Создание сайта html в блокноте с нуля
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
- Для этого понадобится готовый дизайн сайта собственного производства или скачанный из сети psd исходник. Его нужно раскроить для верстки html.
- Блокнот, а именно NotePad++. Его можно скачать с официально сайта.
- Файл index.html. Его можно создать в любой удобной папке на компьютере. Но лучше выдели отдельную папку для своего сайта и размести его там. У меня это папка c:\site\index.html
- Файл c:\site\style.css. Это файл стилей, зачем он нужен станет понятно позже.
- Папка c:\site\images. В эту папку нужно поместить все изображения нужные для будущего сайта.
- Купить хостинг и домен если нужно сайт выложить в интернете
Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index.html и style.css. Скачай и распакуй архив в нужную тебе папку.
Для работы сайта в сети необходим веб-сервер. Сервер при обращении к домену или папке сайта без указания конкретного файла будет искать в ней index.html или index.php если не найдет отобразит список файлов папки.
Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер. Однако если потребуется использование php, то просто браузером уже не обойтись.
Теперь нужно открыть файл index и style в NotePad++
Структура html документа
Скопируй код в файл index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок страницы для браузера</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <h2>Заголовок страницы</h2> <!-- Комментарий --> <p>Абзац.</p> </body> </html>
Теперь открой его в браузере, должно получится так:
В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Тег html говорит о том где начинается и заканчивается html документ
<html>...</html>
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
<head>...</head>
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
<body>...</body>
Верстка или создание сайта на html
В процессе верстки сайта будут встречаться теги и атрибуты описать которые в данной статье невозможно. Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
Итак что будем верстать:
Фон и основной каркас сайта
Замени содержимое своего файла index.html на следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> </div> </body> </html>
И добавь в style.css такой код:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:950px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}Обнови страницу с сайтом в браузере (F5), должно получится так:
Шапка сайта
Добавьте в тег div с идентификатором basic следующий код:
<!-- Шапка сайта --> <div> <a href="/"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div>
Что бы получилось следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> </div> </body> </html>
И добавляем в файл css строки:
/*Шапка сайта*/
li.none-bg {background:none!important;}
.telefon {float:right;}Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после:
<!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div>
Этот код:
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>Что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</body>
</html> А в файл style.css:
/*Верхнее меню сайта*/ #top-menu {width:960px; height:74px; } .bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;} .bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;} .bg-1 ul {margin:0; padding:0; list-style:none;} .bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;} .bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;} .bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:
Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
<!-- Верхнее меню сайта --> <div> ...... </div>
Добавляем следующее:
<!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="#">Кофе Айриш</a></li> <li><a href="#">Кофе Американо</a></li> <li><a href="#">Кофе Глясе</a></li> <li><a href="#">Кофе Диппио</a></li> <li><a href="#">Кофе Капучино</a></li> <li><a href="#">Кофе Кон Панна</a></li> <li><a href="#">Кофе Коретто</a></li> <li><a href="#">Кофе Латте</a></li> <li><a href="#">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div>
Файл index.html будет выглядеть вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
</div>
</body>
</html>И в конец файла css копируем:
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;}
Если все сделано правильно получится сайт как на картинке ниже:
Подвал сайта
После блока:
<!-- Левое меню - левый блок блок --> <div> ... </div>
Вставляем:
<div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div>
Теперь весь файл index.html выглядит вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="#">О нас</a></li> <li><a href="#">Ассортимент</a></li> <li><a href="#">Отзывы</a></li> <li><a href="#">Забронировать столик</a></li> <li><a href="#">Наши клиенты</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div></div> </div> <!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="#">Кофе Айриш</a></li> <li><a href="#">Кофе Американо</a></li> <li><a href="#">Кофе Глясе</a></li> <li><a href="#">Кофе Диппио</a></li> <li><a href="#">Кофе Капучино</a></li> <li><a href="#">Кофе Кон Панна</a></li> <li><a href="#">Кофе Коретто</a></li> <li><a href="#">Кофе Латте</a></li> <li><a href="#">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div> <div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div> </div> </body> </html>
В файл css добавляем код в самый низ:
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}Теперь весь файл style.css выглядит следующим образом:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:500px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}
/*Шапка сайта*/
#head-site {height:70px;}
li.none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}А сам сайт вот так:
Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
- o-nas.html — О нас
- assortiment.html — Ассортимент
- otzivi.html — Отзывы
- zabronirovat-stolik.html — Забронировать столик
- nashi-klienty.html — Наши клиенты
- kontakty.html — Контакты
То же самое нужно сделать и с левым меню.
- kofe-ayrish.html — Кофе Айриш
- kofe-amerikano.html — Кофе Американо
- kofe-glyase.html — Кофе Глясе
- kofe-dippio.html — Кофе Диппио
- kofe-kapuchino.html — Кофе Капучино
- kofe-kon-panna.html — Кофе Кон Панна
- kofe-koretto.html — Кофе Коретто
- kofe-latte.html — Кофе Латте
- kofe-lungo.html — Кофе Лунго
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="/o-nas.html">О нас</a></li> <li><a href="/assortiment.html">Ассортимент</a></li> <li><a href="/otzivi.html">otzivi.html</a></li> <li><a href="/zabronirovat-stolik.html">Забронировать столик</a></li> <li><a href="/nashi-klienty.html">Наши клиенты</a></li> <li><a href="/kontakty.html">Контакты</a></li> </ul> </div> <div></div> </div> <!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="/kofe-ayrish.html">Кофе Айриш</a></li> <li><a href="/kofe-amerikano.html">Кофе Американо</a></li> <li><a href="/kofe-glyase.html">Кофе Глясе</a></li> <li><a href="/kofe-dippio.html">Кофе Диппио</a></li> <li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li> <li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li> <li><a href="/kofe-koretto.html">Кофе Коретто</a></li> <li><a href="/kofe-latte.html">Кофе Латте</a></li> <li><a href="/kofe-lungo.html">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div> <div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div> </div> </body> </html>
Теперь жми «Сохранить» потом «Файл > Сохранить как» и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:
Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
www.opengs.ru
Создаем сайт на HTML — пошаговое руководство — руководства на Skillbox
Когда в 1980 году хакер и талантливый программист Тимоти придумал гиперссылки, чтобы легко переходить от одного документа к другому, то вряд ли мог осознать грандиозность своего изобретения. Сэр Тим Бернерс-Ли (так мы его именуем сейчас), сам того не понимая, заложил основы современного веба.
Сегодня создать простой сайт на HTML ничуть не сложнее, чем в 1980 году. Достаточно выучить пару тегов для оформления документов. Хотя технологии шагнули далеко вперед, но базовые принципы остались те же, что и тогда.
Гиперссылки в составе гипертекста порождают целую сеть связанных между собой документов, которые физически разбросаны по всему миру, причем каждый документ можно загрузить по его уникальному адресу.
Все вместе эти гипертексты образуют Всемирную паутину.
 Иллюстрация из предложения Тима Бернерса-Ли использовать документы с гиперссылками и клиент-серверную архитектуру в CERN,1989 год
Иллюстрация из предложения Тима Бернерса-Ли использовать документы с гиперссылками и клиент-серверную архитектуру в CERN,1989 годHTML (HyperText Markup Language) — язык разметки гипертекста. Это формат документов, который изначально содержал:
- Сам текст.
- Теги (элементы) для разметки этого текста.
Теги — это команды для браузера. Например, тег <h2> командует браузеру отобразить весь текст как заголовок первого уровня, а тег </h2> командует завершить эту операцию. Соответственно, <h2>три этих слова</h2> в тексте веб-страницы будут выделены как заголовок. Всё очень просто.
Если вы работаете в Windows, откройте «Блокнот». Напишите:
<title>Заголовок Skillbox</title>
<h2>Первая страница</h2>
пример текста
и сохраните документ в формате .html (например, doc.html). Теперь откройте его в браузере («Файл» — «Открыть»). И увидите, что покажет браузер:

Поздравляем! Вы написали свою первую HTML-страницу! Можно начинать присматриваться к вакансиям веб-разработчика.
Без шуток, многие так и делают на этом этапе.
Давайте добавим в документ ссылку:
<title>Заголовок Skillbox</title>
<h2>Первая страница</h2>
пример текста
<br>
<a href=»http://skillbox.ru/»>НАЖМИ СЮДА</a>

Тег <br> переносит текст на следующую строку.
Это аналог клавиши Enter на клавиатуре или кнопки «Возврат каретки» на печатной машинке.
Откройте в браузере эту страницу и нажмите ссылку — загрузится главная страница сайта skillbox.ru, с IP-адресом 178.248.237.96. По щелчку мыши документы загрузятся из дата-центра в Москве прямо в ваш браузер. Вот что придумал хакер Тимоти!
На самом деле оформление в хорошем стиле требует массы дополнительных тегов оформления, таких как <!DOCTYPE>, <html>, <head>, <body> и так далее. Отдельные абзацы корректно обрамлять тегами <p>, так что наш первый пример во многих отношениях не соответствует хорошему стилю. Вы поймете это, когда изучите реальные страницы настоящих сайтов.
Конечно, современные браузеры отлично покажут документ независимо от того, в каком стиле оформлен код HTML, но вам будет стыдно перед коллегами-программистами, которые заглянут в исходники.
Откройте любой сайт и посмотрите исходный код. Это можно сделать прямо в браузере, использовав сочетание клавиш Ctrl+U.

Теперь вы видите, как пишут HTML-код профессионалы, которые получают за это большие деньги. Отличается от нашей первой странички, правда? Но этому тоже можно научиться за несколько месяцев. А если хотите получить полное образование со знанием CSS и JavaScript, с трудоустройством на вакансию джуниор-программиста, то придется учиться целый год.
В своем примере мы использовали всего три тега: <title>, <h2> и тег <a> с атрибутом href для гиперссылки. В реальности словарь HTML состоит из множества тегов. Все они записаны в стандарт, который поддерживает международная организация World Wide Web Consortium (Консорциум W3C).
Последняя рекомендация W3C для языка HTML имеет номер версии 5.2. В документе перечислены все элементы, которые можно использовать в коде веб-страницы. Это большой словарь, который придется вызубрить.
HTML5 — последняя и самая мощная версия стандарта HTML, с новыми элементами, новыми атрибутами и новым поведением. Под термином HTML5 также подразумевают набор технологий, позволяющий создавать разнообразные сайты и веб-приложения.
На самом деле термин HTML5 используется для обозначения свыше десяти отдельных стандартов. А некоторые из технологий HTML5 до сих пор не утверждены окончательно. Их поддерживают не все браузеры (или каждый браузер по-разному).
Когда мы говорим об интерактивных сайтах и AJAX, то почти всегда речь идет о технологиях HTML5.
В HTML5 есть программные интерфейсы (API) для передачи видео и звука, для чатов, в том числе видеочатов через браузер, и многих других интересных интерактивных штук. HTML5 позволяет создавать браузерные игры. Даже YouTube сейчас работает через HTML5, хотя раньше обязательно требовал Flash.
Формально перейти с обычного HTML (HTML4) на HTML5 очень просто: достаточно написать в начале кода веб-страницы тег <!DOCTYPE html> для указания типа документа.
<!DOCTYPE html>
<title>Заголовок Skillbox</title>
<h2>Первая страница</h2>
пример текста
<br>
<a href=»http://skillbox.ru/»>НАЖМИ СЮДА</a>
Всё, теперь у нас документ по стандарту HTML5.
В HTML4 было много разных типов, а в HTML5 остался только один <!DOCTYPE html>. Весь код, который вы написали раньше на «обычном» HTML (HTML4), будет работать и в HTML5. Однако здесь добавлено много новых технологий:
- Мультимедиа-контент: HTML5 audio и video.
- Улучшенные формы (API валидации, несколько новых атрибутов, новые значения для атрибута type тега <input> и новый элемент <output>).
- Новые семантические элементы (<mark>, <figure>, <figcaption>, <data>, <time>, <output>, <progress> и <meter>).
- MathML для математических формул.
- Веб-сокеты: постоянное соединение между страницей и сервером и обмен данными через него. Страница интерактивно обновляется без перезагрузки.
- WebRTC: возможность общения в реальном времени. Позволяет подключаться к другим людям и контролировать видеоконференции непосредственно в браузере, без необходимости плагинов и внешних приложений.
- Server-sent-события. Позволяют серверу отправлять события клиенту, а не по классической парадигме, где сервер может передавать данные только в ответ на запрос клиента.
- Офлайн-работа: кеш приложения, офлайн- и онлайн-события.
- Хранилище и использование файлов. Постоянное или сессионное хранилище позволяет веб-приложениям хранить структурированные данные на стороне клиента, а HTML5 File API работает с файлами.
- Camera API: позволяет взаимодействовать с камерой устройства.
- WebGL и SVG: трехмерная графика (<canvas>) и основанный на XML формат векторных изображений.
- …И другое.
Разметка HTML5 создается с помощью тех же приложений, что и разметка обычного HTML, начиная с «Блокнота» в Windows и заканчивая современными средствами разработки со встроенными шаблонами для быстрого создания документов HTML5.
Некоторые справочные ресурсы по HTML
Справочник по HTML5 на портале Mozilla Developers Network
Руководства freeCodeCamp по HTML
Справочник по элементам HTML от W3Schools
Справочник DevDocs по HTML
Как научиться писать на HTML
Писать на HTML простую страницу вы уже научились. Просто изучите основные элементы — и экспериментируйте. Поставьте сами конкретную задачу (например, сделать сайт-визитку для своего ИП) или возьмите платное задание как фрилансер и пробуйте его реализовать.
Можно подсматривать в справочник, гуглить, спрашивать совета на форумах и сайтах с вопросами-ответами. Или найти максимально похожий сайт, открыть его код — и разбираться, как он работает. Можно изменить его для своих нужд, только не забудьте стереть копирайты и комментарии авторов.
Копипаст чужой работы — нормальное явление в программировании, здесь это называется Open Source, очень модное и продвинутое течение.
Люди обмениваются друг с другом своими программами и фрагментами кода. Некоторые разработчики не хотят открывать свой код, они шифруют (обфусцируют) скрипты на сайтах, но их тоже можно разобрать специальными инструментами.
Чтобы создавать интерактивные сайты с более сложной функциональностью, с современным и красивым дизайном, нужно дополнительно изучить CSS, JavaScript, веб-дизайн и некоторые другие предметы. Тут требуется более фундаментальная подготовка.
Годовая программа обучения «Профессия веб-разработчик» идеально подходит новичкам, которые хотят с чистого листа о тке HTML, CSS-стилях и языках программирования JavaScript и PHP. В итоге вы научитесь создавать свои собственные веб-проекты и сможете претендовать на позицию джуниор-разработчика.
Курс «Профессия Веб-разработчик»
Практический годовой курс для тех, кто хочет стать профессиональным веб-разработчиком, запустить свой интернет-проект или веб-сервис и получить первые заказы на разработку.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Как написать сайт на html
Приветствую! Если вы ещё не знаете о том, кто я, представлюсь: меня зовут Андрей Зенков. Блог Start-Luck — это способ поделиться с читателями полезной информацией по веб-дизайну. Сегодня хотелось бы поговорить о том, как написать сайт на html. Пошаговая инструкция ответит на вопросы, которые чаще всего возникают у новичков.
Не разобравшись в основах, вы никогда не заработаете на своём первом сайте! Выбор доменного имени и регистрация аккаунта на хостинге — лишь один из этапов: ещё предстоит создать привлекательный дизайн, который вызовет желание задержаться на странице как можно дольше. Для этого всего лишь нужно знать основные теги, из которых по «кирпичикам» можно сложить шедевр веб-дизайна.
Рассмотрим программы, которые используются для написания кода.
Устанавливаем ПО
Оптимальный вариант — Notepad. Не знаю, как вам, но мне ещё не удалось найти не уступающий по функционалу аналог. Текстовый редактор поддерживает не один язык программирования и способен открыть более сотни форматов. На этом положительные стороны Ноутпад не заканчиваются:
- предоставляется на бесплатной основе;
- не зависает даже при загруженности плагинами;
- позволяет редактировать несколько файлов одновременно.
Вот так выглядит интерфейс Notepad:

Некоторые пользователи предпочитают работать в Блокноте. Не рекомендую выбирать эту программу тем, кто осваивает веб-дизайн с нуля: поначалу в ней сложно разобраться без характерной для Ноутпад подсветки кода:

Единственным преимуществом можно считать тот факт, что Блокнот установлен на ваш ПК по умолчанию. Вам не придётся искать источник для бесплатного скачивания программы.
Самый отчаянный шаг — воспользоваться Вордом. Мне кажется, он совсем не подходит для создания сайта, но вы всегда можете рискнуть. Впрочем, если не хотите тратить время на авантюры и воспользоваться другими программами, настоятельно советую ознакомиться с теми утилитами для вёрстки, о которых я писал ранее.
Создаём свою первую веб-страницу
В голове созрело решение сделать сайт самому? Поздравляю: вы стоите на пороге нового хобби, которое принесёт неплохую прибыль, если всё делать правильно. Однако, не будем заглядывать в будущее. Поговорим о ключевых тегах и структуре веб-страницы.
Создание сайта начинается с основных элементов. Рассмотрим каждый из них по отдельности.
DOCTYPE и <html>
Без них ни один браузер не сможет точно распознать веб-страницу и определить её тип. Обратите внимание: в большинстве теги являются парными, поэтому <html> нужно поставить не только в начале, но и в конце кода, «закрыв» его при помощи косой черты — </html>.
<head> и <title>
Эти теги предназначены для хранения служебной информации, которую считывают поисковые системы или браузеры. Здесь вы можете указать кодировку или подключить внешний файл CSS со стилями. В <title> указывается название сайта или каждой его страницы.
<body>
Всё, что вы видите в данный момент на моём блоге, находится в пределах парного тега. Изображения, текст, ссылки — эти элементы сайта отображаются благодаря <body>, который должен закрываться в конце html-документа.
Наполняем веб-страницу содержимым
Наша память устроена таким образом, что наглядная информация воспринимается лучше всего. Поэтому в качестве примера мы создадим веб-страницу вместе. Открываем любой из перечисленных выше текстовых редакторов (я воспользуюсь Notepad). Всё, что требуется, — впечатать стандартный шаблон:

Вставим в «тело» страницы изображение при помощи тега <img>. Не забудьте предварительно залить картинку на любой хостинг, чтобы получить ссылку:

Укажем в свойствах изображения его ширину и высоту параметрами width и height соответственно:

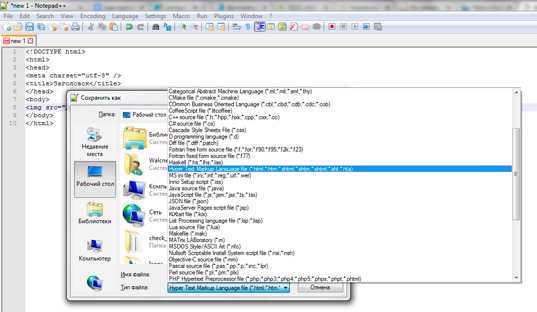
Нажмите File — Save As… (Файл — Сохранить как). Задаём имя — index — и выпадающем списке «Тип файла» выбираем пункт Hyper Text Markup Language file:

Теперь осталось открыть страницу в браузере! Для этого кликните правой кнопкой мыши на файле и в меню «Открыть с помощью…» выберите любой из установленных браузеров. Написанный код конвертируется в простую веб-страницу с изображением, взятым из моего блога:
Поздравляю! Первая ступень на пути к личному сайту преодолена.
Ищем больше материала по HTML
Могу порекомендовать пару отличных курсов. Начнём с Михаила Русакова и его бесплатного 2-х часового видеокурса по созданию сайта, посвящённого основам HTML-вёрстки. На мой взгляд, это отличная бесплатная альтернатива занятиям в компьютерной академии, где сперва будут учить тому же.

Тем, кто хочет знать больше, подойдёт курс по основам HTML от Евгения Попова. Вы получаете наглядные уроки, по которым можно легко освоить создание сайтов даже заядлому чайнику. Не волнуйтесь и не забывайте верить в себя! Однажды я тоже был на вашем месте и не знал значения таких слов, как фреймы, метатеги, атрибуты и пр. Главное — начать, а всё остальное пойдёт как по маслу!

