Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Значение RGB основного цвета. Кликните для ввода числового значения.Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Рандомизация. Служит для создания случайной палитры согласно настройкам рандомизации.
Настройки рандомизации. Нажмите, чтобы установить, какие параметры должны быть рандомизированы.
colorscheme.ru
Создание собственной цветовой палитры / Habr
Адаптировано из нашей будущей книги «Рефакторинг UI»Видели эти модные генераторы цветовой палитры? Когда выбираешь цвет, настраиваешь несколько параметров с музыкальными словечками типа «триада» или «четвёртый мажор» — и получаете пять идеальных цветов для своего веб-сайта?

Такой вычислительный и научный подход к выбору идеальной цветовой гаммы крайне соблазнителен, но не очень полезен.
Ну, если не хотите, чтобы сайт выглядел так:

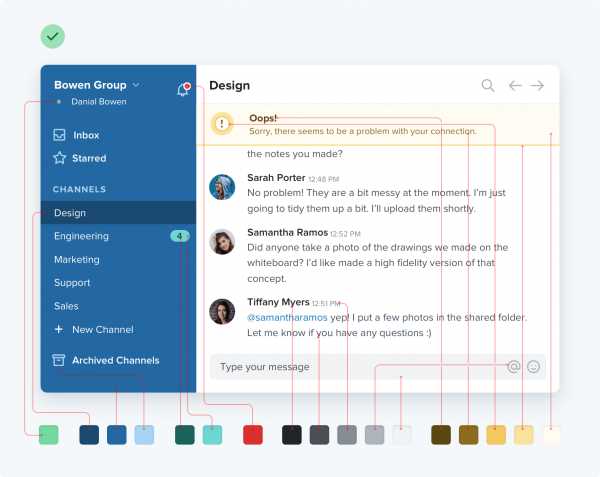
Вы ничего не сделаете с пятью шестнадцатеричными кодами. Чтобы построить что-то реальное, требуется гораздо более полная палитра.

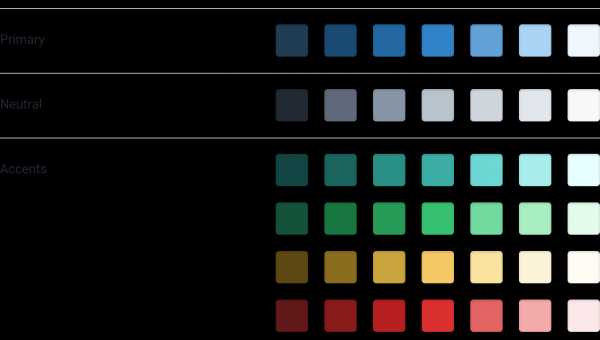
Хорошую цветовую палитру можно разбить на три категории.
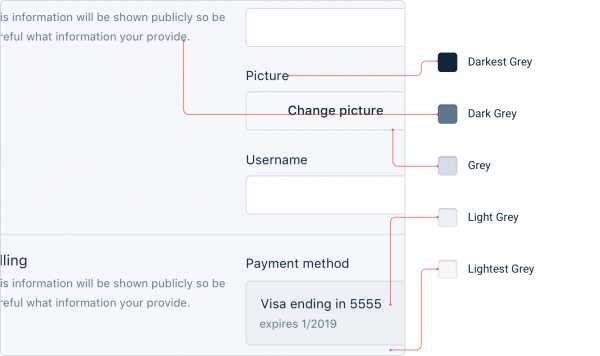
Серые
Текст, фон, панели, элементы формы — почти всё это существует в сером интерфейсе.

И вам понадобится больше серых цветов, чем вы думаете. Кажется, что три или четыре оттенка — это много, но очень скоро вы захотите что-то немного темнее, чем оттенок № 2, но немного светлее, чем оттенок № 3.
На практике желательно выбрать 8−10 оттенков (подробнее об этом позже). Это не так много, чтобы высматривать разницу между оттенками № 77 и № 78, но вполне достаточное количество.
Истинный чёрный, как правило, выглядит неестественно, поэтому начните с очень тёмного серого и постепенно переходите к белому.
Основные цвета
Большинству сайтов нужен один или два цвета для основных действий, элементов навигации и т.д. Эти цвета определяют общий вид сайта: те, которые заставляют думать о Facebook как о «синем», хотя на самом деле он в основном серый.
Как и с серой палитрой, нужно выбрать палитру (5−10) более светлых и более тёмных оттенков.
Самые светлые оттенки могут быть полезны в качестве тонированного фона для таких вещей, как оповещения, а более тёмные отлично подходят для текста.
Акцентные цвета
Помимо основных, каждому сайту нужно несколько акцентных цветов для общения с пользователем.
Так, для выделения новой функции можно выбрать привлекательный цвет, например, жёлтый, розовый или сине-зелёный:
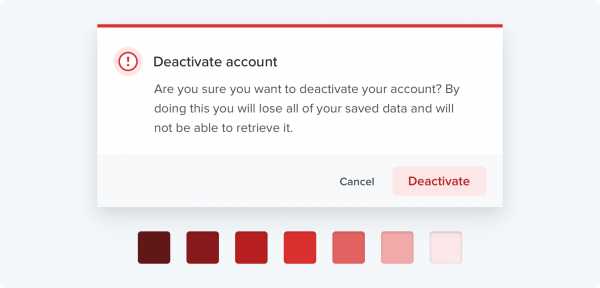
Ещё могут понадобиться цвета, чтобы подчеркнуть разные семантические состояния, например, красный для подтверждения деструктивных действий:

… жёлтый для предупреждений:
… или зелёный, чтобы подчеркнуть положительный тренд:
И несколько оттенков этих цветов, хотя их следует очень экономно использовать в UI.
Если вы создаёте дизайн, в котором цвет помогает различить или классифицировать похожие элементы (например, линии на графиках, события в календаре или теги в проекте), то может потребоваться ещё больше акцентных цветов.
В целом, для сложного UI нередко требуется до десяти разных цветов с 5−10 оттенками каждый.
Когда требуется чуть более светлый или тёмный оттенок, не нужно использовать функции препроцессора CSS вроде lighten или darken. Так у вас в итоге появится 35
Вместо этого определите фиксированный набор оттенков, из которых будете выбирать.

