Создаем две реалистичные текстуры дерева в Фотошоп
В этом уроке я покажу, как создать два вида реалистичных текстур дерева, используя только инструменты Photoshop.
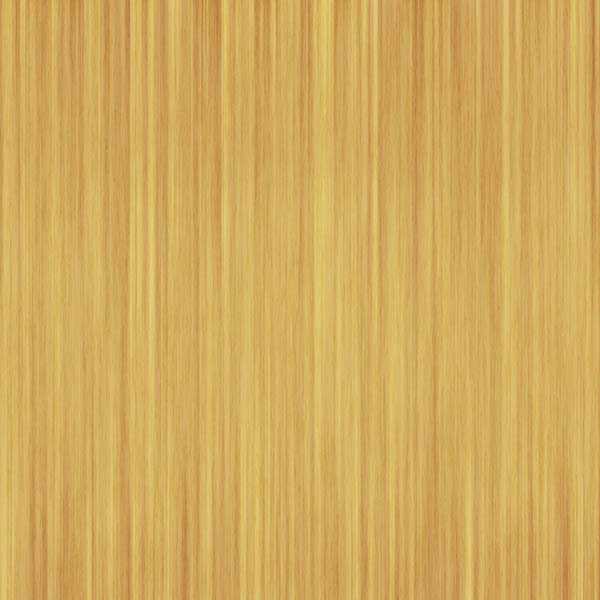
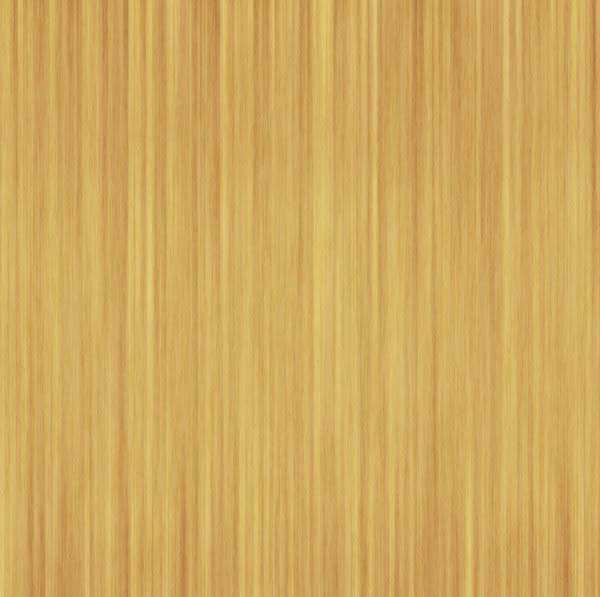
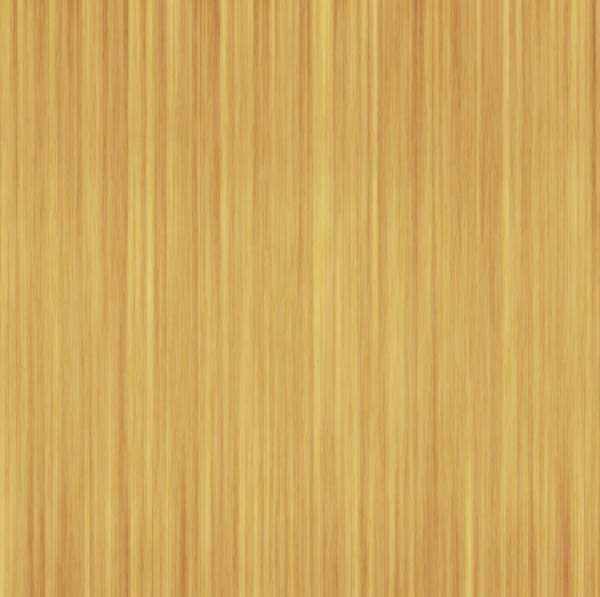
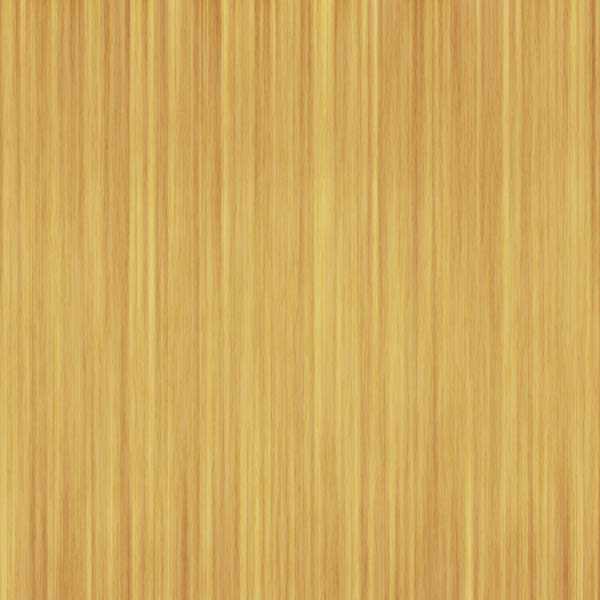
Финальный результат:


Шаг 1
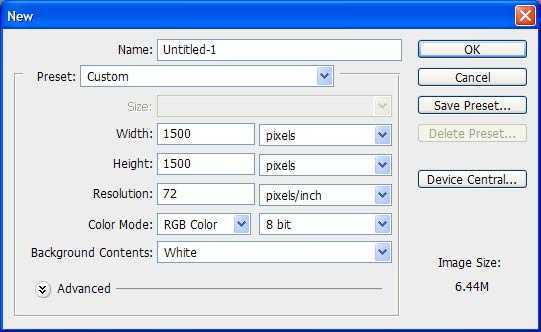
Создайте новый документ размером 1500 х 1500 пикселей и заполните его цветом #c58352.

Шаг 2
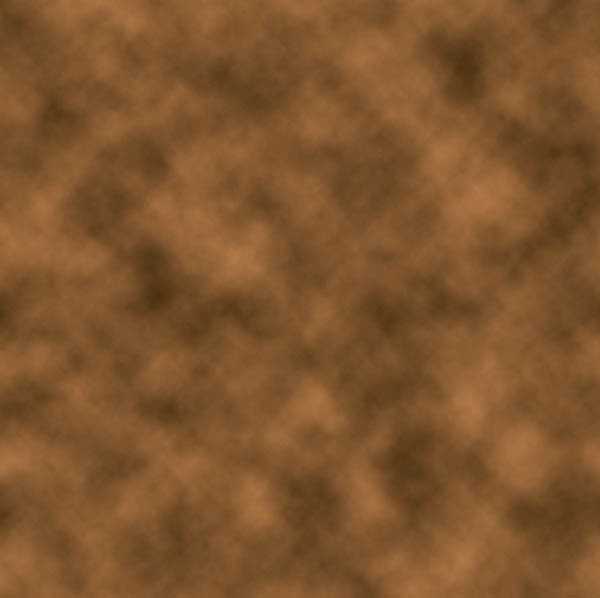
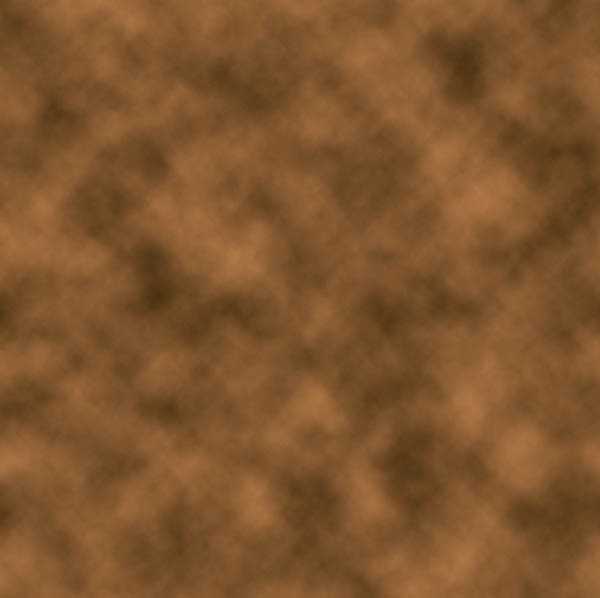
Нажмите Ctrl + Shift + N, чтобы создать новый слой. Установите основной цвет на #bb7f4d, а фоновый — #472f0f, затем перейдите в меню Фильтр > Рендеринг > Облака (Filter > Render > Clouds).

Шаг 3
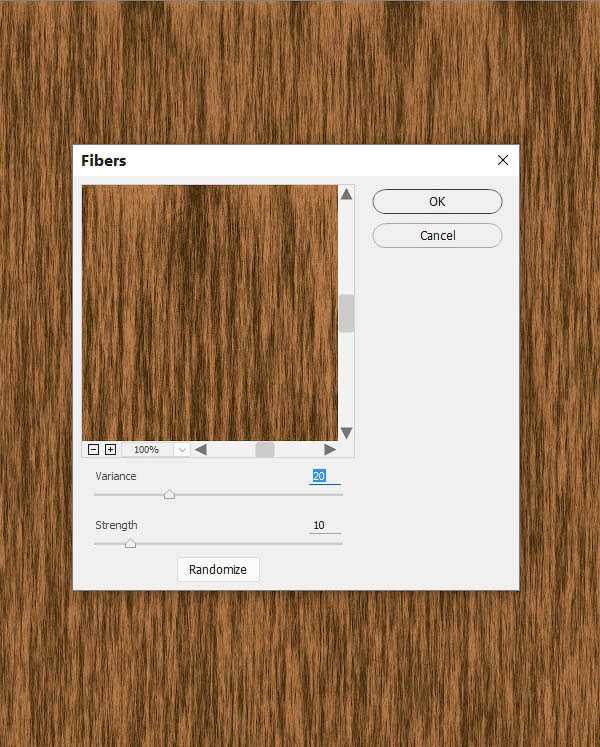
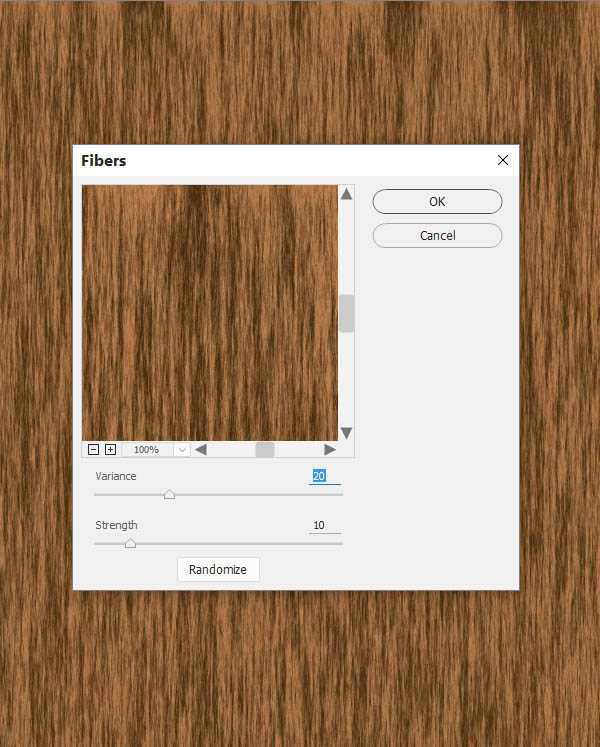
Конвертируйте слой в Смарт-объект (Smart Object) и перейдите в меню Фильтр > Рендеринг > Волокна (Filter > Render > Fiber).

Шаг 4
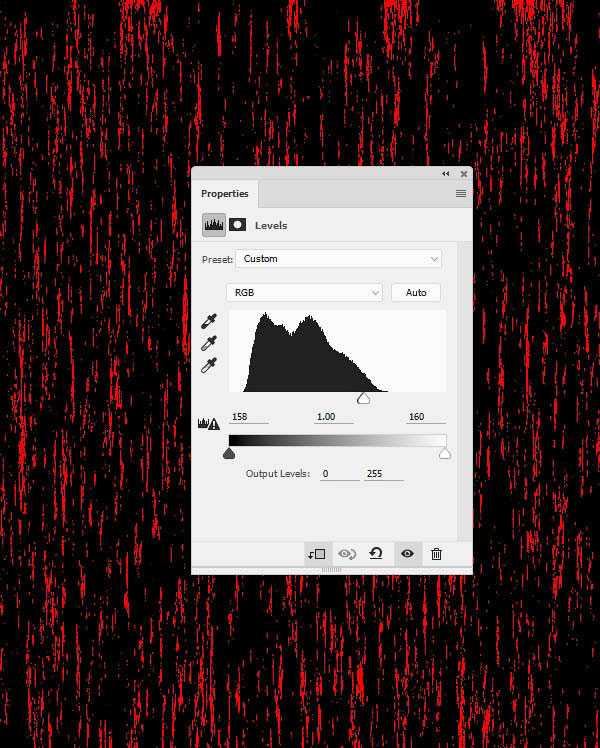
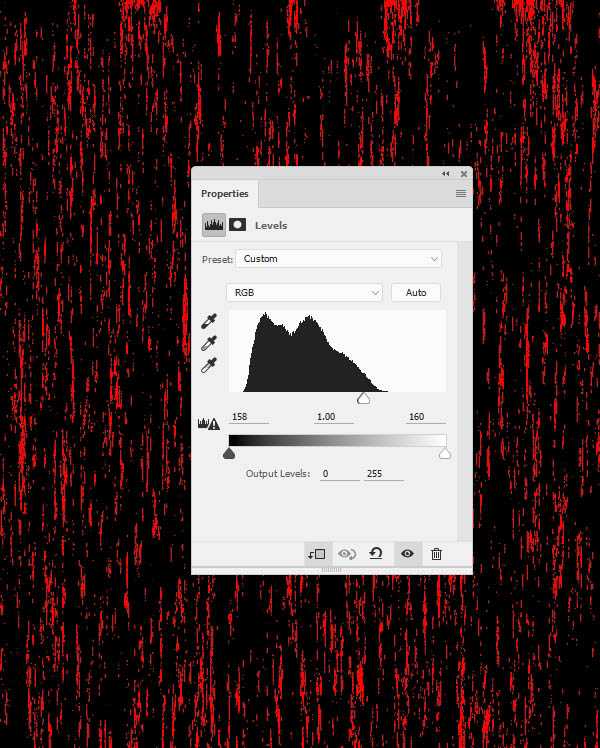
Добавьте корректирующий слой Уровни (Levels) над текущим и максимально повысьте контраст.

Шаг 5
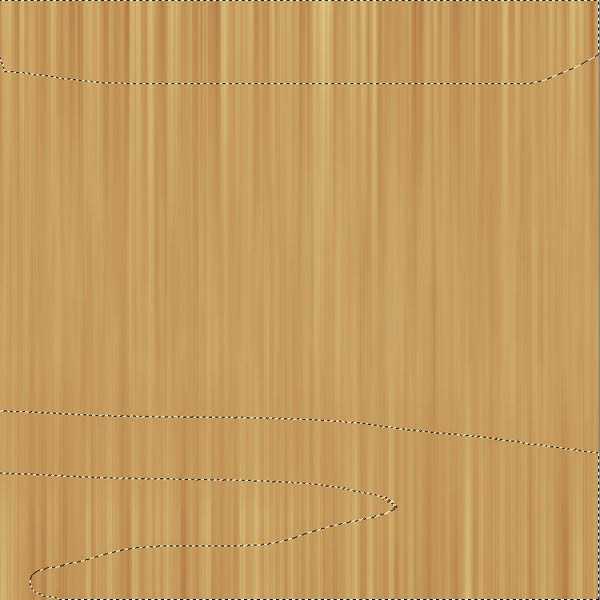
Создайте новый слой над Уровнями. Выберите слой с волокнами, затем активируйте инструмент Волшебная палочка (Magic Wand Tool). Кликните по документу, выделив красные участки.

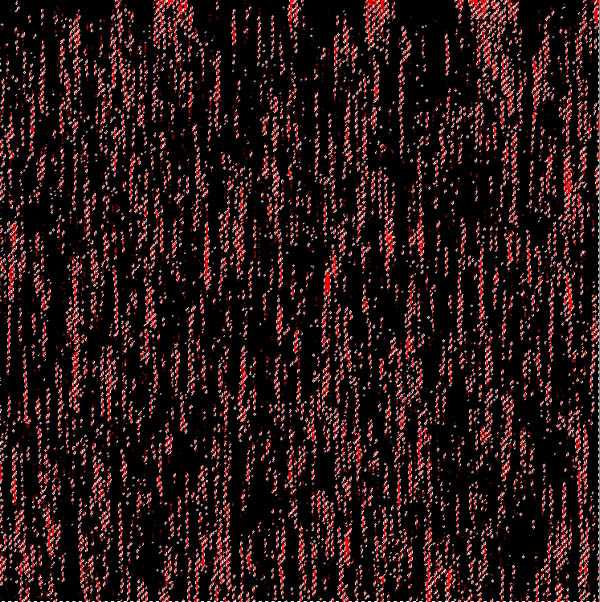
Нажмите Ctrl + I, инвертировав выделение, а затем Ctrl + C, чтобы его скопировать. Создайте новый слой и нажмите Ctrl + V для вставки выделенных участков. Скройте или удалите Уровни, так как они нам больше не нужны.

Я выключил еще и слой с волокнами, чтобы вы более ясно видели результат.
Шаг 6
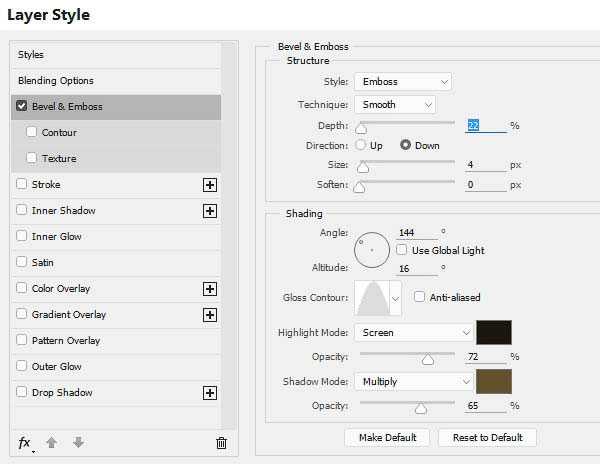
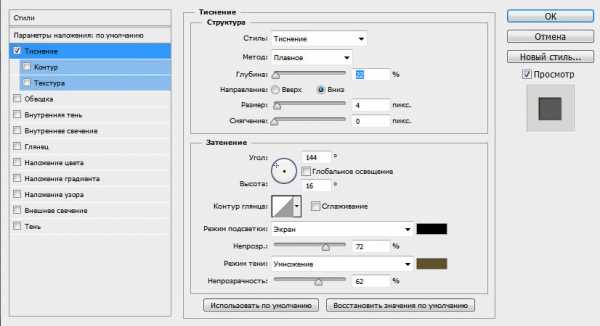
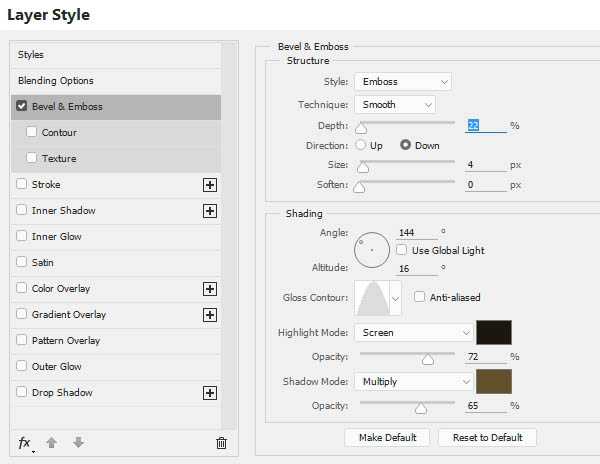
Дважды кликните по этому слою, выберите Тиснение (Bevels & Emboss). Установите цвет Подсветки (Highlight) на #1c180e, а цвет Тени (Shadow) — #64522c.