На этой позитивной ноте я прощаюсь с вами, дорогие друзья! Подпишитесь на обновления блога Start-Luck, чтобы не упустить из виду ни одной полезной статьи. Не забывайте и о группе ВКонтакте, где можно найти много интересного.
Желаю удачи!
start-luck.ru
Пошаговая инструкция о том, как создать сайт html быстро и легко
От автора: без html не обходится создание любого веб-сайта. Это первый шаг к разработке нового интернет-проекта. Поэтому вопрос, как создать сайт html, нужно обсудить детально.
HTML – по сути текст. Поэтому в качестве его редактора может выступать даже блокнот. В предыдущей статье мы как раз создавали простейшую веб-страничку в блокноте. И вообще эта статья связана с той, потому что является ее непосредственным продолжением. Можете продолжить работать в блокноте или выбрать что-то удобнее. В процессе чтения статьи вы поймете, как создать сайт через html и css, хотя бы самый простой.
Если вы читали предыдущую статью, то помните, что мы создали два файла. В одном задавали структуру, а в другом внешний вид. Но красный фон нам пока ни к чему, поэтому эту строчку кода можно смело удалять. В теле страницы мы пока прописали следующее:
<body> Привет, мир! </body>
<body> Привет, мир! </body> |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИ этот текст успешно вывелся на странице. Но хочется чего-то более сложного, а то пока совсем примитивно. Чтобы по-быстрому создать что-то похожее на реальный сайт я предлагаю вам создать несколько блоков, а потом оформить их.
Создаем сайт с нуля в html
Как в html создаются блоки? Очень просто, с помощью тега div. Он парный.
<div>Это будет шапка сайта</div> <div>Это будет боковая колонка</div> <div>Это будет основная часть страницы</div> <div>Это будет ее нижняя часть</div>
<div>Это будет шапка сайта</div> <div>Это будет боковая колонка</div> <div>Это будет основная часть страницы</div> <div>Это будет ее нижняя часть</div> |
Все это нужно вставить в содержимое тега body. Я думаю, вам предельно понятно, что должны будут представлять собой эти блоки. А ну-ка теперь откройте страницу в браузере. Вы увидите там эти четыре строчки, которые идут одна за другой. Пока совершенно непонятно, как из них сделать что-то похожее на сайт.
Рис. 1. Пока что перед нами лишь 4 строчки.
В бой идет один CSS
Настал час CSS! Сейчас мы используем его возможности. Чтобы обратиться к тегу div, в css файле нужно написать его название без угловых скобок. Вот так:
div{ border: 3px solid black; width: 600px; height: 100px; }
div{ border: 3px solid black; width: 600px; height: 100px; } |
Обновите страницу. Мы задали нашим блокам толщину и цвет рамки, высоту и ширину. Только пока наша боковая колонка располагается не сбоку, да и вообще все элементы идут друг за другом сверху вниз. Но это ладно, видите ли вы гораздо более серьезную проблему? Мы обратились ко всем тегам div и правила применились ко всем блокам. Но ведь понятно, что блоки должны быть разными по размеру и местоположению, так что нам надо понять, как обращаться к каждому из них отдельно.

В CSS есть идентификатор. Чтобы задать его, нужно добавить тегу атрибут id с произвольным значением, которое будет именем идентификатора.
<div id = «header»>Это будет шапка сайта</div> <div id = «sidebar»>Это будет боковая колонка</div> <div id = «content»>Это будет основная часть страницы</div> <div id = «footer»>Это будет ее нижняя часть</div>
<div id = «header»>Это будет шапка сайта</div> <div id = «sidebar»>Это будет боковая колонка</div> <div id = «content»>Это будет основная часть страницы</div> <div id = «footer»>Это будет ее нижняя часть</div> |
Совет. Давайте идентификаторам понятные имена, чтобы хорошо ориентироваться в коде. Теперь, чтобы обратиться к элементу через css, нужно написать имя идентификатора и перед ним поставить решетку:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее#sidebar{ width: 200px; float: left } #content{ width: 400px; float: left; }
#sidebar{ width: 200px; float: left } #content{ width: 400px; float: left; } |
В итоге мы изменили стили для сайдбара и основного содержимого. Теперь эти блоки будут прижиматься к левому краю и расположатся на одной строке. Чтобы граница не вылезала за блок можно дописать в стили:
*{ box-sizing: border-box; }
*{ box-sizing: border-box; } |
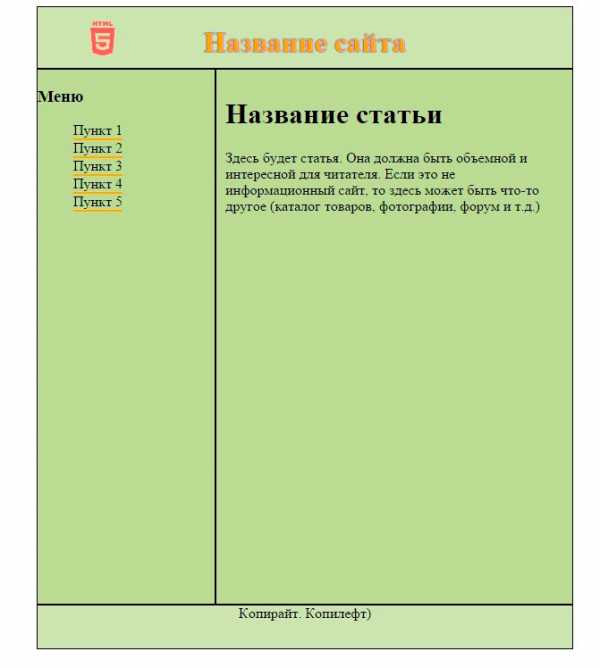
Тогда ширина рамки будет учитываться в ширине всего блока, а не добавляться к ней. Теперь у нас есть шапка, боковая колонка и контентная часть в одной строке, а ниже располагается футер (низ). Теперь все это выглядит так:

Но у меня сайт выровнен по центру, а вас наверняка прижат к левому краю, если вы делали все так, как в статье. Как отцентрировать все блоки? Очень просто, достаточно все их обернуть в один блок. Можно дать ему идентификатор. Например, wrapper, а потом в стилях задать для него:
#wrapper{ width: 600px; margin: 0 auto } div:not(#wrapper){ border: 3px solid black; height: 150px }
#wrapper{ width: 600px; margin: 0 auto } div:not(#wrapper){ border: 3px solid black; height: 150px } |
Мы задали контейнеру ширину и внешние отступы (margin). Первая цифра задает отступ снизу и сверху, а вторая – слева и справа. Соответственно, ключевое слово auto создает такие отступы, чтобы элемент был выровнен прямо по центру.
А помните мы задавали стиль для всех div-ов? Он же применится и к wrapper-у, что неизменно приведет к ошибке. Поэтому далее я указал с помощью псевдокласса :not, что правила следует применять ко всем дивам, кроме блока с id = «wrapper», потому что ему рамка явно не нужна, а в высоту он точно не 150 пикселей.
Делаем сайт более близким к реальности
Пока у нас и шапка и основное содержимое имеет одинаковую высоту. Но в реальности это определенно не так, поэтому можете удалить строку, которая задает высоту для всех блоков. Обычно в боковой колонке, шапке и футере количество информации не меняется, поэтому там можно выставить фиксированную высоту, а основное содержимое на то и основное, что количество текста может там быть разным. Поэтому этому блоку лучше поставить min-height, то есть минимальную высоту.
#header{ height:70px } #sidebar{ height: 600px } #content{ min-height: 600px } #footer{ height: 50px }
#header{ height:70px } #sidebar{ height: 600px } #content{ min-height: 600px } #footer{ height: 50px } |
А теперь откройте страничку в браузере. Уже намного больше похоже на сайт, не так ли? Даже если вы абсолютно не знали, как создать сайт с помощью html, после этого урока у вас хотя бы будет представление. Но до полноценного шаблона еще очень далеко: нужно разукрасить блоки в нужные цвета, наполнить их информацией, проставить отступы, задать шрифт и многое-многое другое. Например, можно покрасить шапку и футер в один цвет, а боковую колонку и контент в другую. Как насчет таких цветов?
#header, #footer{ background: #D2E4AF } #sidebar, #content{ background: #C3DB94 }
#header, #footer{ background: #D2E4AF } #sidebar, #content{ background: #C3DB94 } |
А ну-ка обновите страничку.