Как же составить такую палитру?
Начните с базового цвета, на котором основаны светлые и тёмные оттенки.
Нет реального научного способа, но для основных и акцентных цветов хорошее эмпирическое правило — выбрать оттенок, который хорошо подходит для фона кнопки.
Важно отметить, что здесь нет настоящих правил, вроде «начать с яркости 50%» или тому подобных. Каждый цвет ведёт себя немного иначе, поэтому придётся полагаться только на свой вкус.
Затем выберите самый тёмный и самый светлый оттенки. Это тоже не научный подход, но он помогает представить, где будут использоваться цвета, и выбирать их в соответствии с этим контекстом. Самый тёмный оттенок обычно оставляют для текста, а самый светлый — для фона элемента. Простое оповещение — хороший пример, где сочетаются эти оттенки.
Начните с цвета, который соответствует тону основного цвета, а затем меняйте насыщенность и яркость, пока не будете удовлетворены.
Если вы определились с базовым, тёмным и светлым оттенками, то осталось лишь заполнить пробелы между ними.
Для большинства проектов понадобится не менее пяти оттенков на цвет, а лучше ближе к десяти, чтобы не чувствовать стеснения.
Девять — отличное число, потому что оно хорошо делится, что немного упрощает заполнение пробелов. Давайте назовём самый темный оттенок 900, базовый 500, а самый светлый 100.
Начните с выбора оттенков 700 и 300, которые прямо посредине двух интервалов: они станут идеальным компромиссом между оттенками с обеих сторон.
Это создаёт еще четыре прмежутка в шкале (800, 600, 400
В конечном итоге вы получите довольно сбалансированный набор цветов, вполне достаточный для реализации ваших дизайнерских идей.
С серыми оттенками базовый цвет не так важен, но в остальном процесс такой же. Начните с краёв и заполните пробелы, пока не получите нужную палитру.
Самый тёмный оттенок выберите по цвету самого тёмного текста в проекте, а самый светлый — тот, что хорошо работает в качестве светлого, почти белого фона.
Как бы ни хотелось, но при выборе идеальной цветовой палитры нельзя полагаться только на математику.
Систематический подход, подобный вышеописанному, отлично подходит для начала, но не бойтесь изменять его при необходимости.
Как только вы действительно начнёте использовать свои цвета в проекте, почти неизбежно вы захотите чуть изменить насыщенность какого-то оттенка или сделать пару оттенков светлее или темнее. Доверяй своим глазам, а не цифрам.
Просто старайтесь не добавлять слишком часто новые оттенки, когда это необязательно. Если не ограничивать палитру, то можете вообще остаться без цветовой системы.
habr.com
Список ресурсов для создания идеальной цветовой палитры вашего сайта
Эффективный дизайн сайта немыслим без подбора цветового решения. Осталось разобраться, как это сделать.
Возможно, для некоторых проектов вы уже выбрали несколько цветов, соответствующих палитре вашего логотипа или бренда, и создаете сайт в рамках этих ограничений. В других пока только наброски. Есть и те, что нуждаются в незначительных изменениях, способных сделать сайт красивее и удобнее.
Если вы ищете возможность облегчить и ускорить работу или делаете сайт впервые, эти инструменты помогут вам найти решение.
Начнем с краткого введения в теорию цвета.
Диаграмма создана для размещения в учебной аудитории, но отлично подойдет нам для освоения базовых знаний. Это правила сочетания цветов, основанные на их составляющих. Их также можно использовать, чтобы понять, что будет выделяться, а что впишется в общую концепцию палитры.
На диаграмме не отражены оттенки, способные сделать цвет ярче, насыщеннее или темнее.
Оттенок (tint), насыщенность цвета регулируется добавлением белого; тень (shade), яркость — черного; тон (tone) меняется наложением коричневого.Вооружившись этими знаниями, приступим к делу.
Читайте также: Нейромаркетинг: психология оттенковЧто такое цветовая палитра?
Цветовая палитра — это набор оттенков, которые вы будете использовать в своем проекте. С палитрой работают художники, смешивая на ней краски для создания будущей картины.
Составляя цветовую палитру, мы ищем оттенки, которые сочетаются между собой и отвечают нашим задачам. То есть служат для создания дизайна сайта, а не комнаты для релаксации.
Например, эта палитра выглядит вполне гармонично:
Но она не позволит выделить те или иные элементы сайта. В нашем случае цвета должны не только гармонировать, но и отличаться друг от друга более явно, чтобы посетитель сайта мог сразу увидеть призывы к действию (call-to-action), элементы меню и важную информацию.
Этот вариант мало отличается от предыдущего, но позволяет выделить нужные моменты, оставаясь при этом гармоничным.
Похожую цветовую палитру можно увидеть в действии на werkpress.com
Цвета сочетаются между собой, при этом элементы сайта прекрасно различимы и интуитивно понятно их расположение. Сразу видны призывы к действию и пункты меню.
Читайте также: Цветовые схемы и палитры. Их значение и применение в веб-дизайнеНасколько важно выбрать правильную цветовую палитру?
Институт исследований цвета (CCICOLOR) утверждает, что у большинства людей впечатление складывается за 90 секунд. Это происходит на подсознательном уровне и на 62-90% зависит от цвета.
Именно поэтому неверный выбор цвета или цветового сочетания может негативно повлиять на результат несмотря на остальные преимущества вашего проекта.
Выбирая палитру, отдавайте предпочтение цветам, соответствующим идентичности вашего бренда и его ценностям. Например, если вы продаете страхование жизни, черный, оранжевый и золотой цвета вряд ли стоит использовать.
Но это сочетание хорошо подходит для Lamborghini:
Мы не супермашины, мы LamborghiniЦветовая палитра показывает, кто вы, какова ваша миссия и что можно от вас ожидать. Так, сайт Lamborghini несет сообщение о роскоши и силе.
Groupon использует другое цветовое решение. В нем много белого, а элементы бренда и конверсии выделены зеленым.
Если вы не хотите, чтобы ваш сайт походил на фильм ужасов, стоит уделить палитре особое внимание. Она влияет на брендинг, UX и конверсию.
Ниже вы найдете 19 ресурсов, которые помогут выбрать цветовую палитру для вашего сайта.
Читайте также: Психология веб-дизайна. Как цвета, шрифты и разметка влияют на ваше настроениеПодготовка
Вам необходимо вдохновение?
1. BrandColors
BrandColors показывает, как ведущие бренды используют цвет, чтобы выделить бизнес, рассказать свою историю и обозначить ценности. Вы можете посмотреть список компаний, некоммерческих организаций и стартапов в алфавитном порядке или через поиск найти интересующий бренд.
Ищете готовую палитру?
2. ColourLovers
Это форум о дизайне цветовых палитр, содержащий почти 2 000 000 вариантов, загруженных пользователями. Вы можете скачать палитру, содержащую определенный цвет, и почитать, что пишут дизайнеры. Как правило, для одного сочетания дается несколько разных по насыщенности вариантов.
Палитра сопровождается говорящими названиями: Шторм в Уитсанди (тихоокеанский архипелаг в Коралловом море), Сумерки в Уитсанди, Остров Уитсанди3. ColorSchemer Gallery
Этот ресурс позволяет пользователям создавать и загружать свои собственные цветовые схемы. Вы сможете отфильтровать их по дате, рейтингу и количеству загрузок или найти по ключевым словам.
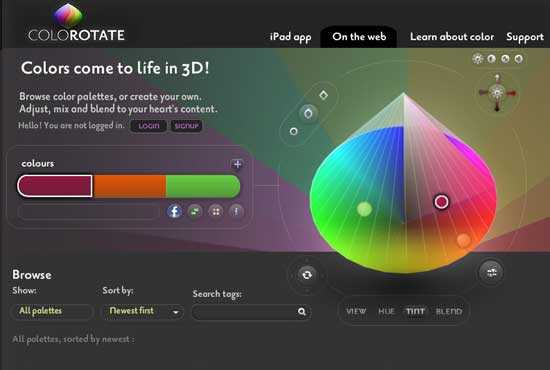
4. ColoRotate
В ColoRotate вы найдете библиотеку цветовых схем, которые можно просматривать, выбирать и изменять. Сделать собственную палитру на основе найденной поможет специальный 3D инструмент (3D color tool). Цветовую схему, созданную вами, можно сразу применить в PhotoShop или Fireworks, установив ColorRotate plugin или приложение для iPad.
Читайте также: Цвета и их значение при создании дизайна веб-сайтаВ соответствии с требованиями бренда
Что, если у вас уже есть картинки, логотипы или требования бренда, которым нужно соответствовать?
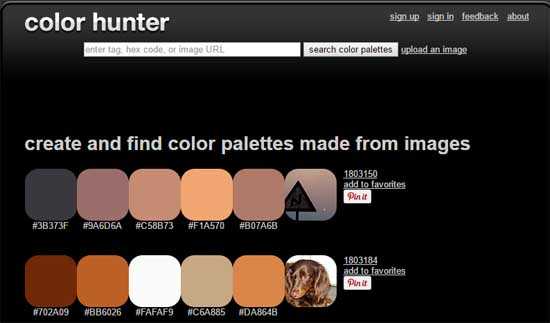
1. Color Hunter
Этот сайт не так функционален, как некоторые в этом списке, но отлично решает задачу, для которой создан, — исследование конкретного цвета. Просто загрузите картинку и Color Hunter создаст на ее основе палитру. Это отличный способ достичь гармонии между изображениями и основными цветами сайта. Кроме того, здесь можно разложить цветовую схему сайта, который вам понравился.
2. Pictaculous
Pictaculous делает палитры по фото. Достаточно загрузить фотографию, чтобы получить цвета, которые с ней сочетаются. Также ресурс предложит готовые палитры, которые вам подойдут.
3. Adobe Color CC Color Wheel
Этот инструмент был известен как Adobe Kuler и предназначался для сравнения цветов. Сейчас это полноценная система по созданию палитр, позволяющая пробовать, сравнивать и сохранять цветовые комбинации. Вы можете выбрать тип палитры и создать пятицветные схемы автоматически или используя ручную настройку.
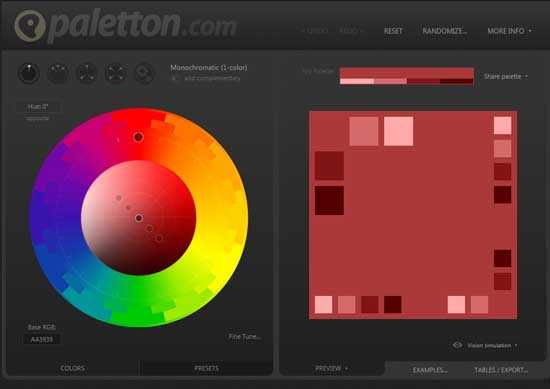
4. Paletton
Paletton ускоряет процесс создания палитры. Нужно выбрать тип схемы: моно, составные, триадные, тетрадные, родственные, родственно-контрастные. Как только вы поменяете один цвет, остальные автоматически подстроятся.
5. Color Spire
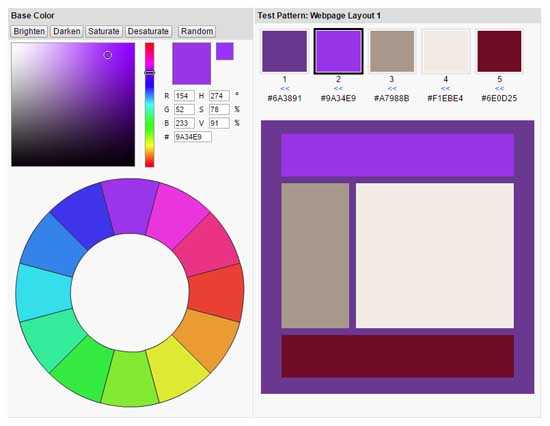
Color Spire также строит палитру на основе одного цвета. Вы выбираете исходный оттенок и получаете варианты сочетающихся с ним схем. Также можно посмотреть превью, как выбранная палитра смотрится на сайте.
6. MudCube Color Sphere
Этот плагин для Chrome помогает гармонизировать цвета, учитывать дальтонизм и идентифицировать HEX-коды. Цветовые палитры можно сразу экспортировать в Illustrator, PhotoShop и CoIRD.com.
7. Cohesive Colors
Ресурс позволяет производить манипуляции с вашей собственной цветовой палитрой, выбирая и добавляя оттенки. В результате вы быстро и легко создаете новую схему на основе существующей.
8. Hex Color Scheme Generator
Этот инструмент подбирает цвета, которые сочетаются с вашим. Он немного примитивнее, чем другие ресурсы в этом списке. Нужно вставить HEX-код цвета в строку или выбрать его на представленном в форме колеса спектре. Генератор выдает 3 цвета, которые подходят вашему, и сопровождает их HEX-кодами.
Читайте также: Какие 3 самых популярных цвета для оформления сайтов?Создать свой цвет
На многих ресурсах в этом списке подразумевается, что у вас есть исходный цвет. Если нет необходимости соответствовать требованиям бренда и BrandColors не помог с выбором, можно начать с набросков.
1. The Color App
Это приложение для iOS помогает выбрать из нескольких цветов, которые размещаются рядом через небольшое расстояние, что намного удобнее градиентного представления, кругов и спектров. Большие цветовые сетки позволяют использовать весь экран (что особенно ценно для владельцев iPad Pro). В приложении можно создавать образцы цвета, находить RGB, HEX и HSLA значения и делать палитры из набросков.
