Как создать свои иконки для Windows
Microsoft любит сама решать, как должна внешне выглядеть Windows. Каждая из версий операционной системы имеет свои особенности стиля интерфейса, концепцию которого определяет компания. Мы, пользователи не можем в один клик целостно сменить дизайн системы на кардинально иной, как это можно сделать с Android, запустив сторонний лаунчер. Но поэтапная настройка кое-каких вещей на свой вкус и цвет в среде Windows всё же нам доступна.
В числе этих вещей – смена предустановленных иконок. Системные иконки на свои можем поменять:
• В свойствах папок,

• В свойствах ярлыков,

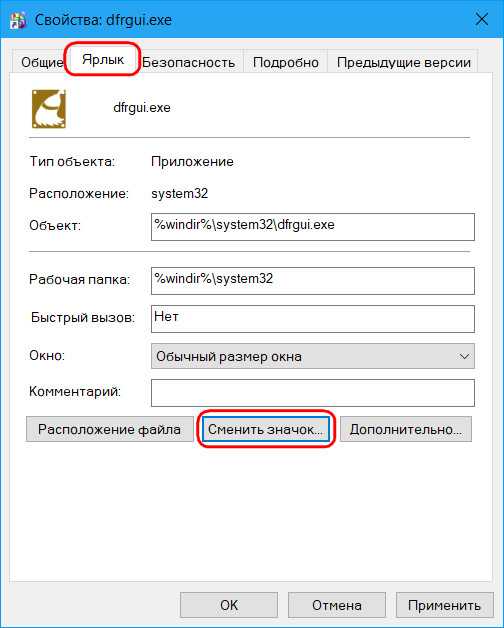
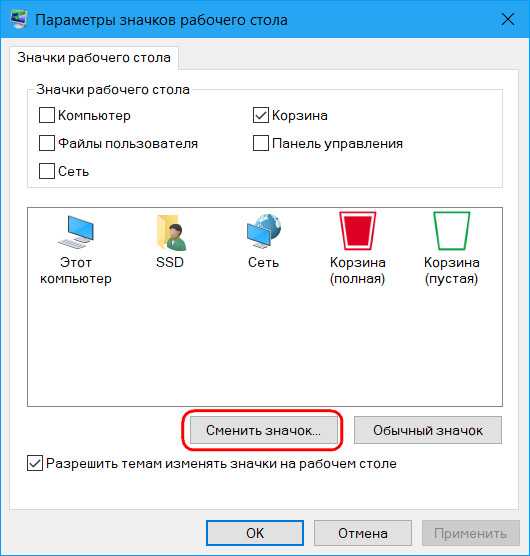
• В параметрах значков рабочего стола для системных элементов.

Штатный набор иконок Windows оставляет желать лучшего, и чтобы эффектно преобразить систему, наборы иконок нужно брать у сторонних дизайнеров. А можно создать их самостоятельно, используя, к примеру, материалы из личной фотоколлекции.
1. Веб-сервисы иконок
Иконка – это рисунок на прозрачном фоне небольших размеров. Он может существовать в любом из распространённых форматов изображений, но для Windows принципиален формат «.ico». Тематические подборки таких рисунков, в частности, в формате «.ico» можно скачать в Интернете – на торрент-трекерах, на сайтах, посвящённых тематике внешнего оформления Windows, на сервисах, специализирующихся именно на иконках. Последние являют собой каталогизированные хранилища с системой поиска и предлагают скачивание иконок. Это такие веб-сервисы как: Icons8.Ru, Iconsearch.Ru, Iconizer.Net.
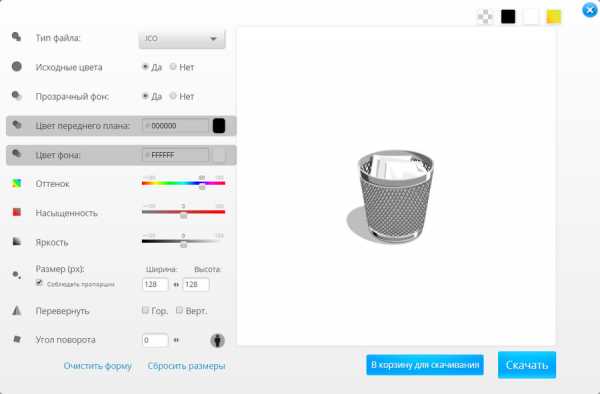
Iconizer.Net
является не только хранилищем дизайнерского контента, это, как сами создатели его окрестили, генератор иконок. С помощью функционала этого сервиса выбранные на сайте рисунки перед скачиванием можно редактировать: менять цвета, оттенок, насыщенность, размер, вращать объекты, выбирать фон, выбирать формат файла.
Точно таким же действиям можно подвергнуть не только контент, представленный на сайте, но и загруженный из сети по ссылке или с компьютера.

Так, отправив в редактор Iconizer.Net свою картинку, на выходе сможем получить файл формата «.ico» с нужным размером, скажем, 128х128. Базовые возможности сервиса Iconizer.Net бесплатны.
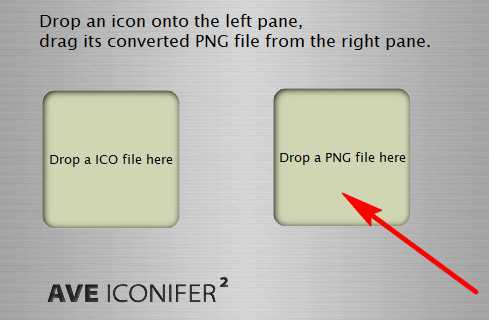
2. Утилита AveIconifier2
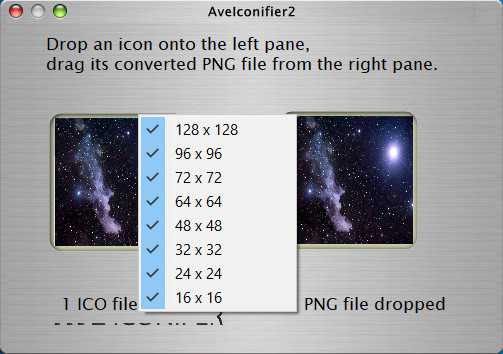
Локальный способ преобразования изображений в формат иконок может предложить небольшая портативная утилита для Windows — AveIconifier2

Ждём пару секунд – и иконка готова. По умолчанию утилита будет преобразовывать большие изображения в файлы «.ico» со стандартными размерами 128х128. Но если нужно получить на выходе иконку с меньшими размерами, кликом правой клавиши мыши по левой части окошка утилиты можем открыть перечень доступных размеров и убрать галочки ненужных из них.

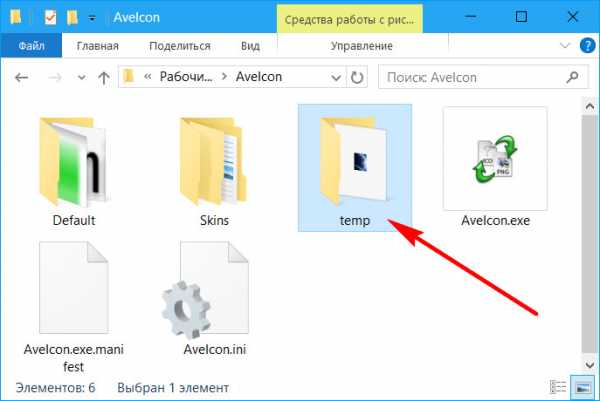
Конвертированные в формат «.ico» файлы утилита сохраняет в своей папке «temp».

