Material Theme для Sublime Text 3 — Soft
Material Theme от Mattia Astorino — данная элегантная тема принесёт в ваш Sublime Text 3 немного материального дизайна, так продвигаемого компанией google.
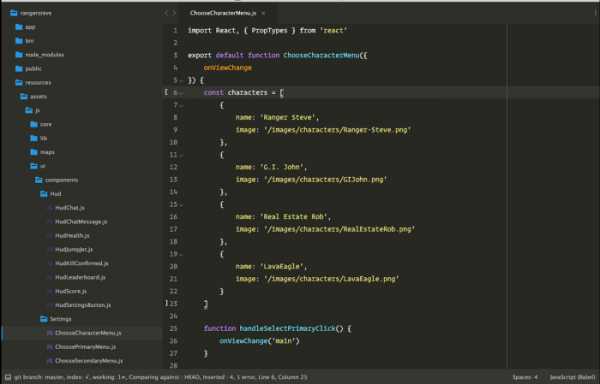
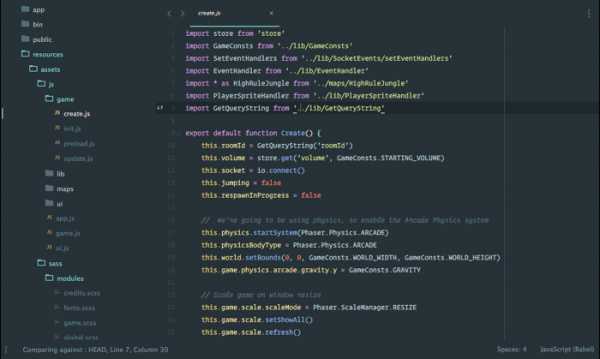
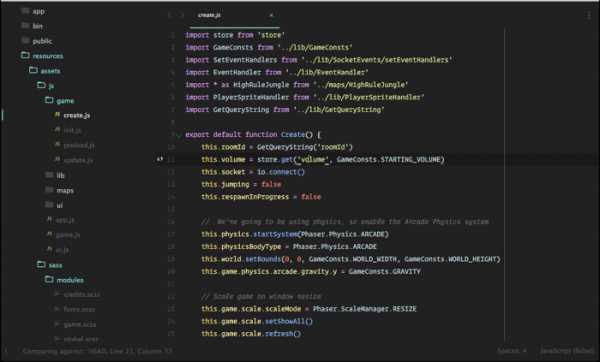
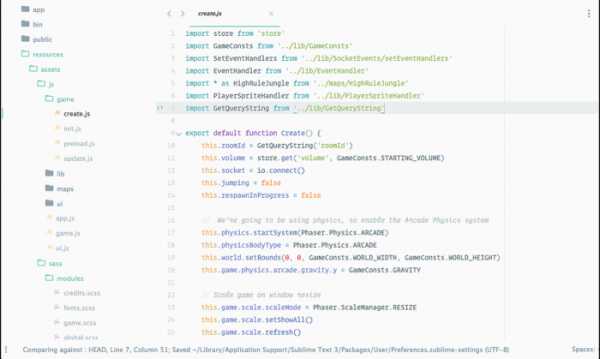
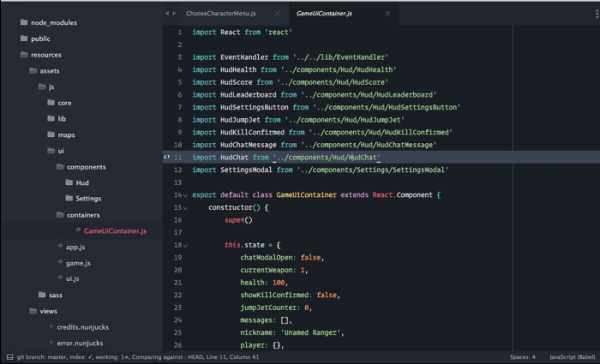
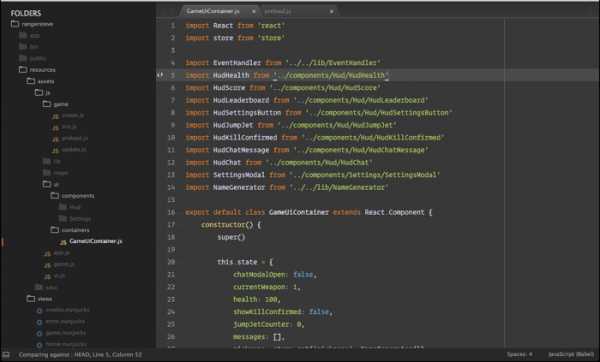
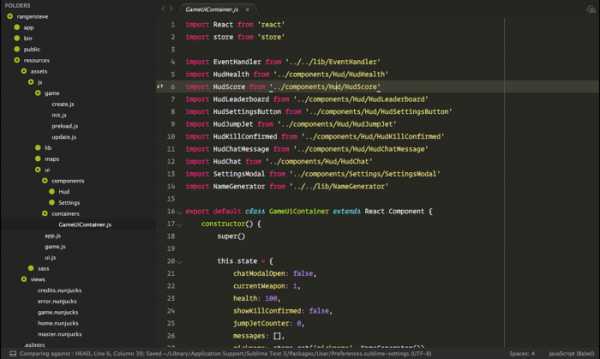
Скриншоты
Material Theme поставляется в трех цветовых схемах: Обычная версия, Lighter-версия и Darker-версия.
Больше скриншотов можно увидеть на официальной странице проекта.
Легкая установка
Вы можете установить эту удивительную тему, используя Package Control. Введите в поиске «Material Theme», нажмите установить, перегрузить Sublime Text
Ручная установка
- Cкачайте последнюю версию, распакуйте архив и переименуйте папку в «Material Theme».
- Переместите распакованную папку в директорию пакетов sublime (Preferences → Browse packages…)
- Активируйте тему через настройки (Preferences > Setting — User):
"theme": "Material-Theme.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme.tmTheme",
Не забудьте перегрузить Sublime Text после активации тему.
Стили темы
Тема поставляется в двух стилевых версиях:
Darker
"theme": "Material-Theme-Darker.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme",
Lighter
"theme": "Material-Theme-Lighter.sublime-theme", "color_scheme": "Packages/Material Theme/schemes/Material-Theme-Lighter.tmTheme",
Известные баги
Если не видно нижнюю панель, где находится поиск/замена (смотрите тикет #67), пофиксить достаточно просто:
Белые панели
Если вы хотите активировать белые панели и инпуты, придется поставить аддон «Material theme white panels» из Package Control. Не забудьте отключить аддон при активировании светлой темы.
Опции темы