3. Color
В Color от HailPixel не определиться с цветом нельзя. Вы точно поймете, что хотите и получите HEX-код оттенка.
Вы совершаете движение мышью или жестом и цвет каждый раз немного меняется. Похоже на цветовую сферу, постоянно сопровождающую цвета HEX-кодами. Если вы двигаетесь вправо и влево по экрану, будет меняться цвет, вверх и вниз — насыщенность.
Читайте также: Какие цвета лучше всего подойдут вашей посадочной странице?Получить код цвета
Если вы увидели где-то цвет и хотите узнать его код и название, эти ресурсы для вас.
1. SpyColor
SpyColor предоставит информацию о любом цвете, включая Hex, RGB, CMYK и другие коды, и покажет целый диапазон схем для каждого оттенка, в том числе комплементарные, сплит-комплементарные, триадные, контрастные и аналоговые.
2. HTML Color Codes
HTML Color Codes находит HEX-код для цветов на изображении. Вы выбираете картинку, открываете ее для просмотра и получаете код цвета, наведя на него курсор.
Протестировать свою палитру
Создав цветовую схему, хочется удостовериться в ее эффективности.
Check my Colours
Check my Colours проверяет основные и фоновые цвета на соответствие требованиям контрастности для тех, чье цветовое восприятие имеет отклонения от нормы. Если вы хотите убедиться, что ваш сайт подходит для людей с дальтонизмом или получить работающие и интуитивно понятные цветовые сочетания с точки зрения UX, этот ресурс незаменим. Достаточно ввести адрес сайта, чтобы ознакомиться с отчетом по его внешнему виду.
Система просматривает сайт и оценивает все визуальные элементы с точки зрения зрительного представления.
Подбор изображений
Итак, цветовая палитра внедрена и отлично работает, осталось подобрать изображения, которые будут с ней сочетаться.
1. TinEye
TinEye известен как альтернатива поиску изображений Google. Он поможет найти нужную цветовую комбинацию, используя базу в более 10 000 000 изображений с Flickr. Если вы ищете картинку, соотвующую вашей палитре, это отличный легкий способ ее найти.
2. Designspiration
Здесь можно выбрать до 5 оттенков из огромной палитры и получить изображения, которые имеют похожую цветовую комбинацию и сопровождаются HEX-кодами. Картинки можно сохранить на сайте или скачать.
Заключение
Создание цветовой палитры для сайта — это ремесло на стыке искусства и науки. Эти ресурсы помогут ускорить и облегчить путь к визуальному образу, который прекрасно выглядит и эффективно работает.
Высоких вам конверсий!
По материалам: crazyegg.com.
01-06-2017
lpgenerator.ru
Фреймворк для создания цветовой палитры — Дизайн на vc.ru
Дизайнер продукта в ecommerce-компании Flipkart Рахул Чакраборти — о методах определения спектра цветов в палитре бренда.
Перевод подготовил Николай Геллар, автор блога о дизайне Sketchapp.me.
Как определить основы цветов при создании цветовой палитры бренда
Цвет является одним из важнейших элементов в дизайн-системе бренда или продукта. Мозг запрограммирован фильтровать стимулирующую информацию. Поэтому важно создать цветовую палитру, которая обеспечивает как визуальный интерес, так и ощущение порядка.
Создание определённого набора систем или правил важно в начале разработки. Цвета — это подмножество DLS (языка дизайн-системы) бренда, и это одна из основных областей, в которой дизайнеры не сформировали точный набор правил использования цветов.
Дизайн-системы обеспечивают удобную централизованную карту территорий развития известных товаров бренда с указателями, которые помогут исследовать новые области.
Крис Мессина
экс-сотрудник Uber
В материале обсудим методы определения набора правил для генерации цветовых вариаций, которые могут широко использоваться в палитре бренда в будущем. Вы можете выбрать любой из этих методов или объединить их, чтобы создать свой.
Ниже — список нескольких свойств цвета, которые мы будем использовать в полном объёме для создания цветовых вариаций.
- Оттенок (Hue) — это цвет (синий, зелёный, красный и так далее).
- Цветность (Chroma) — это чистота цвета (высокая цветность не добавляет чёрный, белый или серый цвета).
- Насыщенность (Saturation) — как много представлено данного оттенка (чем меньше насыщенность, тем меньше цвета и ближе к белому).
- Яркость или значение цвета (Brightness, Value) указывает на то, насколько светлый или тёмный цвет (у тёмного цвета низкая яркость и значение цвета).
- Непрозрачность (Opacity) указывает, насколько прозрачный или непрозрачный цвет.
- Тона (Tones) создаются путём добавления серого к цвету, что делает его более скучным, чем оригинал.
- Тени (Shades) создаются путём добавления к цвету чёрного, делая его темнее оригинала.
- Ненасыщенные тона (Tints) создаются путём добавления белого к цвету, делая его светлее оригинала.
Сводка свойств цвета. Мы будем использовать комбинацию этих свойств для генерации цветовых вариаций.
Фреймворк сетки в масштабе 10 pt для понимания свойств цветаСетка для фреймворка
На приведённом выше графике показана зависимость между яркостью, непрозрачностью, тонами, тенями и цветностью для определённого оттенка. Этот график был построен с использованием масштаба 10 pt. Это означает, что непрозрачность цвета изменяется на 10% по оси X, а яркость изменяется на 10% по оси Y.
Мы будем использовать упрощённую версию вышеприведённого графика, используя масштаб 25 pt для создания нашего базового фреймворка сетки. Эта сетка будет служить нашей игровой площадкой со множеством возможностей для генерации цветов.
Я использовал Sketch App для создания сетки фреймов, но можно создать то же самое в других инструментах проектирования, таких как Photoshop, Illustrator, Figma, Gimp и так далее. Мы будем использовать популярную цветовую систему HSB.
Вы получите изображение, аналогичное тому, что представлено ниже, когда выполните следующие шаги.
- Выберите базовый оттенок. Создайте квадрат 50×50 px с этим оттенком. Например, я выбрал синий оттенок (H 212, S 67, B 89).
Создайте квадратную плитку размером 10×10 px (H 0, S 0, B 100).
Продублируйте эти белые плитки (пять строк, пять столбцов), чтобы покрыть весь базовый квадрат из первого шага.
Уменьшите непрозрачность каждого столбца белых плиток на 25% слева направо.
Уменьшите яркость каждой строки белой плитки на 25% сверху вниз.
Итак, теперь у нас есть базовая сетка фрейморка. Если вы правильно следовали указаниям, вы получили цветовую сетку аналогичную той, что показана выше в пятом шаге. Мы будем использовать её, чтобы изучить некоторые методы генерации новых цветов.
Чтобы лучше визуализировать цветовые вариации, я использовал ещё три базовых оттенка в качестве примеров в приведённых ниже методах. Вы можете выбрать свои цвета.
1. Метод тонов и теней
Sketch-файл — по ссылкеЭтот метод является наиболее часто используемым из-за его простоты. С его помощью мы и создали базовую сетку фреймворка. Непрозрачность и яркость белых плиток выше базового оттенка составляет от 100% до 0% (слева направо) и от 0% до 100% (снизу вверх) соответственно.
Цветовая тема на изображении справа была создана с использованием наших трёх базовых оттенков и выбора значений непрозрачности и яркости из центрального столбца слева (обозначено стрелкой).
2. Метод наложения
Sketch-файл — по ссылкеВ этом методе мы используем тот же базовый фреймворк и меняем Blendingmode белых плиток на Overlay. Это создаёт красивую разницу оттенков по всей сетке.
3. Метод наложения Soft Light
Sketch-файл — по ссылкеКак и во втором методе, мы меняем режим наложения белых плиток на Soft Light. Это создаёт красивую разницу насыщенности по всей сетке. Затем мы выбираем все эти белые плитки и дублируем их дважды. Это создаёт более сильную разницу насыщения и, следовательно, лучшую цветовую яркость.
4. Метод наложения холодных цветов
Sketch-файл — по ссылкеВ этом методе используется фреймворк сетки, которую мы создали во втором методе. Затем мы выбираем любой холодный цвет (синий, например). Создаём прямоугольник этого цвета и помещаем его на всю сетку. Измените Blendingmode на Overlay. Полученная цветовая сетка будет ярче исходной.
5. Метод наложения тёплых цветов
Sketch-файл — по ссылкеПохоже на четвёртый метод, но здесь мы выбираем любой тёплый цвет(например, оранжевый). Создаём прямоугольник этого цвета и помещаем его на всю сетку. Измените Blending mode на Overlay. Полученная цветовая сетка будет иметь сильный тёплый оттенок.
6. Метод настройки яркости
Sketch-файл — по ссылкеЭтот метод немного отличается (он легче) от описанных выше методов. Белые плитки над базовым оттенком отсутствуют в этой сетке. Вместо этого мы создаём плитки базового цвета (как показано на рисунке ниже) и создаём диапазон цвета от светлого к тёмному, увеличивая и уменьшая его значение яркости соответственно.
Цветовая тема справа была создана с использованием наших трёх базовых оттенков, а затем просто увеличено и уменьшено значения яркости, чтобы соответственно создать светлые и тёмные варианты.
7. Метод одновременной настройки яркости и насыщенности
Sketch-файл — по ссылкеЭтот метод использует ту же сетку, что и шестой метод. Здесь мы настраиваем значение насыщенности вместе со значением яркости. Мы создаём диапазон цвета от тёмного к светлому, увеличивая и уменьшая значение его яркости, одновременно уменьшая и увеличивая значения насыщенности.
Правила
- Более светлый оттенок цвета — низкая насыщенность и высокая яркость.
- Более тёмный оттенок цвета — высокая насыщенность и низкая яркость.
Гибридный пример
Пример объединения всех методовНа это меня вдохновила одна из статей на Sketch Tricks о быстром способе создания системы цветов в Sketch.
Всё дело в использовании инструментов и освоении основ элементов дизайна. Сочетание различных элементов или методов часто открывает бесконечные возможности.
Есть ещё множество способов генерации цветовых тем. Как вы видите, создание Base Framework Grid было самой важной частью. Сетка служит игровой площадкой для вашего воображения при создании цветовых систем. Вы можете комбинировать несколько методов для создания нового набора цветов из вашего базового оттенка. Попробуйте градиенты вместо однотонного цвета.
Вы также можете использовать метод корректирующих слоёв Justin Mezzell для создания винтажного набора цветов.
#дизайн
vc.ru
Пять бесплатных инструментов для выбора цветовой схемы сайта / Habr
Один из самых важных факторов при создании уникального и узнаваемого дизайна — цвет. Грамотный выбор цветовой схемы может определить успех или провал сайта. Когда посетитель бросает первый взгляд на веб-страницу, то выбранные вами цвета посылают ему мгновенное сообщение об этой странице. К счастью, существует много инструментов, которые помогут выбрать правильную цветовую схему. Вот пять лучших из них.1. Kuler