Это папка для временного хранения данных, и после каждого преобразования готовые иконки из неё нужно перемещать в другое какое-нибудь место.
3. Штатные средства Windows
Сохранить рисунок в файле с расширением «.ico», в принципе, можно и штатными средствами Windows. Фото или рисунок открывается в редакторе Paint, устанавливаются нужные размеры картинки, и на выходе она сохраняется в файл «.bmp». Далее в проводнике или файловом менеджере расширение сохранённой картинки меняется на «.ico». Рассмотренная выше утилита AveIconifier2 делает это проще и быстрее, но она не позволяет редактировать рисунки. А в некоторых случаях может потребоваться картинку подчистить, обрезать ненужных людей, убрать лишние детали, применить эффекты и т.п. Рассмотрим, как в штатном редакторе изображений Windows Paint осуществляется простейшая операция по обрезке рисунка для иконки. И как потом этот рисунок превращается в формат «.ico».
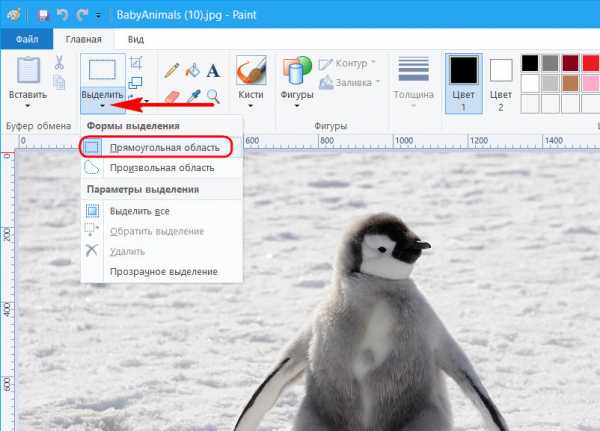
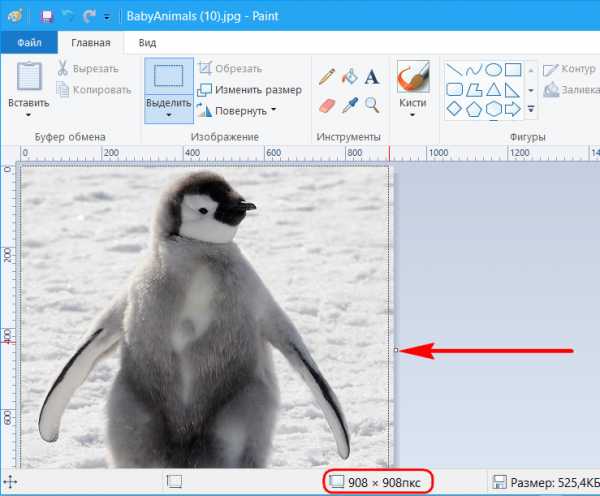
Открыв изображение в окне Paint, задействуем прямоугольную область для установки выделения.

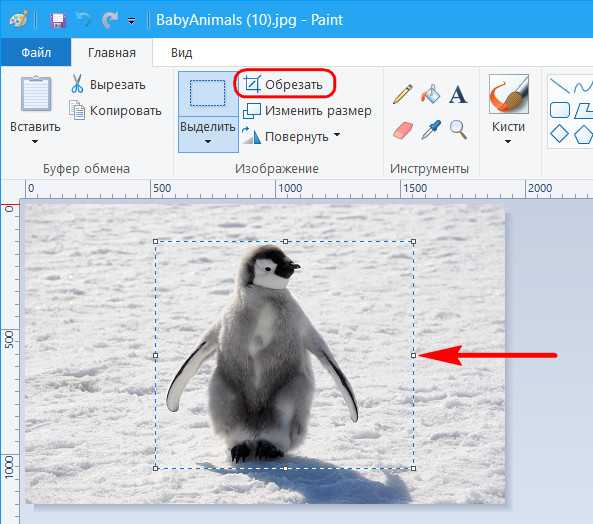
Устанавливаем выделение: обрамляем акцентный объект, но так, чтобы он был не прямо по центру, а справа оставалось чуть больше ненужного фона. Жмём кнопку обрезки.

Далее подтягиваем правый край так, чтобы образовался квадрат, и размеры картинки по длине и ширине были примерно одинаковыми.

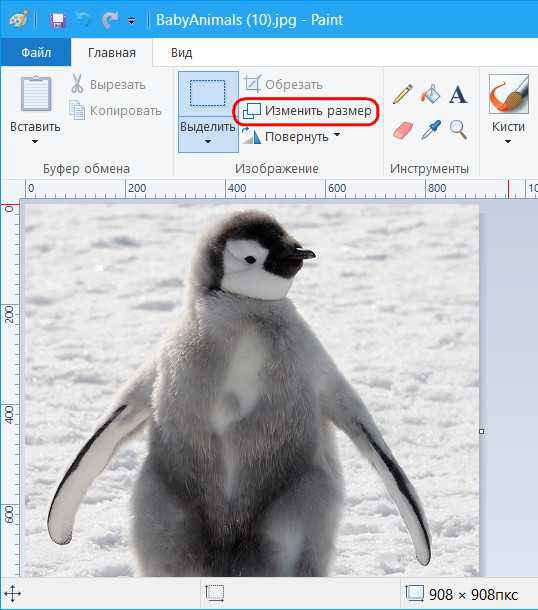
Жмём «Изменить размер».

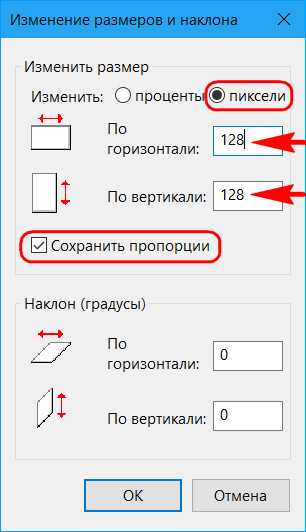
Устанавливаем галочку опции «пиксели», вписываем нужные размеры картинки, проверяем, чтобы была активной галочка сохранения пропорций.

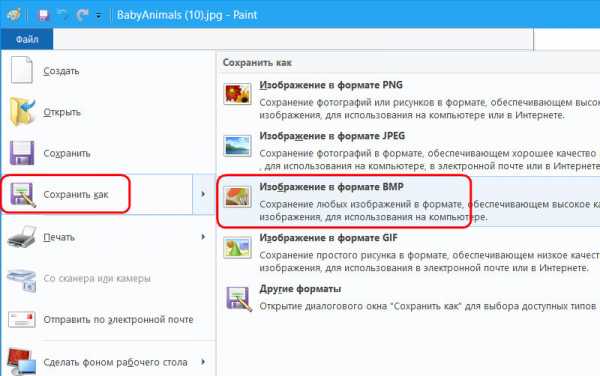
Сохраняем изображение в файле «.bmp».

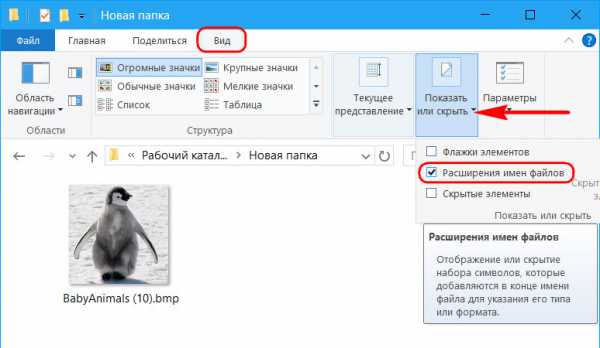
В проводнике активируем отображение расширений файлов.

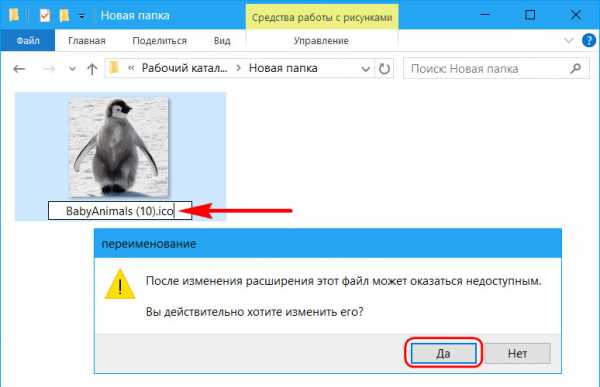
Далее кликаем только что созданный файл картинки, жмём F2, убираем до точки буквы «bmp» и вписываем буквы «ico». В итоге должно получиться название типа «имя_файла.ico». Жмём Enter. Подтверждаем смену имени.

