мерчендайзером, а также менеджером проектов со свободным владением английским языком.
Я зависла не на шутку. Ведь «уйти в найм» во много означает «уйти в узкую специализацию», очерчивает перспективу развития в ближайшие годы лишь в одном из направлений. А опыт в IT– такой капризный друг. Его так легко утратить, отвернувшись на мгновение. Сфера IT развивается на столько быстро, что нет нужды вас в этом убеждать.
С тем я продолжила свои изыскания на тему зарплат и обратилась к рекрутинговым агентствам. Вот, например, один из профессиональных игроков на отечественном рынке HR в сфере IT – BigFish (http://www.bfrecruitment.ru/) изрядно побаловал мою фантазию многочисленными вариациями на тему профессии веб-дизайнера, а также зарплатным диапазоном, который предлагался людям редких самовыражений. Среди таких: Digital-дизайнер (одному бигфишу ясно, что за зверь), WEB-архитектор, WEB-проектировщик, Дизайнер Web-интерфейсов, Креатор, Стратег, UI/UX дизайнер.
Не смотря на то, что суть у этих профессий она, последний гордо стоял на два шага в стороне от остальных по уровню з/п – наживки, на которую BigFish желает поймать себе этого невиданного человека, а потом хорошенько заработать на его трудоустройстве. Судя по размеру наживки, это должен был быть профессионал высочайшего класса, располагающий определённым набором знаний и опыта.
Интересно узнать каким? Едем дальше.
Кто такой UI/UX дизайнер?
Следует начать с того, что такое странное сочетание «UI/UX» существует лишь в воображении работодателей, не желающих разоряться на двух разных специалистов. А тем временем UI- и UX-дизайнер – функционально и логически суть две разные профессии.
Расшифруем. User Interface (UI) designer – разрабатывает внешний вид всего того, что может оказаться пользовательским интерфейсом. Забавно, но в ряде случаев листовка – тоже интерфейс, и на удивление пользовательский. Отбросим ненужное и заключим коротко: пользовательский интерфейс – фронт-енд интерфейс, который имеет своей целью побуждать пользователя совершать определенные действия. В тисках современной реальности все на Свете сводится к продажам. Их-то и призван добывать своим творчеством UI-дизайнер. Основное знание, которым обязан оперировать UI-дизайнер – Usability. Ах, да! Высшее профильное образование обязательно.
Все сложнее и интереснее с User Experience (UX) – «опыт взаимодействия» пользователя с интерфейсом. Задача UX-дизайнера – извлекать и измерять этот опыт при помощи определенных инструментов и выстаивать из него новый опыт, который будет использован при проектировании улучшенной версии интерфейса. Проектирование интерфейса тоже – задача UX-дизайнера. Поэтому он обязан уметь оперировать такими UX-компонентами, как: информационная архитектура, проектирование взаимодействия, графический дизайн и контент. То есть знать в этом толк и уметь грамотно вписывать в структуру продукта.
Согласно требованиям вакансий UI/UX дизайнера на BigFish, кандидат на эту должность должен иметь высшее образование (причем профиль образования не указывается), а вот наличие профильных курсов повышения квалификации не просто приветствуется, я является обязательным. Так же требуется умение проектировать интерфейсы для мобильных приложений, знание популярного систем ERP и CRM, опыт в сфере дизайна\Web-дизайна. И всего-то?
Казалось бы, все эти навыки доступны. Их имеет в своем распоряжении любой среднестатистический web-разработчик.
Осталось продемонстрировать их высокий уровень. Для чего было принято решение переработать портфолио, создать новый сайт, причесать профили на behance и upwork (стоит ли упоминать об отечественном FL?). А главное, дать себе возможность приобрести новый опыт и обратить его в ступень на пути к своей мечте. Я проанализировала слабые стороны своего портфолио и приняла решение исправить их наработкой новых проектов.
К сожалению, не все знания могу прийти с опытом. Многому придется учиться из традиционных источников.
Как быть с профильным образованием?
Я не из тех, кому «высшее образование не нужнО». Мне оно было «нужнО» всегда и нужнее стало ввиду изложенного выше.
Что бы не краснеть, когда в BigFish будут трясти моими бумажками, я в сей же день пошла и поступила в магистратуру Международного института рекламы (http://www.iia.ru), как мечтала с юных лет. Поколебавшись 15 лет, я не раздумывала ни секунды, перечисляя деньги за обучение. Через 2,5 года у меня будет ученая степень в области Web-дизайна.
Об этом будет и моя первая книга. Мечтать не вредно…
Обучение же непосредственно UX стоит огромных денег. Те, кто успел освоиться в новой профессии не спешат делиться знаниями в open source.
Курсы, которые предлагаются в России не вызвали у меня доверия, и я решила обратиться к истокам. На сегодняшний день центром UX-дизайна являются Великобритания и (неожиданно) Индия.
Я выбрала курсы General Аssembley, UK. (https://generalassemb.ly) И BLOCK Bootcamp (https://www.bloc.io)
Деньги на обучение я решила… заработать.
Как я стала UI-дизайнером
Внезапно.
Многие фрилансеры уходят в найм (мы называем это «уйти в офис») для того, что бы организовать свою жизнь и закрепить опыт. Многие уходят из офиса, что бы вновь дать свободу саморазвитию. Для многих переход туда или обратно бывает болезненным шагом. Для меня уход в найм – осознанный выбор. Я делаю это ради науки. (Боже мой! Конечно же, ради денег!)
Кроме того, когда месяцами проводишь дни и ночи, сидя перед монитором в одних трусах, и мера твоего общения с внешним миром сводится к двум фразам: «Ну когда же уже будет готово?» и «ну, наконец-то», найм способен дать и другие варианты. «Екатерина – высококлассный специалист. Давайте будем ставить передней задачи, адекватные ее уровню». Такие «little things» помогают решить различные проблемы с мотивацией. В отдельных случаях можно и огрести, но это меня почему-то не останавливает.
Собравшись с духом, я выложила все свои достоинства коротко и по делу в форме резюме на HH.ru, приложила самое сжатое портфолио (для особых случаев) и приготовилась принимать звонки. Скажу откровенно, звонки не посыпались бы с неба, если бы я не отправляла по 40 откликов на вакансии ежедневно.
Мое резюме висело на hh два рабочих дня. К концу второго дня я получила 3 приглашения. Я прошла все 3 интервью и приняла предложение номер 1.
Обязанности вакансии гласили: сайт, айдентика, реклама.
На встрече мне озвучили следующее:
— Мы внедряем новый продукт. Это будет некий портал, в котором пользователи смогут управлять своими услугами с различных устройств. Возможно, мы будет разрабатывать индивидуальные версии для отдельных пользователей и групп пользователей. Мы хотели бы, что бы Вы применили Ваши знания и опыт в этом направлении.
— Вы ходите, что бы я разработала для Вас пользовательский интерфейс?
— Да…
***
Пожалуй, пора прервать сей поток мыслей многозначительным многоточием. В ближайшее время мне предстоит много работы.
Паоло Коэльо, который множество раз сбивал меня с моего прежнего пути, сказал: «Когда следуешь своей мечте, вся Вселенная помогает тебе».
Вот и эта статья родилась, словно любовное письмо. Молниеносно, из самой глубины сердца.
И не то, что бы я любила и уважала Коэльо как величайшего писателя современности, но этот дядька на сей раз оказался адски прав…
Быть мне UI/UX дизайнером, вот что бы то ни стало.
habr.com