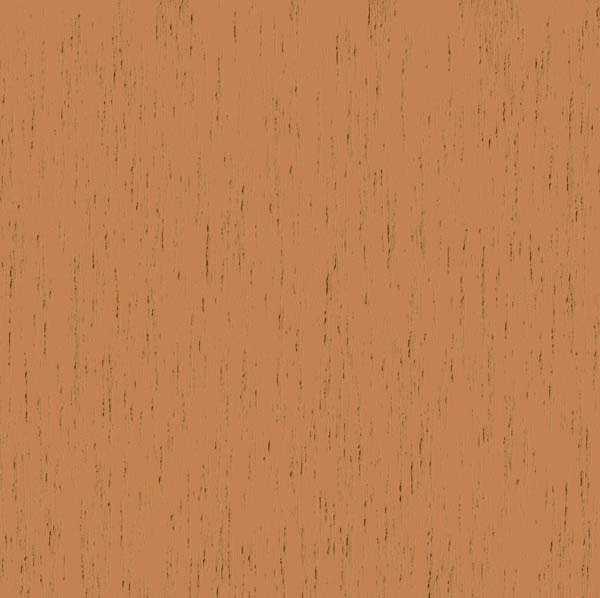
Включите слой с волокнами и получите такой результат:

Шаг 7
Создайте новый слой и при помощи инструмента Штамп (Clone Tool) удалите похожие детали, сделав текстуру более естественной.

Шаг 8
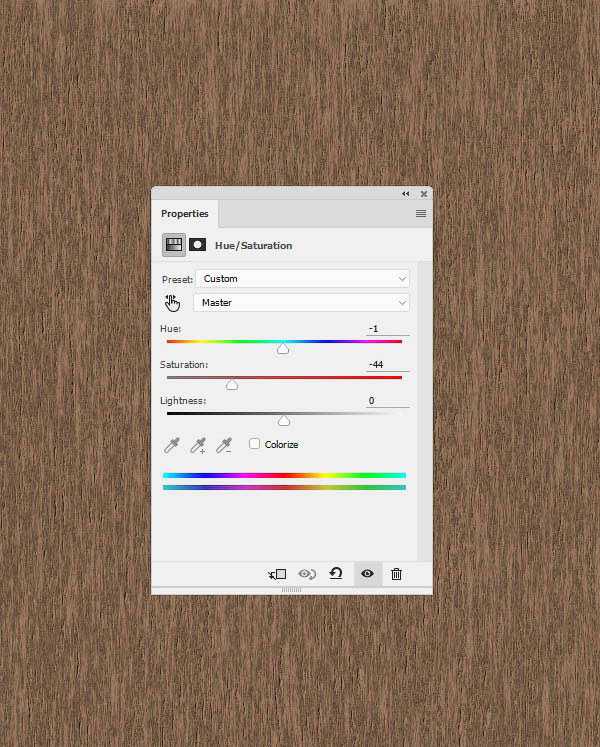
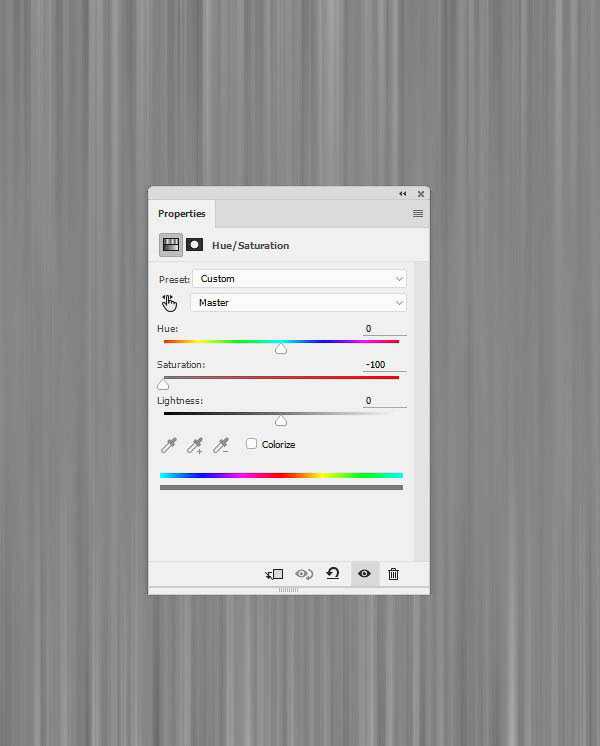
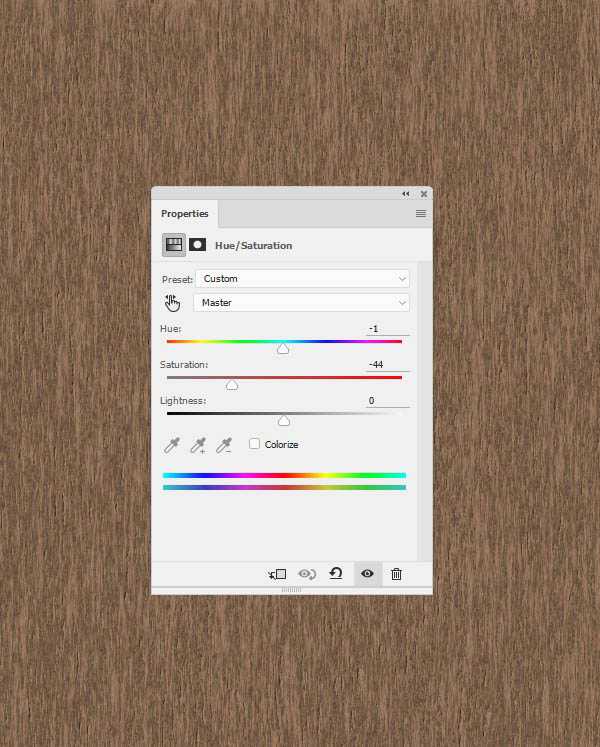
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), чтобы немного обесцветить поверхность.

Шаг 9
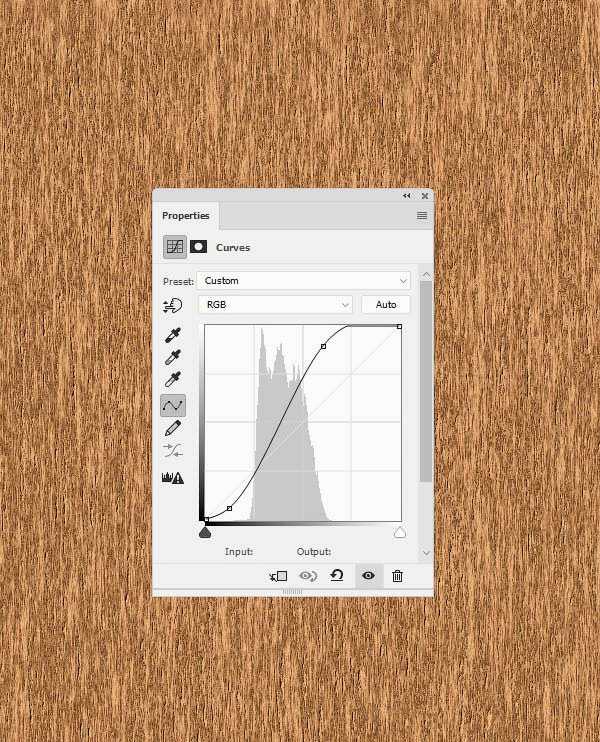
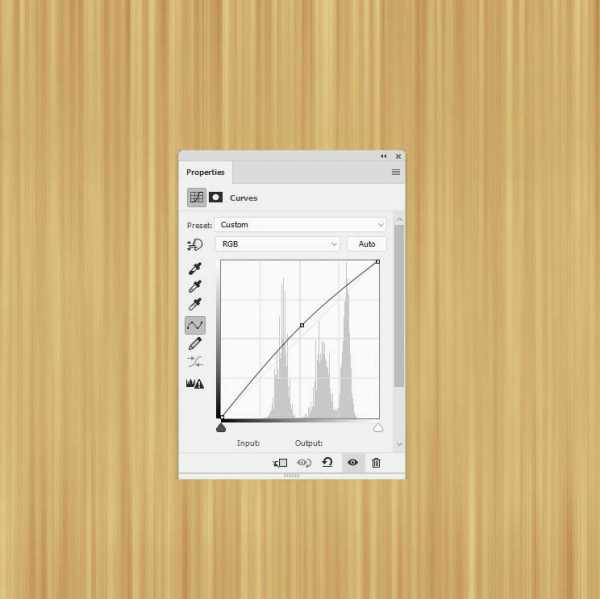
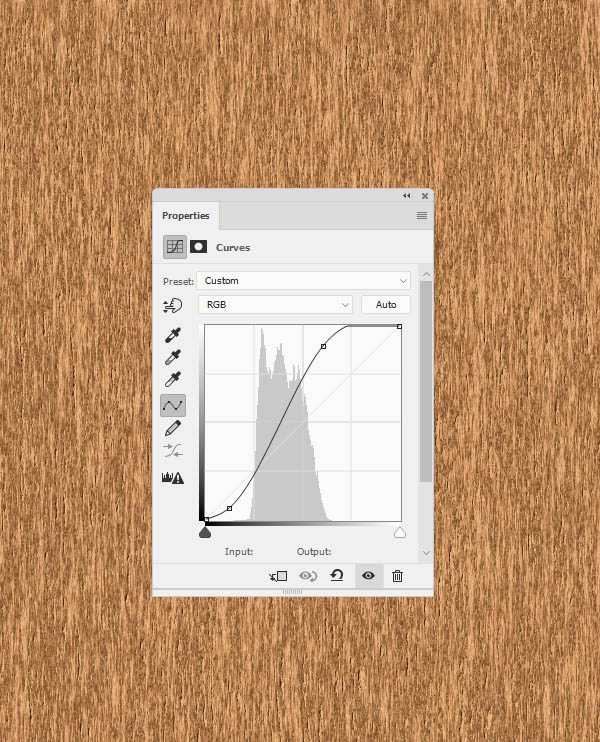
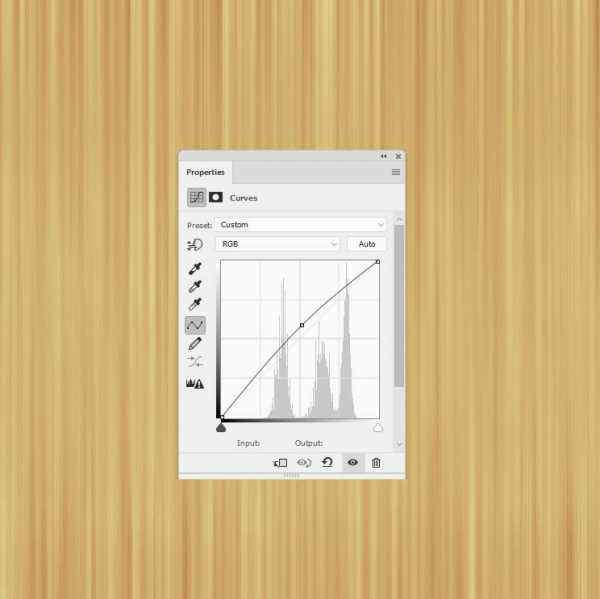
Используйте корректирующий слой Кривые (Curves), отрегулировав контраст и цвет текстуры.

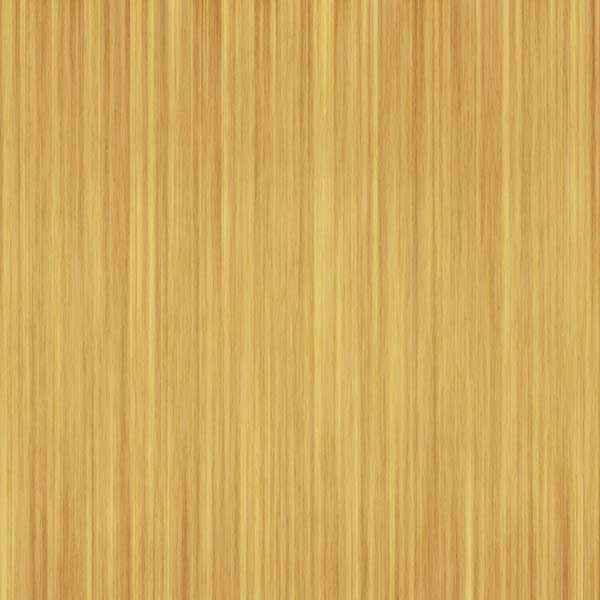
Выделите все видимые слои, затем нажмите Ctrl + G, объединив их в группу. Назовите ее «Дерево 1», затем скройте.
Вторая текстура
Шаг 1
Создайте новый слой, заполните его цветом #c19356. Конвертируйте его в Смарт-объект (Smart Object).

Шаг 2
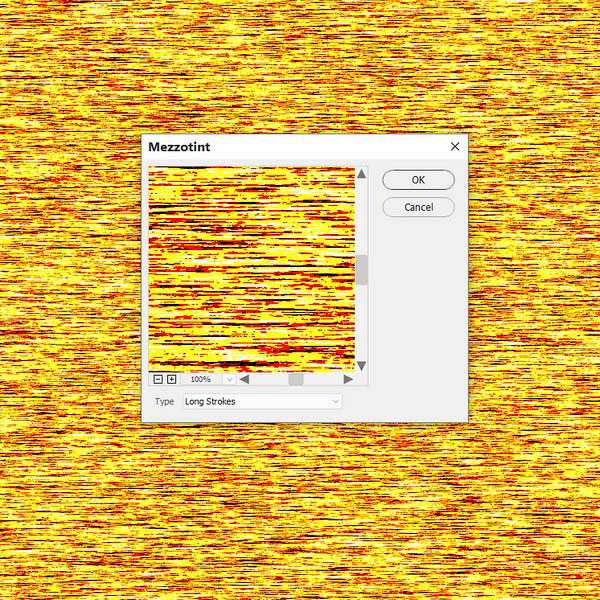
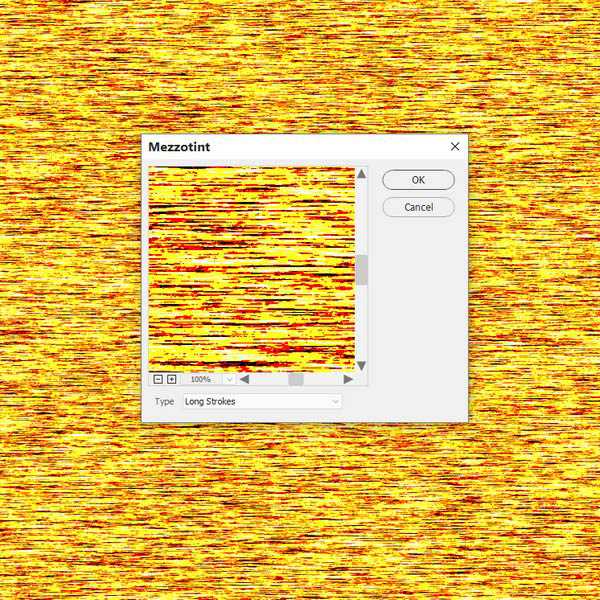
Дублируйте этот слой, перейдите в меню Фильтр > Оформление > Меццо-тинто (Filter > Pixelate > Mezzotint) и выберите Длинные штрихи (Long Strokes).

Шаг 3
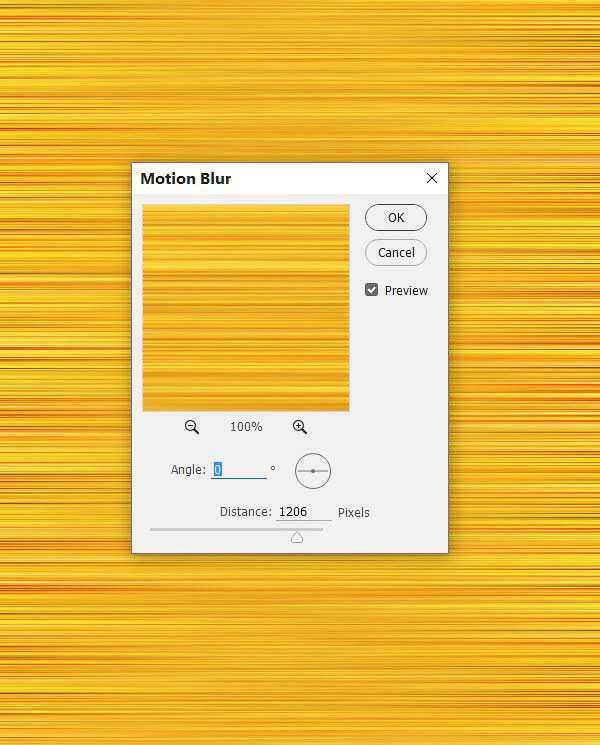
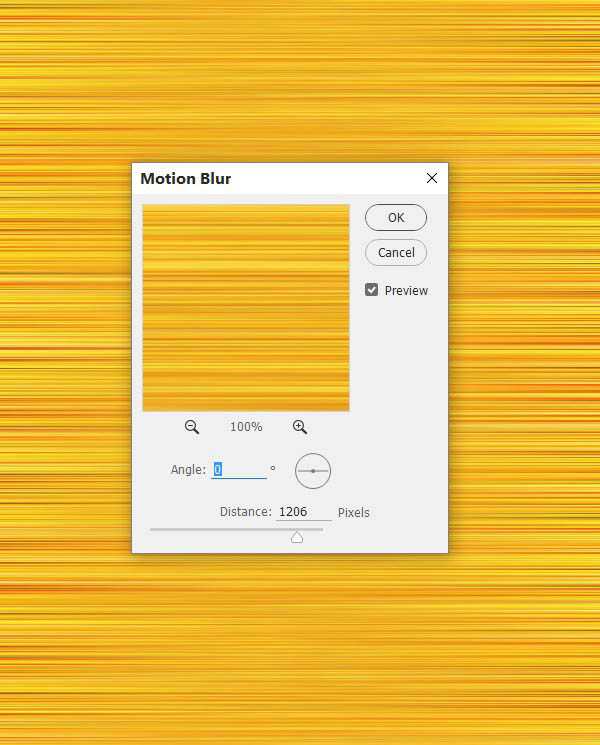
Перейдите в Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur), после чего установите следующие значения.