// мелкие табы "material_theme_small_tab": true, // скрыть иконки типов файлов в сайдбаре "material_theme_disable_fileicons": true, // Отключить анимацию папок "material_theme_disable_folder_animation": true, // мелкая статусная строка "material_theme_small_statusbar": true, // отключить файловый индикатор сайдбара "material_theme_disable_tree_indicator": true, // жирные лейблы у табов "material_theme_bold_tab": true, // показать разделитель табов "material_theme_tabs_separator": true, "material_theme_accent_lime": true, "material_theme_accent_purple": true, "material_theme_accent_red": true, "material_theme_accent_orange": true, "material_theme_accent_yellow": true, // показывать разделитель в нижней панели "material_theme_panel_separator": true, // автоширина у табов "material_theme_tabs_autowidth": true, // контрастный режим сайдбара и табов "material_theme_contrast_mode": true,
Рекомендованные настройки
"overlay_scroll_bars": "enabled", "line_padding_top": 3, "line_padding_bottom": 3, "always_show_minimap_viewport": true, "bold_folder_labels": true, // подсвечивать активный отступ "indent_guide_options": [ "draw_normal", "draw_active" ], // антиалиасинг на маковских ретинах "font_options": [ "gray_antialias" ],
Шрифт, используемый для отображения кода «Fira Code» с лигатурами (не поддерживаются в Sublime Text).
Вы также можете использовать официальный моноширный шрифт от Material Design «Roboto Mono«.
Цветовая палитра
Пошерить
Твитнуть
Лайкнуть
Запинить
Отправить
Вотсап
Material Design Sublime Text Theme
www.kobzarev.com
Быстрая настройка Sublime Text 3 для вёрстки сайтов
Привет, друзья! По многочисленным просьбам обновил руководство по быстрой настройке редактора кода Sublime Text 3, установке необходимых для вёрстки плагинов и создании своего пресета настроек для быстрого старта на новом рабочем месте.
Поделиться
Твитнуть
Поделиться
Класснуть
Запинить
Вам наверняка знакома ситуация, когда на новом рабочем месте необходимо быстро установить и настроить Sublime Text для работы над новыми проектами. Как правило, тонкая настройка Sublime Text занимает много времени и выполнять её каждый раз не практично и долго.
Сегодня мы рассмотрим максимально быструю настройку Sublime Text, самые популярные среди верстальщиков плагины для ускорения вёрски и установим одну из лучших и комфортных тем оформления редактора One Dark Material Theme.
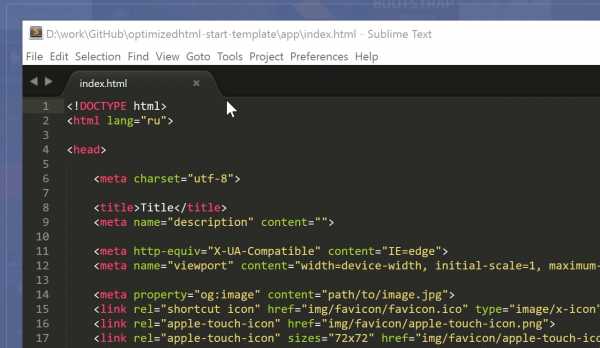
По-умолчанию Sublime Text выглядит довольно печально:

Установка Package Control в Sublime Text
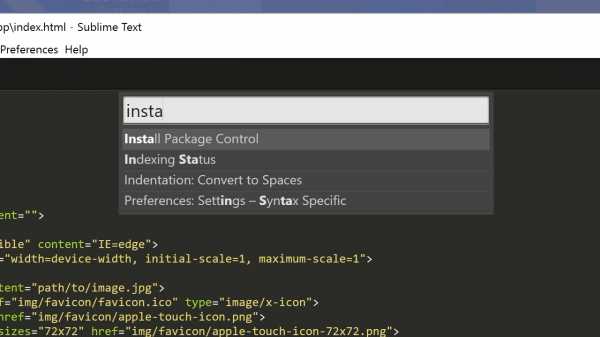
Для начала необходимо настроить Package Control. Для этого нажимаем хоткей Ctrl+Shift+P. Во всплывающем окне набираем Install Package Control и выбираем соответствующий пунк. Через несколько секунд Package Control будет установлен, о чём вы получите соответствующее уведомление.

Если вы пользователь MacOS, необходимо нажать на клавиатуре Cmd+Shift+P.
Package Control необходим для того, чтобы вы могли устанавливать дополнения и плагины в Sublime Text 3 из репозитория пакетов.
Установка плагинов в Sublime Text
Далее необходимо установить нужные для работы плагины. Мы рассмотрим установку самых популярных среди верстальщиков плагины, которые значительно упрощают разработку. Вы также можете поэкспериментировать с другими плагинами в Package Control, может быть вам понравятся и другие из огромного количества доступных пакетов.
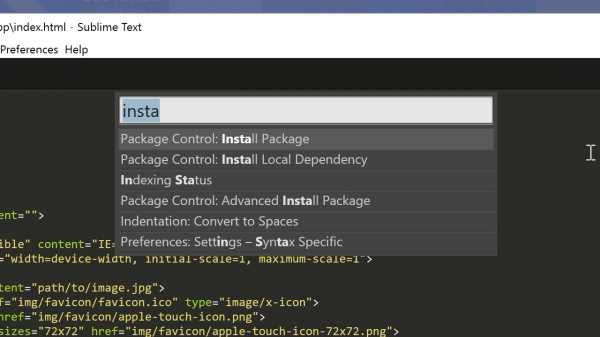
Для установки плагинов в Sublime Text через Package Control необходимо вызвать меню, как мы это делали ранее: Ctrl+Shift+P. Затем вводим команду «Install Package» и выбираем нужный пакет из списка.

