Написать, определить, создать, подобрать шрифт онлайн
В данной статье будут рассмотрены онлайн сервисы по работе со шрифтами, которые могут быть полезны в повседневной работе дизайнера и которые помогут ему решить ряд задач, таких как:
- Написание текста красивым шрифтом онлайн;
- Определение шрифта по картинке онлайн;
- Создание своего шрифта;
- Подбор шрифтов онлайн.

Написать текст красивым шрифтом онлайн
Буквально недавно, при редактировании картинки к одной из моих статей, необходимо было подобрать особый шрифт. И несмотря на то, что их набор я значительно расширил, среди установленных на компьютере я не нашел подходящий. И тут пришла мысль, было бы неплохо, если бы можно было вписывать текст где-то на сайте, выбирать шрифт и получать уже готовую надпись, которую можно использовать на сайте, либо в каких-то своих дизайнерских целях, например: создание логотипа или баннера.
Естественно я зашел в поисковик и вбил фразу: «Написание текста онлайн». Как и ожидалось, такой сервис существует. Конечно же, он далек от совершенства, но требуемое мной задание он смог выполнить.
Онлайн сервис написания текста разными шрифтами
Сайт — online-letters.ru
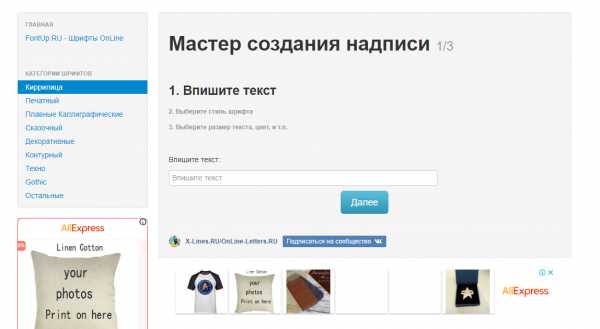
При переходе на сайт, у вас загрузится страничка, где можно будет выбрать интересующую категорию шрифта: печатные, каллиграфические, декоративные, сказочные и прочие.

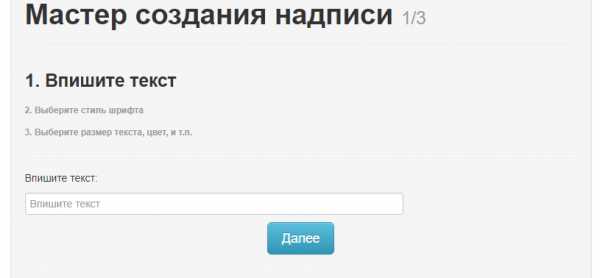
Далее появится мастер создания надписи, где нужно вписать текст подлежащий редактированию.

Затем следует подобрать подходящий шрифт.

На завершающем этапе выбираете цвет и размер шрифта:

Жмем «Сгенерировать
».Готово! Ваша запись создана. Создана она в виде картинки, которую можно сохранить к себе на компьютер, либо использовать ссылку при вставке на сайт, которую любезно предоставляет этот онлайн сервис.
В итоге, средствами данного онлайн сервиса, можно получить красивый шрифт и избавить себя от необходимости скачивать и устанавливать шрифты себе на компьютер. Которых на определенном этапе может накопиться так много, что в них просто запутаешься.
Определить шрифт по картинке онлайн
Еще один интересный онлайн сервис, но выполняющий прямо противоположную функцию описанному в предыдущем пункте – он определяет шрифт по картинке.
Может быть полезным в ситуации, когда вы нашли на каком-нибудь сайте или блоге изображение с интересным шрифтом, который бы вы хотели установить к себе не компьютер, но не знаете его название.
http://www.myfonts.com/WhatTheFont/ — онлайн сервис, который поможет узнать, какой именно шрифт на картинке \ изображении.
Принцип достаточно прост – указываете путь к файлу на компьютере, либо вводите адрес (ссылку) изображения.
Указываете, какие буквы изображены на картинке.

Далее система производит поиск подходящих по структуре шрифтов и выводит на страницу.
Стоит учесть, что нельзя загружать изображения с прозрачным фоном.
Создать свой шрифт онлайн
Существует достаточно много десктопных программ, которые позволяют создать свой собственный уникальный шрифт. Но есть и онлайн сервисы, которые так же могут без проблем выполнить эту задачу.
Лучшим на данный момент является — fontstruct.com. Для того чтобы пользоваться сервисом, необходимо пройти стандартную E-mail регистрацию, после чего можно приступить к созданию шрифтов.
Принцип работы достаточно прост. Есть рабочее поле, на котором с помощью блоков нужно нарисовать букву или символ. К слову, их очень много, поэтому потенциала для создания любого вида шрифтов более чем достаточно.

BitFontMaker – еще один сервис создания шрифтов. Несмотря на функциональное сходство, BitFontMaker имеет весьма скудные возможности по сравнению с предыдущим вариантом. В основном из-за того, что в арсенале редактора всего 1 вид блоков.