Стало красивее, уже сейчас наше творение выглядит в разы лучше, чем в начале этой статьи. А представьте, в какую конфетку можно превратить сайт после вставки графики, разных декоративных элементов и более кропотливого оформления содержимого. В боковой колонке можно вывести меню, внизу можно указать контактную информацию, а в основной части вывести статью. Вот так вот и создаются сайты. Черные рамки, как вы понимаете, очень легко убрать при необходимости.
Как видите, создание сайта с помощью html не является очень сложной задачей, для которой нужно обладать большими знаниями.
Как я уже и говорил, процесс создания сайта сложно описать в одной статье. В прошлой мы могли прочитать азы и создать простейшую веб-страничку, теперь у нас есть привлекательный макет, который остается немного оформить. Не бросать же дело на полпути, правильно? Вот в следующей статье и продолжим. А вы не забывайте подписываться на блог webformyself, чтобы не упустить полезную информацию из мира сайтостроения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Создание сайта на HTML
Здравствуйте, меня зовут Михаил Русаков!
В этой статье я расскажу Вам о создании простейшего сайта. Кто знает, может быть, знания, которые Вы получите в этой статье, впоследствии станут началом Вашего успеха.
Я склонен полагать, что у Вас имеется большое желание научиться создавать свои собственные сайты. Разумеется, крайне глупо пытаться познать эту науку с изучения какого-нибудь PHP. Гораздо разумнее начать с чего-нибудь попроще, а именно с HTML (HyperText Markup Language — язык гипертекстовой разметки) — базового языка, на котором и построен любой, даже самый сложный сайт. Без этого языка не было бы ни одного сайта, более того, HTML — простейший язык, который может освоить даже школьник (яркий пример — Ваш покорный слуга, начавший осваивать HTML ещё в школе, причём весьма успешно).
Ладно, хватит болтовни — пора приступать к созданию нашего с Вами первого сайта, и этот процесс будет называться: «Создание сайта на HTML».
Первое, что нужно решить: где создавать сайт? Разумеется, можно и в обычном блокноте. Но это несерьёзно (мы так в школе писали), поэтому давайте лучше будем использовать что-нибудь «потяжелее». Я остановил свой выбор на редакторе «Notepad++» — замечательная программа, которая позволяет писать код на огромном количестве языков, в том плане, что это будет весьма и весьма удобно. Не буду сильно её хвалить, потому что для написания кода для серьёзных языков (Java, C++ и т. д.) она не подходит — много лишних проблем возникнет. Но для таких языков, как HTML, CSS, JavaScript и даже PHP — очень хороший выбор.
Скачать Notepad++ можно, пройдя по этой ссылке: http://notepad-plus.sourceforge.net/ru/site.htm
Устанавливаем и запускаем редактор. Сразу сохраняем страницу под именем index.html. Теперь пишем (пожалуйста, напишите, а не скопируйте!) в окне редактора:
<html>
<head>
</head>
<body>
</body>
</html>Написали? Сохранили? Поздравляю Вас, Вы только что создали самую простую (но очень важную!!!) HTML-страницу!
Теперь можно нашу страницу открыть в браузере. Так и поступим.
Что-нибудь видите? Я уверен, что нет. И это неудивительно, ведь это самая элементарная страница. Вы можете посмотреть исходник страницы. Для этого в меню «Вид» выберите пункт меню «Просмотр HTML кода«, «Исходный код страницы» или что-то в этом духе, в зависимости от Вашего браузера. Также можно просто нажать CTRL-U (в большинстве браузеров откроется исходный код страницы), и Вы увидите Ваш код.
А теперь давайте обсудим, что мы здесь написали.
<html>, <head>, <body> — это открывающие теги. Иногда их ещё называют дескрипторы, но я привык называть их тегами, поэтому далее так и буду писать.
</html>, </head>, </body> — это закрывающие теги.
Теги бывают парные и одиночные. Парные теги — это теги, которые нуждаются в закрывающем, то есть все три тега, которые мы использовали являются парными, так как они открываются и потом закрываются.
Одиночные теги — это теги, которые не требуют наличие закрывающего тега.
Теперь что касается назначения данных тегов.
Тег <html> означает начало HTML-документа.
Тег <head> означает начало заголовка HTML-документа. Сюда могут входить, например, заголовок страницы, различные мета-теги. Обо всём об этом погорим чуть ниже.
Тег </head> означает конец заголовка HTML-документа.
Тег <body> означает начало самого документа. То есть всё (текст, картинки, ссылки и т. д.), что Вы видите на страницах в Интернете — всё расположено в теге <body>.
Тег </body> означает конец содержимого документа.
Тег </html> означает конец HTML-страницы.
Теперь давайте немного добавим в нашу страницу кода, уж, больно она примитивная у нас пока. Внутри тега <head> добавьте такой код:
<title>Наша страница</title>
<meta http-equiv="Content-type" content="text/html; charset=windows-1251">Тег <title> определяет заголовок страницы, который будет отображён в заголовке окна браузера.
Тег </title> сообщает, что здесь заголовок заканчивается.
Что касается тега <meta>, то здесь сначала я должен сообщить об атрибутах тегов. У тегов могут быть различные атрибуты, определяющие, например, вид их содержимого. Атрибуты ставятся внутри открывающего тега и имеют следующий вид:
Название = «значение».
Тег <meta> у нас определяет тип содержимого документа. Атрибут http-equiv и его значение Content-type определяет, что сейчас будет описан тип документа. Атрибут content и его значение text/html; charset = windows-1251 сообщают браузеру, что данный документ является HTML-документом (text/html), и кодировка этого документа кириллица (windows-1251). Это был пример мета-тегов. Я думаю, что пока с ними хватит.
Теперь займёмся содержимым документа. Надеюсь, что Вы уже поняли, что раз содержимое страницы — значит, будем писать что-то внутри тега <body>. Давайте напишем следующий код внутри тега <body>:
<h2>Заголовок 1-го уровня</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
<h5>Заголовок 4-го уровня</h5>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>Теги <h2>, <h3>, <h4>, <h5>, <h5>, <h6> — выводят текст в браузере. Причём этот текст является заголовком, более того, чем больше цифра (от 1-го до 6-ти), тем менее крупным шрифтом будет выведен соответствующий текст. Таким образом, код Вашей страницы имеет вид:
<html>
<head>
<title>Наша страница</title>
<meta http-equiv="Content-type" content="text/html; charset=windows-1251">
</head>
<body>
<h2>Заголовок 1-го уровня</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
<h5>Заголовок 4-го уровня</h5>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>
</body>
</html>Сохраните страницу и посмотрите на неё в браузере.
Также можно добавить немного атрибутов и в тег <body>. Давайте добавим атрибут text со значением green (зелёный). И атрибут bgcolor со значением yellow (жёлтый).
Таким образом, тег <body> выглядит так:
<body text = "green" bgcolor = "yellow">
<h2>Заголовок 1-го уровня</h2>
<h3>Заголовок 2-го уровня</h3>
<h4>Заголовок 3-го уровня</h4>
<h5>Заголовок 4-го уровня</h5>
<h5>Заголовок 5-го уровня</h5>
<h6>Заголовок 6-го уровня</h6>
</body>
</html>Сохраните страницу и посмотрите на неё в браузере. Как видите, фон страницы стал жёлтым, а текст стал зелёным.
Думаю, что на сегодня хватит для Вас материала. Очень полезно будет потренироваться в выводе разного текста, разными цветами.
Увидимся в следующей статье!
С уважением, Михаил Русаков.
P.S. Бесплатный курс по HTML: http://srs.myrusakov.ru/html
- Создано 21.04.2010 19:53:46
- Михаил Русаков
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
myrusakov.ru
Пошаговое создание сайта html. В чем состоит работа?
От автора: здравствуйте, уважаемые читатели блога webformyself. В этой статье будет показано пошаговое создание сайта html. Мы продолжим работу с сайтом, полученным в результате действий в предыдущей статье. Если не читали, то ничего, ссылка будет дана. Там мы уже разобрали на практике часть шагов, поэтому здесь они будут описаны лишь в теории, зато мы доработаем наш простенький сайт. Вы также можете скачать исходные файлы с кодом.
Планирование
Конечно же, при создании серьезного проекта это должен быть первый шаг. Например, вы можете нарисовать на листочке макет сайта. Если вы создаете страничку в учебных целях, то этот шаг не нужен, но нужно иметь хотя бы минимальное представление о том, каким вы хотите видеть сайт.
Подготовка к работе
Об этом я написал в одной из предыдущих статей на эту тему. Там мы задавали название страницы, кодировку, подключали таблицу стилей и т.д. То есть все, что нужно было для начала работы. Тогда еще у нас в теле страницы не было никаких структурных элементов, а лишь одна фраза.
Создание и оформление базовой структуры.
В этой статье мы создали четыре главных структурных блока простого шаблона – шапку, боковую колонку, основную часть и футер. Сделали мы это с помощью html-тегов. После этого нужно было оформить эти элементы и сайт стал гораздо привлекательнее.
Под базовой структурой нужно понимать самые главные блоки. Например, в сложных шаблонах могут быть сотни элементов, но самых главных всегда всего лишь несколько.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееУроки создания сайта html нужно проходить пошагово. Например, на нашем сайте в премиум-разделе вся информация подается от простого к сложному.
Создание и оформление дополнительных элементов
А теперь начинается один из самых объемных этапов работы. Вернее, так бы было, если бы мы разрабатывали реальный сайт, а поскольку работаем с простейшим шаблоном, то дополнительных элементов у нас будет всего лишь несколько.
Работать нужно снизу вверх. Это необязательно, просто так удобней. Сначала занимайтесь оформлением шапки. Например, что у нас обычно размещают вверху страницы? Правильно, логотип и название сайта. Давайте мы тоже это сделаем. Для шапки у вас уже задан фоновый цвет, теперь нужно задать фоновое изображение. Я выбрал в качестве фонового изображения файл html5.png, который нужно скопировать туда же, где лежит наша страничка.
#header{ background: #D2E4AF url(html5.png) no-repeat 10% 50% }
#header{ background: #D2E4AF url(html5.png) no-repeat 10% 50% } |
Слишком сложно будет объяснить вам эту строчку в полной мере, если вы впервые работаете с CSS. Вкратце: дописали после цвета адрес изображения, указали, что его не нужно повторять и задали позицию относительно блока: сдвиг на 10% ширины блока влево от левого края по горизонтали и на 50% от высоты вниз от верхнего края по вертикали. Напоминаю, все это нужно прописывать для блока header. Если все сделано правильно, логотип появится в шапке. Естественно, можно использовать и свое изображение, заодно и потренируетесь.
Давайте теперь в шапке разместим красивое название сайта. Заголовки в html задаются тегами h2-h6, в зависимости от размера и важности заголовка. Определенно, заголовок сайта очень важен, поэтому заключаем его в парный тег h2.
<h2>Название сайта</h2>
<h2>Название сайта</h2> |
Отлично, у нас появился новый элемент. Как теперь до него дотянутся через CSS? Очень просто:
#header h2{ color: orange; text-align: center; text-shadow: 0 0 2px blue }
#header h2{ color: orange; text-align: center; text-shadow: 0 0 2px blue } |
Мы указали, что данные правила нужно применить ко всем тегам h2, находящимся внутри блока с id = «header». То есть ко всем самым крупным заголовкам внутри шапки. Я решил сделать цвет заголовка оранжевым, отцентрировать его и дать небольшую синюю размытую тень. Вам необязательно сейчас разбираться в написанном, просто скопируйте себе в таблицу стилей.
Обновим нашу страничку и увидим, что в целом шапка стала в разы красивее, хотя на реальном сайте в ней обычно содержится что-то еще.
Вставляем меню в боковую колонку
Боковая колонка часто используется для того, чтобы вывести в ней главную навигацию по сайту. Давайте и мы поступим также. Нам нужен список. Каким тегом он задается? Тегом ul, а отдельные его пункты заключаются в теги li. Проще показать на примере:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul>
<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul> |
Естественно, в реальном проекте будут названия разделов сайта, а не текст: «Пункт 1″. И это будут ссылки. То есть вот так:
<li><a href = «путь к разделу»>Пункт 5</a></li>
<li><a href = «путь к разделу»>Пункт 5</a></li> |
По умолчанию рядом с каждым пунктом списка выводится маркер. В этом случае он нам не нужен. Убрать его можно так:
#sidebar ul{ list-style: none }
#sidebar ul{ list-style: none } |
Опять же заметьте, что мы обратились к спискам, которые находятся именно в боковой колонке. Ко всем остальным (если они будут) данный стиль применен не будет. Остается только немного украсить само меню.
#sidebar ul li{ border-bottom: 2px solid orange; width: 55px }
#sidebar ul li{ border-bottom: 2px solid orange; width: 55px } |
Добавим к пунктам списка рамку снизу, к примеру. Также по умолчанию пункт списка – блочный элемент, который занимает всю ширину в строке. Мы вручную изменим ширину, чтобы она не была такой большой. В реальном примере стили обычно задают непосредственно ссылкам в пунктах списка. Ну и наконец добавим небольшое поведение – пусть при паведении на пункт меню у него меняется цвет.
#sidebar ul li:hover{ background: orange; color: white }
#sidebar ul li:hover{ background: orange; color: white } |
Вставьте этот код и обновите страничку. Вроде неплохо, да?
Оформляем контент
В основном блоке можно просто написать много случайного текста (как будто статья), добавить к статье заголовок (вы уже знаете как) и добавить небольшие внутренние отступы (padding), чтобы содержимое не прилипало к бокам блока.
#content{ padding: 10px }
Ну а над низом страницы можно долго не мучаться. Вставьте туда копирайт, например, и отцентрируйте его. Я предлагаю последнее изменение: в самом начале разработки шаблона мы сделали трехпиксельные рамки всем основным структурным блокам. Давайте их уменьшим до одного пикселя, а то слишком толстые.
Итог