Самые популярные плагины для Sublime Text:
- Emmet — ускоряет написание HTML и CSS кода до скорости света. Урок по Emmet;
- AutoFileName — дополняет код при написании путей до файлов в вёрстке;
- Gist — подключает в Sublime Text возможность использовать сервис сниппетов кода GitHub Gist. Урок по Gist;
- Sass — плагин для подсветки Sass синтаксиса в Sass и Scss файлах. Раскрывает Emmet в Sass файлах.
Установка внешнего оформления Sublime Text
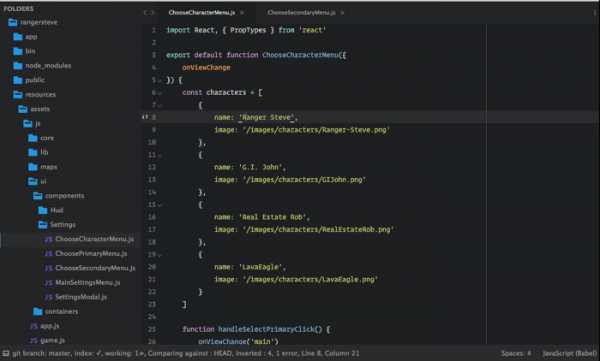
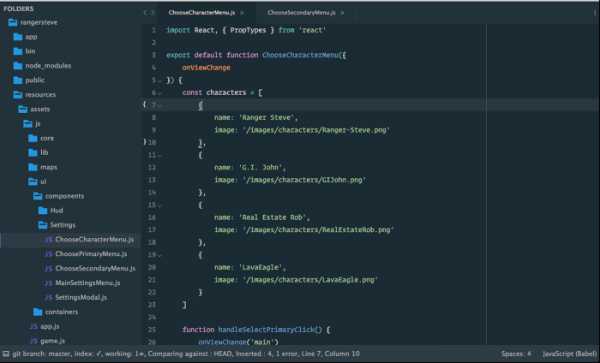
Мне очень нравится тема оформления One Dark Material Theme и подсветка кода соответствующей цветовой гаммой. Это наиболее сбалансированные, достаточно контрастные, но не слишком резкие цвета для комфортной работы в редакторе.
Дя установки цветового оформления One Dark нам необходимо доустановить следующие пакеты через Package Control:
- One Dark Color Scheme — цветовая схема для подсветки кода;
- One Dark Material — Theme — тема оформления UI Sublime Text.
Установка плагина вручную
Некоторые плагины более не обновляются в Package Control или просто там не фигурируют. Кое-какие из этих плагинов имеют жизненную необходимость при работе с кодом и их приходится устанавливать вручную.
Один из таких плагинов BufferScroll — потрясающий плагин, который при повторном открытии документа устанавливает курсор на том месте, на котором вы закончили редактирование в прошлый раз, тем самым сокращая время на поиск нужной позиции для продолжения работы.
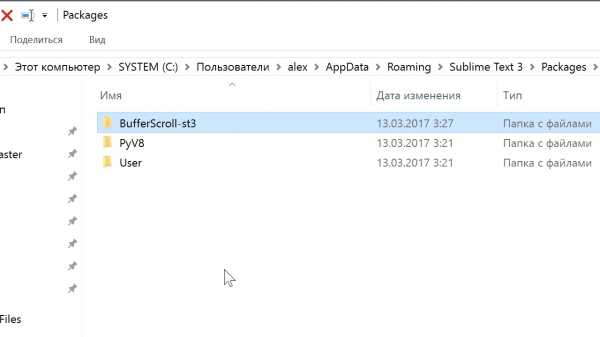
Для установки BufferScroll вручную, перейдите на GitHub страницу плагина, скачайте и распакуйте его в любое удобное место на вашем диске. Далее в Sublime Text выбираем пункт меню Preferences > Browse Packeges. Откроется папка пользовательских данных на вашем диске. Скопируйте сюда папку, содержащую файлы Buffer Scroll и перезапуститие Sublime Text. Теперь плагин работает.
Тонкая настройка редактора, пресет моих настроек
Переходим к настройкам Sublime Text.
Предтавляю мой пресет настроек, который я всегда использую для стартовой настройки редактора Sublime Text на новом рабочем месте или после переустановки системы. Вы можете использовать данный пресет в вашем редакторе и кастомизировать его при необходимости:
Keymap (Windows Users):
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Settings:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских настроек (Preferences.sublime-settings | Preferences > Settings) — отдельно:
{
"show_definitions": false,
"auto_complete": false,
"bold_folder_labels": true,
"color_scheme": "Packages/One Dark Material - Theme/schemes/OneDark.tmTheme",
"fold_buttons": false,
"font_size": 13,
"highlight_line": true,
"indent_guide_options":
[
"draw_normal",
"draw_active"
],
"line_padding_bottom": 2,
"line_padding_top": 2,
"margin": 2,
"material_theme_compact_sidebar": true,
"material_theme_compact_panel": true,
"material_theme_small_statusbar": true,
"material_theme_small_tab": true,
"tab_size": 2,
"theme": "OneDarkMaterial.sublime-theme",
"word_wrap": "false",
}
Код пресета для пользовательских клавиатурных сокращений (Default (Windows).sublime-keymap | Preferences > Key Bindings) — отдельно:
[
{ "keys": ["alt+shift+f"], "command": "reindent" },
]
Теперь при выделении и по нажатию Alt+Shift+F ваш код будет автоматически выравниваться отступами с соответствующей иерархией вложенности элементов.
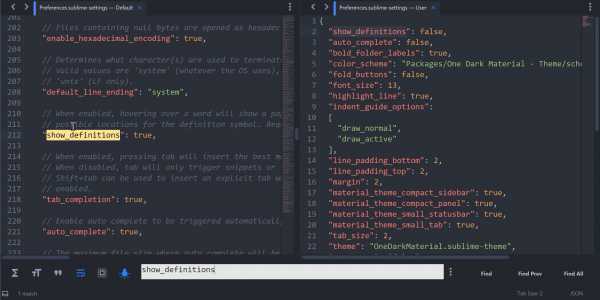
Разместив данные сниппеты в соответствующих файлах настроек вы получите полностью готовый к рабое, настроенный Sublime Text или можете настроить редактор под себя. В настройках есть два поля — левое с дефолтными настройками и правое с пользовательскими. В дефолтных настройках вы можете увидеть подсказки к каждому свойству и применить его в правой части скопировав и установив своё значение.