Подобрать шрифт онлайн
Достаточно давно, я установил себе целый пакет шрифтов (если память не изменяет — с ex.ua). В него входили и интересные для меня и абсолютно бесполезные, которые я не использую, и не буду использовать в дальнейшем.
Время от времени появляется потребность в новых шрифтах, но использовать метод которым я пользовался ранее — глупо. Зачем нужен этот лишний балласт? Лучше иметь 100 постоянно используемых отборных шрифтов, чем 1000 «покрывшихся пылью».
Так что теперь, я использую
Из всех перепробованных, мне больше всего понравился — http://www.fonts-online.ru. Шрифтов там поистине много. И кириллических и латинских.
Плюс ко всему там есть достаточно удобные фильтры, которые без труда помог найти шрифт нужного типа.
needsite.net
Шрифты онлайн, подобрать красивый шрифт
В наступившем веке визуальной коммуникации для привлечения внимания к рекламному или информационному сообщению на первый план выходит неординарная, но при этом понятная для прочтения подача букв. На страницах сайта ffont.ru специалистов и любителей декоративного оформления текстов ожидает кладезь коллекций красивых шрифтов. Любой из представленных шрифтов может быть использован в различных текстовых и графических редакторах, с помощью которых разрабатывается реклама, айдентика, полиграфическая продукция и многое другое.
Варианты применения
Надписи, сделанные строго и стандартно, не всегда способны зацепить взгляд. То ли дело очаровательные завитушки и вензеля, изысканное начертание и необычная форма литер! Отпустите фантазию и подберите наиболее подходящий шрифт из большого числа представленных категорий:
- сказочные, праздничные – идеально подойдут для детской аудитории, корпоративных мероприятий;
- декоративные, рукописные, художественные – для оформления приглашений, писем, поздравительных открыток;
- брендовые, дизайнерские, – пригодятся для разработки логотипа, верстки полиграфии, рекламной и сувенирной продукции;
- шрифты для сайта послужат для создания качественных и читабельных страниц в интернете;
- жирные, заглавные – помогут украсить заголовки и выделить важный посыл на рекламной продукции.
Как подобрать красивый шрифт?
Чтобы подобрать красивый и уместный шрифт, нужно рассмотреть множество вариантов, поэтому:
— изучите категории,
— сравните написание букв в режиме онлайн по наклону, толщине, кернингу, наличию засечек, витиеватых линий,
— оцените целесообразность применения к конкретному случаю,
— создайте собственные подборки, сохраните в них избранные шрифты,
— выберите лучшие из отобранных шрифтов, скачайте их, и используйте для собственных нужд.
Разнообрази
ffont.ru
Интересные сервисы для работы со шрифтами