Kuler от компании Adobe давно признан лучшим помощником профессионального веб-дизайнера. В отличие от конкурентов, здесь есть обширное коммьюнити и можно делиться созданными палитрами или брать чужие цветовые схемы и модифицировать под свои нужды. Для общения в сообществе нужно зарегистрироваться и получить Adobe ID. Цвета в Kuler представляются в различных форматах, включая RGB, CMYK, LAB и HSV.
2. Color Palette Generator

Вдохновение может возникнуть под влиянием самого неожиданного повода. Например, вы можете наткнуться на красивую фотографию с привлекательной цветовой гаммой. Этот генератор цветовой палитры создан как раз для обработки таких фотографий. Загружаете файлы в форматах JPG или PNG — и получаете подробную раскладку по ключевым цветам. Независимо от того, какую реакцию вы пытаетесь вызвать у ваших посетителей, генератор цветовой палитры поможет создать уникальный внешний вид для любого веб-сайта.
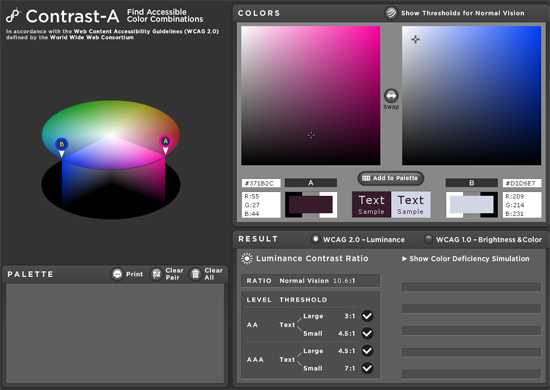
3. Contrast-A