Шаг 4
Дублируйте слой и растрируйте его. Перейдите в Редактирование > Трансформирование > Поворот на 90° по часовой (Edit > Transform > Rotate 90 Clockwise).

Шаг 5
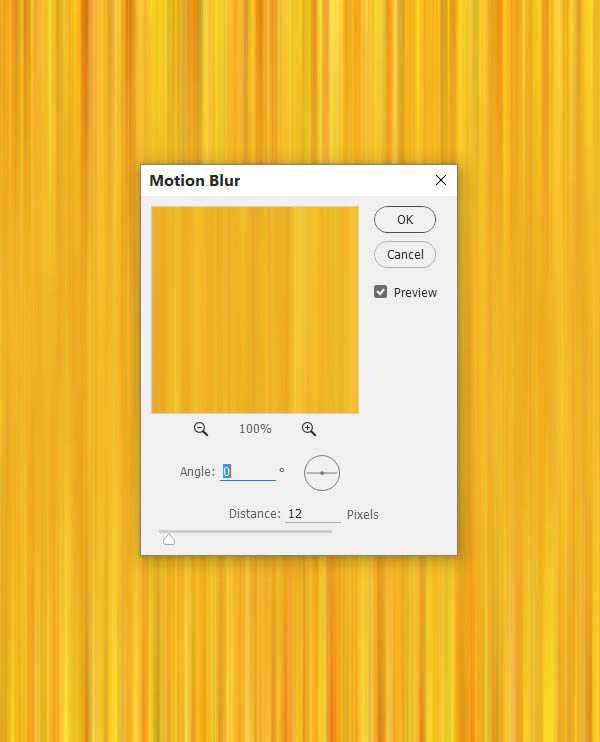
Снова конвертируйте его в Смарт-объект. Добавьте Размытие в движении (Motion Blur).

Шаг 6
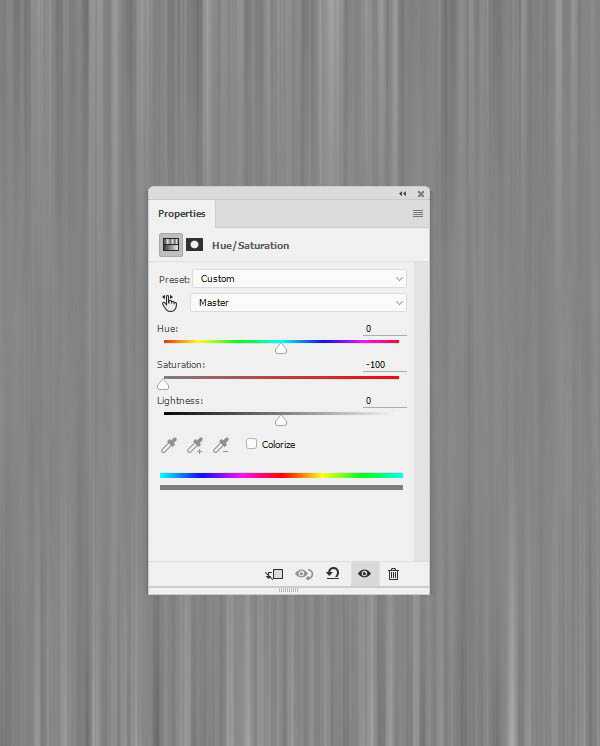
Создайте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), обесцветив полученный слой.

Шаг 7
Нажмите Ctrl + Shift + Alt + E, объединив все видимые слои в один новый. Скройте всё кроме исходного слоя с заливкой и объединенного. Установите режим наложения последнего на Перекрытие (Overlay), а Непрозрачность (Opacity) укажите 100%.

Шаг 8
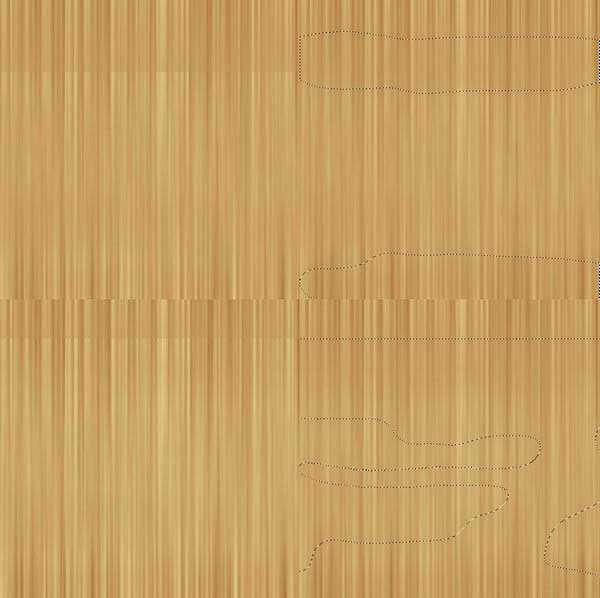
Средняя часть текстуры выглядит размытой и менее детализированной. Чтобы это исправить, дублируйте слой и создайте для него маску. Используйте мягкую черную кисть, чтобы стереть нижнюю и верхнюю части, сделав их менее видимыми.

Шаг 9
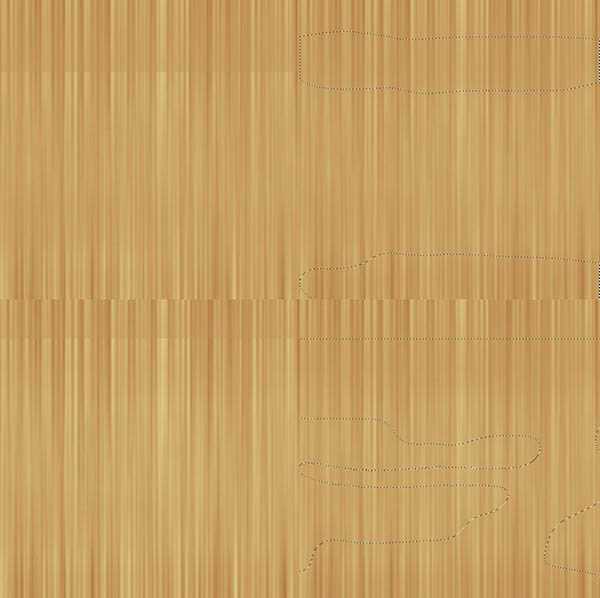
Дважды дублируйте слой, затем перетяните его на середину, сделав ее более детализированной. Используйте маску слоя, чтобы смягчить края и смешать участки с нижним слоем.

Шаг 10
Сгруппируйте все слои с режимом наложения Перекрытие (Overlay). Установите режим группы на Перекрытие (Overlay) со 100% непрозрачности. Используйте корректирующий слой Кривые (Curves), осветлив детали текстуры.

Шаг 11
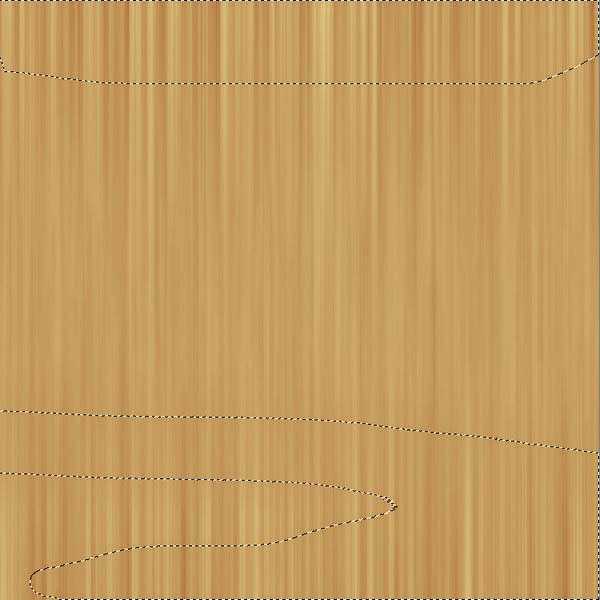
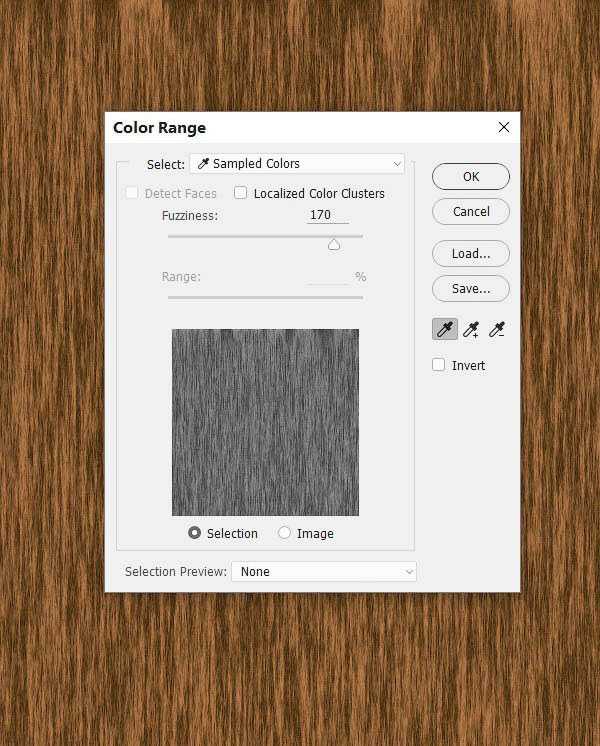
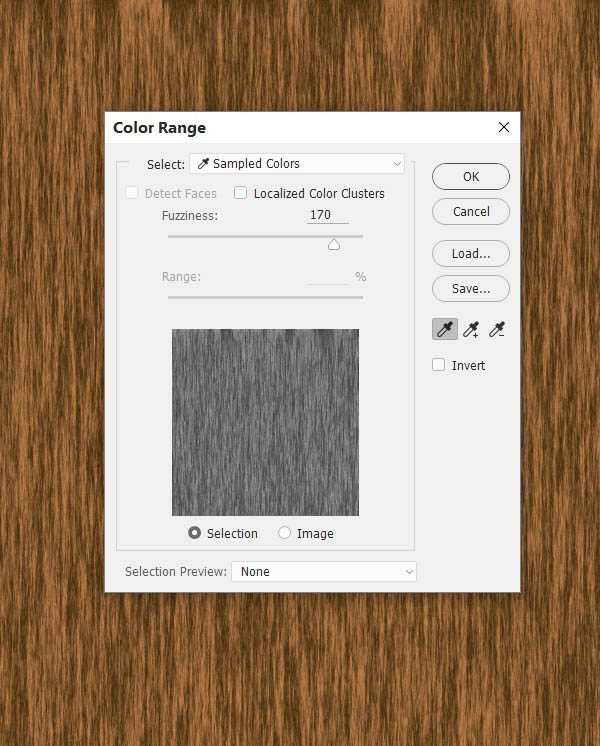
Вернитесь к группе «Дерево 1». Дублируйте слой из шага 3 первой секции, затем перетяните его, поместив над слоями группы «Дерево 2». Перейдите в меню Выделение > Цветовой диапазон (Select > Color Range) и установите Разброс (Fuzziness) 170.



Шаг 12
Нажмите Ctrl + J, чтобы скопировать выделенные участки на новый слой, после чего скройте исходный. Измените режим наложения на Перекрытие (Overlay) с 50% непрозрачности.


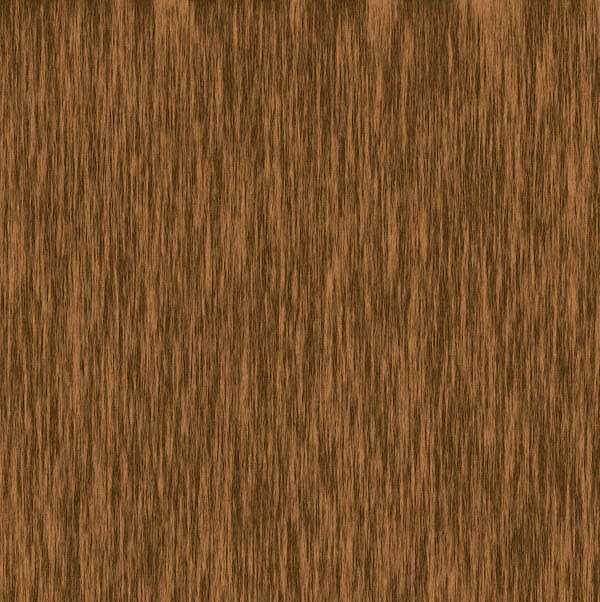
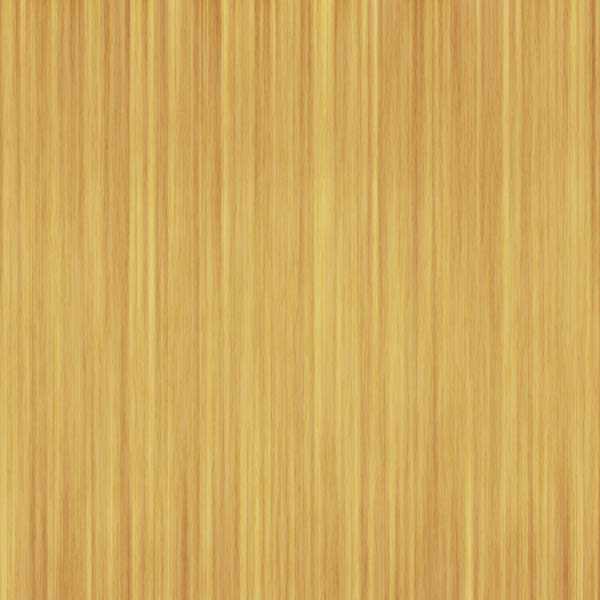
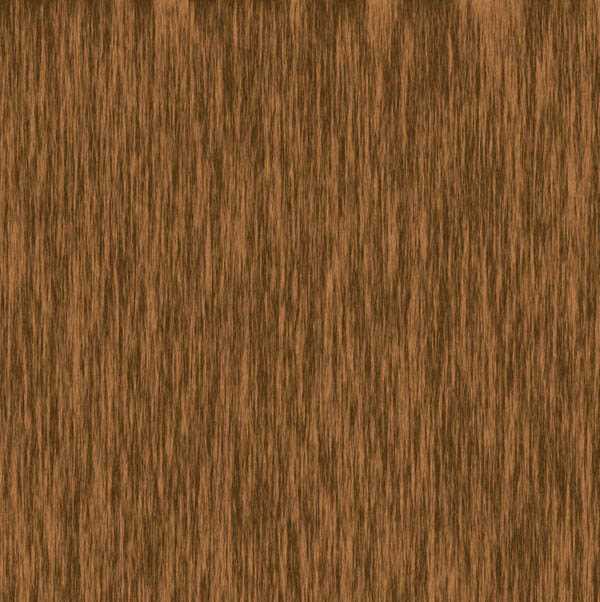
Готово!
Надеюсь, вам понравился урок!


Автор: Jenny Le
photoshop-master.ru
Реалистичные текстуры дерева в Adobe Photoshop
В этом уроке мы будем с нуля создавать две текстуры дерева в Photoshop. Конечно в сети можно найти немало бесплатных текстур, но умение создавать такие работы без исходников делает вас куда гибче в работе. Вы не будете зависеть от качества исходников и сможете сделать ровно то, что необходимо вам в данный момент.
Результат


I. Текстура 1
Шаг 1
Создайте новый документ в Photoshop размером 1500×1500 px и залейте фоновый слой цветом #c58352 .

Шаг 2
Нажмите Ctrl+Shift+N, чтобы создать новый слой. Выберите в качестве первого и фонового цвета #bb7f4d и #472f0f, и в меню выберите Filter > Render > Clouds/Фильтр>Рендеринг>Облака :

Шаг 3
Конвертируйте этот слой в Smart Object/Смарт-объект, и в меню выберите Filter > Render > Fiber/Фильтр>Рендеринг>Волокна. Укажите следующие параметры:

Шаг 4
Создайте корректирующий слой Levels/Уровни и увеличьте контраст почти до максимума.

Шаг 5
Создайте новый слой над слоем с уровнями. Выберите слой с эффектом волокон, возьмите инструмент Magic Wand/Волшебная палочка (W). Кликните в документ, чтобы выделить красные части.

Нажмите Ctrl+I, чтобы инвертировать выделение и Ctrl+C, чтобы скопировать выделенное. Выберите новый слой и нажмите Ctrl+V, чтобы вставить в новый слой выделенные части. Скройте или удалите слой с уровнями — он нам больше не нужен.

Вот как выглядит работа с невидимым слоем с волокнами.
Шаг 6
Кликните дважды по новому слою и укажите ему стиль слоя Bevels and Emboss/Тиснение. Настройте параметры как показано ниже. Используйте цвета #1c180e и #64522c .

Включите слой с волокнами, чтобы получить результат:

Шаг 7
Создайте новый слой и используйте Clone/Клонирующий штамп (S) чтобы затереть некоторые повторяющиеся детали. Чтобы текстура выглядела реалистичнее.

Шаг 8
Добавьте корректирующий слой Hue/Saturation / Цветовой тон/Насыщенность, чтобы немного убрать насыщенность:

Шаг 9
При помощи корректирующего слоя Curves/Кривые подкорректируйте контраст и цвета.

Выделите все видимые слои и нажмите Ctrl+G, чтобы сгруппировать их. Назовите группу “wood 1” и скройте ее.
II. Текстура 2
Шаг 1
Создайте новый слой и залейте его цветом #c19356 . Конвертируйте слой в Smart Object/Смарт-объект.

Шаг 2
Дублируйте слой и в меню выберите Filter > Pixelate > Mezzotint/Фильтр>Оформление>Меццо-тинто и настройте как показано ниже.

Шаг 3
В меню выберите Filter > Blur > Motion Blur/Фильтр>Размытие>Размытие в движении, и настройте как показано ниже:

Шаг 4
Дублируйте слой и растрируйте его. Теперь в меню выберите Edit > Transform > Rotate 90 Clockwise/Редактировать>Трансформирование>Развернуть на 90 против часовой стрелки.