Подбор шрифтов:
— http://fontstorage.com/ — База шрифтов с возможностью подбора и вывод в CSS
— http://www.typetester.org/ — Тестирование и подбор шрифтов, вывод в CSS.
— http://csstypeset.com/ — Работа с разными стилями и атрибутами текста и вывод в CSS.
— http://www.designerplaything.co.uk/designer-plaything.html — Подбор шрифта и цвета.
— http://www.texster.ru/ — Помощник в выборе шрифта.
— http://flippingtypical.com/ — Просмотр вашего текста в разном стиле.
— http://www.stcassociates.com/lab/fontbrowser.html — Аналогичен предыдущему (более расширен).
— http://www.blindtextgenerator.com/ru — Русский онлайн Lorem Ipsum генератор.
— http://wordmark.it/ — Просмотр вашего текста в разных стилях.
Распознавание шрифтов:
— http://www.myfonts.com/WhatTheFont/ — Определение шрифта по образцу.
— https://www.fontspring.com/matcherator — Определение шрифта по образцу.
— http://www.identifont.com/identify.html — Выявляет шрифт через ряд вопросов о нем.
— http://www.typophile.com/ — Крупнейшее сообщество на тему шрифтов.
— http://www.bowfinprintworks.com/ — поиск шрифтов по образцам.
— http://www.fontshop.com/research/ — выясняет название по форме отдельных символов.
— http://www.flickr.com/groups/typeid/ — определяет названия шрифтов, используемых в различных изображениях.
— http://fount.artequalswork.com/ — бесплатный онлайн сервис для моментальной идентификации шрифта.
Скачать шрифты:
— http://www.xfont.ru/ — Крупнейший сервис по шрифтам.
— http://www.fontov.net/ — бесплатный русскоязычный сервис для поиска и подбора интересующегося Вас шрифта.
— http://ifont.ru/ — Большой русскоязычный сервис шрифтов.- http://www.dafont.com/ — шрифты с просмотром вашего примера.
— http://www.fonts-online.ru/ — База шрифтов с просмотром Online
Прочее:
— http://fontstruct.com/ — создание собственных шрифтов Online
— http://fontark.net/farkwp/- Конструктор шрифтов Online
— http://www.fontsquirrel.com/fontface/generator — загрузка и доработка ваших шрифтов.
— http://pxtoem.com/ — Переводит одни единицы измерения шрифтов в другие.
— http://csswarp.eleqtriq.com/ — Онлайн сервис для подготовки эффектного текста.
— http://www.bestwebfonts.com/ — Удобный сервис для просмотра веб-шрифтов, в том числе с применением различных эффектов.
Статью подготовил проект — textygram.ru
spark.ru
Красивый шрифт онлайн, написать им текст онлайн
Не знаете, как оформить красивым шрифтом заголовок или надпись в режиме онлайн? Думаете для этого необходимо уметь пользоваться графическими редакторами на подобие Photoshop, а также иметь здоровую фантазию? А вот и нет. Специально для того, чтобы пользователи смогли написать текст необычным, замысловатым шрифтом существуют онлайн сервисы. Предоставляются большинство из них абсолютно бесплатно, для этого нужно вписать свои строки в специальное поле, и программа предложит вам различные варианты оформления красивой надписи. Самые популярные мы рассмотрим в этой статье.
 Сервисы красивых шрифтов
Сервисы красивых шрифтовСодержание статьи:
Online-letters.ru — онлайн редактор надписи
Online-letters.ru – один из самых популярных сайтов с онлайн шрифтами в Рунете. Страница сайта имеет самое необходимое – то, зачем пришел посетитель, а именно красивые шрифты по видам и стилям. Попадая на главную страницу http://online-letters.ru, вы увидите перед собой виды шрифтов. Слева в блоке можно выбрать категории, например – печатный, gothic, сказочный. Чтобы написать текст онлайн шрифтом выберите один из разделов слева.
 Сервис красивых шрифтов — online-letters.ru
Сервис красивых шрифтов — online-letters.ru- Откроется окно, в котором вам нужно вписать текст, который будет преобразован в выбранный вами шрифт. Подтвердите соответствующей кнопкой.
- На следующей странице вы должны выбрать один из предлагаемых вариантов шрифта. Для этого пролистайте и ознакомьтесь со всеми вариантами, а после того, как определитесь с выбором, установите чекбокс напротив нужного шрифта.
- Справа от шрифта появится синяя кнопка «Далее», нажмите на нее.
- В следующем окне вам нужно выбрать цвет шрифта, размер и обводку букв и после нажать «Сгенерировать».
- Откроется окно, в котором вы увидите готовый вариант вашей фразы и варианты ее получения. Вы можете скопировать ссылку для форума, для скачивания, для вставки в HTML-код. Если вы хотите просто скачать надпись на свой компьютер, выберите «Для скачивания», скопируйте ссылку (для этого выделите ее, нажмите правую кнопку мыши и выберите «Копировать».
- Затем откройте новое окно, вставьте ссылку в адресной строке браузера, нажав CTRL+V и перейдите на нее. В открывшемся окне будет ваша надпись, нажмите правую кнопку мыши и выберите «Сохранить».
Рекомендую: Добавить текст на фото онлайн.
Gfto.ru — красивый дизайн текста
Сервис написания красивого текста онлайн – http://gfto.ru. Этот сайт предоставляет дополнительные возможности в виде фона текста, а также масштабирования поля вокруг текста и настройки наклона шрифта. Здесь вы можете выбрать красивый шрифт и украсить его специальными шаблонами, которых здесь также имеется большое количество на любой вкус. Для того, чтобы создать свою необычную надпись, перейдите на главную страницу сайта.
 Сервис изящных шрифтов gfto.ru
Сервис изящных шрифтов gfto.ru- Выберите шрифт в соответствующем блоке.
- В поле «Ваш текст» введите необходимые строки. Если вам достаточно только шрифта, нажмите кнопку «Сохранить текст» и графический файл в формате PNG Image сохранится в папку на вашем компьютере.
- Если вы хотите дополнить вашу фразу необычными красками и другими дополнительными настройками, нажмите «Свой фон».
- В этом разделе вы можете загрузить свой фон, нажав соответствующую кнопку внизу.