В Windows 10 можно использовать и приведённый выше способ, и другой: изображение отредактировать с помощью штатного приложения «Фотографии», а затем конвертировать это изображение в формат «.ico» утилитой AveIconifier2. Приложение «Фотографии» не позволяет переопределять размеры картинок и сохранять их в другие форматы, зато оно может предложить юзабильный инструментарий для обрезки картинок и наложения эффектов.
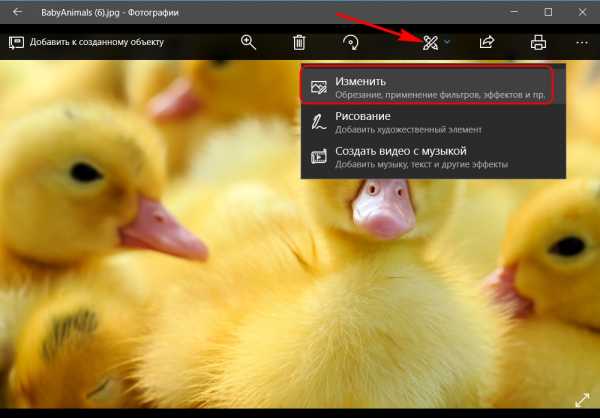
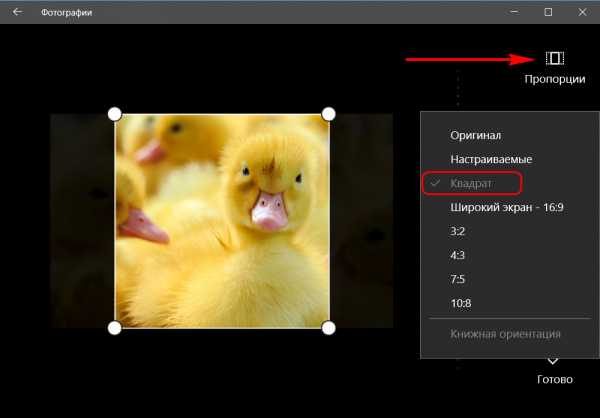
Открываем нужную картинку в приложении. Выбираем функцию

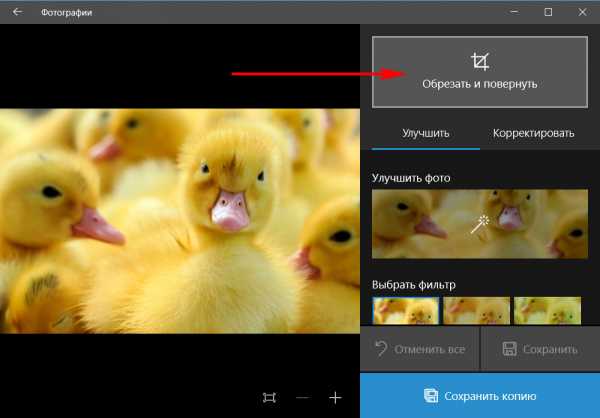
Далее – «Обрезать и повернуть».

Устанавливаем пропорции «квадрат». Это маска, с помощью которой далее можно будет выбрать участок для обрезки с идеально ровными пропорциями длины и ширины.

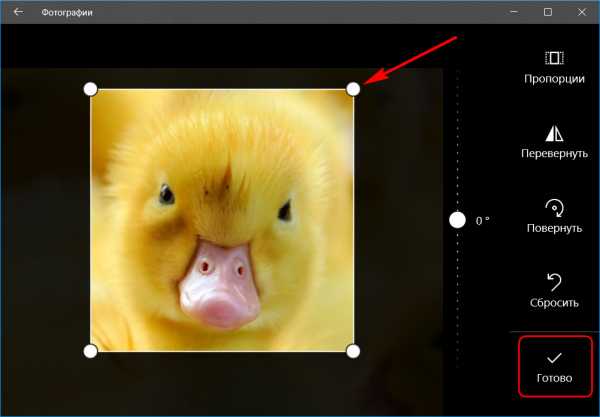
Подтягиваем маску на нужный объект картинки. По итогу нажимаем «Готово».

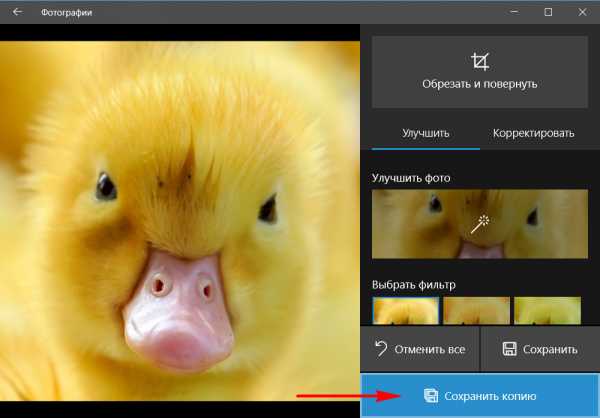
При необходимости применяем эффекты цветокоррекции, виньетирование, устраняем красные глаза, если это любительское фото, и т.п. В итоге сохраняем копию изображения.

И теперь можем конвертировать его в «.ico».
www.white-windows.ru
Как из картинки или фотографии сделать иконку
Опубликовано: 06.12.2012
А знаете ли вы, что практически из любой картинки или фото можно сделать иконку для папки или для сайта (фавикон)? Причем для этого от вас не потребуется обладать какими-то специальными знаниями и уметь пользоваться графическими редакторами. Иконку можно сделать онлайн буквально за несколько секунд.
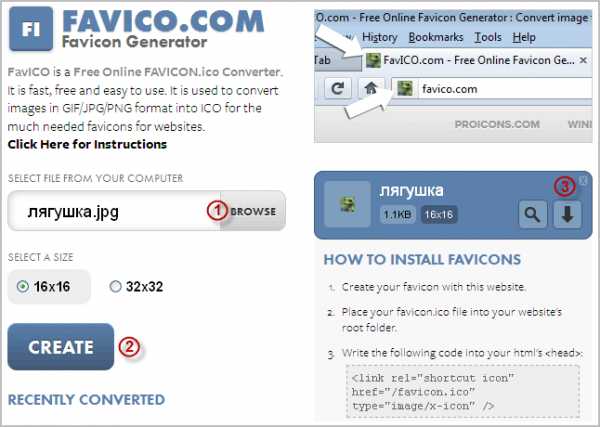
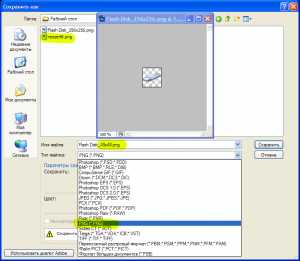
Для этого заходим на сайт FAVICO.COM. Жмем кнопку “Browse” и находим на своем компьютере нужную картинку или фотографию (выделяем ее и жмем “Открыть”). Изображение должно быть в одном из трех форматов: PNG, GIF или JPG (внимание: не JPEG, а именно JPG).
По-умолчанию будет выбран размер выходного файла 16×16 пикселей – это стандартный размер иконки для сайта (фавикона). Жмем кнопку “Create”. Справа появится преобразованная в формат ICO картинка. Мы можем просмотреть, как она будет выглядеть в адресной строке браузера рядом с названием сайта, если нажмем на лупу. Чтобы скачать иконку себе на компьютер – жмем на кнопку со стрелкой:
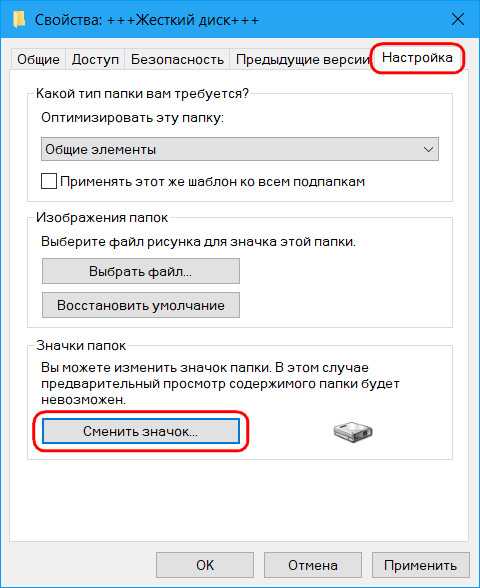
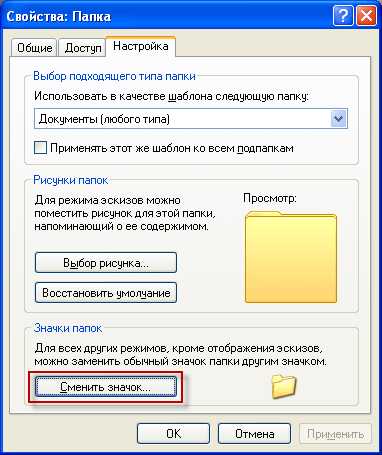
Чтобы сменить стандартный значок папки на вашу иконку: щелкните правой клавишей мыши по папке – “Свойства” – перейдите во вкладку “Настройка” – нажмите внизу кнопку “Сменить значок” – “Обзор” – найдите на компьютере файл c расширением .ico — “Открыть” – “ОК” – “Применить” – “ОК”: Вот что получилось у меня в итоге:
Вот что получилось у меня в итоге:
blogsisadmina.ru
Как сделать иконку с помощью простых программ
Пользуясь каким-либо девайсом, нам часто надоедает один и тот же интерфейс, и хочется что-то изменить. Для каждого устройства внешний вид системы меняет по-разному. Иконки являются одной из элементарных составных части любого интерфейса, и их изменение – занятие не трудное. В интернете можно найти множество наборов значков для всех видов устройств. Но они не уникальны, не индивидуальны. Поэтому, рассмотрим в данной статье, как сделать иконку самому, так, чтобы она была ваша, неповторимая.
Рассматривать будем на примере двух простых программ. Так как сделать иконку для папки, файла, ярлыка или других элементов с их помощью очень легко, то данный софт становится отличным инструментом в изменении внешнего вида интерфейса и его индивидуализации. Благодаря этим простым программам, вы сможете делать иконки для любых элементов интерфейса различных операционных систем.
Это вам тоже может помочь:Fasticona 1.0 free portable
Более простой программы для создания иконок я не встречал. Она даже не требует установки. На Fasticona 1.0 free portable не позволяется рисовать иконки, она их делает из готовых картинок. Вы можете сделать значок из любого изображения, (хоть из собственного фото) программа поддерживает разнообразные форматы. Простыми словами – это просто конвертер изображений.