Шаг 5
Конвертируйте слой обратно в Smart Object/Смарт-объект и укажите ему Motion Blur/Размытие в движении:

Шаг 6
Создайте корректирующий слой Hue/Saturation / Цветовой тон/Насыщенность, чтобы обесцветить результат.

Шаг 7
Нажмите Ctrl+Shift+Alt+E, чтобы объединить все видимые слои в один новый. Скройте все слои кроме этого последнего и слоя с оригинальной заливкой. Укажите верхнему слою режим наложения Overlay/Перекрытие.

Шаг 8
Середина текстуры выглядит более размытой и менее детальной. Чтобы исправить это, дублируйте слой и укажите ему маску. Используйте растушеванную черную кисть, чтобы скрыть нижнюю и верхнюю часть изображения.

Шаг 9
Дублируйте этот слой дважды, и переместите его вниз — на середину, чтобы в этой области текстура стала детальнее. Используйте маску слоя, чтобы скрыть резкие края и сделать переходы плавными.

Шаг 10
Создайте группу из всех слоев с режимом наложения Overlay/Перекрытие. Укажите всей группе режим наложения Overlay/Перекрытие. Используйте корректирующий слой Curves/Кривые, чтобы осветлить детали текстуры.

Шаг 11
Вернитесь к группе “wood 1”. Дублируйте слой из Шага 3 первой части, и поместите его поверх всех слоев группы «wood 2». В меню выберите Select > Color Range/Выделение>Цветовой диапазон и настройте как показано ниже:



Шаг 12
Нажмите Ctrl+J, чтобы вставить выделенную часть слоя в новый пустой слой. Скройте оригинальный слой. Укажите новому слою режим наложения Overlay/Перекрытие 50%.


Результат


Автор урока Jenny Le
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Как создать реалистичную деревянную текстуру в Photoshop
Доброго времени суток уважаемые пользователи программы Adobe Photoshop! Представляю вашему вниманию практический урок по созданию реалистичной деревянной текстуры. И если вас заинтересовала тема создания собственных текстур, то рекомендую ознакомиться здесь с методом создания медной текстуры.Приступим .
Открываем программу Photoshop, версия подойдёт любая .
Шаг1.
Создаем документ размером 1500х1500 пикс.

Шаг2.
Выбираем в палитре цветов цвет # 5a3222 и заливаем документ :

Шаг3.
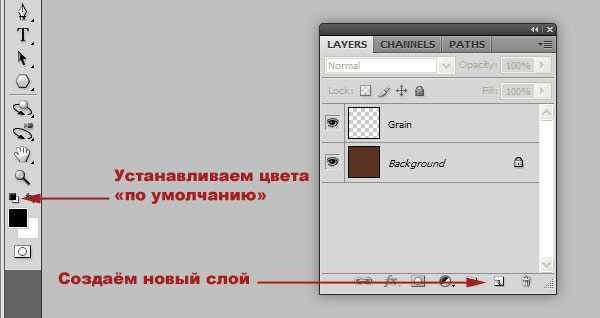
Создадим новый слой и назовём его «Grain»(зерно)- это в версии автора, назвать его можно как угодно конечно же. Прежде чем продолжить, сбросте цвета на значение по умолчанию — черный и белый .

Шаг4.
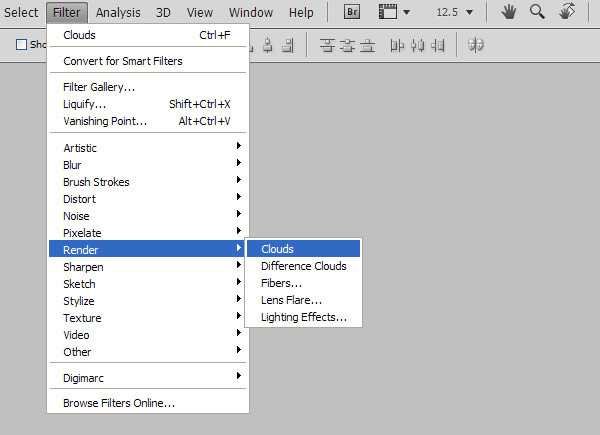
Добавим к этому слою фильтр Облака — Фильтр-Рендеринг-Облака (Filter- Render- Clouds).

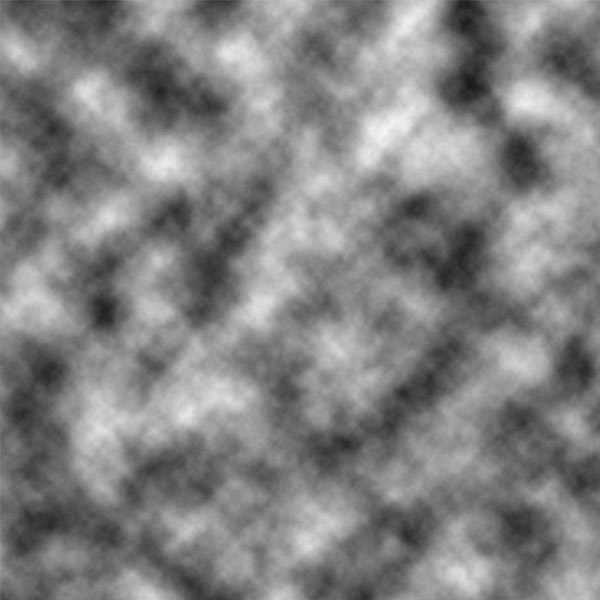
Ваше изображение должно выглядеть следующим образом:

Шаг5.
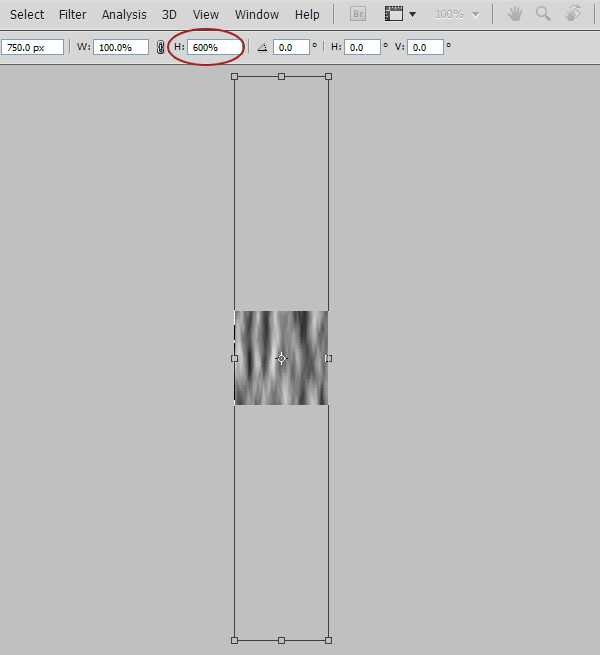
Растягиваем слой с облаками, при помощи инструмента Трансформирование (Ctrl+T) по вертикали до 600%.

Шаг6.
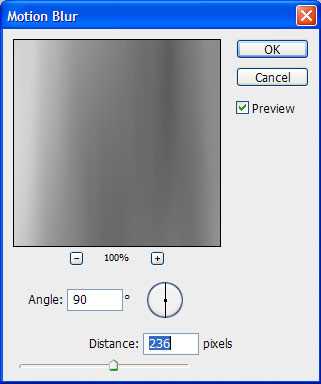
Применяем фильтр Размытие — Фильтр-Размытие-Размытие в движении (Filter- Blur-Motion Blur). Настройте его как на картинке ниже:

Ваше изображение должно выглядеть следующим образом

Шаг7.
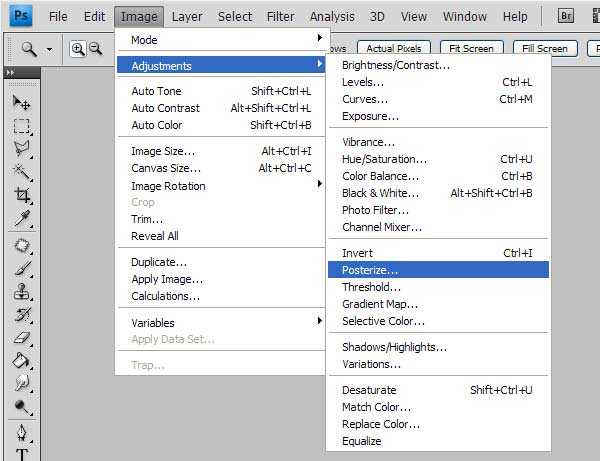
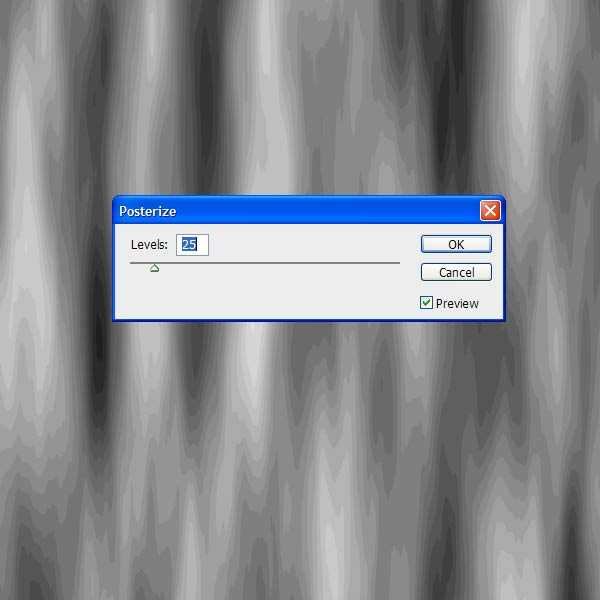
Применим постеризацию к слою «Grain»- Изображение-Коррекция-Постеризация (Image-Adjustments-Posterize). Уровень постеризации как на скрине:


Шаг8.
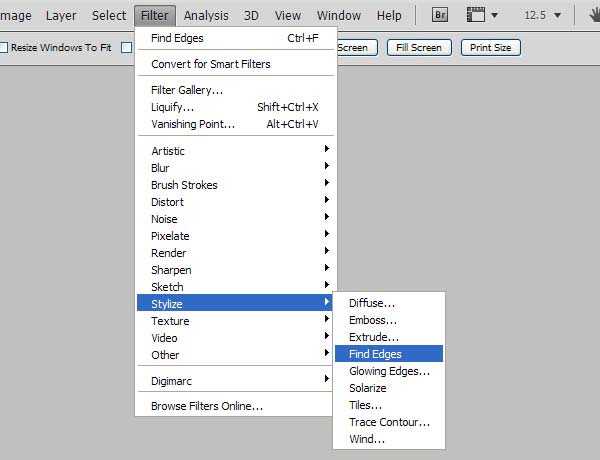
При помощи фильтра Выделение краёв создадим узор древесины — Фильтр- Стилизация-Выделение краёв (Filter-Stylize-Find Edges) .

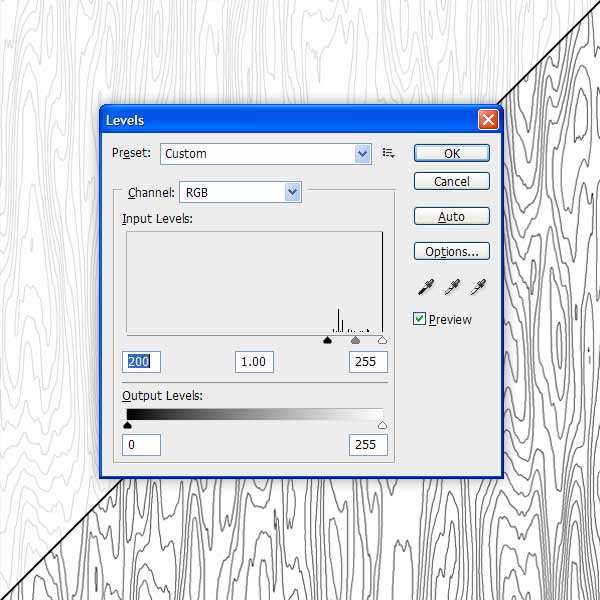
Зайдем в Уровни (Ctrl+L)и добавим контрастности узору.

Шаг9.
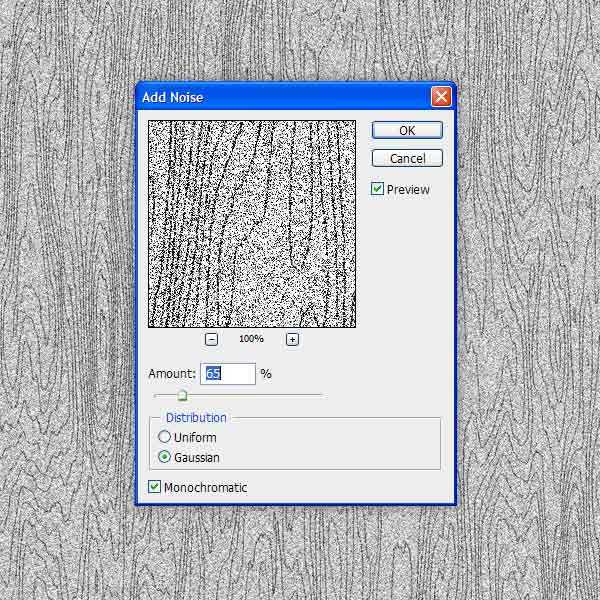
Далее заходим в Фильтр-Шум-Добавить шум (Filter-Noise-Add Noise) и устанавливаем значение 65% чтобы сделать узор реалистичнее.

Шаг10.
Дальше переходим Фильтр-Размытие-Размытие в движении (Filter- Blur- Motion Blur) и дать ему следующие параметры:

Шаг11.
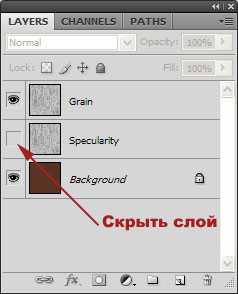
Дублируем слой «Grain» и переименуем его в «Specularity», временно отключаем его. Используем его позднее для придания текстуре объема.

Шаг12.
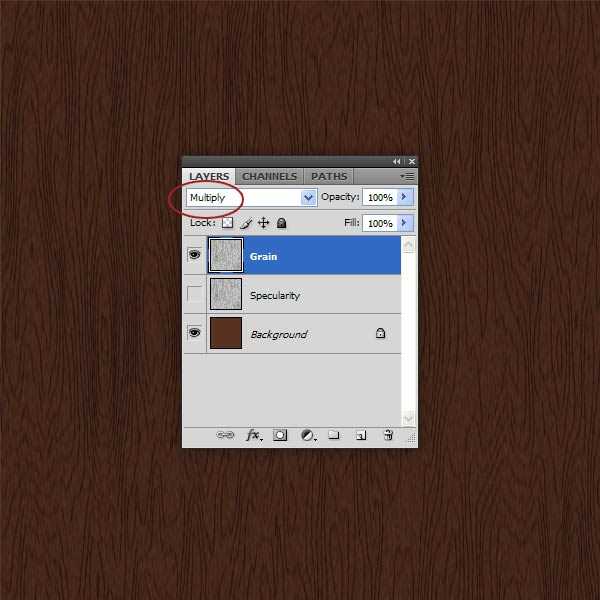
Меняем режим наложения слоя «Grain» на Умножение (Muiliply). И у нас уже должна получиться почти готовая текстура.

Шаг13.
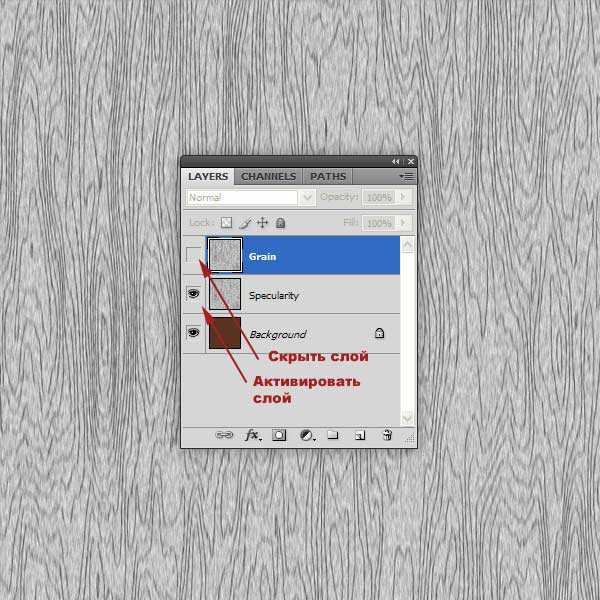
Отключаем слой «Grain» и делаем слой «Specularity» видимым.

Шаг14.
Инвертируем слой «Specularity» нажатием сочетания Ctrl+I. После этого изменим контрастность (Ctrl+L):

Шаг15.
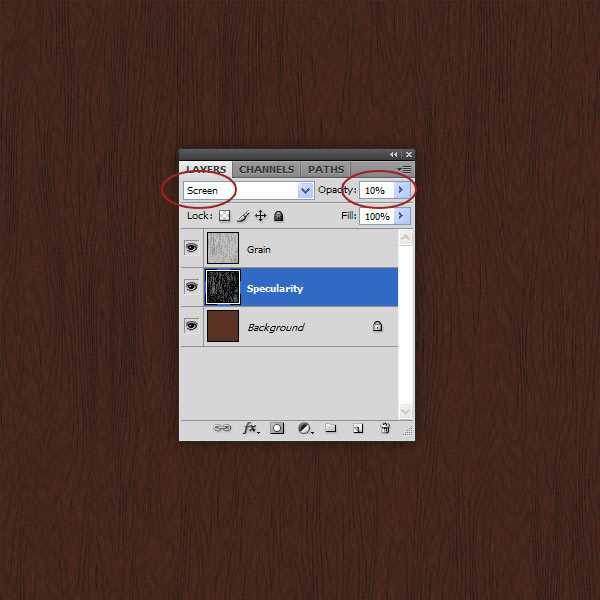
Меняем режим наложения на Осветление (Screen) и установливаем непрозрачность этого слоя 10%. Делаем активным слой «Grain».

Шаг16.
Для получения полного эффекта сдвинем слой «Specularity» вниз и вправо на несколько пикселей. Этот шаг кажется незначительным но эффект от него значительный . Любуемся результатом :

Можно поменять цвет нижнего слоя и получить текстуры разных сортов дерева.

Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
Уважаемые посетители сайта, потратившие время на прочтение этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
photoshoplesson.ru
Создаем таинственный лес в Фотошоп
В этом уроке, мы создадим таинственную сцену с домом в заколдованном лесу в программе Photoshop. Вы узнаете про множество инструментов, которые помогут создать данную фотоманипуляцию. Вы также увидите, как создать визуальные эффекты, чтобы передать атмосферу Хэллоуина. Поэтому будьте готовы добавить атмосферу ужаса и страха к необычному домику в лесу!
Скачать архив с материалами к уроку
Итоговый результат

1. Подготовка Дома
Перед тем, как просто добавить изображение домика к изображению леса, нам необходимо провести небольшую реконструкцию. Конечно, дом должен выглядеть запущенным и заброшенным. Кроме этого, он также должен вписываться в окружающую среду, которую мы создадим.
Шаг 1
Откройте стоковое изображение ‘Заброшенный домик” в программе Photoshop. Создайте выделение вокруг изображения дома, при этом, не выделяя строения на самом дальнем плане слева и справа.

Шаг 2
Скопируйте выделенное изображение на новый слой, для этого идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy (Ctrl+J)), а затем, удалите оригинальный слой с задним фоном. Благодаря смарт-объекту мы не потеряли лишних пикселей. Результат должен быть, как на скриншоте ниже.

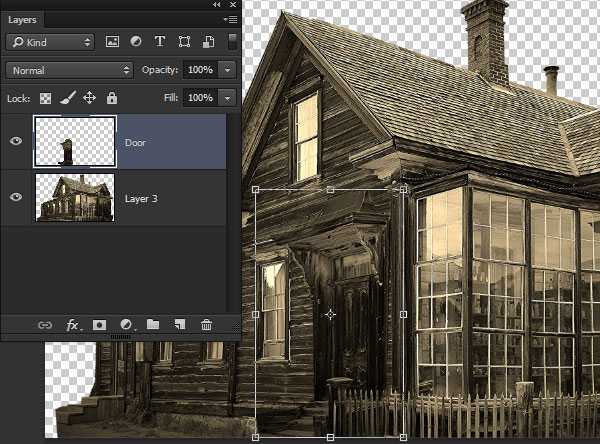
Шаг 3
Создайте активное выделение вокруг изображения входной двери, а затем скопируйте выделенное изображение на новый слой. Далее, идём Редактирование – Трансформировать – Отразить по горизонтали (Edit > Transform > Flip Horizontally), мы поменяем положение двери, чтобы закрыть первое окно с левой стороны дома.

Шаг 4
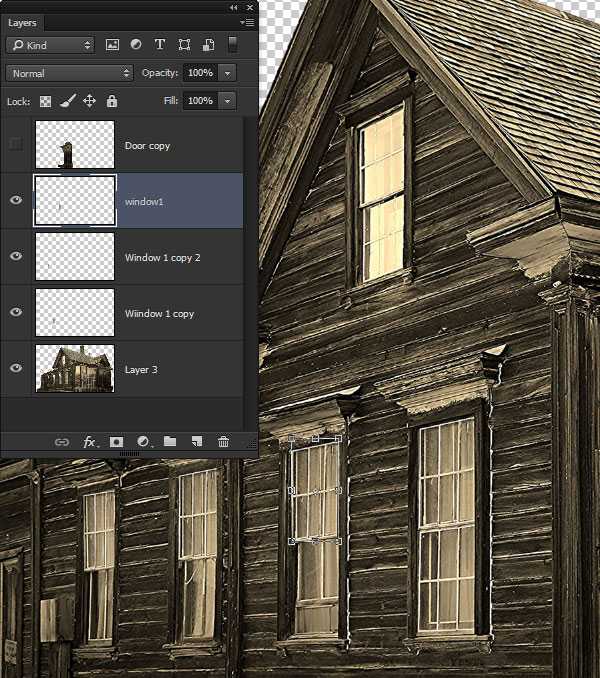
Яркий блеск остальных окон не подходит к нашей сцене с тёмным лесом. Временно скройте видимость слоя с дверью, а затем выделите верхнюю часть первого окна (то окно, которое без яркого блеска на стекле). Скопируйте выделенную часть на новый слой, расположив дубликат верхней части окна поверх верхней части второго окна. Используйте трансформацию Редактирование – Трансформация — Искажение (Edit > Transform > Distort), чтобы верхняя часть подошла к окну после перемещения. Дважды продублируйте слой с верхней частью окна, чтобы расположить дубликаты поверх остальных окон.

Шаг 5
Мы завершили базовую подготовку дома. Теперь мы можем добавить изображение дома к заколдованному лесу. Включите видимость слоя с дверью, сохраните документ у себя на компьютере в формате psd. Назовите этот документ ‘Дом’, а затем закройте документ.

2. Добавьте Дом к изображению Леса
Лес – это отличный кусочек природы! Лес отлично сочетается с необычным небольшим домиком. За исключением, конечно, тёмной и туманной ночи! Именно тогда он по-настоящему вселяет ужас.
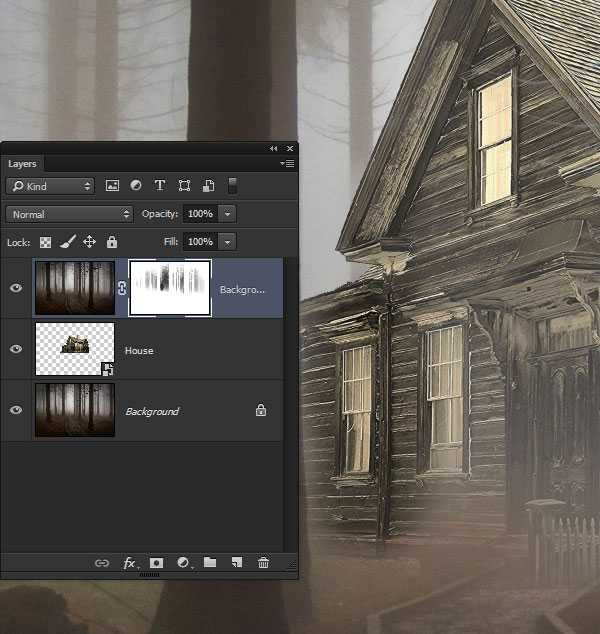
Шаг 1
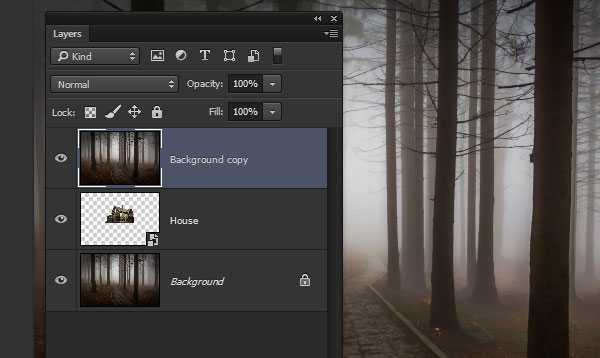
Откройте стоковое изображение с таинственным лесом. Далее, добавьте изображение домика в качестве смарт-объекта, для этого идём Файл – Поместить – Поместить встроенные (File > Place > Place Embedded) и в появившемся окне выберите документ Дом.psd. Примените масштабирование к домику, а также расположите домик таким образом, чтобы лесная тропинка вела прямо к входной двери.

Шаг 2
Продублируйте слой с изображением леса, идём Слой – Создать дубликат слоя (Layer > Duplicate Layer). Расположите дубликат слоя с лесом поверх слоя с домиком так, чтобы полностью скрыть изображение домика. Данный дубликат слоя будет служить в качестве переднего плана с лесом.

Шаг 3
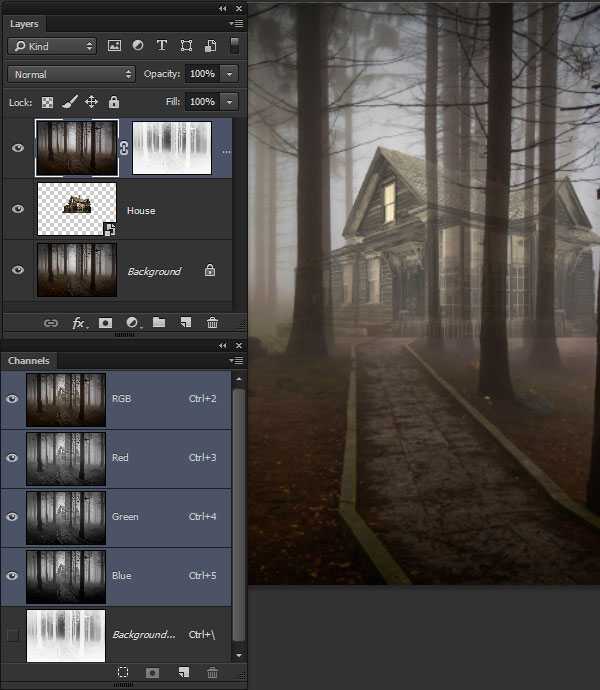
Чтобы создать полупрозрачные участки с туманом, необходимо выделить светлые участки. Для этого идём в закладку Каналы (Channels). Удерживая клавишу Ctrl + щёлкните по каналу RGB, чтобы загрузить светлые участки, в качестве активного выделения. Далее, возвращаемся в закладку Слои (Layers) и, удерживая клавишу (Alt) + нажимаем на значок «Добавить слой-маску». Данное действие преобразует активное выделение в слой-маску, а также инвертирует выделение!

Шаг 4
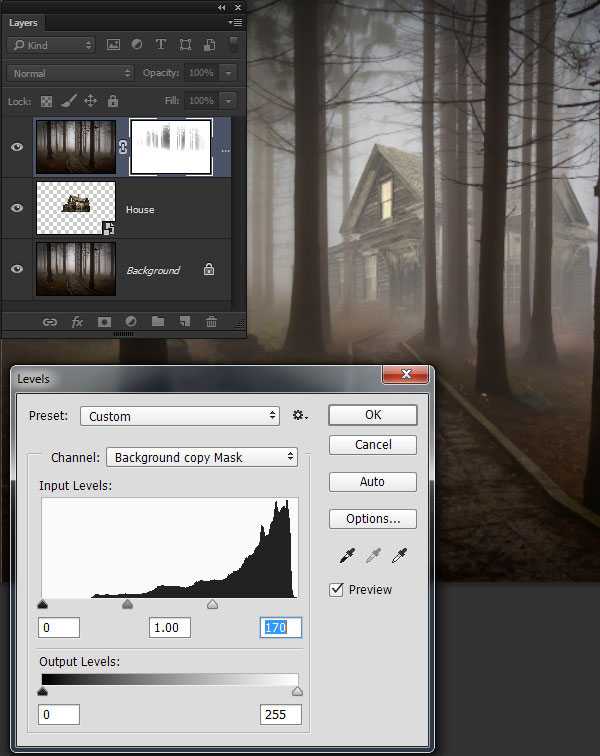
Деревья на переднем плане должны быть полностью непрозрачными, а в данный момент, они полупрозрачные. Убедитесь, чтобы была активна слой-маска, далее, идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels (Ctrl+L)). Потяните правый бегунок к центру, чтобы усилить контраст, пока домик не будет частично закрыт стволами деревьев.

Шаг 5
Некоторые стволы деревьев, которые должны стоять за домом, смутно виднеются перед ним. Чтобы это исправить, необходима коррекция на слой-маске с помощью мягкой кисти. При коррекции используйте мягкую кисть, цвет кисти чёрный, непрозрачность (Opacity) кисти 10%. Несколькими проходами кистью аккуратно скройте стволы деревьев перед домом, чтобы они казались, как будто стоят за домом.
Примечание переводчика: скройте стволы деревьев, расположенных перед домом, чтобы создать ощущение, что деревья растут позади дома.

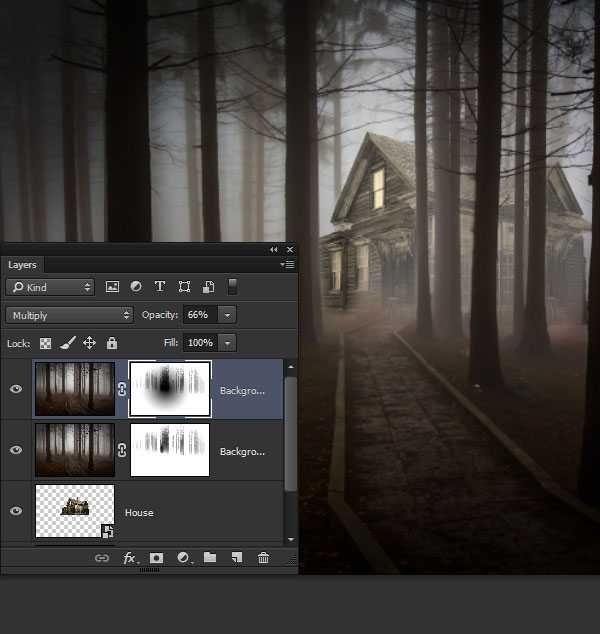
Шаг 6
Чтобы усилить эффект, продублируйте дубликат слоя с лесом. Поменяйте режим наложения для дубликата слоя на Умножение (Multiply), а также уменьшите непрозрачность (Opacity) слоя до 66%. Далее, с помощью большой мягкой кисти цвет кисти чёрный, обработайте область возле дома на слой-маске, чтобы тропинка стала немного более видимой.

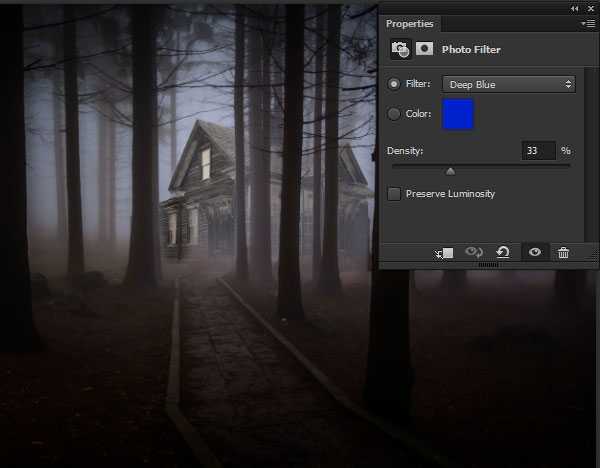
Шаг 7
Чтобы создать эффект атмосферы, добавьте корректирующий слой Фото Фильтр (Photo Filter), установите фильтр Deep Blue, а значение Плотности (Density) 33%
Примечание переводчика: добавьте данный корректирующий слой поверх всех остальных слоёв.

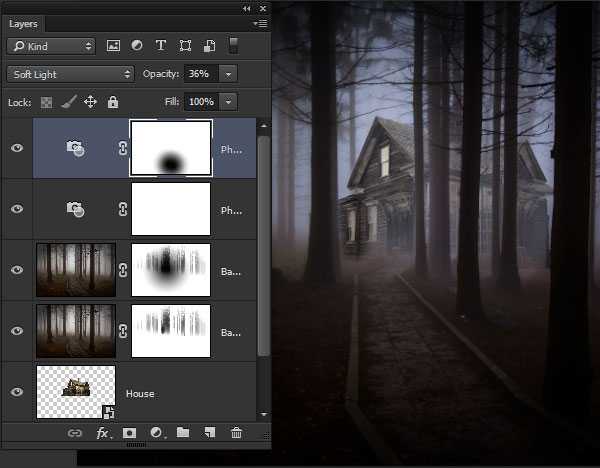
Шаг 8
Продублируйте корректирующий слой Фото Фильтр (Photo Filter). Поменяйте режим наложения для дубликата слоя на Мягкий свет (Soft Light), а также уменьшите непрозрачность слоя до 36%. Далее, примените Радиальный градиент (Radial Gradient) на слой-маске дубликата корректирующего слоя. Цвет градиента от чёрного к прозрачному. С помощью радиального градиента скройте эффект на переднем плане.

Шаг 9
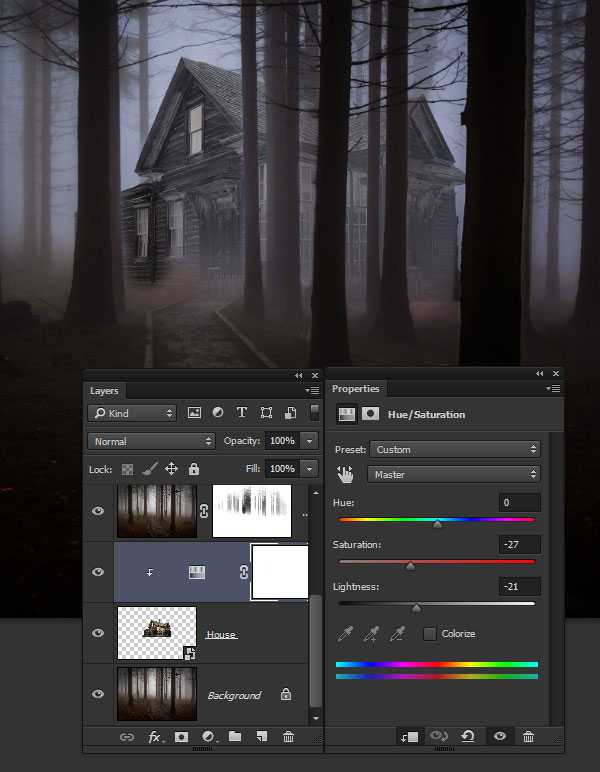
Дом немного выбивается из цветовой гаммы остальной сцены леса. Поэтому, к слою с домиком, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Значение Цветового тона (Hue) оставьте на 0, а значение Насыщенности (Saturation) уменьшите до -27, а значение Яркости (Lightness) до -21.

Шаг 10
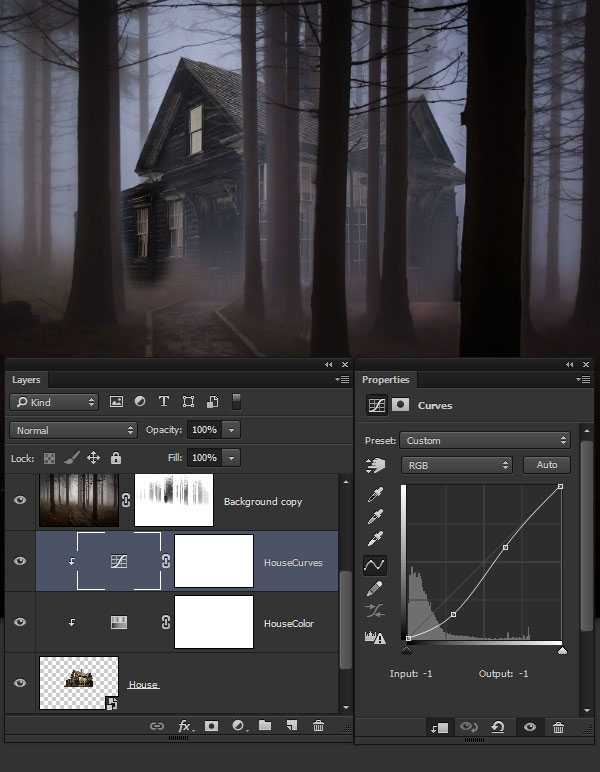
Даже при таком густом тумане, дом кажется немного слишком размытым. Усильте контраст с помощью корректирующего слоя Кривые (Curves). Добавьте данный корректирующий слой поверх слоя с домом в качестве обтравочной маски. Далее, установите кривую, как показано на скриншоте ниже. Будьте аккуратны, не усиливайте свечение домика, просто сместите опорные точки вниз от оригинальной кривой, чтобы общий эффект стал темнее.