- В окне «Ваш текст» введите фразу. Здесь же вы увидите другие настройки – размер, шрифт, размер области вокруг текста и др. Для применения и обзора одной из настроек, нажмите кнопку «Применить» внизу.
 Редактируем ширину и высоту текста в gfto.ru
Редактируем ширину и высоту текста в gfto.ru - В этом окне редактирования сохранить картинку можно, кликнув по ней правой кнопкой мыши и нажав «Сохранить» из выпадающего меню.
Читайте также: Как из видео сделать фото.
X-lines.ru — сервис предоставляет большое количество шрифтов
Еще один сервис, который предоставляет пользователям создать текст с красивым шрифтом x-lines.ru. Дизайн сайта, как и в первом рассматриваемом сайте, без излишков, только то, что нужно пользователю. В левом блоке сайта находятся категории шрифтов. Выбрав одну из категорий вам предлагают выбрать стиль шрифта, указывая понравившийся из списка.
Перейдите на главную страницу сайта – http://x-lines.ru и выберите нужную категорию.
 Сервис написания красивым шрифтом — x-lines.ru
Сервис написания красивым шрифтом — x-lines.ru- Введите текст в нужное поле и нажмите «Далее».
- В следующем окне выберите нужный шрифт и поставьте чекбокс напротив него, после чего нажав «Далее».
- На странице вы увидите палитру цветов, где необходимо указать нужный и выбрать размер текста из списка и нажмите кнопку «Сгенерировать».
- В окне откроется несколько вариантов сохранить красивый шрифт. В блоке «Ссылка на картинку» выделите ссылку и скопируйте для вставки в новое окно, где вы сможете ее сохранить.
Cooltext.com — уникальные шрифты
Онлайн-сервис cooltext.com является англоязычным и русской версии, к сожалению, не имеет. Но есть в этом и положительный момент – он здесь практически не нужен. Ведь все, что нам нужно, это выбрать понравившуюся надпись из богатого списка и красиво написать в окне нужный нам текст. А если вы пользуетесь браузером Chrome, то вы можете просто в один клик перевести страницу, для других браузеров есть также расширение-переводчики. Сайт приятно отличается от предыдущих тем, что здесь имеются уже готовые варианты как красивых шрифтов, так и их оформления в различных цветах и стилях.
Перейдя по ссылке https://cooltext.com/ на главную странице вашему взору открываются варианты готовых шрифтов, оформленных в виде логотипов. Для выбора других стилей, внизу вы найдете категории под заголовком «Generator categories».
 Вводим в поле ввода необходимый текст — Cooltext.com
Вводим в поле ввода необходимый текст — Cooltext.com- После выбора понравившегося, вы перейдете в раздел, где нужно написать текст для красивого шрифта.
- Здесь вы можете выбрать размер текста, задать градиент любых цветов, сделать шрифту тень, а также налаживать сверху слоя других текстов.
- После того, как вы определились с настройками и шрифтом, нажмите кнопку «Create Logo».
- Откроется окно, в котором будет несколько вариантов, «Download» — загрузить на компьютер, «Edit» — вернуться к редактированию надписи, «Get HTML» — получить ссылку для вставки логотипа в код Интернет-страницы, «Email» — отослать на ваш почтовый ящик.
- Ниже есть блок, в котором вы можете поделиться логотипом в популярных соцсетях, таких как: Facebook, Twitter, Google +.
Fonts-online.ru добавляем текст удобно и быстро
Данный сайт также предназначен для написания вашего текста красивым шрифтом – Fonts-online.ru. Он содержит огромную базу шрифтов различного направления, вида и стиля. Такому набору сайт обязан большинству пользователей, которые могут самостоятельно добавить на сайт новый шрифт. Все здесь имеющиеся шрифты поделены на латинские, кириллические, графические, рукописные, декоративные, граффити и т.д.
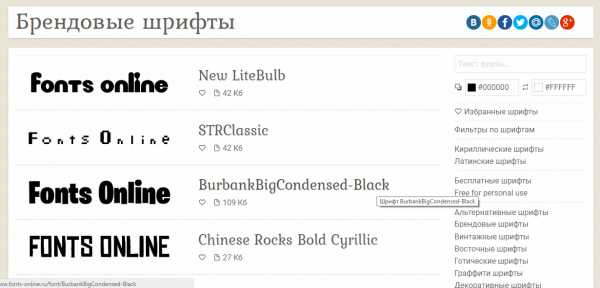
Здесь, как и в других подобных сайтах, вам необходимо лишь ввести фразу в специальное поле, и вы увидите свою фразу в нескольких десятках, а то и сотнях стилей начертания шрифта. Помимо этого на сайте https://www.fonts-online.ru/ вы можете скачать любой шрифт на свой компьютер и пользоваться им в любое время, с одним лишь условием, если шрифт распространяется без каких-либо ограничений. Зайдите на главную страницу сайта, чтобы создать свою надпись.
 Сервис красивого шрифта fonts-online.ru
Сервис красивого шрифта fonts-online.ru- Чтобы создать текст красивым шрифтом онлайн, зайдите на главную страницу этого сайта.
- С правой стороны, под блоком «Поделиться», в окне введите фразу, которую необходимо украсить интересным шрифтом.
- Под окном ввода текста расположено два блока с выбором цвета. Один из них – цвет текста, другой – цвет фона. Выберите нужные цвета для будущего шрифта.
- Еще ниже находятся разделы с шрифтами, также выберите подходящий.
- На странице скачивания опустите страницу в самый низ, чтобы ввести проверочные цифры и нажмите кнопку «Скачать».
it-doc.info
Сервисы распознавания шрифтов онлайн — по картинке, для браузеров
Если вам вдруг встретилась красивая типографика сайта в интернете, то посмотрев исходный HTML/CSS код страницы вполне реально узнать какую именно коллекцию шрифтов там использовали. В крайнем случае можно написать авторам/владельцам проекта и спросить о применяемых ими решениях в работе и где их взять.
Однако, когда речь идет о найденных в сети иллюстрациях, принтах, баннерах и любых других проявлениях графического дизайна, то узнать шрифт по картинке онлайн просто так не получится. Без дополнительных инструментов тут не обойтись – именно о них и будет наша сегодняшняя статья.
Для решения задачи используются специальные расширения для браузеров, приложения или веб-сервисы распознавания шрифтов по картинке.
Поиск по изображению
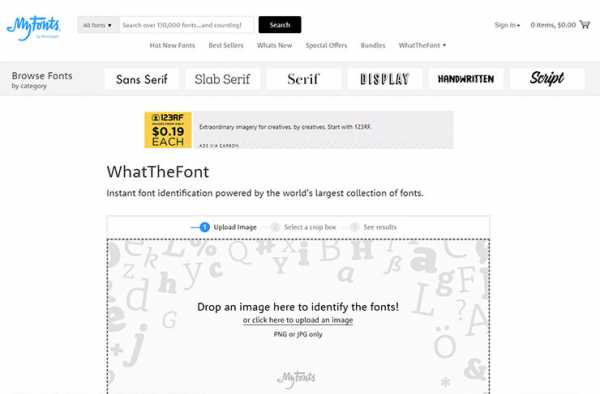
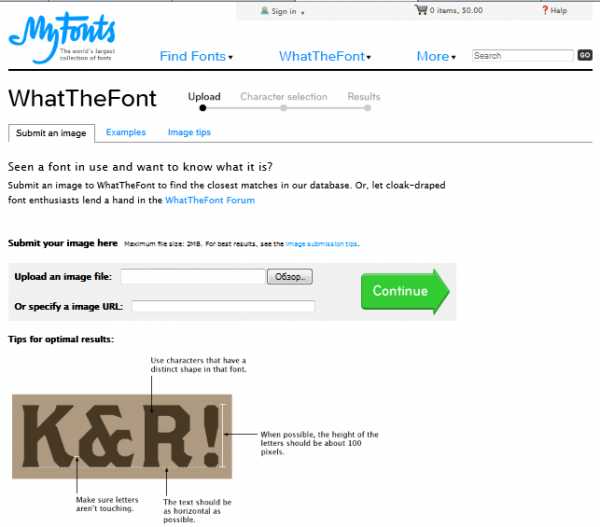
What The Font