Отдельные цвета никогда не висят в вакууме, и каждый оттенок воздействует на окружающие. Инструмент Contrast-A применяет сугубо технический подход к конфигурации палитры, предоставляя подробную информацию о соотношение канала яркости (Luminance Ratio) и отличиях в яркости и цвете. Это идеальный инструмент, если нужно создать минималистский сайт с небольшим количеством цветов, которые дополняют друг друга.
4. ColorZilla
Этот популярный плагин для Firefox позволяет прямо в браузере определить значения отдельных цветов и измерить разницу между ними. Есть «браузер цветовых схем» для выбора отдельных цветов из заранее подобранных наборов. Простой в использовании и чрезвычайно многофункциональный, плагин ColorZilla — словно швейцарский армейский нож среди расширений браузера для веб-дизайнеров и художников.
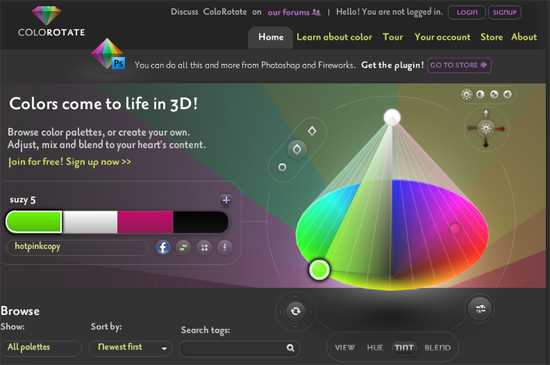
5. Colorotate