Узнать какое свойство за что отвечает довольно просто — все свойства имеют интуитивно понятные наименования на английском языке. Любое свойство из большого обилия доступных настроек можно просто перевести на русский язык и понять, что оно означает.
Для того, чтобы сделать бэкап всех ваших настроек и быстро развернуть Sublime Text на другом рабочем месте, достаточно скопировать папку
«C:\Users\{Ваш пользователь}\AppData\Roaming\Sublime Text 3»
в потаённое резервное место на вашем диске или на флешку, а затем разместить у другого юзера или на другом компьютере в этой-же директории под пользователем.
Также дополнительно на ваше усмотрение можно отключить миникарту справа и скрыть меню. Это можно сделать перейдя в меню View > Hide Minimap и View > Hide Menu. Показать меню можно нажатием клавишы Ctrl на клавиатуре.
Премиум уроки от WebDesign Master
Другие уроки по теме «Инструменты»
webdesign-master.ru
Лучшие темы для редактора Sublime Text 3
# Установка тем
Для того, что устанавливать темы необходим Package Control
Этапы:
1. ctrl + shift + p или cmd + shift + p
2. Далее ищем Package Control: Install Package
3. Находим нужную тему и жмем enter
4. Устанавливаем тему в Preferences -> Settings – User редактируя свойство jsonс названием theme.
{ «theme»: «Lanzhou.sublime-theme» }
{ «theme»: «Lanzhou.sublime-theme» } |
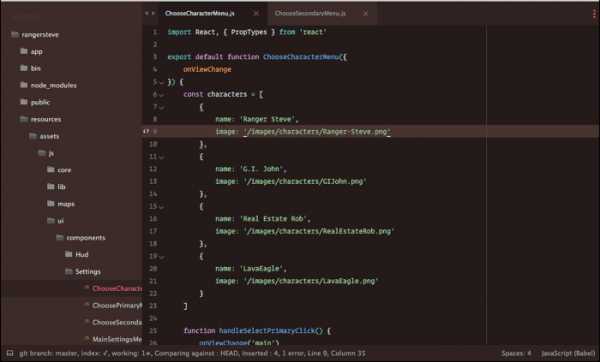
# Тема Boxy
1. 4 высококачественные цветовые темы и бесплатные цветовые схемы.
2. Большой выбор вариантов настройки внешнего вида редактора.
Тема Boxy на Package Control
{ // Boxy Yesterday «color_scheme»: «Packages/Boxy Theme/schemes/Boxy Yesterday.tmTheme», «theme»: «Boxy Yesterday.sublime-theme», }
{ // Boxy Yesterday «color_scheme»: «Packages/Boxy Theme/schemes/Boxy Yesterday.tmTheme», «theme»: «Boxy Yesterday.sublime-theme», } |