Проект What The Font создан одним из крупнейших поставщиков фонтов (myfonts.com), поэтому является весьма популярным в данной нише. Вам надо просто загрузить (либо перетащить) PNG или JPG картинку со шрифтом, после чего система подберет из базы в 133тысяч стилей наиболее подходящие варианты.
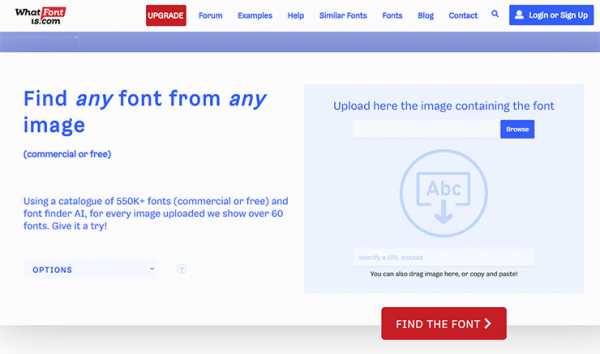
WhatFontIs

Сервис WhatFontIs обладает гораздо более крупной базой знаний нежели предыдущий – тут 550 тысяч коммерческих и бесплатных шритов. В специальной форме допускается не только загрузка изображения, но и просто указание ссылки на него. Для поиска совпадений применяется искусственный интеллект, в итоге вам будет показано около 60-ти возможных решений!
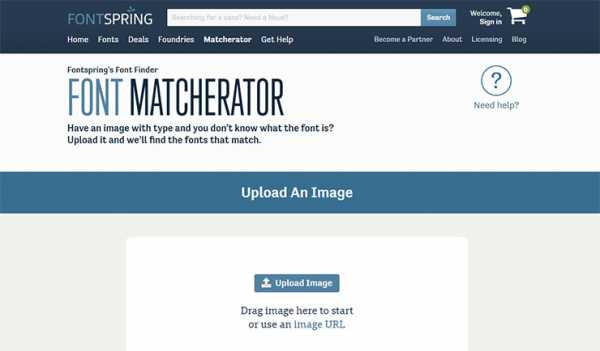
Fontspring Matcherator