В отличие от большинства других генераторов цветовых схем типа «цветового колеса», Colorotate показывает палитру на трёхмерном конусе. Как и Kuler, пользователи могут сохранять и редактировать свои цветовые схемы, а также просматривать палитры, сделанные другими дизайнерами. Инструмент интегрирован с популярными дизайнерскими программами Adobe Fireworks и Photoshop.
____________
Когда речь идёт об эффективном веб-дизайне, то говорят об интуитивном пользовательском интерфейсе и макетах, однако цветовые схемы имеют такое же большое значение, а то и бóльшее. Перечисленные здесь инструменты должны направить вас в верном направлении, чтобы выбрать отличную цветовую палитру для сайта с первой попытки. В интернете можно найти и другие полезные инструменты, но именно с этих вы можете начать подбор идеального арсенала, который соответствует вашему персональному стилю. Удачи и счастливого дизайна!
habr.com
15 генераторов по подбору цвета
Подбор цвета — это ответственный момент в работе любого дизайнера. Эксперименты с цветом порой дают неожиданные результаты. Цвет может объединять значимые элементы дизайна, помогать выделять значимые части, таким образом цвет может помогать выстраивать композицию. Известно значение цвета и в психологии — влияние на настроение, на работоспособность, душевное равновесие. Для творчества необходима подпитка, поиск идей, нестандартных решений. Чувство цвета поможет определиться с выбором. Однако возможности дизайнера, который постоянно ищет что-то новое, не безграничны. В этом случае на помощь приходят онлайн сервисы по подбору сочетания цветов. Здесь можно найти неплохие варианты.
Необходимо уметь пользоваться этими сервисами подбора цвета. В этом вам помогут знания, а именно как пользоваться цветовым кругом для сочетания цвета. Здесь на примерах и с картинками подробно изложены все цветовые схемы.
В подборке нашего сайта я выделила 2 категории подобных сервисов — русскоязычные и англоязычные.
Русские сервисы сочетания цветов
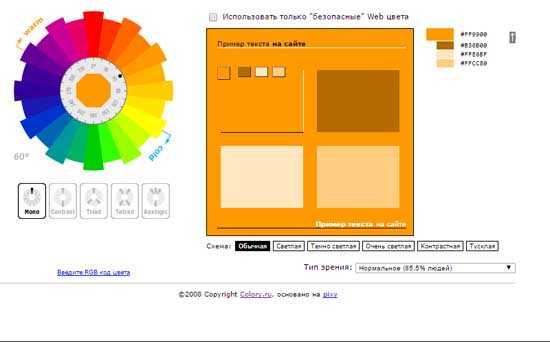
- colorscheme — цветовой круг онлайн. Это инструмент для подбора и генерации цветовых схем. Вы можете выбрать один и вариантов сочетания цвета. Вы можете посмотреть шаблон дизайна страницы в выбранном сочетании цветов. Интересно также и то, что вы можете «посмотреть» на вашу палитру глазами других людей, имеющих некоторые отклонения в цветовосприятии.

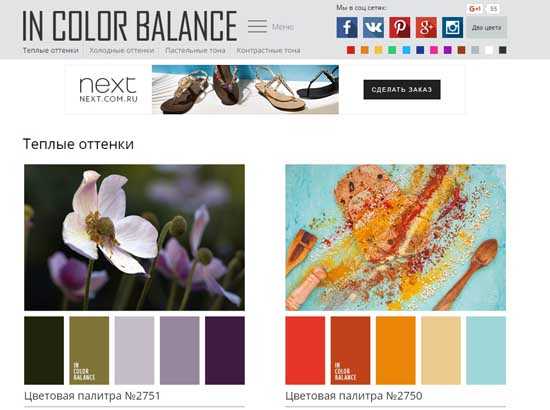
- In colour balance — всевозможные цветовые палитры, выделенные из лучших образцов фото.

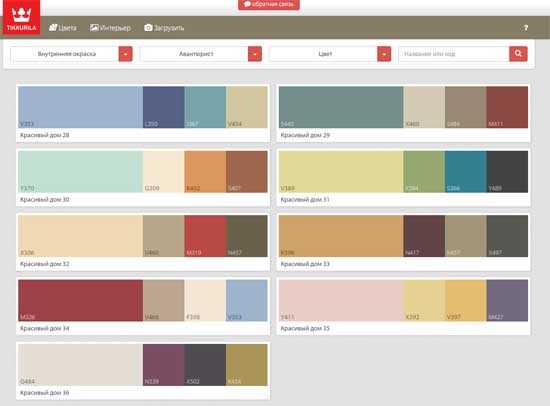
- colorup.tikkurila — помощь в поиске удачной цветовой схеме для интерьера, а также палитры для внешней отделки. Пригодится для работы дизайнерам интерьеров, архитекторам.