3. Добавьте Эффекты
Туман затемняет визуальные объекты, что делает окружающую атмосферу зловещей. Основная идея в том, что существует некоторые элементы в лесу, которые мы не можем увидеть. Мы всегда допускаем, что они могут увидеть нас, несмотря даже на туман. Может у вампиров есть “особое зрение” видеть сквозь туман?
Шаг 1
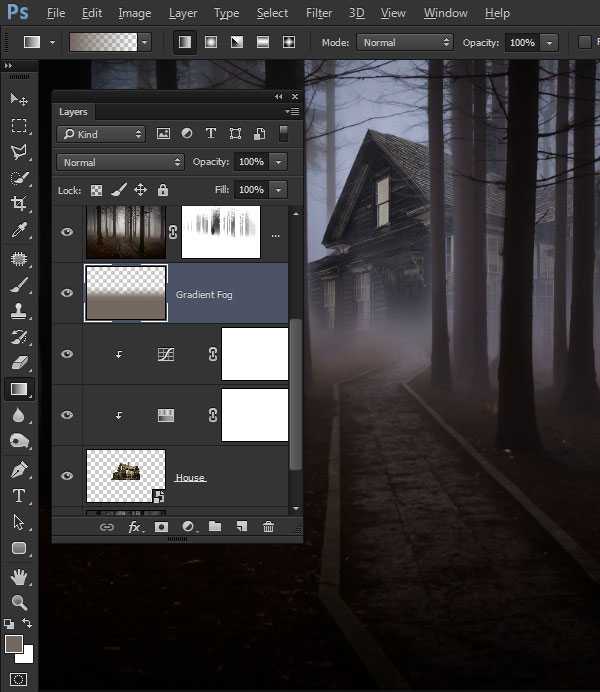
Создайте новый слой поверх корректирующих слоёв, которые мы добавили к слою с домиком. Назовите этот слой ‘Туман Градиент’. Установите Линейный градиент (Linear Gradient), цвет градиента от цвета переднего плана до прозрачного. Установите цвет переднего плана на #756860, а затем потяните градиент от нижней кромки сцены. Т.к. данный слой расположен ниже слоёв с деревьями на переднем плане, градиент не будет виден вдоль лесной тропинки, но в основном будет виден у основания дома.

Шаг 2
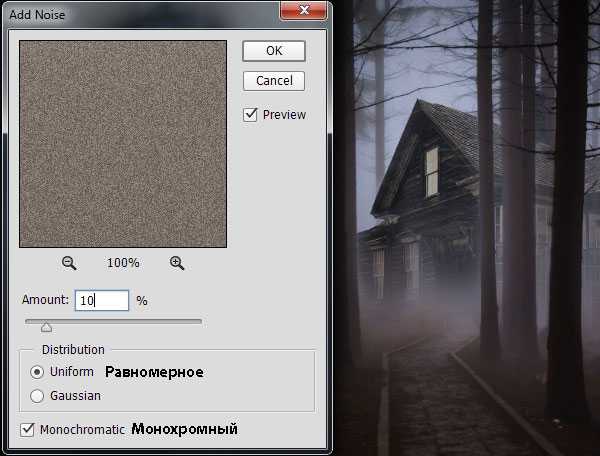
Туман слишком гладкий и идеальный, нам нужно создать более реалистичный эффект. Идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Установите количество шума (Amount) 10%.

Шаг 3
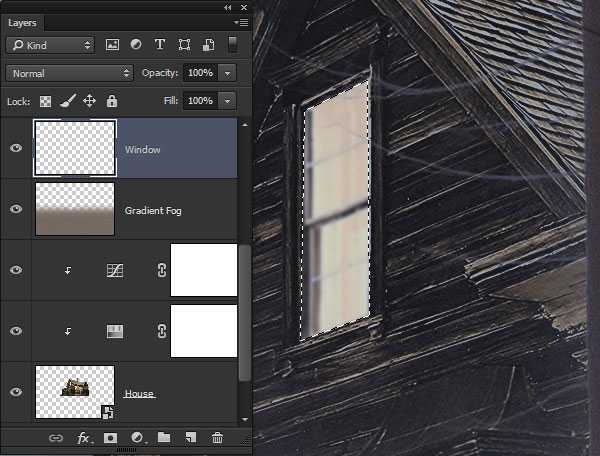
Перейдите на слой с изображением дома. Создайте активное выделение вокруг изображения верхнего окна. Далее, идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy (Ctrl+J)), чтобы скопировать выделенное изображение окна на новый слой. Переместите слой с окном наверх, расположив поверх слоя ‘Туман. Градиент’.

Шаг 4
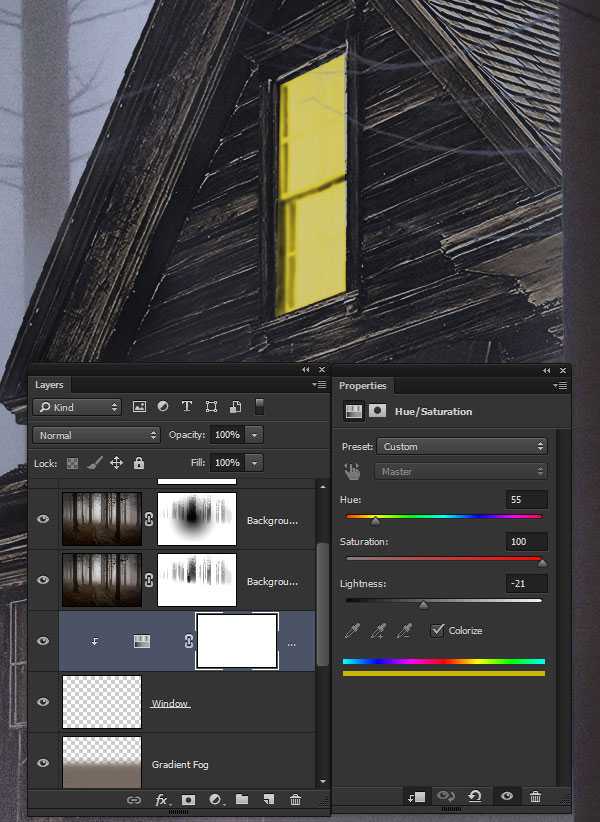
К слою с выделенной частью окна добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски, чтобы добавить странное жёлтое свечение. Поставьте галочку в окошке Тонирование (Colorize), а также установите значение Цветового тона (Hue) 55, Насыщенности (Saturation) 100, Яркости (Lightness) -21.

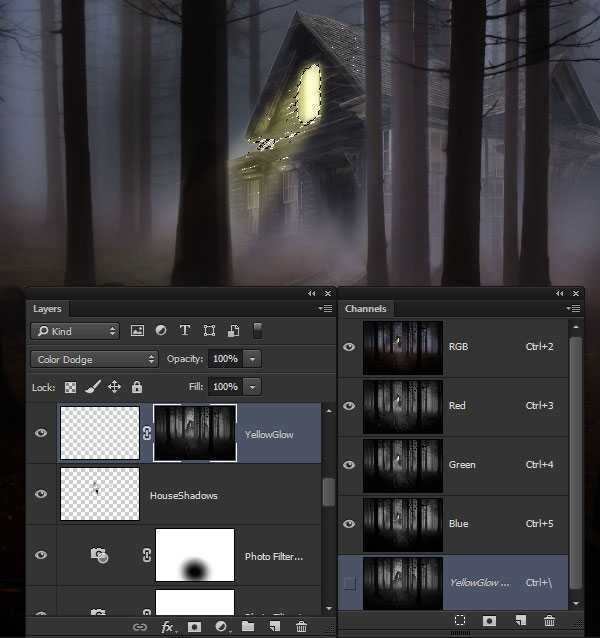
Шаг 5
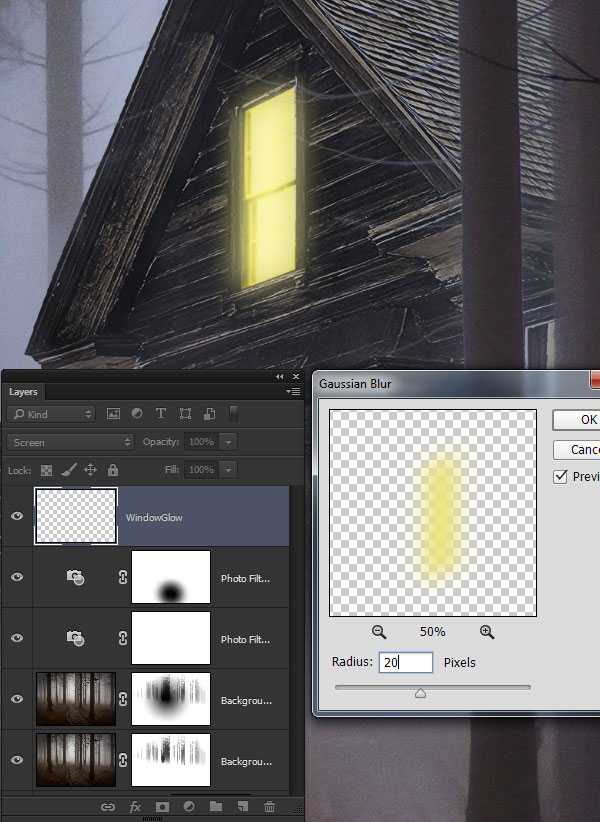
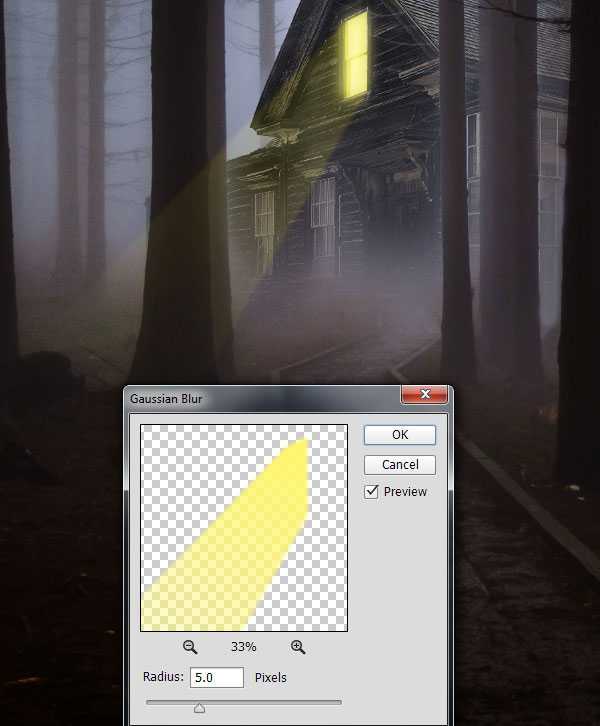
К жёлтому окну необходимо добавить таинственное свечение. Создайте новый слой поверх слоя с выделенной частью окна, назовите этот слой ‘Свечение окна’. Создайте примерное выделение вокруг изображения оконной рамы, а затем залейте активную область ярко-жёлтым оттенком #ebe47a. Отмените активное выделение, для этого идём Выделение – Отменить выделение (Select > Deselect (Ctrl+D)), далее, поменяйте режим наложения для данного слоя на Осветление (Screen). Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус размытия 20px.

Шаг 6
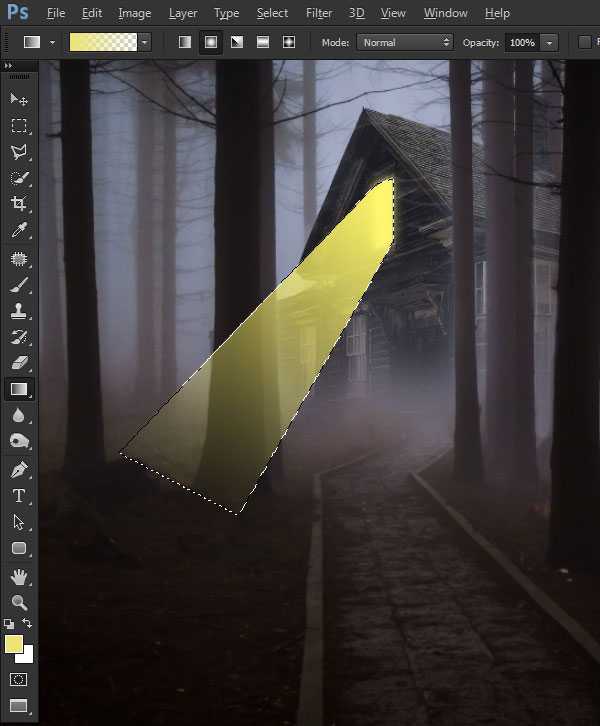
Свет из окна будет падать на видимый участок перед домом. Создайте новый слой, назовите этот слой ‘Свечение из окна’. Далее, с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool (L)), создайте активное выделение, по форме напоминающее луч света, падающего из окна. Выберите инструмент Радиальный градиент (Radial Gradient), цвет градиента, от того же желтого оттенка #ebe47a до прозрачного. Начните сверху, потянув градиент от окна вниз к нижней части выделенной области луча света.

Шаг 7
Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), а также уменьшите непрозрачность слоя (Opacity) до 60%. Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), примените радиус размытия5px.

Шаг 8
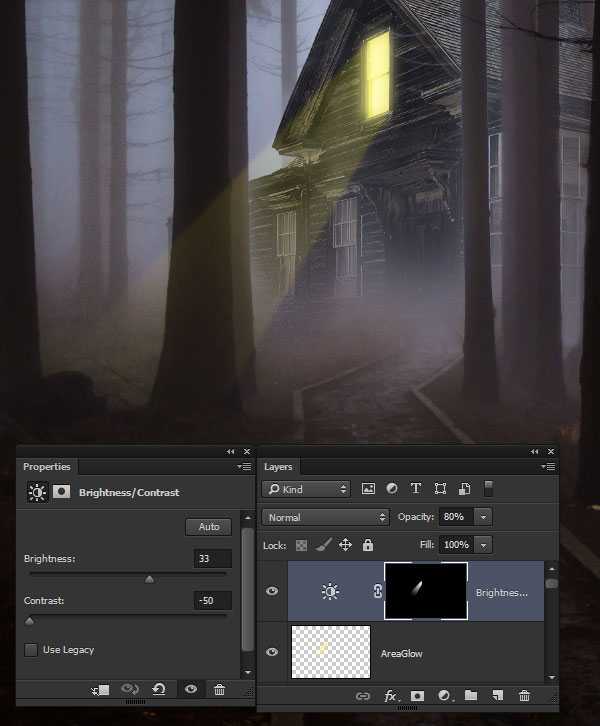
Падающий луч света должен быть более выразительным на фоне внешнего вида дома. Удерживая клавишу (Ctrl) + щёлкните по слою ‘Свечение из окна’, чтобы загрузить активное выделение, а затем добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast). Активное выделение автоматически отразится на слой-маске данного корректирующего слоя. Установите значение Яркости (Brightness) 33, а значение Контрастности (Contrast) -50.

Шаг 9
При преломлении света, туман должен быть представлен особой текстурой. Поэтому, давайте сами создадим текстуру для тумана! Вначале создайте новый слой, назовите этот слой ‘Текстура тумана’. Далее, нажмите клавишу (D), чтобы выставить цвета по умолчанию, на чёрно-белый цвет. Далее, идём Фильтр – Рендеринг — Облака (Filter > Render > Clouds), чтобы залить слой текстурой облаков.

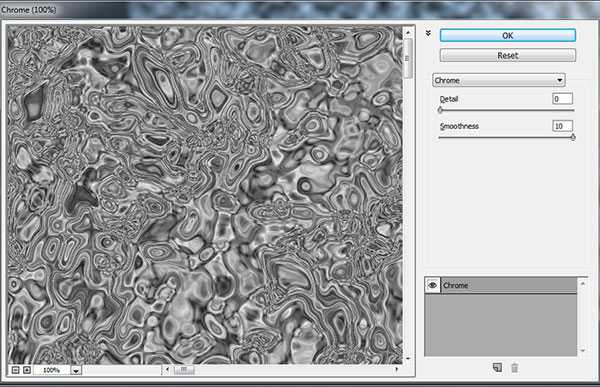
Далее, идём Фильтр – Галерея фильтров (Filter > Filter Gallery) и выбираем фильтр Хром (Chrome) из папки Эскиз (Sketch). Установите значение Детализации (Detail) на 0, значение Смягчения (Smoothness) на 10.

Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), примените радиус размытия 10px.

Шаг 10
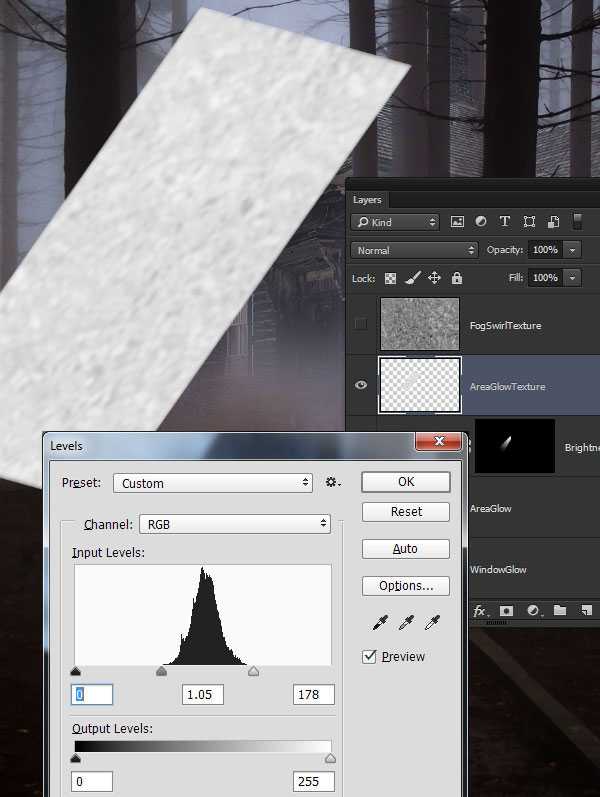
Создайте прямоугольное выделение поверх текстуры тумана, а затем скопируйте выделение на новый слой. Для этого идём Слой – Новый – скопировать на новый слой (Layer > New > Layer Via Copy). Назовите этот слой ‘Текстура свечения из окна’. Отключите видимость слоя с оригинальной текстурой тумана, а затем трансформируйте слой ‘Текстура свечения из окна’, чтобы текстура примерно подходила под луч света из окна. Добавим яркости к текстуре, для этого идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels (Ctrl+L)), сместите правый бегунок влево, как показано на скриншоте ниже.