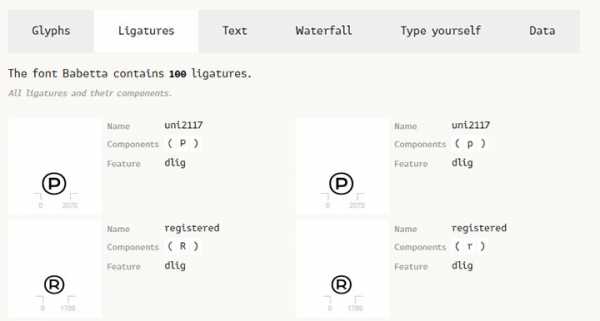
По сравнению с конкурентами Fontspring Matcherator обладает более расширенной функциональностью – он может распознавать шрифты OpenType а также содержит уточняющие теги, позволяющие сузить выборку результатов. На сайте есть опция покупки материалов, если нужно, но сама фишка с идентификацией бесплатна.
Текстовые инструменты
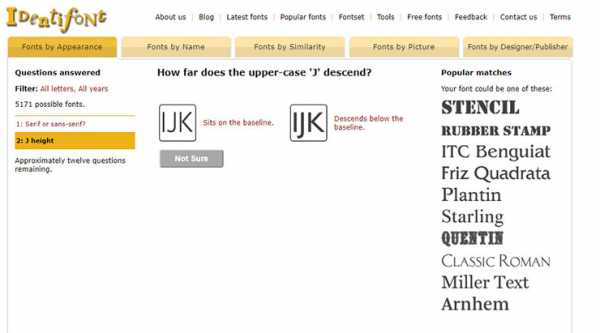
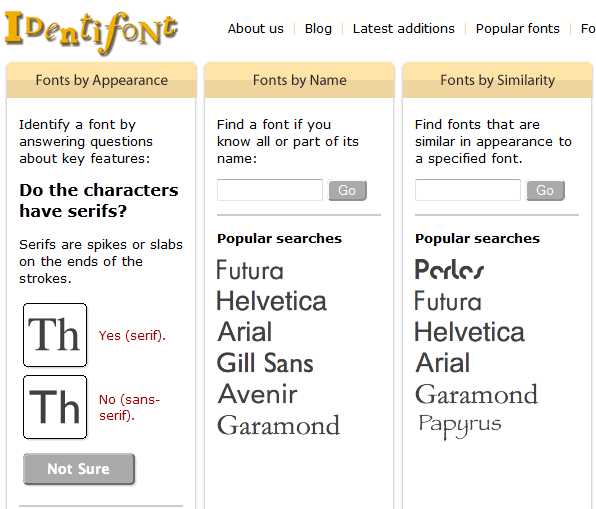
Identifont

Сервис под названием Identifont использует другой интересный подход к решению задачи. Вместо загрузки изображений здесь вам предлагается ответить на несколько наводящих вопросов по искомому шрифту: наличие засечек, формат букв «J», «Q» и символа «$» и др.
Весь этот процесс изначально кажется достаточно сложным, но у него есть 2 неоспоримых преимущества: он подходит, если у вас не изначального изображения с желаемой типографикой; может привести вас к весьма неожиданным приятным вариантам, о которых изначально даже и не задумывались.
Bowfint Printworks

Сайт Bowfint Printworks пригодится, если вы пытаетесь узнать шрифт онлайн с засечками из семейства Serif. Здесь задается ряд вопросов по форме глифов для некоторых элементов шрифта (см. скриншот выше). Этот ресурс по специфике похож на предыдущий, но в работе он быстрее, т.к. все задания сразу отображаются на одной странице без переходов. Если у вас что-то не получилось, можете написать автору проекта на почту. Здесь также содержатся руководства Script, Bauhaus-style, Sans Serif и Serif, и Lined.
Форумы и опросники
Этот не автоматизированный подход, но он иногда хорошо работает. Чтобы определить тот или иной шрифт, попросите помощи у специалистов из данной ниши. Местом их обитания могут быть как специализированные форумы, так и просто “ответвления” на популярных веб-сервисах.

Например:
- Раздел Typeface Identification на Quora – одном из крупнейших порталов по вопросов-ответов (он там, судя по всему, далеко не один).
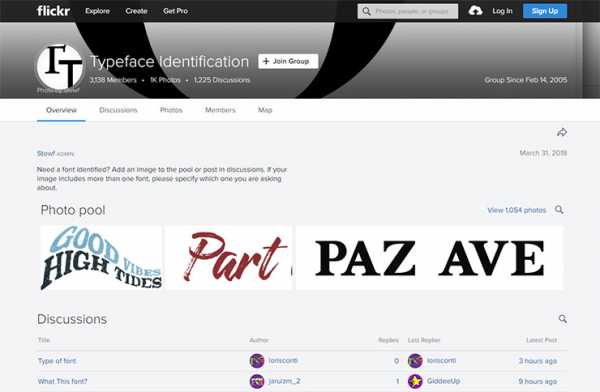
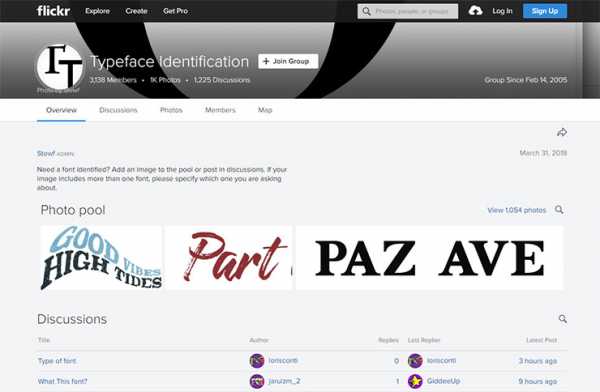
- Группа typeid (Flickr Typeface Identification) на популярном фотохостинге Flickr – аналогично нужно добавить любую картинку и ожидать подсказки от пользователей. Обновления были недавно, значит группа активна.
- Typophile – сообщество экспертов, где вы можете загрузить свое изображение для получения “помощи из зала”.
Приложения для распознавание шрифта онлайн
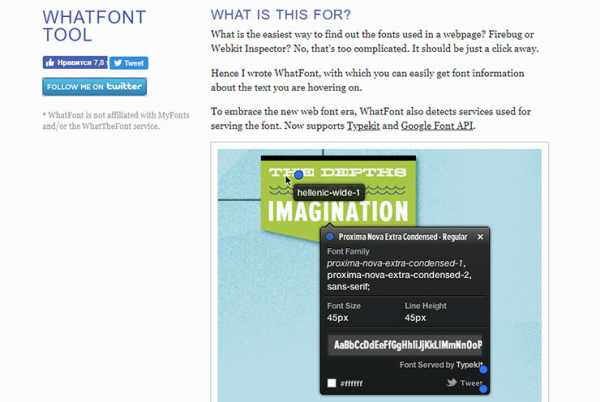
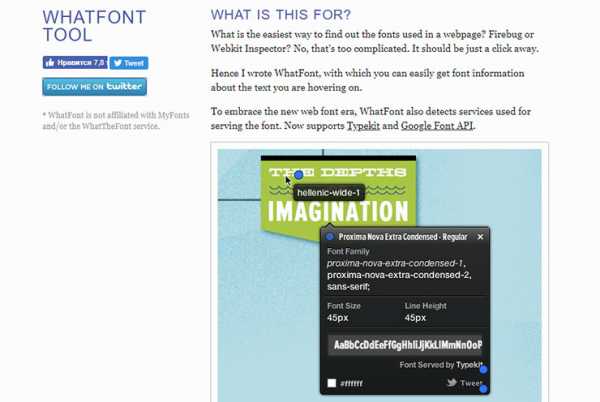
WhatFont Tool