{ // Boxy Tomorrow «color_scheme»: «Packages/Boxy Theme/schemes/Boxy Tomorrow.tmTheme», «theme»: «Boxy Tomorrow.sublime-theme», }
{ // Boxy Tomorrow «color_scheme»: «Packages/Boxy Theme/schemes/Boxy Tomorrow.tmTheme», «theme»: «Boxy Tomorrow.sublime-theme», } |

{ // Boxy Ocean «color_scheme»: «Packages/Boxy Theme/schemes/Boxy Ocean.tmTheme», «theme»: «Boxy Ocean.sublime-theme», }
{ // Boxy Ocean «color_scheme»: «Packages/Boxy Theme/schemes/Boxy Ocean.tmTheme», «theme»: «Boxy Ocean.sublime-theme», }
|

{ // Boxy Monokai «color_scheme»: «Packages/Boxy Theme/schemes/Boxy Monokai.tmTheme», «theme»: «Boxy Monokai.sublime-theme», }
{ // Boxy Monokai «color_scheme»: «Packages/Boxy Theme/schemes/Boxy Monokai.tmTheme», «theme»: «Boxy Monokai.sublime-theme», }
|

# Тема Material Theme
1. Очень хорошо документирована, есть множество вариантов для настройки.
2. Автор создал плагин дополнительные настройки
3. Белые панели и инпуты
4. Appbar
Тема Material Theme на Package Control
{ // Default theme «theme»: «Material-Theme.sublime-theme», «color_scheme»: «Packages/Material Theme/schemes/Material-Theme.tmTheme» }
{ // Default theme «theme»: «Material-Theme.sublime-theme», «color_scheme»: «Packages/Material Theme/schemes/Material-Theme.tmTheme» } |

{ // Darker theme «theme»: «Material-Theme-Darker.sublime-theme», «color_scheme»: «Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme» }
{ // Darker theme «theme»: «Material-Theme-Darker.sublime-theme», «color_scheme»: «Packages/Material Theme/schemes/Material-Theme-Darker.tmTheme» } |

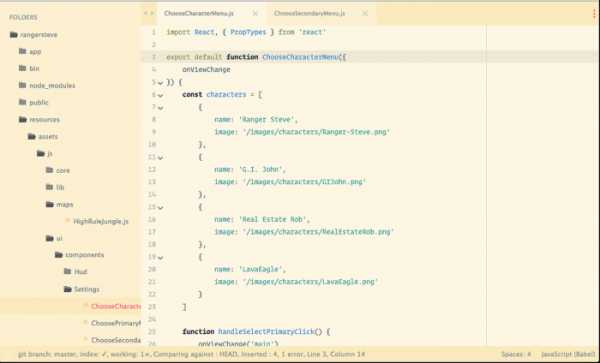
{ // Lighter theme «theme»: «Material-Theme-Lighter.sublime-theme», «color_scheme»: «Packages/Material Theme/schemes/Material-Theme-Lighter.tmTheme» }
{ // Lighter theme «theme»: «Material-Theme-Lighter.sublime-theme», «color_scheme»: «Packages/Material Theme/schemes/Material-Theme-Lighter.tmTheme» } |