Перед тем, как сделать иконку из картинки, загрузите изображение в программу с помощью кнопки «Open file». Выберите нужные параметры: размер (size), глубину цвета (colors и bits per sample), папку сохранения (output path, по умолчанию, папка, где сохранён запускающий файл) и название файла иконки (output the name).
Полученный файл сохраняется в формате *.ico. И только в нём.
Fasticona 1.0 free portable.zip
- Операционная система: Windows XP, Vista, 7 и 8;
- Язык: Английский;
- Разработчик: Лазаренко Алексей.
Seanau Icon Tool Kit 6.0
Seanau Icon Tool Kit 6.0 придётся установить на компьютер, но места она займёт очень мало. Функционал у неё более расширенный. Эта программа позволяет как сделать иконку из картинки, так и нарисовать её самому. Для того у неё есть широкий инструментарий.

Icon Tool Kit поддерживает работу со слоями, позволяет настраивать глубину цвета, прозрачность, присутствуют разнообразные фильтры. Выходной файл можно получить в*.ico, *.png, *.bmp, *.jpg или *.gif. Примечательно то, что этот софт позволяет применять к создаваемым иконкам стили, например Mac, Vista и другие. Скачать программу для создания иконок рекомендуется тем, кто хочет в большей мере воплотить творческие идеи в интерфейсе.
Seanau Icon Tool Kit 6.0.zip
- Операционная система: Windows XP, Vista и 7;
- Язык: Английский;
- Разработчик: Seanau.
system-blog.ru
Как создать качественную иконку — Полезности на разную тематику
Кому не хотелось создавать свои иконки для, например, ярлыков, папок или даже самописного софта?
Бесспорно, просторы интернета буквально изобилуют уже готовыми иконками, самых разных тематик и самого различного качества. Но что, если хочется, чтобы папки украшали лица, скажем, бухгалтеров, в которые они сдают свои отчеты ?
Не будем порочить их честные лица и возьмем в качестве примера изображение «флешки»
 Не важно, какие размеры будут у него, главное, чтобы не менее хотя бы 32х32 px.
Не важно, какие размеры будут у него, главное, чтобы не менее хотя бы 32х32 px.
Качественные иконки, как правило, содержат в себе несколько изображений, разного размера и качества. Это нужно для того, чтобы иконка выглядела «гладко» при разном способе ее отображения (список, плитка, значки). Если изображение внутри всего одно, то оно, конечно, будет уменьшено или увеличено, но пострадает качество отображения — края станут угловатыми, а если картинка изначально была 16х16, то при увеличении она «посыплется кубиками».
Для приготовлений этих заготовок нам понадобится самый обычный фотошоп, в который нужно лишь единожды загрузить исходный материал. Теперь наша задача — сохранить его в разном разрешении.
Выбираем в меню «Изображение — Размер изображения» и выставляем 48х48. Если не хочется прописывать еще и высоту, то можно поставить галочку (если не отмечено) «Сохранять пропорции».
Далее, необходимо выбрать «Интерполяцию», это будет способ сжатия изображения, который повлияет на качество выходного материала. Можно поставить «Билинейная»
Сохраняем обязательно в формате PNG без сжатия. Нам не нужны потери качества и прозрачных областей.

Снова возвращаемся в «Изображение — Размер изображения» и выставляем новый размер — 32х32.
Повторяем операцию. Так же для 16х16, и можно для 128х128, для Windows 7, где такой размер может вполне пригодиться.
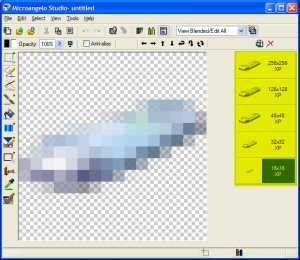
Итак, файлы готовы. Далее открываем какой-нибудь редактор иконок, например, Microangelo Studio. Откроется пустая рабочая область. Перетаскиваем в нее наши подготовленные файлы, и видим, что каждый из них занял свою индивидуальную позицию