Решение WhatFont Tool доступно в 3х реализациях – как расширение для Chrome и Safari, а также в виде букмарклета (вкладки браузера). Сразу после установки кликаете по приложению, после чего при наведении на текстовые элементы веб-страницы вам будут показываться названия фонтов.
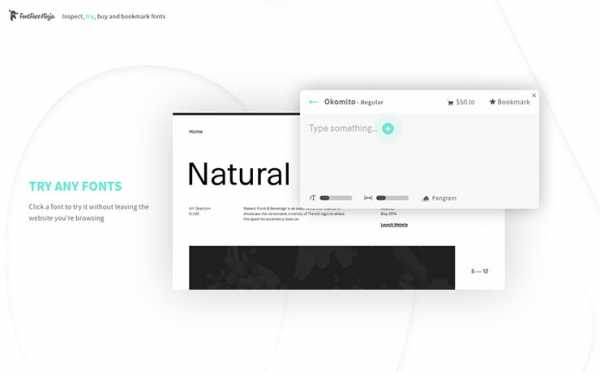
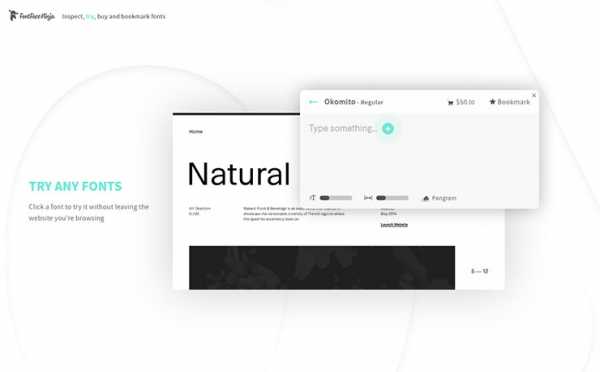
Fontface Ninja

Помимо основной функции распознавания шрифтов онлайн в Fontface Ninja есть несколько полезных фишек: возможность попробовать применить их для своего текста, купить понравившиеся фонты или добавить в закладки.
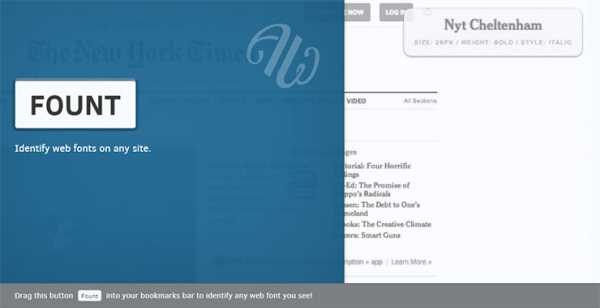
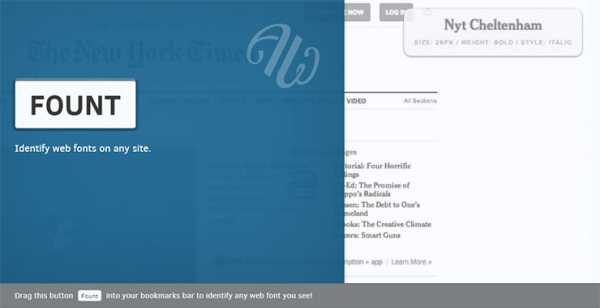
Fount