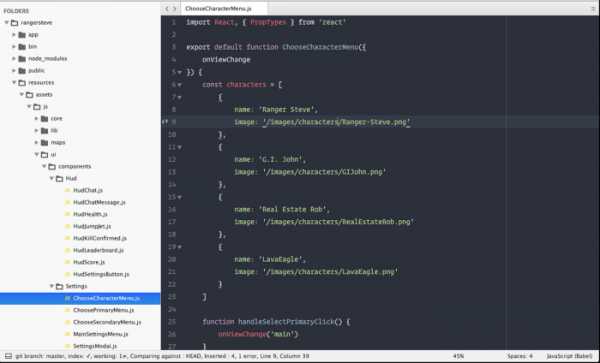
# Тема Agila
1. Удобно расположенные папки в списке файлов.
2. Схожесть темы Agila Oceanic с популярной темой Spacegray.
Тема Agila на Package Control
{ // Default theme «theme»: «Agila.sublime-theme», «color_scheme»: «Packages/Agila Theme/Agila Oceanic Next.tmTheme» }
{ // Default theme «theme»: «Agila.sublime-theme», «color_scheme»: «Packages/Agila Theme/Agila Oceanic Next.tmTheme» } |

{ // Classic theme «theme»: «Agila Classic.sublime-theme», «color_scheme»: «Packages/Agila Theme/Agila Classic Oceanic Next.tmTheme» }
{ // Classic theme «theme»: «Agila Classic.sublime-theme», «color_scheme»: «Packages/Agila Theme/Agila Classic Oceanic Next.tmTheme» } |

{ // Light theme «theme»: «Agila Light.sublime-theme», «color_scheme»: «Packages/Agila Theme/Agila Light Solarized.tmTheme» }
{ // Light theme «theme»: «Agila Light.sublime-theme», «color_scheme»: «Packages/Agila Theme/Agila Light Solarized.tmTheme» } |

# Тема Lanzhou
Хороший контраст между Sidebar и редактором, вам она понравится, если вы используете темную цветовую схему флэт , например такую как, Base16 Ocean Dark.
Тема Lanzhou на Package Control
{ «theme»: «Lanzhou.sublime-theme», «color_scheme»: «Packages/Theme — Lanzhou/base16-ocean.dark.tmTheme» }
{ «theme»: «Lanzhou.sublime-theme», «color_scheme»: «Packages/Theme — Lanzhou/base16-ocean.dark.tmTheme» } |

# Тема Sunrise
Тема Sunrise на Package Control
{ «theme»: «Sunrise.sublime-theme» }
{ «theme»: «Sunrise.sublime-theme» } |

# Тема Kronuz
Основана на Soda Dark и Afterglow.
Тема Kronuz на Package Control
{ «theme»: «Theme — Kronuz.sublime-theme», «color_scheme»: «Packages/Theme — Kronuz/Kronuz.tmTheme» }
{ «theme»: «Theme — Kronuz.sublime-theme», «color_scheme»: «Packages/Theme — Kronuz/Kronuz.tmTheme» } |

# Тема Autumn
Похожа на тему Monokai.
{ «theme»: «Autumn.sublime-theme», «color_scheme»: «Packages/Theme — Autumn/Autumn.tmTheme» }
{ «theme»: «Autumn.sublime-theme», «color_scheme»: «Packages/Theme — Autumn/Autumn.tmTheme» } |

# Советы по выбору темы
Каждый по–разному видит цвета, найдите для себя те, которые создадут хороший контраст между фоном и текстом.
Если глаза устали или наступила поздняя ночь, а вы все еще работаете, обратите внимание на такую программу, как Flux.
Попробуйте Colorsublime, она позволяет изменять текущую цветовую схему сразу в редакторе.
Источник: scotch.io
dev-tricks.ru