- Color Adobe — сайт этот, конечно же не русский, но с поддержкой русского языка, и он будет понятен русскоговорящим, поэтому я и отнесла его сэту группу. Очень удобный подбор цвета. Изменяйте положение указателя на цветовой круге и выбирайте схему по определенной цветовой системе.

- Генератор цветовых схем

Англоязычные сайты по подбору цвета
Не смотря на то, что эти сайты зарубежные, пользоваться ими несложно даже без знаний языка, так как генераторы интуитивно понятны. В обзоре я буду делать акценты на основные моменты их использования.
- Random Material Generator — название генератора указывает на случайность выбора цветовой палитры. Нажмите на кнопку «Generate different random combination» для генерации цветовой схемы.
- Material Mixer — позволяет смешать и посмотреть сочетания двух цветов.
- Colorhunter — готовые цветовые решения.

- Palette Generation — генерация оттенков цвета.
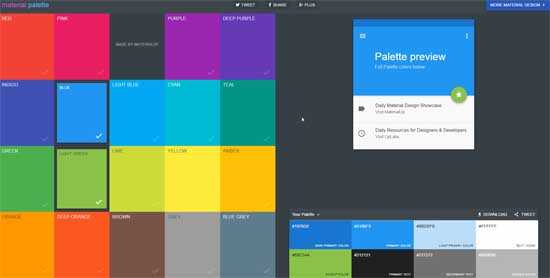
- Material Palette — выберите 2 цвета, и вы увидите еще цвета, которые подходят для вашего дизайна.

- Colorotate — воспользуйся конусом для создания собственной цветовой схемы. Чтобы пользоваться сайтом, разрешите загрузку Adobe Flash алеера в вашем браузере.

- Colorblender — Вам нужно определить алгоритм сочетания цвета и, перемещая ползунки, выберите сочетания цвета по RGB. Если вы затрудняетесь, то на этой же странице вы найдете ссылку на полную таблицу сочетания цвета.
- Colorspire — еще один простой цветовой круг, который поможет вам выбрать базовые цветовые сочетания, подобрать светлые, темные оттенки и т.д.

- Paletton — подбор сочетания цветов в зависимости от разных цветовых систем.

- Colorexplorer — двигайте ползунки и выбирайте схему!