Fount работает как букмарклет – добавляете его в панель инструментов вашего браузера. Далее на тех или иных сайтах он будет показывать не только используемый шрифт, то и его размер, стиль, вес. Совместим с Chrome, Safari, Firefox и IE8+.
Итого. В принципе, все эти методы хороши для решения задачи и применяются в зависимости от вашей ситуации: когда есть картинка для идентификации типографики в ней, если нужно быстро глянуть что применяют дизайнеры на готовом сайте и т.п.
В качестве альтернативы можно искать информацию в различных специализированных веб-проектах, например, в специальных порталах по типу архивов шрифтов на русском или сервиса Dafont.com. Также в интернете (и у нас в блоге) бывают подборки по той или иной теме, допустим, те же греческие шрифты — если вы изначально знаете к какому направлению относится искомый вами продукт, то этот подход позволяет сузить сферу поиска либо подобрать плюс-минус похожий вариант.
P.S. Хотите стать радиоведущим? Всегда мечтали работать на радио? — тогда курсы радиоведущих в киеве то, что вам нужно, узнаете и получите весь необходимый объем знаний.
Если вас всегда привлекал необычный цвет глаз, то можно использовать цветные контактные линзы которые доступны для заказа в интернет магазине ЛинзМастер.
design-mania.ru
Тату шрифты ONLINE подбор, красивые шрифты для тату надписей
Шрифты предназначены только для личного некоммерческого использования.
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Применить шрифт
Применить шрифт
Применить шрифт
Применить шрифт
Применить шрифт
Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Применить шрифт
Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
Применить шрифт
Поделись ссылкой на наш сервис,
чтобы активировать все шрифты Применить шрифт
translate-tattoo.ru
5 Онлайн сервисов распознования неизвестных шрифтов.
Если вы сами выступаете в качестве дизайнера, то наверняка просматриваете все сайты с долей критицизма. Вы всегда оцениваете и осуждаете то, как выполнен дизайн. Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно распознать шрифт, если просто смотреть на него.
Поэтому я подумал, что стоит поработать над подборкой 5 онлайн-инструментов для распознания шрифтов. Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Мне хотелось бы знать ваше мнение об этих инструментах. Если же я упустил из виду какие-нибудь еще клевые инструменты, пожалуйста, расскажите о них в комментариях.
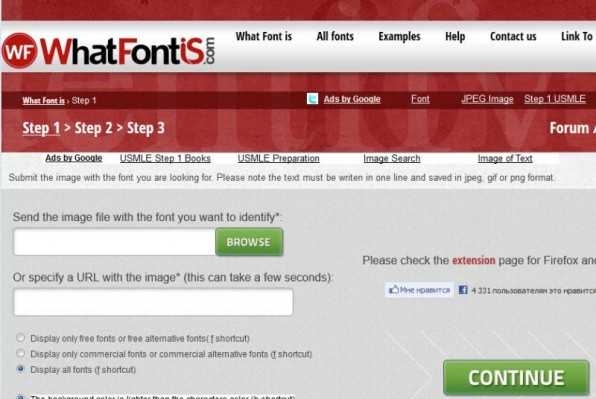
1. What font is
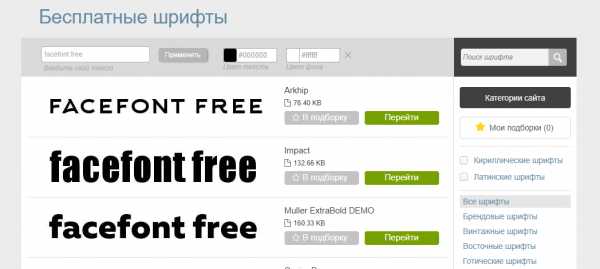
 Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех. Перейти на What font is.
Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех. Перейти на What font is.
2. Identifont
 Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов. Перейти на Identifont.
Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов. Перейти на Identifont.
3. WhatTheFont

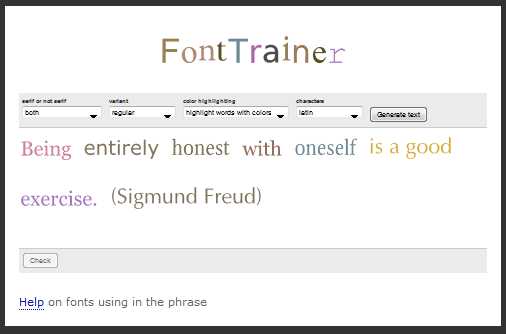
4. Font Trainer

Font Trainer поможет вам просматривать шрифты в различных стилях. Сервис выступает в качестве блиц-опроса для поиска шрифта. Вы можете потренироваться распознавать многие популярные шрифты и исключить необходимость вообще пользоваться такими сервисми. Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. Перейти на Font Trainer.
5. TypeNavigator

TypeNavigator представляет собой инструмент поиска шрифтов, который позволяет вам использовать множество опций, чтобы найти нужный шрифт. Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам. Перейти на TypeNavigator.
Еще 3 дополнительных инструмента вы можете увидеть по ссылке — как определить шрифт по картинке. Советуем тоже смотреть.
Алексей Повловский
web-profy.com