Под каждым размером написано «XP», что означает, что мы сделали все правильно, и цветопередача будет максимальной, т.е. без потерь.
Почему мы не загрузили в программу только одно изображение и не наклонировали его с разным разрешением? Потому, что мы получим изображения с корявыми краями. Потому мы и воспользовались фотошопом.
А «свести все воедино» нам и поможет Microangelo Studio (ибо фотошоп, по крайней мере, десятая его версия, этого делать не умеет).
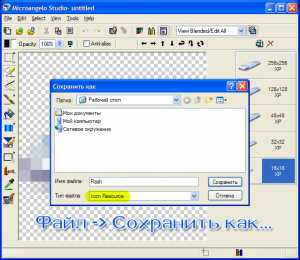
Остается только сохранить все это в формате ICO. Для этого заходим «File — Save As», даем имя новой иконке и не забываем выбрать формат «ICO»
 В итоге мы получим нашу иконку, которой можем пользоваться. Для примера я использовал ее для папки:
В итоге мы получим нашу иконку, которой можем пользоваться. Для примера я использовал ее для папки:
Как видно, значок выглядит правильно при разном режиме отображения.
pamirych.ru
Как создать ярлык
Информация о том, что такое ярлык файла, ярлык папки, ярлык Интернета, какое их основное предназначение и как их создать.Понятие и предназначение ярлыков
Ярлык – это специальный файл, который не имеет собственного содержания и предназначен лишь для перенаправления пользователя на другой объект (файл, папку, логический раздел, страницу Интернета и т.д.). Создать ярлык можно где угодно. Ссылаться ярлык может на любой файл, папку или другой объект, находящийся на запоминающем устройстве компьютера, в сети Интернет и др. Открытие ярлыка двойным кликом левой кнопки мышки или другим способом автоматически повлечет за собой открытие объекта, на который он ссылается. Размер и название ярлыка не зависят от размера и названия файла, папки или другого объекта, на который он ссылается. Назвать ярлык пользователь может как угодно. Размер ярлыка определяется компьютером автоматически и является очень небольшим (как правило, не превышает 1 kb). От значков файлов значки ярлыков отличаются внешним видом. В отличие от обычного файла, возле значка ярлыка всегда присутствует небольшая, изогнутая вверх, стрелочка (см. изображение).Зачем нужен ярлык? Известно, что запоминающее устройство компьютера разделяется на один или несколько логических разделов (1 уровень), в каждом из которых могут находиться файлы и папки (2 уровень). В каждой из этих папок также могут находиться файлы и папки (3 уровень), в этих папках – другие файлы и папки (4 уровень) и т.д. Подробнее об этом автор уже писал в одной из статей. Число таких уровней может быть достаточно большим. И если у пользователя возникнет необходимость, например, открыть файл, находящийся на пятом, шестом или более низком уровне файловой системы, ему придется сделать достаточно много манипуляций, чтобы к нему добраться (сначала открыть логический раздел, затем перейти в папку второго уровня, затем в папку третьего уровня и т.д.). Согласитесь, это не очень удобно. Особенно, если папку или файл, находящийся глубоко в файловой системе, нужно часто открывать. Ярлык является простым и эффективным средством решения этой проблемы. Например, если вам необходимо часто открывать какие-то папки или файлы, для них на рабочем столе компьютера можно создать ярлыки. Дабл клик по соответствующему ярлыку – и файл или папка открыта. Необходимость каждый раз проходить путь от верхнего уровня файловой системы до раздела, в котором они содержатся, отпадает.Тут у читающих эту статью может возникнуть вполне логичный вопрос: а не лучше ли все часто используемые файлы сохранять не слишком глубоко в файловой системе? Например, на том же самом Рабочем столе? В этом случае их будет удобно открывать, и необходимость в ярлыках отпадет. Частично смысл в этом есть. Активно используемые файлы и папки прятать глубоко в файловую систему действительно не нужно (чтобы не запутаться). Но помещать их все на Рабочий стол также не целесообразно, поскольку размер Рабочего стола не безграничен. Объемные файлы (например, фильмы) лучше хранить в логическом разделе компьютера с достаточно большим объемом свободного пространства. При этом, для комфортного доступа к ним на рабочий стол можно вынести ярлык папки, в котором эти файлы находятся. В общем, каким образом размещать файлы и папки в файловой системе компьютера – личное дело каждого. Каких-то жестких ограничений в этом вопросе нет. Но, в то же время, нужно придерживаться принципов рационального и равномерного использования свободного пространства запоминающего устройства компьютера. И ярлыки в этом существенно помогают.
Как создать ярлык файла или папки
Создать ярлык достаточно просто. Сделать это можно несколькими способами:


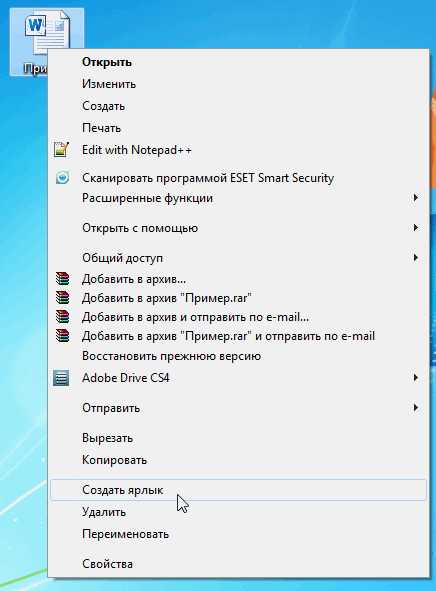
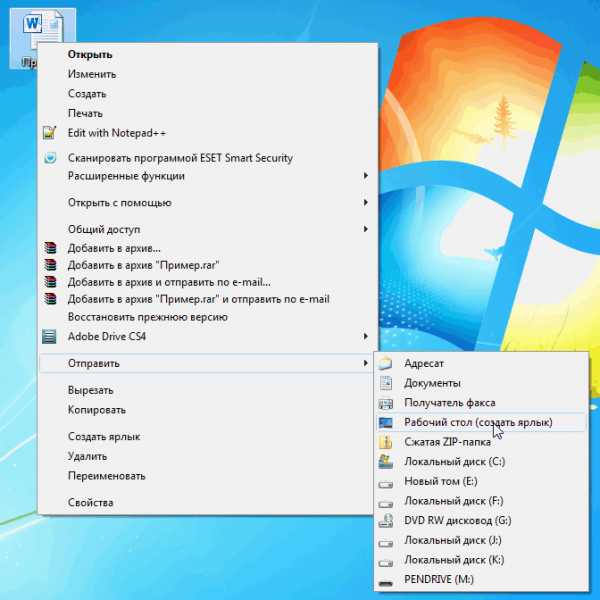
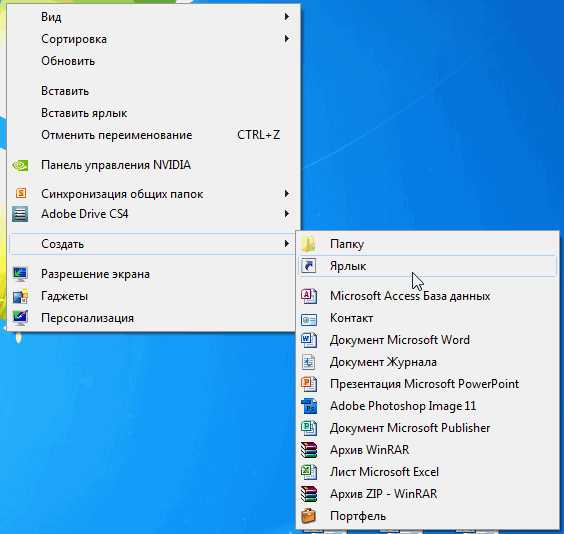
 Итак, для создания ярлыка щелкните правой кнопкой мышки по пустому пространству рабочего стола (или любого другого раздела), в контекстном меню выберите «Создать» — «Ярлык» (см. изображение слева, для увеличения щелкнуть мышкой).
Итак, для создания ярлыка щелкните правой кнопкой мышки по пустому пространству рабочего стола (или любого другого раздела), в контекстном меню выберите «Создать» — «Ярлык» (см. изображение слева, для увеличения щелкнуть мышкой).
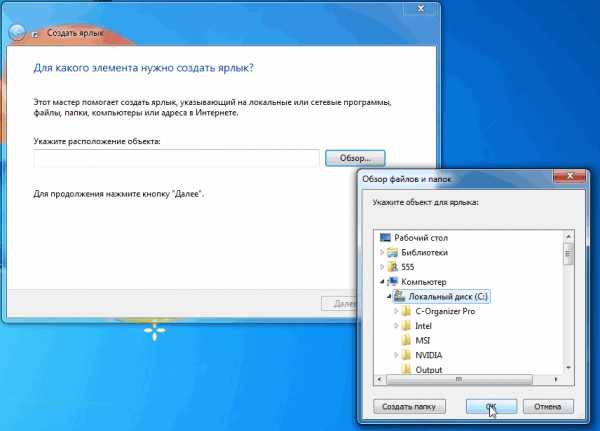
 Откроется мастер создания ярлыка, в котором поэтапно нужно будет вводить необходимую информацию. На первом этапе в поле «…расположение объекта» необходимо указать адрес объекта, на который будет ссылаться ярлык. Если этот файл, папка или логический раздел находятся на компьютере, жмем кнопку «Обзор», находящуюся рядом с полем. Откроется окно проводника Windows (обзор файлов и папок), в котором нужно будет найти и мышкой выделить необходимый объект, после чего подтвердить выбор, нажав кнопку «ОК» (см. изображение справа, для увеличения щелкнуть мышкой).
В нашем случае выделям «Локальный диск С», жмем кнопку «ОК», затем кнопку «Далее».На следующем этапе в поле «… имя ярлыка» при помощи клавиатуры вводим название, которое нужно присвоить будущему ярлыку. Оно может быть любым. После этого жмем кнопку «Готово». Создание ярлыка завершено.
Откроется мастер создания ярлыка, в котором поэтапно нужно будет вводить необходимую информацию. На первом этапе в поле «…расположение объекта» необходимо указать адрес объекта, на который будет ссылаться ярлык. Если этот файл, папка или логический раздел находятся на компьютере, жмем кнопку «Обзор», находящуюся рядом с полем. Откроется окно проводника Windows (обзор файлов и папок), в котором нужно будет найти и мышкой выделить необходимый объект, после чего подтвердить выбор, нажав кнопку «ОК» (см. изображение справа, для увеличения щелкнуть мышкой).
В нашем случае выделям «Локальный диск С», жмем кнопку «ОК», затем кнопку «Далее».На следующем этапе в поле «… имя ярлыка» при помощи клавиатуры вводим название, которое нужно присвоить будущему ярлыку. Оно может быть любым. После этого жмем кнопку «Готово». Создание ярлыка завершено.Как создать ярлык интернет-страницы
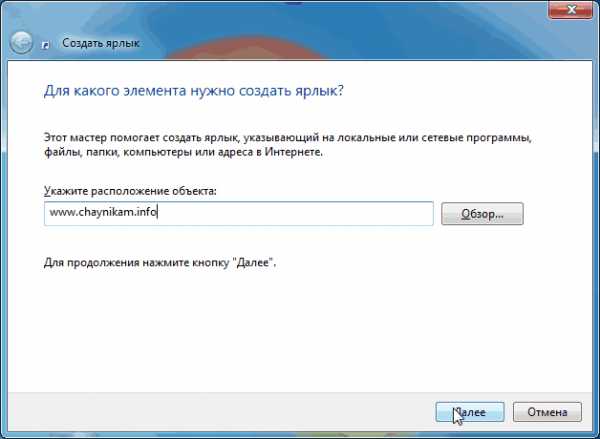
Ярлык Интернета – это самый обычный ярлык, но ссылающийся не на объекты, находящиеся на запоминающем устройстве компьютера, а на определенную страницу или другой объект в Интернете. Использовать ярлыки Интернета очень удобно. Например, на рабочем столе компьютера можно создать ярлыки Интернета для всех часто посещаемых пользователем сайтов. Чтобы перейти на такой сайт, пользователю достаточно дважды щелкнуть левой кнопкой мышки по соответствующему ярлыку. Порядок создания ярлыка Интернета похож на третий способ создания обычных ярлыков, описанный выше. В качестве примера, предлагаю рассмотреть порядок создания ярлыка для нашего сайта на Рабочем столе компьютера. Щелкаем правой кнопкой мышки по свободному пространству на Рабочем столе, в контекстном меню выбираем «Создать» — «Ярлык». В мастере создания ярлыка в поле «… расположение объекта» при помощи клавиатуры вводим адрес сайта – www.chaynikam.info (см. изображение).