Шаг 11
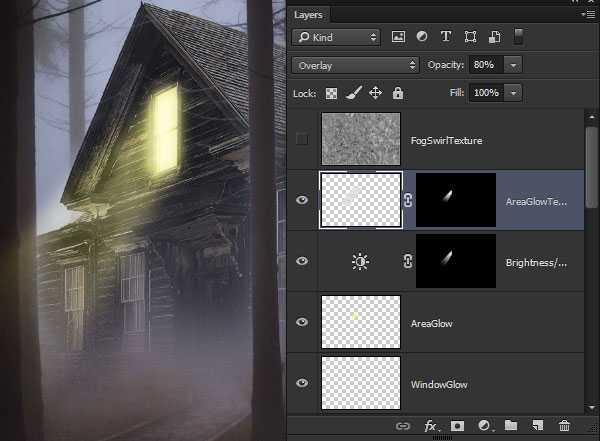
Поменяйте режим наложения для слоя ‘Текстура свечения из окна’ на Перекрытие (Overlay), а также уменьшите непрозрачность слоя (Opacity) до 80%. Далее, удерживая клавишу (Ctrl) + щёлкните по слою ‘Свечение из окна’, чтобы создать активное выделение и добавить слой-маску.

На данный момент, результат должен быть, как на скриншоте ниже. Окружающая атмосфера начинает становиться по-настоящему жуткой! А дальше будет еще страшнее!

4. Добавьте Световые Эффекты
Туман обыгрывает светотени интересными способами. Давайте добавим ещё один тонкий штрих, что придаст таинственности к нашей сцене, это касается рассеивания света в тумане.
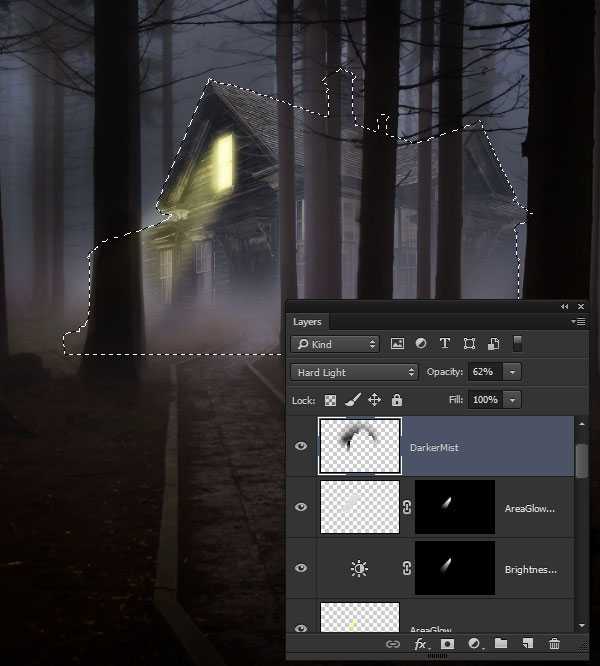
Шаг 1
Создайте новый слой, назовите этот слой ‘Затемнение тумана’. Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), а также уменьшите непрозрачность слоя (Opacity) до 62%. Удерживая клавишу (Ctrl) + щёлкните по слою с домом, чтобы загрузить активное выделение, далее, идём Выделение – Инверсия (Select > Inverse), чтобы выделить область за пределами контура дома. Выберите большую мягкую кисть с непрозрачностью, примерно, 15%. Удерживая клавишу (Alt) + отберите образец тёмного цветового оттенка с тумана. Далее, аккуратно прокрасьте вокруг крыши дома, затемняя эти участки.

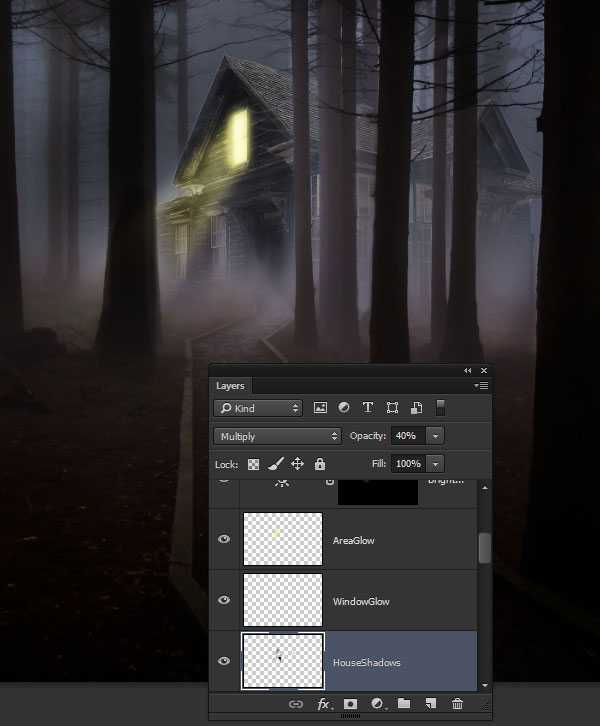
Шаг 2
Отмените активное выделение, для этого идём Выделение – Отменить выделение (Select > Deselect (Ctrl+D). Создайте новый слой ниже слоя ‘Свечение из окна’, назовите этот слой ‘Тень дома’. Поменяйте режим наложения для данного слоя на Умножение (Multiply), а также установите цвет переднего плана по умолчанию на чёрный цвет. С помощью всё той же самой мягкой кисти, нарисуйте тени на доме. Сфокусируйтесь на создании теней под навесом крыши, а также внутри проёма входной двери. Если тени покажутся слишком насыщенными, то уменьшите непрозрачность слоя.

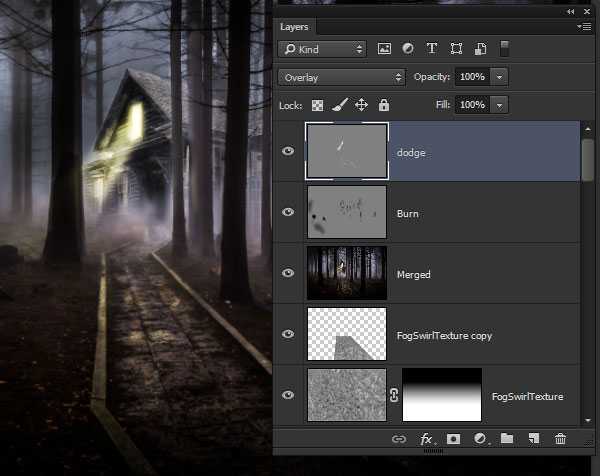
Шаг 3
Создайте новый слой поверх слоя ‘Тень дома’, назовите этот слой ‘Жёлтое свечение’. Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge). Далее, идём в закладку Каналы (Channel). Чтобы выделить светлые участки на изображении, удерживая клавишу (Ctrl) + щёлкните по миниатюре RGB канала. Далее, используйте созданное выделение на слой-маске слоя ‘Жёлтое свечение’.
Примечание переводчика: при работе с RGB каналом, повторите Шаг 3 пункта 2 данного урока. Вернитесь в закладку Слои (Layers) и, удерживая клавишу (Alt) +добавьте слой-маску.

Шаг 4
Убедитесь, чтобы слой ‘Жёлтое свечение’ был активным, а не слой-маска (примечание переводчика: просто щёлкните по миниатюре слоя ‘Жёлтое свечение’). С помощью мягкой кисти нарисуйте блики жёлтого света (цвет кисти #bbb84e) вдоль лесной тропинки и по внутренним краям деревьев. Маска со свечением позволит прокрашивать только выделенные участки, что значительно упрощает данный шаг!
Примечание переводчика: слой-маска со светлыми участками, которую мы создали в предыдущем шаге, выделит все светлые участки, что упрощает прокрашивание.

5. Таинственная Фигура в Темноте
Чтобы сцена была по-настоящему страшной, к ней нужно добавить несколько скрытых сюрпризов. Яркое окно всегда привлекает взгляд, но когда наблюдатель начнёт изучать всю сцену, то он увидит чужое присутствие, давайте напугаем его, чтобы мурашки пошли по коже!
Шаг 1
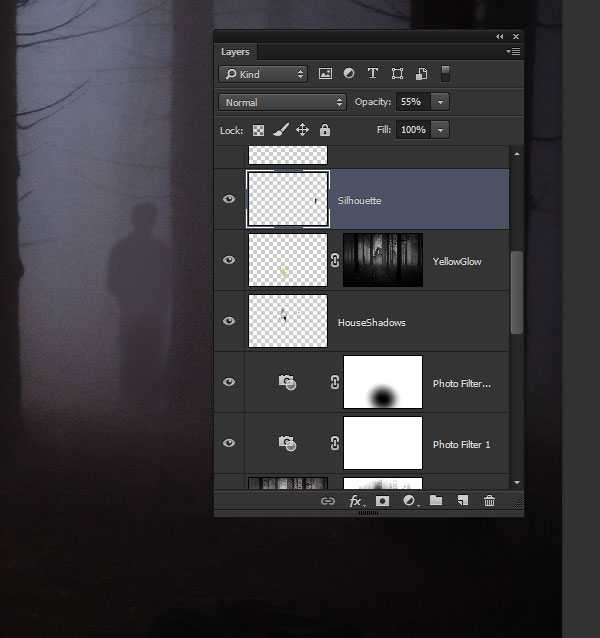
Создайте новый слой поверх слоя ‘Жёлтое свечение’, назовите этот слой ‘Силуэт’. Удерживая клавишу (Alt) + отберите образец тёмно-серого цвета со ствола одного из деревьев. С помощью мягкой кисти, нарисуйте размытую фигуру человека на дальнем плане с правой стороны рядом с деревом.

Шаг 2
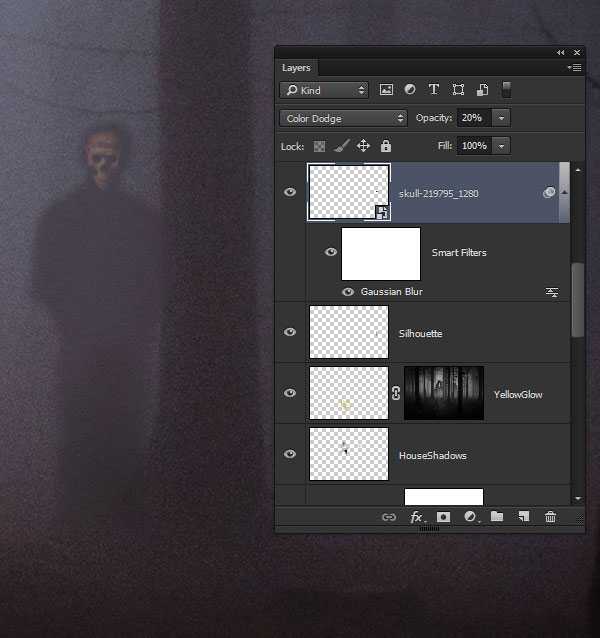
Давайте, превратим тень в вампира. Идём Редактирование – Поместить (Edit > Place) и в появившемся окне выберите стоковое изображение черепа. Поменяйте режим наложения для слоя с черепом на Осветление основы (Color Dodge), а также уменьшите непрозрачность слоя (Opacity) до 20%. Уменьшите масштаб черепа, расположив череп в области головы нашей мистической фигуры. Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус размытия 1.0 px.

Шаг 3
Откройте стоковое изображение с котом, название изображения cat-174526.jpg. (Это название файла, т.к. у меня большие сомнения, что так зовут кота). С помощью инструмента Быстрое выделение (Quick Selection Tool), выделите глаза кота. Далее, идём Редактирование – Скопировать (Edit > Copy (Ctrl+C).

Шаг 4
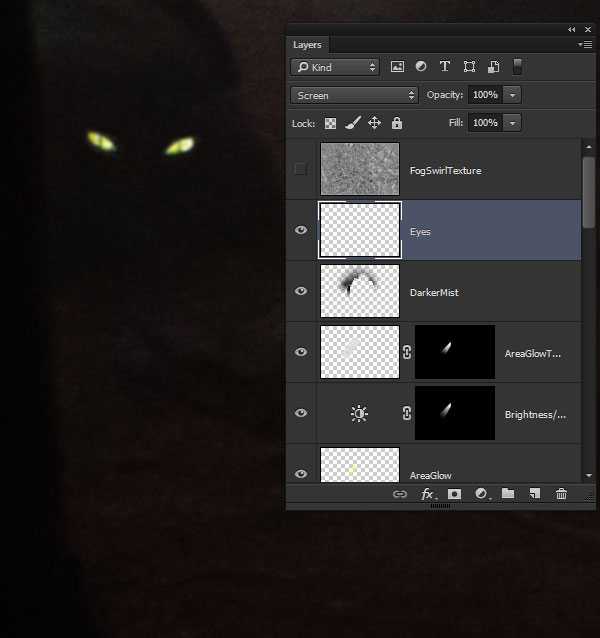
Возвращаемся на наш рабочий документ и далее, идём Редактирование – Вклеить (Edit > Paste (Ctrl+V), чтобы вклеить глаза кота на новый слой. Поменяйте режим наложения для слоя с глазами кота на Осветление (Screen), таким образом, будут видны только ярко жёлто-зелёные глаза. Уменьшите масштаб изображения глаз до нужного размера, а затем спрячьте их в тёмном лесу. Добавьте небольшой штрих, для этого идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус размытия 1.0 рx. Радиус размытия поможет совместить глаза с окружающей атмосферой.

Шаг 5
Продублируйте слой с глазами кота, расположив дубликаты слоёв на других тёмных участках леса. Идея заключается в том, чтобы создать ощущение, как будто наблюдатель, возможно, окружён невидимыми ночными существами!

Шаг 6
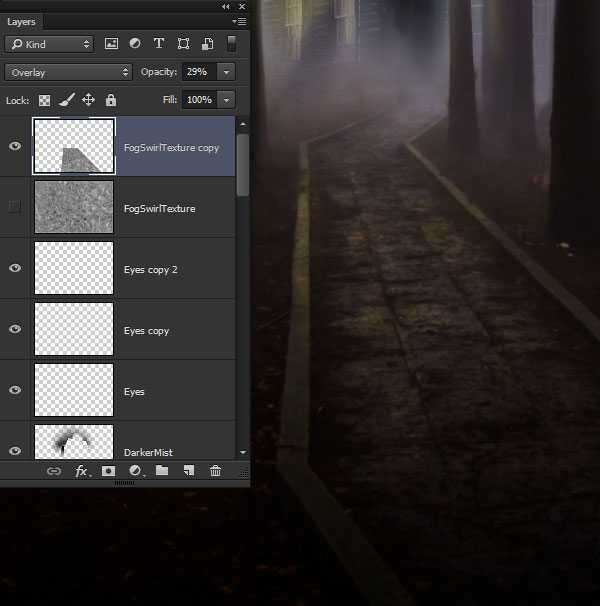
Далее, мы добавим текстуру тумана на лесную тропинку, путём дублирования слоя ‘Текстура тумана’. С помощью Перспективы, трансформируйте текстуру так, чтобы она подходила под перспективу лесной тропинки, идём Редактирование – Трансформация – Перспектива (Edit > Transform > Perspective tool). Поменяйте режим наложения для дубликата слоя с текстурой тумана на Перекрытие (Overlay), а также уменьшите непрозрачность слоя (Opacity) до 29%. Если видны жёсткие края, то с помощью инструмента Ластик (Eraser (E)), в настройках укажите мягкую кисть, скройте жёсткие края.

Шаг 7
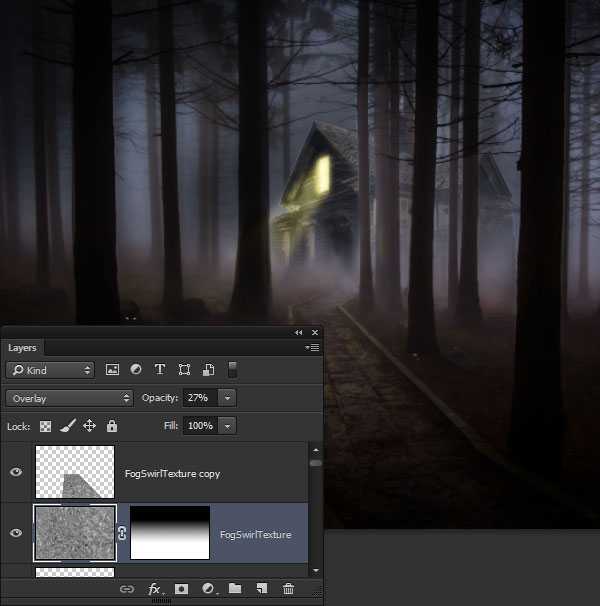
Включите видимость оригинального слоя ‘Текстура тумана‘. Поменяйте режим наложения для данного слоя с текстурой тумана на Перекрытие (Overlay), а также уменьшите непрозрачность слоя (Opacity) до 27%. К слою с текстурой тумана добавьте слой-маску. Выберите инструмент Градиент (Gradient), типа градиента Линейный (Linear), цвет градиента от чёрного к белому. Примените градиент на слой-маске слоя, чтобы скрыть текстуру в верхней части сцены.