Итак, получилось что-то симпатичное. Нашей целью не было создать крутой шаблон – на это может уйти много дней работы. Моей целью было показать вам, как вообще создается сайт, по каким принципам это делается. У нас получился простейший шаблон, который теперь можно дорабатывать сколько угодно. Даже веб-дизайнер нам с вами не понадобился, сами по-быстрому подобрали цвета.
Это было пошаговое создание сайта html для чайников. Проще уже некуда. Если вам понравилось, вы можете продолжить изучать html, css и другие веб-технологии на нашем сайте. И однажды, может быть, создать сайт вам будет проще, чем пожарить картошку.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Создание html страницы в блокноте: разъяснения для чайников
Приветствую вас на страницах блога Start-Luck. Сегодня мне бы хотелось показать вам, как использовать код. Писать сайты – интересное занятие, которое многим может казаться невыполнимо сложным. На самом деле простенькую страничку можно создать всего за 5 минут.

В этой статье я расскажу про создание html страницы. Выполним мы эту задачу менее, чем за 10 минут, а потом более подробно разберемся с основными тегами. Было бы неправильно называть подобную публикацию уроком. Это скорее затравка, которая призвана показать вам простоту работы и родить в вас желание двигаться дальше, изучить больше, делать лучше.
Как создать страничку
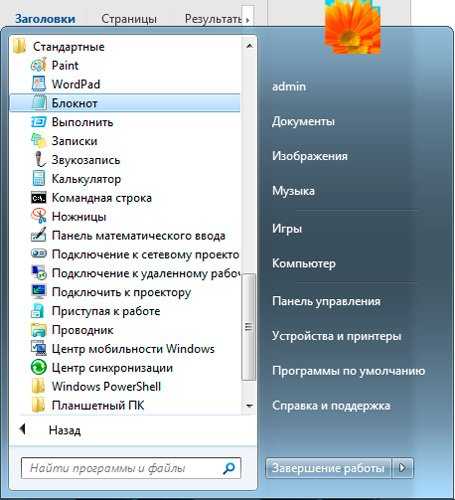
Первую страницу я предлагаю вам сделать в блокноте. Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.

Откройте документ.

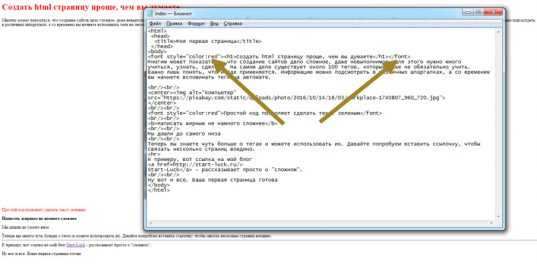
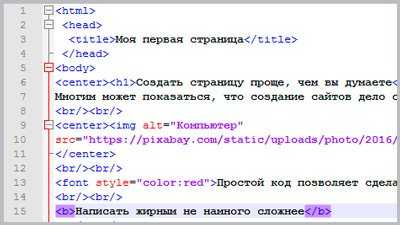
Вставьте в него вот этот код.
<html> <head> <title>Моя первая страница</title> </head> <body> <center><h2>Создать страницу проще, чем вы думаете</h2></center> Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center><img alt="Компьютер" src="https://pixabay.com/static/uploads/photo/2016/10/14/18/03/workplace-1740807_960_720.jpg"></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br/> Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино. <br/><br/> <hr> К примеру, вот ссылка на мой блог - <a href="https://start-luck.ru/">Start-Luck</a> - рассказывает просто о "сложном". <br/><br/> Ну вот и все. Ваша первая страница готова <br/><br/> </body> </html> |
<html> <head> <title>Моя первая страница</title> </head> <body> <center><h2>Создать страницу проще, чем вы думаете</h2></center> Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center><img alt=»Компьютер» src=»https://pixabay.com/static/uploads/photo/2016/10/14/18/03/workplace-1740807_960_720.jpg»></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br/> Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино. <br/><br/> <hr> К примеру, вот ссылка на мой блог — <a href=»https://start-luck.ru/»>Start-Luck</a> — рассказывает просто о «сложном». <br/><br/> Ну вот и все. Ваша первая страница готова <br/><br/> </body> </html>
Теперь нажмите «Сохранить как…». Это очень важный момент.

Файл нужно назвать index.html. Окончание «.html» указывает на расширение файла. Если вы просто введете название индекс, то документ сохранится как текстовый файл и не откроется браузером.

Я сохранял документ на рабочий стол. Теперь нужно найти его, нажать правую кнопку мыши и открыть с помощью любого браузера. Я выберу Google Chrome.

Вот так выглядит только что созданная мной страничка. Ваша ничем не будет отличаться. Все точно также: с картинками и цветным шрифтом.