vgrafike.ru
Восемь правил о цветовых палитрах, которые должен знать каждый
Взаимодействие человека и компьютера в значительной степени основано на графических элементах пользовательского интерфейса, и цвет играет в этом важную роль. Как однажды сказал художник Пьер Боннар:
Цвет не добавляет приятного качества в дизайн – он его усиливает.
При разработке нового продукта часто бывает сложно определить цветовую схему из-за бесконечного количества возможных комбинаций цветов. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
1. Ограничьте количество цветов
Применение цвета к дизайн проекту имеет много общего с балансом. Чем больше цветов вы используете, тем труднее достичь этого баланса. Вы добьетесь лучших результатов, если будете придерживаться максимум трех основных цветов в вашей цветовой гамме. Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей заявили, что предпочитают простые цветовые комбинации, которые опираются только на два или три цвета.
Если вам нужны дополнительные цвета, кроме тех, которые вы задали в своей палитре, используйте оттенки и тона.
Как создать цветовую схему
Итак, как вы выберете два или три цвета? Цветовой круг может помочь.
Круг с 12 цветами является важным инструментом для создания цветовых схемСуществует ряд предопределенных стандартов цветовой схемы, которые упрощают создание новых схем, особенно для новичков:
- Монохроматическая. Монохроматические схемы являются простейшими для создания, поскольку все они взяты из одного цвета, но включают изменения в насыщенности, оттенках и тонах. Монохроматические цвета хорошо сочетаются, создавая успокаивающий эффект.
- Аналоговая. Аналоговые цветовые схемы создаются из смежных цветов. Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы. Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
- Дополнительная. В своей основе такой схемы лежат только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимания пользователя. При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
- Пользовательская. Создание пользовательской цветовой схемы не так сложно, как многие думают. Существует простой трюк, который можно использовать для создания великолепной цветовой палитры: просто добавьте яркий цвет для акцента в нейтральную палитру (например, традиционную монохроматическую схему). Полученная схема будет очень визуально яркой.
2. Вдохновляйтесь природой
Лучшие цветовые комбинации можно встретить в природе. Почему? Потому что эти схемы кажутся естественными для глаз. Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Лучшие цветовые комбинации встречаются в природе. Вы можете создать цветовую схему из фото.3. Пытайтесь следовать правилу 60–30–10
Это вечное правило декорирования, которое может помочь вам легко составить цветовую схему. Пропорции 60% + 30% + 10% предназначены для обеспечения баланса цветов, используемых в любом пространстве.
Эта концепция невероятно проста в использовании: 60% – ваш доминирующий оттенок, 30% – вторичный цвет, а 10% – цвет акцента. Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
60% – ваш доминирующий оттенок, 30% – вторичный цвет и 10% – цвет для акцента. Этот метод позволяет глазу удобно перемещаться из одной фокусной точки в другую.4. Сначала дизайн в оттенках серого
Игра с цветом – это весело. Именно поэтому выбор цветовой схемы – одна из первых вещей, которые мы делаем в новых проектах. Это, действительно, заманчиво сперва подобрать цветовую схему, но я рекомендую вместо этого заставить себя сначала проектировать в оттенках серого. Создайте прототип своего приложения в градациях серого и используйте его в качестве основы. Проектирование в оттенках серого перед добавлением цвета заставляет вас сосредоточиться на расположении элементов.
Добавьте цвет в самом конце, и даже тогда, только с определенной целью.
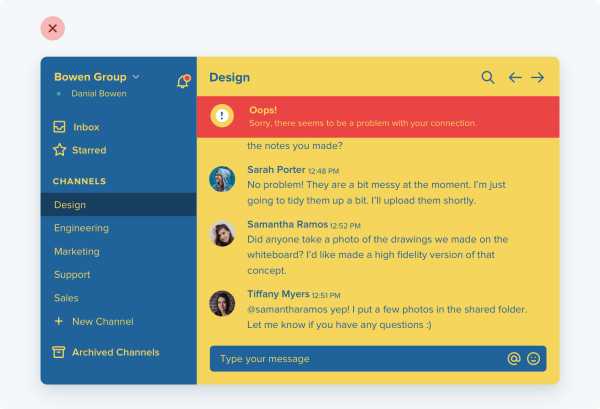
Добавление одного цвета в макет с оттенками серого привлекает взгляд просто и эффективно.5. Избегайте использования черного цвета
В реальной жизни чистый черный почти никогда не встречается. Все “черные” объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Цвет этой собаки темно-серый, а не черный.Когда вы помещаете чистый черный цвет рядом с набором тщательно подобранных цветов, черный все пересилит. Он выделяется, потому что это не естественно. В большинстве приложений, которые мы ежедневно используем, есть черные цвета, которые на самом деле не черные, но темные серые. Например, самый темный цвет на верхней панели Asos не # 000000, это # 242424. Поэтому не забудьте всегда добавить немного насыщенности в свой цвет.
Самый темный цвет у ASOS – не черный6. Подчеркните важность, используя цветовой контраст
Цвет – инструмент, который может помочь направить взгляд. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Контрастность заставляет выделенную область отличаться от остальной части экрана. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета.7. Используйте цвет для воздействия на эмоции пользователей
Известно, что цвета имеют присущие им значения и могут вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Когда вы выбираете цветовую палитру для своего приложения / сайта, вы не можете просто думать о том, как все выглядит – вы должны думать о том, как все ощущается. Цвета, которые вы выбираете, могут работать за или против идентичности бренда, которую вы пытаетесь создать. Для начала, я составил краткое справочное руководство, которое охватывает основные ассоциации с каждым цветом (в западном мире).
Красный, Оранжевый, Желтый
- Красный (Страстный, Мощный, Опасный, Важный): Красный – чрезвычайно стимулирующий цвет. Он создает впечатление скорости и силы. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
- Оранжевый (игривый, энергичный, привлекательный, дешевый): Оранжевый – теплый и полный жизни цвет. Он обладает энергичной аурой и способен создать теплый прием для ваших пользователей. Некоторые исследователи считают, что оранжевый выражает дешевизну.
- Желтый (веселый, дружелюбный, стимулирующий, привлекающий внимание): Желтый – чрезвычайно универсальный цвет, в зависимости от выбранного оттенка. Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
Зеленый, синий, фиолетовый
- Зеленый (природный, безопасный, свежий): зеленый цвет отражает чувство окружающей среды и близость к природе. Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.
- Синий (успокаивающий, ответственный, внушающий доверие, надежный): синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями. Он также ассоциируется с силой и надежностью, с чувством доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете видеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.
- Фиолетовый (Роскошный, Таинственный, Романтичный, Духовность): Исторически связанный с королевской семьей, фиолетовый намекает, что продукт высокого класса.
Розовый, Черный, Белый, Серый
- Розовый (женственный, невинность, молодость): розовый наиболее известен своими ассоциациями с женственностью.
- Черный (мощный, утонченный, загадочный, трендовый): черный привлекает внимание быстрее, чем другие цвета, в том числе красный. Вот почему он чаще всего используется только для текста и акцентов.
- Белый (чистота, здоровье, чистоплотность, невинность): белый делает акцент на других цветах вокруг него, что делает его популярным выбором в качестве вторичного цвета.
- Серый (нейтральный, формальный, изысканный, стерильный): серый цвет представляет собой нейтральность, он может принимать характеристики черного или белого цветов. При использовании его в качестве основного цвета создается впечатление формальности.
Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
8. Сделайте свой дизайн доступным
Доступность – ключевой момент при проектировании с цветом. Сегодняшние продукты должны быть доступны для всех – независимо от способностей человека.
Избегайте использования цвета в качестве индикатора
Примерно 8% мужчин и 0,5% женщин страдают от некоторой формы цветовой слепоты. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Как видит цвета человек с нормальным зрением и те же цвета человек с красно-зеленой цветовой слепотой (дейтеронопия и протанопия).Поскольку цветовая слепота принимает различные формы (в том числе красно-зеленую, сине-желтую и монохроматическую), важно использовать несколько визуальных сигналов для передачи важных состояний в вашем продукте. В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
Избегайте использования только красных и зеленых цветов для передачи информации, потому что это может быть чрезвычайно неприятным для людей, которые не могут видеть красные символы.Избегайте низкой контрастности текста
Цветовая контрастность – это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Низкоконтрастный текст – это то, что может потенциально нарушить удобство использования многих приложений.Проверьте контраст, чтобы цвета фона и переднего плана отображались с достаточным контрастом для человека, страдающего дальтонизмом или плохо видящего человека. Это, действительно, не так сложно – все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
Хорошие новости, вам не нужно проверять их вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые комбинации всего за несколько кликов.
Программа проверки цветового контраста от WebaimБонус: Основные инструменты UX дизайнера
Чтобы упростить вам задачу, я также составил список лучших инструментов для выбора цветовых палитр.
Adobe Color CC
Adobe Color CC (ранее известный как Kuler) – отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Adobe Color CC – отличный инструмент, способный ускорить изучение различных вариантов цветовой схемы.Dribbble поиск по цвету
Когда вы хотите совершить визуальные исследования по использованию определенного цвета другими дизайнерами, зайдите на dribbble.com/colors и выберите нужный цвет.
Вы также можете указать для снимка минимальный процент содержания цвета (например, 30% синего).Укажите минимальный процент содержимого цветаMaterial Design
Руководство Material design предоставляет фантастическую цветовую палитру, которая может использоваться для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
Colorzilla
ColorZilla – это расширение для Google Chrome и Mozilla Firefox, которое включает в себя множество связанных с цветом инструментов, в том числе подборщик цветов, пипетку, генератор градиента CSS и браузер палитры.
Coolors.co
Coolors – мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Этот инструмент замечателен тем, что вы не ограничены только одним результатом – можно получить несколько цветовых схем, просто изменив базовую точку.
Один из моих любимых способов создания цветовой схемы – это использование фотографии. Этот инструмент позволяет загрузить изображение и сделать из него цветовую палитру.
Coolors дает вам возможность загрузить изображение и сделать из него цветовую палитру.Симуляция цветовой слепоты в Adobe Photoshop
С помощью Photoshop вы можете проверить доступность вашего дизайна. Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
NoCoffee Vision Simulator для Chrome
Во избежание проблем с доступностью в дизайне, при проектировании рекомендуется проверять дизайн на цветовую слепоту. NoCoffee Vision Simulator может использоваться для имитации проблем со зрением. Например, используя параметр “Color Deficiency” установив “Deuteranopia”, вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Цвет – один из самых мощных инструментов в наборе дизайнеров. Но в то же время — это сложный в освоении инструмент. Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Цветовые схемы – ваша проблема? Записывайтесь на курсы от Springboard Введение в UX дизайн. Тысячи студентов прошли их, чтобы начать успешную карьеру в дизайне.
ux.pub