6. Завершающие Эффекты
Чтобы завершить картину, давайте применим технику, которая создаст ощущение, как будто даже деревья пытаются дотянуться до нас!
Шаг 1
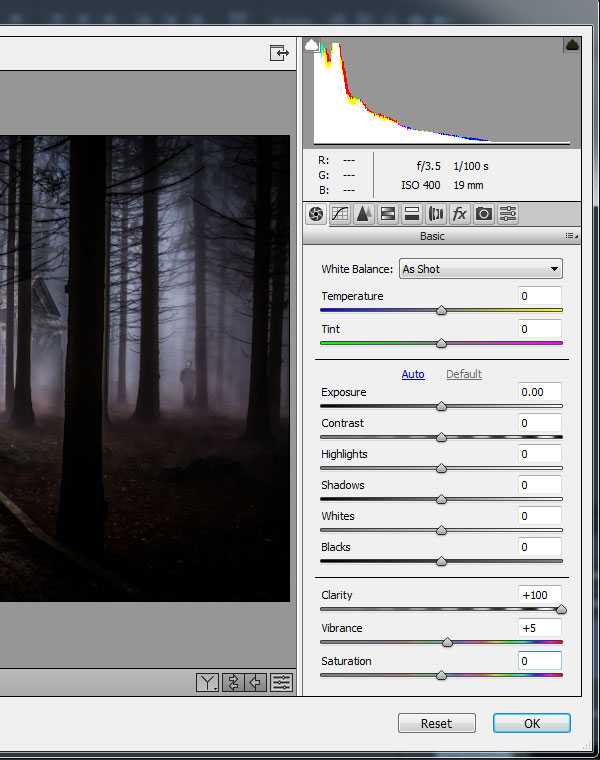
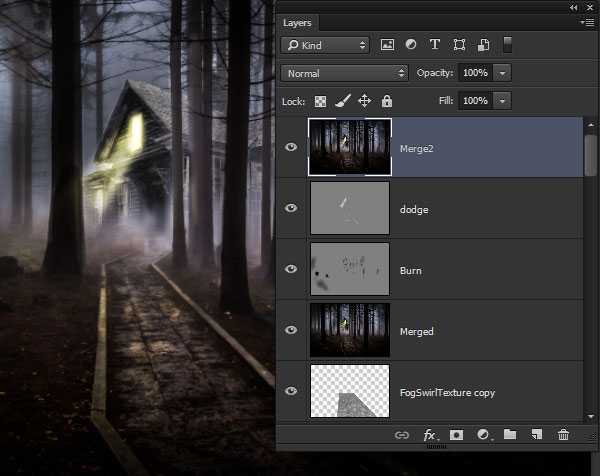
Удерживая клавишу (Alt) + идём Объёдинить видимые (Layer > Merge Visible), чтобы создать объединённый слой поверх всех слоёв. Далее, идём Фильтр – Camera Raw (Filter > Camera Raw). В настройках фильтра установите значение Прозрачности (Clarity) на 100, а значение Вибрации (Vibrance) на 5.
Примечание переводчика: для создания объединённого слоя поверх остальных слоев можно также использовать клавишную комбинацию (Ctrl+Alt+Shift+E)

После применения фильтра Camera Raw, результат должен быть, как на скриншоте ниже.

Шаг 2
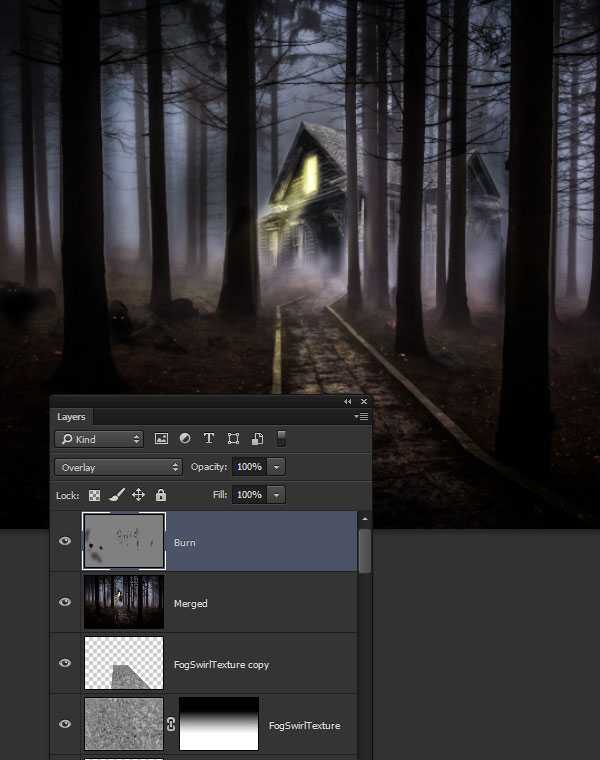
Создайте новый слой поверх объединённого слоя, назовите этот слой ‘Затемнение’. Идём Редактирование – Выполнить заливку (Edit > Fill) и в появившемся окне, выберите опцию 50% серым (50% Gray), а затем нажмите OK. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay) таким образом, серая заливка станет полностью невидимой. Далее, с помощью мягкой кисти, цвет кисти чёрный, аккуратно затемните основные тёмные участки.

На скриншоте ниже, вы можете увидеть участки, которые я затемнил.

Шаг 3
Создайте новый слой поверх слоя ‘Затемнение’, назовите этот слой ‘Осветление’. Идём Редактирование – Выполнить заливку (Edit > Fill) и в появившемся окне выберите опцию 50% серым (50% Gray), а затем нажмите OK. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay). На этот раз, мы используем кисть белого цвета, чтобы акцентировать световые блики светящегося окна, а также отражение света вдоль тропинки.

На скриншоте ниже, вы можете увидеть участки, где я добавил световые блики.

Шаг 4
Удерживая клавишу (Alt) + идём Объёдинить видимые (Layer > Merge Visible), чтобы создать еще один объединённый слой.
Примечание переводчика: для создания объединённого слоя поверх остальных слоев можно также использовать клавишную комбинацию (Ctrl+Alt+Shift+E)

Шаг 5
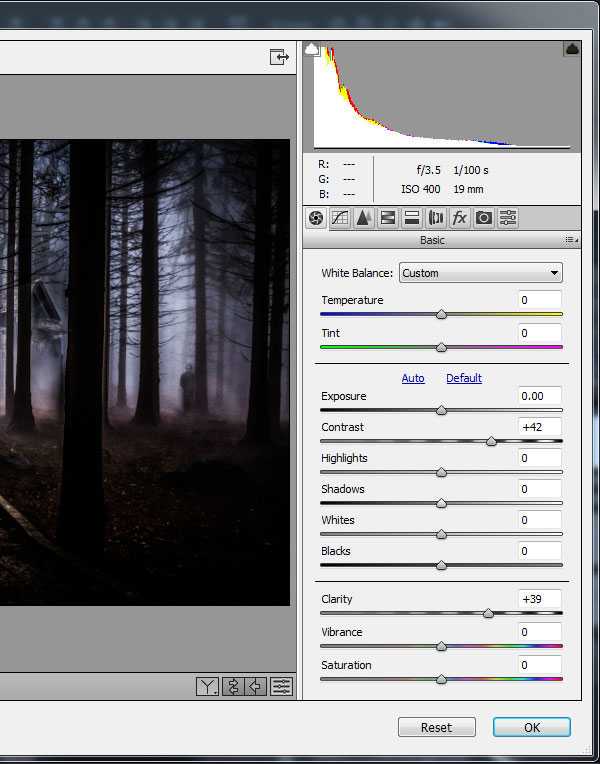
Далее, идём Фильтр – Camera Raw (Filter > Camera Raw). В настройках фильтра установите значение Контрастности (Contrast) на +42, а значение Прозрачности (Clarity) на +39.

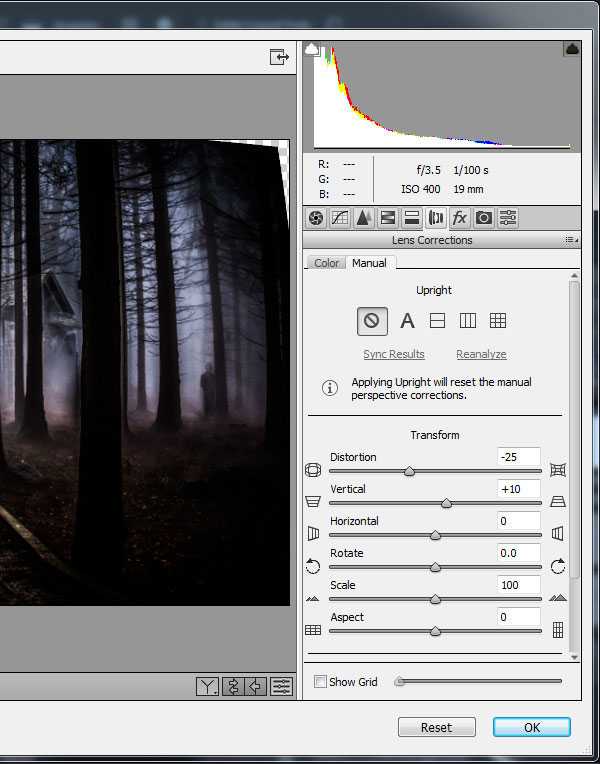
В панели настроек переключитесь на закладку Коррекция Дисторсии (Lens Corrections), установите значение Дисторсии (Distortion) на -25, а значение По вертикали (Vertical) на +10. Данное действие создаст нежный эффект дисторсии, при котором будет казаться, что деревья как будто изгибаются вовнутрь, что добавляет к сцене обескураживающий вид.
Примечание переводчика: у кого стоит более ранняя версия программы Photoshop, вы можете поэкспериментировать с фильтром Искажение, идём Фильтр – Искажение – Коррекция дисторсии (Filter – Distort — Lens Correction).

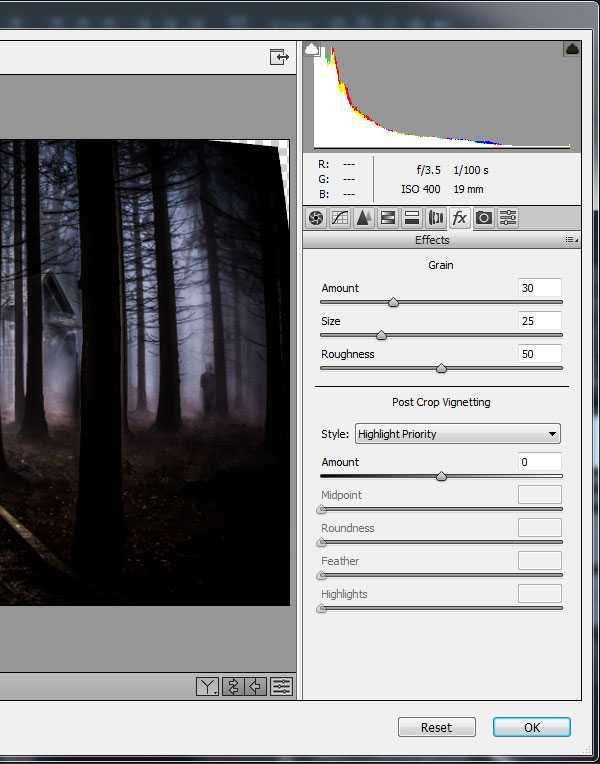
Далее, в панели настроек переключитесь на закладку Эффекты (Effects), установите Зернистость (Grain Amount) на 30, размер (Size) 25, а также установите значение Шероховатости (Roughness) на 50. Данное действие создаёт эффект зернистости фотоплёнки и добавляет общей жуткости к сцене.
Примечание переводчика: у кого стоит более ранняя версия программы Photoshop, вы можете поэкспериментировать с фильтром Зернистость фотоплёнки (film Grain), идём Фильтр – Имитация – Зернистость фотоплёнки (Filter – Artistic – Film Grain).

Шаг 6
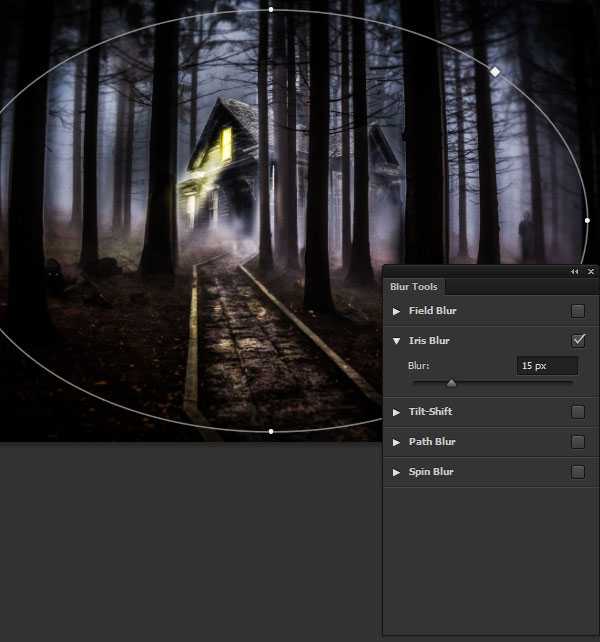
В качестве заключительного штриха, мы добавим эффект размытой виньетки, чтобы снизить резкость изображения на краях и сфокусироваться на центре композиции. Для этого идём Фильтр – Галерея фильтров – Размытие диафрагмы (Filter > Blur Gallery > Iris Blur). Установите степень Размытия (Blur) 15 px, а также растяните эллипс размытия до границ документа.


Заключение
Надеюсь, вам понравился данный урок, и вы получили удовольствие точно так же, как и я. Мне нравится находить новые способы передачи настроения и визуальной экспрессии. Мы использовали широкий спектр инструментов программы Photoshop, чтобы создать данный эффект. В течение всего урока мы использовали нежные визуальные эффекты, чтобы передать желаемое настроение. Данный урок больше всего нацелен на детали, чтобы картина выглядела идеально. Поэтому, в конце мы детализировали детали, добавили живых красок, что в конечном итоге сделало картину более интересной.
Итоговый результат

Автор: Kirk Nelson
photoshop-master.ru
Бесплатные осенние текстуры для фотошопа: листья, абстракция, паттерны
Просматривая прошлогоднюю подборку красивых обоев осени решил подобрать несколько похожих тематических материалов для фотошопа. Выбор свой остановил на текстурах. Возможно, они пригодятся вам для создания атмосферных осенних иллюстраций.
Всего получилось чуть более 30 разных объектов: где-то просто фото или абстрактная картинка, где-то тематический паттерн или текстура осенней травы. Разные материалы используются для разных целей, выбирайте тот, который вам нужен, и скачиваете его на сайте источнике (кликнув по картинке).
Начнем, пожалуй, с абстрактных осенних текстур.
Autumn Textures

Shady Medusa Stock

I Dreamt of Autumn

Textures Abused Floor Colour

Включил в список из-за цветовых решений, которые чем-то напоминают осеннюю палитру.
Colors of Autumn Texture Pack

Представленные в архиве текстуры можете использовать для оформления текстов или разных элементов изображения.
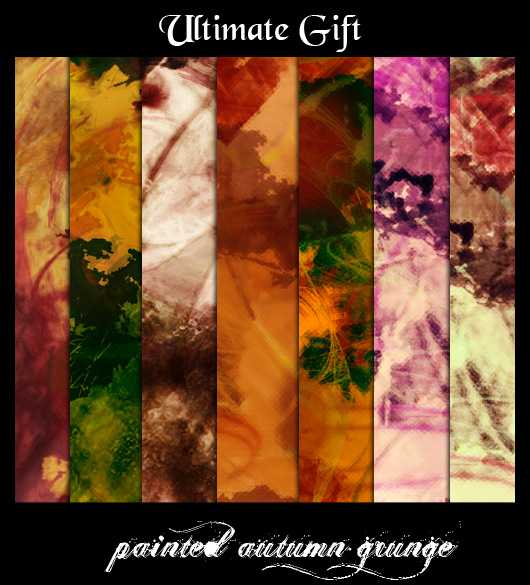
Painted Autumn Grunge

Оригинальные гранжевые решения, хоть и не все текстуры подходят по тематике.
Autumntex

Autumn Leaves Texture

November Textures

Текстуры осени могут быть реализованы в виде простых узоров (паттернов). Плюс этих материалов в том, что они «тянутся» и позволяют сделать «бесконечную» фоновую картинку. Такое решение отлично подойдет для фона сайта, например.
Free Seamless Vector Patterns – Autumn Leaves

Escape To Autumn

Fall Time

Leaves vs Fall

Fall

Встретить осенний паттерн без листьев достаточно сложно:) Кстати, в блоге была статья, где можете найти много материалов на хэллоуин (в том числе и узоры с фонами).
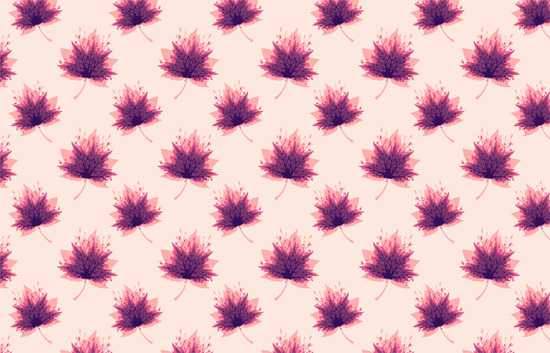
Falling Leaves

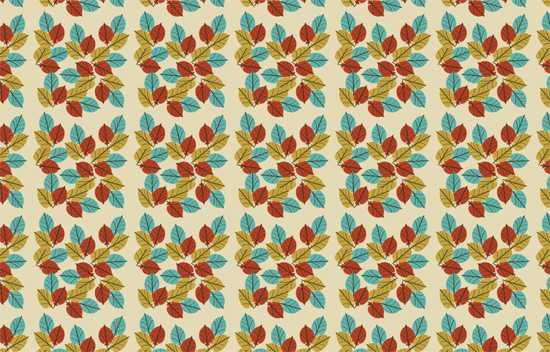
Feist

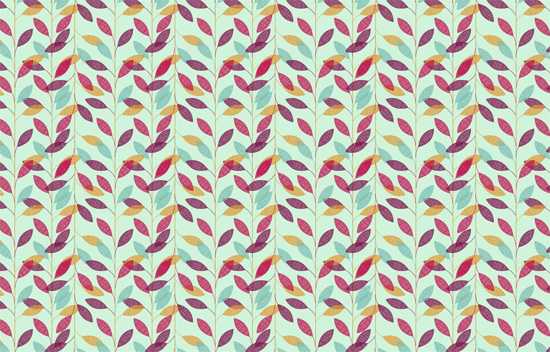
Autumn Floral Pattern Seamless Vector Background

Это векторная иллюстрация, которая также может пригодиться в работе.
Сейчас часто встречаю текстуры размером 100х100 пикселей — я так понимаю они создаются под аватары или иконки. Как бы там ни было, в следующих трех архивах помимо мелких изображений есть одно большое.
Autumn Bonfires Texture Set

Burning Trees Texture Set

Autumn

Очень часто для данного направления текстур используются осенние листья разных цветов, форм и оттенков. Подобных картинок можно найти значительно больше, просто выбрал парочку на свой вкус.
Free Autumn Leaves Textures Backgrounds
Abstract Autumn Background

Color Is In

Leaves Nature

Colors. Fall texture

Autumn Background

Не менее активно дизайнеры используют текстуры осенней травы. Как и в предыдущем примере, большая часть материалов являются фотографиями.
Fall Leaves on Grass Texture

Brown Leaves Grass

Free Plants texture

Autumn Background

Free Brown Leaves Texture

Carpet Leaves

В данной заметке представлены текстуры осени из разных источников: Flickr, Deviantart, Pixabay, Texturez, Colourlovers. На всех этих сайтах выводятся похожие по тематике картинки или же есть теги для дополнительной навигации — с их помощью сможете найти еще больше нужных материалов для фотошопа. Большинство текстур осенних листьев и травы являются фотографиями, поэтому можно заглянуть в разные бесплатные фотостоки или же углубиться в поиск на Flickr.
design-mania.ru