Сейчас я более подробно расскажу о тегах, а пока давайте просто уберем из заголовка «center» и вставим строчку, в которой содержится слово «Color». Кстати, как менять цвет html я уже писал. Это очень просто, рекомендую к прочтению.
Еще раз сохраните документ, в этот раз можно просто воспользоваться сочетанием клавиш Ctrl+S, а затем обновите страницу в браузере при помощи кнопочки F5
Помните, практически любой тег должен открываться и закрываться. То есть где-то должен располагаться код со слешем. В данном случае он выглядит так: </font>.

Видите, заголовок стал красным. Точно также вы можете придать нужный оттенок любой части текста.
Ну вот и все, пример готов, и вы должны гордиться собой. Конечно, она еще не находится онлайн, для этого веб-страницу надо выложить на сервер, который предоставляется хостингом. Нужно также подключить свой домен, чтобы и другие люди могли увидеть ваше творение.
Пока страничку видите только вы. Но согласитесь, таким сайтом можно удивить только человека из железного века. Но это первый опыт, давайте сделаем его еще более успешным, разобравшись с тегами, которые мы использовали. Это поможет вам научиться создавать свои проекты, без чьей либо помощи.
Теги
С вашего позволения я перейду в программу NotePad++. Она обладает целым рядом преимуществ в сравнении с обычным блокнотом. Сейчас мне очень пригодится подсветка тегов, чтобы показывать вам те элементы, о которых я буду рассказывать. Вообще, если вы собираетесь, изучать html, то я очень рекомендую установить эту бесплатную программу.
Она не единственная и я могу предложить вам еще несколько в своем обзоре, если кого-то заинтересуют альтернативы. Мы же перейдем к теоретической части.
Основные
Начинается и заканчивается страница с тегов <html></html>. Они показывают браузеру, что это веб-документ, созданный при помощи html.

Далее идет <head></head> или заголовок. В ней располагается самая важная информация о странице, в нашем случае – Title. Если вы еще не нашли фразу «Моя первая страница», которая присутствует в коде, обратите внимание на саму вкладку, над поисковой строчкой.
Именно теги <title></title> отвечают за начало и конец основной информации о страничке.
Далее идет основная контентная часть. Теги <body></body>. Все видимое на странице: заголовки, текст, картинки и так далее.

Тег <h2> указывает на то, что фраза является заголовком. По умолчанию, она чуть больше основного текста и выделяется жирным. Если бы мы с вами сейчас писали не только на html, но и создавали CSS-файл, с которым перекликался наш файл, то могли бы управлять размерами, шрифтом и даже цветом всех заголовков на странице, не прописывая font style, как мы это делали в примере. Хотя об этом тоже рановато.
Кстати, Title и h2 имеют свое влияние во время присваивания вашему сайту места в поисковой выдаче. Относиться к ним нужно с большим вниманием и не писать внутри лишь бы что. Они имеют отношение к сео-оптимизации. Помимо h2, существуют еще и h3, h4,h5.
В этой же строчке есть открывающийся и закрывающийся <center>. Благодаря этому элементу можно выравнивать текст по середине. Если этот тег удалить, то текст встанет по правому краю.
<br/> — один из немногих единичных тегов. То есть он работает сам по себе. Благодаря этому элементы вы перепрыгиваете с одной строки, на другую. Проще говоря, делаете отступ. Написали его один раз, значит один раз переместились вниз, два, как у меня, и отступ получился чуть больше.

Картинка
Далее идет тег img, то есть image, картинка. Квадратная скобка открывается, в нее вписывается вся основная информация о изображении, только после этого она закрывается. Надо отметить, что img – это тег, а все остальные элементы кода, которые вписываются внутрь, это его атрибуты.
Первым делом идет alt, то есть описание. Это также необходимо для оптимизации. Иногда добавляется еще и title. При наведении на изображение мышью рядом с курсором появляется подсказка, когда страница уже открыта в браузере.
Можно было загрузить рисунок в папку сайта и прописать к ней путь, но я пошел простым путем. Среди бесплатных фотографий на Pixabay я нашел картинку, открыл ее в новом окне и вставил ссылку.
В теге src прописывается путь к картинке. Именно он указывает браузеру, что дальше нужно двигаться, чтобы найти нужное изображение, а в каком направлении искать – пишете вы сами.

Форматирование текста
<font></font> отвечает за придание части текста какого-то особого стиля, к примеру, как в нашем случае другого цвета. style=»color:red» показывает, что цвет будет красным. Если хотите желтый, напишите yellow, зеленый – green. Можно пользоваться кодами цветов из фотошопа.
<b></b> помогает выделить текст жирным.

<hr/> рисует горизонтальную линию. Он одиночный и используется только в закрытом виде. Если вы напишете <hr/> несколько раз, то получите ровно столько же горизонтальных полос при открытии страницы в браузере.
Ссылки
<a> указывает браузеру, что дальше будет ссылка. Вы хотите перенаправить читателя на другой адрес. Этот тег идет с обязательным атрибутом href=”адрес”. В кавычки вставляется путь, куда браузер должен перенести посетителя страницы. После того, как этот тег прописан, вставляется описание, слово или несколько, при нажатии на которое читателя будет переносить дальше. После того как эти условия выполнены, можно вставлять второй, закрывающийся тег </а>.
После того как основная часть страницы написана, вы закрываете тег body, так как тело закончено. И указываете на то, что прекращаете на сегодня использовать html.
Если вы хотите больше узнать о тегах html и научиться вставлять не только картинки, но и видео, создавать кнопки, различные формы, списки, параграфы, то я могу предложить вам бесплатный курс Евгения Попова «Основы html». Всего 33 урока помогут вам выйти на новый уровень.

Ещё хочу порекомендовать вам Видеокурс, который рассказывает, как верстаются сайты. Весь процесс показан на реальных примерах, что особенно хорошо. Курс предназначен как для новичков, которые ещё даже HTML не знают, так и для тех, кто уже хорошо знает и HTML, и CSS, однако, верстать сайты хорошо не умеет. Более полную информацию Вы можете получить, перейдя по ссылке: www.srs.myrusakov.ru/makeup

Помимо этого заберите Бесплатную книгу по созданию сайтов! Эта книга рассчитана на начинающих, и вот там создаётся сайт ОТ и ДО. То есть готовится дизайн, затем верстаются страницы, пишется программная часть, а после сайт размещается в Интернете. Автор тщательно всё комментирует, а в книге очень много скриншотов и иллюстраций. Причём особенностью книги является то, что создаётся не какой-то абстрактный сайт, а вполне реальный и существующий в Интернете.

Сегодня вы сделали много, ведь первый шаг самый сложный.
Подписывайтесь на рассылку и группу ВКонтакте, и узнавайте еще: как и зачем нужен движок сайта, что такое блочная верстка и модульная сетка, как правильно писать сайты и многое другое.
До новых встреч и удачи!
start-luck.ru