Жмем «Далее». На следующем этапе вводим название ярлыка и жмем кнопку «Готово». На рабочем столе будет создан ярлык Интернета. Если по нему дважды щелкнуть левой кнопкой мышки, откроется главная страница нашего сайта. По аналогии с www.chaynikam.info ярлык можно создать для любого объекта в Интернете.
www.chaynikam.info
Как создать иконку ico онлайн

Неотъемлемой частью современных веб-сайтов является значок Favicon, позволяющий быстро идентифицировать тот или иной ресурс в списке вкладок браузера. Также сложно представить компьютерную программу без собственного уникального ярлыка. При этом сайты и софт в таком случае объединяет не совсем очевидная деталь — и те и другие используют иконки в формате ICO.
Эти небольшие изображения могут создаваться как благодаря специальным программам, так с помощью и онлайн-сервисов. К слову, именно последние для подобных целей пользуются значительно большей популярностью, и ряд таких ресурсов мы рассмотрим с вами в этой статье.
Как создать иконку ICO онлайн
Работа с графикой — не самая популярная категория веб-сервисов, однако в том, что касается генерации иконок, определенно есть из чего выбирать. По принципу работы такие ресурсы можно разделить на те, в которых вы сами рисуете картинку, и сайты, позволяющие конвертировать уже готовое изображение в ICO. Но в основном все генераторы иконок предлагают и то, и другое.
Способ 1: X-Icon Editor
Этот сервис является наиболее функциональным решением для создания ICO-картинок. Веб-приложение позволяет вам детально прорисовать иконку вручную либо же воспользоваться уже готовым изображением. Главным преимуществом инструмента является возможность экспорта картинки с разрешением вплоть до 64×64.
Онлайн-сервис X-Icon Editor
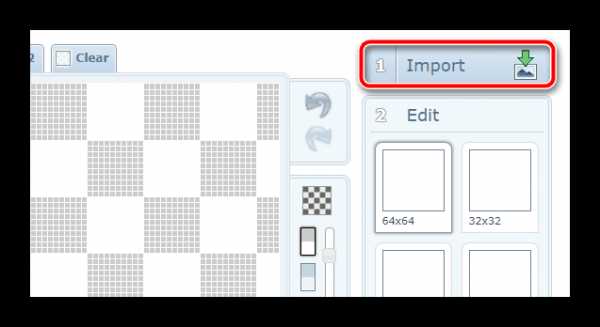
- Чтобы создать ICO-иконку в X-Icon Editor из уже имеющейся на вашем компьютере картинки, перейдите по ссылке выше и воспользуйтесь кнопкой «Import».

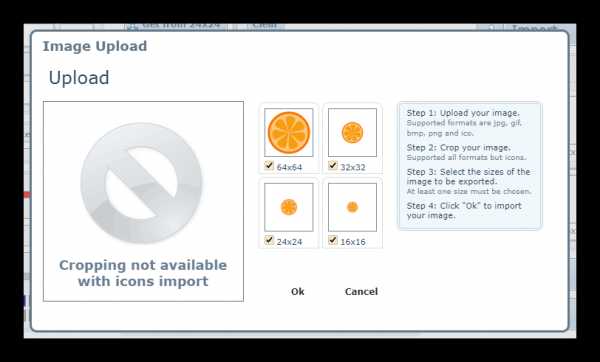
- Во всплывающем окне щелкните «Upload» и выберите нужное изображение в Проводнике.

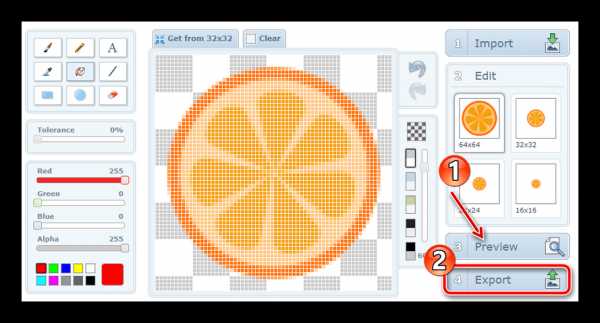
Определитесь с размерами будущей иконки и нажмите «Ok». - Получившийся значок по желанию вы можете изменить с помощью инструментов встроенного редактора. Причем работать позволяется со всеми доступными размерами иконки в индивидуальном порядке.

В этом же редакторе вы можете создать картинку с нуля.Чтобы предварительно взглянуть на результат, щелкните по кнопке «Preview», а для перехода к скачиванию готовой иконки нажмите «Export».
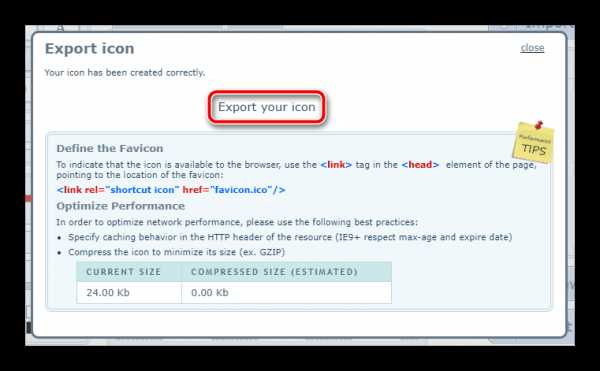
- Далее просто кликните по надписи «Export your icon» во всплывающем окне и файл с соответствующим расширением будет сохранен в памяти вашего компьютера.

Так, если нужно создать целый набор однотипных иконок разного размера — ничего лучше, чем X-Icon Editor для этих целей вам не найти.
Способ 2: Favicon.ru
При необходимости сгенерировать значок favicon с разрешением 16×16 для веб-сайта, отличным инструментом также может служить русскоязычный онлайн-сервис Favicon.ru. Как и в случае с предыдущим решением, здесь вы можете как самостоятельно нарисовать иконку, раскрашивая каждый пиксель отдельно, так и создать favicon из готовой картинки.
Онлайн-сервис Favicon.ru
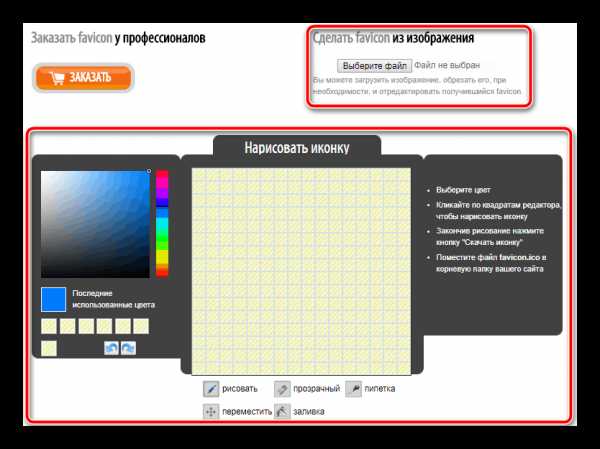
- На главной странице ICO-генератора сразу доступны все нужные инструменты: сверху — форма для загрузки готовой картинки под иконку, ниже — область редактора.

- Чтобы сгенерировать иконку на основе имеющейся картинки, щелкните по кнопке «Выберите файл» под заголовком «Сделать favicon из изображения».
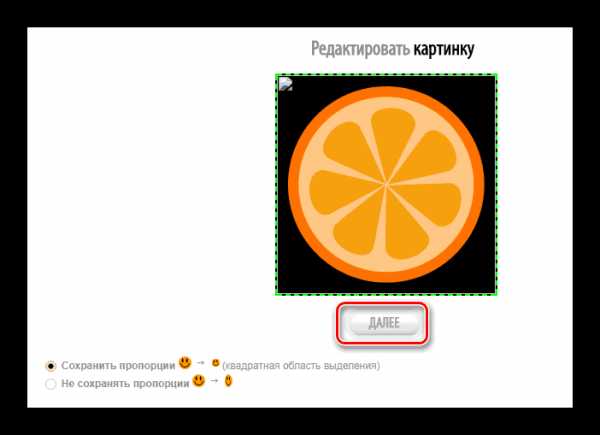
- После загрузки изображения на сайт обрежьте его, если нужно, и нажмите «Далее».

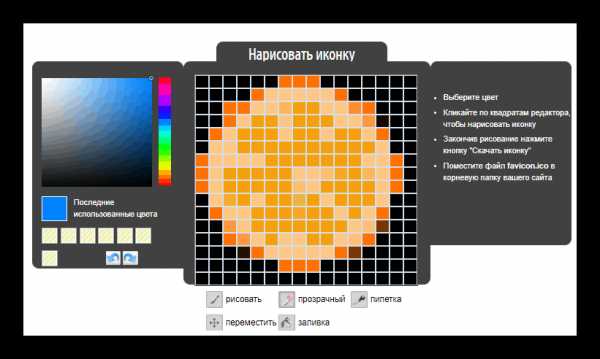
- При желании отредактируйте получившуюся иконку в области с заголовком «Нарисовать иконку».

При помощи этого же холста вы можете нарисовать ICO-картинку самостоятельно, раскрашивая на ней отдельные пиксели. - Результат своей работы вам предлагается наблюдать в области «Предпросмотр». Здесь по мере редактирования картинки фиксируется каждое изменение, сделанное на холсте.
Чтобы подготовить иконку к загрузке на компьютер, нажмите «Скачать Favicon». - Теперь в открывшейся странице остается лишь щелкнуть по кнопке «Скачать».

Как результат, на вашем ПК сохраняется файл с расширением ICO, представляющий собою картинку размером 16×16 пикселей. Сервис отлично подойдет для тех, кому требуется всего лишь конвертировать изображение в маленькую иконку. Впрочем, и проявлять фантазию в Favicon.ru совсем не запрещается.
Способ 3: Favicon.cc
Схожий с предыдущим как по названию, так и по принципу работы, но еще более продвинутый генератор иконок. Помимо создания обычных картинок 16×16, сервис позволяет легко нарисовать анимированный favicon.ico для вашего сайта. Кроме того, ресурс содержит тысячи пользовательских иконок, доступных для свободного скачивания.
Онлайн-сервис Favicon.cc
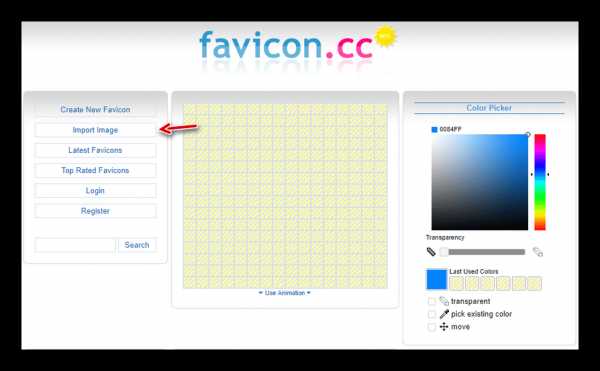
- Как и на описанных выше сайтах, работу с Favicon.cc вам предлагается начать прямо с главной страницы.

Если вы желаете создать иконку с нуля, можете воспользоваться холстом, занимающим центральную часть интерфейса, и инструментарием в колонке справа.Ну а для конвертирования уже имеющейся картинки нажмите на кнопку «Import Image» в меню слева.
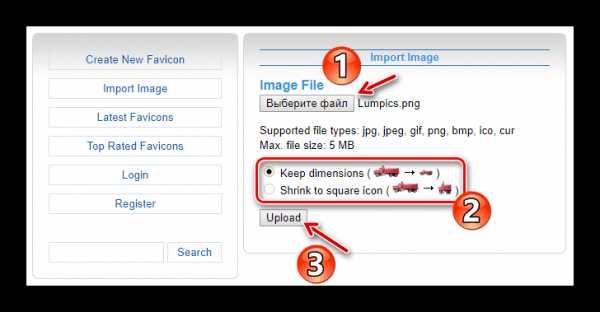
- С помощью кнопки «Выберите файл» отметьте нужное изображение в окне Проводника и укажите, нужно ли сохранить пропорции загружаемой картинки («Keep dimensions») или же подогнать их под квадрат («Shrink to square icon»).

Затем щелкните «Upload». - При надобности отредактируйте иконку в редакторе и, если все устраивает, перейдите к разделу «Preview».

Здесь вы можете увидеть, как будет выглядеть готовый favicon в браузерной строке либо списке вкладок. Все устраивает? Тогда скачайте иконку одним нажатием на кнопку «Download Favicon».
Если англоязычный интерфейс вас не смущает, то аргументов в пользу работы с предыдущим сервисом нет абсолютно никаких. Помимо того, что Favicon.cc умеет генерировать анимированные иконки, ресурс еще и корректно распознает прозрачность на импортированных изображениях, чего русскоязычный аналог, к сожалению, лишен.
Способ 4: Favicon.by
Еще один вариант генератора значков favicon для сайтов. Есть возможность создания иконки с нуля или на основе конкретного изображения. Из отличий можно выделить функцию импорта картинок со сторонних веб-ресурсов и довольно стильный, лаконичный интерфейс.
Онлайн-сервис Favicon.by
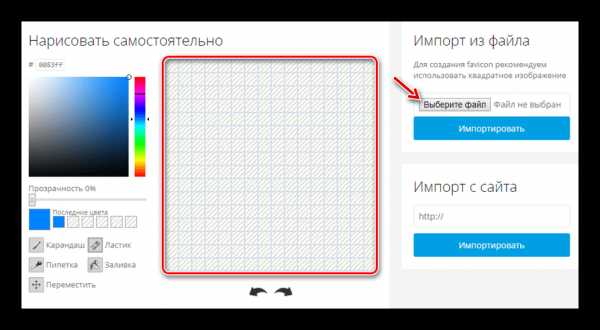
- Осуществив переход по ссылке выше, вы увидите уже знакомый набор инструментов, холст для рисования и формы импорта картинок.

Так, загрузите готовое изображение на сайт либо же нарисуйте favicon самостоятельно. - Ознакомьтесь с наглядным результатом работы сервиса в разделе «Ваш результат» и нажмите на кнопку «Скачать фавиконку».
Выполнив эти действия, вы сохраните готовый ICO-файл в память своего компьютера.
В целом отличий в работе с уже рассмотренными в этой статье сервисами нет, однако с конвертированием изображений в ICO ресурс Favicon.by справляется значительно лучше, и это вполне легко заметить.
Способ 5: Online-Convert
Вполне вероятно, что вам уже известен этот сайт как практически всеядный онлайн-конвертер файлов. Но не всем известно, что это один из лучших инструментов для преобразования любых изображений в ICO. На выходе вы можете получать иконки с разрешением вплоть до 256×256 пикселей.
Онлайн-сервис Online-Convert
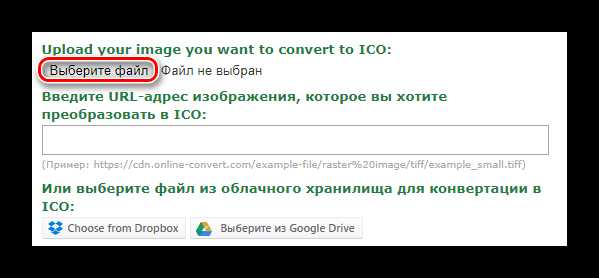
- Чтобы приступить к созданию иконки с помощью этого ресурса, сначала импортируйте нужное вам изображение на сайт при помощи кнопки «Выберите файл».

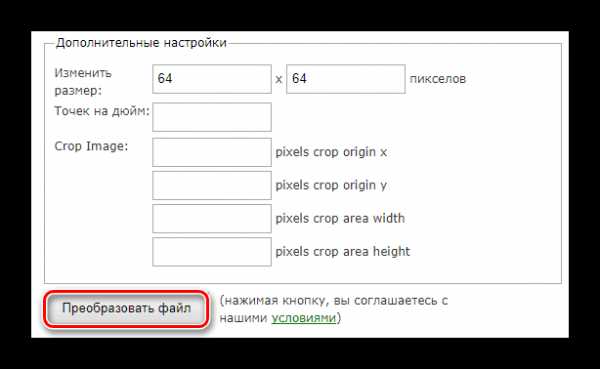
Либо же загрузите картинку по ссылке или с облачного хранилища. - Если вам требуется ICO-файл с конкретным разрешением, например, 16×16 для favicon, в поле «Изменить размер» раздела «Дополнительные настройки» введите ширину и высоту будущей иконки.

Затем просто щелкните по кнопке «Преобразовать файл». - Спустя несколько секунд вы получите сообщение вида «Ваш файл был успешно преобразован», а картинка автоматически будет сохранена в памяти вашего компьютера.

Как видите, создать иконку ICO при помощи сайта Online-Convert совсем несложно, и делается это буквально за пару кликов мыши.
Читайте также:
Конвертируем изображения PNG в ICO
Как конвертировать JPG в ICO
Что же касается того, какой сервис использовать именно вам, здесь есть лишь один нюанс, и заключается он в том, для чего вы намерены использовать сгенерированные иконки. Так, если нужен favicon-значок, подойдет абсолютно любой из представленных выше инструментов. А вот для других целей, к примеру, при разработке ПО, могут применяться картинки ICO совершенно других размеров, поэтому в таких случаях лучше использовать универсальные решения вроде X-Icon Editor или Online-Convert.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как задать значок для папки, чтобы он отображался в любой системе – Вадим Стеркин
Допустим, у вас две ОС Windows, и вы хотите, чтобы в каждой из них у любимой папки отображался одинаковый значок. Либо вам хочется видеть привычный значок папки на флэшкзне при ее подключении в любой системе. Мой читатель Дмитрий спросил по почте, как это сделать.
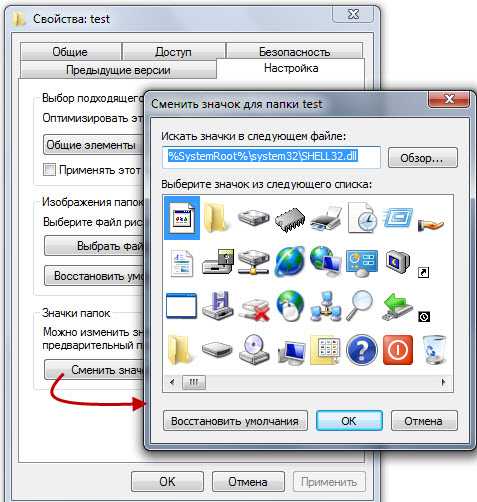
Значок папки задается в ее свойствах на вкладке «Настройка» кнопкой «Сменить значок». По умолчанию предлагается выбрать значок из файла %SystemRoot%\system32\SHELL32.dll, но вы можете указать любую другую динамическую библиотеку (например, в imageres.dll много значков), исполняемый файл (EXE) или файл значка (ICO).

Как только вы измените значок, он будет отображаться не только в списке папок, но и в адресной строке и области сведений внизу папки.

А в самой папке появится скрытый файл desktop.ini, в котором указан путь к файлу со значком и номер ресурса после запятой.
[.ShellClassInfo] IconResource=C:\Windows\system32\SHELL32.dll,26
Обратите внимание, что путь записывается в абсолютном виде. Отсюда очевидно, что для отображения нужного значка в любой системе необходимо соблюдение двух условий:
- наличие значка по указанному пути, что не сработает, если системы установлены на разные диски
- совпадение номера ресурса, которые могут отличаться в разных операционных системах (например, в Windows 7 и XP)
Вы уже видите решение проблемы? Все просто!
- Задайте для папки любой значок в графическом интерфейсе проводника.
- Положите в папку нужный значок и отредактируйте файл desktop.ini, указав относительный путь к значку, т.е. только имя файла и номер ресурса.
Так, я положил в папку значок video.ico и прописал в файле desktop.ini:
[.ShellClassInfo] IconResource=video.ico,0
После закрытия и повторного открытия окна проводника, значок сменился.
Upd 05-Nov-2016. В Windows 10 1607 значок не отображается при копировании папки, а также перемещении за пределы диска. Исправить это можно, задав папке атрибут «Только для чтения» из командной строки:
attrib +r "C:\Users\Vadim\Downloads\test"

Он будет отображаться для этой папки в любой системе, даже если папка находится на флэшке. Чтобы значок не «путался под ногами», ему можно присвоить атрибуты «Скрытый» в свойствах файла на вкладке «Общие» и «Системный» командой attrib. Однако вы его все равно будете видеть, если в файловом менеджере включено отображение скрытых файлов наряду с системными.
Я использую уникальные значки для папок, чтобы упростить их визуальный поиск. А вы задаете красивые значки любимым папкам? Поучаствуйте в опросе и отпишитесь в комментариях!
Обсуждение завершено.
www.outsidethebox.ms